javascript — HTML+CSS?+JS Слайдер текста
С тем же эффектом промотки обратно, как на указанном сайте)))
Хотя на самом деле это косяк 😀
* {
box-sizing: border-box;
}
body {
font-size: 2em;
}
section {
position: relative;
background: silver;
line-height: 1.5;
}
section:before {
content: "";
width: 1em;
height: 1em;
margin: .25em;
float: left;
background: url(//www.gravatar.com/avatar/cbfaff96665b7567defe1b34a883db8b?s=48&d=identicon&r=PG) no-repeat;
background-size: contain;
}
div {
overflow: hidden;
}
ul {
margin: 0;
padding: 0;
white-space: nowrap;
list-style: none;
animation: slide-8 40s linear infinite;
}
li {
display: inline-block;
width: 100%;
}
@keyframes slide-8 {
0.0% { transform: translateX( 0 ) }
10.
0% { transform: translateX( 0 ) }
12.5% { transform: translateX(-100%) }
22.5% { transform: translateX(-100%) }
25.0% { transform: translateX(-200%) }
35.0% { transform: translateX(-200%) }
37.5% { transform: translateX(-300%) }
47.5% { transform: translateX(-300%) }
50.0% { transform: translateX(-400%) }
60.0% { transform: translateX(-400%) }
62.5% { transform: translateX(-500%) }
72.5% { transform: translateX(-500%) }
75.0% { transform: translateX(-600%) }
85.0% { transform: translateX(-600%) }
87.5% { transform: translateX(-700%) }
97.5% { transform: translateX(-700%) }
}<section>
<div>
<ul>
<li>Первый пункт
<li>Второй
<li>И третий
<li>Ещё один
<li>И пятый
<li>Шестой
<li>Седьмой
<li>Ну и хватит
</ul>
</div>
</section>В хроме отлично работает, не могу понять в чем косяк ))
Я про перемотку от последнего пункта к первому. Обычно делается прокрутка в одну сторону, а тут получается в обратную очень быстро всё проматывается.
Обычно делается прокрутка в одну сторону, а тут получается в обратную очень быстро всё проматывается.
да, я обратил внимание, есть идеи как это исправить?? )
Если не использовать скрипты, то наиболее удобный вариант — сделать первый и последний пункты одинаковыми и добавить точку 100%. Тогда переход со 100 на 0 будет незаметен для пользователя, поскольку содержимое одинаково.
* {
box-sizing: border-box;
}
body {
font-size: 2em;
}
section {
position: relative;
background: silver;
line-height: 1.5;
}
section:before {
content: "";
width: 1em;
height: 1em;
margin: .25em;
float: left;
background: url(//www.gravatar.com/avatar/cbfaff96665b7567defe1b34a883db8b?s=48&d=identicon&r=PG) no-repeat;
background-size: contain;
}
div {
overflow: hidden;
}
ul {
margin: 0;
padding: 0;
white-space: nowrap;
list-style: none;
animation: slide-8 40s linear infinite;
}
li {
display: inline-block;
width: 100%;
}
@keyframes slide-8 {
0.
0% { transform: translateX( 0 ) }
10.0% { transform: translateX( 0 ) }
12.5% { transform: translateX(-100%) }
22.5% { transform: translateX(-100%) }
25.0% { transform: translateX(-200%) }
35.0% { transform: translateX(-200%) }
37.5% { transform: translateX(-300%) }
47.5% { transform: translateX(-300%) }
50.0% { transform: translateX(-400%) }
60.0% { transform: translateX(-400%) }
62.5% { transform: translateX(-500%) }
72.5% { transform: translateX(-500%) }
75.0% { transform: translateX(-600%) }
85.0% { transform: translateX(-600%) }
87.5% { transform: translateX(-700%) }
97.5% { transform: translateX(-700%) }
100.0% { transform: translateX(-800%) }
}<section>
<div>
<ul>
<li>Первый пункт
<li>Второй
<li>И третий
<li>Ещё один
<li>И пятый
<li>Шестой
<li>Седьмой
<li>Ну и хватит
<li>Первый пункт <!-- ещё раз -->
</ul>
</div>
</section>Ещё можно попробовать добавлять другие анимации, чтобы временно перемещать первый пункт в конец, но я не уверен, всегда ли и во всех ли браузерах анимации сработают достаточно синхронно, чтобы это осталось незамеченным для пользователя.
Ещё, теоретически, в css есть отображение элемента в другое место (даже два способа — как картинка (background: -moz-element(...)
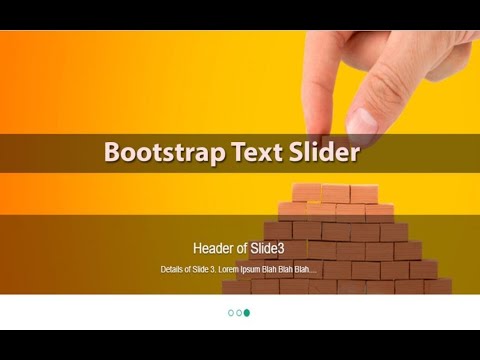
Слайдер с текстом для Вордпресс — плагин Master Slider
Главная › Новости
Опубликовано: 01.09.2018
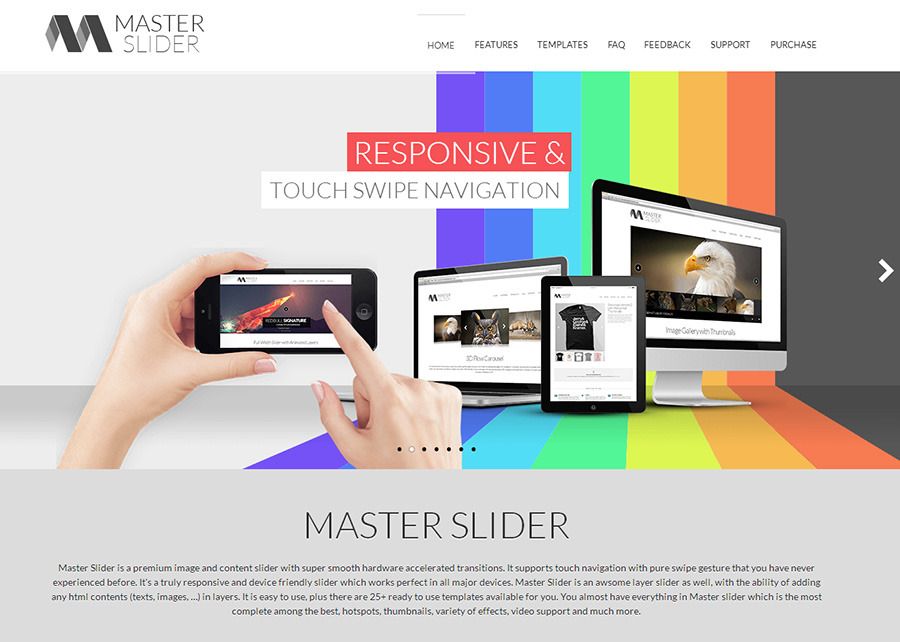
Слайдер с текстом для Вордпресс — плагин Master Slider
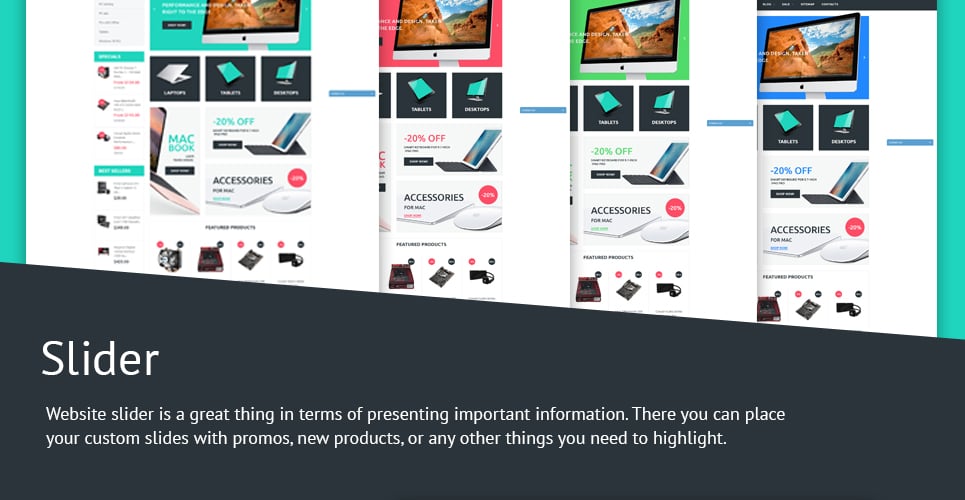
Слайдерами на сайтах уже сегодня никого не удивишь. Это уже, своего рода, неотъемлемый элемент любого, более или менее приличного сайта. Оно и понятно: слайдер на сайте – хороший способ вывести необходимую графическую и текстовую информацию в удобной, понятной, компактной форме.
Это раньше мы воевали за каждый пиксель в размерах изображений. Сегодня ситуация изменилась в лучшую сторону, каналы значительно расширились и большое количество изображений не создаёт неудобства при загрузке страниц. Да, грузится немного медленнее, но, этим можно пожертвовать для повышения удобства и доступности информации.
Сегодня ситуация изменилась в лучшую сторону, каналы значительно расширились и большое количество изображений не создаёт неудобства при загрузке страниц. Да, грузится немного медленнее, но, этим можно пожертвовать для повышения удобства и доступности информации.
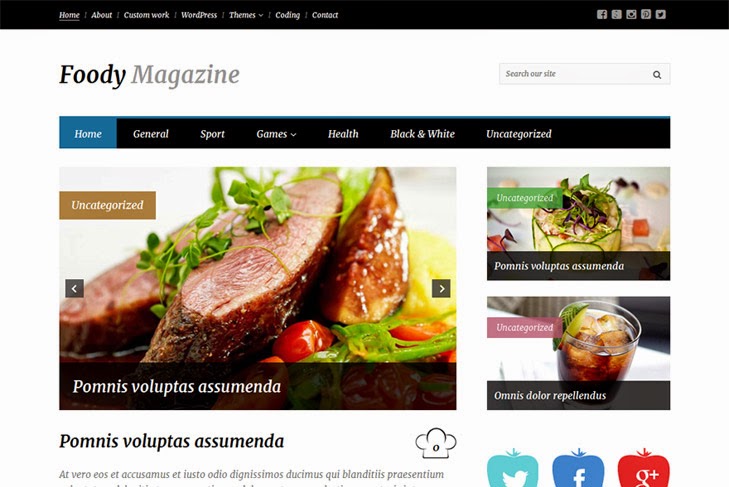
Для движка Вордпресс плагинов со слайдерами предостаточно. Самый популярный это Meta Slider . Настраивается элементарно, легко разобраться в настройках, внешний вид весьма приличный.
Самый продвинутый и навороченный это Slider Revolution . Там и разнообразные слои, и анимация, и 3D эффекты. Но, за него требуется заплатить. Сумма хоть и небольшая, не больше 20 долларов, но для обычных проектов не совсем подходит. Хотя, в сети легко можно найти расшаренную версию.
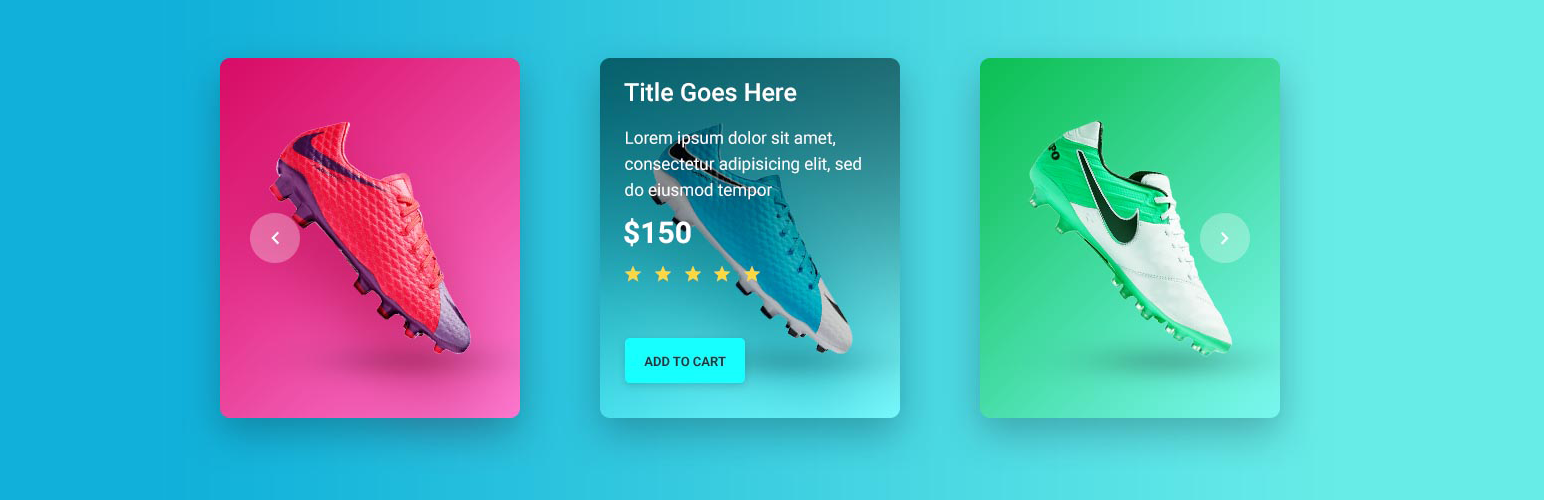
А у меня, тут, появилась задача сделать слайдер с блоком текста . Надо сделать так, чтобы при смене изображения появлялся нужный текст, с заголовком и возможностью индексации. Сами знаете, чем больше текста, тем больше вероятность хороших позиций у поисковиков.
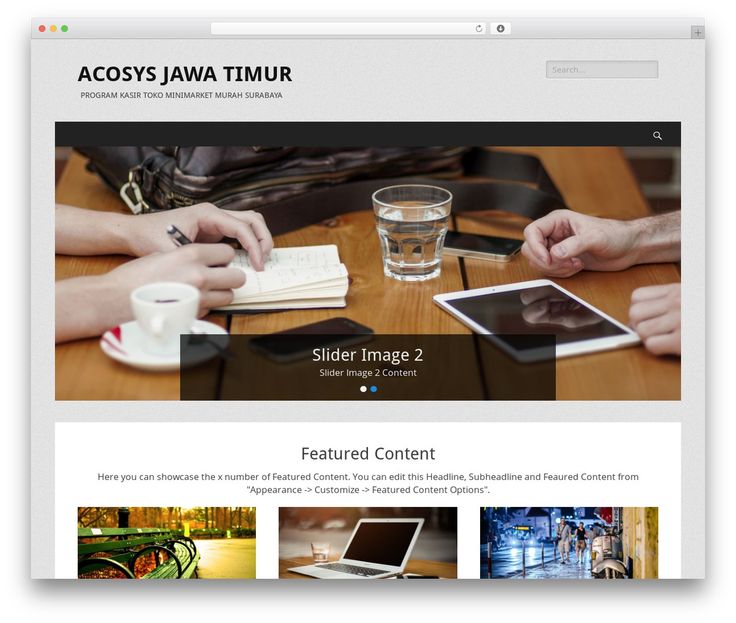
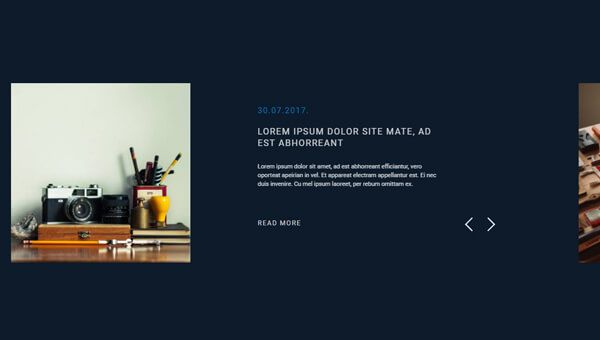
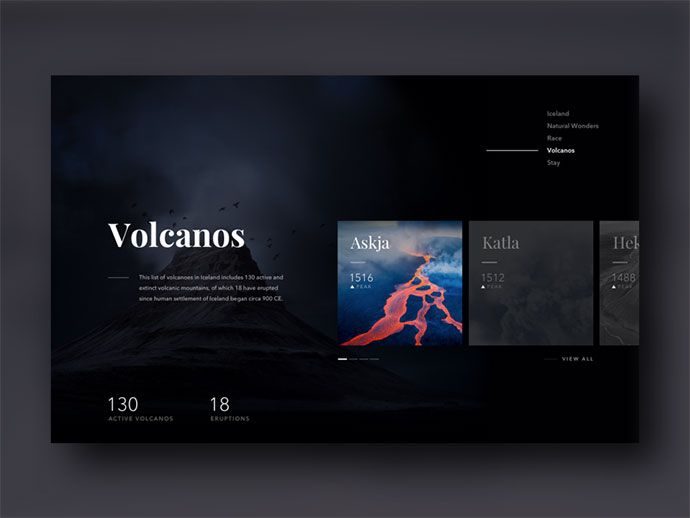
Вот такое расположение нужно было получить на слайдере
Meta Slider для этих целей не слишком подходил. Большой блок текста в нём смотрится не слишком удачно. Качать крякнутые версии, что-то душа не лежала, вот и решил поискать из возможных вариантов.
Случайно, на глаза попался плагин Master Slider . Вот в нём эта возможность реализовывалась так как надо. Слева картинка, справа текстовый блок нужного размера. Всё прекрасно индексируется, адаптировано для любых устройств. То, что требовалось. Вот про настройку такого слайдера с текстом я и хочу рассказать в этой статье.
Плагин Master Slider распространяется свободно. Большинству хватает облегчённого варианта, кому нет – расширяем возможности в платной версии. Просят за неё 19 долларов, и возможности, действительно впечатляют. Кому интересно, может всё увидеть на сайте плагина.
Мы же будет реализовывать свои задачи на варианте Free.
В админке, в окошко Поиск плагинов вводим Master Slider, выбираем, устанавливаем, активируем.
Слева на панели появляется панелька с надписью Master Slider . Там два пункта:
Settings – где вы можете изменить настройки кеширования и переключиться на подключение Ajax версии. Master Slider вот тут и происходит создание и редактирование наших будущих слайдеров.Я не стал заморачиваться, и выбрал уже готовый вариант слайдера с текстом.
Вариант Slider with Slide info – текст располагается внизу, Slider with Slide info V2 – блок с текстом располагается справа.
В принципе, этот выбор не принципиален. В настройках вы всегда сможете расположить блок с текстом там, где вам необходимо.
Нажимаем кнопку Create , на ваш сайт загружаются необходимые изображения и появляется панель управления слайдером.
Панель управление плагином Master Slide
Slider Settings
General Settings
Тут настраивается название нашего слайдера, высота, ширина, можно включить автоматическую обрезку изображений под нужный размер.
Тут же можно выбрать вариант Boxed layout – встраивание слайдера в поле для статьи, или Full-width – слайдер будет на всю ширину странице. Этот вариант не подойдёт для страниц с сайдбарами.
Дальше выбираем возможность настройки высоты и нужную ширину встраиваемой области для слайдера.
Slider Transition
Здесь мы можем настроить эффекты для переходов.
Transition – Normal – смена слайдов без эффектов, Fade – будет применяться эффект затухания. Transition speed – скорость смены слайдов. Direction – Horizontal – горизонтальная смена слайдов, Vertical – вертикальная смена слайдов. Slide space – расстояние между слайдами в px .
Здесь настраивается поведение и сортировка слайдов.
Autoplay – включение автоматической смены слайдов. Loop navigation – зацикливание смены слайдов Pause at end slide – остановка после последнего слайда. Pause on hover – остановка смены слайдов при наведении мыши. Random order – смена слайдов в случайном порядке. Start with slide – с какого слайда запускать слайдер.Дальше есть возможность включить дополнительные возможности смены слайдов.
Touch swipe navigation – включение возможности смены слайдов касанием пальцев (для мобильных устройств). Mouse swipe navigation – можно перетаскивать слайды мышью с зажатой левой клавишей. Use grab mouse cursor – использовать специальный курсор при перетаскивании мышкой. Mouse wheel navigation – возможность колесом мыши менять слайды. Start slider when appears in browser window – старт слайдера сразу после загрузки страницы сайта. Slide preloading – внешний вид заставки, пока слайдер будет загружаться.
Slide preloading – внешний вид заставки, пока слайдер будет загружаться.Appearance
В этом месте можно настроить внешний вид нашего слайдера.
Skin – выбираем встроенные варианты для стрелочек, кнопок, индикаторов. Align center slider controls – можно выровнять по центру все элементы управления. Slider background settings – здесь можно выбрать цвет и изображение для фона нашего слайдера. Slider custom class name and style – можно добавить свой класс и свои стили для внешнего вида слайдера.Затем идет короткий код ( shortcode ) для вставки нашего слайдера в любое место в записях и страницы. Он, в принципе, не нужен, так как, при редактировании страницы в визуальном редакторе у нас появляется специальная кнопочка для вставки нужного слайдера.
Вкладка Slides
Тут возможно управлять всеми слайдами. Очень удобно мышкой перетаскивать изображения для выстраивания изображений в нужном порядке.
Background – можно увидеть изображение, загруженное для данного слайда. Указать необходимое выравнивание, и миниатюру. Slide duration – настраивает время показа слайда.
Video and Link – тут можно указать необходимую ссылку для слайда и то, как эту ссылку открывать. Можно присвоить свой ID, class, link rel, title. Здесь можно загрузить нужный ролик с Youtube или Vimeo.
Slide Info – вот тут то и можно загружать необходимый блок текста к каждому слайду. Ради чего всё это мной и затевалось. Текст можно вставлять в удобном, привычном редакторе от WordPress.
Misc – тут можно прикрепить свои классы и идентификаторы для данного слайда. Выбрать цвет фона, заливки, и способ расположения текстуры.
Slider Controls
Тут настраиваются все элементы управления нашим слайдером. Плюсиком добавляем нужные элементы, с помощью корзины – убираем.
Настройка кнопок управления в плагине Master Slider
Arrows – стрелки вперёд, назад. Можно включить сворачивание стрелок, если на слайд не наведена мышь. Можно настроить вариант показа стрелок при проигрывании видеоролика. Также можно указать при какой ширине слайдера стрелки не надо показывать.
Можно включить сворачивание стрелок, если на слайд не наведена мышь. Можно настроить вариант показа стрелок при проигрывании видеоролика. Также можно указать при какой ширине слайдера стрелки не надо показывать.
Slide Info Control Options – вот тут и настраивается блок с текстом.
Можно включить вариант сворачивания блока если мышь не наведена. Можно включить показ блока при проигрывании видеороликов. Можно включить блок с тектом внутри изображения.Дальше настраивается расположение блока с текстом – вверху, внизу, слева, справа. Настраиваются отступы, ширина и высота.
Можно запретить показывать блок с текстом если ширина окна меньше необходимого размера.
Дальше настраиваются кнопки, временная линия, индикатор загрузки, показ миниатюр. Сложного ничего нет, нет смысла всё это расписывать.
Slider callbacks
Эта вкладка для тех, кто знаком с языком PHP, простым смертным тут делать нечего.
Кнопка Preview – даёт возможность быстро просмотреть все сделанные изменения для слайдера.
Кнопка Save Changes – сохраняет все изменения для слайдера.
Вставить свой слайдер в нужное место в статье или на странице можно двумя способами – либо shortcode, либо с помощью кнопки в визуальном редакторе.
Вот такой плагин для WordPress под названием Master Slider. Удобный, простой, понятный, никаких лишних затрат, ни финансовых, ни умственных делать не придётся. Рекомендую.
Для тех, кто лучше воспринимает визуальную информацию, рекомендую ролик по созданию слайдера с плагином Master Slider:
Делаем слайдер плагином Master Slider (free version)
Всем Удачи и нестандартных творческих решений.
✔ Этот сайт работает на быстром, надёжном, не дорогом хостинге GIGAHOST
Туда текст песни ft Magnit KDDK
Посмотреть все тексты песен Slider
Ночью у порога это светлая дорога
Манит в путь, не свернуть
Я приду когда-нибудь туда, где не ждали
Туда, где печали, туда, где забыли
Туда, в никуда, в никуда
Я еще не знаю для чего летаю
Где она, моя струна, что зовет с собой меня
Туда, где забыли, туда, где не ждали
Туда, где печали, туда, где забыли
Туда, в никуда, в никуда
Ночью у порога светлая дорога
Манит в путь, не свернуть.
Я приду когда-нибудь туда, где не ждали,
Туда, где печали, туда, где забыли,
Туда, никуда, никуда.
Электромагнитные бури
На небе пурпурные пятна
Мы как будто взлетели минуты назад
Но мы не вернулись обратно
Где мы в этом прекрасном, далеком
Другом меня, потрясающем мире
Где я поделился свободой с тобой
Мы будто Атланты в эфире
Я не говорил, что я не вернусь
И останусь в твоих глазах
Я на глубине, но я не тону
Я таю в твоих руках
И мы встретимся точно еще раз
Уже с другими именами
А тот нереальный мир
Я придумал для тебя
И я вернусь туда, туда, туда
Туда, туда, туда
Туда, где забыли, туда, где любили
Туда, где не ждали
Туда, где забыли, туда, где любили
Туда, где не ждали
Туда, где забыли, туда, где любили
Туда, где не ждали
Туда, где забыли, туда, где любили
Туда, где не ждали
Тебя
Понравился текст песни?
Оставьте комментарий ниже
Исправить текстПосмотреть все тексты песен Slider
Поделитесь ссылкой на текст:
Рейтинг текста:
- Text-pesni.
 com
com - S
- Slider
- Туда (ft. Magnit, KDDK)
Популярные тексты и переводы песен исполнителя Slider:
Туда (ft. Magnit, KDDK)
Slider
Популярные тексты и переводы песен:
Ұстазым (Устазым, Ұстазым менің ұстазым)
Ақбота Керімбекова
Учителя (Ермолов, Пора наступает осенняя)
Школьные песни
ЛП (ft. Milana Star)
Milana Star)
Милана Хаметова
Озера доброты (Мы любим вас родные ваши лица, Вы свет в окошке, Спасибо вам учителя)
Школьные песни
Мой добрый учитель
Непоседы
Черная Любовь (ft. MONA)
ELMAN
Скажи мне/Asa du
JANAGA
Твоя нежная походка (Той зимой недалекой)
Тимур Муцураев
Fire man (Мияги, Фая ман, Fireball, Замкнутыми стенами давила та печаль)
MiyaGi & Эндшпиль
Голова (ft. Galust)
Galust)
Канги
Лучшие тексты и переводы песен:
Сияй (Рамиль)
Ramil’
Дико тусим (ft. Николай Басков)
Даня Милохин
Если тебе будет грустно (ft. NILETTO, Рауф и Фаик, Нилетто)
Rauf & Faik
Юность (Добро, Звук поставим на всю соседи не спят)
Dabro
Лютики (Я смотрю наши старые мультики)
Просто Лера
Снова я напиваюсь (Слава Марлов)
Slava Marlow
Fendi (Рахим Фенди худи Гуччи Прада Луи на мне)
Rakhim
Поболело и прошло (Да подальше все пошло)
HENSY
неболей (ft. Zivert, Зиверт, не болей, С неба лей)
Zivert, Зиверт, не болей, С неба лей)
Баста
Танцевать вот так (Из тик тока Дрим Тима)
Ваша Маруся
Похожие тексты и переводы песен:
Туда (ft. Magnit, KDDK)
Slider
Забывай (ft. Slider & Magnit)
RAEN
Белые цветы (ft. Slider & Magnit)
Slider & Magnit)
Алина Артц
До Утра (ft. Ирина Павлиашвили, Slider & Magnit)
Сосо Павлиашвили
Magnit (Магнит)
NXN
Создаем слайдер с изображением и текстом на React.js с нуля и оптимизируем
В этой статье я хочу затронуть задачу, с которой вы можете столкнуться на собеседовании на позицию Front-End — создание Image Slider.
За последние 5 месяцев у меня было 15 онсайт собеседований, а также офферы от Google, Roku, Microsoft и других. (Больше информации можно прочитать в моем Telegram-канале)
Вы должны реализовать этот виджет за ~45–50 минут и рассказать об оптимизации. Эту информацию я постараюсь рассказать здесь. Основная цель состоит не в том, чтобы реализовать Image Slider с большим количеством функционала, а в том, чтобы показать, как реализовать и оптимизировать.
Требования
Начнем с требований нашего виджета.
Показывать изображения с котиками из API с ограничением количества слайдов
Показывать описание или заголовок для каждого изображения
Навигация между слайдами с помощью стрелок
Возможность перехода на любой слайд
Автопроигрывание для слайдера
Возможность настроить ширину и высоту слайдера
Слайдер должен быть респонсив
Изображения слайдера должны загружаться эффективно и отображаться как можно быстрее.

Макет
Рендеринг в браузере
Для первой и самой простой реализации мы выведем все слайды в браузере и будем показывать только часть во вьюпорте или в элементе слайдера (когда мы задаем ширину или высоту). Этот подход загружает все изображения для всех слайдов и имеют N DOM-элементов, где N — количество слайдов.
Архитектура компонентов
Код компонентов
Давайте начнем с пропсов нашего Slider-компонента. С помощью этоих пропсов мы можем конфигурировать наш слайдер.
{
autoPlay: boolean,
autoPlayTime: number,
width: '%' | 'px',
height: '%' | 'px',
}В компоненте Slider нам нужно реализовать следующий функционал:
загружать изображения
реализовать метод навигации по стрелкам
реализовать метод навигации по точкам
функциональность автопроигрывания
рендеринг слайдов, стрелок и точек
Мы будем хранить текущий номер слайда и загруженные данные в локальном стейте компонента. Чтобы избежать большого количества прокидывания пропсов, предлагаю использовать Context для прокидывания методов навигации по слайдам и текущей информации о слайдере.
Чтобы избежать большого количества прокидывания пропсов, предлагаю использовать Context для прокидывания методов навигации по слайдам и текущей информации о слайдере.
Как вы можете видеть в архитектуре компонентов и коде, компонент Slider содержит 3 компонента: SlideList, Arrows и Dots.
У нас есть 2 стрелки слева и справа.
Для отображения стрелок с обеих сторон мы можем стилизовать их с помощью CSS.
Мы знаем количество слайдов и можем отрендерить нужное количество точек.
Каждая точка выглядит следующим образом.
Для отображения слайдов в SlideList мы можем получить элементы из контекста и визуализировать компонент Slide с ключами и данными о слайде.
Для достижения такой анимации нужно использовать transform и translateX в стилях. Мы перемещаем наш контент на следующий слайд по номеру слайда в нашем массиве.
Компонент Slide содержит 2 компонента: SlideImage и SlideTitle. Эта архитектура позволяет добавлять новые функции на будущее для каждого слайда.
Как оптимизировать решение?
Представьте, что у вас в слайдере много изображений и вам нужно его оптимизировать. Оптимизация зависит от анимации смены слайдов… да, анимации.
Я вижу здесь 2 пути оптимизации.
Давайте посмотрим на них.
Оптимизация с рендерингом 3-х слайдов
Если вы хотите использовать transform и translateX для смены слайдов, вы можете использовать следующую оптимизацию.
В этом решении рендерится только 3 слайда одновременно. Активный слайд посередине, предыдущий и следующий слайды. Это потому, что пользователь может нажимать на стрелки вперед или назад, или в случае автовоспроизведения мы каждый раз перемещаемся вперед. Это позволяет быстро показать контент пользователю.
Когда мы переходим к предыдущему или следующему слайду, мы вычисляем новые 3 слайда и рендерим их.
Оптимизация с рендерингом одного слайда
Если вы хотите использовать animation в CSS, вы можете использовать один слайд и каждый раз отображать один слайд с информацией.
Пример анимационных эффектов, которые можно применить.
Для этой оптимизации необходимо добавить некоторые изменения в коде.
Теперь нет необходимости использовать компонент SlidesList, мы должны рендерить только один компонент Slide (строка 99).
Также мы должны контролировать эффект анимации и применять его только при смене содержимого слайда (строка 41).
И последнее изменение, для быстрого отображения картинок пользователю мы должны предварительно загружать предыдущее и следующее изображения относительно текущего слайда (строка 25).
В Slide нам нужно только одно изменение. Добавим функционал для класса с анимацией, когда запускается смена слайдов.
Реализация анимации fadeIn в стилях.
Другие оптимизации
Правильный размер изображения — нет необходимости использовать разрешение Full HD, если у вас слайдер с ограниченным размером и он меньше.
Использовать формат WebP для изображений — позволяет уменьшить размер изображений.
 Он сжимает как минимум на 20–30% лучше, чем jpg и png.
Он сжимает как минимум на 20–30% лучше, чем jpg и png.Не используйте изображения со 100-процентным качеством. Нет необходимости использовать изображения со 100-процентным качеством. По моему опыту, качество 70—85% выглядит так же, как и 100%, но размер изображения меньше.
Минимизируйте JavaScript и стили.
Используйте CDN для хранения изображений.
Используйте Brotli для сжатия — конечный размер данных меньше gzip на 14–21%.
Заключение
Не нужно обладать какими-то специальными знаниями, чтобы реализовать свой собственный слайдер изображений. Вам нужно попрактиковаться в этом без гугления и за ограниченное время.
Весь код вы можете найти на GitHub.
В следующих статьях я расскажу о виджете Tree View, виджете Star Rating, дизайне Google Doc и Google Sheets.
Удачи на собеседованиях!
Слайдер с настраиваемым изображением большого пальца и текстом
Hy,
Я пытаюсь настроить ползунок, изменив изображение большого пальца и добавив метку поверх изображения. Для этого, на мой взгляд, я установил изображение для бегунка ползунка:
Для этого, на мой взгляд, я установил изображение для бегунка ползунка:
class SliderView: NibLoadingView {
@IBOutlet weak var slider: ThumbTextSlider!
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
contentView = legacyLoadXib()
setup()
}
override func setup() {
super.setup()
self.slider.setThumbImage(UIImage(named: "onb_cc_slider_thumb")!, for: .normal)
self.slider.thumbTextLabel.font = UIFont(name: Fonts.SanFranciscoDisplayRegular, size: 14)
}
}
В классе ThumbTextSlider я установил текстовую метку, как показано ниже:
class ThumbTextSlider: UISlider {
var thumbTextLabel: UILabel = UILabel()
private var thumbFrame: CGRect {
return thumbRect(forBounds: bounds, trackRect: trackRect(forBounds: bounds), value: value)
}
override func layoutSubviews() {
super.layoutSubviews()
thumbTextLabel.frame = thumbFrame
}
override func awakeFromNib() {
super. awakeFromNib()
addSubview(thumbTextLabel)
thumbTextLabel.layer.zPosition = layer.zPosition + 1
}
}
awakeFromNib()
addSubview(thumbTextLabel)
thumbTextLabel.layer.zPosition = layer.zPosition + 1
}
}
Когда я сделал тест, результат был немного другим.
Как я могу исправить проблему? Ожидаемый результат: С уважением
# swift slider uislider uiview
Tyrone Prude
Источник
Поделиться в социальных сетях:
Скопировать адрес страницы:
Ответы 1
Смежные вопросы
за 2 против
Лучший ответ
Этот курс может вам помочь. В классе вместо изображения я создал изображение, которое вы можете заменить изображением большого пальца.
class ThumbTextSlider: UISlider {
private var thumbTextLabel: UILabel = UILabel()
private var thumbFrame: CGRect {
return thumbRect(forBounds: bounds, trackRect: trackRect(forBounds: bounds), value: value)
}
private lazy var thumbView: UIView = {
let thumb = UIView()
return thumb
}()
override func layoutSubviews() {
super. layoutSubviews()
thumbTextLabel.frame = CGRect(x: thumbFrame.origin.x, y: thumbFrame.origin.y, width: thumbFrame.size.width, height: thumbFrame.size.height)
self.setValue()
}
private func setValue() {
thumbTextLabel.text = self.value.description
}
override func awakeFromNib() {
super.awakeFromNib()
addSubview(thumbTextLabel)
thumbTextLabel.textAlignment = .center
thumbTextLabel.textColor = .blue
thumbTextLabel.adjustsFontSizeToFitWidth = true
thumbTextLabel.layer.zPosition = layer.zPosition + 1
let thumb = thumbImage()
setThumbImage(thumb, for: .normal)
}
private func thumbImage() -> UIImage {
let width = 100
thumbView.frame = CGRect(x: 0, y: 15, width: width, height: 30)
thumbView.layer.cornerRadius = 15
let renderer = UIGraphicsImageRenderer(bounds: thumbView.bounds)
return renderer.image { rendererContext in
rendererContext.
layoutSubviews()
thumbTextLabel.frame = CGRect(x: thumbFrame.origin.x, y: thumbFrame.origin.y, width: thumbFrame.size.width, height: thumbFrame.size.height)
self.setValue()
}
private func setValue() {
thumbTextLabel.text = self.value.description
}
override func awakeFromNib() {
super.awakeFromNib()
addSubview(thumbTextLabel)
thumbTextLabel.textAlignment = .center
thumbTextLabel.textColor = .blue
thumbTextLabel.adjustsFontSizeToFitWidth = true
thumbTextLabel.layer.zPosition = layer.zPosition + 1
let thumb = thumbImage()
setThumbImage(thumb, for: .normal)
}
private func thumbImage() -> UIImage {
let width = 100
thumbView.frame = CGRect(x: 0, y: 15, width: width, height: 30)
thumbView.layer.cornerRadius = 15
let renderer = UIGraphicsImageRenderer(bounds: thumbView.bounds)
return renderer.image { rendererContext in
rendererContext. cgContext.setShadow(offset: .zero, blur: 5, color: UIColor.black.cgColor)
thumbView.backgroundColor = .red
thumbView.layer.render(in: rendererContext.cgContext)
}
}
override func trackRect(forBounds bounds: CGRect) -> CGRect {
return CGRect(origin: bounds.origin, size: CGSize(width: bounds.width, height: 5))
}
}
cgContext.setShadow(offset: .zero, blur: 5, color: UIColor.black.cgColor)
thumbView.backgroundColor = .red
thumbView.layer.render(in: rendererContext.cgContext)
}
}
override func trackRect(forBounds bounds: CGRect) -> CGRect {
return CGRect(origin: bounds.origin, size: CGSize(width: bounds.width, height: 5))
}
}
Raja Kishan
Смежные вопросы
- 0Невозможно преобразовать значение типа «[String: Any]» в ожидаемый тип аргумента «[String: String]» при синтаксическом анализе JSON в быстром режиме
- 0SwiftUI — идентификатор локальных уведомлений с несколькими сущностями Core Data
- 0Преобразование NSSet в массив
- 0valueNotFound: не удается получить контейнер декодирования с ключом, найденный вместо этого null
- 0Средство форматирования даты из строки swift [дубликат]
- 0Сбой утверждения Swift
- 0Расширение содержимого уведомления никогда не вызывается после получения уведомления
- 0SwiftUI перемещает ячейки списка и заполняет порядок в базе данных CoreData
- 1Как использовать SwiftUI и Combine для распространения изменений состояния дочернего представления на родительское представление?
- 0Проблема с универсальной ссылкой с почтовым приложением и приложением gmail
Slider Класс (System.
 Windows.Controls) | Microsoft Learn
Windows.Controls) | Microsoft Learn
Twitter LinkedIn Facebook Адрес электронной почты
- Ссылка
Определение
- Пространство имен:
- System.Windows.Controls
Важно!
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Представляет элемент управления, позволяющий пользователю сделать выбор из диапазона значений, передвигая элемент управления Thumb вдоль Track.
public ref class Slider : System::Windows::Controls::Primitives::RangeBase
[System.Windows.Localizability(System.Windows.LocalizationCategory.Ignore)] [System.Windows.TemplatePart(Name="PART_SelectionRange", Type=typeof(System.Windows.FrameworkElement))] [System.Windows.TemplatePart(Name="PART_Track", Type=typeof(System.Windows.Controls.Primitives.Track))] public class Slider : System.Windows.Controls.Primitives.RangeBase
[<System.Windows.Localizability(System.Windows.LocalizationCategory.Ignore)>]
[<System.Windows.TemplatePart(Name="PART_SelectionRange", Type=typeof(System.Windows.FrameworkElement))>]
[<System.Windows.TemplatePart(Name="PART_Track", Type=typeof(System.Windows.Controls.Primitives.Track))>]
type Slider = class
inherit RangeBasePublic Class Slider Inherits RangeBase
- Наследование
Object
DispatcherObject
DependencyObject
Visual
UIElement
FrameworkElement
Control
RangeBase
Slider
- Атрибуты
LocalizabilityAttribute TemplatePartAttribute
Примеры
В следующих примерах показано, как привязать Height свойство объекта Rectangle к Value элементу Slider управления.
В следующем примере определяется Slider элемент управления с именем RectangleHeight , который может иметь Value от 0 до 200.
<Slider Name="RectangleHeight" Margin="10, 0, 0, 0" Orientation="Horizontal" HorizontalAlignment="Left" Value="50" Minimum="0" Maximum="200" SmallChange="1" LargeChange="10" TickPlacement="BottomRight" TickFrequency="10"/>
В следующем примере показано, как определить свойство Rectangle , привязывающее его Height свойство к элементу Value Slider управления. (В полном примере для свойства создается аналогичная привязка Width .)
<Rectangle Fill="Blue" HorizontalAlignment="Left"
Margin="50,20,0,0"
/>
Элемент Slider управления позволяет пользователям выбирать значение из диапазона значений. На следующем рисунке показан пример элемента управления Slider.
Пример элемента управления «Ползунок»
Вы можете настроить Slider элемент управления, задав его свойства. В следующем списке описаны некоторые атрибуты Slider , которые можно настроить.
В следующем списке описаны некоторые атрибуты Slider , которые можно настроить.
Ориентация Slider, горизонтальная или вертикальная.
Пометка деления вдоль дорожки Slider .
Отображение подсказок для отображения текущего Sliderзначения объекта .
Возможность Thumb прикрепления к делениям или позиционироваться в любой точке Sliderвдоль .
Направление увеличения значения вдоль Slider.
Дополнительные сведения о настройке Slider элемента управления см. в разделе об отдельном элементе.
Slider переопределяет метаданные Maximum свойства и задает значение по умолчанию 10. Дополнительные сведения см. в обзоре свойств зависимостей.
Примечание
Если значение анимировано Slider , пользователь может больше не взаимодействовать с элементом Slider управления после завершения анимации. Узнайте, как задать свойство после анимации с помощью раскадровка, чтобы узнать, как восстановить пользовательский элемент управления после анимацииSlider.
Настройка элемента управления «Ползунок»
Чтобы применить одни и те же параметры свойств к нескольким Slider элементам управления, используйте Style свойство. Можно изменять свойства ControlTemplate, заданные по умолчанию, чтобы придать элементу управления уникальный внешний вид. Дополнительные сведения о создании ControlTemplateэлемента управления см. в разделе «Настройка внешнего вида существующего элемента управления путем создания элемента управления». Сведения о частях и состояниях, относящихся к Sliderэтим, см. в разделе «Стили и шаблоны ползунка».
Свойства зависимостей для этого элемента управления могут быть заданы стилем элемента управления по умолчанию. Если свойство задано стилем по умолчанию, свойство может измениться с его значения по умолчанию, когда элемент управления отображается в приложении. Стиль по умолчанию определяется темой рабочего стола, используемой при запуске приложения.
Примечание
Визуальное свойство будет действовать, только если оно одновременно присутствует в шаблоне элемента управления по умолчанию и задано с использованием TemplateBinding. Список визуальных свойств доступен в разделе Настройка визуальной структуры элемента управления статьи Настройка внешнего вида существующего элемента управления путем создания объекта ControlTemplate.
Список визуальных свойств доступен в разделе Настройка визуальной структуры элемента управления статьи Настройка внешнего вида существующего элемента управления путем создания объекта ControlTemplate.
Конструкторы
| Slider() | Инициализирует новый экземпляр класса Slider. |
Поля
| AutoToolTipPlacementProperty | Идентифицирует свойство зависимостей AutoToolTipPlacement. |
| AutoToolTipPrecisionProperty | Идентифицирует свойство зависимостей AutoToolTipPrecision. |
| DelayProperty | Идентифицирует свойство зависимостей Delay. |
| IntervalProperty | Идентифицирует свойство зависимостей Interval. |
| IsDirectionReversedProperty | Идентифицирует свойство зависимостей IsDirectionReversed. |
| IsMoveToPointEnabledProperty | Идентифицирует свойство зависимостей IsMoveToPointEnabled. |
| IsSelectionRangeEnabledProperty | Идентифицирует свойство зависимостей IsSelectionRangeEnabled. |
| IsSnapToTickEnabledProperty | Идентифицирует свойство зависимостей IsSnapToTickEnabled. |
| OrientationProperty | Идентифицирует свойство зависимостей Orientation. |
| SelectionEndProperty | Идентифицирует свойство зависимостей SelectionEnd. |
| SelectionStartProperty | Идентифицирует свойство зависимостей SelectionStart. |
| TickFrequencyProperty | Идентифицирует свойство зависимостей TickFrequency. |
| TickPlacementProperty | Идентифицирует свойство зависимостей TickPlacement. |
| TicksProperty | Идентифицирует свойство зависимостей Ticks. |
Свойства
| ActualHeight | Возвращает визуализированную высоту данного элемента. (Унаследовано от FrameworkElement) |
| ActualWidth | Возвращает визуализированную ширину данного элемента. (Унаследовано от FrameworkElement) |
| AllowDrop | Получение или установка значения, определяющего возможность использования элемента в качестве целевого объекта для операции перетаскивания. Это свойство зависимостей. (Унаследовано от UIElement) |
| AreAnyTouchesCaptured | Получает значение, которое указывает, была ли хотя бы одна операция сенсорного ввода передана в данный элемент. (Унаследовано от UIElement) |
| AreAnyTouchesCapturedWithin | Получает значение, указывающее, была ли хотя бы одна операция сенсорного ввода передана в данный элемент или в какой-либо из его дочерних элементов в визуальном дереве. |
| AreAnyTouchesDirectlyOver | Получает значение, которое указывает, произошло ли хотя бы одно сенсорное нажатие данного элемента. (Унаследовано от UIElement) |
| AreAnyTouchesOver | Получает значение, указывающее, произошло ли хотя бы одно сенсорное нажатие данного элемента или какого-либо из его дочерних элементов в визуальном дереве. (Унаследовано от UIElement) |
| AutoToolTipPlacement | Получает или задает значение, указывающее, отображается ли подсказка, содержащая текущее значение объекта Slider, когда нажимается Thumb. Если подсказка отображается, с помощью этого свойства также задается ее положение. |
| AutoToolTipPrecision | Получает или задает количество знаков после запятой для Value объекта Slider в подсказке. |
| Background | Возвращает или задает кисть, которая описывает фон элемента управления. |
| BindingGroup | Возвращает или задает группу BindingGroup, которая используется для элемента. (Унаследовано от FrameworkElement) |
| BitmapEffect | Является устаревшей. Является устаревшей. Получение или установка эффекта для точечных рисунков, который применяется непосредственно к отображаемому содержимому этого элемента. Это свойство зависимостей. (Унаследовано от UIElement) |
| BitmapEffectInput | Является устаревшей. Является устаревшей. Получение или установка источника входных данных эффекта для точечных рисунков, который применяется непосредственно к отображаемому содержимому этого элемента. Это свойство зависимостей. (Унаследовано от UIElement) |
| BorderBrush | Возвращает или задает кисть, которая описывает фоновый цвет границы элемента управления. |
| BorderThickness | Возвращает или задает толщину границы элемента управления. (Унаследовано от Control) |
| CacheMode | Получает или задает кэшированное представление объекта UIElement. (Унаследовано от UIElement) |
| Clip | Получает или задает геометрию, используемую для определения контура содержимого элемента. Это свойство зависимостей. (Унаследовано от UIElement) |
| ClipToBounds | Получение или установка значения, определяющего усечение содержимого этого элемента (или содержимого, поступающего из его дочерних элементов) в соответствии с размерами содержащего его элемента. Это свойство зависимостей. (Унаследовано от UIElement) |
| CommandBindings | Получает коллекцию объектов CommandBinding, сопоставленных с этим элементом. |
| ContextMenu | Возвращает или задает элемент контекстного меню, который должен отображаться при каждом запросе контекстного меню через пользовательский интерфейс из этого элемента. (Унаследовано от FrameworkElement) |
| Cursor | Получение или установка курсора, который отображается при наведении указателя мыши на этот элемент. (Унаследовано от FrameworkElement) |
| DataContext | Получает или задает контекст данных для элемента, участвующего в привязке данных. (Унаследовано от FrameworkElement) |
| DecreaseLarge | Получает команду, уменьшающую значение элемента управления Slider на величину свойства LargeChange. |
| DecreaseSmall | Получает команду, уменьшающую значение элемента управления Slider на величину свойства SmallChange. |
| DefaultStyleKey | Возвращает или задает ключ, используемый для ссылки на стиль этого элемента управления, при использовании или определении тематических стилей. (Унаследовано от FrameworkElement) |
| Delay | Получает или задает время ожидания в миллисекундах для RepeatButton в нажатом состоянии перед выполнением команды по перемещению Thumb, такой как команда DecreaseLarge. |
| DependencyObjectType | Возвращает объект DependencyObjectType , который заключает в оболочку тип среды CLR данного экземпляра. (Унаследовано от DependencyObject) |
| DesiredSize | Возвращает размер, вычисленный этим элементом на этапе измерения процесса компоновки. |
| Dispatcher | Возвращает объект Dispatcher, с которым связан этот объект DispatcherObject. (Унаследовано от DispatcherObject) |
| Effect | Получает или задает эффект растрового изображения, который применяется к объекту UIElement. Это свойство зависимостей. (Унаследовано от UIElement) |
| FlowDirection | Получает или задает направление, в котором поток текстовых и других элементов пользовательского интерфейса в любом родительском элементе, который управляет их макетом. (Унаследовано от FrameworkElement) |
| Focusable | Получение или установка значения, определяющего возможность получения фокуса элементом. Это свойство зависимостей. (Унаследовано от UIElement) |
| FocusVisualStyle | Получает или задает свойство, позволяющее настройку внешнего вида, эффектов или других характеристик стиля, применяемых к данному элементу, когда он получает фокус клавиатуры. |
| FontFamily | Возвращает или задает семейство шрифтов элемента управления. (Унаследовано от Control) |
| FontSize | Получение или установка размера шрифта. (Унаследовано от Control) |
| FontStretch | Получение или установка межсимвольного интервала. (Унаследовано от Control) |
| FontStyle | Возвращает или задает стиль шрифта. (Унаследовано от Control) |
| FontWeight | Получение или установка насыщенности или толщины указанного шрифта. (Унаследовано от Control) |
| ForceCursor | Возвращает или задает значение, указывающее, следует ли FrameworkElement принудительно отображать курсор в пользовательском интерфейсе, объявленный свойством Cursor . |
| Foreground | Возвращает или задает кисть, которая описывает основной цвет. (Унаследовано от Control) |
| HandlesScrolling | Возвращает значение, указывающее, поддерживает ли элемент управления прокрутку. (Унаследовано от Control) |
| HasAnimatedProperties | Возвращает значение, указывающее, имеет ли данный элемент какие-либо анимированные свойства. (Унаследовано от UIElement) |
| HasEffectiveKeyboardFocus | Возвращает значение, информирующее о фокусе UIElement. (Унаследовано от UIElement) |
| Height | Получает или задает предлагаемую высоту элемента. (Унаследовано от FrameworkElement) |
| HorizontalAlignment | Получение или установка характеристик выравнивания по горизонтали, применяемых к этому элементу при его размещении в родительском элементе управления, например в панели или элементе управления элементами. |
| HorizontalContentAlignment | Возвращает или задает способ горизонтального выравнивания содержимого элемента управления. (Унаследовано от Control) |
| IncreaseLarge | Получает команду, увеличивающую значение ползунка на величину, заданную в свойстве LargeChange. |
| IncreaseSmall | Получает команду, увеличивающую значение ползунка на величину, заданную в свойстве SmallChange. |
| InheritanceBehavior | Получает или задает пределы области видимости для наследования значений свойств, поиска ключей ресурсов и поиска RelativeSource FindAncestor. (Унаследовано от FrameworkElement) |
| InputBindings | Получение коллекции привязок ввода, связанных с этим элементом. (Унаследовано от UIElement) |
| InputScope | Получает или задает контекст для входных данных, используемых этим элементом FrameworkElement. |
| Interval | Получает или задает время в миллисекундах между командами увеличения или уменьшения, когда пользователь нажимает кнопку RepeatButton объекта Slider. |
| IsArrangeValid | Возвращает значение, указывающее, являются ли действительными вычисленные размер и позиция дочерних элементов в структуре данного элемента. (Унаследовано от UIElement) |
| IsDirectionReversed | Получает или задает направление увеличения значения. |
| IsEnabled | Возвращает или задает значение, указывающее, включен ли этот элемент в пользовательском интерфейсе. Это свойство зависимостей. (Унаследовано от UIElement) |
| IsEnabledCore | Возвращает значение, которое становится возвращаемым значением свойства IsEnabled в производных классах. |
| IsFocused | Получает значение, определяющее, имеет ли элемент логический фокус. Это свойство зависимостей. (Унаследовано от UIElement) |
| IsHitTestVisible | Получение или установка значения, определяющего возможность возврата этого элемента в качестве результата проверки нажатия в какой-либо части его отображаемого содержимого. Это свойство зависимостей. (Унаследовано от UIElement) |
| IsInitialized | Возвращает значение, указывающее, был ли этот элемент инициализирован либо во время обработки обработчиком XAML, либо путем явного вызова метода EndInit() . (Унаследовано от FrameworkElement) |
| IsInputMethodEnabled | Возвращает значение, указывающее, включена ли система метода ввода, например редактор метода ввода (IME), для обработки входных данных для этого элемента. |
| IsKeyboardFocused | Получает значение, указывающее, имеет ли данный элемент фокус ввода с клавиатуры. Это свойство зависимостей. (Унаследовано от UIElement) |
| IsKeyboardFocusWithin | Получает значение, указывающее, находится ли фокус клавиатуры где-либо в элементе или в его дочерних элементах визуального дерева. Это свойство зависимостей. (Унаследовано от UIElement) |
| IsLoaded | Возвращает значение, указывающее, загружен ли данный элемент для презентации. (Унаследовано от FrameworkElement) |
| IsManipulationEnabled | Получает или задает значение, которое определяет, включены ли события манипулирования для данного элемента UIElement. (Унаследовано от UIElement) |
| IsMeasureValid | Возвращает значение, указывающее, действителен ли текущий размер, возвращенный измерением структуры. |
| IsMouseCaptured | Получает или задает значение, указывающее, была ли мышь захвачена элементом управления. Это свойство зависимостей. (Унаследовано от UIElement) |
| IsMouseCaptureWithin | Возвращает значение, определяющее, удерживается ли захват мыши данным элементом или дочерними элементами его визуального дерева. Это свойство зависимостей. (Унаследовано от UIElement) |
| IsMouseDirectlyOver | Возвращает значение, указывающее, соответствует ли позиция указателя мыши результатам проверки нажатия, при которой учитывается компоновка элемента. Это свойство зависимостей. (Унаследовано от UIElement) |
| IsMouseOver | Получает значение, указывающее, находится ли указатель мыши над данным элементом (включая дочерние элементы в визуальном дереве). |
| IsMoveToPointEnabled | Получает или задает значение, которое показывает, передвигается ли Thumb объекта Slider немедленно в положение щелчка мыши, который сделан при наведении указателя на дорожку Slider. |
| IsSealed | Получает значение, указывающее, является ли этот экземпляр в данный момент запечатанным (доступным только для чтения). (Унаследовано от DependencyObject) |
| IsSelectionRangeEnabled | Получает или задает значение, которое показывает, отображает ли Slider диапазон выбора вдоль Slider. |
| IsSnapToTickEnabled | Получает или задает значение, которое показывает, перемещает ли Slider автоматически Thumb к ближайшему делению. |
| IsStylusCaptured | Получает значение, указывающее, захвачено ли перо эти элементом. |
| IsStylusCaptureWithin | Возвращает значение, определяющее, удерживается ли захват пера данным элементом или элементом в пределах его границ и визуального дерева. Это свойство зависимостей. (Унаследовано от UIElement) |
| IsStylusDirectlyOver | Возвращает значение, указывающее, соответствует ли позиция пера результатам проверки нажатия, при которой учитывается компоновка элемента. Это свойство зависимостей. (Унаследовано от UIElement) |
| IsStylusOver | Возвращает значение, указывающее, наведен ли курсор пера на этот элемент (включая визуальные дочерние элементы). Это свойство зависимостей. (Унаследовано от UIElement) |
| IsTabStop | Возвращает или задает значение, показывающее, включается ли элемент управления в переходы по ТАВ. |
| IsVisible | Возвращает значение, указывающее, отображается ли этот элемент в пользовательском интерфейсе. Это свойство зависимостей. (Унаследовано от UIElement) |
| Language | Возвращает или задает сведения о языке локализации и глобализации, который применяется к элементу. (Унаследовано от FrameworkElement) |
| LargeChange | Возвращает или задает значение для добавления или вычитания из Value элемента управления RangeBase. (Унаследовано от RangeBase) |
| LayoutTransform | Получает или задает графическое преобразование, которое применяется к элементу при изменении параметров размещения. (Унаследовано от FrameworkElement) |
| LogicalChildren | Возвращает перечислитель для логических дочерних элементов данного элемента. |
| Margin | Получает или задает значение внешнего поля элемента. (Унаследовано от FrameworkElement) |
| MaxHeight | Получение или установка максимально допустимой высоты элемента. (Унаследовано от FrameworkElement) |
| MaximizeValue | Получает команду, которая задает для свойства Slider элемента управления Value значение Maximum. |
| Maximum | Возвращает или задает максимальное возможное значение Value элемента диапазона. (Унаследовано от RangeBase) |
| MaxWidth | Получение или установка максимально допустимой ширины элемента. (Унаследовано от FrameworkElement) |
| MinHeight | Получение или установка минимально допустимой высоты элемента. |
| MinimizeValue | Получает команду, которая задает для свойства Slider элемента управления Value значение Minimum. |
| Minimum | элемента диапазона возможный Minimum значения Value элемента диапазона. (Унаследовано от RangeBase) |
| MinWidth | Получение или установка минимально допустимой ширины элемента. (Унаследовано от FrameworkElement) |
| Name | Возвращает или задает имя, обозначающее элемент. Имя предоставляет ссылку, чтобы код программной части, например код обработчика событий, может ссылаться на элемент разметки после его создания во время обработки обработчиком XAML. (Унаследовано от FrameworkElement) |
| Opacity | Возвращает или задает коэффициент непрозрачности, применяемый ко всему UIElement при отрисовке в пользовательском интерфейсе. |
| OpacityMask | Возвращает или задает маску непрозрачности в виде реализации элемента Brush, которая применяется при маскировании отображаемого содержимого элемента с помощью любого альфа-канала. Это свойство зависимостей. (Унаследовано от UIElement) |
| Orientation | Получает или задает направление Slider. |
| OverridesDefaultStyle | Получение или установка значения, определяющего использование в элементе свойств стиля, заданных в стилях темы. (Унаследовано от FrameworkElement) |
| Padding | Получение или установка отбивки внутри элемента управления. (Унаследовано от Control) |
| Parent | Получает логический родительский элемент этого элемента. |
| PersistId | Является устаревшей. Возвращает значение, уникальным образом идентифицирующее данный элемент. (Унаследовано от UIElement) |
| RenderSize | Возвращает (или задает) окончательный размер отрисовки этого элемента. (Унаследовано от UIElement) |
| RenderTransform | Получает или задает информацию о преобразовании, которая влияет на позицию отрисовки данного элемента. Это свойство зависимостей. (Унаследовано от UIElement) |
| RenderTransformOrigin | Получает или задает центральную точку любого возможного преобразования при прорисовке, объявленного RenderTransform относительно границ элемента. Это свойство зависимостей. (Унаследовано от UIElement) |
| Resources | Получает или задает локально определенный словарь ресурсов. |
| SelectionEnd | Получает или задает наибольшее значение указанного выбора для Slider. |
| SelectionStart | Получает или задает наименьшее значение указанного выбора для Slider. |
| SmallChange | Получает или задает значение Value, добавляемое к значению свойства Value элемента управления RangeBase или вычитаемое из этого значения. (Унаследовано от RangeBase) |
| SnapsToDevicePixels | Получает или задает значение, определяющее, должны ли использоваться параметры пикселей для определенного устройства при отрисовке. Это свойство зависимостей. (Унаследовано от UIElement) |
| Style | Получает или задает стиль, который должен использоваться этим элементом при его отрисовке. |
| StylusPlugIns | Возвращает коллекцию всех подключаемых (настраиваемых) объектов пера, связанных с данным элементом. (Унаследовано от UIElement) |
| TabIndex | Возвращает или задает значение, определяющее порядок, в котором элементы получают фокус, когда пользователь переходит между элементами управления с помощью клавиши ТАВ. (Унаследовано от Control) |
| Tag | Получение или установка произвольного значения объекта, которое может использоваться для хранения особых сведений об этом элементе. (Унаследовано от FrameworkElement) |
| Template | Получает или задает шаблон элемента управления. (Унаследовано от Control) |
| TemplatedParent | Получает ссылку на родительский объект шаблона данного элемента. |
| TickFrequency | Получает или задает интервал между делениями. |
| TickPlacement | Возвращает или задает позицию делений относительно TrackSlider. |
| Ticks | Получает или задает позицию делений для отображения для Slider. |
| ToolTip | Возвращает или задает объект подсказки, отображаемый для этого элемента в пользовательском интерфейсе. (Унаследовано от FrameworkElement) |
| TouchesCaptured | Получает все сенсорные устройства, переданные в данный элемент. (Унаследовано от UIElement) |
| TouchesCapturedWithin | Получает все сенсорные устройства, переданные в этот элемент или какой-либо из его дочерних элементов в визуальном дереве. |
| TouchesDirectlyOver | Получает все сенсорные устройства, находящиеся над данным элементом. (Унаследовано от UIElement) |
| TouchesOver | Получает все сенсорные устройства, находящиеся над этим элементом или каким-либо из его дочерних элементов в визуальном дереве. (Унаследовано от UIElement) |
| Triggers | Получает коллекцию триггеров, установленных непосредственно в этом элементе или в его дочерних элементах. (Унаследовано от FrameworkElement) |
| Uid | Возвращает или задает уникальный идентификатор (в целях локализации) для этого элемента. Это свойство зависимостей. (Унаследовано от UIElement) |
| UseLayoutRounding | Получает или задает значение, указывающее, должно ли применяться округление макета для размера и позиции данного элемента во время структурирования. |
| Value | Возвращает или задает текущую величину элемента управления диапазона. (Унаследовано от RangeBase) |
| VerticalAlignment | Получает или задает характеристики выравнивания по вертикали, применяемые к этому элементу при его размещении в родительском элементе, например в панели или элементе управления элементами. (Унаследовано от FrameworkElement) |
| VerticalContentAlignment | Возвращает или задает способ вертикального выравнивания содержимого элемента управления. (Унаследовано от Control) |
| Visibility | Возвращает или задает видимость этого элемента пользовательского интерфейса. Это свойство зависимостей. (Унаследовано от UIElement) |
| VisualBitmapEffect | Является устаревшей. Является устаревшей. Получает или задает значение BitmapEffect для объекта Visual. (Унаследовано от Visual) |
| VisualBitmapEffectInput | Является устаревшей. Является устаревшей. Получает или задает значение BitmapEffectInput для объекта Visual. (Унаследовано от Visual) |
| VisualBitmapScalingMode | Возвращает или задает BitmapScalingMode для объекта Visual. (Унаследовано от Visual) |
| VisualCacheMode | Получает или задает кэшированное представление объекта Visual. (Унаследовано от Visual) |
| VisualChildrenCount | Получает количество визуальных дочерних элементов внутри этого элемента. (Унаследовано от FrameworkElement) |
| VisualClearTypeHint | Получает или задает объект ClearTypeHint, который определяет способ отображения ClearType в Visual. |
| VisualClip | Возвращает или задает отсеченную область объекта Visual в виде значения Geometry. (Унаследовано от Visual) |
| VisualEdgeMode | Возвращает или задает края объекта Visual в виде значения EdgeMode. (Унаследовано от Visual) |
| VisualEffect | Получает или задает эффект растрового изображения, который применяется к объекту Visual. (Унаследовано от Visual) |
| VisualOffset | Возвращает или задает значение смещения визуального объекта. (Унаследовано от Visual) |
| VisualOpacity | Получает или задает значение прозрачности для объекта Visual. (Унаследовано от Visual) |
| VisualOpacityMask | Возвращает или задает значение Brush, которое представляет маску непрозрачности объекта Visual. |
| VisualParent | Получает для визуального объекта родительский объект визуального дерева. (Унаследовано от Visual) |
| VisualScrollableAreaClip | Получает или задает обрезанную прокручиваемую область для объекта Visual. (Унаследовано от Visual) |
| VisualTextHintingMode | Получает или задает TextHintingMode объекта Visual. (Унаследовано от Visual) |
| VisualTextRenderingMode | Получает или задает TextRenderingMode объекта Visual. (Унаследовано от Visual) |
| VisualTransform | Получает или задает значение Transform для объекта Visual. (Унаследовано от Visual) |
| VisualXSnappingGuidelines | Получает или задает коллекцию направляющих по оси X (по вертикали). |
| VisualYSnappingGuidelines | Получает или задает коллекцию горизонтальных направляющих (по оси Y). (Унаследовано от Visual) |
| Width | Получение или установка ширины элемента. (Унаследовано от FrameworkElement) |
Методы
| AddHandler(RoutedEvent, Delegate) | Добавляет обработчик перенаправленного события для указанного перенаправленного события, помещая этот обработчик в коллекцию обработчиков текущего элемента. (Унаследовано от UIElement) |
| AddHandler(RoutedEvent, Delegate, Boolean) | Добавляет обработчик перенаправленного события для указанного перенаправленного события, помещая этот обработчик в коллекцию обработчиков текущего элемента. Укажите |
| AddLogicalChild(Object) | Добавляет указанный объект в логическое дерево данного элемента. (Унаследовано от FrameworkElement) |
| AddToEventRoute(EventRoute, RoutedEventArgs) | Добавляет обработчики в указанный EventRoute для настоящего коллекции обработчиков событий UIElement. (Унаследовано от UIElement) |
| AddVisualChild(Visual) | Определяет связь «родитель-потомок» между двумя визуальными объектами. (Унаследовано от Visual) |
| ApplyAnimationClock(DependencyProperty, AnimationClock) | Применяет анимацию к указанному свойству зависимостей в этом элементе. Все существующие анимации останавливаются и заменяются новой анимацией. (Унаследовано от UIElement) |
| ApplyAnimationClock(DependencyProperty, AnimationClock, HandoffBehavior) | Применяет анимацию к заданному свойству зависимостей этого элемента с возможностью указать, что должно происходить, если у свойства уже имеется запущенная анимация. |
| ApplyTemplate() | При необходимости строит визуальное дерево текущего шаблона и возвращает значение, указывающее, было ли это визуальное дерево перестроено в результате этого вызова. (Унаследовано от FrameworkElement) |
| Arrange(Rect) | Размещает дочерние элементы и определяет размер для UIElement. Родительские элементы вызывают этот метод из своей реализации ArrangeCore(Rect) (или эквивалента уровня инфраструктуры WPF) для формирования рекурсивного обновления макета. Этот метод образует второй проход обновления макета. (Унаследовано от UIElement) |
| ArrangeCore(Rect) | Реализует метод ArrangeCore(Rect) (определенный как виртуальный в классе UIElement) и запечатывает реализацию. (Унаследовано от FrameworkElement) |
| ArrangeOverride(Size) | Размещает содержимое объекта Slider и определяет его Size. |
| BeginAnimation(DependencyProperty, AnimationTimeline) | Запускает анимацию для указанного свойства данного элемента, имеющего анимацию. (Унаследовано от UIElement) |
| BeginAnimation(DependencyProperty, AnimationTimeline, HandoffBehavior) | Запускает указанную анимацию для указанного анимированного свойства зависимостей этого элемента, с возможностью указания действий, которые следует предпринять при уже существующей анимации для данного свойства. (Унаследовано от UIElement) |
| BeginInit() | Запускает процесс инициализации данного элемента. (Унаследовано от FrameworkElement) |
| BeginStoryboard(Storyboard) | Начинает последовательность действий, содержащихся в предоставленной раскадровке. (Унаследовано от FrameworkElement) |
| BeginStoryboard(Storyboard, HandoffBehavior) | Начинает последовательность действий, содержащихся в предоставленной раскадровке, с параметрами, указывающими на реакцию в случае уже анимированного свойства. |
| BeginStoryboard(Storyboard, HandoffBehavior, Boolean) | Начинает последовательность действий, содержащихся в предоставленной раскадровке, с указанным состоянием элемента управления анимацией после ее запуска. (Унаследовано от FrameworkElement) |
| BringIntoView() | Пытается отобразить данный элемент вместе с содержащимися в нем прокручиваемыми областями. (Унаследовано от FrameworkElement) |
| BringIntoView(Rect) | Пытается отобразить указанный размер области данного элемента вместе с содержащимися в нем прокручиваемыми областями. (Унаследовано от FrameworkElement) |
| CaptureMouse() | Пытается принудительно захватить мышь данным элементом. (Унаследовано от UIElement) |
| CaptureStylus() | Пытается принудительно захватить перо данным элементом. |
| CaptureTouch(TouchDevice) | Предпринимает попытку принудительного получения операции сенсорного ввода данным элементом. (Унаследовано от UIElement) |
| CheckAccess() | Определяет, имеет ли вызывающий поток доступ к этому DispatcherObject. (Унаследовано от DispatcherObject) |
| ClearValue(DependencyProperty) | Очищает локальное значение свойства. Очищаемое свойство задается идентификатором DependencyProperty. (Унаследовано от DependencyObject) |
| ClearValue(DependencyPropertyKey) | Очищает локальное значение доступного только для чтения свойства. Очищаемое свойство задается ключом DependencyPropertyKey. (Унаследовано от DependencyObject) |
| CoerceValue(DependencyProperty) | Приводит значение указанного свойства зависимостей. |
| EndInit() | Указывает на завершение процесса инициализации элемента. (Унаследовано от FrameworkElement) |
| Equals(Object) | Определяет, является ли указанный DependencyObject эквивалентом текущего DependencyObject. (Унаследовано от DependencyObject) |
| FindCommonVisualAncestor(DependencyObject) | Возвращает общего предка двух визуальных объектов. (Унаследовано от Visual) |
| FindName(String) | Находит элемент по указанному имени идентификатора. (Унаследовано от FrameworkElement) |
| FindResource(Object) | Осуществляет поиск ресурса с указанным ключом и вызывает исключение, если запрошенный ресурс не найден. |
| Focus() | Попытка задать фокус для данного элемента. (Унаследовано от UIElement) |
| GetAnimationBaseValue(DependencyProperty) | Возвращает значение базового свойства для указанного свойства данного элемента без учета возможного анимированного значения из запущенной или остановленной анимации. (Унаследовано от UIElement) |
| GetBindingExpression(DependencyProperty) | Возвращает BindingExpression, представляющий привязку к заданному свойству. (Унаследовано от FrameworkElement) |
| GetHashCode() | Возвращает хэш-код для данного объекта DependencyObject. (Унаследовано от DependencyObject) |
| GetLayoutClip(Size) | Возвращает геометрию маски отсечения. |
| GetLocalValueEnumerator() | Создает специализированный перечислитель для определения свойств зависимостей, которые локально установили значения для данного DependencyObject. (Унаследовано от DependencyObject) |
| GetTemplateChild(String) | Возвращает именованный элемент в визуальном дереве объекта ControlTemplate, для которого создан экземпляр. (Унаследовано от FrameworkElement) |
| GetType() | Возвращает объект Type для текущего экземпляра. (Унаследовано от Object) |
| GetUIParentCore() | Возвращает альтернативный логический родительский объект для этого элемента при отсутствии визуального родительского объекта. |
| GetValue(DependencyProperty) | Возвращает текущее действующее значение свойства зависимостей в этом экземпляре DependencyObject. (Унаследовано от DependencyObject) |
| GetVisualChild(Int32) | Переопределяет GetVisualChild(Int32) и возвращает дочерний элемент по указанному индексу из коллекции дочерних элементов. (Унаследовано от FrameworkElement) |
| HitTestCore(GeometryHitTestParameters) | Реализует метод HitTestCore(GeometryHitTestParameters) для обеспечения поведения проверки нажатия для базового элемента (возвращая GeometryHitTestResult). (Унаследовано от UIElement) |
| HitTestCore(PointHitTestParameters) | Реализует метод HitTestCore(PointHitTestParameters) для обеспечения поведения проверки нажатия для базового элемента (возвращая HitTestResult). |
| InputHitTest(Point) | Возвращает элемент ввода, расположенный внутри текущего элемента по указанным координатам относительно начала координат текущего элемента. (Унаследовано от UIElement) |
| InvalidateArrange() | Делает недействительным состояние компоновки (структуру) элемента. После того как структура элемента станет недействительной, она будет обновлена, что произойдет асинхронно, если только не будет сделано принудительно с помощью метода UpdateLayout(). (Унаследовано от UIElement) |
| InvalidateMeasure() | Делает недействительным состояние измерения (структуру) элемента. (Унаследовано от UIElement) |
| InvalidateProperty(DependencyProperty) | Повторно вычисляет действующее значение для указанного свойства зависимостей. |
| InvalidateVisual() | Делает недействительной отрисовку элемента и принудительно вызывает новый полный этап разметки. OnRender(DrawingContext) вызывается после завершения цикла разметки. (Унаследовано от UIElement) |
| IsAncestorOf(DependencyObject) | Определяет, является ли визуальный объект предком потомка визуального объекта. (Унаследовано от Visual) |
| IsDescendantOf(DependencyObject) | Определяет, является ли визуальный объект потомком для предка визуального объекта. (Унаследовано от Visual) |
| Measure(Size) | Обновляет DesiredSize элемента UIElement. Родительские элементы вызывают этот метод из своей собственной реализации MeasureCore(Size) для формирования рекурсивного обновление макета. Вызов этого метода составляет первый проход (проход «Мера») обновления макета. |
| MeasureCore(Size) | Реализует базовое поведение системы макета на этапе измерения для FrameworkElement. (Унаследовано от FrameworkElement) |
| MeasureOverride(Size) | Вызывается для повторного измерения элемента управления. (Унаследовано от Control) |
| MemberwiseClone() | Создает неполную копию текущего объекта Object. (Унаследовано от Object) |
| MoveFocus(TraversalRequest) | Перемещает клавиатурный фокус от данного элемента на другой элемент в указанном направлении обхода. (Унаследовано от FrameworkElement) |
| OnAccessKey(AccessKeyEventArgs) | Предоставляет обработку класса при вызове клавиши доступа, имеющей значение для данного элемента. (Унаследовано от UIElement) |
| OnApplyTemplate() | Строит визуальное дерево для элемента управления Slider. |
| OnChildDesiredSizeChanged(UIElement) | Поддерживает поведение структуры при изменении размеров дочернего элемента. (Унаследовано от UIElement) |
| OnContextMenuClosing(ContextMenuEventArgs) | Вызывается, когда необработанное перенаправленное событие ContextMenuClosing достигает этого класса на своем пути. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от FrameworkElement) |
| OnContextMenuOpening(ContextMenuEventArgs) | Вызывается, когда необработанное перенаправленное событие ContextMenuOpening достигает этого класса на своем пути. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от FrameworkElement) |
| OnCreateAutomationPeer() | Создает объект AutomationPeer для элемента управления Slider. |
| OnDecreaseLarge() | Отвечает на команду DecreaseLarge. |
| OnDecreaseSmall() | Отвечает на команду DecreaseSmall. |
| OnDpiChanged(DpiScale, DpiScale) | Вызывается, когда изменяется параметр «точек на дюйм», по которому определяется разрешение представления. (Унаследовано от Visual) |
| OnDragEnter(DragEventArgs) | Вызывается, когда необработанное вложенное событие DragEnter встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnDragLeave(DragEventArgs) | Вызывается, когда необработанное вложенное событие DragLeave встречает на своем маршруте элемент, производный от этого класса. |
| OnDragOver(DragEventArgs) | Вызывается, когда необработанное вложенное событие DragOver встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnDrop(DragEventArgs) | Вызывается, когда необработанное вложенное событие DragEnter встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnGiveFeedback(GiveFeedbackEventArgs) | Вызывается, когда необработанное вложенное событие GiveFeedback встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. |
| OnGotFocus(RoutedEventArgs) | Вызывается, когда необработанное событие GotFocus достигает этого элемента на своем пути. (Унаследовано от FrameworkElement) |
| OnGotKeyboardFocus(KeyboardFocusChangedEventArgs) | Вызывается, когда необработанное вложенное событие GotKeyboardFocus встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnGotMouseCapture(MouseEventArgs) | Вызывается, когда необработанное вложенное событие GotMouseCapture встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnGotStylusCapture(StylusEventArgs) | Вызывается, когда необработанное вложенное событие GotStylusCapture встречает на своем маршруте элемент, производный от этого класса. |
| OnGotTouchCapture(TouchEventArgs) | Предоставляет обработку класса для перенаправленного события GotTouchCapture, которое происходит при захвате сенсорного ввода данным элементом. (Унаследовано от UIElement) |
| OnIncreaseLarge() | Отвечает на команду IncreaseLarge. |
| OnIncreaseSmall() | Отвечает на команду IncreaseSmall. |
| OnInitialized(EventArgs) | Вызывает событие Initialized. Этот метод вызывается всякий раз, когда IsInitialized имеет внутреннее значение |
| OnIsKeyboardFocusedChanged(DependencyPropertyChangedEventArgs) | Вызывается, когда необработанное событие IsKeyboardFocusedChanged возникает для этого элемента. |
| OnIsKeyboardFocusWithinChanged(DependencyPropertyChangedEventArgs) | Вызывается непосредственно перед вызовом события IsKeyboardFocusWithinChanged данным элементом. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnIsMouseCapturedChanged(DependencyPropertyChangedEventArgs) | Вызывается, когда необработанное событие IsMouseCapturedChanged возникает для этого элемента. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnIsMouseCaptureWithinChanged(DependencyPropertyChangedEventArgs) | Вызывается, когда необработанное событие IsMouseCaptureWithinChanged возникает для этого элемента. |
| OnIsMouseDirectlyOverChanged(DependencyPropertyChangedEventArgs) | Вызывается, когда необработанное событие IsMouseDirectlyOverChanged возникает для этого элемента. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnIsStylusCapturedChanged(DependencyPropertyChangedEventArgs) | Вызывается, когда необработанное событие IsStylusCapturedChanged возникает для этого элемента. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnIsStylusCaptureWithinChanged(DependencyPropertyChangedEventArgs) | Вызывается, когда необработанное событие IsStylusCaptureWithinChanged возникает для этого элемента. |
| OnIsStylusDirectlyOverChanged(DependencyPropertyChangedEventArgs) | Вызывается, когда необработанное событие IsStylusDirectlyOverChanged возникает для этого элемента. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnKeyDown(KeyEventArgs) | Вызывается, когда необработанное вложенное событие KeyDown встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnKeyUp(KeyEventArgs) | Вызывается, когда необработанное вложенное событие KeyUp встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. |
| OnLostFocus(RoutedEventArgs) | Вызывает перенаправленное событие LostFocus с помощью предоставленных данных о событии. (Унаследовано от UIElement) |
| OnLostKeyboardFocus(KeyboardFocusChangedEventArgs) | Вызывается, когда необработанное вложенное событие LostKeyboardFocus встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnLostMouseCapture(MouseEventArgs) | Вызывается, когда необработанное вложенное событие LostMouseCapture встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnLostStylusCapture(StylusEventArgs) | Вызывается, когда необработанное вложенное событие LostStylusCapture встречает на своем маршруте элемент, производный от этого класса. |
| OnLostTouchCapture(TouchEventArgs) | Предоставляет обработку класса для перенаправленного события LostTouchCapture, которое происходит при потере захвата сенсорного ввода данным элементом. (Унаследовано от UIElement) |
| OnManipulationBoundaryFeedback(ManipulationBoundaryFeedbackEventArgs) | Вызывается, когда происходит событие ManipulationBoundaryFeedback. (Унаследовано от UIElement) |
| OnManipulationCompleted(ManipulationCompletedEventArgs) | Вызывается, когда происходит событие ManipulationCompleted. (Унаследовано от UIElement) |
| OnManipulationDelta(ManipulationDeltaEventArgs) | Вызывается, когда происходит событие ManipulationDelta. |
| OnManipulationInertiaStarting(ManipulationInertiaStartingEventArgs) | Вызывается, когда происходит событие ManipulationInertiaStarting. (Унаследовано от UIElement) |
| OnManipulationStarted(ManipulationStartedEventArgs) | Вызывается, когда происходит событие ManipulationStarted. (Унаследовано от UIElement) |
| OnManipulationStarting(ManipulationStartingEventArgs) | Обеспечивает обработку класса для перенаправленного события ManipulationStarting, происходящего при первоначальном создании процессора манипулирования. (Унаследовано от UIElement) |
| OnMaximizeValue() | Отвечает на команду MaximizeValue. |
| OnMaximumChanged(Double, Double) | Отвечает на изменение значения свойства Maximum. |
| OnMinimizeValue() | Отвечает на команду MinimizeValue. |
| OnMinimumChanged(Double, Double) | Отвечает на изменение значения свойства Minimum. |
| OnMouseDoubleClick(MouseButtonEventArgs) | Вызывает перенаправленное событие MouseDoubleClick. (Унаследовано от Control) |
| OnMouseDown(MouseButtonEventArgs) | Вызывается, когда необработанное вложенное событие MouseDown встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnMouseEnter(MouseEventArgs) | Вызывается, когда необработанное присоединенное событие MouseEnter возникает для этого элемента. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. |
| OnMouseLeave(MouseEventArgs) | Вызывается, когда необработанное присоединенное событие MouseLeave возникает для этого элемента. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnMouseLeftButtonDown(MouseButtonEventArgs) | Вызывается, когда необработанное перенаправленное событие MouseLeftButtonDown возникает для этого элемента. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnMouseLeftButtonUp(MouseButtonEventArgs) | Вызывается, когда необработанное перенаправленное событие MouseLeftButtonUp встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnMouseMove(MouseEventArgs) | Вызывается, когда необработанное вложенное событие MouseMove встречает на своем маршруте элемент, производный от этого класса. |
| OnMouseRightButtonDown(MouseButtonEventArgs) | Вызывается, когда необработанное перенаправленное событие MouseRightButtonDown встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnMouseRightButtonUp(MouseButtonEventArgs) | Вызывается, когда необработанное перенаправленное событие MouseRightButtonUp встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnMouseUp(MouseButtonEventArgs) | Вызывается, когда необработанное перенаправленное событие MouseUp встречает на своем маршруте элемент, производный от этого класса. |
| OnMouseWheel(MouseWheelEventArgs) | Вызывается, когда необработанное вложенное событие MouseWheel встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewDragEnter(DragEventArgs) | Вызывается, когда необработанное вложенное событие PreviewDragEnter встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewDragLeave(DragEventArgs) | Вызывается, когда необработанное вложенное событие PreviewDragLeave встречает на своем маршруте элемент, производный от этого класса. |
| OnPreviewDragOver(DragEventArgs) | Вызывается, когда необработанное вложенное событие PreviewDragOver встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewDrop(DragEventArgs) | Вызывается, когда необработанное вложенное событие PreviewDrop встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewGiveFeedback(GiveFeedbackEventArgs) | Вызывается, когда необработанное вложенное событие PreviewGiveFeedback встречает на своем маршруте элемент, производный от этого класса. |
| OnPreviewGotKeyboardFocus(KeyboardFocusChangedEventArgs) | Вызывается, когда необработанное вложенное событие PreviewGotKeyboardFocus встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewKeyDown(KeyEventArgs) | Вызывается, когда необработанное вложенное событие PreviewKeyDown встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewKeyUp(KeyEventArgs) | Вызывается, когда необработанное вложенное событие PreviewKeyUp встречает на своем маршруте элемент, производный от этого класса. |
| OnPreviewLostKeyboardFocus(KeyboardFocusChangedEventArgs) | Вызывается, когда необработанное вложенное событие PreviewKeyDown встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewMouseDoubleClick(MouseButtonEventArgs) | Вызывает перенаправленное событие PreviewMouseDoubleClick. (Унаследовано от Control) |
| OnPreviewMouseDown(MouseButtonEventArgs) | Вызывается, когда необработанное присоединенное перенаправленное событие PreviewMouseDown встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. |
| OnPreviewMouseLeftButtonDown(MouseButtonEventArgs) | Обеспечивает обработку класса для перенаправленного события PreviewMouseLeftButtonDown. |
| OnPreviewMouseLeftButtonUp(MouseButtonEventArgs) | Вызывается, когда необработанное перенаправленное событие PreviewMouseLeftButtonUp встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewMouseMove(MouseEventArgs) | Вызывается, когда необработанное вложенное событие PreviewMouseMove встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewMouseRightButtonDown(MouseButtonEventArgs) | Вызывается, когда необработанное перенаправленное событие PreviewMouseRightButtonDown встречает на своем маршруте элемент, производный от этого класса. |
| OnPreviewMouseRightButtonUp(MouseButtonEventArgs) | Вызывается, когда необработанное перенаправленное событие PreviewMouseRightButtonUp встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewMouseUp(MouseButtonEventArgs) | Вызывается, когда необработанное вложенное событие PreviewMouseUp встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewMouseWheel(MouseWheelEventArgs) | Вызывается, когда необработанное вложенное событие PreviewMouseWheel встречает на своем маршруте элемент, производный от этого класса. |
| OnPreviewQueryContinueDrag(QueryContinueDragEventArgs) | Вызывается, когда необработанное вложенное событие PreviewQueryContinueDrag встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewStylusButtonDown(StylusButtonEventArgs) | Вызывается, когда необработанное вложенное событие PreviewStylusButtonDown встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewStylusButtonUp(StylusButtonEventArgs) | Вызывается, когда необработанное вложенное событие PreviewStylusButtonUp встречает на своем маршруте элемент, производный от этого класса. |
| OnPreviewStylusDown(StylusDownEventArgs) | Вызывается, когда необработанное вложенное событие PreviewStylusDown встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewStylusInAirMove(StylusEventArgs) | Вызывается, когда необработанное вложенное событие PreviewStylusInAirMove встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewStylusInRange(StylusEventArgs) | Вызывается, когда необработанное вложенное событие PreviewStylusInRange встречает на своем маршруте элемент, производный от этого класса. |
| OnPreviewStylusMove(StylusEventArgs) | Вызывается, когда необработанное вложенное событие PreviewStylusMove встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewStylusOutOfRange(StylusEventArgs) | Вызывается, когда необработанное вложенное событие PreviewStylusOutOfRange встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewStylusSystemGesture(StylusSystemGestureEventArgs) | Вызывается, когда необработанное вложенное событие PreviewStylusSystemGesture встречает на своем маршруте элемент, производный от этого класса. |
| OnPreviewStylusUp(StylusEventArgs) | Вызывается, когда необработанное вложенное событие PreviewStylusUp встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewTextInput(TextCompositionEventArgs) | Вызывается, когда необработанное вложенное событие PreviewTextInput встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnPreviewTouchDown(TouchEventArgs) | Предоставляет обработку класса для перенаправленного события PreviewTouchDown, которое происходит при сенсорном нажатии данного элемента. |
| OnPreviewTouchMove(TouchEventArgs) | Предоставляет обработку класса для маршрутизируемого события PreviewTouchMove, которое происходит при перемещении касания внутри этого элемента. (Унаследовано от UIElement) |
| OnPreviewTouchUp(TouchEventArgs) | Предоставляет обработку класса для перенаправленного события PreviewTouchUp, которое происходит при прекращении сенсорного нажатия внутри элемента. (Унаследовано от UIElement) |
| OnPropertyChanged(DependencyPropertyChangedEventArgs) | Вызывается каждый раз, когда обновляется действительное значение любого свойства зависимостей для данного FrameworkElement. Конкретное измененное свойство зависимостей сообщается в параметре аргументов. Переопределяет OnPropertyChanged(DependencyPropertyChangedEventArgs). (Унаследовано от FrameworkElement) |
| OnQueryContinueDrag(QueryContinueDragEventArgs) | Вызывается, когда необработанное вложенное событие QueryContinueDrag встречает на своем маршруте элемент, производный от этого класса. |
| OnQueryCursor(QueryCursorEventArgs) | Вызывается, когда необработанное вложенное событие QueryCursor встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnRender(DrawingContext) | При переопределении в производном классе участвует в операциях отрисовки, направляемых системой макета. Инструкции отрисовки для данного элемента не используются непосредственно при вызове данного метода, а вместо этого сохраняются для последующего асинхронного использования при структурировании и рисовании. (Унаследовано от UIElement) |
| OnRenderSizeChanged(SizeChangedInfo) | Вызывает событие SizeChanged, используя заданную информацию как часть итоговых данных события. |
| OnStyleChanged(Style, Style) | Вызывается при изменении текущего стиля данного элемента, что ведет к недействительности структуры. (Унаследовано от FrameworkElement) |
| OnStylusButtonDown(StylusButtonEventArgs) | Вызывается, когда необработанное вложенное событие StylusButtonDown встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnStylusButtonUp(StylusButtonEventArgs) | Вызывается, когда необработанное вложенное событие StylusButtonUp встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnStylusDown(StylusDownEventArgs) | Вызывается, когда необработанное вложенное событие StylusDown встречает на своем маршруте элемент, производный от этого класса. |
| OnStylusEnter(StylusEventArgs) | Вызывается, когда необработанное вложенное событие StylusEnter вызывается этим элементом. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnStylusInAirMove(StylusEventArgs) | Вызывается, когда необработанное вложенное событие StylusInAirMove встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnStylusInRange(StylusEventArgs) | Вызывается, когда необработанное вложенное событие StylusInRange встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. |
| OnStylusLeave(StylusEventArgs) | Вызывается, когда необработанное вложенное событие StylusLeave вызывается этим элементом. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnStylusMove(StylusEventArgs) | Вызывается, когда необработанное вложенное событие StylusMove встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnStylusOutOfRange(StylusEventArgs) | Вызывается, когда необработанное вложенное событие StylusOutOfRange встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnStylusSystemGesture(StylusSystemGestureEventArgs) | Вызывается, когда необработанное вложенное событие StylusSystemGesture встречает на своем маршруте элемент, производный от этого класса. |
| OnStylusUp(StylusEventArgs) | Вызывается, когда необработанное вложенное событие StylusUp встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnTemplateChanged(ControlTemplate, ControlTemplate) | Вызывается при изменении шаблона элемента управления. (Унаследовано от Control) |
| OnTextInput(TextCompositionEventArgs) | Вызывается, когда необработанное вложенное событие TextInput встречает на своем маршруте элемент, производный от этого класса. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от UIElement) |
| OnThumbDragCompleted(DragCompletedEventArgs) | Обеспечивает обработку класса для события DragCompleted, происходящего во время остановки перетаскивания пользователем Thumb, относящегося к Slider. |
| OnThumbDragDelta(DragDeltaEventArgs) | Обеспечивает обработку класса для события DragDelta, происходящего во время перетаскивания пользователем Thumb, относящегося к Slider. |
| OnThumbDragStarted(DragStartedEventArgs) | Обеспечивает обработку для события DragStarted, происходящего во время начала перетаскивания пользователем Thumb, относящегося к Slider. |
| OnToolTipClosing(ToolTipEventArgs) | Вызывается, когда необработанное перенаправленное событие ToolTipClosing достигает этого класса на своем пути. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. (Унаследовано от FrameworkElement) |
| OnToolTipOpening(ToolTipEventArgs) | Вызывается, когда перенаправленное событие ToolTipOpening достигает этого класса на своем пути. Реализуйте этот метод, чтобы добавить для класса обработчик данного события. |
| OnTouchDown(TouchEventArgs) | Предоставляет обработку класса для перенаправленного события TouchDown, которое происходит при сенсорном нажатии внутри данного элемента. (Унаследовано от UIElement) |
| OnTouchEnter(TouchEventArgs) | Предоставляет обработку класса для перенаправленного события TouchEnter, которое происходит при сенсорном перемещении внутрь данного элемента. (Унаследовано от UIElement) |
| OnTouchLeave(TouchEventArgs) | Предоставляет обработку класса для перенаправленного события TouchLeave, которое происходит при сенсорном перемещении из данного элемента UIElement за его пределы. (Унаследовано от UIElement) |
| OnTouchMove(TouchEventArgs) | Предоставляет обработку класса для маршрутизируемого события TouchMove, которое происходит при перемещении касания внутри этого элемента. |
| OnTouchUp(TouchEventArgs) | Предоставляет обработку класса для перенаправленного события TouchUp, которое происходит при прекращении сенсорного нажатия внутри элемента. (Унаследовано от UIElement) |
| OnValueChanged(Double, Double) | Обновляет текущую позицию элемента управления Slider при изменении значения свойства Value. |
| OnVisualChildrenChanged(DependencyObject, DependencyObject) | Вызывается при изменении коллекции VisualCollection визуального объекта. (Унаследовано от Visual) |
| OnVisualParentChanged(DependencyObject) | Вызывается при изменении родителя данного элемента в визуальном дереве. Переопределяет OnVisualParentChanged(DependencyObject). (Унаследовано от FrameworkElement) |
| ParentLayoutInvalidated(UIElement) | Поддерживает реализации инкрементного макета в специализированных подклассах FrameworkElement. |
| PointFromScreen(Point) | Преобразовывает объект Point в экранных координатах в объект Point, представляющий текущую систему координат Visual. (Унаследовано от Visual) |
| PointToScreen(Point) | Преобразовывает объект Point, представляющий текущую систему координат объекта Visual, в объект Point в экранных координатах. (Унаследовано от Visual) |
| PredictFocus(FocusNavigationDirection) | Определяет следующий элемент, который получит фокус, относительно данного элемента для указанного направления движения фокуса, но реально фокус не перемещает. |
| RaiseEvent(RoutedEventArgs) | Инициирует определенное перенаправленное событие. Инициируемое событие RoutedEvent указывается в предоставленном экземпляре RoutedEventArgs (как свойство RoutedEvent данных этого события). (Унаследовано от UIElement) |
| ReadLocalValue(DependencyProperty) | Возвращает локальное значение свойства зависимостей, если таковое существует. (Унаследовано от DependencyObject) |
| RegisterName(String, Object) | Предоставляет метод доступа, упрощающий доступ к методу регистрации NameScope. (Унаследовано от FrameworkElement) |
| ReleaseAllTouchCaptures() | Освобождает все полученные сенсорные устройства для данного элемента. (Унаследовано от UIElement) |
| ReleaseMouseCapture() | Освобождает мышь, если элемент произвел ее захват. |
| ReleaseStylusCapture() | Освобождает перо, если элемент произвел его захват. (Унаследовано от UIElement) |
| ReleaseTouchCapture(TouchDevice) | Предпринимает попытку освободить заданное сенсорное устройство из этого элемента. (Унаследовано от UIElement) |
| RemoveHandler(RoutedEvent, Delegate) | Удаляет указанный обработчик маршрутизируемого события из этого элемента. (Унаследовано от UIElement) |
| RemoveLogicalChild(Object) | Удаляет предоставленный объект из логического дерева этого элемента. FrameworkElement обновляет затронутые указатели в логическом дереве для синхронизации с данным удалением. (Унаследовано от FrameworkElement) |
| RemoveVisualChild(Visual) | Удаляет связь «родитель-потомок» между двумя визуальными объектами. |
| SetBinding(DependencyProperty, BindingBase) | Прикрепляет привязку к данному элементу на основе предоставленной привязки объекта. (Унаследовано от FrameworkElement) |
| SetBinding(DependencyProperty, String) | Прикрепляет привязку к данному элементу на основе указанного имени исходного свойства в виде классификационного пути к источнику данных. (Унаследовано от FrameworkElement) |
| SetCurrentValue(DependencyProperty, Object) | Задает значение свойства зависимостей, не меняя источник значения. (Унаследовано от DependencyObject) |
| SetResourceReference(DependencyProperty, Object) | Выполняет поиск ресурса по указанному имени и устанавливает ссылку на этот ресурс для указанного свойства. (Унаследовано от FrameworkElement) |
| SetValue(DependencyProperty, Object) | Задает локальное значение свойства зависимостей, указанного идентификатором этого свойства. |
| SetValue(DependencyPropertyKey, Object) | Задает локальное значение свойства зависимости только для чтения, определяемое идентификатором DependencyPropertyKey свойства зависимостей. (Унаследовано от DependencyObject) |
| ShouldSerializeCommandBindings() | Возвращает логическое значение, указывающее, следует ли процессам сериализации сериализировать содержимое свойства CommandBindings в экземплярах данного класса. (Унаследовано от UIElement) |
| ShouldSerializeInputBindings() | Возвращает логическое значение, указывающее, следует ли процессам сериализации сериализировать содержимое свойства InputBindings в экземплярах данного класса. (Унаследовано от UIElement) |
| ShouldSerializeProperty(DependencyProperty) | Возвращает значение, которое указывает, следует ли процессам сериализации выполнять сериализацию значения для предоставленного свойства зависимостей. |
| ShouldSerializeResources() | Возвращает логическое значение, указывающее, следует ли процессам сериализации сериализировать содержимое свойства Resources. (Унаследовано от FrameworkElement) |
| ShouldSerializeStyle() | Возвращает логическое значение, указывающее, следует ли процессам сериализации сериализировать содержимое свойства Style. (Унаследовано от FrameworkElement) |
| ShouldSerializeTriggers() | Возвращает логическое значение, указывающее, следует ли процессам сериализации сериализировать содержимое свойства Triggers. (Унаследовано от FrameworkElement) |
| ToString() | Представляет строковое представление объекта RangeBase. (Унаследовано от RangeBase) |
| TransformToAncestor(Visual) | Возвращает преобразование, которое может использоваться для преобразования координат этого объекта Visual в координаты заданного предка визуального объекта Visual. |
| TransformToAncestor(Visual3D) | Возвращает преобразование, которое может использоваться для преобразования координат этого объекта Visual в координаты заданного предка визуального объекта Visual3D. (Унаследовано от Visual) |
| TransformToDescendant(Visual) | Возвращает преобразование, которое может использоваться для преобразования координат этого объекта Visual в координаты заданного потомка визуального объекта. (Унаследовано от Visual) |
| TransformToVisual(Visual) | Возвращает преобразование, которое может использоваться для преобразования координат этого объекта Visual в координаты заданного визуального объекта. (Унаследовано от Visual) |
| TranslatePoint(Point, UIElement) | Преобразует точку относительно данного элемента в координаты относительно указанного элемента. |
| TryFindResource(Object) | Ищет ресурс с указанным ключом и возвращает его, если он найден. (Унаследовано от FrameworkElement) |
| UnregisterName(String) | Упрощает доступ к методу отмены регистрации NameScope. (Унаследовано от FrameworkElement) |
| UpdateDefaultStyle() | Повторно применяет стиль по умолчанию к текущему объекту FrameworkElement. (Унаследовано от FrameworkElement) |
| UpdateLayout() | Обеспечивает правильное обновление всех визуальных дочерних элементов данного элемента для структуры. (Унаследовано от UIElement) |
| VerifyAccess() | Обеспечивает наличие у вызывающего потока доступ к этому DispatcherObject. (Унаследовано от DispatcherObject) |
События
| ContextMenuClosing | Происходит непосредственно перед закрытием какого-либо контекстного меню в элементе. |
| ContextMenuOpening | Происходит при открытии какого-либо контекстного меню в элементе. (Унаследовано от FrameworkElement) |
| DataContextChanged | Происходит при изменении контекста данных для элемента. (Унаследовано от FrameworkElement) |
| DragEnter | Возникает, когда система ввода сообщает о соответствующем событии перетаскивания, имеющем в качестве источника перетаскивания этот элемент. (Унаследовано от UIElement) |
| DragLeave | Возникает, когда система ввода сообщает о соответствующем событии перетаскивания, имеющем в качестве источника перетаскивания этот элемент. (Унаследовано от UIElement) |
| DragOver | Происходит, когда подсистема ввода сообщает о соответствующем событии перетаскивания, имеющем в качестве потенциальной цели данный элемент. |
| Drop | Происходит, когда система ввода сообщает о базовом событии удаления с этим элементом в качестве цели удаления. (Унаследовано от UIElement) |
| FocusableChanged | Происходит при изменении значения свойства Focusable. (Унаследовано от UIElement) |
| GiveFeedback | Происходит, когда подсистема ввода сообщает о соответствующем событии перетаскивания, в котором участвует данный элемент. (Унаследовано от UIElement) |
| GotFocus | Происходит при получении данным элементом логического фокуса. (Унаследовано от UIElement) |
| GotKeyboardFocus | Происходит при получении данным элементом фокуса ввода с клавиатуры. (Унаследовано от UIElement) |
| GotMouseCapture | Происходит при захвате мыши данным элементом. |
| GotStylusCapture | Происходит при захвате пера данным элементом. (Унаследовано от UIElement) |
| GotTouchCapture | Происходит при получении данным элементом операции сенсорного ввода. (Унаследовано от UIElement) |
| Initialized | Происходит во время инициализации данного FrameworkElement. Данное событие совпадает со случаями, когда значение свойства IsInitialized изменяется с |
| IsEnabledChanged | Происходит при изменении значения свойства IsEnabled данного элемента. (Унаследовано от UIElement) |
| IsHitTestVisibleChanged | Происходит при изменении значения свойства зависимостей IsHitTestVisible данного элемента. |
| IsKeyboardFocusedChanged | Происходит при изменении значения свойства IsKeyboardFocused данного элемента. (Унаследовано от UIElement) |
| IsKeyboardFocusWithinChanged | Происходит при изменении значения свойства IsKeyboardFocusWithin данного элемента. (Унаследовано от UIElement) |
| IsMouseCapturedChanged | Происходит при изменении значения свойства IsMouseCaptured данного элемента. (Унаследовано от UIElement) |
| IsMouseCaptureWithinChanged | Происходит при изменении значения поля IsMouseCaptureWithinProperty данного элемента. (Унаследовано от UIElement) |
| IsMouseDirectlyOverChanged | Происходит при изменении значения свойства IsMouseDirectlyOver данного элемента. |
| IsStylusCapturedChanged | Происходит при изменении значения свойства IsStylusCaptured данного элемента. (Унаследовано от UIElement) |
| IsStylusCaptureWithinChanged | Происходит при изменении значения свойства IsStylusCaptureWithin данного элемента. (Унаследовано от UIElement) |
| IsStylusDirectlyOverChanged | Происходит при изменении значения свойства IsStylusDirectlyOver данного элемента. (Унаследовано от UIElement) |
| IsVisibleChanged | Происходит при изменении значения свойства IsVisible данного элемента. (Унаследовано от UIElement) |
| KeyDown | Возникает при нажатии клавиши, если фокус установлен на данном элементе. (Унаследовано от UIElement) |
| KeyUp | Происходит при отпускании клавиши, если фокус находится на этом элементе. |
| LayoutUpdated | Происходит при изменении структуры различных визуальных элементов, связанных с текущим Dispatcher. (Унаследовано от UIElement) |
| Loaded | Происходит, если элемент размещен, отрисован и готов к взаимодействию. (Унаследовано от FrameworkElement) |
| LostFocus | Происходит при потере данным элементом логического фокуса. (Унаследовано от UIElement) |
| LostKeyboardFocus | Происходит при потере данным элементом фокуса ввода с клавиатуры. (Унаследовано от UIElement) |
| LostMouseCapture | Происходит при потере элементом захвата мыши. (Унаследовано от UIElement) |
| LostStylusCapture | Происходит при потере элементом захвата пера. |
| LostTouchCapture | Происходит, когда элемент теряет касание. (Унаследовано от UIElement) |
| ManipulationBoundaryFeedback | Происходит, когда манипуляция сталкивается с границей. (Унаследовано от UIElement) |
| ManipulationCompleted | Происходит, когда манипуляция над объектом UIElement и инерция завершены. (Унаследовано от UIElement) |
| ManipulationDelta | Происходит, когда устройство ввода меняет положение в процессе манипуляции. (Унаследовано от UIElement) |
| ManipulationInertiaStarting | Происходит, когда устройство ввода теряет контакт с объектом UIElement в процессе манипуляции и начинается инерция. (Унаследовано от UIElement) |
| ManipulationStarted | Происходит, когда устройство ввода начинает совершать манипуляцию над объектом UIElement. |
| ManipulationStarting | Происходит при первоначальном создании процессора манипулирования. (Унаследовано от UIElement) |
| MouseDoubleClick | Вызывается при нажатии кнопки мыши два или более раз. (Унаследовано от Control) |
| MouseDown | Происходит при нажатии любой кнопки мыши в тот момент, когда указатель мыши находится над данным элементом. (Унаследовано от UIElement) |
| MouseEnter | Происходит, когда указатель мыши попадает внутрь границ данного элемента. (Унаследовано от UIElement) |
| MouseLeave | Происходит, когда указатель мыши покидает границы данного элемента. (Унаследовано от UIElement) |
| MouseLeftButtonDown | Происходит при нажатии левой кнопки мыши в тот момент, когда указатель мыши находится над данным элементом. |
| MouseLeftButtonUp | Происходит при отпускании левой кнопки мыши в тот момент, когда указатель мыши находится над данным элементом. (Унаследовано от UIElement) |
| MouseMove | Происходит при перемещении указателя мыши над данным элементом. (Унаследовано от UIElement) |
| MouseRightButtonDown | Происходит при нажатии правой кнопки мыши в тот момент, когда указатель мыши находится над данным элементом. (Унаследовано от UIElement) |
| MouseRightButtonUp | Происходит при отпускании правой кнопки мыши в тот момент, когда указатель мыши находится над данным элементом. (Унаследовано от UIElement) |
| MouseUp | Происходит при отпускании любой кнопки мыши в тот момент, когда указатель мыши находится над данным элементом. |
| MouseWheel | Происходит при вращении колесика мыши в тот момент, когда указатель мыши находится над данным элементом. (Унаследовано от UIElement) |
| PreviewDragEnter | Возникает, когда система ввода сообщает о соответствующем событии перетаскивания, имеющем в качестве источника перетаскивания этот элемент. (Унаследовано от UIElement) |
| PreviewDragLeave | Возникает, когда система ввода сообщает о соответствующем событии перетаскивания, имеющем в качестве источника перетаскивания этот элемент. (Унаследовано от UIElement) |
| PreviewDragOver | Происходит, когда подсистема ввода сообщает о соответствующем событии перетаскивания, имеющем в качестве потенциальной цели данный элемент. (Унаследовано от UIElement) |
| PreviewDrop | Происходит, когда система ввода сообщает о базовом событии удаления с этим элементом в качестве цели удаления. |
| PreviewGiveFeedback | Происходит при начале операции перетаскивания. (Унаследовано от UIElement) |
| PreviewGotKeyboardFocus | Происходит при получении данным элементом фокуса ввода с клавиатуры. (Унаследовано от UIElement) |
| PreviewKeyDown | Возникает при нажатии клавиши, если фокус установлен на данном элементе. (Унаследовано от UIElement) |
| PreviewKeyUp | Происходит при отпускании клавиши, если фокус находится на этом элементе. (Унаследовано от UIElement) |
| PreviewLostKeyboardFocus | Происходит при потере данным элементом фокуса ввода с клавиатуры. (Унаследовано от UIElement) |
| PreviewMouseDoubleClick | Происходит при нажатии кнопки мыши два или более раза. |
| PreviewMouseDown | Происходит при нажатии любой кнопки мыши в тот момент, когда указатель мыши находится над данным элементом. (Унаследовано от UIElement) |
| PreviewMouseLeftButtonDown | Происходит при нажатии левой кнопки мыши в тот момент, когда указатель мыши находится над данным элементом. (Унаследовано от UIElement) |
| PreviewMouseLeftButtonUp | Происходит при отпускании левой кнопки мыши в тот момент, когда указатель мыши находится над данным элементом. (Унаследовано от UIElement) |
| PreviewMouseMove | Происходит при перемещении указателя мыши, когда он находится над данным элементом. (Унаследовано от UIElement) |
| PreviewMouseRightButtonDown | Происходит при нажатии правой кнопки мыши в тот момент, когда указатель мыши находится над данным элементом. |
| PreviewMouseRightButtonUp | Происходит при отпускании правой кнопки мыши в тот момент, когда указатель мыши находится над данным элементом. (Унаследовано от UIElement) |
| PreviewMouseUp | Происходит при отпускании любой кнопки мыши в тот момент, когда указатель мыши находится над данным элементом. (Унаследовано от UIElement) |
| PreviewMouseWheel | Происходит при вращении колесика мыши в тот момент, когда указатель мыши находится над данным элементом. (Унаследовано от UIElement) |
| PreviewQueryContinueDrag | Происходит, когда состояние клавиши или кнопки мыши изменяется в ходе операции перетаскивания. (Унаследовано от UIElement) |
| PreviewStylusButtonDown | Происходит при нажатии кнопки пера в тот момент, когда указатель находится над данным элементом. |
| PreviewStylusButtonUp | Происходит при отпускании кнопки пера в тот момент, когда указатель находится над данным элементом. (Унаследовано от UIElement) |
| PreviewStylusDown | Происходит при касании дигитайзера пером в тот момент, когда оно находится над данным элементом. (Унаследовано от UIElement) |
| PreviewStylusInAirMove | Происходит при движении пера над элементом без касания дигитайзера. (Унаследовано от UIElement) |
| PreviewStylusInRange | Происходит при нахождении пера над данным элементом достаточно близко для того, чтобы перо было обнаружено дигитайзером. (Унаследовано от UIElement) |
| PreviewStylusMove | Происходит при перемещении пера над элементом. |
| PreviewStylusOutOfRange | Происходит, когда перо находится слишком далеко от дигитайзера, чтобы быть обнаруженным. (Унаследовано от UIElement) |
| PreviewStylusSystemGesture | Происходит при использовании пользователем одного из жестов пером. (Унаследовано от UIElement) |
| PreviewStylusUp | Происходит, когда пользователь отрывает перо от поверхности дигитайзера в тот момент, когда оно находится над этим элементом. (Унаследовано от UIElement) |
| PreviewTextInput | Происходит при получении этим элементом текста аппаратно-независимым способом. (Унаследовано от UIElement) |
| PreviewTouchDown | Происходит при касании пальцем экрана, когда палец находится над данным элементом. |
| PreviewTouchMove | Возникает при перемещении пальца по экрану при условии, если палец находится над данным элементом. (Унаследовано от UIElement) |
| PreviewTouchUp | Возникает, когда палец отрывается от экрана при условии, что палец находится над этим элементом. (Унаследовано от UIElement) |
| QueryContinueDrag | Происходит, когда состояние клавиши или кнопки мыши изменяется в ходе операции перетаскивания. (Унаследовано от UIElement) |
| QueryCursor | Происходит при запросе отображения курсора. Это событие возникает для элемента каждый раз, когда указатель мыши перемещается в новое положение, что может послужить причиной изменения его внешнего вида. (Унаследовано от UIElement) |
| RequestBringIntoView | Происходит при вызове метода BringIntoView(Rect) в данном элементе. |
| SizeChanged | Происходит при изменении значения любого из свойств ActualHeight или ActualWidth данного элемента. (Унаследовано от FrameworkElement) |
| SourceUpdated | Происходит при изменении исходного значения любого существующего свойства, привязанного к данному элементу. (Унаследовано от FrameworkElement) |
| StylusButtonDown | Происходит при нажатии кнопки пера в тот момент, когда указатель находится над данным элементом. (Унаследовано от UIElement) |
| StylusButtonUp | Происходит при отпускании кнопки пера в тот момент, когда указатель находится над данным элементом. (Унаследовано от UIElement) |
| StylusDown | Происходит при касании дигитайзера пером в тот момент, когда оно находится над данным элементом. |
| StylusEnter | Происходит, когда перо попадает внутрь границ данного элемента. (Унаследовано от UIElement) |
| StylusInAirMove | Происходит при движении пера над элементом без касания дигитайзера. (Унаследовано от UIElement) |
| StylusInRange | Происходит при нахождении пера над данным элементом достаточно близко для того, чтобы перо было обнаружено дигитайзером. (Унаследовано от UIElement) |
| StylusLeave | Происходит, когда перо покидает границы элемента. (Унаследовано от UIElement) |
| StylusMove | Происходит при движении пера над данным элементом. Для вызова этого события перо должно перемещаться по дигитайзеру. В противном случае вызывается событие StylusInAirMove. |
| StylusOutOfRange | Возникает, когда расстояние между пером и дигитайзером слишком велико для обнаружения пера при условии, что перо находится над этим элементом. (Унаследовано от UIElement) |
| StylusSystemGesture | Происходит при использовании пользователем одного из жестов пером. (Унаследовано от UIElement) |
| StylusUp | Происходит, когда пользователь отрывает перо от поверхности дигитайзера в тот момент, когда оно находится над этим элементом. (Унаследовано от UIElement) |
| TargetUpdated | Происходит при изменении целевого значения для любого свойства, привязанного к этому элементу. (Унаследовано от FrameworkElement) |
| TextInput | Происходит при получении этим элементом текста аппаратно-независимым способом. |
| ToolTipClosing | Происходит непосредственно перед закрытием какой-либо подсказки в элементе. (Унаследовано от FrameworkElement) |
| ToolTipOpening | Происходит при открытии любой всплывающей подсказки к элементу. (Унаследовано от FrameworkElement) |
| TouchDown | Происходит при касании пальцем экрана, когда палец находится над данным элементом. (Унаследовано от UIElement) |
| TouchEnter | Происходит при перемещении касания внутрь данного элемента. (Унаследовано от UIElement) |
| TouchLeave | Происходит при перемещении касания за границы элемента. (Унаследовано от UIElement) |
| TouchMove | Возникает при перемещении пальца по экрану при условии, если палец находится над данным элементом. |
| TouchUp | Возникает, когда палец отрывается от экрана при условии, что палец находится над этим элементом. (Унаследовано от UIElement) |
| Unloaded | Происходит при удалении элемента из дерева с загруженными элементами. (Унаследовано от FrameworkElement) |
| ValueChanged | Происходит при изменении значения диапазона. (Унаследовано от RangeBase) |
Явные реализации интерфейса
| IQueryAmbient.IsAmbientPropertyAvailable(String) | Описание этого элемента содержится в методе IsAmbientPropertyAvailable(String). (Унаследовано от FrameworkElement) |
Применяется к
См. также раздел
- Track
- Thumb
- TickBar
- TickPlacement
- Практические руководства, посвященные элементу управления Slider
Text Sliders — Плагин WordPress
Text Sliders — это простое решение для быстрого и удобного создания красивых текстовых слайдеров.
Плагин пытается создавать все виды текстовых слайдеров для пользователей, в настоящее время мы предлагаем несколько шорткодов для создания слайдера карусели только для текста, слайдера пост-текста, слайдера текста Rss, слайдера текста WooCommerce… и так далее.
Вы можете использовать его для отображения цитат, отзывов клиентов, рецензий или для отображения содержания вашего поста в текстовом слайдере, или для показа rss-канала любого сайта в виде текстового слайдера на вашем сайте… и так далее.
Пользователи могут нажимать стрелки, чтобы перемещаться по слайдеру сообщений, и нажимать кнопку переключения паузы, чтобы приостановить/запустить слайдер.
Слайдер-карусель только для текста:
Очень легко добавлять/редактировать/удалять/категоризировать текстовый слайдер с помощью текстового редактора WYSIWYG в административной области -> Меню «Текстовые слайдеры»
Во внешнем интерфейсе вы можете вставить шорткод [[textsliders]] в любом месте вашего сообщения, в голове, в нижнем колонтитуле, чтобы отобразить автоматический слайдер текста на вашем сайте WordPress.
Виджет текстового слайдера:
Также наш плагин предлагает виджет текстового слайдера, вы можете перетаскивать виджет текстового слайдера на боковые панели.
В бэкенде вы найдете меню текстовых ползунков, вы можете добавлять/редактировать/удалять текстовые ползунки в редакторе текстовых ползунков. Вы можете добавить категории для текстовых silders
Text Post Slider:
Наш плагин Text Slider также поддерживает слайдер текстовых сообщений, вы можете использовать шорткод [[postsliders]] для отображения текстового слайдера сообщений в любом месте, заголовок сообщения будет отображаться как заголовок текста слайдер, отрывок сообщения будет отображаться как содержимое текстового слайдера со ссылкой для продолжения чтения на исходный пост wordpress
Rss Text Slider:
Текстовый слайдер поможет вам получить rss-канал с ваших любимых сайтов, вы можете использовать такой шорткод [[feedsliders url=»https://wordpress.org/news/rss»]], пожалуйста, измените URL-адрес вашего любимого сайта.
Текстовый слайдер WooCommerce:
Используйте шорткод [woocommercesliders], чтобы вставить текстовый слайдер woocommerce в сообщение или страницы WordPress. добавить в корзину прямо из текстового слайдера woocommerce
добавить в корзину прямо из текстового слайдера woocommerce
Все текстовые слайдеры построены с использованием SEO-дружественных методов.
Использование текстовых ползунков сэкономит место на экране для отображения более релевантного контента на вашем сайте, мы ориентируемся на любой тип текстового ползунка, если у вас есть какие-либо пожелания, пожалуйста, не стесняйтесь сообщить нам.
Дополнительные возможности текстовых слайдеров WordPress Pro:
Особенности версии Pro
[Подробный список функций версии Pro] (функции WordPress Text Sliders Pro)
✅ * Быстро создавайте красивые текстовые слайдеры, создавайте красочные, разнообразные и изящные стили текстовых слайдеров, чтобы представить контент своим пользователям, экономьте ценное место на экране
✅ Text Sliders Pro предлагает мощное решение для быстрого и удобного создания красивых текстовых слайдеров, вы можете легко настроить всю таблицу стилей на панели настройки или в файле css, вы можете настроить любую ширину поля текстовых слайдеров, фон окна текстовых слайдеров, содержимое текстовых слайдеров.Цвет шрифта, Цвет заголовка текстовых ползунков, Текстовые ползунки Выравнивание текста, Отступы текстовых ползунков, Имя класса текстовых ползунков, Радиус границы текстовых ползунков, Ширина границы текстовых ползунков, Цвет границы текстовых ползунков, Размер шрифта текстовых ползунков, Высота строки текстовых ползунков, Показать текст Слайдеры Заголовок сообщения, Цвет фона заголовка текстовых ползунков, Размер шрифта заголовка текстовых ползунков, Цвет шрифта заголовка текстовых ползунков, Семейство шрифтов заголовка текстовых ползунков, Семейство шрифтов содержимого текстовых ползунков … и так далее для текстовых ползунков, всего за несколько кликов, вы создадите свой красивые текстовые ползунки быстро
✅ Поддержите текстовые ползунки настраиваемых типов сообщений, быстро превратите скрытый контент вашего сайта в полезный ресурс для пользователей. Текстовый слайдер / заголовок сообщения текстового слайдера, вы можете щелкнуть, чтобы вернуться к странице индекса / архива текстового ползунка, или щелкнуть, чтобы вернуться на домашнюю страницу, или щелкнуть, чтобы открыть исходное сообщение в текстовом ползунке
✅ Шорткод расширенных текстовых слайдеров, например, если вы используете [[textsliders catname=’love’]], мы будем просто искать и показывать сообщения текстового слайдера в категории текстового слайдера «любовь».Если вы используете [[textsliders catid=’1′]], мы будем просто искать и показывать сообщения текстового слайдера в категории текстового слайдера, идентификатор категории которой = 1
✅ Поддержка билетов
✅ Подробный документ и база знаний
✅ Все функции включены в бесплатную версию плагина текстовых ползунков WordPress
✅ Время: Пожизненные обновления , неограниченная загрузка, поддержка билетов: всего за 4 доллара, создайте мощный и красивый текстовый слайдер за 5 минут
✅ еще…Форум поддержки:
[Форум поддержки плагина текстовых слайдеров WordPress] (форум поддержки плагина текстовых слайдеров WordPress)
Пожалуйста, отправьте свой вопрос о запросе функции на форум поддержки текстовых слайдеров, мы будем рады помочь вам, в настоящее время мы не можем предложить поддержку на официальном форуме WordPress, спасибо 🙂
Список изменений:
Текстовые ползунки WordPress версии 3. 8.9:
8.9:
решить проблему «часть неактивных частей все еще видна»
Текстовые ползунки WordPress версии 3.8.7:
автоматически сгенерирует отрывок для сообщения для встроенных текстовых ползунков WordPress.
Текстовые слайдеры WordPress версии 3.8.5:
Панель навигации с кратким руководством для нового пользователя подключаемого модуля текстовых слайдеров
Текстовые слайдеры WordPress версии 3.8.3:
Переработана функция отрывка текстового ползунка для поддержки большего количества тем, которые не поддерживают отрывок из поста wordpress. 3.6.7:
Добавлен URL-адрес форума поддержки в базу знаний
Текстовые ползунки WordPress Версия 3.6.5:
Поддержка настраиваемого семейства шрифтов для заголовка текстовых ползунков, поддержка ползунка текста сообщений, ползунка woocommerce, ползунка чистого текста
В нижней части панели «Глобальные настройки текстового ползунка» вы найдете поле «Семейство шрифтов заголовка текстовых ползунков».
Вы можете изменить семейство шрифтов здесь, если вы хотите использовать шрифт по умолчанию из темы WordPress, вы можете просто выбрать «по умолчанию», если вы не выберете здесь какой-либо шрифт, ничего не изменится, шрифт будет определен темой
Текстовые ползунки WordPress Версия 3. 6.1:
6.1:
В пункт меню «База знаний» добавлены новые советы, которые помогут пользователям понять, как упростить текстовые ползунки woocommerce
Текстовые ползунки WordPress версии 3.5.5:
По предложению пользователя в шорткоде [[textsliders]] поддерживается расширенный шорткод текстовых ползунков, например, если вы используете [[textsliders catid=’1′]], мы просто поиск и отображение сообщений текстового ползунка в категории текстовых ползунков, идентификатор категории которых = 1
Текстовые ползунки WordPress Версия 3.5.3:
Исправлен неверный div на панели глобальных настроек текстового ползунка
Текстовые ползунки WordPress версии 3.5.1:
Re -поля для текстовых слайдов
Текстовые слайдеры WordPress версии 3.4.9:
На панели «Глобальные настройки текстового слайдера» добавлен соответствующий шорткод для каждой панели параметров слайдера
Переписать описание и слова каждой панели параметров текстового слайдера
Текстовые слайдеры WordPress версии 3. 4.1 :
4.1 :
По умолчанию ползунки сообщений будут отображать фрагменты, а не полное содержимое сообщения
Текстовые ползунки WordPress версии 3.3.9:
На панели глобальных настроек добавлено поле «Использовать отрывок или полное содержимое сообщения в текстовых ползунках WooCommerce», в котором вы можете выбрать использование Excerpt или Full WooCommerce Product Content в текстовом слайдере WooCommerce
Во внешнем интерфейсе, если вы решили использовать отрывок для текстовых ползунков WooCommerce, мы покажем только краткое описание продуктов WooCommerce в текстовом ползунке и добавим кнопку «Добавить в корзину» внизу текстового ползунка WooCommerce,
Пользователь может щелкнуть корзина для покупки продукта woocommerce.
Если вы решите использовать полный контент для текстовых ползунков woocommerce, мы покажем описание продукта woocommrece, а также корзину продукта в нижней части текстового ползунка.
пользователи могут щелкнуть корзину, чтобы приобрести продукт woocommerce.
Текстовые ползунки WordPress Версия 3.3.7:
На панели глобальных настроек текстового ползунка разрешить настраивать скорость текстового ползунка для нового пользовательского интерфейса. Версия 3.3.3:
Сделайте красивый пользовательский интерфейс на передней панели для текстового слайдера WooCommerce, текстового слайдера Rss, текстового слайдера публикации. Пользователи могут нажимать стрелки для навигации по слайдеру сообщений и нажимать кнопку переключения паузы, чтобы приостановить / запустить слайдер
WordPress Текстовые слайдеры Версия 3.2.3:
Сделайте красивый пользовательский интерфейс для текстового ползунка. Пользователи могут нажимать стрелки для навигации по ползунку сообщений и нажимать кнопку переключения паузы, чтобы приостановить / запустить слайдер. для ползунка текста сообщения, ползунка текста woocommerce, ползунка текста пользователь может щелкнуть точку-навигацию, чтобы напрямую открыть связанное сообщение
Оптимизированная кнопка навигации карусели css code
Текстовые ползунки WordPress Версия 2. 9.1:
9.1:
Добавлены «предыдущая» и «следующая» кнопки управления для ползунка текста публикации, ползунка текста woocommerce, ползунка текста, пользователи могут нажимать кнопки «предыдущий», «следующий» для управления ползунками
Текстовые ползунки WordPress Версия 2.8.1:
На панели «Глобальные настройки» слайдера текста добавлен новый параметр «Скорость анимации текстового слайда», вы можете настроить скорость анимации текстового слайда
Удалены коды отладки
WordPress Текстовые ползунки Версия 2.6.1:
Изменены решения для текстовых ползунков, чтобы получить более мощную функциональность текстового ползунка и больший контроль над элементами текстового ползунка
При наведении указателя мыши на публикацию перестать скользить мышью
Текстовые ползунки WordPress версии 2.4.1:
В текстовом слайдере WooCommerce добавлена кнопка «Добавить на карту» внизу каждого продукта woocommerce в текстовом слайдере woocommerce, чтобы пользователи могли щелкнуть, чтобы добавить просматриваемый продукт напрямую в корзину.
Текстовые слайдеры WordPress, версия 2.2.1:
Текстовый слайдер Supprot Woocommerce, вы можете использовать шорткод [woocommercesliders], чтобы вставить текстовый слайдер woocommerce в ваш пост или страницы WordPress.0005
WordPress Text Sliders Version 2.1.1:
Разрешить текстовым слайдерам иметь страницу архива, URL-адрес архива по умолчанию будет https://yourdomain.com/textslider, это поможет поисковым системам легче и лучше индексировать сообщения текстовых слайдеров
WordPress Text Sliders Version 2.0.1:
На панели глобальных настроек добавлено поле «Использовать отрывок или полное содержимое сообщения в нативных текстовых ползунках», в котором вы можете выбрать использование выдержки или полного содержимого сообщения в нативном текстовом ползунке
В интерфейсе , если вы решили использовать отрывок для нативных текстовых ползунков, мы покажем только отрывок в текстовом ползунке и добавим ссылку «Продолжить чтение» внизу текстового ползунка
Постоянная ссылка «Продолжить чтение» будет выглядеть как https://yourdomain. com/text-slider-item-url/, когда пользователь нажмет ссылку «Продолжить чтение», он будет перенаправлен на этот пост текстового ползунка
com/text-slider-item-url/, когда пользователь нажмет ссылку «Продолжить чтение», он будет перенаправлен на этот пост текстового ползунка
WordPress Text Sliders Version 1.8.1:
Добавлено правило перезаписи сообщений текстового ползунка, поддержка красивой постоянной ссылки для сообщений текстового ползунка для повышения рейтинга SEO item-url/
Текстовые слайдеры WordPress Версия 1.7.1:
Каждое сообщение текстового слайдера имеет собственную страницу текстового слайдера в передней части для улучшения SEO вашего сайта.
WordPress Text Sliders Version 1.6.1:
Поддержка Rss Slider
Используйте шорткод [[feedsliders url=”https://wordpress.org/news/rss”]] для получения ленты новостей с ваших любимых сайтов
Версия WordPress Text Sliders 1.5.1:
Чтобы пользователям было проще использовать текстовые ползунки, в админку добавлен пункт меню «База знаний», включая
Как добавить содержимое для текстового ползунка
Как отобразить текстовый ползунк в интерфейсе
Как добавить текстовый ползунок на боковую панель
Как отобразить текстовый ползунок сообщения во внешнем интерфейсе
Текстовые слайдеры WordPress версии 1. 4.1:
4.1:
Добавлено меню глобальных настроек в административной области
На панели глобальных настроек вы можете выбрать использование Except или Full Публиковать содержимое в слайдере текста сообщения
Добавлен значок текстового слайдера в области администратора
Исправлена проблема с постоянной ссылкой в слайдере текста сообщения
Текстовые слайдеры WordPress Версия 1.3.1:
Поддержка слайдера текстового сообщения, вы можете использовать шорткод [[postsliders]] для показывать слайдер текста сообщений в любом месте
Текстовые ползунки WordPress Версия 1.2.1:
На основании запроса пользователя:
удалены кавычки для содержимого текстового ползунка, вы можете самостоятельно добавлять кавычки в редактор текстового ползунка.
Улучшенный текстовый слайдер UI
Добавлен новый короткометражный код [Textsliders]
Добавленный виджет текстового слайдера, поддержка Показать текстовый слайдер на боковых складах
Добавлен текстовый домен текстовый слайдер
Text Slider Testimonial
. 9
9
решить проблему «часть неактивных частей все еще видна»
Версия 3.8.7
Если тема не поддерживает отрывок из поста WordPress, мы автоматически создадим отрывок для поста, для собственных текстовых ползунков WordPress.
Версия 3.8.5
Панель навигации с кратким руководством для нового пользователя плагина текстовых ползунков
Поддержка wordpress 5.6
Версия 3.8.3
Переработана функция выдержки текстового ползунка для поддержки большего количества тем, которые не поддерживают wordpress post выдержка
Версия 3.8.1
Используйте WordPress ABSPATH для повышения безопасности плагина
Версия 3.7.7
улучшенная безопасность текстового слайдера wordpress
исправлена проблема с настройками текстового слайдера woocommerce
Версия 3.6.7
Добавлен URL-адрес форума поддержки в База знаний
Версия 3.6.5
Поддержка пользовательского семейства шрифтов для заголовка текстовых ползунков, поддержка ползунка пост-текста, ползунка woocommerce, ползунка чистого текста
В задней части, в нижней части панели «Глобальные настройки текстового ползунка», вы найдите поле «Семейство шрифтов заголовка текстовых ползунков».
Здесь вы можете изменить семейство шрифтов, если вы хотите использовать шрифт по умолчанию из темы WordPress, вы можете просто выбрать «по умолчанию», если вы не выберете здесь какой-либо шрифт, ничего не изменится, шрифт будет определяться темой
Версия 3.6.1
В пункт меню «База знаний» добавлены новые советы, которые помогут пользователям понять, как сделать текстовые слайдеры woocommerce более простыми
Версия 3.5.5
По предложению пользователя, в [[textsliders]] шорткод, поддержка текстовых ползунков расширенный шорткод, например, если вы используете [[textsliders catid=’1′]], мы будем просто искать и показывать сообщения текстового ползунка в категории текстового ползунка, идентификатор категории которой = 1
Версия 3.4.9
На панели «Глобальные настройки текстового ползунка» добавлен соответствующий шорткод для каждой панели параметров ползунка
Переписать описание и слова для каждой панели параметров текстового ползунка
Версия 3.
 4.1
4.1По умолчанию опубликовать ползунки будут отображать отрывок вместо полного содержимого сообщения
Версия 3.3.9
На панели глобальных настроек добавлено поле «Использовать отрывок или полное содержимое сообщения в текстовых слайдерах WooCommerce», в котором вы можете выбрать использование Отрывка или Полного содержимого WooCommerce Содержимое продукта в текстовом слайдере WooCommerce
Во внешнем интерфейсе, если вы решили использовать отрывок для текстовых ползунков WooCommerce, мы покажем только краткое описание продуктов WooCommerce в текстовом ползунке и добавим кнопку «Добавить в корзину» внизу текстового ползунка WooCommerce,
Пользователь может щелкнуть корзина для покупки продукта woocommerce.
Если вы решите использовать полный контент для текстовых ползунков woocommerce, мы покажем описание продукта woocommrece, а также корзину продукта в нижней части текстового ползунка.
пользователи могут щелкнуть корзину, чтобы приобрести продукт woocommerce.
Версия 3.3.7
На панели глобальных настроек текстового ползунка разрешить пользовательскую скорость текстового ползунка
Поддержка приостановки текстового ползунка при наведении указателя мыши на сообщение ползунка для текстового слайдера WooCommerce, текстового слайдера Rss, текстового слайдера публикации. Пользователи могут нажимать стрелки для навигации по слайдеру сообщений и нажимать кнопку переключения паузы, чтобы приостановить / запустить слайдер
Версия 3.2.3
Сделать красивый пользовательский интерфейс на интерфейсе для текстового ползунка пользователи могут нажимать стрелки, чтобы перемещаться по ползунку сообщений, и нажимать кнопку переключения паузы, чтобы приостановить / запустить слайдер
Версия 3.1.1
Добавлено разбиение на страницы карусели с точками для слайдера текста поста, слайдера текста woocommerce, слайдера текста, пользователь может щелкнуть точечную навигацию, чтобы открыть связанный пост напрямую
Оптимизированная кнопка навигации карусели css code
Версия 2.
 9. 1
9. 1Добавлены кнопки управления «предыдущий» и «следующий» для ползунка текста публикации, ползунка текста woocommerce, ползунка текста, пользователи могут нажимать кнопки «предыдущий», «следующий» для управления ползунками
Версия 2.8.1
В текстовом слайдере « Панель «Глобальные настройки», добавлено новое поле «Скорость анимации текстового слайда», вы можете настроить скорость анимации текстового слайда
Удалены коды отладки
Версия 2.6.1
Изменены решения текстового ползунка для получения более мощных функций текстового ползунка и большего контроля над элементами текстового ползунка В текстовом слайдере WooCommerce добавлена кнопка «Добавить на карту» в нижней части каждого продукта woocommerce в текстовом слайдере woocommerce, чтобы пользователи могли щелкнуть, чтобы добавить просматриваемый продукт непосредственно в корзину.
Версия 2.2.1
Текстовый слайдер Supprot Woocommerce, вы можете использовать шорткод [woocommercesliders], чтобы вставить текстовый слайдер woocommerce в ваш пост или страницы WordPress
Он покажет весь текст и описание ваших продуктов woocommerce в текстовом слайдере woocommerce, простой и легкий 2. 1.1
1.1
Разрешить текстовым ползункам иметь страницу архива, URL-адрес архива по умолчанию будет https://yourdomain.com/textslider, это поможет поисковым системам легче и лучше индексировать сообщения текстовых ползунков
Версия 2.0.1
На панели глобальных настроек добавлен параметр «Использовать отрывок или полное содержимое сообщения в ползунках исходного текста», в котором вы можете выбрать использование отрывка или полного содержимого сообщения в ползунке исходного текста
В интерфейсе, если вы решили использовать отрывок для нативных текстовых ползунков, мы покажем только отрывок в текстовом ползунке и добавим ссылку «Продолжить чтение» внизу текстового ползунка
Постоянная ссылка «Продолжить чтение» будет выглядеть как https://yourdomain .com/text-slider-item-url/, когда пользователь нажмет ссылку «Продолжить чтение», он будет перенаправлен на этот пост текстового ползунка
Версия 1.8.1
Добавлено правило перезаписи сообщений текстового слайдера, поддержка красивой постоянной ссылки для сообщений текстового слайдера для улучшения рейтинга SEO. лучшее SEO для вашего сайта. 1.6.1 Чтобы пользователям было проще использовать текстовые ползунки, в админку добавлен пункт меню «База знаний», включающий:
лучшее SEO для вашего сайта. 1.6.1 Чтобы пользователям было проще использовать текстовые ползунки, в админку добавлен пункт меню «База знаний», включающий:
Как добавить содержимое для текстового ползунка
Как отобразить текстовый ползунок во внешнем интерфейсе
Как добавить текстовый ползунок на боковой панели
Как отобразить текстовый ползунок сообщения во внешнем интерфейсе
Версия 1.4.1
Добавлено меню глобальных настроек в административной области
На панели глобальных настроек вы можете выбрать использование «Отрывка» или «Полного содержания сообщения» в ползунке текста сообщения. , вы можете использовать шорткод [[postsliders]] для отображения ползунка текста сообщений в любом месте
Версия 1.2.1
По запросу пользователя:
удалены кавычки для содержимого текстового ползунка, вы можете самостоятельно добавлять кавычки в редакторе текстового ползунка.
Улучшенный пользовательский интерфейс текстового слайдера
Добавлен новый шорткод [textsliders]
Добавлен виджет Text Slider, поддержка отображения текстового слайдера на боковых панелях
Добавлены текстовые слайдеры Text Domain
Как добавить текст поверх фото в слайдере WordPress
Вы ищете простой способ создать слайдер WordPress с текстом? Modula поможет вам! Вы можете создать ползунок WordPress, который позволяет изменять цвет текста или выделять текст.
Modula — это плагин для слайдера WordPress, который позволяет создавать потрясающие галереи, не затрагивая ни единой строки кода. Для разработчиков есть возможность добавить пользовательский CSS, чтобы иметь возможность еще больше настраивать свои галереи.
Во-первых, наличие слайдера WordPress с текстом и изображениями поможет вашим посетителям лучше понять ваши изображения. Вы даже можете создать слайдер отзывов или простой слайдер контента.
В этой статье я покажу вам, как создавать профессионально выглядящие изображения слайдера WordPress с помощью изображений и текстовых макетов.
В этой статье мы расскажем:
- Какой плагин следует использовать для создания слайдера изображений WordPress с наложением текста;
- Как создать карусельный слайдер WordPress с текстом ;
- Настройка для редактирования текста слайдера в WordPress;
- И гораздо больше .

Содержание
- Зачем использовать Modula для создания слайдера изображений с текстовой анимацией?
- Как создать слайдер-карусель WordPress с текстом?
- Установите и активируйте Modula
- Создайте новую галерею
- Настройте слайдер WordPress с помощью текста
- Отредактируйте текст подписи
- Дополнительное редактирование
- ?
Modula поможет вам не только создать потрясающий слайдер WordPress с текстом, но и отредактировать его так, как вам нравится. Это мощный плагин с множеством полезных функций. Например, он имеет фильтруемые галереи, 42 эффекта наведения изображений, галерею лайтбоксов и 4 эффекта загрузки изображений, защиту паролем, водяной знак, инструмент миграции, расширение видео, 4 типа сетки: креатив, пользовательский, слайдер и каменная кладка и многое другое. более.
Кроме того, вы можете перейти на Modula PRO всего за 39 долларов США..
Как создать слайдер-карусель WordPress
с текстом ?Для начала нам нужно установить и активировать Modula, чтобы иметь возможность добавлять текст к слайдеру изображения.
 Этот процесс не займет больше нескольких минут.
Этот процесс не займет больше нескольких минут.Установите и активируйте Modula
Сначала, чтобы установить Modula, перейдите в Панель управления WordPress > Плагины > Добавить новый.
Меню WordPressВ результате появится новая страница с множеством бесплатных плагинов WordPress. Чтобы найти Modula, введите Modula в строке поиска, и когда вы увидите его, нажмите на Кнопка Установить сейчас .
Установить модульЧтобы активировать плагин, нажмите кнопку Активировать . Взгляните на левое меню WordPress. Вы можете найти плагин Modula там после завершения установки. Вы можете установить и активировать любой бесплатный плагин WordPress, выполнив следующие действия.
Активировать ModulaСоздать новую галерею
Нам нужно создать новую галерею и сделать ее слайдером. Чтобы создать новую галерею, перейдите в Галереи > Добавить новую 9.0053 .
Добавить новую галереюЗатем назовите свою галерею и начните загружать изображения или видео.
Добавьте описательный заголовок и загрузите файлы изображений. Это можно сделать с помощью кнопок Загрузить изображения или Выбрать из библиотеки .
Это можно сделать с помощью кнопок Загрузить изображения или Выбрать из библиотеки .Так выглядит пример моей галереи до сих пор. Я дал ему имя и загрузил несколько изображений.
Моя галереяНастройте свой слайдер WordPress с текстом
Чтобы добавить текст в слайдер, давайте установим тип нашей галереи. Как мы можем сделать это? Перейти к Настройки > Общие > Тип галереи > Ползунок . На выбор предлагается 4 различных типа: креатив, пользовательский, слайдер и каменная кладка.
Выберите ползунокТеперь, когда у нас почти готов слайдер WordPress с текстом, давайте сначала отредактируем его. Modula позволяет вам изменить размер изображения, включить обрезку, отредактировать желоб, установить ширину и включить Powered by или Thumbnail Navigator. В этом разделе вы можете найти все вышеперечисленное. Эти функции применимы только к типу галереи слайдеров.
Ползунок редактирования
Есть больше возможностей — количество слайдов для показа или прокрутки, перетаскивание мышью, точки, центральный режим, бесконечный цикл, скорость анимации, начальный слайд и, самое главное для нас сейчас, это подписи слайдеров. Нажмите на нее, чтобы включить субтитры.
Включить подписиПосле включения подписей ползунка поднимитесь и щелкните значок редактирования, который появляется для каждого изображения при наведении.
Редактировать изображениеПоявится новая страница, содержащая всю информацию об изображении, которое мы щелкнули для редактирования. Вы должны написать текст, которым хотите поделиться, в своем слайдере в Текст заголовка поле.
Добавить подписьВ этом окне вы можете редактировать заголовок изображения, выравнивание и URL-адрес.
Дополнительное редактирование изображенияМы можем выбрать фильтр для этого изображения или отредактировать метаданные EXIF.
Дополнительное редактированиеНе забудьте нажать кнопку Сохранить и закрыть , чтобы сохранить изменения для этого изображения, а затем перейти к следующему изображению и повторить процесс.
Сохранить и закрыть
Редактировать текст подписи
Чтобы отредактировать текст подписи, перейдите к Настройки > Подписи и отредактируйте заголовок, если вы хотите, чтобы ваши посетители могли видеть заголовок вашего изображения. Вы можете изменить его цвет, шрифт заголовка и размер шрифта.
Редактировать заголовок изображенияТеперь давайте отредактируем наш текст подписи. Мы можем изменить цвет, размер шрифта, шрифт и стиль шрифта, а также размер шрифта на мобильных устройствах.
Изменить текст подписиДополнительное редактирование
Отредактируйте лайтбокс и ссылки и включите кнопку Показать подпись к изображению , чтобы посетители также могли видеть текст подписи в лайтбоксе. Выберите тип навигации и отредактируйте панель инструментов.
Редактировать слайдерКогда вы закончите редактирование слайдера WordPress с текстом и изображениями, не забудьте нажать кнопку Сохранить галерею .
Сохранить галерею Так вы не потеряете свою работу.
Так вы не потеряете свою работу.После сохранения Modula сгенерирует шорткод, который вы можете использовать для отображения слайдера WordPress с текстом в записи или на странице.
ШорткодЗаключительные мысли
Вот как вы можете создать красивый слайдер WordPress с текстом, используя Modula. Давайте повторим все шаги:
- Установите и активируйте Modula
- Создайте новую галерею
- Настройте свой слайдер WordPress и отредактируйте текст подписи
- Добавьте слайдер изображения на свой веб-сайт WordPress
Создайте свой слайдер с Modula, и он вас не разочарует!
Начало работы с Modula.
Здесь вы узнаете, как изменить текстовое содержимое в готовых модулях, а также как изменить семейство шрифтов, размер, толщину и цвет.
Содержание
- Редактирование шаблона Text Text
- Модификация текста (видео -учебное пособие)
- Изменение текстового содержимого
- Изменение размера текста
- 1.
 Редактирование размера шрифта
Редактирование размера шрифта - 2. Изменение коробки с валют
- . Толщина шрифта
- 2. Редактирование семейства шрифтов
- 3. Редактирование цвета шрифта
- 1.
Редактирование замещающего текста шаблона
В этом руководстве мы покажем вам, как вносить простые изменения в текст-заполнитель в шаблоне [?] «Шаблон» — это готовый модуль. В нем уже есть предварительно настроенные слои.
Готов к использованию либо как есть, либо после изменения в редакторе модулей.
Slider Revolution поставляется с несколькими шаблонами, которые вы можете использовать, или, в качестве альтернативы, вы можете создавать свои собственные шаблоны, что позволяет вам легко повторно использовать созданные вами модули. на основе модулей [?] Модуль в Slider Revolution действует как контейнер для слайдов, которые, в свою очередь, действуют как контейнеры для слоев. Модули создаются и редактируются с помощью редактора модулей.
«Модуль» — это отдельная, самодостаточная часть контента.
 Вы можете думать об этом как о том, как запись или страница в обычном WordPress является автономным элементом контента.
Вы можете думать об этом как о том, как запись или страница в обычном WordPress является автономным элементом контента.Модуль может представлять любой контент, который может создавать Slider Revolution, например, слайдер, карусель, главный блок, меню навигации, отображение сообщений и так далее.
Несколько модулей можно комбинировать для создания богатого контента, такого как полные сайты и целевые страницы, что позволяет добавлять название вашей компании, фирменные цвета и т. д.
Сначала давайте посмотрим, как можно редактировать содержимое текстовых слоев, после чего мы перейдем к изменению их внешнего вида.
Изменение текста (видеоурок)
Вы можете научиться редактировать текст, посмотрев приведенный ниже обучающий видеоролик «Основы редактирования текста, ссылок, изображений и фона» с 4:49.оценка:
Если вы просмотрели приведенное выше видео полностью, вы можете пропустить оставшуюся часть раздела «Основное редактирование» руководства и перейти к изучению того, как Публиковать модули .

Или продолжайте читать, чтобы узнать, как редактировать текстовое содержимое, в том числе как изменить размер шрифта, толщину шрифта, семейство шрифтов, интервал между текстом и цвет текста:
Изменение текстового содержимого
Чтобы изменить текстовое содержимое, начните с выбора слоя, который вы хотите изменить. Это автоматически откроет Вкладка «Параметры слоя» на боковой панели. Щелкните подраздел Content , где вы увидите поле, содержащее [?] слоя. Слои — это контейнеры для визуальных, звуковых или макетных элементов, которые добавляются к слайдам. Например, текст, кнопка, изображение, аудио, видео, группа и строка — все это типы слоев.
Слои добавляются к слайдам через редактор модулей. текстовое содержание.
Щелкните в этом поле и измените текст, чтобы изменить содержимое слоя.
Изменение размера текста
Есть два способа изменить размер текста: напрямую задав размер шрифта или изменив размер текстового слоя на холсте [?] Холст — это область дизайна «наведи и щелкни» в редакторе модулей.
 Он образует самую большую область редактора модулей.
Он образует самую большую область редактора модулей. В этой области можно выбирать слои, перемещать их и изменять их размер. Анимации также можно просмотреть..
1. Редактирование размера шрифта
С выбранным текстовым слоем, который вы хотите изменить, убедитесь, что вы находитесь в Стиль , подраздел вкладки Параметры слоя на боковой панели. На панели с надписью Font & Icon найдите поле с меткой, которая выглядит как две буквы T рядом друг с другом.
В этом поле введите число, представляющее желаемый размер шрифта, затем нажмите . Введите , чтобы применить изменения.
2. Изменение размера с помощью ограничительной рамки
Если вы не уверены, какой размер шрифта использовать, вы можете визуально изменить размер текста на холсте. Выберите текстовый слой, и вы увидите вокруг него ограничивающую рамку с ручкой в правом нижнем углу, видимую в виде круга с двусторонней стрелкой внутри.

Нажмите и перетащите этот маркер, чтобы изменить размер текста.
Изменение стиля текста
Существует несколько способов изменения стиля текста в Slider Revolution, но мы начнем с трех наиболее часто используемых.
Обратите внимание: после выбора текстового слоя каждый из этих трех типов стилей можно изменить в подразделе Стиль параметров слоя на боковой панели с помощью панели с надписью Шрифт и значок .
1. Редактирование толщины шрифта
Найдите поле с меткой, похожей на две буквы А, расположенные рядом друг с другом. Когда вы нажмете на это поле, вы увидите раскрывающийся список с несколькими числами, каждое из которых кратно 100. Чем больше число, тем толще будет ваш текст.
Выберите один из доступных вариантов, чтобы изменить толщину шрифта.
2. Редактирование семейства шрифтов
Найдите поле с надписью Font Family , щелкните его, и вы увидите прокручиваемый раскрывающийся список всех доступных для выбора шрифтов.

Выберите любой элемент в этом списке, и семейство шрифтов вашего текстового слоя будет обновлено.
3. Редактирование цвета шрифта
Найдите поле с надписью Text Color и нажмите на маленький цветной квадрат рядом с ним.
Откроется диалоговое окно выбора цвета.
Отсюда вы можете выбрать новый цвет для применения к вашему тексту, затем щелкните большой синий флажок, чтобы зафиксировать ваши изменения.
Далее: Редактирование ссылок
Узнайте, как редактировать существующие ссылки и добавлять новые ссылки, в следующей части нашего базового раздела редактирования «Редактирование ссылок в модулях шаблона».
Ползунок содержимого – Документация Enfold
Обзор
Вы когда-нибудь хотели двигать текст (и другие элементы, которые можно добавить в текстовый редактор WordPress)? Ползунок контента позволяет вам сделать это легко. Чтобы сделать его более интересным, вы можете просто добавить этот элемент в цветовую секцию и добавить фоновый цвет/изображение или видео в цветовую секцию.
 Это создаст иллюзию того, что текст или другие элементы скользят по видео или изображению, добавленному в качестве фона.
Это создаст иллюзию того, что текст или другие элементы скользят по видео или изображению, добавленному в качестве фона.Посмотреть онлайн-демонстрацию ползунка контента.
Фрагменты кода
Как использовать фрагменты?
- Добавьте фрагменты CSS для стилей дочерней темы Enfold.
- Добавьте сценарии JS и PHP в файл functions.php дочерней темы.
- Шорткоды можно использовать в текстовой области на страницах, в сообщениях, ползунках и областях виджетов. Включите режим отладки, чтобы просмотреть шорткод страницы.
- Включите поддержку пользовательских имен классов CSS, чтобы добавлять имена классов к элементам темы.
- Отключите слияние скриптов и очистите кэш, чтобы просмотреть изменения во внешнем интерфейсе.
ПРИМЕЧАНИЕ . Если фрагменты кода приводят к другому результату на вашем сайте, это может быть связано с другими настройками на вашем сайте или с уже добавленными настройками для достижения аналогичного результата.
 Пожалуйста, попробуйте удалить свои настройки, если они есть, и не стесняйтесь изменять значения в примерах кодов в соответствии с вашим дизайном.
Пожалуйста, попробуйте удалить свои настройки, если они есть, и не стесняйтесь изменять значения в примерах кодов в соответствии с вашим дизайном.Шорткод
[av_content_slider heading='' columns='2' animation='fade' navigation='стрелки' autoplay='false' interval='5' font_color='' color='' custom_class='' av_uid='av-6iy2yi'] [av_content_slide title='Слайд 1' tags='' link='' linktarget='' av_uid='av-6eo3qy'] Содержимое слайда здесь [/av_content_slide] [av_content_slide title='Слайд 2' tags='' link='' linktarget='' av_uid='av-6688pe'] Содержимое слайда здесь [/av_content_slide] [/av_content_slider]
Персонализация
Стиль ползунка содержимого — 1
Ползунок содержимого наследует стили темы. Чтобы добавить пользовательский стиль к элементу ползунка, начните с добавления пользовательского имени класса « av-contentslider-style-1 ». и используйте приведенный ниже фрагмент кода. Этот фрагмент кода поможет вам изменить стили для:
- Заголовок слайдера
- Название слайдера
- Содержание слайдера
- Фон слайдера
Индивидуальный стиль:
ПредыдущийСледующий
Slide One
Cum.
 Dictum dignissim mi congue Habitasse velit. Enim, aliquam nascetur porttitor congueerat pharetra orci eros eu parturient mi ultrices.
Dictum dignissim mi congue Habitasse velit. Enim, aliquam nascetur porttitor congueerat pharetra orci eros eu parturient mi ultrices.Второй слайд
Sed suspendisse sollicitudin ipsum Tellus sed Leo elementum penatibus suspendisse, nisi. Dictum fusce nibh volutpat non ut Tellus Imperdiet.
Слайд 3
Фаретра. Arcurisus hendrerit lectus rhoncus pulvinar dui ipsum. Луктус. Faucibus aliquet taciti placerat pede cubilia ut pulvinar, volutpat cras.
Слайд четвертый
Ridiculus nam neque risus, congue. Фаретра сидит. Нетус. Etiam Fames laoreet ad tristique blandit convallis lectus tempor lacinia, justo present.
Фрагмент кода :
Стиль ползунка контента – 2
Чтобы стиль ползунка был похож на приведенный ниже пример, начните с добавления пользовательского имени класса « av-contentslider-style-2 » и используйте приведенное ниже фрагмент кода.
 Этот фрагмент кода поможет вам изменить стили для:
Этот фрагмент кода поможет вам изменить стили для:- Положение стрелки
- Значок стрелки
- Цвет стрелки
- Фон слайдера
ПредыдущийСледующий
Слайд 1
Совокуп. Dictum dignissim mi congue Habitasse velit. Enim, aliquam nascetur porttitor congueerat pharetra orci eros eu parturient mi ultrices.
Слайд 2
Sed suspendisse sollicitudin ipsum Tellus sed Leo elementum penatibus suspendisse, nisi. Dictum fusce nibh volutpat non ut Tellus Imperdiet.
Слайд 3
Фаретра. Arcurisus hendrerit lectus rhoncus pulvinar dui ipsum. Луктус. Faucibus aliquet taciti placerat pede cubilia ut pulvinar, volutpat cras.
Слайд 4
Ridiculus nam neque risus, congue. Фаретра сидит. Нетус. Etiam Fames laoreet ad tristique blandit convallis lectus tempor lacinia, justo present.
Фрагмент кода :
Стиль слайдера контента – 3
В этом примере мы рассмотрим управление пространством между слайдами.
 Начните с добавления пользовательского имени класса CSS « av-contentslider-style-3 «.
Начните с добавления пользовательского имени класса CSS « av-contentslider-style-3 «.ПредыдущийСледующий
Slide 1
Enim aliquam nascetur porttitor congueerat pharetra orci eros eu parturient mi ultrices.
Слайд 2
Sed suspendisse sollicitudin ipsum Tellus sed Leo elementum penatibus suspendisse, nisi.
Слайд 3
Pharetra arcu risus hendrerit lectus rhoncus pulvinar dui ipsum luctus faucibus aliquet.
Слайд 4
Ridiculus nam neque risus, congue pharetra sit fames laoreet ad tristique blandit convallis.
Slide 5
Netus etiam fames laoreet ad tristique blandit convallis lectus tempor lacinia, justo praesent.
Слайд 6
Etiam Fames laoreet ad tristique blandit convallis lectus tempor lacinia, justo praesent.
Слайд 7
Ridiculu Fames laoreet ad tristique blandit convallis lectus tempor lacinia, justo praesent.

Фрагмент кода :
Отображение стрелок в адаптивном режиме
Чтобы отобразить навигационные стрелки ползунка содержимого в адаптивном режиме, используйте CSS ниже:
/*-------------------------------------------------------- // CSS - Отображение стрелок на переносном устройстве //-----------------------------------------------------*/ Только экран @media и (максимальная ширина: 767 пикселей) { .responsive #top .avia-content-slider-element-container .avia-slideshow-controls a { отображать: заблокировать!важно; }}Ресурс
Добавленное видео :
Руководство по элементу слайдера контента
Текстовый слайдер · GitHub
HTML { фон: #aaa; } секция { ширина: 200 пикселей; высота: 200 пикселей; должность: относительная; осталось : 50%; верх: 1 em; поле слева: -100px; переполнение: скрыто; фон: #292929; граница: 10px сплошная #fff; } артикул { позиция: абсолютная; слева: 200 пикселей; цвет: #e3e3e3; ширина: 200 пикселей; высота: 200 пикселей; выравнивание текста: по центру; шрифт : 2em/1em без засечек; border-box: размер коробки; padding-top: 80px; } артикул:nth-of-type(1) { анимация: слайд в 50-х, линейный, 0-й, бесконечный; цвет: ярко-розовый; } артикул:nth-of-type(2) { анимация: слайд в 50-х, линейный, 2,5 с, бесконечный; цвет: красный; } артикул:nth-of-type(3) { анимация: слайд в 50-х, линейный, 5-й, бесконечный; цвет: оранжевый; } артикул:nth-of-type(4) { анимация: слайд в 50-х, линейный, 7,5 с, бесконечный; цвет: желтый; } артикул:nth-of-type(5) { анимация: слайд 50 с линейный 10 с бесконечный; цвет: зеленый; } артикул:nth-of-type(6) { анимация: слайд 50-х линейный 12,5 с бесконечный; цвет: синий; } артикул:nth-of-type(7) { анимация: слайд 50 с линейный 15 с бесконечный; цвет: фиолетовый; } артикул:nth-of-type(8) { анимация: слайд в 50-х, линейный, 17,5 с, бесконечный; цвет: коричневый; } артикул:nth-of-type(9) { анимация: слайд в 50-х линейных 20-х бесконечных; цвет: черный; } артикул:nth-of-type(10) { анимация: слайд в 50-х, линейный, 22,5 с, бесконечный; цвет: ярко-розовый; } @keyframes слайдин { 0% {слева: 200px;} 1% {слева: 100;} 10% {слева: 0;} 11% {слева: -200px;} 100% {слева: -200px;} } Текстовый слайдер: Pointerpro
Текстовый слайдер — это тип вопроса с рейтингом.
 Оценочные вопросы используются, чтобы получить четкое представление о том, насколько хорошо вы работаете или как кому-то нравится ваш продукт, услуга или бизнес. Этот тип вопроса отображает утверждения по шкале от одной стороны к другой, поэтому респонденты могут решить, какое утверждение им наиболее близко или с которым они согласны.
Оценочные вопросы используются, чтобы получить четкое представление о том, насколько хорошо вы работаете или как кому-то нравится ваш продукт, услуга или бизнес. Этот тип вопроса отображает утверждения по шкале от одной стороны к другой, поэтому респонденты могут решить, какое утверждение им наиболее близко или с которым они согласны.Essential
Professional
Enterprise
ReportR
9126264 Вот пример:
Это руководство научит вас:
- Добавить вопрос с текстовым слайдером
- Изменить общие настройки вопроса
- Редактировать вопрос
На вкладке «Вопросы» нажмите кнопку ? Вопросы.
 Выберите Slider (Text) из списка типов вопросов. Щелкните Добавить.
Выберите Slider (Text) из списка типов вопросов. Щелкните Добавить.2. Изменить общие настройки вопроса
- Скрыть/показать настройки вопроса.
- Изменить порядок вопросов.
- Изменить тип вопроса.
- Сделать вопрос активным/неактивным.
- Блокировка/разблокировка вопроса для редактирования другими членами команды.
- Копировать, удалить или просмотреть этот конкретный вопрос.
3. Отредактируйте вопрос
- Добавьте сюда свой вопрос. Используйте редактор форматированного текста, чтобы выделить текст полужирным шрифтом, курсивом или использовать переменные конвейера.

- Нажмите «Добавить медиа» или «Добавить видео YouTube», чтобы загрузить изображения или видео, чтобы сделать вашу анкету более интересной. Файл должен быть меньше 2 МБ. Чтобы добавить видео YouTube, вставьте ссылку YouTube после нажатия кнопки «Добавить видео YouTube».
- Сделать вопрос обязательным — нажмите кнопку, чтобы потребовать от респондентов ответить на вопрос перед переходом к следующему вопросу.
- Добавить тег вопроса — включите эту функцию, чтобы добавить тег к вашему вопросу, на который вы можете ссылаться в своем опросе или PDF-файле.
4. Создайте текстовый слайдер
- Это ответы, которые появятся на ваш вопрос. Добавьте новый ответ, нажав Добавить ответ.
- Показать интервал — нажмите эту кнопку, чтобы отобразить значения на ползунке.

- Добавить ответ «неприменимо» — нажмите эту кнопку, и вариант ответа «Неприменимо» будет автоматически отображаться в нижней части вариантов ответа.
- Начальное значение позиции — щелкните стрелку, чтобы получить доступ к раскрывающемуся меню, отображающему введенные вами варианты ответа. Выберите, какой ответ вы хотите использовать в качестве начальной позиции.
- Показать выбранное значение — переместите эту кнопку вправо, чтобы отобразить выбранное значение, которое будет отображаться в поле над ползунком. Если обе эти функции отключены, а также отключен показ выбранного значения под ползунком, то респондент не сможет увидеть, какой ответ он выбрал.
- Показать (полностью) выбранное значение под ползунком — включите метку, которая будет отображаться под ползунком, показывающая конкретное значение, выбранное респондентом.
- Добавить текстовое поле, чтобы указать или оставить дополнительный комментарий.
 Когда эта функция включена, вы сможете добавлять больше контента и запрашивать у респондентов дополнительную информацию.
Когда эта функция включена, вы сможете добавлять больше контента и запрашивать у респондентов дополнительную информацию. - Добавить кнопку для загрузки дополнительного файла изображения. Эта функция позволяет респондентам загружать свои собственные файлы изображений. Вы можете использовать эту функцию, чтобы сделать опрос более интересным.
ПРИМЕЧАНИЕ
Для отображения интервалов необходимо иметь как минимум 6 значений.
Что дальше?
- Выбор изображения используется, когда вы задаете вопрос с несколькими вариантами ответов и представляете возможные ответы респонденту с помощью изображений или GIF-файлов. Фотографии в вашей анкете позволяют вам общаться со своей аудиторией на более эмоциональном уровне, и доказано, что люди часто лучше реагируют на картинку.
- Оценочные вопросы – это типы вопросов, в которых респонденту предлагается оценить продукт или услугу.



 com
com
 Он сжимает как минимум на 20–30% лучше, чем jpg и png.
Он сжимает как минимум на 20–30% лучше, чем jpg и png. awakeFromNib()
addSubview(thumbTextLabel)
thumbTextLabel.layer.zPosition = layer.zPosition + 1
}
}
awakeFromNib()
addSubview(thumbTextLabel)
thumbTextLabel.layer.zPosition = layer.zPosition + 1
}
}
 layoutSubviews()
thumbTextLabel.frame = CGRect(x: thumbFrame.origin.x, y: thumbFrame.origin.y, width: thumbFrame.size.width, height: thumbFrame.size.height)
self.setValue()
}
private func setValue() {
thumbTextLabel.text = self.value.description
}
override func awakeFromNib() {
super.awakeFromNib()
addSubview(thumbTextLabel)
thumbTextLabel.textAlignment = .center
thumbTextLabel.textColor = .blue
thumbTextLabel.adjustsFontSizeToFitWidth = true
thumbTextLabel.layer.zPosition = layer.zPosition + 1
let thumb = thumbImage()
setThumbImage(thumb, for: .normal)
}
private func thumbImage() -> UIImage {
let width = 100
thumbView.frame = CGRect(x: 0, y: 15, width: width, height: 30)
thumbView.layer.cornerRadius = 15
let renderer = UIGraphicsImageRenderer(bounds: thumbView.bounds)
return renderer.image { rendererContext in
rendererContext.
layoutSubviews()
thumbTextLabel.frame = CGRect(x: thumbFrame.origin.x, y: thumbFrame.origin.y, width: thumbFrame.size.width, height: thumbFrame.size.height)
self.setValue()
}
private func setValue() {
thumbTextLabel.text = self.value.description
}
override func awakeFromNib() {
super.awakeFromNib()
addSubview(thumbTextLabel)
thumbTextLabel.textAlignment = .center
thumbTextLabel.textColor = .blue
thumbTextLabel.adjustsFontSizeToFitWidth = true
thumbTextLabel.layer.zPosition = layer.zPosition + 1
let thumb = thumbImage()
setThumbImage(thumb, for: .normal)
}
private func thumbImage() -> UIImage {
let width = 100
thumbView.frame = CGRect(x: 0, y: 15, width: width, height: 30)
thumbView.layer.cornerRadius = 15
let renderer = UIGraphicsImageRenderer(bounds: thumbView.bounds)
return renderer.image { rendererContext in
rendererContext. cgContext.setShadow(offset: .zero, blur: 5, color: UIColor.black.cgColor)
thumbView.backgroundColor = .red
thumbView.layer.render(in: rendererContext.cgContext)
}
}
override func trackRect(forBounds bounds: CGRect) -> CGRect {
return CGRect(origin: bounds.origin, size: CGSize(width: bounds.width, height: 5))
}
}
cgContext.setShadow(offset: .zero, blur: 5, color: UIColor.black.cgColor)
thumbView.backgroundColor = .red
thumbView.layer.render(in: rendererContext.cgContext)
}
}
override func trackRect(forBounds bounds: CGRect) -> CGRect {
return CGRect(origin: bounds.origin, size: CGSize(width: bounds.width, height: 5))
}
}
 Controls.Primitives.Track))]
public class Slider : System.Windows.Controls.Primitives.RangeBase
Controls.Primitives.Track))]
public class Slider : System.Windows.Controls.Primitives.RangeBase




 Привязка CommandBinding включает обработку команды для данного элемента и объявляет связь между командой, ее событиями и обработчиками, присоединенные данным элементом.
Привязка CommandBinding включает обработку команды для данного элемента и объявляет связь между командой, ее событиями и обработчиками, присоединенные данным элементом.








 Это свойство зависимостей.
Это свойство зависимостей. Это свойство зависимостей.
Это свойство зависимостей.


 Это свойство зависимостей.
Это свойство зависимостей.


 Это свойство не актуально, если элемент не был создан с помощью шаблона.
Это свойство не актуально, если элемент не был создан с помощью шаблона.










 Это осуществляется путем вызова какой-либо функции CoerceValueCallback, указанной в метаданных свойства зависимостей, которое существует в вызывающем объекте DependencyObject.
Это осуществляется путем вызова какой-либо функции CoerceValueCallback, указанной в метаданных свойства зависимостей, которое существует в вызывающем объекте DependencyObject.
 Маска применяется при попытке системы структуры скомпоновать элемент, размер которого превышает доступное экранное пространство.
Маска применяется при попытке системы структуры скомпоновать элемент, размер которого превышает доступное экранное пространство.





 Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
 Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
Реализуйте этот метод, чтобы добавить для класса обработчик данного события. Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
Реализуйте этот метод, чтобы добавить для класса обработчик данного события. Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
Реализуйте этот метод, чтобы добавить для класса обработчик данного события. Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
 Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
Реализуйте этот метод, чтобы добавить для класса обработчик данного события.


 Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
Реализуйте этот метод, чтобы добавить для класса обработчик данного события. Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
Реализуйте этот метод, чтобы добавить для класса обработчик данного события. Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
Реализуйте этот метод, чтобы добавить для класса обработчик данного события. Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
Реализуйте этот метод, чтобы добавить для класса обработчик данного события. Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
 Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
Реализуйте этот метод, чтобы добавить для класса обработчик данного события. Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
Реализуйте этот метод, чтобы добавить для класса обработчик данного события. Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
Реализуйте этот метод, чтобы добавить для класса обработчик данного события. Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
Реализуйте этот метод, чтобы добавить для класса обработчик данного события. Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
 Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
 Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
 Реализуйте этот метод, чтобы добавить для класса обработчик данного события.
Реализуйте этот метод, чтобы добавить для класса обработчик данного события.


 МетодParentLayoutInvalidated(UIElement) вызывается, когда дочерний элемент делает недействительным свойство, помеченное в метаданных как влияющее на проходы измерения или компоновки родительского элемента во время структурирования.
МетодParentLayoutInvalidated(UIElement) вызывается, когда дочерний элемент делает недействительным свойство, помеченное в метаданных как влияющее на проходы измерения или компоновки родительского элемента во время структурирования.




















 Для вызова этого события перемещаемое перо должно быть обнаружено дигитайзером; в противном случае вызывается PreviewStylusInAirMove.
Для вызова этого события перемещаемое перо должно быть обнаружено дигитайзером; в противном случае вызывается PreviewStylusInAirMove.





 Цвет шрифта, Цвет заголовка текстовых ползунков, Текстовые ползунки Выравнивание текста, Отступы текстовых ползунков, Имя класса текстовых ползунков, Радиус границы текстовых ползунков, Ширина границы текстовых ползунков, Цвет границы текстовых ползунков, Размер шрифта текстовых ползунков, Высота строки текстовых ползунков, Показать текст Слайдеры Заголовок сообщения, Цвет фона заголовка текстовых ползунков, Размер шрифта заголовка текстовых ползунков, Цвет шрифта заголовка текстовых ползунков, Семейство шрифтов заголовка текстовых ползунков, Семейство шрифтов содержимого текстовых ползунков … и так далее для текстовых ползунков, всего за несколько кликов, вы создадите свой красивые текстовые ползунки быстро
Цвет шрифта, Цвет заголовка текстовых ползунков, Текстовые ползунки Выравнивание текста, Отступы текстовых ползунков, Имя класса текстовых ползунков, Радиус границы текстовых ползунков, Ширина границы текстовых ползунков, Цвет границы текстовых ползунков, Размер шрифта текстовых ползунков, Высота строки текстовых ползунков, Показать текст Слайдеры Заголовок сообщения, Цвет фона заголовка текстовых ползунков, Размер шрифта заголовка текстовых ползунков, Цвет шрифта заголовка текстовых ползунков, Семейство шрифтов заголовка текстовых ползунков, Семейство шрифтов содержимого текстовых ползунков … и так далее для текстовых ползунков, всего за несколько кликов, вы создадите свой красивые текстовые ползунки быстро  Если вы используете [[textsliders catid=’1′]], мы будем просто искать и показывать сообщения текстового слайдера в категории текстового слайдера, идентификатор категории которой = 1
Если вы используете [[textsliders catid=’1′]], мы будем просто искать и показывать сообщения текстового слайдера в категории текстового слайдера, идентификатор категории которой = 1