Конструктор меню — База знаний uCoz
Меню сайта — один из основных функциональных элементов, состоящий из набора ссылок на ключевые страницы. По умолчанию в него входят ссылки на активные модули и стандартные страницы («Информация о сайте», «Обратная связь»). Конструктор меню позволяет изменить набор ссылок без редактирования HTML-кода шаблонов сразу для всех страниц сайта.
Когда вы добавляете страницы на сайт, они могут автоматически добавляться и в меню. Кроме того, при активации модуля ссылка на него также попадает в меню сайта. Однако при удалении страницы или модуля ссылка не будет удалена из меню.
Вы можете создавать до 10 различных меню в рамках одного сайта.
Данная инструкция состоит из следующих шагов:
- Как узнать, используется ли конструктор меню на моем сайте?
- Редактирование меню
- Создание и размещение нового меню на сайте
- Адреса модулей системы
Как узнать, используется ли конструктор меню на моем сайте?
За отображение меню отвечают переменные вида $NMENU_n$. Подобные переменные встроены во все стандартные шаблоны.
Подобные переменные встроены во все стандартные шаблоны.
В других случаях в панели управления нужно перейти в «Дизайн» / «Управление дизайном (шаблоны)» / «Глобальные блоки» и найти переменную в коде шаблона «Верхняя часть сайта»:
Не всегда меню размещается в указанном шаблоне, поэтому проверьте и другие: «Нижняя часть сайта», «Первый контейнер» и т.д.
Если вы разрабатываете свой шаблон, то включайте переменные меню в HTML-код. Когда покупаете шаблон в магазине или заказываете его разработку у фрилансеров, уточняйте, будет ли в шаблон встроен конструктор меню.
Редактирование меню
Чтобы отредактировать меню, перейдите в панель управления, откройте раздел «Дизайн» / «Конструктор меню»:
Выберите меню, которое хотите отредактировать:
Нажав по ссылке «Изменить» напротив меню сайта, вы сможете лишь изменить название меню:
Важно запомнить, чтобы была возможность измерить ориентацию меню на Горизонтальную или Вертикальную, это стоит заранее думать именно перед созданием меню так как после создания этой возможности у вас уже не будет:
Когда закончите редактирование, нажмите на кнопку «Сохранить».
Изменить порядок пунктов в меню можно, перетащив его, наводите курсор мыши на пункт меню, для которого нужно поменять порядок, появится крестик и всплывающая подсказка «Переместить», захватываем пункт и перетягиваем и не забываем по окончанию изменений нажать кнопку Сохранить.
Чтобы изменить пункт, напротив пункта меню находим иконку карандашика и жмем на нее:
Появится окно редактирования пункта меню:
- Название пункта. Отображается в списке пунктов меню, например, «Главная страница».
- URL-адрес. Будет открываться при нажатии на пункт меню.
- «Открывать в новом окне» добавляет атрибут target=”_blank” к ссылке.
- CSS-класс предназначен для индивидуального оформления. Используйте его, когда нужно выделить один или несколько пунктов меню.
- Применить изменения.
Когда закончите редактирование пункта меню, нажмите на кнопку «Сохранить».
Для добавления пункта меню нажмите на ссылку «Добавить пункт меню»:
и повторите действия по редактированию меню, которые мы рассмотрели ранее.
Важно! Перед добавлением пункта меню убедитесь, что страница, на которую он ссылается, существует и доступна для пользователей.
Чтобы внесенные изменения вступили в силу и отобразились на сайте, нажмите на кнопку «Сохранить»:
Создание и размещение нового меню на сайте
Чтобы создать новое меню, в панели управления откройте раздел «Дизайн» / «Конструктор меню» и нажмите на кнопку «Создать меню»:
Появится новое окно в котором вам нужно будет задать способ отображения меню и название:
Настройте меню, используя второй шаг данной инструкции.
Скопируйте переменную, которая отвечает за отображение меню в шаблоне (в нашем примере это $NMENU_2$).
В панели управления откройте раздел «Дизайн» / «Управление дизайном (шаблоны)» и в списке выше в «Глобальные блоки»:
Затем выполните следующие действия:
- Выберите подходящий глобальный блок для размещения меню
- Добавьте код в шаблон глобального блока
- Нажмите на кнопку «Сохранить»
Меню появится на сайте.
Другой способ разместить меню на сайте, включив конструктор из панели инструментов сайта, — отредактировать HTML-код глобального блока:
Адреса модулей системы
В этом разделе приведена информация об адресах модулей системы, которая поможет указать корректные ссылки на них:
| Модуль | Относительная ссылка | Пример абсолютной ссылки |
| Новости | /news/ | //example.com/news/ |
| Блог | /blog/ | //example.com/blog/ |
| Каталог сайтов | //example.com/dir/ | |
| Каталог статей | /publ/ | //example.com/publ/ |
| Каталог файлов | /load/ | //example.com/load/ |
| Доска объявлений | /board/ | //example.com/board/ |
| FAQ | /faq/ | //example.com/faq/ |
| Интернет-магазин | /shop/ | //example. com/shop/ com/shop/ |
| Тесты | /tests/ | //example.com/tests/ |
| Видео | /video/ | //example.com/video/ |
| Форум | /forum/ | //example.com/forum/ |
| Фотоальбомы | /photo/ | //example.com/photo/ |
| Онлайн-игры | /stuff/ | //example.com/stuff/ |
| Гостевая книга | /gb/ | //example.com/gb/ |
Конструктор меню
Конструктор меню
Сегодня скидка 25 %
Купить
- Описание
- Отзывы о плагине (0 шт.)
Что делает плагин
Плагин «Конструктор меню» создает новое меню со ссылками на страницы, как вашего сайта так и любого другого. Позволяет, с помощью шорткода, разместить меню в любом месте вашего сайта, например в шапке, футере, сайдбаре или на отдельной странице.
Инструкция
1. Нажмите на кнопку «Создать новое меню».
2. Укажите любое название нового меню, например: «Меню для подвала». Название нужно только для визуального отличия для администратора.
3. Нажмите на кнопку «Добавить новую ссылку в меню» и укажите её.
Массовые действия позволяют редактировать ссылки, добавлять к ним дочерние ссылки, установить их видимость в меню и удалять их. При удалении родительской ссылки все дочерние ссылки тоже удаляются.
Для изменения порядка вывода ссылок в меню, нужно зажать кнопку сортировки нужной ссылки и переместить её вверх или низ.
«Удалить меню» — удаляет меню и все принадлежащее ему ссылки.
Для вывода меню на сайте, скопируйте шорткод, как показано на картинке ниже.
Далее вставьте его в нужное вам место в верстке шаблона.
Чтобы задать стили для созданного меню, используйте уникальный CSS класс.
Классы элементов меню:
- Блок меню:
.mg-menu-id-XXX - Список:
.list - Элемент списка:
.list-item. - Ссылка элемента:
.list-item-link.
Пример: .mg-menu-id-XXX .list{ color: green; }
Вы можете бесплатно потестировать плагин в течение 14 дней, установив его через раздел «Маркетплейс» в панели управления вашим интернет-магазином;
Как открыть интернет-магазин женской одежды
Как открыть интернет-магазин женской одежды
Как выбрать нишу для интернет-магазина
Как выбрать нишу для интернет-магазина
Как открыть интернет-магазин
Как открыть интернет-магазин
Как написать SEO-текст
Как написать SEO-текст
Защита контента сайта от копирования
Защита контента сайта от копирования
Как открыть интернет-магазин сумок
Как открыть интернет-магазин сумок
Как сбросить кэш сайта и браузера
На панели администратора, в правом верхнем углу страницы, есть кнопка «Сбросить кэш». .. Перейти >>>
.. Перейти >>>
Как перейти на защищенный HTTPS протокол
в файле .htaccess нужно добавить код перенаправления запросов на https, а в файле config.ini нужно прописать PROTOCOL = «https»… Перейти >>>
Каким образом меняется иконка во вкладке браузера
Чтобы изменить favicon (иконку во вкладке браузера), необходимо перейти в настройки Moguta.CMS и загрузить изображение в формате *.ICO…. Перейти >>>
Как подтвердить сайт в Яндекс.Вебмастер
Выберите тип подтверждения Метатег. Вставьте код в настройках Moguta.CMS в поле «Метатеги для подтверждения сайта»…. Перейти >>>
Как настроить цели Яндекс.Метрики
Первым действием необходимо убедиться что счетчики подключены к вашему сайту.
Как вставить Яндекс.Карту на сайт
Для получения кода карты перейдем в конструктор Яндекс.Карт и создадим карту с нашим адресом и маршрутом…. Перейти >>>
Высота и ширина картинок не меняется!
Указанные параметры изображений настроек будут применяться только для новых загруженных изображений. Необходимо пересоздать миниатюры изображений в на… Перейти >>>
Как восстановить пароль администратора?
Для восстановления забытых паролей пользователей сайта, созданного на Moguta.CMS, предусмотренна страница /forgotpass… Перейти >>>
Какой CSS-стиль применяется? Как его изменить?
Кликните правой кнопкой мыши, например, на заголовок страницы. В контекстном меню выберите «Просмотреть код»…. Перейти >>>
В контекстном меню выберите «Просмотреть код»…. Перейти >>>
Как выводить контент только на заданной странице
Для этого можно использовать вставки кода в каркас верстки страниц шаблона в файл template.php… Перейти >>>
Обмен заказами между интернет-магазином и 1С
Двухсторонний обмен данными с 1С реализован в рамках стандарта протокола CommerceML разработанного компанией 1С… Перейти >>>
Как установить движок
Установка движка должна производиться на хостинг путем загрузки одного файла index.php в корневую директорию вашего сайта…. Перейти >>>
Как главной страницей сайта сделать страницу каталога?
В настройках админки выберите опцию «Выводить каталог на главной странице» Перейти >>>
Как перенести сайт на новый хостинг
В корне сайта, откройте файл config. ini вашего нового сайта и приведите в соответствие параметры для подключения к новой базе… Перейти >>>
ini вашего нового сайта и приведите в соответствие параметры для подключения к новой базе… Перейти >>>
Что такое шорткоды плагина и куда их вставить
В том месте где вставлен шорткод, будет выведена информация соответствующего плагина…. Перейти >>>
Как изменить текст письма с сайта
В настройках панели управления перейдите в настройки шаблона, раздеш шаблоны писем. Вы можете менять следующие письма… Перейти >>>
Где можно редактировать текст соглашения на обработку пользовательских данных?
Рядом с опцией в настройках магазина «Запрашивать подтверждение пользовательского соглашения» -> «Изменить текст соглашения»… Перейти >>>
Как удалить переносы строк в ячейке файла excel/csv
Используйте CTRL+H для автозамены по документу. Либо макрос. Перейти >>>
Либо макрос. Перейти >>>
Работа со страницами и меню в Конструкторе REG.RU
Конструктор сайтов REG.RU
Готовый сайт с почтой совершенно бесплатно!
Попробуйте прямо сейчас!
Заказать
Все действия выполняются в панели управления Конструктором. Для сохранения внесённых изменений нужно опубликовать сайт.
Как создать новую страницу на сайте
-
1.
Кликните на Главная и в выпадающем меню выберите Редактировать:
-
2.
Нажмите на Новый элемент:
-
3.
Введите название новой страницы, выберите тип Страница.
 Выберите в поле Копировать шаблон ту страницу, расположение элементов которой будет скопировано для новой страницы.
Выберите в поле Копировать шаблон ту страницу, расположение элементов которой будет скопировано для новой страницы.Также вы можете очистить содержимое верхнего колонтитула (шапки страницы), тела страницы и нижнего колонтитула (подвала страницы), отметив соответствующие пункты.
Нельзя создавать более двух страниц с одинаковым названием, а также страницы, где в названии присутствуют только цифры.
Нажмите Применить:
Также вы можете создать новый пункт меню в виде ссылки.
Введите название новой страницы, выберите тип Ссылка. Выберите тип связи:
- *Внутренняя ссылка на* — выберите, на какую страницу сайта будет осуществляться переход по ссылке; - *Внешняя ссылка* — введите ссылку другого сайта, на который будет осуществляться переход; - *Якорь для* — ссылка в виде якоря на один из модулей; - *Пустой* — оставить страницу без привязки.
Нажмите Применить:
org/HowToStep»>
4.
Чтобы создать страницу, нажмите Применить:
Готово, вы создали новую страницу сайта.
Теперь созданные страницы появятся в меню сайта:
Как редактировать страницу
Для редактирования любой страницы на сайте:
-
1.
Кликните на Главная и в выпадающем меню выберите Редактировать:
-
2.
Выберите нужную страницу. Поставьте галочки напротив нужных настроек:
- Открыть в новом окне — настроить открытие страницы в новом окне по умолчанию;
- *Не показывать этот элемент в меню** — страница не будет отображаться в меню;
- Пункт меню по умолчанию — страница будет открываться при первой загрузке сайта;
- Показывать всплывающее окно при открытии страницы — страница будет открываться во всплывающем окне.

Нажмите Применить:
Как изменить имя страницы
В панели управления Конструктором можно менять название страницы, которое будет отображаться на вашем сайте.
-
1.
Кликните на Главная и в выпадающем меню выберите Редактировать:
-
2.
Кликните по названию страницы, название которой хотите изменить. Переименуйте её (например, страница Главная здесь переименована в Дочерняя). Нажмите Применить:
Для того чтобы новое имя страницы отображалось в браузере, вам надо добавить метатеги.
Готово, вы изменили имя страницы.
Как удалить страницу
- org/HowToStep»>
1.
-
2.
Выберите страницу, которую хотите удалить. Нажмите на значок Крестик и нажмите Применить:
Кликните на Главная и в выпадающем меню выберите Редактировать:
Готово, вы удалили страницу.
Как редактировать меню
Как переместить пункты меню
Вы можете поменять порядок пунктов в меню на сайте:
-
1.
Кликните на Главная и в выпадающем меню выберите Редактировать:
-
2.
Зажмите пункт меню, который вы хотите перенести, и перенесите в нужное место:
org/HowToStep»>
3.
Проверьте результат и нажмите Применить:
Готово, вы переместили пункт меню.
Как создать подменю
-
1.
Кликните на Главная и в выпадающем меню выберите Редактировать:
-
2.
Поместите один заголовок на другой:
-
3.
Проверьте результат и нажмите Применить. В примере страница Контакты находится в подменю страницы Главная:
-
4.
Чтобы посмотреть, как выглядит выпадающее меню, нажмите Просмотр:
org/HowToStep»>
5.
-
6.
Закройте предпросмотр, нажав Закрыть.
Обратите внимание: Если удалить модуль меню со всех страниц, пропадут и сами страницы, которые вы в нём создали.
В примере при наведении курсора на страницу Главная в подменю показывается страница Контакты:
Готово, вы создали подменю.
Видеоинструкция
Помогла ли вам статья?
Да
10 раз уже помогла
Конструктор веб-меню, создание удобного веб-меню
Вы здесь: Sothink.com > Sothink DHTML Menu > 50 красивых и удобных веб-меню
50 красивых и удобных веб-меню
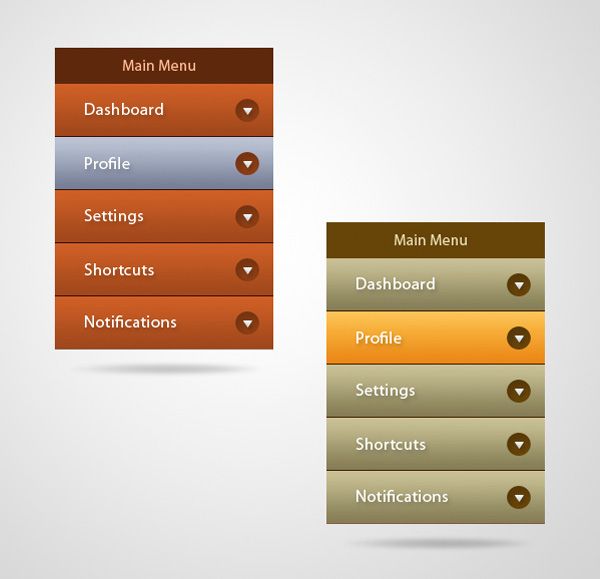
Поскольку веб-меню — это самый важный элемент навигации по сайту, в большинстве случаев простые, интуитивно понятные и традиционные решения обычно являются лучшим вариантом. Однако это не значит, что они должны быть скучными. Веб-меню должно быть достаточно простым, чтобы его мог понять пользователь, но также содержать элементы, необходимые для навигации пользователя по веб-сайту, с добавлением некоторого творчества и хорошего дизайна.
Однако это не значит, что они должны быть скучными. Веб-меню должно быть достаточно простым, чтобы его мог понять пользователь, но также содержать элементы, необходимые для навигации пользователя по веб-сайту, с добавлением некоторого творчества и хорошего дизайна.
Давайте взглянем на 50 отличных примеров веб-меню, представленных в этой статье, из которых вы можете понаблюдать и почерпнуть некоторые идеи для дальнейшего развития ваших веб-проектов. У всех этих примеров веб-меню есть одна общая черта: они креативны, красивы и идеально соответствуют стилю соответствующих веб-сайтов.
1. 10 классических веб-меню для бизнеса
2. 10 совершенных веб-меню на основе CSS
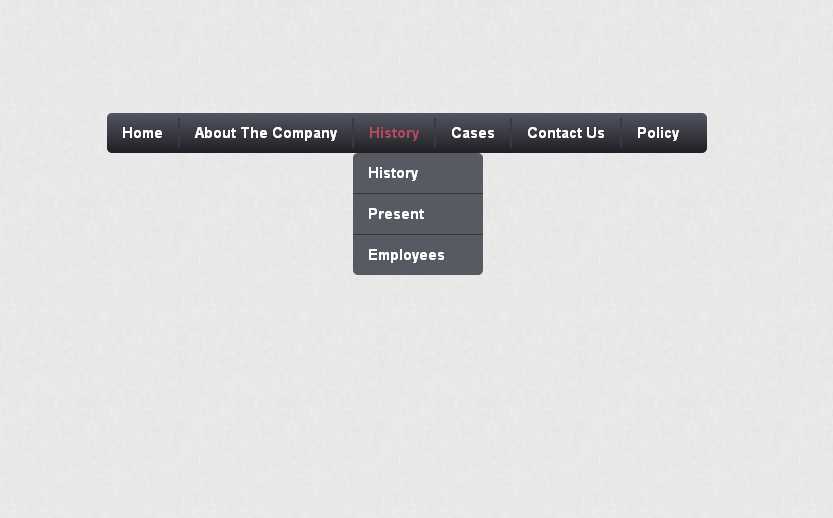
3. 10 популярных выпадающих веб-меню
4. 10 художественных веб-меню
5. 10 красивых простых веб-меню
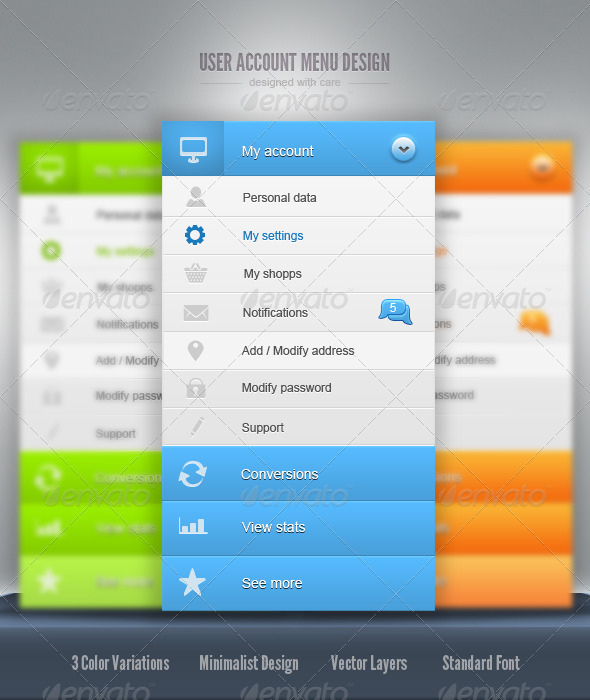
- 10 классических бизнес-веб-меню
Perfume Connection
В этом веб-меню в качестве параметров навигации используются значки продуктов и цифры большого размера.
Ник Тонс
Это динамичное, красочное и, тем не менее, полезное навигационное веб-меню.Место для детей
Какое красочное и красивое веб-меню! Такой стиль обязательно понравится детям.ДИЗАЙН ГАББО
Понятное и красивое веб-меню.Амазонка
Прекрасный пример того, как нужно организовывать огромное количество контента в четкие и легко различимые разделы.Цветной пиксель
Colourpixel имеет очень интересный макет для своего портфолио. Он объединяет все свои разделы на одной странице и позволяет скрывать или открывать каждый элемент по желанию пользователя.Фабрика сырников
Это простое и специальное веб-меню с красивым внешним видом.Иипвапи
Это веб-навигация на основе Flash от индийского агентства веб-дизайна.Бюджетные поездки
Это веб-меню организует большое количество контента простым и понятным способом.
РапидВивер
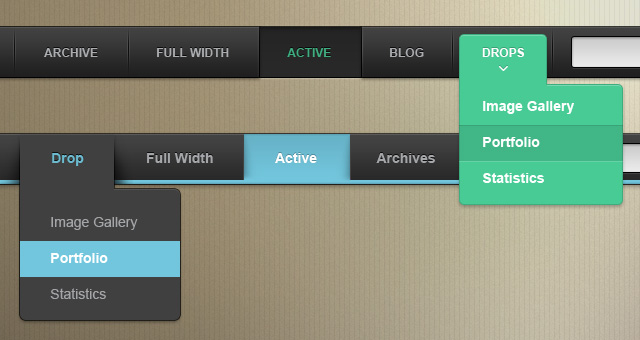
Посмотрите отличное подменю, которое использует прозрачность, чтобы отделить его от главного меню. - 10 идеальных веб-меню на основе CSS
Берн
Специальная схема навигации. Меню хорошо вписывается в тему гранж. Он также использует другой раскрывающийся эффект jQuery.Код
Как прекрасен эффект наведения! Подменю последовательны и включают каждый элемент.Космисода
Это красивое веб-меню очень заметно и использует небольшой эффект наведения для дальнейшего определения пунктов меню.Когниген
Нажимается текущий вариант навигации — понятный и интуитивно понятный.Whitehouse.gov
Это веб-меню организует огромное количество контента в четкие и легко различимые разделы. Кроме того, веб-дизайн отличный.Лоодо
Красочное веб-меню идеально вписывается в стиль сайта.
Нопокография
Это очень редко используемое вертикальное навигационное веб-меню.Акко.нет
Это очень необычное меню навигации.Мелкий камень
Американский звукозаписывающий лейбл Smallstone представляет свое навигационное меню в виде так называемого Space Echo Roland SE-201.Книга веб-дизайна
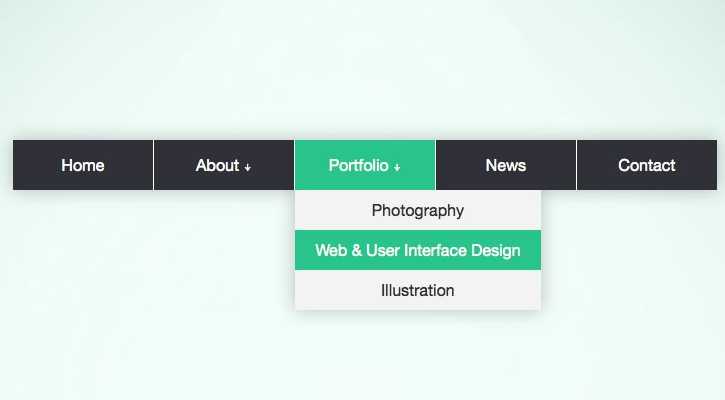
Это превосходное веб-меню имеет пункт меню большого размера, который не мешает содержанию. - 10 популярные выпадающие веб-меню
AppStorm
В этом веб-меню эффект jQuery используется для создания отличного и очень удобного выпадающего меню.Вспышка Pioneer
Еще один пример веб-меню, показывающий, как организовать огромное количество контента простым и понятным способом.ДФВ УПА
В этом меню используются яркие значки, которые усиливают элементы меню и делают акцент на каждой опции.
Мариус Розендаль
Элементы портфолио хорошо сгруппированы в этом меню.Барак Обама
Веб-сайт президента Обамы имеет удачно расположенное и хорошо контрастирующее боковое меню в виде списка.Mac Rabbit
Это веб-меню имеет большие и четкие значки, чтобы помочь читателю распознать функцию каждого элемента.полярное золото
В этом портфолио на основе Flash используется расположение контента в виде аккордеона. Крупный шрифт подчеркивает важность пунктов меню.Порше Канада
Это веб-меню имеет очень удобную навигацию и множество подпунктов для каждого пункта меню. Это удобно и полезно.Портфолио Тибо
Какое классное это веб-меню! Подобные элементы сгруппированы вместе.Джефф Сармиенто
Почему бы время от времени не попробовать наклонную навигацию? - 10 творческих веб-меню
Агами Креатив
В этом меню навигации используются всплывающие подсказки.
ДВЕЙН
На этом веб-сайте все элементы галереи объединены в интересный постоянно обновляемый список.Дизайн Джереми Левина
Это веб-меню имеет уникальный макет, который позволяет пользователям легко просматривать веб-сайт.Волшебники
В этом веб-меню в качестве параметров навигации используются волшебные значки. Иконки хорошо вписываются в стиль сайта.Ronnypries.de
Это меню навигации не похоже на традиционное меню навигации. Он использует план этажа, чтобы вести посетителей сайта по страницам сайта.Studioracket
Действительно необычное навигационное меню, в котором для иллюстрации навигации используется какая-то ментальная карта. И, кроме того, меню навигации нарисовано от руки!Обучение вождению Revolution
Этот веб-сайт выполнен в великолепном стиле гранж, а меню идеально вписывается в макет.
СМИ края воды
В этом веб-меню для навигации используются прищепки.TNVacation
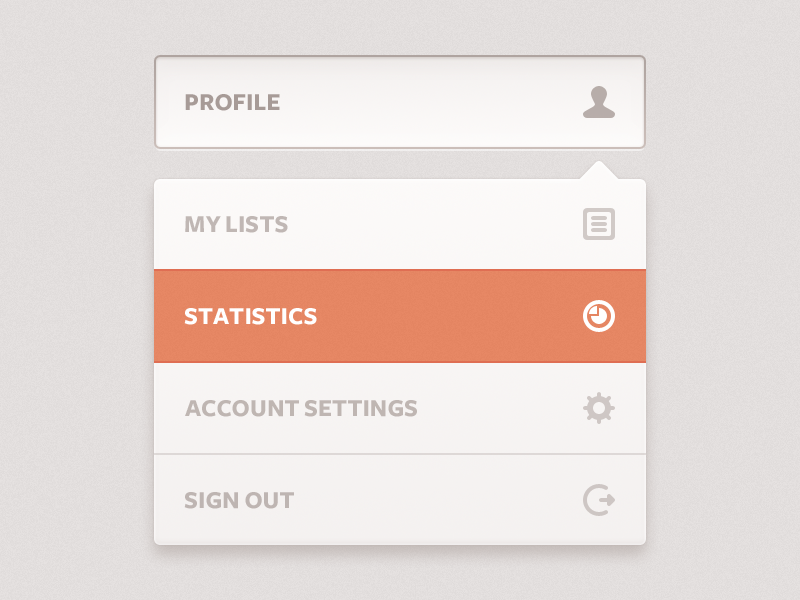
Довольно сложно найти красивое выпадающее веб-меню. Это красивое исключение. - 10 симпатичных веб-меню в простом стиле
Next Day Pets
Это красочное веб-меню.Чистый левый
В этом веб-меню специально для навигации используется пара бумажек.КРЕЗЕНСО
Это веб-меню упорядочивает большое количество контента чрезвычайно простым, но удобным способом.Дуарте Пирес
В этом меню используются большие значки, которые добавляют визуальный элемент веб-навигации. Кроме того, в меню на других страницах используются те же значки в вертикальном расположении, что обеспечивает единообразие веб-сайта.первенец
Это известная дизайнерская студия. Он использует прокручиваемую горизонтальную навигацию для своего портфолио. Элементы навигации также могут отображаться в других режимах, например в виде эскизов, что делает его еще лучше.
Он использует прокручиваемую горизонтальную навигацию для своего портфолио. Элементы навигации также могут отображаться в других режимах, например в виде эскизов, что делает его еще лучше.Иржи Тврдек
В этом веб-меню навигационные возможности его сайта представлены в виде листьев на дереве. Креативно, необычно и запоминающимся.Программа для создания фотоальбомов
Это веб-меню выполнено в популярном стиле, который используется многими бизнес-сайтами.Рубиновый вторник
Веб-меню боковой панели имеет исключительные значки и плавные эффекты наведения.Нандо Дизайнер
Это веб-меню использует рукописный ввод и лист бумаги для основной навигации.Интерактивный дракон
Этот веб-сайт имеет красочное веб-меню на основе jQuery с большим эффектом.
100% чистота . Не нужно беспокоиться об установке нежелательного шпионского или рекламного ПО. Удаление полностью поддерживается.
Не нужно беспокоиться об установке нежелательного шпионского или рекламного ПО. Удаление полностью поддерживается.
Пожизненная бесплатная поддержка . Отправьте электронное письмо в нашу службу поддержки клиентов по адресу [email protected], когда вам понадобится помощь.
Гарантия отсутствия риска . Безопасные покупки в нашем безопасном интернет-магазине. Ваши данные и личная информация защищены.
HTML-раскрывающееся меню
Гибридный красный вертикальный HTML-шаблон раскрывающегося списка
HTML-меню CSS3 — преимущества
Меню CSS3 — это «то, что грядет», и всякий раз, когда вы пробуете этот инструмент, вы замечаете, насколько он полезен. Это отлично подходит даже для новичков, которые имеют базовые знания в области дизайна, будь то графическое или веб-программирование. Короче говоря, CSS3 Menu — очень интересная программа, позволяющая свободно создавать HTML-код для выпадающих меню. Преимущества использования CSS3 разнообразны, и в меню можно сделать закругленные углы, тени и многое другое, что до сих пор не обходилось без Javascript или изображений. Программа доступна бесплатно как для Windows, так и для Mac. Это, безусловно, отличный инструмент, который генерирует хорошие HTML-коды. Благодаря лучшему генератору кода раскрывающегося меню CSS вы можете полностью изменить их, не касаясь фактического кода. Даже структура ссылок безупречна.
Программа доступна бесплатно как для Windows, так и для Mac. Это, безусловно, отличный инструмент, который генерирует хорошие HTML-коды. Благодаря лучшему генератору кода раскрывающегося меню CSS вы можете полностью изменить их, не касаясь фактического кода. Даже структура ссылок безупречна.
Меню CSS3 — это инновационный и более простой вариант. Его обширная галерея позволяет пользователям делать соответствующий выбор. Он может быстро и эффективно измениться эстетически. Как преимущество, мы можем построить структуру, не выходя из инструмента, включая подменю. Конечно, когда меню готово, вы все равно можете адаптировать его к своему сайту. В большинстве случаев требуется только изменение маршрута изображений в коде меню CSS3.
Скачать бесплатно HTML меню Maker
Последние шаблоны
Часто задаваемые вопросы
- 25 июня 2014 г.
 Ошибка публикации меню в раскрывающемся меню html
Ошибка публикации меню в раскрывающемся меню htmlЯ пытаюсь импортировать код на HTML-страницу. Я следую инструкциям по публикации, после нажатия кнопки «Вставить и опубликовать» появляется ошибка публикации меню. Что я делаю не так?
- 04 июня 2014 г. Выпадающее меню HTML перестало работать
Здравствуйте! Я установил пробную версию для последующей покупки лицензии. Проблема в том, что после установки не могу открыть программу. Сообщение о том, что «CSS3 перестал работать». У меня Windows 8.
- 29 ноября 2013 г. Автообновление html выпадающее меню код
Я увидел на сайте опцию автообновления. Являются ли эти продукты только в течение ограниченного времени? Или это постоянные приложения?
- 22 октября 2013 г. HTML-код выпадающего меню не запускается
Я купил меню CSS3, я установил его, но когда я дважды щелкаю ярлык меню CSS3 на рабочем столе, ничего не происходит. Меню CSS3 не работает.
 Что я могу сделать ?
Моя система: Windows 7 Ultimate 64bit
Что я могу сделать ?
Моя система: Windows 7 Ultimate 64bit - 22 октября 2013 г. Задержка перед закрытием html-кода для раскрывающегося меню
Здравствуйте. Горизонтальное меню, которое я создал, отлично работает, однако я получаю некоторые жалобы на то, что подменю закрывается довольно быстро, если пользователь немного отклоняет мышь от горизонтали при перемещении к нему.
- 20 октября 2013 г. Пустой файл .html в простом выпадающем меню css
Я только что попытался добавить новую запись в наш файл проекта, но когда я публикую его сейчас, я получаю только пустой файл HTML без кода CSS3Menu или любых данных моего меню.
- 14 октября 2013 г. Разница между одиночной и неограниченной лицензиями выпадающего меню в html
Я хочу купить это программное обеспечение, а также хочу узнать о нем больше. Я нашел на вашем сайте «ОДИН ВЕБ-САЙТ» и «НЕОГРАНИЧЕННЫЙ ВЕБ-САЙТ». В чем разница между лицензией на один веб-сайт и лицензией на неограниченное количество веб-сайтов?
- 13 октября 2013 г.
 Вставьте выпадающее меню html .css в код
Вставьте выпадающее меню html .css в кодНе могли бы вы предоставить информацию, как вставить .css на страницу вручную, я не могу загрузить его на свой сервер. Спасибо.
- 11 октября 2013 г. Набор иконок в выпадающем меню html
Сейчас я работаю с CSS3 Menu Maker и спрашиваю, есть ли у вас пакет иконок. Это наверняка было бы полезно. Я просто предположил, что это будет включено.
- 01 октября 2013 г. Добавьте больше шрифтов Google в раскрывающееся меню html, код
Уважаемая служба поддержки клиентов, Одной из важных причин, по которой я хотел обновления, была поддержка шрифтов Google. Я вижу несколько шрифтов Google в списке шрифтов. Есть ли способ добавить больше шрифтов Google?
- 26 сентября 2013 г. Добавить HTML-код выпадающего меню в темы CMS
Уважаемая служба поддержки, Наша компания работает над новой бесплатной системой управления контентом с открытым исходным кодом под лицензией GPL.
 Мы ищем меню для включения в бесплатные темы CMS.
Какая лицензия подходит для нас?
Мы ищем меню для включения в бесплатные темы CMS.
Какая лицензия подходит для нас? - 25 сентября 2013 г. Добавить HTML-код для выпадающего меню в Drupal
Здравствуйте! Я пишу, чтобы спросить, есть ли у вас версия вашего приложения Drupal для приобретения корпоративной лицензии.
- 17 сентября 2013 г. Выпадающее меню в html в IE
Созданная мной тестовая страница отлично работает в Firefox, но выпадающие списки не появляются в IE Это только потому, что это демо-версия. Я вижу, что выпадающие списки работают с вашими образцами.
- 13 сентября 2013 г. HTML-шаблон фона выпадающего меню
Я новый пользователь CSS3Menu, и я заметил несколько вещей, которые я не мог понять до сих пор. Я использую шаблон Current Grey. Обратите внимание, что темный фон отсутствует, но он появляется при выборе или наведении курсора…
- 13 сентября 2013 г. Вставьте HTML-код выпадающего меню style.


 Выберите в поле Копировать шаблон ту страницу, расположение элементов которой будет скопировано для новой страницы.
Выберите в поле Копировать шаблон ту страницу, расположение элементов которой будет скопировано для новой страницы.






 Он использует прокручиваемую горизонтальную навигацию для своего портфолио. Элементы навигации также могут отображаться в других режимах, например в виде эскизов, что делает его еще лучше.
Он использует прокручиваемую горизонтальную навигацию для своего портфолио. Элементы навигации также могут отображаться в других режимах, например в виде эскизов, что делает его еще лучше. Ошибка публикации меню в раскрывающемся меню html
Ошибка публикации меню в раскрывающемся меню html Что я могу сделать ?
Моя система: Windows 7 Ultimate 64bit
Что я могу сделать ?
Моя система: Windows 7 Ultimate 64bit Вставьте выпадающее меню html .css в код
Вставьте выпадающее меню html .css в код Мы ищем меню для включения в бесплатные темы CMS.
Какая лицензия подходит для нас?
Мы ищем меню для включения в бесплатные темы CMS.
Какая лицензия подходит для нас?