С помощью этой функции можно показывать и скрывать выбранные элементы на странице, за счет плавного разворачивания и сворачивания.
Содержание:
- .slideDown( [duration ] [, complete ] )
- .slideDown( [duration ] [, complete ] )
- .slideDown( options )
- .slideDown( [duration ] [, easing ] [, complete ] )
- Обсуждение
- Примеры
Описание: С помощью этой функции можно показывать и скрывать выбранные элементы на странице, за счет плавного разворачивания и сворачивания.
The .slideDown() method animates the height of the matched elements. This causes lower parts of the page to slide down, making way for the revealed items.
Durations are given in milliseconds; higher values indicate slower animations, not faster ones. The strings
The strings 'fast' and 'slow' can be supplied to indicate durations of 600 milliseconds, respectively. If any other string is supplied, or if the duration parameter is omitted, the default duration of 400 milliseconds is used.
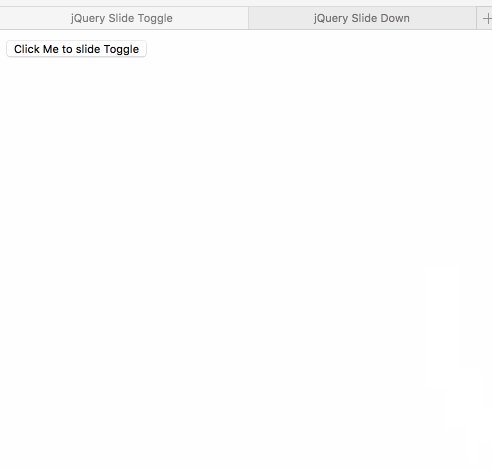
We can animate any element, such as a simple image:
1 2 3 4 |
|
With the element initially hidden, we can show it slowly:
1 2 3 4 5 |
|
slideDown() effectEasing
As of jQuery 1.4.3, an optional string naming an easing function may be used. Easing functions specify the speed at which the animation progresses at different points within the animation. The only easing implementations in the jQuery library are the default, called swing, and one that progresses at a constant pace, called linear. More easing functions are available with the use of plug-ins, most notably the jQuery UI suite.
Callback Function
If supplied, the callback is fired once the animation is complete. This can be useful for stringing different animations together in sequence. The callback is not sent any arguments, but
The callback is not sent any arguments, but this is set to the DOM element being animated. If multiple elements are animated, it is important to note that the callback is executed once per matched element, not once for the animation as a whole.
As of jQuery 1.6, the .promise() method can be used in conjunction with the deferred.done() method to execute a single callback for the animation as a whole when all matching elements have completed their animations ( See the example for .promise() ).
Дополнительные замечания:
- All jQuery effects, including
.slideDown(), can be turned off globally by settingjQuery.fx.off = true, which effectively sets the duration to 0. For more information, see jQuery.fx.off. - If
.slideDown()is called on an unordered list (<ul>) and its<li>elements have position (relative, absolute, or fixed), the effect may not work properly in IE6 through at least IE9 unless the » To remedy the problem, add the
» To remedy the problem, add the position: relative;andzoom: 1;CSS declarations to theul.
Примеры использования
Автотехцентр Пит Стоп
Главная
Главная
Запишись на услуги в наш автосервис
Запишись в наш кузовной центр
Записаться на сервис
Мы обслуживаем владельцев автомобилей Renault и крупные компании с автопарком,
или укажите модель и марку
вашего автомобиля
Ремонт и обслуживание автомобилей РЕНО
Мы строим отношения с клиентом на взаимном доверии поэтому Вам достаточно привести автомобиль в автотехцентр Пит Стоп, об остальном позаботимся Мы!
Logan I
Logan II
Sandero I
Sandero II
Sandero I Stepway
Sandero II Stepway
Megane II
Megane III
Scenic II
Scenic III
Espace IV
Laguna II
Laguna III
Duster
Fluence
Symbol
Kaptur
Koleos II
Kangoo I
Kangoo II
Latitude
Clio III
Trafic
Dokker
Наши услуги
Компания Пит-Стоп это эффективная команда квалифицированных специалистов
которые произведут ремонт любой сложности автомобилей марки Renault
Эвакуатор
Подробнее
Автотехцентр «Пит-стоп» заботится о клиентах и предлагает полный комплекс услуг по обслуживанию и ремонту автомобилей, начиная с услуг эвакуатора.
Развал-схождение
Подробнее
3D диагностика развала-схождения колес – быстрый, бесконтактный, точный способ регулировки углов установки колес и всей ходовой части авто.
Автоэлектрик
Подробнее
Автотехцентр «Пит-стоп» предлагает все виды услуг по установке и ремонту автоэлектрики: чип-тюнинг, автозвук, сигнализация и др.
Шиномонтаж
Подробнее
Шиномонтаж в «Пит-стоп» — это комплекс работ по повышению управляемости автомобилем и замена шин – лишь один пункт.
Ремонт кондиционеров
Подробнее
Автотехцентр «Пит-Стоп» осуществляет диагностику, заправку и ремонт кондиционеров автомобилей «Renault»и других иномарок.
Проточка дисков
Подробнее
Проточка дисков – это автоуслуга для обеспечения безопасности вождения и продления срока службы изношенных деталей. Производится без съема дисков, быстро и профессионально.
Производится без съема дисков, быстро и профессионально.
Все услуги
Наши преимущества
За время существования Автотехцентра Пит Стоп, автосервис обслужил более 80.000
автомобилей. На сегодняшний день постоянных клиентов более 5.000 человек.
10 лет на рынке и безупречная репутация
Все услуги и современное оборудование в одном месте
Профессиональные специалисты
Даем гарантию на все виды работ
У нас лицензированный сервис Рено
Оригинальные запчасти в наличии и удобные варианты оплаты
Удобное месторасположение
Максимально быстро выполняем все ремонтные работы
О нашем сервисе
Пит-Стоп это эффективная команда квалифицированных специалистов которые произведут ремонт любой сложности автомобилей марки Renault, предложит более 16.000 наименований запчастей в наличии новых и БУ. Также мы обслуживаем и другие марки автомобилей европейских производителей.
Мы строим отношения с клиентом на взаимном доверии поэтому Вам достаточно привести автомобиль в авто техцентр Пит-Стоп, об остальном позаботимся Мы!
За 10 лет компания выросла от 3 до 30 специалистов, увеличила производственную площадь от 120 до 1400 квадратных метров, от 2 до 10 постов обслуживания автомобилей.
За время существования Автотехцентра Пит-Стоп, автосервис обслужил более 80.000 автомобилей. На сегодняшний день постоянных клиентов более 5.000 человек.
Отчёты о проведении специальной оценки условий труда:
- от 16.07.2018 г.
- от 27.10.2022 г.
Сертификаты
Записаться на сервис
Мы обслуживаем владельцев автомобилей Renault и крупные компании с автопарком,
или укажите модель и марку
вашего автомобиля
загрузка карты…
Анимация jQuery slideDown не работает
1 ответ на этот вопрос.
0 голосов
Связанные вопросы в JQuery
Привет @картик, Если ваш HTML-элемент CSS имеет следующую разметку переполнения, scrollTop будет …
ответил 29 мая 2020 г. в JQuery к Нирой • 82 840 баллов • 10 882 просмотра
- HTML
- CSS
- JavaScript
- ларавель
- PHP
jQuery Timepicker может анализировать наиболее часто используемые . .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ
ответил 1 июня 2022 г. в JQuery к Эдурека • 13 630 баллов • 555 просмотров
- JavaScript
- HTML
- jquery
- хронометр
Плагин проверки работает в соответствии с атрибутом name и … ПОДРОБНЕЕ
ответил 20 июня 2022 г. в JQuery к раджата • 7 480 баллов • 635 просмотров
- jquery
- jquery-валидация
Это событие работает с элементами, связанными с … ПОДРОБНЕЕ
ответил 21 июня 2022 г. в JQuery к раджата • 7 480 баллов • 767 просмотров
- jquery
Привет, jQuery — это быстрый и лаконичный JavaScript … ПОДРОБНЕЕ
ответил 14 февраля 2020 г. в JQuery к картик • 37 510 баллов • 549 просмотров
- HTML
- CSS
- JavaScript
- jquery
- угловой
Привет,
Используйте следующий тег script в своем . .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ
ответил 28 апр. 2020 г. в JQuery к Нирой • 82 840 баллов • 11 295 просмотров
- HTML
- CSS
- JavaScript
- PHP
- jquery
Привет @картик, Вы указали неверный заказ на … ПОДРОБНЕЕ
ответил 28 апр. 2020 г. в JQuery к Нирой • 82 840 баллов • 19 166 просмотров
- HTML
- CSS
- JavaScript
- jquery
- PHP
- ларавель
Привет @картик, Установите параметр запуска всплывающего окна на наведение вместо … ПОДРОБНЕЕ
ответил 12 мая 2020 г. в JQuery к Нирой • 82 840 баллов • 2041 просмотр
- HTML
- CSS
- JavaScript
- ларавель
- PHP
- jquery
Анимация цвета фона может быть выполнена … ПОДРОБНЕЕ
ответил
16 июня 2022 г.

 click(function() {
click(function() { » To remedy the problem, add the
» To remedy the problem, add the