Как наносить слайдер-дизайн? | Технология, проблемы, виды слайдеров
Не умеете рисовать узоры на ногтях, но хочется украсить маникюр интересным, красивым и четким изображением? На помощь придет слайдер-дизайн — готовый вариант декора, любовь к которому испытывают и новички, и профессионалы. Слайдеры представляют собой изображения на пленке, которые переносятся на ноготь и закрепляются на нем в процессе маникюра
Содержание:
- Виды слайдер-дизайнов
- Преимущества слайдер-дизайнов
- Как наносить слайдер-дизайн на гель-лак: технология
- Как наносить слайдер-дизайн на лак?
- Как наносить слайдер-дизайн при наращивании ногтей?
- Почему не держится слайдер-дизайн?
Виды слайдер-дизайнов
Слайдеры подразделяются, во-первых, по типу основы.
- на пленке, которая снимается с бумажной подложки водой;
- на клеевой основе, которую можно снять пинцетом.
Во-вторых, эти элементы нейл-дизайна различаются по видам рисунков:
- плотные изображения для покрытия всей ногтевой пластины. Это могут быть любые орнаменты: анималистические, цветочные и т.д. Ввиду полного перекрытия ногтя могут наноситься на подложку любого цвета;
- изображения на прозрачной основе. Разные тематические рисунки (цветы, кружево, веточки, надписи и т.д.) переносятся на подложку определенного цвета и частично декорируют ногтевую пластину. Могут использоваться во французском маникюре;
- 3D слайдеры: объемные принты, которыми декорируется часть ногтя;
- слайдеры металлик: из них обычно вырезаются тонкие полосочки для декора ногтя. Очень популярны во французском маникюре.
Преимущества слайдер-дизайнов
Почему слайдеры так любят и в салонах, и на дому, и профессионалы, и новички? Ответ прост: у них множество преимуществ:
- они полностью безопасны;
- недорогие;
- удобны и легки в работе: пленка хорошо разглаживается и ровно ложится на ноготь;
- можно выбирать из любой тематики;
- можно менять дизайн так часто, как хочется;
- при правильной технологии слайдер «живет» на ногте столько же, сколько гель-лаковый маникюр, и снимается вместе с ним;
- все рисунки четкие и качественные и не отличаются от выполненных профессионалом вручную.

Как наносить слайдер-дизайн на гель-лак: технология
А теперь перейдем к самой важной части и расскажем, как же правильно наносить слайдер, чтобы он радовал вас четким и гладким рисунком долгое время.
- Перед началом маникюра выбираем дизайн и подготавливаем его: вырезаем нужную часть, если декор будет частичным. Если на весь ноготь — имеет смысл сначала сделать на бумаге очертания ногтевых пластин, вырезать трафареты и по ним уже вырезать слайдеры. Если фотодизайн на водной основе, поставьте рядом емкость с водой.
- Готовим ногти как обычно: снимаем старое покрытие, наносим на кутикулу ремувер, удаляем омертвевшие клетки, отодвигаем кожицу пушером, удаляем со всей ногтевой пластины натуральный глянец при помощи мягкой пилки, протираем безворсовой салфеткой, пропитанной обезжиривателем. Дополнительно при необходимости наносим дегидратор, чтобы избавиться от лишней влаги, держим минуту на воздухе.

- Покрываем ногти базой и цветом в пару слоев, каждый из них сушим в лампе необходимое количество времени. Липкость оставляем.
- Берем слайдер. Если он на водной основе, то помещаем нужный фрагмент в теплую воду на несколько секунд, достаем вместе с бумажной подложкой, промакиваем безворсовой салфеткой и методом сдвига переносим рисунок на ногтевую пластину. Если слайдер в виде наклейки, то подцепляем и переносим его на ноготь при помощи пинцета.
- Разглаживаем рисунок от центра к краям при помощи апельсиновой палочки или мягкого пушера. Прижимаем. Следим, чтобы под ним не осталось ни одного пузырька воздуха!
- Остались складки? Тогда возьмите тончайшие маникюрные ножницы и сделайте надрезы по линиям складок. Разгладьте.
- Ждем 30 секунд до усадки слайдера. Если он выступает за края ногтя, можно аккуратно подрезать его ножницами.
- Перекрываем топом в 2 слоя.
 Лучше использовать каучуковый финиш, чтобы сгладить все возможные неровности. Полимеризуем и снимаем липкий слой.
Лучше использовать каучуковый финиш, чтобы сгладить все возможные неровности. Полимеризуем и снимаем липкий слой.
Есть еще и второй способ: после того, как покрыли ногти цветом в пару слоев, высушите в лампе, перекройте базой и без полимеризации перенесите на нее слайдер. Разгладьте. Далее просушите. Излишки спилите пилкой. Перекройте топом.
Если вы верно выполнили технологию маникюра и правильно перенесли слайдер, рисунок будет держаться вместе с гель-лаком до 3-х недель.
Процесс.Как наносить слайдер-дизайн на лак?
Технология нанесения стикеров на лак по принципу не особенно отличается от технологии нанесения на гель-лак: готовим ногти, покрываем базой для лака, перекрываем цветом, ждем, пока подсохнет верхний слой, и переносим на него слайдер. Разглаживаем. Дожидаемся полного высыхания лака. Закрепляем финишным покрытием — лучше в 2 слоя.
Как наносить слайдер-дизайн при наращивании ногтей?
Наносить слайдер-дизайн при наращивании ногтей сложнее, чем при процедуре гель-лакового или лакового маникюра.
Смоделируйте и запилите ногти. Смахните остатки опила. Тонким слоем нанесите на ногтевую пластину гель или акрил, закрепите сверху фотодизайн. Внимание: если вы работаете с гелем, то предварительно подсушите его в лампе (можно половину нужного времени), а если с акрилом — то крепите рисунок сразу на нужное место, сдвигать его будет нельзя!
Получившийся дизайн сверху перекройте выбранным топом.
Великолепный результат.Почему не держится слайдер-дизайн?
Итак, вы сделали маникюр мечты, но радость омрачается отслойками слайдера или иными проблемами:
- не держится сам гель-лак: проблемы могут быть на этапе выполнения маникюра (неправильная технология или пропуск пунктов), либо в плачевном состоянии ногтей: к примеру, они расслаиваются. В последнем случае рекомендуем посетить терапевта, возможно, он назначит лечение;
- пленка отходит вместе с топом: возможно, под слайдер попал воздух;
- слайдер стирается: скорее всего, вы забыли перекрыть его топом;
- маникюр «мягкий» на ощупь и сходит слоями: проблемы могут быть в том, что вы недостаточно хорошо просушили один из слоев, либо нанесли покрытие очень толстым слоем;
- маникюр скалывается или отходит: возможно, вы работаете с агрессивными жидкостями без перчаток или постоянно держите руки в воде.

Также причина недолговечного маникюра может крыться в некачественных покрытиях или и вовсе в подделках. Обязательно приобретайте все материалы только в проверенных магазинах, торгующих исключительно сертифицированными товарами!
Надеемся, наш обзор был вам полезен, и вы без труда сможете украсить ваш маникюр самым красивым слайдером! Ну а если вы хотите стать настоящим профессионалом и узнать все тонкости нейл-дизайна, освоить новую профессию и зарабатывать, то ждем вас на курсах в школе маникюра и педикюра ParisNail!
Слайдер-дизайн — pro.bhub.com.ua
Содержание
- 1
Что представляет собой слайдер-дизайн для ногтей?
- 2
Слайдер-дизайн и фотодизайн: какая между ними разница?
- 3
Как использовать слайдер-дизайн для ногтей?
- 3.
 1
Нанесение слайдер-дизайна на обычный лак
1
Нанесение слайдер-дизайна на обычный лак - 3.3
Нанесение слайдер-дизайна на гель-лак
- 3.
Что представляет собой слайдер-дизайн для ногтей?
Слайдер-дизайн для ногтей – это эффектный и быстрый способ украшения ногтей. Наклейки выглядят естественно благодаря очень тонкой пленочке. Несколько слоев слайдер-дизайна, наложенных поочередно на ноготь, позволяют совмещать несколько рисунков, не утолщая при этом ногтевую пластину. Цвета при перенесении наклеек остаются без изменений. Такой способ декора абсолютно безвреден для ногтевой пластины. Наносить слайдер-дизайн можно на любой вид покрытия, создавая уникальное украшение определенной части или всей поверхности ногтя.
Наклейки выглядят естественно благодаря очень тонкой пленочке. Несколько слоев слайдер-дизайна, наложенных поочередно на ноготь, позволяют совмещать несколько рисунков, не утолщая при этом ногтевую пластину. Цвета при перенесении наклеек остаются без изменений. Такой способ декора абсолютно безвреден для ногтевой пластины. Наносить слайдер-дизайн можно на любой вид покрытия, создавая уникальное украшение определенной части или всей поверхности ногтя.
Слайдер-дизайн и фотодизайн: какая между ними разница?
- Слайдер-дизайн имеет пленку на водной основе, а фотодизайн можно сразу клеить на ноготь после снятия с подложки.
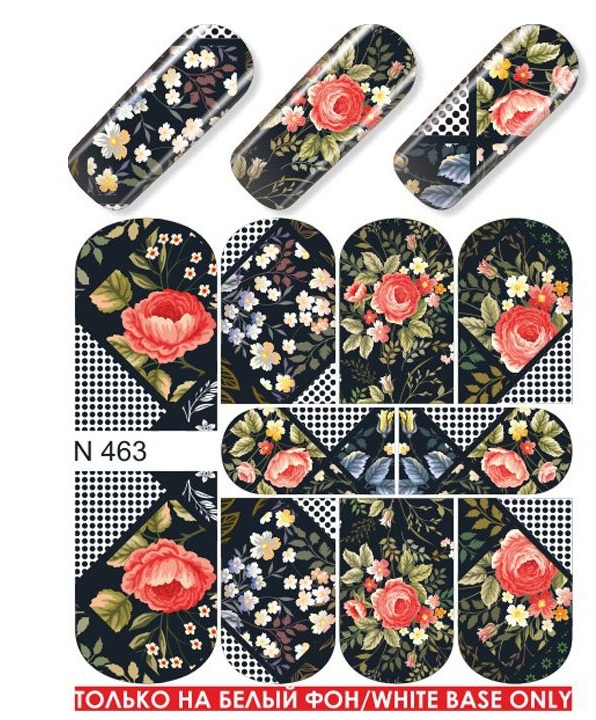
- Белый цвет бумаги для слайдер-дизайна дает возможность оценить вид рисунка на ногте и не искажает палитру цветов рисунка. Фотодизайн изготавливается на коричневой подложке, что немного искажает будущую картинку.
- У слайдер-дизайна для ногтей рисунок более яркий и четкий, чем у фотодизайна.
- За счет меньшей степени липкости основы (по сравнению с фотодизайном) слайдер-дизайн разместить на ноготь проще, особенно если его нужно декорировать не полностью, а лишь определенную часть.
 Прочную и эластичную пленочку легко передвигать по поверхности ногтя.
Прочную и эластичную пленочку легко передвигать по поверхности ногтя. - Прозрачные элементы водной наклейки полностью растворяются под воздействием верхнего прозрачного покрытия. За счет этого края слайдера самопроизвольно не отклеиваются от ногтя и не топорщатся.
- Пленка слайдер-дизайна для ногтей прозрачная и при перекрытии топом становится совершенно незаметной, чего не происходит с матовой пленкой фотодизайна.
Как использовать слайдер-дизайн для ногтей?
Слайдер-дизайн подходит для любого покрытия. В зависимости от того, какой материал нанесен на ногти в качестве основы, будет отличаться и технология нанесения наклейки.
Нанесение слайдер-дизайна на обычный лак
1. С помощью пилочки придать нужную форму краю ногтя и зашлифовать ногтевую пластину, выравнивая ее поверхность.
2. Нанести основу для маникюра, дать ей просохнуть. Покрыть ногти лаком базового цвета и дать полностью ему высохнуть, иначе он смажется при наклеивании декора.
3. Вырезанный элемент слайдер-дизайна или заготовку на весь ноготь погрузить в воду на пару секунд.
5. Специальным пинцетом сдвинуть пленку от подложки скользящим движением, перенести на всю поверхность ногтя либо его часть.
6. С помощью пушера или апельсиновой палочки разгладить пленочку на ногте, расправить появившиеся складочки и промокнуть слайдер-дизайн от лишней воды, чтобы предотвратить появление некрасивых пузырьков.
7. Если слайдер-дизайн длиннее, чем ноготь, обрезать лишнее. Нанести топовое покрытие, старательно запечатать торец ногтя, чтоб закрепить слайдер-дизайн.
Работая со слайдер-дизайном для ногтей, нужно помнить некоторые нюансы. Когда пленка наносится на всю поверхность ногтя, не следует клеить ее совсем близко к боковым валикам и кутикуле. Это поможет запечатать слайдер со всех сторон. Если нужно немного подкорректировать размер наклейки, можно кисть или острый конец апельсиновой палочки смочить жидкостью для снятия лака и нанести на излишки наклейки. Когда они растворятся под воздействием жидкости, аккуратно удалить.
Когда они растворятся под воздействием жидкости, аккуратно удалить.
Нанесение слайдер-дизайна при наращивании ногтей
1. Смоделированные ногти обработать пилочкой.
2. Нанести тонким слоем гель или акрил и разместить аккуратно сверху выбранную картинку. Слайдер-дизайн на акриле нельзя сдвигать, иначе он его быстро растворит. Подсушить в УФ-лампе.
3. Закрепить дизайн топом или прозрачным лаком.
Нанесение слайдер-дизайна на гель-лак
1. Нанести гель-лаковое покрытие, в ходе процесса на последний слой гель-лака нанести тонкий слой базы или топа.
2. После этого отделить специальным пинцетом слайдер-дизайн от подложки и разместить на ногте, аккуратно разгладить.
3. Просушить слой в УФ-лампе.
4. Если есть излишки слайдера, удалить.
5. Закрепляем слоем топа и просушиваем в УФ-лампе.
слайдер, слайдер-дизайн, дизайн ногтей
Как производится слайдер-дизайн для ногтей? — статьи
Наверное, каждый, кто любит наклейки для ногтей, не раз сталкивался со следующей ситуацией: увидели красивый дизайн, заказали, получили посылочку, открываем и . …… о ужас!!! Слайдер-дизайн ужасного качества… Изображение тусклое или совсем черное, маленькие элементы дизайна вообще плохо различимы, вместо плавного перехода цвета — какие то точки. Хотя на ресурсе, откуда заказаны эти горе-слайдеры, были такие красивые изображения продукции, да и так сладко написано о качестве. И как такой ужас клеить на ногти? Выкидывать? Менять? Получать свои деньги назад? Терять свое драгоценное время…..
…… о ужас!!! Слайдер-дизайн ужасного качества… Изображение тусклое или совсем черное, маленькие элементы дизайна вообще плохо различимы, вместо плавного перехода цвета — какие то точки. Хотя на ресурсе, откуда заказаны эти горе-слайдеры, были такие красивые изображения продукции, да и так сладко написано о качестве. И как такой ужас клеить на ногти? Выкидывать? Менять? Получать свои деньги назад? Терять свое драгоценное время…..
Какие же слайдеры для ногтей лучше?
Чтобы не ошибиться в выборе наклеек на ногти, давайте рассмотрим, как их производят. Существует несколько основных технологий печати наклеек: трафаретная печать, печать на цифровых печатных машинах (так называемая цифра) и струйная печать. Не вдаваясь в тонкости и технические детали, рассмотрим их преимущества и недостатки.
Шелкография (трафаретная печать).
Основным преимуществом данного способа является возможность печати чем угодно и на чем угодно. Трафаретная печать позволяет использовать любые краски, в том числе те, которые не растворяются ацетоном.
Серьезным минусом данной технологии является ограниченный ассортимент, поскольку для каждого дизайна требуется изготовить несколько трафаретов, что стоит достаточно дорого и оправдывает себя только при больших тиражах. Также существуют ограничения по качеству печати, конкретно — невозможность печати тонких линий, мелких фрагментов и плавных цветовых переходов.
Цифровая печать.
Самый простой пример — печать на лазерном принтере. При этом можно использовать практически любой лазерный принтер — от бытовых до профессиональных полиграфических машин (что, конечно, отражается на качестве изображения).
Плюсы — простота эксплуатации и настройки, возможность изготовления единичных экземпляров без дополнительных затрат, печать происходит достаточно быстро.
Минусы — все-таки лазерные принтеры не предназначены для печати мелких изображений размером с ноготь. На таких отпечатках явно присутствует растровая сетка (изображение состоит из микроточек), плавные переходы цвета не совсем плавные, мелкие детали иногда плохо различимы либо сливаются в сплошное темное пятно (плашку). Если Вы увидели на готовом слайдере «сеточку» при переходе от светлого цвета к темному — он напечатан именно на цифровой машине.
Если Вы увидели на готовом слайдере «сеточку» при переходе от светлого цвета к темному — он напечатан именно на цифровой машине.
По такой технологии мы печатаем слайдеры серии эконом — на профессиональном печатном оборудовании, что позволяет исключить большинство недостатков.
В связи с этими недостатками производителю приходится тщательно выбирать исходный дизайн для слайдера, учитывать, сможет ли его оборудование напечатать — это в лучшем случае, но, как показывает практика, зачастую с этим не считаются, что напечаталось, то и продается. А страдает, как ни грустно — покупатель!
Так же в настоящее время очень много так называемых «производителей», которые печатают наклейки в домашних условиях на обычном бытовом принтере, не предназначенном для профессиональной печати. В этом случае все вышеперечисленные недостатки можно объединить в один большой пункт. И вот здесь действительно стоит задуматься и остерегаться потратить свои деньги впустую, особенно, если отсутствует гарантия возврата денег.
Хочется отметить еще один важный момент: некоторые производители указывают, что такие слайдеры можно перекрывать обычными ацетоносодержащими топами. Но, как показывает практика и элементарные знания о составе, полимеры, входящие в состав краски (тонера), легко растворяются ацетоном, вследствие чего изображение на ногте «плывет». Мы не обнаружили ни одного тонера (кроме керамического, который очень дорог и не подходит для слайдеров), который бы не растворялся ацетоносодержащими. Это как рулетка — либо получится, либо нет.
К чему вся эта информация?
Сперва ответьте, пожалуйста, на вопрос:
Как Вы думаете, какое оборудование будет печатать лучше, за 15тыс. или за 2млн? Конечно же за 2млн, ответите Вы — и будете правы! Почему вопрос поставлен именно так, в деньгах? Потому, что человек, не связанный с полиграфией, просто не поймет разницу в названиях и технических характеристиках. Но все же попробую объяснить.
Наши слайдеры серии премиум производятся на оборудовании фирмы Mimaki по технологии УФ-печати.
Что это такое? Это абсолютно новая передовая технология струйной печати, позволяющая получать изображения исключительного качества без недостатков, присущих другим технологиям. Все очень просто, у нас не бывает бракованных слайдер-дизайнов. Вы получаете слайдер-дизайн с качеством изображения, представленным на сайте (а зачастую и лучше). Мы можем печатать слайдеры с белой подложкой, белые, текстуры для белого фона — и все это в исключительном, фотографическом качестве, достичь которого позволяет только струйная печать. К тому же, наше оборудование «заточено» именно под наклейки на ногти — начиная от инженерных настроек и заканчивая цветовой схемой и типом чернил.
К минусам этой технологии можно отнести достаточно высокую себестоимость продукции, что не мешает нам держать минимальные цены, сопоставимые с ценами остальных способов печати.
Хотелось бы обратить ваше внимание на приятную стоимость и широкий ассортимент наших наклеек.Оптовым покупателям мы предлагаем абсолютно бесплатно ознакомиться с образцами нашей продукции. Для этого Вам необходимо отправить запрос на нашу электронную почту: [email protected]
Для этого Вам необходимо отправить запрос на нашу электронную почту: [email protected]
Компания АртМикс уважает своих клиентов. Мы предлагаем Вам гарантированное качество.
красивых примеров слайдеров в дизайне веб-сайтов
Поделиться
- Доля
- Твитнуть
- Поделиться
- Приколи
Вдохновение • Примеры веб-сайтов Натали Берч • 26 мая 2020 г. • 21 минута ПРОЧИТАТЬ
Слайдеры в веб-дизайне — одни из самых спорных элементов пользовательского интерфейса. Некоторые люди любят их; некоторые люди ненавидят их. То же самое и с веб-разработчиками: некоторые разработчики не могут представить веб-сайт без них; другие никогда не используют их.
Основная причина такого разногласия заключается в том, что, хотя слайдеры веб-сайтов являются отличными инструментами для отображения большого количества информации на небольшом пространстве, в то же время они могут быть убийцами SEO, ошибками пользовательского опыта и разрушителями маркетинговых стратегий. Поэтому при таких веских аргументах за и против использование слайдеров в веб-дизайне всегда дело личных предпочтений.
Поэтому при таких веских аргументах за и против использование слайдеров в веб-дизайне всегда дело личных предпочтений.
Подробнее:
- Бесплатные скрипты и учебные пособия по слайдеру содержимого jQuery
- Как создать адаптивный слайдер изображений с помощью jQuery и CSS3
- Как создать слайдер изображений с помощью jQuery и CSS3
- Создание полноэкранного слайдера с использованием HTML, CSS3 и jQuery
- Как создать стильный слайдер с изображением на чистом CSS3
- Бесплатные адаптивные слайдеры изображений и галереи jQuery
Давайте рассмотрим основы, плюсы и минусы слайдеров в веб-дизайне, а также примеры красивых слайдеров для веб-сайтов, чтобы вы могли сами решить, использовать карусели в своем следующем проекте или нет.
Слайдеры веб-сайтов: основы
Как использовать слайдеры в веб-дизайне: советы
Типы слайдеров в веб-дизайне
Горизонтальные слайдеры в веб-дизайне
Вертикальные слайдеры в веб-дизайне
Примеры современных слайдеров
Другие примеры слайдеров в веб-дизайне
Слайдеры для веб-сайтов: основы
По сути, слайдер веб-сайта — это просто карусель для отображения хорошо организованных фрагментов информации один за другим в цикле. Его основными составляющими являются:
Его основными составляющими являются:
- Контейнер, коробка, в которой все покрывается.
- Слайд, место, где находится контент. Здесь вы можете добавить свою часть информации: изображения, видео, заголовки, текст, кнопки и многое другое.
- Навигация, инструмент для навигации по слайдам. Это могут быть стрелки влево и вправо, простые «предыдущий» и «следующий», расположенные по бокам, или даже классические элементы управления, вдохновленные музыкальным проигрывателем, которые позволяют людям управлять параметрами автозапуска и паузы.
- Пагинация, она же дополнительная навигация. Это могут быть как традиционные маркеры или цифры, размещенные на дне коробки, так и какие-то современные решения вроде набора коротких строк, выстроенных стопкой.
Кроме того, ползунки в веб-дизайне имеют ряд эффектов перехода, чтобы избежать резкого и подавляющего переключения между блоками информации. Примеры слайдеров современных веб-сайтов также содержат динамические эффекты, интерактивные функции и различные новаторские приемы.
Существует множество способов создания слайдера. Вы можете использовать плагины Bootstrap, jQuery , или просто собрать все с нуля. В этом случае рассмотрите следующие полезные руководства:
Веские причины для использования слайдера в веб-дизайне
Хотя большая часть разработчиков отговаривает коллег от использования слайдеров в веб-дизайне, есть несколько веских причин для использования каруселей на вашем веб-сайте.
Во-первых, если у вас мало места, но хочется донести много информации, то карусели просто незаменимы. Никто не любит читать длинные страницы. Благодаря компактной и аккуратной структуре карусели помогают создать комфортный пользовательский опыт. Когда информация подана небольшими порциями и занимает относительно небольшую площадь, гораздо легче сфокусироваться на ней, переварить ее и получить реальную ценность.
Во-вторых, слайдеры веб-сайтов могут иметь решающее значение для достижения целей маркетинговой стратегии. Представьте, что у вас есть интернет-магазин. Скорее всего, у вас есть серия фотосессий продуктов. Вполне предсказуемо, вы захотите показать эти продукты под разными углами или создать тур по продукту, чтобы ваши клиенты могли в полной мере оценить потенциал и ценность предложения. Слайдер продемонстрирует все эти кадры и заинтересует потенциальных клиентов, несмотря на то, что они не могут удержать внимание.
Представьте, что у вас есть интернет-магазин. Скорее всего, у вас есть серия фотосессий продуктов. Вполне предсказуемо, вы захотите показать эти продукты под разными углами или создать тур по продукту, чтобы ваши клиенты могли в полной мере оценить потенциал и ценность предложения. Слайдер продемонстрирует все эти кадры и заинтересует потенциальных клиентов, несмотря на то, что они не могут удержать внимание.
Наконец, есть много примеров слайдеров веб-сайтов с отзывами, которые вызывают доверие и авторитет среди онлайн-аудитории. Вместо того, чтобы создавать длинную страницу с многочисленными отзывами клиентов, гораздо лучше собрать все под одной крышей, задать комфортный темп для зацикливания и автозапуск карусели.
Есть много других веских причин для использования ползунков в веб-дизайне, таких как
- Произвести впечатление на главной области.
- Усильте влияние общего дизайна и опыта.
- Показывать основные моменты, привлекающие пользователей, перед основным контентом.

- Предоставьте полезный визуальный материал для контента.
- Демонстрируйте не одну, а две-три новинки или популярные предложения.
- Привлечь внимание пользователя и сфокусировать его на одном разделе.
- Элегантно и ненавязчиво отображайте фрагменты текста.
- Обогатите контент информацией прямо в процессе чтения.
- Создайте рекламную целевую страницу.
- Мощный современный опыт рассказывания историй, особенно тот, который должен охватывать большой объем информации.
Личное портфолио Томека Михальски
Минусы слайдеров в веб-дизайне
Мы уже изложили несколько веских причин для использования слайдеров в веб-дизайне. Настало время залить все холодной водой, так как есть ряд действительных минусов:
- Плохо сделанный слайдер считается плохим в поисковых системах. Это может легко испортить ваши результаты SEO.
- Слайдер может замедлять работу сайта. Это не только негативно влияет на пользовательский опыт, но и плохо влияет на поисковые системы, поскольку Google считает скорость веб-сайта весомым критерием для ранжирования.

- Согласно статистике, люди не любят нажимать на карусели или призывы к действию в слайдах. Поэтому они практически бесполезны для повышения конверсии.
- Слишком много вариантов может запутать клиентов и сделать их еще более нерешительными.
- Ползунок может работать некорректно на маленьких экранах из-за плохой оптимизации. Это может отпугнуть преобладающую сегодня мобильную аудиторию.
- На маленьком экране с содержимым ползунка может быть сложно взаимодействовать. Поэтому карусель требует особых стилей и поведения для мобильных телефонов и планшетов.
- Некоторые считают слайдеры рекламными баннерами, полностью игнорируя их.
- Если браузер не поддерживает JavaScript или некоторые современные функции CSS, слайдер может нарушить весь дизайн и структуру.
- Слайдеры большинства веб-сайтов не соответствуют требованиям доступности, что делает их слепыми зонами для людей с ограниченными возможностями.
Некоторые из этих недостатков являются серьезными, например, плохой рейтинг в Google или плохая доступность. Однако непреодолимых препятствий нет. Например, если ваш слайдер влияет на скорость загрузки страницы из-за тяжелых jQuery-скриптов, то его следует пересмотреть и должным образом оптимизировать. То же самое можно сделать с большинством элементов в списке.
Однако непреодолимых препятствий нет. Например, если ваш слайдер влияет на скорость загрузки страницы из-за тяжелых jQuery-скриптов, то его следует пересмотреть и должным образом оптимизировать. То же самое можно сделать с большинством элементов в списке.
Когда ползунок хорошо продуман, нет причин его избегать. Давайте рассмотрим несколько хороших советов о том, как использовать слайдеры в веб-дизайне, а также примеры хороших слайдеров для веб-сайтов.
В движении
Как использовать слайдеры в веб-дизайне: советы
Интернет изобилует примерами слайдеров, но не все из них приносят пользу проектам.
Дело в том, что ваш слайдер может иметь впечатляющий дизайн или умопомрачительные интерактивные функции, которые делают его первоклассным элементом пользовательского интерфейса. Однако, если он не приносит пользы аудитории или, что еще хуже, если он противоречит маркетинговым стратегиям или нарушает пользовательский опыт, он будет бесполезен или даже вреден.
Рассмотрим два примера ползунков, которые демонстрируют, как можно провалить миссию, даже имея в основе потрясающую идею.
Panamaera — цифровое агентство с творческим потенциалом. У компании есть веб-сайт с одним экраном, который в наши дни является популярным выбором.
Как и ожидалось, горизонтальный слайдер — это его сердце и душа. В нем удобно размещаются все любимые произведения, представленные в виде коротких видеороликов. Он приправлен вдохновляющими эффектами перехода и интерактивностью на основе мыши.
Без сомнения, карусель хорошо справляется со своей задачей: она отображает контент и привлекает внимание своим современным видом, но ей не хватает удобного пользовательского интерфейса. Причина тому банальна: навигация — это настоящий кошмар.
Нет очевидных способов перемещаться по слайдам. Вы не найдете здесь привычных стрелок влево и вправо, а также кнопок «предыдущий» и «следующий». Пагинация на основе маркеров также отсутствует. Все, что у вас есть, — это микроскопический серийный номер, указывающий на текущий слайд. Что еще хуже, скорость езды на велосипеде высока; вы должны переключать свое внимание все время.
Что еще хуже, скорость езды на велосипеде высока; вы должны переключать свое внимание все время.
Эмпирическое правило: пользователи всегда должны иметь контроль, и способ получить этот контроль должен быть очевиден с самого начала. Нет навигации — нет пользовательского опыта.
То же самое относится к личному портфолио Рика Вандерса.
Опять же, мы видим одноэкранную промо-страницу, в основе эстетики которой лежит горизонтальный слайдер. В отличие от предыдущего примера, в нем нет каких-то замысловатых особенностей или современных ухищрений. Хотя, безусловно, у него есть чувство стиля.
А навигация? Ну, это здесь, где обувь жмет. Если вы хотите переключаться между слайдами вручную, вам нужно догадаться, как это сделать, поскольку нет ни навигации, ни нумерации страниц, ни эскизов вообще. Загвоздка в том, что вам нужно использовать клавиатуру для переключения между слайдами. Поэтому для обычных людей, которые привыкли использовать мышь для серфинга в Интернете, разобраться в этом может быть настоящим испытанием.
Рик Вандерс
Чтобы получить результат с помощью ползунка, придерживайтесь следующих основных правил:
- Всегда предоставляйте навигацию. Не полагайтесь на инстинкты пользователя, чтобы понять, как обращаться с компонентом самостоятельно. Навигация обязательна — чем нагляднее, тем лучше. Боковые стрелки обычно используются для этой цели. Придерживайтесь этого соглашения, так как оно убережет вас от множества недоразумений и разочарований.
- Если это подходит вашему дизайну, добавьте нумерацию страниц. Хоть и не критично наличие пагинации, тем не менее крайне рекомендуется иметь дополнительный вид навигации в банке.
- Навигация должна соответствовать устройствам с сенсорным экраном. В частности, вашим пользователям должно быть разрешено перетаскивать слайды или пролистывать слайды.
- Правильно установите время задержки. Если у ваших пользователей не будет достаточно времени, чтобы прочитать информацию на слайде, они будут выпотрошены и просто пропустят этот раздел или, что еще хуже, уйдут.

- Если вы хотите сказать что-то важное, скажите это на первом слайде. Из-за короткого периода внимания и баннерной слепоты пользователи могут просто игнорировать взаимодействие со слайдером сайта. Однако одно можно сказать наверняка; они обязательно увидят первый слайд, так что есть вероятность, что они поймут его сообщение.
- Не переусердствуйте с эффектами. Если у вас есть впечатляющий эффект перехода, возможно, интерактивные функции на основе WebGL, встроенные в каждый слайд, будут слишком большими. Используйте только одно сложное решение.
- Используйте WebGL, Three.js и другие высокопроизводительные библиотеки с осторожностью. Помните, что не все пользователи смогут увидеть их в действии. Не только потому, что их браузеры могут их не поддерживать, но и потому, что эти решения могут замедлять работу их ПК или ноутбуков.
- Сделать ползунок доступным для всех групп людей. Например, установить альтернативные символы для изображений, снабдить блоки HTML дополнительной информацией для устройств только для чтения и т.
 д.
д. - Протестируйте ползунок на экранах всех размеров, в браузерах и на всех устройствах, чтобы обеспечить единообразие для пользователей.
Алан Менкен
Типы слайдеров в веб-дизайне
Слайдеры в веб-дизайне можно классифицировать по различным критериям. Например, в зависимости от цели, мы можем разбить их на несколько категорий:
- Ползунки основной области для улучшения первого впечатления.
- Ползунки презентации для отображения частей портфолио.
- Карусели фрагментов текста.
- Шоурилы, слайдеры с короткими видеороликами самых впечатляющих работ.
- Информационные ползунки для поддержки контента сопровождающими его визуальными материалами, а также аккуратного и компактного предоставления дополнительных данных.
- Слайдеры с отзывами для укрепления бренда и компании.
- Слайдеры для товаров и т. д.
В зависимости от дизайна и опыта мы можем разделить их на другие категории:
- слайдеры изображений;
- видео слайдеров;
- динамических ползунков;
- интерактивных слайдеров;
- 3D слайдеры и т.
 д.
д.
Однако в целом мы выделяем всего два основных типа: горизонтальные слайдеры и вертикальные слайдеры.
Горизонтальные слайдеры в веб-дизайне
Хотя трудно сказать, когда родился первый слайдер, но все началось с горизонтального. Он был и остается лучшим выбором среди веб-разработчиков. Таким образом, мы можем видеть целый ряд примеров горизонтальных слайдеров в Интернете. Рассмотрим некоторые из них.
Примеры горизонтальных ползунков в веб-дизайне
Первое, на что следует обратить внимание, — это личное портфолио Янниса Яннакопулоса. Портфолио поражает воображение. Это впечатляюще и оригинально. Кажется, что Яннис отлично знает, как получить максимальную отдачу от слайдера в веб-дизайне
Слайд-шоу обеспечивает прочную основу для художника, чтобы показать себя. В нем есть современные приемы и экстравагантные решения, в том числе интерактивность на основе мыши, которая делает его невероятным. Также художник позаботился об удобной навигации, посадив пользователя на место водителя.
Другой пример и еще один личный портфель; на этот раз это личный сайт Гоши Хиджакадзе. В отличие от Янниса, Гоша выбрал маленькие слайды. В результате мы можем видеть два и даже три разных слайда одновременно. Однако они не мешают друг другу. Наоборот, они дополняют друг друга, усиливая идею.
Более того, несмотря на то, что слайды имеют сложные эффекты наведения, карусель все же используется в качестве вспомогательного устройства. Размещенный на обороте, он уступает место громогласному названию «Гоша», тем самым внося свой вклад в общую эстетику, поддерживая фирменный стиль и намекая на художественный и профессиональный уровень владельца.
Вертикальные ползунки в веб-дизайне
Хотя вертикальные ползунки в веб-дизайне не так популярны, как горизонтальные, они, безусловно, заняли свою нишу. Рассмотрим некоторые повседневные ситуации, когда вертикальные ползунки являются лучшим выбором.
- Вертикальный слайдер — отличное решение, когда разработчик хочет удивить публику неожиданным поворотом, не изобретая велосипед.
 В этом конкретном случае смещение между слайдами по оси Y может легко выполнить эту работу.
В этом конкретном случае смещение между слайдами по оси Y может легко выполнить эту работу. - Вертикальный слайдер — отличная основа, на которой можно строить экстравагантные решения для областей героев. Как правило, такой подход можно увидеть в личных портфолио, приветственные экраны которых оживлены современным взаимодействием и причудливыми динамическими эффектами.
- Вертикальные ползунки используются во многих современных средствах повествования, особенно в тех, где нужно рассказывать историю небольшими, легко усваиваемыми и аппетитными порциями.
- Вертикальный ползунок используется для создания одностраничных микросайтов.
Рассмотрим два репрезентативных примера вертикальных ползунков.
Примеры вертикальных слайдеров в веб-дизайне
История климата — это типичный современный пример слайдера для веб-сайтов, который привлекает онлайн-аудиторию великолепным опытом рассказывания историй. Веб-сайт направлен на повышение осведомленности об актуальной проблеме, не отпугивая людей. Поэтому вертикальный слайдер, в котором контент и динамические решения создают идеальный симбиоз, — именно то, что доктор прописал.
Поэтому вертикальный слайдер, в котором контент и динамические решения создают идеальный симбиоз, — именно то, что доктор прописал.
Здесь вы видите 14 слайдов. Можете ли вы представить себе горизонтальный слайдер с такой же суммой? Держу пари, это убьет настроение мгновенно. Однако это не так. Вертикальный слайдер безупречно справляется с этой ситуацией. Он рассказывает историю и в то же время вовлекает людей.
Хотя официальный сайт Cloudforce не может похвастаться таким же внушительным количеством слайдов, их всего 6; тем не менее, этого достаточно, чтобы произвести впечатление.
Здесь вертикальный ползунок используется для создания небольшого, компактного, но впечатляющего микросайта. Он представляет историю бренда в стильной манере. Каждый слайд эффективно представляет компанию. Здесь даже можно увидеть карусель на одном из слайдов. Пользовательский опыт является привлекательным и интригующим. Идея умная и хорошо реализованная.
Cloudforce, Climate History, личные портфолио Янниса Яннакопулоса и Гоши Хиджакадзе — фантастические примеры веб-слайдеров в наши дни. Давайте рассмотрим несколько более современных примеров слайдеров, чтобы вы могли увидеть разнообразие решений и подходов, которые используются для вывода этого фундаментального элемента пользовательского интерфейса на новый уровень.
Давайте рассмотрим несколько более современных примеров слайдеров, чтобы вы могли увидеть разнообразие решений и подходов, которые используются для вывода этого фундаментального элемента пользовательского интерфейса на новый уровень.
Примеры современных ползунков
Интерактивная презентация — это то, что делает заявления в наши дни. Все статичное скучно. Поэтому веб-разработчики радуют онлайн-толпу огромным разнообразием динамичных решений.
Текущее состояние технологий позволяет разработчикам дать волю своему воображению. В результате мы можем наблюдать ускоряющуюся тенденцию улучшения каруселей с помощью новаторских методов. Сложные эффекты перехода, причудливые взаимодействия с помощью мыши, горячие точки, 3D-сцены — вот некоторые из этих невероятных вещей. Рассмотрим несколько примеров слайдеров из реальной жизни с вдохновляющими идеями.
Слайдеры небольшого размера
Личное портфолио Келли Миллиган — один из тех примеров слайдеров, которые удивят вас умным использованием пробелов. Вы не увидите здесь непреодолимой полноэкранной драмы. Основная область представляет собой относительно небольшой прямоугольник, расположенный в центре страницы.
Вы не увидите здесь непреодолимой полноэкранной драмы. Основная область представляет собой относительно небольшой прямоугольник, расположенный в центре страницы.
Однако это не значит, что решение скромное и неконкурентоспособное. На самом деле все как раз наоборот. Такой необычный капсульный подход сразу бросается в глаза. Вдобавок ко всему, он имеет замечательный эффект перехода и взаимодействия с мышью, которые превращают его в простое удовольствие для изучения.
Навигация с помощью колесика мыши
Skal — еще один пример слайдера для веб-сайта, в котором содержимое отображается небольшими порциями. Мы видели эту традиционную карусель миллион раз на заре горизонтальных слайдеров. Однако этот был переосмыслен с помощью современных решений. В результате мы можем насладиться взрывом из прошлого, который приносит положительные эмоции и, в то же время, радует зрителей творческими приемами.
Обратите внимание на две вещи. Во-первых, слайдер сохраняет низкий профиль, что позволяет сиять основному слогану.
Во-вторых, вы не увидите здесь ни традиционной навигации, ни пагинации. Переключаться между слайдами нужно с помощью колесика мыши. В какой-то момент это может сбить с толку; однако команда позаботилась об этой проблеме, сделав навигацию явно очевидной.
Взаимодействие с мышью
Взаимодействие с мышью стало неотъемлемой частью современных веб-сайтов. Этот быстрорастущий мейнстрим особенно заметен в областях-героях. Поэтому неудивительно, что слайдеры в веб-дизайне обладают такими функциями. Рассмотрим Peak’n Film, отличный пример слайдера для веб-сайта, как яркое тому доказательство.
Карусель на главной странице радует пользователей своим компактным расположением. Полноэкранных изображений нет вообще. Каждый слайд занимает половину доступного пространства и находится прямо в центре экрана. Поначалу кажется, что здесь много свежего воздуха из-за большого количества пробелов по бокам. Однако все меняется, когда вы начинаете двигать курсор мыши.
Во-первых, вы можете видеть, что область слайдера намного больше, так как предыдущий и следующий слайды видны по бокам, когда вы наводите на них курсор. Во-вторых, мышь здесь главная. Он активирует титры и движение. Кроме того, она становится кнопкой призыва к действию. Умная.
Во-вторых, мышь здесь главная. Он активирует титры и движение. Кроме того, она становится кнопкой призыва к действию. Умная.
Классные эффекты перехода
Причудливые эффекты перехода — еще одна обширная область для изучения. Именно здесь разработчики раскрывают весь свой творческий потенциал. Хотя эти эффекты могут кардинально замедлить работу сайта и вывести из строя компьютер пользователя, тем не менее, при правильном выполнении они не приносят ничего, кроме удовольствия. Рассмотрим Harcome как фантастический пример слайдера, где анимация раскрытия блоков производит сильное впечатление. Обратите внимание на несколько вещей. Это горизонтальный слайдер с классическим эффектом скольжения. Однако он не выглядит устаревшим; наоборот, выглядит освежающе, стильно и современно. Дело в том, что команда улучшила этот олдскульный подход с помощью нескольких приемов. Так что же они сделали?
- Они добавили ощущение воздушности, используя огромные поля.
- Они выбрали элегантную графику в стиле линий, которая придает эстетике утонченность.

- Они переосмыслили тривиальный эффект скольжения с помощью анимации раскрытия блоков.
Фантастика.
Контент Слайдеры или просто слайдеры, как мы их называем, стали почти неотъемлемой частью веб-дизайна. Хотя все мы знаем, что концепция веб-дизайна основана на добавлении привлекательного визуального эффекта к веб-странице, эти слайдеры очень помогают в бизнесе. Теперь вопрос, что это за слайдеры? Слайдеры контента представляют собой набор чрезвычайно изобретательных инструментов навигации, которые используются для представления различных типов информации (изображения или картинки, сообщения или блоги, различные новости, а также информация о различных типах продуктов и их характеристиках) на веб-страницах.
Различные формы ползунков позволяют сделать вашу веб-страницу более привлекательной. Они варьируются от ползунков, которые автоматически представляют слайд-шоу, до тех, которые активируются с помощью использования определенной вкладки или кнопки. Высокая популярность современных веб-страниц и блогов может быть объяснена успешным использованием ползунков, которые выступают в качестве фокусных точек на веб-страницах и действительно являются одним из самых умных способов онлайн-взаимодействия между пользователями по всему миру.
Высокая популярность современных веб-страниц и блогов может быть объяснена успешным использованием ползунков, которые выступают в качестве фокусных точек на веб-страницах и действительно являются одним из самых умных способов онлайн-взаимодействия между пользователями по всему миру.
В этой статье мы обсудим различных типов слайдеров, используемых . С ростом конкуренции в виртуальном мире онлайн-бизнеса каждый день появляются новые дизайны и концепции слайдеров. Есть слайдеры, которые содержат стильные и великолепные макеты. Пользователь может перемещаться по этим ползункам и менять изображения с помощью стрелок. Некоторые слайдеры содержат сильно текстурированные фоны с отличным цветовым оформлением, которые легко привлекают пользователей.
Как обсуждалось ранее, кроме обычных ползунков, существуют определенные ползунки, которые автоматически переключаются с одного изображения на другое. Однако изображений в этих ползунках также можно изменить, нажав маленькую кнопку. Есть несколько ползунков, которые представляют слайд-шоу при активации. Эти ползунки оказывают чрезвычайно привлекательное и приятное воздействие на пользователя. Вы также можете переходить от одного изображения к другому, просто щелкнув стрелку или вкладку. Некоторые ползунки содержат изображения или описания живописи или рисунка, музеев и других форм человеческого мастерства. Они содержат ряд изображений или информации, которые можно просмотреть простым щелчком мыши.
Есть несколько ползунков, которые представляют слайд-шоу при активации. Эти ползунки оказывают чрезвычайно привлекательное и приятное воздействие на пользователя. Вы также можете переходить от одного изображения к другому, просто щелкнув стрелку или вкладку. Некоторые ползунки содержат изображения или описания живописи или рисунка, музеев и других форм человеческого мастерства. Они содержат ряд изображений или информации, которые можно просмотреть простым щелчком мыши.
Другие примеры слайдеров в веб-дизайне
StackSlider: слайдер 3D-изображений
Слайдер предназначен для развлечения. Обладая прекрасным ощущением 3D и некоторыми броскими поворотами, он определенно станет изюминкой вашего проекта, который, кроме того, направлен на то, чтобы разместить ваш мультимедийный контент на видном месте.
Grow Interactive
Слайдер Grow Interactive должен охватывать большое количество контента, как мультимедийного, так и текстового, и отображать его ненавязчивым образом. Не так много пустого пространства ухудшает ситуацию. Тем не менее, компактно расположенные и аккуратно отформатированные блоки с данными справа и серия миниатюр спасают положение.
Не так много пустого пространства ухудшает ситуацию. Тем не менее, компактно расположенные и аккуратно отформатированные блоки с данными справа и серия миниатюр спасают положение.
Марк Дирман
Портфолио Марка Дирмана включает в себя простой, но элегантный слайдер контента, который умело сочетает области для изображения и описания. Эстетика дизайна идеально перекликается с общей темой, а простые кнопки управления предоставляют пользователям интуитивно понятный инструмент для просмотра рабочего раздела.
Bitfoundry
Компоновка главного слайдера Bitfoundry совсем не традиционная. Существует особая область для HTML-контента, поддерживаемая набором круглых графических элементов, которые служат для навигации. Что бросается в глаза, так это дизайн, в котором есть сильная доза творчества и изысканности. Мягкая окраска, декоративные детали, аккуратная структура, гладкие тени и кнопки с градиентом обеспечивают фантастический внешний вид.
BigEye Creative
BigEye Creative имеет бесшовный слайдер, который идеально вписывается в общий дизайн и дополняет общее впечатление. Он предлагает 2 простые стрелки для навигации, которых вполне достаточно для комфортного перемещения по небольшому количеству элементов.
Он предлагает 2 простые стрелки для навигации, которых вполне достаточно для комфортного перемещения по небольшому количеству элементов.
Büro Maisengasse
Главная страница Büro Maisengasse отмечена уникальным слайдером контента, который на первый взгляд кажется обычным и скучным. Однако все меняется, когда вы нажимаете кнопку «Далее» или «Предыдущий», и появляется новая порция данных. Информация разбита на удобоваримые кусочки, которые красиво оформлены. Переход сопровождается некоторыми прекрасными эффектами, благодаря которым компонент выглядит немного живым.
Mathieu Clauss
Mathieu Clauss использует классический элегантный слайдер изображений, который занимает весь экран браузера и адаптируется к его размеру, предоставляя пользователям планшетов и мобильных телефонов оптимальные возможности. Он умело проливает свет на лучшие работы художника, не давая в них упустить ни малейшей детали.
Elless Design
Сайт демонстрирует постоянство дизайна. Он построен из компонентов, выполненных в одном стиле и моде. Таким образом, слайдер основан на основной двухцветной окраске, использует некоторые дополнительные декоративные приемы, которые оживляют текст и изображения, и имеет характерные жирные границы, которые выделяют его из окружающей среды.
Он построен из компонентов, выполненных в одном стиле и моде. Таким образом, слайдер основан на основной двухцветной окраске, использует некоторые дополнительные декоративные приемы, которые оживляют текст и изображения, и имеет характерные жирные границы, которые выделяют его из окружающей среды.
Марко Ротоли
Ползунок контента имеет ту же иллюстративную эстетику, что и весь веб-сайт. Тонкий узор, изящные круглые элементы управления, плотно набитый текст и много места для визуальных элементов привлекают внимание пользователя и направляют его на важные моменты.
Banneton
На домашней странице Banneton есть чудесный слайдер, который может похвастаться художественным характером и определенным шармом. Благодаря блоку в виде ленты для отображения описания, сложному текстурированному фону, имитирующему стопку старых бумаг, крошечным квадратным кнопкам для навигации он легко ставит выбранный контент выше всего остального.
Инструмент
Целевая страница инструмента имеет чистый и четкий вид, как и главный слайдер. Он использует стандартные круглые кнопки для перемещения между элементами и имеет сплошное темное поле для отображения дополнительной информации, которая благодаря своему относительно большому размеру не остается незамеченной.
Он использует стандартные круглые кнопки для перемещения между элементами и имеет сплошное темное поле для отображения дополнительной информации, которая благодаря своему относительно большому размеру не остается незамеченной.
Jérôme Détraz
В личном портфолио Jérôme Détraz отсутствуют ненужные вещи, и в результате огромный слайдер контента сразу бросается в глаза. Он имеет плоский внешний вид и красивую окраску, что позволяет компоненту естественным образом вписаться в композицию. Каждый слайд разделен на две части, чтобы наглядно представить информацию.
Boerdam
Boerdam использует обычный полноэкранный слайдер, который отдает избранному контенту высший приоритет. Для лучшей удобочитаемости дизайнер использует сплошные полосы, которые резко контрастируют с заголовками на переднем плане, голубоватые кнопки, которые привлекают внимание, и плоские простые кнопки в форме стрелок для упрощения навигации.
DigitalConvulsions
Digital Convulsions использует плавный слайдер контента, хорошо подходящий для композиции. Крошечные круглые кнопки с глянцевой поверхностью и тиснением хорошо сочетаются с полуреалистичными макетами устройств. Фон с эффектом подсветки усиливает композицию.
Крошечные круглые кнопки с глянцевой поверхностью и тиснением хорошо сочетаются с полуреалистичными макетами устройств. Фон с эффектом подсветки усиливает композицию.
HyperX Media
У HyperX Media есть ползунок, который выглядит просто, но функционально. Структура аккуратная и гладкая, двойные рамки делают компонент более заметным и ярким, а нижний колонтитул предоставляет пользователям вспомогательную панель со ссылками на другие слайды.
Doopsuiker Poppies
Ползунок Doopsuiker Poppies хорошо сочетается со всем окружением. Удивительно, но у него довольно простой дизайн без каких-либо декоративных элементов, но это только на руку, позволяя пользователям чувствовать себя комфортно. В такой сложной и замысловатой композиции этот оазис простоты и прямолинейности именно то, что нужно.
Philadelphia
Philadelphia использует огромный адаптивный слайдер, который выдвигает содержимое на центральное место. Как и положено, заголовок и описание поддерживаются сплошным монотонным фоном, обеспечивающим оптимальный контраст для отличной читабельности.
TravelBuzz
Слайдер TravelBuzz выдержан в стиле и занимает лидирующие позиции. Как и в предыдущем примере, это адаптивный компонент, не имеющий четких границ. Набор крошечных миниатюр внизу служит для навигации, а полупрозрачный темный холст используется для хранения и отображения дополнительных данных.
Wearesignals
Основной слайдер Wearesignals занимает две трети ширины экрана браузера и примыкает к гармошке. Последнее несколько снижает его значение, но все же захватывает внимание и направляет его на образы. Интересной деталью является пагинация, которая выполняется в виде набора сплошных квадратов, имеющих исходное активное состояние.
Malcolm Reading Consultants
Malcolm Reading Consultants имеет бегунок контента, который разбит на 3 равные части. Такое решение позволяет нам одновременно обрабатывать больше данных. Он также растянут вверх, чтобы служить фоном для раздела заголовка. Красный фон для отображения описания — отличный выбор.
Rottefella
Слайдер Rottefella выполнен в той же цветовой гамме, что и основной веб-сайт, что идеально дополняет эстетику. Огромные смелые заголовки выглядят ярко и выразительно благодаря резкому розовому оттенку. Затемненные изображения позволяют легко читать и сканировать основной текст слева.
Jax Vineyards
Слайдеру Jax Vineyards особо похвастаться нечем, но выглядит он, безусловно, элегантно и стильно. Прозрачный задник делает компонент цельной, почти встроенной деталью композиции. Ультраузкие стрелки вверху могут выглядеть немного цельными; тем не менее, они подходят как влитые.
relogik
Ползунок Relogik не отрывается от всей линейки тем. Сероватая окраска делает его более элегантным. Хотя CTA в градиентном стиле слишком мала для такой площади, тем не менее, благодаря тонне пробелов, аккуратному расположению и скудному количеству текста она не теряется.
Design Royale
Design Royale имеет ультраузкий слайдер, который едва выделяется из общего потока контента. Это не стандартное решение, но оно имеет свои преимущества. Навигация проста, и ничто не отвлекает внимание пользователя от изображений и описаний.
Это не стандартное решение, но оно имеет свои преимущества. Навигация проста, и ничто не отвлекает внимание пользователя от изображений и описаний.
Purple Rock Scissors
Purple Rock Scissors имеет огромный, почти подавляющий слайдер, в котором контент занимает центральное место. Маленькие стрелки в правом нижнем углу, крошечная графика и много пустого пространства указывают на то, что контент имеет первую прерогативу.
Back Yard Burgers
Трудно очертить границы слайдера, по крайней мере, на первый взгляд, так как он идеально вписывается, становясь неотъемлемой деталью темы. Он немного содержательный, тем не менее, простые и четкие стрелки спасают пользователей от потери.
FOX Classics
Fox Classics предпочитает традиционный слайдер изображений с дополнительным набором миниатюр внизу и крошечными цифровыми кнопками для навигации. Он имеет ретро-привлекательность и демонстрирует умелые манипуляции с цветом и типографикой, которые способствуют удобочитаемости и делают компонент идеально подходящим для макета.
Converse
Converse использует сложную и замысловатую версию базового слайдера, который рассматривает HTML-контент как произведение искусства. С гранжевым фоном, грубыми рамками, дополнительными декоративными деталями он приобретает творческий характер и выглядит просто необыкновенно.
Приложение Tea Round
Приложение Tea Round демонстрирует рекомендуемый контент с помощью скевоморфного слайдера, который позволяет пользователям удобно читать и перемещаться. Такие крошечные художественные детали, как бумажная заметка, градиентные кнопки, рукописный шрифт и схематичные объекты, являются главной визуальной силой.
«Эти вещи»
«Эти вещи» имеет элегантный и модный слайдер, соответствующий тону сайта. Он включает в себя отличительные черты, такие как ленты, основная окраска, аккуратные края, четкие границы и тонкая тень. Светлая полупрозрачная широкая полоса, используемая для титров, всегда остается в фокусе.
Общество маленького черного платья
Слайдер «Маленькое черное платье» привлекает пользователей относительно крупными изображениями и изысканным дизайном. Дуга, используемая в качестве верхней границы, в сочетании с мягким светлым колоритом добавляет необходимую нотку женственности. Навигационная панель, представленная, как обычно, в виде ряда кружков и дополнительных кнопок воспроизведения/остановки/паузы для бесконечного слайд-шоу, — приятные функции, которые отличаются и хорошо заметны.
Дуга, используемая в качестве верхней границы, в сочетании с мягким светлым колоритом добавляет необходимую нотку женственности. Навигационная панель, представленная, как обычно, в виде ряда кружков и дополнительных кнопок воспроизведения/остановки/паузы для бесконечного слайд-шоу, — приятные функции, которые отличаются и хорошо заметны.
La Masa Mimatta
Слайдер La Masa Mimatta соответствует общему дизайну и делает контент более насыщенным. Прозрачный фон позволяет чувствовать себя естественно и естественно. Текст и изображение не мешают друг другу, создавая фокус на экране.
Заключение
Каким бы спорным ни было, слайдеры в веб-дизайне заслуживают особого внимания. Конечно, у них много минусов, но все же, у них много плюсов. Более того, в некоторых случаях они даже незаменимы. Поэтому, как правило, использование каруселей — дело вкуса и личного мнения.
Мы рассмотрели выдающиеся примеры слайдеров веб-сайтов, где пользовательский интерфейс безупречен. Иногда эти замысловатые слайд-шоу доводили наши ПК до предела; тем не менее, они произвели благоприятное впечатление, требуя лишь хорошей оптимизации, чтобы быть безупречными.
Иногда эти замысловатые слайд-шоу доводили наши ПК до предела; тем не менее, они произвели благоприятное впечатление, требуя лишь хорошей оптимизации, чтобы быть безупречными.
Расскажите нам, что вы думаете о нашей коллекции красивых примеров слайдеров? Какое ваше любимое решение? Используете ли вы слайдеры в веб-дизайне?
Если вы чувствуете потребность знакомить пользователей с важным контентом с первых секунд пребывания на сайте, то слайдер может вам пригодиться. Он легко воспринимается пользователями и в большинстве случаев становится первым компонентом, привлекающим внимание. Хотя он не охватывает большую часть данных, он распределяет их по удобоваримым порциям, что намного эффективнее.
Кроме того, как и владельцы вышеперечисленных примеров, вы всегда можете поиграть с дизайном и макетом, превратив его из простой простой коробки, которая просто показывает изображения, в шедевр с сильной эстетикой и анимационными эффектами, которые оживляют контент и усилить общее впечатление. Однако всегда нужно помнить о функциональности и понятном инструменте навигации.
Однако всегда нужно помнить о функциональности и понятном инструменте навигации.
Что такое «Слайдер изображений»?
«Я рад, что рискнул пройти этот курс, и я так счастлив, что завершил работу над этим веб-сайтом!»
Я много раз пытался изучить WordPress с помощью онлайн-руководств и продолжал сталкиваться с препятствиями, когда не мог понять, как двигаться дальше.
Благодаря Семинару по созданию веб-сайтов я смог гораздо яснее понять, как работает WordPress, и при необходимости смог задать важные вопросы. Я рад, что рискнул пройти этот курс, и я так счастлив, что завершил работу над этим веб-сайтом, который, я надеюсь, станет первым из многих других!
Мария Мойсер
BrooklynAnimalAction.org
«У меня есть любимый веб-сайт!»
Если бы полгода назад вы сказали мне, что я буду разрабатывать и управлять своим собственным веб-сайтом, я бы вам не поверил. В течение многих лет у меня были люди, которые управляли моим сайтом, и они никогда не делали его правильно, и было слишком дорого продолжать заставлять их вносить эти изменения, чтобы сделать его правильным. Теперь у меня есть веб-сайт, который мне нравится, и я могу вносить изменения и поддерживать его в актуальном состоянии без огромных затрат на оплату кому-то еще.
Теперь у меня есть веб-сайт, который мне нравится, и я могу вносить изменения и поддерживать его в актуальном состоянии без огромных затрат на оплату кому-то еще.
Спасибо, Кристин и команда — вы все великолепны, а обучение и поддержка со стороны группы Facebook превзошли все, что я мог себе представить. Спасибо, и я с нетерпением жду возможности управлять своим собственным сайтом!
Джеки Клоостербур
Survive-It.ca
«Я могу официально заявить, что занимаюсь бизнесом по всему миру!»
Я новичок в мире бизнеса, особенно в Интернете, и чтобы добиться успеха, я знал, что мне нужно какое-то руководство. Я последовал совету жены и записался на мастер-класс по созданию веб-сайтов Christina Hills.
С самого первого дня я решил всем сердцем посвятить себя делу и делать все, что сказала Кристина, продолжать двигаться и не зацикливаться на деталях на ранних этапах программы, и именно это я и сделал.
Я пробежался по модулям с 1 по 6 за несколько дней и теперь четко видел, куда движется мой сайт с точки зрения темы и содержания.
Благодаря эпическим советам Кристины я успешно завершил и запустил свой веб-сайт за считанные дни.
Спасибо, Кристина и команда! Я должен сказать, что вы, ребята, потрясающие, и теперь я могу официально сказать, что занимаюсь бизнесом по всему миру!
Ракеш Рамутар
RoastRackGrill.com
«Кристина вселяет в своих учеников уверенность и независимость».
Я решил, что новым навыком, который я освою во время карантина из-за Covid, будет веб-дизайн, и я не мог выбрать лучшего учителя и программу, чем Семинар по созданию веб-сайтов. Кристина Хиллс — учитель учителя (я говорю это как учитель!) У нее огромные возможности для обучения техническим навыкам и их разбивки в простой, необременительный процесс, который на самом деле доставляет удовольствие, особенно нетехнической аудитории. Она логична и креативна в идеально сбалансированном сочетании. Она понимает творческих многогранных людей, которые работают более чем в одной нише, но в то же время дает структуру и дельный совет. На данный момент я прошел почти все ее различные программы, и каждая из них превзошла все мои ожидания.
На данный момент я прошел почти все ее различные программы, и каждая из них превзошла все мои ожидания.
Прежде всего, Кристина вселяет в своих студентов уверенность и независимость, чтобы нетехнический предприниматель-одиночка мог самостоятельно управлять своим онлайн-присутствием без стресса, нескольких подрядчиков или перегруженности. Эта вновь обретенная свобода, уверенность и независимость, позволяющие обновлять мои веб-сайты в любое время, когда я захочу, абсолютно бесценны. Я даже заметил преимущества за пределами класса, в том, что в последнее время я больше стремлюсь заниматься сложными техническими вещами из-за моих общих технических навыков.
И последнее, но не менее важное: служба поддержки Кристины просто потрясающая. Это самая приятная группа дам, которые столько раз делали все возможное, чтобы помочь мне выйти в эфир по расписанию. Вы, ребята, лучшие. Я настоятельно рекомендую Семинар по созданию веб-сайтов всем, кто хочет добиться полного мастерства и независимости в отношении своих веб-сайтов и присутствия в Интернете. Спасибо, Кристина, и спасибо замечательной команде Мастерской по созданию сайтов!
Спасибо, Кристина, и спасибо замечательной команде Мастерской по созданию сайтов!
Лаура Кесслер
CreativeLeadershipInstitute.com
«Семинар по созданию веб-сайтов оказался чрезвычайно полезным и сделал процесс создания веб-сайта увлекательным!»
Семинар по созданию веб-сайтов оказался чрезвычайно полезным и сделал процесс создания веб-сайта интересным, причем в более короткие сроки, чем ожидалось. Раньше я боялся создания веб-сайта, но знал, что должен позаботиться о нем как о новом онлайн-предпринимателе. Я горжусь тем, чего я достиг, и у меня есть возможность поддерживать и улучшать сайт на постоянной основе. Спасибо большое Кристине и команде!
Susanna Grinsvall
www.SusannaGrinsvall.com
«Я бы порекомендовал Семинар по созданию веб-сайтов всем, кто хочет обрести свободу создания собственного присутствия в Интернете!»
Я очень благодарна Кристине и ее команде за разработку такого замечательного и полезного курса!
Семинар настолько хорошо организован, что человек, не обладающий техническими знаниями, вроде меня, может учиться и совершенствоваться в своем собственном темпе. Он учит почти всему, что вы можете придумать при создании веб-сайта. У меня также была возможность задать свои вопросы и получить ответы в прямом эфире. Я чувствую себя настолько сильным, что могу создавать свои собственные красивые веб-сайты и создавать контент, которым я хочу поделиться с миром.
Он учит почти всему, что вы можете придумать при создании веб-сайта. У меня также была возможность задать свои вопросы и получить ответы в прямом эфире. Я чувствую себя настолько сильным, что могу создавать свои собственные красивые веб-сайты и создавать контент, которым я хочу поделиться с миром.
Я люблю драгоценную «недвижимость» в Интернете, которая принадлежит мне, вместо того, чтобы строить на арендованной земле, такой как социальные сети. Раньше я работал с веб-разработчиками над веб-сайтами, это отнимало много времени с многочисленными переписками по электронной почте и призывами к любой дизайнерской идее или изменению, не говоря уже о стоимости, временных задержках и головной боли, связанных с этим.
Я бы порекомендовал Семинар по созданию веб-сайтов всем, кто хочет получить свободу создания собственного присутствия в Интернете. Я сделал это за четыре месяца примерно по часу в день. Учиться у Кристины — невероятно освобождающий опыт. Благодарю вас!
Aileen Fan
AileenFan. com
com
«Ваш курс был очень тщательным и содержал так много контента, но очень организованным и доступным способом».
Я пришел на этот курс по 3 причинам.
1) Я заплатил непомерную сумму за то, что, как я ожидал, будет веб-сайтом высшего качества. Он никогда не был завершен должным образом и использовал редактор блоков, поэтому я не мог вносить изменения самостоятельно. Он также использовал дорогую платную тему, которая, как мне казалось, использовалась просто потому, что веб-дизайнер был обучен только этой теме. Сервер этой компании взломали и не осознавали 2 месяца! Только понял, что они не могли это исправить, и им пришлось бы начинать с нуля еще через 2 месяца! А затем они продолжали совершать другие ошибки, например, использовать придуманное ими электронное письмо вместо моего реального адреса электронной почты для страницы контактов. После того, как мой сайт не работал в течение 6 месяцев, всего через 3 месяца после того, как он был запущен, я хотел исправить свой сайт самостоятельно.
2) Я хотел бы проводить онлайн-курсы и создать для этого новый веб-сайт.
3) У меня есть блог, который нуждается в большей защите от людей, пытающихся рассылать спам в комментариях. Ваш курс был очень тщательным и содержал так много контента, но очень организованным и выполнимым способом, когда он мог бы быть ошеломляющим. Возможно, я не являюсь вашим образцом истории успеха, поскольку работа, которую вы видели, представляла собой конгломерат моих разных сайтов, но я смогла применить все, чему вы учили, даже сама переместила свой сайт на новый сайт холдинга.
Когда бы я ни столкнулся с проблемой, вы и ваша служба поддержки были очень отзывчивы и помогли решить все проблемы быстро.
Чейни Монокер
«Для меня большая честь быть ученицей Кристины Хиллз!»
Я хочу выразить огромную благодарность Кристине Хиллс и команде за выдающееся качество программы и любезную и полезную помощь, которую я получил на протяжении всего своего путешествия в Семинар по созданию веб-сайтов. Я останусь и буду членом сообщества Christina Hills, и для меня большая честь быть одной из ее учениц.
Я останусь и буду членом сообщества Christina Hills, и для меня большая честь быть одной из ее учениц.
Сесилия Роджер
JapaneseEmbroideryAcademy.com
«Я очень рекомендую The Website Creation Workshop!»
Я очень благодарен Кристине Хиллс и ее фантастической команде за то, что они дали мне возможность создать и управлять своим веб-сайтом. Ее объяснения ясны, вплоть до минуты. Они предоставляют не только необходимую техническую информацию, но и хорошую дозу поддержки и стратегии, что позволяет даже такому технофобу, как я, выполнить этот проект.
Кроме того, структура ее курса и постоянная поддержка позволили мне двигаться в своем собственном темпе, что было абсолютно необходимо для меня. Очень рекомендую Мастерскую по созданию сайтов!
Реба Линкер
AToZHealingSpace.com
«Я не технически подкованный человек. И я только что закончил великолепный веб-сайт, которым я очень доволен!»
«Я не технически подкованный человек. И я только что закончил великолепный веб-сайт, которым я очень доволен! WCW Кристины чрезвычайно хорошо организован и детализирован. Даже я мог легко следить за ним! Я чувствую прилив сил, потому что мир веб-сайтов больше не является большой загадкой. Какая удивительно удивительная серебряная подкладка».
И я только что закончил великолепный веб-сайт, которым я очень доволен! WCW Кристины чрезвычайно хорошо организован и детализирован. Даже я мог легко следить за ним! Я чувствую прилив сил, потому что мир веб-сайтов больше не является большой загадкой. Какая удивительно удивительная серебряная подкладка».
Taira Restar
www.WiseHeartedWoman.com
«Я очень рекомендую курс Кристины — и рекомендую многим, многим людям!»
Я являюсь членом сообщества Christina Hills уже три года. Мне понравилось ее четкое и понятное обучение. Уроки Кристины очень пошаговые, так что каждый может следовать им, даже без опыта работы с сайтом. Ее процесс был усовершенствован, так что вам просто нужно следить за процессом. Вы не потеряетесь во множестве кроличьих нор в WordPress или при создании веб-сайта. Ее курс хорошо организован и прост в навигации.
Недавно я купила курс Pinterest у «громкого имени» и была потрясена тем, насколько скудной была информация и как много, по ее мнению, вы знали. Кристина НЕ такая. Ее курс является звездным, если вы хотите создать свой собственный веб-сайт.
Кристина НЕ такая. Ее курс является звездным, если вы хотите создать свой собственный веб-сайт.
В зависимости от того, сколько времени у вас есть, вы можете построить его быстро, или это может занять больше времени. Это также зависит от того, что вы пытаетесь построить. Мой сайт довольно сложен с двумя типами сообщений в блогах: один для поддержки моего подкаста, а другой для рецептов. У меня есть много фотографий для каждого рецепта. Но с помощью Кристины и ее команды он построен и выпущен в мир!!
Я настоятельно рекомендую курс Кристины — и рекомендую многим, многим людям.
Синди Салливан
FoodSensitivityKitchen.com
«Слава Богу, я нашел Кристину и ее команду!»
ВАУ! Не могу поверить, что создал свой собственный сайт! Когда я начал это путешествие, я не был уверен, что действительно смогу это сделать. После многих лет, когда я платил другим за создание и поддержку веб-сайта, я думал, что могу оказаться выше своих сил. Слава Богу, я нашла Кристину и ее команду!
Слава Богу, я нашла Кристину и ее команду!
У них есть фантастическая программа, которая позволяет вам двигаться в своем собственном темпе и задавать вопросы по ходу дела. Все красиво собрано и продумано. Думаю, это единственный способ добиться этого. Я выполнял работу, зная, что рядом есть кто-то, кто терпеливо направляет и поддерживает меня, когда я в этом нуждаюсь. Спасибо Кристине и ее команде за эту прекрасную программу.
Нэнси Дьюк
AkashicWorkshop.com
«Если бы не Семинар по созданию веб-сайтов, возможно, у меня до сих пор не было бы работающего веб-сайта!»
Если бы не Семинар по созданию веб-сайтов, возможно, у меня до сих пор не было бы работающего веб-сайта! Кристина проходит все этапы шаг за шагом, чтобы вы не только знали, какие кнопки нажимать, но и почему.
Знания будут по-прежнему полезны, так что даже если кто-то другой будет управлять обновлениями на моем веб-сайте, я смогу легко войти и внести быстрые изменения самостоятельно, и пойму, что я прошу сделать кого-то другого. Это был отличный способ заставить себя двигаться!
Это был отличный способ заставить себя двигаться!
Ким Барнс
www.BarnesTeamMedia.com
«Я очень доволен своим результатом!»
Я, как и многие другие, был разочарован стоимостью и количеством времени, которое требовалось для обновления моего сайта другими людьми. Несмотря на то, что мое время в большом почете, я решил взять на себя задачу восстановить свой собственный сайт с помощью семинара по созданию веб-сайтов.
Во-первых, я был в восторге от того, насколько просто это было, когда я понял некоторые основы, которым Кристина отлично обучает. Оттуда нужно было следовать пошаговой программе, обращаться к видео для каждого урока и смотреть, как мой веб-сайт обретает форму. Я очень доволен своим результатом и знаниями, которые у меня есть, чтобы продолжать настраивать мой сайт по мере необходимости.
Джим Филлипс
www.LivingInFullExpression.com
«Благодарю вас от всего сердца!»
Спасибо от всего сердца! Я присоединилась к семинару весной 2019 года и закончила веб-сайт для музыкального бизнеса моего мужа. Он не идеален, но на данный момент его достаточно для наших целей. Конечно, он будет расти и меняться вместе с нашим бизнесом.
Он не идеален, но на данный момент его достаточно для наших целей. Конечно, он будет расти и меняться вместе с нашим бизнесом.
Я согласилась помочь моему мужу издавать его музыку (заперта в помещении, Covid и все такое…) Внезапно у меня появилось очень четкое видение, куда я хочу пойти, и теперь у нас есть не только веб-сайт, но и получил проверенный и утвержденный статус артиста на Spotify и YouTube — за три коротких месяца? и это действительно только начало. И вы помогли с очень важным делом — строительством фундамента, нашего дома в сети.
Я хотел бы поблагодарить вас за предоставление очень всеобъемлющего ресурса, который помог мне преодолеть синдром «мало» и создать мой первый работающий веб-сайт WordPress. Вы придали мне достаточно уверенности, чтобы закончить и опубликовать его.
Огромное спасибо. Ты обалденный!
Neris Gallo
DantePlay.com
«Кристина предоставляет огромное количество информации в ясной, краткой, практичной и увлекательной форме!»
Кристина предоставляет огромное количество информации в ясной, лаконичной, практичной и увлекательной форме. Я попытался создать свой собственный веб-сайт на WordPress, но в итоге разочаровался и получил неудовлетворительные результаты. После посещения бесплатного вебинара о Мастерской по созданию веб-сайтов я сразу понял, что она отличный преподаватель, ведущий и сердечный человек.
Я попытался создать свой собственный веб-сайт на WordPress, но в итоге разочаровался и получил неудовлетворительные результаты. После посещения бесплатного вебинара о Мастерской по созданию веб-сайтов я сразу понял, что она отличный преподаватель, ведущий и сердечный человек.
Я в восторге от своего нового веб-сайта и возможности контролировать и расширять свой контент с течением времени. По пути я столкнулся с некоторыми проблемами, но Кристина и ее команда были рядом на каждом этапе пути. Это признак великого учителя! Спасибо, Кристина, и я с нетерпением жду продолжения путешествия с вами на других семинарах.
Дебра Дьюв
FourPawsDogTraining.com
Семинар Кристины по созданию веб-сайта был ФАНТАСТИЧЕСКИМ! Как графический дизайнер, я знаю, как сделать все красиво! Но я узнал гораздо больше о создании интересного и эффективного веб-сайта.
Кристина преподает в медленном и мощном темпе, поэтому все детали успевают впитаться. Я очень рекомендую всем своим друзьям-предпринимателям обучение Кристины. Это СИЛА! Спасибо!
Это СИЛА! Спасибо!
Lynne Baum
YinWithLynne.com
«Мне нравится мой новый сайт, и я очень горжусь собой за то, что преодолеваю свое беспокойство, чтобы освоить так много новых навыков!»
Методичный и детальный подход Кристины к обучению WordPress поражает! Я боялся WordPress до того, как присоединился к WCW! Но Кристина и ее команда заставляют все это чувствовать себя управляемым, шаг за шагом.
Мне нравится мой новый сайт, и я очень горжусь собой за то, что преодолел свое беспокойство, чтобы освоить так много новых навыков. Я бы ни за что не смог (или осмелился бы попробовать) без Кристины Хиллз и WCW. Большое спасибо!!
Джоани Николас
www.AllThingsOrganizedKC.com
«Курс Кристины Хиллз по созданию веб-сайтов — лучший онлайн-курс, который я когда-либо посещала!»
Курс Кристины Хиллс по созданию веб-сайтов — лучший онлайн-курс, который я когда-либо посещала! И вот почему: это больше, чем информационная упаковка (как это и есть). Мне потребовалось шаг за шагом, чтобы создать свой собственный веб-сайт таким образом, чтобы он был тщательным, простым для понимания, поддерживающим, ободряющим и легким для понимания… И УДОВОЛЬСТВИЕМ!
Мне потребовалось шаг за шагом, чтобы создать свой собственный веб-сайт таким образом, чтобы он был тщательным, простым для понимания, поддерживающим, ободряющим и легким для понимания… И УДОВОЛЬСТВИЕМ!
Да, есть кривая обучения, но после первых нескольких модулей я получал УДОВОЛЬСТВИЕ от творчества, создавая свой собственный веб-сайт именно так, как я этого хотел. Я в восторге от результата и рад представить свой новый сайт новой и более широкой аудитории!
Кэтрин Джиллетт
www.TheHeroMethod.com
«Никогда не думал, что буду так доволен веб-сайтом!»
Я никогда не думал, что буду так счастлив с веб-сайтом! Я застрял между тем, чтобы заплатить КАК МИНИМУМ 5000 долларов кому-то другому за создание хорошего веб-сайта, и самому создать веб-сайт, который мне бы не очень понравился. Я не хотел платить так много, но я знал, что у меня нет опыта, чтобы создать даже плохой сайт.
Но благодаря мастерской Кристины по созданию веб-сайтов я создал нечто, чем горжусь и постоянно получаю комплименты! Пошаговый процесс очень простой и простой. У Кристины есть «игровой» процесс создания, поэтому вы видите, как продвигаетесь вперед. Мне не только нравится мой сайт, но я даже смог помочь некоторым другим людям благодаря обучению, которое я получил!
У Кристины есть «игровой» процесс создания, поэтому вы видите, как продвигаетесь вперед. Мне не только нравится мой сайт, но я даже смог помочь некоторым другим людям благодаря обучению, которое я получил!
Стивен Купер
www.ClarityFocusHeart.com
«Я так благодарен Кристине Хиллз и мастерской по созданию веб-сайтов!»
Я очень благодарен Кристине Хиллз и мастерской по созданию веб-сайтов. Моя профессиональная страсть заключается в расширении прав и возможностей человека, и Семинар по созданию веб-сайтов, безусловно, также отвечает этим требованиям. После нескольких веб-сайтов, купленных в магазине, и чувствуя себя ужасно зависимым от моих веб-дизайнеров, это так вдохновляет иметь возможность решать любые возникающие проблемы, иметь Семинар по созданию веб-сайтов в качестве ресурса, если я сталкиваюсь с какими-либо проблемами, которые я не могу решить. самостоятельно, и иметь возможность возиться со своим дизайном и формулировкой к удовольствию моего сердца, не ожидая в очереди, чтобы кто-то другой реализовал его, и получая большой счет за каждую настройку, которую я хочу сделать.
Мне понравился этот процесс обучения, чтобы стать независимым дизайнером, пользователем и модификатором моего собственного веб-сайта. Я так благодарен за то, что смог уйти на время, пока «жизнь была», и вернуться и с легкостью продолжить с того места, где я остановился, благодаря небольшой помощи от всех вас. Я очень благодарен вам за предоставление этой услуги.
Reba Linker
RebaLinker.com
«Я считаю вас и ваших сотрудников одними из лучших в отрасли!»
Одна из вещей, которые мне нравятся в тебе и твоей компании, Кристина, это то, что ты управляешь ею с полной любовью, как будто ты заботишься о своем ближнем. Наряду со всеми вашими блестящими навыками преподавания, вы помогаете оставаться на связи с вами, Кристина, потому что вы создали пространство для людей, чтобы они могли изменить свое мнение или пройти через трудные вещи, и вы поддерживаете нас в этом.
Я считаю вас и ваших сотрудников одними из лучших в отрасли, с которыми можно работать, когда возникают проблемы. Я ценю это в тебе, и это то, что заставит меня вернуться!
Я ценю это в тебе, и это то, что заставит меня вернуться!
Карла Х. Браун
LivingFromJoy.com
«Огромное спасибо Кристине!»
Понаблюдав некоторое время за Кристиной Хиллз в Интернете, я обнаружил, что ее инструкции очень тщательны и честны в подходе, поэтому я решил попробовать Семинар по созданию веб-сайтов. Это произошло в то время, когда я боролся с другим веб-дизайнером, опять же, всего с четырьмя дизайнерами за 15 лет!!! Я очень счастлива, что мне больше не нужно делать эти злые, разочарованные звонки. Серьезно!
Помимо вещей, которые обычно занимают слишком много времени, если они даже были сделаны, творческие разногласия также были для меня проблемой. — Что значит, что ты не хочешь этого делать? Я ловлю себя на том, что повторяю снова и снова такие вещи, как «Почему сайт не адаптирован для мобильных устройств?»… Никогда больше!
Супер возможность не подчиняться воле другого. С моим видением и приобретенными навыками я могу создавать то, что хочу, и изменять/модифицировать это, когда считаю нужным или необходимым. Большое спасибо Кристине и команде WCW за то, что помогли мне попасть сюда!
Большое спасибо Кристине и команде WCW за то, что помогли мне попасть сюда!
Пэт Маграт
www.PatsLessons.com
«Я приобрел навыки и уверенность в разработке собственного сайта!»
Кристина и ее команда нашли тонкий баланс между вызовом и поощрением с помощью онлайн-платформы, позволяющей даже самым технически подкованным предпринимателям добиться успеха в разработке собственного веб-сайта. Я приобрел навыки и уверенность в разработке собственного сайта, а теперь и в его поддержке, и при этом получаю удовольствие! Я так рада, что нашла тебя, когда нашла.
Sandra Jenvey
VitalEnergyBalance.ca
Почему полезно использовать слайдер веб-сайта?
Слайдер веб-сайта представляет собой последовательность изображений, которые появляются на экране одно за другим. Они появляются на переднем плане либо автоматически, либо к ним обращаются пользователи.
Примечание : иногда люди путают слайдер со слайдшоу или каруселью. Вот разница между ними:
Вот разница между ними:
Slider
= слайдер включает в себя несколько слайдов (изображений), которые отображаются друг за другом, по одному слайду за раз.
Пример слайдера Colibri:
Слайд-шоу
= слайд-шоу включает одну версию контента и несколько фоновых изображений (слайдов). Фоновые изображения отображаются друг за другом, по одному. Фоновые слайды меняются автоматически.
Пример слайд-шоу Colibri:
Карусель
= карусель включает в себя несколько изображений, и несколько изображений отображаются на экране одновременно, пока не появится следующая группа изображений.
Пример карусели Colibri:
Важно различать их, поскольку они различаются по стилю и функциональности.
*В этой статье мы будем использовать «слайдер» как общий термин для всех трех вариантов этого компонента.
Во-первых, давайте посмотрим, какие типы слайдеров могут выбрать веб-дизайнеры:
Стандартный слайдер
Стандартный слайдер
Слайдер состоит из двух или более слайдов, появляющихся на экране по одному. Пользователи переходят от одного слайда к другому, нажимая стрелку влево/вправо, или последовательность может быть установлена на автоматическую. Также есть компонент «Точки», который отмечает переход от одного слайда к другому и то, какой текущий слайд отображается на экране.
Пользователи переходят от одного слайда к другому, нажимая стрелку влево/вправо, или последовательность может быть установлена на автоматическую. Также есть компонент «Точки», который отмечает переход от одного слайда к другому и то, какой текущий слайд отображается на экране.
Витрина
Ползунок витрины
Этот тип ползунка выводит на передний план один слайд за раз. Соседние слайды остаются на заднем плане и помечаются цветом наложения, что делает их менее заметными, чем основной слайд. Кроме того, есть компонент Dots, который сигнализирует о том, какой слайд просматривается в данный момент.
Горизонтальный аккордеонный ползунок
Это пример:
Горизонтальный аккордеон. под другой. В приведенном выше примере третья вкладка открыта по умолчанию. Вы открываете следующие вкладки, нажимая на метку вкладки.
Вертикальный слайдер-гармошка
Пример:
Вертикальный слайдер-гармошка
Вкладки располагаются одна под другой, по вертикальной оси.
При нажатии на верхнюю или нижнюю стрелку пользователи переходят от одного слайда к другому в порядке убывания или возрастания. Механизм можно воспроизвести, нажав на каждую вкладку, чтобы открыть соответствующий контент, как в случае с аккордеонами.
Горизонтальный ползунок миниатюр
Горизонтальный ползунок миниатюры
Горизонтальный ползунок миниатюры выглядит так, как показано на изображении выше. В нижней части слайдера есть ряд миниатюр. Они идут один за другим. Как только вы нажмете на одну миниатюру, вы откроете содержимое этого слайда в верхней части компонента. Миниатюры могут вращаться, если вы нажмете боковые стрелки.
Вертикальный ползунок миниатюр
Вертикальный ползунок миниатюр подразумевает позиционирование вкладок по вертикальной оси. Этот тип ползунка выглядит так, как показано на изображении ниже.
Вертикальный ползунок миниатюр
Миниатюры располагаются на вертикальной оси, одна под другой. Переходить от одной миниатюры к другой можно с помощью верхней или нижней стрелок. Затем, когда вы нажимаете на миниатюру, соответствующий контент открывается в основной области компонента.
Переходить от одной миниатюры к другой можно с помощью верхней или нижней стрелок. Затем, когда вы нажимаете на миниатюру, соответствующий контент открывается в основной области компонента.
Ползунок полной ширины
Ползунок полной ширины, как следует из самого названия, занимает весь экран.
Ползунок на всю ширину экрана
При нажатии кнопки слайд, занимающий весь экран, меняется, оставляя место для другого слайда, который появится на экране.
В настоящее время на веб-сайтах используется слайдер. Они часто встречаются в заголовках главной страницы. Веб-дизайнеры предпочитают их из-за их визуальной привлекательности и некоторых преимуществ, которые они приносят веб-сайтам. Однако ползунки также вызывают споры.
Итак, давайте разберем преимущества и недостатки слайдеров для сайтов:
Преимущества слайдера веб-сайта
1. Слайдеры содержат много информации на уменьшенном пространстве (каждый слайд расширяет соответствующий контент только тогда, когда он появляется на экране). Вы можете сжимать информацию в пределах определенного пространства, и пользователи могут просматривать ее по запросу, только когда они сочтут ее полезной для своего сеанса просмотра на веб-сайте.
Слайдеры содержат много информации на уменьшенном пространстве (каждый слайд расширяет соответствующий контент только тогда, когда он появляется на экране). Вы можете сжимать информацию в пределах определенного пространства, и пользователи могут просматривать ее по запросу, только когда они сочтут ее полезной для своего сеанса просмотра на веб-сайте.
2. Слайдеры хороши для привлечения пользователей с самого первого момента, когда они переходят на главную страницу веб-сайта. Они могут повысить вовлеченность посетителей, понимание и сохранение информации.
3. Слайдеры ориентированы на пользователя, они дают больше контроля пользователям, которые могут решить для себя, нужно им сосредоточиться на содержимом одного слайда или нет. Они помогают посетителям сосредоточиться на том, что важно, и они могут получить доступ к соответствующей информации, когда захотят.
4. Между тем, ползунки — это универсальная точка для пользователей, прежде чем они отправятся в долгое путешествие. Это может сориентировать их в том или ином направлении навигации по контенту.
Это может сориентировать их в том или ином направлении навигации по контенту.
5. Слайдеры визуально привлекательны. Они красивы, приятны на вид и часто являются первым элементом, с которым пользователи сталкиваются при входе на веб-сайт. Они эффективны, они оказывают влияние на пользователей своим приятным внешним видом.
Источник
6. Они хороши для оптимального отображения отзывов. Особенно карусели. Этот компонент не позволяет страницам веб-сайта иметь слишком много контента, особенно когда пользователи «потребляют» такой контент случайным образом.
7. Слайдеры и карусели — хороший выбор для динамического обновления контента (может быть новый контент, который вы хотите продемонстрировать, и этот компонент пригодится. Одним из примеров является блог, который постоянно обновляется новыми сообщениями; и вы можете включать новые сообщения в слайдер/карусель, которая отображается на главной странице блога).
8. Кроме того, слайдеры и карусели хорошо подходят для экскурсий по продуктам. Они представляют разные стороны одного и того же продукта в интерактивной и приятной форме.
9. И последнее, но не менее важное: слайдеры помогают веб-дизайнерам создавать инновационные страницы. Благодаря своей динамичности и визуальной привлекательности они являются удобным решением для инноваций в стиле дизайна страницы. Поэтому такие страницы легче запомнить и вернуться к ним.
Недостатки слайдера сайта
1. Слайдер замедляет работу сайта, загружая лишний JavaScript. Таким образом, вы должны позаботиться о том, чтобы свести к минимуму их влияние на скорость загрузки страницы. Вы можете проверить другие элементы на странице и не загружать эту страницу дополнительными сложными элементами.
2. Некоторые считают, что ползунки приводят к меньшему количеству конверсий. Однако слайдеры обычно отображаются в качестве первого элемента на главной странице веб-сайта. И трудно сделать вывод, что конверсия происходит в этот момент посещения веб-сайта. Если элементы, поддерживающие конверсию, присутствуют на странице и в воронке продаж, вам не о чем беспокоиться. Настройка повышения конверсии не зависит от ползунков в шапке главной страницы.
И трудно сделать вывод, что конверсия происходит в этот момент посещения веб-сайта. Если элементы, поддерживающие конверсию, присутствуют на странице и в воронке продаж, вам не о чем беспокоиться. Настройка повышения конверсии не зависит от ползунков в шапке главной страницы.
3. Слайдеры якобы вызывают баннерную слепоту. По данным NN Group, баннерная слепота — это склонность людей игнорировать элементы страницы, которые они считают рекламой. Тем не менее, именно ваш выбор того, что включить в слайдер веб-сайта, имеет большое значение. Слайдер со значимым содержанием, тщательно продуманным сообщением и оптимальной типографикой не попадет в ловушку баннерной слепоты.
4. Некоторые люди рекомендуют заменять слайдеры статическими изображениями. Но нет ничего, что можно было бы предпочесть другому. Статические изображения Hero играют свою роль на главной странице, тогда как слайдеры должны вызывать другой результат. Их цель — повысить интерактивность и добавить динамичности странице, одновременно сжимая полезную информацию в определенном пространстве.
5. Еще один контраргумент: слайдеры не подходят для мобильных веб-сайтов, поскольку они не адаптируются под мобильные устройства. Вы должны протестировать и посмотреть, работает ли он как на настольных, так и на мобильных устройствах, поскольку важна мобильная отзывчивость.
Как видите, у ползунков больше плюсов, чем минусов. А на вопрос: «Должен ли я использовать слайдер сайта?», ответ: это зависит. Точнее, это зависит от того, какова ваша цель для этого слайдера и что вы хотите включить в его слайды.
Если вы выбрали слайдер, проанализировав эти факторы, примите во внимание следующие советы:
Советы и лучшие практики для слайдера веб-сайта
- Согласно этому исследованию, первые три слайда пользуются наибольшей популярностью:
Итак, вы должны сосредоточиться не более чем на трех слайдах и сосредоточить свои усилия на том, чтобы сделать их убедительными.



 Лучше использовать каучуковый финиш, чтобы сгладить все возможные неровности. Полимеризуем и снимаем липкий слой.
Лучше использовать каучуковый финиш, чтобы сгладить все возможные неровности. Полимеризуем и снимаем липкий слой.
 1
Нанесение слайдер-дизайна на обычный лак
1
Нанесение слайдер-дизайна на обычный лак Прочную и эластичную пленочку легко передвигать по поверхности ногтя.
Прочную и эластичную пленочку легко передвигать по поверхности ногтя.


 д.
д. д.
д. В этом конкретном случае смещение между слайдами по оси Y может легко выполнить эту работу.
В этом конкретном случае смещение между слайдами по оси Y может легко выполнить эту работу.