Как плагин Emmet помогает ускорить работу с программным кодом / Хабр
Frontend-разработчик Евгений Самойлов рассказывает, как сократить время написания рутинной разметки за счет преобразования простых аббревиатур в полноценные блоки кода.
Что такое Emmet
Emmet — ранее известный как Zen Coding — набор плагинов для текстовых редакторов, которые помогают ускорить написание кода HTML и CSS. Проект начал Вадим Макеев в 2008 году, а с 2009 года и по настоящее время его активно разрабатывает Сергей Чикуёнок и сообщество пользователей Zen Coding.
Писать HTML-код и вводить множество тегов, кавычек и скобок — долго и утомительно. С плагином Emmet эта работа становится гораздо проще — он преобразует простые аббревиатуры в полноценные блоки кода. То есть, вместо того, чтобы набирать руками HTML- и CSS-код полностью, прописываете сокращенные аббревиатуры, нажимаете TAB и код целиком разворачивается.
Работа Emmet похожа на функцию автозамены — того самого Т9 в смартфоне — только более функциональную, за счет использования специального синтаксиса для сокращений. Просто вводите сокращение, псевдоним или несколько первых символов названия тега или свойства, нажимаете TAB и Emmet самостоятельно дописывает остальное.
Просто вводите сокращение, псевдоним или несколько первых символов названия тега или свойства, нажимаете TAB и Emmet самостоятельно дописывает остальное.
В статье покажем основные фишки и аббревиатуры этого плагина, которые чаще всего использую при написании программного кода. Материал будет полезен разработчикам, которые пишут много кода, но пока не используют в работе Emmet.
Как установить Emmet
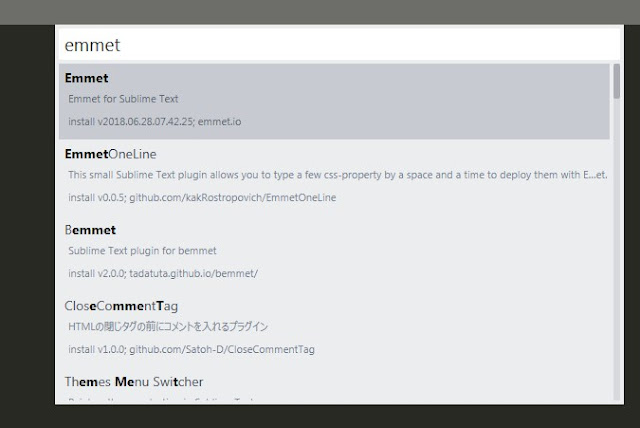
Начать пользоваться плагином легко — скачайте его с официального сайта Emmet, установите в свой редактор кода, и пусть начнётся магия. Во многих редакторах это дополнение есть в коробочной версии — например, большинство команд у нас в компании пользуется VS Code, в котором Emmet уже встроен по-умолчанию. Если вы пишете код, то уже наверняка пользовались Emmet — хотя могли и не знать, что это именно он.
Разработчики нашей компании постоянно пользуются этим плагином в работе, но пока готовили материал для статьи, углубились в документацию по Emmet и узнали много нового. На самом деле, чаще всего используют малую часть его возможностей — в основном только то, что постоянно требуется при работе над проектами. Есть очень много фишек, которые могут быть полезны под разные задачи, но в целом их редко применяют.
На самом деле, чаще всего используют малую часть его возможностей — в основном только то, что постоянно требуется при работе над проектами. Есть очень много фишек, которые могут быть полезны под разные задачи, но в целом их редко применяют.
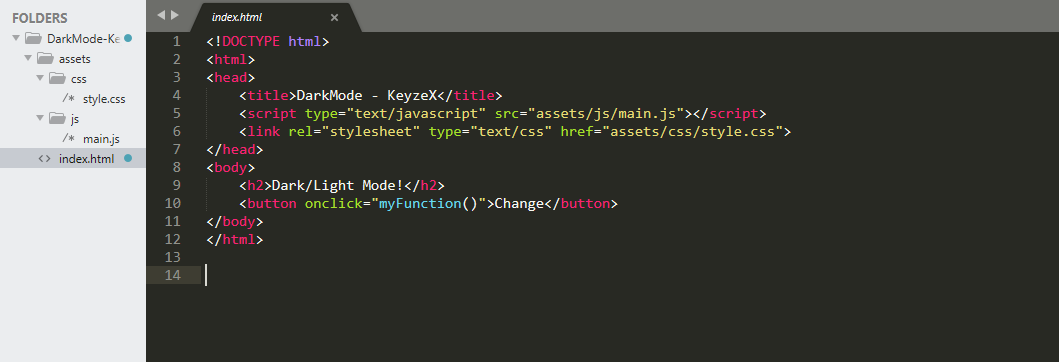
Создаем «скелет» HTML-документа в два клика
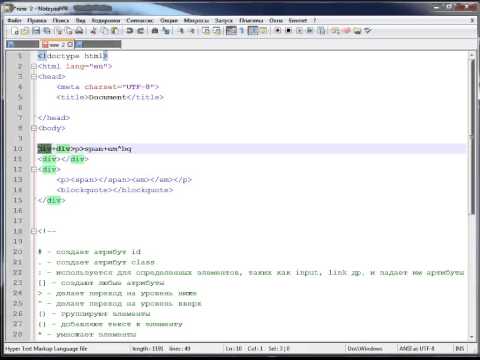
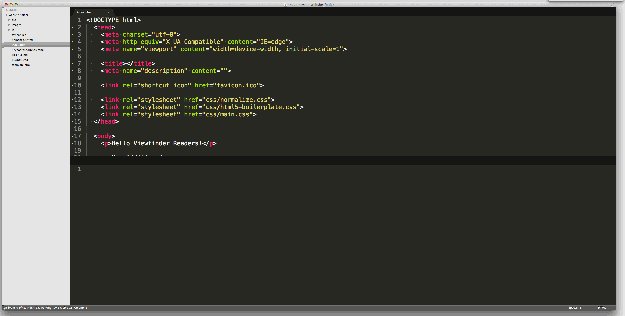
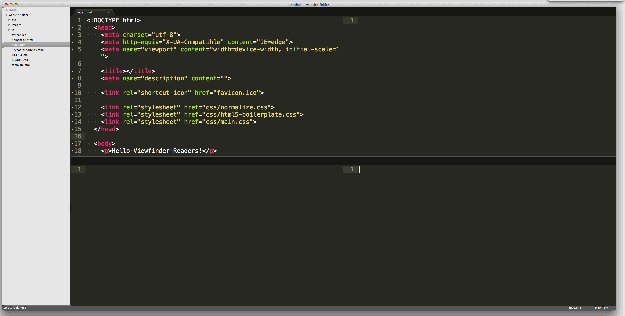
Начнем знакомить вас с возможностями Emmet — для затравочки создадим «скелет» HTML-документа. Вообще, это достаточно большой кусок кода, но чтобы его написать с помощью плагина, достаточно поставить знак «!», нажать кнопку TAB и он развернется в код для стартовой страницы. На скрине видно подсвеченные элементы — это название языка, размеры и другие значения, по которым можно двигаться с помощью TAB и менять на свои.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>Набрали знак «!» и нажали TAB — получили «скелет» для стартовой страницы.
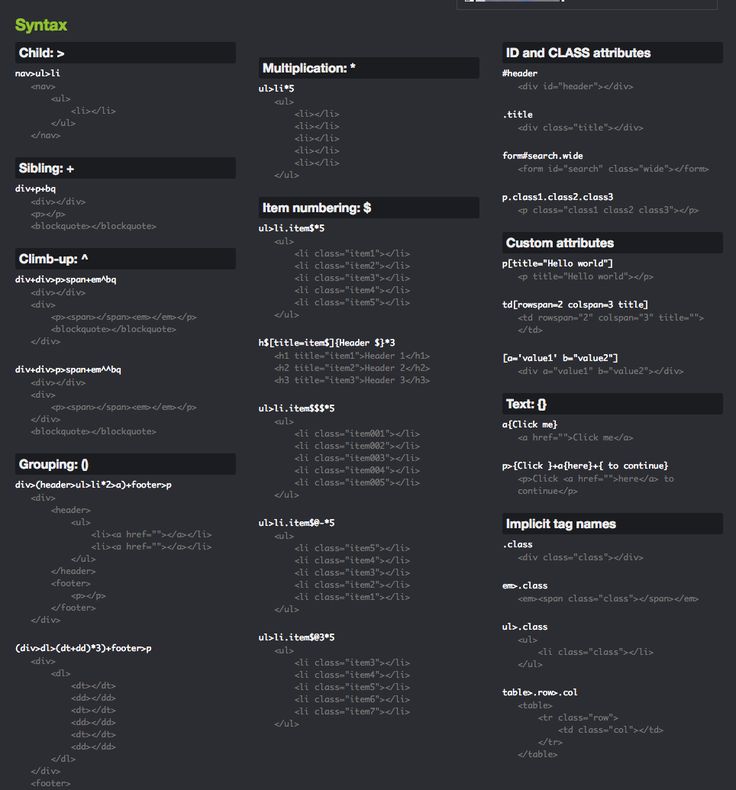
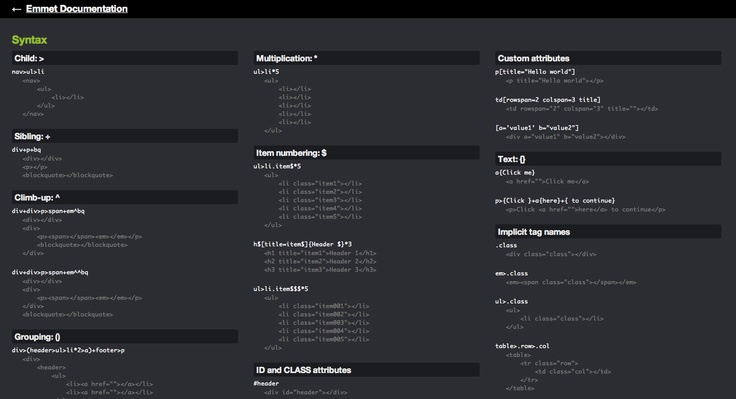
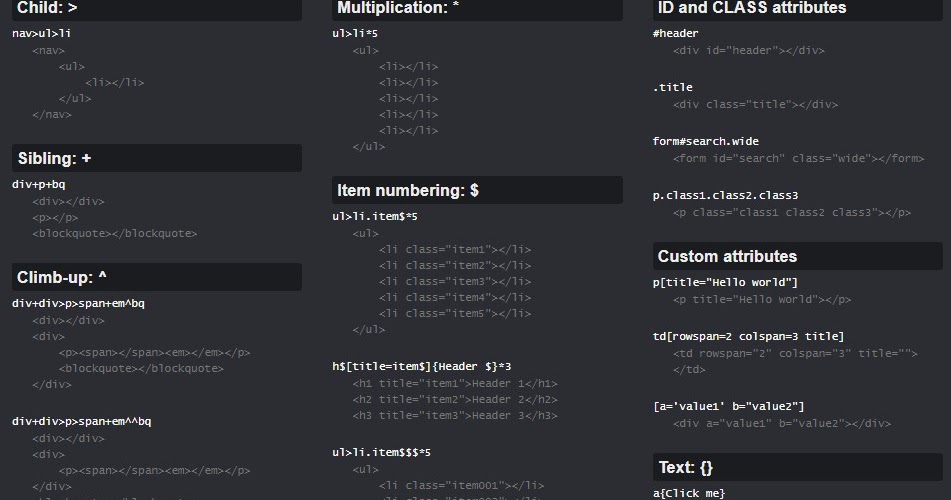
Синтаксис сокращений
В этом и есть принцип работы Emmet — пишем простые сокращения, нажимаем TAB и они разворачиваются в сложные фрагменты кода. Покажем на примере тега div: чтобы его развернуть, пишем div, нажимаем TAB и разворачивается тег <div><div>. Аббревиатур очень много, но когда начнете пользоваться Emmet, быстро запомните те, которые нужны в работе постоянно. А остальные будете смотреть в документации к плагину по мере необходимости.
Здесь нет определенного набора тегов — каждый разработчик может написать любое слово и преобразовать его в тег, который ему будет удобно использовать. Если написать test и нажать TAB — получится тег: <test><test>. Таких тегов может быть сколько угодно — все зависит от ваших задач и фантазии.
Можно использовать имена элементов, такие как div для создания HTML-тегов.
<div></div>
У Emmet нет предопределенного набора имен тегов, можно написать любое слово и преобразовать его в тег, например test:
<test></test>
Простые сокращения разворачиваются в сложные фрагменты кода. Любое слово можно преобразовать в тег.
Любое слово можно преобразовать в тег.
Операторы вложенности
Задать положение элементов внутри генерируемого дерева — должны ли они быть внутри или рядом с элементом контекста — помогают операторы вложенности. Их четыре: «дочерние элементы», «соседние элементы», «группировка» и «поместить выше».
Дочерние элементы
Для вложения элементов друг в друга используют дочерние элементы, которые обозначают оператором «>» — знак «больше». Для примера, возьмем такое сокращение: div>ul>li, то есть — div, в который вложен список ul и элементы списка li. Нажимаем TAB и разворачиваем большой кусок кода.
Используется оператор > для вложения элементов друг в друга:
div>ul>li
<div>
<ul>
<li></li>
</ul>
</div>Оператор «>» используют для обозначения вложенности элементов друг в друга. Пишем в несколько раз меньше текста и получаем полноценный кусок кода.
Соседние элементы
Элементы, которые находятся друг под другом называют соседними и обозначают оператором «+» — знак «плюс». Допустим, требуется написать типовой макет страницы, где есть:
Допустим, требуется написать типовой макет страницы, где есть:
header — «шапка» сайта;
main — основной контент;
sidebar — боковая панель сайта;
footer — «подвал» сайта.
Пишем: header+main+sidebar+footer, нажимаем TAB и получаем каждый тег друг под другом.
Для размещения элементов рядом друг с другом, на одном уровне, используется оператор
header+main+aside+footer
<header></header> <main></main> <aside></aside> <footer></footer>
Для обозначения соседних элементов используют оператор «+». Emmet разворачивает небольшой текст в несколько тегов друг под другом.
Группировка
С помощью круглых скобок «()» можем группировать элементы с разным уровнем вложенности. Допустим, хотим создать страницу с header и footer, а между ними поместить основной контент и боковую панель сайта с соседними операторами вложенности. » поднимают p на один уровень с div.
» поднимают p на один уровень с div.
По правде говоря, мы не используем в работе с кодом операторы «группировка» и «поднять вверх» и даже не видим для себя вариантов их применения — они слишком сложные в понимании и использовании. Будет проще и быстрее прописать несколько раз понемногу — ввести название тега, нажать TAB — и он развернётся, а внутри этого куска кода написать еще сколько нужно тегов. Но возможно кто-то найдет применение этим операторам в своих проектах.
Умножение
Более функциональный оператор — «умножение», который обозначается звездочкой «*». Он помогает задать, сколько раз должен выводиться элемент. Например, если нужно развернуть список ul и сделать в нем несколько элементов li — прописываем оператор «умножение», указываем сколько штук нам надо и Emmet автоматически прописывает нам этот код. Будет столько элементов li, сколько указали.
С помощью оператора можно задать, сколько раз должен выводиться элемент:
ul>li*3
<ul>
<li></li>
<li></li>
<li></li>
</ul>Оператор «*» разворачивает код и прописывает три элемента li.
Комбинирование
Можно комбинировать разных операторов — использовать одновременно вложенные и соседние элементы. Допустим, нужно обернуть разметку страницы из предыдущего примера в какой-то wrapper, который будет ограничивать ширину экрана. Тогда добавляем div и вкладываем в него элементы из предыдущего примера: div>header+main+sidebar+footer. Жмем TAB и получаем разметку с разными операторами.
div>header+main+aside+footer
<div>
<header></header>
<main></main>
<aside></aside>
<footer></footer>
</div>Emmet помогает комбинировать вложенные и соседние элементы.
Операторы атрибутов
Быстро добавить к сгенерированному элементу атрибут помогут специальные операторы:
ID и Class
В Emmet синтаксис для описания элементов похож на CSS-селекторы, в которых обращаемся к элементу по id или классу. Здесь тот же принцип: пишем тег, у него пишем class — через точку, или id — через решетку, и наш тег развернется с соответствующим классом.
Синтаксис Emmet для описания элементов похож на CSS-селекторы
В CSS используется обозначения elem#id и elem.class, чтобы добраться до элементов с указанными атрибутами id или class. В Emmet вы можете использовать тот же синтаксис для добавления этих атрибутов к указанному элементу
div.wrapper
<div></div>
Пишем тег div, через точку прописываем class wrapper, и Emmet разворачивает тег с соответствующим классом.
Можно писать несколько классов подряд через точку, чтобы сделать нужное количество классов. Также можно комбинировать id и class.
Можно комбинировать
div#id-wrap.wrapper
<div></div>
Пишем и id, и class — разворачиваем тег с обоими атрибутами.
Перед class и id не обязательно ставить тег. Если напишем операторы атрибутов без тега — он по-умолчанию развернет тег div.
Не обязательно указывать тэг
#id-wrap.wrapper
<div></div>
Пишем id и class без тега — Emmet по-умолчанию развернет тег div.
Emmet — умный плагин. Посмотрим, что будет, если вложить элемент из предыдущего примера в строчный элемент span. Поначалу кажется, что как и в предыдущем примере должен развернуться тег div, но Emmet понимает контекст и развернет его в span. Плагин понимает даже больше — если бы вместо span был, к примеру, ul, то «ребенок» был бы li.
span>#id-wrap.wrapper
<span> <span></span></span>
Emmet понимает контекст и разворачивает кусок кода с тегом span.
Настраиваемые атрибуты
Если хотим добавить какие-то настраиваемые атрибуты к элементу, используем оператор [attr] — как в CSS. Например, чтобы указать тип кнопки disabled — «неактивна» — пишем в квадратных скобках эти атрибуты и Emmet развернет аббревиатуры в нужный код.
Можно использовать [attr] нотацию (как в CSS) для добавления настраиваемых атрибутов к элементу:
button[type="button" disabled]
<button type="button" disabled></button>
Пишем в квадратных скобках нужные атрибуты и плагин разворачивает их в код.
Нумерация позиций
В примере про умножение показывали, как с помощью знака «*» развернуть несколько элементов. Теперь посмотрим, как каждый класс обозначить цифрой — к примеру, от одного до трех. Для этого пишем знак доллара «$».
С помощью оператора умнжения * можно повторить элементы, оператор $ поможет пронумеровать их
ul>li.item$*3
<ul>
<li></li>
<li></li>
<li></li>
</ul>Пишем знак «
Чтобы сделать нумерацию списка в обратную сторону, используем модификатор собаки — «@» с минусом «-».
С помощью модификатора @ можно изменить направление нумерации или изметить началное значение нумерации.
ul>li.item$@-*3
<ul>
<li></li>
<li></li>
<li></li>
</ul>Модификатор «@» с минусом «-» изменил направление нумерации в обратную сторону — от трех до одного.
Также с помощью оператора собаки «@» можно указать, чтобы нумерация начиналась не с единицы, а с какой-то другой цифры.
Добавляем текст
Фигурные скобки «{}» помогут добавить в код нужный нам текст. Для этого пишем тег, добавляем фигурные скобки и внутри скобок прописываем свой текст. Нажимаем TAB и получаем текст, который «обернут» в указанный перед фигурными скобками тег.
Для добавления текста к элементу можно использовать фигурные скобки {}
p{Здесь какой-то текст}
<p>Здесь какой-то текст</p>
Текст внутри фигурных скобок Emmet разворачивает в текст, «обернутый» в указанный перед скобками тег.
«Рыба» текста — Lorem Ipsum
Разработчикам часто бывает нужно проверить верстку на переполнение или использовать рандомный текст для каких-то других задач. Часто для этого используют специальные сервисы, которые генерируют подобные тексты. Но Emmet помогает не отвлекаться на переключение между вкладками браузера и сделать «рыбу» текста с помощью ввода простой аббревиатуры: lorem. В переводе с греческого, Lorem Ipsum означает «все буквы».
Часто для этого используют специальные сервисы, которые генерируют подобные тексты. Но Emmet помогает не отвлекаться на переключение между вкладками браузера и сделать «рыбу» текста с помощью ввода простой аббревиатуры: lorem. В переводе с греческого, Lorem Ipsum означает «все буквы».
Когда нужно заполнить какой-то элемент кода текстом — пишем сокращение lorem, нажимаем TAB и Emmet разворачивает его в текст из 30 слов.
Текст для наполнения (рыба) lorem
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Doloremque ducimus expedita quia quo ratione sapiente sed. Ad aut consequatur dolorum ea eius esse ex laborum molestiae quaerat, reiciendis repudiandae vitae.
Пишем lorem, нажимаем TAB и получаем текст из 30 слов.
Если требуется сгенерировать текст определенной длины — после слова lorem пишем цифру, которая обозначает нужное количество слов. Аббревиатура развернется в текст заданного размера. Например, чтобы получить текст из десяти слов — пишем lorem10.
lorem10
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cumque, modi?
Добавляем после аббревиатуры lorem цифру «10» и получаем текст из десяти слов.
Сокращения
В разделе про синтаксис сокращений упоминали, что в Emmet нет предопределенного набора имен тегов — можно взять любой текст и плагин развернет его в закрывающий и открывающий тег, а в дальнейшем будет использовать этот текст в качестве тега.
У Emmet нет предопределенного набора имен тегов, можно написать любое слово и преобразовать его в тег, например test:
<test></test>
Любой текст Emmet может преобразовать в тег.
Правда, несколько элементов, для которых уже предопределенно, как они будут разворачиваться — например, изображение. Если напишем img и нажмём TAB — получим кусок кода с уже встроенными элементами, которые можем заполнить под свои задачи.
img
<img src="" alt="">
Аббревиатуру img Emmet разворачивает в код со встроенными элементами, которые можем заполнять.
Псевдонимы
Названия некоторых тегов очень длинные. Сократить их написание помогают псевдонимы названий тегов. Например, чтобы не писать длинное слово blockquote, используем псевдоним bq, который разворачивается в полноценный тег.
Псевдонимы названий тегов
bq
<blockquote></blockquote>
Псевдонимы помогают сократить время на написание длинных имен тегов.
Пишем свои псевдонимы и сокращения
Такие сокращения можно задавать самостоятельно. Допустим, мы не хотим писать слово section полностью, а хотим, чтобы это было сокращение вида sc. Но в Emmet изначально этого не прописано, поэтому если без настроек просто напишем sc и нажмем TAB — развернется код, который нам не подходит.
sc > section
<sc></sc>
Если без предварительных настроек написать сокращение — получим совсем не тот результат.
Разберем, как задать нужное сокращение на примере редакторов VC Code и WebStorm.
Настройки для VS Code
В любом месте у себя на компьютере создайте файл snippets.json;
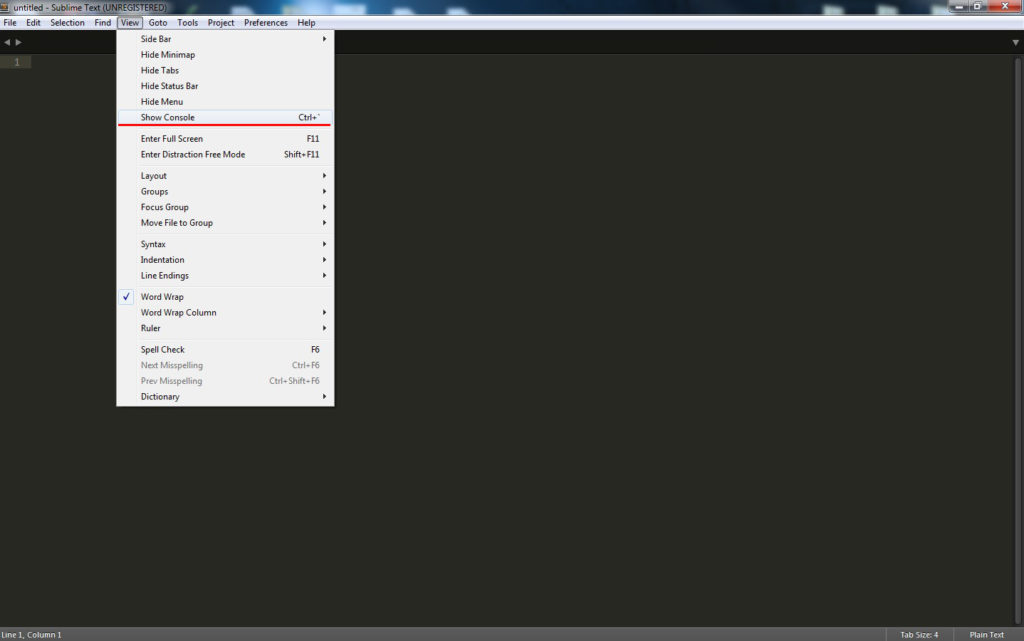
Перейдите в настройки VS Code: File > Preferences > Settings — или просто нажмите «Ctrl+,»;
В поиске вбейте текст «Emmet Extensions Path», чтобы открылась вкладка Settings;
Во вкладке как на рисунке ниже впишите в Settings Item путь к файлу snippets.json, который создали ранее и нажмите OK;
5. Зайдите в файл snippets.json и напишите соответствующий код: для HTML, и новый snippet. В качестве ключа укажите сокращение, которое хотите добавить в Emmet — например, sc. А в качестве значения — то, что должны получить — в нашем случае это section.
{
"html": {
"snippets": {
"sc": "section"
}
}
}Пример кода, который нужно прописать в файле snippets.json, чтобы задать свое сокращение в VS Code для работы с Emmet.
Разворачиваем конструкции любой сложности
В такие сокращения можно вшивать не просто теги, но и конструкции любой сложности HTML-разметки. То есть, написать какой-то большой кусок кода с большой вложенностью, дать ей название, в JSON это все описать. И при вводе сокращения, которое настроили, Emmet развернет большой кусок кода, сгенерированного заранее. Это полезно, если есть какой-то элемент, который часто пишете, вам это надоедает и занимает слишком много времени — можно настроить Emmet так, чтобы он выдавал нужный вам большой кусок кода при вводе короткого сокращения.
То есть, написать какой-то большой кусок кода с большой вложенностью, дать ей название, в JSON это все описать. И при вводе сокращения, которое настроили, Emmet развернет большой кусок кода, сгенерированного заранее. Это полезно, если есть какой-то элемент, который часто пишете, вам это надоедает и занимает слишком много времени — можно настроить Emmet так, чтобы он выдавал нужный вам большой кусок кода при вводе короткого сокращения.
Настройки для WebStorm
Зайдите в настройки WebStorm: File > Settings (или просто нажмите Ctrl+Alt+S) > Editor > Live Templates;
В окне настроек задайте параметры своего сокращения: в аббревиатуры впишите значение, в Template Text — то, что хотите получить на выходе и сохраните изменения;
3. Теперь, когда в WebStorm напишете сокращение и нажмете TAB — развернется тег или кусок кода, который заложили в это сокращение.
sc
<section></section>
После настроек в WebStorm, Emmet разворачивает сокращения в заданные теги или куски кода.
Работаем с BEM
Emmet поддерживает BEM. Для примера возьмем классическую конструкцию: .block>.block__el.block__el—-mod. При нажатии TAB разворачивается нужный нам код. Чтобы написать такую конструкцию, придется каждый раз повторять название блока и два раза — название элемента.
.block>.block__el.block__el--mod
<div>
<div></div>
</div>Классическая конструкция: блок, в который вложен какой-то элемент с определенным модификатором.
Писать такой код долго, но на помощь опять приходит Emmet. Плагин поддерживает BEM, поэтому можно опустить название блока элемента и опустить сам элемент, а писать сразу его модификатор. Писать такой код становится намного быстрее и проще.
На скрине ниже два варианта написания: первый — для WebStorm, а второй — для VS Code. Разработчики вносят в Emmet свои правила и немного модифицируют его, поэтому в разных визуальных редакторах плагин работает по-своему.
. block>.__el--mod — вариант записи для WebStorm
block>.__el--mod — вариант записи для WebStorm
.block>.-el_mod — вариант записи для VS Code
<div>
<div></div>
</div>Поддержка BEM помогает с помощью Emmet работать с кодом еще быстрее.
Настраиваем BEM в VS Code
Зайдите в настройки: File > Preferences > Settings — или просто нажмите «Ctrl+,»;
Найдите в поиске syntaxProfiles;
В открывшемся окне перейдите в настройки JSON. Здесь хранятся вообще все настройки VS Code;
4. Впишите в настройках JSON соответствующий код: укажите, что в HTML поддерживаем BEM, пропишите, как хотите, чтобы отображался элемент и как хотите, чтобы отображался модификатор. Например, если по BEM «Яндекса» модификатор отображается одним нижним подчеркиванием, а мы привыкли к двойному тире — это можно поменять как будет удобно.
{
"emmet.syntaxProfiles": {
"html": {
"filters": "bem"
}
},
"emmet. preferences": {
"bem.elementSeparator": "__",
"bem.modifierSeparator": "--",
"bem.element": "__" // not work issues
}
}
preferences": {
"bem.elementSeparator": "__",
"bem.modifierSeparator": "--",
"bem.element": "__" // not work issues
}
}Настраиваем BEM в WebStorm
1. Перейдите в настройки WebStorm: File > Settings (или просто нажмите Ctrl+Alt+S) > Editor > Emmet > HTML;
2. В окне настроек укажите, что будет разделителем для элемента и модификатора и сокращение для элемента. Например, можем задать такие настройки, чтобы при вводе знака тире «-» срабатывала замена на два нижних подчеркивания «__».
Работаем в CSS
Emmet поддерживается также в CSS, поэтому когда пишем сокращения в CSS и нажимаем TAB — плагин разворачивает аббревиатуру в кусок кода. Например, если пишем fz и нажимаем TAB, Emmet развернет его в front-size.
Где посмотреть все сокращения Emmet
Все сокращения можно посмотреть в Шпаргалке на сайте Emmet — их тут очень много. Аббревиатуры, которые часто используете, быстро запомните, потому что это постоянно нужно в работе и будете «на автомате» их применять. А то, что редко используете — скорее всего вам и не нужно запоминать, ведь проще набрать руками, без использования Emmet.
А то, что редко используете — скорее всего вам и не нужно запоминать, ведь проще набрать руками, без использования Emmet.
На официальном сайте плагина Emmet.io можно посмотреть все сокращения.
Где потренироваться использовать Emmet
Освоить плагин будет еще проще, если сначала набить руку в специальном тренажере. Там можно выполнить небольшие задания различной сложности, чтобы понять принцип работы Emmet и привыкнуть к использованию сокращений и аббревиатур.
Чтобы изучить Emmet, потребуется время, но ничего сложного нет — там достаточно простые правила и привычный синтаксис. Зато когда начнете применять это дополнение при написании кода — потраченное на освоение плагина время окупится стократ. Сбережете действительно много времени и нервов, а верстка станет намного эффективнее.
ускоряем вёрстку в разы / Хабр
Владимир Матасов, выпускник курса Skillbox по веб-вёрстке, рассказал о своём опыте работы с плагином Emmet. Также подготовил инструкции по основным возможностям и командам для начинающих верстальщиков.
Привет, Хабр! Когда я только решил самостоятельно изучать вёрстку, то понял, что это будет долгий путь с большим количеством новой информации и практики.ну
Вначале любая задача занимала у меня много времени и результаты работы были небольшие. Я с некоторым недоумением смотрел на задачи для фрилансеров с биржи и не понимал, как можно успевать вести несколько таких проектов. Было понятно, что есть какие-то лайфхаки.
В это же время я поступил на курс по веб-вёрстке. Это сэкономило время на проверку всех советов, какие я нашёл в интернете. Преподаватели дали рекомендации по инструментам, которые сами проверили, в том числе несколько плагинов для редакторов кода.
Вариантов было много, можно было бы сравнить, составить табличку с плюсами и минусами, но мой путь в изучении вёрстки быстро привёл меня к редактору VSCode, а в него уже встроен плагин Emmet. Выбор сделан, мой подход в веб-вёрстке изменился, решил проблему, поэтому я расскажу, как работаю с Emmet.
Установка
Для тех, кто ещё совсем не знаком с плагинами, я начну с того, что это такое. Emmet — бесплатный плагин для текстовых редакторов. Напоминает автоподстановку текста в смартфоне, но более функциональную, сокращающую время написания рутинной разметки. Вы вводите несколько символов — начало названия тега или свойства, а программа предлагает самостоятельно дописать остальное, выбрав из выпадающего списка. Остаётся нажать Tab или Enter, и нужный вам код написан целиком.
Скачать плагин можно на официальном сайте. Хорошо, если вы уже определились с IDE или редактором кода. Нажимаете на картинку нужного редактора и вас перекинет на страницу с инструкцией.
Освоить Emmet — это недолго, правила простые и синтаксис привычный. Но это сэкономит вам кучу времени и нервов, сделает вёрстку намного эффективнее.
Emmet на практике: пишем HTML
Я поделюсь своим опытом, как сейчас использую Emmet при вёрстке.
Первое, с чего начинаю создание HTML-разметки, — пишу базовую структуру, где объявляю тип документа, указываю язык страницы, кодировку, метатеги, заголовок и тело будущей интернет-страницы.
Создаём базовую структуру HTML-разметки
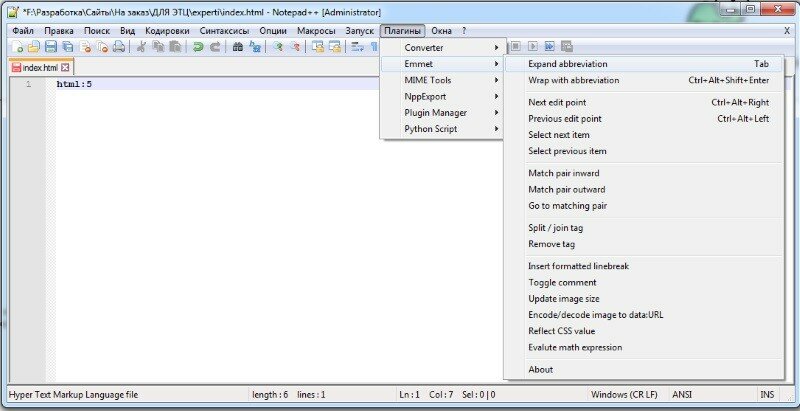
Для начинающего верстальщика следующий фокус может показаться удивительным, но с помощью Emmet создать базовую структуру HTML-разметки можно за несколько секунд.
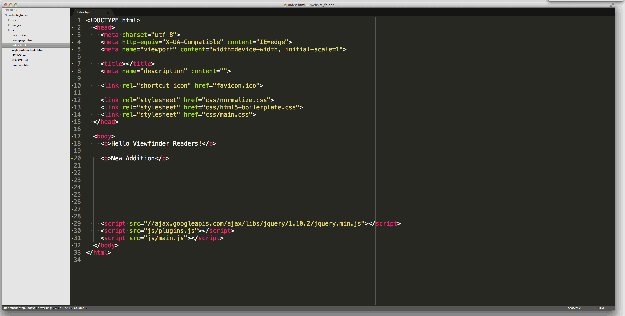
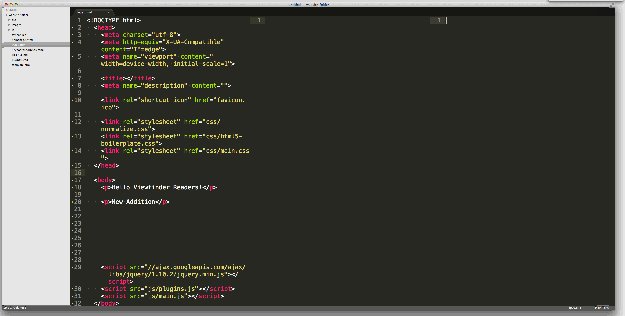
Сначала я использовал долгий вариант: набирал «html» и в выпадающем списке выбирал «html:5». Потом перешёл на более экономичный способ: набираю в редакторе «!» и нажимаю Tab, можно нажать Enter, тоже работает. Итог обеих манипуляций одинаковый: Emmet вставит скелет HTML-документа.
Подключаем стили и скрипты
Шапка документа готова, далее размещаю теги <link> внутри <head> — с указанием путей к стилям или скриптам. Используя Emmet, я пишу «link», а автоподстановка предложит не только тег целиком, но и готовые варианты: там есть стили CSS, и установка favicon, и многое другое.
<!— Введи и проверь: —> |
Добавляем ссылки
Ничего сложного в указании ссылок нет, но благодаря Emmet мне стало легко и приятно их добавлять.
Пишу «a» и выбираю нужный вариант — простую гиперссылку, ссылку на номер телефона, электронную почту и так далее. Или можно уточнить тип, начиная вводить после двоеточия значение атрибута. Например, «a:tel».
<!— Введи любой вариант и проверь: —> |
Вводим теги
Когда я только начинал пробовать себя в вёрстке, то печатал всё – от «<» до «>», затем составлял себе шпаргалки с готовыми тегами и копировал их. Чуть далее станет понятно, почему эти способы недостаточно хороши. Сейчас, с плагином, всё просто: пишу название тега и нажимаю Tab или Enter.
Достаточно ввести первые несколько букв названия тега, чтобы появился выпадающий список с вариантами. Emmet заботливо предложит нужный вариант и, если тег парный, добавит к нему закрывающий.
<!— Введи и проверь: —> |
Некоторые теги Emmet всё же не добавляет. Например, на момент написания этой статьи, не подставляется тег «figcaption». Кто знает, в чём он провинился.
Например, на момент написания этой статьи, не подставляется тег «figcaption». Кто знает, в чём он провинился.
Задаём классы и идентификаторы
Я показал, как вводить теги, а теперь усложним этот процесс. Часто нужно указать класс или id. Делается это сразу при вводе тега. После ввода названия тега, без пробелов, добавляю символы «.» или «#», пишу название класса или идентификатора, на выходе получаю оформленный тег.
<!— Введи и проверь: —> |
Частный случай, когда нужно задать класс или id для тега <div>, то сразу ставим точку или «решётку», не набирая название тега, затем пишем название класса или идентификатора.
<!— Введи и проверь: —> |
Если вы знакомы с css-селекторами вида section#about.red, то возможно уже обратили внимание на схожесть синтаксиса. Дальше будет интересней – Emmet практически полностью повторяет правила по которым формируются обычные селекторы. Поэтому барьеры входа при изучении Emmet ещё меньше, не надо учить новый синтаксис, используем тот, что есть в css.
Поэтому барьеры входа при изучении Emmet ещё меньше, не надо учить новый синтаксис, используем тот, что есть в css.
Используем группировку и вложенность
До этого я показал самые простые возможности Emmet, которые использую. Сейчас начинается настоящая магия.
С помощью синтаксиса Emmet легко создаю сложные конструкции разного уровня вложенности всего из одной строки символов. Это немного похоже на css-селекторы со знаками сложения и умножения.
По отношению друг к другу элементы в HTML-разметке могут быть родительскими, дочерними и соседними. Покажу на примерах, как их можно расположить и сгруппировать.
Пример 1. Соседние элементы
Знак «+» создаст несколько соседних тегов, расположенных на одном иерархическом уровне.
<!— Введи и проверь: —> |
А если я хочу повторить элемент 3 раза? Ответ: да очень просто – добавим знак умножения, и вуаля!
<!— Введи и проверь: —> |
Пример 2. Дочерние элементы
Дочерние элементы
Символ «>» делает следующий за ним элемент дочерним по отношению к первому, вложенным, обёрнутым в первый. При этом Emmet не забывает о закрывающих тегах и отступах при форматировании, код будет структурирован и отформатирован.
<!— Введи и проверь: —> |
Пример 3. Сгруппированные элементы
Представим, что нужно создать структуру простой страницы, состоящей из шапки, основной части и подвала. При этом внутри шапки будет навигационная панель в виде маркированного списка без нумерации. А блоки main и footer будут на одном уровне с header.
Чтобы это сделать, header и его содержимое беру в круглые скобки. С их помощью можно сгруппировать элементы с разными уровнями вложенности.
Всё это записываю одной строкой, а на выходе получаю девять. Такая магия с вложенностями и группировками.
<!— Введи и проверь: —> |
Бонусный уровень: генерируем рыбу-текст
Когда я только начинал заниматься вёрсткой, то читал много мнений: это хорошо, то плохо. Про рыбу-текст пишут разное. Но для меня это полезная вещь, например, для проверки вёрстки на переполнение.
Про рыбу-текст пишут разное. Но для меня это полезная вещь, например, для проверки вёрстки на переполнение.
<!— Введи и проверь: —> |
Если нужен текст на русском языке, то вводим «loremru».
Emmet для CSS
Следующая задача для верстальщика после создания HTML-страницы, описать её внешний вид, для этого оформляем стили. В CSS нет разметки или вложенности, как в HTML, — только селектор, свойство и значение. Но и в случае со стилями Emmet даёт ощутимый прирост эффективности.
Способы ввода сокращений
В работе с CSS используются сокращённые названия свойств. Здесь меньше правил, с некоторым опытом всё становится интуитивно понятным и привычным: набираем первую букву — появляется подстановка всего слова.
Если название свойства составное, тогда слитно либо через дефис набираем первые буквы каждого слова и Emmet подскажет.
/* Введи и проверь: */. |
Если свойства начинаются на одну и ту же букву или комбинацию букв, например, color и columns, то подобрать сочетания для каждого из них — дело нескольких секунд. Для color будет достаточно «c».
Некоторые сочетания очевидные, например, «fs» предложит нам font-style, но есть и сокращения, к которым надо привыкнуть: «fz» — font-size. Мне понадобилось некоторое время, чтобы выработать стратегию и собственный словарь сокращений.
Ещё одна особенность автоподстановки в CSS: если используешь часто повторяющуюся пару «свойство — значение», то Emmet предложит его в первую очередь. Если во время вёрстки несколько раз указать display: flex, в следующий раз при нажатии «d» этот вариант будет первым в списке.
Таким же образом при вводе свойства color в выпадающем списке будут перечислены все ранее указанные цвета.
Направления полей и отступов
Отдельно скажу про свойства margin и padding, они набираются, соответственно, «m» и «p», чтобы указать направление отступов, достаточно без пробела или через дефис добавить t, b, l и r — обозначающие top, bottom, left и right. И без пробела добавляем значение отступа.
И без пробела добавляем значение отступа.
/* Введи и проверь: */.example { |
Уточнения свойств через двоеточие
Для ввода пары «свойство — значение» я использую двоеточие в случаях, когда значение указывается буквами, например, цвет. Это конкретизирует сокращение.
При попытке написать «cred» будут предложены варианты column-rule-width и даже -webkit-column-break-inside. Так будет в VSCode. Всё потому, что одновременно работает IntelliSense, встроенное автодополнение. Если использовать двоеточие, лишние подсказки IntelliSense будут отброшены. Работает Emmet, понятно, что указано значение red для свойства color.
/* Введи и проверь: */.example { |
Единицы измерения
В этом направлении есть несколько правил. Ряд свойств CSS очень удобные в работе и не требуют указания единиц измерения. К этим свойствам относятся, например, font-weight, line-height и opacity. Для описания свойства font-weight помимо ключевых слов normal, bold, bolder и lighter можно использовать условные единицы от 100 до 900, для opacity — диапазон дробных чисел от 0 до 1, для line-height — любой множитель, чаще всего в диапазоне от 1.1 до 2.
К этим свойствам относятся, например, font-weight, line-height и opacity. Для описания свойства font-weight помимо ключевых слов normal, bold, bolder и lighter можно использовать условные единицы от 100 до 900, для opacity — диапазон дробных чисел от 0 до 1, для line-height — любой множитель, чаще всего в диапазоне от 1.1 до 2.
/* Введи и проверь: */.example { |
Для тех свойств, где могут быть указаны разные единицы измерения, по умолчанию используются абсолютные пиксели (px). При этом нужно указать только число.
Но если мне захотелось указать значение в процентах, тогда использую символ «p». Для остальных единиц измерения прописываю их название.
Чтобы записать дробное значение, достаточно поставить точку, не указывая перед ней 0.
/* Введи и проверь: */.example { |
Несколько значений после двоеточия
Бывает, что для описания свойства требуется несколько значений, которые пишутся через пробел. Чаще всего встречается при использовании полей и отступов.
Чаще всего встречается при использовании полей и отступов.
И для такого случая у Emmet есть изящное, на мой взгляд, решение: если единицы измерения пиксели или auto, пишем значения свойства через дефис. Проценты указываем, используя p. Другие единицы измерения (em, rem, wh, wv и так далее) пишем полностью без пробелов.
/* Введи и проверь: */.example { |
Не меньше мне нравится использовать частные случаи, например, указание цвета с прозрачностью.
/* Введи и проверь: */.example { |
Использование декларации !important
Ещё есть фишка с !important, он позволяет повысить приоритет стиля. Здесь всё просто: в конце сокращения ставится восклицательный знак. Но это противоречивая вещь. В курсе по веб-вёрстке преподаватели рекомендовали применять !important в самых крайних случаях, обдуманно. В чужом коде гораздо лучше разобраться, почему они не применялись без импортанта и исправить. А в своём сразу писать чуть более точный и «тяжёлый» селектор, чтобы решить проблему.
В чужом коде гораздо лучше разобраться, почему они не применялись без импортанта и исправить. А в своём сразу писать чуть более точный и «тяжёлый» селектор, чтобы решить проблему.
/* Пример: */.example { |
Подытожим
Для меня использование Emmet стало одним из слагаемых успеха в качестве веб-разработчика, наряду со знанием горячих клавиш, кодстайла, тегов и свойств.
Создайте для себя «словарь сокращений» Emmet и выучите основные комбинации. Это увеличит скорость написания кода, и со временем вы станете более квалифицированным верстальщиком. Если нужна шпаргалка по всем сокращениям, её можно найти на сайте разработчиков дополнения.
На курсе «Веб-вёрстка» вы познакомитесь со стандартами Web 2.0, научитесь работать с макетами и форматировать код, освоите адаптивную вёрстку, а по итогу — сможете создавать быстрые и удобные сайты, которые точно понравятся пользователям. Посмотреть программу и записаться по ссылке.
Синтаксис сокращений
Emmet использует синтаксис, аналогичный селекторам CSS, для описания позиций элементов внутри сгенерированного дерева и атрибутов элементов.
Элементы
Вы можете использовать имена элементов, такие как div или p , чтобы сгенерировать тегов HTML. У Emmet нет предопределенного набора доступных имен тегов, вы можете написать любое слово и преобразовать его в тег: div → , foo → и так далее.
Вложенные операторы
Вложенные операторы используются для позиционирования элементов аббревиатуры внутри сгенерированного дерева: должно ли оно быть помещено внутри или рядом с элементом контекста.
Ребенок:
> Вы можете использовать оператор > для вложения элементов друг в друга:
раздел>ул>ли
…будет производить
<дел>
<ул>
. ..будет выведено на
..будет выведено на
<дел>
<дел>

 preferences": {
"bem.elementSeparator": "__",
"bem.modifierSeparator": "--",
"bem.element": "__" // not work issues
}
}
preferences": {
"bem.elementSeparator": "__",
"bem.modifierSeparator": "--",
"bem.element": "__" // not work issues
}
} example {
example {
 page+div#footer.class1.class2.class3
page+div#footer.class1.class2.class3
 Поместите оператор
Поместите оператор  item$@3*5
item$@3*5
 И в этом разница: когда
И в этом разница: когда  Например, используйте пробелы между элементами и операторами, например:
Например, используйте пробелы между элементами и операторами, например: Если вы все еще думаете, что такое форматирование требуется для сложных сокращений, чтобы сделать их более читабельными:
Если вы все еще думаете, что такое форматирование требуется для сложных сокращений, чтобы сделать их более читабельными: