бесплатные инструменты для создания векторной графики / Программное обеспечение
Компьютерная графика — очень широкое понятие. Кому-то при упоминании этого термина на ум придут трехмерные шедевры от студий Pixar и Dreamworks, другие подумают про цифровую фотографию, третьи решат, что речь идет об оформлении компьютерных игр. Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
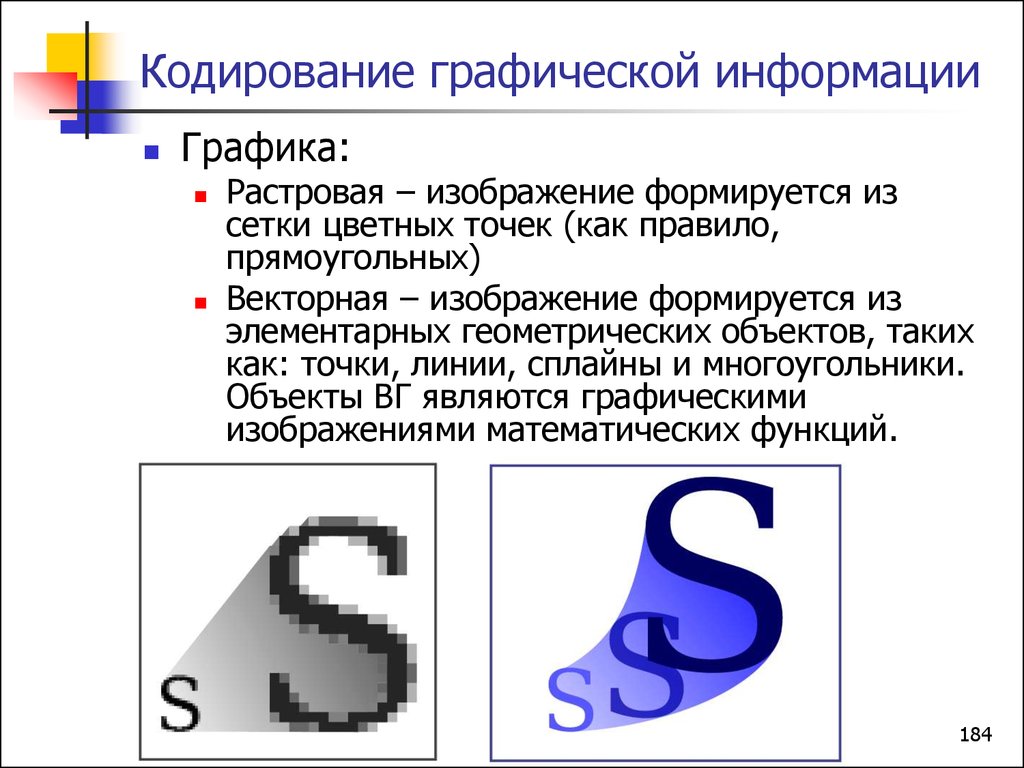
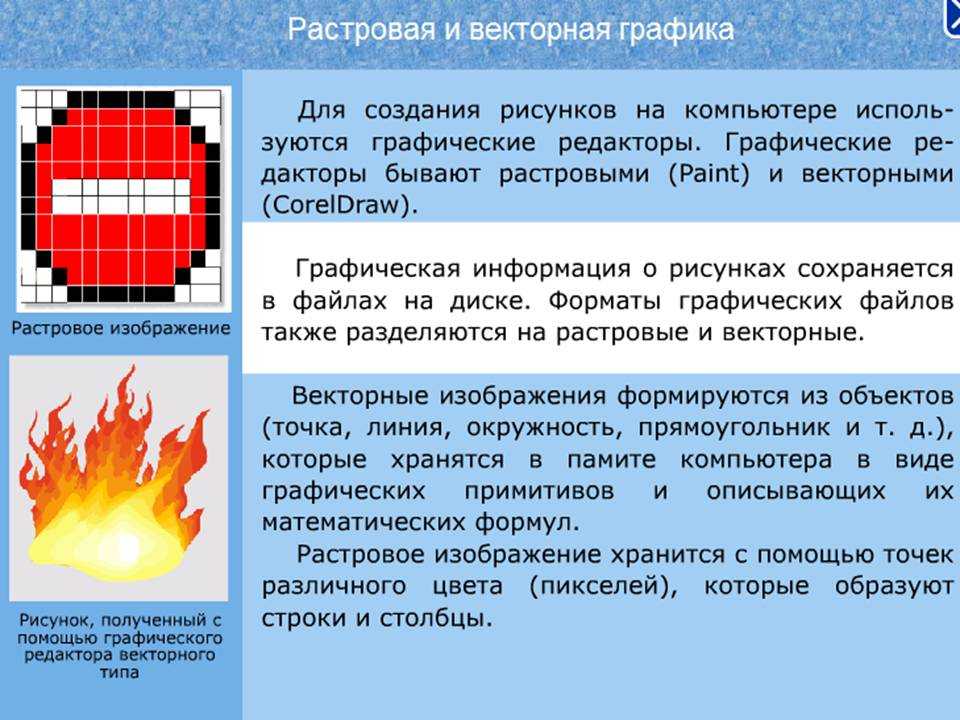
Обычный растровый рисунок представляет собой некоторый массив точек. Этот массив может визуализироваться с максимальной точностью или приблизительной. В первом случае информация о точечном рисунке передается без потерь, но занимает много памяти. Во втором случае графическое изображение может быть передано с условной точностью. Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Для визуализации векторного изображения используется совершенно иной подход. Каждый векторный рисунок создается при помощи геометрических фигур и кривых. Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Не лишены недостатков и векторные форматы. Необходимость использования простых элементов для построения рисунка часто становится серьезным препятствием для интерпретации сложной картинки. Например, перевести обычный пейзажный снимок в векторный формат крайне затруднительно, поскольку объектов на нем много и их геометрия очень сложна.
В промышленной полиграфии векторные форматы одинаково хорошо выглядят при печати изображений любых размеров — больших и маленьких. Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии. Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
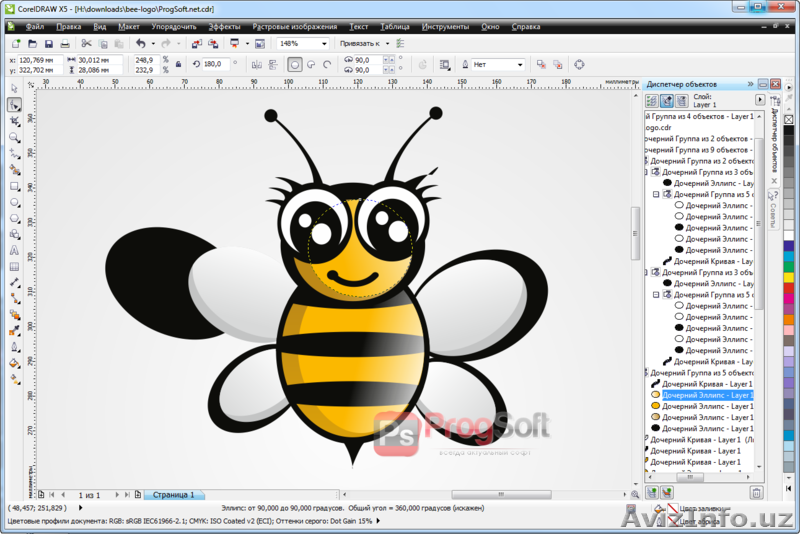
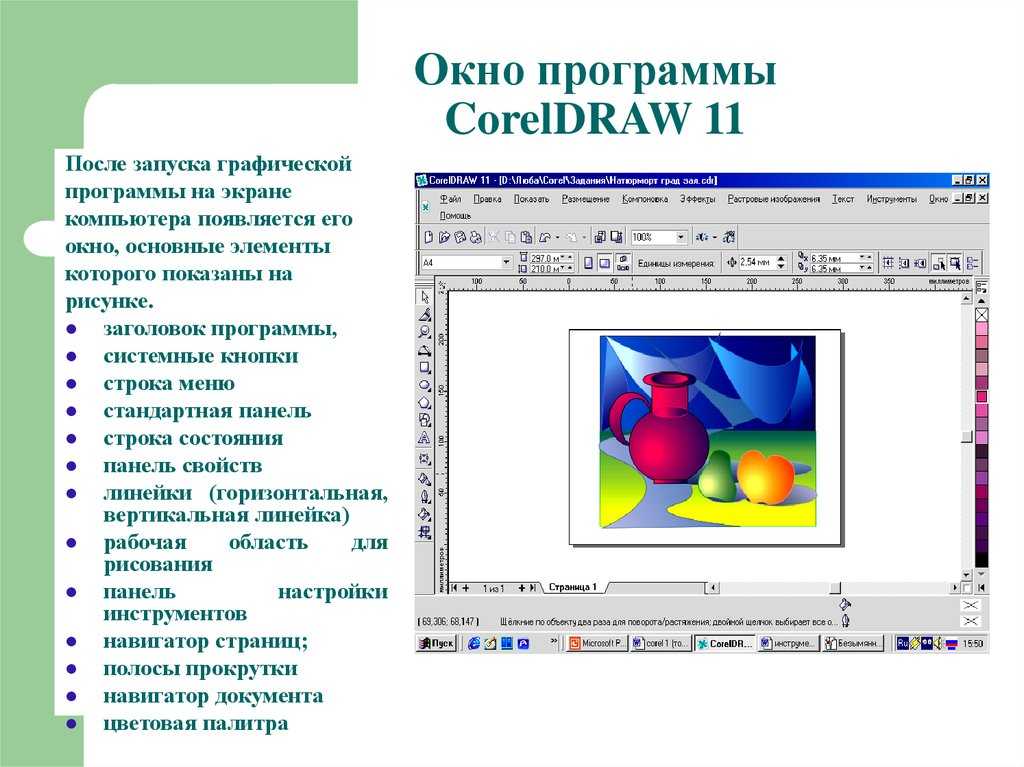
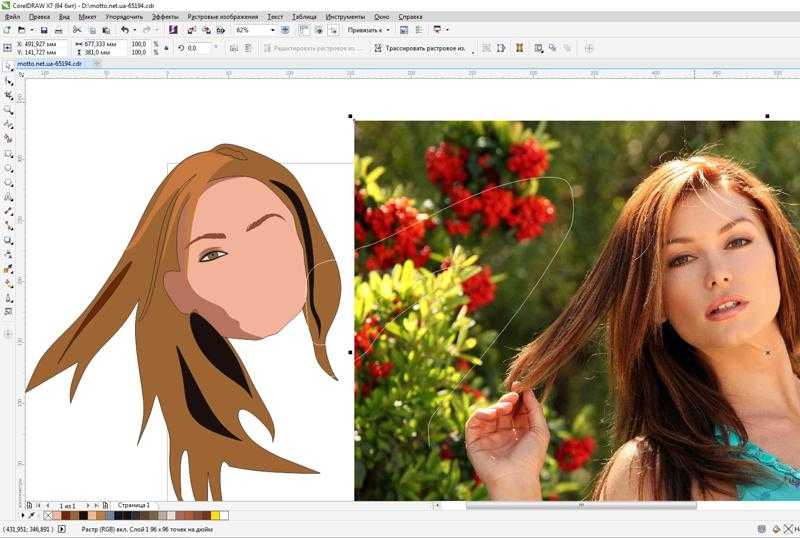
Профессиональные дизайнеры используют для создания векторной графики инструменты, проверенные годами, например Adobe Illustrator и CorelDraw. Но любителю, которому нужно быстро создать логотип для печати на футболке или техническую иллюстрацию, незачем прибегать к столь громоздким и дорогостоящим приложениям. Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
⇡#«Рисунки Google» — самый простой векторный редактор, который всегда под рукой
Самый известный, простой и доступный онлайновый векторный редактор — это «Рисунки» в сервисе «Google Диск». Это веб-приложение входит в состав онлайнового офиса от Google и больше ориентировано на совместную работу и добавление графических элементов в офисные документы других типов, чем на создание векторной графики. Однако все же некоторые базовые средства для работы с ней тут имеются.
При помощи веб-приложения «Рисунки» можно создавать различные фигуры, стрелки, выноски, графические элементы формул, добавлять прямые линии, кривые, ломаные, стрелки и каракули. Также доступно добавление текстовых элементов, импорт растровых изображений. Векторные рисунки импортировать можно, но редактировать — нет (доступен только просмотр).
К любому элементу векторного рисунка можно добавлять комментарии, а готовым проектом можно поделиться с избранными пользователями либо сделать его общедоступным для просмотра или даже для редактирования.
⇡#Autotracer — бесплатный конвертер растровых картинок в вектор
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам. Можно найти не один веб-сервис, который предлагает подобные услуги. Например, очень удобен в работе бесплатный ресурс Autotracer. С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.
Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
⇡#Vector Paint — векторный редактор в Chrome, который может работать и без браузера
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, однако работать оно может и без браузера. Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
Vector Paint содержит достаточно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: тут и часы, и тучки, и стрелочки, и животные, и нотки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями. Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
В Vector Paint предусмотрены и другие дополнения, которые могут быть с легкостью добавлены в приложение. Это расширенные возможности для работы с текстом (дополнительные шрифты, настройки интервалов, отдельных элементов надписей), добавление маркеров, использование изображений для создания повторяющихся рисунков на формах. Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
⇡#SVG-Edit — онлайновый векторный редактор
SVG-Edit — это векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.
Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.
⇡#Chittram — простой онлайновый редактор
Chittram — это еще один векторный редактор, который может работать как веб-приложение. В отличие от SVG-Edit, он реализован как полноценный онлайновый сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования созданных ранее проектов используется учетная запись Google.
Возможности Chittram скромнее, чем у SVG-Edit, зато этот редактор наверняка покажется более дружелюбным для начинающих пользователей. В приложении есть возможность использовать растровое изображение как подложку, но выбрать картинку с жесткого диска нельзя — только указать ссылку на файл. Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Для создания собственных проектов можно использовать стандартный набор инструментов: прямые линии, кривые, кривые Безье, многоугольники, круги, овалы, прямоугольники и квадраты. Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Если в проекте используется несколько форм, удобно отобразить панель, на которой представлен список всех элементов. Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.
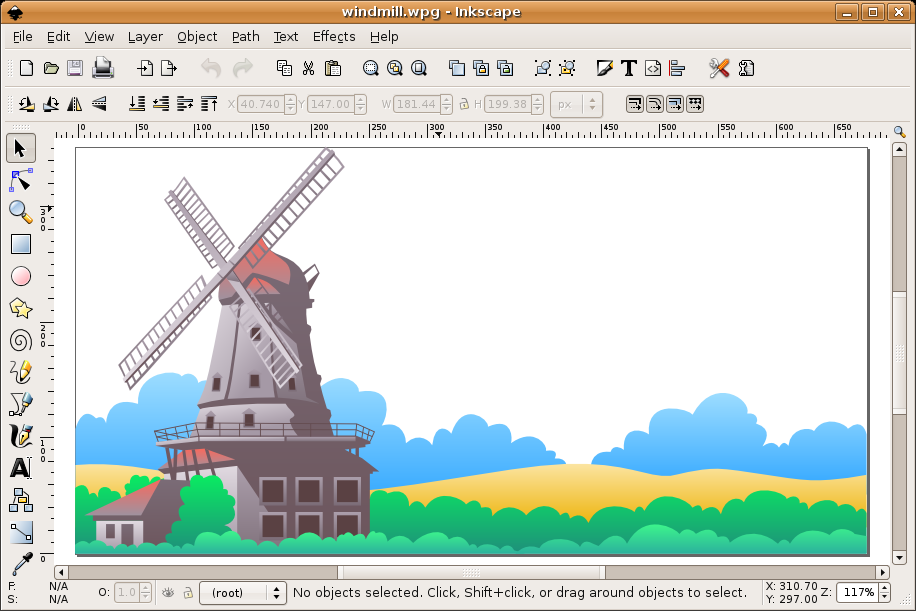
⇡#Inkscape — полноценная альтернатива коммерческим пакетам
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически.
⇡#ZebraTRACE — бесплатное создание гильошей
Любые денежные банкноты, а также документы государственной важности (дипломы, грамоты, удостоверения и так далее) легко узнать с первого взгляда. Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку. Такие линии называются гильошем.
Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку. Такие линии называются гильошем.
Гильоши можно рисовать вручную в векторном редакторе, однако без специальных дополнений и навыков создания подобных узоров, этот процесс может затянуться. Бесплатная утилита ZebraTRACE помогает в решении таких задач.
Эта программа трассирует изображения и совмещает их с узором гильоша. ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Создавать новые гильоши очень просто. Попробуйте внести незначительные изменения в формулу генерации узора, например поменяв значение коэффициента с 2 на 3, и рисунок изменится. Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
⇡#Заключение
Бесплатные инструменты для работы с векторной графикой встречаются не так часто, как того хотелось бы, тем не менее они есть. Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
5 способов создать векторную картинку в Adobe Illustrator
- Уроки
- 7 мин на чтение
- 11909
Микростокер и иллюстратор Ольга Захарова рассказала несколько способов, которыми она пользуется при создании очередной иллюстрации на продажу или для коммерческого заказа. Способы просты и, наверняка, большинство практикующих иллюстраторов о них знает, однако, все они сопряжены с нюансами, на которые стоит обратить внимание.
Способы просты и, наверняка, большинство практикующих иллюстраторов о них знает, однако, все они сопряжены с нюансами, на которые стоит обратить внимание.
Когда я только начинала вести этот блог, я совсем ничего не понимала в стоках и очень мало знала о создании векторной иллюстрации. Поэтому мне хотелось делиться с миром каждым важным открытием — я понимала, что также, как недавно страдала я, не зная, как сделать бесшовную текстуру, сейчас страдает еще кто-то 🙂
Сейчас стало труднее. Потому что этап «новичковости» уже прошел, и очень многие вещи мне кажутся настолько очевидными, что пока кто-то из новичков не начинает задавать про них вопросы, мне не приходит в голову о них написать. Поэтому, ребята, не стесняйтесь писать комментарии, задавать все вопросы, даже те, которые кажутся глупыми (глупых вопросов не бывает).
Три картинки — три разных способа создания. Угадаете, где какой? 🙂
Это я все к тому, что меня тут как-то недавно спросили — а как удобнее обрисовывать картинку в Иллюстраторе?
Ведь существует великое множество способов превратить идею или скетч в векторную картинку с помощью нашей любимой программы 🙂 И я решила описать самые известные способы — с их плюсами и минусами.
Трейс / Image Trace
Самый автоматизированный способ сделать из скетча векторную картинку и, как мне казалось раньше, самый быстрый (дисклеймер — сейчас я уже так не думаю).
Трейс картинки осуществляется с помощью панели image trace (верхняя панель Window — Image Tace) — просто помещаете свой скетч на рабочую область, открываете панельку, в выпадающем меню выбираете один из пресетов (у всех разные настройки, выбрать лучший можно методом тыка) — например, sketch — и через минуту-другую ваш файл превращен в вектор. Потом нужно только не забыть удалить «мусор» — разные пустые пути, которые образуются в процессе. Для этого не снимая выделение с оттрейсенного объекта надо пойти в верхнее меню Object — Path — Clean Up.
Трейс готов! Как говорили на одной моей прошлой работе «нажал кнопку — и в кассу». Но, увы, все не так просто.
Результат трейса выглядит круто только тогда, когда исходная картинка-скетч была высокого качества (четкие линии с минимумом рукодрожания, не ворсистыми линиями и тп), потом она была сканирована с приличным DPI и хотя бы немного обработана в фотошопе (выбеливание фона, добавление контраста). Во всех остальных случаях трейс требует доработки.
Во всех остальных случаях трейс требует доработки.
Я делаю так: включаю видимость путей (cmd+H), выбираю контрастный цвет для них по отношению к обводке (двойной клик по названию слоя) — и, увеличив картинку до 200-300% проверяю аккуратность линий. В этом мне сильно помогают обычный карандаш — он мне нравится больше, чем сглаживающий — и плагин от Astute Graphics Smart Remove Brush Tool, которым можно удалять лишние точки, минимально изменяя линию.
Тут важно не переусердствовать в «вылизывании» картинки — если вам нужно идеальные ровные линии — быстрее использовать один из инструментов, о которых речь пойдет ниже. Трейс разумно использовать тогда, когда хочется сохранить эффект «нарисованности вручную».
Я на данный момент использую трейс только для цитат вроде такой:
Плюсы и минусы трейса:
+ Можно относительно быстро превратить хороший скетч в векторную картинку с сохранением hand drawn эффекта
— Нужно потратить время, чтобы обработать
— Весь объект уже векторный, то есть труднее поменять толщину линий
— Линии не будут идеально ровными (это же и плюс)
Мой вердикт таков — использовать трейс надо с умом, применяя его ни ко всему подряд, чтобы сэкономить время на обработку, а к избранным картинкам, чтобы сохранить «ручной» эффект и некую небрежность линий.
Блоб браш / Blob Brush
Из всех инструментов иллюстратора больше всего на настоящую, живую, кисточку похож блоб браш. За это его очень любят художники, которые переходят с живого рисования или рисования в фотошопе на вектор. Всю прелесть этого инструмента могут оценить только те, у кого есть графический планшет — с его помощью можно контролировать толщину линий нажимом.
У этого инструмента так много поклонников, что мне даже как-то неловко признаваться, что я его не люблю и практически совсем не использую. Это вызывает у людей примерно такие же эмоции, как когда я говорю, что мне не нравится «Мастер и Маргарита». Но что есть — то есть 🙂 Примеры употребления блоб браша в моем портфолио можно найти только на очень-очень старых картинках, которые, скорее всего, будут удалены во время следующей чистки.
Одна из моих первых картинок, нарисованная блоб брашем
Блоб брашем можно рисовать линии также, как вы это делаете фломастером на бумаге (сравнивать с кистью, мне кажется, не совсем верно, тк прозрачность блоб браша не регулируется нажимом), при условии, повторюсь, наличия планшета.
Плюсы и минусы блоб браша:
+ Облегчает художникам переход с растра на вектор
+ Имитирует «живое» рисование
— Нужен планшет, чтобы оценить всю прелесть (и умение рисовать тоже не помешает)
— Толщину линий можно задавать только перед рисованием, как только линия проведена — она по сути является векторным объектом с заливкой, — как и в случае с трейсом регулировать толщину постфактум сложно
Пентул / Pentool
Самый, наверное, непонятный инструмент для новичков, который оказывается крайне удобной и функциональной штукой, когда узнаешь его поближе. Совсем скоро я добавлю урок в магазин про то, как сделать кривые Безье своими лучшими друзьями, потому что сама в свое время потратила на них немало нервов.
Перо — инструмент наиболее далекий от художников и близкий графическим дизайнерам, потому что чтобы нарисовать линию — нужно не провести ее кисточкой/карандашом и тп, а поставить точку, потом еще одну — и так далее, регулируя изгиб и длину ручками кривой.
Почему-то мне видится, что блоб брашем больше рисуют девочки, а пентулом — мальчики, потому что он такой строгий и серьезный. И да, это мой любимый инструмент. Правда, не стандартный пентул, а апгрейд от Астуте Графикс под названием Вектор Скрайб.
Плюсы и минусы пентула:
+ Чистые и аккуратные линии
+ Можно регулировать толщину нарисованных линий/картинки в любой момент за пару секунд, пока не сделан экспанд (который нужно делать перед отправкой на стоки, но лучше сохранять в рабочем файле неэкспанднутую копию)
+ Пентул — отличный способ создавать картинки на стоки для тех, кто не умеет рисовать в классическом понимании этого слова
— Все рисование сводится к расстановке точек и повороту ручек — многих креативных людей это напрягает
— Полезно также освоить инструмент Shape Builder Tool и панель Pathfinder, потому что обычный ластик удалить лишнее не поможет
— Чтобы научиться уверенно обращаться с пентулом, нужно освоить какое-то количество теории и много, много практиковаться, при этом первое время линии будут получаться кривоватыми и на отрисовку будет уходить много времени
Кисточка (обычная) / Brush
Компромисс между пентулом и блоб брашем для тех, кто хочет проводить линии, а не ставить точки, и при этом иметь больший контроль над тем, как линия выглядит.
Что на линию, проведенную кистью, что на «пентульную» можно «насадить» огромное количество самых разных кистей — из стандартной библиотеки (правда, официально на стоки их использовать нельзя), либо !! своих собственных, каждый раз получая новый результат. Потом нужно не забыть все это дело отэкспандить (то есть превратить в вектор с помощью команды Object — Expand).
Плюсы и минусы кисточки:
+ Сохраняется возможность редактирования линий и можно рисовать руками (не точками)
— Нужен планшет
— Линии почти всегда получаются не такими, как хочется, — может у меня руки кривые, но по моим ощущениям тот же блоб браш позволяет точнее контролировать линию
У блоб браша и кисточки есть свои индивидуальные настройки, добраться до которых можно, дважды кликнув по конкретному инструменту в левой панельке.
У кисточки можно настроить чувствительность и сглаживаемость линии, у блоб браша также можно включить или отключить автоматическое слипание объектов одного цвета друг с другом. Подробно про настройки мне рассказать нечего, тк у меня стоят стандартные.
Подробно про настройки мне рассказать нечего, тк у меня стоят стандартные.
Простые геометрические формы
Речь о квадрате, круге, линиях, многоугольниках — чаще всего, конечно, они используются не сами по себе, а в сочетании с пентулом. Рисование с помощью геометрических фигур подходит тем, кто любит геометричность в картинках, кайфует от четких форм и минимума точек на путях 🙂 Раньше я использовала формы только для каких-то очевидных действий — например, делала глаза персонажу с помощью круга, или каркас дома с помощью квадрата.
Посмотрев курс Illustration for Designers: Create Your Own Geometric Animal (Иллюстрация для дизайнеров: Создайте свое собственное геометричное животное) на Skillshare я переосмыслила роль форм в картинках и мне стало интересно научиться видеть формы в объектах. Так родилась серия животных, которую я скоро планирую продолжить:
Плюсы и минусы рисования формами:
+ Линии получаются идеальными, не нужно думать о том, куда поставить точку и как потянуть за ручку
— Перестроиться на «мышление формами» большинству людей очень сложно
— Все равно придется использовать дополнительные инструменты — пентул, панель пасфайндер или шейп билдер тул
Примерно 80% моих текущих картинок нарисованы плагином InkScribe — тот самый аналог пентула от Astute Graphics, о котором я уже говорила (я, кстати, планирую написать отдельный пост про астутовские плагины, как только меня перестанет пугать потенциальный размер этого поста).
Остальные 20% — это трейс, простые формы и иногда — Dynamic Sketch Tool. Это что-то вроде карандаша, только более аккуратный и с большим количеством настроек (опять же, астутовский).
Каким инструментом будет удобнее/быстрее рисовать лично вам кроме вас никто решить не сможет. Поэтому мой главный совет — пробуйте их все, применяйте для разных картинок, разных стилей, в разных ситуациях и не позволяйте чужому мнению на вас влиять. Потому что для кого-то блоб браш всех прекраснее и милее, а кому-то, чтобы рисовать крутые картинки, и планшет не нужен — справляются мышкой и пентулом.
Фото на обложке: ShutterStock
- #adobe
- #illustrator
- #дизайн
- #инструмент
- #урок
- 1
40 туториалов для создания векторных иллюстраций / Хабр
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Итак, поехали:
Приступая к работе
1. Изучение векторной иллюстрации за 10 шагов
В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
2. Руководство для начинающих векторных художников
В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.
3. Инструмент «Перо»
Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
4. Рисование векторной графики
Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.
5. Illustrator для начинающих: 11 лучших советов
От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.
6. Создание простых органических форм в векторе
Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
8. Создание линейного графика
Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глаза
Это очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.
10. Векторные портреты для начинающих
Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.
11. Создание векторного портрета основанного на линиях
Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
12. Как создать Геометрический, Векторный WPAP Портрет в Adobe Illustrator
С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
13. Как создать векторные волосы
Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
14. Создание автопортрета в геометрическом стиле
В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей
15. Создание аватаров профессии в Illustrator
Создание аватаров профессии в Illustrator
Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.
16. Самый простой способ для создания причудливых персонажей в Illustrator
Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.
17. Тематический урок на тему «Алиса в Стране чудес»
В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
18. Как нарисовать и перевести в вектор Kawaii Vampire Chibi с помощью Illustrator
С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.
19. Создание векторного аниме персонажа в Photoshop
В руководстве описан процесс создания простого персонажа аниме от начала и до конца.
20. Как создать милого векторного кролика
Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.
21. Создание клевого векторного йети в Illustrator
Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.
22. Как спроектировать и перевести в вектор набор персонажей для видео игр
Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.
23. Создание векторного монохромного портрета
Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.
24. Создание ретро футболиста
Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда
25. Создание векторной картины-инфографики
В этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.
26. Создаем эффектный ландшафт окружающей среды
В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.
27. Рисуем векторные цветы с помощью gradient mesh
Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты
28. Высокое напряжение — опасно для жизни! Создайте электрический текстовый эффект в Illustrator
Высокое напряжение — опасно для жизни! Создайте электрический текстовый эффект в Illustrator
В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.
29. Как создать портрет с drip-effect
Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.
30. Создание нежного восточного узора в Adobe Illustator
В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.
31. Создаем винтажную векторную текстуру
За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.
32. Векторные скетч-рисунки
С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.
Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.
33. Как создать сияющий текст
Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
34. Полутона (Halftone) в векторе
Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
35. Создаем коронную эмблему Бэтмена в векторе
В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.
37. Как создать векторный слайдер
Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.
38. Создание коллажа из векторных и растровых изображений
Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
39. Простая трассировка фотографий
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.
40. Как создавать векторную вышивку в Adobe Illustrator
В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
Для этого будет использоваться панель Appearance и образцы.
Как векторизовать изображение в Adobe Illustrator
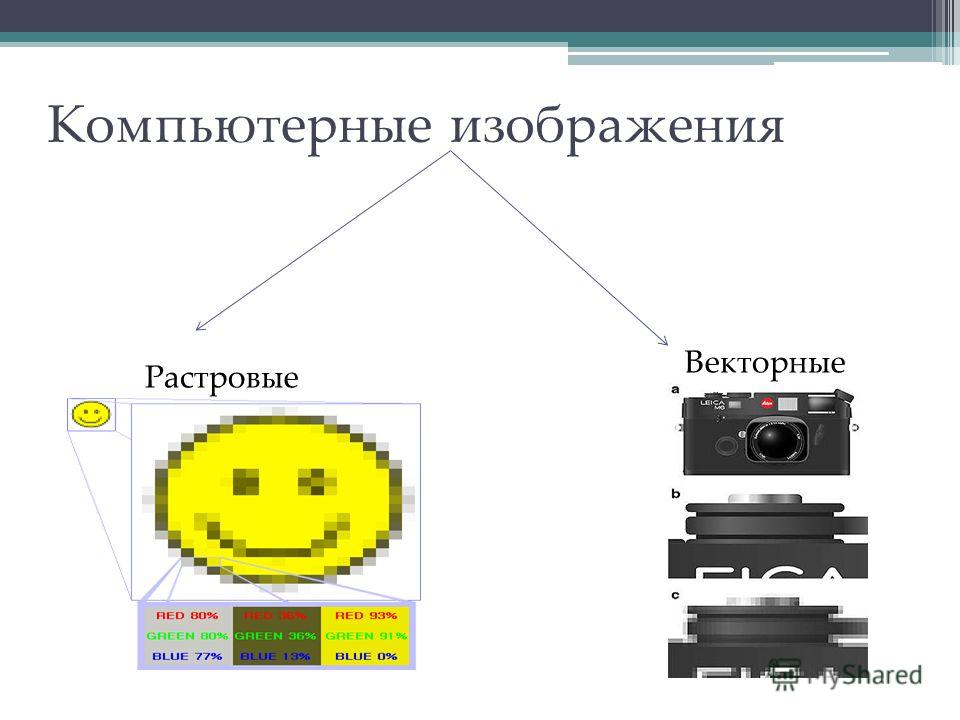
Существует два типа цифровых изображений: растровые и векторные.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей. Однако вы не можете увеличить их без потери качества.
Векторное изображение состоит из линий и фигур. Обычно они менее детализированы, но вы можете сделать их настолько большими, насколько захотите, ничего не потеряв.
Если у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор, и вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как преобразовать изображение в вектор с помощью Adobe Illustrator.
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, являются растровыми. Растровые изображения используют квадратные пиксели (биты цвета) для передачи изображения. Векторная графика передает цвет с помощью масштабируемых цветных полигонов. Поскольку векторные изображения используют динамические цветовые секции вместо статических квадратов, они обеспечивают идеальные линии и четкие цвета.
Геометрия, содержащая векторные изображения, является шаблонной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качества при увеличении или уменьшении масштаба, поскольку цветные многоугольники в векторном изображении всегда сохраняют свою форму. Этого нельзя сказать о растровых изображениях, поскольку цветовая информация этих изображений растягивается при масштабировании.
Вы можете легко определить разницу между двумя типами изображений по их формату файла. Растровые изображения являются распространенными типами изображений, такими как JPG и GIF, тогда как векторные изображения обычно имеют формат SVG, EPS или AI.
Как только вы научитесь конвертировать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера — без потери качества изображения. Итак, приступим к превращению изображения в вектор.
Шаг 1. Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не будет иметь значения при использовании следующего процесса, за исключением того факта, что большие изображения будут редактироваться дольше. Однако есть некоторые изображения, которые лучше работают как векторные изображения, чем другие.
Лучше редактировать один объект, чем пейзаж и тому подобное. Желательно, чтобы изображение имело белый или прозрачный фон и имело относительно низкое разрешение. Он должен быть в формате JPG, GIF или PNG.
Мы будем использовать изображение Рю из серии Street Fighter выше. Он работает как прекрасный пример по целому ряду причин. Во-первых, это один предмет. Он также хорошо подходит для формата векторного изображения, так как это узнаваемый персонаж.
Шаг 2. Выберите предустановку трассировки изображения
В Illustrator есть специальный инструмент, позволяющий векторизовать изображения. Он называется Image Trace и поставляется с набором предустановок, которые выполняют большую часть работы автоматически.
Вообще говоря, вы должны использовать предустановку трассировки изображения, которая наиболее точно соответствует типу конвертируемого изображения, поскольку каждая из них дает разные результаты.
Ваши варианты:
- Высококачественное фото и Низкокачественное фото . Они создают очень подробные и чуть менее подробные векторные изображения соответственно. Они идеально подходят для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
- 3 цвета , 6 цветов и 16 цветов .
 Эти предустановки выводят векторные изображения с тремя, шестью или 16 цветами. Они идеально подходят для логотипов или изображений с большим количеством плоских цветов.
Эти предустановки выводят векторные изображения с тремя, шестью или 16 цветами. Они идеально подходят для логотипов или изображений с большим количеством плоских цветов. - Оттенки серого . Эта предустановка создает детализированное изображение в градациях серого.
- Черно-белый логотип . Это создает простой логотип с двумя цветами — черным и белым.
- Набросок , Силуэты , Штриховой рисунок и Технический чертеж . Их лучше всего использовать для определенных типов изображений и создавать черно-белые рисунки, преимущественно линейные.
Для начала откройте свое изображение в Illustrator и выберите его, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
Щелкните стрелку раскрывающегося списка рядом с Image Trace , чтобы выбрать предустановку . Мы будем использовать Low Fidelity Photo . Щелкните ее, чтобы начать трассировку.
Мы будем использовать Low Fidelity Photo . Щелкните ее, чтобы начать трассировку.
Шаг 3. Векторизация изображения с помощью трассировки изображения
Как только вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться прежним. Например, ниже представлен крупный план нашего изображения до процесса трассировки.
Обратите внимание на пикселизацию. Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, трассированная версия выглядит намного четче. Вы заметите, что цветовые формы не пикселизируются, независимо от того, насколько близко увеличено изображение.
При уменьшении масштаба изображение должно выглядеть практически так же. Вот наше общее изображение до редактирования:
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может казаться более четким, качество нашего векторного изображения все равно впечатляет.
Шаг 4. Точная настройка трассируемого изображения
После трассировки изображения откройте панель Image Trace из меню Window для точной настройки преобразования.
Выберите Режим для переключения между цветом, оттенками серого и черно-белым. Кроме того, перетащите ползунок Colors влево, чтобы упростить векторное изображение, или вправо, чтобы добавить больше деталей.
Если вы довольны своими настройками и хотите использовать их повторно, нажмите кнопку Manage Presets 9.Кнопка 0043 рядом с опцией Presets. Теперь вы можете сохранить свои настройки как новый пресет .
Шаг 5. Разгруппируйте цвета
Теперь ваше изображение разбито на цветные формы, соответствующие исходному растровому изображению. Чтобы завершить векторизацию изображения, вам нужно будет разделить эти цветовые группы, чтобы отредактировать их. Для этого выберите трассируемое изображение и нажмите кнопку Expand в верхней части окна.
Это позволит вам просматривать составные фигуры, составляющие векторное изображение. Каждая из фигур обведена синим цветом. Затем щелкните правой кнопкой мыши изображение и выберите Разгруппировать в меню. Это позволит вам разделить ваши цветовые фигуры на отдельные части.
На панели Layers вы увидите, что ваши цветовые группы были разделены на слои.
Шаг 6: отредактируйте векторное изображение
После преобразования растрового изображения в векторное у вас есть свободный диапазон для редактирования изображения.
Начните с удаления желаемых цветовых групп. Вы можете выбрать целые цветовые группы, щелкнув фигуру и перейдя к пункту 9.0042 Выберите > То же > Цвет заливки . При этом будут выбраны все группы того же цвета, что и выбранный с помощью инструмента Direct Selection ( A ).
Затем нажмите Backspace на клавиатуре, чтобы удалить фигуры. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента Direct Selection . После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн, используя Перо или Кисть инструменты.
Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента Direct Selection . После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн, используя Перо или Кисть инструменты.
Шаг 7: Сохраните изображение
Вот исходное изображение после удаления надоедливого белого фона и небольшого изменения изображения с использованием метода, описанного выше.
Теперь мы готовы к последнему шагу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать SVG , который широко поддерживается всеми дизайнерскими программами, а также поддерживается в Интернете.
Когда вы закончите работу с изображением, перейдите к File > Export > Export As . В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом с Сохранить как тип .
В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом с Сохранить как тип .
Вот и все. Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Легко научиться векторизовать изображение
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Вы можете масштабировать свое новое творение до любого желаемого размера без потери качества.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что их загрузка и редактирование могут занять больше времени. Тем не менее, ваше векторное изображение сохранит свое качество независимо от масштаба.
Как векторизовать изображение
Когда дело доходит до дизайна, вокруг много жаргона, который может быть немного ошеломляющим для начинающего дизайнера. Есть термины, с которыми вы можете быть знакомы или не знакомы, такие как композиция, выравнивание, контраст и элементы дизайна. Но сделайте еще один шаг вперед, и вы увидите форматы файлов для необходимых вам элементов дизайна, которые также могут быть на другом языке — PNG, JPG, GIF, векторы, и этот список можно продолжить! Чтобы создать потрясающий дизайн, который вы рисовали неделями на салфетках и ненужной бумаге, вам нужно знать типы файлов, как с ними работать и какой из них лучше всего подходит для ваших дизайнерских задач.
Но сделайте еще один шаг вперед, и вы увидите форматы файлов для необходимых вам элементов дизайна, которые также могут быть на другом языке — PNG, JPG, GIF, векторы, и этот список можно продолжить! Чтобы создать потрясающий дизайн, который вы рисовали неделями на салфетках и ненужной бумаге, вам нужно знать типы файлов, как с ними работать и какой из них лучше всего подходит для ваших дизайнерских задач.
Что такое вектор?
Векторы — это изображения, разработанные с использованием математической формулы, а не пикселей. Математическая формула — безумие, верно?
Эта математическая формула делает векторные изображения бесконечно масштабируемыми и изменяющими их размер без потери качества. Вот почему векторы являются идеальным типом файла для использования при создании графики или изображения, которые требуют частого изменения размера.
Вы занятый человек, поэтому вам не нужно беспокоиться о переделке графики каждый раз, когда вам нужно больше фирменных материалов. Подумайте о векторах, когда дело доходит до логотипа, который должен быть на флаере, баннере, визитной карточке или крутой фирменной кофейной кружке, которую вы дарите в качестве поощрительного подарка. Во всех этих рекламных материалах используется одна и та же графика, но разного размера. Это магия векторов.
Подумайте о векторах, когда дело доходит до логотипа, который должен быть на флаере, баннере, визитной карточке или крутой фирменной кофейной кружке, которую вы дарите в качестве поощрительного подарка. Во всех этих рекламных материалах используется одна и та же графика, но разного размера. Это магия векторов.
Как векторизовать изображение
Мы хотим взять изображение в пиксельном формате (JPG, PNG и т. д.) и перевести его в этот легко управляемый векторный формат. Давайте попробуем.
Присоединяйтесь к нашему творческому сообществу.
Шаг 1. Откройте файл с пикселями в Illustrator.
Вот исходное изображение, которое мы использовали.
Загрузите это творческое рабочее пространство с изображением ноутбука.
Шаг 2. Перейдите в рабочую область трассировки.
Щелкните Окно > Рабочая область > Трассировка.
Шаг 3. Выберите изображение на монтажной области.

Параметры панели Tracing станут активными при выборе изображения.
Шаг 4. Отметьте
Предварительный просмотр .Это позволяет вам увидеть различные параметры на вашем изображении, прежде чем применять их. Если ваше изображение очень большое, обязательно уменьшите его размер, чтобы процесс трассировки не занимал слишком много времени.
Шаг 5. Проверьте
Presets и Tracing Panel.У каждого пресета есть определенный стиль, который он призван создать, поэтому обязательно просмотрите их все, чтобы увидеть, какая вибрация лучше всего подходит для вашего векторного дизайна.
Шаг 6. Переключите ползунок цвета
, чтобы изменить сложность цвета .Шаг 7. Откройте панель
Advanced для настройки путей, углов и шума . Настройка путей Параметр определяет, насколько точно пиксели изображения следуют пути. Перемещение ползунка влево для углов и приведет к тому, что они будут более закругленными, чем если бы ползунок был смещен вправо. Используйте ползунок Noise , чтобы контролировать любые вытекания или случайные пиксели, которые могут быть на вашем изображении.
Перемещение ползунка влево для углов и приведет к тому, что они будут более закругленными, чем если бы ползунок был смещен вправо. Используйте ползунок Noise , чтобы контролировать любые вытекания или случайные пиксели, которые могут быть на вашем изображении.
Шаг 8.
Трассировка .Когда вы довольны своим изображением, нажмите Trace , чтобы начать создание вектора. Возможно, вам придется снять флажок Предварительный просмотр для включения Трассировка .
Шаг 9.
Расширьте изображение. Как только вы нажмете Развернуть в рабочей области, Illustrator преобразует объект, который мы только что обрисовали, в векторное изображение. Закрученные синие линии, которые вы видите на изображении, не являются частью дизайнерского эффекта. Вместо этого это просто контуры, которые Photoshop присвоил аспектам вашего изображения для целей масштабирования. Это дает вам возможность масштабировать отдельные элементы изображения без изменения всей графики.
Это дает вам возможность масштабировать отдельные элементы изображения без изменения всей графики.
Шаг 10.
Экспорт .Сохраните основную копию вашего нового векторного изображения, которую вы сможете редактировать в будущем, выбрав Файл > Сохранить как… «имя файла».ai , а затем Файл > Сохранить как Введите и выберите файл векторного формата например, PDF для печати или SVG для Интернета.
Поздравляем! Теперь вы освоили искусство превращения изображений в векторы. Теперь у вас есть неограниченный творческий потенциал для манипулирования изображениями для вашего собственного брендинга и дизайна. Если вы хотите узнать больше о работе с векторами, ознакомьтесь с нашим Руководством для начинающих по использованию векторов в Illustrator и нашим руководством по редактированию векторов в Illustrator.
Хотите сэкономить еще больше времени? В нашей библиотеке есть бесконечный запас векторных изображений, готовых и предназначенных для облегчения продвижения вашего бренда. У нас также есть много изображений, на которых вы можете поработать над векторизацией. Покажи нам, что у тебя есть.
У нас также есть много изображений, на которых вы можете поработать над векторизацией. Покажи нам, что у тебя есть.
| Исследуйте больше векторов |
Алекс Реффи
Внештатный писатель
Алекс является внештатным автором для Storyblocks, а также студентом телекоммуникационной программы Университета Флориды. Когда она не ищет в сети лучшие мемы, она следит за тенденциями в социальных сетях, смотрит уроки дизайна или ищет новые связи в LinkedIn.
Как сделать векторное изображение в Illustrator (5 примеров)
Создание вектора — это один из самых важных предметов, который вам нужно изучить, прежде чем стать графическим дизайнером. Простой способ начать работу — отследить растровые изображения и преобразовать их в векторы. По крайней мере, так я узнал 12 лет назад.
Когда вы только начинаете, создание чего-то с нуля может оказаться сложной задачей, особенно если вы не знаете, какие инструменты использовать. Но если вы действительно хотите, то наверняка есть способ, и я покажу вам, как это сделать.
Но если вы действительно хотите, то наверняка есть способ, и я покажу вам, как это сделать.
В этой статье вы узнаете больше о векторных изображениях и о нескольких способах создания векторных изображений в Adobe Illustrator.
Вы, наверное, уже знаете, что Adobe Illustrator славится созданием векторной графики. Но что такое вектор? Как узнать, является ли изображение вектором?
Содержание
- Что такое векторное изображение?
- Векторизация изображения
- Трассировка изображения
- Инструмент «Перо»
- Создание вектора с нуля
- Подведение итогов
Что такое векторное изображение?
Техническое объяснение: это изображение, созданное математическими формулами, такими как точки, линии и кривые. Это означает, что вы можете изменить размер изображения без потери разрешения. Некоторые распространенные типы векторных файлов: .ai , .eps , . pdf , .svg .
pdf , .svg .
Звучит запутанно? Позвольте мне облегчить вам задачу. По сути, любые редактируемые изображения являются векторными изображениями. Когда вы создаете дизайн с нуля в Adobe Illustrator, это вектор, если вы не растрируете его. Например, это может быть фигура, прорисованное изображение, контурный текст и профессиональный логотип.
Существует множество способов создания векторного изображения в Adobe Illustrator, но я разделю их на две основные категории: векторизация растрового изображения и создание вектора с нуля.
Векторизация изображения
Вы можете превратить растровое изображение в векторное с помощью инструмента «Перо» или функции трассировки изображения. Самый быстрый и простой вариант, безусловно, трассировка изображения, и вы можете сделать это на панели > Быстрые действия .
Например, давайте создадим вектор из этого изображения ананаса. Я покажу вам, как векторизовать изображение двумя способами, и результаты могут выглядеть совершенно по-разному.
Примечание: скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2022 для Mac. Windows или другие версии могут выглядеть иначе.
Трассировка изображения
Шаг 1: Обрежьте изображение до области, которую вы хотите векторизовать.
Шаг 2: Выберите изображение и выберите Image Trace на панели Properties > Quick Actions .
Выберите результат трассировки.
Например, если вы выберете Черно-белый логотип , он будет выглядеть так.
Если вас не устраивает внешний вид, вы можете открыть панель «Трассировка изображения», чтобы настроить дополнительные параметры. Например, вы можете настроить порог .
Ищете лучше?
Шаг 4: Выберите изображение и нажмите Развернуть из Быстрые действия . Теперь ваше изображение можно редактировать, и вы можете видеть точки и линии.
Измените цвет, чтобы посмотреть, как это выглядит 🙂
Не стесняйтесь попробовать несколько вариантов. Посмотрим еще один результат трассировки. Вот как это будет выглядеть, если вы выберете 16 цветов на шаге 2.
Если вы развернете его, вы увидите редактируемые пути.
Разгруппируйте объект, и вы сможете удалить ненужные области или добавить к нему другой цвет фона. Не забудьте сгруппировать их обратно после внесения изменений. В противном случае вы можете пропустить некоторые фрагменты изображения при перемещении.
Слишком сложно? Как насчет создания более простого дизайна с помощью инструмента «Перо».
Инструмент «Перо»
Инструмент «Перо» дает вам широкие возможности для творчества. Несмотря на то, что мы используем инструмент «Перо», чтобы обвести контур, но кто сказал, что вы должны следовать линиям? Мы можем сделать простой векторный штриховой рисунок.
Шаг 1: Вернитесь к исходному изображению и уменьшите непрозрачность примерно до 70%, чтобы четче был виден путь инструмента «Перо». Заблокируйте изображение на случай, если вы случайно переместите его.
Заблокируйте изображение на случай, если вы случайно переместите его.
Шаг 2: Выберите Pen Tool (P) на панели инструментов, выберите цвет обводки и измените Fill на none.
Шаг 3: Обведите контур формы изображения. Если вы хотите добавить цвет позже, вы должны закрыть путь инструмента «Перо», и я предлагаю вам создавать фигуры на основе области цвета. Заблокируйте путь, который вы закончили, чтобы избежать редактирования неправильного пути.
Например, я обведу часть головы отдельно от нижней части.
Теперь давайте поработаем над некоторыми деталями. Очевидно, что если вы раскрасите его прямо сейчас, он будет выглядеть очень просто.
Шаг 4: Время проявить творческий подход! Вы можете проследить больше деталей по исходному изображению или добавить свои собственные штрихи. Например, я добавил некоторые детали к голове с помощью своих акварельных кистей и создал несколько геометрических фигур для тела.
Шаг 5: Удалите исходное изображение, и вы получите векторное изображение. Вы можете сохранить изображение в формате png для дальнейшего использования.
Создание вектора с нуля
Существует множество способов создать вектор с нуля. Вы можете создавать штриховые рисунки, создавать фигуры, использовать кисть для рисования и т. д. Некоторыми популярными инструментами для создания фигур являются инструмент «Перо», инструменты формы (эллипс, прямоугольник, многоугольник и т. д.) и инструмент «Создание фигур».
Позвольте мне показать вам, как сделать векторный ананас с нуля менее чем за пять минут.
Шаг 1: Используйте инструмент Перо, чтобы нарисовать часть головы, это может быть так просто.
Шаг 2: Используйте инструмент Ellipse Tool (L) , чтобы нарисовать тело ананаса и перетащите его, чтобы соединить голову. Должно получиться две пересекающиеся точки.
Шаг 3: Выберите обе формы и выберите инструмент Shape Builder ( Shift + M ).
Нажмите и перетащите через голову и перекрывающуюся часть эллипса, чтобы объединить фигуры.
Этот шаг заключается в разделении головы и тела для заливки цветом.
Шаг 4: Добавьте цвет к обеим фигурам, и вы получите простой ананас.
Шаг 5: Используйте инструмент Line Segment (\) , чтобы нарисовать несколько прямых линий, чтобы добавить некоторые детали.
Очень просто, правда? Это лишь один из многих способов создать вектор с нуля. Вы также можете создать ананас в стиле рисования от руки с помощью кистей и наметить штрихи в верхнем меню 9.0042 Объект > Контур > Контурный штрих .
Завершение
Вы можете использовать любой метод, описанный выше, для создания векторного изображения в Adobe Illustrator. Если вы хотите сохранить файл редактируемым, сохраните его в векторном формате. Если вы сохраните созданный вами вектор в формате jpeg, его нельзя будет редактировать.

 Эти предустановки выводят векторные изображения с тремя, шестью или 16 цветами. Они идеально подходят для логотипов или изображений с большим количеством плоских цветов.
Эти предустановки выводят векторные изображения с тремя, шестью или 16 цветами. Они идеально подходят для логотипов или изображений с большим количеством плоских цветов.