25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
- Slick – плагин современного слайдера — карусели
- Owl Carousel 2.0 – jQuery — плагин с возможностью использования на сенсорных устройствах
- jQuery плагин Silver Track
- AnoSlide – Ультра компактный адаптивный jQuery слайдер
- Owl Carousel – Jquery слайдер — карусель
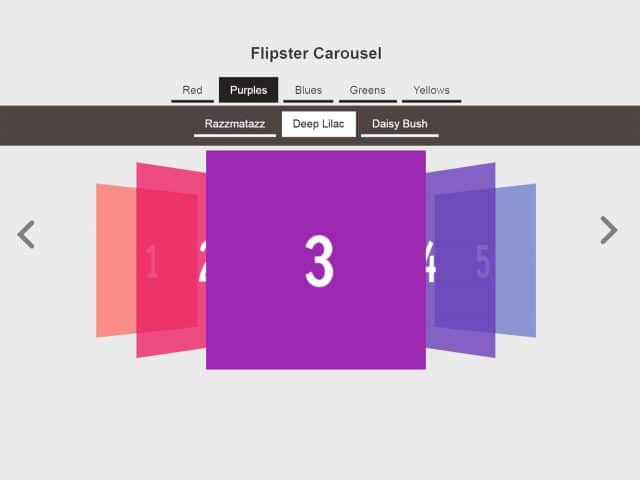
- 3D галерея — карусель
- 3D карусель с использованием TweenMax.js и jQuery
- Карусель с использованием bootstrap
- Основанный на Bootstrap – фреймворке слайдер — карусель Moving Box
- Tiny Circleslider
- Слайдер контента Thumbelina
- Wow – слайдер — карусель
- Адаптивный jQuery слайдер контента bxSlider
- jCarousel
- Scrollbox — jQuery плагин
- dbpasCarousel
- Flexisel: адаптивный JQuery плагин слайдера — карусели
- Elastislide – адаптивный слайдер — карусель
- FlexSlider 2
- Amazing Carousel
- Thumbnail Carousel – адаптивная галерея изображений
- jQuery плагин Liquid Carousel
- jQuery плагин CarouFredsel
- Адаптивный бесконечный слайдер — карусель
- Tikslus Carousel 2.
 0
0
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2. 0.
0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
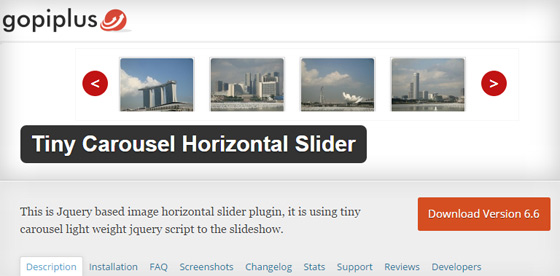
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
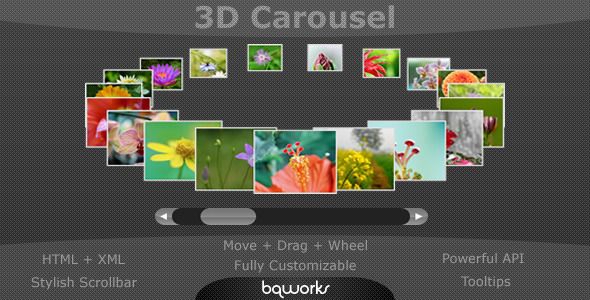
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
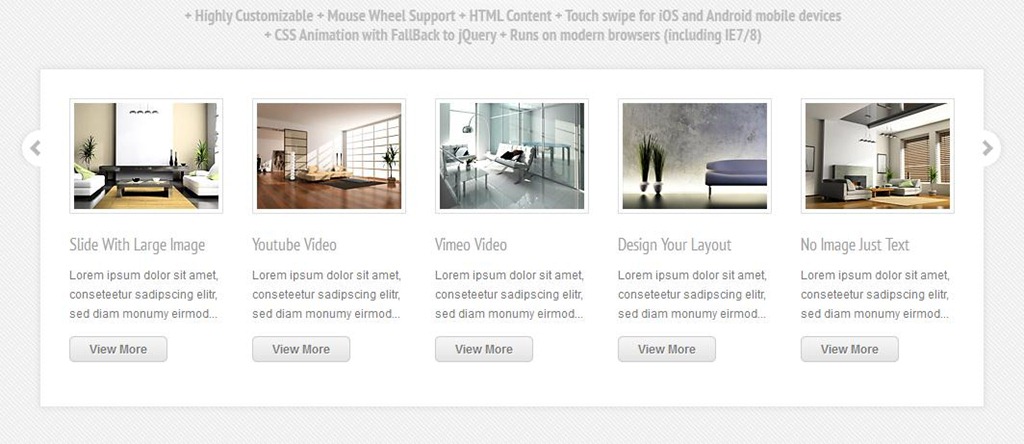
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
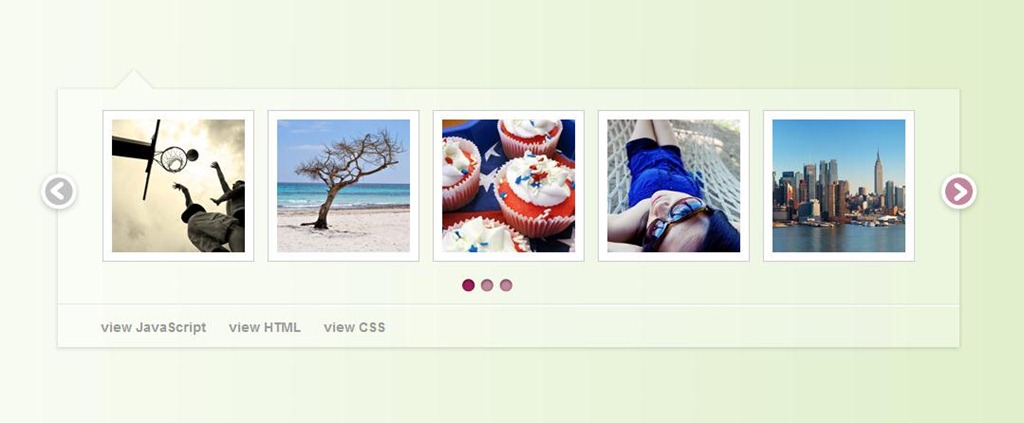
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Сергей Бензенкоавтор-переводчик статьи «25 Free Responsive Jquery Carousel Slider Plugins»
10 требований к слайдеру на главной странице вашего сайта
Действительно ли карусели (слайдеры) удобны для пользователей? Или они популярны просто потому, что стали привычным элементом дизайна, избавившим от необходимости выделять место под каждый баннер?
Исследования показали, что карусели на главной странице могут достаточно эффективно воздействовать на конечного пользователя, но только если они будут соответствовать некоторым требованиям. Также важно, чтобы слайдеры для мобильных устройств и компьютеров разрабатывались отдельно.
Сразу подчеркнем, что даже идеально реализованная карусель не станет тем спасательным кругом, который сможет сильно повлиять на производительность вашей главной страницы. Есть альтернативные варианты, которые одновременно и демонстрируют хорошие результаты, и проще в создании (лучший пример будет представлен в конце статьи).
Учитывая, что большинство каруселей (в том числе созданных несколькими плагинами) не соответствуют многим из юзабилити-принципов (а это делает их совершенно вредными для UX, User eXperience — опыт пользователя), можно понять, почему к ним так часто встречается негативное отношение. Но и сказать, что слайдеры нельзя примерять вообще, тоже неверно, так как это не вяжется с результатами юзабилити-тестирований, по крайней мере, в контексте электронной коммерции.
В этой статье рассмотрены 10 пунктов, которые необходимо соблюсти, чтобы страница с каруселью оказывала приемлемое влияние на конечных пользователей. Также здесь описаны причины, по которым мобильные и десктопные версии слайдеров должны отличаться друг от друга и, наконец, предложены более простые и беспроблемные альтернативы.
Если у вас недостаточно ресурсов для выполнения всех 10 требований, то рекомендация такая: не используйте карусели на главных страницах, вместо этого примените альтернативный дизайн, предложенный в конце статьи.
Правильная карусель на главной странице вашего сайта
Практическое применение каруселей
Карусели очень популярны на сайтах интернет-магазинов, особенно на главных страницах. Их тестирование Беймардским институтом (Baymard Institute), которое было проведено среди 50 лучших сайтов в области электронной коммерции в США, выявило, что 52% используют слайдеры на десктопах, а исследование мобильных версий интернет-магазинов показало, что они также популярны и там: не менее 56% мобильных сайтов используют карусель на главной.
Карусели могут быть хороши ровно настолько, насколько хорош их контент. «Ничего себе, тут показывается довольно агрессивная реклама, — пожаловался участник исследования, когда зашел на Drugstore.com. — Это мешает мне сконцентрироваться». Контент, который выглядит как реклама особенно сомнителен, и он не использует главное преимущество карусели — хорошее визуальное первое впечатление.
Необходимо заметить, что в центре внимания данной статьи будет не содержание карусели, а скорее требования для того, чтобы сделать ее более дружелюбной по отношению к пользователям с помощью дизайна и интерактивных функций.
Одной из главных положительных черт слайдера на главной странице заключается в том, что она позволяет легко добавить качественное изображение продукта, которые, как выяснилось во время тестирования, создают хорошее первое впечатление у пользователей — увеличивается время первичного просмотра веб-сайта и уменьшается показатель отказов, что положительно влияет на бренд.
Также в ходе тестирований наблюдалось, как особенности реализации могут быстро привести использование карусели к разочаровывающему и потенциально вредному пользовательскому опыту. В этой статье 10 требований делятся на 4 группы:
1. Последовательность слайдов и направления
Последовательность слайдов и направления
3. Две функции управления каруселью
4. Отличия сенсорных устройств
Как слайдеры влияют на конверсию landing page?
1. Последовательность слайдов и направления
Большинство пользователей не успевают просмотреть все слайды в каруселях на главных страницах, даже на тех, где есть авторотация — они просто не находятся в хедере достаточно долго.
Люди обычно сразу переходят на другую страницу или прокручивают карусель вниз, особенно, если представленные слайдеры необходимо пролистывать вручную.
Это означает, что в карусели важна последовательность, потому что первый слайд получит гораздо больше внимания, чем последующие. В автоматически вращающейся карусели нередко первый слайд получает более 50% кликов.
В мобильной версии сайта Toys’R’Us единственный способ получить доступ к опции «Поиск подарка» был через слайд карусели на главной странице. Из-за этого испытуемым было невероятно сложно найти данную функцию (особенно потому, что это был не первый слайд), несмотря на активные попытки. В конечном счете, в нескольких случаях карусель стала одной из основных причин прерывания сессий на сайте.
Из-за этого испытуемым было невероятно сложно найти данную функцию (особенно потому, что это был не первый слайд), несмотря на активные попытки. В конечном счете, в нескольких случаях карусель стала одной из основных причин прерывания сессий на сайте.
Ничего из вышеперечисленного не является проблемой само по себе — то, что пользователь не видит все слайды нестрашно, если в них не запрятан единственный путь к важным страницам. Тем не менее, многие из тестируемых сайтов продвигали определенные предложения и функции только в карусельных слайдах (например, подбор подарков), что оказалось весьма сомнительным, поскольку большинство испытуемых не увидели их (пользователи уже ушли с главной страницы) несмотря на то, что активно их искали. Получается, что, в то время как продвижение функций, продуктов или акций в карусельных слайдах может быть отличной идеей, это не должно быть единственным вариантом.
Выводы:
-
Тщательно выбирайте последовательность слайдов, помещая самый важный контент на первый слайд.

- Используйте карусель в качестве дополнительного варианта привлечения внимания к информации и важным особенностям продукта, но никогда, как единственный.
Почему использование слайдеров в хедере лендинг пейдж лишено смысла?
2. Логика авторотации на десктопах
Авторотация увеличивает воздействие контента через слайды и показывает пользователям, что этот элемент интерактивен. На самом деле, в то время как у «ручных» каруселей ничтожный показатель кликов — от 1 до 2%, автоматически вращающиеся слайдеры могут иметь достойную кликабельность — от 8 до 10%. Но будьте осторожны: как и любая анимированная графика, авторотация отвлекает внимание от статического контента, тем самым повышается требования к тому, насколько качественным и релевантным должно быть содержание карусели.
Исходя из этих соображений, если вы решили, что автоматическое вращение уместно, то обратите внимание на 3 детали, которые, как оказалось, имеют решающее значение в вопросах эффективности. Если вы не можете придерживаться их, то не используйте авторотацию или карусель:
Если вы не можете придерживаться их, то не используйте авторотацию или карусель:
- Слайды не должны переключаться слишком быстро.
- Автоматическая ротация должна останавливаться при наведении курсора.
- Автоматическая ротация должна полностью прекратиться после любого активного взаимодействия с пользователем.
Рассмотрим подробнее каждое требование.
Слайды не должны переключаться слишком быстро
Если карусель вращается слишком быстро, у пользователей не будет достаточно времени для просмотра интересных предложений, и это может доставить беспокойство, потому что они будут пытаться успеть прочесть текст слайда до того, как он переключится. Конечно, слишком медленное автовращение будет иметь противоположный эффект — вводить в скуку.
Тогда как испытуемым понравились большие красивые снимки на карусели главной страницы Pottery Barn, многие из них посчитали, что слайды менялись слишком быстро, не давая времени для изучения содержимого.
Объем текста на слайде должен в значительной степени определять продолжительность его демонстрации. Если это просто короткий заголовок, то, согласно тестированиям, 5-7 секунд хватит, в то время как для более загруженных текстом слайдов требовалось больше времени (Nielsen Norman Group рекомендует 1 секунду на 3 слова для авторотирующихся слайдов). Одно из следствий — вам может быть потребуется назначить уникальную продолжительность для отдельных слайдов, которые будут показываться дольше, чем другие.
Авторотация всегда должна останавливаться при наведении курсора (42% так не делают)
Часто между положением курсора мыши и вниманием пользователя на странице есть взаимосвязь. Поэтому, наведенный на слайд курсор определенно является показателем того, что пользователь, может быть, хочет прочитать текст, и карусель следует остановить.
Еще важнее приостановить автоматическую ротацию, чтобы не позволить карусели переключиться, когда курсор оказывается на слайде — точно так же, как когда пользователь кликает, чтобы открыть то, что хочет. Во время юзабилити-тестирования часто наблюдалось, что испытуемые пытаются нажать на слайд, а карусель перелистывается за несколько миллисекунд до клика, и они оказываются на совершенно другой странице.
Во время юзабилити-тестирования часто наблюдалось, что испытуемые пытаются нажать на слайд, а карусель перелистывается за несколько миллисекунд до клика, и они оказываются на совершенно другой странице.
«Если курсор находится над слайдом, то слайдер должен остановиться, — объяснил испытуемый при просмотре сайта Blue Nile, — потому что в противном случае я рискую кликнуть на неправильный слайд в момент, когда он меняется — как он только что сделал — и попасть на другую страницу».
Когда пользователь замечает, что он оказался на неправильной странице, он, как правило, раздражается. Ему приходится вернуться на главную и найти слайд, который он хотел открыть и кликнуть еще раз. Тем не менее, были случаи, когда тестируемый не понимал, что случилось, и начинал просматривать страницу, очевидно, считая ее крайне низко релевантной.
Чтобы не отправить пользователя «окольным путем» и потенциально не ввести в заблуждение, важно использовать приостановку авторотации при наведении курсора мыши. К сожалению, в сравнительном анализе главных страниц было обнаружено, что 42% десктопных версий интернет-магазинов, у которых есть карусель на главной, в настоящее время не прекращают автоматическое вращение, когда пользователь наводит курсор на слайд.
К сожалению, в сравнительном анализе главных страниц было обнаружено, что 42% десктопных версий интернет-магазинов, у которых есть карусель на главной, в настоящее время не прекращают автоматическое вращение, когда пользователь наводит курсор на слайд.
Автоматическое вращение можно возобновить, как только курсор покидает слайд (т.е. больше не парит над каруселью) при условии, что пользователь не взаимодействует с каруселью иным образом.
Авторотация должна полностью прекратиться после активного взаимодействия с пользователем
Если пользователь взаимодействовал с каруселью (не просто наводил курсор, а, например, переключал слайды с помощью элементов управления), то автовращение должно быть полностью остановлено, даже когда мышь более не наводится на слайдер.
В то время как человек активно переходит с одного слайда на другой с помощью инструментов управления или кликает на слайд-индикатор, то его поведение, скорее всего, носит осознанный характер, и это необходимо учитывать, даже если посетитель решит просмотреть другие части главной страницы, перед тем как (потенциально) вернуться к выбранному слайду.
Клик в корне отличается от «наведения» курсора, которое в лучшем случае может быть использовано для оценки того, где находится внимание пользователя. Нажатие же является активным запросом и серьезным показателем интереса и намерения. Поэтому полностью останавливайте автоматическую ротацию, как только пользователь начал активно взаимодействовать с каруселью, потому что он, возможно, специально задержался на конкретном слайде.
Как создать карусель, используя только HTML и CSS без Javascript
3. Управление каруселью должно выполнять две функции
Понятная система управления помогает пользователям контекстуализировать содержание и контролировать карусель. Во время тестирования было выявлено, что ползунок должен выполнять две функции: указывать на текущий слайд среди множества и позволять пользователям перемещаться назад и вперед. Удивительно большое количество ползунков покрывают только одну из них.
Уточнение текущего слайда среди множества служит нескольким целям:
-
Указывает на то, что существуют другие слайды помимо текущего, и помогает сообщить, что это карусель с разным контентом.
 Это повышает вероятность того, что пользователь будет изучать следующие слайды.
Это повышает вероятность того, что пользователь будет изучать следующие слайды. - Отражает то, сколько слайдов содержит карусель. Результаты исследования показали, что пользователи больше склонны просматривать всю карусель, когда они заранее знают как много контента их ждет.
- Показывает, что карусель достигла последнего слайда и круг начнется снова.
Традиционный способ обозначения ползунков в карусели — серия точек. Однако будьте осторожны при их проектировании и размещении: постановка маленьких точек на большом красочном изображении, как правило, вызывает проблемы с их обнаружением. Самый простой способ, который помогает избежать сложности с контрастностью, разместить точки за пределами слайдов.
Второй компонент управления каруселью позволяет пользователям вернуться назад и перейти вперед. Традиционное решение — обычные стрелки. Тем не менее, в ходе тестирований выяснилось, что контроль с помощью стрелок игнорируются пользователями из-за того, что они слишком маленькие и не достаточно заметны на фоне яркого изображения. Поэтому убедитесь, что эти элементы управления имеют подходящий размер и выделяются.
Поэтому убедитесь, что эти элементы управления имеют подходящий размер и выделяются.
Если вы хотите поэкспериментировать со стрелками, рассмотрите дизайн, который поясняет их функцию, показывая кусочек следующего слайда, как показано ниже.
Отличный способ гарантировать контраст — выявить яркость области изображения, где будут показываться элементы управления, а затем в соответствии с этим подобрать цвета для стрелок. Кеннет Качиа (Kenneth Cachia) из Google даже сделал бесплатный скрипт для этого, который называется BackgroundCheck (только не копируйте остальную часть его карусели, потому что она нарушает несколько требований из десяти).
В то время как традиционный дизайн для управления каруселями представляет собой ряд точек, который указывает на текущий слайд среди множества, или стрелки для перемещения назад и вперед, другие варианты тоже выполняют эти задачи.
Один из них — «оглавление», представленное на примере магазина Amazon:
Это особенно интересный шаблон, поскольку он обращается к двум из самых слабых мест обычных точек и стрелок. Во-первых, он сочетает в себе индикацию текущего слайда и ручного контроллера в одном компоненте UI (User Interface — пользовательский интерфейс). Во-вторых, он предоставляет информационный тизер, показывая посетителям фрагмент того, что будет дальше, тем самым позволяя им осознанно перемещаться между слайдами. По данным Amazon, эта модель хорошо работает.
Во-первых, он сочетает в себе индикацию текущего слайда и ручного контроллера в одном компоненте UI (User Interface — пользовательский интерфейс). Во-вторых, он предоставляет информационный тизер, показывая посетителям фрагмент того, что будет дальше, тем самым позволяя им осознанно перемещаться между слайдами. По данным Amazon, эта модель хорошо работает.
Сплит-тест: статический баннер Vs слайдер
4. На сенсорных устройствах все иначе
Во время многолетнего изучения юзабилити мобильных версий интернет-магазинов исследователи заметили, что требования к таким каруселям значительно отличаются от тех, что применяются к десктопным сайтам — они настолько разные, что вся логика взаимодействия, описанная для компьютеров в разделе №2 не действует на мобильных телефонах. Более того, у нее есть свои отдельные предписания: в частности, наблюдаются следующие особенности реализации для сенсорных устройств:
1. Отсутствие возможности зависания курсора на странице отменяет использование автоматической ротации.
2. Всегда поддерживайте жесты перелистывания.
3. Оптимизируйте дизайн карусели для мобильных экранов.
Рассмотрим подробнее каждую особенность.
Отсутствие зависания курсора на странице отменяет использование авторотации (31% понимает это неверно)
Во-первых, авторотацию слайдов можно считать хорошей идеей только, если устройство пользователя поддерживает возможность наведения курсора, а оно важно, потому что позволяет сделать вывод о потенциальной заинтересованности в данном слайде.
Наведенный курсор можно использовать в качестве индикатора, говорящего, что содержание слайда привлекло внимание посетителя сайта, и, возможно, он захочет открыть его после прочтения текста. Таким образом, автоматическая ротация должна быть временно приостановлена, чтобы позволить пользователю закончить изучение контента и избежать случайного клика на неправильный слайд.
Здесь участник тестирования заметил интересный слайд в мобильной версии сайта Toys’R’Us’ — «Прыгни в летнюю мега распродажу» — и нажал на экран. К сожалению, карусель автоматически переключилась миллисекундой ранее и отправила его на другую распродажу.
К сожалению, карусель автоматически переключилась миллисекундой ранее и отправила его на другую распродажу.
На практике это означает, что автоматическая ротация не подходит для мобильных сайтов или сенсорных устройств просто потому, что в них отсутствует возможность водить курсором для остановки при переключении слайдов. Без возможности определить на какой части страницы сфокусировался пользователь, невозможно узнать, читает ли пользователь конкретный слайд или собирается нажать на текущий. Авторотация может вызвать переключение слайда за миллисекунды до того, как посетитель сайта нажмет на карусель, и перенаправит его на неверную страницу, как это наблюдалось много раз во время мобильного юзабилити-исследования.
Тестирование мобильных версий интернет-магазинов показало, что, в то время как 56% сайтов используют карусель на главной странице, 31% имеют авторотацию, а 25% — ручное переключение. Другими словами, почти у половины мобильных веб-сайтов карусель реализована приемлемо, поскольку они не применяют автовращение.
Всегда поддерживайте жесты перелистывания (12% не делают этого)
Во-вторых, поддерживайте ключевые направляющие жесты — особенно перелистывание (свайпинг), потому что пользователи привыкли именно к такому переключению в галереях. Это не значит, что вы не должны использовать традиционные элементы управления карусельного интерфейса, такие как стрелочки и индикаторы слайдов. Тем не менее, исследования показали, что элементы управления должны быть дополнением к свайпу. Тестирование выявило, что 12% мобильных сайтов не поддерживают жесты перелистывания в целом в своих галереях изображений (хотя все-таки показатель поддержки свайпининга выше, чем жеста для масштабирования изображения на страницах продуктов, который не поддерживает 40% мобильных сайтов).
Примечание: на десктопных устройствах не следует полагаться на жесты, потому что они не очевидны. Таким версиям сайтов нужны кликабельные элементы управления.
Оптимизируйте дизайн карусели для мобильных экранов
Сайт магазина Neiman Marcus просто уменьшает дизайн карусели и использует его прямо в своей мобильной версии. Как видно справа, из-за этого некоторые фразы сложно разобрать, так как макет не был предназначен для маленького экрана.
Как видно справа, из-за этого некоторые фразы сложно разобрать, так как макет не был предназначен для маленького экрана.
Одна вещь, которую часто можно наблюдать при просмотре мобильных сайтов с каруселью на главной, — использование дизайна, созданного для десктопного экрана. Это не будет проблемой до тех пор, пока есть гарантия, что любой текст на слайдах остается читаемым при уменьшении до крошечного мобильного экрана в вертикальном положении. Иногда, при тестировании мобильных сайтов (в частности, сайтов с отзывчивым веб-дизайном), включая интернет-магазины с продажами более чем на $ 100 000 000, можно увидеть, что макет, созданный для компьютера, просто уменьшается и используется на телефоне.
Наконец, у мобильных пользователей, кажется, меньше терпения для медленной загрузки каруселей. Это, вероятно, связано с тем, что они обычно не могут видеть ничего, кроме самой карусели на экране телефона, в отличие от экрана компьютера, на котором можно просмотреть меню или другой контент во время 1-5-секундного ожидания. Таким образом, наряду с обеспечением читаемости, необходимо, чтобы вес изображений на слайдах был оптимизирован под возможности мобильного устройства.
Таким образом, наряду с обеспечением читаемости, необходимо, чтобы вес изображений на слайдах был оптимизирован под возможности мобильного устройства.
15 образцовых примеров мобильного веб-дизайна
10 требований к каруселям
Итак, кроме качества и актуальности содержания, дизайна и логики, карусель на главной странице должна удовлетворять всем 10 требованиям, чтобы избежать серьезных промахов в юзабилити:
- Все платформы: аккуратно выбирайте последовательность слайдов, потому что первый будет показываться в несколько раз чаще других.
- Все платформы: карусель не должна быть единственно возможным путем к опциям сайта и контенту.
- Десктопы: используйте автоматическую ротацию, только когда приемлемо отвлекать внимание пользователя анимированной графикой от других элементов главной страницы.
-
Десктопы: переключайте слайды в умеренном темпе — обычно 5-7 секунд достаточно для слайда с заголовком. Если количество текстовой информации на слайдах отличается, то назначается уникальная продолжительность демонстрации для каждого (пункт, которого почти никогда не придерживаются).

- Десктопы: останавливайте авторотацию во время движения курсора, чтобы избежать переключение слайда, который пользователь, скорее всего, читает или на который собирается кликнуть.
- Десктопы: полностью останавливайте автоматическую ротацию после того, как пользователь кликнул на элементы управления каруселью.
- Все платформы: всегда указывайте, какой слайд является текущим среди множества, и позволяйте пользователям перемещаться вперед и назад. Обычно это достигается с помощью достаточно крупных точек и стрелок и контраста с изображением. По крайней мере, на сайтах для десктопов, этого можно достигнуть другими способами, например, с помощью «оглавления».
- Сенсорные устройства: никогда не используйте авторотацию на мобильных сайтах или сайтах для сенсорных устройств, потому что там невозможно движение курсора (и, следовательно, нельзя приостановить автоматическую ротацию).
-
Сенсорные устройства: поддерживайте жесты перелистывания в дополнение к другим элементам управления UI.

- Мобильные устройства: убедитесь в том, что текст на слайдах остается читаемым, если вы уменьшаете макет рабочего экрана.
Теперь, с этим длинным списком подводных камней, понятно, что большинство каруселей на главных страницах работают плохо просто потому, что они недостаточно хорошо реализованы. Например, на 42% сайтов авторотация не приостанавливается при наведении курсора. Кроме того, если рассмотреть наиболее убедительный пример, опубликованный на сайте Should I Use A Carousel?, то тестируемая карусель нарушает, по крайней мере, два важных правила: это единственный способ получить доступ к этому контента (нарушено правило №2), и она не останавливается при наведении курсора (правило №5), и, кроме того, находится выше основной навигации и заголовка.
Если применение всех 10 пунктов слишком трудно для вас или просто не стоит своих вложений, то вообще не используйте карусель. Вместо того, полагайтесь на альтернативные инструменты, представленные ниже.
7 ошибок в проектировании дизайна и пользовательского опыта
Альтернативы каруселям
Юзабилити-тестирование показало, что в целом хорошо функционирующая альтернатива карусели — отображение статичных «слайдов» в качестве отдельных разделов на главной странице сайта.
Две версии домашней страницы магазина L.L. Bean: версия слева опирается на карусель (нарушение правила №7: авторотация на мобильном телефоне), в то время как новая версия (справа) использует хорошо функционирующую структуру простого отображения всех изображений непосредственно на главной.
Показ слайдов в формате блоков статичного контента, разбросанного по всей домашней странице в соответствии с их важностью, имеет ряд преимуществ:
- Позволяет избавиться от автоматической ротации и карусельных элементов управления для смены слайдов, что особенно хорошо подходит для мобильных веб-сайтов.
-
Прекрасно соотносится с тем, как пользователи взаимодействуют с главными страницами.
 Во время тестирования 70% мобильных пользователей сначала пролистывали главную страницу вниз, чтобы выяснить, на какой веб-сайт они попали. Рекламирование нескольких ключевых путей со специально созданными изображениями делает главную более просматриваемой, чем карусельный слайдер (неважно какой — ручной или автоматический).
Во время тестирования 70% мобильных пользователей сначала пролистывали главную страницу вниз, чтобы выяснить, на какой веб-сайт они попали. Рекламирование нескольких ключевых путей со специально созданными изображениями делает главную более просматриваемой, чем карусельный слайдер (неважно какой — ручной или автоматический). - Это значительно дешевле, чем создать карусель, которая будет соответствовать всем 10 требованиям. Конечно, в зависимости от компании, обновление содержания главной страницы может оказаться более дорогим, чем замена карусельного слайдера.
- Вам будет гораздо легче признать необходимость жестко курировать контент (по сравнению с тем, чтобы добавлять контент в карусель просто потому, что она может вместить его).
Высоких вам конверсий!
По материалам smashingmagazine.com
11-08-2016
Карусель Bootstrap
❮ Предыдущая Далее ❯
Подключаемый модуль «Карусель»
Подключаемый модуль «Карусель» — это компонент для циклического просмотра элементов, таких как карусель (слайд-шоу).
Наконечник: Плагины можно включать по отдельности (используя отдельный файл Bootstrap «carousel.js») или все сразу (используя «bootstrap.js» или «bootstrap.min.js»).
Пример карусели
Лос-Анджелес
Лос-Анджелес всегда так весело!
Чикаго
Спасибо, Чикаго!
Нью-Йорк
Мы любим Большое Яблоко!
Предыдущий Следующий
Примечание. Карусели не поддерживаются должным образом в Internet Explorer 9 и ранее (потому что они используют переходы и анимацию CSS3 для достижения эффекта слайда).
Как создать карусель
В следующем примере показано, как создать простую карусель:
Пример
< li data-target="#myCarousel" data-slide-to="1">
< /ol>
 jpg» alt=»Los
Анджелес»>
jpg» alt=»Los
Анджелес»>


Попробуйте сами »
Объяснение примера
Самый внешний
Карусели требуют использования идентификатора (в данном случае id="myCarousel" ) для элементов управления каруселями.
работает должным образом.
Класс Часть «Индикаторы»: Индикаторы — это маленькие точки в нижней части каждого слайда (которые показывают, сколько слайдов в списке).
карусель и какой слайд просматривает пользователь). Индикаторы указаны в упорядоченном списке с классом Атрибут Атрибут Часть «Обертка для слайдов»: Слайды указаны в Содержание каждого слайда определяется в Класс Часть «Левый и правый элементы управления»: Этот код добавляет кнопки «влево» и «вправо», которые позволяют пользователю вернуться назад и
вперед между слайдами вручную. Атрибут Добавить Лос-Анджелес
всегда так весело! Спасибо,
Чикаго! Мы любим
Большое яблоко! Попробуйте сами » 6 Для 9 полный справочник всех опций, методов и событий карусели, перейдите на наш
Справочник по карусели Bootstrap JS. ❮ Предыдущий
Следующий ❯ 902 Справочник 902 902
Справочник по HTML W3Schools оптимизирован для обучения и обучения. Copyright 1999-2023 Refsnes Data. Все права защищены. Поддержка Создавайте оптимизированные для SEO изображения, логотипы, видео, посты, карусели продуктов WooCommerce и слайдеры. Carousel Slider — это подключаемый модуль WordPress с сенсорным экраном, который позволяет создавать Если вам нравится этот плагин, пожалуйста, дайте нам 5 звезд, чтобы поощрить его дальнейшее улучшение. Карусель изображений: https://www. Этот плагин предоставляет 1 блок. Если вам все еще нужна помощь. посетите кодекс WordPress Carousel Slider работает с любой темой WordPress, если темы разработаны в соответствии со стандартом WordPress. Да, Carousel Slider полностью адаптивный, мобильный и сенсорный. Да, вы можете добавить карусель в сообщения блога, страницы, виджеты и в любое другое место на своем веб-сайте WordPress с помощью шорткода. Да. Carousel Slider — первоклассный помощник в редакторе блоков Gutenberg. Просто найдите «ползунок карусели». Существует отлично Я провел большую часть двух дней в поисках лучшего плагина для отображения моих продуктов WooCommerce на новом сайте, который я разрабатываю. Это ставит все галочки и дает больше возможностей для бесплатного плагина. Если я смогу заставить этот сайт приносить прибыль, я обязательно инвестирую в профессиональную версию, спасибо, Сайфул, продолжай писать код, ты гений. Как я уже сказал, он прост, элегантен и удобен в использовании. Удовлетворите мою потребность в быстром создании слайдера. Больше нельзя удалять слайды, и после каждого обновления слайды перемещаются вверх по номеру (например, слайд 10 становится слайдом 11). Ни поддержки, ни вестей от разработчиков даже после того, как я отправил запрос на поддержку, вообще никакого общения. Лучший плагин для слайдера/карусели с великолепным всплывающим эффектом.
существует множество вариантов настройки с нулевой стоимостью. Работает нормально, но хотелось бы добавить несколько дополнительных функций. Невозможно использовать » (кавычки) в заголовке, и было бы полезно использовать дополнительные параметры HTML, такие как теги разрыва и/или абзаца. Также хотелось бы видеть заголовок в больших (лайтбокс) версиях. Прочитать 146 отзывов «Carousel Slider» — это программа с открытым исходным кодом. Авторы="карусель" указывает, что этот . Класс добавляет CSS-эффект перехода и анимации, который заставляет элементы скользить.
при показе нового товара. Опустите этот класс, если вы не хотите этого эффекта. слайд
слайд data-ride="carousel" Атрибут указывает Bootstrap начать анимацию карусели сразу после загрузки страницы. .carousel-indicators . data-target указывает на идентификатор карусели. data-slide-to указывает, к какому слайду переходить при нажатии на определенную точку. .carousel-inner . . . Это может быть текст или изображения. item
item .active необходимо добавить на один из слайдов. В противном случае карусель не будет видна. data-slide принимает ключевые слова "предыдущий" или "следующий" , который изменяет положение слайда
относительно его текущего положения. Добавить подписи к слайдам
Пример
< li data-target="#myCarousel" data-slide-to="1">
 jpg» alt=»Ханья»>
jpg» alt=»Ханья»>
Лос-Анджелес

<дел> Чикаго

<дел> Нью-Йорк
Полный справочник Bootstrap Carousel

ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTML
Учебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery Основные примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery |
О
 Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
W3Schools работает на основе W3.CSS. Carousel Slider — Плагин WordPress
Обзор

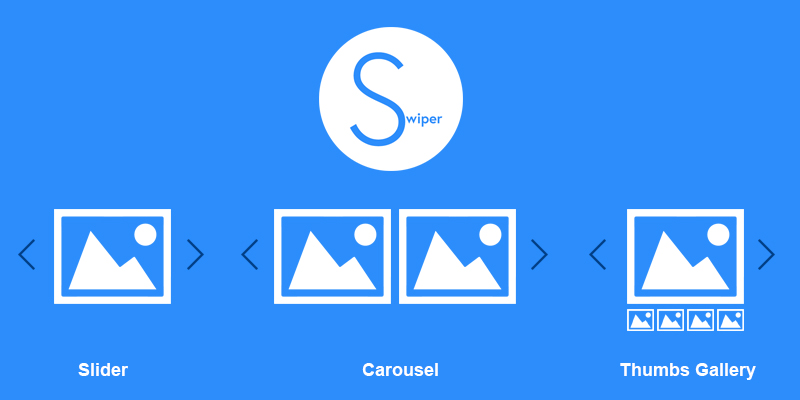
настраиваемых стильных адаптивных карусельных слайдеров с широкими возможностями настройки. С помощью Carousel Slider вы можете создавать карусели изображений, используя медиагалерею или
пользовательский URL, карусель сообщений, карусель видео. Список основных функций
 д.
д. Как сделать видео
 youtube.com/watch?v=UOYK79yVrJ4
youtube.com/watch?v=UOYK79yVrJ4
Слайдер героев: https://www.youtube.com/watch?v=_hVsamgr1k4
Карусель сообщений: https: //www.youtube.com/watch?v=ImJB946azy0
Карусель продуктов WooCommerce: https://www.youtube.com/watch?v=yiAkvXyfakg
Будет ли Carousel Slider работать с моей темой?
Отвечает ли ползунок карусели?
Могу ли я добавить слайдер-карусель где-нибудь на своем веб-сайте?
Могу ли я иметь несколько каруселей на одном посте/странице?
 Вы можете добавить несколько каруселей на одну и ту же запись/страницу.
Вы можете добавить несколько каруселей на одну и ту же запись/страницу. Как использовать карусельный слайдер в редакторе блоков Gutenberg (WordPress 5.0 или более поздней версии)
специальный блок «карусельный слайдер» с предварительным просмотром в реальном времени для редактора блоков Gutenberg. .. Вы можете сделать бесплатный слайдер с каруселью или слайдером, целевым URL-адресом, лайтбоксом, нумерацией страниц, навигацией и т. д.
Но прошу автора сделать опцию Pagination внутри слайдера, тоже будет неплохо..
.. Вы можете сделать бесплатный слайдер с каруселью или слайдером, целевым URL-адресом, лайтбоксом, нумерацией страниц, навигацией и т. д.
Но прошу автора сделать опцию Pagination внутри слайдера, тоже будет неплохо.. Следующие люди внесли свой вклад в этот плагин.
Следующие люди внесли свой вклад в этот плагин. версия 2.2.0 — 31.12.2022
версия 2.1.0 – 27 мая 2022 г.


ReturnTypeWillChange для PHP 8.0 и более поздних версий версия 2.0.10 – 26.03.2022
версия 2.0.9 — 27 февраля 2022 г.

версия 2.0.8 — 07.01.2022
версия 2.0.7 — 07.01.2022
версия 2.0.6 — 03.01.2022
версия 2.0.5 — 20.11.2021
версия 2.0.4 – 20.
 11.2021
11.2021 версия 2.0.3 — 04.11.2021
версия 2.0.2 — 03.11.2021
версия 2.0.1 — 2021-11-02
версия 2.0.0 — 31.10.2021


 0
0
 Это повышает вероятность того, что пользователь будет изучать следующие слайды.
Это повышает вероятность того, что пользователь будет изучать следующие слайды.

 Во время тестирования 70% мобильных пользователей сначала пролистывали главную страницу вниз, чтобы выяснить, на какой веб-сайт они попали. Рекламирование нескольких ключевых путей со специально созданными изображениями делает главную более просматриваемой, чем карусельный слайдер (неважно какой — ручной или автоматический).
Во время тестирования 70% мобильных пользователей сначала пролистывали главную страницу вниз, чтобы выяснить, на какой веб-сайт они попали. Рекламирование нескольких ключевых путей со специально созданными изображениями делает главную более просматриваемой, чем карусельный слайдер (неважно какой — ручной или автоматический).