Шрифты для Сайта. Особенности Выбора и Восприятия
Сейчас в мире существует более полумиллиона шрифтов. Хотя большая часть Интернет сайтов используют базовые всем известные шрифты, есть много возможностей для выбора уникального своего уникального стиля. Поскольку шрифты также являются визуальными элементами дизайна, вы можете использовать их как психологические элементы, чтобы ярко выделить тематику и настроение вашего сайта, расставить нужные акценты.
Все шрифты, как и другие элементы дизайна, влияют на то, как читатели воспринимают текст, продукт или даже весь веб-сайт в целом. Следовательно, правильный выбор шрифта способствует удобству посетителей вашего сайта и, в конечном итоге, влияет на показатели его конверсии.
Выбор шрифта — непростая задача. Фактически, это может занять месяцы проб и ошибок с постоянными экспериментами, и даже незначительные изменения в оформлении могут существенно повлиять на популярность вашего сайта.
Давайте подробно рассмотрим, как шрифты работают на психологическом уровне и как вы можете выбрать правильный шрифт для своего дизайна. Надеемся, что советы наших дизайнеров станут вам полезными.
Надеемся, что советы наших дизайнеров станут вам полезными.
Основы типографики
Типографика — это искусство и техника расположения шрифтов, которые делают письменный язык разборчивым, читаемым и привлекательным.
Шрифты — это визуальные элементы, используемые для передачи информации или сообщения читателю. Как и в случае любого визуального элемента дизайна, шрифты также несут скрытое сообщение, которое меняет восприятие текста читателем независимо от его содержимого.
Каждый шрифт представляет собой уникальный набор букв разного веса, ширины и стиля. Однако некоторые шрифты имеют общие черты в этих атрибутах и, следовательно, составляют гарнитуру, семейство связанных шрифтов.
Давайте рассмотрим, как работают шрифты, какими они бывают и как правильно использовать шрифты в современном цифровом мире.
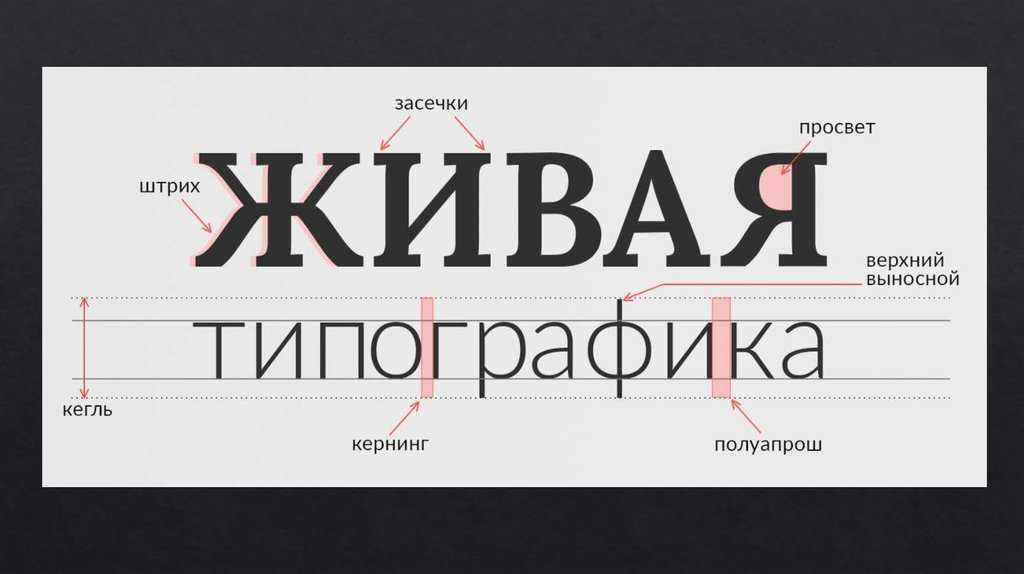
Анатомия шрифта
Семейство шрифтов состоит из различных частей, таких как засечки, их отсутствие, апертура, восходящий элемент, базовая линия, высота верхнего и нижнего края, межстрочный и межбуквенный интервал, основа, ширина символа и базовая высота.![]()
Возьмем, к примеру, шрифт с засечками (Serif). Чтобы шрифт подходил под широкое семейство шрифтов с засечками, он должен иметь засечки на дизайне букв. Конечно, есть несколько подкатегорий под одним шрифтом с различными правилами, вплоть до деталей, но если стиль шрифта использует засечки, его можно отнести в семейство шрифтов с зачечками.
Почему типографика имеет значение?
Типографика в цифровом мире — это больше, чем просто выбор красивого шрифта. Выбор подходящего шрифта для вашего веб-дизайна подсознательно влияет на эмоции посетителей. Кроме того, отличный шрифт может создать прочную визуальную иерархию, дополнить графический баланс и стать центральным элементом дизайна.
Грамотная работа со шрифтами преследует такие цели:
- Создание уникального брендинга
- Расширение возможностей посетителей
- Влияйте на эмоции читателей
- Привлечение внимания к деталям
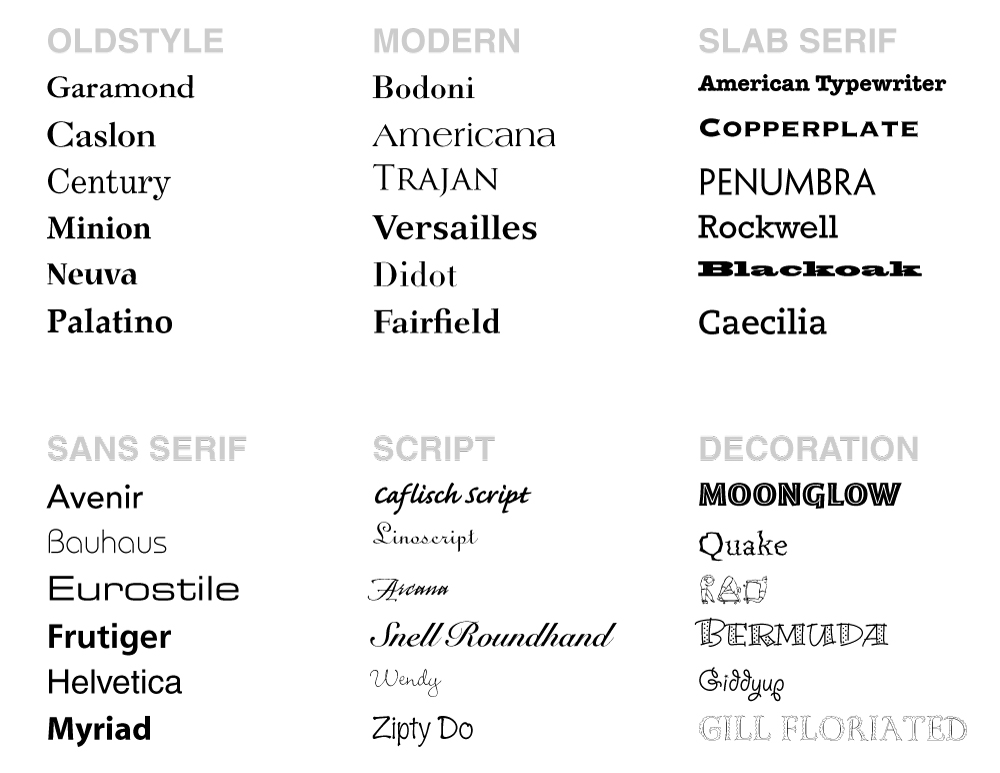
Основные стили и психология шрифтов
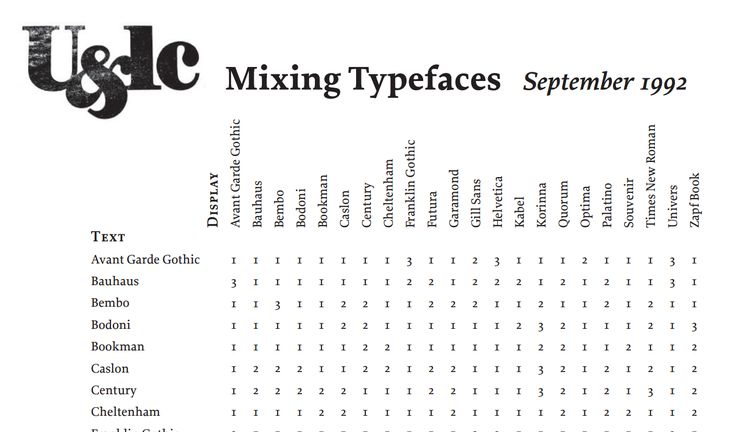
Исследование, проведенное Британским психологическим обществом в 1989 году, обнаружило корреляцию между прилагательными и шрифтами. Испытуемым показали несколько шрифтов и попросили оценить те качества восприятия, которыми они могут обладать, такие как тяжелый или легкий, быстрый или медленный. Исследование обнаружило самую высокую корреляцию со шрифтами Times New Roman и Helvetica и такими прилагательными как «формальный» и «разборчивый» соответственно. Также интересно отметить, что эти шрифты находятся на противоположных сторонах спектра типографики: Times New Roman является шрифтом с засечками, а Helvetica — без засечек.
Испытуемым показали несколько шрифтов и попросили оценить те качества восприятия, которыми они могут обладать, такие как тяжелый или легкий, быстрый или медленный. Исследование обнаружило самую высокую корреляцию со шрифтами Times New Roman и Helvetica и такими прилагательными как «формальный» и «разборчивый» соответственно. Также интересно отметить, что эти шрифты находятся на противоположных сторонах спектра типографики: Times New Roman является шрифтом с засечками, а Helvetica — без засечек.
Кроме того, эти основные стили шрифтов широко доступны в различных CMS платформах и конструкторах веб-сайтов. Наличие нескольких вариантов с простыми способами смены шрифтов позволяет вам быстро протестировать различные варианты и увидеть, какие из них лучше всего подходят для дизайна вашего сайта и вызывают нужную психологическую эмоцию.
Итак, давайте подробнее рассмотрим основные стили шрифтов и то, как люди обычно их воспринимают.
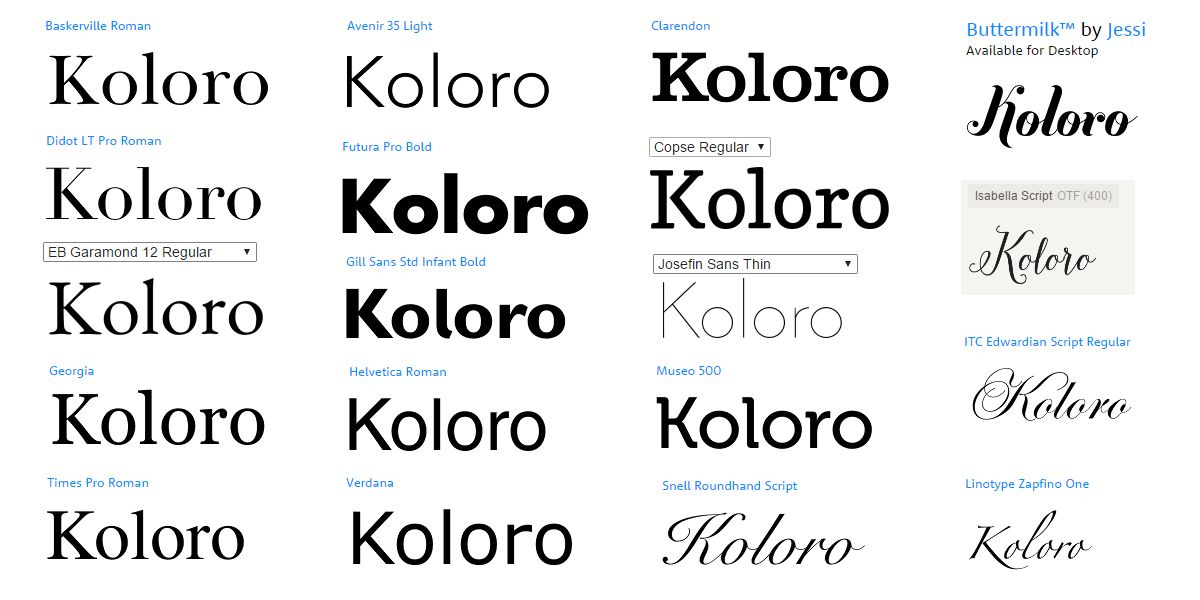
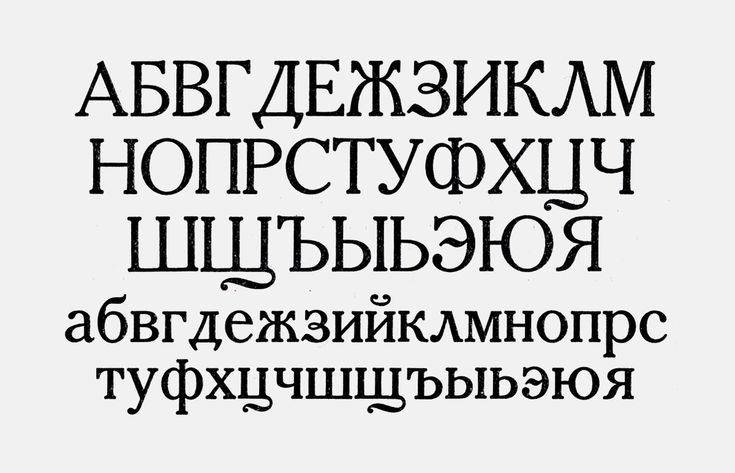
№1 Шрифты с засечками (Serif)
Некоторые таких шрифтов: Times New Roman, Garamond, Georgia и Palantino.
Все стили шрифтов с засечками это почти синонимы книг и других физических носителей. Их популярность обусловлена элегантными «засечками», которые дают этому стилю шрифта его уникальное начертание. Это классические шрифты с многолетними традициями их использование в официальных институтах и полиграфии из-за его консервативного характера и респектабельного внешнего вида.
Какими прилагательными обычно описывают шрифты с засечками?
- Традиционный
- Респектабельный
- Надежный
- Элегантный
- Сложный
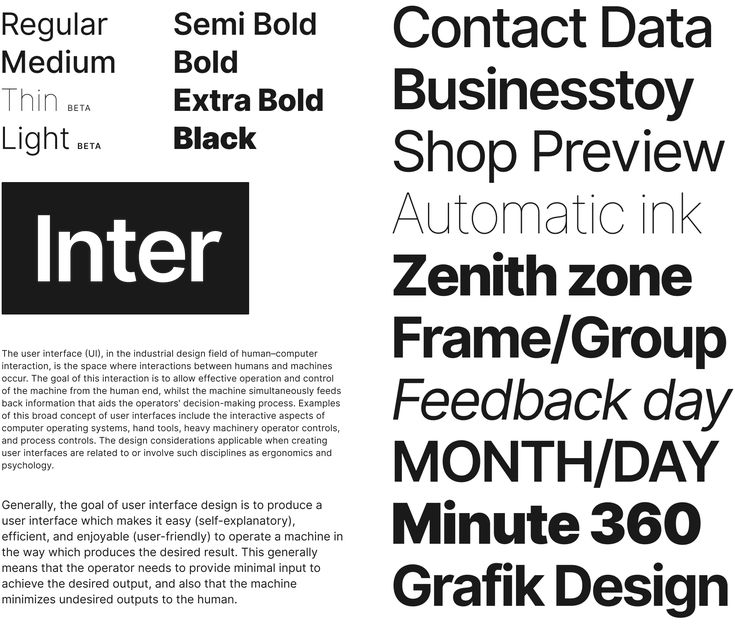
№2 Шрифты без засечек (Sans-Serif)
Некоторые примеры шрифтов без засечек: Arial, Helvetica, Tahoma и Calibri.
Такое семейство шрифтов лишено «засечек», которые есть в стилях шрифтов с засечками. Таким образом, шрифты без засечек можно эффективно использовать на современных устройствах, поскольку для букв требуется меньше места. Тем не менее, эти шрифты также олицетворяют чистоту и ясность, что в основном проявляется в компаниях, которые любят трушный подход и ценят минимализм в дизайне.
Какие эмоции вызывают шрифты без засечек?
- Чистота
- Ясность
- Современность
- Эффективность
- Прямолинейность
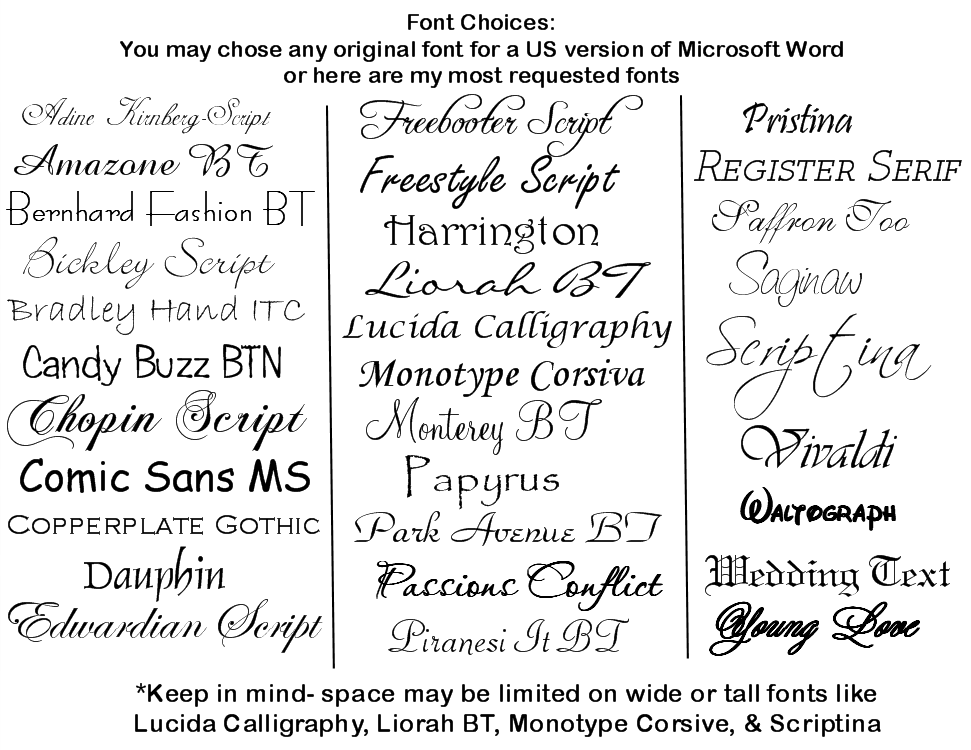
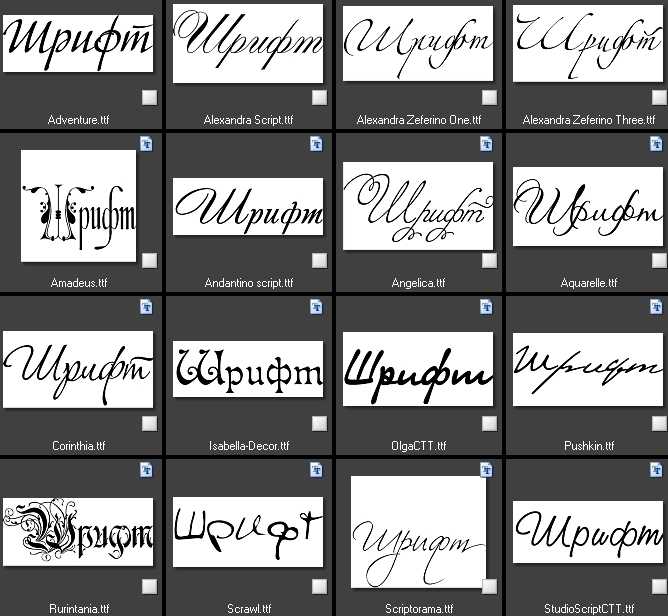
№3 Серия рукописных шрифтов (Script)
Примеры рукописных шрифтов: Alex Brush, Pacifico, Lobster и Tangerine.
Скриптовые шрифты более необычны и креативны по своей природе. Хотя они часто не подходят для основного текста из-за низкой удобочитаемости, они идеально подходят для отображения сообщений из-за своего уникального дизайна. Курсивные шрифты также считаются персональными и элегантными, поскольку сам общий вид способствует индивидуальному подходу. Поскольку эти шрифты больше похожи на искусство каллиграфии, их выбор огромный и ограничивается только вашей фантазией и смелостью экспериментировать.
Какие эмоции вызывают рукописные шрифты?
- Элегантность
- Творческий подход
- Уникальность
- Персональный подход
- Эмоциональность
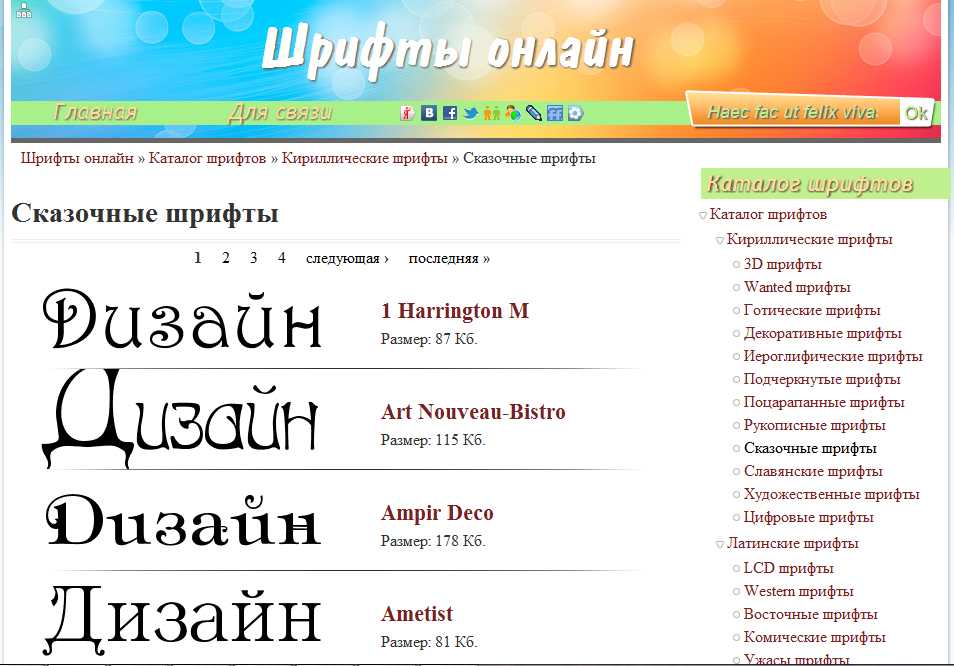
№4 Декоративные шрифты (Decorative)
Примеры декоративных шрифтов: Phosphate, Chalkduster, Graffiti, Grunge и Stencil.
Декоративные шрифты созданы исключительно для рекламных целей. Следовательно, этот стиль шрифта не имеет официальной категоризации, как некоторые из предыдущих стилей. Как правило, декоративные шрифты берут элементы из основных семейств и творчески смешивают их, чтобы создать уникальное решение для конкретного результата. Творческий характер и уникальные характеристики делают это семейство шрифтов отличным вариантом для того, чтобы выделить ваш бренд из толпы.
Типичные характеристики декоративных шрифтов:
- Уникальность
- Творческий подход
- Оригинальность
- Гибкость
Дополнительные факторы, влияющие на восприятие шрифтов
Помимо общего восприятия конкретных семейств шрифтов, есть и другие факторы, которые вы можете учесть, чтобы сделать дополнительный акцент на эмоциональном их воздействии. Хотя выбранный вами шрифт закладывает основу для общего стиля, следующие элементы помогают направить внимание посетителя и помочь вам эффективно расставить акценты на сайте.
Типографский акцент для привлечения внимания
Один из самых простых способов привлечь внимание читателей — выделить определенные слова, предложения или абзацы. Самый распространенный способ сделать текст жирным и, следовательно, расширить буквы, чтобы привлечь внимание. К другим используемым средствам относятся курсив, подчеркивание и зачеркивание. Также можно изменить сам шрифт и его размер.
Если говорить более конкретно, некоторые шрифты, использующие типографский акцент, также называются по разному, например, Helvetica Bold и Times New Roman Italic. Однако с современными текстовыми редакторами и инструментами для создания сайтов вам не нужно менять шрифт, поскольку вы можете использовать CSS команды для вставки элементов выделения.
Цвет — еще один психологический фактор
Психология цвета — это еще одна ветвь, которая фокусируется на том, как разные цвета работают на разных уровнях человеческой психики. В то время как большая часть области психологии цвета фокусируется на графических элементах и оформлении дизайна, цвет шрифта также может задать тон восприятия для пользователя.
Сочетание дизайна, шрифтов и цветов вашего сайта — непростая задача. Хотя вы можете оставить цвет шрифта стандартным по умолчанию, вы можете получить лучшие визуальные результаты, если немного поэкспериментируете.
Вот как люди воспринимают основные цвета:
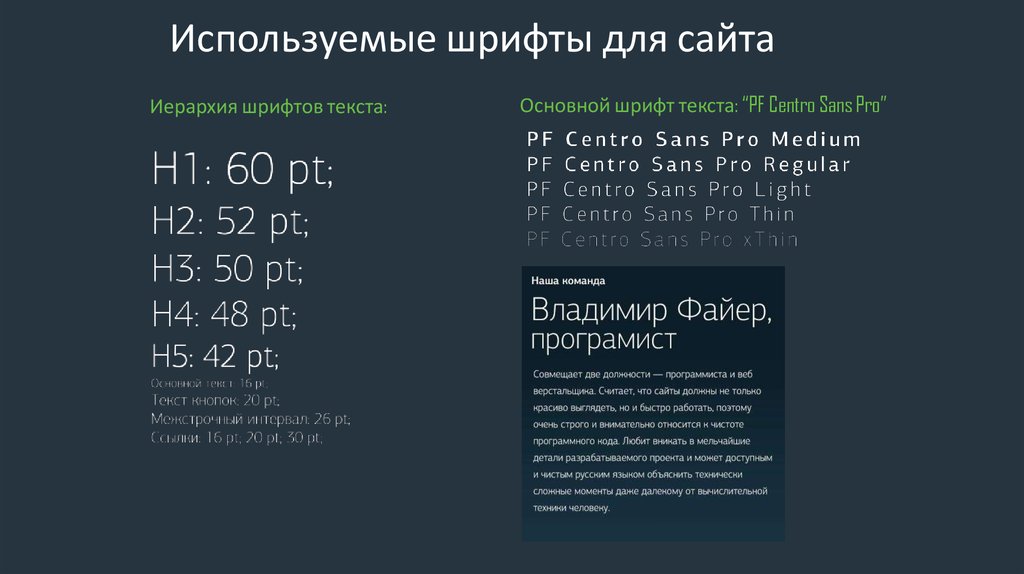
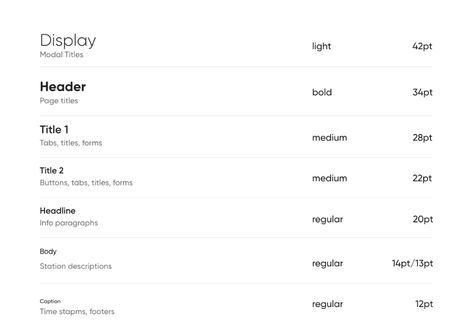
Иерархия шрифтов повышает удобочитаемость
Самый распространенный элемент для создания иерархии шрифтов — это его размер; чем крупнее шрифт, тем значительней заголовок в иерархии. Учтите, что в заголовках обычно используется больший размер шрифта, чем в подзаголовках, а последний обычно имеет больший размер шрифта, чем основной текст на странице. Форматирование страницы с использованием нескольких заголовков повышает удобство чтения для зрителя. Вы также можете изменить иерархию, изменив цвет, контраст и выравнивание шрифтов.
Помимо заголовков, вы можете указать читателю на различные элементы текста, используя ту же технику иерархии. Например, призыв к действию — один из наиболее важных аспектов целевой страницы. Поэтому имеет смысл выделить шрифт среди остального текста на странице, придав ему другой цвет и увеличив размер шрифта.
Поэтому имеет смысл выделить шрифт среди остального текста на странице, придав ему другой цвет и увеличив размер шрифта.
Исследования показывают, что для распространенных шрифтов увеличение жирности шрифта упрощает чтение и привлекает внимание. Таким образом, проще использовать жирные и более крупные буквы в нескольких местах.
Дополнительные способы для создания уникальности
Шрифты обладают различными характеристиками. Хотя может показаться, что незначительные изменения не дают значительного эффекта, их совместное использование повышает удобство посетителей вашего сайта и обеспечивает глубину вашего дизайна.
Мы уже рассмотрели элементы типографского акцента, но есть дополнительные особенности, которые следует учитывать при выборе шрифтов для вашего дизайна:
- Округлые и угловатые шрифты
- Строчные и прописные шрифты
- Сжатые и расширенные шрифты
- Короткие и высокие шрифты
Все эти детали вместе способствуют удобочитаемости вашего текста. Использование любого из этих элементов во многом зависит от выбранных общих функций дизайна.
Использование любого из этих элементов во многом зависит от выбранных общих функций дизайна.
Выбор правильных шрифтов для дизайна сайта
Выбор правильных шрифтов в основном сводится к вашему общему дизайну и тому посылу, который вы хотите отправить своему посетителю. Единый стиль может способствовать повышению конверсии сайта, в то время как нестандартный стиль может показаться причудливым и запутанным.
Другой важный момент — это целевая аудитория, которую вы ищете, и ее привычки. Вы можете использовать разные шрифты, чтобы четко выделить дизайн, предназначенный для более консервативной аудитории, или более современной.
Доступность шрифтов в браузерах и приложениях
Не все шрифты доступны на разных платформах. Это означает, что если вы используете непонятный шрифт, браузер или устройство читателя могут не отображать ваш контент должным образом. Для этого есть несколько способов обезопасить себя при выборе шрифтов во время создания сайта:
- Используйте системные и веб-шрифты
- Используйте широко используемую библиотеку шрифтов
- Создавайте резервные шрифты в коде вашего сайта
Системные шрифты — это предварительно установленные шрифты на вашем компьютере или устройстве. Однако в зависимости от операционной системы, которую использует устройство, доступные шрифты могут отличаться. Например, Android использует Roboto в качестве системного шрифта, а приложения iOS используют шрифт Apple San Francisco.
Однако в зависимости от операционной системы, которую использует устройство, доступные шрифты могут отличаться. Например, Android использует Roboto в качестве системного шрифта, а приложения iOS используют шрифт Apple San Francisco.
Однако недостатком использования системных шрифтов является то, что сложно выделиться, если все выглядит одинаково. Здесь пригодятся веб-шрифты, которые представляют собой набор общих шрифтов, доступных для разных платформ и систем. Они поддерживаются на нескольких языках, не требуют затрат на лицензирование и объединяют внешний вид приложения.
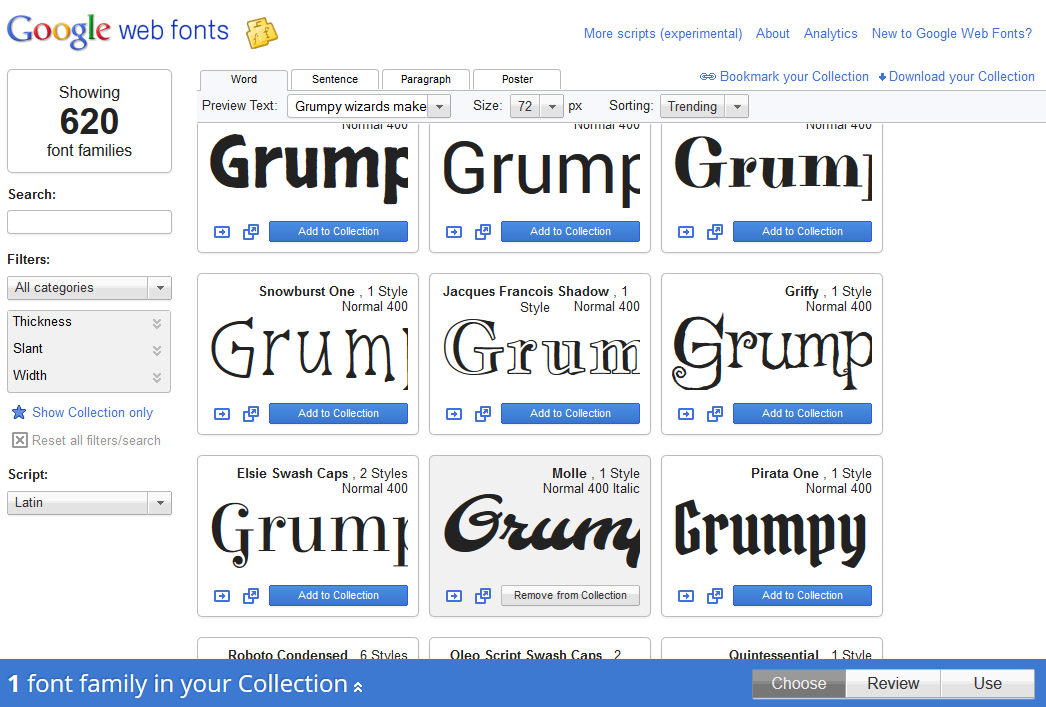
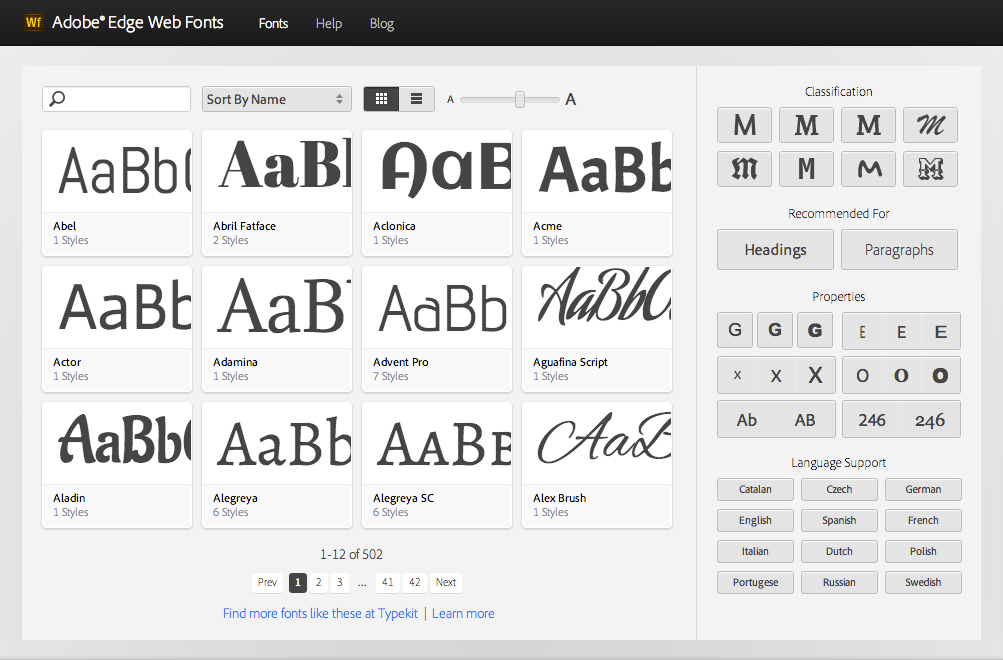
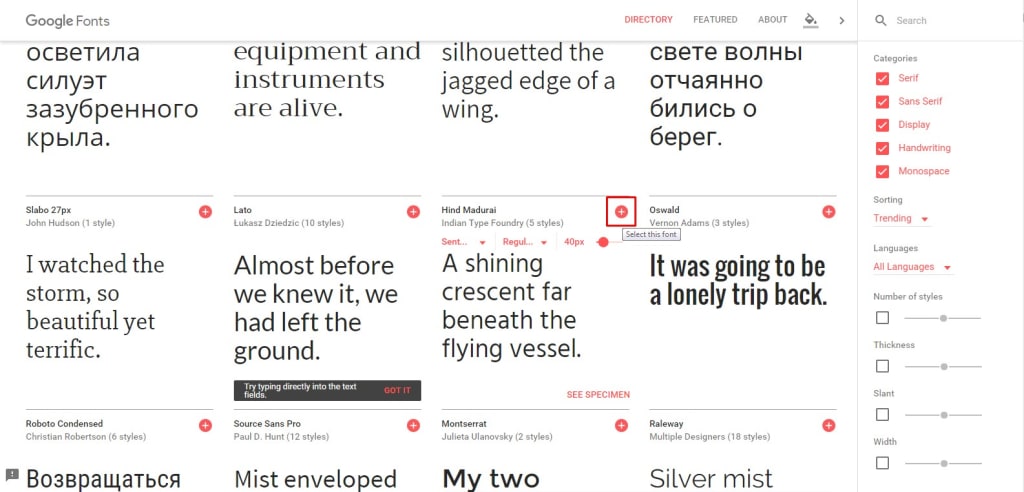
Другой способ, особенно в Интернете — использовать библиотеку шрифтов, такую как Google Fonts или Adobe Fonts. Эти службы широко поддерживаются на нескольких платформах и расширяют диапазон выбора шрифтов за пределы системных. Вы можете загружать шрифты прямо на свой сайт из библиотеки или использовать плагин, позволяющий вставлять шрифты.
Библиотеки шрифтов, такие как Google Fonts, работают путем вставки ссылки таблицы стилей в ваш HTML-документ. Оттуда вы можете ссылаться на выбранный вами шрифт в стиле CSS, а интерфейс прикладного программирования (API) отображает шрифты для ваших посетителей. Когда пользователь получает доступ к вашему сайту, серверы библиотеки шрифтов автоматически отправляют файл шрифта в браузер пользователя в зависимости от того, какую технологию он поддерживает. Таким образом, вы минимизируете риски того, что выбранные вами шрифты не будут отображаться для вашего посетителя.
Добавляйте резервный шрифт
font-family: 'Roboto Condensed', Arial; // Добавление резервного шрифта Arial
Наконец, создайте резервную копию системного шрифта по умолчанию, если в браузере пользователя или устройстве не установлен выбранный вами шрифт. Таким образом, вы можете быть уверены, что в любом случае посетитель вашего сайта сможет получить доступ к информации, и минимизирует риск ошибки. Следовательно, резервный шрифт срабатывает, когда браузер пользователя не может отобразить основной шрифт сайта.
Следовательно, резервный шрифт срабатывает, когда браузер пользователя не может отобразить основной шрифт сайта.
Выводы
Шрифты — это мощные элементы веб-дизайна, которые могут вызывать эмоции, привлекать внимание или даже направлять пользователя к действию. Использование психологии шрифтов для построения дизайна вашего сайта может улучшить пользовательский опыт и значительно повысить конверсию.
Существует несколько способов поиска подходящего шрифта, которые могут варьироваться от выбора общего семейства шрифтов (с засечками, без засечек, рукописных или декоративных) до выбора конкретного внешнего вида (сжатого, увеличенного или угловатого). Однако при выборе шрифтов для вашего веб-дизайна наиболее важным аспектом является представление вашего контента таким образом, чтобы соответствовать тематике и настроению вашей аудитории.
Тем не менее, важно не переборщить с экспериментами и по большей части оставаться в пределах часто используемых привычных семейств шрифтов. Однако, чтобы выделиться из толпы, опыт с креативными шрифтами будет способствовать уникальности и узнаваемости вашего бренда.
Однако, чтобы выделиться из толпы, опыт с креативными шрифтами будет способствовать уникальности и узнаваемости вашего бренда.
Топ 30 шрифтов в 2020 году
Мы постарались собрать для вас самые популярные шрифты в этом году. Благодаря этому рейтингу вы сможете понять какие шрифты выбирают дизайнеры для своих проектов. Как видите самые популярные шрифты Sans Serif. Тем не менее есть и пару шрифтов Slab Serif. Это не означает, что другие типы шрифтов совсем не популярны. Это означает, что в этом году тренды смотрят в сторону этих шрифтов. Все мы знаем, что мода ходит кругами и то, что было когда-то очень популярным может в будущем стать трендом в дизайне. Кто знает, может в следующем году мы увидим в топах шрифты с засечками (Serif), а может и вовсе курсив.
Proxima Nova 487 500 скачиваний
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:
Thin, Thin Italic, Light, Light Italic, Regular.
Avenir Next Cyr 372 194 скачиваний
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:
Thin, Thin Italic, Ultra Light, Ultra Light Italic, Light… (16)
Gotham Pro 368 332 скачиваний
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:
Light, Light Italic, Regular, Regular Italic, Medium… (12)
Helvetica Neue Cyr 342 798 скачиваний
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Thin, Thin Italic, Ultra Light, Ultra Light Italic, Light… (16)
Gilroy 328 373 скачиваний
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:
Thin, Thin Italic, Ultra Light, Ultra Light Italic, Light. .. (20)
.. (20)
Bebas Neue 287 956 скачиваний
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:
Thin, Book, Light, Regular, Bold…
Futura PT 266 230 скачиваний
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:
Light, Light Oblique , Book, Book Oblique , Medium… (22)
San Francisco 256 869 скачиваний
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:
Text Light, Text Light Italic, Text Regular, Text Italic, Text Medium… (21)
Futura 248 464 скачиваний
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:
Light, Light Italic, Book, Book Italic, Medium. .. (8)
.. (8)
Montserrat 233 480 скачиваний
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:
Thin, Thin Italic, Extra Light, Extra Light Italic, Light… (16)
Circe 220 069 скачиваний
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:
Thin, Extra Light, Light, Regular, Bold… (6)
Myriad Pro 207 887 скачиваний
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:
Light, Light Italic, Regular, Italic, Semibold… (40)
DIN Pro 195 224 скачиваний
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:
Light, Light Italic, Regular, Italic, Medium. .. (20)
.. (20)
Geometria 191 449 скачиваний
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:
Thin, Thin Italic, Extra Light, Extra Light Italic, Light… (16)
Roboto 166 111 скачиваний
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:
Thin, Thin Italic, Light, Light Italic, Regular… (12)
Museo Sans 158 428 скачиваний
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:
100 Thin, 100 Thin Italic, 300 Light, 300 Light Italic, 500 Medium…
San Francisco Pro 136 835 скачиваний
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:
Display Thin, Display Thin Italic, Display Ultra Light, Display Ultra Light Italic, Display Light. .. (18)
.. (18)
TT Norms 115 967 скачиваний
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:
Thin, Thin Italic, Extra Light, Extra Light Italic, Light…
Century Gothic 105 538 скачиваний
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:
Regular, Italic, Bold, Bold Italic (4)
Segoe UI 92 616 скачиваний
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:
Light, Regular, Italic, Semibold, Bold… (6)
Cera Pro 92 381 скачиваний
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Thin, Thin Italic, Light, Light Italic, Regular. .. (12)
.. (12)
Open Sans 77 081 скачиваний
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:
Light, Light Italic, Regular, Italic, Semibold… (10)
Acrom 74 177 скачиваний
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:
Thin, Light, Regular, Medium, Bold… (6)
Druk Cyr 68 290 скачиваний
- Поддержка кириллицы:Да
- Поддержка латиницы:Нет
Начертания: Json file error.
Yandex Sans 67 329 скачиваний
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:
Display Thin, Display Light, Display Regular, Display Italic, Display Bold… (11)
Lato 62 698 скачиваний
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:
Hairline, Hairline Italic, Thin, Thin Italic, Light.
Akzidenz-Grotesk Pro 55 644 скачиваний
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:
Light, Light Italic, Regular, Italic, Medium… (30)
Arial 52 991 скачиваний
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:
Regular, Italic, Bold, Bold Italic, Black… (9)
Neo Sans Pro 51 547 скачиваний
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:
Light, Light Italic, Regular, Italic, Medium… (8)
Minion Pro 49 285 скачиваний
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:
Regular, Italic, Medium, Medium Italic, Semibold. .. (10)
.. (10)
Категории шрифтов
Не смогли найти нужный шрифт — предложите его нам, мы обязательно его добавим!
Спасибо, мы добавим этот шрифт как можно быстрее!
Предложить еще один шрифт?
Произошла неведомая ошибка…попробуйте позже, или воспользойтесь формой обратной связи!
Споры веб-дизайна: действительно ли нужно использовать шрифты без засечек?
Типографика
Типографика
Очень долго существовала теория о том, что шрифты с засечками для печатных проектов, а без засечек — для дизайна веб-сайтов. Но с появлением экранов с широким разрешением и большими возможностями печати, это правило больше и не правило вовсе.
Предпочитаете ли вы шрифты с засечками, или без них (а может комбинацию из двух), основной задачей при выборе шрифтов для цифрового дизайна прежде всего должна быть читаемость и разборчивость.
Все просто, вам надо выбрать шрифт, формы которого легко читаются на экране. Частично это связано с тем, где он используется. Например, размер и размещение текста, а затем уже стиль шрифта, который вы выбираете.
Например, размер и размещение текста, а затем уже стиль шрифта, который вы выбираете.
Когда употреблять шрифты без засечек
Наверняка многим из вас не понравился этот заголовок. Вы то точно уверены, что такой шрифт идеален для веб-сайтов. И это было правдой несколько лет назад.
Хотя все еще есть случаи, когда Sans Serif нужен:
- для дисплеев с низким разрешением;
- в случаях когда читатели — дети;
- при большом количестве цветов или не контрастных паттернах;
- когда текст маленький или узкий.
Поприветствуйте экраны с широким разрешением
Что сильнее всего разрушает миф об использовании шрифта без засечек в веб-дизайне так это появление экранов с высокой четкостью. Больше точек на один дюйм экрана делает четче все, в том числе и типографику.
Подумайте об этом вот в каком ключе. Книги на многих электронных носителях загружаются со шрифтами с засечками. И их совершенно легко читать. Потому что разрешение экрана достаточно резкое для обработки линий и штрихов в таком шрифте.
Уже в начале 2012 года, Якоб Нильсен из Nielsen Norman Group, которые фокусируются на исследовании и улучшении UX, отметил, что экраны с хорошим качеством меняют общий вид принципов типографики в веб-дизайне. Вот вывод из этого исследования:
«Старый принцип юзабилити для интернет-типографики был прост: придерживаться шрифтов без засечек. Поскольку компьютерные экраны паршиво отображали засечки, использование таких шрифтов в тексте приводила к размытым буквам. … К сожалению, новый принцип не такой четкий, как старый. Исследование читаемости не позволяет сделать окончательный вывод на счет того, действительно ли шрифты без засечек лучше, чем с засечками?. … Почти все крупные печатные газеты, журналы и книги используют шрифты с засечками, так люди привыкли читать длинные тексты в их стиле. Однако, основываясь на данных исследования, разница в чтении шрифтов с засечками и без, не так и велика. А значит нет особых преимуществ в пользу использования одного или другого, так что вы можете выбирать по иному принципу — например, в зависимости от брендинга, настроения или определенной концепции типографского стиля.
».
Но сейчас мы начинаем наблюдать, что все больше дизайнеров используют эту идею.
Читаемость
Читаемость — это возможность легко прочитать написанное. Есть множество факторов, которые ей способствуют, включая интересный контент (или нет), и как все это выглядит, когда собирается в единый текст. О последнем мы волнуемся больше всего, когда дело доходит до типографики.
В общем, вы можете надолго залипнуть, когда дело касается эстетики и удобства чтения. Если вы можете сказать, что сайт пытается донести с первого взгляда — он читаемый.
- The Readability Test Tool: вставьте URL, и проверьте читаемость текста.
- Readability Score: введите текст и получите данные о том, насколько хорошо читается ваш текст.
- Readability: Сделайте любой сайт приятным для чтения.
Разборчивость
Разборчивость относится к качеству написания, и ясности написанного текста. Хорошую типографику должно быть легко читать. Выбор шрифта зависит от разборчивости. (Подумайте о почерках, и какой из них вы назовете разборчивым, а какой нет. Тоже самое с цифровыми буквами).
Выбор шрифта зависит от разборчивости. (Подумайте о почерках, и какой из них вы назовете разборчивым, а какой нет. Тоже самое с цифровыми буквами).
Когда дело касается разборчивости, каждая буква должна четко отличаться от других. Учитывая все факторы, включите все, от фактической формы обычного и жирного написания, маленьких и заглавных букв, расстояние между ними, использование засечек или другого орнамента.
Одно из основных правил читаемости — шрифты должны быть более круглые, отчетливые, с большой Х-высотой, адекватным и последовательным расстоянием между буквами, и простым характером.
Советы по выбору шрифтов
Вы все еще зациклены на применении шрифта без засечек для вашего следующего проекта? Вот несколько советов для выбора лучшего варианта без засечек.
- Выбирайте шрифты, буквы которого четко разделены: отойдите на шаг от монитора и посмотрите на шрифт, который выбрали. Вы легко можете разобрать отдельные буквы? Выбор шрифта с хорошим расстоянием, делает его легко читаемым на любом размере экрана, особенно на очень маленьких, или, наоборот, очень больших.

- Остановите свой выбор на средней насыщенности: шрифты с обычной шириной штриха. Слишком тонкие или слишком толстые шрифты (вспомните споры на счет iOS 7 Apple) могут сложно читаться. Для основного текста выбирайте что-то среднее между средней и универсальной шириной штриха. Применение толстых и тонких штрихов может вызвать некоторые проблемы.
- Посмотрите на качество шрифта: скачивание любого старого шрифта для веба, может не дать вам того результата, который нужен для проектов. Придерживайтесь шрифтов авторитетных авторов. И внимательно изучите его на экране. Вы можете увеличить его в 200 — 500 раз от фактического размера и при этом получить хорошее изображение? Благодаря таким ресурсам, как Adobe Typekit и Google Fonts, существует большое количество доступных шрифтов для интернета, которые помогут создать хорошее впечатление вашему проекту. И хотя вы не всегда можете сочетать шрифты для печати и цифровых проектов, ищите тот стиль, который подчеркнет вид и восприятие вашего бренда.

- Акцидентные (орнаментные) шрифты следует использовать с осторожностью: они могут быть отличным дополнением к проекту, но лучше используйте их намеренно, с какой-то определенной целью (они очень часто не разборчивые).
- Посмотрите на все доступные опции: выбирайте не скучный шрифт. Выберите шрифт из крупного семейства шрифтов, с большим количеством возможностей и опций, таких как курсив, полужирный и сжатый.
- Выбирайте правильное настроение: независимо от стиля шрифта, который вы выбираете, убедитесь, что он соответствует настроению вашего проекта. Есть много факторов, но о них лучше рассказать в другой статье.
- Смешивайте и сочетайте: используйте комбинации шрифтов с засечками и без в одном дизайне, один из которых для заголовка, а другой для основного текста.
Заключение:
Что вы думаете об использовании шрифтов без засечек в интернете? Готовы ли дать ему шанс? Примеры из этой статьи показывают, как отличной веб-типографике не обязательно нужно быть без засечек.
Не забудьте нажать на примеры, чтобы лучше рассмотреть, как люди используют шрифты с засечками в различных формах и с большим успехом.
свежак
Deadsign
Твиты от @deadsignru
Типографика
30 Jun 2020
Типографика
12 Mar 2020
Типографика
27 Feb 2019
16 самых популярных безопасных веб-шрифтов, которые вы должны использовать на своем веб-сайте
Когда дело доходит до веб-безопасных стилей шрифтов в Интернете, весь мир в ваших руках.
От яркого готического шрифта Garamond до понравившихся шрифтов Arial, Helvetica и Georgia — каждый найдет что-то для себя.
Использование безопасных веб-шрифтов на вашем веб-сайте гарантирует, что весь ваш контент будет выглядеть так, как должен, независимо от того, какую систему или устройство используют ваши посетители.
Мы поможем вам ориентироваться в мире веб-шрифтов Google, HTML-шрифтов, CSS-шрифтов и стеков шрифтов, чтобы ваш контент отображался именно так, как вы задумали, без компромиссов.
1. Ариал
Этот шрифт существует с 1980-х годов и до сих пор доминирует в Интернете.
Arial — один из самых известных шрифтов, доступных сегодня, и он одинаково используется системами Microsoft и Apple.
Лучше всего то, что семейство легко читаемых шрифтов без засечек также имеет множество различных стилей шрифтов, от полужирного Arial Black до миниатюрного Arial Narrow.
2. Калибри
Calibri стал шрифтом с засечками по умолчанию для продуктов Microsoft Windows с тех пор, как Windows Vista была представлена на рынке в 2007 году.
Обладая мягкими округлыми буквами, он принадлежит к классическим шрифтам без засечек и творит чудеса на цифровых экранах.
Как правило, Calibri хвалят за его более теплое и менее роботизированное ощущение по сравнению с другими его современниками (мы смотрим в вашу сторону, Roboto).
3. Курьер Новый
Courier — старожил, когда речь заходит о семействах шрифтов — первые экземпляры этого типа относятся к середине 20 века.
Фактически, одна из самых ранних версий этого семейства шрифтов до сих пор широко используется в электронных системах и программном обеспечении.
Courier относится к моноширинным шрифтам, то есть каждая буква выполнена таким образом, что ширина буквы и расстояние между соседними имеют одинаковый размер.
Новый Courier напоминает пишущие машинки старой школы и до сих пор используется в качестве шрифта по умолчанию для сценаристов.
4. Гарамонд
Шрифт Garamond, обычно встречающийся в литературе, восходит к эпохе Возрождения, что делает его одним из старейших известных шрифтов в этом списке.
Поскольку он классифицируется как шрифт с засечками в старом стиле, он имеет настоящий старинный вид — это следует учитывать, если вы ищете более классический вид для своего веб-сайта.
Семейство шрифтов легко узнаваемо, читабельно и сегодня предустановлено в большинстве систем и браузеров.
5. Грузия
Ищете шаблоны и аккуратный шрифт для завершения веб-дизайна?
Как и многие другие шрифты, шрифт Georgia serif был разработан, чтобы быть четким и понятным. Вот почему этот шрифт с засечками очень приятно читать.
Вот почему этот шрифт с засечками очень приятно читать.
Georgia остается одним из самых элегантных дополнений к семейству веб-безопасных шрифтов. Используйте его, если хотите создать более стилизованный сайт.
6. Гельветика
Хотите знать, какое семейство шрифтов популярно среди государственных учреждений?
Шрифт Helvetica без засечек обожают графические и коммерческие дизайнеры по всему миру. Первоначально он использовался в качестве шрифта по умолчанию для ОС Apple.
Забавный факт: это один из немногих шрифтов, у которого есть собственный художественный фильм.
7. Воздействие
Вот шрифт, с которым вы, возможно, уже знакомы.
Этот шрифт без засечек широко используется в качестве шрифта для мемов, традиционно появляясь с белой заливкой и черным контуром.
Громоздкий дизайнImpact был преднамеренным, поскольку изначально он использовался в качестве шрифта для плакатов и коммерческого распространения.
Это шрифт, который осмеливается заявить о себе, как следует из названия.
8. Робото
Roboto может быть новичком в этом районе, но большинство сразу узнает его: это шрифт по умолчанию, используемый во всех операционных системах Android.
Первоначально запущенный как часть шрифтов Google, Roboto быстро завоевал популярность среди других онлайн-сервисов и платформ.
Теперь вы увидите это семейство шрифтов на таких сайтах, как YouTube и Google Maps.
9. Таймс Нью Роман
Это самый известный веб-безопасный шрифт современности.
Шрифт Times New Roman был шрифтом по умолчанию для Microsoft Word до конца 2006 года (мы смотрим в вашу сторону, Vista).
Хотя Times New Roman считается несколько устаревшим по сегодняшним меркам, он по-прежнему остается шрифтом по умолчанию для академических статей по всему миру.
10. Требюше МС
Знаете ли вы, что это семейство шрифтов было названо в честь средневековой осадной машины?
Trebuchet MS — это шрифт с засечками, разработанный Microsoft в середине 90-х годов. Что делало его особенным, так это то, что он был сделан с учетом экранов компьютеров.
Что делало его особенным, так это то, что он был сделан с учетом экранов компьютеров.
Теперь он служит надежным веб-шрифтом HTML и CSS, широко уважаемым за его ясность.
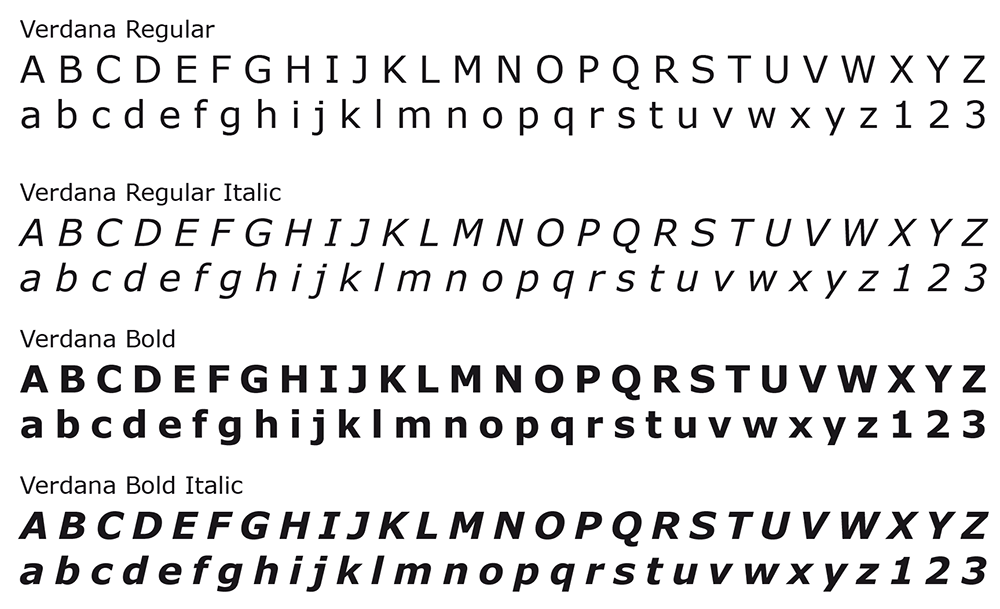
11. Вердана
Ищете только лучшие шрифты для своего веб-сайта?
Verdana прикроет вашу спину своими четкими промежутками и широкими пропорциями.
Двоюродный брат Trebuchet, шрифт без засечек был разработан специально для небольших экранов и более низкого разрешения.
Если вы ищете безопасный веб-шрифт, который также отлично работает на экране мобильного устройства, Verdana — лучший выбор.
12. Люсида
Lucida — это расширенное семейство шрифтов 80-х годов, специально разработанное для работы на небольших экранах.
И когда мы говорим «расширенный», мы имеем в виду именно это: есть шрифты с засечками (Lucida Fax и Bright), шрифты без засечек (Lucida Sans, Lucida Sans Unicode, Lucida Grande и Lucida Console) и даже шрифты.
Благодаря простоте чтения и большому количеству различных подшрифтов, он часто используется в веб-разработке.
13. Палатино линотип
Этот шрифт с засечками в старом стиле восходит к концу 1940-х годов, и, в частности, Linotype — это название современной версии семейства под ОС Microsoft.
Напоминающее рукописную каллиграфию, это семейство шрифтов творит чудеса для веб-сайтов и интернет-магазинов, которым нужен элегантный, но легко читаемый шрифт.
Если вы не можете найти Linotype, рассмотрите возможность выбора клона PostScript семейства шрифтов Book Antiqua.
14. Книжник в старом стиле
Если вы посмотрите на рекламу 60-х и 70-х годов, вы обязательно встретите этот переходный шрифт с засечками.
Отличающийся широкими, разборчивыми буквами, Bookman — один из тех крутых шрифтов, в которых есть винтажный вид, но который по-прежнему актуален в 21 веке. Кроме того, это также безопасно для Интернета.
Если вы стремитесь к поп-культуре, это семейство шрифтов для вас.
15. Монако Монопространство
Этот шрифт должен быть знаком пользователям macOS.
Моноширинный шрифт без засечек — это шрифт, не похожий ни на какой другой: его характерные символы были разработаны таким образом, чтобы никто не мог спутать ноль с буквой О.
Monaco — отличный пример шрифта, ориентированного на удобство использования и работающего в Интернете.
16. Древесный уголь
Как и Impact, Charcoal — это гротескный шрифт без засечек, созданный Apple в 1995 году.
И он оказался очень популярным как в Интернете, так и в печати фирменных бланков.
Подумайте об использовании этого шрифта, если вы ищете шрифт с органичным, но игривым оттенком для своего веб-сайта.
Что такое веб-безопасный шрифт?
Всякий раз, когда вы просматриваете веб-страницы, то, как вы видите текст, зависит от используемого вами устройства.
Если чей-то веб-браузер не поддерживает стиль шрифта на веб-сайте, браузер попытается использовать другой предустановленный системный шрифт.
И этот шрифт может быть совершенно отличным от шрифта, который вы придумали для своего веб-сайта.
Вот где в игру вступают веб-безопасные шрифты.
Это группа шрифтов, которые поддерживаются всеми основными устройствами и браузерами. Они в основном следят за тем, чтобы ваш контент просматривался так, как вы предполагали.
Почему вы должны использовать веб-безопасные шрифты?
Использование безопасных веб-шрифтов гарантирует корректное отображение информации на вашем сайте.
Это потому, что все компьютерные системы знакомы с этими типами шрифтов.
Если вы хотите использовать пользовательский шрифт, вы можете быстро столкнуться с проблемами, когда шрифт отображается неправильно, когда кто-то пытается получить доступ к содержимому вашей веб-страницы.
Например, шрифт может отображаться неправильно или отображать случайные символы вместо реальных букв.
Веб-безопасные шрифты дают больше возможностей для веб-дизайнеров и помогают гарантировать, что все отображается так, как задумано.
Поскольку скорость вашего веб-сайта является одним из ключевых критериев SEO, использование веб-безопасных шрифтов также гарантирует, что ваш веб-сайт не будет долго загружаться.
Справедливо сказать, что использование веб-безопасных шрифтов дает больше преимуществ, чем просто красивый дизайн.
Выберите безопасный веб-шрифт сегодня
Использование веб-безопасных шрифтов — один из лучших способов гарантировать правильное отображение основного текста вашего веб-сайта независимо от того, какую операционную систему или устройство используют ваши посетители.
Начните с определения того, какое семейство шрифтов лучше всего подходит для дизайна вашего веб-сайта.
Используйте бесплатные ресурсы, такие как w3school, чтобы узнать больше о шрифтах CSS и HTML.
Веб-сайты, такие как шрифты Google, также позволяют загружать выбранные семейства шрифтов локально на ваш компьютер. Таким образом, вы можете использовать их в дизайнерских программах, таких как Adobe Creative Cloud.
И если вы используете конструктор веб-сайтов или другую онлайн-платформу для управления своим веб-сайтом или маркетинговыми кампаниями по электронной почте, есть вероятность, что они уже поддерживают наиболее распространенные шрифты CSS.
Убедитесь, что ваше сообщение не потеряется, используя правильный шрифт.
30+ лучших безопасных веб-шрифтов для вашего следующего дизайна в 2022 году
Вам не нужны тысячи шрифтов, чтобы создать красивый веб-сайт. Но вам нужно убедиться, что используемые вами шрифты видны всем, кто посещает ваш сайт. И вот тут на помощь приходят безопасные веб-шрифты.
И если бы вы могли найти безопасные веб-шрифты, которые а) на 100% бесплатны для использования и б) их не нужно размещать где-либо еще, чтобы ваши посетители могли их увидеть, это было бы быть homerun для вас.
Именно для этого и был написан этот пост: мы рассмотрим 31 самый красивый безопасный веб-шрифт и покажем вам, как именно внедрить их на ваш сайт WordPress.
Используйте приведенные ниже ссылки, чтобы перейти к разделу, который вас больше всего интересует, или перейдите непосредственно к нашему списку веб-безопасных шрифтов:
Какие шрифты являются веб-безопасными?
Включая вариации, в Интернете доступно более 650 000 различных шрифтов. Шрифты, поддерживаемые большинством веб-браузеров и операционных систем, считаются безопасными для Интернета. Операционная система автоматически включает файлы шрифтов, поэтому посетителям не нужно загружать шрифты с ваших серверов.
Шрифты, поддерживаемые большинством веб-браузеров и операционных систем, считаются безопасными для Интернета. Операционная система автоматически включает файлы шрифтов, поэтому посетителям не нужно загружать шрифты с ваших серверов.
Примером может служить вездесущий шрифт Arial, породивший тысячи «побочных продуктов».
Нужны ли веб-безопасные шрифты в 2022 году?
Доля рынка браузеров в 2019-2020 гг. (Источник изображения: StatCounter)Конечно, подавляющее большинство пользователей сейчас используют Google Chrome как на мобильных устройствах, так и на настольных компьютерах. Но это не значит, что веб-безопасные шрифты ушли в прошлое.
На самом деле поддерживаемые шрифты различаются в зависимости от операционной системы, включая текущую версию, установленную пользователем. Поэтому, если вы создаете веб-сайт со шрифтом, поддерживаемым только новейшей версией Windows 10, большинство пользователей увидят что-то другое.
Кроме того, если вы решите использовать и разместить пользовательский локальный шрифт или шрифт, размещенный третьей стороной, это может замедлить работу вашего веб-сайта. Таким образом, переход на веб-безопасные шрифты может ускорить ваш сайт. И это здорово. Потому что почти 70% потребителей говорят, что скорость страницы влияет на их решение о покупке.
Таким образом, переход на веб-безопасные шрифты может ускорить ваш сайт. И это здорово. Потому что почти 70% потребителей говорят, что скорость страницы влияет на их решение о покупке.
Безопасны ли веб-шрифты Google?
Шрифты Google не поддерживаются вашей операционной системой, поэтому по определению они не являются веб-безопасными шрифтами. Скорее, поскольку Google, третья сторона, размещает их, шрифт Google называется веб-шрифтом. Мы знаем, что это сбивает с толку, но разница в том, что ваш браузер должен загрузить файл, прежде чем он сможет отображать шрифты Google.
Безопасные веб-шрифты уже имеют готовые файлы шрифтов на большинстве устройств. Но не беспокойтесь об отсутствии слова «безопасный». Google Fonts полностью безопасны для использования для улучшения дизайна вашего веб-сайта. Но дополнительные HTTP-запросы к внешнему серверу могут замедлить скорость загрузки вашей страницы.
Эти веб-безопасные шрифты: а) 100% бесплатны для использования ✅ и б) их не нужно размещать где-либо еще, чтобы ваши посетители могли их увидеть ✅ Найдите все 30+ вариантов здесь ⬇️Нажмите, чтобы твитнуть31+ лучший веб-безопасный Шрифты
Мы составили список из более чем тридцати различных привлекательных безопасных веб-шрифтов, которые вы можете использовать для оформления своего веб-сайта.
Давайте сразу к делу.
1. Arial
Пример шрифта ArialArial — классический шрифт без засечек, подходящий как для абзацев, так и для заголовков. Это давно стало основным продуктом в веб-дизайне. Хотя в последние годы он часто используется как запасной вариант в стеке шрифтов, а не как основное семейство шрифтов.
Рекомендуемый стек шрифтов
Семейство шрифтов: Arial, Helvetica Neue, Helvetica, без засечек.
2. Baskerville
Пример шрифта BaskervilleBaskerville — относительно толстый шрифт с засечками, первоначально разработанный как гарнитура Джоном Баскервилем в 1750 году. типичный шрифт с засечками. Он хорошо поддерживается более новыми версиями ОС Apple и Microsoft.
Рекомендуемый набор шрифтов
Семейство шрифтов: Baskerville, Baskerville Old Face, Garamond, Times New Roman, serif.
3. Бодони МТ / Бодони 72
Пример шрифта Bodoni MT Bodoni MT — это шрифт с засечками, такой как Times New Roman, который больше подходит для текста абзаца, чем для заголовков для большинства веб-сайтов. Bodoni MT по умолчанию доступен в Microsoft 10 и некоторых более ранних версиях. Bodoni 72 входит в состав macOS Sierra и более новых версий.
Bodoni MT по умолчанию доступен в Microsoft 10 и некоторых более ранних версиях. Bodoni 72 входит в состав macOS Sierra и более новых версий.
Рекомендуемый стек шрифтов
Семейство шрифтов: Bodoni MT, Bodoni 72, Didot, Didot LT STD, Hoefler Text, Garamond, Times New Roman, serif.
4. Calibri
Пример шрифта CalibriCalibri — это стандартный шрифт Microsoft без засечек, который используется с момента его выпуска в Microsoft Office 2007. Он имеет мягкий, современный вид, с закругленными краями, чтобы подчеркнуть типичное ощущение без засечек, что делает его теплее, чем робот.
Рекомендуемый стек шрифтов
Семейство шрифтов: Calibri, Candara, Segoe, Segoe UI, Optima, Arial, без засечек.
5. Calisto MT
Пример шрифта Calisto MT Calisto MT — это шрифт с засечками, в котором засечки немного мягче и менее выражены, чем у большинства подобных гарнитур. Это стандартный шрифт Microsoft, включенный в большинство новых версий Windows. Эквивалентом macOS или iOS является шрифт Bookman Old Style.
Эквивалентом macOS или iOS является шрифт Bookman Old Style.
Рекомендуемый стек шрифтов
Семейство шрифтов: Calisto MT, Bookman Old Style, Bookman, Goudy Old Style, Garamond, Hoefler Text, Bitstream Charter, Georgia, serif.
6. Cambria
Пример шрифта CambriaCambria — еще более мягкий шрифт с засечками, во многих случаях с едва заметными засечками даже для заглавных букв. Это придает ему более современный вид, а также обеспечивает высокий уровень удобочитаемости на экранах.
Рекомендуемый набор шрифтов
Семейство шрифтов: Cambria, Georgia, serif.
7. Candara
Пример шрифта CandaraCandara — это шрифт без засечек. Это часть коллекции шрифтов Microsoft ClearType. Эквивалент macOS и iOS — Optima Regular. Неравномерная толщина штриха делает его немного менее современным и корпоративным, чем другие шрифты без засечек.
Рекомендуемый стек шрифтов
Семейство шрифтов: Candara, Calibri, Segoe, Segoe UI, Optima, Arial, без засечек.
8. Century Gothic
Пример шрифта Century GothicCentury Gothic — геометрический шрифт без засечек с очень чистым и сбалансированным видом. Это отличный шрифт для Интернета, особенно для заголовков и подзаголовков. Изначально он был разработан, чтобы составить конкуренцию шрифту Futura. Он включен в большинство операционных систем Microsoft и Apple.
Рекомендуемый набор шрифтов
Семейство шрифтов: Century Gothic, CenturyGothic, AppleGothic, без засечек.
9. Consolas
Пример шрифта ConsolasConsolas — это шрифт без засечек с уникальным подходом к дизайну. Все символы имеют одинаковую ширину, поэтому засечки используются только для буквы «I» и строчной «l». Это часть коллекции ClearType.
Рекомендуемый стек шрифтов
Семейство шрифтов: Consolas, monaco, monospace.
10. Copperplate Gothic
Copperplate Gothic шрифт, пример Copperplate Gothic — шрифт в готическом стиле с небольшими глифическими засечками на некоторых буквах. Поскольку он вдохновлен готическими рунами, шрифт в нижнем регистре недоступен.
Поскольку он вдохновлен готическими рунами, шрифт в нижнем регистре недоступен.
Рекомендуемый стек шрифтов
Семейство шрифтов: Copperplate, Copperplate Gothic Light, фэнтези.
11. Courier New
Пример шрифта Courier NewCourier New — моноширинный шрифт с засечками, в котором обычный текст намного тоньше, чем в большинстве других шрифтов с засечками и без засечек. Он имеет почти идеальное покрытие как Microsoft, так и Apple как на компьютерах, так и на мобильных устройствах.
Рекомендуемый стек шрифтов
Семейство шрифтов: Courier New, Courier, Lucida Sans Typewriter, Lucida Typewriter, моноширинный.
12. Dejavu Sans
Пример шрифта Dejavu SansDejavu Sans — это шрифт без засечек с четкими прямыми линиями, почти возврат к классическим шрифтам без засечек, таким как Arial и Verdana.
Рекомендуемый стек шрифтов
Семейство шрифтов: Dejavu Sans, Arial, Verdana, без засечек.
13. Didot
Пример шрифта Didot Didot — шрифт, вдохновленный оригинальными шрифтами Didot, использовавшийся 19Французское полиграфическое предприятие 19-го века, семья Дидо. Это опора Apple, поддерживаемая большинством их ОС и устройств.
Это опора Apple, поддерживаемая большинством их ОС и устройств.
Рекомендуемый стек шрифтов
Семейство шрифтов: Didot, Didot LT STD, Hoefler Text, Garamond, Calisto MT, Times New Roman, serif.
14. Franklin Gothic
Пример шрифта Franklin GothicFranklin Gothic — это шрифт без засечек с необычно толстыми буквами, почти как жирная версия другого шрифта. Оригинальный шрифт был разработан в начале 20 века компанией American Type Founders. Это хороший выбор шрифта для заголовков, но не лучший выбор для основного текста.
Рекомендуемый стек шрифтов
Семейство шрифтов: Franklin Gothic, Arial Bold.
15. Garamond
Пример шрифта Garamond Garamond — это шрифт с засечками, вдохновленный шрифтами, созданными парижским гравером XVI века Клодом Гарамондом. У него более мягкие и круглые края, чем у некоторых более стандартных шрифтов с засечками, таких как Times New Roman. Современные версии ОС Microsoft и Apple включают собственные версии шрифта Garamond.
Рекомендуемый стек шрифтов
Семейство шрифтов: Garamond, Baskerville, Baskerville Old Face, Hoefler Text, Times New Roman, serif.
16. Georgia
Пример шрифта GeorgiaБлизкий родственник Garamond, Georgia — еще один шрифт с засечками, в основном с закругленными краями и довольно теплым ощущением. Он был разработан для Microsoft в 1996 году и до сих пор является одним из самых распространенных шрифтов MS. Он поддерживается практически всеми версиями Windows и macOS.
Рекомендуемый набор шрифтов
Семейство шрифтов: Georgia, Times, Times New Roman, с засечками.
17. Gill Sans
Пример шрифта Gill Sans Gill Sans — это шрифт без засечек с четкими четкими линиями, которые придают ему современный вид. Он не идеален для текста абзаца из-за отсутствия контраста между буквами и малого интервала. Но, как вы можете видеть в тексте примера, заголовок выглядит великолепно. Его поддерживают большинство устройств на базе iOS, macOS и Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Gill Sans, Gill Sans MT, Calibri, без засечек.
18. Goudy Old Style
Пример шрифта Goudy Old StyleGoudy Old Style — это мягкий шрифт с засечками в старом стиле, с сильными засечками и старомодным внешним видом. Точки имеют форму ромба, а не обычные идеальные круглые круги большинства шрифтов с засечками. Он включен в большинство новых версий Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Goudy Old Style, Garamond, Big Caslon, Times New Roman, serif.
19. Helvetica
Документальный фильм о шрифте Helvetica (Источник: Kanopy)Helvetica, пожалуй, самый известный шрифт всех времен и, безусловно, один из немногих шрифтов, о котором есть собственный документальный фильм. Это современный шрифт без засечек, вдохновленный другими современными швейцарскими и немецкими шрифтами конца 19-го и начала 20-го веков.
Вместо мягкого, округлого и теплого дизайна он сбалансирован и сосредоточен на чистых линиях и формах. Это делает его одним из немногих шрифтов, подходящих как для основного текста, так и для заголовков. Все устройства Apple включают шрифты Helvetica, в то время как Microsoft по умолчанию использует Arial, его эквивалент MS.
Это делает его одним из немногих шрифтов, подходящих как для основного текста, так и для заголовков. Все устройства Apple включают шрифты Helvetica, в то время как Microsoft по умолчанию использует Arial, его эквивалент MS.
Рекомендуемый стек шрифтов
Семейство шрифтов: Helvetica Neue, Helvetica, Arial, без засечек.
20. Impact
Пример шрифта ImpactImpact — это реалистичный шрифт без засечек с очень толстым полужирным шрифтом по умолчанию для всего текста, как заглавных, так и строчных букв. Смелость выделяет его среди обычного текста и делает его идеальным для заголовков или CTA (призывов к действию), но он не идеален для основного текста.
Он был частью исходных основных шрифтов для веб-пакета в 19 году.98. Он по-прежнему широко включен и поддерживается компьютерами и телефонами Apple и Windows по сей день.
Рекомендуемый стек шрифтов
Семейство шрифтов: Impact, Charcoal, Helvetica Inserat, Bitstream Vera Sans Bold, Arial Black, без засечек.
21. Пример шрифта Lucida Bright
Lucida BrightLucida Bright — шрифт с засечками в линейке шрифтов Lucida от Microsoft, разработанный для MS в 1991 году. например, на заглавной «Т» и «Л». Он включен по умолчанию в большинстве новых версий Windows, тогда как macOS обычно включает только шрифт без засечек Lucida Grande, что делает Georgia логичным запасным шрифтом.
Рекомендуемый набор шрифтов
Семейство шрифтов: Lucida Bright, Georgia, serif.
22. Lucida Sans
Пример шрифта Lucida SansLucida Sans — это четкий гуманистический шрифт без засечек, разработанный специально для дополнения шрифтов с засечками в линейке Lucida. Разница в толщине обводки больше, чем в более чистых шрифтах без шрифтов, таких как Helvetica или Arial. Это заставляет его чувствовать себя немного менее футуристичным или роботизированным и более игривым. Из коробки это отличный шрифт для заголовков и CTA.
Рекомендуемый стек шрифтов
Семейство шрифтов: Lucida Sans, Helvetica, Arial, без засечек.
23. Microsoft Sans Serif
Пример шрифта Microsoft Sans SerifMicrosoft Sans Serif — это шрифт без засечек, впервые представленный в Windows 2000. Он является преемником шрифта MS Sans Serif, также известного как Helv (сокращение от Helvetica). Он вдохновлен и основан на Helvetica, ведущем шрифте без засечек в наше время.
Это четкий шрифт с равномерной толщиной штриха, обеспечивающий чистый профессиональный вид. Идеально подходит для заголовков и корпоративных сайтов. Он был включен в качестве одного из исходных шрифтов для Интернета и по-прежнему является стандартным для всех устройств Microsoft.
Рекомендуемый стек шрифтов
Семейство шрифтов: MS Sans Serif, без засечек.
24. Optima
Пример шрифта Optima Optima — это гуманистический шрифт без засечек с различной толщиной штриха и различной симметрией. Это делает его почти сделанным вручную, что борется с типичным ощущением массового производства шрифта без засечек. Это один из стандартных шрифтов Apple без засечек, который поддерживается большинством устройств iOS и macOS. Эквивалентом Microsoft является Segoe.
Эквивалентом Microsoft является Segoe.
Рекомендуемый набор шрифтов
Семейство шрифтов: Optima, Segoe, Segoe UI, Candara, Calibri, Arial, без засечек.
25. Palatino
Пример шрифта PalatinoPalatino — еще один шрифт с засечками в старом стиле, который отлично подойдет для любой интернет-газеты или журнала. Но он менее однороден, чем что-то вроде Georgia или Times New Roman, с разной толщиной штриха и формой.
Дизайнерский подход помогает смягчить резкие буквы, такие как k, l, x, y и z. Он также немного жирнее, чем другие шрифты с засечками. Эти два фактора помогают ему чувствовать себя немного теплее. Palatino входит в состав большинства устройств Windows и Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Palatino, Palatino Linotype, Palatino LT STD, Book Antiqua, Georgia, serif.
26. Perpetua
Пример шрифта Perpetua Perpetua — это шрифт с засечками и уникальным дизайном, изначально созданный английским скульптором Эриком Гиллом. Есть резкий контраст в толщине штриха, например, посмотрите на строчную «е» или цифру «3». Это придает шрифту творческое, почти игровое качество. Обычно это шрифт Windows, но его близкий родственник Baskerville является стандартным для большинства устройств Apple.
Есть резкий контраст в толщине штриха, например, посмотрите на строчную «е» или цифру «3». Это придает шрифту творческое, почти игровое качество. Обычно это шрифт Windows, но его близкий родственник Baskerville является стандартным для большинства устройств Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Perpetua, Baskerville, Big Caslon, Palatino Linotype, Palatino, serif.
27. Rockwell
Пример шрифта RockwellRockwell — это квадратный шрифт или шрифт с засечками с очень жирным, почти однотонным шрифтом. Он подходит для заголовков или призывов к действию, но добавленный вес шрифта не подходит для основного текста. Он включен в большинство новых версий MS Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Rockwell, Courier Bold, Courier, Georgia, Times, Times New Roman, с засечками.
28. Segoe UI
Пример шрифта Segoe UI Segoe UI — ведущий шрифт без засечек семейства шрифтов Segoe. Microsoft использует его не только во многих приложениях, но и в различных маркетинговых материалах для своих продуктов.
Это современный шрифт с симметричными буквами и небольшой разницей в толщине штриха. Этот шрифт не входит в комплект поставки компьютеров Apple, но эквивалентный шрифт Helvetica Neue выглядит и работает аналогично.
Рекомендуемый стек шрифтов
Семейство шрифтов: Segoe UI, Frutiger, Dejavu Sans, Helvetica Neue, Arial, без засечек.
29. Tahoma
Пример шрифта TahomaTahoma — еще один шрифт без засечек, разработанный Microsoft. Он имеет немного более жирные буквы, чем пользовательский интерфейс Segoe, и использует квадратные точки для строчных букв, точек и других знаков.
Это чистый однородный шрифт, который не будет казаться неуместным в содержании или заголовках. Он включен во все устройства Microsoft и практически во все устройства Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Tahoma, Verdana, Segoe, без засечек.
30. Trebuchet MS
Пример шрифта Trebuchet MS Trebuchet MS — еще один шрифт без засечек, разработанный Microsoft. Это был один из оригинальных шрифтов, включенных в основные шрифты веб-пакета Microsoft. Он по-прежнему поддерживается практически всеми устройствами Microsoft и Apple. Буквы тоньше, чем во многих других шрифтах без засечек, что делает его подходящим для абзацев и основного текста.
Это был один из оригинальных шрифтов, включенных в основные шрифты веб-пакета Microsoft. Он по-прежнему поддерживается практически всеми устройствами Microsoft и Apple. Буквы тоньше, чем во многих других шрифтах без засечек, что делает его подходящим для абзацев и основного текста.
Рекомендуемый стек шрифтов
Семейство шрифтов: Trebuchet MS, Lucida Grande, Lucida Sans Unicode, Lucida Sans, без засечек.
31. Verdana
Пример шрифта VerdanaVerdana, чистый шрифт без засечек, является еще одним основным продуктом Microsoft, который существует с 1996 года. Толщина штриха довольно мала для шрифта без засечек, что приводит к тонким, легко читаемым буквам. Вы можете без проблем использовать его как для текста абзаца, так и для заголовков. Он поддерживается практически всеми устройствами Apple и Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Verdana, Geneva, без засечек.
Курсивные веб-шрифты
Если вы хотите использовать веб-безопасный курсивный шрифт, у вас не так много вариантов для выбора. В частности:
В частности:
- сценарий Segoe
- Ярость
- Скрипт МТ
- Снелл Раундхенд
- Почерк Люсиды
Не существует курсивных шрифтов, которые повсеместно поддерживаются устройствами Apple и Microsoft. Вы должны учитывать, что использование курсивного шрифта для основного текста может быть не очень хорошей идеей, поскольку удобочитаемость является важной частью удобства использования веб-сайта.
Вы всегда должны использовать хорошо читаемый текст для своих абзацев, иначе посетителям с ослабленным зрением будет трудно читать текст на вашем сайте. Это может привести к высоким показателям отказов и общему отсутствию взаимодействия с вашим контентом.
Шрифты Web Safe Sans Serif
Sans в переводе с французского означает «без», поэтому sans serif, по сути, означает «без засечек». Засечка — это линия или штрих, добавляемый к более длинному штриху в письме. Например, маленькие вертикальные линии под верхней чертой заглавной буквы «Т», распространенные в заголовках газет или журналов. Шрифты без засечек являются наиболее распространенными и популярными в Интернете, поэтому у вас есть много вариантов на выбор:
Шрифты без засечек являются наиболее распространенными и популярными в Интернете, поэтому у вас есть много вариантов на выбор:
- Ариал
- Калибри
- Чандара
- Готический век
- Консолас
- Дежавю Санс
- Франклин Готика
- Джилл Санс
- Гельветика
- Люсида Санс
- MS без засечек
- Новая Гельветика
- Оптима
- Сегоу UI
- Тахома
- Требюше MS
- Вердана
Где скачать веб-безопасные шрифты?
Самое замечательное в безопасных веб-шрифтах то, что вам не нужно беспокоиться об их загрузке. Они уже поддерживаются операционной системой каждого посетителя, поэтому вам просто нужно закодировать их с помощью CSS. Если вы ничего не знаете о HTML и CSS или кодировании для Интернета, это может показаться немного сложным.
Но поверьте нам, это не так сложно, как вы думаете. Мы проведем вас через процесс шаг за шагом в нашем следующем разделе.
Как добавить веб-безопасные шрифты на ваш веб-сайт WordPress
Если у вас есть сайт WordPress с последней темой Twenty Twenty, вы можете редактировать шрифты HTML, добавив пользовательский CSS в настройщик WordPress.
Откройте его, щелкнув ссылку Внешний вид > Настроить в меню, а затем развернув дополнительную вкладку CSS.
Настройщик WordPress — дополнительный CSSЗатем вам нужно использовать Chrome Dev Tools (или аналогичный инструмент для другого браузера), чтобы определить селекторы текста, который вы хотите изменить.
Например, вы можете проверить заголовок своего сообщения в блоге:
Chrome Dev Tools — проверитьМы видим, что тема использует стандартный селектор «entry-title» для заголовка. Вы также можете выполнить поиск по атрибуту «font-family», чтобы увидеть, как тема стилизует текст и на каком уровне.
Поскольку Twenty Twenty не использует определенный шрифт для заголовков, вы можете легко изменить шрифт заголовка, выбрав селектор «семейство шрифтов».
Например, если мы хотим изменить заголовок на шрифт Impact, мы можем использовать следующий код:
h2.entry-title { семейство шрифтов: Impact, Charcoal, "Helvetica Inserat", "Bitstream Vera Sans Bold ", "Arial Black", без засечек; } Просто добавьте его в дополнительный CSS и нажмите «Опубликовать», чтобы опубликовать свои изменения.
WP Customizer — Новый шрифт заголовкаМы расскажем об этом и многом другом в нашем руководстве по изменению шрифтов в WordPress. Если вы создали свой веб-сайт с помощью HTML и CSS, вы можете редактировать шрифт непосредственно в исходном коде.
Например, если вы используете тег стиля в HTML-документах для применения кода CSS к каждой странице, вы можете редактировать там атрибут font-family.
Селектор Body CSS font-family Если вы хотите изменить шрифт для всего текста на странице, вам следует выбрать селектор body. Если вы хотите изменить шрифт для определенного текста, вам нужно использовать определенный селектор.
Если вы использовали шаблон для создания своего веб-сайта, ваш CSS, скорее всего, находится в отдельной таблице стилей. Это здорово, потому что это означает, что вы можете изменить шрифт для всего сайта, отредактировав всего один файл.
В этом случае вам нужно найти файл таблицы стилей (обычно он называется style.css или его разновидность). Затем вам нужно найти раздел, который управляет шрифтами и гарнитурами вашего сайта.
Пример таблицы стилей CSSОбычно это делается вверху. Если нет, вы можете выполнить поиск «font-family» с помощью редактора кода по вашему выбору.
Знаете ли вы, что переход на безопасные веб-шрифты может ускорить ваш сайт? 🚀 И что 70% потребителей говорят, что скорость страницы влияет на их решение о покупке? 😱 Две веские причины проверить этот список из 30+ веб-безопасных шрифтов ⬇️Нажмите, чтобы твитнутьРезюме
Как и в случае с темами и плагинами, у вас нет недостатка в вариантах шрифтов.
Разнообразные шрифты с засечками, без засечек, моноширинные шрифты и даже курсивные шрифты доступны бесплатно, веб-безопасные шрифты — отличное место для начала создания сайта.
Идеальные шрифты выделяют ваш бренд, улучшают читаемость и поддерживают ваше сообщение. Выбирай с умом!
Если вам понравился этот пост, ознакомьтесь с нашим руководством по 50 лучшим ретро-шрифтам, чтобы придать вашему веб-сайту или проекту графического дизайна ностальгическое ощущение.
Экономьте время, деньги и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция Cloudflare Enterprise.
- Глобальный охват аудитории благодаря 35 центрам обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
33 лучших веб-шрифта (и безопасных веб-шрифтов) для вашего веб-сайта
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
После долгих и изнурительных поисков лучших веб-шрифтов и веб-безопасных шрифтов для вашего бренда вы наконец нашли идеальный: это Comic Sans. Но увы! Comic Sans слишком идеален для ! Ваши посетители будут настолько заняты любованием утонченной красотой Comic Sans, что не обратят никакого внимания на то, что вы на самом деле говорите. Какие еще шрифты могут сделать ваш сайт потрясающим, не лишая себя всей славы?
Но увы! Comic Sans слишком идеален для ! Ваши посетители будут настолько заняты любованием утонченной красотой Comic Sans, что не обратят никакого внимания на то, что вы на самом деле говорите. Какие еще шрифты могут сделать ваш сайт потрясающим, не лишая себя всей славы?
Чтобы помочь вам найти правильные шрифты для вашего веб-сайта, мы собрали для вас все лучшие веб-шрифты и лучшие безопасные веб-шрифты.
Веб-шрифты и веб-безопасные шрифты: в чем разница?
—
Прежде чем мы начнем, давайте немного проясним терминологию. В чем разница между шрифтами, уже установленными на вашем устройстве, и теми, которые вам нужно загрузить? Один известен как «безопасный веб-шрифт», а другой — как «веб-шрифт»:
- Веб-безопасные шрифты: , также известный как «системные шрифты» или «шрифты браузера», веб-безопасные шрифты — это шрифты, установленные на всех устройствах и во всех браузерах.
- Веб-шрифты: , хотя и расплывчато, веб-шрифты относятся ко всем шрифтам, которые являются , а не веб-безопасными шрифтами, особенно коммерческими и независимо разработанными шрифтами.

Таким образом, веб-безопасные шрифты являются наиболее распространенными, доступными в Windows или Mac, Chrome или Safari. Таким образом, веб-шрифты будут не так легко доступны, и, как правило, вам придется загружать и устанавливать их самостоятельно.
Иллюстрация OrangeCrushКакой из них использовать в веб-дизайне?
Они оба имеют свои преимущества и недостатки.
Основное преимущество веб-безопасных шрифтов для веб-дизайна, которому посвящена эта статья, заключается в том, что они загружаются быстрее, что сокращает время, необходимое для загрузки вашего сайта. Это не большая разница, но если вы хотите вырезать каждую потерянную миллисекунду, они имеют значение.
Недостатком веб-безопасных шрифтов является то, что они универсальны. В них нет ничего уникального или оригинального — они доступны буквально каждому. Если вам нужен стиль или артистизм, вам придется использовать другой веб-шрифт.
Веб-шрифты отличаются большим разнообразием; это пул шрифтов, который постоянно добавляется и расширяется. Вы можете получить лучшие веб-шрифты для своего бренда, специально разработанные на основе того, что вы ищете, или вы можете лицензировать уже существующий в Интернете из центра шрифтов. Главное их преимущество – это, конечно же, оригинальность. Если вам нужен выделяющийся шрифт, веб-безопасные шрифты не подойдут.
Вы можете получить лучшие веб-шрифты для своего бренда, специально разработанные на основе того, что вы ищете, или вы можете лицензировать уже существующий в Интернете из центра шрифтов. Главное их преимущество – это, конечно же, оригинальность. Если вам нужен выделяющийся шрифт, веб-безопасные шрифты не подойдут.
Если у вас возникли проблемы с выбором, эта полезная блок-схема от Дэвида Гилбертсона из Hackernoon (имейте в виду, что он использует «системные шрифты» для обозначения «веб-безопасных шрифтов»).
Через Хакернун.Как насчет индивидуальной эстетики шрифта?
Но выбор между лучшими веб-шрифтами и лучшими веб-безопасными шрифтами — не единственное решение. Вы также должны решить, какой стиль типографики подойдет для вашего бренда и функции сайта. Различные шрифты лучше подходят для длинных блоков текста, чем для привлекающих внимание заголовков, не говоря уже о том, как они влияют на восприятие вашего бренда.
В этом руководстве мы разделим их на три категории в зависимости от эстетики шрифта: с засечками, без засечек и декоративные. Для тех, кто не знает, засечки — это маленькие метки или «флажки», которые иногда появляются на концах букв. Ниже мы объясним рекомендуемое использование каждого из них, а также то, как они отражаются на идентичности вашего бренда.
Для тех, кто не знает, засечки — это маленькие метки или «флажки», которые иногда появляются на концах букв. Ниже мы объясним рекомендуемое использование каждого из них, а также то, как они отражаются на идентичности вашего бренда.
Узнайте, как выбрать правильную типографику для своего веб-сайта, из нашего подробного руководства по выбору шрифтов для веб-дизайна.
Когда использовать шрифты с засечками в веб-дизайне
—
У шрифтов с засечками долгая история в типографике. Но если вы ищете шрифты для веб-сайтов, все, что вам нужно знать, это то, что засечки относятся к «серьезной» части спектра. Это делает их отличными для профессиональных и формальных брендов, но немного нелогичными для дружественных и повседневных брендов, если они не настроены соответствующим образом.
Независимо от того, ищете ли вы лучший веб-шрифт или веб-безопасный шрифт, засечки лучше всего подходят для брендов, которые хотят передать авторитет, изысканность и класс. У них есть классическая привлекательность из истории, поэтому они хорошо работают с брендами, которые существуют уже давно, или с брендами, которые хотят выглядеть так. Компромисс заключается в том, что шрифты с засечками могут восприниматься как серьезные, возможно, чрезмерно формальные, поэтому, если вы их используете, они должны работать с ценностями вашего бренда, чтобы не отталкивать целевую аудиторию.
У них есть классическая привлекательность из истории, поэтому они хорошо работают с брендами, которые существуют уже давно, или с брендами, которые хотят выглядеть так. Компромисс заключается в том, что шрифты с засечками могут восприниматься как серьезные, возможно, чрезмерно формальные, поэтому, если вы их используете, они должны работать с ценностями вашего бренда, чтобы не отталкивать целевую аудиторию.
Стоит также отметить, что шрифты с засечками удобны для чтения, поэтому их часто выбирают для основного текста, заголовков и подзаголовков. Это не значит, что шрифты без засечек плохо читаются; они отлично работают для длинных блоков текста. Но есть причина, по которой высококлассные издания, такие как The New York Times и Boston Globe , по-прежнему используют веб-шрифты с засечками для своих цифровых статей. И не случайно обе эти газеты склоняются к «формальному» и «классическому» стилям брендинга, продвигая лонгриды.
Размер и стиль засечек также имеют решающее значение. Крупные и яркие засечки сделают ваш шрифт более стилизованным, а в крайних случаях — более ярким и профессиональным. Точно так же мелкие и крошечные засечки менее формальны — идеальный вариант, если вы ищете золотую середину между «серьезным» и «забавным».
Крупные и яркие засечки сделают ваш шрифт более стилизованным, а в крайних случаях — более ярким и профессиональным. Точно так же мелкие и крошечные засечки менее формальны — идеальный вариант, если вы ищете золотую середину между «серьезным» и «забавным».
Лучшие веб-безопасные шрифты с засечками:
Baskerville
Баскервилль, созданный для любителей истории, был разработан Джоном Баскервилем в 1750-х годах. Это солидный популярный шрифт с засечками, обещающий удобочитаемость и характер.
Cambria
Cambria была разработана специально для чтения на экране. Его интервалы и пропорции особенно ровные, поэтому это отличный вариант для сайтов с большим количеством текста, таких как блог.
Courier
Создается впечатление, что текст был напечатан прямо с пишущей машинки и попал в ваш компьютер. Courier придает вашему тексту ретро-стиль и удобочитаемость.
Didot
Вы можете узнать это по шрифту заголовка Vogue, украшающему обложки их журналов. Didot пышная, стильная и восходит к концу 1700-х годов; это вне времени.
Didot пышная, стильная и восходит к концу 1700-х годов; это вне времени.
Garamond
Пожалуй, самый необычный из этой группы безопасных веб-шрифтов с засечками, Garamond является любимым шрифтом для дизайнеров. Имейте в виду, что этот шрифт лучше всего работает в печатном виде — он отлично подходит для дизайна с большим количеством текста, поскольку его пропорции очень приятны для глаз.
Times New Roman
Всегда серьезный, всегда прямой, Times New Roman очень хорошо работает с фактическим, формальным содержанием, таким как академический текст или шрифт, выбранный юридической фирмой для основного текста.
Лучшие веб-шрифты с засечками:
Одежда
По латинотипу. Загрузите его здесь. Одежда кажется мне журналом для журнальных столиков, она такая стильная и минималистичная. Он подойдет для фирменной копии аналогичной эстетики, поэтому, возможно, если вы запускаете модный или интерьерный бренд, это может блестяще сработать в вашем руководстве по стилю.
Это великолепный заголовок, он хорошо сочетается с минималистичной эстетикой и высококачественным или роскошным продуктом. Это может сработать, представив рецепты в новой кулинарной книге, на веб-сайте престижного салона или представив свою последнюю фотосессию в онлайн-портфолио.
Богарт
Автор Zetafonts. Загрузите его здесь.Bogart — это гладкий, ностальгический и инновационный шрифт заголовка, разработанный в 2020 году. Он добавит индивидуальности, чтобы привлечь аудиторию в дизайне упаковки продуктов или обложках книг.
Giveny
By Craft Supply Co. Загрузите его здесь.Читать между буквами: следует ценить интервал шрифта Giveny. Наряду с упрощенной структурой своего письма, Giveny может похвастаться доступностью и преуспеть в дизайнах с короткими эффектными копиями, такими как плакаты, баннеры или визитные карточки.
Хуана
Латинотип. Загрузите его здесь.
Хуана контрастирует с толстыми и тонкими штрихами, кривыми и краями. Это выглядит гипнотически, и оно отличает бренды от конкурентов по дизайну логотипов, редакционным статьям журналов и целевым страницам.
Это выглядит гипнотически, и оно отличает бренды от конкурентов по дизайну логотипов, редакционным статьям журналов и целевым страницам.
Майя
Автор: Creativetacos. Загрузите его здесь.Еще один универсальный номер, очаровательная Майя может работать на разных носителях для нужного бренда. Он хорошо работает с минимальной эстетикой и высококачественным продуктом или услугой.
Когда использовать шрифты без засечек в веб-дизайне
—
Шрифты без засечек — полная противоположность шрифтам с засечками как по форме, так и по тому, как они воспринимаются зрителем. В данном случае sans буквально означает «без», поэтому все шрифты без засечек — это шрифты без засечек.
Как вы понимаете, шрифты без засечек выглядят более повседневно и беззаботно. Они не напыщенны, как шрифты с засечками. Без засечек — это шрифты для дружеской беседы и неформальных сообщений, напоминающие простой почерк. Они созданы для скорости и простоты, возможно, за счет приличия.
Шрифты без засечек лучше всего подходят для веб-сайтов, которые хотят показать своим посетителям: «Мы такие же, как вы». Они непринужденные и непринужденные, идеально подходят для учебных материалов, цифровых публикаций или блогов. Если вы много шутите или используете смайлики в своих письмах, шрифт без засечек теоретически подойдет лучше всего.
По той же причине шрифты без засечек являются предпочтительным выбором для неофициального и дополнительного текста: подписей к изображениям, сообщений в социальных сетях, подписей, заявлений об отказе от ответственности и веб-рекламы. Шрифты без засечек лучше работают в тексте, когда чтение выполняется быстро и без спешки, поэтому очень важно понять, как ваша целевая аудитория потребляет тип контента, который вы хотите создать, прежде чем выбирать, может ли это быть лучший веб-шрифт (или безопасный веб-шрифт). шрифт) для вас.
Лучшие веб-безопасные шрифты без засечек:
Arial
Arial, на мой взгляд, классный, без излишеств безопасный веб-шрифт без засечек. Он универсален для разных отраслей и предлагает отличную читаемость, поскольку он был разработан в первую очередь для цифрового использования.
Он универсален для разных отраслей и предлагает отличную читаемость, поскольку он был разработан в первую очередь для цифрового использования.
Calibri
Неформальный, простой и приятный, Calibri кажется почти разговорным. Отличный выбор, если вы действительно хотите общаться со своим читателем на дружеском уровне.
Dejavu Sans
Повседневный и легко читаемый шрифт Dejavu Sans сияет беззаботным текстом. Это также может сделать технический контент более доступным, поэтому это может быть хорошо, если вы являетесь финансовым брендом, ориентированным на потребителя.
Женева
Женева известна своим стилем гротеск. Он немного узок и любим крупными брендами, такими как Facebook и Apple (компания, из которой он возник).
Helvetica
Helvetica славится своей удобочитаемостью. Некоторые считают его самым популярным современным шрифтом, он долгое время считался «безопасным» для отображения длинных и плотных текстов.
Лучшие веб-шрифты без засечек:
Devant Pro
By Webhance Studio. Загрузите его здесь.
Загрузите его здесь.Devant Pro почти полностью раскрывается по характеру. Такое ощущение, что он только что соскочил с постера фильма 60-х — отличный вариант для современных брендов, желающих развивать свой собственный стиль.
Grafton
от Zeune Type Foundry. Загрузите его здесь.Еще одно выражение гротескного движения. Графтон – дружелюбный, неформальный и отличный претендент на то, чтобы дополнить текстовый дизайн в заголовке.
IBM Plex Sans
Майк Аббинк и Bold Monday. Загрузите его здесь.IBM Plex Sans был разработан, чтобы представить отношения между машиной и человеком. Результат произвольный, но дружелюбный — используйте его, чтобы придать вашему бренду более гуманистический вид.
Italico
Антонио Филиньо. Загрузите его здесь.Italico — это современная, минималистичная и экологичная упаковка для продуктов. Он харизматичен, оригинален и вызывает доверие потребителей.
Монолит
Компания Unio. Загрузите его здесь.
Важным моментом в Monolith является то, что он поддерживает все языки. У него есть легкая и обычная версия, и это довольно круто, если вы спросите меня.
TT Norms Pro
По TypeType. Загрузите его здесь.TT Norms Pro занимает лидирующие позиции среди геометрических шрифтов. Его простота и удобочитаемость означают, что он довольно универсален для разных носителей и типов копий.
Когда использовать декоративные шрифты в веб-дизайне
—
Наконец, у нас есть декоративные шрифты, которые могут быть как с засечками, так и без засечек. Они также могут быть лучшим веб-шрифтом или веб-безопасным шрифтом для ваших заголовков и заголовков. Богато оформлены декоративные шрифты; они должны быть художественными или стилистическими, с большим акцентом на то, как они выглядят, чем на то, что они говорят. В то время как большая часть типографики предназначена для функциональности, эти шрифты предназначены для зрелищности.
Декоративные шрифты лучше всего подходят для выделения и акцентирования, например. заголовки, выделенные цитаты или заголовки статей. Они — вишенка на торте, поэтому используйте их экономно и для драматического эффекта. Они добавляют индивидуальности, юмора и творчества, только не переусердствуйте. Думайте об этом, как о добавлении соли в приготовление пищи и не перегружайте вкус вашей аудитории. Это означает, что они не будут работать для длинных блоков текста или подписей к изображениям. Ни для контактной информации вашего бренда, ни для копии в нижней части навигации.
заголовки, выделенные цитаты или заголовки статей. Они — вишенка на торте, поэтому используйте их экономно и для драматического эффекта. Они добавляют индивидуальности, юмора и творчества, только не переусердствуйте. Думайте об этом, как о добавлении соли в приготовление пищи и не перегружайте вкус вашей аудитории. Это означает, что они не будут работать для длинных блоков текста или подписей к изображениям. Ни для контактной информации вашего бренда, ни для копии в нижней части навигации.
Поскольку декоративные веб-шрифты подходят для всех стилей и личностей, они прекрасно сочетаются с более простыми шрифтами с засечками или без засечек. Но никогда не жертвуйте разборчивостью ради внешнего вида. Декоративные шрифты забавны только до тех пор, пока читатель не может разобрать, что они должны сказать.
Лучшие декоративные веб-безопасные шрифты:
Bradley Hand
Bradley Hand довольно привередлив к текстовым телам, но добавляет индивидуальности любому короткому заголовку или названию.
Сценарий кисти M7
Brush Script M7 напоминает стационарные и бамперные наклейки. Это ярко, креативно и добавляет индивидуальности вашему бренду.
Медная пластина
Медная пластина хорошо работает со стационарными товарами и брендами; он добавляет нотку причудливого характера к заниженным проектам.
Luminari
В высшей степени готический, Luminari освещает любую страницу, которую он украшает. Средневековый, магнетический и нишевый.
Monaco
Фаворит для кодирования, Monaco идет рука об руку с темным режимом. Отлично подходит для отсылки к игровым или техническим субкультурам в работе.
Лучшие декоративные веб-шрифты:
Admara
By Faras. Загрузите его здесь.Цифровая альтернатива рукописному вводу, Admara добавляет интимности, но не самая доступная. На самом деле это разрешено только для личного использования, поэтому оно не подходит для коммерческих материалов.
Даниэль Подпись
Автор Rometheme. Загрузите его здесь.
Загрузите его здесь.Danielle Signature — элегантный, индивидуальный и ароматный. Это был бы отличный вариант логотипа для независимого розничного бренда.
Гипологический
Креафолк. Загрузите его здесь.Всякий раз, когда я вижу текст в Hypologic, я представляю, как он подсвечивается неоновым светом. Это универсальный, современный и стремящийся добавить изюминку вывескам и настенным дисплеям.
Warton
Сердарибут. Загрузите его здесь.Длинные изгибы и тонкий штрих делают Уортон романтичным. Хорошо подойдет для свадебных приглашений или в названиях или логотипах для малого бизнеса с очень специфической аудиторией.
Ночь чудес
Автор: Artefak Project. Загрузите его здесь.Чудный, нестандартный и веселый! Ночь чудес отлично подходит для брендов, ориентированных на более молодую аудиторию, возможно, там, где текст короткий. Это может быть отличным инструментом, чтобы оживить учебный текст!
Или вы можете просто использовать Comic Sans
—
Выбор веб-шрифта для вашего веб-сайта — важное решение, определяющее как то, как посетители используют ваш сайт, так и то, как они воспринимают ваш бренд.

 ».
».