«Сколько заголовков h3 может быть на странице для эффективного продвижения сайта?» — Яндекс Кью ПопулярноеСообщества
СайтыПродвижение сайтовОформление сайтов
Анонимный вопрос
12 января 2019 ·18,4 KОтветитьУточнитьАртур Санамян
Маркетинг
373
Руководитель веб-студии Artworkshop. Разрабатываем сайты и помогаем компаниям получать… · 22 февр 2019 · aws.su
Ограничения по количеству заголовка есть только у h2, он должен быть на странице 1. Заголовков h3 может быть сколько угодно, но для эффективного продвижения сайта необходимо соблюдать структуру.
Пример:
< h3 > Заголовок раздела < /h3 >
< section > < h4 > Заголовок подраздела < /h4 >
< h3 > Заголовок раздела < /h3 >
…
Сергей
31 июля 2020
если h2,-гл так как название страницы…далее h3,h4,h5,h5,h6, начать всё заново нет логики.6 страницу ваше чем.
Комментировать ответ…Комментировать…
Антон Величко
Маркетинг
1,1 K
SEO аналитик. Нравится помогать — это развивает меня самого! · 23 апр 2019 · antonvelichko.ru
Заголовков Н2 может быть столько, сколько позволит вам:
объем текста — не менее 800 символов после заголовка Н2; смысловые блоки текста — текст разделяется по смылу заголовками. Если текст содержит только одну мысль, описание по теме, то нет необходимости прописывать дополнительные заголовки. SEO e-commerce, услуг, статейников, наставничество и консультации:Перейти на antonvelichko.ru
kamin-dver
24 сентября 2019
Спасибо!
Комментировать ответ…Комментировать…Firemarketing509
🖥 Разработка и продвижение сайтов · 7 апр 2020 · firemarketing.ru
ОтвечаетДмитрий ТитовНа странице может быть сколько угодно заголовков h3, в отличие от h2.
Тегом h2 выделяется основной заголовок на странице.
Тегом h3 выделяются заголовки разделов в тексте.
Тегом h4 выделяются заголовки подразделов.
Тут скорее вопрос не в самих тегах, а в подходе к написанию текстов. Чем более структурирован текст, тем больше тегов будет использоваться, и тем лучше это… Читать далееЗаказать продвижениеПерейти на firemarketing.ruКомментировать ответ…Комментировать…Виктор Петров
Маркетинг
367
SEO и поисковый маркетинг · 4 февр 2021 · textarget.ru
Количество заголовков и их уровень диктуется единственным требованием: логикой структуры. Не нужно искусственно добавлять или удалять подзаголовки.
Всё остальное — это объём необходимого контента и требования к читабельности. Большой текст стоит разбивать на блоки с 2-5 абзацами, каждый блок сопровождается собственным подзаголовком, соответствующим контенту.
Собственно, это всё.
Консультации по SEO и услуги по продвижению сайтовПерейти на textarget.ruКомментировать ответ…Комментировать…Digitalriff.ru596
Digitalriff.ru — агентство поискового продвижения сайтов и контекстной рекламы · 7 июн 2020 · digitalriff.
ruОтвечаетАлександр Савенков
Не имеет значение количество, если материал грамотно структурировано. Под словом «грамотноо» мы понимаем:
Логично Одно вытекает из другого Абзацы связаны Заголовки отражают суть и не дублируются Делаем SEO много — делаем хорошо=)Перейти на digitalriff.ruКомментировать ответ…Комментировать…Otzyvmarketing.ru8,9 K
Сервисы для маркетологов. 2000+ инструментов, 20000+ отзывов экспертов, кейсы и рейтинги… · 9 нояб 2020 · otzyvmarketing.ru
Отвечает
Анастасия КузнецоваКоличество заголовков h3 не влияет на эффективность продвижения (по крайней мере, точных доказательств этому нет). Ограничений по числу использования так же нет, они обычно касаются только h2 – следует размещать только один на странице. А эффективность продвижения зависит от того, как вы оформите эти заголовки (как h3, так и остальные).
Оформление заголовков
Если вы… Читать далееОтзывы о сервисах для бизнеса мы собираем тут.
Перейти на otzyvmarketing.ruКомментировать ответ…Комментировать…Hardkod.ru211
Hardkod оказывает услуги удаленной технической поддержки и продвижения сайтов в Москве и… · 12 февр 2020 · hardkod.ru
ОтвечаетЭксперт по SEO
Если сайт сверстан в html 5 с использованием всех возможностей верстки, то может быть сколько угодно и каких угодно заголовков.
Есть в топе куча сайтов на которых одни h2, просто секционно они размечены верно и сайты находятся в топе.
🚀 Окажем техническую поддержку сайта и поможем достигнуть ТОПа Яндекса и GoogleПерейти на hardkod.ru/poiskovoe-prodvizhenie-saytov
Alex B
19 апреля 2020
Если не затруднит, покажите пример хоть одного такого сайта, вернее правильно размеченной страницы с одним только h2. Спасибо
Комментировать ответ…Комментировать…Лежебоков154
Занимаемся SEO-продвижением и управлением репутацией по всей России.
· 31 дек 2019 · lezhebokov.com
ОтвечаетLezhebokov.com
Для заголовков h3 нет ограничений.
Заголовки должны отражать суть абзаца.
Прописывайте ключи в h3 — это поможет для продвижения запросов.
Старайтесь избегать повторений h3 на других страницах.
Комментировать ответ…Комментировать…Merex Digital14
Merex Digital — агентство комплексного интернет маркетинга. Реализуем проекты различного… · 30 апр 2020 · merex.digital
ОтвечаетАзамат Н.Добрый день! Как такового ограничения на количество h3 на страницу нет, но их использование должно быть уместным и соответствовать структуре текста. Для более эффективного продвижения желательно использовать LSI-ключевики и синонимы как в заголовках, так и самом тексте, это повысит релевантность страницы. Относительно недавно и Яндекс и Гугл презентовали алгоритмы… Читать далее
Комментировать ответ…Комментировать…Андрей С.1,3 K
12 янв 2019
В тексте может быть несколько заголовков Н2, нет зависимости их числа для поисковой оптимизации.
Главное правило они должны конкретизировать заголовок Н1 и структурировать весь текст. В Н2 можно писать низкочастотные ключи, по которым вы планируетесь продвигаться в поисковой сети.Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
2 ответа скрыто(Почему?)
Может ли быть на странице быть 2-3 заголовка h3? – QA PR-CY Ответы на пост (16)
Написать ответ
Да может. Главное разные (не одни и те же).
h2 должен быть не чаще одного раза
h20 не чаще 10, h30 не чаще 20… Бред.
что за бред
ПОЛНЫЙ БРЕД! Сейчас даже не актуален вопрос одного h2 на странице…..гуглите почаще и не будете ересь в ответах писать
4810 39
07.11.2017 18:25
Может вполне. и 3 и 5. Больше, наверное, не стоит, да и зачем..
MrBest 209
07.
11.2017 19:01
Может. Главное сохранить структуру:
<h4>Подзаголовок</h4>
<h3>Подзагловок</h3>
<h4>Подзаголовок</h4>
<h4>Подзаголовок</h4>
<h4>Подзаголовок</h4>
<h3>Подзагловок</h3>
<h4>Подзаголовок</h4>
<h4>Подзаголовок</h4>
<h4>Подзаголовок</h4>
sansan 1680
07.11.2017 19:05 По посленей версии html5 — не ограничено может быть. Однако: может — не значит — нужно 🙂
Сколько необходимо для иерархии в материале — столько и нормально.
Для придания хоть какой-то значимости заголовкам (h3 — h4) для seo — имеет смысл делать их релевантными, содержащими ключевые запросы.
В Сети народ частенько ставит «эксперименты» над заголовками, их влиянию на seo. Результаты, вообще-то, разные. Часто — противоречивые. Имеет смысл ориентироваться только на собственный опыт.
Наибольшая «насыщенность» заголовками на сайтах — блоги. Сколько статей выводится в новостных лентах — столько и заголовков. Бывает и десятки, практически все шаблоны основных cms выводят заголовки «анонсов» материалов — в тегах h3. В Интернет, в принципе, народ особо «не морочится» перепиливанием шаблонов. И — нормально всё. Хотя… и не вегда, и не у всех 🙂 Вот этот вопрос любопытней, нежели кол-во h3: «закрывать» или нет такие страницы от индексации?..
Привет Саныч. Да конечно лучше закрывать такие страницы. Не приведут они к хорошему. Если на то пошло, вообще достаточно одного h2, h3 и h4. Больше и ненужно. В эти три заголовка, можно по уму всунуть все, что надо.
Остальное текстом прибить. Вот только меня удивляет одно. Смотришь на сайты ну штук по пять стоят h3 при этом в каждом прямое вхождение. А ведь достаточно то в один заголовок по одному слову из титла. Короче фиг знает. Щас смотрю свои сайты, как бы подтянулись, утром гляну, как всегда минус пять, три, а иногда и десять. Вот тут то и оно. Весят портянки прошлогоднего столетия и все у них нормально.
Вот если бы яндекс раздели бы сайты в выдачи на категории пример: магазины, услуги, блоги, то тогда стало-бы намного проще. А то, что щас творится черт пойми. Забиваешь перевозка холодильника а тебе бац сайт http://fb.ru/ да нахера такой нужен поиск, когда людям нужно перевезти а тут выскакивает зачем перевозить холодильник, как и когда.
sansan 1680
07.11.2017 19:38 Да… те же сомнения, коллега. Периодически возникают.
Периодически «выводишь идеал» — только хуже становится.
Предположение: может никакого seo и нет уже 🙂 После 2014-го года — Яндекс сильно «потеснился», а google.
// Вот… толпа оповещений пришла, Джумла! v.3.8.2 — релиз. Мдя… опять всех обойти/обновить, месяца не прошло.
Да нету уже давно сео. Есть только качественный контент, который пишется с соблюдением конкретики, грамотности и т.д. Я как то тут уже писал про то, что один придурок придумал слово СЕО и понеслась по сковородке. На до мною просто тупо посмеялись. Ща пан тот, кто может коротко и ясно изложить суть, уместив весь смысл на три тысячи символов. Больше это уже перебор. Точно говорю. Такие сайты если и висят, скоро упадут. ведь даже если посудить логически, взять к примеру поиск мобильный, когда рыбешка заплывает и ей неудобно прокручивать портянку она выплывает от туда.
sansan 1680
07.11.2017 20:19 Народ больше теперь — «смотрит», меньше — «читает». Справедливо.
Я так не могу… Скоро «мне-подобных» — вынесут как мамонтов. Адаптация к реалиям — работает только до определенного «рубежа» (возрастного).
Ну… «поборемся» ишшо, пару годиков 🙂
Да тут как то случаем в тему под забрел и некоторые товарищи обсуждали сколько символов лучше писать на странице. Я про молчал. Там аж по 15 000, 10 000 и млел, когда читал ихнею тему. Куда столько? Зачем столько? Ахринеть.
одну херь написали, у меня сайт по куче запросов в топ 1 яндекса, и в каждой статье (свыше 5 н2)
пришли примеры посмотреть,
Мда-а-а-а-а-а.
Руководство SEOptimer по тегам заголовков 07
сен
07
сен
Содержание Определение
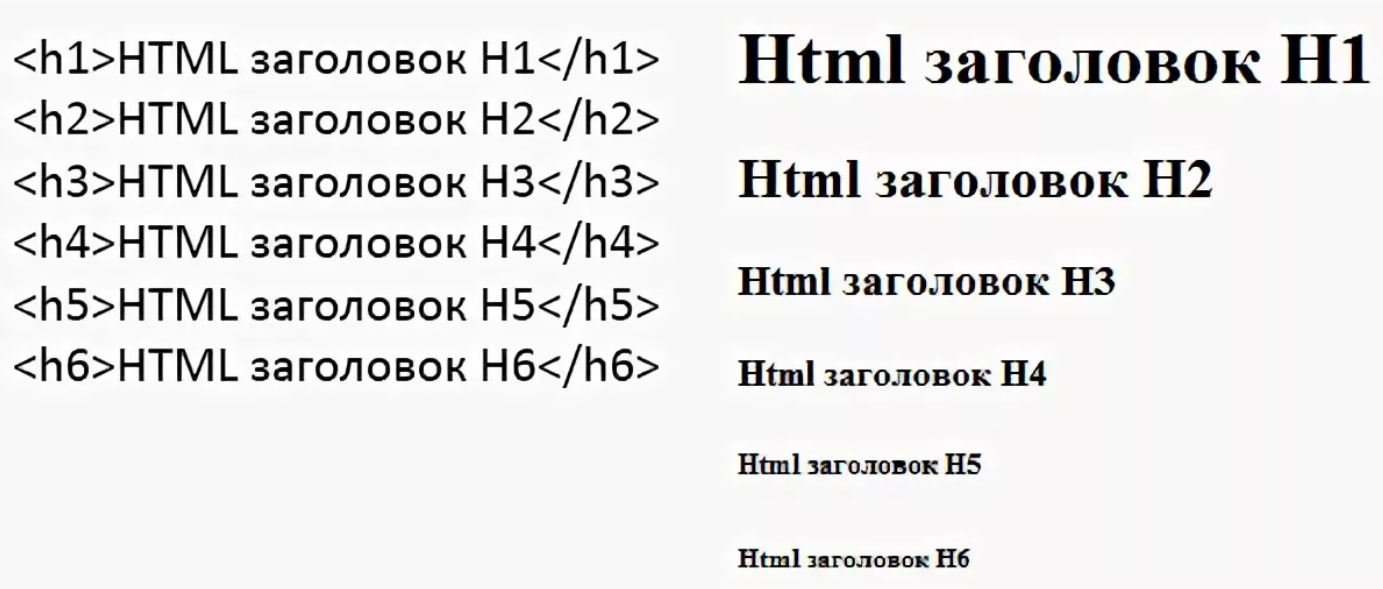
Уровни тегов заголовков
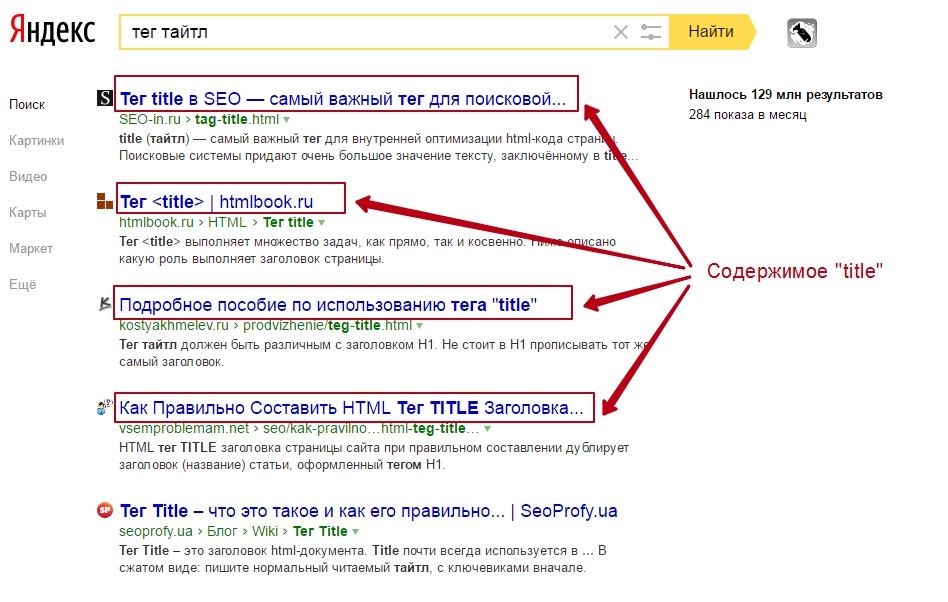
Разница между тегами
и </p><p> Использование различных тегов заголовков</p><p> Почему важны теги заголовков?</p><p> Влияют ли теги заголовков на SEO?</p><p> Как написать идеальные теги заголовков</p><p> Рекомендации по написанию тегов заголовков</p><p> Сколько тегов заголовков считается излишним?</p><p> Включение ключевых слов в заголовки</p><p> Придайте им структуру и будьте последовательными</p><p> Как добавить тег заголовка с помощью WordPress</p><p> Как добавить тег заголовка с помощью Wix</p><p> Как добавить тег заголовка с Shopify</p><h4><span class="ez-toc-section" id="i-3"> Определение тегов заголовка </span></h4><p> Теги заголовков HTML используются для различения разных уровней заголовков и подзаголовков на странице.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/sun9-45.userapi.com/9QmeC1hJoKghy2d0nnm8HF15QYL-sZbQOpy9rA/RgSjGGeKOZE.jpg' /><noscript><img loading='lazy' src='/800/600/https/sun9-45.userapi.com/9QmeC1hJoKghy2d0nnm8HF15QYL-sZbQOpy9rA/RgSjGGeKOZE.jpg' /></noscript></p><p> </p><p> Теги заголовков можно рассматривать как оглавление внутри книги, они помогают определить, о чем идет речь в каждом конкретном разделе или главе. Теги заголовков похожи в том, что они используются для обеспечения организации, такой как навигация, контекст и структура на страницах результатов поиска как для пользователей, так и для поисковых систем.</p><p> </p><p> Они также определяют содержимое, предшествующее предыдущему содержимому, создавая иерархические структуры.</p><p> </p><h3><span class="ez-toc-section" id="i-4"> Уровни тегов заголовков </span></h3><p> </p><h3></h3><h3><span class="ez-toc-section" id="_2">Заголовок 2</span></h3></h3><h4></h4><h4><span class="ez-toc-section" id="_3">Заголовок 3</span></h4></h4><h5></h5><h5><span class="ez-toc-section" id="_4">Заголовок 4</span></h5> 9 0059<h5></h5><h5><span class="ez-toc-section" id="_5_h5">Заголовок 5< /h5> </span></h5><p> </p><p> В зависимости от шаблона вашего сайта или веб-дизайнера ваши теги заголовков могут различаться по расположению, шрифту и размеру.</p><p> </p><h3><span class="ez-toc-section" id="i-5"> Разница между тегами </span></h3><h2><span class="ez-toc-section" id="i-6"> и </span></h2><title></h3><p> </p><p> Теги title — это то, что поисковые системы видят и отображают на страницах результатов поиска.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/partition-magic-ru.ru/wp-content/uploads/4/f/c/4fc7396d8e2716553f2a41c4845d5a3d.jpg' /><noscript><img loading='lazy' src='/800/600/https/partition-magic-ru.ru/wp-content/uploads/4/f/c/4fc7396d8e2716553f2a41c4845d5a3d.jpg' /></noscript></p><p> </p><p></p><p> </p><p> Тег h2, однако, является элементом HTML для заголовка первого уровня в основном тексте веб-страницы.</p><p> </p><p></p><p> </p><p> Теги h2 в большинстве случаев считаются вторым «тегом title». Большинство людей путаются при использовании CMS, такой как WordPress, в которой заголовок сообщения используется как в тегах<title>, так и в тегах<h2><span class="ez-toc-section" id="i-7">. </span></h2></p><p> </p><p> Однако поисковые системы придают большее значение тегам заголовков; поэтому вам нужно использовать один тег заголовка и один заголовок h2 на веб-страницу.</p><p> </p><h3><span class="ez-toc-section" id="i-8"> Использование различных тегов заголовков </span></h3><p> </p><p> Теги h2: в основном они связаны с заголовком вашего сообщения. По словам Джона Мюллера из Google, использование более одного тега h2 на странице не окажет негативного влияния на SEO вашего сайта.</p><p> </p> <iframe loading="lazy" title="YouTube video player" src="https://www.youtube.com/embed/zyqJJXWk0gk" frameborder="0" allowfullscreen="allowfullscreen"> </iframe><p> </p><p> Теги h3: вы можете использовать теги h3 для подзаголовков заголовка, а также можете иметь более одного тега h3.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/userscontent2.emaze.com/images/84beb6a7-61ec-48f1-8e2b-9545f82b0207/e6f4c80b1287607ecf234150ea8b72bb.gif' /><noscript><img loading='lazy' src='/800/600/https/userscontent2.emaze.com/images/84beb6a7-61ec-48f1-8e2b-9545f82b0207/e6f4c80b1287607ecf234150ea8b72bb.gif' /></noscript></p><p> </p><p> Теги h4: используются, когда у вас есть подтемы в теме h3.</p><p> </p><p> Теги h5, H5 и H6: используются редко, но при необходимости предоставляются.</p><p> </p><p> Чем более семантичны и структурированы данные для ваших читателей, тем лучше эти теги заголовков могут быть для поисковых систем.</p><p> </p><h3><span class="ez-toc-section" id="i-9"> Почему важны теги заголовков? </span></h3><p> </p><p> Если вы просмотрите несколько книг и найдете их содержание, вы заметите, что некоторые из них более описательные, чем другие. Для большинства книг оглавление используется для описания потока книги, ведущего читателей от введения к заключению.</p><p> </p><p> Весь контент, написанный в Интернете, должен иметь начало, середину и конец. Например, если вы написали статью о «<em> <strong> 10 лучших инструментов SEO, необходимых для вашего бизнеса электронной коммерции </strong> </em>», у вас могут быть следующие разделы:</p><p> </p><ul><li> Введение</li><li> Почему вам могут понадобиться инструменты для вашего бизнеса</li><li> 10 лучших инструментов SEO для магазинов электронной коммерции</li><li> Обзоры или описания для каждого из этих 10 инструментов</li><li> Резюме, заключение и CTA (призыв к действию)</li></ul><p> </p><p> Теги заголовков могут помочь отличить каждый раздел, чтобы читатели могли легко понять объем содержания, а не читать каждый абзац и пытаться выяснить, когда все начинается или заканчивается.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/s1.slide-share.ru/s_slide/2f55bc62e1fff03a6ac8058ee465af75/c6c8231a-1209-4639-ae71-9e609c028adc.jpeg' /><noscript><img loading='lazy' src='/800/600/https/s1.slide-share.ru/s_slide/2f55bc62e1fff03a6ac8058ee465af75/c6c8231a-1209-4639-ae71-9e609c028adc.jpeg' /></noscript></p><h4><span class="ez-toc-section" id="i-10"> Как можно использовать теги заголовков для оценки видеоконтента </span></h4><p> Просмотр 10–40-минутного видео на YouTube может быть либо развлечением, либо пустой тратой времени. Вместо того, чтобы смотреть все видео, вы захотите взглянуть на его описание и прочитать несколько абзацев, контрольные точки контента и временные метки, чтобы вы могли больше узнать о видео, прежде чем тратить свое драгоценное время.</p><p> </p><h3><span class="ez-toc-section" id="_SEO"> Влияют ли теги заголовков на SEO? </span></h3><p> </p><p> Еще в 2000 году теги заголовков были важным фактором ранжирования. Если веб-мастера хотели вывести свои веб-сайты на первое место в поисковой выдаче Google, им требовалось добавить целевые ключевые слова в заголовки.</p><p> </p><p> Перенесемся в 2022 год. Теги заголовков больше не входят в список факторов ранжирования Google.</p><p> </p> <iframe loading="lazy" title="YouTube video player" src="https://www.youtube.com/embed/asmUDAzWKdI?start=360" frameborder="0" allowfullscreen="allowfullscreen"> </iframe><p> </p><p> Google и другие поисковые системы хотят, чтобы ваша страница выглядела так же, как и пользователь, чтобы обеспечить лучший пользовательский опыт.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i1.wp.com/uznaikak.su/images/1318_2.jpg' /><noscript><img loading='lazy' src='/800/600/https/i1.wp.com/uznaikak.su/images/1318_2.jpg' /></noscript> Маркировка и разбиение вашего контента с помощью тегов заголовков сделает его более удобоваримым и читаемым для посетителей веб-сайта.</p><p> </p><p> Вот некоторая информация, которую мы собрали относительно тегов заголовков из Google Webmasters Hangouts:</p><p> </p><blockquote><p> <em> немного легче понять. Иногда это помогает поисковым системам лучше понять, какие фрагменты текста связаны друг с другом, иногда это также помогает пользователям немного лучше понять это». </em> — Джон Мюллер 2018</p></blockquote><p> </p><p> Хотя теги заголовков не оказывают прямого влияния на поисковую оптимизацию, злоупотребление этими тегами негативно скажется на поисковом рейтинге. Поисковые системы узнают, злоупотребляете ли вы тегами заголовков с помощью наполнения ключевыми словами, что затем повлияет на рейтинг вашего контента.</p><p> </p><p> Теги заголовков могут оказать положительное влияние на SEO, если избранные фрагменты, такие как ключевые слова и заголовки голосового поиска, четко определяют различные элементы списка, такие как рецепты и практические руководства.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/otvet.imgsmail.ru/download/2414817ec3d0d90575fb9fd180af9714_i-4.jpg' /><noscript><img loading='lazy' src='/800/600/https/otvet.imgsmail.ru/download/2414817ec3d0d90575fb9fd180af9714_i-4.jpg' /></noscript></p><p> </p><p></p><p> </p><h3><span class="ez-toc-section" id="i-11"> Как составить идеальные теги заголовков </span></h3><p> </p><p> Если вы ознакомились с нашим руководством «<strong> Как создать SEO-оптимизированный тег заголовка </strong>», вы, скорее всего, адаптируете лучший упомянутые там практики писать заголовки для постов.</p><p> </p><p> Самое важное правило для написания идеальных тегов заголовков — создать семантическую структуру вашего сайта. Джон Мюллер из Google сказал:</p><p> </p><blockquote><p> <em> …так что эти теги заголовков в HTML помогают нам понять структуру страницы, но это не значит, что у вас есть какой-то фантастический бонус ранжирования, если текст находится в теге h3…. это не тот случай, когда вы автоматически ранжируетесь на одну или две позиции выше, просто используя заголовок, поэтому я бы рекомендовал использовать его для придания семантической структуры странице, но я бы не сказал, что это требование для правильного ранжирования в поиске. ». </em> — Джон Мюллер, Google</p></blockquote><p> </p><p> Таким образом, создание идеальных тегов заголовков для каждой страницы/сообщения может быть упрощено до двух мотивов:</p><p> </p><ul><li> Структура страницы для удобства чтения</li><li> Релевантность ключевых слов</li></ul><p> </p><p> Чтобы избежать каких-либо проблем с поисковыми системами и пользовательским интерфейсом, вот некоторые вещи, которые следует делать и чего не следует делать.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/present5.com/presentforday2/20170119/2015.03.13_oformlenie_rabot_images/2015.03.13_oformlenie_rabot_8.jpg' /><noscript><img loading='lazy' src='/800/600/https/present5.com/presentforday2/20170119/2015.03.13_oformlenie_rabot_images/2015.03.13_oformlenie_rabot_8.jpg' /></noscript></p><p> </p><h3><span class="ez-toc-section" id="i-12"> Рекомендации по написанию тегов заголовков </span></h3><p> </p><p> Представьте себе, что вы пишете план своего контента. Вопросы для обсуждения, которые вы перечисляете в плане контента, можно использовать в качестве тегов заголовков. Где точки останова? Если может помочь определить каждую подпункт, используя <em> и <strong>.</p><p> </p><p></p><p> </p><p> Хотя использование нескольких тегов h2 разрешено, старайтесь использовать только один тег<h2><span class="ez-toc-section" id="_h2_h2"> на странице. Вы можете использовать несколько тегов h2 для определения ключевых функций на страницах, но использовать только один тег h2 для постов и статей. </span></h2></p><p> </p><p> Подумайте о том, чтобы переместить все ключевые функции в заголовки h3, а не ассоциировать их с заголовком h2. Если h2 и h3 не имеют реального фактора ранжирования, структура и семантика важнее.</p><p> </p><p> Не используйте один и тот же заголовок<h2><span class="ez-toc-section" id="i-13"> во всем контенте. Каждый тег заголовка должен содержать уникальный описательный текст.</span></h2><img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/konspekta.net/studopedianet/baza6/288960699122.files/image010.png' /><noscript><img loading='lazy' src='/800/600/https/konspekta.net/studopedianet/baza6/288960699122.files/image010.png' /></noscript> Если<title> и<h2><span class="ez-toc-section" id="i-14"> вашего сообщения имеют значение » </span></h2><em> <strong> Что такое тег заголовка </strong> </em> », избегайте использования того же текста в другом теге.</p><p> </p><p> Заголовки должны быть короткими и содержательными. Хотя ограничений по длине нет, мы рекомендуем при создании заголовков использовать от 10 до 70 символов.</p><p> </p><p> Помните, что теги заголовков не следует использовать для стилизации, поэтому не создавайте заголовки только потому, что они хорошо выглядят.</p><p> </p><p> Всегда соблюдайте правила h2–H6. W3C заявляет: «<em> Шесть элементов заголовков, от h2 до H6, обозначают заголовки разделов. Хотя порядок и появление заголовков не ограничивается HTML DTD, документы не должны пропускать уровни (например, с h2 на h4), поскольку преобразование таких документов в другие представления часто проблематично </em>».</p><p> </p><p> Наконец, поддерживайте единообразие структуры заголовков на всем сайте, чтобы повысить удобство использования для поисковых систем и помочь пользователям идентифицировать ваш контент и перемещаться по нему.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/sun9-44.userapi.com/j1gdoOycyrS1BawWhhTJvnCFyRiDzt-288EQRw/SPVf67qmsaI.jpg' /><noscript><img loading='lazy' src='/800/600/https/sun9-44.userapi.com/j1gdoOycyrS1BawWhhTJvnCFyRiDzt-288EQRw/SPVf67qmsaI.jpg' /></noscript></p><h4><span class="ez-toc-section" id="i-15"> Сколько тегов заголовков считается избыточным? </span></h4><p> Независимо от того, является ли ваш контент кратким и лаконичным или полным, ключевым моментом является баланс тегов заголовков.</p><p> </p><p> Для коротких материалов:</p><p> </p><ul><li> Один h2 на страницу/публикацию</li><li> Два или три h3</li><li> Используйте h4 для связывания групп внутри h3 или связанных источников и ссылок</li></ul><p> </p><p> К длинному контенту можно добавить больше тегов h3 и тегов h4–H6 в зависимости от структуры, которую вы хотите предоставить пользователю.</p><p> </p><p> <br/> <em> Источник изображения: Diggity Marketing </em></p><h4><span class="ez-toc-section" id="i-16"> Включение ключевых слов в теги заголовков </span></h4><p> Не повторяйтесь, а используйте теги заголовков для описания содержания, обсуждаемого в каждом разделе.</p><p> </p><p> Если вы пишете о « <em> <strong> Передовой опыт написания тегов заголовков </strong> </em> », вы не хотите начинать с «<em> <strong> Что такое SEO </strong> </em> »,</p><p> 9000 3<p> или</p><p> </p><p> Шаг 1</p><p> Шаг 2</p><p> Шаг 3</p><p> </p><p> Ниже приведен пример хороших тегов заголовков:</p><p> </p><p> Заголовок: « <em> <strong> Рекомендации по написанию тегов заголовков 90 135 </em> ”</p><p> </p><p> h2: “ <em> <strong> Ваш тег заголовка SEO-руководство </strong> </em> ” (Это объясняет цель этой статьи.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/thepresentation.ru/img/tmb/3/232846/8093adb3e776fde26355934df35b7198-800x.jpg' /><noscript><img loading='lazy' src='/800/600/https/thepresentation.ru/img/tmb/3/232846/8093adb3e776fde26355934df35b7198-800x.jpg' /></noscript> Она предназначена для SEO, а не для руководства по наживке кликов или конверсии.)</p><p> h3: “ <em> <strong> Что такое тег заголовка </strong> </em> »(В зависимости от личности ваших читателей вы можете добавить или удалить это и двигаться дальше.)</p><p> h3: « <em> <strong> Почему так важны теги заголовков </strong> </em> » или « <em> <strong> Почему это важно </strong> </em> » (Важно добавить ценность и объяснить, почему, чтобы помочь убедить ваших читателей, если вы не нацелены на продвинутую аудиторию, и в этом случае вы можете сослаться на тематические исследования того, как алгоритм Google изменился и что им нужно делать сейчас.)</p><p> h4: «<em> <strong> Что говорят эксперты </strong> </em>» или «<strong> <em> E </em> </strong> <em> <strong> эксперты принимают теги заголовков </strong> </em>» или «<strong> 9013 3 W </em> </strong> <em> <strong> шляпа эксперты должны сказать </strong> </em> ».</p><p> h3: « <em> <strong> Рекомендации по использованию тегов заголовков </strong> </em> » (узнайте, почему и как наличие контрольного списка или руководства может помочь вам избежать ошибок SEO.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/images.cmsmagazine.ru/diff/special-project-p3/70.jpg' /><noscript><img loading='lazy' src='/800/600/https/images.cmsmagazine.ru/diff/special-project-p3/70.jpg' /></noscript> )</p><p> h4: « <strong> <em> Как создать идеальные теги заголовков </em> </strong> » , » <strong> G </strong> <em> <strong> повторите примеры заголовков </strong> </em> », «<em> <strong> Чего следует избегать при создании тегов заголовков </strong> </em> » или «<strong> <em> Примеры неправильных тегов заголовков </em> </strong> » (независимо от того, добавляете ли вы ключевые слова или нет, структура должна обеспечивать четкую намерение.)</p><p> h3: «<em> <strong> Как добавить теги заголовков в WordPress» 136».</p><h4><span class="ez-toc-section" id="i-17"> Структурируйте и будьте последовательны </span></h4><p> Если вы просмотрели теги заголовков и упомянули слишком много одних и тех же ключевых слов, вам покажется, что они повторяются и написаны только для поисковых систем.</p><p> </p><p> Нетрудно выразить и объяснить вашу статью без использования целевых ключевых слов, которые помогают поисковым системам и читателям понять, о чем заголовок.</p><p> </p><p> Первый пример h4, « <strong> W </strong> <strong> эксперты должны сказать </strong> », можно ясно понять, если они находятся на h3, « <strong> Почему важны теги заголовков </strong> ».<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/cf2.ppt-online.org/files2/slide/a/AbBDZgiRVHu5MhaxtGfNwl1srknSdXPvYOFEIT/slide-6.jpg' /><noscript><img loading='lazy' src='/800/600/https/cf2.ppt-online.org/files2/slide/a/AbBDZgiRVHu5MhaxtGfNwl1srknSdXPvYOFEIT/slide-6.jpg' /></noscript></p><p> </p><p> Если вместо этого вы добавите « <em> <strong> Почему это важно </strong> </em> », вы ссылаетесь на фактический заголовок, поэтому вы можете повторить и помочь пользователям и поисковым системам коллективно понять и сослаться на то, что произойдет дальше, и напишите «<em> <strong> W </strong> <strong> шляпные эксперты должны сказать о тегах заголовков </strong> </em>».</p><p> </p><p> Сохраняйте единую структуру на всех страницах. Заголовки нужны для того, чтобы создать определенный поток для ваших читателей. Заголовки также являются индикаторами, которые помогают читателям решить, хотят ли они продолжить чтение или поискать другое решение на другом сайте.</p><p> </p><h3><span class="ez-toc-section" id="_WordPress"> Как добавить тег заголовка в WordPress </span></h3><p> </p><p> Существует два способа изменить тег заголовка в WordPress. Вы можете выделить слова, которые хотите изменить, и использовать сочетания клавиш:</p><p> </p><p> На Mac:</p><p> </p><p> CTRL + ALT + 2/3/4/5/6 — применение соответствующего тега заголовка (<h3><span class="ez-toc-section" id="i-18">, </span></h3><h4><span class="ez-toc-section" id="i-19"> и т.</span></h4><img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/delaite.biz/images/h1_site.jpg' /><noscript><img loading='lazy' src='/800/600/https/delaite.biz/images/h1_site.jpg' /></noscript> д.)</p><p> </p><p> На ПК:</p><p> </p><p> SHIFT + ALT + 2/3/4/5/6 — применяет соответствующий тег заголовка (<h3><span class="ez-toc-section" id="i-20">, </span></h3><h4><span class="ez-toc-section" id="i-21"> и т. д.) </span></h4></p><p> </p><p> Или откройте раскрывающееся меню и выберите нужный заголовок:</p><p> </p><p></p><p> </p><h3><span class="ez-toc-section" id="_Wix"> Как добавить теги заголовков с помощью Wix </span></h3><p> 900 03<p> Чтобы внести изменения на свою страницу Wix, вы можете просто выделите слова или фразы и выберите раскрывающееся меню в разделе Темы.</p><p> </p><p></p><p> </p><p> Если вы хотите изменить теги заголовков в записи блога, перейдите в редактор записей блога Wix. Затем просто выделите заголовок, который хотите изменить, и выберите соответствующий вариант, нажав <strong> <em> Пункт </em> </strong> .</p><p> </p><p></p><p> </p><h3><span class="ez-toc-section" id="_Shopify"> Как добавить теги заголовков с Shopify приписывать . </span></h3></p><p> </p><p></p><p> </p><p> Изменить теги заголовков на главной странице довольно сложно. Внесение изменений может быть достигнуто либо путем редактирования кода в файле theme.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/fsd.kopilkaurokov.ru/uploads/user_file_552d773199331/img_user_file_552d773199331_1_5.jpg' /><noscript><img loading='lazy' src='/800/600/https/fsd.kopilkaurokov.ru/uploads/user_file_552d773199331/img_user_file_552d773199331_1_5.jpg' /></noscript> liquid, либо в зависимости от того, из какого файла вы извлекаете данные.</p><p> </p><p> Если в один из разделов вашей домашней страницы добавлен список коллекций, как показано на снимке экрана ниже:</p><p> </p><p></p><p> </p><p> Вы извлекаете данные из файла collection.liquid, который классифицирует название коллекции как h2.</p><p> </p><p></p><p> </p><p> Если вы добавили список с несколькими коллекциями на главную страницу, у вас будет несколько h2. Мы рекомендуем попросить вашего разработчика темы внести изменения для вас.</p><p> </p><h3></h3><strong> Заключение </strong></h3><p> </p><p> Теги заголовков следует использовать на всех страницах вашего сайта, особенно на главной странице и во всех статьях блога вашего сайта. Эти теги HTML помогают разбивать длинные фрагменты текста и «делят» ваш контент на тематические разделы.</p><p> </p><p> Следуя рекомендациям, изложенным в этой статье, вы сможете создавать теги заголовков, понятные людям и роботам поисковых систем.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/static.tildacdn.com/tild3165-3438-4162-b131-376365653034/kak-sformulirovat-pr.png' /><noscript><img loading='lazy' src='/800/600/https/static.tildacdn.com/tild3165-3438-4162-b131-376365653034/kak-sformulirovat-pr.png' /></noscript></p><h2><span class="ez-toc-section" id="_h3-2"> Сколько тегов h3 на странице? </span></h2><p> Тег h3 является важной частью вашего контента.</p><p> Помогает упорядочить данные на странице, чтобы пользователям было легче находить то, что они ищут.</p><p> Вы, наверное, знаете, что вашему сайту нужны заголовки h3. Вот все о тегах h3;</p><p> </p><p> Содержание</p><h3></h3><b> Что такое тег h3? </b></h3><p> После основного заголовка вашего документа тег h3 известен как первый подзаголовок содержимого.</p><p> На вашем сайте он отображает заголовки второго уровня. Тег h3 выглядит больше, чем остальная часть основного содержимого, как и тег h2.</p><p> Чтобы не конкурировать с вашим основным заголовком, теги h3 всегда немного меньше, чем теги h2.</p><p></p><p> </p><h4></h4><b> В чем важность тега h3? </b></h4><p> Заголовки, как и тег h3, делают текст более понятным и повышают рейтинг вашего сайта.</p><p> Они имеют решающее значение для поисковой оптимизации, поскольку позволяют поисковым роботам легко определять цель вашего контента.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/labs-org.ru/wp-content/uploads/2016/04/1-20-e1467203543337.png' /><noscript><img loading='lazy' src='/800/600/https/labs-org.ru/wp-content/uploads/2016/04/1-20-e1467203543337.png' /></noscript></p><p> Направляя потребителей на ваш веб-сайт, вы даете им возможность найти то, что они ищут.</p><p> Теги h3 определяют содержимое подраздела аналогично тому, как теги h2 определяют содержимое страницы.</p><p></p><p> </p><h5></h5><b> Обогащает структуру контента </b></h5><p> Придает контенту правильную организацию и структуру.</p><p> Читатели могут надолго сосредоточиться на вашей работе благодаря жирному стилю и огромному шрифту тега h3.</p><p> Без них ваш сайт может показаться слишком сложным и многословным.</p><p></p><p> </p><p> <b> Оптимизирует качество контента </b></p><p> Тег h3 оптимизирует длинные статьи, побуждая пользователей дольше оставаться на вашей странице и повышая качество данных.</p><p> </p><h4></h4><b> Сколько тегов h3 на странице для SEO? </b></h4><p> На вашем сайте может быть использовано любое количество элементов h3. Многим веб-страницам полезно иметь хотя бы один заголовок h3, но вы можете удалить его, если он не имеет смысла для посетителей.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/cf.ppt-online.org/files/slide/n/nJK7mce8Xy9vZCL2UF50gNuos1TdtDPrl3xBOq/slide-36.jpg' /><noscript><img loading='lazy' src='/800/600/https/cf.ppt-online.org/files/slide/n/nJK7mce8Xy9vZCL2UF50gNuos1TdtDPrl3xBOq/slide-36.jpg' /></noscript></p><p> В частности, нет ограничений по количеству тегов h3. Кроме того, это также зависит от того, насколько длинна ваша статья.</p><p> Применение одного или нескольких из этих тегов облегчит чтение и понимание карты содержимого, если она содержит много текста.</p><ul><li aria-level="1"> Там, где это имеет смысл, вы должны использовать подзаголовки h3. Помните, что нельзя пропускать уровни заголовков.</li><li aria-level="1"> Кроме того, возможно добавление более 1 тега h3.</li><li aria-level="1"> Не бойтесь использовать их для улучшения потока вашей страницы, потому что это улучшает структуру страницы и поток.</li></ul><p> </p><h5></h5><b> Как работает тег заголовка h3 </b></h5><p> Лучше всего использовать подзаголовки h3, чтобы организовать и привести в порядок порядок вашей веб-страницы, если ваш контент длиннее 300 слов. При использовании тегов h3 имейте в виду следующее:</p><p> </p><h5></h5><b> Подумайте о своем плане </b></h5><p> Ключевые моменты, которых будет касаться ваш контент, должны быть выделены в плане статьи.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/schtirlitz.ru/800/600/http/cf2.ppt-online.org/files2/slide/g/GOsXu3v6IUhRwKxFlL0ickYHSj5ZPgA1rE2MbWe8om/slide-11.jpg' /><noscript><img loading='lazy' src='/800/600/https/schtirlitz.ru/800/600/http/cf2.ppt-online.org/files2/slide/g/GOsXu3v6IUhRwKxFlL0ickYHSj5ZPgA1rE2MbWe8om/slide-11.jpg' /></noscript></p><p> Эти темы влияют на подзаголовки в вашем контенте, что, в свою очередь, влияет на ваши теги h3.</p><p> Как правило, разделы, длина которых превышает три абзаца, должны быть разделены на более мелкие разделы под подзаголовками.</p><p> Чтобы читатели могли легко следить за вашим контентом в этом методе. <b/></p><p> </p><p> <b> Use Actionable Words </b></p><p> Данные должны быть обобщены под вашими подзаголовками.</p><p> Это позволяет людям быстро просматривать ваш веб-сайт и получать представление о его содержании.</p><p> Подзаголовки h3 также могут использоваться читателями в качестве средства навигации, чтобы они могли быстро получить доступ к наиболее важным и связанным с ними частям.</p><p> </p><h5></h5><b> Вставьте тег h3 </b></h5><p> Используйте данные инструкции, чтобы разместить тег h3 над вашими подзаголовками.</p><p> Тег h3, отображающий HTML-код подраздела второго уровня. Убедитесь, что ваш текст заголовка имеет теги заголовков h3 выше и позади него.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/labrika.ru/static/upload/14/52/14521f1efbcaabb0c1e3aca8ba402527.png' /><noscript><img loading='lazy' src='/800/600/https/labrika.ru/static/upload/14/52/14521f1efbcaabb0c1e3aca8ba402527.png' /></noscript></p><p> </p><p> <b> Предварительный просмотр содержимого </b></p><p> В режиме просмотра статьи просмотрите подзаголовки, чтобы убедиться, что теги h3 размещены правильно.</p><p> Они должны быть значительно меньше тега заголовка h2, но больше содержимого основного раздела. Перепроверьте свой код, если обнаружите какие-либо ошибки.</p><p></p><p> </p><h5></h5><b> Как добавить заголовки h3 </b></h5><p> Заголовки h3 довольно просто добавить на веб-страницу. Чтобы закончить, просто используйте теги<h3><span class="ez-toc-section" id="i-22"> и </span></h3>, чтобы заключить текст.</p><p> Рассматривайте заголовки как идентификаторы, помогающие классифицировать содержимое.</p><p> Основная категория обозначается заголовком h2 и может быть далее подразделена заголовками h3.</p><p> Вы можете добавить более 1 тега h3 в зависимости от длины вашего контента.</p><p> </p><h4></h4><b> Немедленно! Добавьте h3 на веб-сайт </b></h4><p> Вы упустите отличные шансы оптимизировать свою страницу, если не включите теги h3 на своем веб-сайте.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/rusinfo.info/wp-content/uploads/d/1/5/d15ed9eb2cfb18daf6a11312b9c11dad.png' /><noscript><img loading='lazy' src='/800/600/https/rusinfo.info/wp-content/uploads/d/1/5/d15ed9eb2cfb18daf6a11312b9c11dad.png' /></noscript></p><p> Просмотрите свои данные, разбейте их, а затем снова соберите с надежно закрепленными заголовками h3.</p><p> </p><h4></h4><b> Влияет ли h3 на SEO? </b></h4><p> Теги h3 улучшают взаимодействие с пользователем и оказывают большое влияние на SEO.</p><p> Чем лучше организован и проще ваш материал, тем больше вероятность того, что сканеры поисковых систем поймут его и ранжируют соответствующим образом.</p><p> </p><h3></h3><strong> Можно ли использовать на странице несколько тегов h3? </strong></h3><p> Да, вы можете использовать несколько тегов заголовков h3, h4, h5, H5 и H6 на странице. Вы можете использовать любой заголовок на странице несколько раз, кроме h2.</p><p> </p><h4></h4><b> Как написать хороший h3? </b></h4><ul><li aria-level="1"> Сделайте акцент на исследовании ключевых слов.</li><li aria-level="1"> Содержимое должно быть разбито, чтобы его было легче просматривать и читать.</li><li aria-level="1"> Привлечь внимание к важным фактам.</li><li aria-level="1"> Используйте плотность ключевых слов в контенте.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i0.wp.com/seostop.ru/sites/default/files/seo-article-8.png' /><noscript><img loading='lazy' src='/800/600/https/i0.wp.com/seostop.ru/sites/default/files/seo-article-8.png' /></noscript><div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></div><div class="post-sharrre group"><div id="twitter" data-url="https://ylianova.ru/raznoe-2/skolko-zagolovkov-h2-mozhet-byt-na-stranitse-skolko-zagolovkov-h2-mozhet-byt-na-stranitse-dlya-effektivnogo-prodvizheniya-sajta-yandeks-kyu.html" data-text="Сколько заголовков h2 может быть на странице: «Сколько заголовков h2 может быть на странице для эффективного продвижения сайта?» — Яндекс Кью" data-title="Tweet"></div><div id="facebook" data-url="https://ylianova.ru/raznoe-2/skolko-zagolovkov-h2-mozhet-byt-na-stranitse-skolko-zagolovkov-h2-mozhet-byt-na-stranitse-dlya-effektivnogo-prodvizheniya-sajta-yandeks-kyu.html" data-text="Сколько заголовков h2 может быть на странице: «Сколько заголовков h2 может быть на странице для эффективного продвижения сайта?» — Яндекс Кью" data-title="Like"></div><div id="googleplus" data-url="https://ylianova.ru/raznoe-2/skolko-zagolovkov-h2-mozhet-byt-na-stranitse-skolko-zagolovkov-h2-mozhet-byt-na-stranitse-dlya-effektivnogo-prodvizheniya-sajta-yandeks-kyu.html" data-text="Сколько заголовков h2 может быть на странице: «Сколько заголовков h2 может быть на странице для эффективного продвижения сайта?» — Яндекс Кью" data-title="+1"></div><div id="pinterest" data-url="https://ylianova.ru/raznoe-2/skolko-zagolovkov-h2-mozhet-byt-na-stranitse-skolko-zagolovkov-h2-mozhet-byt-na-stranitse-dlya-effektivnogo-prodvizheniya-sajta-yandeks-kyu.html" data-text="Сколько заголовков h2 может быть на странице: «Сколько заголовков h2 может быть на странице для эффективного продвижения сайта?» — Яндекс Кью" data-title="Pin It"></div></div></div></article><ul class="post-nav group"><li class="next"><a href="https://ylianova.ru/raznoe-2/kakie-est-bazy-dannyh-kratkie-opisaniya-shemy-i-primery-bd.html" rel="next"><i class="fa fa-chevron-right"></i><strong>Вперед</strong> <span>Какие есть базы данных: краткие описания, схемы и примеры БД</span></a></li><li class="previous"><a href="https://ylianova.ru/raznoe-2/mozhno-li-vychislit-cheloveka-po-ajpi-poisk-ip-adresa-nordvpn.html" rel="prev"><i class="fa fa-chevron-left"></i><strong>Назад</strong> <span>Можно ли вычислить человека по айпи: Поиск IP-адреса | NordVPN</span></a></li></ul><section id="comments" class="themeform"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/skolko-zagolovkov-h2-mozhet-byt-na-stranitse-skolko-zagolovkov-h2-mozhet-byt-na-stranitse-dlya-effektivnogo-prodvizheniya-sajta-yandeks-kyu.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://ylianova.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form"><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required="required" /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="text" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required="required" /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="text" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='39436' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></section></div></section><div class="sidebar s1"> <a class="sidebar-toggle" title="Развернуть боковую панель"><i class="fa icon-sidebar-toggle"></i></a><div class="sidebar-content"><div id="search-2" class="widget widget_search"><form method="get" class="searchform themeform" action="https://ylianova.ru/"><div> <input type="text" class="search" name="s" onblur="if(this.value=='')this.value='Введите поисковую фразу';" onfocus="if(this.value=='Введите поисковую фразу')this.value='';" value="Введите поисковую фразу" /></div></form></div><div id="nav_menu-2" class="widget widget_nav_menu"><h3>Рубрики</h3><div class="menu-2-container"><ul id="menu-2" class="menu"><li id="menu-item-5370" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5370"><a href="https://ylianova.ru/category/css">Css</a></li><li id="menu-item-5371" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5371"><a href="https://ylianova.ru/category/html">Html</a></li><li id="menu-item-5372" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5372"><a href="https://ylianova.ru/category/http">Http</a></li><li id="menu-item-5373" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5373"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li id="menu-item-5374" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5374"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li id="menu-item-5375" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5375"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li id="menu-item-5376" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5376"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li id="menu-item-5377" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5377"><a href="https://ylianova.ru/category/maket">Макет</a></li><li id="menu-item-5378" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5378"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li id="menu-item-5380" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5380"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li id="menu-item-5381" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5381"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li id="menu-item-5382" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5382"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li id="menu-item-5379" class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-5379"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li></ul></div></div><div id="categories-3" class="widget widget_categories"><h3>Рубрики</h3><ul><li class="cat-item cat-item-5"><a href="https://ylianova.ru/category/css">Css</a></li><li class="cat-item cat-item-4"><a href="https://ylianova.ru/category/html">Html</a></li><li class="cat-item cat-item-9"><a href="https://ylianova.ru/category/http">Http</a></li><li class="cat-item cat-item-10"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li class="cat-item cat-item-20"><a href="https://ylianova.ru/category/linux">Linux</a></li><li class="cat-item cat-item-11"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li class="cat-item cat-item-19"><a href="https://ylianova.ru/category/adaptiv">Адаптив</a></li><li class="cat-item cat-item-17"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li class="cat-item cat-item-3"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li class="cat-item cat-item-16"><a href="https://ylianova.ru/category/maket">Макет</a></li><li class="cat-item cat-item-6"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li class="cat-item cat-item-13"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li><li class="cat-item cat-item-12"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://ylianova.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-15"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li class="cat-item cat-item-7"><a href="https://ylianova.ru/category/shablon">Шаблоны</a></li><li class="cat-item cat-item-14"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li class="cat-item cat-item-8"><a href="https://ylianova.ru/category/shrift">Шрифты</a></li></ul></div></div></div></div></div><footer id="footer"><section id="footer-bottom"><div class="container"> <a id="back-to-top" href="#"><i class="fa fa-angle-up"></i></a><div class="pad group"><div class="grid one-half"><div id="copyright"><p>Блог сумасшедшего сисадмина © 2025. Все права защищены.</p></div><div id="credit"><p><a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></p></div></div><div class="grid one-half last"></div></div></div></section></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://ylianova.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!--[if lt IE 9]> <script src="https://ylianova.ru/wp-content/themes/anew/js/ie/respond.js"></script> <![endif]--> <!-- noptimize -->
<style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script>
<!-- /noptimize --> <script defer src="https://ylianova.ru/wp-content/cache/autoptimize/js/autoptimize_95dff7a3538fb1a4d9dd2520b261d569.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="4bf8e4a89307d51488f436f5-|49" defer></script>  .. Читать дальше
.. Читать дальше Тегом h4 выделяются заголовки подразделов.
Тут скорее вопрос не в самих тегах, а в подходе к написанию текстов. Чем более структурирован текст, тем больше тегов будет использоваться, и тем лучше это… Читать далееЗаказать продвижениеПерейти на firemarketing.ruКомментировать ответ…Комментировать…Виктор Петров
Тегом h4 выделяются заголовки подразделов.
Тут скорее вопрос не в самих тегах, а в подходе к написанию текстов. Чем более структурирован текст, тем больше тегов будет использоваться, и тем лучше это… Читать далееЗаказать продвижениеПерейти на firemarketing.ruКомментировать ответ…Комментировать…Виктор Петров
 Перейти на otzyvmarketing.ruКомментировать ответ…Комментировать…Hardkod.ru211
Перейти на otzyvmarketing.ruКомментировать ответ…Комментировать…Hardkod.ru211 Можно прописывать столько, сколько требуется для страницы.
Можно прописывать столько, сколько требуется для страницы.
 11.2017 19:01
11.2017 19:01 Для придания хоть какой-то значимости заголовкам (h3 — h4) для seo — имеет смысл делать их релевантными, содержащими ключевые запросы.
Для придания хоть какой-то значимости заголовкам (h3 — h4) для seo — имеет смысл делать их релевантными, содержащими ключевые запросы. Остальное текстом прибить. Вот только меня удивляет одно. Смотришь на сайты ну штук по пять стоят h3 при этом в каждом прямое вхождение. А ведь достаточно то в один заголовок по одному слову из титла. Короче фиг знает. Щас смотрю свои сайты, как бы подтянулись, утром гляну, как всегда минус пять, три, а иногда и десять. Вот тут то и оно. Весят портянки прошлогоднего столетия и все у них нормально.
Остальное текстом прибить. Вот только меня удивляет одно. Смотришь на сайты ну штук по пять стоят h3 при этом в каждом прямое вхождение. А ведь достаточно то в один заголовок по одному слову из титла. Короче фиг знает. Щас смотрю свои сайты, как бы подтянулись, утром гляну, как всегда минус пять, три, а иногда и десять. Вот тут то и оно. Весят портянки прошлогоднего столетия и все у них нормально. .. он импортный, с «ненашей» логикой.
.. он импортный, с «ненашей» логикой. А это считается отказом. Значит будет просадка рано или поздно. Именно поэтому, не советую писать длинные статьи. Щас-же современника рулит. Всем интересно картинки посмотреть и мало кто будет что то читать.
А это считается отказом. Значит будет просадка рано или поздно. Именно поэтому, не советую писать длинные статьи. Щас-же современника рулит. Всем интересно картинки посмотреть и мало кто будет что то читать. ….смотрю любите тут по ушам водой ездить. Такое ощущение что еще в 90-х «оптимизируете». Давно делал эксперименты (в прошлом году), можно выводить в топ-5 даже страницы не имеющие h2. Основное для ПС это тайтл, а какая иерархия ашек им пофиг. Иностранные сайты только в топ улетают, если толковая и интересная статья. В рунете аналогично, просто яндекс сейчас практически только через бабло более менее загоняет в топ и ему пофиг сколько у вас там ашек и как они прописаны. Полазьте в инете, найдете топовые сайты на которых по 3-4 h2 на странице, и ничего, сидят и ржут с «правильных оптимизаторов», а про ГС я вообще молчу, 2-3 обязательно присутствуют в топ-10. Не переспамливайте свои ашки и будет все нормально, а сколько вы их там нарисуете, это уже ваше дело, главное чтобы в глазах не рябило от них.
….смотрю любите тут по ушам водой ездить. Такое ощущение что еще в 90-х «оптимизируете». Давно делал эксперименты (в прошлом году), можно выводить в топ-5 даже страницы не имеющие h2. Основное для ПС это тайтл, а какая иерархия ашек им пофиг. Иностранные сайты только в топ улетают, если толковая и интересная статья. В рунете аналогично, просто яндекс сейчас практически только через бабло более менее загоняет в топ и ему пофиг сколько у вас там ашек и как они прописаны. Полазьте в инете, найдете топовые сайты на которых по 3-4 h2 на странице, и ничего, сидят и ржут с «правильных оптимизаторов», а про ГС я вообще молчу, 2-3 обязательно присутствуют в топ-10. Не переспамливайте свои ашки и будет все нормально, а сколько вы их там нарисуете, это уже ваше дело, главное чтобы в глазах не рябило от них.