Создание слайдера на базе Bootstrap со статическим текстом
- Y. G.
- Категория: Web
- 7281
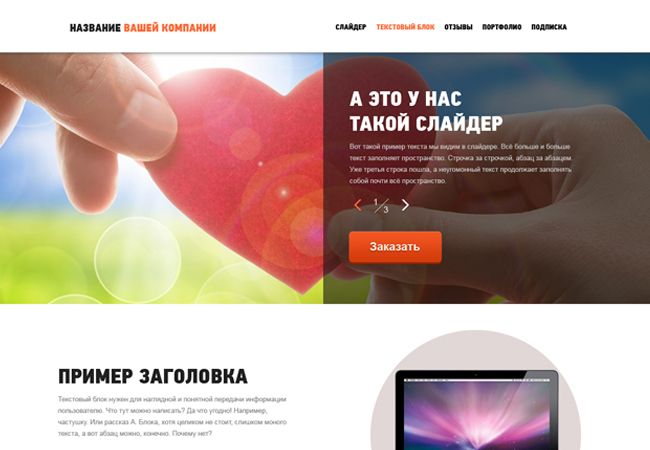
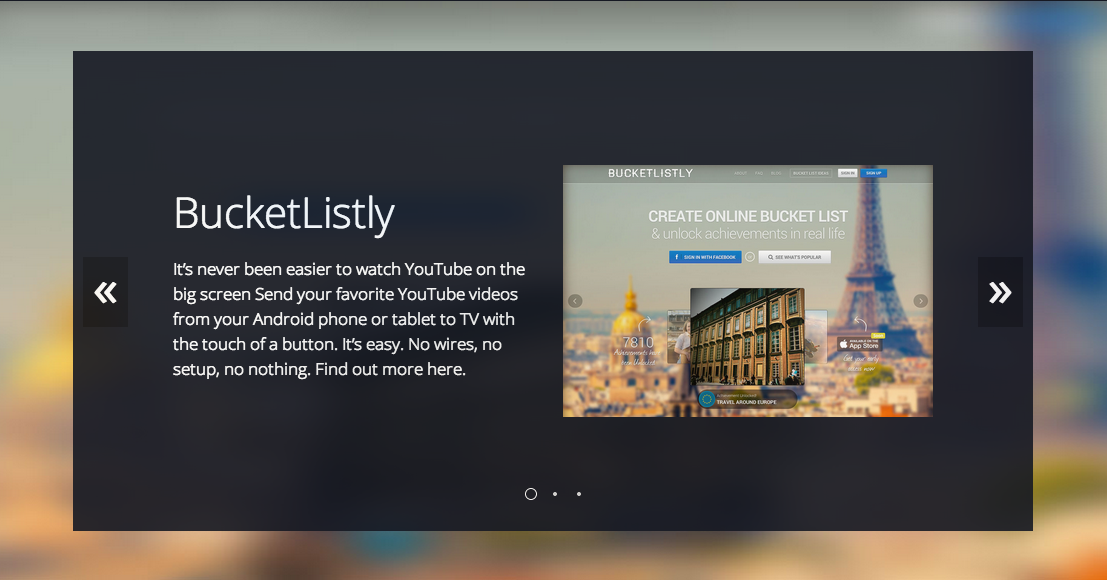
Понадобилось создать слайдер со статическим контекстом т.е. слайды должны листаться, текст слайдера должен находится в неподвижном состоянии поверх слайдов. В качестве поставщика изображений можно использовать сервис Placehold.it посредством которого можно подставлять изображения нужного размера в демонстрационный контент. Для демонстрации слайдера необходимо создать html файл с ниже представленным кодом:
<!DOCTYPE html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Загрузка файлов</title>
<meta name=»description» content=»» />
<meta name=»keywords» content=»» />
<meta name=»author» content=»Yevgeniy Goncharov aka xck» />
<meta name=»robots» content=»noindex,nofollow» />
</head>
<body>
<link rel=»stylesheet» href=»https://maxcdn. bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css»>
bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css»>
<style>
.main-text
{
position: absolute;
top: 50px;
width: 96.66666666666666%;
color: #FFF;
}
.btn-min-block
{
min-width: 170px;
line-height: 26px;
}
.btn-clear
{
color: #FFF;
background-color: transparent;
border-color: #FFF;
margin-right: 15px;
}
.btn-clear:hover
{
color: #000;
background-color: #FFF;
}
</style>
<div>
<div>
<div>
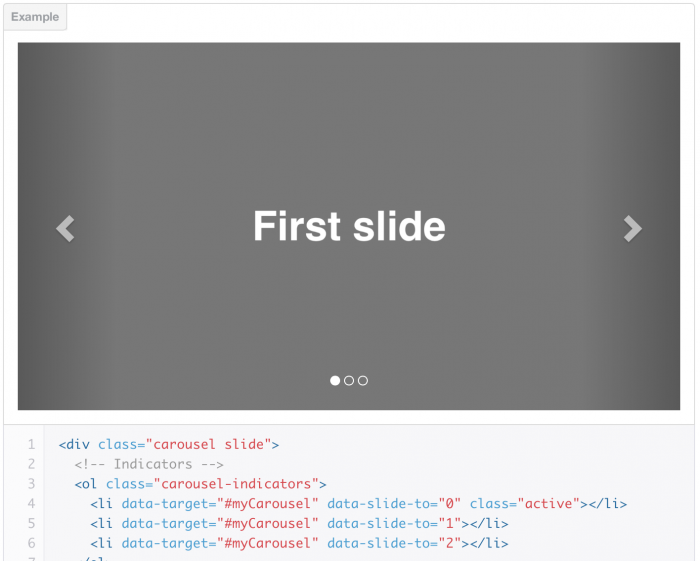
<div data-ride=»carousel»>
<ol>
<li data-target=»#carousel-example-generic» data-slide-to=»0″></li>
<li data-target=»#carousel-example-generic» data-slide-to=»1″></li>
<li data-target=»#carousel-example-generic» data-slide-to=»2″></li>
</ol>
<div>
<div>
<img src=»http://placehold.it/1200×500/3498db/2980b9″ alt=»First slide»>
<div>
<h4>
First slide</h4>
<p>
Nulla vitae elit libero, a pharetra augue mollis interdum. </p>
</p>
</div>
</div>
<div>
<img src=»http://placehold.it/1200×500/9b59b6/8e44ad» alt=»Second slide»>
<div>
<h4>
Second slide</h4>
<p>
Nulla vitae elit libero, a pharetra augue mollis interdum.</p>
</div>
</div>
<div>
<img src=»http://placehold.it/1200×500/34495e/2c3e50″ alt=»Third slide»>
<div>
<h4>
Third slide</h4>
<p>
Nulla vitae elit libero, a pharetra augue mollis interdum.</p>
</div>
</div>
</div>
<a href=»#carousel-example-generic» data-slide=»prev»>
<span></span></a><a
href=»#carousel-example-generic» data-slide=»next»><span>
</span></a>
</div>
<div>
<div>
<h2>
Static Headline</h2>
<h4>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</h4>
<div>
<a href=»http://sys-adm. in/»>Login</a><a
in/»>Login</a><a
href=»http://sys-adm.in/»>Registration</a></div>
</div>
</div>
</div>
</div>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js»></script>
</body>
</html>
Окрыть файл в любом браузере.
- Назад
- Вперед
Slider & Magnit — На сиреневой луне текст песни
Посмотреть все тексты песен Slider & Magnit
Не застилая горизонт
Твоей луны, которой нет
Открыла ночь огромный зонт
Встречая розовый рассвет
Там, на сиреневой луне
Ты так хотела быть одна
Не забывая обо мне
Ты засыпала у окна
Когда устал новый день
Такой же, как и всегда
Ты улетела так далеко
Когда пришел этот сон
Возникший не обо мне
Ты позабыла все так легко
Ты забудешь обо мне
На сиреневой луне
Может, только на мгновенье
Оставляя для меня
Только тоненькую нить
Только каплю сожаленья
Там ярче солнце и теплей
Там нет ни снега, ни дождя
Там, на сиреневой луне
Ты позабудешь про меня
Лишь на минуту променяв
Волненье сердца своего
На ту планету без дождя
Когда устал новый день
Такой же, как и всегда
Ты улетела так далеко
Когда пришел этот сон
Возникший не обо мне
Ты позабыла все так легко
Ты забудешь обо мне
На сиреневой луне
Может, только на мгновенье
Оставляя для меня
Только тоненькую нить
Только каплю сожаленья
Ты забудешь обо мне
На сиреневой луне
Может, только на мгновенье
Оставляя для меня
Только тоненькую нить
Только каплю сожаленья
Понравился текст песни?
Оставьте комментарий ниже
Исправить текстПосмотреть все тексты песен Slider & Magnit
Поделитесь ссылкой на текст:
Рейтинг текста:
- Text-pesni.
 com
com - S
- Slider & Magnit
- На сиреневой луне
Популярные тексты и переводы песен исполнителя Slider & Magnit:
Out of My Mind
На сиреневой луне
Slider & Magnit
Популярные тексты и переводы песен:
Твоя нежная походка (Той зимой недалекой)
Планы
Владимир Клявин
Мурашками
Мот
 Milana Star)
Milana Star)
Милана Хаметова
Январь (ft. Ramil’)
Xcho
Slavik Pogosov
Моя Дорогая (Красная Королева)
Ольга Санина
Кайфуша (Сантиз)
Ты и Я
Xcho
Скажи мне/Asa du
JANAGA
Лучшие тексты и переводы песен:
Дико тусим (ft. Николай Басков)
Николай Басков)
Даня Милохин
Если тебе будет грустно (ft. NILETTO, Рауф и Фаик, Нилетто)
Rauf & Faik
Юность (Добро, Звук поставим на всю соседи не спят)
Dabro
Лютики (Я смотрю наши старые мультики)
Просто Лера
Slava Marlow
Fendi (Рахим Фенди худи Гуччи Прада Луи на мне)
Rakhim
HENSY
Танцевать вот так (Из тик тока Дрим Тима)
Ваша Маруся
Окей (Мы просто играем в жизнь)
Втюрилась (Я просто в тебя втюрилась)
дора
Похожие тексты и переводы песен:
На сиреневой луне
Slider & Magnit
На сиреневой луне (Джонни)
JONY
На Луне (Фараон, Ищи меня на луне)
PHARAOH
НаНаНаНа (ft. nowkie, На На На На)
nowkie, На На На На)
kirkiimad
Мама одно есть слово на планете(На День матери)
Песни про маму
Впечатляющий текстовый слайдер | Wix App Market
Темы тенденции
Интернет-магазин
Бронирование
Events
впечатляющий текстовый слайдер
от Light-Technologies
Бесплатный план
от Light-Technologies
Ваши. Ваши посетители с Странно.
4.5 (758)
Доступен бесплатный план
youtube.com/embed/62ffKJ4NTlE?rel=0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture»>Обзор впечатляющего текстового слайдера
2 типа эффектов параллакса.
Выбирайте из более чем 250 уникальных текстовых анимаций.
Настройка скорости, задержки, типа появления и исчезновения и других параметров текстовой анимации.
Библиотека шаблонов — это готовое дизайнерское решение для вашего бизнеса.
Text Sliders — это простое решение для быстрого создания красивого текста.
Оживите свой текст с помощью собственного слайдера с анимированным текстом. С сотнями впечатляющих анимаций на выбор все, что вам нужно сделать, это добавить свой текст. Это идеальный способ привлечь внимание вашей аудитории и выделить ваш сайт.
Попробуйте все функции нашего Text Slider бесплатно в течение 14 дней.
— Выберите фон, который вы предпочитаете больше всего, например, изображение, эффекты изображения параллакса, сплошной цвет или градиентный цвет.
— Добавьте замещающий текст к фоновому изображению, чтобы оптимизировать его для SEO.
— Добавляйте на слайд неограниченное количество текстовых элементов.
— Используйте кнопки призыва к действию на своих слайдах, чтобы перенаправить пользователей на другую страницу.
— Добавьте ссылку в текст и настройте эффекты наведения.
— Настраиваемый дизайн: настраивайте расстояние, высоту, тень и многое другое.
— Выберите из широкого спектра анимаций для элементов. — Новый обратный отсчет и анимация ввода текста.
— Выберите из множества шрифтов для вашего текста или загрузите свои собственные шрифты. Поддерживаются арабские и ивритские шрифты.
— Редактируйте мобильное представление отдельно от рабочего стола.
— Добавляйте неограниченное количество экземпляров приложения на сайт.
— Адаптивно для любого устройства.
— Новый обратный отсчет и анимация ввода текста.
— Выберите из множества шрифтов для вашего текста или загрузите свои собственные шрифты. Поддерживаются арабские и ивритские шрифты.
— Редактируйте мобильное представление отдельно от рабочего стола.
— Добавляйте неограниченное количество экземпляров приложения на сайт.
— Адаптивно для любого устройства.
Проверить демо-приложение
Доступность: Это приложение доступно во всем мире.
Языки приложений:
Английский
Приложение разработано в подборе-технологиях
Посетите наш WebSiteContact US для политики поддержки Provivacy
Средний рейтинг
(на основе обзоров)
Обзоры сортов. 14-дневная бесплатная пробная версия
БЕСПЛАТНЫЙ ПЛАН
Ограниченное количество слайдов
Ограниченное количество субтитров
Ограниченная анимация субтитров
Впечатляющий текстовый слайдер добавляет
* Цена указана в турецких лирах.
Создайте и запустите свое следующее приложение для более чем 230 миллионов пользователей Wix
Начните сейчас
Текстовая панель — Документация Smart Slider
Вы можете найти этот элемент управления в Настройках ползунка → вкладка Элементы управления.
Вы можете отображать заголовок и описание активного слайда на панели.
⚠️ Предупреждение: Этот элемент управления недоступен на Карусель Про тип слайдера! Если вы хотите, чтобы у каждого слайда была подпись, используйте вместо слоев!Горизонтальный
Позиция
Выберите позицию, в которой вы хотели бы разместить полосу в слайдере.
- Стек — порядок элементов управления, которые вы ставите в одинаковое положение.
- Смещение — это то, как далеко ваш стержень будет от выбранной позиции. Если вы перейдете в режим Advanced Pro, вы можете указать позицию, и здесь вы также сможете использовать наши управляющие переменные.

Анимация
При желании вы можете включить простое затухание/затухание анимации.
Барный стиль
Здесь вы можете изменить стиль своей текстовой панели, выбрать ее цвет для нормального состояния, сделать ее больше или меньше и т. д.
Титул
- Показывает — можно указать, показывать описание или нет.
- Шрифт — выберите здесь шрифт описания
Описание
- Показывает — можно указать, показывать описание или нет.
- Шрифт — выберите здесь шрифт описания
Счетчик слайдов
Заголовок и описание можно заменить индексом текущего слайда и количеством слайдов. Например, с 6 слайдами 1-й слайд будет показывать это (вы можете изменить разделитель): 1/6
Ширина Pro
Длина стержня.
Полная ширина
Если вы хотите указать ширину полосы, включите эту опцию. Когда он выключен, ширина вашей полосы будет ровно такой, как нужно для текста вашего заголовка.
Сепаратор
Это текст между заголовком и описанием на панели для их разделения.
💡 Совет
Используйте , чтобы разбить заголовок и описание на две строки.
Выровнять
Вы можете выровнять текст на панели.
Показывает при наведении
Эта опция заставит вашу текстовую панель появляться только на экране рабочего стола, когда вы наводите курсор на ползунок. На экране планшета и мобильного телефона они всегда будут видны.
Скрыть
Вы можете сделать текстовую панель невидимой на рабочем столе, планшете или мобильном устройстве.
Скрыть на слайдах Pro
Вы можете скрыть текстовую панель на определенных слайдах, разделенных запятыми. Используйте индекс слайда (1 = первый слайд) вместо идентификатора слайда.
Вертикальный Pro
Высота
Высота бара.
☝️ Примечание: Описание других настроек можно найти выше.

 com
com