Создание дизайна сайта в фотошопе, размеры макета
/ Сергей Нуйкин / Веб-дизайн
Приветствую всех на fotodizart.ru. В сегодняшней небольшой статье я бы хотел поговорить о размерах, которые необходимо выбирать при создание дизайна сайта в фотошопе. А также об одном подводном камне, который многие либо попросту не учитывают, либо не знают о нем. В одной из своих предыдущих статей я уже рассказывал об основных моментах, которые нужно учитывать при разработке макета.
Прочитать об этих моментах можно в статье, что нужно знать для разработки дизайна сайта кроме photoshop. Сегодня же речь пойдет о конкретной задаче, которую мы будем решать и узнаем какие нужно выбирать размеры, почему именно такие, а не другие. Рассматривать мы будим создание дизайна сайта с фиксированной шириной по центру.
Итак, допустим, у нас есть техническое задание, в котором заказчик просит нас реализовать сайт с фиксированной шириной тела сайта, а по бокам должен быть какой-то фон, который будет резиновым и будет растягиваться в зависимости от разрешения монитора пользователя зашедшего на будущий сайт.
Исходя из поставленной задачи мы понимаем, что нам необходимо рисовать под минимальное разрешение монитора, которого придерживаются на сегодняшний день, это 1024х768 пикселей.
Вот тут то и скрыт наш с вами подводный камень, о котором многие не задумываются и начинают работу над дизайном. Нас интересует конкретно ширина разрешения монитора, а не высота. Высота может быть любая из расчета наполнения контентом сайта. Следовательно, высота на Ваше усмотрение.
А вот о ширине следует призадуматься, так какого размера делать то ее???? А рисовать ширину тела сайта необходимо в 1003 пикселя, Вы спросите, почему 1003 пикселя, а не 1024, да потому как нужно учитывать боковой скроллинг у браузера, а он составляет немного не мало 21 пиксель.
Вот и получается, что тело нашего сайта должно быть 1003 пикселя, этот параметр гарантирует, что у вас не появится горизонтальный скроллинг у сайта. Так как бывают случаи, когда верстальщик верстает макет, под разрешение 1024х768 пикселей, после чего появляется горизонтальный скроллинг, благодаря которому небольшая, но все же, часть сайта находится вне пределов монитора пользователя.
А это уже как вы наверное понимаете мало того что некорректно смотрится но и вызывает неудобство для пользователя сайтом (потенциального клиента), это большой минус. Этот скроллинг появляется из-за того что дизайнер не учел что фиксированная ширина макета сайта 1003 пикселя, а верстальщик сверстал макет на 1024 пикселя. Конечно, это может быть и ошибка верстальщика, но сейчас не о верстке.
Итак, я думаю, мы поняли, что фиксированная часть макета максимально должна быть 1003 пикселя, она может быть и меньше, мы рассматриваем корректное отображение будущего сайта на минимальном разрешение монитора с 1024х768 пикс.
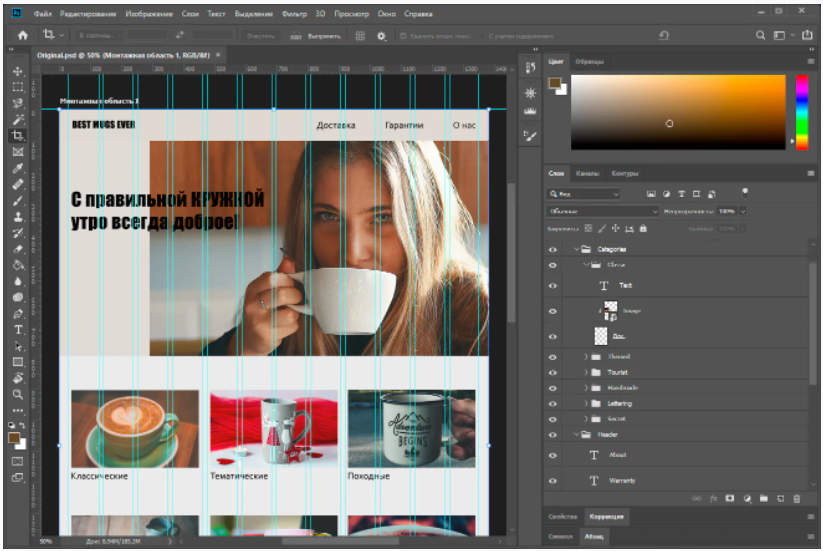
Я при создание дизайна сайта в фотошопе, использую размеры холста равные 1200 х 1800 пикс. Фиксированную ширину делаю в 1000 пикселей, а оставшиеся 200 пикселей разделяю пополам по 100 на правую и левую стороны соответственно, которые будут выполнять функцию резинки для остальных разрешений мониторов. Ниже я привел схему, каких размеров я создаю холст и разметку.
Статья получилась небольшая, постарался максимально понятно дать описание, если возникнут вопросы, пишите в комментариях.
Небольшое дополнение: как заметил один из читателей, размеры бокового скроллинга у браузеров изменились. Если будет необходимо точно просчитать размер до пикселя, то учтите этот факт.
Дополнительный материал: для разработки адаптивного дизайна, вам потребуется создать не один макет как в примере выше, а гораздо больше. Разобраться в этом вопросе поможет небольшой дополнительный материал о размерах макета при создание адаптивного дизайна сайта.
Как сделать макет или дизайн сайта в Photoshop
421 192 любопытных
По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить. Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? 🙂
Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? 🙂
Продолжение
- Как сверстать шаблона сайта из PSD в HTML и CSS
- Как простой HTML шаблон сверстать под WordPress
В общем давайте уже делать.
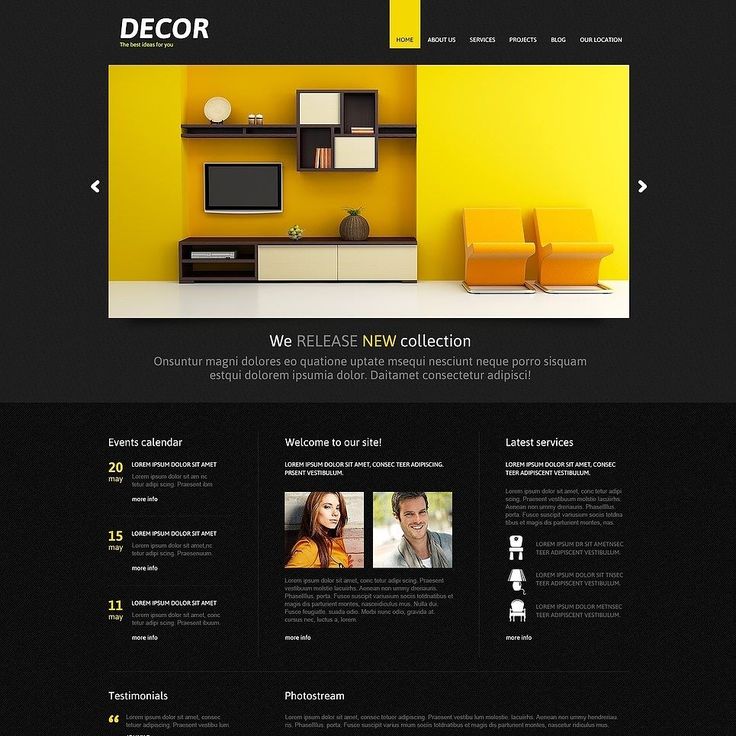
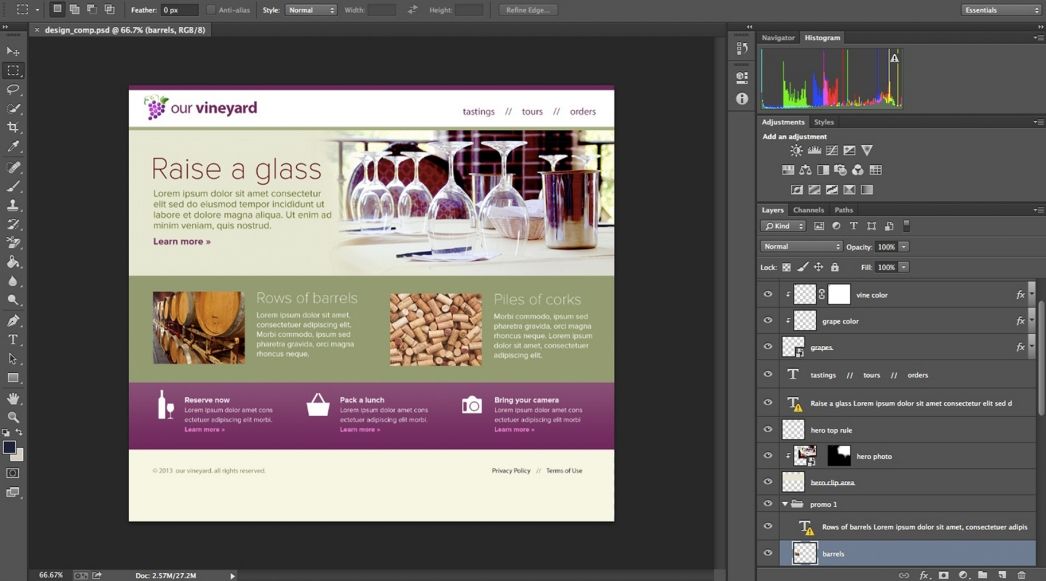
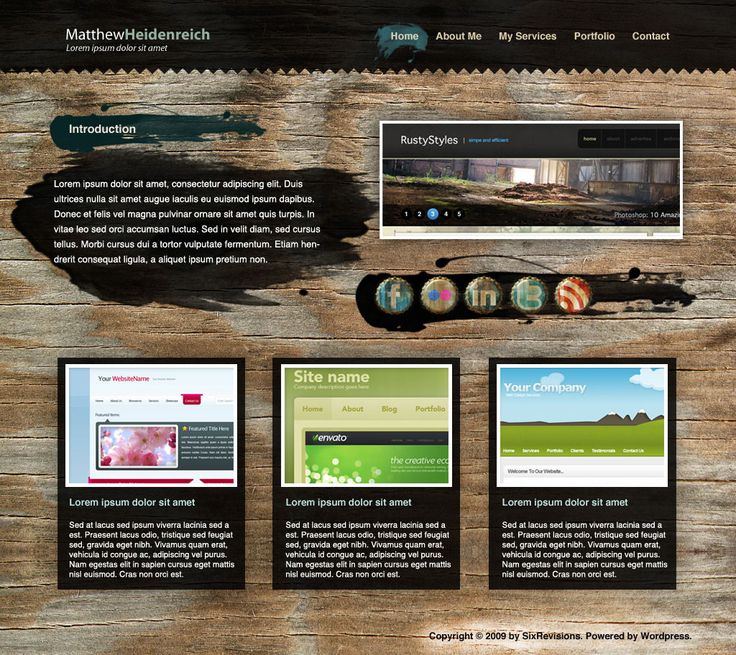
Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать. Вот как он выглядит:
Как видите, что шаблон получился не сложный, естественно это блоговый шаблон, который позже мы будем верстать в HTML. Ну а пока что только будем рисовать. Ну а теперь поехали.
Программное обеспечение
Первое, что Вам нужно это Photoshop. Если у Вас его нет, покупайте 🙂
Создание и размеры документа
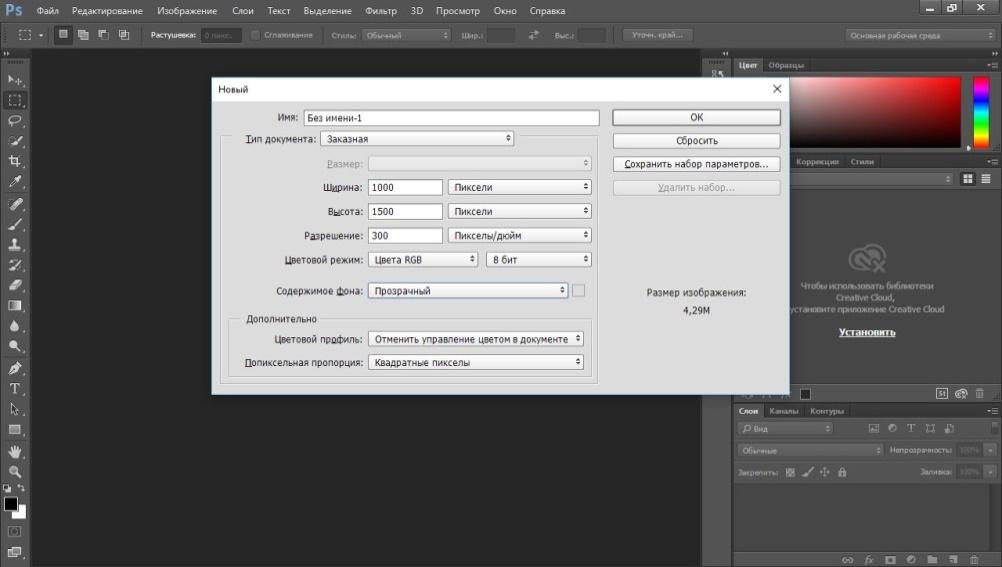
Чтобы создать новый документ в Фотошопе нужно зайти в «Файл» и кликнуть «Создать», затем появится окно, в котором нужно задать соответствующие размеры.
Размеры зависят от того какой ширины будет Ваш будущий сайт. Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
По поводу высоты, выставляется размер от тематики шаблона. Но желательно делайте больше, 4000 рх думаю хватит. Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.
В моём случае сайт будет иметь ширину в 1200рх. Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть.
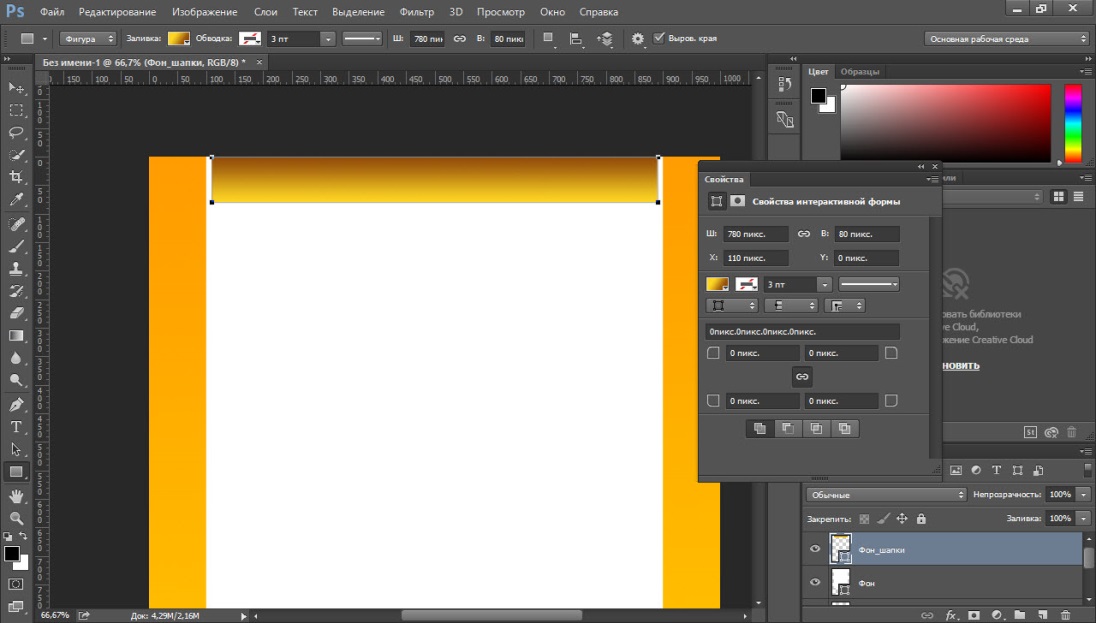
Фон шаблона сайта
После того как мы создали документ, в первую очередь сделайте фон для сайта. Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.
Ширина будущего сайта в 1200 рх
Теперь нам нужно выставить размер будущего сайта, чтобы он выглядел так же как будет смотреться в браузере. Делать мы будем это с помощью линейки. Если она у Вас не активна, нужно зайти в «Просмотр» и поставить галочку на против «Линейка». Затем она должна появиться у Вас в окне просмотра.
Делать мы будем это с помощью линейки. Если она у Вас не активна, нужно зайти в «Просмотр» и поставить галочку на против «Линейка». Затем она должна появиться у Вас в окне просмотра.
А вот как она выглядит:
Выделяем наш слой, нужно просто один раз кликнуть на него:
А сейчас нужно поставить линейку по центру нашего документа, вернее найти центр. Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.
После того как мы нашли центр, нужно поместить наш сайт шириной в 1200 рх в центр документа который имеет размер в 1300 рх. Для этого выбираем инструмент «Прямоугольная область», сверху устанавливаем Стиль на Заданный размер, куда пишем вот такие значения: ширина — 1200рх, высота 400рх. Далее просто кликаем по нашему белому фону и у нас появится выделенная область той ширины которая нам нужна.
Теперь нашу выделенную область помещаем с помощью мышки по центру, она найдёт центр сама.
Линейку мы будем использовать и в дальнейшем, так как без неё здесь не обойтись, она позволяет выставить всё ровно.
Теперь мы практически полностью подготовили наш документ. Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета).
Создание дизайна или макета сайта
Важно!
Всегда создавайте группы для слоёв и давайте им названия. Потому что в дальнейшем точно запутаетесь!
Группы
Создаём группу, и называем её «Хидер» (Шапка) в ней же создаём под группу «Верхнее меню» так как будем начинать именно с него. В группе создаём новый слой и называем его «фон». Это будет фон нашего верхнего меню.
Это будет фон нашего верхнего меню.
Вот что должно получиться:
Верхнее меню
Опять вытягиваем линейку и выставляем её как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем вдоль горизонтальной линейки:
В палитре цветов вбиваем вот этот цвет #0dbfe5, выбираем инструмент «Заливка» и заливаем выделенную область, затем нужно отменить выделение во вкладке «Выделение» нажмите на «Отменить выделение»:
Кликаем на инструмент «Горизонтальный текст». Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Теперь создаём разделители между страницами. И сделаем им небольшой эффект вдавленности. Создаём новый слой, выбираем инструмент «Линия». Затем зажимаем Shift и рисуем вертикальную линию через весь голубой фон нашего меню.
По слою с фигурой нажимаем два раза мышкой, откроется окно со стилем слоя.
Переходим в пункт «Тень» и задаём следующие параметры:
Вот, что должно получиться:
После этого просто копируем слой с нашей линией и выставляем после каждого слова. Вот что у меня получилось:
Иконки социальных закладок
Здесь же в меню только с правой стороны мы добавим иконки закладок. В моём случае это фигуры, но можно поставить и обычные скачанные иконки. Скачать можете вот здесь.
Для начала с помощью линейки нужно выставить высоту наших иконок, что бы они были ровными. Вот , что нужно сделать:
Потом создаём группу, называем её «Социальные закладки», создаём в ней новый слой. Теперь кликаем по инструменту «Произвольная фигура» выбираем нужную фигуру:
Наводим курсор в то место где будет иконка, зажимаем Shift, (для того чтобы иконка появилась ровная) и растягиваем до нужных размеров. И такой же процесс повторяем со следующими фигурами. В конечном итоге вот что должно получиться:
В конечном итоге вот что должно получиться:
Переходим к логотипу. Опять же создаём отдельную группу для логотипа и в новый слой.
Логотип
Переходим на этот сайт и качаем шрифт. Выбираем инструмент «Горизонтальный текст». Ищем в поле со шрифтами название нашего шрифта Olivier. Кликаем на то место где будет располагаться лого и пишем название на Английском, потому что этот шрифт не поддерживает кириллицу. Вот что должно получиться:
Создаём группу «Нижнее меню» и новый слой.
Нижнее меню (Главное)
Выставляем линейки как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем. Затем выделенную область заливаем вот этим цветом #303030. Вот что должно получиться:
Отменяем выделение во вкладке «Выделение». Теперь идём во вкладку Фильтры — Шум и выбираем Добавить шум. Потом выставляем такие значения:
Добавляем название рубрик, кликаем по инструменту «Горизонтальный текст» и пишем название рубрик, делайте как у меня:
Добавляем линии. Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:
Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:
Сейчас переходим к панели с информацией, которая будет говорить пользователю где он находится на сайте.
Как обычно в группе «Хидер» создаём группу «Инфо панель» с новым слоем.
Панель с информацией
Для начала добавляем полосы с линейки как на рисунке ниже:
Выбираем инструмент «Прямоугольная область» и выделяем область прям под меню, и заливаем её чёрным цветом #000000
Далее создаём новый слой, потом тем же инструментом выделяем область которая ниже и заливаем её вот этим цветом #eeeeee
Отменяем выделение, берём «Горизонтальный текст» изменяем размер шрифта на 48 пт и цвет #a4a4a4. Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Контент
Переходим к разметке середины нашего будущего сайта. Нам нужно с помощью линейки разметить где будут находиться блоки постов и блок сайтбара (Правой колонки).
Сразу же нужно создать 2 отдельных группы:
- Метки
- Контент — группа где будет находиться вся наша середина сайта.
В группе контент создаём под группу «Левый», в которой будут находиться наши блоки с записями.
Выбираем инструмент «прямоугольная область», задаём ей стиль «заданный размер» и выставляем ширину 800рх высоту 100рх. Вот итог:
Добавляем линии с линейки как на рисунке, и отменяем выделение:
Получается что мы добавили две линии и получили область где будут находиться наши блоки с записями.
В группе «Контент» делаем под группу с названием «Правый» (Сайтбар). Будем размечать место для правой колонки сайта.
Опять берём «прямоугольная область», а вот в стиле области задаём немного меньший размер в ширину 350рх высоту оставим ту же в 100рх. И далее делаем всё как на рисунке:
Вот теперь мы точно знаем где будут блоки с записями и сайтбар. И всё будет ровно.
И всё будет ровно.
Помните мы создали группу метки? Там просто создайте слой с надписями размеров блоков, вот как у меня:
Эти метки очень помогут при вёрстке. Не нужно будет вспоминать размеры.
Блоки с записями
Начнём мы пожалуй с блоков с записями, делаются они в данном случае очень просто.
В группе «Левый» создаём подгруппу «блок» и новый слой.
Опять выбираем инструмент «Прямоугольная область». В стиле задаём размеры 800 х 300. Подгоняем под линии. Потом заливаем вот этим цветом #d9d9d9. Это у нас получилась миниатюра.
В той же группе добавьте метку с помощью текста как у меня на рисунке выше.
Теперь давайте добавим заголовок к записи. Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Добавляем информацию к посту. Ставим размер шрифта в 14 пт и цвет ближе к серому:
И описание к посту:
Сейчас давайте добавим кнопку Далее. Она тоже очень простая. Выбираем инструмент «Прямоугольник со скругленными углами» задаём ему вот это цвет #0dbfe5 и радиус углов в 2рх. И рисуем кнопку размера который Вам понравится:
Она тоже очень простая. Выбираем инструмент «Прямоугольник со скругленными углами» задаём ему вот это цвет #0dbfe5 и радиус углов в 2рх. И рисуем кнопку размера который Вам понравится:
Теперь добавляем текст и смотрим, что у нас получилось:
Чтобы записи хоть не много разделить, давайте создадим простой разделитель из кругов.
Создаём группу «Разделитель», выбираем «Овальная область» создаём слой. И под блоком записей зажимая Shift рисуем круг, затем заливаем его вот этим цветом #efefef.
Отменяем выделение и ищем середину круга с помощью линейки
Выбираем слой с нашим кружком на нём же нажимаем правую кнопку мыши и выбираем «Создать дубликат слоя». Перетащите его немного влево.
В верхней панели заходи во вкладку «Редактирование» — Трансформирование и выбираем Масштабирование. И делаем круг немного меньше первого, при этом зажимая Shift чтобы круг получился ровным.
Вот что должно получиться:
Копируем слой этого маленького круга опять перемещаем его влево. Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:
Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:
Сейчас Вам нужно создать дубликат среднего круга и переместить его вправо, и тоже самое сделать с маленьким кругом. Чтобы было понятнее сделайте как на рисунке:
А вот что получилось только в нормальном размере:
Сейчас размещаем блок записей под блоком. Создаём дубликат нашей группы «Блок» На панели инструментов выбираем курсор (самый верхний). И перетаскиваем наш блок записей вниз. и так делаем раз 5.
Сайдбар (правая колонка)
Находим нашу группу «Сайдбар», и создаём в ней подгруппу «Поиск». С помощью линии делаем вот так:
Выбираем инструмент «Прямоугольная область» и выделяем поле для поиска, затем заливаем его вот этим цветом #eeeeee
Не забываем отменить выделение, кликаем на инструмент «Горизонтальный текст» и в сером поле пишем слово Поиск
Слева выбираем инструмент «Произвольная фигура» и сверху ищем фигуру лупы. Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Поле поиска готово. Теперь переходим к виджетам.
Создаём группу «виджет» и новый слой в ней. Затем добавляем линий как на рисунке. Это будет фон нашего заголовка, и заливаем его эти цветом #eeeeee
В наш заголовок теперь нужно добавить сам заголовок, делаем это с помощью текста. А ещё добавим иконку к заголовку. Для этого нужно выбрать любую фигуру которая по душе, и которая по смыслу подходит 🙂 Не забываем зажимать Shift когда добавляем фигуру. И залейте её вот этим цветом #0dbfe5
И конечно же нужно добавить записи к нашим виджетам. Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Затем просто создаём дубликат группы и перетаскиваем виджет вниз. Делаем то же самое что и с постами.
Вот теперь мы можем наблюдать почти готовый и простой макет для нашего будущего сайта.
Футер (Низ сайта)
Ну как же без него. В этом шаблоне он тоже не сильно сложный.
Всё как обычно создаём группу «Футер» и слой в ней. И размечаем его с помощью линейки, выбираем наш уже любимый инструмент «прямоугольная область» выделяем его и заливаем #0dbfe5
Отменяем выделение. Берём «Горизонтальный текст» находим тот шрифт, который мы скачали (Olivier), и вписываем наш логотип, только цвет текста делаем чуть темнее.
А с правой стороны нашего футера добавляем меню такое же как сверху только без линии. Его даже можно просто скопировать и переместить вниз.
Вот и всё, друзья, у нс готовый макет, который уже можно верстать 🙂
Ещё, вот Вам его PSD файл. Скачивайте, и смотрите если что то не поняли.
Друзья, если Вам что нибудь будет не понятно, обязательно спрашивайте в комментариях.
До скорых встреч.
Работа с веб-графикой в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление:
15 ноября 2022 г. 13:58:08 GMT
13:58:08 GMT
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Подборки
- Начало работы с подборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделения и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Начало работы с подборками
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Нарисуйте симметричные узоры
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов Pen
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Использовать фильтр «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
Веб-инструменты Photoshop упрощают создание компонентов
для ваших веб-страниц или для вывода полных веб-страниц в предустановленных или
индивидуальные форматы.
Используйте слои и фрагменты для разработки веб-страниц и элементов интерфейса веб-страниц. (См. раздел Слои и нарезка веб-страниц.)
Используйте композиции слоев для экспериментов с различными композициями страниц или для экспорта вариантов страницы. (См. Композиции слоев.)
Создайте скользящий текст или графику кнопок для импорта в Dreamweaver или Flash.
Создавайте веб-анимации с помощью панели «Анимация», а затем экспортируйте их в виде анимированных изображений GIF или файлов QuickTime. См. Создание кадровой анимации.
Используйте Adobe Bridge для создания фотогалереи в Интернете, чтобы быстро превратить набор изображений в интерактивный веб-сайт, используя различные профессионально выглядящие шаблоны.
Видео о разработке веб-сайтов с помощью Photoshop и Dreamweaver см. в разделе Доступ к Photoshop из Dreamweaver для улучшения веб-изображения.
Создание ролловеров
ролловер кнопка или изображение на веб-странице, которое меняется при наведении указателя мыши
это. Чтобы создать ролловер, вам нужно как минимум два изображения: основное
изображение для нормального состояния и вторичное изображение для измененного
состояние.
Чтобы создать ролловер, вам нужно как минимум два изображения: основное
изображение для нормального состояния и вторичное изображение для измененного
состояние.
Photoshop предоставляет ряд полезных инструментов для создания ролловеров. изображений:
Используйте слои для создания первичных и вторичных изображений. Создайте содержимое на одном слое, затем продублируйте слой и отредактируйте его, чтобы создать похожее содержимое, сохраняя при этом выравнивание между слоями. При создании эффекта ролловера вы можете изменить стиль, видимость или положение слоя, настроить цвет или тон или применить эффекты фильтра. См. Дублирование слоев.
Вы также можете использовать стили слоя для применения эффектов, таких как цветовые наложения, тени, свечение или тиснение, к основному слою. Чтобы создать пару ролловеров, включите или выключите стиль слоя и сохраните изображение в каждом состоянии. См. Эффекты и стили слоя.
Используйте предустановленные стили кнопок на панели «Стили», чтобы быстро создавать кнопки прокрутки с нормальным состоянием, состоянием при наведении и наведении мыши.
 Нарисуйте базовую фигуру с помощью инструмента «Прямоугольник» и примените стиль, например «Скошенный нормальный», чтобы прямоугольник автоматически превратился в кнопку. Затем скопируйте слой и примените другие предустановленные стили, такие как Beveled Mouseover, чтобы создать дополнительные состояния кнопок. Сохраните каждый слой как отдельное изображение, чтобы создать готовый набор кнопок для ролловеров.
Нарисуйте базовую фигуру с помощью инструмента «Прямоугольник» и примените стиль, например «Скошенный нормальный», чтобы прямоугольник автоматически превратился в кнопку. Затем скопируйте слой и примените другие предустановленные стили, такие как Beveled Mouseover, чтобы создать дополнительные состояния кнопок. Сохраните каждый слой как отдельное изображение, чтобы создать готовый набор кнопок для ролловеров.Используйте диалоговое окно «Сохранить для Интернета и устройства», чтобы сохранить ролловер-изображения в веб-совместимом формате и с оптимизированным размером файла.
Примечание:
При сохранении ролловерных изображений используйте соглашение об именах, чтобы отличать основное (не ролловерное) изображение от вторичного (ролловерного) изображения.
После создания набора ролловеров в Photoshop используйте Dreamweaver для размещения изображений на веб-странице и автоматического добавления кода JavaScript для ролловера.
Экспорт в Zoomify
Вы может размещать в Интернете изображения с высоким разрешением, которые зрители могут панорамировать и увеличьте масштаб, чтобы увидеть больше деталей. Изображение основного размера загружается в то же время, что и файл JPEG эквивалентного размера. Photoshop экспортирует Файлы JPEG и файл HTML, которые вы можете загрузить на свой веб-сервер.
Выберите «Файл» > «Экспорт» > Увеличьте масштаб и установите параметры экспорта.
Шаблон
Устанавливает фон и навигацию для просматриваемого изображения в браузере.
Выходное местоположение
Указывает местоположение и имя файла.
Параметры фрагмента изображения
Определяет качество изображения.
Параметры браузера
Устанавливает ширину и высоту в пикселях для базового изображения в браузер зрителя.

Загрузите HTML-файлы и файлы изображений на свой веб-сервер.
Работа с шестнадцатеричным цветом значения
Photoshop может отображать шестнадцатеричные значения цветов изображения или скопировать шестнадцатеричное значение цвета для использования в HTML-файл.
Выберите «Окно» > «Информация» или щелкните вкладку панели «Информация», чтобы просмотреть панель.
Выберите «Параметры панели» в меню панели. Под первым Считывание цвета или Считывание второго цвета, выберите Web Color из меню «Режим» и нажмите «ОК».
Наведите указатель на нужный цвет. для просмотра шестнадцатеричных значений.
Копировать цвет как шестнадцатеричное значение
Photoshop копирует цвета либо как HTML
Атрибут COLOR, содержащий шестнадцатеричное значение (color=#xxyyzz),
или только как шестнадцатеричное значение.
Выполните одно из следующих действий:
С помощью инструмента «Пипетка» переместите указатель над цветом, который вы хотите скопировать. Щелкните правой кнопкой мыши (Windows) или щелкните, удерживая нажатой клавишу Control. (Mac OS) и выберите «Копировать цвет как HTML» или «Копировать цвета». Шестнадцатеричный код.
Установите цвет переднего плана с помощью панели «Цвет», панель «Образцы» или палитра цветов Adobe. На панели «Цвет» меню выберите «Копировать цвет как HTML» или «Копировать шестнадцатеричный код цвета».
В диалоговом окне «Сохранить для Интернета» щелкните образец цвета или выберите «Подложка» > «Другое». В Adobe Палитра цветов, щелкните правой кнопкой мыши шестнадцатеричное значение и выберите «Копировать».
Откройте нужный файл в приложении для редактирования HTML, и выберите «Правка» > «Вставить».
Больше похожих
- Выбор веб-безопасных цветов
- Нарезка веб-страниц
Войдите в свою учетную запись
Войти
Управление учетной записью
Photoshop для веб-дизайна: 20 профессиональных советов
Для многих веб-дизайнеров пакет Adobe Creative Cloud (открывается в новой вкладке) — и в частности Photoshop — играет неотъемлемую роль в процессе создания веб-сайта. Независимо от того, создаете ли вы макеты веб-сайтов или разрабатываете отдельные элементы сайта, Photoshop — отличный вариант.
Независимо от того, создаете ли вы макеты веб-сайтов или разрабатываете отдельные элементы сайта, Photoshop — отличный вариант.
Вот несколько советов по веб-дизайну, о которых вы, возможно, не знали, на которые способен почтенный фоторедактор Adobe, и которые могут оказаться очень полезными для вашего следующего проекта.
01. Использование систем сеток
Существует ряд инструментов, которые помогут вам использовать сетки в PhotoshopСистемы сеток могут избавить веб-дизайнеров от головной боли. Попробуйте использовать такие ресурсы, как расширение Photoshop GuideGuide от Cameron McEfee (откроется в новой вкладке), чтобы сделать настраиваемые сетки простыми и точными.
02. Выложить все
Один из лучших способов успешного веб-дизайна (и тайм-менеджмента) — разместить все элементы на холсте Photoshop до того, как вы начнете заниматься дизайном.
Веб-дизайнеры часто переходят сразу к одной конкретной области, не принимая во внимание остальную часть страницы и объем содержимого. Создание грубой схемы на раннем этапе поможет вам принимать более взвешенные решения и избежать больших правок позже.
Создание грубой схемы на раннем этапе поможет вам принимать более взвешенные решения и избежать больших правок позже.
03. Изучите пользовательские предустановки документов
Photoshop поставляется с набором предустановок для Интернета. Проверь их!(открывается в новой вкладке)
Нажмите cmd+N , чтобы открыть окно «Новый документ». Меню Preset содержит основные предустановки для веб-сайтов и мобильных устройств, но в нем отсутствуют многие общие параметры для различных систем сетки, баннеров, устройств iOS и Android. Потратьте несколько минут, чтобы заполнить недостающие области.
04. Настроить тип по умолчанию
Закрыть все открытые документы. Откройте палитру символов, чтобы выбрать предпочитаемое семейство шрифтов, толщину, интервал и цвет. Больше никаких стандартных Myriad!
05. Сделайте ваши векторы четкими
Сделайте ваши векторные объекты четкими. Выбрав инструмент «Прямоугольник» ( U ), откройте меню параметров геометрии на панели параметров. Установите флажок «Привязать к пикселям».
Установите флажок «Привязать к пикселям».
06. Создание пунктирных линий
Создание пунктирных линий в Photoshop. Это одна из тех вещей, которые вам всегда придется делать.Выберите инструмент «Кисть» ( B ), затем откройте палитру «Наборы кистей» и откройте раскрывающееся меню в правом верхнем углу. Выберите «Квадратные кисти» и нажмите «Добавить».
Теперь выберите кисть Hard Square 1 Pixel. Переключитесь на палитру «Кисти» и нажмите «Форма кончика кисти», установив интервал на 300%. На холсте, удерживая Shift , перетаскивайте кисть по горизонтали или вертикали, чтобы создать четкую пунктирную линию.
07. Простой перенос текста
Используя быстрый обходной путь, Photoshop может применять функции переноса текста, аналогичные функциям InDesign. Выберите инструмент «Прямоугольник» ( U ). На панели параметров установите заливку на «Пути», установите форму на инструмент «Прямоугольник» и выберите «Добавить в область контура» (или нажмите + ).
На холсте нарисуйте большой прямоугольник над областью содержимого. Вернувшись на панель параметров, измените «Добавить в область пути» на «Вычесть из области пути» (или нажмите –). На холсте с контуром исходного прямоугольника нарисуйте пересекающийся прямоугольник, в котором будет переноситься текст.
Выберите инструмент «Текст» ( T ) и щелкните внутри большого прямоугольника, чтобы преобразовать фигуру в рабочий контур текста для заливки шрифтом. Вы можете уточнить размеры рабочего контура типа с помощью инструмента «Прямоугольник» ( U ) и инструмент Прямое выделение ( A ).
08. Создание быстрых заливок цветом
Некоторые ключевые команды используются снова и снова. Быстрая заливка — одна из них. Нажмите alt+Delete , чтобы заполнить текст, фигуры и слои выбранным цветом переднего плана. Нажмите cmd+Delete , чтобы заполнить область выбранным цветом фона. Нажмите D , чтобы вернуться к черно-белому по умолчанию, и нажмите X , чтобы поменять местами цвета переднего плана и фона.
Нажмите D , чтобы вернуться к черно-белому по умолчанию, и нажмите X , чтобы поменять местами цвета переднего плана и фона.
09. Будьте организованны
Используйте cmd+G для группировки слоев и помощи в организации и сосредоточении. Группировка областей содержимого и компонентов, таких как навигация, области рекомендуемого содержимого, вспомогательные компоненты и нижние колонтитулы, избавит вас от головной боли на протяжении всего процесса проектирования и разработки проекта.
10. Станьте умнее
Использование смарт-объектов (выберите «Фильтр» > «Преобразовать для смарт-фильтров» и Ctrl или щелкните правой кнопкой мыши «Слой > Преобразовать в смарт-объект») разумно может действительно ускорить ваш рабочий процесс на протяжении всего процесса. процесс проектирования. Преобразование больших фотографий и векторных объектов в смарт-объекты сохраняет исходное качество изображения после масштабирования, поворота и наклона.
Следующая страница: Еще 10 советов по веб-дизайну для Photoshop…
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ. Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за £1 / $1 / €1
У вас уже есть аккаунт? Войдите здесь
- 1
Текущая страница: Страница 1
Следующая страница Страница 2
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров. Дэн Роуз (открывается в новой вкладке) — создатель Photoshop Etiquette (открывается в новой вкладке).

 Нарисуйте базовую фигуру с помощью инструмента «Прямоугольник» и примените стиль, например «Скошенный нормальный», чтобы прямоугольник автоматически превратился в кнопку. Затем скопируйте слой и примените другие предустановленные стили, такие как Beveled Mouseover, чтобы создать дополнительные состояния кнопок. Сохраните каждый слой как отдельное изображение, чтобы создать готовый набор кнопок для ролловеров.
Нарисуйте базовую фигуру с помощью инструмента «Прямоугольник» и примените стиль, например «Скошенный нормальный», чтобы прямоугольник автоматически превратился в кнопку. Затем скопируйте слой и примените другие предустановленные стили, такие как Beveled Mouseover, чтобы создать дополнительные состояния кнопок. Сохраните каждый слой как отдельное изображение, чтобы создать готовый набор кнопок для ролловеров.