Как настроить редирект на HTML
Помощь 0 Регистрация Вход
- Домены
- Хостинг
- Выбор и заказ хостинга
 Продвинутым пользователям
Продвинутым пользователям- Настройка переадресации (редиректа)
- Почта
- Проблемы в работе сайта
- Часто задаваемые вопросы
- Сайты
- Личный кабинет
- VPS и серверы
- SSL-сертификаты
- Общие вопросы
- Что такое редирект
- Для чего нужен редирект
- Как работает редирект на HTML
- Как настроить HTML-редирект
В статье мы расскажем, что такое редирект и как его настроить на HTML.
Что такое редирект
Редирект — это перенаправление посетителя с одной страницы на другую. Когда пользователь вводит URL, для которого настроен редирект, браузер автоматически перенаправляет его на конечный URL.
Редиректы бывают разных видов, каждый из которых имеет свой код. Самые распространённые виды редиректа:
- 301 редирект — если искомая страница окончательно перенесена на новый URL. При таком перенаправлении страница будет индексироваться только на новом URL.
- 302 редирект — если искомая страница временно перенесена на новый URL. Такой код редиректа говорит о том, что страница будет индексироваться и на старом, и на новом URL.
Для чего нужен редирект
HTML redirect на другую страницу используют в следующих случаях:
- смена доменного имени или переезд на поддомен. Даже если вы уже перенесли сайт на другой домен или поддомен, прежнее имя будет отображаться в поисковых системах ещё некоторое время.
 Настройка редиректа со старого URL поможет направить всех посетителей на нужную страницу.
Настройка редиректа со старого URL поможет направить всех посетителей на нужную страницу. - несколько доменов в разных зонах. Предположим, действующий сайт размещён на домене test.ru. Также вы зарегистрировали домены
- технические работы на сайте. Пока вы меняете структуру сайта, можно разместить его копию на другой странице и настроить редирект. Так вы сможете сохранить позиции сайта в поисковой выдаче.
- подключение к мобильной версии. Если сайт адаптирован под мобильные устройства, редирект будет сразу перенаправлять посетителей на нужную версию сайта — мобильную или планшетную (в зависимости от устройства, с которого заходит пользователь).
- авторизация
 Чтобы разграничить для этих групп права, можно настроить редирект. В этом случае пользователи будут видеть только тот контент, который “разрешен” той группе пользователей, к которой они относятся.
Чтобы разграничить для этих групп права, можно настроить редирект. В этом случае пользователи будут видеть только тот контент, который “разрешен” той группе пользователей, к которой они относятся.
Редирект можно настроить разными способами:
- в панели управления хостингом,
- с помощью файла .htaccess,
- с помощью языка PHP (добавить скрипт редиректа),
- с помощью метатега HTML. Об этом способе расскажем подробнее.
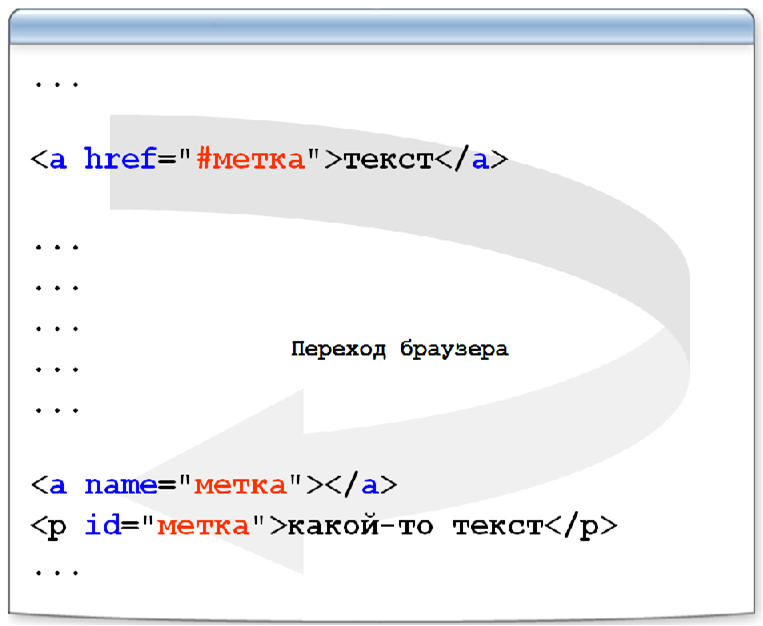
Как работает редирект на HTML
Рассмотрим порядок взаимодействия сервера и браузера на примере редиректа со страницы index1.html на index2.html:
- Браузер запрашивает index1.html с сервера.
- Сервер находит index1.html и отвечает браузеру.
- Браузер “сканирует” index1.html и находит в нём строку с редиректом на index2.html.
- Браузер обращается к серверу, на котором находится index2.html.
- Сервер находит index2.

- Браузер открывает страницу index2.html.
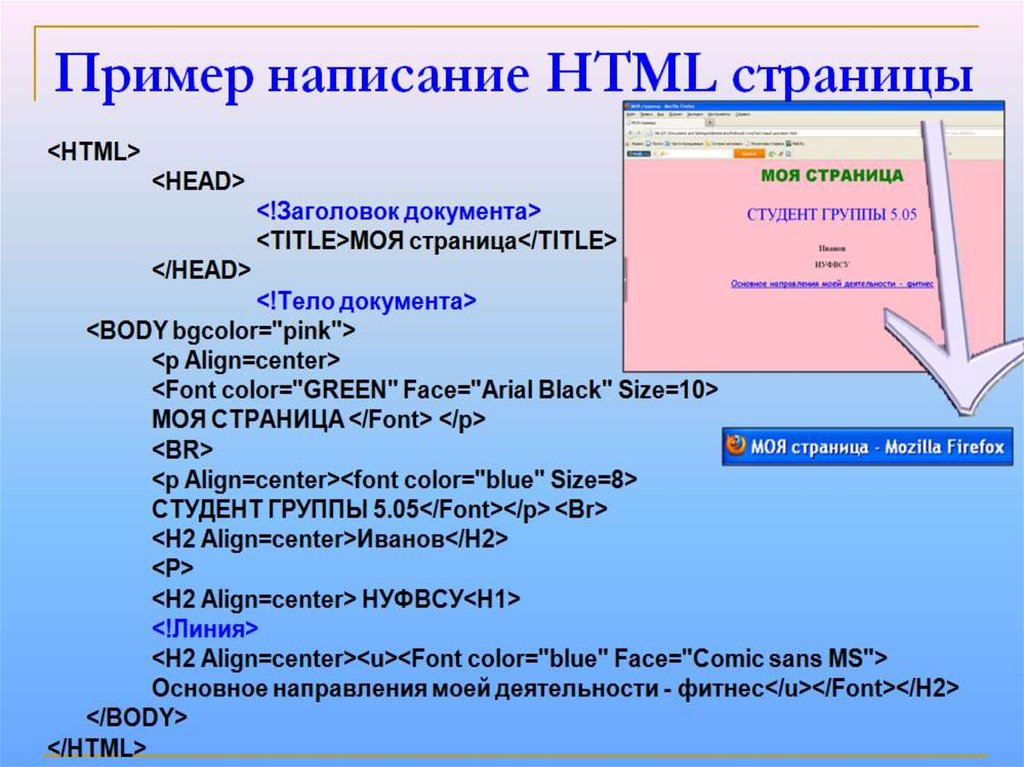
Как настроить HTML-редирект
HTML-редирект настраивается в индексном файле. Чаще всего он называется index.html. Внутри файла в блоке head нужно прописать метатег Refresh.
Синтаксис метатега Refresh:
<meta http-equiv="refresh" content="0;URL=http://test.ru" />Чтобы настроить редирект на другой сайт:
1. Откройте панель управления хостингом.
2. Перейдите в корневую директорию сайта.
3. Дважды кликните по индексному файлу.
4. Добавьте метатег:
<head> <meta http-equiv="refresh" content="0;URL=http://test.ru" /> </head>
Где:
- content — время ожидания редиректа в секундах,
- URL — ссылка на конечную страницу.
5. Сохраните изменения.
Готово, вы настроили редирект на HTML.
Популярные статьи
- Как указать (изменить) DNS-серверы для домена
- Я зарегистрировал домен, что дальше
- Как добавить запись типа A, AAAA, CNAME, MX, TXT, SRV для своего домена
- Что такое редирект: виды и возможности настройки
- Как создать почту со своим доменом
Домены
- Регистрация доменов
- Освободившиеся домены
- Промоакции
- Перенос домена
- Переадресация
- Магазин доменов
Сайты
- Конструктор сайтов
- Сайты на WordPress
Хостинг сайтов
- Хостинг
- Windows хостинг
VPS и серверы
- VPS хостинг
- Windows VPS
- Аренда серверов
Дополнения
- SSL-сертификаты //=url(‘/free-mail’)?>
Сервисы
- Бесплатный хостинг
- Whois
- Связь с администратором домена
- Определить свой IP-адрес
- Проверка порта на доступность
- Узнать местоположение по IP
- Проверить доступность сайта
Поддержка
- Справка
- Стоимость услуг
- Способы оплаты
- Связаться с нами
Компания
- О компании
- Документы
- Офис
- Дата-центр
- Новости
- Блог
- Акции и скидки
© 2DOMAINS — регистрация доменов
- Домены оптом
- Географические домены
- Кириллические домены
- Административные домены
- Национальные домены
- Новые домены первого уровня
- Где купить домен дешево
- Дешевый хостинг
- CloudVPS
- Хостинг для сайта-визитки
- Хостинг с PHP и MySQL
- Надежный хостинг
- Самые дешевые домены
- Хостинг WordPress
- Хостинг для 1С-Битрикс
- Хостинг для Drupal
- Хостинг для Joomla
- Хостинг для MODX
- Хостинг для OpenCart
- Антивирус для хостинга
- Бэкап сайта
- Защита от DDoS-атак
- Хостинг с ISPmanager
- SSL бесплатно
- AlphaSSL
- AlphaSSL WildCard
- ExtendedSSL
- GlobalSign-сертификаты
- Comodo / Sectigo — сертификаты
- GeoTrust-сертификаты
- Symantec-сертификаты
- Thawte-сертификаты
- TrustWave-сертификаты
- Wildcard-сертификаты
Политика обработки
персональных данных
Тех. поддержка: [email protected]
поддержка: [email protected]
Указанные на сайте цены могут не включать стоимость применимых комиссий.
При заказе услуги стоимость может быть уточнена исполнителем.
Как сделать редирект в WordPress
Домой / WordPress / Как сделать редирект в WordPress
Здравствуйте, друзья! Сегодня мы поговорим о создании редиректов (перенаправлений) в WordPress. Если вам нужно перенаправить пользователей и поисковые системы на другой URL отличный от того, который они первоначально запросили, тогда 301 редирект то, что вам нужно!
301 переадресацию удобно использовать в таких случаях:
- когда нужно перенаправить одну страницу сайта (ссылку) на другую;
- при переносе страницы, для того чтобы поисковые системы и пользователи заходили с поиска на рабочую страницу вместо нерабочей;
- в любых случаях, когда нужно перенаправить пользователей и поисковых роботов с одного URL на другой;
301 редирект — постоянное перенаправление, которое передает около 90-99% ссылочного веса. Такой вид редиректа указывает на то, что страница перемещена по новому адресу, а старый url следует считать устаревшим.
Такой вид редиректа указывает на то, что страница перемещена по новому адресу, а старый url следует считать устаревшим.
Как сделать 301 редирект в WordPress
Для создания редиректа в WordPress мы будем использовать отличный плагин — Redirection. Теперь давайте пошагово разберем как создать 301 редирект.
Для того чтобы создать перенаправление нужно:
1. Установить и активировать плагин Redirection.
2. После того как мы установили и активировали плагин переходим в Инструменты -> Redirection.
3. В открывшемся окне нужно сделать следующее:
- в Source URL нужно указать старый URL-адрес, при переходе на который мы хотим переходить на другую страницу;
- в Target URL указываем новый URL-адрес, на который мы будем переходить при клике на ссылку, указанную в Source URL;
- ставим галочку в Regular expression;
- после того как вы указали URL-ы нажимаем кнопку Add Redirection.

Готово! Перенаправление создано!
Как создать временный редирект в WordPress
В случае, если вам нужно создать временный редирект или изменить 301 на 307 нужно:
1. Создаем перенаправление как в примере выше, если оно еще не создано.
2. Нажимаем «Edit» на нужном нам редиректе.
3. Нажимаем на прямоугольник. (1 на рис.). Выбираем в выпадающем списке 307 — Temporary Redirect (2 на рис.). Нажимаем кнопку «Save».
Готово! Как видите, всего за несколько кликов можно создать временное перенаправление или изменить уже созданное ранее перенаправление на временное.
Если у вас возникли вопросы при создании редиректов в WordPress, задавайте их в комментариях.
301 редиректRedirectionWordPressПлагины 2015-03-30
С метками:301 редирект Redirection WordPress Плагины
Предыдущие: Как создать карту сайта в WordPress
Следующие: Как изменить количество товаров на странице WooCommerce
Как перенаправить на другую страницу в HTML
Создание ссылки перенаправления в HTML — простой процесс. Для начала откройте документ HTML, в который вы хотите добавить ссылку перенаправления, и найдите раздел кода, в который вы хотите ее поместить. Найдя, добавьте следующий код:
Для начала откройте документ HTML, в который вы хотите добавить ссылку перенаправления, и найдите раздел кода, в который вы хотите ее поместить. Найдя, добавьте следующий код:
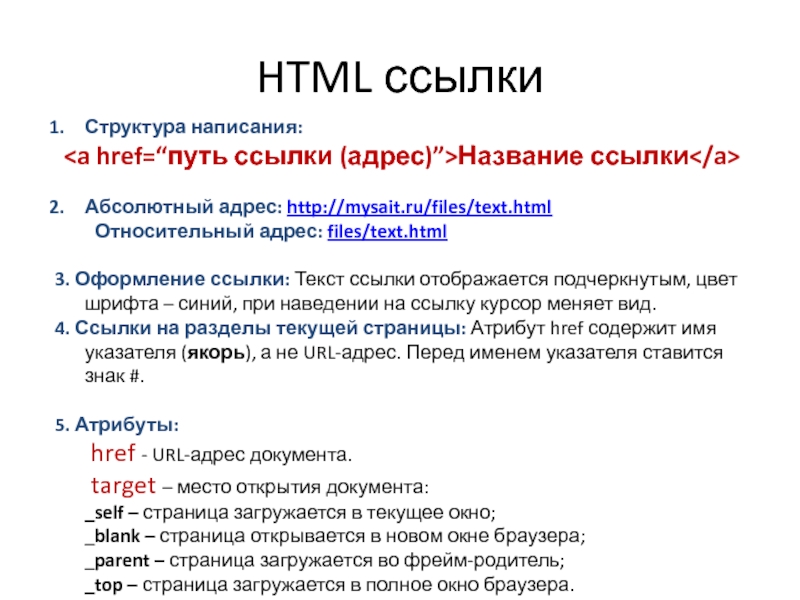
Ссылка перенаправления
Замените «http://www.example.com/» на URL-адрес желаемой целевой страницы и «Ссылка для перенаправления» с любым текстом, который вы хотите отобразить для своей ссылки (это можно изменить позже). Сохраните изменения и загрузите обновленный HTML-документ на свой веб-сервер или службу хостинга, чтобы изменения вступили в силу.
Понимание различных типов перенаправлений в HTML
Перенаправления являются важной частью процесса веб-разработки, позволяя пользователям перенаправляться с одной страницы на другую. В HTML существует три типа перенаправления: перенаправление 301, перенаправление 302 и метаобновление.
Перенаправление 301 — это постоянное перенаправление с одного URL-адреса на другой. Этот тип перенаправления используется, когда страница была окончательно перемещена или удалена, и пользователя необходимо перенаправить в другое место. Он также передает вес ссылок со старого URL на новый, что помогает поддерживать рейтинг этой страницы в поисковых системах.
Он также передает вес ссылок со старого URL на новый, что помогает поддерживать рейтинг этой страницы в поисковых системах.
Перенаправление 302 — это временное перенаправление с одного URL-адреса на другой. Этот тип перенаправления используется, когда страницу необходимо временно перенаправить для обслуживания или по другим причинам, но в конечном итоге она вернется в исходное местоположение. В отличие от перенаправления 301, ссылочный вес не проходит через этот тип перенаправления, поэтому его следует использовать только в краткосрочных ситуациях, когда SEO не является проблемой.
Метаобновление — это тег HTML, который можно использовать как форму перенаправления на веб-страницах без использования кода на стороне сервера, такого как файлы PHP или ASPX. Он работает, обновляя текущую веб-страницу по прошествии определенного времени, а также может при желании направить пользователей с текущей страницы. Мета-обновления не рекомендуются для целей SEO, поскольку они не передают ссылочный вес между страницами, как это делают перенаправления 301 и 302; однако они могут быть полезны в определенных ситуациях, например, для отображения сообщений или уведомлений на веб-страницах без их перезагрузки каждый раз, когда посетители обращаются к ним
Изучение преимуществ использования перенаправлений в HTML
Перенаправления — это важная часть кодирования HTML, которую можно использовать для улучшения взаимодействия с пользователем на веб-сайте. Перенаправления позволяют веб-мастерам направлять пользователей с одной страницы на другую либо на том же веб-сайте, либо на внешний сайт. Это может быть полезно по разным причинам, в том числе для улучшения навигации и предоставления более точных результатов поиска.
Перенаправления позволяют веб-мастерам направлять пользователей с одной страницы на другую либо на том же веб-сайте, либо на внешний сайт. Это может быть полезно по разным причинам, в том числе для улучшения навигации и предоставления более точных результатов поиска.
При использовании перенаправлений в HTML важно понимать, как они работают и какую пользу они могут принести вашему веб-сайту. Перенаправления создаются путем добавления строки кода в раздел заголовка HTML-документа, который сообщает браузерам, куда идти, когда они сталкиваются с определенным URL-адресом. Этот код обычно записывается как «Местоположение:», за которым следует URL-адрес, на который вы хотите, чтобы пользователи также перенаправлялись.
Одним из основных преимуществ использования перенаправлений является улучшенная навигация для пользователей, которые могут не знать точно, куда им нужно перейти на вашем сайте, или которые могли ввести неправильный URL-адрес в окно своего браузера. Настроив перенаправления, вы можете гарантировать, что посетители всегда попадут на нужную страницу, даже если они введут неверный адрес или нажмут на неработающую ссылку в другом месте вашего сайта.
Еще одним преимуществом перенаправления является улучшенная поисковая оптимизация (SEO). Поисковые системы используют URL-адреса как часть своих алгоритмов при определении того, какие страницы должны отображаться выше на страницах результатов поиска (SERP). Настроив перенаправления со старых URL-адресов или страниц с устаревшим контентом, вы можете гарантировать, что посетители всегда будут попадать на наиболее релевантную страницу для своего запроса, и со временем поможет повысить ваш SEO-рейтинг.
Наконец, перенаправления также обеспечивают лучшую безопасность веб-сайтов, предотвращая доступ злоумышленников к конфиденциальной информации, хранящейся на других частях вашего сервера или сетевой инфраструктуры, через неработающие ссылки или устаревшие URL-адреса. Установив соответствующие правила перенаправления, вы можете гарантировать, что любые попытки доступа к областям с ограниченным доступом будут автоматически перенаправлены из этих областей без какого-либо вмешательства пользователя.
В заключение, есть много преимуществ, связанных с использованием перенаправлений в кодировании HTML, что делает их важными инструментами для веб-мастеров, стремящихся улучшить удобство использования и безопасность своих веб-сайтов, а также повысить рейтинг SEO с течением времени
Устранение распространенных проблем с перенаправлениями в HTML
Перенаправления — важная часть веб-разработки, позволяющая пользователям перенаправляться с одной страницы на другую. Однако могут возникнуть проблемы с перенаправлениями, которые могут вызвать проблемы у пользователей. Вот некоторые распространенные проблемы и способы их устранения:
1. Цикл перенаправления: Это происходит, когда страница перенаправляется обратно на себя или на другую страницу в бесконечном цикле. Чтобы устранить эту проблему, проверьте код на наличие неправильных перенаправлений и убедитесь, что каждое перенаправление указывает на другой URL-адрес, а не на тот, с которого оно было получено.
2. Слишком много переадресаций: Это происходит, когда используется слишком много переадресаций подряд, что приводит к тайм-ауту браузера до перехода на целевую страницу. Чтобы решить эту проблему, уменьшите количество перенаправлений, объединив несколько шагов в один или вообще удалив ненужные.
3. Неверный тип перенаправления: Различные типы перенаправления имеют разные цели и не должны использоваться взаимозаменяемо, поскольку они могут работать некорректно в определенных браузерах или устройствах. Например, использование 301 (постоянный) вместо 302 (временный) приведет к тому, что поисковые системы будут индексировать неправильную версию контента вашего веб-сайта, что может привести к дублированию контента со стороны поисковых систем, таких как Google и Bing. Убедитесь, что вы используете правильный тип перенаправления для ваших нужд, ознакомившись с документацией по кодам состояния HTTP или поговорив с веб-разработчиком, если это необходимо.
4 .Неправильно настроенные параметры сервера: Если вы используете сценарии на стороне сервера, такие как PHP или ASPX, неправильные параметры конфигурации могут помешать правильному перенаправлению ваших страниц, поэтому убедитесь, что эти параметры настроены правильно в соответствии с вашим хостинг-провайдером. инструкции, прежде чем предпринимать какие-либо другие шаги по устранению неполадок..
URL перенаправления · Shopify Справочный центр
Эта страница была напечатана 13 мая 2023 г. Актуальную версию можно найти на странице https://help.shopify.com/en/manual/online-store/menus-and-links/url-redirect.
Перенаправление URL-адресовможно использовать для перенаправления трафика с одной веб-страницы на другую. Когда вы меняете URL-адрес в своем магазине Shopify, вы можете создать перенаправление URL-адреса, чтобы ваши клиенты по-прежнему могли найти то, что они ищут.
Например, если вы удаляете продукт, вы можете настроить переадресацию URL-адреса, чтобы при вводе URL-адреса этого продукта покупатели перенаправлялись на аналогичный продукт в вашем магазине.
Наконечник
Если вы хотите создать много редиректов, вы можете упростить этот процесс с помощью приложения.
На этой странице
- Создать переадресацию URL
- Управление переадресацией URL-адресов
- Перенаправления и подпапки
Создать переадресацию URL
Шагов:
В админке Shopify нажмите Настройки > Приложения и каналы продаж .
На странице Приложения и каналы продаж нажмите Интернет-магазин .
Нажмите Открыть канал продаж .
Щелкните Навигация**.
Нажмите Перенаправление URL .
Нажмите Создать перенаправление URL .
В поле Redirect from введите старый URL-адрес, с которого вы хотите перенаправлять посетителей.

В поле Redirect to введите новый URL-адрес, на который вы хотите перенаправлять посетителей. Если вы хотите перенаправить на домашнюю страницу вашего магазина, введите
/.Нажмите Сохранить перенаправление .
Перенаправлять следует только неработающие URL-адреса. Неработающие URL-адреса могут загружать сообщение-заполнитель «страница не найдена» или «404» может появиться где-то на странице или в заголовке страницы. Если URL-адрес по-прежнему загружает действительную веб-страницу, перенаправление URL-адреса не будет работать.
Примечание
Новый URL-адрес может быть относительным URL-адресом (например, /collection/shirts ) или полным URL-адресом (например, http://www.example.com/collection/shirts 9 ).0128). Чтобы перенаправить трафик в основном домене, используйте относительный URL-адрес. Для перенаправления за пределы основного домена используйте полный URL-адрес.
Примечание
Вы не можете перенаправлять URL-адреса, начинающиеся со следующих префиксов: /apps , /application , /cart , /carts , /orders , /shop 9012 8 или /услуги .
Вы также не можете перенаправлять URL-адреса, которые используют фиксированные пути Shopify: /products , /collections , /коллекции/все .
Управление переадресацией URL-адресов
Вы можете управлять списком переадресации URL-адресов следующими способами:
- Фильтровать перенаправления URL по дате
- Сохранить фильтр перенаправления URL
- Удалить фильтр перенаправления URL
- Изменить имя фильтра перенаправления URL
- Изменить переадресацию URL по отдельности
- Редактировать несколько перенаправлений URL одновременно
- Экспортируйте ваши переадресации URL
- Импортируйте URL-адреса переадресации
- Удалить переадресацию URL
Фильтр перенаправлений URL по дате
Шагов:
- Нажмите Дата добавления .

- В раскрывающемся меню выберите период дат, который вы хотите отфильтровать.
Сохранить фильтр перенаправления URL
Шагов:
- Создайте фильтр с помощью поля поиска или путем фильтрации перенаправлений URL-адресов по дате.
- Щелкните Сохранить фильтры .
- Выберите имя для вашего фильтра.
- Щелкните Сохранить фильтры . Фильтры сохраняются в виде новой вкладки вверху списка.
Удаление фильтра перенаправления URL
Шагов:
- Выберите фильтр, который вы хотите удалить.
- Нажмите Сохранено .
- Щелкните вкладку Удалить , а затем щелкните Удалить .
Изменить имя фильтра перенаправления URL
Шагов:
- Выберите фильтр, который вы хотите изменить.
- Нажмите Сохранено .
- Измените имя вкладки и нажмите Сохранить фильтры .

Редактировать URL-адрес перенаправления индивидуально
Шаги:
- Щелкните URL-адрес перенаправления, который вы хотите изменить.
- Введите изменения.
- Нажмите Сохранить перенаправление .
Редактировать несколько переадресаций URL одновременно
Шагов:
- Выберите перенаправления URL, которые вы хотите изменить.
- Нажмите Изменить перенаправление .
- Введите изменения.
- Нажмите Сохранить .
Примечание
Чтобы узнать больше об одновременном редактировании нескольких переадресаций URL, см. раздел Массовые действия.
Экспорт перенаправлений URL
Шагов:
- Нажмите Экспорт .
- Выберите, какие перенаправления вы хотите экспортировать.
- Выберите тип файла CSV, который вы хотите экспортировать.
- Нажмите Экспорт URL перенаправляет .

Импорт перенаправлений URL-адресов
Чтобы импортировать существующие перенаправления URL-адресов:
- Нажмите Импорт .
- Нажмите Добавить файл и выберите файл CSV.
- Нажмите Загрузить файл .
- Просмотрите импорт.
- Нажмите Импорт перенаправлений .
- Нажмите Закрыть .
Примечание
Вы можете загрузить и просмотреть образец CSV-файла перенаправления URL-адресов, чтобы использовать его в качестве шаблона.
Удалить переадресацию URL
Шагов:
- Выберите перенаправления URL, которые вы хотите удалить.
- Щелкните Дополнительные действия .
- Нажмите Удалить выбранные перенаправления .
- Нажмите Удалить , чтобы подтвердить свое решение.
Примечание
Чтобы узнать больше об одновременном удалении нескольких переадресаций URL, см.

 Продвинутым пользователям
Продвинутым пользователям Настройка редиректа со старого URL поможет направить всех посетителей на нужную страницу.
Настройка редиректа со старого URL поможет направить всех посетителей на нужную страницу. Чтобы разграничить для этих групп права, можно настроить редирект. В этом случае пользователи будут видеть только тот контент, который “разрешен” той группе пользователей, к которой они относятся.
Чтобы разграничить для этих групп права, можно настроить редирект. В этом случае пользователи будут видеть только тот контент, который “разрешен” той группе пользователей, к которой они относятся.