Пользовательский интерфейс: начало
package students.logic;
import java.util.ArrayList;
import java.util.Calendar;
import java.util.Collection;
import java.util.List;
import java.util.TreeSet;
public class ManagementSystem {
private List<Group> groups;
private Collection<Student> students;
// Для шаблона Singletone статическая переменная
private static ManagementSystem instance;
// закрытый конструктор
private ManagementSystem() {
loadGroups();
loadStudents();
}
// метод getInstance — проверяtт, инициализирована ли статическая
// переменная (в случае надобности делает это) и возвращает ее
public static synchronized ManagementSystem getInstance() {
if (instance == null) {
instance = new ManagementSystem();
}
return instance;
}
// Метод создает две группы и помещает их в коллекцию для групп
public void loadGroups() {
// Проверяем — может быть наш список еще не создан вообще
if (groups == null) {
groups = new ArrayList<Group>();
} else {
groups.clear();
}
Group g = null;
g = new Group();
g.setGroupId(1);
g.setNameGroup(«Первая»);
g.setCurator(«Доктор Борменталь»);
g.setSpeciality(«Создание собачек из человеков»);
groups.add(g);
g = new Group();
g.setGroupId(2);
g.setNameGroup(«Вторая»);
g.setCurator(«Профессор Преображенский»);
g.setSpeciality(«Создание человеков из собачек»);
groups.add(g);
}
// Метод создает несколько студентов и помещает их в коллекцию
public void loadStudents() {
if (students == null) {
// Мы используем коллекцию, которая автоматически сортирует свои элементы
students = new TreeSet<Student>();
} else {
students. clear();
clear();
}
Student s = null;
Calendar c = Calendar.getInstance();
// Вторая группа
s = new Student();
s.setStudentId(1);
s.setFirstName(«Иван»);
s.setPatronymic(«Сергеевич»);
s.setSurName(«Степанов»);
s.setSex(‘М’);
c.set(1990, 3, 20);
s.setDateOfBirth(c.getTime());
s.setGroupId(2);
s.setEducationYear(2006);
students.add(s);
s = new Student();
s.setStudentId(2);
s.setFirstName(«Наталья»);
s.setPatronymic(«Андреевна»);
s.setSurName(«Чичикова»);
s.setSex(‘Ж’);
c.set(1990, 6, 10);
s.setDateOfBirth(c.getTime());
s.setGroupId(2);
s.setEducationYear(2006);
students.add(s);
// Первая группа
s = new Student();
s.setStudentId(3);
s.setFirstName(«Петр»);
s.setPatronymic(«Викторович»);
s.setSurName(«Сушкин»);
s.setSex(‘М’);
c.set(1991, 3, 12);
s.setDateOfBirth(c.getTime());
s.setEducationYear(2006);
s.setGroupId(1);
students.add(s);
s = new Student();
s.setStudentId(4);
s.setFirstName(«Вероника»);
s.setPatronymic(«Сергеевна»);
s.setSurName(«Ковалева»);
s.setSex(‘Ж’);
c.set(1991, 7, 19);
s.setDateOfBirth(c.getTime());
s.setEducationYear(2006);
s.setGroupId(1);
students.add(s);
}
// Получить список групп
public List<Group> getGroups() {
return groups;
}
// Получить список всех студентов
public Collection<Student> getAllStudents() {
return students;
}
// Получить список студентов для определенной группы
public Collection<Student> getStudentsFromGroup(Group group, int year) {
Collection<Student> l = new TreeSet<Student>();
for (Student si : students) {
if (si. getGroupId() == group.getGroupId() && si.getEducationYear() == year) {
getGroupId() == group.getGroupId() && si.getEducationYear() == year) {
l.add(si);
}
}
return l;
}
// Перевести студентов из одной группы с одним годом обучения в другую группу с другим годом обучения
public void moveStudentsToGroup(Group oldGroup, int oldYear, Group newGroup, int newYear) {
for (Student si : students) {
if (si.getGroupId() == oldGroup.getGroupId() && si.getEducationYear() == oldYear) {
si.setGroupId(newGroup.getGroupId());
si.setEducationYear(newYear);
}
}
}
// Удалить всех студентов из определенной группы
public void removeStudentsFromGroup(Group group, int year) {
// Мы создадим новый список студентов БЕЗ тех, кого мы хотим удалить.
// Возможно не самый интересный вариант. Можно было бы продемонстрировать
// более элегантный метод, но он требует погрузиться в коллекции более глубоко
// Здесь мы не ставим себе такую цель
Collection<Student> tmp = new TreeSet<Student>();
for (Student si : students) {
if (si.getGroupId() != group.getGroupId() || si.getEducationYear() != year) {
tmp.add(si);
}
}
students = tmp;
}
// Добавить студента
public void insertStudent(Student student) {
// Просто добавляем объект в коллекцию
students.add(student);
}
// Обновить данные о студенте
public void updateStudent(Student student) {
// Надо найти нужного студента (по его ИД) и заменить поля
Student updStudent = null;
for (Student si : students) {
if (si.getStudentId() == student. getStudentId()) {
getStudentId()) {
// Вот этот студент — запоминаем его и прекращаем цикл
updStudent = si;
break;
}
}
updStudent.setFirstName(student.getFirstName());
updStudent.setPatronymic(student.getPatronymic());
updStudent.setSurName(student.getSurName());
updStudent.setSex(student.getSex());
updStudent.setDateOfBirth(student.getDateOfBirth());
updStudent.setGroupId(student.getGroupId());
updStudent.setEducationYear(student.getEducationYear());
}
// Удалить студента
public void deleteStudent(Student student) {
// Надо найти нужного студента (по его ИД) и удалить
Student delStudent = null;
for (Student si : students) {
if (si.getStudentId() == student.getStudentId()) {
// Вот этот студент — запоминаем его и прекращаем цикл
delStudent = si;
break;
}
}
students.remove(delStudent);
}
}
Создание графических интерфейсов в Java-программах
вопрос в процессе изучения
Продолжение нашей статьи, посвящённой обзору ресуров по Java. Ниже приведён обзор различных технологий, позволяющих создавать графические интерфейсы для Java-программ. Описание скопировано из Википедии. Стоит обратить внимание на AWT, Swing и JavaFX. Из них AWT самая древняя, JavaFX наиболее современная. Но более современные технологии на заменяют полностью более старые, все они имеют свои плюсы и минусы.
Abstract Window Toolkit (AWT) (wiki_eng, wiki_ru) — исходная платформо-независимая оконная библиотека графического интерфейса (Widget toolkit). Некоторые разработчики предпочитают эту модель, поскольку она обеспечивает высокую степень соответствия основному оконному инструментарию и беспрепятственную интеграцию с родными приложениями. Другими словами, GUI программа, написанная с использованием AWT, выглядит как родное приложение Microsoft Windows, будучи запущенной на Windows, и в то же время как родное приложение Apple Macintosh, будучи запущенным на Mac, и т. д.. Однако, некоторым разработчикам не нравится эта модель, потому что они предпочитают, чтобы их приложения выглядели одинаково на всех платформах.
Другими словами, GUI программа, написанная с использованием AWT, выглядит как родное приложение Microsoft Windows, будучи запущенной на Windows, и в то же время как родное приложение Apple Macintosh, будучи запущенным на Mac, и т. д.. Однако, некоторым разработчикам не нравится эта модель, потому что они предпочитают, чтобы их приложения выглядели одинаково на всех платформах.
AWT появилась вместе с Java в 1995 году. Компоненты AWT часто определяют термином heavyweight. В J2SE 1.2 виджеты AWT были в значительной степени заменены аналогичными из Swing.
Swing (wiki_eng, wiki_ru) — библиотека для создания графического интерфейса. Разработана компанией Sun Microsystems. Содержит ряд графических компонентов (англ. Swing widgets), таких как кнопки, поля ввода, таблицы и т. д. Архитектура Swing разработана таким образом, что вы можете изменять «look and feel» (L&F) вашего приложения. «Look» определяет внешний вид компонентов, а «Feel» — их поведение.
Swing была представлена миру в 1997 году, как технология, призванная решить проблемы AWT. Компоненты Swing часто определяют термином lightweight.
Сравнение Swing с AWT:
Swing предоставляет более гибкие интерфейсные компоненты, чем более ранняя библиотека AWT. В отличие от AWT, компоненты Swing разработаны для одинаковой кросс-платформенной работы, в то время как компоненты AWT повторяют интерфейс исполняемой платформы без изменений. AWT же использует только стандартные элементы ОС для отображения, то есть для каждого элемента создается отдельный объект ОС ( plugable look-and-feel), благодаря которому возможна адаптация к графическому интерфейсу платформы (
plugable look-and-feel), благодаря которому возможна адаптация к графическому интерфейсу платформы (
Swing Tutoriall (tutorialspoint.com)
Java Swing tutorial, Java 2D tutorial и Java 2D games tutorial (zetcode.com)
Статьи на beginnersbook.com «Java Swing Tutorial for beginners» и 2 смежные — объяснение толковое, но только основы.
Страница в Java-курсе от guru99.com, посвящённая создания графического интерфейса.
Примеры создания элементов графического интерфейса с помощью технологий AWT и Swing на сайте tutorialspoint.com.
Глава, посвящённая созданию графического интерфейса с помощью технологий AWT и Swing на mathbits.com.
Электронная книга «Java Programming» на en.wikibooks.org имеет разделы, связанных с созданием графических интерфейсов.
Электронная книга «Introduction to Programming Using Java» на math.hws.edu имеет главы «Introduction to GUI Programming» и «Advanced GUI Programming»
Коммерческие:
From description: «Learn how to create desktop and Internet GUI Java programs and take your Java programming to the next level. «
По форме обучения курс напоминает курсы на Udemy. Имеет приличную продолжительность.
=== Udemy ===
Сайт содержит ряд курсов. Все они коммерческие.
фильтр1, фильтр2, фильтр3
Из них можно отметит следующие:
— Java SE Desktop Application with Swing, JPA and Maven — created by Holczer Balazs (from Hungary), 2017, rating 4. 8, Eclispse, basic price 200$
8, Eclispse, basic price 200$
From description: «
[8.5 hours video, 7 articles, 9 supplemental resources]
— Java Swing (GUI) Programming: From Beginner to Expert — created by John Purcell, 2015, rating 4.5, Eclispse, basic price 35$
From description: «Target audience. Java beginners who are OK with learning new stuff rapidly. Fluent Java programmers who want to learn desktop programming in Java.«
[14 hours video, 2 articles]
— Learn To Create Calculator In Java Swing — Step By Step — Intermediate, created by Mohammad Faizan, 2016, rating 4.2, Netbeans, basic price 100$
[1.5 hours video, 4 articles]
— Java basic and Swing : 2 Course Bundle — created by Eighton School (team of instructors who are actually engineers), 2018, rating -, Netbeans, basic price 100$
[14 + 6.5 hours video, 3 articles]
В первом из этих курсов имеются обширные лекции, посвящённые AWT, Java 2D и различным темам программирования для веб.
( Эти курсы также выложены отдельно под названиями
«Java SE Edition: Learn Java from the scratch» (rating 1.5 — 1 voice) и
«Java Swing for beginners: Graphical User Interface (GUI)» (rating 3.5 — 2 voices). )
P.S. По какой-то причине авторы удалили свой профиль с Udemy со всеми курсами. Курсы доступны только тем, кто приобрёл их ранее.
Standard Widget Toolkit (SWT) (wiki_eng, wiki_ru) — библиотека с открытым исходным кодом для разработки графических интерфейсов. Разработана фондом Eclipse. SWT не является самостоятельной графической библиотекой, а представляет собой кросс-платформенную оболочку для графических библиотек конкретных платформ, например, под Linux SWT использует библиотеку GTK+. SWT написана на стандартной Java и получает доступ к OS-специфичным библиотекам через Java Native Interface, который рассматривается в качестве сильного средства, несмотря на то, что это не является чистой Java.
JavaFX (wiki_eng, wiki_ru) — платформа на основе Java. Предназначена для создания
— настольных приложений, запускаемых непосредственно из-под операционных систем;
— насыщенных интернет-приложений (
— приложений на мобильных устройствах.
JavaFX создана с целью заменить библиотеку Swing. Платформа JavaFX конкурирует с Microsoft Silverlight, Adobe Flash и аналогичными системами.
JavaFX cоздана корпорацией Sun Microsystems. Впервые продемонстрирована в мае 2007 года. Версия 1.0 вышла в декабре 2008. Приложения JavaFX создаются с помощью декларативного языка программирования JavaFX Script. Для разработки приложений на языке JavaFX Script необходимо установить JavaFX SDK, который входит в поставку с Java SE 7. Из кода, написанного на языке JavaFX Script, можно обращаться к любым библиотекам Java. Поэтому совместное использование языков Java и JavaFX Script позволяет решать разнообразные задачи, например, логика бизнес-приложения может быть написана на Java, а графический интерфейс пользователя — на JavaFX Script.
JavaFX также может использоваться при созданий приложений на языках Groovy, Scala и JRuby.
JavaFX Tutorial (tutorialspoint.com)
JavaFX tutorial (zetcode.com)
=== Udemy ===
Сайт содержит ряд курсов. Бесплатный из них только один:
— Crash Course Into JavaFX: The Best Way to make GUI Apps — created by Anirudh Balasubramanian, 2017, rating 4.2, Eclipse
[5 hours video, 1 articles]
Из коммерческих можно отметить следующие:
— UI-UX Design , Animation and Material Design in JavaFX — created by Mohamed Adel (from Egypt), 2018, rating 4.
Не очень хорошее качество звука, присутствует фоновый шум.
[7 hours video, 13 articles]
— Build Outstanding Java Apps with JavaFX much faster — created by Jonas Schindler, 2015, rating 4.6, Eclipse, basic price 25$
Самое крупное из создаваемых приложений — калькулятор.
[4 hours video]
— Java Web and JavaFX : 2 Course Bundle — created by Eighton School (team of instructors who are actually engineers), 2018, rating 5.0 (2 voices), Netbeans, basic price 100$
[4 + 3 hours video, 4 articles]
( Эти курсы также выложены отдельно под названиями
«Java Web Technologies: JSP, JSF, Ajax, Spring. . .» (rating 3.5 — 1 voice) и
«JavaFX for beginners:Learn JavaFX from the scratch» )
P.S. По какой-то причине авторы удалили свой профиль с Udemy со всеми курсами. Курсы доступны только тем, кто приобрёл их ранее.
— Complete Java Masterclass -Beginner, instructor Tim Buchalka and Goran Lochert, rating 4.6, IDE IntelliJ, 2018, basic price 195$
[74 hours video, 5 articles, 10 coding exercises]
Самый полный курс по Java на Udemy. Среди прочего содержит 10 часов лекций по JavaFX.
— Complete Oracle JavaFX with Database & Advance Java projects — instructor Ejike IfeanyiChukwu, rating 4.4, IDE Eclipse, 2018, basic price 50$
[13 hours video, 1 supplemental resource]
Примечания:
Java 2D (wiki_eng, wiki_ru) — это API для рисования двумерной графики.
Abstract Window Toolkit, Swing и Java 2D входят в состав набора библиотек Java Foundation Classes (JFC) (wiki_eng, wiki_ru). Этот термин появился в 1997 году.
Быстрый старт с Java: «лопни шарик» | GeekBrains
https://d2xzmw6cctk25h.cloudfront.net/post/2095/og_image/0de5bc9a6b9a0df16ff3779f6c586c09.png
Мы продолжаем изучать Java и переходим к знакомству с графической библиотекой Java, которая называется Swing. Она позволяет легко и быстро создавать оконные приложения в стиле операционной системы. Это третья статья цикла «Быстрый старт с Java». Если вы не знакомы с основами языка, рекомендуем предварительно прочесть две предыдущие статьи: «Быстрый старт с Java: начало» и «Быстрый старт с Java: крестики-нолики».
Она позволяет легко и быстро создавать оконные приложения в стиле операционной системы. Это третья статья цикла «Быстрый старт с Java». Если вы не знакомы с основами языка, рекомендуем предварительно прочесть две предыдущие статьи: «Быстрый старт с Java: начало» и «Быстрый старт с Java: крестики-нолики».
В этом посте мы рассмотрим применение Swing в процессе написания графической игры «Лопни шарик». Снова поговорим о классах и объектах, а также разберёмся с практическим применением механизма наследования.
Hello, Swing!
В первой статье демонстрировался класс “Hello, world!”, выводящий строку с приветствием в консоль. А сейчас мы напишем класс, который «приветствует мир», создавая простейшее оконное приложение.
import javax.swing.JFrame;
class HelloSwing extends JFrame {
public static void main(String[] args) {
new HelloSwing(); // создаём объект-окно
}
HelloSwing() {
setTitle("Hello, Swing!"); // заголовок окна
setDefaultCloseOperation(EXIT_ON_CLOSE); // при закрытии
setSize(500, 300); // размеры окна
setLocationRelativeTo(null); // позиция на экране
setVisible(true); // сделать видимым
}
}Запустив приведённый выше код, мы увидим пустое окно с текстом “Hello, Swing!” в заголовке. Оно будет подчиняться всем обычным манипуляциям: перемещение, изменение размера. Его можно закрыть, как любое другое, нажав “крестик” в правой верхней части окна.
Создать такое, написав минимум кода, мы смогли благодаря классу JFrame из библиотеки javax.swing и механизму наследования.
Класс JFrame содержит всё необходимое для создания окна приложения и управления им. Упрощённо мы можем назвать его “классом-окном”. Используя ключевое слово extends, мы связываем с ним наш класс в отношениях «предок-потомок». Наш класс является «потомком», а точнее – «наследником». И он получает «в наследство» все ресурсы JFrame: поля, методы и так далее.
Поэтому, когда мы создаём объект на основании нашего класса в методе main(), на экране возникает окно. Только оно невидимое, имеет нулевой размер. Однако, как мы помним, сразу после создания объекта выполняется метод-конструктор. Имя конструктора в точности повторяет имя класса. Наш конструктор содержит вызов пяти методов, унаследованных от JFrame. Они вставляют текст в заголовок окна, определяют действия при закрытии, его размеры и положение на экране. И, наконец, делают окно видимым. Подробное описание этих методов можно найти в документации.
Рисуем “случайные” шарики
Теперь мы напишем класс, который будет рисовать случайный набор разноцветных окружностей. На этом примере мы опробуем работу с графикой, а также освежим в памяти использование класса Random.
Начнём с вынесения констант (заголовка приложения и размеров области для рисования) в финализированные поля класса. Вспомним, что согласно Java Code Conventions (соглашение о написании Java-кода) имена полей и переменных с модификатором final необходимо писать заглавными буквами.
Чтобы создать область для рисования, «холст», мы опишем внутренний класс Canvas, сделав его наследником класса JPanel. В этом случае появится возможность переопределить метод paint() класса-предка. В нём мы разместим свой код, сразу после вызова метода предка: super.paint(g). Аннотация @Override поможет не допустить ошибку в сигнатуре переопределяемого метода.
В конструкторе создадим объект canvas, назначив ему белый фон и заданные размеры. Затем добавим созданные объект в наше окно, с помощью метода add(). Метод pack() скорректирует размеры окна в соответствии с canvas.
import javax.swing.JFrame;
import javax.swing.JPanel;
import java.awt.Color;
import java.awt.Graphics;
import java.awt.Dimension;
public class RandomBalls extends JFrame {
final String TITLE_OF_PROGRAM = "Random balls";
final int WINDOW_WIDTH = 650;
final int WINDOW_HEIGHT = 650;
public static void main(String[] args) {
new RandomBalls();
}
public RandomBalls() {
setTitle(TITLE_OF_PROGRAM);
setDefaultCloseOperation(EXIT_ON_CLOSE);
Canvas canvas = new Canvas();
canvas. setBackground(Color.white);
canvas.setPreferredSize(
new Dimension(WINDOW_WIDTH, WINDOW_HEIGHT));
add(canvas);
pack();
setLocationRelativeTo(null);
setResizable(false);
setVisible(true);
}
class Canvas extends JPanel {
@Override
public void paint(Graphics g) {
super.paint(g);
// рисуем окружности
}
}
}
setBackground(Color.white);
canvas.setPreferredSize(
new Dimension(WINDOW_WIDTH, WINDOW_HEIGHT));
add(canvas);
pack();
setLocationRelativeTo(null);
setResizable(false);
setVisible(true);
}
class Canvas extends JPanel {
@Override
public void paint(Graphics g) {
super.paint(g);
// рисуем окружности
}
}
}Приведённый выше код дополним импортом класса Random, полем random и командой создания объекта random в конструкторе.
import java.util.Random; // импорт класса Random Random random; // поле класса RandomBalls random = new Random(); // создание объекта в конструкторе
К полям класса добавим массив цветов. Сейчас в нём только три цвета, но можно добавить ещё (константы находим в документации к классу Color).
final Color[] COLORS = {Color.red, Color.green, Color.blue};Осталось добавить цикл в метод paint() после комментария. Изменяя цифры, можно варьировать количество окружностей и их размер. Приведённый ниже фрагмент нарисует 100 «случайных» окружностей: x и y – координаты левого верхнего угла квадрата, в который вписана окружность, а d – её диаметр. Цвета берутся из массива COLORS, каждая окружность имеет чёрную “обводку”.
for (int i = 0; i < 100; i++) {
int d = random.nextInt(20) + 60;
int x = random.nextInt(WINDOW_WIDTH - d);
int y = random.nextInt(WINDOW_HEIGHT - d);
Color color = COLORS[random.nextInt(COLORS.length)];
g.setColor(color);
g.fillOval(x, y, d, d);
g.setColor(Color.black);
g.drawOval(x, y, d, d);
}Взаимодействуем с мышью
Добавим интерактивности, подключив взаимодействие с мышью. Потребуется импорт классов для обработки событий из библиотеки java.awt.event.
import java.awt.event.MouseAdapter; import java.awt.event.MouseEvent;
Затем в конструкторе, после вызова метода setPreferredSize у объекта canvas, необходимо дописать следующий код.
canvas.addMouseListener(new MouseAdapter() {
@Override
public void mouseReleased(MouseEvent e) {
canvas.repaint();
}
});Вызов метода addMouseListener() создаёт обработчик событий от мыши. Интересно, что параметром метода является не переменная, а исполняемый код. Фактически в скобках описывается анонимный класс, создаваемый наследованием от абстрактного MouseAdapter() и содержащий переопределённый метод mouseReleased(). Аннотация @Override помогает нам не ошибиться в имени метода. Метод будет вызываться всякий раз, когда мы будем отпускать (released) кнопку мыши. В теле метода одна строка кода, которая вызывает перерисовку канвы, а именно вызов paint() объекта canvas.
Запустите обновлённый код. Теперь по каждому щелчку мыши в окне программы картинка будет меняться. Как думаете, почему?
Используем «резиновый массив»
В процессе игры шарик должен исчезать после щелчка по нему мышью. В текущей версии кода это невозможно, так как наши шарики – всего лишь картинки. Поэтому их надо превратить в объекты, сохранить в списке, а затем взаимодействовать с ними.
Классический способ хранения набора однотипных переменных – массив. Но в нашей ситуации он не подходит, так как не позволяет добавлять и удалять элементы. Поэтому используем класс ArrayList, который подобен массиву, но при этом имеет методы для добавления и удаления элементов.
В качестве примера рассмотрим класс ArrayListExample, иллюстрирующий некоторые возможности ArrayList. Как видим, потребуется импорт из библиотеки java.util и создание объекта list, с указанием типа хранимых элементов (String).
import java.util.ArrayList;
class ArrayListExample {
public static void main(String[] args) {
ArrayList<String> list = new ArrayList<>();
list. add("One");
list.add("Two");
list.add("Three");
System.out.println(list);
list.remove("Two");
System.out.println(list);
}
}
add("One");
list.add("Two");
list.add("Three");
System.out.println(list);
list.remove("Two");
System.out.println(list);
}
}Сразу после создания списка он пуст. Затем мы добавляем в него три элемента и выводим в консоль. Затем удаляем средний элемент и снова выводим в консоль. Обратите внимание, как меняется размер списка. Теперь в нашем распоряжении настоящий “резиновый массив”. Более подробно о классе ArrayList можно прочесть в документации.
Превращаем шарики в объекты
Дополним наш код соответствующим импортом.
import java.util.ArrayList;
Объявим поле balls для хранения списка шариков.
ArrayList<Ball> balls;
Создадим соответствующий объект (подобно random) в конструкторе.
balls = new ArrayList<>();
Теперь добавим класс Ball. Он может быть внутренним (внутри нашего класса) или внешним, если сохранить его в отдельном файле с именем, идентичным имени класса. Внешнему классу потребуются импорты.
class Ball {
int x, y, d;
Color color;
Ball(int x, int y, int d, Color color) {
this.x = x;
this.y = y;
this.d = d;
this.color = color;
}
void paint(Graphics g) {
g.setColor(color);
g.fillOval(x, y, d, d);
g.setColor(Color.black);
g.drawOval(x, y, d, d);
}
}Класс Ball имеет четыре поля, согласно четырём параметрам шарика: координаты левого верхнего угла квадрата, куда он вписан, диаметр и цвет. Есть параметрический конструктор и также метод paint(), обеспечивающий отрисовку шарика.
Теперь напишем метод, который добавляет очередной объект-шарик (на основе класса Ball) в список. Его параметры (координаты, диаметр и цвет) получаем с помощью random, генерирующего случайные значения.
void addBall() {
int d = random.nextInt(20) + 60;
int x = random.nextInt(WIN_WIDTH - d);
int y = random.nextInt(WIN_HEIGHT - d);
Color color = COLORS[random.nextInt(COLORS.length)];
balls.add(new Ball(x, y, d, color));
}В конструктор впишем фрагмент, создающий при помощи цикла for нужное количество шариков. COUNT_BALLS необходимо добавить как финализированное поле с заданным значением.
for (int i = 0; i < COUNT_BALLS; i++) {
addBall();
}Цикл в переопределённом методе paint() класса Canvas, рисовавший случайные шарики, заменим на более простой, который работает со списком.
for (Ball ball : balls) {
ball.paint(g);
}Запустите обновлённый код. Видим знакомую картинку. Но теперь по каждому щелчку мыши меняться она не будет. Как думаете, почему? Сможете переписать код так, чтобы она менялась, как раньше?
Лопаем шарики
Теперь, когда шарики перестали быть просто картинками, а стали объектами, с ними можно что-то делать. Например, «лопать», кликая мышкой. Для этого добавим следующий метод.
void deleteBall(int x, int y) {
for (int i = balls.size() - 1; i > -1; i--) {
double dx = balls.get(i).x + balls.get(i).d/2 - x;
double dy = balls.get(i).y + balls.get(i).d/2 - y;
double d = Math.sqrt(dx * dx + dy * dy);
if (d < balls.get(i).d/2) {
balls.remove(i);
break;
}
}
}Цикл for перебирает список, определяя: находится ли точка, заданная координатами в параметрах метода, внутри или снаружи шарика? Если внутри – шарик удаляется и перебор прекращается.
Остаётся добавить одну строку в метод mouseReleased(), перед методом перерисовки канвы. Это вызов deleteBall(), с передачей координат клика.
deleteBall(e.getX(), e.getY());
Запустите обновлённый код, задав достаточное количество шариков в поле COUNT_BALLS. При щелчке мышью по шарику он должен исчезать с экрана.
При щелчке мышью по шарику он должен исчезать с экрана.
Идея игры
Имея в распоряжении шарики-объекты, которые исчезают при клике по ним мышью, можно придумать и реализовать несколько игровых сценариев.
Например: на пустом игровом поле появляются «случайные» шарики. Удаляем их мышкой. После каждых 10 шариков скорость появления новых возрастает. Если на экране одновременно будет находиться 5 шариков – игра заканчивается. Код метода game(), представленный ниже – вариант такой реализации.
void game() {
while (true) {
addBall();
if (balls.size() >= 5) {
System.out.println("Game Over: " + counter);
break;
}
canvas.repaint();
counter++;
if (counter % 10 == 0 && showDelay > 100) {
showDelay -= 100;
}
try {
Thread.sleep(showDelay);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}Помимо добавления метода game(), необходимо внести и другие изменение. Во-первых, добавим счётчик создаваемых шаров counter и время задержки в миллисекундах showDelay как поля, задав им начальные значения.
int showDelay = 1000; int counter = 0;
Во-вторых, уберём из конструктора фрагмент, создающий при помощи цикла for нужное количество шариков. В-третьих, в методе main() добавим вызов метода game() через точку, после команды создания объекта.
public static void main(String[] args) {
new RandomBalls().game();
}Запустите обновлённый код. На экране в случайных местах начнут появляться шарики разных размеров и цветов. «Лопайте» их, кликая мышкой. После каждых 10 шариков скорость их появления будет увеличиваться. Ваша задача – не допустить чтобы на экране одновременно находилось 5 шариков. Если это случится, то в консоль будет выведено сообщение об окончании игры.
Заключение
На всякий случай прилагаю мой telegram — @biblelamp. И, как и в предыдущих статьях, рекомендую почитать «Java-программирование для начинающих» Майка МакГрата и «Изучаем Java» Кэти Сьерра и Берта Бейтса.
Предыдущие статьи из серии «Быстрый старт с Java»:
Если язык Java вас заинтересовал — приглашаем на факультет Java-разработки. Если ещё не совсем уверены — посмотрите истории успеха наших Java-выпускников:
Создание Java интерфейсов
Создание Java интерфейсовAnyLogic позволяет пользователю создавать свои собственные Java интерфейсы.
Более подробную информацию о Java интерфейсах вы можете найти в соответствующем онлайн-пособии Interfaces (на английском языке).
Чтобы создать Java интерфейс- В панели Проекты, щелкните правой кнопкой мыши по любому элементу модели, в которой вы хотите создать Java интерфейс, и выберите Создать > Java интерфейс… из контекстного меню.
- Появится диалоговое окно Новый Java интерфейс.
- Введите имя нового Java интерфейса в поле Имя и щелкните мышью по кнопке Готово.
- При этом будет открыто окно Java редактора, в котором вы тут же сможете написать Java код только что созданного интерфейса.
Чтобы использовать интерфейс, вам нужно будет указать в соответствующих типах агентов модели, что они реализуют данный интерфейс. Сделав это, вы получите возможность добавлять в эти типы реализации методов, объявленных в реализуемом интерфейсе.
Чтобы тип агента стал реализовывать интерфейс
- Выберите тип агента в панели Проекты.
- В секции
Java для экспертов
панели
Свойства
введите имя интерфейса в поле
Реализуемые интерфейсы.

Чтобы Java класс стал реализовывать интерфейс
- Сделайте двойной щелчок мышью по Java классу в панели Проекты, чтобы открыть код этого класса в Java редакторе.
- Добавьте в конец первой строки кода строку
implements
<имя интерфейса>, например:
public class MyClass implements Animatable
{ …
ломая барьеры ОС / Программное обеспечение
Несмотря на то, что по своим функциональным возможностям Java-утилиты во многом уступают прочим приложениям, платформа Java, поставляемая корпорацией Oracle, позволяет создавать программы для любых целей — от файловых менеджеров до чатов для локальных сетей.
Одно из главных преимуществ таких приложений состоит в том, что они могут использоваться на разных платформах – Windows, Linux, Mac OS X и пр. Часто разработчики используют это свойство Java-программ при написании своих утилит.
В этой статье мы собрали разноплановое ПО, чтобы показать, насколько большой потенциал кроет в себе данная технология.
⇡#Net-C 0.2.0 – чат для локальной сети
- Разработчик: dgtalize
- Распространение: бесплатно
- Русский интерфейс: нет
Вот пример ситуации, когда наличие поддержки нескольких платформ играет решающую роль при выборе приложения. Допустим, имеется локальная сеть с компьютерами под управлением разных ОС, включая Mac OS X и Windows. Администратор такой сети ставит перед собой цель организовать чат для группы пользователей. Для этой цели ему необходимо найти универсальный клиент, которой бы имел версию и под одну, и под другую платформу. Вероятно, большинство программ, которые будут найдены, окажутся коммерческими разработками. Если же прибегнуть к помощи Java-приложения, проблема портирования функций (в нашем случае — локального чата) решается сама собой.
Так, например, небольшая программа Net-C может использоваться на любом компьютере, где работает Java. Это приложение представляет собой небольшой чат для локальной сети, который не требует специального сервера и обладает минимальным набором всех необходимых функций. Единственная функция программы, которую можно рассматривать как «необязательную» — поддержка смайлов. Net-C содержит целых пять больших библиотек всевозможных анимированных смайлов, которые можно вставлять в отправляемые послания.
При поступлении нового сообщения чат может уведомлять об этом пользователя с помощью всплывающего сообщения в системном трее Windows или в строке меню Mac OS X. В программе можно просматривать список установленных с помощью Net-C соединений, а также устанавливать один из трех статусов сообщения — «занят», «ушел» и «онлайн». Пользователей из контакт-листа можно объединять в группы. Отправлять сообщения можно в режиме приватной беседы или делать массовую рассылку всем членам указанной группы.
Если ваш список контактов в Net-C отображается пустым, проверьте IP-адрес в настройках клиента, по умолчанию он может не совпадать с используемым сетевым параметром на данном ПК.
⇡#aTunes 2.0.1 – удобный аудиопроигрыватель
- Разработчик: The aTunes Team
- Распространение: бесплатно
- Русский интерфейс: есть
На данный момент платформа Java ориентирована, главным образом, на мобильные приложения. Согласно официальной статистике, Java используется более чем на 800 млн персональных компьютеров и на 2,1 миллиарда мобильных телефонов и других портативных устройств. Поэтому большое количество Java-программ, которое можно встретить в сети, обладают скромной функциональностью. В этом смысле музыкальный проигрыватель aTunes является исключением из правил. Плеер не только ни в чем не уступает коммерческим аналогам, но и кое в чем может дать сто очков вперед конкурентным разработкам.
Один из козырей утилиты aTunes — высокая скорость работы. Программа не зависает при обращении к Интернету, быстро сканирует указанные директории для автоматического составления фонотеки, мгновенно сортирует файлы по выбранному пользователем методу.
Программа не зависает при обращении к Интернету, быстро сканирует указанные директории для автоматического составления фонотеки, мгновенно сортирует файлы по выбранному пользователем методу.
Проигрыватель часто обращается к различным онлайновым сервисам, но при этом осуществляет поиск нужных данных очень быстро. Так, например, прослушивая аудиотрек, можно перейти на вкладку YouTube и тут же просмотреть доступный список клипов этого исполнителя. При попытке просмотреть клип открывается браузер.
Разработчиков проигрывателя нужно похвалить за удивительно удобную и продуманную систему сбора информации о музыкальных композициях из сети. Достаточно запустить какой-нибудь аудиотрек, и программа самостоятельно выполнит поиск по нескольким источникам и предоставит массу полезной информации: выведет подробные сведения о данной группе или исполнителе, покажет дискографию, найдет текст проигрываемой песни, а также предложит схожих исполнителей по версии сервиса LastFM.
Проигрыватель поддерживает все популярные аудиоформаты, включая mp3, ogg, wma, wav, flac, mp4, m4a, ra, rm. Кроме этого, утилита может считывать данные о файле разметки диска cue, который часто прилагается к образу целого диска. Плеер aTunes можно также использовать в качестве аудиориппера — программа позволяет копировать музыку с дисков CD-DA и сжимать ее в один из поддерживаемых форматов. Утилита может использоваться для чтения и редактирования ID3-тегов самых разных файлов, включая mp3, ogg, flac, wma, mp4, ra, rm. Программа считывает и отображает картинки, спрятанные в тегах версии ID3v2.
Еще одна полезная функция, которую нечасто можно встретить в аналогичных приложениях — интеллектуальный список воспроизведения. Программа случайным образом компилирует плейлист, отбирая для списка определенное число наиболее часто слушаемых случайных треков разных исполнителей или одного и того же. Для каждого исполнителя aTunes может генерировать статистику популярности песен, показав ее в виде диаграммы прослушивания музыкальных композиций.
В aTunes имеется поддержка воспроизведения интернет-радио. Список радиостанций отображается на отдельной вкладке, все они отсортированы по категориям.
В программе реализована поддержка плагинов и возможность управления с помощью горячих клавиш. А еще в плеере вы найдете огромное количество настроек, которые позволяют полностью адаптировать программу под свои нужды: от оформления до конфигурации онлайновых источников информации. Ко всему перечисленному выше нужно добавить и то, что программа поддерживает русский язык.
⇡#jEdit 4.3.2 — текстовый редактор
- Разработчик: jEdit developer team
- Распространение: бесплатно
- Русский интерфейс: нет
Трудно себе представить операционную систему без текстового редактора. Практически в любой ОС можно найти хотя бы простенький инструмент для работы с текстом. Но если обычный пользователь может обойтись любой программой для набора текстов, то для программиста текстовый редактор — это не просто блокнот для записей, а полноценный инструмент для работы. Поэтому и требования у разработчиков к текстовому редактору гораздо выше и не ограничиваются одними лишь средствами для форматирования текста. Программа jEdit написана с учетом всех особенностей профессии программиста, поэтому наверняка будет интересна многим.
Программа автоматически запоминает удаляемый текст. Текстовый редактор позволяет оставлять так называемые маркеры, с помощью которых можно отмечать позицию в редактируемом документе, чтобы при последующем его открытии не искать место, где была остановлена работа.
Одна из наиболее важных функций текстового редактор для пользователя, который занимается разработкой кода — возможность проверки синтаксиса. В этом вопросе jEdit обходит даже некоторые коммерческие программы. Редактор позволяет использовать подсветку синтаксиса для более чем 130 типов кода:
- Ruby;
- Ruby-HTML;
- UnrealScript;
- Python;
- S#;
- SAS;
- SHTML;
- XML;
- ActionScript;
- Ada 95;
- C++;
- COBOL;
- Inno Setup;
- JavaScript;
- Parrot;
- Pascal;
- Perl;
- PHP;
- Povray и др.

Утилита может выполнять отмену действий неограниченное число раз. С помощью мощной системы поиска слов и выражений можно проверять одновременно несколько файлов, выполнять автоматическую замену символов, использовать инкрементальный и реверсный поиск.
В jEdit большинство команд может быть выполнено с использованием горячих клавиш. Различные сложные действия, которые часто повторяются при работе над документом, могут быть автоматизированы с помощью записанных макросов. Если какой-то функции программе не хватает — не беда. К редактору прилагается более полутора сотен всевозможных дополнений, существенно расширяющих стандартные возможности jEdit.
⇡#muCommander 0.8.5 – файловый менеджер
- Разработчик: Maxence Bernard
- Распространение: бесплатно
- Русский интерфейс: есть
Для операционной системы от Microsoft можно найти массу альтернативных файловых менеджеров — Total Commander, Far, XYplorer и т.д. В случае с другими платформами, такими как Linux или Mac OS X, выбор гораздо скромнее. Решение этой проблемы — файловый менеджер muCommander.
muCommander обладает двухпанельным интерфейсом, благодаря чему можно быстро копировать и переносить файлы из одной папки в другую. Программа поддерживает привычные для подобных программ «горячие» клавиши, благодаря чему основные операции с файлами и папками можно выполнять еще быстрее. Для тех, кто не привык работать с клавиатурой, в нижней части окна файлового менеджера предусмотрена настраиваемая область с кнопками, при помощи которых можно выполнять все те же действия: перемещать, копировать, удалять файлы, создавать папки и т.д. При этом набор команд можно настроить по своему усмотрению.
Возможности настройки интерфейса не ограничиваются изменением списка команд в нижней области. Так, можно изменять расположение и размеры панелей (например, ориентировать их не вертикально, а горизонтально), изменять цвета, которыми подсвечиваются файлы разных типов, редактировать списки «горячих» клавиш, менять фон окна и т. д.
д.
Те, для кого одной из самых важных функций файлового менеджера является наличие FTP-клиента, будут рады обнаружить его в muCommander. Модуль поддерживает протоколы SFTP, SMB, HTTP/HTTPS, работает со службой Bonjour, с сервисами Amazon S3, Hadoop HDFS. Для обеспечения безопасности данных, которые используются при входе на защищённые сервера, muCommander шифрует их. Работая с файлами на сервере, можно изменять права доступа к ним. Кроме этого, для файлов можно менять атрибуты даты и времени, подсчитывать контрольную сумму.
Для быстрого перехода к часто используемым папкам можно использовать функцию создания закладок. Среди других команд, облегчающих работу с папками, можно отметить возможности сравнения содержимого папок и синхронизации папок, открытых на панелях файлового менеджера.
В muCommander предусмотрена и возможность работы с самыми популярными типами архивов. В файловом менеджере можно просматривать содержимое архивов ZIP, RAR, 7z, TAR, GZip, BZip2, ISO/NRG, AR/Deb и LST без необходимости их распаковки, как при работе с обычными папками. Также имеется возможность обновления содержимого ZIP-архивов, не распаковывая их содержимого во временную директорию.
При работе с большим числом файлов могут пригодиться такие возможности, как выделение по маске, сортировка по различным критериям, пакетное переименование. Любой файл прямо из программы можно отправить в виде вложения на указанный адрес электронной почты, а также разбить его на части меньшего размера.
⇡#Pixelitor 1.1.1 – графический редактор
- Разработчик: lbalazscs
- Распространение: бесплатно
- Русский интерфейс: нет
Среди графических редакторов, работающих на разных платформах, самой широкой известностью пользуется GIMP. Однако есть и более молодые, но не менее перспективные проекты. Один из них – Pixelitor.
По внешнему виду Pixelitor очень напоминает упрощённый Photoshop, поэтому если вы хоть немного знакомы с графическим редактором от Adobe, интерфейс Pixelitor не покажется вам чем-то сложным. В программе доступно несколько вариантов выделения, несколько профилей кистей, разные варианты градиента.
В программе доступно несколько вариантов выделения, несколько профилей кистей, разные варианты градиента.
Работая над проектом в Pixelitor, можно использовать слои — все средства для управления ими вынесены на одноименную палитру. У пользователя есть возможность менять слои местами, переименовывать, удалять, создавать их копии, смешивать между собой, используя один из нескольких вариантов наложения, управлять прозрачностью.
Для обработки изображений можно использовать фильтры, которые для удобства разделены по категориям. Конечно, их количество не сравнить с числом фильтров в Photoshop, но все основные средства есть: Unsharp Mask, Motion Blur, добавление «шума», разные варианты искажения изображения, создание калейдоскопа и фотоколлажа.
К сожалению, у программы есть и некоторые недостатки. Так, например, сохранение файлов без сведения слоев поддерживается только во внутреннем формате pxc, а сохранять файлы с учетом прозрачности можно лишь в формате png (gif не поддерживается). Учитывая, впрочем, темпы разработки программы, можно предположить, что эти проблемы в скором времени будут решены.
⇡#TV-Browser 2.7.5 – электронный путеводитель по телеканалам
- Разработчик:TV-Browser.org
- Распространение: бесплатно
- Русский интерфейс: нет
Количество телевизионных каналов выросло настолько, что в них легко можно запутаться, особенно если вы пользуетесь услугами кабельного телевидения или смотрите спутниковые передачи. Из сотен и даже тысяч каналов трудно быстро найти для себя интересную передачу или фильм. Чтобы не «плавать» в океане частот и безликих названий, нужно заглянуть в программу передач. Один из самых удобных способов узнать, какие передачи транслируются на том или ином канале — воспользоваться утилитой TV-Browser. Это приложение представляет собой удобную телевизионную программу, которая автоматически загружает расписание передач для выбранных теле- и радиостанций.
При первом запуске программа открывает мастер настройки, с помощью которого можно указать специфические настройки сетевого соединения, например, адрес прокси-сервера, а также загрузить список доступных для просмотра телевизионных каналов. После загрузки списка TV-Browser составляет персональную телепрограмму, которая содержит подробную информацию о предстоящих передачах. При необходимости в программе можно указать, на сколько дней вперед нужно загружать сетку передач.
После загрузки списка TV-Browser составляет персональную телепрограмму, которая содержит подробную информацию о предстоящих передачах. При необходимости в программе можно указать, на сколько дней вперед нужно загружать сетку передач.
В программе очень удобно реализован поиск, причем искать можно все, что душе угодно — от телеканалов и жанров вещания до информации в Интернете по передачам, которые будут транслироваться в ближайшее время. Так, например, прямо из окна TV-Browser можно перейти к одной из наиболее авторитетных онлайновых баз IMDB, чтобы посмотреть рейтинг фильма, который будет транслироваться на одном из каналов, и почитать о нем отзывы.
В телепрограмме можно выделять для себя наиболее интересные передачи, составлять список избранного, искать повторный показ выделенной передачи на других каналах. Кроме этого, утилита позволяет включить уведомитель, который за определенный промежуток времени до начала трансляции передачи предупредит пользователя.
⇡#Что делать, если не получается запустить Java-приложение?
Для запуска всех приложений, описанных в этом обзоре, а также других Java-приложений, которые вы можете найти в Интернете, потребуется наличие установленного пакета Java. Его можно бесплатно загрузить с официального сайта.
Большинство приложений, написанных на Java, имеют расширение *.JAR. Некоторые программы, предназначенные для работы с мобильными устройствами, могут ассоциировать это расширение, вызывая тем самым системные ошибки. С подобной проблемой могут столкнуться, например, те, кто используют популярный пакет для телефонов Nokia – Nokia Ovi Suite. Если при запуске Java-приложения, у вас открывается совершенно иная программа, попробуйте восстановить исходные ассоциации. Например, можно в любом текстовом редакторе набрать следующий текст:
Windows Registry Editor Version 5.00
[-HKEY_CLASSES_ROOT\.jar]
[-HKEY_CLASSES_ROOT\SystemFileAssociations\.jar]
[-HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Explorer\FileExts\. jar]
jar]
После этого сохраните данный документ с расширением *.REG и импортируйте данные в системный реестр, запустив этот файл. После этого ассоциация с файлами *.JAR будет восстановлена, и Java-приложения заработают должным образом.
⇡#Заключение
Java-приложения удобно держать на USB-накопителе. Собрав свою коллекцию такого ПО, можно быть уверенным в том, что нужный инструмент для работы всегда окажется под рукой, независимо от того, какая операционная система установлена на компьютере. Надеемся, что приведенные нами примеры удачного использования платформы от корпорации Oracle не только пригодятся обычным пользователям, но и вдохновят разработчиков на создание новых полезных Java-приложений.
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
Пример AlertDialog (Диалоговое окно) в Android — Программирование на Java, Android
package ua.com.prologistic;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button btnOne;
private Button btnTwo;
private Button btnThree;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// инициализируем кнопки по идентификаторах в макете
btnOne = (Button) findViewById(R.id.btn_alertBtn1);
btnTwo = (Button) findViewById(R.id.btn_alertBtn2);
btnThree = (Button) findViewById(R.id.btn_alertBtn3);
// устанавливаем слушатели
btnOne.setOnClickListener(this);
btnTwo.setOnClickListener(this);
btnThree. setOnClickListener(this);
setOnClickListener(this);
}
// показываем AlertDialog в зависимости от нажатой клавиши
@Override
public void onClick(View v) {
int id = v.getId();
// находит по id нажатый виджет Button и вызывает нужный метод
switch (id) {
case R.id.btn_alertBtn1:
createOneButtonAlertDialog(«Диалоговое окно с 1й кнопкой», «Это просто сообщение»);
break;
case R.id.btn_alertBtn2:
createTwoButtonsAlertDialog(«Диалоговое окно с 2я кнопками», «Это просто сообщение»);
break;
case R.id.btn_alertBtn3:
createThreeButtonsAlertDialog(«Диалоговое окно с 3я кнопками», «Это просто сообщение»);
break;
}
}
// создает диалоговое окно с 1й кнопкой
private void createOneButtonAlertDialog(String title, String content) {
// объект Builder для создания диалогового окна
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
// добавляем различные компоненты в диалоговое окно
builder.setTitle(title);
builder.setMessage(content);
// устанавливаем кнопку, которая отвечает за позитивный ответ
builder.setPositiveButton(«OK»,
// устанавливаем слушатель
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,
int which) {
// по нажатию создаем всплывающее окно с типом нажатой конпки
showMessage(«Нажали ОК»);
}
});
// объект Builder создал диалоговое окно и оно готово появиться на экране
// вызываем этот метод, чтобы показать AlertDialog на экране пользователя
builder. show();
show();
}
// создает диалоговое окно с тремя кнопкаи
private void createThreeButtonsAlertDialog(String title, String content) {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setTitle(title);
builder.setMessage(content);
builder.setNegativeButton(«NO»,
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,
int which) {
showMessage(«Нажали Нет»);
}
});
builder.setPositiveButton(«OK»,
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,
int which) {
showMessage(«Нажали ОК»);
}
});
// устанавливаем кнопку, которая отвечает за выбранный нами ответ
// в данном случаем мы просто хотим всплывающее окно с отменой
builder.setNeutralButton(«Cancel»,
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,
int which) {
showMessage(«Нажали Отмена»);
}
});
builder.show();
}
// создает диалоговое окно с двумя кнопкаи
private void createTwoButtonsAlertDialog(String title, String content) {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setTitle(title);
builder.setMessage(content);
builder.setNegativeButton(«NO»,
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,
int which) {
showMessage(«Нажали Нет»);
}
});
builder. setPositiveButton(«OK»,
setPositiveButton(«OK»,
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,
int which) {
showMessage(«Нажали ОК»);
}
});
builder.show();
}
// вспомогательный метод для вывода всплывающих сообщений
private void showMessage(String textInMessage) {
Toast.makeText(getApplicationContext(), textInMessage, Toast.LENGTH_LONG).show();
}
}
Как установить Java на виртуальный сервер с Windows
В этом руководстве будет рассмотрен процесс установки java на виртуальные серверы под управлением операционной системы Windows.
Что это такое
Java — среда вычислений позволяющая корректно работать многим сайтам и приложениям, число которых увеличивается с каждым днем, т.к. java является одним из самых популярных языков разработки на сегодняшний день.
Установка
Для начала необходимо настроить браузер Internet Explorer, для того чтобы загрузить файлы из внешних источников.
Теперь необходимо загрузить установщик Java.
Выберете файл установки в автономном режиме.
Перейдите в папку “Downloads” и запустите на исполнение скачанный файл.
После завершения будет установлена Java Runtime Environment (JRE), которой достаточно для исполнения java-приложений.
Для разработки и компиляции java-приложений необходима установка комплекта разработчика — Java Development Kit (JDK).
Примечание: средства разработки вместе с JRE входят в JDK.
Необходимо загрузить установщик:
Перейдите в папку “Downloads” и запустите на исполнение скачанный файл.
Для установки выберете все пункты и нажмите “Далее”.
После завершения будет установлена Java Development Kit (JDK).
Проверка
C помощью команды java в WindowsPowerShell вы можете посмотреть успешно установленную версию Java:
java -versionНастройка переменных
Необходимо установить переменные среды — пути по которым программы будут искать файлы Java.
Перейдите в раздел “Дополнительные параметры системы”.
Выберите раздел “Переменные окружения”.
Найдите переменную Path и добавьте следующие изменения:
C:\Program Files\Java\jdk1.8.0_121\bin
Теперь необходимо создать новую переменную JAVA_HOME со значением C:\Program Files\Java\jdk1.8.0_121
P. S. Другие инструкции:
Поделиться в соцсетях:Спасибо за Вашу оценку! К сожалению, проголосовать не получилось. Попробуйте позже
ru191014 Санкт-Петербург ул. Кирочная, 9
+7(812)313-88-33 235 70 1cloud ltd 2018-12-07 Установка Java для Windows191014 Санкт-Петербург ул. Кирочная, 9
+7(812)313-88-33 235 70 1cloud ltd 2018-12-07 Установка Java для Windows 600 autoСоздать фрейм в Java
В этом разделе вы узнаете, как создать фрейм в java awt.
В этом разделе вы узнаете, как создать фрейм в java awt. ВведениеЭта программа показывает, как создать фрейм в пакете Java AWT. Фрейм в java работает как главное окно, в котором ваши компоненты (элементы управления) добавлен для разработки приложения. В Java AWT окна верхнего уровня представлен классом Frame .Java поддерживает внешний вид и оформление для рамы. Для создания отдельного Java-приложения вы должны предоставить графический интерфейс для Пользователь.
Наиболее распространенный метод создания фрейма — использование конструктора с одним аргументом Рама класс, содержащий единственный строковый аргумент, который является заголовком окна
или рама. Затем вы можете добавить пользовательский интерфейс, создав и добавив различные компоненты.
в контейнер по одному.
Затем вы можете добавить пользовательский интерфейс, создав и добавив различные компоненты.
в контейнер по одному.
В этой программе мы создаем ярлык для отображения «Добро пожаловать в Розеиндию.net Tutorial. «на фрейме. Выравнивание метки по центру было определено меткой Label. CENTER. Рамка изначально невидима, поэтому после создания рамки ее нужно визуализировать. фрейм методом setVisible (true).
доб (фунт):
Этот метод использовался для добавления метки к кадру. Метод add ()
добавляет компонент в свой контейнер.
setSize (ширина, высота):
Это метод класса Frame, который устанавливает размер фрейма или окна.Этот
Метод принимает два аргумента: width (int), height (int).
setVisible (boolean):
Это также метод класса Frame устанавливает видимость
Рамка. Фрейм будет невидимым, если вы передадите логическое значение false иначе рамка будет видна.
Вот код программы:
import java.awt. *; |
Загрузите этот пример.
Чтобы запустить этот пример кода, сначала скомпилируйте его с помощью следующей команды:
javac AwtFrame.java
и для запуска введите следующую команду:
Java AwtFrame
Эта программа отобразит следующий экран:
В этом руководстве вы научились создавать простые рамки и метки в Java AWT.
Вот еще примеры:
Объявления
Создание продукта Java Установка
В следующей статье используются параметры, доступные начиная с версии Professional и типа проекта.
Это руководство подробно расскажет, как достичь этой цели. Чтобы реплицировать его на вашем собственном компьютере, вам необходимо установить Sun JDK (рекомендуется последняя версия).
1. Создайте проект
Сначала вы должны загрузить и разархивировать пример продукта Java.Он содержит все файлы, необходимые для завершения этого руководства, включая образец проекта Advanced Installer.
Допустим, мы хотим создать пакет установщика Windows для включенного примера продукта Java. Запустите Advanced Installer и выберите «Java»> «Java Application» в качестве типа проекта.
Хорошая идея — сохранить проект и присвоить ему имя на этом этапе. Используйте пункт меню «Сохранить» в меню «Файл» или сочетание клавиш Ctrl + S и назовите его JavaProductExample.айп.
2. Введите сведения о продукте
Обратите внимание, что эти данные полностью вымышленные.
4. Определите продукты Java
Перейдите на страницу продуктов Java, щелкнув «Продукты Java» на левой панели. Создайте новый продукт Java, нажав кнопку панели инструментов [Новый продукт]. Назовем это примером продукта Java.
На вкладке «Настройки» нажмите кнопку [Добавить JAR (ы) …] и выберите DemoJar.jar и нажмите ОК.
Измените основной класс на: DemoMainClass
Перейдите на вкладку «Виртуальная машина» и установите параметры JVM:
- Начальный размер кучи — 64 мегабайта
- Максимальный размер кучи — 256 мегабайт
Укажите версию JRE min и max до любой версии, установленной на вашем компьютере.
Вы можете установить параметры, нажав кнопку […] в поле JVM Parameters таким образом, получив доступ к диалогу редактирования параметров виртуальной машины Java.
Вернитесь на вкладку «Настройки» и выберите «Приложение с графическим интерфейсом». При желании установите заставку для вашего Java-продукта.
Теперь на странице файлов и папок появился новый файл: Java Product Example. exe.
exe.
6. Сборка
Щелкните на кнопке панели инструментов [Сборка].7. Запустить, протестировать и удалить
Нажмите кнопку на панели инструментов [Выполнить], чтобы запустить и протестировать созданный вами MSI. После установки в меню «Пуск» должна появиться папка «Пример продукта Java».Запустите приложение, выбрав Пример продукта Java.Чтобы удалить установленный пакет, просто запустите его еще раз и выберите «Удалить».
Добавление средства выбора файлов в приложение Java
В этом разделе вы создадите контейнер JFrame и добавите к нему несколько компонентов.
Для создания формы JFrame:
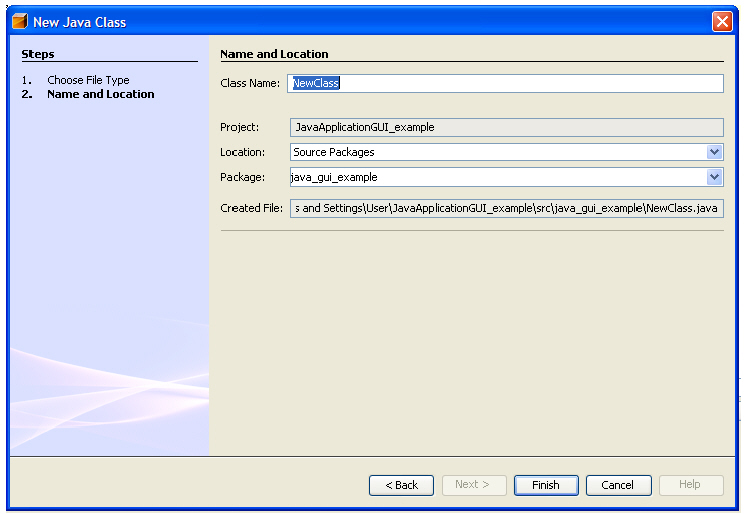
Щелкните правой кнопкой мыши узел «Исходные пакеты» и выберите «Создать»> «Другое». Выберите категорию Swing GUI Forms и тип файла JFrameForm.Нажмите «Далее.
В качестве имени класса введите
JFileChooserDemo.Для пакета введите
jfilechooserdemo.resources.
Нажмите Готово.
В окне «Свойства» введите
Demo applicationв качестве свойства Title и нажмите Enter для подтверждения.
Чтобы добавить компоненты в форму JFrame:
В палитре откройте категорию «Swing Menus», выберите компонент «Панель меню» и перетащите его в левый верхний угол JFrame.
* Примечание: * Если вы не видите палитру, выберите «Окно»> «Палитра» в главном меню.
Щелкните правой кнопкой мыши элемент «Правка» компонента «Строка меню» и выберите «Удалить» в контекстном меню.
Чтобы добавить пункт меню, который позволяет открывать FileChooser из запущенного приложения, в категории Swing Menus на палитре выберите новый пункт меню (JMenuItem1), перетащите его на панель меню и поместите его в пункт File в Строка меню.

* Примечание: * Убедитесь, что панель меню выбрана, прежде чем перетаскивать туда другой элемент меню, чтобы последний был добавлен в строку меню.
Щелкните правой кнопкой мыши jMenuItem1 в представлении «Дизайн» и выберите «Изменить имя переменной» в контекстном меню. Переименуйте элемент в
Откройтеи нажмите ОК.Убедитесь, что jMenuItem1 по-прежнему выбран в представлении «Дизайн». Нажмите клавишу пробела, чтобы отредактировать текст компонента.Измените текст на
Откройтеи нажмите Enter для подтверждения.Укажите обработчик действия для пункта меню «Открыть». Щелкните правой кнопкой мыши элемент меню и выберите в контекстном меню «События»> «Действие»> «Действие выполнено». GUI Builder автоматически переключается в представление «Исходный код», и создается новый метод обработчика событий с именем
OpenActionPerformed (). Окно навигатора должно выглядеть следующим образом:
Чтобы добавить пункт меню для выхода из FileChooser из создаваемого приложения, переключитесь обратно в режим «Дизайн», в категории «Swing Menus» на палитре выберите пункт меню (JMenuItem1) и перетащите его в строку меню под пунктом меню «Открыть». .Обратите внимание на оранжевую подсветку, которая указывает, где будет размещен
JMenuItem1.
Щелкните правой кнопкой мыши
jMenuItem1в представлении «Дизайн» и выберите «Изменить имя переменной» в контекстном меню. Переименуйте элемент вВыйдите изи нажмите ОК.Убедитесь, что
jMenuItem1все еще выбран в представлении «Дизайн». Нажмите клавишу пробела, чтобы отредактировать текст компонента. Измените текст наВыйдите изи нажмите Enter для подтверждения.Укажите обработчик действия для пункта меню «Выход». Щелкните правой кнопкой мыши элемент меню и выберите в контекстном меню «События»> «Действие»> «Действие выполнено».
 GUI Builder автоматически переключается в представление исходного кода, и создается новый метод обработчика событий с именем
GUI Builder автоматически переключается в представление исходного кода, и создается новый метод обработчика событий с именем ExitActionPerformed (). УзелExitActionPerformedпоявляется в окне Navigator под узломOpenActionPerformed ().Чтобы пункт меню Exit работал, вы включаете следующий источник в тело метода
ExitActionPerformed ():
Вернитесь в режим проектирования.Из категории Swing Controls на палитре перетащите текстовую область (
JTextArea) в форму, как показано на рисунке ниже.
Измените размер добавленного компонента, чтобы освободить место для текста, отображаемого средством выбора файлов позже. Переименуйте переменную в
textarea. Форма должна выглядеть как на следующем скриншоте:
Вы создали простое приложение Java в качестве основы для этого руководства. Затем вы добавляете собственно File Chooser.
java для начинающих — формы java
Вам не нужно выводить все в окно терминала в Java. В этой секции, вы напишете программу-калькулятор, использующую формы. Форма будет есть кнопки и текстовое поле. Начнем с очень простого калькулятора, который может только складывать, а затем расширять свои возможности так, чтобы он мог вычитать, делить и размножаться. Калькулятор будет выглядеть примерно так:
(приведенный выше снимок экрана был сделан на машине Windows.Ваш калькулятор будет выглядеть иначе, если у вас, скажем, операционная система Linux или Apple Mac.)
Начнем.
NetBeans и формы Java
Разработка графического интерфейса пользователя (GUI) с использованием Java может быть искусством в
Сама по себе, так как есть к чему привыкнуть: Компоненты, Контейнеры, Макет
Менеджеры и многие другие. Среда разработки NetBeans,
однако это значительно упростило создание форм, и мы будем использовать это, чтобы
перетащите элементы управления на фрейм.
Среда разработки NetBeans,
однако это значительно упростило создание форм, и мы будем использовать это, чтобы
перетащите элементы управления на фрейм.
Вместо того, чтобы углубляться в теорию графического интерфейса пользователя, мы сразу перейдем к ней.
Создайте для этого новый проект, щелкнув File> New Project from меню NetBeans вверху. Выберите Java> Приложение Java из списки, а затем нажмите кнопку Далее.
На шаге 2 мастера введите MyCalculator в качестве имени проекта. На внизу снимите галочку с «Создать основной класс». Это потому, что основной метод будет создан для нас NetBeans, когда мы добавим форму.Шаг 2 мастера должно выглядеть так:
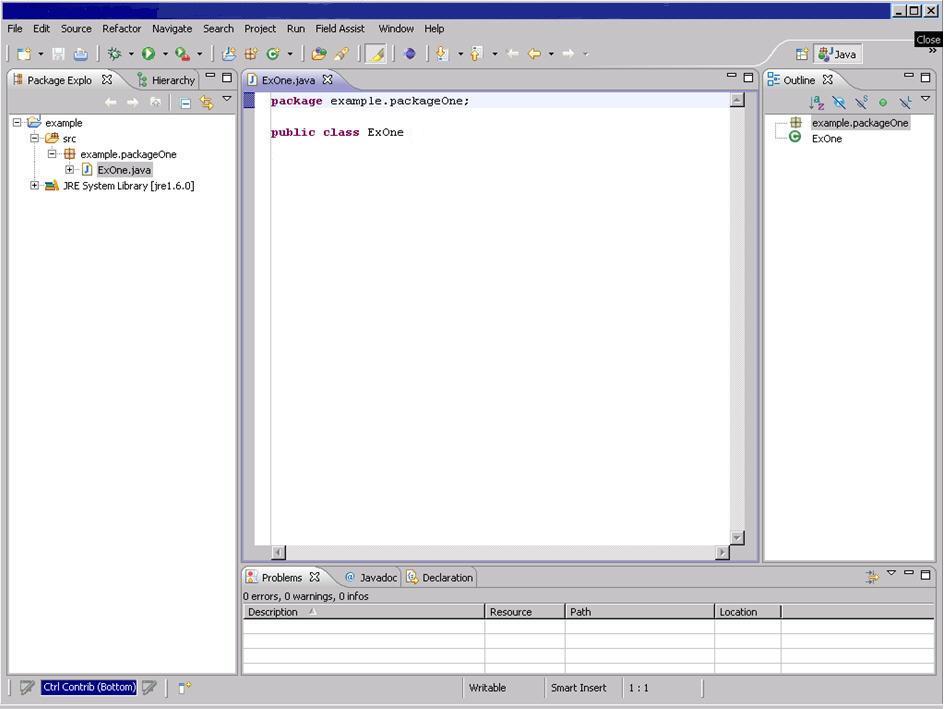
Нажмите кнопку «Готово», и NetBeans создаст проект, но не намного. еще. Взгляните на область «Проекты» слева в NetBeans, и вы должны см. (Если вы не видите область «Проекты», щелкните «Окно «> «Проекты «. из меню NetBeans вверху):
Обычно существует расширение. java под именем исходных пакетов.Но потому что мы сняли флажок «Создать основной класс», файла класса java нет там.
Что мы сделаем, так это добавим форму в проект. Когда форма создана, она будет создан в собственном файле класса java.
Чтобы добавить форму, щелкните правой кнопкой мыши имя проекта в окне «Проекты». Меню появится:
Выберите в меню New> JFrame Form. Когда вы это сделаете, вы должны увидеть появится следующий мастер:
Здесь вас просят указать имя вашего класса и имя пакета.У нас есть
уже создал проект и назвал его MyCalculator . Посылка
имя и класс войдут в проект. Итак, для вашего имени класса введите JavaCalculator .
В пустом текстовом поле пакета введите jCalculator . Итак, мы создаем
класс под названием JavaCalculator, который находится в пакете jCalculator, который находится в
проект MyCalculator.
Нажмите кнопку «Готово», чтобы завершить процесс.
В следующей части вы увидите, что происходит после того, как вы нажмете «Готово», и изучите различные окна IDE NetBeans.
<- Запись в текстовый файл | Изучение представлений формы ->
Назад на страницу содержания Java
Разработка графического интерфейса Java с использованием SWT / Swing в MyEclipse
1. Что такое SWT / Swing Designer?
SWT / Swing Designer — это конструктор графического интерфейса пользователя Java, который упрощает создание приложений графического интерфейса пользователя Java, не тратя много времени на написание кода для отображения простых форм. Вы можете создавать сложные окна за считанные минуты с помощью визуального конструктора WYSIWYG, а код Java создается для вас.Вы можете легко добавлять элементы управления с помощью перетаскивания, добавлять обработчики событий к элементам управления, изменять различные свойства элементов управления с помощью редактора свойств, интернационализировать свое приложение и многое другое. Сгенерированный код не требует дополнительных пользовательских библиотек для компиляции и запуска, а SWT может реконструировать большую часть написанного вручную кода проектирования графического интерфейса пользователя Java.
Редактор состоит из следующих компонентов:
- Design View — основная область визуального макета.
- Source View — напишите код и просмотрите сгенерированный код.
- Structure View — состоит из дерева компонентов и панели свойств.
Дерево компонентов — показывает иерархические отношения между всеми компонентами.
Панель свойств — отображает свойства и события выбранных компонентов. - Palette — обеспечивает быстрый доступ к компонентам набора инструментов.
- Панель инструментов — обеспечивает доступ к часто используемым командам.

- Контекстное меню — обеспечивает доступ к часто используемым командам.
Редактор также предлагает следующие основные функции:
- Генерация двунаправленного кода — чтение и запись практически любого формата и обратное проектирование самого написанного вручную кода
- Интернационализация (i18n) / Локализация — экстернализация строки компонентов, создавать пакеты ресурсов и управлять ими.
- Пользовательские композиты и панели — создание пользовательских компонентов многократного использования.
- Фабрики — создание собственных фабричных классов и методов.
- Визуальное наследование — создание иерархий визуальных компонентов.
- Обработка событий — добавьте обработчики событий к вашим компонентам.
- Редактирование меню — визуальное создание и редактирование строк меню, пунктов меню и всплывающих меню.
- Морфинг — преобразование одного типа компонента в другой.
Swing Designer содержит инструменты, необходимые для создания окон, форм и других элементов пользовательского интерфейса.
Swing Designer
2. Создание элемента пользовательского интерфейса
Работа с SWT / Swing Designer начинается с создания нового класса элемента пользовательского интерфейса как части вашего проекта. Выберите «Файл»> «Создать»> «Другое», разверните WindowBuilder и выберите один из множества компонентов. Продолжайте работу с мастером, чтобы завершить детализацию элемента.
Выбор элемента пользовательского интерфейса для создания
После завершения работы мастера и создания элемента пользовательского интерфейса открывается Swing Designer, в котором можно спроектировать элемент, используя либо представление «Дизайн», либо представление «Исходный код».
2.1 Выбор диспетчера макетов
При написании приложений Java вы можете использовать макеты, чтобы придать вашим окнам особый вид. Макет контролирует положение и размер дочерних элементов в контейнере. Классы макета являются подклассами абстрактного класса Layout. И SWT, и Swing предоставляют несколько стандартных классов макета, и вы можете писать собственные классы макета. Другие инструменты пользовательского интерфейса включают неявные менеджеры компоновки в каждый тип панели.
Макет контролирует положение и размер дочерних элементов в контейнере. Классы макета являются подклассами абстрактного класса Layout. И SWT, и Swing предоставляют несколько стандартных классов макета, и вы можете писать собственные классы макета. Другие инструменты пользовательского интерфейса включают неявные менеджеры компоновки в каждый тип панели.
В Java позиционирование и изменение размеров не выполняются автоматически.Приложения могут выбрать размер и размещение дочерних элементов контейнера изначально или в слушателе изменения размера. Другой вариант — указать класс макета для расположения и размера дочерних элементов. Если детям не указан размер, они имеют нулевой размер и их нельзя увидеть.
Менеджер компоновки устанавливает размеры и расположение компонентов на основе различных факторов, таких как:
- Правила компоновки менеджера компоновки
- Параметры свойств менеджера компоновки, если есть
- Данные компоновки, связанные с каждым компонентом
- размер контейнера
Каждый менеджер по расположению имеет характерные достоинства и недостатки.Макеты на основе сетки и макеты на основе ограничений являются наиболее полезными и мощными из стандартных макетов, но они также являются наиболее сложными. При использовании представления «Дизайн» вы можете изменить макет в любое время. Инструмент корректирует код по мере необходимости на лету. Измените макет, либо явно добавив диспетчер макета в исходный код для контейнера, либо выбрав макет для компоновки на поверхности конструктора с помощью инструмента «Макет» на палитре.
3. Представление «Дизайн»
Представление «Дизайн» — это виртуальный блокнот.Вы можете добавлять или удалять компоненты, редактировать свойства макета, напрямую редактировать метки и видеть, как будет выглядеть ваш общий дизайн по мере его развития.
Редактирование дизайна формы
Выберите компонент в представлении «Дизайн», чтобы он отображался в представлении «Свойства», где вы можете редактировать его свойства. Это также активирует маркеры выбора для компонента. Маркеры выбора позволяют изменять свойства макета выбранного элемента управления, а для некоторых менеджеров макета также свойства макета родственных элементов управления.Все свойства, которые можно изменить в представлении «Дизайн», также можно изменить в представлении «Свойства». В зависимости от действующего диспетчера компоновки заголовки строк и столбцов могут быть видны в области заголовка.
Это также активирует маркеры выбора для компонента. Маркеры выбора позволяют изменять свойства макета выбранного элемента управления, а для некоторых менеджеров макета также свойства макета родственных элементов управления.Все свойства, которые можно изменить в представлении «Дизайн», также можно изменить в представлении «Свойства». В зависимости от действующего диспетчера компоновки заголовки строк и столбцов могут быть видны в области заголовка.
Щелкните компонент правой кнопкой мыши, чтобы получить доступ к тому же контекстному меню, которое доступно в дереве компонентов. Вы можете добавить компоненты, выбрав их из палитры, и удалить их, нажав клавишу Удалить .
3.1 Выбор компонентов
Используйте инструмент «Выделение» на палитре, чтобы выбрать один или несколько виджетов.Удерживайте нажатой клавишу Shift или CTRL , чтобы выбрать несколько виджетов.
Выбор компонентов
Используйте инструмент «Область» на палитре, чтобы выбрать несколько виджетов с помощью резиновой ленты. Удерживая клавишу ALT , перетащите, чтобы автоматически активировать инструмент «Область».
Выбор с помощью инструмента «Область»
3.2 Редактирование текста компонента
Существует быстрый способ редактирования текстовых свойств кнопок (включая флажки и переключатели), меток, текстовых полей, групп и столбцов таблицы.Сначала выберите компонент в представлении «Дизайн» и нажмите пробел , чтобы открыть поле редактирования, в котором вы можете установить текстовое свойство компонента.
Редактирование текста компонента
3.3 Перемещение компонентов
При перемещении компонента в представлении «Дизайн» обеспечивается обратная связь при перетаскивании, специфичная для менеджера компоновки. В макете с ориентацией по осям x, y, например в абсолютном макете, динамический компонент показан движущимся с всплывающей подсказкой, показывающей его текущее местоположение. Предусмотрены точки динамической привязки / выравнивания, чтобы было удобно выровнять компонент с другими компонентами или с краем окна.
Предусмотрены точки динамической привязки / выравнивания, чтобы было удобно выровнять компонент с другими компонентами или с краем окна.
Перемещение компонентов в макете с ориентацией по x, y
В макетах с сеткой отображается различная обратная связь в зависимости от того, на какую ячейку наведен указатель. Если указатель находится над открытой ячейкой, ячейка выделяется зеленым цветом, а на указателе отображается зеленая галочка. Если указатель находится над границей строки или столбца, граница строки или столбца выделяется желтым цветом, указывая на то, что будет вставлена новая строка или столбец. Если указатель находится над заполненной ячейкой, эта ячейка выделяется красным цветом, а указатель показывает красный знак минус.
Перемещение компонентов в макете, ориентированном на сетку
3.4 Изменение размера компонентов
При изменении размера компонента в представлении «Дизайн» предоставляется обратная связь по размеру, зависящая от диспетчера макета. В макете с ориентацией x, y, таком как абсолютный макет, контур нового размера отображается с всплывающей подсказкой, показывающей его текущий размер. Предусмотрены точки динамической привязки / выравнивания, чтобы было удобно выровнять компонент с другими компонентами или с краем окна. При изменении размера компонента также выполняется привязка к предпочтительному размеру компонента с измененным размером или к размеру (вертикальному или горизонтальному) любого другого компонента того же родителя.
Изменение размера в макете с ориентацией по осям x, y
В макетах с ориентацией на сетку изменение размера компонента приводит к тому, что он занимает более одной строки или столбца. Во время операции изменения размера ячейки, которые будут заняты компонентом, будут выделены зеленым.
Изменение размера в сеточном макете
4. Представление исходного кода
Представление исходного кода — это место, где вы пишете код вручную и просматриваете код, сгенерированный средством разработки графического интерфейса пользователя Java. Представление исходного кода является стандартным редактором Java, предлагающим следующие функции:
Представление исходного кода является стандартным редактором Java, предлагающим следующие функции:
- Подсветка синтаксиса
- Поддержка содержимого / кода
- Форматирование кода
- Помощь при импорте
- Быстрое исправление
- Встроенные функции отладки
Представление исходного кода
Параметр «Макет редактора» управляет положением представления «Код» относительно представления «Дизайн».По умолчанию они находятся на отдельных вкладках, помеченных как «Источник» и «Дизайн» (вы можете выбрать, какая страница будет первой). Предусмотрены дополнительные параметры для отображения представлений «Исходный код» и «Дизайн» рядом или одно над другим.
Виды бок о бок
Виды с накоплением
Для доступа к настройкам макета редактора выберите «Окно»> «Настройки» и выберите «WindowBuilder».
Настройка предпочтения макета редактора
5. Представление структуры
Представление структуры состоит из дерева компонентов и представления свойств.В дереве компонентов показаны иерархические отношения между всеми компонентами в представлении «Дизайн», а в представлении «Свойства» отображаются свойства и события выбранных элементов управления и представлены текстовые поля, списки и другие элементы управления, в которых вы можете редактировать свойства, метки и события.
Положение представления структуры можно настроить с помощью перетаскивания или щелкнув правой кнопкой мыши заголовок представления структуры и выбрав в меню пункт «Прикрепить».
Настройка позиции стыковки
Вы можете закрепить представление структуры сверху, снизу, слева или справа от представления конструктора.
Позиции для стыковки
Представление структуры также доступно как отдельное представление. Выберите «Окно»> «Показать представление»> «Другое», разверните WindowBuilder и выберите «Структура» или щелкните правой кнопкой мыши представление «Структура» и выберите «Извлечь как представление». Закрытие автономного представления структуры возвращает представление в положение по умолчанию, встроенное в редактор.
Закрытие автономного представления структуры возвращает представление в положение по умолчанию, встроенное в редактор.
Отделение представления структуры
5.1 Дерево компонентов
Дерево компонентов показывает иерархические отношения между всеми компонентами в представлении «Дизайн».
Дерево компонентов
Каждый компонент в дереве показывает свой значок (с потенциальными декораторами), имя переменной и текстовую метку. Компоненты могут быть представлены как локальные переменные или поля, а имена переменных должны быть уникальными в пределах области действия, в которой определен компонент.
Декораторы значков используются, чтобы указать, определяет ли компонент события или отображается как общедоступный компонент настраиваемого контейнера.
Icon | Имя декоратора | Описание |
| Exposed | Дочерние виджеты, представленные в настраиваемом контейнере. | |
| Событие | Компоненты с одним или несколькими определенными обработчиками событий. |
Разверните компоненты в дереве с помощью значка «Развернуть все» и сверните их с помощью значка «Свернуть все».
Щелкните правой кнопкой мыши запись в дереве, чтобы получить доступ к тому же контекстному меню, которое доступно в представлении «Дизайн». Вы можете расположить компоненты в дереве, перетаскивая их, и удалять с помощью клавиши Удалить .
Вы можете выбрать несколько компонентов в дереве, удерживая нажатой клавишу CTRL , чтобы добавить отдельные выборки, или клавишу SHIFT , чтобы добавить непрерывные выборки.
5.2 Представление «Свойства»
Представление «Свойства» отображает свойства и события выбранных компонентов и предоставляет текстовые поля, списки и другие элементы управления, для которых вы можете редактировать свойства и события. Выберите элемент управления в дереве компонентов или в представлении «Дизайн», чтобы отобразить его свойства в представлении «Свойства».
Представление «Свойства»
Если выбрано несколько элементов управления, все их общие свойства перечислены в представлении «Свойства». Если выбранные элементы управления не имеют одинакового значения для свойства, поле свойства в представлении «Свойства» будет пустым.
По умолчанию в окне «Свойства» отображаются обычные свойства. Предпочтительные свойства выделены жирным шрифтом, а экспертные — курсивом (щелкните значок «Показать дополнительные свойства», чтобы их отобразить). Серый фон указывает на то, что для свойства установлено значение по умолчанию, а белый фон указывает, что для свойства установлено значение, отличное от значения по умолчанию. Щелкните значок «Восстановить значение по умолчанию», чтобы вернуть для свойства значение по умолчанию.
Вы можете выбрать свойство, щелкнув заголовок или значение свойства.Когда свойство выбрано, вместо значения отображается редактор, поэтому вы можете изменить его значение. В большинстве редакторов свойств Enter следует использовать для применения значения и ESC для возврата к предыдущему значению. Если вы выбрали свойство, вы можете использовать клавиши со стрелками для перехода между свойствами.
Представление «Свойства» поддерживает простые свойства, такие как строки и целые числа, и сложные свойства, состоящие из нескольких других свойств, таких как макеты и данные макета.Сложные свойства отображаются со знаком плюс или минус перед заголовком. Вы можете развернуть / свернуть сложные свойства несколькими способами:
- Дважды щелкните заголовок или значение свойства
- Щелкните значок плюса или минуса
- Выберите свойство и нажмите клавишу «плюс», чтобы развернуть, клавишу «минус», чтобы свернуть,
Некоторые свойства, такие как строки, цвета, шрифты и изображения, предоставляют настраиваемый редактор свойств, доступ к которому можно получить, нажав кнопку «Дополнительно».
Состояние свойства (развернуто или свернуто) сохраняется между выборками элементов управления. Если вы развернете свойство «стиль» для одного элемента управления, а затем выберите другой элемент управления, свойство «стиль» останется развернутым, поэтому вы можете быстро изменить значение стиля для нескольких свойств без необходимости расширять его снова и снова. Как только вы решите, что менять стиль не нужно, вы можете свернуть свойство «стиль» и оставить место для других свойств.
Представление «Свойства» поддерживает свойства выбора, т.е.е., свойства, значения которых нужно выбрать из некоторого списка. Например, таким свойством является свойство «тип» сложного свойства «стиль» для кнопок. Вы можете изменить его значение следующими способами:
- Дважды щелкните значение свойства, чтобы изменить значение на следующее значение в списке (или первое значение, если текущее значение является последним)
- Выберите свойство и нажмите Пробел , чтобы развернуть список, а затем использовать стрелки для изменения значения.
- Выберите свойство и нажмите Удалить , чтобы изменить значение на значение по умолчанию.
Щелкните правой кнопкой мыши представление «Свойства», чтобы получить доступ к контекстному меню панели свойств.
6. Палитра инструментов
Палитра обеспечивает быстрый доступ к компонентам набора инструментов, а также к пользовательским компонентам, которые вы можете установить. Палитра разделена на категории, которые можно раскрыть, свернуть или скрыть.
Чтобы добавить компоненты в представление «Дизайн», вы можете:
- Выберите его на палитре и перетащите на холст дизайна или дерево компонентов, щелкнув в нужном месте.
- Используйте команду «Выбрать компонент», чтобы выбрать тип виджета в окне «Выбор компонента».


 setBackground(Color.white);
canvas.setPreferredSize(
new Dimension(WINDOW_WIDTH, WINDOW_HEIGHT));
add(canvas);
pack();
setLocationRelativeTo(null);
setResizable(false);
setVisible(true);
}
class Canvas extends JPanel {
@Override
public void paint(Graphics g) {
super.paint(g);
// рисуем окружности
}
}
}
setBackground(Color.white);
canvas.setPreferredSize(
new Dimension(WINDOW_WIDTH, WINDOW_HEIGHT));
add(canvas);
pack();
setLocationRelativeTo(null);
setResizable(false);
setVisible(true);
}
class Canvas extends JPanel {
@Override
public void paint(Graphics g) {
super.paint(g);
// рисуем окружности
}
}
} awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
awt.event.MouseAdapter;
import java.awt.event.MouseEvent; add("One");
list.add("Two");
list.add("Three");
System.out.println(list);
list.remove("Two");
System.out.println(list);
}
}
add("One");
list.add("Two");
list.add("Three");
System.out.println(list);
list.remove("Two");
System.out.println(list);
}
}


 GUI Builder автоматически переключается в представление исходного кода, и создается новый метод обработчика событий с именем
GUI Builder автоматически переключается в представление исходного кода, и создается новый метод обработчика событий с именем 