Объект события Event — JavaScript — Дока
Кратко
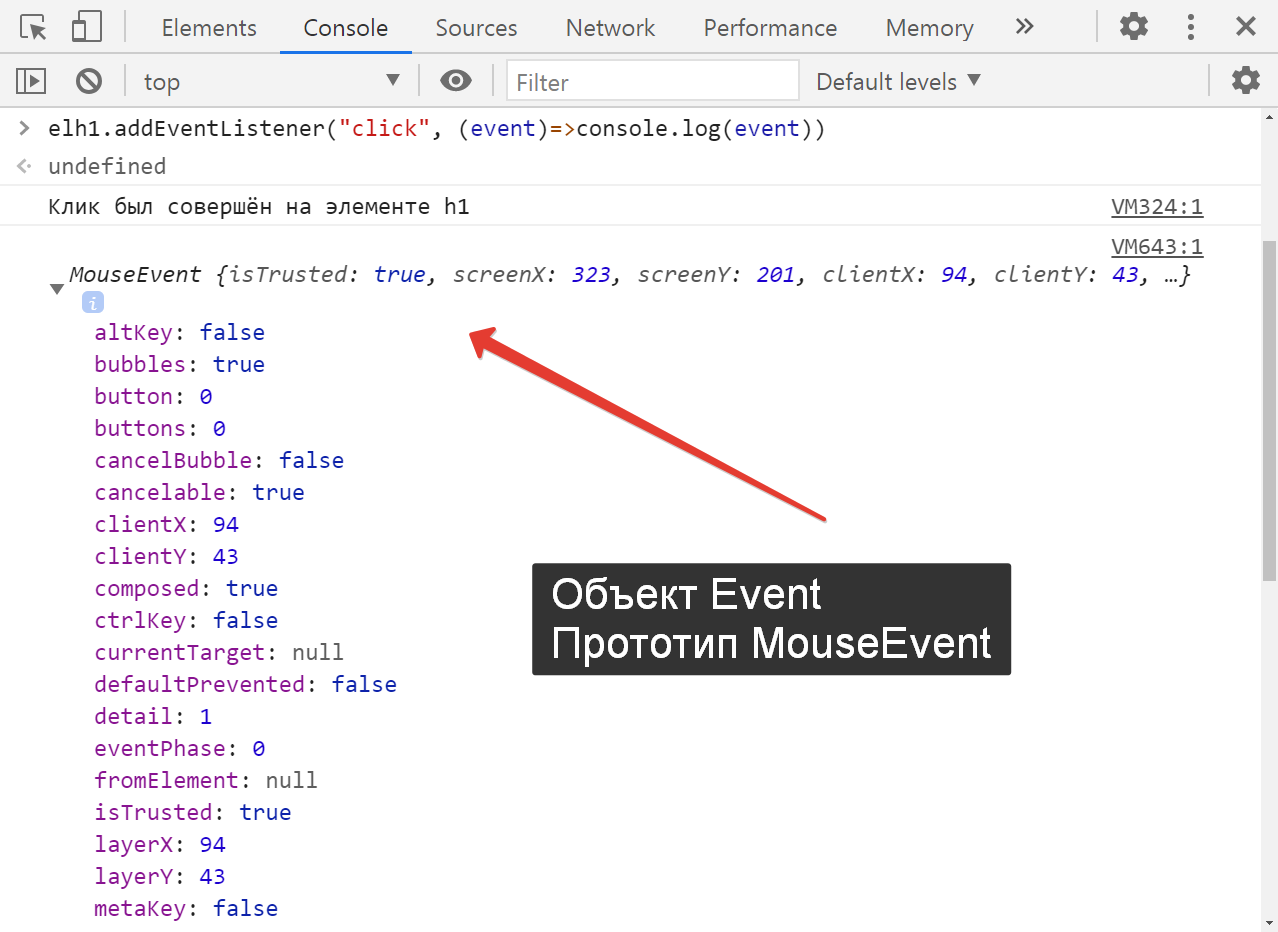
СкопированоОбъект Event описывает событие, произошедшее на странице. Одной из причин возникновения событий являются действия пользователя, такие как клики мышкой Mouse или ввод с клавиатуры Keyboard. Существует множество различных событий с разным набором информации.
ℹ️
Обратите внимание на обзорную статью о событиях. В ней описываются примеры работы с событиями.
Пример
СкопированоСамый простой и широко распространённый способ использования событий — это отслеживание срабатывания кликов по каким-либо элементам на странице.
При подписке на событие мы передаём обработчик, который будет вызван при каждом срабатывании события в браузере. В случае, когда происходит событие типа click, обработчик будет вызван с событием Mouse:
element.addEventListener('click', function (event) { console. log(event)})
log(event)})
element.addEventListener('click', function (event) {
console.log(event)
})
Как пишется
СкопированоВ этом материале мы рассматриваем базовый объект события, каждое событие может содержать дополнительные свойства в зависимости от его типа, но список ниже есть у всех.
Свойства
Скопированоbubbles— является ли данное событие всплывающим.cancelable— является ли событие отменяемым.current— указывает на элемент, на котором установлен обработчик события.Target default— отменено ли поведение события по умолчанию.Prevented event— указывает на фазу срабатывания события.Phase is— указывает на происхождение события, будет в значенииTrusted true, если событие инициировано действиями пользователя.false— если событие инициировано из кода с помощьюdispatch.Event ( ) 
target— ссылка на объект, которым было инициировано событие. Например, если событие произошло на поле ввода, мы получим ссылку на этот DOM элемент.time— время возникновения события в миллисекундах.Stamp type— тип события.
Методы
Скопированоcomposed— вернёт массив элементов, на которых сработает событие.Path ( ) prevent— предотвращает дефолтное поведение события. Если вызвать этот метод на событии клика по ссылке, то переход по ссылке не произойдёт, но событие продолжит всплытие.Default ( ) stop— предотвращает всплытие события.Propagation ( ) stop— делает то же самое, что иImmediate Propagation ( ) stop, но в том числе предотвращает вызов обработчиков события, которые были установлены на этом же элементе.Propagation 
☝️
Обработчики событий, установленные на элемент, вызываются по порядку их установки.
Как понять
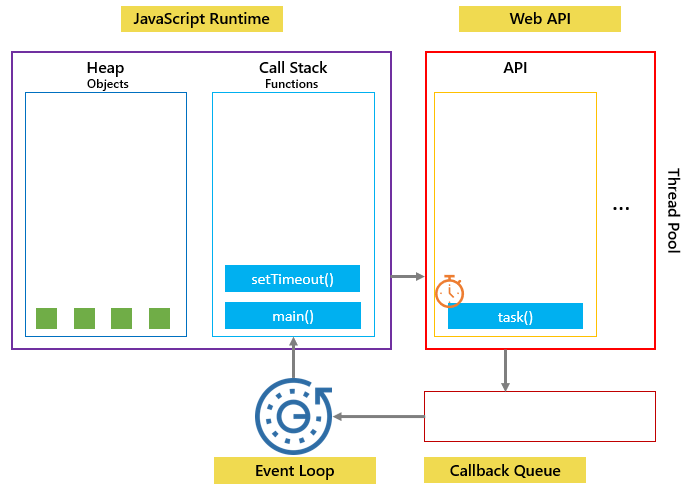
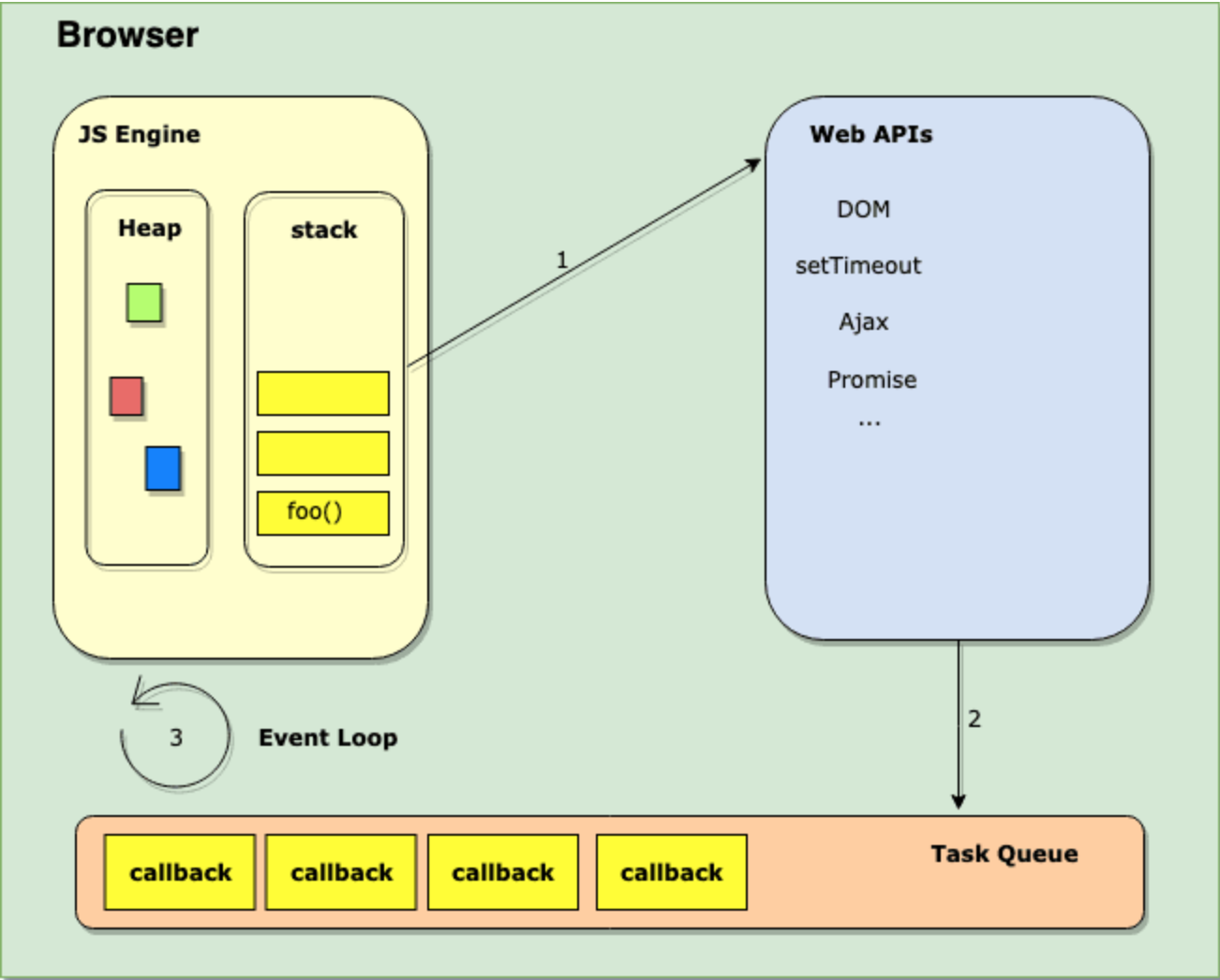
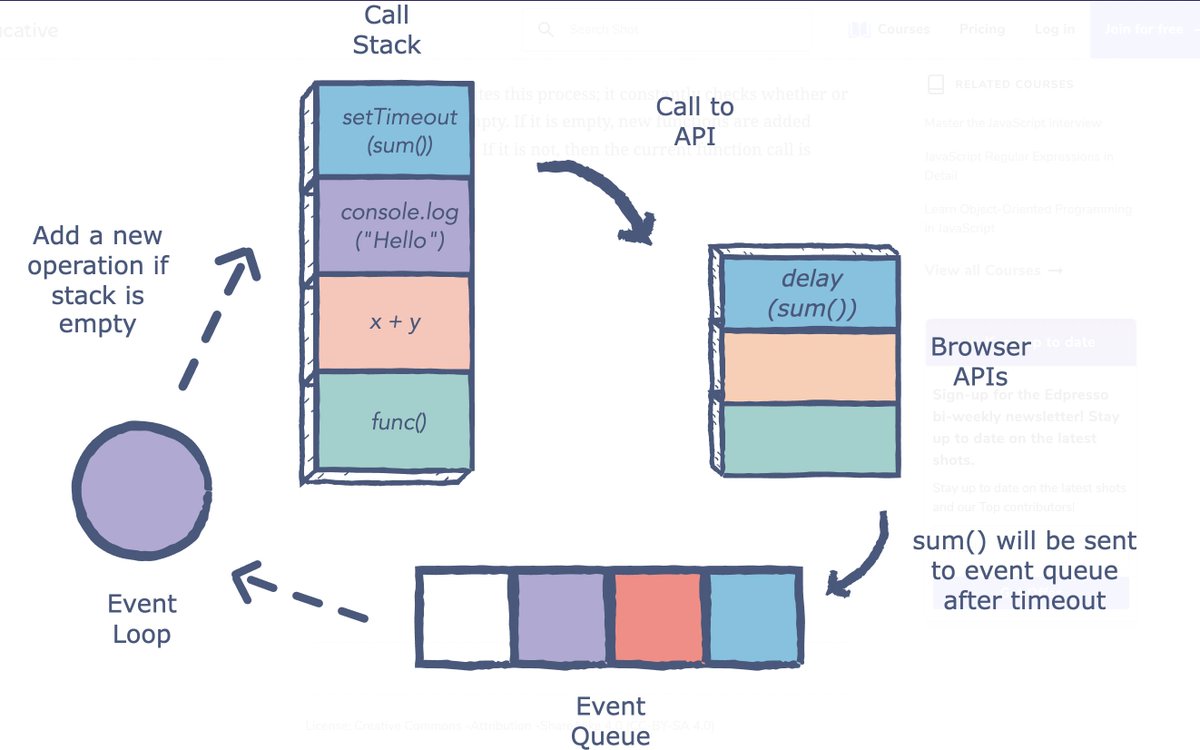
СкопированоРабота JavaScript основана на событийной модели — это значит, что для того, чтобы запустить какой-либо код, должно произойти событие. Даже код, который был написан в файле и не привязан к какому-либо событию, будет обработан после того, как произойдёт событие, которое сообщит браузеру, что код был загружен.
Событие может быть создано по следующим причинам:
- действие пользователя;
- системное событие;
- событие, созданное программно.
Примеры
СкопированоСистемное событие
СкопированоСистемное событие инициируется DOM-окружением и является отражением какого-то события, произошедшего в операционной системе. Например, событие, что пользователь находится онлайн. То есть на наличие активного интернет-соединения.
Мы можем отслеживать состояние интернет-соединения и показывать сообщение, если оно пропало.
window.addEventListener('offline', function() { alert('Отсутствует подключение к интернету')})
window.addEventListener('offline', function() {
alert('Отсутствует подключение к интернету')
})
Программное событие
СкопированоСобытие может быть создано с помощью кода, поле is в таком событии будет содержать значение false, а значит, мы будем знать, что событие было вызвано не системно и не пользователем.
Создадим своё событие и вызовем его на window:
const myEvent = new CustomEvent('my-event', { detail: { spicy: 123, },})window.addEventListener('my-event', function(evt) { console.log('В поле spicy:', evt.detail.spicy)})window.dispatchEvent(myEvent)
const myEvent = new CustomEvent('my-event', {
detail: {
spicy: 123,
},
})
window.addEventListener('my-event', function(evt) {
console.log('В поле spicy:', evt. detail.spicy)
})
window.dispatchEvent(myEvent)
detail.spicy)
})
window.dispatchEvent(myEvent)
На практике
СкопированоПавел Минеев советует
Скопировано🛠 В событии есть два похожих поля: target и current. Их отличие легко увидеть на примере.
Создадим кнопку, положим в неё текст, обёрнутый в тег current всегда будет кнопкой, на которой обрабатывается событие. При этом target будет меняться в зависимости от того, куда на кнопке мы кликнули — на span внутри кнопки или на неё саму.
<button type="button"> <span>Моя кнопочка</span></button>
<button type="button">
<span>Моя кнопочка</span>
</button>
document.querySelector('.button').addEventListener('click', function (event) { console.log('Событие инициировано на', event.
target) console.log('Событие поймано на', event.currentTarget)})
document.querySelector('.button').addEventListener('click', function (event) {
console.log('Событие инициировано на', event.target)
console.log('Событие поймано на', event.currentTarget)
})
Открыть демо в новой вкладкеcurrent всегда будет элементом, к которому привязан обработчик, то есть элементом, на котором вызывался add.
target — это элемент, на котором произошло событие. Оно может не совпадать с
События в Javascript
HTML события это такая «вещь», которая временами происходит с HTML элементами.
HTML событие может быть неким действием, которое делает браузер или пользователь.
При использовании на HTML странице скрипта JavaScript он может реагировать на эти события.
Вот несколько примеров HTML событий:
- HTML страница закончила загружаться
- Поле ввода было изменено
- Пользователь нажал на HTML кнопку
Часто, при возникновении HTML события необходимо что-то сделать. JavaScript позволяет при обнаружении нужного события выполнить необходимый код. Для этого у HTML элементов есть специальные атрибуты обработчики событий, в которые и можно добавить JavaScript код:
<элемент событие=’код JavaScript‘>
С двойными кавычками:
<элемент событие=»код JavaScript«>
В следующем примере элементу button добавлен атрибут onclick с JavaScript кодом:
<button> Какая сейчас дата и время? </button>
В приведенном примере при нажатии пользователем на кнопку код JavaScript изменит содержимое элемента с 
В следующем примере JavaScript код изменит содержимое самого элемента (используется команда this.innerHTML):
<button> Какая сейчас дата и время? </button>
Однако, очень редко можно увидеть код JavaScript, состоящий из одного выражения. Поэтому обычно в атрибут события записывают вызов JavaScript функции:
<button> Какая сейчас дата и время? </button>
Часто используемые HTML события
Ниже приводится список некоторых часто используемых HTML событий:
| Событие | Описание |
|---|---|
| onchange | HTML элемент был изменен |
| onclick | Пользователь кликнул мышкой на HTML элемент |
| onmouseover | Пользователь навел мышку на HTML элемент |
| onmouseout | Пользователь вывел мышку за пределы HTML элемента |
| onkeydown | Пользователь нажал на клавишу клавиатуры |
| onload | Браузер закончил загружать страницу |
Конечно, список событий гораздо длиннее. Смотрите раздел События HTML DOM и HTML атрибуты-события.
Смотрите раздел События HTML DOM и HTML атрибуты-события.
Что может делать JavaScript с событиями?
Обработчик событий можно использовать для обработки и проверки пользовательского ввода, действий пользователя и браузера:
- Выполнять действия повторяющиеся после загрузки страницы
- Выполнять действия повторяющиеся после закрытия страницы
- Действия, которые должны выполняться при нажатии пользователем на кнопку
- Проверка данных, введенных пользователем в поле формы
- И многое другое …
В JavaScript существует множество способов работать с событиями:
- HTML атрибуты-события могут напрямую выполнять код JavaScript
- HTML атрибуты-события могут вызывать функции JavaScript
- Вы можете установить собственную функцию обработки события
- Вы можете запретить отправку и обработку события
- И многое другое …
— веб-API | MDN
Интерфейс Event представляет событие, происходящее в DOM.
Событие может быть вызвано действием пользователя, например. щелчок по кнопке мыши или нажатие на клавиатуру или сгенерированный API для представления хода выполнения асинхронной задачи. Его также можно активировать программно, например, вызвав метод HTMLElement.click() элемента или определив событие, а затем отправив его в указанную цель, используя EventTarget.dispatchEvent() .
Существует множество типов событий, некоторые из которых используют другие интерфейсы, основанные на основном интерфейсе Само событие содержит свойства и методы, общие для всех событий.
Многие элементы DOM можно настроить так, чтобы они принимали (или «прослушивали») эти события и выполняли код в ответ на их обработку (или «обработку»). Обработчики событий обычно подключаются (или «прикрепляются») к различным элементам HTML (таким как Примечание: Один элемент может иметь несколько таких обработчиков даже для одного и того же события, особенно если их присоединяют отдельные независимые модули кода, каждый для своих независимых целей. (Например, веб-страница с рекламным модулем и модулем статистики, которые отслеживают просмотр видео.) При наличии множества вложенных элементов, каждый из которых имеет собственный обработчик (обработчики), обработка событий может стать очень сложной, особенно если родительский элемент получает то же самое событие, что и его дочерние элементы, потому что они «пространственно» перекрываются, поэтому событие технически происходит в обоих случаях, а порядок обработки таких событий зависит от параметров всплывающей подсказки и захвата событий для каждого запущенного обработчика. Ниже приведен список интерфейсов, основанных на основном интерфейсе Обратите внимание, что все интерфейсы событий имеют имена, оканчивающиеся на «Event». Создает объект Логическое значение, указывающее, всплывает ли событие через DOM. Логическое значение, указывающее, можно ли отменить событие. Логическое значение, указывающее, может ли событие всплывать через границу между теневым DOM и обычным DOM. Ссылка на текущую зарегистрированную цель для события. Это объект, которому в настоящее время планируется отправить событие. Возможно, это было изменено в течение ретаргетинг . Указывает, отменил ли вызов Указывает, какая фаза потока событий обрабатывается. Это одно из следующих чисел: Указывает, было ли событие инициировано браузером (например, после щелчка пользователя) или сценарием (например, с использованием метода создания события). Ссылка на объект, которому изначально было отправлено событие. Время создания события (в миллисекундах). По спецификации это значение представляет собой время, прошедшее с начала эпохи, но на самом деле определения браузеров различаются. Кроме того, ведутся работы по изменению этого параметра на Имя без учета регистра, определяющее тип события. Исторический псевдоним Явная исходная цель события. Первоначальная цель события до любых ретаргетингов. Историческое свойство по-прежнему поддерживается, чтобы существующие сайты продолжали работать. Вместо этого используйте Логическое значение, указывающее, будет ли данное событие всплывать через теневой корень в стандартный DOM. Вместо этого используйте Возвращает путь события (массив объектов, для которых будут вызываться прослушиватели). Это не включает узлы в теневых деревьях, если теневой корень был создан с его Отменяет событие (если оно отменяемое). Для этого конкретного события запретить вызов всех других слушателей. Сюда входят слушатели, прикрепленные к одному и тому же элементу, а также те, которые прикреплены к элементам, которые будут пройдены позже (например, на этапе захвата). Останавливает дальнейшее распространение событий в DOM. Инициализирует значение созданного события. Если событие уже отправлено, этот метод ничего не делает. Используйте конструктор (вместо этого Таблицы BCD загружаются только в браузере с включенным JavaScript. Эта страница была последний раз изменена участниками MDN. Alpine упрощает прослушивание событий браузера и реагирование на них. С помощью Вот базовый пример прослушивания нажатия кнопки: log('clicked')">... В качестве альтернативы , вы можете использовать сокращенный синтаксис события, если хотите: В дополнение к Допустим, вы хотите прослушать нажатие клавиши Вы даже можете комбинировать модификаторы клавиш для прослушивания комбинаций клавиш, таких как нажатие shift.enter="..."> При реагировании на события браузера часто необходимо "предотвратить поведение по умолчанию" (предотвратить поведение по умолчанию события браузера). Например, если вы хотите прослушать отправку формы, но запретить браузеру отправлять запрос формы, вы можете использовать Вы также можете применить Иногда вам может понадобиться получить доступ к собственному объекту события браузера внутри вашего собственного кода. Чтобы упростить эту задачу, Alpine автоматически вводит магическую переменную В дополнение к прослушиванию браузера события, вы также можете отправлять их. Alpine предоставляет волшебного помощника с именем Как видите, при нажатии кнопки Alpine отправит событие браузера с именем "foo", и наш прослушиватель Из-за характера событий в браузере иногда полезно прослушивать события в объекте окна верхнего уровня. Это позволяет полностью взаимодействовать между компонентами, как в следующем примере: , и т. д.) с использованием EventTarget. , и это обычно заменяет использование старых атрибутов обработчика событий HTML. Кроме того, при правильном добавлении такие обработчики также могут быть отключены при необходимости с помощью  addEventListener()
addEventListener() 
Event , со ссылками на соответствующую документацию в справочнике MDN API. AnimationEvent Событие АудиоОбработки Перед разгрузкой события БлобСобытие Событие буфера обмена CloseEvent Событие композиции Пользовательское событие Девицемотионевент Девицеориентатионевент Событие перетаскивания ErrorEvent ФетчЕвент Фокусное событие Фонтфацесетлоадевент ФормДатаЭвент GamepadEvent HashChangeEvent HIDInputReportEvent Идбверсиончанжеевент Событие ввода Событие Клавиатуры MediaStreamEvent Not for use in new websites.»>
Устаревший Событие сообщения MouseEvent Событие мутации Устаревший OfflineAudioCompletionEvent PageTransitionEvent PaymentRequestUpdateEvent PointerEvent Попсстатеевент Прогрессивент RTCDataChannelEvent RTCPeerConnectionIceEvent StorageEvent Отправить Событие SVGEvent Устаревший Событие времени TouchEvent TrackEvent Событие перехода UIEvent Вебглконтекстевент Событие колеса Событие() Event , возвращая его вызывающей стороне.
Event.bubbles Только чтение Event.cancelable Только чтение Event.composed Только чтение Event.currentTarget Только чтение Event.defaultPrevented Только чтение event.preventDefault() событие. Event. Только чтение eventPhase
eventPhase NONE , CAPTURING_PHASE , AT_TARGET , BUBBLING_PHASE . Event.isTrusted Только чтение Event.target Только чтение Event.timeStamp Только чтение DOMHighResTimeStamp вместо .
Event.type Только чтение Унаследованная и нестандартная недвижимость
Событие.cancelBubble Устаревший Event.stopPropagation() , который следует использовать вместо него. Установка его значения в true перед возвратом из обработчика событий предотвращает распространение события. Event.explicitOriginalTarget Нестандартный Только чтение Event.originalTarget Нестандартный Только чтение
Событие.returnValue Устаревший Event.preventDefault() и Event.defaultPrevented . Event.scoped Только чтение Устаревший , составленный из . Event.composedPath() ShadowRoot.mode 9.0005 закрыто. Событие. preventDefault()
preventDefault() Event.stopImmediatePropagation() Событие.stopPropagation() Устаревшие методы
Event.initEvent() Устаревший Event() ). Спецификация DOM Standard
# interface-event  Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных. цель против currentTarget против relatedTarget против originalTarget ) Обнаружили проблему с содержанием этой страницы?
Хотите принять участие? Узнайте, как внести свой вклад. События — Alpine.js
x-on , вы можете прослушивать события браузера, которые отправляются в элементе или внутри него.
@ . Вот тот же пример, что и раньше, но с использованием сокращенного синтаксиса (который мы будем использовать с этого момента):
нажмите , вы можете прослушивать любое событие браузера по имени. Например: @mouseenter , @keyup и т. д. — все они являются допустимым синтаксисом. enter внутри элемента . Alpine делает это легко, добавляя .enter следующим образом:
введите , удерживая shift :
.prevent :
.stop для достижения эквивалента event.stopPropagation() . $event :
 Это чрезвычайно полезно для связи с другими компонентами Alpine или запуска событий в инструментах за пределами самого Alpine.
Это чрезвычайно полезно для связи с другими компонентами Alpine или запуска событий в инструментах за пределами самого Alpine. $dispatch для этого:
@foo на 

 log(event)})
log(event)})


 detail.spicy)
})
window.dispatchEvent(myEvent)
detail.spicy)
})
window.dispatchEvent(myEvent)