Создание gif — анимации — Учебный сайт по Adobe Photoshop
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём! Результат урока. Шаг 1Создайте новый документ (Ctrl + N) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои – Стиль слоя – Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре. Шаг 2Создайте новый слой и назовите его Noise Layer. Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Шаг 3Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light). Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на – 140. Шаг 4Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Примечание переводчика: На скрине
автора уже растрированный текст вместе со стилем Обводка. Шаг 5В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже. Тиснение (Bevel & Emboss) Внутренняя тень (Inner Shadow) Внутреннее свечение (Inner Glow) Наложение цвета (Color Overlay) Внешнее свечение (Outer Glow) Тень (Drop Shadow) Шаг 6Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%. Шаг 7Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так: Внутренняя тень (Inner Shadow) Внутреннее свечение (Inner Glow) Шаг 8Ниже результат после того как вы применили стили слоя. Шаг 9Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв. Шаг 10Теперь идём в меню Окно – Шкала времени (Window >
Timeline). Вы заметите, что ваши слои уже построены в этой палитре в
левой её части. Выделите каждый из пяти слоёв со световыми пятнами,
которые находятся в группе Light Spots и убедитесь что
индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв. Шаг 11Установите индикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы. Шаг 12Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже Примечание переводчика: Делайте небольшие отрезки для перемещения световых пятен, чтобы их движение и соответственно анимация были плавными. Шаг 13Вот так будет выглядеть шкала времени после передвижения световых пятен и создания ключевых кадров. Заметьте, что ключевой кадр находится в точке изменения положения пятнышка в вашей анимации. Шаг 14Как только все будет готово, перейдите в меню Файл — Сохранить для Web (File > Save for Web) и примените настройки, как показано на скриншоте. После этого нажмите кнопку Сохранить (Save) и сохраните анимацию в формате GIF. Селективное (Selective) Шаг 15Вот и готова наша очень крутая анимашка с движущимися световыми пятнышками. Автор желает вам успехов и достижения уровня профи J Создание Gif — анимации |
Как создать GIF из видео с помощью Photoshop CC
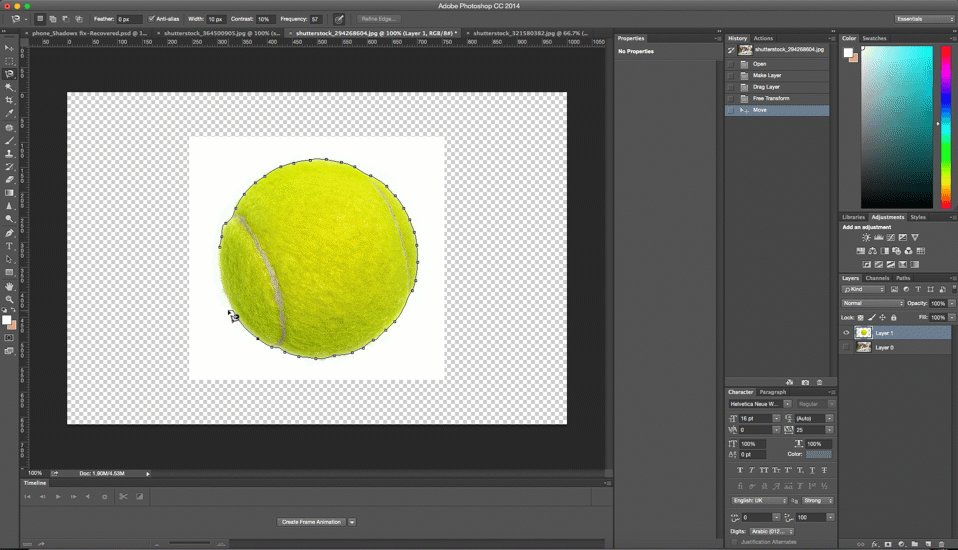
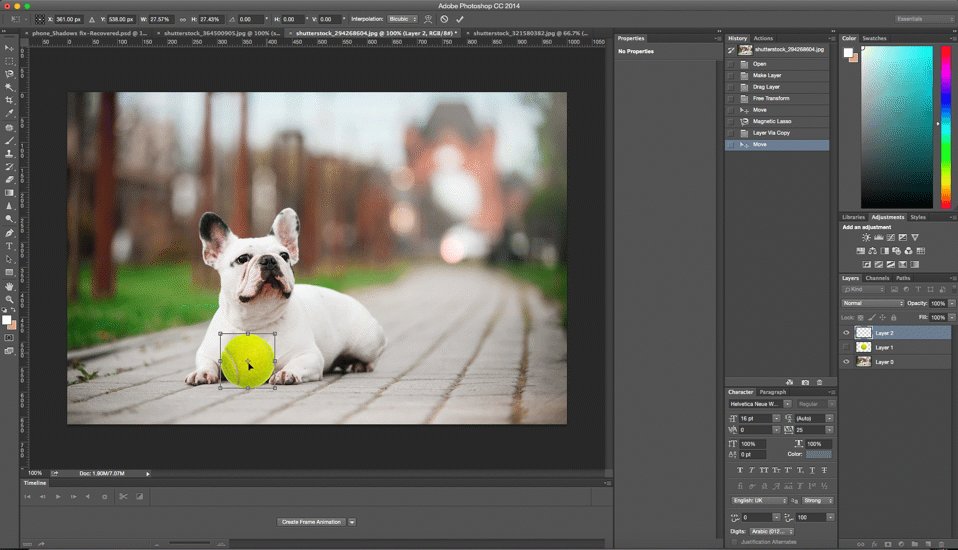
Вы когда-нибудь задумывались, как создаются эти длинные GIF-файлы, которые вы видите на таких сайтах, как Imgur? Часто создатели снимают видео, преобразуют все это в анимированный GIF, а затем накладывают текст, чтобы сделать его интересным.
Теперь этот пост не будет учить вас, как создавать эти модные GIF-файлы от начала до конца, но он научит вас делать видео и, по крайней мере, конвертировать его в анимированный GIF. Я напишу еще один пост о том, как вы можете добавить текст и графику в свой GIF.
Я буду использовать Photoshop CC для этого урока, потому что он позволит вам лучше контролировать конечный продукт с точки зрения размера, качества, рамок и т. Д.
Конвертировать видео перед импортом
Перед началом работы может потребоваться преобразовать видео в формат файла, который будет поддерживать Adobe Photoshop. Например, я взял видео со своего iPhone и загрузил его на свой компьютер. Затем я попытался импортировать видео в Photoshop, но получил следующую ошибку:
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Could not complete the Video Frames to Layers command because the file has no video frames.
Видео представляло собой файл MOV, но кодек, который использует Apple, не поддерживается в Photoshop. Чтобы решить проблему такого типа, вам необходимо скачать такую программу, как HandBrake конвертировать видео.
Чтобы решить проблему такого типа, вам необходимо скачать такую программу, как HandBrake конвертировать видео.
HandBrake очень прост в использовании. Просто нажмите на файл — Выберите источник и выберите свой видеофайл. На данный момент все, что вам действительно нужно сделать, это нажать Начать кодировать кнопка. По умолчанию он будет использовать Fast 1080p30 пресет, который вы видите в списке справа. У них много предустановок, поэтому выберите ту, которая подходит именно вам. Обратите внимание, что позже вы можете уменьшить разрешение GIF в Photoshop, поэтому вам не придется делать это в HandBrake.
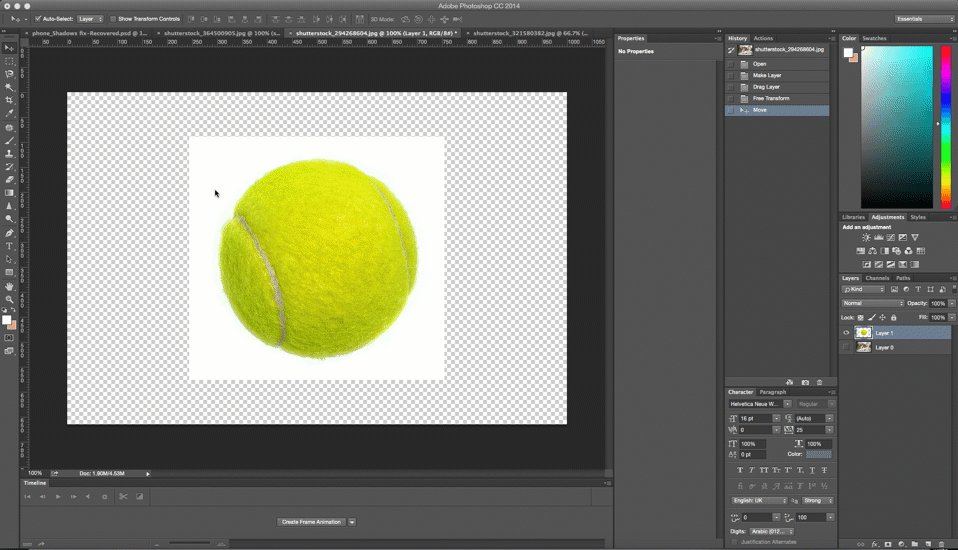
После того, как он был преобразован в файл MP4 с использованием видеокодека H.264, теперь мы можем импортировать его в Photoshop.
Импорт видео и создание GIF в Photoshop
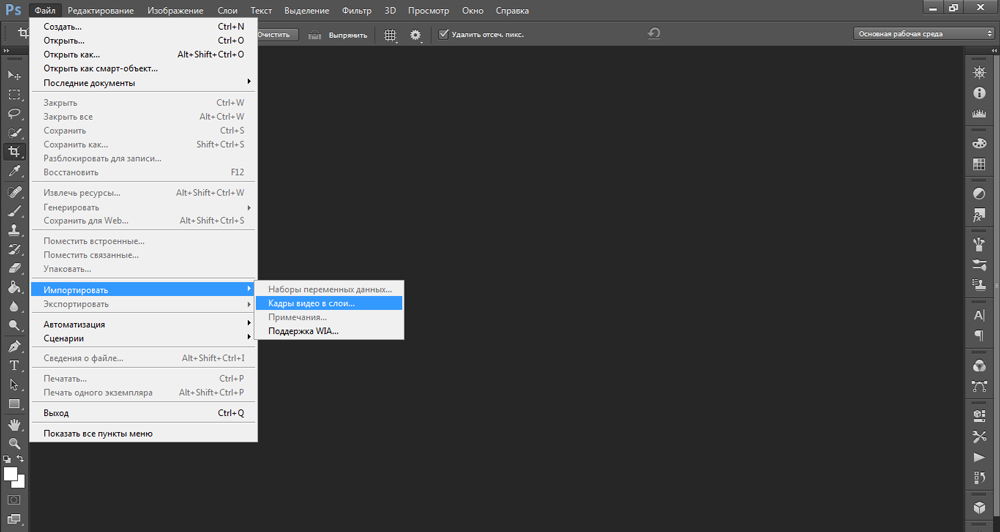
Откройте Photoshop CC и нажмите файл, тогда Импортировать а потом Видеокадры в слои,
Выберите свой видеофайл и нажмите открыто, Это вызовет диалог с небольшим предварительным просмотром видео и парой опций.
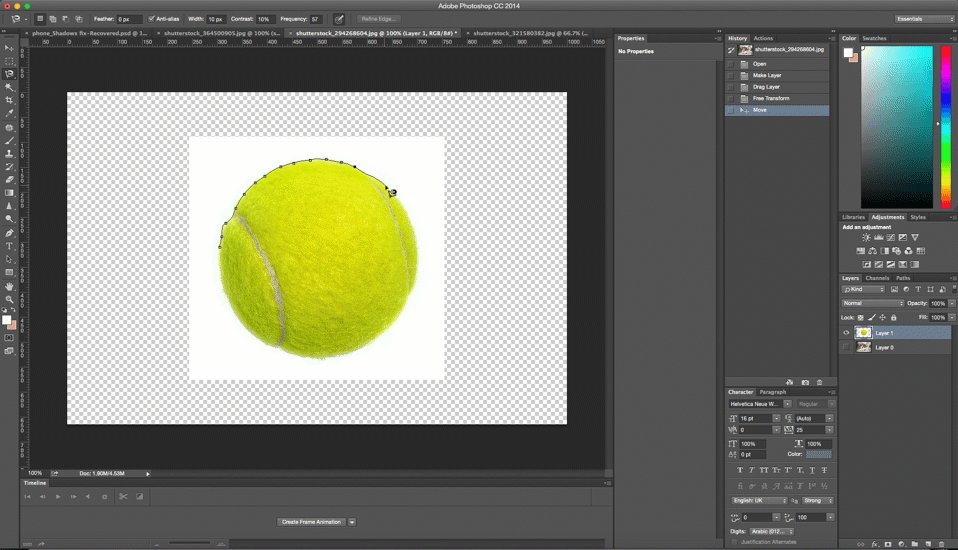
Теперь, если вы хотите, чтобы все видео было в виде анимированного GIF-файла, оставьте переключатель в От начала до конца, Если вам нужна только часть, выберите Только выбранный диапазон и затем используйте средства управления отделкой под видео, чтобы выбрать диапазон.
Кроме того, чтобы максимально уменьшить размер конечного GIF, вы также можете ограничить количество кадров. Например, если вы установите флажок и оставите его на 2 кадра, это означает, что Photoshop удалит каждый второй кадр из видео.
Наконец, вы должны убедиться, что Сделать рамочную анимацию флажок установлен. Нажмите «ОК», и ваше видео должно быть импортировано как набор кадров в Photoshop. В случае сбоя программы может потребоваться еще больше снизить качество видео, прежде чем пытаться выполнить импорт.
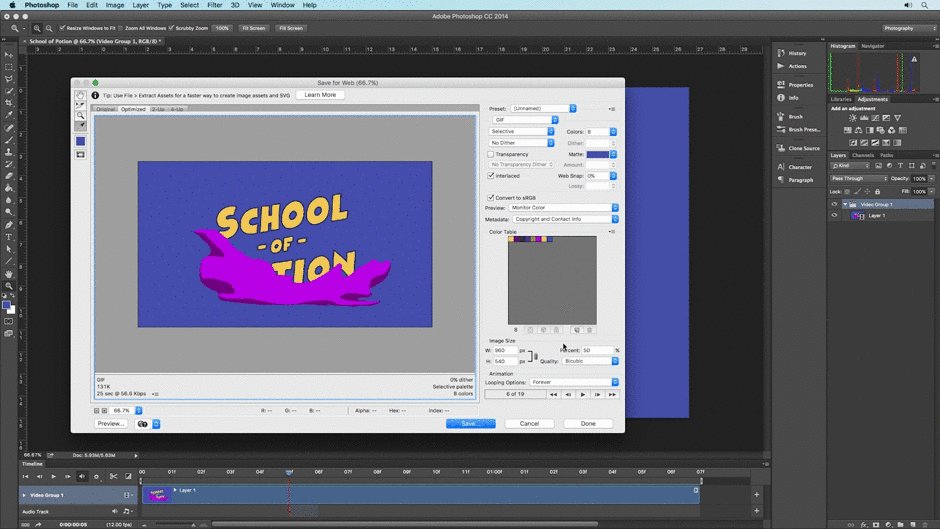
Теперь все, что нам нужно сделать, это сохранить кадры в виде анимированного GIF. Чтобы сделать это в Photoshop CC, вам нужно нажать на файл — экспорт — Сохранить для Интернета (Наследство), Обратите внимание, что перед сохранением его в формате GIF вы можете редактировать и удалять кадры по своему усмотрению.
В этом диалоговом окне есть несколько вариантов, с которыми вам придется поиграть. Большинство из них будут влиять на качество GIF, которое вы сможете увидеть в области предварительного просмотра слева. На правой панели вы будете выполнять большинство настроек.
Вверху вы увидите выпадающий Предустановленная, Вы можете нажать на это и выбрать один из пресетов, или вы можете настроить значения самостоятельно. Выбор одного из пресетов снизит качество GIF, но также уменьшит его. Убедись в том, что GIF выбран в раскрывающемся списке ниже Предустановленная,
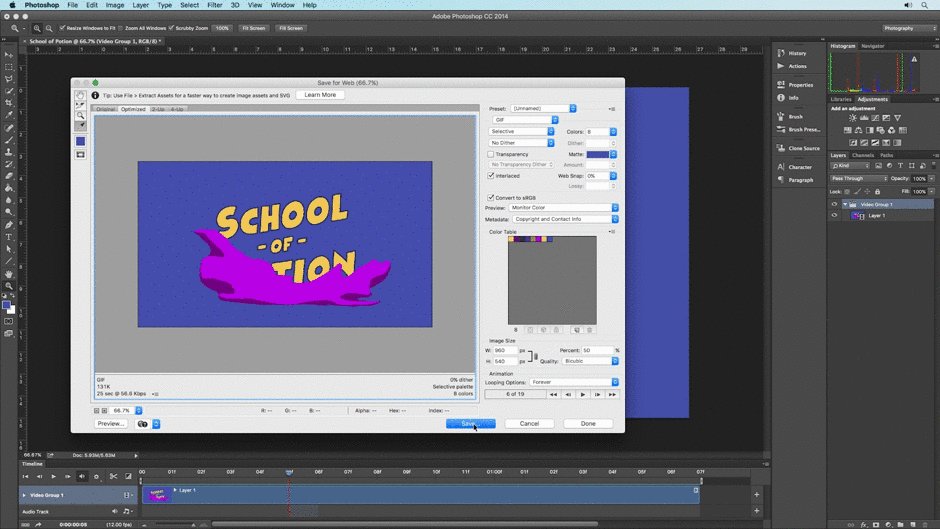
Внизу под Размер изображения, вы можете настроить окончательное выходное разрешение для вашего GIF. Так что если у вас видео было 1920 × 1080 или 4K, вы, вероятно, захотите значительно уменьшить его здесь. Под Анимацией вы можете выбрать навсегда, однажды или изготовленный на заказ за Параметры зацикливания, По умолчанию GIF будет зацикливаться непрерывно.![]() Вы можете использовать элементы управления внизу, чтобы воспроизвести GIF-файл и посмотреть, как он выглядит.
Вы можете использовать элементы управления внизу, чтобы воспроизвести GIF-файл и посмотреть, как он выглядит.
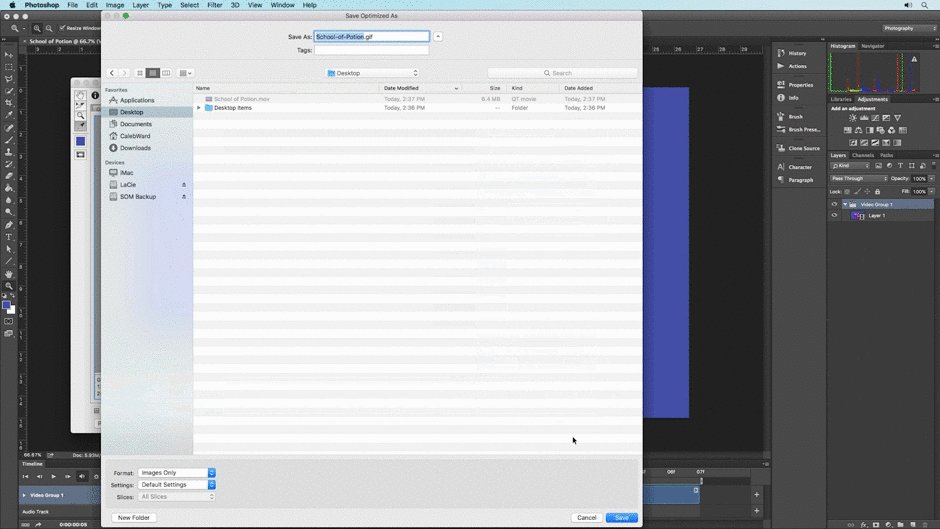
Нажмите «Сохранить» и выберите место для сохранения GIF. Это об этом. Фотошоп позволяет очень легко создавать анимированные GIF-файлы из видео и позволяет настраивать параметры, чтобы все было правильно. Также читайте мои посты о том, как создавать анимированные GIF-изображения из изображений с помощью Photoshop. Наслаждайтесь!
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Создание gif анимации в photoshop cs6. Как сделать Gif-анимацию в Фотошопе
Сделать анимированную gif картинку в фотошопе вполне возможно даже новичку. Photoshop позволяет создавать покадровую анимацию путём смены кадров, а затем сохранять работу в формате картинки gif.
Это значит, что Photoshop не создаёт анимацию сам, а только организует покадровое представление заранее подготовленных картинок, и выводит их в конечный формат. Количество кадров в готовой анимации gif может быть любым, но чем больше их количество, тем больше будет размер файла. Поэтому, всегда нужно стремиться свести количество кадров к минимуму. Однако, чем больше кадров будет отражено в секунде анимации, тем плавнее она получится. Обычно не стоит увеличивать количество кадров в секунде свыше 30, потому что человеческий глаз не способен различать большее количество кадров в секунду. Даже в фильмах и видео используют от 24 кадров в секунду.
Количество кадров в готовой анимации gif может быть любым, но чем больше их количество, тем больше будет размер файла. Поэтому, всегда нужно стремиться свести количество кадров к минимуму. Однако, чем больше кадров будет отражено в секунде анимации, тем плавнее она получится. Обычно не стоит увеличивать количество кадров в секунде свыше 30, потому что человеческий глаз не способен различать большее количество кадров в секунду. Даже в фильмах и видео используют от 24 кадров в секунду.
Так же при создании анимации в фотошопе следует учитывать, что различные устройства и браузеры могут с разной скоростью воспроизводить анимацию с большим количеством кадров в секунде, в зависимости от своих технических возможностей. Так, сотовый телефон, например, может воспроизводить только 10 кадров в секунду. Это значит, что секунда анимации с 30 кадрами на нем будет идти 3 секунды, следовательно, анимация замедлится.
При выборе количества кадров в секунду анимации все зависит от того, что будет изображено в анимации, и от её цели.
Следует отметить, что количество кадров в секунде gif анимации не постоянно, и легко меняется при создании анимации. Проще говоря, возможно указывать время показа каждого отдельного кадра. Например, можно установить первый кадр анимации длительностью в секунду, а второй в пять секунд.
Это очень полезно тогда, когда нужно задержать определённый кадр подольше, например, с текстом, не увеличивая веса gif файла. Обычно в простой анимированной картинке всего может быть до 10 кадров, чаще около 4-6.
Задавая время показа различных кадров, анимация из 4 кадров может длиться от долей секунды до минуты и дольше. Но следует учитывать, что слишком длинных анимаций тоже стоит избегать — анимация это не видео ролик, некоторые браузеры не дожидаются конца анимации, и начинают воспроизводить её с начала, при мгновенной потере gif изображения с экрана.
Так же нужно обратить внимание на то, что качество и цветопередача рисунка в формате анимации gif обычно заметно ниже, чем в формате jpg или подобных, это
особенность.
Анимацию так же не стоит делать в высоком разрешении, это вызовет дополнительную нагрузку на браузеры или телефоны, и, скорее всего, просто замедлит скорость её воспроизведения. В зависимости от целей анимации, рекомендуемое разрешение может быть до 100 — 150 пикселей в ширину или высоту. При этом, чем меньше высота анимации, тем больше может быть его ширина, и наоборот. К примеру, разрешение кадра 400X50 пикселей это допустимое разрешение, а 400X150 это уже многовато, и подойдёт только для особенных целей.
Но, всё же, самое главное, на что нужно обращать внимание при создании gif анимации — это её вес. Для общего использования на интернет страницах или на устройствах, размер анимации не должен превышать 400KB. Это максимум.
Общие рекомендации в параметрах gif анимации для общих целей (аватарки, юзербары, подписи и.т.п.)
Вес — не более 400KB, лучше 150KB — 200KB.
Разрешение — в сумме не более 30000 пикселей (сумма это умножение высоты на ширину, например, 400X50 = 20000).
Время полного воспроизведения — не более 15 секунд.
Количество кадров может быть любым, если при этом вес gif файла или время анимации не превысит указанные выше рекомендации, обычно — чем меньше, тем лучше.
Количество кадров в секунду — не более 30, в зависимости от необходимости.
Создание анимации Photoshop.
Photoshop может создавать анимацию, только начиная с версии CS3. Чтобы создать анимированный файл, нужно либо заранее подготовить, необходимые картинки, либо создавать картинки непосредственно средствами фотошопа.
В нашем примере мы используем сразу все варианты. Будем делать анимацию для подписи «Аватар».
Готовый вариант:
Создание:
Для начала, найдём исходные картинки для создание анимации:
Теперь создадим новый файл в Photoshop. Ширину указываем 400, высоту 50. Цветовой режим — 8 бит.
Теперь активируем окно «Анимация». Окно > Анимация. Внизу появится специальная область для работы с анимацией.
На ней изображены все кадры, которые есть в анимации, в последовательности. Пока там только один кадр, длительность 0 секунд, но мы всегда можем добавить новые. Кадры всегда можно переставлять местами, пока картинка не сохранится в формате gif.
Каждый кадр отображает видимые для него слои. В режиме анимации для каждого кадра задаются отдельные условия видимости слоя или его других характеристик, прозрачности, обводки, цвета, и.т.д.
Следует учесть, что характеристика слоя для первого кадра распространяются на все кадры анимации. Это значит, что, например, если вы измените цвет текста для десятого кадра анимации, он изменится только на десятом кадре, а если на первом, то сразу на всех кадрах анимации.
Зальем цветом холст. Выбираем инструмент «Заливка» (по умолчанию, буква G), и цвет #3a55a4, и заливаем холст.
Добавим на холст исходные картинки (Файл > Поместить, или их можно просто перетащить с папки), и изменим их размер.
При добавлении новых картинок на холст, они образуют собой новый слой. Именно этими слоями мы и будем работать в процессе создания анимации.
Именно этими слоями мы и будем работать в процессе создания анимации.
Не стоит забывать периодически сохранять работу, чтобы не потерять сделанные изменения. Сохранять рабочий файл Photoshop можно в формате PSD. (по умолчанию).
Для начала нужно создать компоновку картинки, и первый кадр. Важно учитывать, что браузеры или устройства, которые не смогут воспроизводить анимацию, будут
Отобразим и переместим слой animatsiya1 к левому краю холста. Для этого выберем нужный слой (animatsiya1), затем: Редактирование > трансформирование > отразить по горизонтали. Затем просто передвинем слой.
На первом кадре, слой animatsiya2 нам не нужен, поэтому его нужно скрыть. Если скрыть слой, то он не будет отображаться в выбранном кадре. Добавим текст (буква T). Нужно так же изменить цвет текста, например, на белый, иначе он полностью сольется с фоном.
Текст — это тоже отдельный слой.
Второй кадр выбирается автоматически, но мы можем выбирать любой кадр, с которым хотим работать.
Для второго кадра мы скроем первый слой animatsiya1, и сделаем видимым слой animatsiya2. Так же, наложим эффект на слой с текстом, и перекрасим его в другой цвет. Дважды нажмём на слой «AVATAR», стили > наложение цвета, и жмем на маленькое окошко с цветом. Укажем цвет #8fbeff.
В итоге, вот как теперь выглядит второй кадр.
Хотя Photoshop и не создаёт анимацию сам, но он может делать промежуточные кадры. Добавим 5 промежуточных кадров между нашими двумя. Для этого, нужно выбрать «Создание промежуточных кадров», левее от кнопки «Дублировать кадр» в области анимации. Но прежде нужно выделить два кадра, между которыми будут создаваться промежуточные кадры. Выбирать несколько кадров сразу, можно зажав клавишу Shift.
Добавим 5 кадров.
Теперь, лента кадров анимации состоит из 7 кадров. Промежуточные кадры обеспечивают плавный переход из одного кадра в другой.
Нужно установить время отображения кадров. Сейчас все кадры не имеют времени отображения — 0 секунд.
Время отображения кадров можно устанавливать массово — при выборе нескольких кадров, или отдельно для каждого. Установим время отображения с 1 по 6 кадр 0,1 сек., а 7 кадр 1 сек. Для этого нужно нажать на стрелку рядом с временем отображения кадра.
Готово! Лента кадров анимации готова. Её можно просмотреть прямо в Photoshop, нажав на стрелку Play в области анимации.
Формат нужно установить — Gif. Все остальные настройки влияют на качество gif анимации, и на её исходный вес. Если анимация получается слишком тяжелая, можно снизить количество цветов до 128, например, или сразу оптимизировать анимацию по желаемому размеру файла. Для этого нужно нажать на пиктограмму с тремя полосками вверху справа, выбрать «оптимизировать по размеру файла», и ввести исходный вес. Анимация сама оптимизируется под необходимый вес с минимально возможными потерями качества.
Анимация сама оптимизируется под необходимый вес с минимально возможными потерями качества.
Конечно, это самый простой пример создания gif анимации в Photoshop, но он показывает основы — как создаётся анимация. Поэкспериментировав, вы сможете делать более качественные, детальные и красивые анимации, но принцип их создания одинаков.
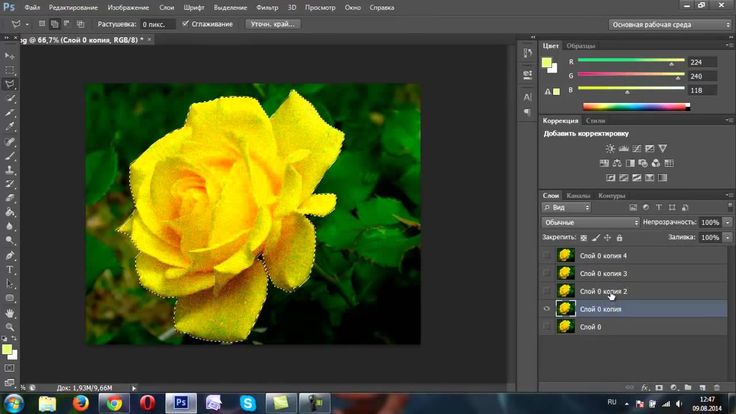
3. Ищем свою папку с подготовленными фото и кликаем левой кнопкой мыши на первую фотографию, зажимаем клавишу Shift, и кликаем по последней, тогда они выделяются все. Жмем ОТКРЫТЬ.
4. В вашем фотошопе открываются все фотографии. Начинаем создавать слои, которые нам понадобятся для анимации или создания gif картинки . Я открыла специально широкую фотографию. И она будет 1-ым слоем.
Чтобы преобразовать фото в слой, кликаем по нему два раза левой кнопкой мыши.
5. Чтобы создать второй слой, нам нужно кликнуть по иконке, на которую показывает стрелка. На втором слое мы будем располагать другую фотографию.
6. Топаем в наши фотографии, которые открыты рядом с первой, и выбираем узкую фотографию. Напоминаю, что это необязательно… С одинаковыми фотографиями легче работать. Итак, находим нужную фотографию, идем в меню — выделение — выделить ВСЕ.
Напоминаю, что это необязательно… С одинаковыми фотографиями легче работать. Итак, находим нужную фотографию, идем в меню — выделение — выделить ВСЕ.
7. После этого вокруг картинки начнут бегать маленькие тире, это и есть выделение. Теперь идем в меню — редактирование — скопировать.
8. Возвращаемся к нашей первой фотографии, которая уже со слоями, идем в меню — редактирование — вставить. И наша узенькая фотка вставляется на новый слой. Но она не может оставаться такой узкой. Нам нужно добавить фон под нее. Для этого кликаем по иконке (1), перетаскиваем слой под узкое фото, затем пипеткой (2) подбираем любой понравившийся вам цвет, кликнув курсором по фото. Я выбрала светло-зеленый. И заливаем новый слой, для чего мы активизируем инструмент заливка (3) и потом кликаем левой кнопкой мыши по рабочему полю фотографии. Обратите внимание, что в этот момент активным должен быть новый прозрачный фон. Активные слои выделяются синим цветом. После ваших действий прозрачный слой окрасится.
9. Теперь нам надо объединить два слоя (узкую фотографию и фон). Наступаем левой кнопко мыши на первый слой. Зажимаем клавишу Shift и кликаем по второму слою. Они выделились синим цветом. Идем в меню — слои — объединить слои.
10. Получаем такую картинку.
11. Повторяем пункты 6 — 10 моего урока, чтобы создать слой с еще одной узкой фотографией. Он у меня слой 2. И создаем еще один новый прозрачный слой для размещения там последней широкой фотографии (слой 3).
12. Для этого выполняем пункты урока 6, 7, 8. Все. Готово. Слои для нашей gif картинки мы создали.
13. Можно начинать анимирование и с вашими слоями, но я решила создать подложку под нашу картинку. Для этого топаем в меню — изображение — размер холста. Увеличиваем наш холст на 50 пк по ширине и высоте. Жмем ОК.
14. У нас получилось вот так.
15. Создаем новый слой (у меня слой 4), перетаскивам его в самый низ под все фотографии, вы можете сделать подложку того же цвета, что и фон в ваших узких фотографиях. Я выбрала цвет подложки немного темнее.
Я выбрала цвет подложки немного темнее.
Оформляете вашу подложку любым способом. Надеюсь, что вы знаете, как выставляются параметры слоя, но если нет, то это просто. Наступаете на нужный слой и кликаете по нему дважды левой кнопкой мыши и у вас открывается окно с параметрами вашего слоя, а там отдельно открываете каждый отдельный параметр и вы применяете или изменяете его настройки. Я применила эффект в параметрах слоя Внутренняя тень и Внутреннее свечение с параметром слоя Умножение… Цвет тени немного темнее тона подложки. Но здесь я не берусь навязывать вам мое мнение. У вас есть свое видение. Пробуйте, меняйте настройки. Это не страшно. Всегда можно вернуться к первоначальному результату, для чего идете в меню — редактирование — вернуться назад.
Кстати, на моей последней фотографии куст глицинии, ее много во Франции и время ее цветения конец апреля — начало мая. Этот куст я сфотографировала в саду у родителей моего друга. В моем болгарском дворе тоже есть кусты глицинии и думаю, что скоро она порадует нас своими цветами, похожими на сиреневые облака.
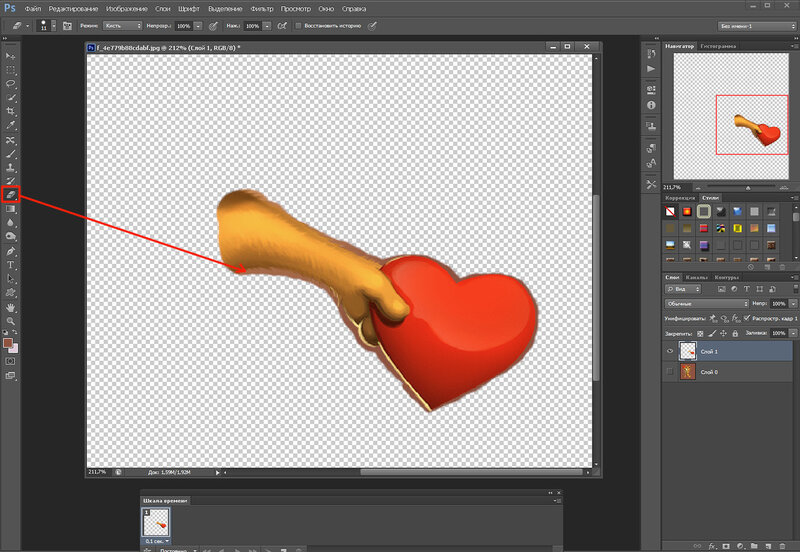
16. Настало время поставить свой логотип, особенно это важно, если ваша картинка будет располагаться на вашем сайте. Для обычных пользователей это можно не применять. Напомню, что я делала урок фотошопа о . Пробегусь вкратце: идем в меню — файл — поместить. Ищем свой файл PSD с подготовленным заранее логотипом, наступаем на него и кликаем по кнопке Поместить.
17. Перетаскиваем слой с логотипом на самый верх, как у меня. При необходимости увеличиваем логотип до нужного размера, для чего идем в меню — редактирование — масштабирование. С зажатой клавишей Shift растягиваем или уменьшаем логотип. Активируем инструмент «перемещение» (самый верхний инструмент со стрелкой и + в панели инструментов) и перемещаем логотип на нужное место.
Все подготовлено с созданию анимации.
17. В самом первом кадре анимации у вас должна быть открыта видимость со слоем подложки, первый слой с вашей фотографией (в моем случае слой 0) и логотип (позиция 1). Для хорошего просмотра вашей фотографии устанавливаем время задержки 5 сек (позиция 2). После определения времени задержки и установки его в первом кадре, все последующие кадры будут с заданным временем 1 кадра, т.е. 5 сек в моем случае. Для создания второго кадра жмем на иконку, показанную на позиции 3.
После определения времени задержки и установки его в первом кадре, все последующие кадры будут с заданным временем 1 кадра, т.е. 5 сек в моем случае. Для создания второго кадра жмем на иконку, показанную на позиции 3.
18. Во втором кадре меняем видимость слоя с первой картинки на вторую, так же, как показано на моем скрине.
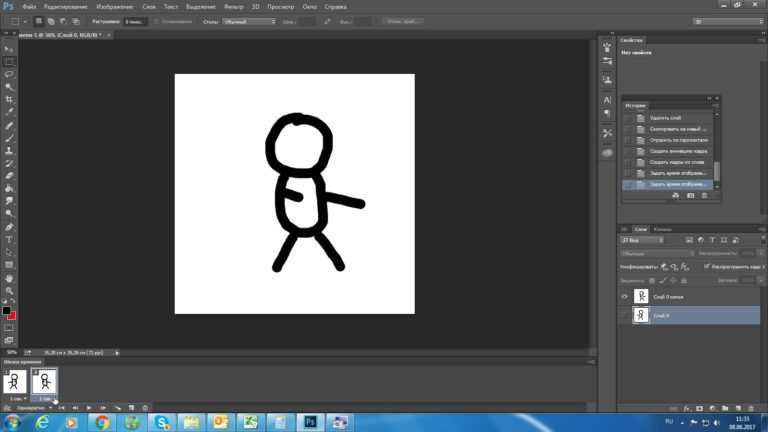
Приветствую вас друзья! Иногда я встречаю вопрос, можно ли сделать анимацию в фотошопе? Так вот, в этом уроке я покажу что это возможно, и что это совсем не сложно. После этого вы поймете, что совсем не обязательно скачивать и ставить себе программки, если вам вдруг понадобиться сделать анимированный банер или другую какую-нибудь анимацию. И поверьте, это совсем просто. В качестве примера, давайте сделаем свой простенький прелоадер или как правильно указади в комментариях – троббер (throbber). И так, за дело!
Откройте фотошоп, и создайте файл размер 9х9 пикселей.
Зумом увеличим наш маленький квадрат по максимуму (клавиша Z). Увеличить можно несколькими способами. Первое – правым кликом на рисунке из выпадающего меню, выбираем Fit on screen. Второе, просто щелкаем несколько раз до тех пор пока изобращение не увеличится до максимального значения, и третье, самое простое на мой взгляд, нажав в левом верхнем углу полотна и удерживая левую кнопку мыши, проводим ее вниз и вправо пока не пересечем наш квадратик.
Первое – правым кликом на рисунке из выпадающего меню, выбираем Fit on screen. Второе, просто щелкаем несколько раз до тех пор пока изобращение не увеличится до максимального значения, и третье, самое простое на мой взгляд, нажав в левом верхнем углу полотна и удерживая левую кнопку мыши, проводим ее вниз и вправо пока не пересечем наш квадратик.
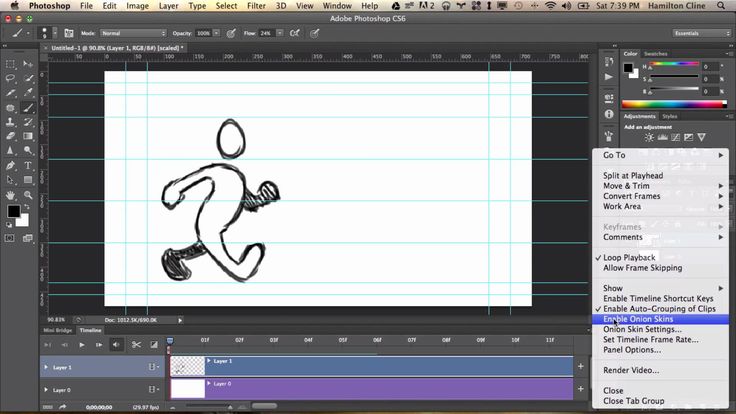
Теперь самое главное что нам понадобится для создания GIF-анимации, это рабочее пространство с нужными инструментами. Идем в меню Window -> Workspace -> Video. Должно получится что-то вроде как на скриншоте, но могут быть и отличия. Нас будет интересовать панель анимации внизу.
Внизу мы как раз и можем увидеть выделенный наш первый кадр анимации.
Теперь нарисуем карандашом (B) влевом нижнем углу допустим оранжевым цветом квадратик 3х3 пикселя.
Дублируем наш слой (хватаем и перетаскиваем наш слой на иконку создания нового слоя.
Отключаем слой с бэкграндом (значок глазик), а на новом слое передвигаем наш квадратик в правый нижний угол. Открывшийся прозрачный холст заливаем белым цветом (G).
Открывшийся прозрачный холст заливаем белым цветом (G).
Снова дублируем верхний слой и передвигаем квадратик вверх вправо. Затем еще один дубль с переивжением квадратика влево вверх. Должно получится так:
Далее переходим к работе с нашей панелью анимации. Щелкаем на значке Duplicates selected frames (значок выглядит как значок создания нового слоя) 3 раза, чтобы всего у нас получилось 4 кадра. Щелчком по первому кадру выделяем его и в списке наших слоев оставляем видимым только нижний слой. После этого щелкаем на втором кадре и оставляем видимым второй снизу слой. И так далее. Получится следующее:
В принципе наша анимация почти готова. Нажав на значок Plays animation можно увидеть что у нас получается. Теперь добавим немножко плавности за счет промежуточных кадров. Для этого выделяем первый и второй кадр (зажав клавижу Ctrl) и щелкаем по значку на котором нарисованы шарики -Tweens. Жмем Ок.
Проделвыем тоже самое с кадрами 2-3, 3-4, 4-1.
Теперь выделяем все наши кадры и на любом кадре выбираем понравившееся вам время перехода между кадрами. Допустим 0.1 сек.
Проверьте что ваша анимации зациклена:
Вот и все. Осталось сохранить наш баннер в формате gif, для этого в фотошопе надо пройти в меню файл и выбрать пункт меню “сохранить для Web и устройств” (Save for Web & Devices) или, что удобнее, нажать комбинацию клавиш Ctrl+Shift+Alt+S. В диалоговом окне выбираем формат Gif. Тут можно поиграться с настройками, которые влияют на качество и размер получаемого Gif файла. После сохранения нашей Gif-анимации как файл с расширением Gif, наслаждаемся нашим собственным прелоудером! Можно например в итоге получить такие вот красивые Loading Preloader ы:
Просмотреть Gif банер, который мы сделали в фотошопе в наше время можно наверное любой программой для просмотра графики, самые распространенные из которых это IrfanView, XNView, FastStone Image Viewer и многие другие.
Думаю теперь вы поняли, что ничего сложного в создании Gif-анимации в фотошопе нету, и начнете создавать свои банеры и прочие креативные вещи, тем более что кадры анимации могут быть с любыми эффектами благодаря самому фотошопу.
Если же вам нужны именно тробберы/снипперы, то для их генерации существуют специальные java script библиотеки. Подборка для создания анимации загрузкии можно почитать в моей статье
Инструкция
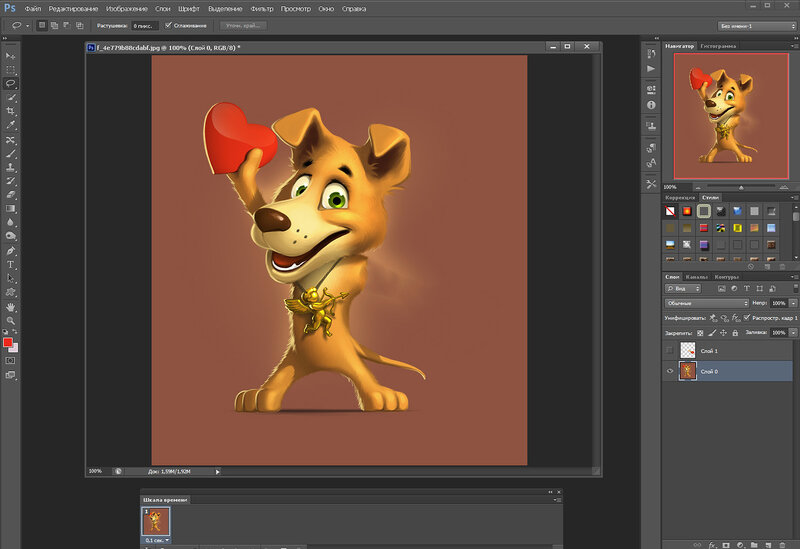
Создайте в Adobe Photoshop документ, на основе которого будет сформирована gif-анимация. Нажмите Ctrl+N или выберите пункт «Open…» раздела File главного меню. Введите параметры документа в появившемся диалоге и нажмите OK. Если основу кадров анимации будет составлять какое-либо изображение, нарисуйте его или вставьте из внешнего файла.
Добавьте в документе новые слои. Их количество должно быть равно числу кадров анимации (или ключевых кадров, если переходы между ними планируется сгенерировать автоматически). Дублируйте текущий слой, выбирая в меню Layer и «Duplicate Layer…», если в основе кадров должно лежать созданное ранее изображение. Либо добавляйте пустые слои, нажимая клавиши Ctrl+Shift+N.
Создайте изображение каждого кадра анимации. Последовательно переключайтесь между слоями и вносите нужные изменения (добавляйте нужные детали, перемещайте фрагменты изображения, вводите текст, и т. д.). При работе отключайте видимость всех слоев, которые находятся выше текущего. Для анализа различий с предыдущим кадром можно временно делать слой полупрозрачным, изменяя значение Opacity.
д.). При работе отключайте видимость всех слоев, которые находятся выше текущего. Для анализа различий с предыдущим кадром можно временно делать слой полупрозрачным, изменяя значение Opacity.
Активируйте рабочее пространство для управления анимацией. В главном меню выберите пункты Window, Workspace, Video and Film, нажмите кнопку Yes в окне запроса. После этого состав меню изменится и отобразится панель Animation.
Добавьте кадры анимации. В панели Animation нажимайте на кнопку Duplicates selected frames. Делайте это до тех пор, пока количество отображаемых кадров не станет равно числу слоев, созданных на втором шаге.
Сопоставьте слои кадрам. Выделите элемент с номером 1 в панели Animation, кликнув по нему мышью. В панели Layers отключите видимость всех слоев, кроме того, который должен отображаться на первом кадре. Последовательно проделайте аналогичные действия для всех слоев и элементов, отображаемых в панели Animation.
Определите параметры вывода анимации. Выделите все кадры в панели Animation. Для этого щелкайте по ним мышью при нажатой клавише Ctrl. Кликните правой кнопкой мыши по нижней части любого из выделенных элементов. В контекстном меню выберите временную задержку между сменой кадров. При необходимости измените число повторов анимации, кликнув по нижней левой кнопке панели (она имеет пиктограмму в виде направленной вниз стрелки).
Выделите все кадры в панели Animation. Для этого щелкайте по ним мышью при нажатой клавише Ctrl. Кликните правой кнопкой мыши по нижней части любого из выделенных элементов. В контекстном меню выберите временную задержку между сменой кадров. При необходимости измените число повторов анимации, кликнув по нижней левой кнопке панели (она имеет пиктограмму в виде направленной вниз стрелки).
Анимированные GIF файлы с его помощью фотошопа делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
- импорт картинок в гифку;
- настройки GIF анимации в Adobe Photoshop;
- экспорт / сохранение в GIF формат или видео.
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга.
В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
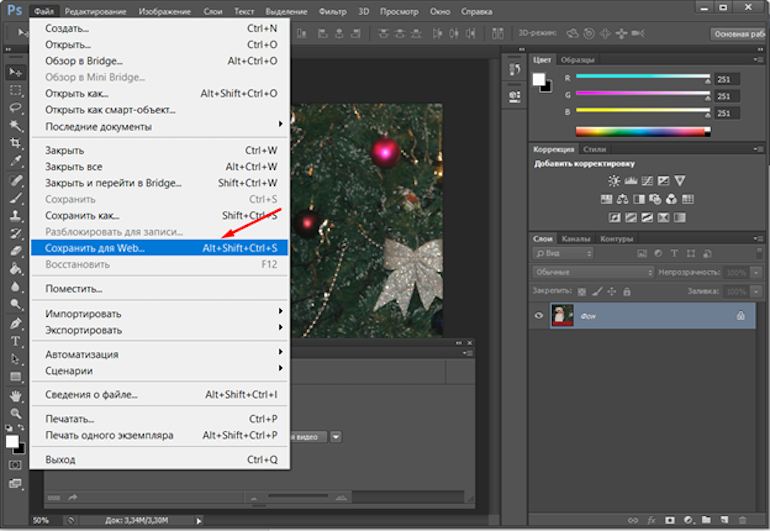
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Как сделать анимированный GIF в Photoshop менее чем за 10 минут
Рейтинг: 5,00 на основе 1 Рейтинг
Как сделать анимированный GIF в Photoshop www.sleeklens.com
Сегодня у нас есть учебник, посвященный тому, как сделать анимированный GIF в Photoshop.
GIF-файлы могут быть любого размера, могут бесконечно зацикливаться и широко используются во всемирной паутине . Они действительно забавны и легко сделать и на самом деле очень популярны в наши дни, потому что вы можете найти так много домашних страниц, которые позволяют вам поделитесь своими личными GIF или просто посмотрите и скачайте их у других людей, которые загрузили свои GIF (вот несколько классных экшенов фотошопа).
Если в вашем фотоархиве есть серий забавных, милых или эффектных изображений , вы будете более чем удивлены, увидев, что ваши изображения превращаются в небольшой видеоряд . Итак, найдите несколько хороших изображений, которые вы хотите собрать в виде рамок, и начните с , создайте папку, в которую вы переместите изображения в .
Это может быть последовательность из 10 или также из 100, количество изображений не имеет значения , вы сами решаете, как долго вы хотите, чтобы ваш GIF был b, скажем, нет ограничений на количество кадров, которые вы будете используйте для GIF, но чем больше файлов вы используете, тем длиннее GIF и тем больше будет размер файла . Что действительно имеет значение, так это то, что в конце вы получите супер крутую гифку, и все это займет у вас всего пару минут, чтобы создать в Photoshop.
Давайте начнем с нашего урока:
- Откройте Photoshop CS 6 и для создания GIF мы должны уменьшить размер наших изображений .
 Это важно, наш GIF не должен быть большим файлом, потому что GIF небольшого размера просто быстрее загружаются в Интернете. Итак, нажмите «Файл» -> «Сценарии» -> «Обработчик изображений.
Это важно, наш GIF не должен быть большим файлом, потому что GIF небольшого размера просто быстрее загружаются в Интернете. Итак, нажмите «Файл» -> «Сценарии» -> «Обработчик изображений.
- Затем выберите папку, в которой сохранены ваши изображения, которые вы хотите использовать для своего GIF. Теперь вы нажимаете «Изменить размер по размеру» 9.0010, чтобы установить размер изображения. Я рекомендую использовать размер изображения с максимальным размером 1000 пикселей по самой длинной стороне вашего изображения, GIF-файлы обычно очень маленькие, поэтому использование размера изображения от 400 до 1000 пикселей будет в порядке. После того, как вы определились с размером изображения, просто нажмите «Выполнить» .
- Теперь ваши изображения уменьшены до вашего размера, и вы найдете их в той же папке, где сохранены исходные изображения. Итак, теперь нам нужно импортировать все уменьшенные изображения в Photoshop, для этого мы просто нажимаем «Файл» -> «Скрипты» -> «Загрузить файлы в стек…».

- Затем выберите все изображения , которые вы хотите использовать для своего GIF, и нажмите «ОК» .
- Как видите, все изображения загружены в Photoshop. В этом случае я использовал последовательность хомяка, поедающего ягоды. Следующий шаг — выбрать все слои/изображения , которые мы импортировали в Photoshop. Поэтому просто нажмите «Выбрать» -> «Все слои» .
- Для того, чтобы импортировать все выбранные изображения на «Временной шкале» нажмите на поле, отмеченное красным и выберите «Создать кадры из слоев» .
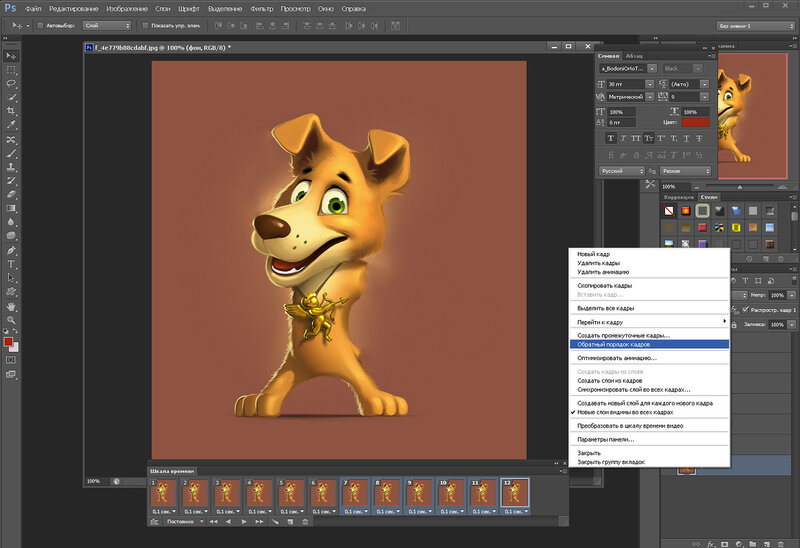
- Все изображения теперь импортируются на «Временную шкалу». Следующим шагом является щелчок еще раз по полю, которое я пометил красным , чтобы выбрать «Выбрать все кадры» .
- Изображения, которые мы сейчас имеем на «Временной шкале», расположены в обратном порядке , поэтому нам нужно снова щелкнуть поле, которое я отметил красным, и просто выбрать «Обратные кадры» , чтобы получить правильный порядок.

- Хорошо, мы почти закончили наш GIF, теперь нам нужно решить, как долго должен отображаться кадр, прежде чем он переключится на следующий кадр. Просто нажмите на время и установите предпочитаемое время, Я бы рекомендовал установить время на 0,1с – 0,5с .
- Убедитесь, что ваши GIF зациклены навсегда 🙂
- Теперь нам нужно сохранить наш GIF, нажмите «Файл» -> «Сохранить для Web…» .
- Хорошо, мы наконец закончили с нашим GIF, чтобы сохранить GIF, просто нажмите «Сохранить…» .
Как видите, GIF очень легко сделать , и это займет у вас всего пару минут.
Здесь вы можете увидеть результат нашего GIF.
Надеемся, вам понравился этот урок!!
Все изображения сделаны Джулианом Радом.
Прежде чем вы уйдете, вот краткий обзор того, как добавить птиц на ваши фотографии в Adobe Photoshop.
Содержание
Часто задаваемые вопросыРейтинг: 5,00 на основе 1 Рейтинг
Следующие две вкладки изменяют содержимое ниже.
- Биография
- Последние сообщения
Джулиан Рэд — фотограф-самоучка, удостоенный наград фотограф дикой природы, родившийся в Вене, Австрия, в 1991 году. за его увлечение природой и дикой природой. У него уже было много публикаций в национальных и международных журналах и газетах (New York Post, Daily Mirror, Daily Express, The Times, GEO, Digital Photographer Magazine…). Он выиграл несколько фотоконкурсов, в том числе награду за комедийную фотографию дикой природы в 2015 году.0003
- Как снимать черно-белую фотографию — 30 июля 2022 г.
- Как сделать анимированный GIF в Photoshop — 7 июля 2022 г.
- 5 советов по фотосъемке дикой природы осенью — 21 сентября 2018 г.
- Фотография насекомых: 4 совета, как сделать снимки насекомых лучше — 22 июля 2018 г.

- В центре внимания фотографа: интервью с Хенки Ли — 9 июля 2018 г.
Самые популярные сообщения в октябре
Последние
Как создать GIF в Photoshop
Ведение блога
GIF повсюду. Вы можете найти их во всех самых популярных блогах, таких как BuzzFeed, Reddit, Tumblr, и практически везде, куда бы вы ни посмотрели. Гифки делают пост чуть больше…
получать новые сообщения по электронной почте:
GIF повсюду. Вы можете найти их во всех самых популярных блогах, таких как BuzzFeed, Reddit, Tumblr, и практически везде, куда бы вы ни посмотрели. GIF-файлы делают пост немного более интересным и позволяют вам много говорить о чем-то, не используя слова… вместо этого остроумный GIF-файл со знаменитостью, закатывающей глаза, или что-то подобное.
Итак, когда я готовила рецепт этих великолепных шоколадных блинов, я сделала несколько снимков, чтобы попытаться сделать «денежный» снимок сахарной пудры, падающей на блины. Я сделал снимок, но у меня также было около 25 дополнительных фотографий сахарной пудры, падающей на блины. Вместо того, чтобы просто удалить их, я решил сделать GIF и поделиться им со своими прекрасными читательницами.
Я сделал снимок, но у меня также было около 25 дополнительных фотографий сахарной пудры, падающей на блины. Вместо того, чтобы просто удалить их, я решил сделать GIF и поделиться им со своими прекрасными читательницами.
Теперь, когда я знаю, как сделать GIF в фотошопе, я решил поделиться им со всеми вами! Затем я поделюсь бонусом о том, как преобразовать этот GIF в видео, чтобы вы могли поделиться им в Instagram… поскольку Instagram пока не поддерживает GIF. Глупый инстаграм.
Как бы то ни было, создать GIF очень просто: нужно всего лишь взять несколько фотографий и склеить их вместе в разных кадрах для создания анимации. Итак, для целей этого небольшого урока мы воссоздадим GIF-файл, который я сделал для блинов:
Разве это не волшебство? Ха-ха… продолжаем.
Этот GIF состоит из 14 изображений, но вы можете использовать столько, сколько захотите. Я бы не рекомендовал ничего меньше 4-5 для GIF, похожего на этот. Итак, приступим!
Шаг 1: Подготовьте изображения
Убедитесь, что все изображения, которые вы хотите использовать, отредактированы и сохранены в формате фотографии, т. е. PNG или JPEG. При желании вы также можете сохранить их в отдельную папку. Я поместил свой в папку с названием «Создать GIF».
е. PNG или JPEG. При желании вы также можете сохранить их в отдельную папку. Я поместил свой в папку с названием «Создать GIF».
Знаю, умница.
Шаг 2. Импорт фотографий в Photoshop
Откройте Photoshop и выберите «Файл» >> «Сценарии» >> «Загрузить изображения в стопку».
В открывшемся диалоговом окне вы можете выбрать «Использовать: файлы» или «Использовать: папку» в зависимости от того, сохранены ли ваши изображения в отдельной папке или нет. Для этого мы будем использовать папку из-за моей удобной папки «Создать GIF» и нажмите «Обзор». Выберите папку и нажмите «Открыть», и все файлы в папке будут импортированы в диалоговое окно:
Кроме того, просмотр файлов и выбор их всех сделает то же самое.
Затем просто нажмите ОК, и Photoshop импортирует все ваши изображения в один файл с каждым изображением в виде отдельного слоя, например:
Теперь, когда все изображения загружены в стек, мы можем приступить к созданию нашего GIF.
Шаг 3: Создайте GIF
Чтобы создать GIF, вам необходимо получить доступ к временной шкале анимации, поэтому перейдите наверх и щелкните Окно >> Временная шкала. Вы увидите новый кадр, открытый в нижней части окна, с небольшим полем посередине с надписью «Создать кадровую анимацию». Если это не так, щелкните небольшой раскрывающийся список рядом с ним и выберите «Создать кадровую анимацию».
Вы увидите новый кадр, открытый в нижней части окна, с небольшим полем посередине с надписью «Создать кадровую анимацию». Если это не так, щелкните небольшой раскрывающийся список рядом с ним и выберите «Создать кадровую анимацию».
Затем нажмите кнопку «Создать покадровую анимацию», и одно из изображений появится на временной шкале.
В правом углу окна есть небольшое выпадающее меню, нажмите на него и выберите «Создать новый слой для каждого кадра». к анимации, что все импортированные вами слои будут использоваться как новые кадры для GIF. Теперь снова откройте меню и нажмите «Создать кадры из слоев».
Это создаст новый кадр для каждого слоя, который у вас есть на панели слоев, как описано выше, и на панели временной шкалы будут все ваши изображения. Если ваши изображения отображаются в обратном порядке, просто снова откройте раскрывающееся меню и выберите «Обратные изображения», или, если они все вместе находятся в неправильном порядке, просто перетащите их в правильном порядке.
Теперь, когда у нас есть все изображения в кадрах анимации, вы можете щелкнуть маленькую стрелку под каждым изображением и выбрать задержку между ними. Для этого я выбрал 0,5 секунды, но вы можете выбрать любую из имеющихся у них опций или добавить пользовательскую продолжительность, выбрав «Другое…»
В левом нижнем углу временной шкалы есть еще одно раскрывающееся меню с надписью «Один раз» и определяет, сколько раз должна повторяться анимация. Для GIF я бы рекомендовал выбрать «Навсегда», так как тогда он будет бесконечно повторяться, как и все GIF-файлы, которые вы там видите.
После того, как вы закончите установку времени и выбор зацикливания, нажмите кнопку воспроизведения, чтобы просмотреть, как будет выглядеть ваша анимация.
Шаг 4. Сохраните GIF
Это последний шаг в создании GIF, и лучший способ сохранить его — выбрать «Файл» >> «Экспорт» >> «Сохранить для Интернета»…
Во всплывающем окне выберите «GIF» в качестве формата, а затем в поле справа над надписью «[Без имени]» щелкните его и выберите «GIF 128 Dithered». Затем нажмите «Сохранить» и сохраните в нужную папку.
Затем нажмите «Сохранить» и сохраните в нужную папку.
Теперь вы можете открыть GIF для предварительного просмотра в своем браузере, открыв новую вкладку в браузере, а затем щелкнув и перетащив файл на открытую вкладку браузера.
Готово!
Теперь мы хотим взять этот GIF и создать видео для Instagram, верно? Я имею в виду, почему бы не показать миру IG свою прекрасную GIF-ку с падающей сахарной пудрой на блины или разливанием вина для приготовления сангрии?? Поскольку у нас уже есть готовый GIF-файл, который все еще открыт в Photoshop, все, что вам нужно сделать, — это выполнить еще два шага, чтобы создать видео для Instagram.
Шаг 5: Обрежьте свой GIF
Поскольку IG в основном представляет собой квадратные изображения и видео, нам нужно сначала обрезать наш GIF до квадрата… если ваш GIF уже не квадратный, вы можете просто пропустить этот шаг.
Шаг 6: Сохраните видео
После того, как вы обрезали изображение, перейдите в «Файл» >> «Экспорт» >> «Визуализация видео», и откроется новое диалоговое окно для настроек видео. Назовите свой файл и выберите папку, в которую вы хотите его сохранить, и вы можете оставить все остальные настройки по умолчанию. Затем нажмите «Рендеринг»
Назовите свой файл и выберите папку, в которую вы хотите его сохранить, и вы можете оставить все остальные настройки по умолчанию. Затем нажмите «Рендеринг»
Готово!
После сохранения вы можете открыть видео и просмотреть его, чтобы убедиться, что оно именно то, что вам нужно. Теперь просто отправьте по электронной почте или загрузите свою фотографию в OneDrive или DropBox, чтобы открыть ее на своем телефоне, а затем опубликовать в Instagram, как обычно!
Надеюсь, этот пост помог вам создать GIF, а затем видео из этого GIF для Instagram! Если это так, поделитесь, пожалуйста, с помощью любой из кнопок «Поделиться» ниже и обязательно ознакомьтесь с другими моими советами и рекомендациями, щелкнув
ресурсов 9Вкладка 0252 вверху страницы!Заголовок Фотография MockupEditor.com на Pexels
Как сделать GIF в Photoshop — шаг за шагом
Анимированные GIF-файлы сегодня очень популярны, особенно при публикации в социальных сетях. Есть больше возможностей для создания GIF. Позвольте мне показать вам, как сделать GIF в Photoshop за несколько простых шагов:
Есть больше возможностей для создания GIF. Позвольте мне показать вам, как сделать GIF в Photoshop за несколько простых шагов:
- Загрузить группу изображений в слои Photoshop
- Совместные слои с импортированными изображениями
- Создайте анимацию рамы и создайте кадры из слоев
- Экспортная анимация в виде GIF -файла
Содержание
- 1 Группа загрузки изображений, чтобы сделать GIF 9003
- 1 Загрузка. Слои с импортированными изображениями
- 3 Создать кадр анимации
- 4 Создать кадры из слоев
- 5 Экспорт и сохранение в виде файла GIF
- 6 Заключение
Прежде чем мы начнем делать GIF, давайте найдем и выберем группу изображений, наиболее подходящих для нашего GIF. Я обычно использую фотографии, которые я сделал, как временную последовательность одной и той же сцены. В нашем конкретном случае я выбрал изображения фламинго, движущихся в воде. Изображения из Боливии с плато Альтиплано.
В нашем конкретном случае я выбрал изображения фламинго, движущихся в воде. Изображения из Боливии с плато Альтиплано.
Причина, по которой я использую Photoshop для создания GIF, заключается в том, что у меня все под контролем. Я могу редактировать и подготавливать свои изображения для создания GIF. Я использую все функции Photoshop, такие как фильтр Camera RAW, использую объединенные фотографии с брекетингом или даже использую мощные фильтры, такие как Luminar 4.9.0003
У нас есть больше возможностей для загрузки фотографий. Мы можем использовать Adobe Bridge, где мы выбираем и помечаем группу изображений. Затем идем в Tools->Photoshop->Load Files into Photoshop Layers .
Затем Photoshop загружает все выбранные фотографии в отдельные слои.
Чтобы получить стабильный анимированный GIF, нам нужно выровнять отдельные слои. Когда мы фотографируем без штатива, изображения почти всегда будут немного смещены. Поэтому нам нужно выполнить выравнивание слоев.
Когда все фотографии будут загружены в отдельные слои, мы их выровняем. Как мы уже упоминали, это важно для получения стабильного GIF. Выберите все слои, щелкнув первый слой, а затем Shift-щелкнув последний.
Перейти к Правка-> Автовыравнивание слоев .
Появится диалоговое окно. Здесь мы выбираем опцию Auto . Photoshop может очень точно выровнять все слои с помощью этой автоматической опции.
У нас есть идеально выровненные слои, но мы видим обрезку некоторых слоев. Мы будем обрабатывать это вручную.
Другой способ загрузки изображений — напрямую из Photoshop. Перейдите в Файл->Скрипты->Загрузить файлы в стек . Затем появится диалоговое меню. После нажатия «Обзор» мы выберем список фотографий на нашем локальном диске или в облачном пространстве.
Преимущество этого метода в том, что у нас есть функция Попытка автоматического выравнивания исходных изображений. Он обеспечит нам их автоматическое выравнивание сразу после загрузки фотографий в отдельные слои. Это экономит один шаг по сравнению с предыдущим методом, где мы использовали Adobe Bridge.
Он обеспечит нам их автоматическое выравнивание сразу после загрузки фотографий в отдельные слои. Это экономит один шаг по сравнению с предыдущим методом, где мы использовали Adobe Bridge.
Теперь приступим к обрезке каждого слоя вручную. Как мы уже упоминали, эта обрезка возникла при автоматическом выравнивании. Начнем с первого слоя. Если мы щелкнем значок глаза с нажатой клавишей Alt (Windows) или Option (Mac), видимым останется только выбранный слой.
Итак, мы выбираем инструмент обрезки и вручную обрезаем ненужные края изображения.
Таким образом, мы будем постепенно отображать все слои один за другим и обрезать края, которые не содержат пикселей.
Теперь мы подошли к самому шагу создания анимированного GIF с нашими фотографиями. Сначала мы отобразим временную шкалу, где будет происходить сама анимация. Выберите Окно-> Временная шкала. Временная шкала отображается в нижней части экрана.
Следующим шагом будет выбор Create Frame Animation, подходящий для анимации отдельных картинок – кадров. Создается сама временная шкала, и появляется первый кадр по умолчанию.
Создается сама временная шкала, и появляется первый кадр по умолчанию.
Создание кадров из слоев
На следующем этапе щелкните маленькое меню-гамбургер в правом верхнем углу временной шкалы. Выберите параметр «Создать кадры из слоев».
Видим, что для нас будет создана группа кадров. Мы можем попробовать нажать кнопку Play в нижней части временной шкалы.
Видим, что анимация началась. Но заметил, что наоборот. Чтобы исправить это, снова нажмите меню Timeline Hamburger и выберите параметр Reverse Frames. Порядок кадров автоматически поворачивается и работает правильно.
Я понял, что последовательность выполняется слишком быстро. Итак, давайте выделим все кадры на временной шкале. Нажмите на первый кадр и Shift+Click на последний. Теперь нажмите на маленькую стрелку на любом кадре рядом с информацией о длительности — в моем случае это 0 секунд. Теперь выберите 0,1 сек. Он установит продолжительность каждого кадра на 0,1 секунды.
Длительность последовательности установлена на «Навсегда». Вы можете изменить его на любое другое пользовательское повторение.
Вы можете изменить его на любое другое пользовательское повторение.
Нашей последней задачей в процессе создания файла GIF в Photoshop будет экспорт нашей анимации и сохранение в виде файла GIF.
Перейдите в меню Файл->Экспорт->Сохранить для Интернета (устаревшие версии) .
Откроется диалоговое окно, в котором мы установим несколько параметров.
Для меня самым критичным параметром финального GIF является размер файла . Поскольку мы хотим поделиться файлом GIF на веб-сайте или в социальных сетях, всегда важно, чтобы размер файла был как можно меньше.
Основная причина время загрузки . Если ваш веб-сайт или любой онлайн-контент загружается в течение длительного времени, вы рискуете, что ваш посетитель не дождется этого и уйдет.
Противоположная сторона размера качество файла GIF. Таким образом, экспорт и сохранение GIF — это процесс проверки комбинации различных параметров.
Итак, первое, что мы должны установить, это тип файла в правом верхнем углу диалогового окна. Нажмите и выберите GIF.
Как мы уже упоминали, всегда смотрите на окончательный размер файла. Информация размещена в левом нижнем углу:
Мои окончательные настройки в этом примере создания GIF были обусловлены минимальным размером файла. Поэтому я установил количество цветов только на 32. Это действительно мало, но достаточно для моей конкретной цветовой схемы фотографии. Вы можете увидеть фактическую таблицу цветов ниже.
Я также уменьшил размер изображения до 300×194. Это небольшой размер, но для анимированных GIF-файлов этого достаточно.
И я, наконец, закончил с размером файла 115,6 КБ, который является приемлемым и не будет сильно влиять на время загрузки страницы.
Заключение
Итак, мы рассмотрели, как сделать GIF в Photoshop, и вы видите, что это легко и быстро. Мы описали один способ создания GIF из группы изображений, снятых камерой.

 Оставьте активным слой Noise Layer и идите в меню Фильтр – Шум – Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Оставьте активным слой Noise Layer и идите в меню Фильтр – Шум – Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК. Чтобы у вас
получилось так же, после того как применили обводку, уберите Заливку (Fill) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Чтобы у вас
получилось так же, после того как применили обводку, уберите Заливку (Fill) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.


 Это важно, наш GIF не должен быть большим файлом, потому что GIF небольшого размера просто быстрее загружаются в Интернете. Итак, нажмите «Файл» -> «Сценарии» -> «Обработчик изображений.
Это важно, наш GIF не должен быть большим файлом, потому что GIF небольшого размера просто быстрее загружаются в Интернете. Итак, нажмите «Файл» -> «Сценарии» -> «Обработчик изображений.