Лучшие цветовые сочетания для вашего сайта
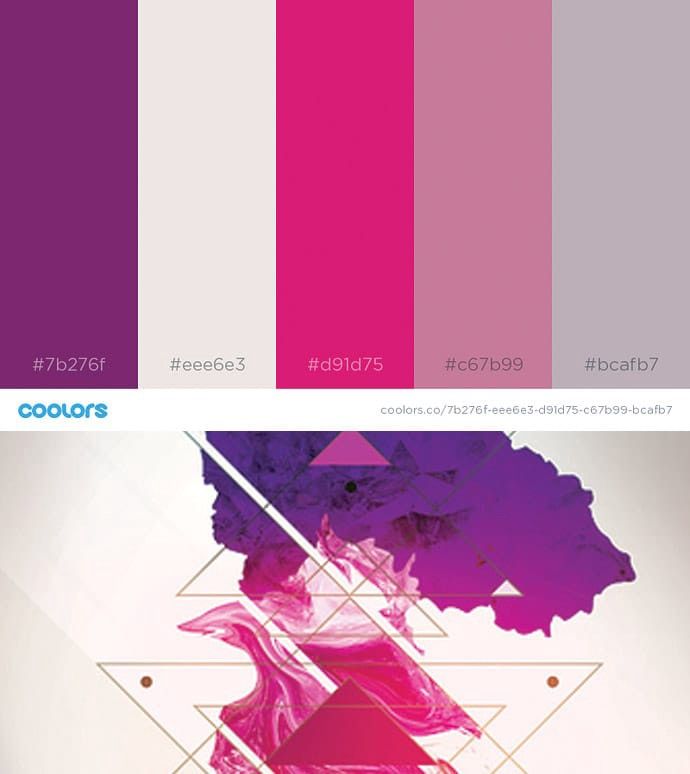
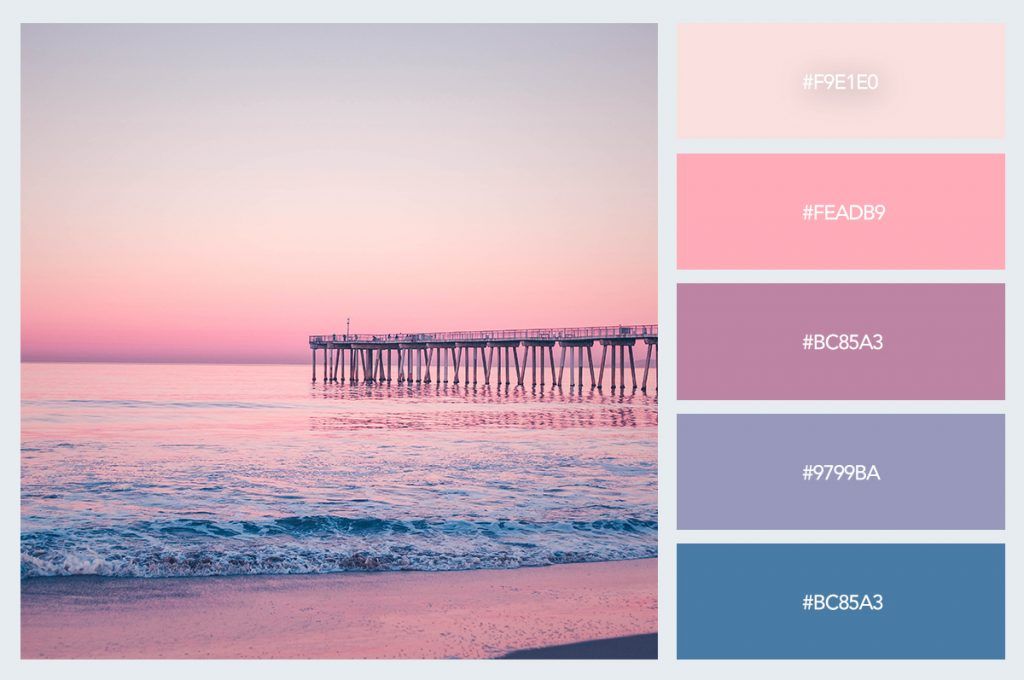
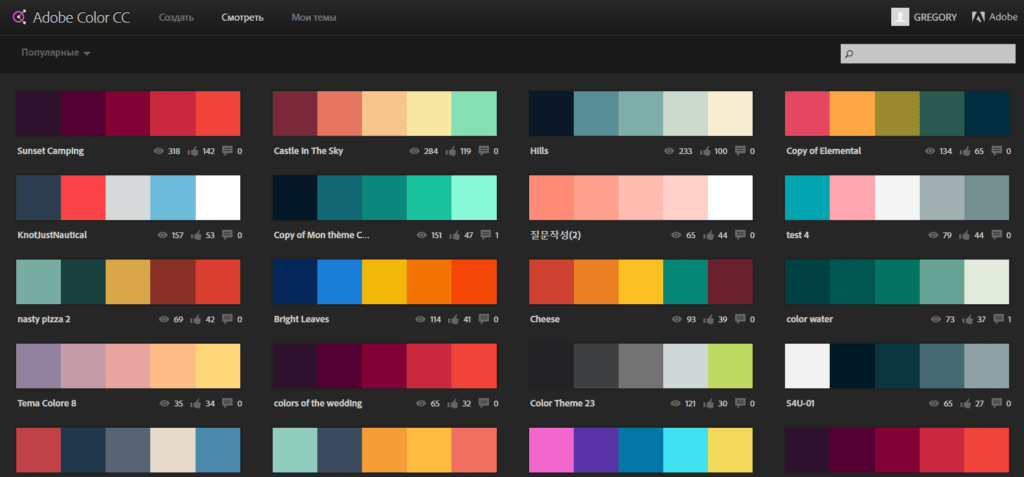
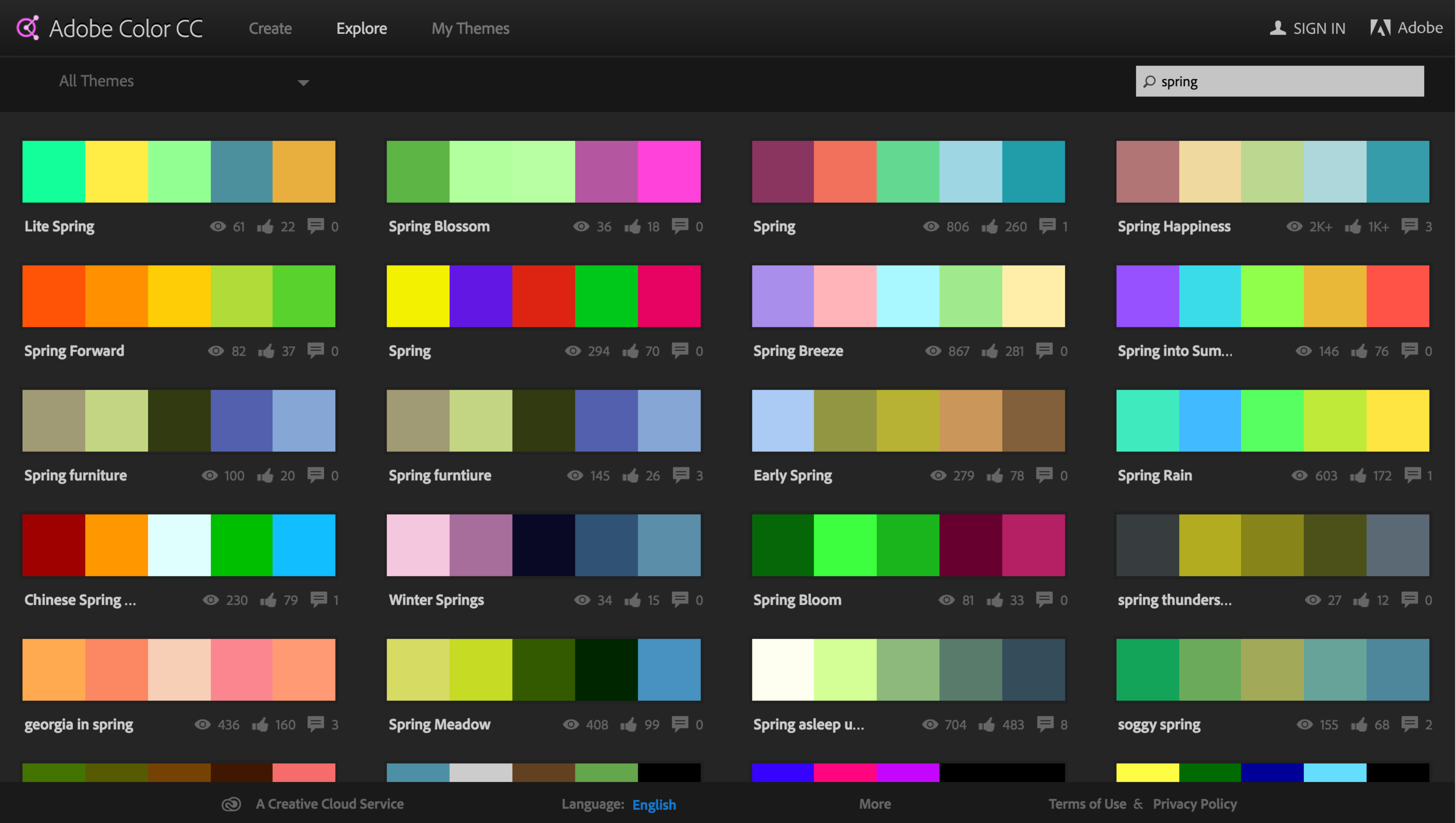
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Coolors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды!
Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цветовые сочетания сейчас становятся очень важными. Они придают веб-сайту большую глубину и объем, а также создают ощущение гармонии между различными элементами дизайна. Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
- Цветовые комбинации теперь могут придать веб-сайту большую глубину и размеры.
- Цвета могут вызывать у людей определенные чувства и отношения просто благодаря оттенку.
- Лучшими цветовыми сочетаниями для вашего веб-сайта будут те, которые имеют смысл в зависимости от того, что вы пытаетесь сказать и вызвать.
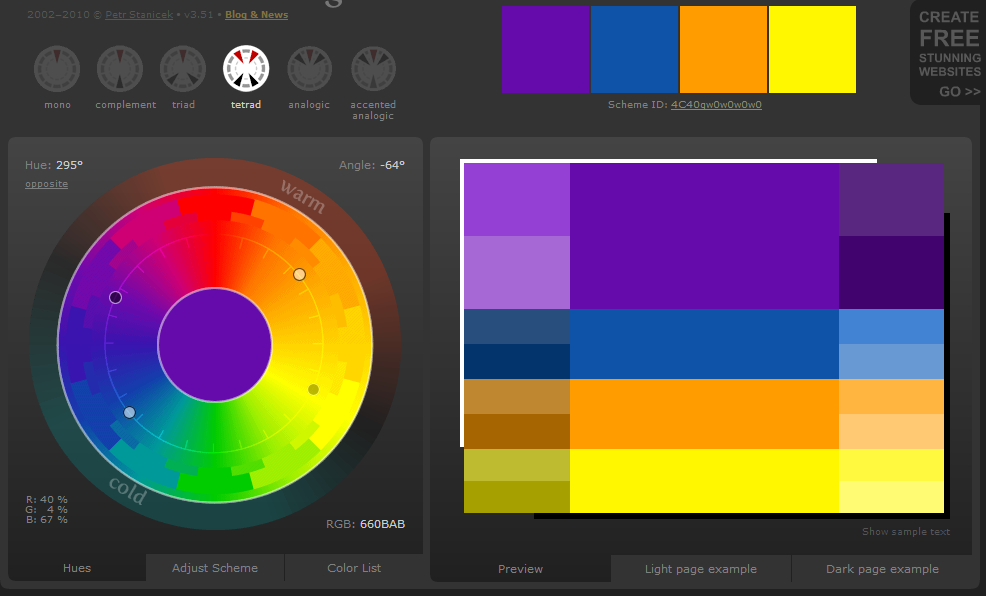
Цветовой круг — это полезный инструмент, который нужно знать не только при выборе цветов для вашего веб-сайта, но и для понимания того, как цвета могут дополнять или контрастировать. Чтобы правильно использовать цветовой круг, вам нужно видеть его двумя разными способами. Три основных цвета — красный, желтый и синий — находятся прямо напротив друг друга на колесе.
Вторичные цвета — оранжевый, зеленый и фиолетовый. Они создаются путем смешивания двух основных цветов в равных пропорциях. Вы также можете увидеть, как любые два дополнительных или контрастных цвета создают другой цвет, когда они помещаются вместе на цветовом круге. Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Синий и розовый
Синий и розовый — два цвета, которые часто сочетаются друг с другом. Они оба обладают женственной атмосферой и могут создать мягкий и романтичный образ. Некоторые дизайнеры считают, что эти два цвета хорошо сочетаются друг с другом, потому что они имеют одинаковые оттенки, но дополняют друг друга другими способами.
Если вы хотите использовать синий и розовый на своем веб-сайте, мы рекомендуем светло-голубой в качестве основного цвета и светло-розовый в качестве акцентного цвета. Эта комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию.
Ярко-розовый и голубой
Ярко-розовый и голубой — красивая цветовая комбинация, которую можно использовать как мужчинам, так и женщинам. Ярко-розовый цвет является доминирующим, но он сделает сайт более женственным. Он также сделает людей счастливыми, потому что это яркий, заряжающий энергией цвет. Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Сочетание королевского сине-персикового цвета
Королевский синий и персиковый — два цвета, которые часто дополняют друг друга. При совместном использовании они могут создать веб-сайт, который выглядит очень роскошным и элегантным. Королевский синий придаст веб-сайту ощущение силы и авторитета, а персиковый придаст более мягкий оттенок.
Если вы хотите использовать эти цвета на своем веб-сайте, мы рекомендуем использовать королевский синий в качестве основного цвета и персиковый в качестве акцентного цвета.
Сочетание угольно-желтого цвета
Когда дело доходит до цветовых сочетаний, угольно-желтый — один из лучших. Эта цветовая комбинация идеально подходит для веб-сайтов, потому что она приятна для глаз и очень визуально привлекательна. Угольно-желтая цветовая гамма также является отличным способом добавить яркости вашему веб-сайту, сохранив при этом ощущение профессионализма.
Сочетание красно-желтого цвета
Красно-желтый также создает отличное цветовое сочетание. Его можно использовать, чтобы передать ощущение веселья и игривости, что идеально подходит для сайтов, которые хотят создать более неформальную атмосферу.
Лаймово-зеленый электрик сочетание цветов
Когда дело доходит до цветовых сочетаний, зеленый лайм и синий электрик идеально сочетаются друг с другом! Эти два цвета дополняют друг друга, то есть при совместном использовании они создают самые яркие и визуально интересные дизайны.
Зеленый лайм — яркий и освежающий цвет, который идеально подходит для добавления энергии любому дизайну. Синий электрик — это холодный электрический оттенок, который может создать ощущение изысканности и профессионализма. При совместном использовании эти два цвета создают одновременно веселый и шикарный образ!
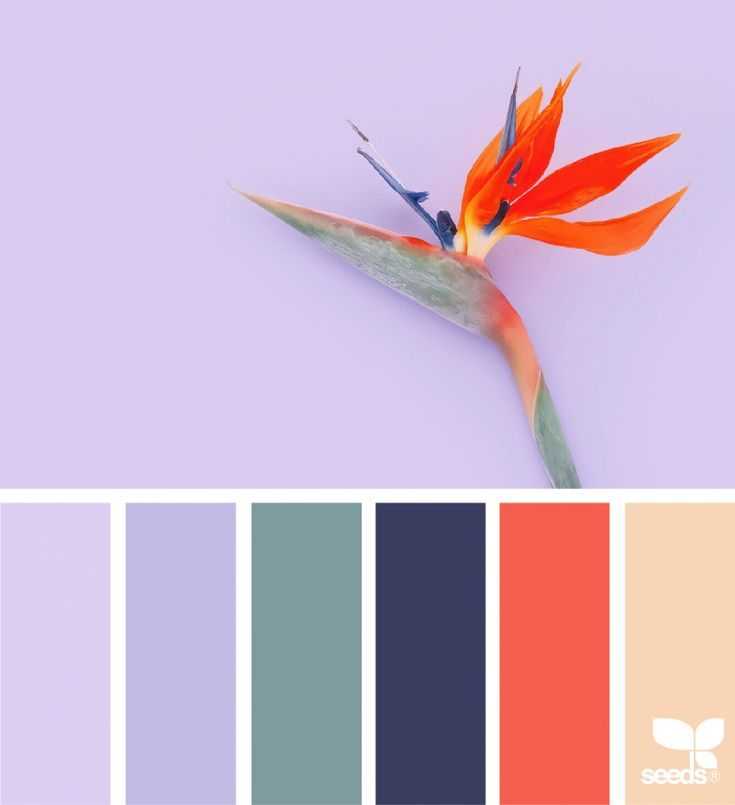
Сочетание лавандово-бирюзового цвета
Лаванда — это светло-фиолетовый цвет, а бирюзовый — прохладный электрический оттенок, который может создать ощущение изысканности и профессионализма. В сочетании эти два цвета создают свежий и элегантный образ.
В сочетании эти два цвета создают свежий и элегантный образ.
На первый взгляд лавандовый цвет может показаться странным выбором для веб-сайтов. Но в сочетании с правильным оттенком чирка он становится шикарным, веселым и манящим! Эти два цвета тесно связаны, потому что они оба являются оттенками фиолетового. Лучший способ их комбинировать — использовать более светлый лавандовый цвет в качестве акцента на некоторых элементах страницы, а более темный бирюзовый — для текста заголовков по всему сайту.
Сочетание вишнево-красного с белым оттенком
Я хотел бы поговорить о сочетании вишнево-красного и не совсем белого цветов. Эта цветовая комбинация является отличным контрастом и выделит ваш дизайн. Это лучше всего подойдет для пищевых компаний, таких как пекарни или рестораны, которые хотят использовать эту цветовую комбинацию для своих логотипов.
Сочетание нежно-голубого и белого цветов
Сочетание нежно-голубого и белого цветов — отличный выбор для веб-сайтов, ориентированных на более молодую аудиторию. Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Сочетание персиково-оранжевого цвета
Сочетание персиково-оранжевого цвета — отличный выбор для веб-сайтов, которые хотят создать теплую и уютную атмосферу. Эта цветовая комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию. Его можно использовать для сайтов в индустрии моды или красоты.
Сочетание светло-голубого темно-синего цвета
Эта цветовая комбинация — отличный выбор для веб-сайтов, которые хотят создать ощущение королевской власти. Этот цвет можно использовать для веб-сайтов в СМИ или индустрии роскоши. Он также хорошо работает с играми, в которых пользователи играют королями или королевами.
Небесно-голубое сочетание розового цвета жевательной резинки
Если вы не знаете, что сочетать, но хотите что-то утонченное, но веселое, эта цветовая комбинация идеальна.
Чтобы создать эту цветовую смесь, начните с темно-синего. Добавьте немного розового и немного белого. В результате получится королевский синий цвет с легким оттенком розового и яркой, но не слишком темной или тусклой окраской.
Комбинация цветов горчицы, шалфея и лесной зелени
Комбинации цветов горчицы, шалфея и лесной зелени хорошо сочетаются друг с другом из-за их дополнительных цветов. Самая популярная версия этой комбинации — фон золотарника с горчичным текстом и шалфейно-зелеными акцентами.
Важно, чтобы основные цвета вашего веб-сайта дополняли друг друга, но они также должны сочетаться с дополнительным акцентным цветом. К счастью, существует множество модных цветовых комбинаций, из которых вы можете выбирать. Помните: если вы хотите использовать более трех цветов в дизайне своего веб-сайта, выберите два основных цвета в качестве фокуса и стройте из них два.
Сочетание неоново-зеленого цвета фуксии
Цветовая комбинация Fuchsia Neon Green — одна из самых популярных цветовых комбинаций для веб-сайтов. По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
Сочетание пастельного оранжевого, персикового и заварного цветов
Пастельно-оранжевый всегда будет оставаться культовым независимо от тенденций. Самое главное — понять теорию цвета, лежащую в основе цветовой палитры. Пастельно-оранжевый — это холодный цвет с оттенками красного или розового. Персиковый темно-желтый в самом ярком оттенке с оттенком персика сверху. Если вы ищете более смелый эффект, вы можете взглянуть на заварной крем светло-персикового цвета с кремовым оттенком.
Сочетание малиновых оттенков синего цвета
Малиновые оттенки синего — популярное цветовое сочетание для веб-сайтов. Цвета дополняют друг друга и создают очень яркий образ. Цвета также очень расслабляющие и успокаивающие, что идеально подходит для веб-сайта, который хочет создать ощущение спокойствия.
Сочетание розового цвета вишневой красной жевательной резинки
Такое цветовое сочетание часто используют молодые девушки, желающие показать свою женственность. Цвета мягкие и нежные, а при совместном использовании они создают очень красивый и нежный эффект.
Сочетание светло-фиолетового, мятного и сливочного цветов
Эта цветовая комбинация часто используется для веб-сайтов, ориентированных на женскую аудиторию. Светло-фиолетовый цвет и мята вместе создают ощущение прохлады и расслабления, а масло обеспечивает согревающий и успокаивающий эффект. Эта комбинация идеально подходит для веб-сайтов, которые хотят создать расслабляющую и успокаивающую атмосферу.
Сочетание зеленого цвета мха и зеленого мха
Когда дело доходит до цветовых сочетаний, зеленый мох — отличный вариант для вашего сайта. Эта цветовая комбинация успокаивает и умиротворяет, что делает ее идеальной для веб-сайтов, которые хотят создать непринужденную атмосферу. Зеленый мох также создает ощущение глубины, что идеально подходит для веб-сайтов с большим количеством текста или изображений.
Сочетание островного зеленого и белого цветов
Островной зеленый и белый — идеальное сочетание для веб-сайтов, стремящихся создать ощущение роскоши и элегантности. Белый скрасит зеленый и сделает его более заметным, а зеленый придаст сайту естественный оттенок. Эта цветовая комбинация идеально подходит для веб-сайтов, которые хотят произвести хорошее впечатление.
Желто-зеленое сочетание цветов
Желтый и зеленый — это контрастная цветовая комбинация. Желтый контрастирует с зеленым, но также имеет некоторые дополнительные качества. Когда один цвет используется в избытке, другой будет успокаивающим фоном. Желто-зеленый может показаться многим людям «ярким» из-за этого контраста. Он также может иметь теплый вид, потому что желтый цвет более интенсивен, чем зеленый.
Сочетание бежевого, черно-коричневого, коричневого цветов
Такое сочетание цветов считается нейтральной цветовой палитрой. Бежевый, черно-коричневый и желтовато-коричневый — это цвета, которые можно использовать в качестве основы дизайна веб-сайта. Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
Сочетание синего, темно-бордового и индиго
Это цветовое сочетание модных и модных цветов, которые создают ощущение интриги за счет контраста цветов. Синий, темно-бордовый и индиго — это цвета, которые можно использовать в качестве альтернативы более традиционным цветам. Эти яркие цвета привлекут внимание и сделают дизайн веб-сайта более веселым и захватывающим, чем с нейтральным цветом.
Сочетание алого, светло-оливкового, светло-бирюзового цветов
Эта цветовая комбинация является классической цветовой палитрой. Алый, светло-оливковый и светло-бирюзовый — цвета, которые уже много лет используются в веб-дизайне. Они считаются безопасными и неагрессивными цветами. Эта цветовая палитра также может быть скучной и непривлекательной.
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Лучшие цветовые сочетания для вашего сайта
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Coolors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды!
Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цветовые сочетания сейчас становятся очень важными. Они придают веб-сайту большую глубину и объем, а также создают ощущение гармонии между различными элементами дизайна. Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
- Цветовые комбинации теперь могут придать веб-сайту большую глубину и размеры.
- Цвета могут вызывать у людей определенные чувства и отношения просто благодаря оттенку.
- Лучшими цветовыми сочетаниями для вашего веб-сайта будут те, которые имеют смысл в зависимости от того, что вы пытаетесь сказать и вызвать.
Цветовой круг — это полезный инструмент, который нужно знать не только при выборе цветов для вашего веб-сайта, но и для понимания того, как цвета могут дополнять или контрастировать. Чтобы правильно использовать цветовой круг, вам нужно видеть его двумя разными способами. Три основных цвета — красный, желтый и синий — находятся прямо напротив друг друга на колесе.
Три основных цвета — красный, желтый и синий — находятся прямо напротив друг друга на колесе.
Вторичные цвета — оранжевый, зеленый и фиолетовый. Они создаются путем смешивания двух основных цветов в равных пропорциях. Вы также можете увидеть, как любые два дополнительных или контрастных цвета создают другой цвет, когда они помещаются вместе на цветовом круге. Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Синий и розовый
Синий и розовый — два цвета, которые часто сочетаются друг с другом. Они оба обладают женственной атмосферой и могут создать мягкий и романтичный образ. Некоторые дизайнеры считают, что эти два цвета хорошо сочетаются друг с другом, потому что они имеют одинаковые оттенки, но дополняют друг друга другими способами.
Если вы хотите использовать синий и розовый на своем веб-сайте, мы рекомендуем светло-голубой в качестве основного цвета и светло-розовый в качестве акцентного цвета. Эта комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию.
Ярко-розовый и голубой
Ярко-розовый и голубой — красивая цветовая комбинация, которую можно использовать как мужчинам, так и женщинам. Ярко-розовый цвет является доминирующим, но он сделает сайт более женственным. Он также сделает людей счастливыми, потому что это яркий, заряжающий энергией цвет. Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Сочетание королевского сине-персикового цвета
Королевский синий и персиковый — два цвета, которые часто дополняют друг друга. При совместном использовании они могут создать веб-сайт, который выглядит очень роскошным и элегантным. Королевский синий придаст веб-сайту ощущение силы и авторитета, а персиковый придаст более мягкий оттенок.
Если вы хотите использовать эти цвета на своем веб-сайте, мы рекомендуем использовать королевский синий в качестве основного цвета и персиковый в качестве акцентного цвета.
Сочетание угольно-желтого цвета
Когда дело доходит до цветовых сочетаний, угольно-желтый — один из лучших. Эта цветовая комбинация идеально подходит для веб-сайтов, потому что она приятна для глаз и очень визуально привлекательна. Угольно-желтая цветовая гамма также является отличным способом добавить яркости вашему веб-сайту, сохранив при этом ощущение профессионализма.
Сочетание красно-желтого цвета
Красно-желтый также создает отличное цветовое сочетание. Его можно использовать, чтобы передать ощущение веселья и игривости, что идеально подходит для сайтов, которые хотят создать более неформальную атмосферу.
Лаймово-зеленый электрик сочетание цветов
Когда дело доходит до цветовых сочетаний, зеленый лайм и синий электрик идеально сочетаются друг с другом! Эти два цвета дополняют друг друга, то есть при совместном использовании они создают самые яркие и визуально интересные дизайны.
Зеленый лайм — яркий и освежающий цвет, который идеально подходит для добавления энергии любому дизайну. Синий электрик — это холодный электрический оттенок, который может создать ощущение изысканности и профессионализма. При совместном использовании эти два цвета создают одновременно веселый и шикарный образ!
Синий электрик — это холодный электрический оттенок, который может создать ощущение изысканности и профессионализма. При совместном использовании эти два цвета создают одновременно веселый и шикарный образ!
Сочетание лавандово-бирюзового цвета
Лаванда — это светло-фиолетовый цвет, а бирюзовый — прохладный электрический оттенок, который может создать ощущение изысканности и профессионализма. В сочетании эти два цвета создают свежий и элегантный образ.
На первый взгляд лавандовый цвет может показаться странным выбором для веб-сайтов. Но в сочетании с правильным оттенком чирка он становится шикарным, веселым и манящим! Эти два цвета тесно связаны, потому что они оба являются оттенками фиолетового. Лучший способ их комбинировать — использовать более светлый лавандовый цвет в качестве акцента на некоторых элементах страницы, а более темный бирюзовый — для текста заголовков по всему сайту.
Сочетание вишнево-красного с белым оттенком
Я хотел бы поговорить о сочетании вишнево-красного и не совсем белого цветов. Эта цветовая комбинация является отличным контрастом и выделит ваш дизайн. Это лучше всего подойдет для пищевых компаний, таких как пекарни или рестораны, которые хотят использовать эту цветовую комбинацию для своих логотипов.
Эта цветовая комбинация является отличным контрастом и выделит ваш дизайн. Это лучше всего подойдет для пищевых компаний, таких как пекарни или рестораны, которые хотят использовать эту цветовую комбинацию для своих логотипов.
Сочетание нежно-голубого и белого цветов
Сочетание нежно-голубого и белого цветов — отличный выбор для веб-сайтов, ориентированных на более молодую аудиторию. Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Сочетание персиково-оранжевого цвета
Сочетание персиково-оранжевого цвета — отличный выбор для веб-сайтов, которые хотят создать теплую и уютную атмосферу. Эта цветовая комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию. Его можно использовать для сайтов в индустрии моды или красоты.
Сочетание светло-голубого темно-синего цвета
Эта цветовая комбинация — отличный выбор для веб-сайтов, которые хотят создать ощущение королевской власти. Этот цвет можно использовать для веб-сайтов в СМИ или индустрии роскоши. Он также хорошо работает с играми, в которых пользователи играют королями или королевами.
Этот цвет можно использовать для веб-сайтов в СМИ или индустрии роскоши. Он также хорошо работает с играми, в которых пользователи играют королями или королевами.
Небесно-голубое сочетание розового цвета жевательной резинки
Если вы не знаете, что сочетать, но хотите что-то утонченное, но веселое, эта цветовая комбинация идеальна.
Чтобы создать эту цветовую смесь, начните с темно-синего. Добавьте немного розового и немного белого. В результате получится королевский синий цвет с легким оттенком розового и яркой, но не слишком темной или тусклой окраской.
Комбинация цветов горчицы, шалфея и лесной зелени
Комбинации цветов горчицы, шалфея и лесной зелени хорошо сочетаются друг с другом из-за их дополнительных цветов. Самая популярная версия этой комбинации — фон золотарника с горчичным текстом и шалфейно-зелеными акцентами.
Важно, чтобы основные цвета вашего веб-сайта дополняли друг друга, но они также должны сочетаться с дополнительным акцентным цветом. К счастью, существует множество модных цветовых комбинаций, из которых вы можете выбирать. Помните: если вы хотите использовать более трех цветов в дизайне своего веб-сайта, выберите два основных цвета в качестве фокуса и стройте из них два.
К счастью, существует множество модных цветовых комбинаций, из которых вы можете выбирать. Помните: если вы хотите использовать более трех цветов в дизайне своего веб-сайта, выберите два основных цвета в качестве фокуса и стройте из них два.
Сочетание неоново-зеленого цвета фуксии
Цветовая комбинация Fuchsia Neon Green — одна из самых популярных цветовых комбинаций для веб-сайтов. По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
Сочетание пастельного оранжевого, персикового и заварного цветов
Пастельно-оранжевый всегда будет оставаться культовым независимо от тенденций. Самое главное — понять теорию цвета, лежащую в основе цветовой палитры. Пастельно-оранжевый — это холодный цвет с оттенками красного или розового. Персиковый темно-желтый в самом ярком оттенке с оттенком персика сверху. Если вы ищете более смелый эффект, вы можете взглянуть на заварной крем светло-персикового цвета с кремовым оттенком.
Если вы ищете более смелый эффект, вы можете взглянуть на заварной крем светло-персикового цвета с кремовым оттенком.
Сочетание малиновых оттенков синего цвета
Малиновые оттенки синего — популярное цветовое сочетание для веб-сайтов. Цвета дополняют друг друга и создают очень яркий образ. Цвета также очень расслабляющие и успокаивающие, что идеально подходит для веб-сайта, который хочет создать ощущение спокойствия.
Сочетание розового цвета вишневой красной жевательной резинки
Такое цветовое сочетание часто используют молодые девушки, желающие показать свою женственность. Цвета мягкие и нежные, а при совместном использовании они создают очень красивый и нежный эффект.
Сочетание светло-фиолетового, мятного и сливочного цветов
Эта цветовая комбинация часто используется для веб-сайтов, ориентированных на женскую аудиторию. Светло-фиолетовый цвет и мята вместе создают ощущение прохлады и расслабления, а масло обеспечивает согревающий и успокаивающий эффект. Эта комбинация идеально подходит для веб-сайтов, которые хотят создать расслабляющую и успокаивающую атмосферу.
Эта комбинация идеально подходит для веб-сайтов, которые хотят создать расслабляющую и успокаивающую атмосферу.
Сочетание зеленого цвета мха и зеленого мха
Когда дело доходит до цветовых сочетаний, зеленый мох — отличный вариант для вашего сайта. Эта цветовая комбинация успокаивает и умиротворяет, что делает ее идеальной для веб-сайтов, которые хотят создать непринужденную атмосферу. Зеленый мох также создает ощущение глубины, что идеально подходит для веб-сайтов с большим количеством текста или изображений.
Сочетание островного зеленого и белого цветов
Островной зеленый и белый — идеальное сочетание для веб-сайтов, стремящихся создать ощущение роскоши и элегантности. Белый скрасит зеленый и сделает его более заметным, а зеленый придаст сайту естественный оттенок. Эта цветовая комбинация идеально подходит для веб-сайтов, которые хотят произвести хорошее впечатление.
Желто-зеленое сочетание цветов
Желтый и зеленый — это контрастная цветовая комбинация. Желтый контрастирует с зеленым, но также имеет некоторые дополнительные качества. Когда один цвет используется в избытке, другой будет успокаивающим фоном. Желто-зеленый может показаться многим людям «ярким» из-за этого контраста. Он также может иметь теплый вид, потому что желтый цвет более интенсивен, чем зеленый.
Желтый контрастирует с зеленым, но также имеет некоторые дополнительные качества. Когда один цвет используется в избытке, другой будет успокаивающим фоном. Желто-зеленый может показаться многим людям «ярким» из-за этого контраста. Он также может иметь теплый вид, потому что желтый цвет более интенсивен, чем зеленый.
Сочетание бежевого, черно-коричневого, коричневого цветов
Такое сочетание цветов считается нейтральной цветовой палитрой. Бежевый, черно-коричневый и желтовато-коричневый — это цвета, которые можно использовать в качестве основы дизайна веб-сайта. Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
Сочетание синего, темно-бордового и индиго
Это цветовое сочетание модных и модных цветов, которые создают ощущение интриги за счет контраста цветов. Синий, темно-бордовый и индиго — это цвета, которые можно использовать в качестве альтернативы более традиционным цветам. Эти яркие цвета привлекут внимание и сделают дизайн веб-сайта более веселым и захватывающим, чем с нейтральным цветом.
Эти яркие цвета привлекут внимание и сделают дизайн веб-сайта более веселым и захватывающим, чем с нейтральным цветом.
Сочетание алого, светло-оливкового, светло-бирюзового цветов
Эта цветовая комбинация является классической цветовой палитрой. Алый, светло-оливковый и светло-бирюзовый — цвета, которые уже много лет используются в веб-дизайне. Они считаются безопасными и неагрессивными цветами. Эта цветовая палитра также может быть скучной и непривлекательной.
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
цветовых комбинаций | Цветовые схемы
Добро пожаловать в ColorCombos
Объявления
Добро пожаловать в мир цветов, где вы обязательно найдете идеальную цветовую комбинацию для своего проекта. Этот сайт был создан, чтобы помочь веб-разработчикам быстро выбирать и тестировать цветовые сочетания веб-дизайна.
Сердцем сайта является Combo Tester, который позволяет веб-разработчикам увидеть, как разные цветовые комбинации работают вместе на экране.
Если вы ищете идеи для цветовых комбинаций, загляните в библиотеку комбо. Библиотека содержит сотни образцов цвета вместе с их шестнадцатеричными значениями цвета.
Или вы можете использовать инструмент ComboMaker, чтобы создать свой собственный цвет веб-дизайна и поделиться им. Вы также можете использовать инструмент захвата цвета веб-сайта или инструмент поиска, чтобы быстро начать работу.
Так что берите свою любимую чашку кофе, удобное кресло и оставайтесь на некоторое время. Вы будете рады, что сделали! Мы уверены, что вы сможете найти или создать идеальный сайт
Последняя статья в блоге о цветах
Как использовать цвет в стратегии социальных сетей
Дата: 09 июня 2019 г., Автор: Admin
Продвижение вашего бренда с помощью визуальных средств в социальных сетях — это больше, чем просто обмен правильным текстом или фотографиями. Цвет — ценный инструмент в вашем личном наборе инструментов брендинга, потому что он оказывает влияние. Именно поэтому психология цвета стала одним из самых интересных и противоречивых аспектов маркетинга.
Почему визуальные эффекты доминируют в социальных сетях?
Визуальный контент похож на музыку, потому что всего за мгновение он соединяет аудиторию с моментом, сообщением или опытом. И точно так же, как песня, которая застревает у вас в голове, визуальные эффекты прилипают и остаются надолго после первого взаимодействия с глазами зрителя. Бренды и маркетологи поначалу отвлекаются на привлекательность высокой посещаемости Facebook. Однако получение большего опыта в социальных сетях заставляет их сосредоточиться на более визуально привлекательных платформах.
И точно так же, как песня, которая застревает у вас в голове, визуальные эффекты прилипают и остаются надолго после первого взаимодействия с глазами зрителя. Бренды и маркетологи поначалу отвлекаются на привлекательность высокой посещаемости Facebook. Однако получение большего опыта в социальных сетях заставляет их сосредоточиться на более визуально привлекательных платформах.
Подробнее
Теги: цветовая стратегия, медиа-стратегия, стратегия в социальных сетях
Влияние цветов на классную среду
Дата: 20 апреля 2019, Автор: Admin
Если бы мы могли обойтись без цветов, то Бог, вероятно, создал бы людей дальтониками. Он дал нам видение, которое позволяет нам испытать и идентифицировать огромное количество цветов, и наш разум связывает все объекты, которые он видит, с цветами, поэтому здесь нет никаких аргументов в пользу того, что цвет является важным аспектом нашей жизни.
Точно так же дети связывают все, что они видят, с цветами.
Подробнее
Теги: цвета внутренней отделки, цвета мебели, цвета классной комнаты
26 лучших цветовых комбинаций для вашего следующего дизайна
Цвет — самый мощный инструмент дизайнера — и самый обширный. Вот 26 цветовых комбинаций, которые вдохновят вас на ваш следующий дизайн.
Вот 26 цветовых комбинаций, которые вдохновят вас на ваш следующий дизайн.
Naja Wade
Получите наш 100 видеокурсов по веб-дизайну — бесплатно
От основ до продвинутых тем — узнайте, как создавать сайты в Webflow, и станьте дизайнером, которым вы всегда хотели быть.
Начать курс
Начать курс
Являетесь ли вы дизайнером-любителем или опытным профессионалом, вы не понаслышке знаете о невероятном воздействии цвета.
Цвет вызывает эмоции. Это влияет на наше восприятие — вдохновляет реакции, подсознательные или сознательные, в человеческом мозгу. А благодаря своей влиятельной и коммуникативной природе цвет, возможно, является самым мощным инструментом в вашем распоряжении как дизайнера.
С 16,8 миллионами цветов на выбор варианты цветовой схемы для вашего следующего логотипа, веб-сайта или дизайна бренда практически безграничны. К счастью для вас, мы вас прикрыли. Ниже представлены 26 лучших цветовых комбинаций, которые вдохновят вас на создание следующего дизайна — как классические, так и модные цветовые комбинации.
Но сначала давайте рассмотрим теорию цвета и цветовой круг.
Знание как теории цвета, так и цветового круга поможет вам понять, почему определенные цветовые комбинации так хорошо сочетаются друг с другом. Теория цвета подпитывает психологию цвета, которая исследует, как наш мозг воспринимает цвет.
Теория цвета
Теория цвета — это искусство и наука об использовании цвета. Исследования показали, что цвет оказывает психологическое влияние на поведение и мысли человека. Для художников и дизайнеров теория цвета — это набор правил и руководств, которые дизайнеры используют для общения с пользователями с помощью привлекательных цветовых схем».
Цветовой круг
Частью этих правил и руководств является цветовой круг, разработанный сэром Исааком Ньютоном в 1666 году. Ньютон глубоко понимал, как цвет определяется человеческим восприятием и как они объединяются для создания привлекательных комбинаций, что приводит к он создал категории первичных, вторичных и третичных цветов:
- Основные цвета : красный, желтый, синий
- Вторичные цвета : оранжевый, зеленый, фиолетовый (созданы путем смешивания основных цветов)
- Третичные цвета : красно-оранжевый, желто-оранжевый, желто-зеленый, сине-зеленый, сине-фиолетовый, красно-фиолетовый (созданы путем смешивания первичных и вторичных цветов)
Наши отношения с цветами психологически и коллективно во всем обществе — это то, что придает значение цвету. И именно это значение объясняет культовый и успешный брендинг — как красное и белое для Coca-Cola.
И именно это значение объясняет культовый и успешный брендинг — как красное и белое для Coca-Cola.
Для начала проведите линию через центр колеса. Когда вы это сделаете, вы заметите, что существует различие между теплыми цветами (красный, оранжевый и желтый) и холодными цветами (синий, зеленый и фиолетовый). Теплые цвета обычно передают ощущение энергии, яркости или жизни, тогда как холодные цвета передают чувства спокойствия, заземления или безмятежности.
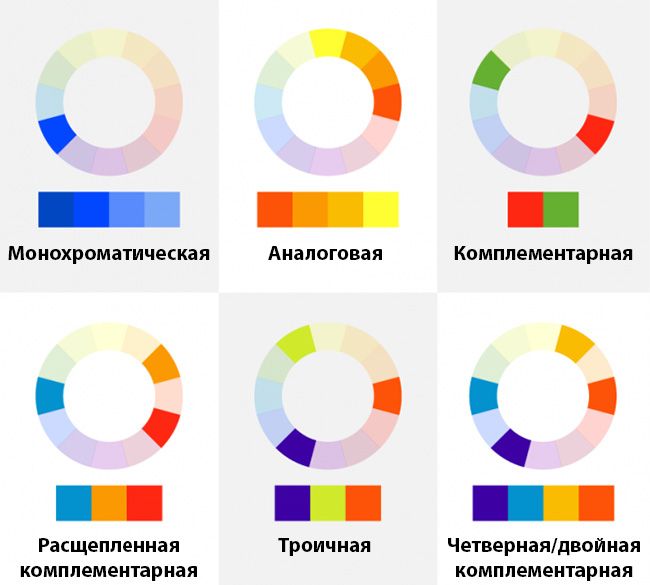
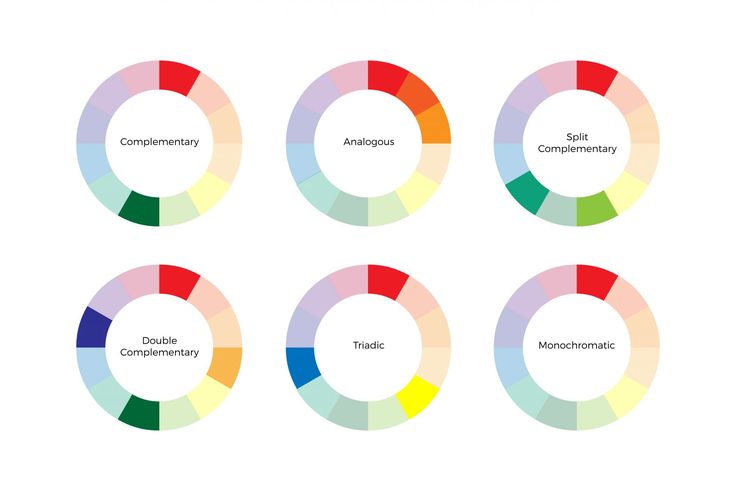
- Дополнительные цветовые комбинации — это цвета, расположенные на противоположных сторонах цветового круга. Сочетание этих цветов создает эффект высокой контрастности, привлекая внимание и производя сильное впечатление. Примеры : красный и зеленый, желтый и фиолетовый, оранжевый и синий.
- Аналогичные комбинации цветов — это каждые два-пять цветов, расположенных рядом друг с другом на цветовом круге.
 Эти цветовые сочетания создают ощущение баланса и гармонии. Обычно один из этих цветов находится на заднем плане, а другой, более доминирующий, находится на переднем плане. Примеры : желтый, желто-зеленый и зеленый; фиолетовый, красно-фиолетовый и красный; красный, красно-оранжевый и оранжевый; синий, сине-фиолетовый и фиолетовый.
Эти цветовые сочетания создают ощущение баланса и гармонии. Обычно один из этих цветов находится на заднем плане, а другой, более доминирующий, находится на переднем плане. Примеры : желтый, желто-зеленый и зеленый; фиолетовый, красно-фиолетовый и красный; красный, красно-оранжевый и оранжевый; синий, сине-фиолетовый и фиолетовый.
- Комбинации триадных цветов равномерно распределены по всему цветовому кругу и имеют более насыщенный или яркий цвет. Эта цветовая комбинация, как правило, динамична, создавая гармоничный визуальный контраст, который выделяется при комбинировании. Создайте треугольник на цветовом круге, и вы найдете три триадных цвета. Примеры : красный, желтый и синий; зеленый, оранжевый и сине-фиолетовый; красно-оранжевый, желто-зеленый и сине-фиолетовый.
Понимание универсального восприятия и взаимосвязи цветов является ключом к тому, чтобы стать великим художником или дизайнером. Стоит провести дополнительные исследования цветового круга, чтобы еще больше укрепить свое понимание как искусства, так и науки о цвете.
Стоит провести дополнительные исследования цветового круга, чтобы еще больше укрепить свое понимание как искусства, так и науки о цвете.
Совет профессионала : см. наше руководство для начинающих по теории цвета для более глубокого погружения в теорию цвета.
26 прекрасных цветовых комбинаций, которые вдохновят вас на следующий дизайн
1. Королевский синий и персиковый (в тренде)
Чтобы начать наш список, мы начнем с модного сочетания цветов, королевского синего и персикового. Эти два цвета образуют триадную комбинацию, в которой ярко-синий создает эффектное ощущение, идеально сбалансированный с игривостью персика. Эта цветовая комбинация идеально подходит для дизайна логотипа или в качестве акцентного цвета для веб-шаблона или дизайна.
Шестнадцатеричный код: Королевский синий #00539CFF, персиковый #EEA47FFF
2. Синий и розовый (классический)
Сочетание синего и розового создает приятный баланс. В то время как розовый часто имеет более мягкую, весеннюю пастельную эстетику, синий имеет намеки на зрелость, создавая двойственность в цветовом сочетании.
В то время как розовый часто имеет более мягкую, весеннюю пастельную эстетику, синий имеет намеки на зрелость, создавая двойственность в цветовом сочетании.
Шестнадцатеричные коды: Синий #2F3C7E, Розовый #FBEAEB
3. Темно-серый и желтый (классический)
Темно-серый и желтый (или черный и желтый) – одна из наиболее часто используемых цветовых комбинаций. Эти два цвета прекрасно дополняют друг друга благодаря высокой контрастности. Эта комбинация хорошо подойдет для дизайна логотипа или фирменной этикетки продукта.
Шестнадцатеричные коды: Древесный уголь #101820FF, Желтый #FEE715FF
4. Красный и желтый (классический)
Следующим в списке идет смелая и яркая цветовая комбинация, красный и желтый. Эта дополнительная цветовая комбинация является воплощением радости. Переосмыслите этот классический цвет кетчупа и горчицы в современном пастельном стиле, изменив оттенки с красного на коралловый.
Шестнадцатеричные коды: Коралловый #F96167, Желтый #FCE77D
5.
 Зеленый лайм и синий электрик (в тренде)
Зеленый лайм и синий электрик (в тренде) Зеленый лайм и синий электрик передают энергию и молодость. В сочетании эти два ярких цвета особенно хорошо подходят для логотипов и дизайна одежды.
Шестнадцатеричные коды: Зеленый лайм #CCF381, Синий электрик #4831D4
6. Лавандовый и бирюзовый (в тренде)
Лавандовый и бирюзовый — квинтэссенция цветовой комбинации для всех эстетически приятных вещей. Эта зрелая, но игривая комбинация часто используется в детских товарах, продаваемых родителям, отчасти из-за их гармоничного, землистого характера.
Шестнадцатеричные коды: Лавандовый #E2D1F9, Бирюзовый #317773
7. Вишневый красный и кремовый (классический)
Вишневый красный и кремовый — настоящая классика. Эта цветовая комбинация дает вам фантастическую двойственность и хорошо работает как на цифровых, так и на печатных носителях.
Шестнадцатеричные коды: Cherry Red #9
FF, Off-White #FCF6F5FF8. Голубой и белый (классический)
Еще одна классическая цветовая комбинация, известная своей двойственностью, — голубой и белый. Это безмятежное сочетание передает легкость и надежность, вызывая чувство взгляда на небо солнечным утром. Нежно-голубой и белый — идеальное цветовое сочетание для фирменных цветов в сфере здравоохранения, ухода за детьми или некоммерческих организаций.
Это безмятежное сочетание передает легкость и надежность, вызывая чувство взгляда на небо солнечным утром. Нежно-голубой и белый — идеальное цветовое сочетание для фирменных цветов в сфере здравоохранения, ухода за детьми или некоммерческих организаций.
Шестнадцатеричные коды: Нежно-голубой #8AAAE5, Белый #FFFFF
9. Ярко-розовый и голубой (в тренде)
Голубой может быть сложным оттенком синего для сочетания, но сочетание ярко-розового и голубого цветов действительно работает. Это сочетание жевательной резинки и киберпанк-антиутопии — новый взгляд на классический бледно-розовый и бледно-голубой. Эти яркие, высококонтрастные цвета олицетворяют волнение, которое идеально подходит для альтернативного подхода к более игривым брендам. Подумайте о этикетках сока для вейпов или брендинге сцены/панка.
Шестнадцатеричный код: Ярко-розовый #FF69B4, Neon Blue #00FFFF
10. Персиковый и ярко-оранжевый (в тренде)
Персиковый и ярко-оранжевый создают аналогичную цветовую комбинацию. Баланс этих двух цветов, возможно, является их лучшим качеством, что делает их идеальными цветами для стилей жизни, мероприятий или брендов дизайна интерьера.
Баланс этих двух цветов, возможно, является их лучшим качеством, что делает их идеальными цветами для стилей жизни, мероприятий или брендов дизайна интерьера.
Шестнадцатеричные коды: персиковый #FCEDDA, ярко-оранжевый #EE4E34
11. Светло-голубой и темно-синий (классический)
Не стоит упускать из виду сочетание светло-синего и темно-синего цветов, которое кому-то кажется приглушенным. Это монотонное сочетание внушает профессионализм и доверие, что делает его идеальным для страховых агентств или банков.
Шестнадцатеричные коды: Голубой #ADD8E6, Темно-синий #00008b
12. Небесно-голубой и розовый жевательной резинки (классический)
Далее у нас есть любимая классика — голубой и розовый жевательной резинки. Игривый и яркий розовый цвет жевательной резинки в сочетании с прохладным и жизнерадостным нежно-голубым передает здоровую радость подростка. Это цветовое сочетание идеально подходит для родительских брендов, логотипов по уходу за детьми или детской одежды, продуктов или игрушек.
Шестнадцатеричные коды: Небесно-голубой #89ABE3FF, Розовая жевательная резинка #EA738DFF
13. Горчичный, шалфейный и лесной зеленый (в тренде)
Разительным контрастом с вышеупомянутыми цветами сладкой ваты являются грубые землистые цвета горчицы, шалфея и лесного зеленого. Эти три цвета объединяются, чтобы сформировать окончательную цветовую палитру землистых тонов. Эти цвета идеально подходят для натуральных брендов и подходят для дизайна логотипов, веб-дизайна, дизайна продуктов и упаковки.
Шестнадцатеричные коды: горчица #E3B448, шалфей #CBD18F, лесная зелень #3A6B35
Раскройте свой творческий потенциал в Интернете
Используйте платформу визуальной разработки Webflow для создания полностью настраиваемых, готовых к производству веб-сайтов или высококачественных прототипов без написания ни строчки кода.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начните бесплатно
14. Фуксия и неоново-зеленый (в тренде)
Еще одна энергичная цветовая комбинация из списка — сочетание яркой, смелой и дерзкой фуксии и неоново-зеленого. Подобно ярко-розовому и голубому, фуксия и неоново-зеленый создают энергичную атмосферу, что делает их идеальными для моды или авангарда.
Шестнадцатеричные коды: фуксия #EC449B, неоново-зеленый #99F443
15. Пастельно-оранжевый, персиковый и заварной (в тренде)
Вместе пастельно-оранжевый, персиковый и заварной кремы создают сливочно-оранжевый градиент. Эта комбинация идеально подходит для фоновых цветов для косметических или модных брендов, которым нужно веселое, но неземное ощущение.
Шестнадцатеричные коды: Пастельно-оранжевый #FFA351FF, Персиковый #FFBE7BFF, Заварной #EED971FF
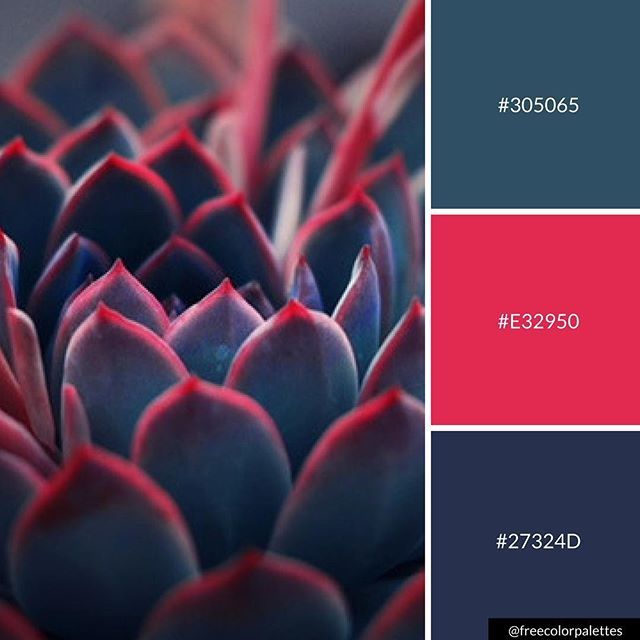
16. Малиновый и оттенки синего (в тренде)
Малиновый и определенные оттенки синего создают киберпанк, футуристические настроения, не становясь при этом слишком громкими. Этот приглушенный взгляд на антиутопию киберпанка более зрелый и роскошный, идеально подходит для брендов стиля жизни, дизайна логотипов, дизайна продуктов и упаковки.
Этот приглушенный взгляд на антиутопию киберпанка более зрелый и роскошный, идеально подходит для брендов стиля жизни, дизайна логотипов, дизайна продуктов и упаковки.
Шестнадцатеричные коды: малиновый #8A307F, синий #79A7D3 #6883BC
17. Вишневый красный и розовый жевательной резинки (классический)
Красная вишня и розовая жевательная резинка, как вишнево-красный и кремовый, образуют забавную аналогичную цветовую пару. Эта комбинация создает удивительный и великолепный высокий контраст, который отлично подходит для смелого дизайна продукта или логотипа.
Шестнадцатеричные коды: Cherry Red #CC313D, Bubblegum Pink #F7C5CC
18. Коралловый, пряное яблоко и персик (в тренде)
Коралловый, пряное яблоко и персик вместе образуют красивую теплую цветовую палитру. Эта комбинация служит идеальной палитрой для дизайна интерьера, графического дизайна и иллюстраций, стремящихся использовать теплые оттенки. Вместе они передают зрителю уютные, женственные чувства.
Шестнадцатеричные коды: коралловый #FC766AFF, пряное яблоко #783937FF, персиковый #F1AC88FF
19. Светло-фиолетовый, мятный и сливочный (в тренде)
Вместе эти тройные пастельные тона создают мягкий и привлекательный образ. Как по отдельности, так и в сочетании, светло-фиолетовый, мятный и сливочный олицетворяют весну. Эта цветовая схема лучше всего подходит для дизайна логотипа или дизайна продукта и упаковки.
Шестнадцатеричные коды: Светло-фиолетовый #AA96DA, Мятный #C5FAD5, Масляный #FFFFD2
20. Зеленый лес и зеленый мох (классический)
Эти два разных оттенка зеленого, зеленый лес и зеленый мох, образуют идеальную монохроматическую цветовую схему. для устойчивых некоммерческих организаций, кооперативов и стартапов. Эти два разных цвета являются естественными и приземляющими, отражая наши отношения и восприятие окружающей среды и природы.
Шестнадцатеричные коды: Forest Green #2C5F2D, Moss Green #97BC62FF
21.
 Островной зеленый и белый (в тренде) и четкий взять. Они служат хорошими фоновыми цветами для более целостных, минималистичных или естественных брендов.
Островной зеленый и белый (в тренде) и четкий взять. Они служат хорошими фоновыми цветами для более целостных, минималистичных или естественных брендов. Шестнадцатеричные коды: Island Green #2BAE66FF, White #FCF6F5FF
22. Желтый и зеленый (в тренде)
Желтый и зеленый — это удачное сочетание цветов. Эта цветовая комбинация отлично подходит для логотипа, брендинга и упаковки для компаний, ориентированных на природу, таких как питомник растений.
Шестнадцатеричные коды: желтый #FFE77AFF, зеленый зеленый #2C5F2DFF
23. Бежевый, черно-коричневый и светло-коричневый (в тренде)
Бежевый, черно-коричневый и желтовато-коричневый цвета создают винтажную викторианскую эстетику, идеально подходящую для выдающихся брендов кофе. , упаковка крафтового пива или альтернативные бренды продуктов питания. В совокупности эти цвета передают серьезность черно-коричневого с оттенками тепла и близости бежевого и коричневого.
Шестнадцатеричные коды: Бежевый #DDC3A5, Черно-коричневый #201E20, Желто-коричневый #E0A96D
24.
 Ярко-синий и бледно-желтый (в тренде)
Ярко-синий и бледно-желтый (в тренде) Ярко-синий и бледно-желтый великолепно сочетаются друг с другом, создавая профессиональную и привлекательную цветовую комбинацию. Глубокий и насыщенный синий в сочетании с веселым пастельным желтым символизирует стабильность, безопасность и надежность, что делает эти цвета идеальными для банковской, финансовой и страховой отраслей.
Шестнадцатеричные коды: Ярко-синий #234E70, Бледно-желтый #FBF8BE
25. Синий, темно-бордовый и индиго (классический)
Синий, темно-бордовый и индиго образуют еще одну великолепную футуристическую аналогичную цветовую схему. Эти оттенки синего в сочетании с темно-бордовым передают ту же безмятежность и надежность, что и синий цвет, с добавлением темно-бордового. Рассмотрите эту цветовую схему для любого продукта или бренда в технологической отрасли.
Шестнадцатеричные коды: Синий #408EC6, Темно-бордовый #7A2048, Индиго #1E2761
26. Алый, светло-оливковый и светло-бирюзовый (классический) светло-оливковый и светло-бирюзовый.
 Эта классическая цветовая палитра сочетает в себе оттенки зеленого с глубоким соблазнительным алым красным, который очаровывает любого зрителя. Комбинация этих цветов создает завораживающий, но загадочный эффект, идеально подходящий для более зрелых и приглушенных графических дизайнов или иллюстраций.
Эта классическая цветовая палитра сочетает в себе оттенки зеленого с глубоким соблазнительным алым красным, который очаровывает любого зрителя. Комбинация этих цветов создает завораживающий, но загадочный эффект, идеально подходящий для более зрелых и приглушенных графических дизайнов или иллюстраций. Шестнадцатеричные коды: алый #B85042, светло-оливковый #E7E8D1, светло-бирюзовый #A7BEAE
Лучшие цветовые комбинации для лучшего веб-дизайна
Итак, вот и все, 26 удивительных цветовых комбинаций, которые, мы надеемся, помогут вам эффективно использовать цвета в дизайне. Более подробный пост о цвете и теории цвета можно найти в нашем руководстве для начинающих по теории цвета. И если вы уже чувствуете вдохновение, почему бы не попробовать эти цветовые комбинации, начав работу в Webflow!
27 сентября 2021 г.
Процесс проектирования
Поделитесь этим
Рекомендуемые чтения
Процесс проектирования
Процесс проектирования
Процесс проектирования
Подпишитесь на Webflow Inspo
. -код доставляется на ваш почтовый ящик каждую неделю.
-код доставляется на ваш почтовый ящик каждую неделю.Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.

 Эти цветовые сочетания создают ощущение баланса и гармонии. Обычно один из этих цветов находится на заднем плане, а другой, более доминирующий, находится на переднем плане. Примеры : желтый, желто-зеленый и зеленый; фиолетовый, красно-фиолетовый и красный; красный, красно-оранжевый и оранжевый; синий, сине-фиолетовый и фиолетовый.
Эти цветовые сочетания создают ощущение баланса и гармонии. Обычно один из этих цветов находится на заднем плане, а другой, более доминирующий, находится на переднем плане. Примеры : желтый, желто-зеленый и зеленый; фиолетовый, красно-фиолетовый и красный; красный, красно-оранжевый и оранжевый; синий, сине-фиолетовый и фиолетовый.