Как я делал социальную сеть в 2019 / Habr
В этой статье я расскажу, как делал свой проект социальной сети для сферы искусства havidea.ru от идеи до релиза. Расскажу о технической части, о мотивации и самоорганизации, какими инструментами пользуюсь в процессе разработки, о проблемах в работе со сферой искусства, с которыми я столкнулся почти сразу после запуска. Проект пережил реинкарнацию, т.е. был первый вариант, который я забросил и финальный, второй, который ушел в релиз.
В сфере веб-разработки я работаю немногим более трех лет. Проект поднимался в одиночку в свободное от основной работы время и главной целью было — выпустить продукт в установленные сроки (6 мес.).
Вдохновение, идея, исследование
Будучи подростком, я начал увлекаться музыкой, живописью. Чуть позже загорелся 3D графикой и даже успел заработать на 3D моделях первые копейки. Еще пару лет спустя всерьез занялся фото- и видеосъемкой и в этот же период на уроках вокала (и такое было в моей жизни, да) познакомился с будущей женой — актрисой. Все это подтолкнуло сделать какой-нибудь проект для поддержки “веселых” судеб творческих людей. Иии? Социальная сеть? Почему бы и нет? Но это же хейтят, мол, соц. сети умирают. У кого-то умирают, а у меня получится, верно? И вообще, если есть обоснованная идея и концепция, почему бы не воплотить это в веб-страницу? Загуглив список социалочек, наткнулся на интересный вариант — stage32. На мой взгляд, это единственная серьезная зарубежная площадка, собиравшая сообщество причастных к кинопроизводству. В России аналогов на то время (начало 2017 г.) я не нашел (плохо искал?). Решено. Сделаю свой сервис, опираясь на лучшие образы, практики и UX уже существующих соц. сетей, но с уклоном к сфере театра, кино и искусства в целом.
Идеология проекта
Первый вариант (2017 г.)
Любой проект должен начинаться с постановки и ответа на вопросы: для кого? Для чего? Какую проблему это решает (цель)? Какие есть альтернативы? Какие преимущества можно предложить? После четких и лаконичных ответов, я составляю список функциональности будущего проекта. Далее определяюсь с костяком: убираю все хотелки и фантазии из общего списка функционала и оставляю только самое необходимое — то, без чего приложение не будет функционировать. От минимального функционала подбираю стек. Ищу примеры реализации. На этом этапе уже есть общая картина: что делать, для чего и как. Весь процесс, комментарии и мысли записываю в блокнот, чтобы повторно не решать то, от чего ранее отказался.
Далее прорабатываю эскизы детально. Вот, например, самый первый вариант страницы профиля:Изображение страницы профиля
Посты, комменты, лайки, альбом с фотографиями — все по классике. Из нового:
расширенный профиль для актеров, поиск по профессиям и навыкам.
Я экспериментировал с 12, 15 колоночными сетками, но остановился на 12. Хочу отметить, что верстка по модульной сетке штука неоднозначная. Вам не всегда удастся вписать информацию в блоки, потому что интерфейсы — это графическое отображение данных. Я исхожу из принципов Data-Driven design, т.е. основное назначение интерфейсов — представлять данные и удобные варианты взаимодействия с ними. Именно поэтому дизайнер != веб-дизайнер. Вернувшись к проблеме модульной сетки скажу, что она лишь помогает в первоначальном расположении блоков, а финальный вариант должен утвердиться с помощью тренированного глаза. К тому же, в любой сущности должна быть изюминка или отхождение от правил, чтобы добавить живости.
Набросок главной страницы 2
Некоторые решения выглядят не совсем удачными и убираются/правятся при верстке. На этапе проектирования надо давать себе свободу и не выводить все до идеала.
Страница входа:
Изображение страницы входаПосле набросков десктопной версии, уделяю внимание мобильной. Графическая часть готова? Нормас. Пора кодить.
Frontend первого варианта.
В качестве бэкграунда для главной страницы я использовал библиотеку Three.js для работы с WebGL. Треугольники свободно плавают и “следят” за мышкой. Забегая вперед скажу, что в реинкарнации я отказался от Three.js и сделал на css + png, потому как библиотека весит ~570кб и использовать ее для одного несложного эффекта показалось расточительством. В разработке я придерживаюсь установок: минимализм, производительность, легкость поддержки. Так как социальными сетями примерно на 3/4 пользуются с мобильных, то был отдан приоритет легковесности и скорости. Как библиотеку UI компонентов взял
Backend первого варианта.
Laravel. Для one-man проектов vue + laravel = must have. Скорость разработки, большое сообщество, куча готовых пакетов. Архитектура API-first (бэкенд изначально разрабатывается как API).
Какое API без документации? ApiDoc отличная штука, которая умеет генерировать документацию из PHPDoc. Роутинг кастомизировал и вынес файлы роутов из единого api.php, т.е. один файл, один роут. Для удобства и для генерации документации. Вдохновение черпал из Apiato. Неплохой starter kit для API, напичканный разными паттернами проектирования и оригинальным архитектурным Porto, призванным разбить приложение на модули, но по сути ведущий к монолиту. Судя по репозиторию, проект заброшен более года назад. Скорее всего, по причине активного распространения микросервисной архитектуры.
Отдых, прокачка скиллов
Шел 2018 год. В первой версии я успел реализовать регистрацию, аутентификацию, страницу профиля с редактированием, страницу настроек. Времени по вечерам было немного. Тогда я только начинал путь vue, да и ssr на nuxt капризничал. В итоге, через 4-5 месяцев сдулся. Это был амбициозный проект и не хватило скилла его поднять, не упав самому. За 2018 год я сильно подтянулся как full stack разработчик, освоил docker и в начале 2019 начал все с нуля. Ну, почти с нуля.
Второй вариант (2019 г.), релиз
От nuxt ssr я отказался — прослойка из node.js требует дополнительного внимания, да и не видел в нем нужды конкретно на этом проекте. Bootstrap заменил на Quasar — полноценный vue UI (и не только) framework (почему взял его расскажу ниже). Интерфейсы полностью переделал, ушел от вк-стайл концепции. Теперь insta-стайл. Добавил возможность создания трех типов публикаций: фото, видео и текст. В макете использовал 24 колоночную сетку. Сейчас сервис выглядит так:
Финальный вариант первого экранаДа, можно сделать верхнее меню прозрачным. Но нужно уметь хотелкам сказать “нет”. Главную страницу я в итоге нарисовал заново. Поэтому, не стоит вдаваться в детали раньше, чем будет полная картина. Рано или поздно вы захотите все изменить и не важно, насколько прекрасным было решение. Конечно же, сайт полностью адаптирован:
Про TypeScript. Я пробовал его внедрить, но в последствии вырезал, потому что строгая типизация требует больше времени на расстановку типов, интерфейсов. Я пришел к выводу, что TS без strict режима не имеет смысла. Оно и верно — зачем типизация без указания типов. В strict режиме приходится описывать абсолютно все и это как минимум +30% к срокам разработки. А если у вас не утверждена схема обмена данными с бэкендом, то придется постоянно отвлекаться на мелкие правки. Местами вам понадобится игнорить ошибки компилятора добавлением комментария @ts-ignore в код только потому, что вы не ответственны за сторонний код, который не полностью поддерживает TS. Кроме того, вся выгода от TS раскрывается в сложных логических расчетах, т.е. типизировать .vue файлы оказывается несколько избыточным. Буду рад услышать комментарии по этой теме.
Помимо основного приложения, сделал еще и простенькую админку со своим апи:
Screenshot админкиВ админке ничего примечательного. Просто UI покрытие для некоторых фич, из-за которых лень лезть в базу и править данные руками.
Backend второго варианта.
Laravel. Обязательная валидация всех входящих данных, cors заголовки, дополнительные заголовки безопасности secure-headers, следование RESTful спецификации (как-нибудь попробую JSON-RPC), Fractal для трансформации отдаваемых данных на фронт. Try-catch всего, чтобы пользователь не давил мышку, а получил внятную причину ошибки. Автоматические дампы обеих баз данных с помощью db-dumper. Какого-либо автоматизированного тестирования не писал, ибо ограничен по времени. Надо подкачаться и попробовать TDD, может получится не сильно увеличивать сроки разработки или даже сократить.
Отдельно хочется сказать, что я избегаю использования абстракций на начальных этапах проектирования, если без них сейчас можно обойтись. Их преждевременное использование ведет к усложнению модуля приложения, который может быть никогда не использован. Решайте проблемы по мере поступления. Да, соблюдать баланс между архитектурой и сроками не просто и это приходит только с опытом, но лучше потратить время на продумывание базы данных, а переписать код приложения можно в любое время. Самый важный ресурс, который у нас есть — это время. Лучше выпустить не идеальный продукт и быть первым, чем потом догонять конкурентов. А они будут.
Проблема, стагнация
Запуск состоялся в конце мая. Я начал заниматься рекламой и почти сразу наткнулся на похожий сервис. Да, они по сути реализовали такую же идею. Года на 2 раньше. Надо было лучше исследовать рынок и мониторить его постоянно на предмет новых сервисов. Но проблема даже не в этом. В процессе дискуссий, размышлений и просто жизненного опыта я пришел к выводу, что проблема трудоустроенности людей искусства намного глубже и, возможно, специализированной социальной сетью не помочь. Это рыночная проблема нехватки рабочих мест. В каком направлении развивать продукт я точно не знаю. Сейчас проект переживает стагнацию.
Под капотом
Технологии, вошедшие в релиз
- Vue
- Quasar (UI библиотека vue компонентов). Это офигенный, легкий, красивый и минималистичный фреймворк и самое главное — mobile и desktop pixel perfect. Да, я пробовал vuetify 2 beta. Но как по мне, vuetify для мобилок не подходит и в целом его API и документация более запутанные, чем у Quasar. Также, у Quasar есть ряд плагинов и импортируемых функций. Например, работа с датами, touch событиями, определение платформы по user-agent, программные dialogs (модалки), работа с DOM и скроллингом: все это сужает круг зависимостей в package.json.
- Laravel
- Docker / docker-compose. Описывать docker-compose.yml не буду, но приведу несколько моментов: разделение контейнеров по network’ам. У меня их две: web и app; самостоятельные инструменты (Portainer, Traefik) в отдельных docker-compose, чтобы не падало основное приложение при перезапуске.
- Redis. Объектное хранилище с функционалом очередей. Если для очередей нужно что-то помощнее, попробуйте RabbitMQ.
- MySQL
- Mongodb. В монге храню публикации, комменты, медиа-файлы, уведомления — все самые объемные данные. Монга проще масштабируется, чем мускул.
- Nginx
- Traefik. Очень дружелюбный и простой в настройке reverse-proxy для docker окружения (и не только). Плюс сам получает ssl сертификаты let’s encrypt. Раньше использовал Certbot, а теперь вообще не парюсь с дополнительными зависимостями.
- Portainer. Контейнеры поднимаю руками через docker-compose, но иметь наглядный интерфейс по их состоянию очень полезно. Туда же падают логи из stdout / stderr. Если бюджет позволяет, то для логов можно поставить какой-нибудь ELK.
- ElasticSearch. Спасибо Laravel сообществу, что есть Scout драйвер для ES (Scout сам обновляет данные в индексах-базах эластика). Кстати, не забывайте закрывать сервис с внешки. Один из вариантов это сделать — в докер-контейнере прописать ports: «127.0.0.1:9200:9200» (заметка: для безопасности лучше не использовать стандартный 9200 порт). В эластике два индекса: по профилям и по публикациям. Настроен hunspell для русской морфологии.
Примечательные сервисы
- AWS Saas. Хотел поставить Minio S3, но в бюджет совсем не вписывается.
- Mailgun. У Laravel из коробки есть интеграция с этим сервисом. Очень удобный, со своим интерфейсом и (!) очередями.
- Sentry.io Saas. Можно поставить как self-hosted. Супер удобный и полезный инструмент отладки. Подключил и фронт и бэк к нему. Настроил релизы. Все runtime ошибки отслеживаются и вовремя обнаруживаются посредством, например, уведомлений на почту. Красота.
Полезные инструменты
- Trello — удобные канбан доски. У меня такой набор: сделать, готово, тестирование, обсуждение, отмена.
- Browserstack — тестирование на iOS, “любимом” Safari.
- Gitlab — репозитории и ci/cd. CD как таковой не настраивал — свой gitlab runner не поднимал, а давать коннектиться по ssh гитлабовским раннерам как-то стремно. Devops не моя сильная сторона, к тому же. По части CI — сборка фронта, пуш в репозиторий gitlab. Переменные храню здесь же в разделе ci/cd -> variables, которые пробрасываются на этапе сборки.
Итог
Несмотря на сложившуюся ситуацию с моими представлениями на особенности рынка сферы искусства, я нисколько не жалею несколько сотен затраченных часов. Процесс завораживал, давал кучу опыта и не только программерского. Я сделал сервис таким, каким задумывал и горжусь финальной реализацией. Мною двигала вера в то, что я смогу помочь творческим людям. Это было главной мотивацией. Может, изначальный некоммерческий подход поставил проект в сложное положение? Есть (спорное) мнение, что надо начинать либо бизнес, либо ничего. Как это ни печально, но иногда лучше вовремя остановиться, чем делать то, во что не веришь. Если придет новое понимание в какую сторону двигаться, то продолжу развивать. Буду польщен вашими мнениями.
habr.com
Обзор CMS для создания социальной сети
Огромные социальные сети уже захватили весь рынок, но остается еще места для тематически социальных сетей. Так давайте разберемся, на чем же построить свою собственную социальную сеть.
Развитие социальных сетей очень впечатляет, его можно характеризовать как — «большой бум». Огромные социальные сети уже захватили весь рынок, но остается еще места для тематически социальных сетей. На чем же строить свою собственную социальную сеть?
AROUNDMe:

Бесплатная, с множеством опций таких как: блоги, форумы, гостевая книга, вики, мультиязычность и многие другие.
Офф.сайт: www.barnraiser.org
Пример сайта: www.ungdomstorget.se
Elgg:

Еще одна бесплатная cms с открытым кодом. Блоги, комьюнити, загрузка файлов, подкастов.
Офф.сайт: elgg.org
Пример сайта: www.redpai.org
PHPizabi:

PHPizabi является одной из лучших cms для построения социальных сетей с открытым исходным кодом. Простота, мощность и скорость — ее главные достоинства. Поддержка модулей. Блоги, чаты, видео галерея, персональные странички и многое другое.
Офф.сайт: www.phpizabi.net
Пример сайта: demo.phpizabi.net
Dolphin:

Разработано компанией Boonex, дельфин это единственная платная cms в этом списке. Она с открытым исходным кодом, но при использовании мы обязаны оставить ссылку на сайт создателей или оплатить лицензию (39$ годовая лицензия и $ 99 пожизненная). Блоги, фотографии, рейтинги, группы, приглашения, друзья, гостевая книга, аудио/видео галереи, форумы, чаты и т. п.
Офф.сайт: www.boonex.com/products/dolphin
Пример сайта: www.boonex.us
Lovd By Less:

Эта cms написана на Ruby on Rails, ее особенность эта интеграция с популярными сервисами, такими как Flickr и YouTube. Блоги, личные страницы, галерея.
Офф.сайт: lovdbyless.com
Пример сайта: try.lovdbyless.com
SocialEngine:

Можно создавать группы, выкладывать фотки, видео. Поддерживает модули. К сожалению платный.
Офф.сайт: socialengine.net
Пример сайта: demo.socialengine.net/home.php
phpFox:

Создание галерей, форумов, блогов, опросов, комьюнити, подкасты. Платная. Открытый код.
Офф.сайт: /www.phpfox.com
Пример сайта: live.phpfox.com/demo/
DZOIC Handshakes:

Блоги, форумы, чаты, открытки, голосования, комьюнити. Опять же платная. Открытый код.
Офф.сайт: www.dzoic.com
Пример сайта: www.handshakesdemo.com
И конечно же не оставим без внимания отечественных разработчиков…
Explay:

Русская cms с открытым исходным кодом, к сожалению очень не доработанная — имеет несколько серьезных дыр, но автор готовит к выпуску новую версию. Самое верное решение если вы хотите создать клон хабры.
Офф.сайт: alex-home.spb.ru
Пример сайта: radugays.ru (Не в обиду, просто я юморной человек)
BigStreet:

На мой взгляд эта лучшая cms для соц. сетей, что я видел, с нетерпением жду ее выхода, просто посмотрите пример и все станет ясно.
Офф.сайт: bigstreet.ru
Пример сайта: magov.net
PG Social Networking Software

сильный конкурент с хорошим функционалом: мультиязычность, возможность создавать галереи, выкладывать фото, аудио, видео, разнообразные способы общения и поиска + часть модулей (блоги, клубы, опросы, модуль подарков, события, личный органайзер и т. д.) входят в цену, а часть можно дополнительно купить, если нужны.
На сайте хоть все и на английском, но компания находится в России да и на рынке Dating Software уже давно работает. Так что саппорт на русском окажут без проблем, в продукте русский язык само собой тоже установлен.
Касаемого его платности, так ведь любой бизнес требует вложений:)
Офф.сайт: datingpro.com
LiveStreet

Офф.сайт: livestreet.ru
InstantCMS

InstantCMS это бесплатная многофункциональная система управления сообществами. Она написана на PHP и использует MySQL в качестве базы данных. В первую очередь система ориентирована на создание социальных сетей, сайтов знакомств и онлайн-клубов, но может использоваться и на корпоративных сайтах.
Офф.сайт: instantcms.ru
TRIBAX — для особо ленивых

Cоздать свою собственную полноценную социальную сеть можно и более проще, в пару кликов с помощью сервиса «tribax».
Источник: chernev.ru
yapro.ru
UserAPI — Конструктор Социальных сетей на базе ВКонтакте / Habr
Павел Дуров заявил об открытии нового проекта: User API.Сервис предназначен для быстрого построения соцсети (заявленное минимальное время — 5 мин.)
Новые сети будут использовать данные сети ВКонтакте (пользователи, фото, etc.).
При монетизации проекта: доходы будут делиться на 60% хозяину, 40% User API. Подробнее в уловиях пользования User API.
Документация проекта.
Для тех кто не зарегестрирован ВКонтакте копипаста из блога Дурова:
Мы считаем, что будущее интернета находится в руках отдельных пассионарных личностей, многие из которых сейчас читают это сообщение. Поэтому мы запускаем проект User API В Контакте, который позволяет любому желающему без затрат создавать отдельные социальные сети в различных странах мира.
Благодаря User API ВКонтакте (http://userapi.com), Вы можете создать аналог ВКонтакте, например, в Корее (Южной) или Чехии и будете обладать полным контролем над собственной социальной сетью, ее функциями, внешним видом и доходами. В то же время, Вы сможете делать это на основе единой базы данных ВКонтакте с уже существующими миллионами пользователей и миллиардами фотографий.
Наш опыт говорит о том, что развитие социальных сетей и интернета в целом в большинстве стран мира находится в самом начале пути. Независимо от того, кто Вы — опытный программист или новичок в мире технологий, при определенных усилиях Вы можете создать социальную сеть, которая займет лидирующие позиции в отдельной стране и начнет приносить доход в сотни тысяч долларов.
Мы берем на себя заботы о поддержании серверной инфраструктуры — то, в чем мы накопили немалый опыт. Всем желающим мы предлагаем сделать то, в чем они разбираются лучше нас: выбрать доменное имя в национальной доменной зоне, адаптировать социальную сеть под определенную страну, культуру и язык.
Подробная информация о User API ВКонтакте с этого дня доступна на userapi.com.
Хочется услышать мнение аудитории по этому проекту. Нас ждет атака клонов? Или же переход подсетей контакта на рынок тематических соц.сетей?
habr.com
Основатель Wikipedia запустил свою соцсеть без умной ленты и рекламы / Хабр
Фото: Frank SchulenburgОснователь Wikipedia Джимми Уэйлс рассказал о проекте, который он запустил в октябре. Сервис WT: Social станет гибридом социальной сети и новостной ленты. Участники сообщества смогут делиться новостями и обсуждать их по типу новостной ленты Facebook.
Предполагается, что проект, как и «Википедия», будет существовать на пожертвования пользователей. Уэйлс уверен, что этот механизм избавит участников сообщества от погони за кликбейтом.
В оппозицию Facebook и Twitter соцсеть не будет использовать алгоритм умной ленты. Публикации будут выдаваться в строго хронологическом порядке.
За прошедший месяц число пользователей WT: Social выросло с 500 до 50 тысяч человек. Основатель ставит перед собой целью довести число участников до 50 или даже 500 млн пользователей по всему миру.
Свои пожертвования внесли более 200 человек. Уэйлс считает, что это говорит об успехе проекта и готовности людей платить за «имеющий значение» контент. Он уверен, что пользователи «сыты по горло» рекламой и кликбейтом в соцсетях. WT: Social пообещала пользователям самим выбирать контент, редактировать фейковые заголовки или помечать проблемные сообщения. «Мы будем способствовать созданию среды, в которой «плохие актеры» удаляются — не потому что это влияет на нашу прибыль, а потому что это правильно», — отмечается в заявлении соцсети.
В приветствии, которое размещено при входе на главную страницу WT:Social перед регистрацией, говорится, что рост соцсетей одновременно также «усилил голоса плохих актеров», фейковые новости начали оказывать глобальное влияние, а алгоритмы соцсетей настроены лишь на вовлечение пользователей и сохранение их зависимости от этих платформ. Пользователям обещают «никогда не продавать данные», обеспечивать «конфиденциальность и защиту социального пространства без рекламы».
При прохождении регистрации в левой части страницы появляется текст «You are number… on the waiting list» («вы под номером… в листе ожидания»). Одновременно новому участнику предлагается отправить приглашения на вступление друзьям, родственникам и коллегам. В правой же части предлагается внести пожертвование на поддержку проекта в виде ежемесячной ($12,99) или ежегодной ($100) подписки с помощью PayPal или банковской карты. Платные подписчики автоматически исключаются из листа ожидания.
В 2017 году Уэйлс организовал проект Wikitribune для борьбы с фейк ньюс. Он представлял из себя новостную ленту, однако не смог привлечь должного внимания. Сейчас Wikitribune стал частью нового сервиса.
До этого Уэйлс затевал другие проекты. Среди них — поисковая система для мужчин с платным порнографическим контентом premium.bomis.com (1996 год) и коммерческий хостинг Wikia для сайтов с технологией wiki (2004 год).
Накануне российская соцсеть «ВКонтакте» также анонсировала нововведения. Среди них — дизлайки в комментариях и система VK Donut, которая позволит подписчикам поддерживать деньгами блогеров и проекты по типу Patreon.
habr.com
Кто эти люди? 9 кратких историй о создателях соцсетей
Каждый день большинство из нас проводит хотя бы несколько минут в своих онлайн-профилях в социальных сетях. Маркетологи, владельцы бизнеса, SMM-специалисты и многие другие пользуются аккаунтами для продвижения бренда и увеличения своей аудитории. Мы стараемся подобрать лучшее время для постинга, стремимся создать самый уникальный контент, учимся как привлечь больше подписчиков в Instagram, Facebook или Twitter.
Но большинство из нас имеет слабое представление о людях, которые приложили много усилий для того, чтобы мы ежедневно пользовались этими ресурсами. И если имя Марка Цукерберга у всех на слуху, то, вероятно, не каждый сможет ответить, в чем заслуга мистера Зильбермана. В этом материале – краткая история создателей самых популярных социальных сетей.
Счастливчики или «пророки нового жизненного пути»?
Зачем их знать в лица? Может и незачем. Но если вы не присутствуете в каких-то из упомянутых ниже социальных сетей, то, возможно, краткие сведения об их основателях вдохновят вас на создание аккаунта или откроют совершенно новую площадку для общения или продвижения ваших товаров или услуг.

Ведь сегодня практически каждая из соцсетей представляет многофункциональные возможности не только для того, чтобы написать другу с другого континента «Привет, как дела?», но, например, позволяет за 3 дня увеличить ваши продажи на 10, 15 или 30%. Кто же стоял у основания самых популярных социальных сетей в мире?
Кто придумал самые популярные социальные сети?
Facebook и Марк Цукерберг
Марк Цукерберг – один из самых популярных и влиятельных людей в мире. Однако подписываться под авторством Facebook вместе с ним также имеют полное право Дастин Московиц, Эдуардо Саверин и Крис Хьюз. Именно эти люди в тандеме создали одну из самых популярных соцсетей.
Марку Цукербергу сегодня 33 года, он женат, воспитывает дочь и вместе с супругой ожидают рождение второго ребенка. Родился будущий создатель Facebook в еврейской медицинской семье недалеко от Нью-Йорка с ранних лет занимался программированием, разрабатывал сетевые игры. Не завершил образование психолога в Гарварде, называл себя «хакером». В 2010 году стал «Человеком года» по версии журнала Time.
Сегодня Марк вместе с командой разработчиков не устают удивлять и строят амбициозные планы. Один из них – создание VR-версии Facebook, о которой не так давно было заявлено на конференции F8.

Instagram и Кевин Систром
Автором и создателем самой перспективной для визуального маркетинга социальной сети называют Кевина Систрома. Разрабатывать идею Instagram ему помогал коллега Майк Кригер.
Американский предприниматель и программист родился в 1984 году в американском штате Массачусетс в семье руководителей в области маркетинга и HR. С детства Кевин увлекался программированием, в школьные годы продавал пластинки в магазине Бостона. Закончил Стэнфордский университет, увлекался фотографией.
Одной из первых серьезных работ будущего сооснователя Instagram стала позиция product marketing manager в Google, затем была позиция разработчика там же. После двух лет работы в знаменитой компании, амбиции Кевина заставили его уйти из Google и приступить к осуществлению своей затеи, которую сегодня почитают более 700 млн. пользователей во всем мире.

Twitter и Джек Дорси
Американец Джек Дорси является соучредителем Twitter вместе с Эваном Уильямсом и Бизом Стоуном, однако чаще всего именно его имя ставят на первое место, говоря об авторах популярной социальной сети. 41-летний архитектор программного обеспечения по образованию начинал с интересных разработок в области логистики, которыми до сих пор пользуются некоторые службы такси. Идея создания Твиттера молодому Джеку пришла еще во время учебы в одном из университетов Нью-Йорка. Вдохновением для создания Twitter послужил пример «Живого журнала».
Одним из последних громких событий в Twitter стала интеграция с Periscope и возможности прямых трансляций.

Tumblr и Дэвид Карп
Одному из самых молодых основателей социальных сетей Дэвиду Карпу едва исполнился 31 год. Американский предприниматель, придумавший сервис микроблоггинга, несколько раз отмечался высокими премиями и наградами, в частности журналами BusinessWeek и Technology Review.
Родился и вырос в Нью-Йорке, некоторое время обучался на дому. Свою активную деятельность начал с работы консультантом по программному обеспечению для одного из американских интернет-порталов. Чуть больше года понадобилось молодому таланту на разработку и запуск первой версии Tumblr, который сегодня популярен во всем мире.

Pinterest и Бен Зильберман
35-летний американский предприниматель считается одним из основателей стремительно набирающей популярность визуальной соцсети Pinterest. Однако именно его имя чаще всего используют при упоминании авторства социального интернет-ресурса. Бен воспитывался в семье офтальмологов и получил образование в технологическом институте Массачусетса и Йельском университете. В его карьерной практике – работа в Google и разработка собственного приложения для iPhone.
Pinterest с каждый днем становится все популярнее, развиваясь наравне со своим главным конкурентом – Instagram. Разработчики соцсети внедрили уже много функций, делающих Pinterest привлекательным для бизнеса.

LinkedIn и Рид Хоффман
Юбиляр этого года, 50-летний Рид Хоффман, является не только учредителем профессиональной соцсети LinkedIn, но еще писателем, миллиардером и соучредителем большого количество компаний. Родился и вырос в Калифорнии, получил степень бакалавра естественных наук все в том же Стэнфордском университете, затем стал магистром философии в Оксфорде. Работал в Apple computer.
В декабре 2002 года инициировал создание одной из первых деловых соцсетей – LinkedIn.

Snapchat и Эван Шпигель
Мобильное приложение обмена сообщениями Snapchat также придумал не один человек. Американскому предпринимателю Эвану Шпигелю помогали Бобби Мэрфи и Регги Браун.
Эван Шпигель также является выпускником знаменитого университета Стэнфорда. 27-летний американец воспитывался в семье юристов из Калифорнии, которые отдали юного Эвана в школу с уклоном в сторону искусства и точных наук. В раннем возрасте Шпигель стажировался на бесплатной основе в отделе продаж Red Bull, работал в медицинской компании. В мае этого года женился на знаменитой австралийской модели Миранде Керр.

Одноклассники и Альберт Попков
В этом году создатель старейшей русскоязычной социальной сети Одноклассники отмечает свой 45-летний юбилей. Он не был примерным учеником, бросал школу, перепробовал множество работ, но в итоге пришел к программированию. Во время учебы в техникуме в Москве разрабатывал ПО для советских игровых компьютеров.
С 1995 года стал активно разрабатывать сайты. В его карьерном списке – должность директора по разработке в справочной службе. Запустил проект «Одноклассники» в 2006 году. Альберт назван «Человеком года-2008» по версии международного союза интернет-деятелей.

ВКонтакте, Telegram и Павел Дуров
Бывший генеральный директор ВКонтакте и создатель мессенджера Telegram, 33-летний Павел Дуров в студенчестве не уставал собирать стипендии и награды: был отмечен стипендией Президента РФ, был трехкратным лауреатом Потанинской стипендии и других высоких наград.
Любопытно, что разносторонний Дуров получили красный диплом Санкт-Петербургского госуниверситета по специальности «Английская филология и перевод», а до этого обучался на военной специальности в том же учебном заведении. Также интересно, что отец Дурова – доктор филологических наук, а брат – кандидат физико-математических дисциплин.
Сегодня созданная им соцсеть ВКонтакте является самой популярной в России.

Как вам истории успеха учредителей этих знаменитых соцсетей? Сколько из перечисленных выше ресурсов вы используете в работе и для личных целей? Обязательно делитесь в комментариях!
А в этом видео еще больше авторов известных социальных сетей:
Конечно, сегодня пользуются популярностью и другие социальные сети. Случается, что с некоторыми из них приходится попрощаться не по своей воле. Так произошло с сетью LinkedIn в России или ВКонтакте в Украине, когда правительства этих стран по разным причинам заблокировало доступ к соцсетям. Подписчикам пришлось искать способы обхода блокировки социальных сетей или пробовать альтернативы.
Если вы управляете аккаунтами в нескольких социальных сетях и у вас постоянно не хватает времени на это, воспользуйтесь удобным инструментом автопостинга. Функционал SMM-сервиса KUKU.io позволяет быстро и безошибочно планировать публикации, систематизировать их в контент-календаре, выбирать нужные временные зоны и отслеживать аналитику даже по отдельному посту.

Кстати, публикации во все из перечисленных выше соцсетей (кроме Snapchat) можно планировать с помощью KUKU.io. Не упустите такую возможность!

Читайте также: Facebook / Instagram / Linkedin / Twitter / Социальные сети
smm.kuku.io
5 этапов, которые надо пройти до создания сообщества в социальной сети
Мы уже писали, что перед тем, как идти в социальные сети, надо определить цель своего там пребывания, собственно площадки, где будете размещаться, придумать УТП, с которым туда зайдете, и только после этого можно начинать предпринимать активные действия. Давайте сегодня более подробно поговорим о том, с чего начать продвижение до момента физического создания сообществ в социальных сетях.
- Начать, разумеется, стоит с цели своего пребывания в социальных сетях. Для того чтобы ее сформировать, вам необходимо определиться с двумя моментами:
- Позиционирование: по бренду, по интересам или смешанное позиционирование.
- Финансовая сторона вопроса: получение прибыли или снижение издержек.
От этого будет зависеть оформление сообщества и наполнение его контентом. Скажем, если в коммерческом сообществе по бренду вы должны все подавать от лица компании, то в сообществе по интересам, наоборот, должно быть больше обезличенной полезной информации, а реклама должна появляться крайне аккуратно.
Далее стоит определить цель. Зачем вы идете в социальные сети, какой хотите получить результат. Однако они не должны противоречить ранее определенным критериям. Так, нельзя ставить целью увеличение продаж для сообщества по интересам или для сообщества, которое создано для снижения издержек. Например, сообщество оператора сотовой связи, которое создано для обработки негатива и снижения нагрузки на call-центр или my starbucks idea. Тут надо понимать, что непосредственно со страницы сообщества покупать не будут. Не ждите этого.
Самыми распространенными целями считаются, конечно же, получение трафика и продажи.
- После определения цели сообщества необходимо подумать, как вы будете оценивать степень ее достижения. Другими словами, надо определить показатели эффективности (KPI). Скажем, если ваша цель – получение трафика, то можно использовать вот такие показатели.
- Далее найдите свою целевую аудиторию, на которую будет рассчитано ваше сообщество. Например, наша группа ВКонтакте в большей степени ориентирована на владельцев бизнеса, которые хотят продвигать свой сайт в Интернете. Кстати, это также поможет вам и с настройкой рекламных кампаний. О том, как определить свою целевую, читайте здесь и здесь.
- Теперь можно подумать и о площадках для размещения. На выбор – два варианта. Во-первых, идем туда, где нам уже рады; во-вторых, идем туда, где процветают (или где нет вообще) наши конкуренты.
1. Там, где к нам уже хорошо относятся
Первое и самое простое, что приходит в голову, – проверить метрики по сайту. Например, через Яндекс.Метрика или Google.Analytics в отчете «источники трафика» можно всегда посмотреть, каким именно путем попал пользователь на ваш сайт.

Второй способ: посмотреть, откуда к нам уже идет трафик в социальные сети, – воспользовавшись специальным сервисом вебаналитики сайта. Один из хороших инструментов – similarweb. Подойдет для анализа, если у вас высокая посещаемость сайта (более 10 000 человек в месяц). В этом случае сервис покажет источники переходов из социальных сетей в процентном соотношении и укажет наиболее актуальные социальные сети для вашего сайта.
Общий трафик из социальных сетей

Из каких каналов сформирован трафик по социальным сетям

2. Где наши конкуренты уже есть
Не забывайте анализировать конкурентов. Во-первых, вы сможете оценить (если, конечно, конкуренты работают в социальных сетях), где имеется хороший отклик на ваше предложение, а во-вторых, сможете понять, где еще нет конкурентов и откуда можно забрать свой кусочек пирога.
Для начала определим, как оценить работу конкурентов в социальных сетях вообще. Для этого можно воспользоваться (конечно, если система метрики установлена на сайте) Google.Analytics. Здесь выбираем следующий отчет: аудитория → сравнения → каналы. Также добавьте настройки по геолокации и посещаемости, хотя последнюю настройку сервис делает автоматически. В результате вы получите таблицу сравнения показателей вашей фирмы и, так сказать, в среднем по больнице у фирм-конкурентов.

В полученном отчете выбираем строку «Social» и смотрим, как обстоят дела в среднем по отрасли. Сильно отстаем мы или, наоборот, обгоняем конкурентов. Здесь еще обращаем внимание на отчеты по поведению пользователей в социальных сетях: количество страниц, которые просматривают пользователи, время на сайте и показатели отказа. Заодно оцените, как вы смотритесь на общем фоне в пределах своей отрасли. И если конкуренты давно впереди планеты всей, а вы просели, стоит предпринимать активные меры.
Итак, как анализируем конкурентов на наличие площадок:
- Проверить сторонние сайты, как и свой, можно с помощью того же сервиса similarweb. Для этого вместо своего URL укажите конкурентский. И если у него также все хорошо с посещаемостью, вы увидите, откуда люди идут на сайт оппонента.
- Посмотрите виджеты социальных сетей на сайте конкурента. Скорее всего, если у них есть соцсети, то и виджеты на сайт они поставят. А там уж дело техники: переходите по ссылке и смотрите, как обстоят дела в сообществе и на каких площадках сообщества вообще есть.
- Смотрите через поисковые системы. Если площадки есть и с ними работают, то поисковик покажет вам после сайта и социальные сети.
Вот результаты поиска в Яндексе по запросу : «Старбакс». Социальные сети (ВКонтакте, Facebook и Instagram) выходят в ТОП-10. Также можно проверить и любую другую, менее известную компанию.

Ну или если не хотите заморачиваться, всегда можно начать с глобальных и всеми любимых вариантов: Вконтакте и Facebook, где отлично реализован рекламный функционал, появляются новые виды рекламы, и совершенствуется таргет.
- С площадками разобрались, теперь надо подумать и о наполнении, потому что в пустое сообщество никто и ни при каких обстоятельствах вступать не будет, уже не говоря о покупках и заказах.
Итак, подбираем контент. Запоминаем сразу, что рекламного контента не должно быть слишком много, его надо разбавлять полезным и интересным. Ведь люди, как ни крути, в первую очередь приходят в социальные сети, чтобы получить удовольствие.
Рекомендуем создать примерный план постов, которые вы будете публиковать в сообществе, а также сделать подробный план на ближайший месяц, чтобы каждый день не начинать с того, что придумывать тему для сообщения.
Что писать и где брать идеи:
- Придумывайте свой уникальный контент (отлично подходит для цветочных лавок, магазинов одежды, украшений, еды и т.д. Здесь неограниченные возможности по красивым фоточкам и новым идеям).
- Перерабатывайте информацию из большого Интернета. Всегда можно найти статьи по теме и сделать их коротенькими и оригинально написанными постами.
- Проанализируйте группы конкурентов. Посмотрите, что они выкладывают и что больше всего пользуется спросом у их аудитории (где есть много лайков, шеров, комментов).
- Находите интересные иностранные статьи и делайте переводы.
- Смотрите тематические книги и извлекайте из них цитаты. Вообще, делайте подборки книг по теме, это очень востребовано.
- Тематический юмор, как и любой юмор, пользуется спросом всегда и везде.
- Сообщения о вашей компании и коллективе, статусные сообщения (получили сертификат, прошли СЭС и т. д.). Все это будет повышать авторитет и увеличивать доверие.
- Делайте видеозаписи.
- Публикуйте тематические новости и т.д.
После того как все эти этапы выполнены, можно приступать к созданию сообществ, их оформлению и наполнению информацией. Когда паблик готов и в нем есть, что почитать, так скажем, можно заняться сбором подписчиков, но это уже тема другой статьи…
Если вы решили, что пора идти в социальные сети, и вам нужна наша помощь, или вы застряли в тупике и не понимаете, как развиваться дальше, можете всегда обратиться к нам, придумаем вместе, что делать.
1ps.ru
Создание групп в социальных сетях
Группы в социальных сетях все еще являются эффективным инструментом продвижения бизнеса. С их помощью формируют лояльную аудиторию, продвигают товары и услуги, получают обратную связь от пользователей. Альтернативой групп являются публичные страницы компаний. В них меньше коммуникаций с подписчиками и другие правила ведения. Страницу компании можно создать в любой соцсети в РФ, группу — только в Фейсбуке, Вконтакте и Одноклассниках. Подробно рассмотрели создание групп в социальных сетях: технические требования, возможности и ограничения.
Вконтакте
Типы групп: открытая, закрытая и частная. В открытую может вступить любой пользователь, материалы группы — в открытом доступе. В закрытую группу вступают по приглашению администратора или после одобрения заявки на вступление. Материалы закрыты от пользователей, но группу можно найти через поиск. Частную группу нельзя найти через поиск. Название, публикации и участники будут доступны только после личного приглашения администратором группы.
Страница группы называется стеной. Настраивайте статус стены в соответствии с целями группы:
- открытая — писать и комментировать могут все;
- закрытая — администраторы и редакторы пишут, комментарии запрещены;
- ограниченная — администраторы и редакторы пишут, комментируют все;
- выключена — стена не отображается, старые записи сохранены, но не показаны.
Возможности группы:
1. Индивидуальная обложка. На ней отображается закрепленный пост, описание группы и wiki-меню.
2. Приложения. Добавляйте приложения, чтобы расширить функциональность. Пользователи смогут купить билеты или сделать заказ, не покидая соцсеть. ВК предлагает каталог готовых приложений или можно сделать собственное. Доступно 14 вариантов готовых приложений: афиша, пожертвования, доставка еды, чат, билеты в кино, вакансии, рассылки, карты, вики-разметка, запись на прием, онлайн-запись, билеты на мероприятие, магазин товаров и статус заказа.
3. Короткий адрес. Используйте ссылку вида vk.me/имя_группы. Указывайте ссылку в рекламных материалах, на визитках, в рассылке. С помощью сервиса vk.com/print создавайте наклейки с коротким адресом и QR-кодом.

Распечатайте наклейки и разместите у себя в магазине или офисе, если группа в ВК — основной канал коммуникации с клиентами.
4. Трансляции. Проводите живые трансляции для вовлечения участников группы. Для трансляций через десктопы дополнительное оборудование не требуется, для мобильной трансляции воспользуйтесь приложением VK Live.
5. Интернет-магазин. В разделе настроек включите режим «Товары», в группе появится блок с продукцией. Заполните карточки товаров и выберите категории, чтобы продукция отображалась в общем товарном каталоге Вконтакте. Массовую загрузку товаров производите с помощью API ВК. Создавайте подборки товаров по категориям, коллекциям, назначению и пр. Подайте заявку на включение вашей группы в топ сообществ магазинов.
6. Экспорт в Твиттер. В группах с закрытой или ограниченной стеной возможен автоматический экспорт постов в один аккаунт Твиттер. Если пост удалить из ВК, он также удалиться и из Твиттера.
Требования к изображениям:
- Обложка — 795х200px или 1590x400px;
- Изображения товара — минимальная длина одной стороны — 400px, максимальная — 7000px;
- аватар — одна сторона — 200px, другая — от 300 до 500px;
- изображение для поста — 510х510px;
- сообщение со ссылкой — 537х240px.
Статистика. Подробная статистика доступна группам с количеством участников от 5000. Включите «расширенную статистику записей» для сбора данных. Информация собирается по последним 150 постам группы.
Типы групп: общедоступная, закрытая и секретная. Настройки такие же, как в Вконтакте.
Руководство. Две роли: администратор и модератор. У администратора полные права. Модератор утверждает или отклоняет запросы на вступление и публикации, блокирует участников, удаляет комментарии.
Возможности:
1. Возможности у групп в ФБ ограничены. Их нельзя рекламировать платно. Нельзя писать от имени компании и получать сообщения в группу. Новости группы видны только внутри сообщества, они не появляются в общей ленте новостей.
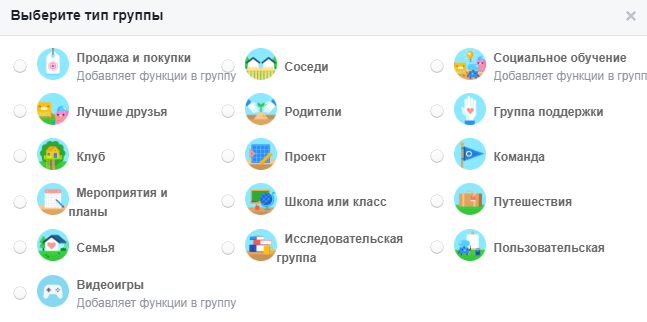
2. Выбор типа группы. Всего 16 вариантов.

3. Группы категории «Продажа и покупки» позволяют добавлять товары. В группах «Социальное обучение» есть модули с образовательными ресурсами. Порядок расположения модулей определяет администратор. Есть возможность отслеживать, как участники выполняют модули.
4. Создавайте фотоальбомы, видеозаписи и мероприятия.
5. Бизнес-страница. Привяжите официальную страницу компании, чтобы участники группы следили за новостями и анонсами.
Требования к изображениям:
- обложка для группы — 820х250px для десктопной версии, 640х360px — для мобильной, размер — до 8 Мб, желательно расширение — png;
- фотография профиля — 180х180px;
- изображение для поста — 1200х630px.
Одноклассники
Типы групп. В Одноклассниках только один тип сообщества — группы. Они могут быть в восьми вариантах: публичная страницы, компания, место, известная личность или коллектив, группа по интересам, мероприятие, доска объявлений, магазин. Выберите тип, который наиболее подходит для целей бизнеса. Если требуется официальная группа, выбирайте публичную страницу или компанию, если хотите создавать лояльную аудиторию, открывайте группу по интересам.
Группы бывают открытыми, когда любой пользователь видит публикации группы, и закрытыми, когда пользователи видят посты только после вступления. В разделе «Управление» выберите участников, которые могут оставлять комментарии: все, только участники или никто. Включите опции «скрывать нецензурную лексику» и рекламу в ленте. Запретите или разрешите оставлять ссылки под постами в группе.
Руководство. Есть две роли: администратор (супермодератор) и модератор (редактор). Первый назначает участников модераторами и имеет полные права на управление группой вплоть до ее удаления. Модератор обслуживает группу, публикует и удаляет посты, работает со статистикой. Еще есть статус аналитика — участник только с доступом к статистике группы.
Возможности группы:
1. Официальный статус. Официальные группы отмечены специальным значком и отображаются выше в результатах поиска по соцсети. Чтобы получить официальный статус, подайте запрос в форму системы Jira. Одновременно попросите присвоить группе короткое название. Его передадут официальной группе, даже если оно будет занято.
2. Тема оформления. Группы с численностью более 10 тысяч участников могут создать индивидуальные темы оформления. Задайте главное изображение, а фон замостите фотографиями, чтобы получился симметричный рисунок.
3. Встроенный виджет iFrame — кастомизированный виджет, который автоматически добавляет анонсы статей с вашего сайта. Для активации создайте на поддомене страницу https с параметрами: фиксированная ширина — 608 px, максимальная высота — 430 px. Официальные группы СМИ могут использовать виджет бесплатно, остальные группы — за деньги.

4. Бот. Создавайте ботов для отслеживания сообщений в групповых чатах и ответов на них. Боты работают на основе методов Graph API.
5. Трансляции. Прямые трансляции делятся на два вида: профессиональные и стримы. Профессиональные трансляции создавайте в разделе «Прямой эфир». Снимайте с качеством HD, разрешение 1280×720 (16:9), частота кадров в секунду выше 24. Рекомендуем использовать камеру и микрофон. Установите таймер начала и окончания и запись трансляции при необходимости. Когда начнется трансляция, всем участникам группы придет оповещение. Для съемки стрима не нужно профессиональное оборудование, только приложение OK Live. Трансляция стрима в группу возможна под аккаунтом администратора или модератора.
6. ОК-постинг — сервис для размещения лонгридов. Максимальный размер поста — 100 блоков.
7. Денежные переводы — опция для получения оплаты на счет группы. Привяжите банковскую карту и настройте уведомления о переводе.
8. Фотоконкурсы — инструмент для проведения и автоматического подсчета голосов. Для запуска создайте новый альбом и выберите тип фотоконкурс.
9. Приложения. С помощью конструктора разрабатывайте приложения в виде теста, рассылки, заявки или анкеты.
10. Каталог групп включает лучшие группы в соцсети. Подайте заявку в Каталог, если в группе уникальный контент, и новые посты добавляются ежедневно.
Требования к изображениям:
- обложка — 1340х320px;
- обложка для темы каталога — 240х90px;
- повторяющийся фон страницы — 320х320px;
- фотография профиля — 288х288px;
- изображение для поста — 1680х1680px.
Статистика:
- обзор: коэффициент вовлеченности;
- пользователи: прирост и отток участников, охват, охват по платформам, вовлеченность и обратная связь, участники;
- действия: отрисовки контента, заходы в группу, классы, комментарии, поделились, просмотры фотографий, просмотры постов, видео, музыка, ссылки, удаления из ленты, жалобы на контент;
- публикации;
- участники: количество участников, количество подписчиков, пол, возраст, активность, география, источники переходов.
Запомните
-
При создании групп в соцсетях особое внимание уделяйте названию. Хорошее название дает понимание, о чем и для кого создана группа, и содержит ключевые слова для лучшей индексации. Используйте название организации, если группа создается для технической поддержки пользователей. Если вы хотите получить лояльную аудиторию, назовите с учетом интересов ваших покупателей. Магазин кухонных принадлежностей может назвать группу «Учимся готовить» или «Кулинарные шедевры», детский медицинский центр — «Здоровый ребенок».
-
Не добавляйте в группы участников без их разрешения. Отправляйте не больше 30-50 приглашений в день друзьям для вступления в группу, большее количество считается спамом.
-
Используйте все возможности, которые предоставляют соцсети. Больше всего дополнительных настроек и сервисов у владельцев групп Вконтакте, меньше всего — в Фейсбуке.
-
Для эффективного создания и продвижения группы в соц сетях анализируйте статистику посещений и вовлеченности аудитории. Находите посты, которые получили наибольший отклик у участников, и создавайте подобные. Отдельно отслеживайте негативную реакцию пользователей: скрытия, жалобы, негативные комментарии.
Материал подготовила Светлана Сирвида-Льорентэ.
www.ashmanov.com





