Как написать текст по кругу и контуру
Теперь, когда «Эллипс» выбран, изменилась панель параметров, находящаяся вверху окна программы под главным меню, сейчас она показывает нам различные варианты работы с инструментом. В левой части панели нам предлагается выбрать тип контура. Это может быть векторная фигура (Vector-based Shapes), «Контур» (Paths) или «Пиксели на основе формы» (Pixel-based Shapes). Мы выберем опцию «Контур» (Paths):
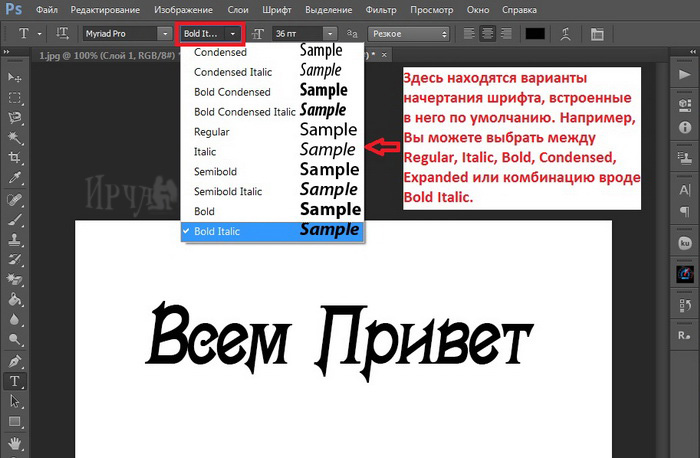
В версиях CS5 и ниже эти опции на панели параметров выглядят несколько иначе, но принцип точно такой же:
Шаг 3: Создайте Ваш контур
Теперь, когда инструмент «Эллипс» выбран, создайте контур в Вашем документе. Перед началом зажмите клавишу Shift, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не от угла, дополнительно зажмите клавишу Alt. Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
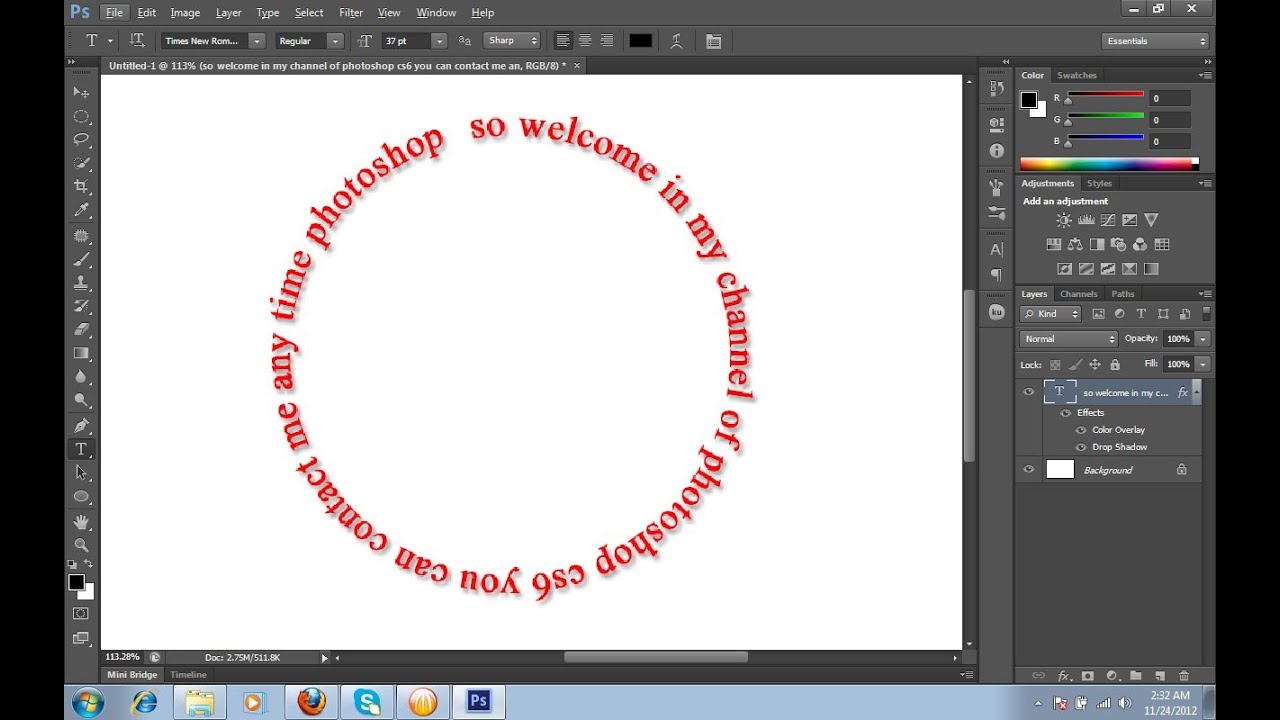
В моем случае, я собираюсь сделать круговую траекторию вокруг мяча для гольфа. Вот так это будет выглядеть:
Шаг 4: Активация инструмента «Текст» (Type Tool) и выбор шрифта
После того, как контур готов, выберите инструмент «Текст» (Type Tool) на панели инструментов:
Для данного примера я выбрал шрифт «Терминатор», скачать его можно здесь. Затем задаём шрифту размер и цвет:
Шаг 5: Наведите курсор на контур
Наводим курсор мыши прямо на линию контура, при этом I-образный значёк курсора изменится, к нему добавится волнистая линия, пересекающая его. Это говорит нам, что текст добавится непосредственно на контур:
Шаг 6: Нанесите текст на контур
Кликните в любом месте по контуру и начните вводить текст. Точка, где Вы кликните, будет началом текста, но не волнуйтесь, если вы нажали в неправильном месте, т.к. в дальнейшем мы можем легко перемещать текст вдоль (вокруг) контура. По мере ввода, текст принимает направление контура:
По мере ввода, текст принимает направление контура:
Продолжайте добавлять текст. Когда вы закончите, нажмите на галочку в панели параметров, чтобы принять его и выйти из режима редактирования текста:
Текст добавлен, но он находится под нежелательным углом:
Шаг 7: Выбираем инструмент «Выделение контура» (Path Selection)
Выберите этот инструмент на инструментальной панели:
Поместите курсор инструмента «Выделение контура» в любое место над текстом. Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с маленькой стрелкой сбоку, указывающей влево или вправо. Просто нажмите на текст и перетащить его вдоль контура с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке:
А теперь посмотрите, что произойдёт, если я перетащу текст слишком далеко. Буквы в конце обрежутся. У меня пропало целое слово:
Это произошло потому, что я переехал за пределы видимой области текста на контуре. Эту область ограничивает небольшой круг на контуре:
Эту область ограничивает небольшой круг на контуре:
Чтобы его переместить, просто нажмите на него при активном инструменте «Выделение контура» и перетащить его дальше по контуру, пока весь текст не появится. Здесь я перетащил круг по часовой стрелке, и текст, который был отрезан, появился:
Зеркальное отражение текста
Будьте осторожны при перетаскивания текста вдоль
Примечание. Чтобы текст был лучше виден на фоне белого шара, я временно изменил его цвет на красный:
Если Вы не сделали это намеренно, просто перетащите курсор обратно через контур и текст будет перевернётся обратно.
Скрываем контур
Когда вы закончите позиционирование вашего текста и будете удовлетворены результатами, можно скрыть, чтобы не мешался, контур в документе.
Для этого в Палитре слоёв кликните по любому слою, кроме слоя с текстом. В моем случае, документ имеет только два слоя, текстовый и фоновый, так что я кликну по фоновому слою, после чего контур скроется. Вот каков мой итоговый результат:
Имейте в виду, что даже если мы добавили текст на контур, Photoshop ничего не сделал с самим текстом. Это всё еще только текст, поэтому, при необходимости, Вы можете в любое время его изменить. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, отрегулировать кернинг и трекинг, сместить базовую линии и произвести все остальные доступные изменения.
Создать золотой текстовый эффект в Photoshop CC и CS6
В этом уроке по текстовым эффектам мы узнаем, как легко превратить текст в золото с помощью Photoshop! Чтобы создать эффект, мы будем использовать стили слоя Photoshop и создадим наш собственный градиент золотистого цвета.
Вот как будет выглядеть наш золотой текст, когда мы закончим:
Конечный результат.
Как создать золотой текст с помощью Photoshop
Шаг 1: создайте новый документ Photoshop
Давайте начнем с создания нового документа Photoshop. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :
Идем в Файл> Новый.
Откроется диалоговое окно «Новый документ». Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна, а в Photoshop CS6 вы увидите более старую традиционную версию .
Для пользователей Photoshop CC, в Предустановленная Подробность панели расположенной справа, установите ширину вашего документа 1600 пикселей и высоту до 800 пикселей . Установите разрешение до 72 точек / дюйм , а затем нажмите Создать кнопку. Новый документ, заполненный белым цветом, появится на вашем экране:
Создание нового документа с использованием панели «Детали предустановки» в Photoshop CC.
Для пользователей Photoshop CS6 введите те же размеры (
Создание документа того же размера в Photoshop CS6.
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2: Заполните новый документ черным
Чтобы наши золотые буквы действительно выделялись, давайте изменим цвет фона документа с белого на черный. Для этого мы воспользуемся командой Photoshop Fill. Перейдите в меню «
Выбор команды Fill из меню Edit.
Это открывает диалоговое окно Fill. Установите для параметра « Содержание» в верхней части значение « Черный» (в Photoshop CS6 установите для параметра « Использование» значение «Черный»). Затем вниз в нижней части диалогового окна, убедитесь , что режим и параметры непрозрачности устанавливаются по умолчанию, с Mode установлен в Normal и Opacity на 100% . Нажмите OK, чтобы закрыть диалоговое окно Fill:
Установите для параметра Содержание (CC) / Использовать (CS6) значение Черный.
Фотошоп заполняет документ черным:
Документ Photoshop после заполнения его черным.
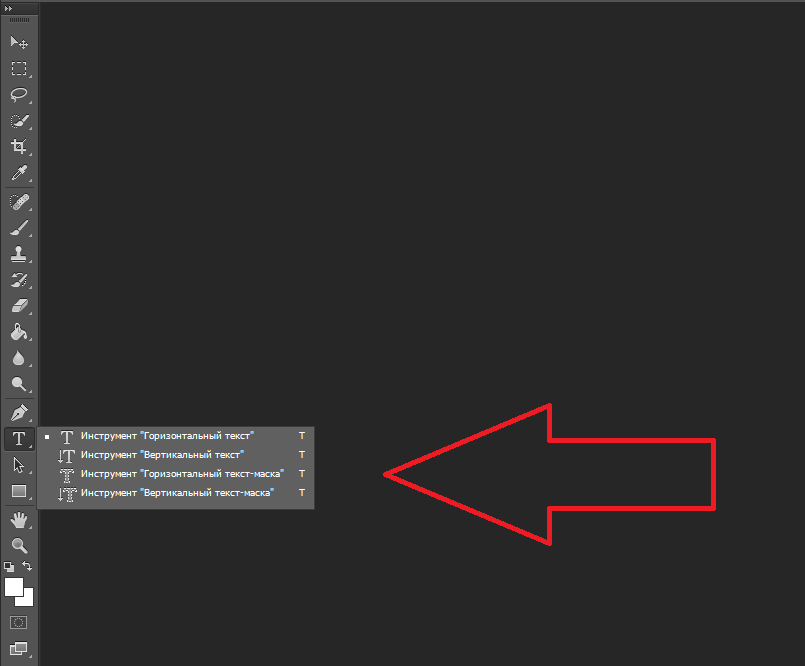
Шаг 3: Выберите инструмент Type
Мы готовы добавить наш текст. Выберите инструмент « Текст» на панели инструментов в левой части экрана. Вы также можете выбрать Type Tool, нажав на клавиатуре букву T :
Выбор инструмента «Текст».
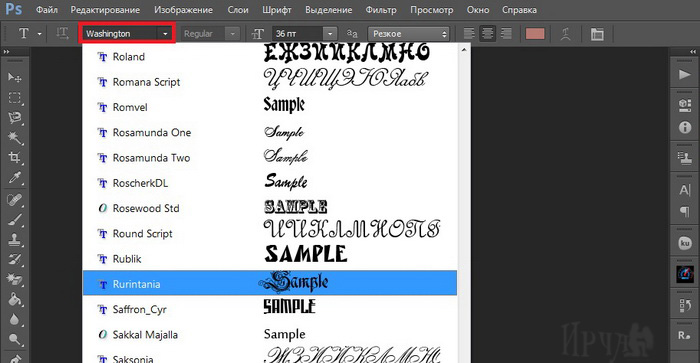
Шаг 4: выбери свой шрифт
Выберите инструмент «Текст» и выберите свой шрифт на панели параметров в верхней части экрана. В этом уроке я сделаю все просто и использую
Выберите шрифт и установите размер 72 пт.
Шаг 5: установите цвет шрифта на белый
Далее мы установим наш цвет шрифта на белый, чтобы его было легко увидеть на черном фоне. Чтобы изменить цвет шрифта, щелкните образец цвета на панели параметров:
Чтобы изменить цвет шрифта, щелкните образец цвета на панели параметров:
Нажмите образец, чтобы изменить цвет шрифта.
Это открывает палитру цветов . Выберите белый , установив значения R , G и B (обозначающие красный, зеленый и синий) для каждого по 255 . Затем нажмите кнопку ОК, чтобы закрыть палитру цветов:
Изменение цвета шрифта на белый в палитре цветов.
Шаг 6: добавь свой текст
Когда у вас в руках инструмент «Текст», ваш шрифт выбран, а цвет шрифта — белый, щелкните внутри документа и введите свой текст. Я наберу слово «ЗОЛОТО». Опять же, пока не беспокойтесь о размере текста, потому что мы изменим его размер через минуту:
Добавление текста в документ.
После того, как вы добавили свой текст, нажмите галочку на панели параметров, чтобы принять его:
Нажмите на галочку, чтобы принять текст.
Шаг 7: измените размер текста
Теперь, когда мы добавили текст, давайте изменим его размер с помощью команды « Свободное преобразование» в Photoshop . Поднимитесь в меню Edit в верхней части экрана и выберите Free Transform . Вы также можете выбрать Free Transform с клавиатуры, нажав Ctrl + T (Win) / Command + T (Mac):
Собираемся Правка> Свободное Преобразование.
Это помещает поле Free Transform и обрабатывает (маленькие квадраты) вокруг текста. Чтобы изменить его размер, нажмите и перетащите любой угловой маркер . Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы зафиксировать соотношение сторон букв, чтобы не искажать их формы. Когда вы довольны размером текста, отпустите кнопку мыши, а затем отпустите клавишу Shift.
Чтобы переместить текст в центр документа, щелкните внутри поля «Свободное преобразование» и перетащите текст на место. Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда вы закончите, чтобы принять новый размер шрифта и закрыть Free Transform:
Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда вы закончите, чтобы принять новый размер шрифта и закрыть Free Transform:
Удерживайте Shift и перетащите любой угловой маркер, чтобы изменить размер текста.
Шаг 8: продублируйте текстовый слой
Если мы посмотрим на панель «Слои» , то увидим, что теперь у нас есть два слоя. Черный фон находится на фоновом слое , а наш текст на отдельном слое типа над ним:
Панель «Слои» показывает тип и фон отдельно друг от друга.
Нам нужно сделать копию нашего слоя Type. Нажмите и удерживайте слой «Текст» и перетащите его вниз на значок « Новый слой» в нижней части панели «Слои»:
Перетащите слой «Тип» на значок «Новый слой».
Когда вы отпустите кнопку мыши, Photoshop сделает копию слоя «Тип», назовет его «Золотая копия» и поместит над оригиналом:
Панель «Слои» теперь показывает копию слоя «Тип».
Очистите панель «Слои» в Photoshop с помощью этих важных советов!
Шаг 9: добавь стиль слоя «Gradient Overlay»
Чтобы превратить наш текст в золото, мы будем использовать стили слоев Photoshop. Выбрав слой «GOLD copy», щелкните значок « Стили слоев» (значок «fx») внизу панели «Слои»:
Нажав на значок Стили слоя.
Затем выберите Gradient Overlay из списка:
Выбор стиля слоя Gradient Overlay.
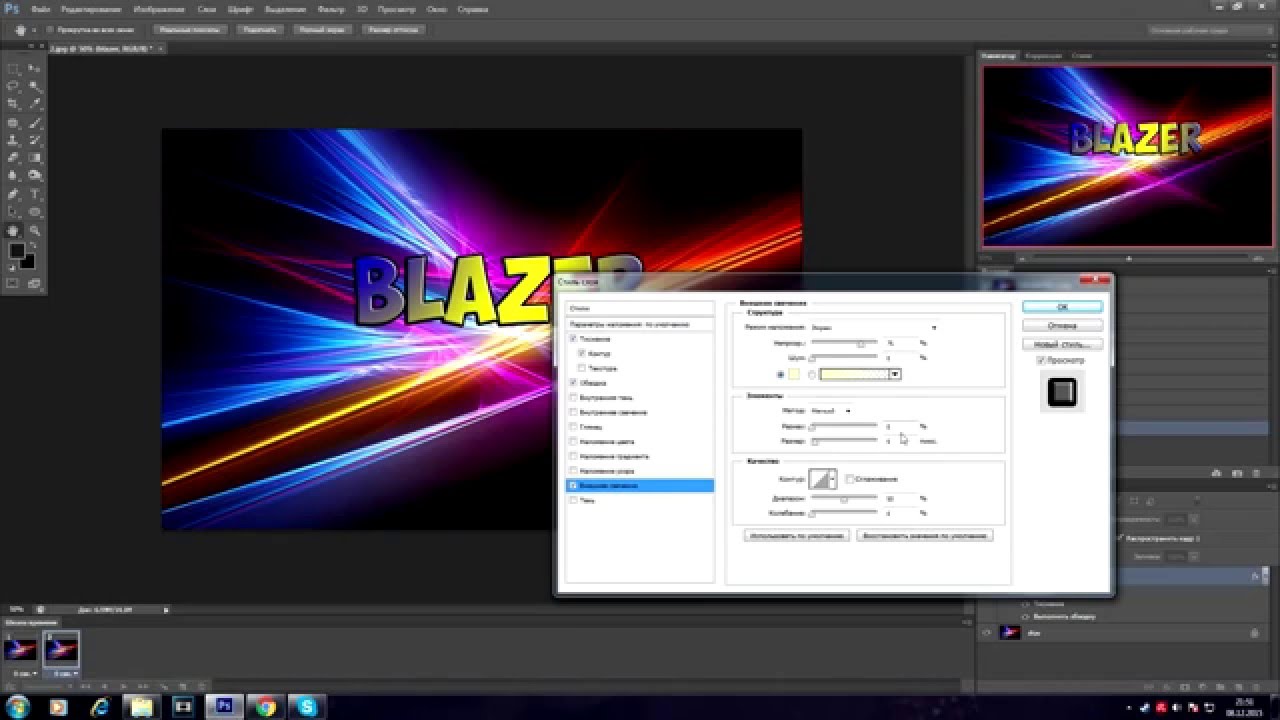
Шаг 10: отредактируйте градиент
Photoshop открывает диалоговое окно «Стиль слоя» с настройками наложения градиента в средней колонке. По умолчанию в Gradient Overlay используется градиент от серого к белому или от черного к белому в зависимости от используемой версии Photoshop. В любом случае нам нужно отредактировать градиент и выбрать цвета, которые выглядят более «золотыми». Чтобы изменить градиент, нажмите на панель предварительного просмотра градиента :
Нажав на панель предварительного просмотра градиента.
Откроется редактор градиентов . Вы найдете большую панель предварительного просмотра градиента в нижней половине диалогового окна. Давайте начнем с редактирования цвета слева. Дважды щелкните на цветовом ограничителе под левой стороной градиента:
Дважды щелкните черный цвет в градиентном редакторе.
Это еще раз открывает палитру цветов . Я пробовал несколько цветов из фотографии золотой монеты. Чтобы использовать те же цвета, установите значение R в палитре цветов на 247 , значение G на 238 и значение B на 173 . Нажмите OK, когда вы закончите, чтобы закрыть палитру цветов:
Замена черного цвета в градиенте R: 247, G: 238, B: 173.
Вернувшись в Редактор градиентов, дважды щелкните на цветовом ограничителе под правой стороной градиента:
Дважды щелкнув по белому цвету, остановитесь в редакторе градиентов.
Когда Color Picker появится снова, установите значение R на 193 , значение G на 172 и значение B на 81 . Нажмите OK, когда вы закончите:
Замена белого цвета в градиенте R: 193, G: 172, B: 81.
Шаг 11: сохрани градиент как предустановку
Нам снова понадобится тот же градиент, поэтому давайте его сохраним. В редакторе градиентов введите имя для вашего собственного градиента. Я назову мое «Золото». Затем нажмите кнопку « Создать» , чтобы сохранить градиент:
Сохранение пользовательского градиента в качестве предустановки.
Photoshop добавляет миниатюру для градиента золота в области « Стили», чтобы мы могли быстро выбрать градиент в любое время, когда нам это нужно:
Photoshop добавляет миниатюру для нашей новой предустановки градиента золота.
Нажмите кнопку «ОК», чтобы закрыть редактор градиентов, но оставьте диалоговое окно «Стиль слоя» открытым. Ваш тип должен теперь выглядеть так:
Ваш тип должен теперь выглядеть так:
Текст раскрашен новым Золотым градиентом.
Шаг 12: измени стиль градиента на «Отраженный»
В диалоговом окне Стиль слоя измените Стиль градиента с Линейный (настройка по умолчанию) на Отраженный :
Изменение параметра «Стиль» на «Отраженный».
Это переместит более темный золотой цвет к верхней и нижней части текста, оставляя более светлый цвет, проходящий через середину:
Эффект с градиентным стилем, установленным на Отраженный.
Шаг 13: добавь стиль слоя «Bevel And Emboss»
В левой части диалогового окна «Стиль слоя» находится список всех стилей слоя, из которых мы можем выбрать. Нажмите непосредственно на слова Bevel & Emboss в верхней части списка. Убедитесь, что вы нажимаете на сами слова, а не внутри флажка, иначе у вас не будет доступа к параметрам Bevel & Emboss:
Выбор стиля слоя Bevel & Emboss.
Шаг 14: поменяй технику на «Зубило хард»
Опции для Bevel & Emboss отображаются в средней колонке диалогового окна. Измените Технику с Гладкой на Твердую :
Меняем технику на Зубило Хард.
Шаг 15: поменяй контур блеска на «кольцо двойное»
Внизу в разделе «Затенение» нажмите маленькую стрелку справа от миниатюры « Блеск контура» (убедитесь, что вы щелкаете стрелку, а не миниатюру). Затем выберите Кольцо — Двойной контур, дважды щелкнув его миниатюру (третий слева, нижний ряд):
Нажав на стрелку «Контур блеска» и дважды щелкнув по «Кольцу», щелкните дважды.
Шаг 16: измени угол и включи сглаживание
Находясь в разделе «Затенение», установите угол на 120 ° , а затем, чтобы сгладить неровные края, включите параметр « Сглаживание» , установив флажок внутри его:
Установка угла на 120 ° и включение сглаживания.
Шаг 17: установите непрозрачность светлых участков и теней на 75%
Установите для обоих режимов Highlight Mode и Shadow Mode значение непрозрачности 75% :
Варианты непрозрачности режима подсветки и режима тени.
Вот эффект пока. Обратите внимание на то, как мы выглядим как буквы. Мы собираемся исправить это следующим образом:
Текст после наложения Bevel и Emboss.
Шаг 18: увеличь размер, чтобы заполнить буквы
Чтобы закрыть пространство внутри букв, увеличьте размер скоса и тиснения. Самый простой способ сделать это — сначала щелкнуть внутри поля Значение размера, чтобы сделать его активным. Затем с помощью клавиши со стрелкой вверх на клавиатуре медленно увеличивайте значение. Когда вы это сделаете, вы увидите, как буквы заполняются от внешних краев к центрам. Требуемое значение размера зависит от размера вашего текста. Для меня значение в 41 пиксель делает работу:
Увеличение значения размера.
И теперь, после увеличения значения Size, буквы хорошо заполнены, что делает их больше похожими на чистое золото:
Золотой текстовый эффект после увеличения значения размера.
Шаг 19: увеличьте глубину, чтобы усилить эффект освещения
Затем увеличьте значение глубины , перетащив его ползунок вправо. Это улучшит освещение и добавит больше контраста к отражению в письмах. Я установлю значение глубины на 170% :
Увеличение значения глубины.
И теперь наш эффект золотой буквы действительно начинает обретать форму:
Эффект после увеличения значения глубины.
Шаг 20: добавь стиль слоя «Inner Glow»
У нас есть еще один эффект, который нужно применить, прежде чем мы закроем диалоговое окно Layer Style. Нажмите непосредственно на слова Inner Glow в списке стилей слоя слева:
Выбор стиля слоя Inner Glow.
Параметры для Inner Glow отображаются в среднем столбце диалогового окна Layer Style. Сначала измените режим смешивания внутреннего свечения с экрана на « Умножение» , а затем установите непрозрачность на 50% :
Сначала измените режим смешивания внутреннего свечения с экрана на « Умножение» , а затем установите непрозрачность на 50% :
Настройка режима наложения и непрозрачности стиля Inner Glow.
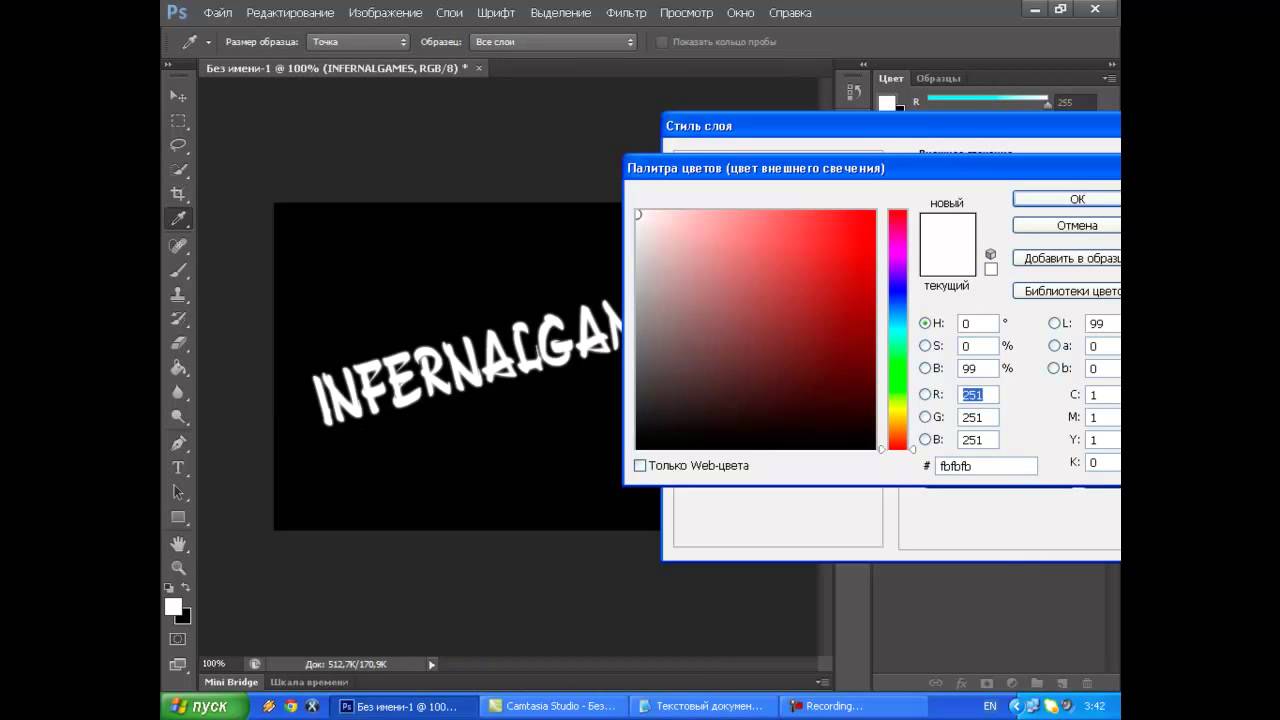
Измените цвет свечения, нажав на образец цвета :
Нажав на образец цвета.
В палитре цветов выберите оттенок апельсина, установив значение R в 232 , G в 128 и B в 31 (я выбрал этот цвет на фотографии из золотого кирпича). Затем нажмите «ОК», чтобы закрыть палитру цветов:
Выбор оранжевого цвета для Inner Glow.
Наконец, увеличивайте размер свечения, пока он полностью не заполнит буквы. В моем случае я установлю значение размера 75 пикселей:
Увеличьте значение размера.
Когда вы закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно Стиль слоя. Ваш эффект должен выглядеть примерно так:
Ваш эффект должен выглядеть примерно так:
Эффект золотой буквы после применения Inner Glow.
Шаг 21: выбери слой оригинального типа
Выберите оригинальный слой типа «Gold», щелкнув по нему на панели «Слои»:
Выбор исходного слоя типа.
Шаг 22: добавь инсульт
Давайте добавим штрих к типу. Щелкните значок « Стили слоев» в нижней части панели «Слои»:
Нажав на значок Стили слоя.
Затем выберите Stroke из списка:
Выбор стиля слоя Stroke.
Шаг 23: измени тип заполнения и выбери золотой градиент
Диалоговое окно «Стиль слоя» вновь открывается, на этот раз с параметрами обводки в среднем столбце. Измените Тип заливки обводки с Цвета на Градиент . Затем нажмите на маленькую стрелку справа от панели предварительного просмотра градиента . Откроется окно выбора градиента . Выберите «Золотой» градиент, который мы сохранили ранее, дважды щелкнув по его миниатюре:
Выберите «Золотой» градиент, который мы сохранили ранее, дважды щелкнув по его миниатюре:
Измените Тип заливки на Градиент, затем выберите свой «Золотой» пользовательский градиент.
Шаг 24: установи стиль, положение и размер обводки
Прямо под панелью предварительного просмотра градиента измените Стиль градиента с Линейный на Отраженный . Затем, в верхней части диалогового окна, установите Положение обводки на Снаружи , а затем увеличьте Размер примерно до 8 пикселей :
Измените параметры стиля, положения и размера.
И теперь у нас есть обводка вокруг текста, цвета которого совпадают с цветом самого текста:
Эффект после применения золотого градиента к обводке.
Шаг 25: примени «Bevel And Emboss» к инсульту
Нажмите непосредственно на слова Bevel & Emboss в верхней части списка стилей слева. На этот раз, вместо того, чтобы применять его к тексту, мы применим его к обводке:
На этот раз, вместо того, чтобы применять его к тексту, мы применим его к обводке:
Нажав на Bevel & Emboss.
Чтобы применить Bevel & Emboss к обводке, измените стиль с Inner Bevel на Stroke Emboss . Затем измените Technique на Chisel Hard и установите размер на тот же размер, который вы выбрали для обводки, который в моем случае был 8 пикселей :
Изменение параметров стиля, техники и размера.
Как и раньше, нажмите на маленькую стрелку справа от миниатюры « Блеск контура» и выберите « Кольцо — двойной контур», дважды щелкнув по нему. Затем выберите « Сглаживание», чтобы сгладить неровные края:
Параметры Gloss Contour и Anti-aliased.
Наконец, если вы посмотрите прямо под Bevel & Emboss слева от диалогового окна Layer Style, вы увидите стиль с именем Contour . Нажмите внутри его флажок, чтобы включить его. Это еще больше усилит эффект освещения вокруг удара:
Нажмите внутри его флажок, чтобы включить его. Это еще больше усилит эффект освещения вокруг удара:
Выбор контура для обводки.
Вот как выглядит обводка с применением Bevel & Emboss (и Contour):
Штрих теперь имеет те же эффекты освещения и отражения, что и тип.
Шаг 26: примени стиль слоя «Outer Glow»
Давайте закончим стили нашего слоя, добавив к тексту слабое свечение, как будто свет отражается от золотых букв. Нажмите непосредственно на слова Outer Glow слева от диалогового окна Layer Style, чтобы включить стиль Outer Glow и вызвать его параметры:
Выбор Outer Glow.
Установите непрозрачность свечения на 40% , а затем нажмите на образец цвета, чтобы изменить цвет:
Установка непрозрачности и изменение цвета Outer Glow.
Когда появится Color Picker , используйте тот же цвет, который мы выбрали для Inner Glow, установив значение R на 232 , G на 128 и B на 31 . Затем нажмите «ОК», чтобы закрыть палитру цветов:
Затем нажмите «ОК», чтобы закрыть палитру цветов:
Выбор нового цвета для Outer Glow.
Наконец, увеличьте размер свечения примерно до 60 пикселей :
Увеличение размера внешнего свечения.
На этом мы закончили с нашими стилями слоя, поэтому нажмите OK, чтобы закрыть диалоговое окно Layer Style. Вот наш золотой текстовый эффект со всеми нашими стилями, включая новый Outer Glow:
Эффект почти завершен.
Шаг 27: выберите тип копирования слоя
Все, что осталось сделать, это добавить немного блесток. Мы добавим их на отдельном слое. Нажмите на слой «GOLD copy» (верхний слой) на панели «Слои», чтобы выбрать его:
Выбор верхнего слоя типа.
Шаг 28: добавь новый пустой слой
Чтобы добавить новый слой, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок « Новый слой» в нижней части панели «Слои»:
Нажмите на значок «Новый слой», удерживая Alt (Победа) / Option (Mac).
Клавиша Alt (Win) / Option (Mac) сообщает Photoshop, что нужно открыть диалоговое окно New Layer , что дает нам возможность назвать новый слой перед его добавлением. Назовите слой «Sparkles» и нажмите кнопку «ОК», чтобы закрыть диалоговое окно:
Называя новый слой.
Photoshop добавляет новый пустой слой под названием «Sparkles» поверх других слоев:
Новый слой добавлен над остальными.
Шаг 29: выбери инструмент кисти
Для создания блесток мы будем использовать одну из кистей Photoshop. Выберите инструмент Brush Tool на панели инструментов. Вы также можете выбрать Brush Tool, нажав букву B на клавиатуре:
Выбор инструмента «Кисть».
Шаг 30: загрузи разные кисти
Кисть, в которой мы нуждаемся для наших блесток, включена в Photoshop, но это не одна из тех кистей, которые Photoshop загружает автоматически. Нам нужно загрузить это в себя. Выбрав инструмент «Кисть», щелкните правой кнопкой мыши (Победа) или удерживая нажатой клавишу « Control» (Mac) в любом месте внутри документа, чтобы открыть средство выбора настроек кисти в Photoshop . Затем нажмите на значок меню в верхнем правом углу:
Затем нажмите на значок меню в верхнем правом углу:
Нажмите на значок меню Brush Preset Picker.
В нижней половине меню вы найдете список дополнительных наборов кистей, которые мы можем выбрать. Выберите набор Ассорти кистей :
Выбирая «Ассорти Кисти» из меню.
Фотошоп спросит, хотите ли вы заменить ваши текущие кисти новыми кистями. Выберите « Добавить», чтобы просто добавить их к существующим кистям:
Добавление ассорти кистей с текущими кистями.
Шаг 31: выбери кисть «Crosshatch 4»
Вернувшись в палитру «Наборы кистей», прокрутите кисти до тех пор, пока не найдете 48-пиксельную кисть Crosshatch 4 . Если у вас включены подсказки для инструментов Photoshop (они включены по умолчанию), имя кисти появится, когда вы наведете курсор мыши на ее миниатюру. Если нет, найдите кисть, которая выглядит как «X» с номером 48 под ней (48 означает, что размер кисти по умолчанию составляет 48 пикселей). Дважды щелкните миниатюру Crosshatch 4, чтобы выбрать ее, и закройте панель выбора кистей:
Дважды щелкните миниатюру Crosshatch 4, чтобы выбрать ее, и закройте панель выбора кистей:
Найдите эскиз кисти Crosshatch 4 и дважды щелкните по нему, чтобы выбрать его.
Шаг 32: образец цвета, который нужно использовать для блесток
Давайте сэмплируем цвет одной из букв, чтобы использовать ее в качестве цвета наших блесток. Нажмите и удерживайте клавишу Alt (Победа) / Option (Mac) на клавиатуре, чтобы временно переключиться с инструмента «Кисть» на инструмент « Пипетка» , а затем нажмите на один из самых светлых цветов, чтобы попробовать его. Я выберу светлую область из буквы «О»:
Удерживая Alt (Win) / Option (Mac) и выбирая цвет из текста.
Шаг 33: нарисуй случайные блестки вокруг текста
Выбрав цвет, отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к инструменту Brush Tool . Затем щелкните несколько случайных мест вокруг текста, чтобы добавить свои блестки. Для дополнительного разнообразия изменяйте размер кисти перед каждым щелчком, нажимая левую или правую клавишу скобки на клавиатуре. Клавиша левой скобки делает кисть меньше, а клавиша правой скобки — больше. Не добавляйте слишком много блесток, иначе вы переусердствуете. Пара больших и меньших — все, что вам действительно нужно. Если вам не нравится последний добавленный вами блеск, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, а затем повторите попытку.
Для дополнительного разнообразия изменяйте размер кисти перед каждым щелчком, нажимая левую или правую клавишу скобки на клавиатуре. Клавиша левой скобки делает кисть меньше, а клавиша правой скобки — больше. Не добавляйте слишком много блесток, иначе вы переусердствуете. Пара больших и меньших — все, что вам действительно нужно. Если вам не нравится последний добавленный вами блеск, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, а затем повторите попытку.
Здесь я добавил пару блесток к букве «G», третий, меньший блеск в нижней части буквы «L», и четвертый в левом верхнем углу буквы «D»:
Эффект после добавления нескольких блесток.
Шаг 34: понизь непрозрачность блесток (необязательно)
Если вы обнаружите, что ваши блестки выглядят слишком яркими, просто уменьшите непрозрачность слоя «Sparkles». Вы найдете опцию непрозрачности в правом верхнем углу панели слоев. Я опущу мой до 80% :
Я опущу мой до 80% :
Уменьшите яркость искр, уменьшив непрозрачность слоя.
И с этим мы закончили! Здесь, после понижения непрозрачности моего слоя «Sparkles», мой последний текстовый эффект золота:
Конечный результат.
И там у нас это есть! Теперь, когда вы создали золотой текст, ознакомьтесь с частью 2, где я покажу вам, как легко переместить эффект на другой фон ! Посетите наши разделы « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!
⚙СОЗДАВАТЬ И РЕДАКТИРОВАТЬ ТЕКСТ В PHOTOSHOP CS6
Текст является одним из необходимых элементов, когда речь идет о композиции в графическом дизайне. Хотя изображение может выступать в роли главного героя, оно также может быть просто спутником текста. Когда мы хотим сделать информативные композиции, такие как листовки, плакаты или брошюры, текст необходим для выражения того, что мы ищем.
Хотя текст кажется чем-то плоским, что едва дает возможности, правда состоит в том, что он дает нам большую свободу при проектировании, поскольку многие его аспекты настраиваемы. Говоря о тексте, необходимо включить символы, которые это подтверждают, и это значительно расширяет возможности. Одним из основных инструментов для проектирования является Photoshop, и в этом уроке он поможет нам.
Говоря о тексте, необходимо включить символы, которые это подтверждают, и это значительно расширяет возможности. Одним из основных инструментов для проектирования является Photoshop, и в этом уроке он поможет нам.
У дизайнеров есть заказы, в которых текст становится важным, например, до веб-дизайна. Если мы хотим создавать шаблоны или скины, нам нужно эмулировать текст для отображаемых частей контента. Это означает, что не весь текст будет одинаковым, и нам нужно будет отредактировать его, чтобы адаптировать его.
В этом уроке мы увидим, как мы можем добавлять текст в Photoshop и как изменять его различные элементы .
1. Добавить текст в Adobe Photoshop CS6Добавить текст в Photoshop действительно легко, поскольку у нас есть инструмент, который помогает нам сделать это быстро.
Шаг 1
Чтобы добавить текст, перейдите на панель инструментов и найдите ту, которая появляется с большой буквы.
Шаг 2
Если вы перейдете в нижний правый угол, в область «Слои», вы увидите, что отображается новый слой со ссылкой на текст. Каждый раз, когда вы хотите отредактировать его, вам просто нужно дважды щелкнуть его символ T.
Каждый раз, когда вы хотите отредактировать его, вам просто нужно дважды щелкнуть его символ T.
Шаг 3
Чтобы прекратить редактирование текста, нажмите на любой из других инструментов или вверху нажмите на кнопку « Подтвердить изменения».
Шаг 4
Если вы хотите отменить сделанные изменения, нажмите следующую клавишу, соответствующую Escape, или нажмите символ отмены изменений, который вы видите на предыдущем изображении рядом с отметкой.
Esc
2. Разверните текст в Adobe Photoshop CS6Когда мы уже ввели наш текст, мы должны изменить его в соответствии с нашими потребностями, либо изменив размер нашего холста.
Шаг 1
Когда мы расширяем текст, мы меняем соотношение сторон между его шириной и высотой по отношению к оригинальным символам, масштабное отношение которых составляет 100%. Чтобы изменить это, перейдите в окно символов или пройдите по пути, расположенному в меню « Окно / персонаж».
Чтобы изменить это, перейдите в окно символов или пройдите по пути, расположенному в меню « Окно / персонаж».
примечание
Большинство шрифтов искажаются, когда мы расширяем текст, поэтому, если вам нужно часто масштабировать, целесообразно использовать шрифты, которые сжаты или готовы к расширению .
Шаг 2
Теперь выберите значки, которые вы видите на изображении, и переместите их, наведя курсор на него, или установите процентное соотношение, чтобы размер варьировался.
Шаг 3
Как вы можете видеть на изображении, в различных пропорциях текст деформируется относительно оригинала.
Если мы хотим, чтобы угол нашего текста варьировался, нам нужно повернуть его, тем самым изменив его наклон.
Шаг 1
Чтобы войти в режим, позволяющий повернуть его, перейдите на текстовый слой, выберите его и нажмите следующую комбинацию клавиш. Вы можете повернуть изображение вручную с любым из полей, которые появляются вокруг изображения.
Вы можете повернуть изображение вручную с любым из полей, которые появляются вокруг изображения.
Ctrl + T
примечание
Если вы не хотите, чтобы пропорции изменялись при вращении, нажмите и удерживайте клавишу Shift .
Шаг 2
Теперь щелкните правой кнопкой мыши на текстовом изображении, и вы увидите ряд параметров. Здесь вы можете поворачивать текст автоматически, поворачивая нужные вам градусы. Если вы предпочитаете изменить направление, нажмите « Отразить по горизонтали или вертикали».
Текст в нашем проекте не обязательно должен соответствовать только по горизонтали и заключается в том, что при проектировании мы можем найти обоснования, которые также могут быть собраны с вертикальной ориентацией. Изменить эту ориентацию очень просто.
Шаг 1
Перейдите по адресу Текст / Ориентация. Там выберите тот, который вы предпочитаете, горизонтальный или вертикальный.
Там выберите тот, который вы предпочитаете, горизонтальный или вертикальный.
Шаг 2
Вы можете видеть, как текст может приобретать оба типа ориентации, что не следует путать с предыдущим пунктом, где мы меняем только направление текста.
Для эстетики или дизайна иногда может быть полезно изменить любой аспект нашего текста по умолчанию, включая пробел между каждой буквой. Если мы хотим, чтобы они появлялись вместе или раздельно, мы сделаем следующее.
Шаг 1
Перейдите в окно Персонажа и расположитесь на указанном значке. Прокрутите его с помощью полосы, которая появляется справа или слева, и измените, как хотите, чтобы буквы были ближе или ближе друг к другу.
Шаг 2
Как мы видим из примера, у нас есть три типа пробелов между символами . Первый — тот, который приходит по умолчанию, следующий — увеличение расстояния, а третий — его уменьшение. Каждый из них будет иметь обоснование и разные значения визуально.
Первый — тот, который приходит по умолчанию, следующий — увеличение расстояния, а третий — его уменьшение. Каждый из них будет иметь обоснование и разные значения визуально.
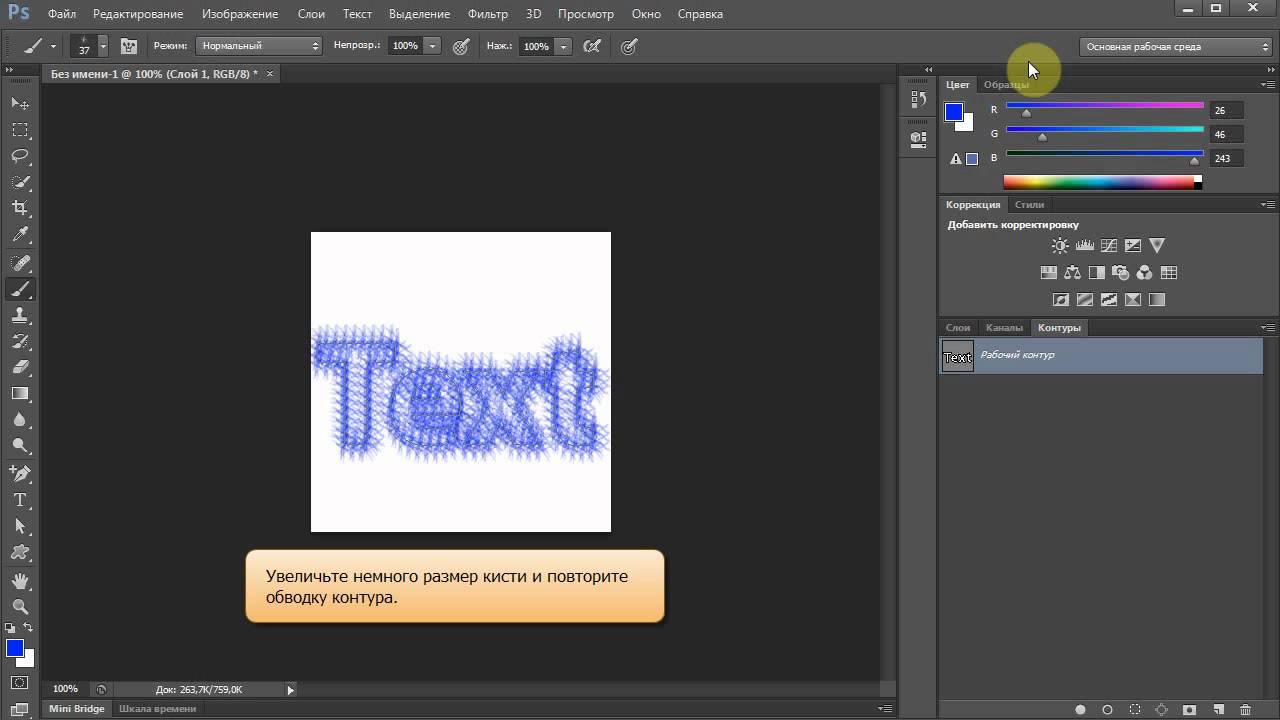
Иногда текст с одним цветом не передает нам ничего, и мы застреваем, не зная, как интегрировать его в работу, которую мы делаем. Уловка, чтобы выделить наш текст о композиции, состоит в том, чтобы добавить схему, которая придаст вам больше индивидуальности и значимости . По следующей ссылке вы найдете полный и простой способ сделать это, включая пояснительное видео.
Набросок текста в фотошоп
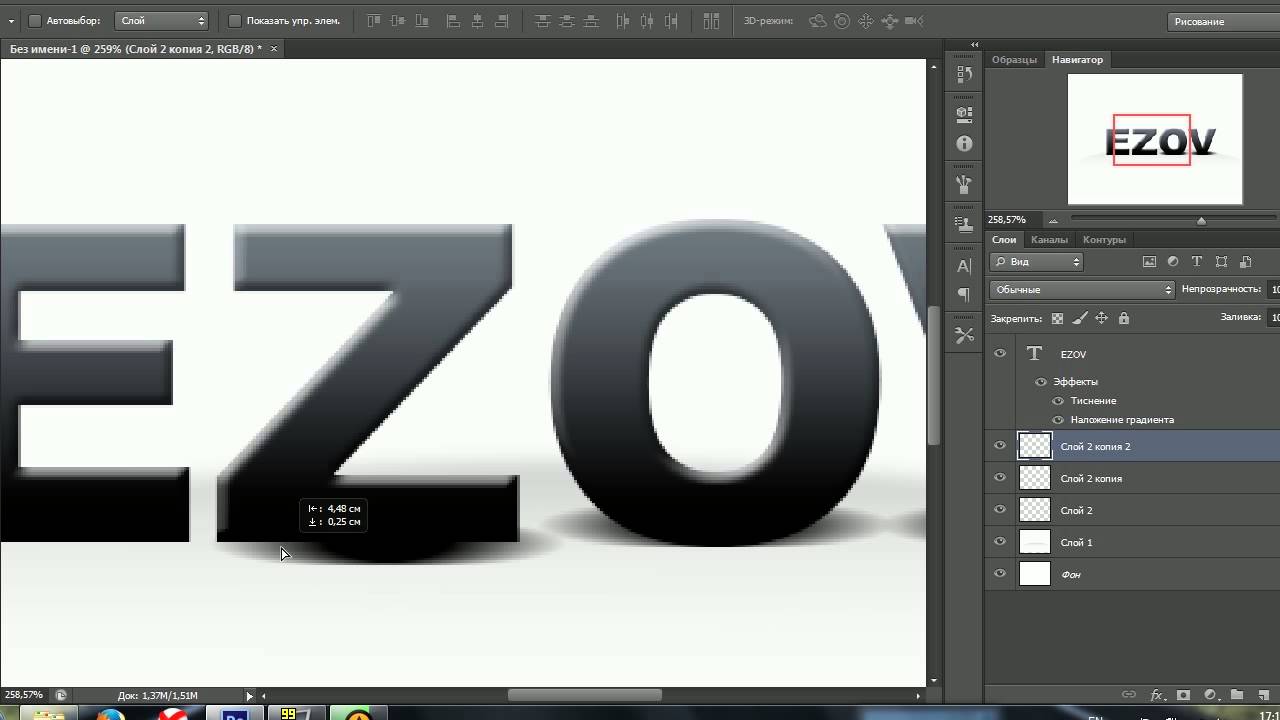
7. Добавьте 3D-эффект к тексту в Adobe Photoshop CS6Как мы видели в предыдущем пункте, есть несколько визуальных приемов, чтобы текст имел больший композиционный вес . Когда мы хотим сделать плакаты или что-то информативное, текстовая часть требует внимания, и поэтому мы должны искать формулы, которые выделяют ее.
 Одним из таких способов является создание 3D-стиля, придающего ему глубину, выпуская его из холста. Далее у вас есть способ сделать это с включенным видео.
Одним из таких способов является создание 3D-стиля, придающего ему глубину, выпуская его из холста. Далее у вас есть способ сделать это с включенным видео.3D текст Photoshop
8. Сглаживание текстового слоя в Adobe Photoshop CS6Когда мы работаем с текстом, как мы видели в предыдущих пунктах, и направляем его, особенно в Интернет, важно учитывать тему сглаживания, формат, который позволяет смягчать края и предотвращать появление некоего пиксельного ореола. Таким образом, текст будет объединен с фоном. Когда у вас есть готовый текст, важно помнить об этом, прежде чем экспортировать окончательное изображение.
Шаг 1
Чтобы применить это сглаживание, перейдите в верхнее меню и перейдите к Text / Smooth.
Шаг 2
Теперь мы выберем тип сглаживания среди найденных:
никто
Вы не будете применять какое-либо сглаживание .
сосредоточены
Эффект будет сфокусирован до максимально возможного уровня.
острый
Текстовый эффект будет резким .
сильный
Текст будет иметь сильный эффект.
закругленный
Эффект в тексте будет плавным.
Шаг 3
Как вы можете видеть на изображении, есть четкая разница между смягчением нашего текста или нет, что важно для нашего окончательного дизайна.
Как вы можете видеть здесь, у вас есть некоторые действия, которые вы можете делать со своим текстом в зависимости от потребностей. От изменения его размера до его поворота, текст может быть очень динамичным инструментом, с помощью которого можно вносить различные значения в наши композиции. Если вы хотите, чтобы ваши тексты сопровождались привлекательными визуальными элементами, не упустите возможность легко создать собственный логотип в Photoshop.
Создать логотип Photoshop
Почему в Фотошопе не пишется текст
Неопытные пользователи Фотошопа частенько сталкиваются с различными проблемами при работе в редакторе.
 Одной из них является отсутствие символов при написании текста, то есть он попросту не виден на холсте. Как всегда, причины банальны, основная – невнимательность.
Одной из них является отсутствие символов при написании текста, то есть он попросту не виден на холсте. Как всегда, причины банальны, основная – невнимательность.В этой статье поговорим о том, почему не пишется текст в Фотошопе и как с этим бороться.
Проблемы с написанием текстов
Прежде, чем начинать решать проблемы, спросите себя: «а все ли я знаю о текстах в Фотошопе?». Возможно, главная «неполадка» — пробел в знаниях, заполнить который поможет урок на нашем сайте.
Урок: Создаем и редактируем текст в Фотошопе
Если урок изучен, то можно переходить к выявлению причин и решению проблем.
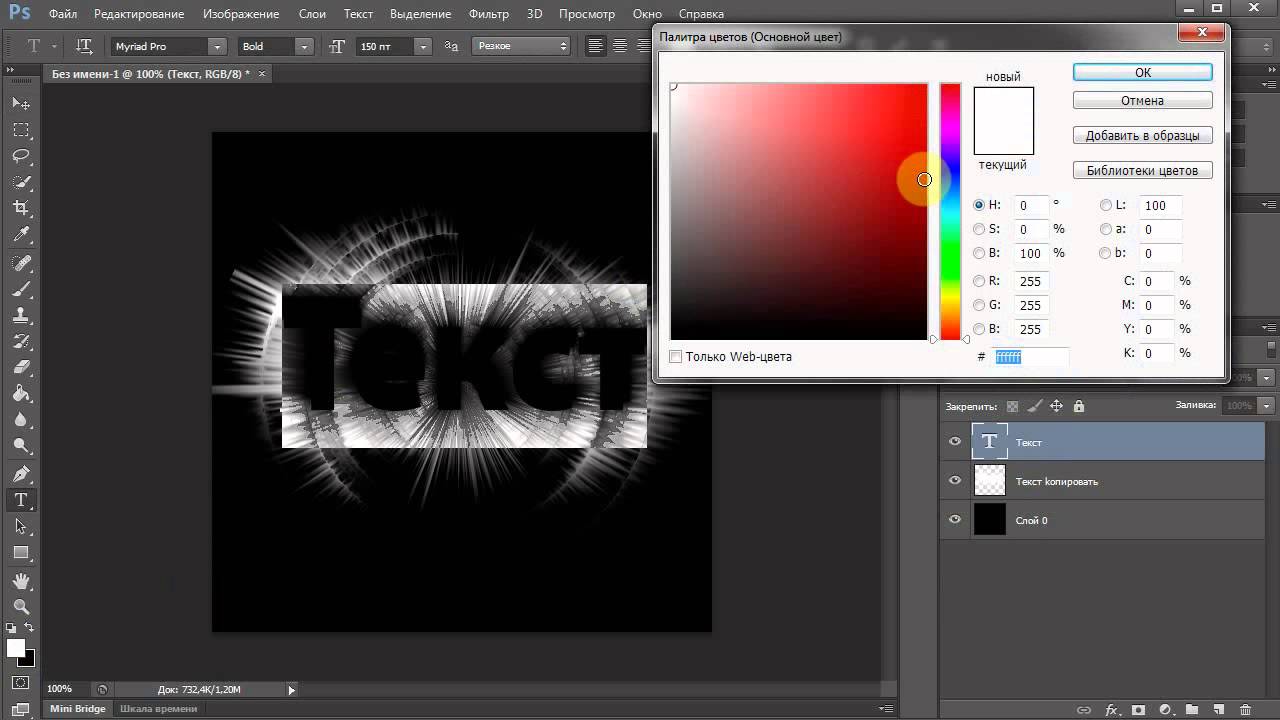
Причина 1: цвет текста
Самая распространенная у неопытных фотошоперов причина. Смысл заключается в том, что цвет текста совпадает с цветом заливки лежащего под ним слоя (фона).
Такое чаще всего происходит после заливки холста каким-либо оттенком, настраиваемым в палитре, а поскольку ею пользуются все инструменты, то и текст автоматически принимает данный цвет.
Решение:
- Активируйте слой с текстом, перейдите в меню «Окно» и выберите пункт «Символ».
- В открывшемся окне поменяйте цвет шрифта.
Причина 2: режим наложения
Отображение информации на слоях в Фотошопе во многом зависит от режима наложения (смешивания). Некоторые режимы воздействуют на пиксели слоя таким образом, что они полностью пропадают из видимости.
Урок: Режимы наложения слоев в Фотошопе
Например, белый текст на черном фоне полностью исчезнет, если к нему применен режим наложения «Умножение».
Черный шрифт становится полностью невидимым на белом фоне, если применить режим «Экран».
Решение:
Проверьте настройку режима наложения. Выставьте «Обычный» (в некоторых версиях программы – «Нормальный»).
Причина 3: размер шрифта
- Слишком маленький.
При работе с документами большого формата приходится пропорционально увеличивать и размер шрифта. Если в настройках указан малый размер, текст может превратиться в сплошную тонкую линию, что вызывает недоумение у новичков.
Если в настройках указан малый размер, текст может превратиться в сплошную тонкую линию, что вызывает недоумение у новичков. - Слишком большой.
На холсте малого размера огромные шрифты также могут быть не видны. В данном случае мы можем наблюдать «дырку» от буквы Ф.
Решение:
Поменяйте размер шрифта в окне настроек «Символ».
Причина 4: разрешение документа
При увеличении разрешения документа (пикселей на дюйм), уменьшается размер печатного оттиска, то есть, реальные ширина и высота.
Например, файл со сторонами 500х500 пикселей и с разрешением 72:
Тот же документ с разрешением 3000:
Поскольку размеры шрифтов измеряются в пунктах, то есть, в реальных единицах измерения, то при большом разрешении мы получим огромный текст,
и наоборот, при малом разрешении – микроскопический.
Решение:
- Уменьшить разрешение документа.
- Нужно перейти в меню «Изображение» – «Размер изображения».

- Внести данные в соответствующее поле. Для файлов, предназначенных для публикации в интернете, стандартное разрешение 72 dpi, для печати – 300 dpi.
- Обратите внимание, что при смене разрешения, меняется ширина и высота документа, поэтому их также необходимо отредактировать.
- Нужно перейти в меню «Изображение» – «Размер изображения».
- Сменить размер шрифта. В данном случае необходимо помнить, что минимальный размер, который можно прописать вручную – 0,01 пт, а максимальный – 1296 пт. Если этих значений недостаточно, то придется масштабировать шрифт «Свободным трансформированием».
Уроки по теме:
Увеличиваем размер шрифта в Фотошопе
Функция Свободное трансформирование в Фотошопе
Причина 5: размер текстового блока
При создании текстового блока (читайте урок в начале статьи) также необходимо помнить о размерах. Если высота шрифта больше высоты блока, текст попросту не будет писаться.
Решение:
Увеличить высоту текстового блока. Сделать это можно, потянув за один из маркеров на рамке.
Сделать это можно, потянув за один из маркеров на рамке.
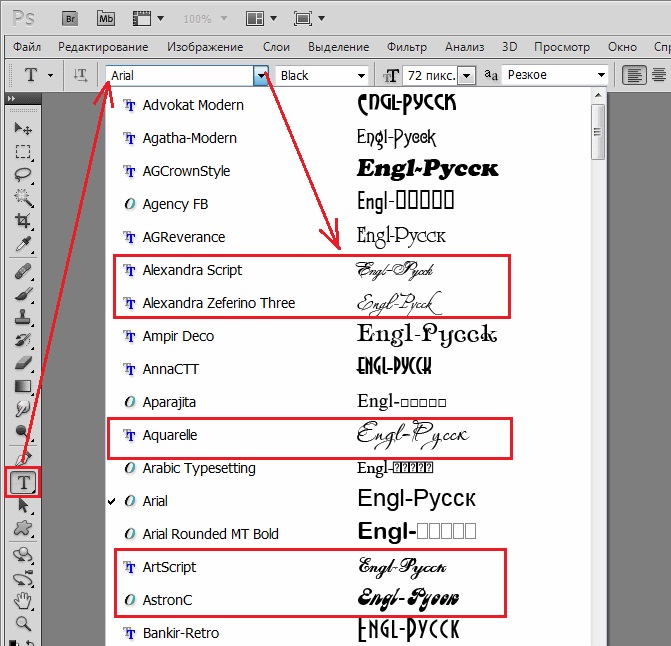
Причина 6: проблемы с отображением шрифтов
Большинство подобных проблем и их решений уже подробно описано в одном из уроков на нашем сайте.
Урок: Решение проблем со шрифтами в Фотошопе
Решение:
Перейти по ссылке и прочитать урок.
Как становится ясно после прочтения данной статьи, причины возникновения проблем с написанием текста в Фотошопе – самая обычная невнимательность пользователя. В том случае, если ни одно решение Вам не подошло, то необходимо задуматься о смене дистрибутива программы или ее переустановке.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТВерстка текста в Adobe Photoshop
В этой статье мы поговорим об инструментах, благодаря которым работать с текстом в Photoshop удобно и приятно.
Anti-Aliasing (Сглаживание)
В предыдущих версиях Photoshop (до CS6) выбор метода сглаживания текста был достаточно широким. Тем не менее, не так давно Adobe представил две новых OS-зависимых опции в настройках сглаживания в Photoshop: «Mac» и «Mac LCD». Естественно они придуманы специально для яблочной ОС, и копируют системное сглаживание шрифтов. “Mac” повторяет OS X’s серую шкалу смягчения шрифта, а “ Mac LCD ” это субпиксельное сглаживание. Для веб-дизайнеров CSS эквивалентом “Mac” может быть:
- `-webkit-font-smoothing: antialiased`
и эквивалентом “Mac LCD”:
- `-webkit-font-smoothing: subpixel-antialiased`
Как iOS использует серую шкалу сглаживания для всех типов рендеринга, вам следует использовать метод «Mac» сглаживания в Photoshop, когда вы делаете дизайн для iOS устройств. Это сделает шрифты по-настоящему красивыми.
Character and Paragraph styles (Символ и Абзац)
Панель параметров настройки символ и абзац в Photoshop CS6 и выше позволяет сохранять параметры, которые вы установили для определенного текстового слоя и затем применять уже настроенные параметры к другим слоям. Для отображения панели нажмите:
Для отображения панели нажмите:
Window > Character/Paragraph Styles.
Это очень полезная и удобная штука для комфортного редактирования всей типографики во время работы над проектом.
Подгонка текста по пути
Эта функция особенно полезна, когда вы делаете дизайн сайта в Adobe, но даже если вы этим не занимаетесь, она все равно пригодится. Если вы хотите подогнать текст по пути (обернуть его вокруг изображения), то воспользуйтесь векторными контурами. Как именно это делать смотрите здесь. Если кратко, то вы просто рисуете фигуру, форма которой послужит путем для текста, и затем выбираете инструмент ввода. Нажмите на форму, которую вы только что создали, и границы текста будут размещены в пределах этой формы. Если вам нужно будет что-то отредактировать, то это можно сделать, воспользовавшись инструментом «выделение контура». Вот как это выглядит:
Фильтр текстовых слоев
Несмотря на что, что это довольно известная функция в Photoshop, не лишним будет еще раз о ней вспомнить. В верхней части панели слоев есть разные фильтры, включая «Фильтр для типа слоев». Активируйте его, если хотите, чтобы в окне слоев отображались только слои содержащие текст. Это может пригодиться для внесения массовых изменений.
В верхней части панели слоев есть разные фильтры, включая «Фильтр для типа слоев». Активируйте его, если хотите, чтобы в окне слоев отображались только слои содержащие текст. Это может пригодиться для внесения массовых изменений.
Вставка Lorem Ipsum
Еще одна полезная вещь, которая пришла вместе с Photoshop CS6 – это возможность вставлять так называемый Lorem Ipsum (шаблонный текст). Во время редактирования текстового слоя перейдите по пути Type > Paste Lorem Ipsum в главном меню для того чтобы вставить абзац шаблонного текста. Можно даже назначить этой функции комбинацию клавиш, чтобы делать это еще быстрее.
Вот и все! Согласитесь, теперь работать с текстом стало намного приятнее.
Источник: www.abduzeedo.comRelatedЧто такое текст CSS из свойств текста Photoshop
Что такое CSS, который должен быть создан, чтобы соответствовать (точно) стилю, заданному в свойствах текста в Photoshop ?
Photoshop имеет четыре основных свойства текста:
- семейство шрифтов .
 CSS для этого является
CSS для этого является font-family: name;? - размер шрифта . CSS для этого является
font-family: 0px;?
Но как мы можем установить стиль для 2 и 3 свойств ?
Вот какие параметры для этих свойств:
css fonts photoshopПоделиться Источник Francisco Corrales Morales 15 августа 2014 в 15:28
1 ответ
- CSS сглаживание шрифта аналогично параметру Photoshop «Smooth»
Я пытаюсь воспроизвести параметр photoshop font Smooth, используя HTML/CSS. любые идеи о том, как я могу этого достичь? Вот текст в Photoshop: (20 px Тахома гладкая) Вот тот же текст в HTML: (20 px Tahoma) Спасибо!!
- Photoshop скрипт для создания текста в изображении bitmap в Photoshop
У меня есть очень большой размер 1-битных изображений, которые мне нужно написать массивы текста в Photoshop.
 Я могу сделать это в javascript, преобразовав изображения в оттенки серого, а затем создав новый слой для каждого блока текста, но я хотел бы иметь возможность писать текст непосредственно…
Я могу сделать это в javascript, преобразовав изображения в оттенки серого, а затем создав новый слой для каждого блока текста, но я хотел бы иметь возможность писать текст непосредственно…
Поделиться Casey Falk 15 августа 2014 в 15:35
Похожие вопросы:
Photoshop для CSS
Можно ли конвертировать элементы, созданные с помощью Photoshop. f.e. Если я создал skin для кнопки в Photoshop без текста в нем. Могу ли я преобразовать его в CSS, чтобы добавить текст и настроить…
CSS мастер текста / библиотека стилей для парня photoshop
Я ищу ‘one-stop’ решение / инструмент, чтобы дать Photoshop парень, который ничего не знает о CSS как средство для него, чтобы выбрать шрифты и стили, которые могут быть сделаны как CSS. Я ищу…
css свойства шрифта против свойств текста
После ссылки на эти две ссылки (свойства шрифта и свойства текста) у меня есть сомнения. Что такое шрифт? а что такое текст? http://www.w3schools.com/CSS/css_reference.asp#шрифт…
Что такое шрифт? а что такое текст? http://www.w3schools.com/CSS/css_reference.asp#шрифт…
CSS сглаживание шрифта аналогично параметру Photoshop «Smooth»
Я пытаюсь воспроизвести параметр photoshop font Smooth, используя HTML/CSS. любые идеи о том, как я могу этого достичь? Вот текст в Photoshop: (20 px Тахома гладкая) Вот тот же текст в HTML: (20 px…
Photoshop скрипт для создания текста в изображении bitmap в Photoshop
У меня есть очень большой размер 1-битных изображений, которые мне нужно написать массивы текста в Photoshop. Я могу сделать это в javascript, преобразовав изображения в оттенки серого, а затем…
Photoshop отслеживание до CSS интервал между словами?
Внутри photoshop текстовое отслеживание имеет значение -2. Если внутри интервала между словами на CSS я устанавливаю текст в-2px, он не выглядит одинаково. Как я могу воспроизвести photoshop…
скопируйте текстовый слой в photoshop без изменений текста
У меня есть некоторый текст в Photoshop, который я хочу использовать на веб-странице в качестве изображения, чтобы сохранить специальный шрифт, который не поддерживается браузером. Когда я пытаюсь…
Когда я пытаюсь…
Редактируемый текст из дизайна Photoshop или Fireworks
Я хочу перепроектировать свой сайт, используя Photoshop как приложение для графического дизайна, Fireworks как приложение для нарезки/ролловера (хотя Photoshop может нарезать, я знаю) и Dreamweaver…
Photoshop не имеет текста на инструменте формы
Я смотрю этот текст учебника на shape tool photoshop elements text shape infopuppet Part II и вижу, как он использует текст на Shape Tool. и я хочу использовать его, но в моем photoshop cs6 нет…
Как измерить / преобразовать CSS текстовое поле / заполнение в Photoshop?
Как получить CSS текстовое поле / заполнение из Photoshop? или Как преобразовать расстояние от / до текста в Photoshop в CSS margin/padding? Расстояния от текстовых элементов (абзацев) в Photoshop…
Интересный облачный эффект для текста в Photoshop
Интересный эффект для текста Облако в 3 простых шага в Photoshop. Мы в основном будем использовать пользовательские кисти и использовать параметры кисти для достижения этого текстового эффекта.
Мы в основном будем использовать пользовательские кисти и использовать параметры кисти для достижения этого текстового эффекта.
Примечание: Этот урок делается в Photoshop CS6 — поэтому некоторые скриншоты, возможно, отличаются от сделанных в более ранних версиях. Некоторые кисти являются исключительными для Photoshop CS6.
Чтобы выполнить этот урок, вам необходимы следующие ресурсы:
Шаг 1
Создайте новый документ размером 1400px * 700px, возьмите Gradient Tool и залейте фоновый слой голубым градиентом с цветами #0895bc #0aebff:
Используйте кисти облако, которые вы загрузили, нарисуйте белое облако на новом слое, и мы будем использовать это как наш фон:
Шаг 2
Напишем текст на нашем холсте, я использовала шрифт » Lucida Handwriting», который поставляется с Photoshop:
Загрузите дым кисти в Photoshop и использовать следующий набор:
Нажмите кнопку «F5», чтобы открыть окно параметров кисти, примените следующие настройки:
Shape Dynamics
Убедитесь, что вы поставили галочку “Smoothing” and “Protect Texture”.
Используйте кисть, мягко закрасьте текст, как показано ниже, установите размер кисти соответственно:
Выключите оригинальный текстовый слой, и вы получите следующий эффект:
Затем на этом свежепокрашенном облачном слое, примените следующие настройки «Bevel and Emboss »:
а вот эффект:
Шаг 3
Мы добавим немного ретуши. Чтобы сделать текст более резким, мы сгладим изображение и применим следующий фильтр «Unsharpen Mask » (Filter> Sharpen> Unsharpen Mask)a
Нарисуем облака под текстом, чтобы сделать текст плавающим над облаком:
Загрузите воздушный шар в Photoshop и добавьте несколько воздушных шаров в образ:
Наконец, мы можем использовать ту же кисть в шаге 2, чтобы добавить некоторые дополнительные текстуры облаков вокруг текста:
и вот мой окончательный эффект:
Контурный текст в Photoshop Учебное пособие по Photoshop
Более новый метод для Photoshop CC здесь
(ТОЛЬКО ДОБАВЛЕНО: см. Внизу этого урока PSD и стиль слоя, который работает в Photoshop CS6 и CC)
Внизу этого урока PSD и стиль слоя, который работает в Photoshop CS6 и CC)
Шаг 1
Начните с пустого слоя и текста, это также подойдет для фигур.
Шаг 2
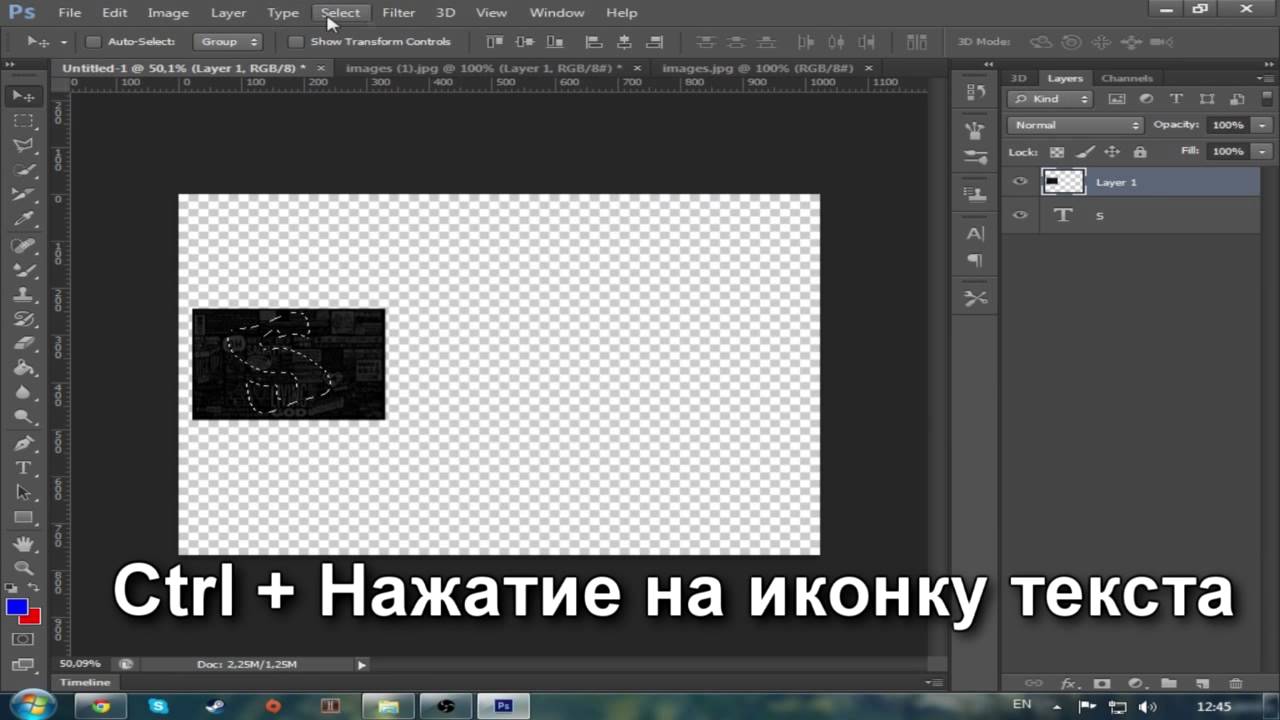
Щелкните правой кнопкой мыши / Cmd щелкните имя слоя в палитре слоев.Выберите растеризованный слой. Ctrl / Cmd щелкните миниатюру слоя, чтобы выбрать тип.
Шаг 3
Создайте новый пустой слой.
Правка> обводка. Я добавил сюда обводку в 6 пикселей. Сделайте центр локации.
Нажмите ОК.
Ctrl / Cmd щелкните миниатюру слоя, чтобы выбрать новую обводку.
Шаг 4
В палитре слоев отключите нижний слой, теперь вы должны увидеть контур.
Используя инструмент градиента: от переднего плана к линейному фону — от черного к белому.применить градиент к выделению.
Шаг 5
Теперь снова примените обводку, на этот раз 1 пиксель и установите наружу.
Шаг 6
Чтобы сделать градиент похожим на металл, используйте наш трюк с кривыми фаворита.
Изображение> настроить> кривые, используйте кривую, аналогичную показанной здесь.
Шаг 7
Теперь снова отобразите нижний слой и залейте его цветом или градиентом, чтобы получить этот результат.
Step 8
Для небольшой дополнительной глубины примените стиль слоя к контуру, используйте тени.
Шаг 9
Вот результат.
Step 10
Другой вариант — скрыть заливку и просто использовать контур с тенью.
Шаг 11
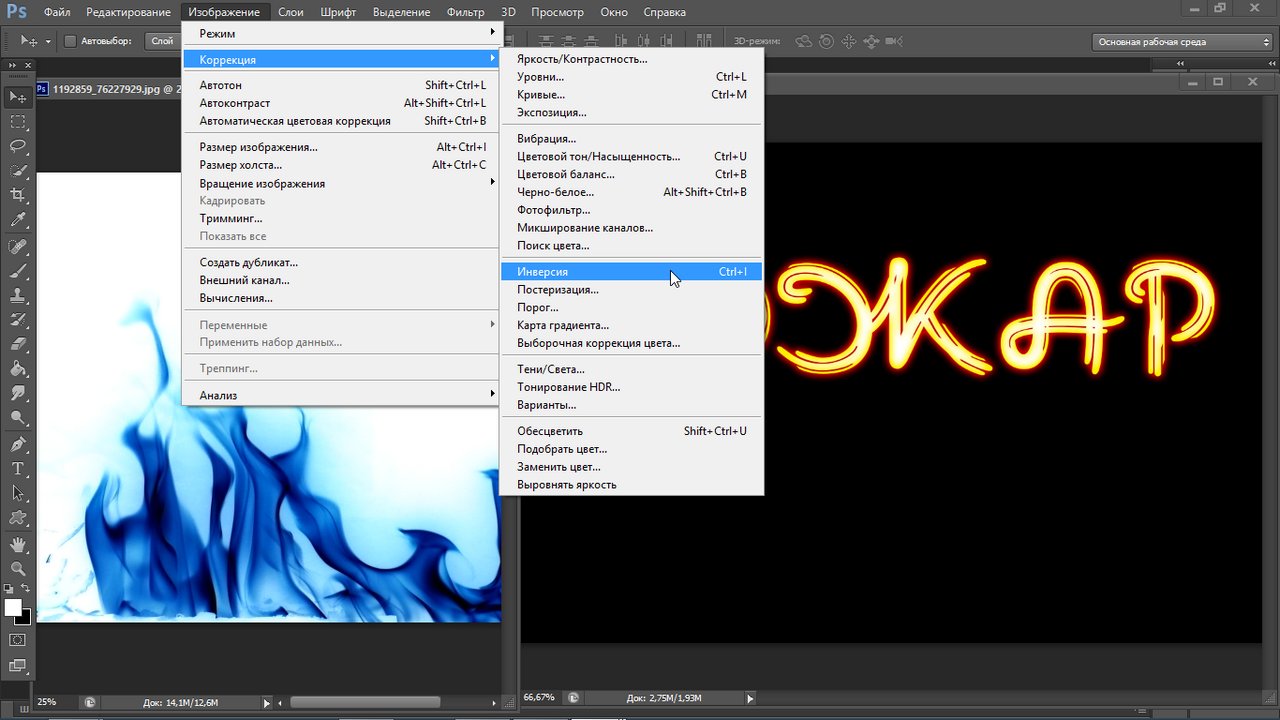
Вот еще один вариант. Это просто перевернутое предыдущее изображение.Ctrl / Cmd + I Обратите внимание, чтобы это сработало, вы должны сначала сгладить изображение.
Шаг 12
Вот еще один вариант. Поиграйте с этим эффектом и получайте удовольствие.
Увидимся через неделю с еще одним новым руководством.
Загрузите PSD
(Photoshop CS-CC)
Вот новые версии эффекта, созданного мной со стилем слоя
Загрузите стиль слоя здесь
Также см. Руководство по созданию эффекта металлической проволоки, как показано здесь
Руководство по созданию эффекта металлической проволоки, как показано здесь
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде журнала PDF под названием CS6 Superguide.Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Совет: правильный способ создания изогнутого текста
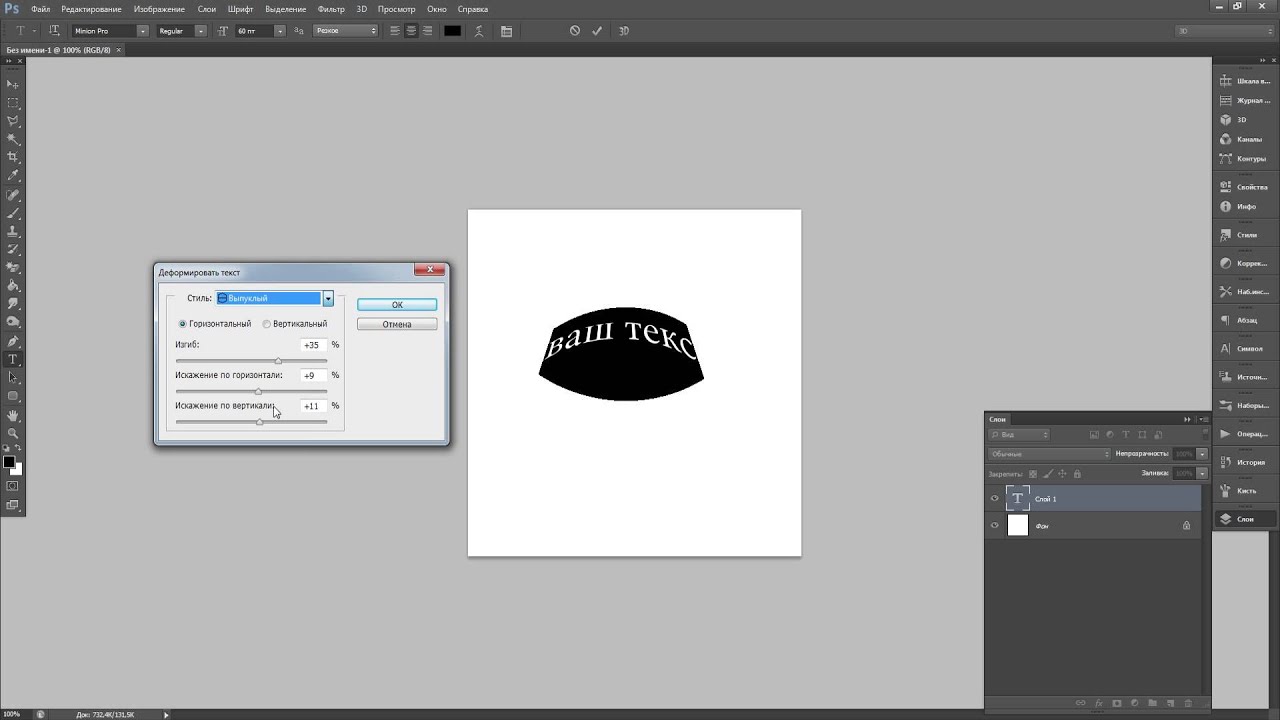
Знаки отличия и ретро-логотипы популярны, и на многих из них есть какой-то текст вдоль изогнутого контура. Большинство людей используют инструмент «Деформация текста», но в конечном итоге он деформирует текст. В этом уроке вы узнаете, почему они выглядят деформированными и как правильно создавать текст по кривой, не деформируя буквы.
Почему изогнутый текст выглядит деформированным
Посмотрите на два значка ниже — один слева был изогнут с помощью инструмента «Деформация текста», а другой был создан по изогнутой траектории. На первый взгляд, они оба выглядят одинаково, но если внимательно присмотреться к тексту, вы увидите, что текст на левом изображении деформирован (буквы в верхней половине увеличены).
На первый взгляд, они оба выглядят одинаково, но если внимательно присмотреться к тексту, вы увидите, что текст на левом изображении деформирован (буквы в верхней половине увеличены).
Вот еще один пример с простым текстом, чтобы лучше показать, как текст деформируется.
Не используйте инструмент «Деформация текста»
Прежде всего, никогда не создавайте изогнутый текст с помощью инструмента «Деформация текста».Этот инструмент можно найти на панели параметров, когда у вас выбран инструмент «Текст», и это может быть быстро и легко, но результаты получаются любительское. Инструмент «Деформация текста» следует использовать только для деформации формы текста, например, для его выпуклости, сжатия и т. Д.
Как создать текст по изогнутой траектории
Правильный способ — создать векторный контур, а затем добавить текст к нему. Мы покажем вам, как это сделать.
Шаг 1
Сначала выберите инструмент Эллипс на панели инструментов. Вы можете выбрать любую форму или использовать инструмент «Перо» (P), чтобы нарисовать свой собственный путь, по которому будет следовать ваш текст. Для нашего изображения инструмент Эллипс является наиболее подходящим выбором.
Вы можете выбрать любую форму или использовать инструмент «Перо» (P), чтобы нарисовать свой собственный путь, по которому будет следовать ваш текст. Для нашего изображения инструмент Эллипс является наиболее подходящим выбором.
Шаг 2
На панели параметров, расположенной под меню Photoshop, щелкните раскрывающееся меню и выберите «Путь».
Нарисуйте контур в документе. Вы можете удерживать клавишу Shift при перетаскивании, чтобы получить идеальный круг (или квадрат / многоугольник, если вы используете другой инструмент формы).
Чтобы изменить положение контура, переключитесь на инструмент «Выделение контура» и перетащите контур.
Шаг 3
Затем переключитесь на инструмент «Текст» (T) и щелкните в любом месте пути. Когда вы наводите указатель мыши на путь, ваш курсор должен измениться на текстовый курсор с изогнутой линией поперек него.
Введите свой текст. Если вы хотите, чтобы текст был по центру, не забудьте установить его на панели параметров.
Если вы хотите, чтобы текст был по центру, не забудьте установить его на панели параметров.
Шаг 4
У нас есть текст, но он не совсем выровнен.Во-первых, чтобы разместить текст по центру, вы можете настроить начальную и конечную точки. На пути вы найдете две точки. Переключитесь на инструмент выбора пути и перетащите точку, чтобы изменить положение текста. Ваш курсор должен измениться на текстовый курсор с двумя стрелками. Во время перетаскивания вы можете удерживать клавишу Shift, если хотите, чтобы точки точно располагались по центру.
Шаг 5
Похоже, наш текстовый путь слишком велик, и текст не отцентрован со значком.Чтобы исправить это, вы можете изменить размер пути с помощью инструмента Transform. Нажмите Ctrl / Cmd + T или перейдите в Edit> Free Transform. Удерживая клавиши Shift и Alt, перетащите угловые узлы рамки трансформации к центру, чтобы масштабировать путь. Когда вы удерживаете клавиши Alt и Shift, трансформация выполняется из центра с тем же соотношением сторон. Нажмите Enter, чтобы применить изменения.
Нажмите Enter, чтобы применить изменения.
Выберите текст в Photoshop Elements — инструкции
Выделение текста в Photoshop Elements: обзор
Вы можете выделить текст в Photoshop Elements, выбрав тип инструмента, который вы использовали для создания текста.Затем щелкните текст, чтобы выбрать, чтобы перевести его в режим «Редактировать». Щелкните и перетащите текст, чтобы выделить его в ограничивающей рамке текста или в строках точечного текста. После этого текст будет выделен и выделен. Затем вы можете использовать кнопки на панели параметров инструмента, чтобы изменить форматирование выделенного текста.
Есть также несколько других способов выделения текста в Photoshop Elements в режиме «Редактировать». Вы можете выбрать «Выбрать | Все »в строке меню, чтобы выделить весь текст в слое.Также, как и в случае использования текстовых редакторов, вы можете дважды щелкнуть одно слово, чтобы выделить его. Вы можете трижды щелкнуть строку текста, чтобы выделить ее. Вы также можете четыре раза щелкнуть абзац, чтобы выделить его. При редактировании текстовых слоев вы можете использовать большинство традиционных методов выделения текста.
Вы также можете четыре раза щелкнуть абзац, чтобы выделить его. При редактировании текстовых слоев вы можете использовать большинство традиционных методов выделения текста.
Выделение текста в Photoshop Elements — Инструкции: изображение пользователя, выбирающего текст абзаца в Photoshop Elements.
Выделение текста в Photoshop Elements: инструкции
- Чтобы выделить текст в Photoshop Elements , выберите инструмент «Текст», используемый для создания текста, на панели инструментов и панели параметров инструмента.
- Затем щелкните текст, который нужно отредактировать, чтобы перевести его в режим «Редактировать».
- Затем щелкните и перетащите текст, который хотите выделить, чтобы выделить его.
- Либо, чтобы выделить весь текст , выберите «Редактировать | Выбрать все »в строке меню
- Либо, чтобы выбрать слово , дважды щелкните слово.
- Чтобы выбрать строку , трижды щелкните линию.

- Чтобы выделить абзац , щелкните абзац четыре раза (четыре раза).
- Если вы хотите изменить форматирование выделенного текста , используйте кнопки на панели параметров инструмента.
Выделение текста в Photoshop Elements: видеоурок
В следующем видеоуроке под названием «Выбор текста» показано, как выделить текст в Photoshop Elements. Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2020».
Три способа искривления текста в Photoshop — Medialoot
Текстовые эффекты Photoshop
Когда вы работаете над значком, плакатом или любой другой композицией в Photoshop, и вам нужно изогнуть часть текста, Photoshop предлагает нам множество различных способов сделать. Но в зависимости от того, как вы будете его использовать, и кривизны, которую вы хотите придать своему тексту, некоторые методы лучше, чем другие, и здесь я покажу вам три разных метода изгиба текста в Photoshop, чтобы вы могли выбрать тот, который лучше подходит для вашего дизайна. потребности.
Но в зависимости от того, как вы будете его использовать, и кривизны, которую вы хотите придать своему тексту, некоторые методы лучше, чем другие, и здесь я покажу вам три разных метода изгиба текста в Photoshop, чтобы вы могли выбрать тот, который лучше подходит для вашего дизайна. потребности.
Метод 1
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать». Задайте имя документа как «Метод 1», ширину 800 пикселей, высоту 500 пикселей и выберите «Белый» для содержимого фона.Щелкните ОК.
Шаг 2
Выберите инструмент «Текст» (T) и введите текст.
Шаг 3
Выделив текстовый слой и активен инструмент «Текст» (T), щелкните значок «Создать деформированный текст» на панели инструментов.
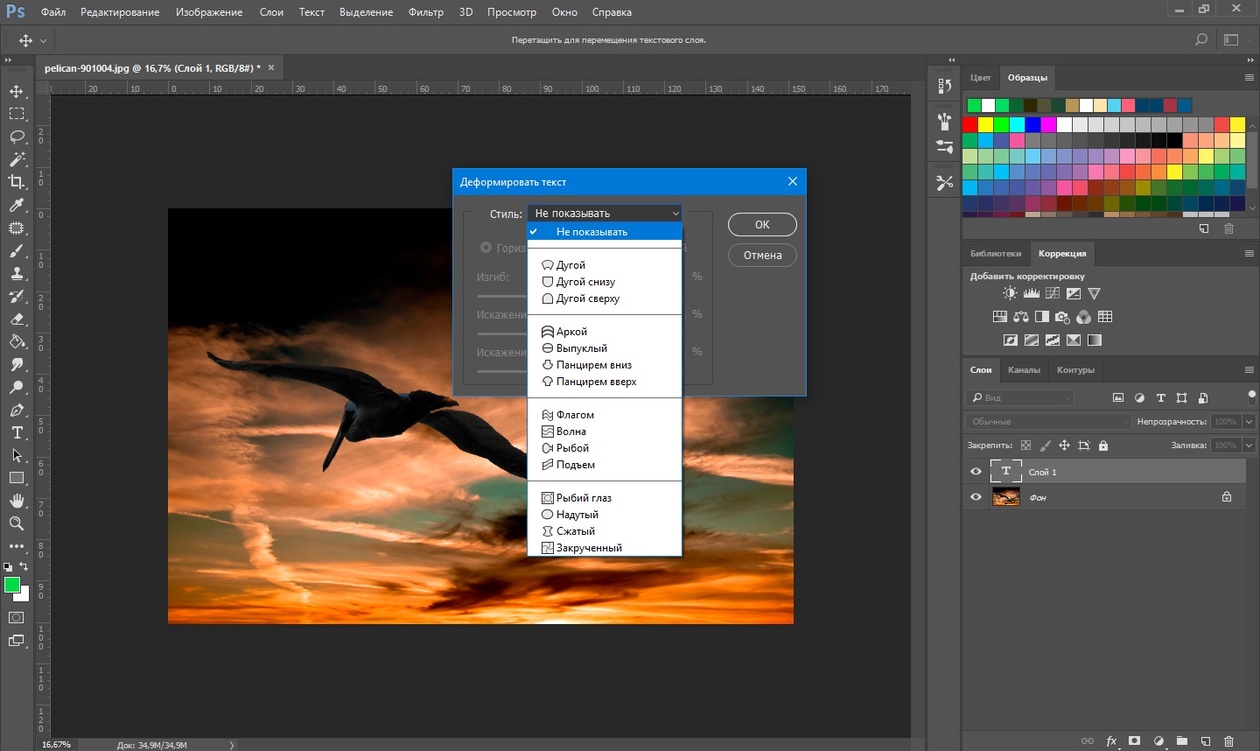
Шаг 4
В окне «Деформация текста» выберите стиль «Дуга», установите флажок «По горизонтали» и установите для параметра «Изгиб» значение + 20%. Щелкните ОК.
Щелкните ОК.
Метод 2
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать».Задайте имя документа «Метод 2», ширину 800 пикселей, высоту 500 пикселей и выберите «Белый» для содержимого фона. Щелкните ОК.
Шаг 2
Выберите инструмент «Эллипс» (U). Убедитесь, что на панели инструментов выбран режим «Форма», и нарисуйте эллипс 710 x 270 пикселей.
Шаг 3
Выберите инструмент «Текст» (T) и щелкните край эллипса, когда вы увидите, что курсор текста изменился на курсор «Текст на контуре».
Шаг 4
Введите текст.
Шаг 5
Когда закончите, просто скройте слой эллипса, щелкнув значок глаза рядом с именем слоя.
Метод 3
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать». Задайте имя документа «Метод 3», ширину 800 пикселей, высоту 500 пикселей и выберите «Белый» для содержимого фона.:max_bytes(150000):strip_icc()/outlinetextinphotoshop02-5ba0cee946e0fb0025304154.jpg) Щелкните ОК.
Щелкните ОК.
Шаг 2
Выберите инструмент «Текст» (T) и введите текст.
Шаг 3
Выделив текстовый слой, перейдите в Слой> Смарт-объекты> Преобразовать в смарт-объект.
Шаг 4
Перейдите в Edit> Transform> Warp.
Шаг 5
Щелкните и перетащите точки привязки сетки деформации. Когда вы закончите, щелкните значок фиксации преобразования на панели инструментов.
Учебник по текстовым эффектам Photoshop от Джона Форсайта
Используете старую версию Photoshop? Эти инструкции предназначены для вас:
Готовы начать? Установить текстовые эффекты очень просто! Из этого туториала Вы узнаете, как это сделать.
Совет: Перед тем, как начать, разархивируйте zip-файл текстовых эффектов (тот, который включен в приветственное письмо) в удобное место, затем выполните следующие действия. Если вы еще не купили текстовые эффекты, вы можете получить их здесь.
Если вы еще не купили текстовые эффекты, вы можете получить их здесь.
Шаг 1:
Откройте диспетчер шаблонов настроек Photoshop из меню «Правка».
Совет. Эти снимки экрана сделаны на Mac, но инструкции также работают с Windows.
Шаг 2:
Выберите «Стили» из раскрывающегося списка и нажмите «Загрузить».
Совет: В Photoshop текстовые эффекты называются «стилями слоя».
Шаг 3:
Откройте коллекцию, которую вы хотите использовать, из папки «эффекты», затем закройте Preset Manager, нажав «Готово».
Совет: Ваши текстовые эффекты хранятся в файлах с расширением «.asl»
Теперь, когда вы установили свои эффекты, вот краткое введение в их использование.
Примечание: Вам понадобится открытая палитра «Слои», чтобы продолжить.Если он скрыт, его можно отобразить, выбрав «Слои» в меню «Окно».
Шаг 1:
Начните с использования инструмента «Текст», чтобы создать новый текстовый слой.
Выберите слой, затем щелкните его правой кнопкой мыши и выберите «Параметры наложения».
Совет: Вы можете применить эту технику к любому слою, а не только к тексту! Попробуйте применить его к фигурам или примените эффект к пустому слою, а затем нарисуйте его кистью.
Шаг 2:
Выберите «Стили» в меню слева и выберите эффект, который вы хотите применить к тексту.Совет: Не стесняйтесь изменять цвета, настраивать тень и т. Д. (Просто щелкните меню слева, чтобы увидеть настройки). Помните, все регулируется!
Шаг 3:
Когда внешний вид вас устраивает, нажмите OK, и ваш текст должен выглядеть примерно так:
Совет: Вы можете вернуться в «параметры наложения» в любое время, чтобы изменить или настроить эффекты.
… Готово! Это действительно все, что нужно! Обязательно поэкспериментируйте с настройками на втором шаге, там есть много интересных вариантов для настройки ваших эффектов.
— Джон Форсайт
Оттава, Канада
PS: Есть вопросы? Просто отправьте мне электронное письмо: [email protected]
PPS: Если вы случайно оказались на этой странице, и вам интересно, где взять эти эффекты, просто нажмите здесь!
Copyright © 2021 John ForsythePhotoshop, Adobe и связанные знаки являются зарегистрированными товарными знаками Adobe Systems Inc.
Как обвести текст в Photoshop, чтобы выделить текст
Замечательно, что платформы социальных сетей дают вам возможность добавлять текст к изображениям, когда вы делаете флаер или публикуете мероприятие для публикации.
Однако бывают случаи, когда предпочтительный фон для фотографии делает текст сверху неразборчивым, даже если вы попытаетесь писать всеми цветами радуги.
К счастью, есть Photoshop. И вам не нужно прибегать к гораздо более сложному процессу изменения фона фотографии в приложении.
Вы можете просто добавить контур к тексту в Adobe Photoshop CC 2020, чтобы сделать его читабельным, независимо от того, какое изображение вы выбрали для его обрамления.
Вот как:
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Adobe Photoshop (от 239 долларов США.88 в Adobe)
Как обвести текст в Adobe Photoshop CC 2020
1. Загрузите фотографию в Photoshop, к которой вы хотите добавить текст, открыв Photoshop, нажав «Файл» в верхнем меню и «Открыть» из раскрывающегося списка. Вы также можете сделать это, нажав «команда» + «O» на вашем Mac или «control» + «O» на вашем ПК.
Начните с нажатия «Файл» в верхней строке меню. Эмма Уитман / Business Insider
2. Выберите фотографию, которую вы хотите импортировать в Photoshop, и нажмите синюю кнопку «Открыть».
3. Теперь вы можете добавить текст к своему изображению. Имейте в виду, что вам просто нужно, чтобы буквы были достаточно крупным шрифтом, чтобы соответствовать окружающему контуру.
4. После добавления текста будет создан новый слой. Щелкните правой кнопкой мыши слой на панели «Слои» в правой части экрана. Выберите «Параметры наложения» в самом верху всплывающего меню.
Поначалу удовлетворившись размером контура, я вернулся и попробовал немного более тонкий эффект контура, который я выбрал для окончательного изображения. Эмма Уитман / Business Insider
5. Нажмите «Ход». Измените «Размер», перетащив стрелку через полосу справа от «Размер:» или вручную введя число в поле справа от полосы, пока не будете довольны внешним видом контура.Вы также можете настроить цвет и непрозрачность в том же окне.
Вы можете настроить текст, чтобы он соответствовал видимости вашего изображения и эстетическим целям. Эмма Уитман / Business Insider
Insider Inc.![]() получает комиссию при покупке по нашим ссылкам.
получает комиссию при покупке по нашим ссылкам.
Как сделать текст абзаца в Photoshop
* Обновлено в декабре 2020 г. *
Часто в Photoshop мы используем инструмент «Текст», чтобы просто щелкнуть один раз, чтобы добавить несколько слов или линий к изображению.
Хотя это быстрый и простой способ работы с небольшим объемом текста, он не очень хорош, если вы хотите делать более длинные абзацы и полностью контролировать их оформление.
В этом коротком руководстве я покажу вам, как создавать абзацы или блоки текста с помощью инструмента «Текст» в Photoshop.
Если у вас еще нет копии Photoshop, вы можете получить бесплатную пробную версию Photoshop здесь.
Как добавить абзац текста в Photoshop
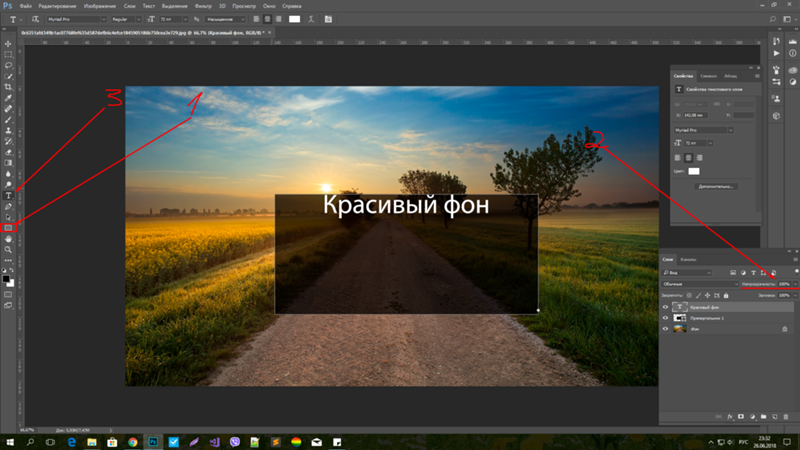
1.Откройте или создайте изображение, к которому вы хотите добавить абзац текста.
Я использую это изображение трех груш. Вы можете скачать это фото Клема Оноджехуо на Unsplash.
2. Выберите инструмент «Текст» на панели инструментов или нажмите T.
Мы настроим параметры типа с помощью панели символов. Если панель «Символ» не отображается на экране, выберите «Окно »> «Персонаж ».
Я использую Century в качестве гарнитуры, установил размер 12 пунктов, ведущий на автоматический, отслеживание на 0 и цвет на белый.
3. Щелкните вкладку «Абзац», чтобы переместить панель «Абзац» вперед, и нажмите кнопку «Выровнять последний левый».
4. Выбрав инструмент «Текст», щелкните и растяните прямоугольную рамку на изображении под тремя грушами.
Это создает текстовое поле, в которое будет перетекать ваш текст.
Photoshop автоматически добавит фиктивный текст Lorem Ipsum в текстовое поле.
Вы можете либо начать печатать поверх этого текста, либо, если вы скопировали текст из другого документа или веб-страницы, нажмите Ctrl + V (Windows) или Cmd + V (Mac), чтобы вставить скопированный текст. в текстовое поле.
в текстовое поле.
Ваш текст теперь будет плавно перетекать с одной стороны текстового поля на другую, поскольку вы выбрали По ширине из палитры абзацев.
Как редактировать абзацы текста в Photoshop
Когда ваш текст находится в текстовом поле, вы можете использовать инструмент «Перемещение», чтобы перетащить текст в любое место на изображении. Как вы редактируете и меняете текст внутри поля?
1. Чтобы изменить текст внутри текстового поля, вы должны сначала выбрать его. Вы можете выделить текст несколькими способами.Сначала выберите инструмент «Текст» на панели инструментов ( T )
- Щелкните один раз, чтобы поместить курсор в нужное место в тексте, и перетащите его, чтобы выделить. Выбран весь выделенный текст, и теперь вы можете вносить изменения на панели «Символ».
или - Дважды щелкните, чтобы выбрать слово, трижды щелкните, чтобы выделить все предложение, щелкните четыре раза, чтобы выделить весь абзац, или щелкните пять раз, чтобы выделить ВСЕ текст в текстовом поле.

После выделения текста используйте панель «Символ» или панель параметров в верхней части интерфейса, чтобы изменить форматирование.
Я изменил шрифт шрифта на Roboto, размер на 16, интерлиньяж на 18 (расстояние между строками) и изменил цвет на кремовый.
Чтобы зафиксировать изменения в тексте, щелкните галочку на панели параметров или щелкните любой другой инструмент на панели инструментов.
Как изменить размер текстового поля
Чтобы изменить размер поля, содержащего текст, снова выберите инструмент «Текст» и щелкните один раз в любом месте внутри текстового поля. Вы увидите восемь ручек — четыре в углах и по одной посередине с каждой стороны.Когда вы наводите курсор на любой из этих маркеров, он принимает форму двойной стрелки.
Щелкните и перетащите, чтобы изменить размер поля в любом направлении.
Обратите внимание, что текст автоматически переносится, когда мы меняем размер поля.
В этом случае мы получаем выравнивание по ширине всего текста с выравниванием только последней строки по левому краю.
Как изменить выравнивание текста в Photoshop
Вы можете изменить выравнивание текста абзаца на панели Абзац .
Другие параметры на панели Photoshop включают в себя отступ абзаца слева или справа.
Отступ в первой строке абзаца или добавление пробела до или после абзаца.
Помните, что для того, чтобы какой-либо из этих параметров вступил в силу, ваш курсор должен мигать внутри абзаца или выделить абзац.
Вот как мы можем создавать текст абзаца и контролировать его отображение в Photoshop.
Поделитесь, пожалуйста, этим руководством.Бесконечно благодарен!
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.

 Если в настройках указан малый размер, текст может превратиться в сплошную тонкую линию, что вызывает недоумение у новичков.
Если в настройках указан малый размер, текст может превратиться в сплошную тонкую линию, что вызывает недоумение у новичков.
 CSS для этого является
CSS для этого является  Я могу сделать это в javascript, преобразовав изображения в оттенки серого, а затем создав новый слой для каждого блока текста, но я хотел бы иметь возможность писать текст непосредственно…
Я могу сделать это в javascript, преобразовав изображения в оттенки серого, а затем создав новый слой для каждого блока текста, но я хотел бы иметь возможность писать текст непосредственно…