Как добавить на сайт кнопки лайков или шейров в соцсетях
24565 26
| How-to | – Читать 8 минут |
Прочитать позже
ЧЕК-ЛИСТ: СОЦИАЛЬНЫЕ ФАКТОРЫ
Инструкцию одобрил SEO Classifieds Specialist в Inweb
Виктор Саркисов
Лайки и шейры позволяют рекламировать себя в социальных сетях при помощи пользователей и сотрудников компании, которые делятся вашим контентом на личных страницах. Разберемся, как добавить удобные кнопки на сайт и увеличить свое присутствие в соцсетях.
Зачем нужны лайки и шеры на сайте
В эру социальных сетей существует необходимость создать взаимодействие сайта с социальными сетями, чтобы максимально охватить свою аудиторию. Для ряда тематик, особенно новостных, кнопки «Поделиться в соцсетях» — must have. Если вы добавите кнопки шейра, пользователи прорекламируют ваш сайт в один клик или выразят свою лояльность к контенту лайком, что также увидят их друзья, например, в Facebook.
Благодаря счетчикам посетители видят, что ваша аудитория лояльна, а платформа популярна. Это повлияет на поведенческие факторы. А поведенческие факторы улучшат позиции в SERP. Технически, когда вы нажимаете «Share», копируются заголовок, картинка, часть контента и ссылка на статью. В личном аккаунте посетителя автоматически создается публикация, с которой ознакомятся все его подписчики.
Кнопки позволяют размещать ссылку на сайт в социальной сети, что значительно разбавляет ссылочный вес. Наличие данных кнопок улучшает юзабилити сайта, помогая пользователю совершить быстрый обмен информации. Можно также проанализировать сайт с точки зрения отображения в соцсетях.
Представьте ситуацию, что посетителя заинтересовало мероприятие, которое описано на вашем сайте-афише. И если вы не установили кнопку шейра, чтобы поделиться мероприятием, пользователь вынужден будет сохранять ссылку на страницу, переходить в соцсеть или мессенджер, вставлять ссылку и отправлять ее. Как правило, он не захочет тратить на это время и покинет страницу.
Как правило, он не захочет тратить на это время и покинет страницу.
Перейдем к установке.
Установка кнопок Like и Share на сайт
Установить кнопки для сайта можно несколькими способами. Один из них — вручную сформировать код, который встраивается на веб-ресурс. Второй — автоматический метод — предполагает установку специальных плагинов.
Формирование кода для кнопок
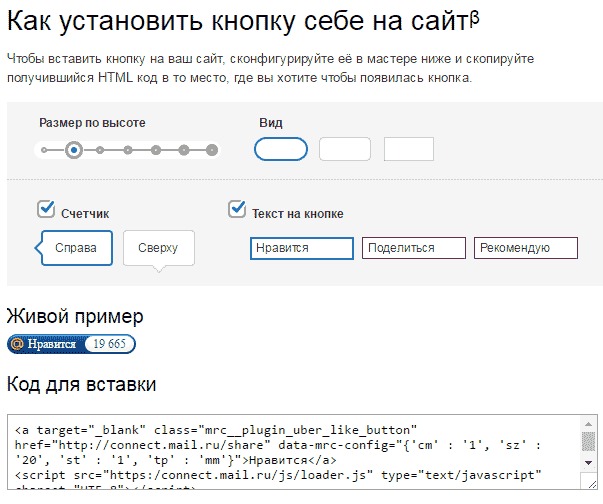
Рассмотрим генерацию кода кнопок на примере Facebook. Перейдите по ссылке на конфигуратор кнопки. Конфигуратор позволяет настроить вид кнопок, размер и включить опцию шейра.
Выберите тип кнопки для сайта в «Композиции». В нижнем поле изменится картинка согласно выбранному вам типу. Посмотрите несколько вариантов и определите подходящий к общему стилю вашего веб-ресурса.
Настройте «Тип действия» — лайк или репост. Если вы хотите добавить только одну кнопку на сайт, выберите ее в этом поле. Если хотите обе — выберите кнопку like, так как share (recommend) присоединится далее:
Если хотите обе — выберите кнопку like, так как share (recommend) присоединится далее:
Выберите размер кнопок. Отталкивайтесь от того, насколько гармонично кнопки смотрятся на сайте. В нижнем поле есть примеры:
Чтобы к кнопке лайка добавить кнопку шейра, поставьте галочку под блоком настроек:
Завершающий шаг — нажмите «Получить код». Элемент кода нужно перенести в основной код страницы, где должны появиться кнопки. Если это статьи, то кнопки обычно размещают после текста.
Пример кода, который добавляет лайки и шейры на сайт:
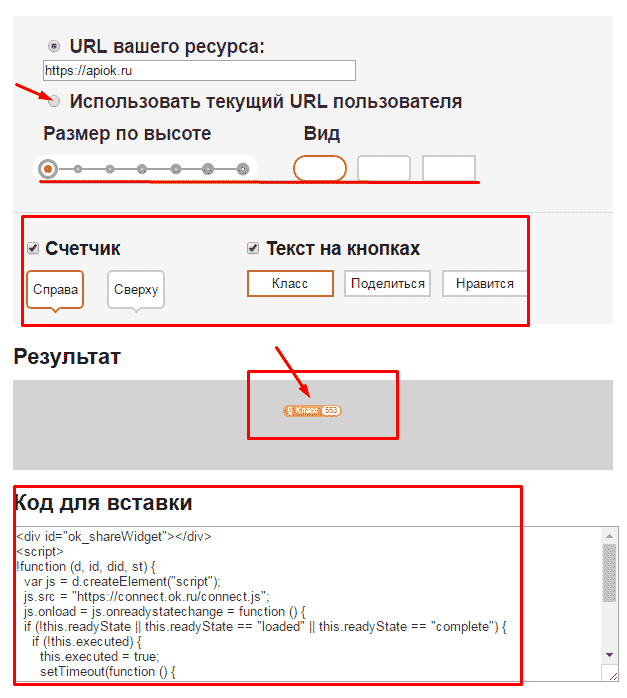
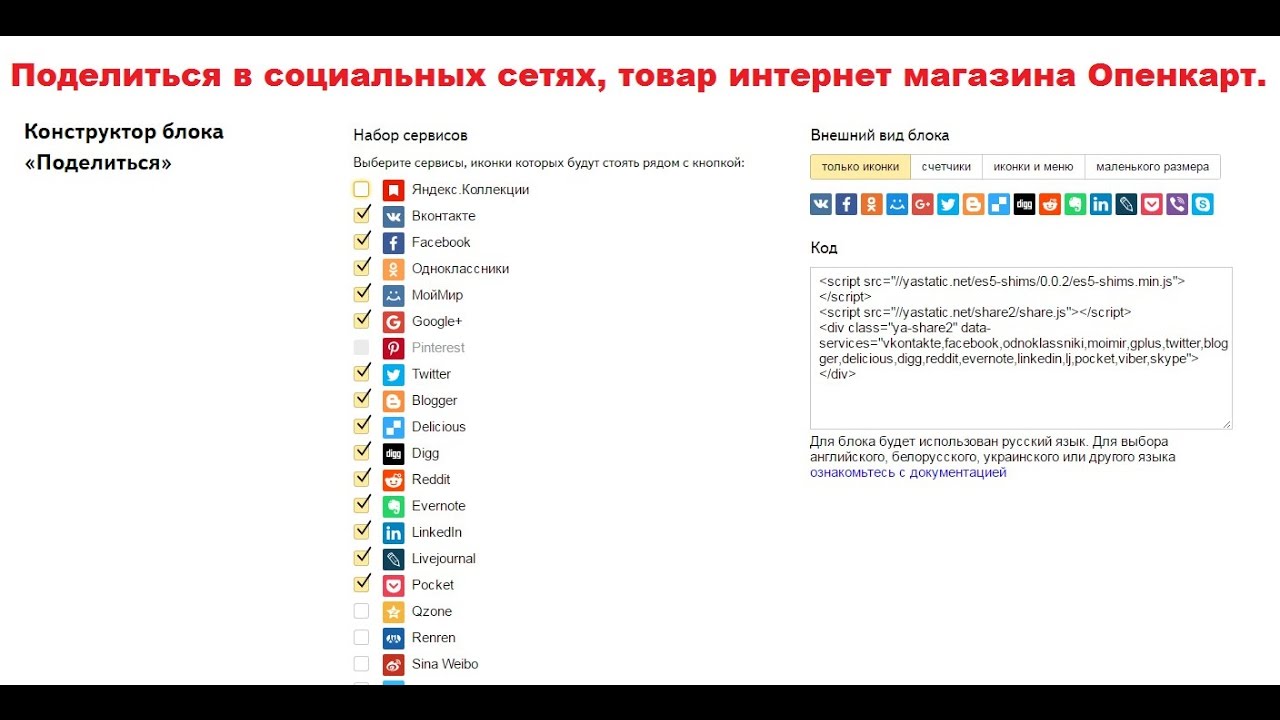
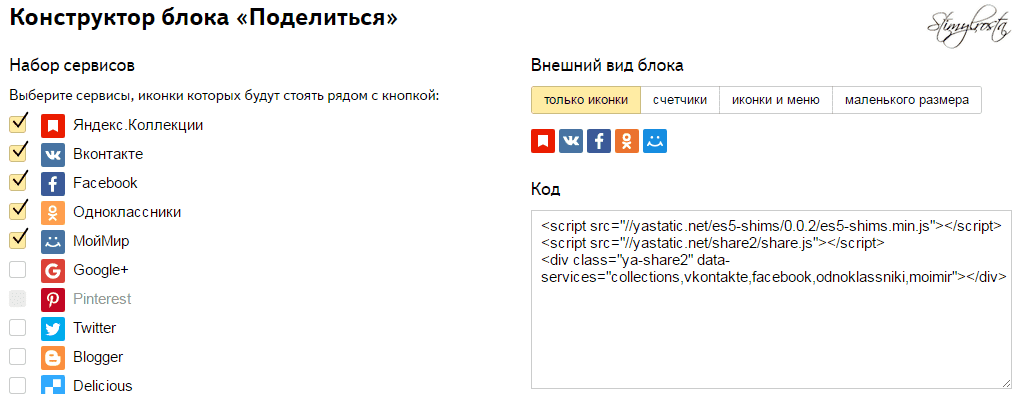
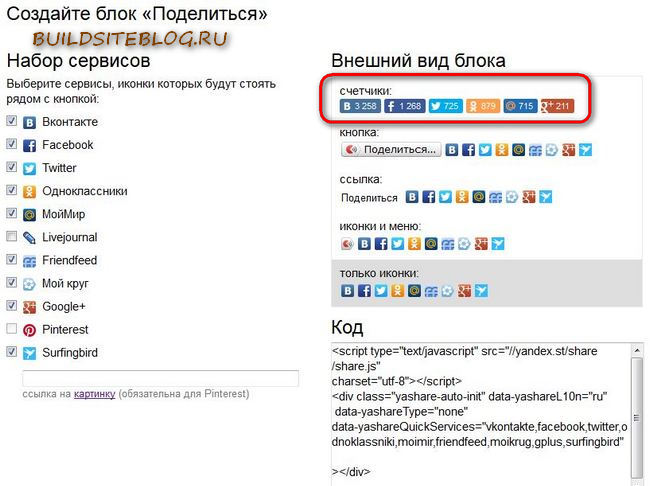
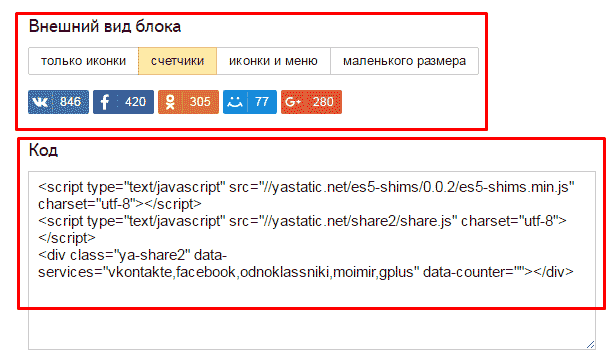
Чтобы не повторять данную процедуру с каждой социальной сетью, а одним массивом добавить в код веб-сайта кнопки нескольких соцсетей, воспользуйтесь разработкой Яндекса, блоком «Поделиться».
Это конструктор, который позволяет быстро создать код кнопок нескольких социальных сетей за один раз.
Конструктор имеет в наборе все основные соцсети и сервисы, которые можно подключить с его помощью:
- Яндекс.
 Коллекции.
Коллекции. - Вконтакте.
- Facebook.
- Одноклассники.
- МойМир.
- Google+.
- Pinterest.
- Twitter.
- Blogger.
- Delicious.
- Digg.
- Reddit.
- Evernote.
- LinkedIn.
- Livejournal.
- Pocket.
- Qzone.
- Renren.
- Sina Weibo.
- Surfingbird.
- Tencent Weibo.
- Tumblr.
- Viber.
- WhatsApp.
- Skype.
- Telegram.
Выберите социальные сети, которые желаете задействовать на сайте. В правом окне автоматически будет создан готовый элемент кода. Верхняя вкладка поможет определиться с внешним видом создаваемого блока. Скопируйте сгенерированный код и перенесите в основной код страницы сайта. Кнопки лайков и шейра появятся на сайте.
Автоматическое размещение кнопок
Если вы не готовы самостоятельно редактировать код сайта и разбираться в его нюансах, настройте кнопки автоматически через плагины. Готовые решения разработаны практически для всех CMS и их легко найти в магазинах платформ. Чтобы добавить плагин для WordPress, перейдите в административной панели в раздел «Плагины» и нажмите кнопку «Добавить новый». В поле поиска введите запрос shares likes.
Рассмотрим несколько плагинов для примера.
#1
Easy Social Share Buttons
Easy Social Share Buttons — это платный плагин, который поддерживает более 40 социальных сетей. Его преимущество в функциональности. Он позволяет разместить бар кнопок в любом месте, использовать счетчик подписчиков, отслеживать метрики эффективности и прочее. Плагин предлагает более 25 различных шаблонов для своих иконок.
Активация плагина стоит $12. После нее можно перейти к настройкам кнопок.
Выберите первый конфигуратор «Social Networks», чтобы отметить необходимые социальные сети:
В меню настроек «Templates & Style» определите внешний вид иконок, то есть шаблон, который лучше всего будет смотреться на веб-сайте:
С помощью раздела «Share Counters» установите счетчик, который будет фиксировать количество пользователей, сделавших репост, если вам это необходимо:
В меню «Analytics» при необходимости можно установить отслеживание лайков и шейров. Отрегулируйте позицию иконок на сайте в разделе «Where to Display»:
#2
Proven Strategies To Automate Your Ecommerce Growth
Proven Strategies To Automate Your Ecommerce Growth или SUMO — бесплатный плагин, который содержит плавающий или статический бар с кнопками социальных сетей.
После установки зарегистрируйтесь, чтобы активировать плагин. Введите
e-mail и пароль:
Пройдя регистрацию, авторизуйтесь и зайдите в личный кабинет плагина. Настройте кнопки в меню «Smart Bar».
Плагин дает возможность показать кнопки пятью способами. Полистайте варианты шаблонов, выберите подходящие конфигурации и сохраните настройки.
#3
AddToAny Share Buttons
AddToAny Share Buttons имеет подобный функционал, что и предыдущие плагины. Отличие в том, что он поддерживает более 90 социальных сетей, сообществ и услуг. Установите плагин по стандартной схеме. Перейдите к настройкам:
Настройте по своему вкусу размеры иконок, их расположение на сайте, стиль. Сохраните изменения.
Заключение
Кнопки лайков и шейров позволяют пользователям делиться ссылками на ваш контент с друзьями в социальных сетях. Когда посетитель сайта нажимает кнопку шейра, ссылка на страницу, часть контента и изображение копируются. Публикация создается автоматически на странице личного аккаунта в сети. Кнопка лайка позволяет отмечать понравившиеся материалы вне ленты социальной сети.
Публикация создается автоматически на странице личного аккаунта в сети. Кнопка лайка позволяет отмечать понравившиеся материалы вне ленты социальной сети.
Упоминания в социальной сети — это выход на свою целевую аудиторию непрямым способом. Ссылки в соцсетях подсказывают поисковому роботу, что публикация сайта «Х» отмечена пользователями, а значит его контент полезен. Устанавливают кнопки:
- вручную, встраивая фрагмент кода в страницы;
- автоматически, используя плагины.
Чтобы создать фрагмент кода для социальной сети, например Facebook, перейдите в его конфигуратор. Задайте параметры: вид иконок, размеры, и нажмите на кнопку «Получить код». Перенесите код на страницу сайта. Если хотите добавить кнопки лайков и шейров для нескольких соцсетей, воспользуйтесь блоком «Поделиться» от Яндекса.
Автоматическое внедрение кнопок реализуется с помощью плагинов, например, для WordPress. Разработок существует множество, мы рассмотрели следующие:
Разработок существует множество, мы рассмотрели следующие:
- Easy Social Share Buttons — это платный плагин стоимостью $12. Он работает с разными соцсетями и прост в настройке. Основное преимущество — 25 готовых шаблонов like and share button;
- Proven Strategies To Automate Your Ecommerce Growth или SUMO — это бесплатный плагин, который устанавливается через магазин. В функционале предусмотрена установка иконок для лайков и шейров, шаблон регулируется в настройках;
- AddToAny Share Buttons работает с более чем 90 соцсетей, услуг и сообществ. Задайте размеры и стили в меню и сохраните результат.
» title = «Как добавить на сайт кнопки лайков или шейров 16261788186503» />
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
7 дней бесплатно
Оцените статью по 5-бальной шкале
2.93 из 5 на основе 15 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
How-to
Denys Kondak
Как добавить сайт в Google News или другие новостные агрегаторы
How-to
Анастасия Сотула
Как создать бриф для клиента по SEO-продвижению
How-to
Denys Kondak
Как провести контент-аудит на сайте
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
6 вариантов кнопок поделиться | Get Drupal 8
Кнопка «Поделиться» — неотьемлемый элемент любого контентного сайта. Она позволяет публиковать ссылки на статьи в соцсетях и мессенджерах с целью привлечения дополнительного трафика.
В данной статье мы рассмотрим несколько способов создания кнопок/ссылок «Поделиться» на сайте Drupal 8.
Начнем с безмодульных подходов.
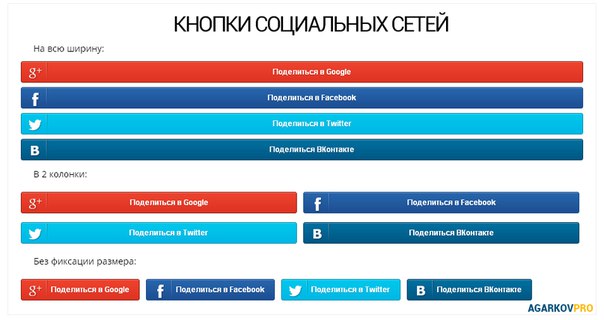
Способ 1: Сервис PlusoПожалуй, самый известный и самый простой способ создания кнопок «Поделиться».
Сервис находиться по ссылке https://share.pluso.ru. и предлагает возможность формирования набора более чем из 30 источников. Начиная с соцсетей «Вконтакте», «Одноклассники», «Facebook» и заканчивая «Evernote», «Pinterest» и «Яндекс.Закладки». Встроенная статистика прилагается.
Начиная с соцсетей «Вконтакте», «Одноклассники», «Facebook» и заканчивая «Evernote», «Pinterest» и «Яндекс.Закладки». Встроенная статистика прилагается.
Выбранный вариант кнопок можно отредактировать по размеру, форме и расположению. А затем вставить полученный jscript на страницу в место расположения кнопок.
Проще простого!
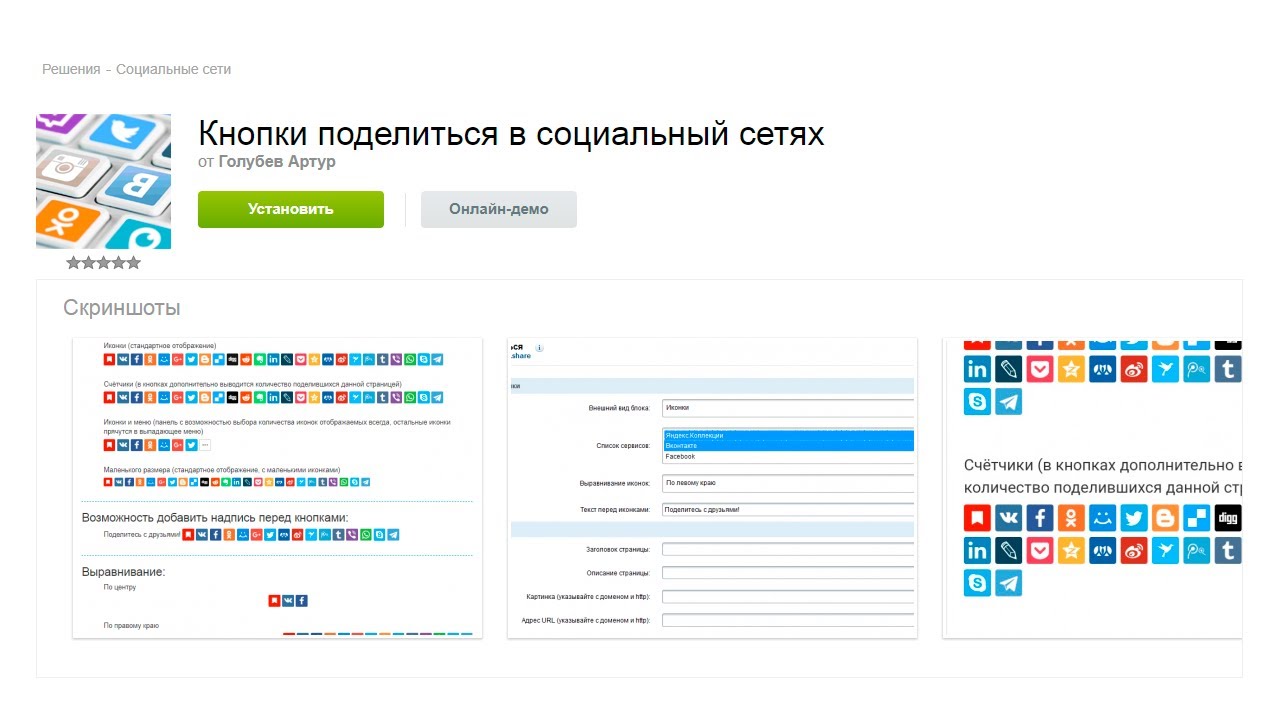
Способ 2: Сервис Usocial.proНеплохой сервис https://usocial.pro предлагает неплохой конструктор кнопок поделиться. Прекрасный вариант для тех, кто не хочется заморачиваться.
Более того, сервис располагает возможностями создания кнопок Like, виджетов подписки, а также создания доступа к контенту при условии, что пользователь подпишется на группу или профиль в соцсети. Он так и назвается — «Социальный замок»:
Способ 3: Сервис Share42.com
Еще один онлайн сервис кнопок «Поделиться». Расположен по адресу http://share42.com/ru.
Выглядит немного сложней, чем его предыдущий аналог, но пусть вас это не смущает — он проверен и отлично работает!
Здесь мы также выбираем желаемые ресурсы для шаринга и упаковываем кнопки в специальный архив share42 для размещения на сайте. Далее этот архив закачивается через ftp на хостинг и используется при активации jscript’a. Путь для расположения share42 плагина вы можете выбрать самостоятельно, но не забудьте учитывать его при выводе div-блока с кнопками.
Далее этот архив закачивается через ftp на хостинг и используется при активации jscript’a. Путь для расположения share42 плагина вы можете выбрать самостоятельно, но не забудьте учитывать его при выводе div-блока с кнопками.
Способ 4: Блок «Поделиться» от Яндекс
Следующий сервис социальных кнопок — это «Блок «Поделиться»» от компании Яндекс. Простое и интуитивно-понятное решение на подключение которого уйдет не больше 3-х минут.
Набор сервисов для кнопки и пара опций по внешнему виду — только все, что нужно и ничего более! В отличии от Shared42 и Pluso позволяет помимо известных соцсетей подключать не менее известные на текущий момент мессенджеры. Viber, Whats’Up, Skype и даже Telegram. По-моему это круто!
Способ 5: Модули кнопок «Поделиться» для Drupal 8
Ну и конечно же не могу не поделиться модулями по созданию кнопок «Поделиться».
Share Everywhere — добавляет блок, который можно расположить на статьях, тизерах, товарах и т.п. В ассортименте есть кнопки для известных мессенджеров.
Sharerich — настраиваемые кнопки социальных сетей и мессенджеров. В т. ч. Instagram. Сам не пробовал, не могу поделиться опытом.
Есть еще модуль ShareThis — но про него ничего сказать не могу. Если будете использовать, используете на свой страх и риск.
Способ 6: Использование подстановочных ссылок и токенов
Twig, php и стандартные возможности представлений ни кто не отменял, поэтому если вы не ищете легких путей, предлагаю воспользоваться самым простым способом для создания кнопок шаринга. Впрочем, прост он, пожалуй, лишь для тех, кто знаком с Drupal 8 и умеет вставлять токены в ссылки, например, при выводе представлений.
Например, нам необходимо рассшарить в соцсети страницу https://getdrupal8.ru/drupal/articles.
Для вывода ссылок к кнопкам используем следующие URL:
Telegram — https://telegram. me/share/url?url=https://getdrupal8.ru/drupal/articles&text=GetDrupal%208:%20Drupal%20Articles
me/share/url?url=https://getdrupal8.ru/drupal/articles&text=GetDrupal%208:%20Drupal%20Articles
Google + — https://plus.google.com/share?url=https://getdrupal8.ru/drupal/articles
Twitter — https://twitter.com/intent/tweet?url=https://getdrupal8.ru/drupal/articles&text=GetDrupal%208:%20Drupal%20Articles
Facebook — https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fgetdrupal8.ru%2Fdrupal%2Farticles
Вконтакте — https://vk.com/share.php?url=https://getdrupal8.ru/drupal/articles
Жирным текстом я выделил значения которые необходимо заменить на токены. В случае с Google + и Вконтакте нужно просто подставить ссылку на страницу. Для Telegram и Twitter помимо ссылки мы можем задать текст поля сообщение. В моем случае это Getdrupal 8: Drupal Articles. Слова разделены символами %20. При расшаривании ссылок в Facebook следует вставить ссылку внутрь слеш и двоеточия. Роль двоеточия здесь играет %3A, а слеш %2F.
Для Telegram и Twitter помимо ссылки мы можем задать текст поля сообщение. В моем случае это Getdrupal 8: Drupal Articles. Слова разделены символами %20. При расшаривании ссылок в Facebook следует вставить ссылку внутрь слеш и двоеточия. Роль двоеточия здесь играет %3A, а слеш %2F.
Используйте возможности view, twig, php и symphony для вывода токенов внутри ссылок. Если у вас нет этих знаний, воспользуйтесь более простыми способами выше.
Спасибо за внимание! Буду очень рад, если помогу вам создании кнопок «поделиться» для вашего сайта Drupal 8. Если вам была полезна данная статья, поставьте лайк или напишите комментарии, если вам есть что сказать 😉
10 лучших плагинов JS для обмена в социальных сетях для увеличения трафика (обновление 2023 г.)
Хотите, чтобы плагин для обмена в социальных сетях увеличивал количество публикаций, конверсий и посещаемость сайта?
Это тщательно подобранный список из 10 лучших плагинов для социальных сетей JavaScript и jQuery, которые помогут вам создавать социальные кнопки/ссылки, чтобы делиться своим контентом на сайтах социальных сетей: Facebook, Twitter, Pinterest, LinkedIn и многих других.
Первоначально опубликовано 20 мая 2019 г., обновлено 29 января 2023 г.
Содержание:
- Плагины jQuery для социальных сетей
- Библиотеки социальных сетей Vanilla JS
Плагины jQuery для обмена в социальных сетях:
Плагин jQuery для плавающей панели социальных сетей
Floating Share — это плагин jQuery для создания вертикальной плавающей панели социальных сетей со счетчиками, остающимися в левой части вашей веб-страницы.
[Демо] [Скачать]
Очень простой легкий плагин jQuery для интеграции различных кнопок социальных сетей на ваш сайт. В настоящее время поддерживает Facebook, Twitter, Google Plus, Plurk и Line (только для мобильных устройств).
[Демо] [Скачать]
jQuery Floating WhatsApp
Плагин jQuery, который добавляет на веб-страницу настраиваемую кнопку сообщения WhatsApp. При нажатии на плавающую кнопку WhatsApp отобразится всплывающее окно чата, которое позволит вашим пользователям отправить предварительно заполненное сообщение определенному пользователю WhatsApp.
При нажатии на плавающую кнопку WhatsApp отобразится всплывающее окно чата, которое позволит вашим пользователям отправить предварительно заполненное сообщение определенному пользователю WhatsApp.
[Демо] [Скачать]
Плагин C Share jQuery позволяет динамически создавать кнопки социальных сетей из популярных социальных сетей для повышения вовлеченности в социальных сетях.
[Демо] [Скачать]
[Демо] [Скачать]
Библиотеки социальных сетей Vanilla JS:
Библиотека JavaScript, которая добавляет возможность социального обмена к любым элементам DOM (кнопкам , ссылки и др.). Все параметры можно передавать через атрибуты данных HTML5.
[Демо] [Скачать]
Простая библиотека JavaScript, которая позволяет встраивать настраиваемые кнопки социальных сетей со счетчиками, используя простые классы HTML и CSS.
[Демо] [Скачать]
Пользовательские кнопки социальных сетей с JavaScript и CSS – вероятно
Простая библиотека JavaScript, которая позволяет встраивать настраиваемые кнопки социальных сетей со счетчиками с использованием простых классов HTML и CSS.
[Демо] [Скачать]
Легкая и независимая библиотека JavaScript для создания современного виджета для обмена в социальных сетях, содержащего кнопки популярных социальных сетей, таких как Facebook, Twitter, Pinterest и многое другое.
[Демо] [Скачать]
Облегченная JS-библиотека с нулевой зависимостью, которая преобразует любой выделенный текст в цитаты, которыми можно делиться в Twitter. и/или Facebook, как вы видели на Medium.com.
и/или Facebook, как вы видели на Medium.com.
[Демо] [Скачать]
Заключение:
Ищете дополнительные плагины jQuery или библиотеки JavaScript для создания потрясающих кнопок социальных сетей в Интернете и на мобильных устройствах? Дополнительные сведения см. в разделах jQuery Social Share и JavaScript Social Share.
См. также:
- 10 лучших бесплатных плагинов WordPress для обмена в социальных сетях для увеличения трафика
- 30+ лучших наборов иконок социальных сетей для бесплатной загрузки
PHP-скрипты кода социальных сетей от CodeCanyon
Stackposts — инструмент социального маркетинга
- Версия ПО: PHP 8.x, MySQL 5.x — 8.x
- Программная среда: CodeIgniter
Типы файлов включены:
- JavaScript JS
- JavaScript JSON
- HTML
- XML
- УСБ
- PHP
- SQL
Buzzy — новости, вирусные списки, опросы и видео
- Версия ПО:
PHP 7.

- Программная среда: Ларавель
Типы файлов включены:
- JavaScript JS
- HTML
- УСБ
- МЕНЬШЕ
- Сасс
- PHP
- SQL
Социальный поток PHP
- Версия ПО: PHP 7.х — 8.х
Типы файлов включены:
- JavaScript JS
- HTML
- УСБ
- PHP
Buzzy Bundle — Скрипт вирусных медиа
- Версия ПО: PHP 7.x — 8.x, MySQL 5.x
- Программная среда: Ларавель
Типы файлов включены:
- JavaScript JS
- JavaScript JSON
- HTML
- XML
- УСБ
- PHP
- SQL
dizzy — Поддержка скриптов контента для создателей
- Версия ПО:
PHP 7.
 x, MySQL 5.x — 8.x
x, MySQL 5.x — 8.x
Типы файлов включены:
- JavaScript JS
- HTML
- XML
- УСБ
- Сасс
- PHP
- SQL
- Многослойный PNG
Модуль Whatsapp Marketing Tool для Stackposts
- Версия ПО: PHP 7.x
- Программная среда: CodeIgniter
Типы файлов включены:
- JavaScript JS
- JavaScript JSON
- HTML
- XML
- УСБ
- МЕНЬШЕ
- Сасс
- PHP
- SQL
- Многослойный PSD
Отзывчивая RSS-хронология
- Версия ПО: PHP 7.х — 8.х
Типы файлов включены:
- JavaScript JS
- HTML
- XML
- УСБ
- PHP
Приложение Chatigniter для живого чата
- Версия ПО:
PHP 7.


 Коллекции.
Коллекции. 
 x, MySQL 5.x — 8.x
x, MySQL 5.x — 8.x