Как плагин Emmet помогает ускорить работу с программным кодом / Хабр
Frontend-разработчик Евгений Самойлов рассказывает, как сократить время написания рутинной разметки за счет преобразования простых аббревиатур в полноценные блоки кода.
Что такое Emmet
Emmet — ранее известный как Zen Coding — набор плагинов для текстовых редакторов, которые помогают ускорить написание кода HTML и CSS. Проект начал Вадим Макеев в 2008 году, а с 2009 года и по настоящее время его активно разрабатывает Сергей Чикуёнок и сообщество пользователей Zen Coding.
Писать HTML-код и вводить множество тегов, кавычек и скобок — долго и утомительно. С плагином Emmet эта работа становится гораздо проще — он преобразует простые аббревиатуры в полноценные блоки кода. То есть, вместо того, чтобы набирать руками HTML- и CSS-код полностью, прописываете сокращенные аббревиатуры, нажимаете TAB и код целиком разворачивается.
Работа Emmet похожа на функцию автозамены — того самого Т9 в смартфоне — только более функциональную, за счет использования специального синтаксиса для сокращений. Просто вводите сокращение, псевдоним или несколько первых символов названия тега или свойства, нажимаете TAB и Emmet самостоятельно дописывает остальное.
Просто вводите сокращение, псевдоним или несколько первых символов названия тега или свойства, нажимаете TAB и Emmet самостоятельно дописывает остальное.
В статье покажем основные фишки и аббревиатуры этого плагина, которые чаще всего использую при написании программного кода. Материал будет полезен разработчикам, которые пишут много кода, но пока не используют в работе Emmet.
Как установить Emmet
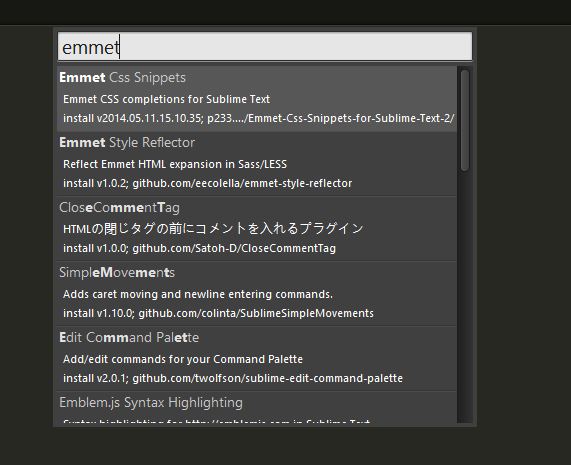
Начать пользоваться плагином легко — скачайте его с официального сайта Emmet, установите в свой редактор кода, и пусть начнётся магия. Во многих редакторах это дополнение есть в коробочной версии — например, большинство команд у нас в компании пользуется VS Code, в котором Emmet уже встроен по-умолчанию. Если вы пишете код, то уже наверняка пользовались Emmet — хотя могли и не знать, что это именно он.
Разработчики нашей компании постоянно пользуются этим плагином в работе, но пока готовили материал для статьи, углубились в документацию по Emmet и узнали много нового. На самом деле, чаще всего используют малую часть его возможностей — в основном только то, что постоянно требуется при работе над проектами. Есть очень много фишек, которые могут быть полезны под разные задачи, но в целом их редко применяют.
На самом деле, чаще всего используют малую часть его возможностей — в основном только то, что постоянно требуется при работе над проектами. Есть очень много фишек, которые могут быть полезны под разные задачи, но в целом их редко применяют.
Создаем «скелет» HTML-документа в два клика
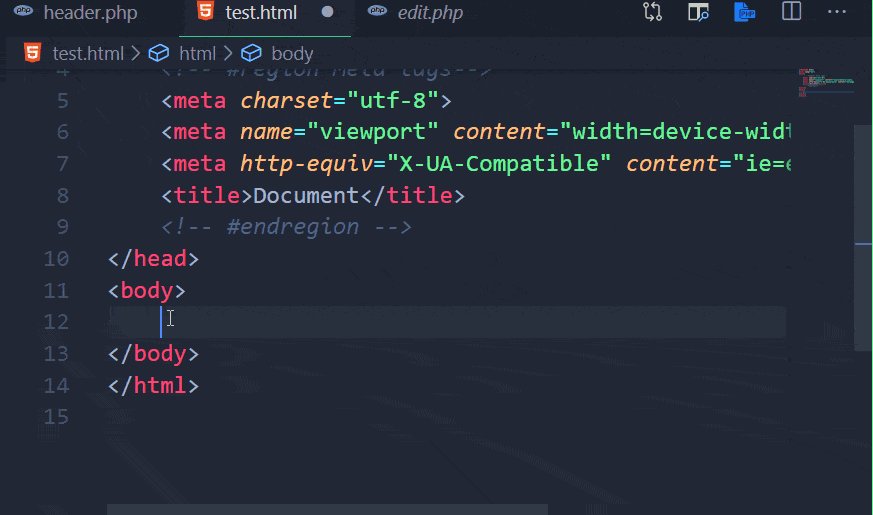
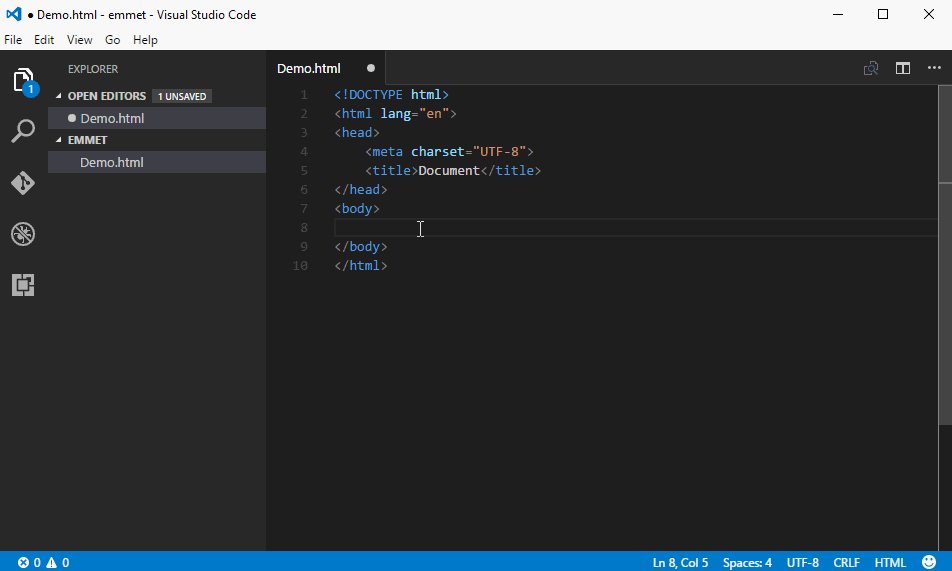
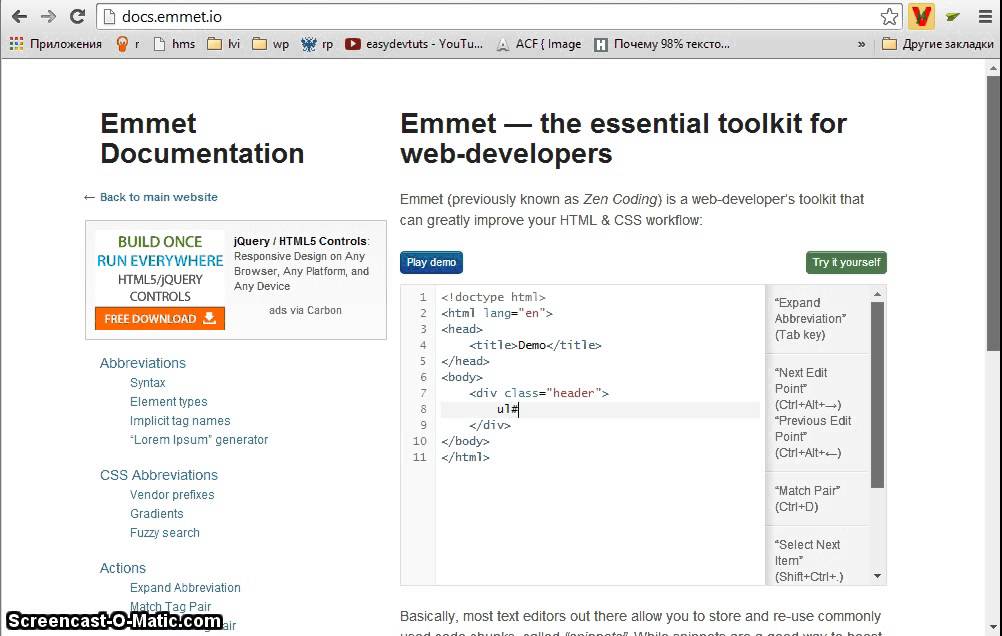
Начнем знакомить вас с возможностями Emmet — для затравочки создадим «скелет» HTML-документа. Вообще, это достаточно большой кусок кода, но чтобы его написать с помощью плагина, достаточно поставить знак «!», нажать кнопку TAB и он развернется в код для стартовой страницы. На скрине видно подсвеченные элементы — это название языка, размеры и другие значения, по которым можно двигаться с помощью TAB и менять на свои.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>Набрали знак «!» и нажали TAB — получили «скелет» для стартовой страницы.
Синтаксис сокращений
В этом и есть принцип работы Emmet — пишем простые сокращения, нажимаем TAB и они разворачиваются в сложные фрагменты кода. Покажем на примере тега div: чтобы его развернуть, пишем div, нажимаем TAB и разворачивается тег <div><div>. Аббревиатур очень много, но когда начнете пользоваться Emmet, быстро запомните те, которые нужны в работе постоянно. А остальные будете смотреть в документации к плагину по мере необходимости.
Здесь нет определенного набора тегов — каждый разработчик может написать любое слово и преобразовать его в тег, который ему будет удобно использовать. Если написать test и нажать TAB — получится тег: <test><test>. Таких тегов может быть сколько угодно — все зависит от ваших задач и фантазии.
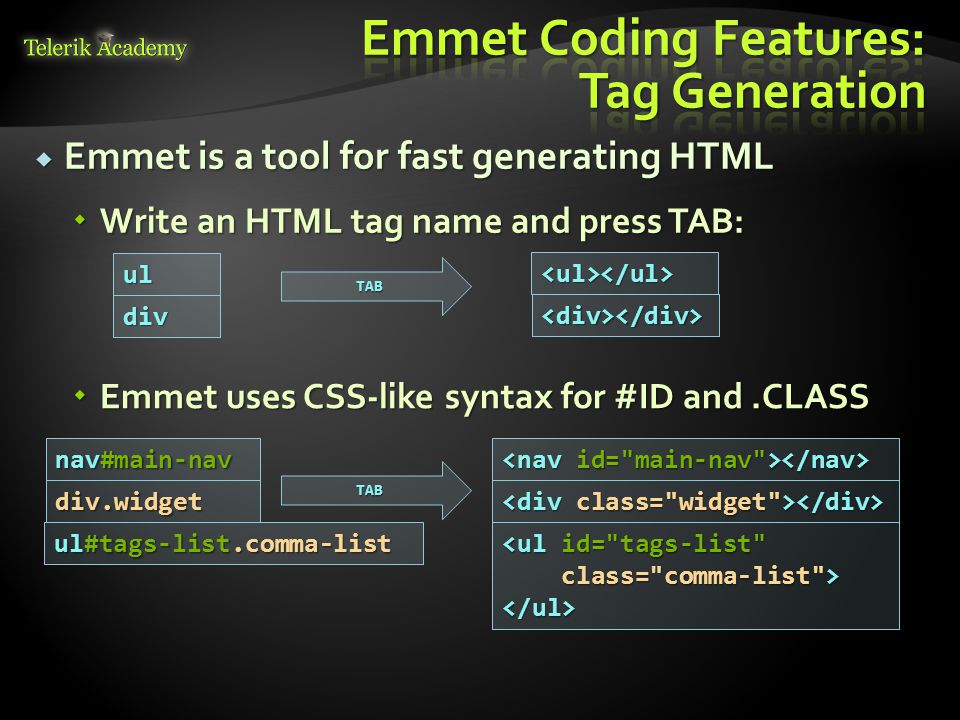
Можно использовать имена элементов, такие как div для создания HTML-тегов.
<div></div>
У Emmet нет предопределенного набора имен тегов, можно написать любое слово и преобразовать его в тег, например test:
<test></test>
Простые сокращения разворачиваются в сложные фрагменты кода. Любое слово можно преобразовать в тег.
Любое слово можно преобразовать в тег.
Операторы вложенности
Задать положение элементов внутри генерируемого дерева — должны ли они быть внутри или рядом с элементом контекста — помогают операторы вложенности. Их четыре: «дочерние элементы», «соседние элементы», «группировка» и «поместить выше».
Дочерние элементы
Для вложения элементов друг в друга используют дочерние элементы, которые обозначают оператором «>» — знак «больше». Для примера, возьмем такое сокращение: div>ul>li, то есть — div, в который вложен список ul и элементы списка li. Нажимаем TAB и разворачиваем большой кусок кода.
Используется оператор > для вложения элементов друг в друга:
div>ul>li
<div>
<ul>
<li></li>
</ul>
</div>Оператор «>» используют для обозначения вложенности элементов друг в друга. Пишем в несколько раз меньше текста и получаем полноценный кусок кода.
Соседние элементы
Элементы, которые находятся друг под другом называют соседними и обозначают оператором «+» — знак «плюс». Допустим, требуется написать типовой макет страницы, где есть:
Допустим, требуется написать типовой макет страницы, где есть:
header — «шапка» сайта;
main — основной контент;
sidebar — боковая панель сайта;
footer — «подвал» сайта.
Пишем: header+main+sidebar+footer, нажимаем TAB и получаем каждый тег друг под другом.
Для размещения элементов рядом друг с другом, на одном уровне, используется оператор+:
header+main+aside+footer<header></header> <main></main> <aside></aside> <footer></footer>
Для обозначения соседних элементов используют оператор «+». Emmet разворачивает небольшой текст в несколько тегов друг под другом.
Группировка
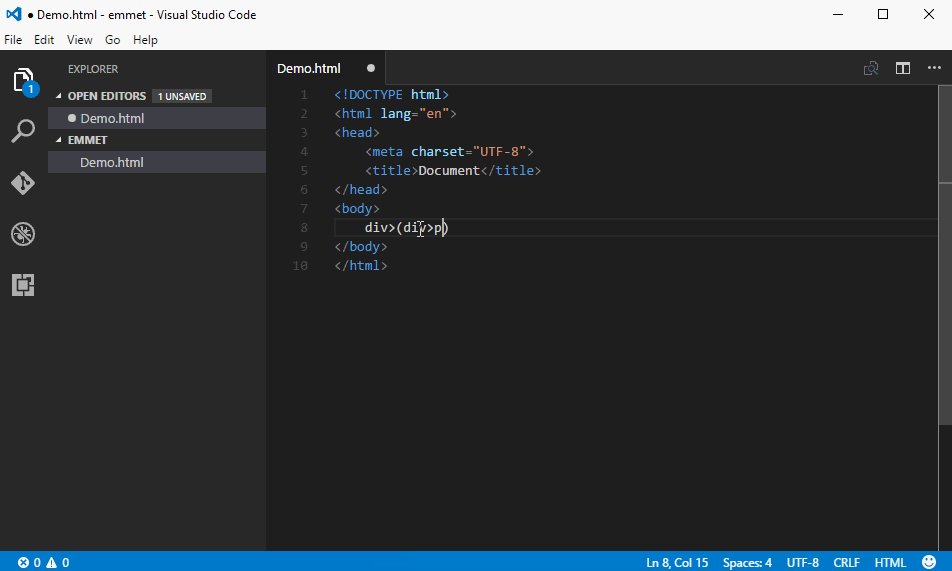
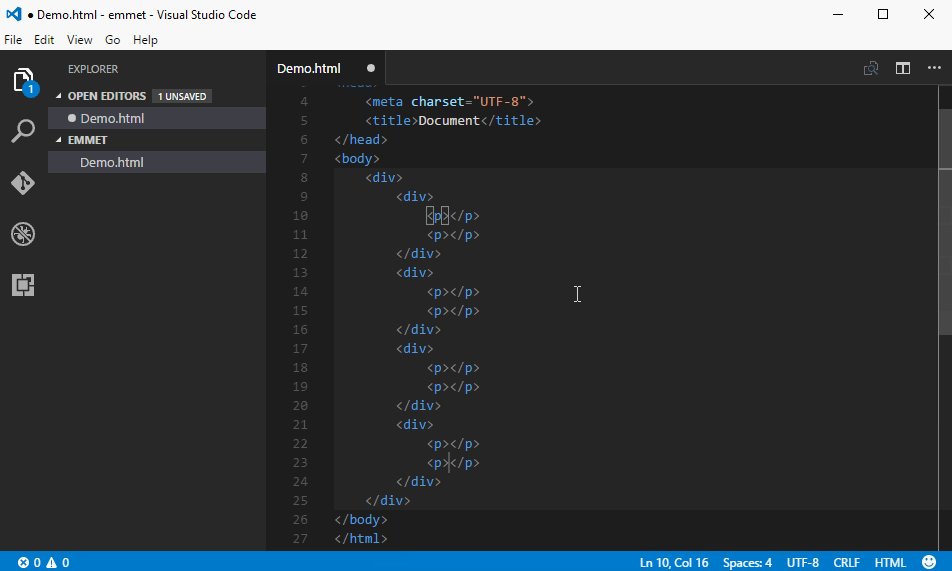
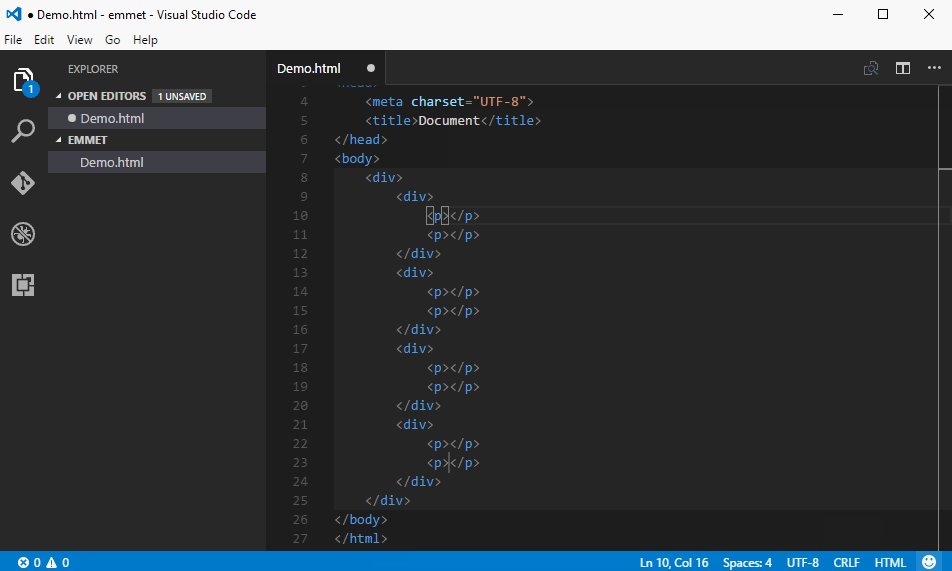
С помощью круглых скобок «()» можем группировать элементы с разным уровнем вложенности. Допустим, хотим создать страницу с header и footer, а между ними поместить основной контент и боковую панель сайта с соседними операторами вложенности. » поднимают p на один уровень с div.
» поднимают p на один уровень с div.
По правде говоря, мы не используем в работе с кодом операторы «группировка» и «поднять вверх» и даже не видим для себя вариантов их применения — они слишком сложные в понимании и использовании. Будет проще и быстрее прописать несколько раз понемногу — ввести название тега, нажать TAB — и он развернётся, а внутри этого куска кода написать еще сколько нужно тегов. Но возможно кто-то найдет применение этим операторам в своих проектах.
Умножение
Более функциональный оператор — «умножение», который обозначается звездочкой «*». Он помогает задать, сколько раз должен выводиться элемент. Например, если нужно развернуть список ul и сделать в нем несколько элементов li — прописываем оператор «умножение», указываем сколько штук нам надо и Emmet автоматически прописывает нам этот код. Будет столько элементов li, сколько указали.
С помощью оператора можно задать, сколько раз должен выводиться элемент:
ul>li*3
<ul>
<li></li>
<li></li>
<li></li>
</ul>Оператор «*» разворачивает код и прописывает три элемента li.
Комбинирование
Можно комбинировать разных операторов — использовать одновременно вложенные и соседние элементы. Допустим, нужно обернуть разметку страницы из предыдущего примера в какой-то wrapper, который будет ограничивать ширину экрана. Тогда добавляем div и вкладываем в него элементы из предыдущего примера: div>header+main+sidebar+footer. Жмем TAB и получаем разметку с разными операторами.
div>header+main+aside+footer
<div>
<header></header>
<main></main>
<aside></aside>
<footer></footer>
</div>Emmet помогает комбинировать вложенные и соседние элементы.
Операторы атрибутов
Быстро добавить к сгенерированному элементу атрибут помогут специальные операторы:
ID и Class
В Emmet синтаксис для описания элементов похож на CSS-селекторы, в которых обращаемся к элементу по id или классу. Здесь тот же принцип: пишем тег, у него пишем class — через точку, или id — через решетку, и наш тег развернется с соответствующим классом.
Синтаксис Emmet для описания элементов похож на CSS-селекторы
В CSS используется обозначения elem#id и elem.class, чтобы добраться до элементов с указанными атрибутами id или class. В Emmet вы можете использовать тот же синтаксис для добавления этих атрибутов к указанному элементу
div.wrapper
<div></div>
Пишем тег div, через точку прописываем class wrapper, и Emmet разворачивает тег с соответствующим классом.
Можно писать несколько классов подряд через точку, чтобы сделать нужное количество классов. Также можно комбинировать id и class.
Можно комбинировать
div#id-wrap.wrapper
<div></div>
Пишем и id, и class — разворачиваем тег с обоими атрибутами.
Перед class и id не обязательно ставить тег. Если напишем операторы атрибутов без тега — он по-умолчанию развернет тег div.
Не обязательно указывать тэг
#id-wrap.wrapper
<div></div>
Пишем id и class без тега — Emmet по-умолчанию развернет тег div.
Emmet — умный плагин. Посмотрим, что будет, если вложить элемент из предыдущего примера в строчный элемент span. Поначалу кажется, что как и в предыдущем примере должен развернуться тег div, но Emmet понимает контекст и развернет его в span. Плагин понимает даже больше — если бы вместо span был, к примеру, ul, то «ребенок» был бы li.
span>#id-wrap.wrapper
<span> <span></span></span>
Emmet понимает контекст и разворачивает кусок кода с тегом span.
Настраиваемые атрибуты
Если хотим добавить какие-то настраиваемые атрибуты к элементу, используем оператор [attr] — как в CSS. Например, чтобы указать тип кнопки disabled — «неактивна» — пишем в квадратных скобках эти атрибуты и Emmet развернет аббревиатуры в нужный код.
Можно использовать [attr] нотацию (как в CSS) для добавления настраиваемых атрибутов к элементу:
button[type="button" disabled]
<button type="button" disabled></button>
Пишем в квадратных скобках нужные атрибуты и плагин разворачивает их в код.
Нумерация позиций
В примере про умножение показывали, как с помощью знака «*» развернуть несколько элементов. Теперь посмотрим, как каждый класс обозначить цифрой — к примеру, от одного до трех. Для этого пишем знак доллара «$».
С помощью оператора умнжения * можно повторить элементы, оператор $ поможет пронумеровать их
ul>li.item$*3
<ul>
<li></li>
<li></li>
<li></li>
</ul>Пишем знак «
Чтобы сделать нумерацию списка в обратную сторону, используем модификатор собаки — «@» с минусом «-».
С помощью модификатора @ можно изменить направление нумерации или изметить началное значение нумерации.
ul>li.item$@-*3
<ul>
<li></li>
<li></li>
<li></li>
</ul>Модификатор «@» с минусом «-» изменил направление нумерации в обратную сторону — от трех до одного.
Также с помощью оператора собаки «@» можно указать, чтобы нумерация начиналась не с единицы, а с какой-то другой цифры.
Добавляем текст
Фигурные скобки «{}» помогут добавить в код нужный нам текст. Для этого пишем тег, добавляем фигурные скобки и внутри скобок прописываем свой текст. Нажимаем TAB и получаем текст, который «обернут» в указанный перед фигурными скобками тег.
Для добавления текста к элементу можно использовать фигурные скобки {}
p{Здесь какой-то текст}
<p>Здесь какой-то текст</p>
Текст внутри фигурных скобок Emmet разворачивает в текст, «обернутый» в указанный перед скобками тег.
«Рыба» текста — Lorem Ipsum
Разработчикам часто бывает нужно проверить верстку на переполнение или использовать рандомный текст для каких-то других задач. Часто для этого используют специальные сервисы, которые генерируют подобные тексты. Но Emmet помогает не отвлекаться на переключение между вкладками браузера и сделать «рыбу» текста с помощью ввода простой аббревиатуры: lorem. В переводе с греческого, Lorem Ipsum означает «все буквы».
Часто для этого используют специальные сервисы, которые генерируют подобные тексты. Но Emmet помогает не отвлекаться на переключение между вкладками браузера и сделать «рыбу» текста с помощью ввода простой аббревиатуры: lorem. В переводе с греческого, Lorem Ipsum означает «все буквы».
Когда нужно заполнить какой-то элемент кода текстом — пишем сокращение lorem, нажимаем TAB и Emmet разворачивает его в текст из 30 слов.
Текст для наполнения (рыба) lorem
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Doloremque ducimus expedita quia quo ratione sapiente sed. Ad aut consequatur dolorum ea eius esse ex laborum molestiae quaerat, reiciendis repudiandae vitae.
Пишем lorem, нажимаем TAB и получаем текст из 30 слов.
Если требуется сгенерировать текст определенной длины — после слова lorem пишем цифру, которая обозначает нужное количество слов. Аббревиатура развернется в текст заданного размера. Например, чтобы получить текст из десяти слов — пишем lorem10.
lorem10
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cumque, modi?
Добавляем после аббревиатуры lorem цифру «10» и получаем текст из десяти слов.
Сокращения
В разделе про синтаксис сокращений упоминали, что в Emmet нет предопределенного набора имен тегов — можно взять любой текст и плагин развернет его в закрывающий и открывающий тег, а в дальнейшем будет использовать этот текст в качестве тега.
У Emmet нет предопределенного набора имен тегов, можно написать любое слово и преобразовать его в тег, например test:
<test></test>
Любой текст Emmet может преобразовать в тег.
Правда, несколько элементов, для которых уже предопределенно, как они будут разворачиваться — например, изображение. Если напишем img и нажмём TAB — получим кусок кода с уже встроенными элементами, которые можем заполнить под свои задачи.
img
<img src="" alt="">
Аббревиатуру img Emmet разворачивает в код со встроенными элементами, которые можем заполнять.
Псевдонимы
Названия некоторых тегов очень длинные. Сократить их написание помогают псевдонимы названий тегов. Например, чтобы не писать длинное слово blockquote, используем псевдоним bq, который разворачивается в полноценный тег.
Псевдонимы названий тегов
bq
<blockquote></blockquote>
Псевдонимы помогают сократить время на написание длинных имен тегов.
Пишем свои псевдонимы и сокращения
Такие сокращения можно задавать самостоятельно. Допустим, мы не хотим писать слово section полностью, а хотим, чтобы это было сокращение вида sc. Но в Emmet изначально этого не прописано, поэтому если без настроек просто напишем sc и нажмем TAB — развернется код, который нам не подходит.
sc > section
<sc></sc>
Если без предварительных настроек написать сокращение — получим совсем не тот результат.
Разберем, как задать нужное сокращение на примере редакторов VC Code и WebStorm.
Настройки для VS Code
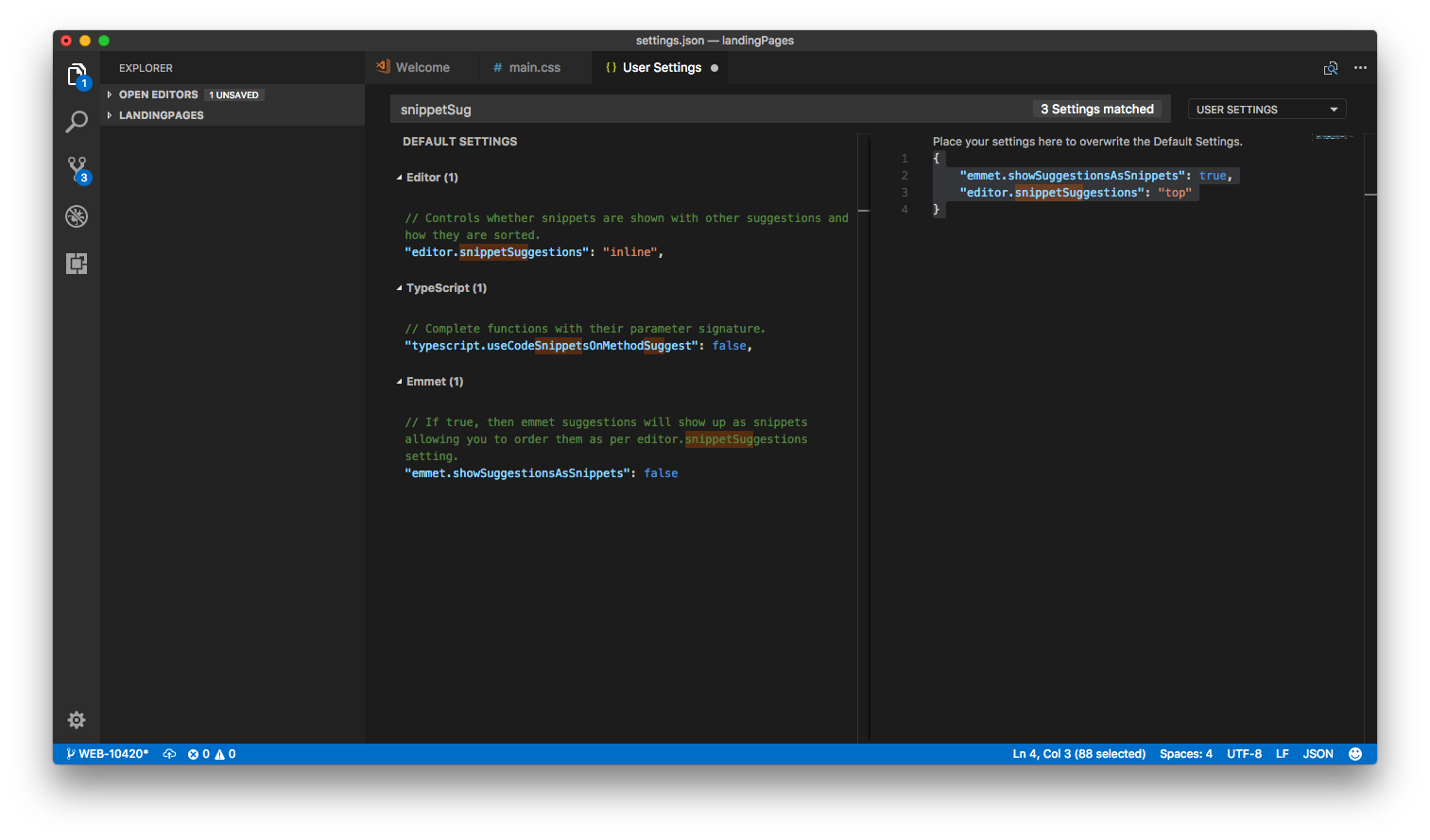
В любом месте у себя на компьютере создайте файл snippets.json;
Перейдите в настройки VS Code: File > Preferences > Settings — или просто нажмите «Ctrl+,»;
В поиске вбейте текст «Emmet Extensions Path», чтобы открылась вкладка Settings;
Во вкладке как на рисунке ниже впишите в Settings Item путь к файлу snippets.json, который создали ранее и нажмите OK;
5. Зайдите в файл snippets.json и напишите соответствующий код: для HTML, и новый snippet. В качестве ключа укажите сокращение, которое хотите добавить в Emmet — например, sc. А в качестве значения — то, что должны получить — в нашем случае это section.
{
"html": {
"snippets": {
"sc": "section"
}
}
}Пример кода, который нужно прописать в файле snippets.json, чтобы задать свое сокращение в VS Code для работы с Emmet.
Разворачиваем конструкции любой сложности
В такие сокращения можно вшивать не просто теги, но и конструкции любой сложности HTML-разметки. То есть, написать какой-то большой кусок кода с большой вложенностью, дать ей название, в JSON это все описать. И при вводе сокращения, которое настроили, Emmet развернет большой кусок кода, сгенерированного заранее. Это полезно, если есть какой-то элемент, который часто пишете, вам это надоедает и занимает слишком много времени — можно настроить Emmet так, чтобы он выдавал нужный вам большой кусок кода при вводе короткого сокращения.
То есть, написать какой-то большой кусок кода с большой вложенностью, дать ей название, в JSON это все описать. И при вводе сокращения, которое настроили, Emmet развернет большой кусок кода, сгенерированного заранее. Это полезно, если есть какой-то элемент, который часто пишете, вам это надоедает и занимает слишком много времени — можно настроить Emmet так, чтобы он выдавал нужный вам большой кусок кода при вводе короткого сокращения.
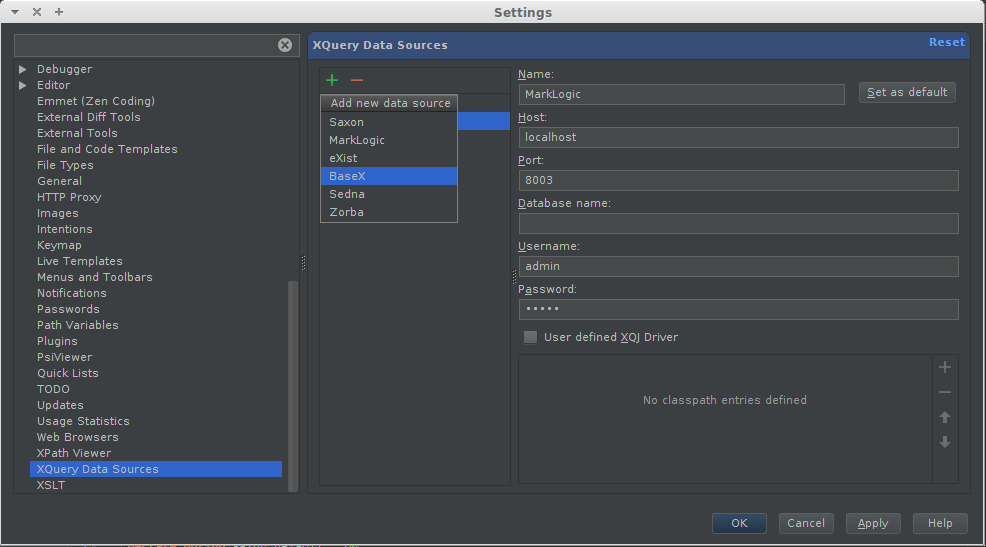
Настройки для WebStorm
Зайдите в настройки WebStorm: File > Settings (или просто нажмите Ctrl+Alt+S) > Editor > Live Templates;
В окне настроек задайте параметры своего сокращения: в аббревиатуры впишите значение, в Template Text — то, что хотите получить на выходе и сохраните изменения;
3. Теперь, когда в WebStorm напишете сокращение и нажмете TAB — развернется тег или кусок кода, который заложили в это сокращение.
sc
<section></section>
После настроек в WebStorm, Emmet разворачивает сокращения в заданные теги или куски кода.
Работаем с BEM
Emmet поддерживает BEM. Для примера возьмем классическую конструкцию: .block>.block__el.block__el—-mod. При нажатии TAB разворачивается нужный нам код. Чтобы написать такую конструкцию, придется каждый раз повторять название блока и два раза — название элемента.
.block>.block__el.block__el--mod
<div>
<div></div>
</div>Классическая конструкция: блок, в который вложен какой-то элемент с определенным модификатором.
Писать такой код долго, но на помощь опять приходит Emmet. Плагин поддерживает BEM, поэтому можно опустить название блока элемента и опустить сам элемент, а писать сразу его модификатор. Писать такой код становится намного быстрее и проще.
На скрине ниже два варианта написания: первый — для WebStorm, а второй — для VS Code. Разработчики вносят в Emmet свои правила и немного модифицируют его, поэтому в разных визуальных редакторах плагин работает по-своему.
. block>.__el--mod — вариант записи для WebStorm
block>.__el--mod — вариант записи для WebStorm
.block>.-el_mod — вариант записи для VS Code
<div>
<div></div>
</div>Поддержка BEM помогает с помощью Emmet работать с кодом еще быстрее.
Настраиваем BEM в VS Code
Зайдите в настройки: File > Preferences > Settings — или просто нажмите «Ctrl+,»;
Найдите в поиске syntaxProfiles;
В открывшемся окне перейдите в настройки JSON. Здесь хранятся вообще все настройки VS Code;
4. Впишите в настройках JSON соответствующий код: укажите, что в HTML поддерживаем BEM, пропишите, как хотите, чтобы отображался элемент и как хотите, чтобы отображался модификатор. Например, если по BEM «Яндекса» модификатор отображается одним нижним подчеркиванием, а мы привыкли к двойному тире — это можно поменять как будет удобно.
{
"emmet.syntaxProfiles": {
"html": {
"filters": "bem"
}
},
"emmet. preferences": {
"bem.elementSeparator": "__",
"bem.modifierSeparator": "--",
"bem.element": "__" // not work issues
}
}
preferences": {
"bem.elementSeparator": "__",
"bem.modifierSeparator": "--",
"bem.element": "__" // not work issues
}
}Настраиваем BEM в WebStorm
1. Перейдите в настройки WebStorm: File > Settings (или просто нажмите Ctrl+Alt+S) > Editor > Emmet > HTML;
2. В окне настроек укажите, что будет разделителем для элемента и модификатора и сокращение для элемента. Например, можем задать такие настройки, чтобы при вводе знака тире «-» срабатывала замена на два нижних подчеркивания «__».
Работаем в CSS
Emmet поддерживается также в CSS, поэтому когда пишем сокращения в CSS и нажимаем TAB — плагин разворачивает аббревиатуру в кусок кода. Например, если пишем fz и нажимаем TAB, Emmet развернет его в front-size.
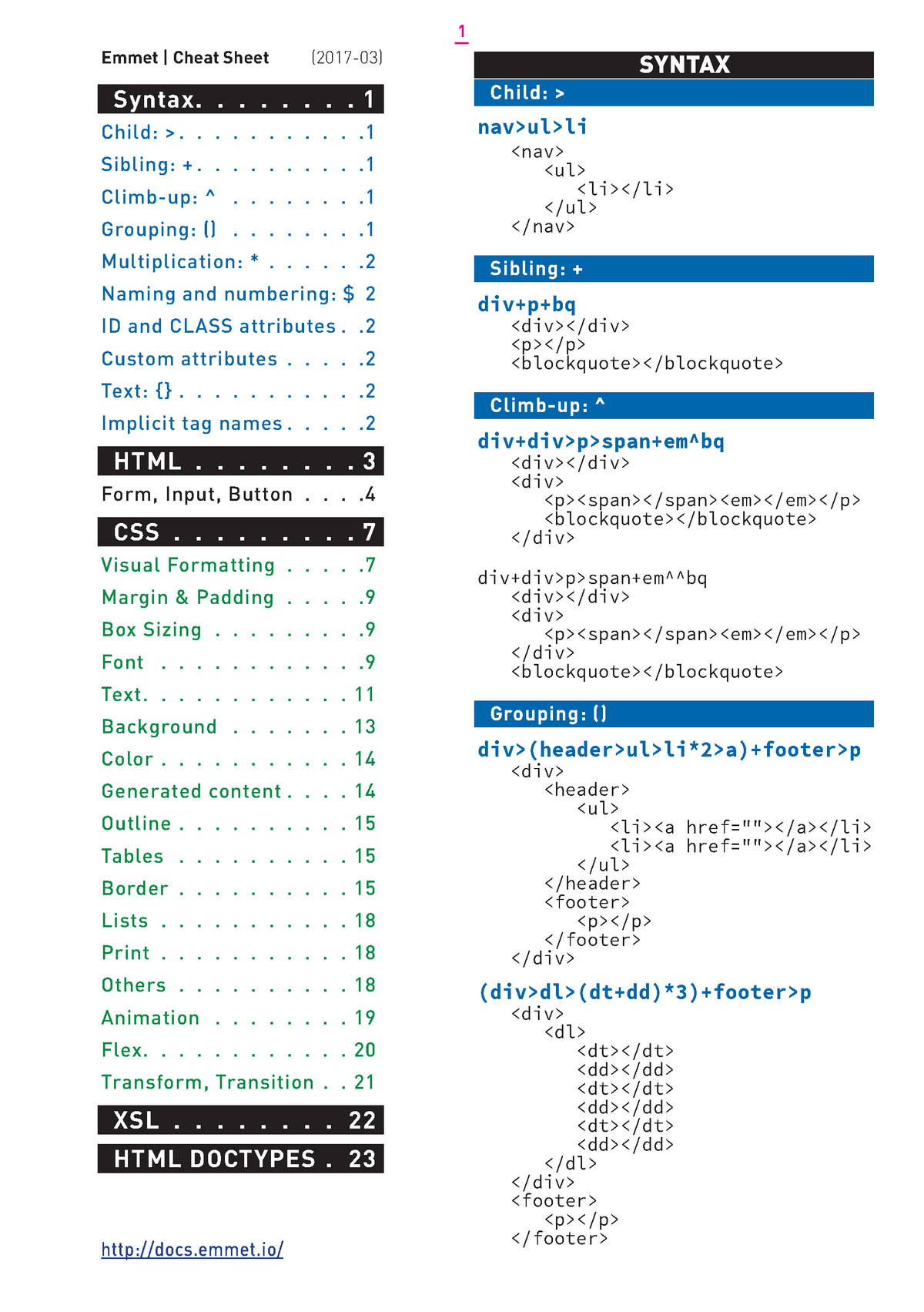
Где посмотреть все сокращения Emmet
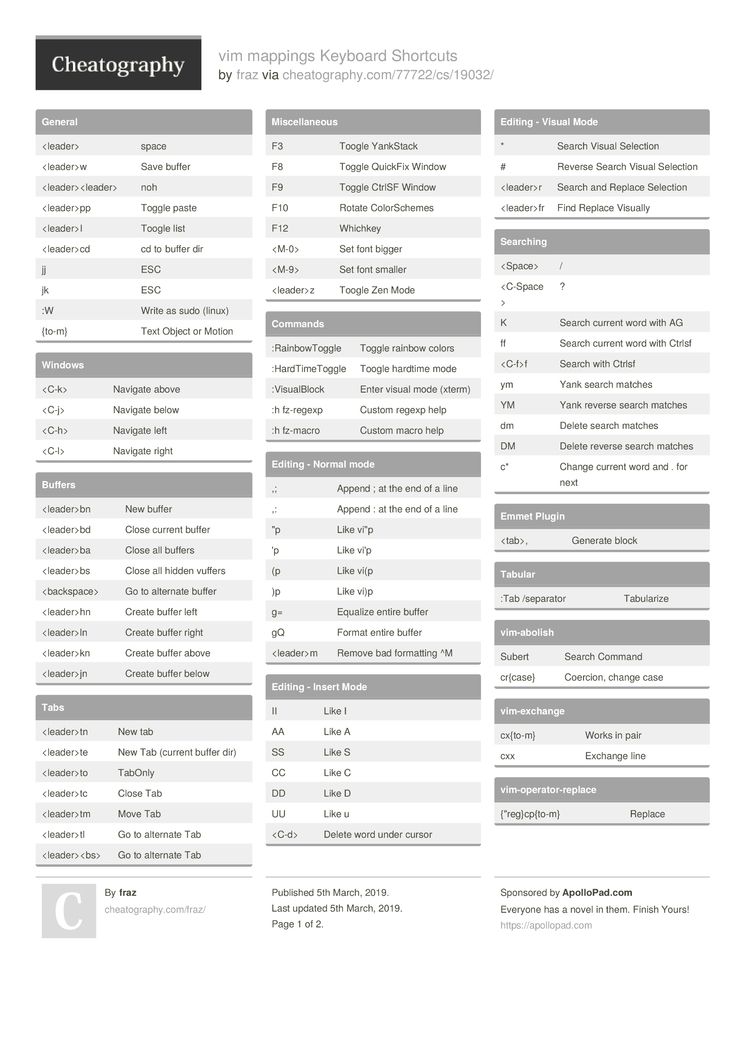
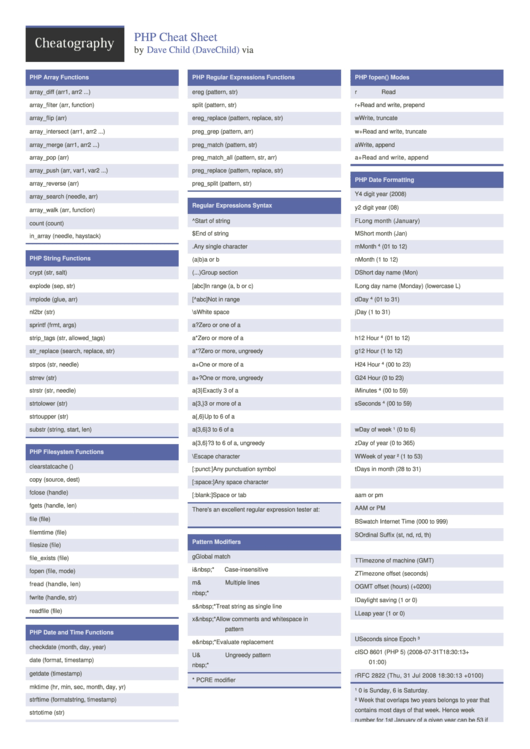
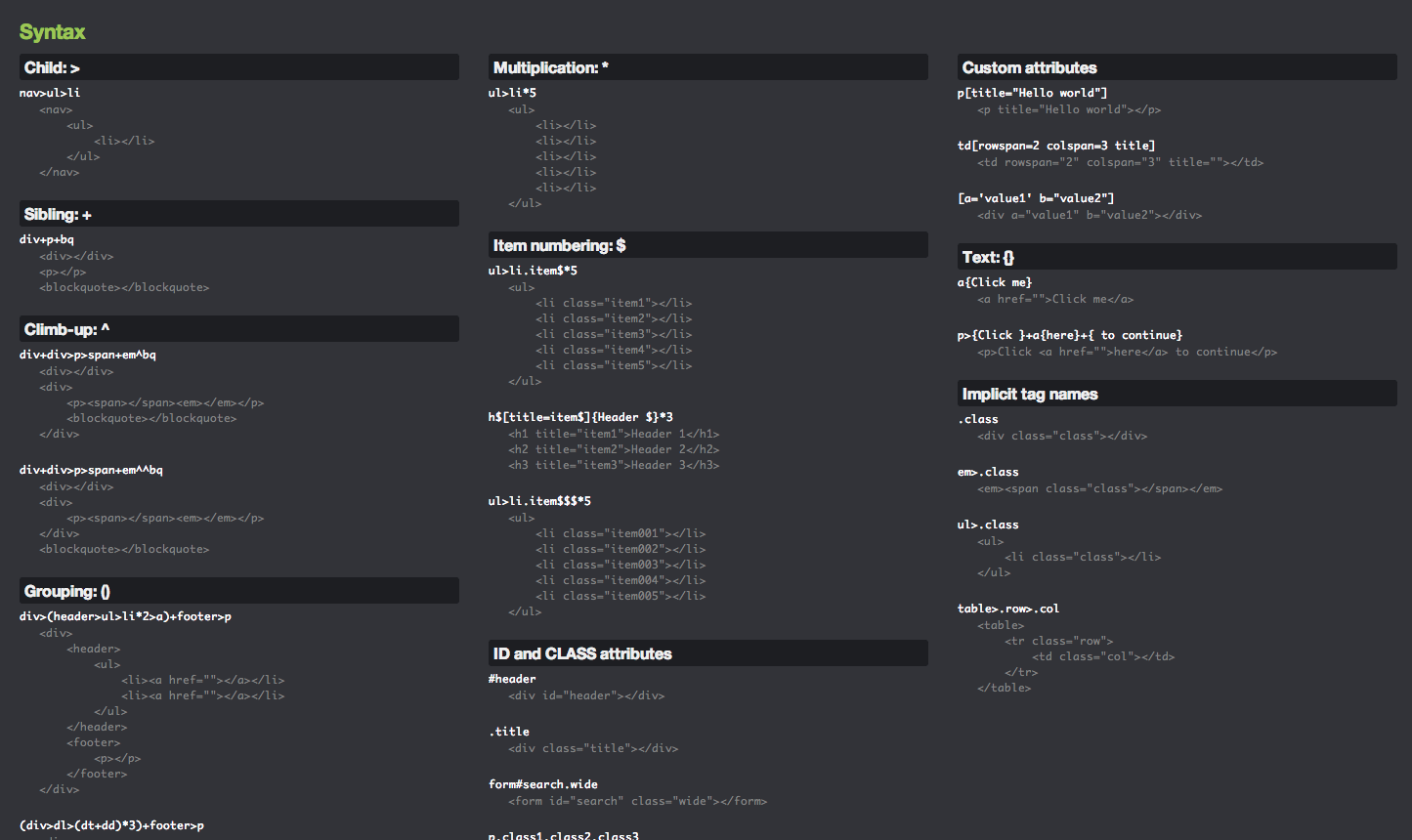
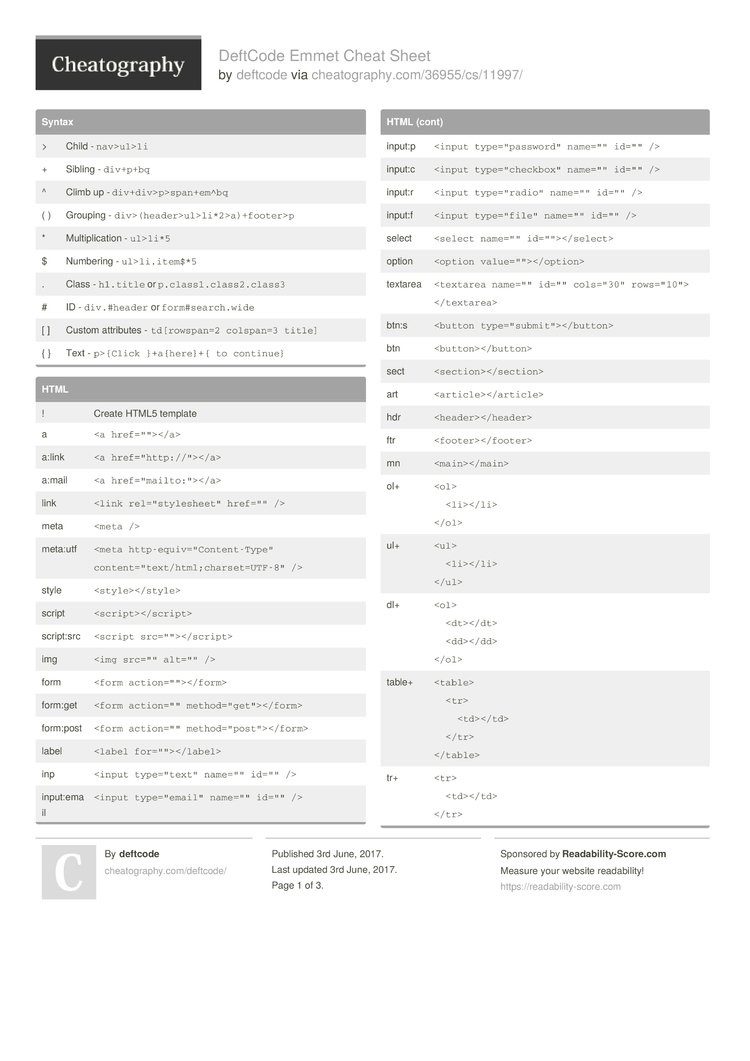
Все сокращения можно посмотреть в Шпаргалке на сайте Emmet — их тут очень много. Аббревиатуры, которые часто используете, быстро запомните, потому что это постоянно нужно в работе и будете «на автомате» их применять. А то, что редко используете — скорее всего вам и не нужно запоминать, ведь проще набрать руками, без использования Emmet.
А то, что редко используете — скорее всего вам и не нужно запоминать, ведь проще набрать руками, без использования Emmet.
На официальном сайте плагина Emmet.io можно посмотреть все сокращения.
Где потренироваться использовать Emmet
Освоить плагин будет еще проще, если сначала набить руку в специальном тренажере. Там можно выполнить небольшие задания различной сложности, чтобы понять принцип работы Emmet и привыкнуть к использованию сокращений и аббревиатур.
Чтобы изучить Emmet, потребуется время, но ничего сложного нет — там достаточно простые правила и привычный синтаксис. Зато когда начнете применять это дополнение при написании кода — потраченное на освоение плагина время окупится стократ. Сбережете действительно много времени и нервов, а верстка станет намного эффективнее.
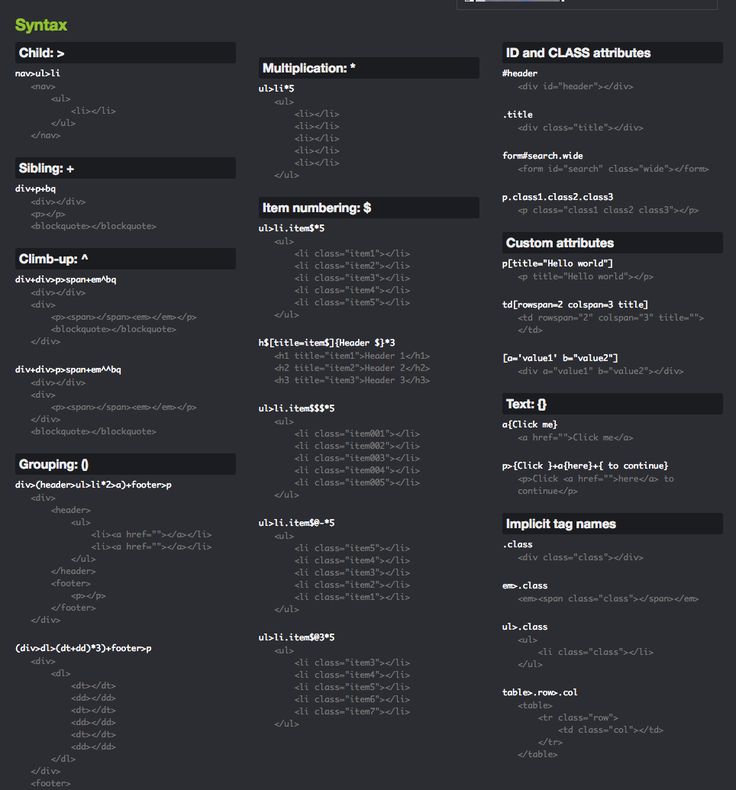
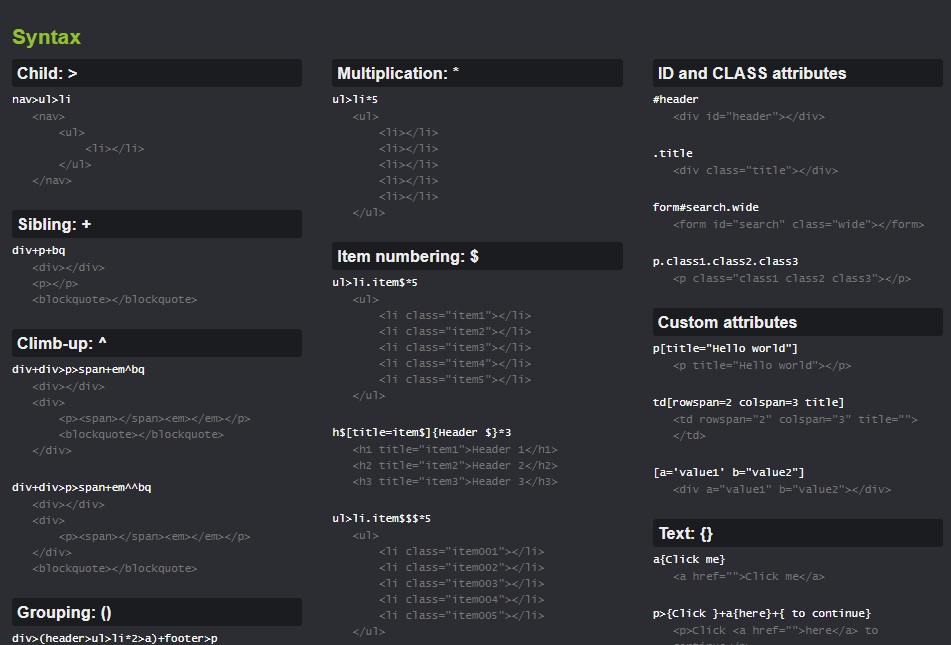
HTML-синтаксис плагина Emmet для Brackets
- » Помощь » Памятка » HTML-синтаксис плагина Emmet

Для удобства работы frontend-разработчиков был разработан плагин Emmet. Он прекрасно встраивается во множество инструментов для разработки и синтаксически не отличается нигде.
Хочу сразу обратить внимание тех, кто только знакомиться с Emmet.
Каждая сокращённая форма записи заканчивается нажатием клавиши «табуляции» (Tab).
И ещё одно предостережение! Следите за положением каретки курсора. Она всегда должна стоять в конце сокращённой формы записи. Только в этом случае Emmet сгенерирует разметку корректно.
Тема получается довольно обширная, поэтому его часть, посвящённую css, для удобства вынесена в сокращённый CSS-синтаксис плагина Emmet
Ну всё, поехали!
Объявление дочернего элемента после родительского через знак «>»
nav>ul>li
- <nav>
- <ul>
- <li></li>
- </ul>
- </nav>
Соединение с использованием знака «+»
div+p+bq
- <div></div>
- <p></p>
- <blockquote></blockquote>
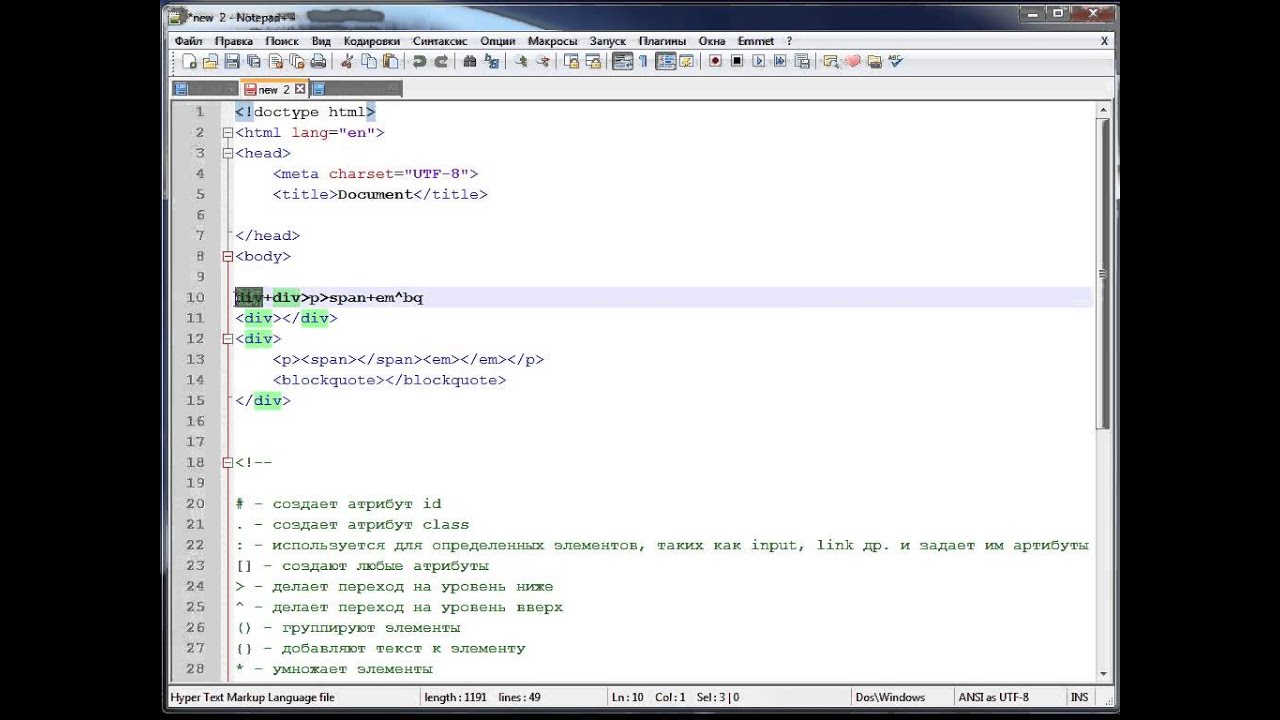
Поместить выше (в дереве HTML) — ^
div+div>p>span+em^bq
В примере ниже мы поднимаем цитату из p и div, в коотором он (p) лежит, на два уровня. bq —>
bq —>
Группировка с помощью круглых скобок ()
div>(header>ul>li*2>a)+footer>p
- <div>
- <header>
- <ul>
- <li><a href=""></a></li>
- <li><a href=""></a></li>
- </ul>
- </header>
- <footer>
- <p></p>
- </footer>
- </div>
Определение количества элементов, используя знак *
ul>li*3
- <ul>
- <li></li>
- <li></li>
- <li></li>
- </ul>
Работаем с нумерацией, используя $
ul>li. item$*3
item$*3
- <ul>
- <li></li>
- <li></li>
- <li></li>
- </ul>
- <!-- h$[title=item$]{Header $}*3 -->
- <h2 title="item1">Header 1</h2>
- <h3 title="item2">Header 2</h3>
- <h4 title="item3">Header 3</h4>
- <!-- ul>li.item$$$*3 -->
- <ul>
- <li></li>
- <li></li>
- <li></li>
- </ul>
- <!-- ul>[email protected]*3 -->
- <ul>
- <li></li>
- <li></li>
- <li></li>
- </ul>
- <!-- ul>[email protected]*5 -->
- <ul>
- <li></li>
- <li></li>
- <li></li>
- <li></li>
- <li></li>
- </ul>
Классы и идентификаторы: id и class
#idNmae для определения идентификатора и . для определения класса. Допускается использование вида  className
className#idNmae.className, чтобы определить элементу оба атрибута
Аналогичная ситуация и с присвоением одному элементу сразу нескольких классов .className1.className2
- <div></div>
- <!-- .title -->
- <div></div>
- <!-- form#search.wide -->
- <form></form>
- <!-- p.class1.class2.class3 -->
- <p></p>
Добавляем HTML-элементу вложенный атрибут, используя квадратные скобки []
p[title="Hello world"]
- <p title="Hello world"></p>
- <!-- td[rowspan=2 colspan=3 title] -->
- <td rowspan="2" colspan="3" title=""></td>
- <!-- [a='value1' b="value2"] -->
- <div a="value1" b="value2"></div>
Добавляем HTML-элементу вложенный текст, используя фигурные скобки {}
a{Click me}
- <a href="">Click me</a>
- <!-- p>{Click }+a{here}+{ to continue} -->
- <p>Click <a href="">here</a> to continue</p>
Сокращаем вызов div с классом «class»
. без явного указания тега вернёт div с указанным классом. class
class
- <div></div>
- <!-- em>.class -->
- <em><span></span></em>
- <!-- ul>.class -->
- <ul>
- <li></li>
- </ul>
- <!-- table>.row>.col -->
- <table>
- <tr>
- <td></td>
- </tr>
- </table>
Генерируем текст-рыбу lorem ipsum …
.wrapper>h2{My Text}+p*3>lorem5
- <div>
- <h2>My Text</h2>
- <p>Lorem ipsum dolor sit amet.</p>
- <p>Debitis dolorum illo nisi suscipit!</p>
- <p>Animi explicabo libero quis voluptates?</p>
- </div>
Теперь пробежимся по стандартным сокращениям для работы с HTML-тегами
!, html:5
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" />
- <title>Document</title>
- </head>
- <body>
- </body>
- </html>
!!!
<!DOCTYPE html>
a
<a href=""></a>
a:link
<a href="http://"></a>
a:mail
<a href="mailto:"></a>
br
<br />
frame
<frame />
link
<link rel="stylesheet" href="" />
link:css
<link rel="stylesheet" href="style.css" />
link:favicon
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico" />
link:rss
<link rel="alternate" type="application/rss+xml" title="RSS" href="rss.xml" />
meta
<meta />
meta:utf
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
meta:win
<meta http-equiv="Content-Type" content="text/html;charset=windows-1251" />
meta:vp
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" />
meta:compat
<meta http-equiv="X-UA-Compatible" content="IE=7" />
style
<style></style>
script
<script></script>
script:src
<script src=""></script>
img
<img src="" alt="" />
img:srcset, img:s
<img srcset="" src="" alt="" />
img:sizes, img:z
<img srcset="" src="" alt="" />
map
<map name=""></map>
form
<form action=""></form>
label
<label for=""></label>
input
<input type="text" />
inp
<input type="text" name="" />
input:text, input:t
<input type="text" name="" />
input:search
<input type="search" name="" />
input:email
<input type="email" name="" />
input:url
<input type="url" name="" />
input:password, input:p
<input type="password" name="" />
input:datetime
<input type="datetime" name="" />
input:date
<input type="date" name="" />
input:time
<input type="time" name="" />
input:tel
<input type="tel" name="" />
input:number
<input type="number" name="" />
input:color
<input type="color" name="" />
input:checkbox, input:c
<input type="checkbox" name="" />
input:radio, input:r
<input type="radio" name="" />
input:range
<input type="range" name="" />
input:file, input:f
<input type="file" name="" />
input:submit, input:s
<input type="submit" value="" />
input:image, input:i
<input type="image" src="" alt="" />
input:button, input:b
<input type="button" value="" />
input:reset
<input type="reset" value="" />
select
<select name=""></select>
select:disabled
select:d
<select name="" disabled="disabled"></select>
option
opt
<option value=""></option>
textarea
<textarea name="" cols="30" rows="10"></textarea>
marquee
<marquee behavior="" direction=""></marquee>
menu:context
menu:c
<menu type="context"></menu>
menu:toolbar
menu:t
<menu type="toolbar"></menu>
video
<video src=""></video>
audio
<audio src=""></audio>
html:xml
<html xmlns="http://www.w3.org/1999/xhtml"></html>
keygen
<keygen />
command
<command />
button:submit, button:s, btn:s
<button type="submit"></button>
button:reset, button:r, btn:r
<button type="reset"></button>
button:disabled, button:d, btn:d
<button disabled="disabled"></button>
bq
<blockquote></blockquote>
fig
<figure></figure>
figc
<figcaption></figcaption>
pic
<picture></picture>
ifr
<iframe src="" frameborder="0"></iframe>
emb
<embed src="" type="" />
obj
<object data="" type=""></object>
cap
<caption></caption>
colg
<colgroup></colgroup>
fst, fset
<fieldset></fieldset>
btn
<button></button>
optg
<optgroup></optgroup>
tarea
<textarea name="" cols="30" rows="10"></textarea>
leg
<legend></legend>
sect
<section></section>
art
<article></article>
hdr
<header></header>
ftr
<footer></footer>
adr
<address></address>
dlg
<dialog></dialog>
str
<strong></strong>
prog
<progress></progress>
mn
<main></main>
tem
<template></template>
datag
<datagrid></datagrid>
datal
<datalist></datalist>
kg
<keygen />
out
<output></output>
det
<details></details>
cmd
<command />
ol+
<ol><li></li></ol>
ul+
<ul><li></li></ul>
dl+
- <dl>
- <dt></dt>
- <dd></dd>
- </dl>
map+
- <map name="">
- <area shape="" coords="" href="" alt="" />
- </map>
table+
- <table>
- <tr>
- <td>
- </td>
- </tr>
- </table>
colgroup+, colg+
<colgroup><col /></colgroup>
tr+
- <tr>
- <td></td>
- </tr>
select+
- <select name="">
- <option value=""></option>
- </select>
optgroup+
optg+
- <optgroup>
- <option value=""></option>
- </optgroup>
pic+
- <picture>
- <source srcset="" />
- <img src="" alt="" />
- </picture>
Синтаксис сокращений
Emmet использует синтаксис, аналогичный селекторам CSS, для описания позиций элементов внутри сгенерированного дерева и атрибутов элементов.
Элементы
Вы можете использовать имена элементов, такие как div или p , чтобы сгенерировать тегов HTML. У Emmet нет предопределенного набора доступных имен тегов, вы можете написать любое слово и преобразовать его в тег: div → , foo → и так далее.
Вложенные операторы
Вложенные операторы используются для позиционирования элементов аббревиатуры внутри сгенерированного дерева: должно ли оно быть помещено внутри или рядом с элементом контекста.
Ребенок:
> Вы можете использовать оператор > для вложения элементов друг в друга:
раздел>ул>ли
…будет производить
<дел>
<ул>
…будет выведено на
<дел>
<дел>

 preferences": {
"bem.elementSeparator": "__",
"bem.modifierSeparator": "--",
"bem.element": "__" // not work issues
}
}
preferences": {
"bem.elementSeparator": "__",
"bem.modifierSeparator": "--",
"bem.element": "__" // not work issues
}
} css" />
css" /> w3.org/1999/xhtml"></html>
w3.org/1999/xhtml"></html> ..выводит на
..выводит на

 item$$$*5
item$$$*5
 ..будет производить
..будет производить
 info
ждать: 1000
всплывающая подсказка: вам не нужна новая строка для расширения аббревиатуры
ждать: 600
запустить: emmet.expand_abbreviation
ждать: 1000
переместить на: 87
ждать: 1500
тип: span.info
ждать: 1000
tooltip:{text: «Эммет достаточно умен, чтобы понять, что вы пытаетесь расширить span.info аббревиатура, а не li>span.info , ждите: 5000}
запустить: emmet.expand_abbreviation
info
ждать: 1000
всплывающая подсказка: вам не нужна новая строка для расширения аббревиатуры
ждать: 600
запустить: emmet.expand_abbreviation
ждать: 1000
переместить на: 87
ждать: 1500
тип: span.info
ждать: 1000
tooltip:{text: «Эммет достаточно умен, чтобы понять, что вы пытаетесь расширить span.info аббревиатура, а не li>span.info , ждите: 5000}
запустить: emmet.expand_abbreviation
 ..выводит на
..выводит на


 И в этом разница: когда {текст} пишется сразу после элемента, он не меняет родительский контекст. Вот более сложный пример, показывающий, почему это важно:
И в этом разница: когда {текст} пишется сразу после элемента, он не меняет родительский контекст. Вот более сложный пример, показывающий, почему это важно: Например, используйте пробелы между элементами и операторами, например:
Например, используйте пробелы между элементами и операторами, например: