Создать блог на wordpress — важно
Заказать или создать блог на wordpress дело нехитрое! Однако, тем, которые несколько знакомы с кухней сайтостроения и представляют как вести блог по веб волнам, чтобы не потерпеть крушения при первой за-качке системного кода… эта статья и посвящена! …а также предложу качественный шаблон RealMik 4.0.2
Дело администратора блога имеет множества нюансов помимо правильного наполнения недр контентом, а главное — стоит постараться усвоить тот незыблемый факт — что, лично, не имея начальных знаний при старте славных дел, правильного запуска проекта не обеспечить: любой простенький блог/сайт необходимо настроить. Иначе без—толку потраченное время!
Моё мнение (исключительно полагаясь на свои прошлые ошибки): к примеру, при создании блога на wordpress, какие-то системные обустройства доверить профессионалу, а самому потихоньку готовить интересный контент и спокойно учиться, зная, что никаких грубейших ошибок по крайней мере в коде сайта нет. Так спокойнее. Итак:
Так спокойнее. Итак:
Разделы статьи:
- код не да Винчи, а сайтостроителя
- Шаблон для блогера — RealMik 4.0.2 white упрощённый
- Шаблон — RealMik 4.0.2 white
- функциональная часть шаблона RealMik
код не да Винчи, а сайтостроителя
Пусть вас не смущает то, что я много говорю о своих услугах) наверное было бы глупо говорить о чьих-то иных… По меньшей мере это было бы безответственно. Посему нет-нет и толкую об услугах студии…
Это моя работа наконец!
Но — я отвлёкся…
Самое главное стоит понять и принять, конечно же, то, что не каждому, далеко не каждому владельцу сайта необходимы глубочайшие знания начинки cms, шаблона…
…администратору специализированного сайта по ремонту квартир, либо чисто фермерским заморочкам, а может просто кулинарному блогу вряд ли понадобится править и писать код лично: начальные знания естественно нужны, а вот глубокие — по желанию…
Поэтому для таких админов не целесообразно использовать «бесплатный» шаблон — бессмысленная трата времени на доводку кода скажется удручающе на психику владетеля проекта)) подобным админам целесообразнее подробнее выучиться тому как вести блог, и не иначе… а уж настройки технической части сайта доверить профессионалу.
Однако я, например, не представляю как можно водить автомобиль, не подозревая о том, что его время от времени нужно заправлять, и перед тем как тронуться, не забыть вложить ключ зажигания!
Ровно точно также и блог на wordpress подразумевает некоторые практические административные знания его владельца, иначе от неожиданности и свалившегося объёма необходимых знаний можно тронутся в ином смысле))
Как создать блог и как вести блог (говорим преимущественно о вордпресс) с этим мы разбираемся в других статьях посвящённых специально этим целям, а нынче же подробным образом исследуем логические составляющее вопроса — как сделать свой блог? …и по возможности правильно! Это очень важно, запустить свой проект без ошибок!
Нужно стараться…
Для блогеров, заботящихся о успешном запуске своего проекта, предлагаю свой новенький вариант шаблона:
к оглавлению
Шаблон для блогера — RealMik 4.
 0.2 white упрощённый
0.2 white упрощённый
Шаблон линейки RealMik 4.0.2 white полностью соответствует первоначальным нормам, которые так необходимы в начале славных дел создания блога/сайта… к этим ключевым нормам/настройкам я отношу полную оптимизацию кода: максимальная безошибочность кода, никаких циклических ссылок, целиком seo оптимальный вариант теговых обозначений шапки сайта h2 - h4 — всё это легко проверяется валидаторами (подробности ниже)…
…а также качественный апгрейд в дальнейшем!
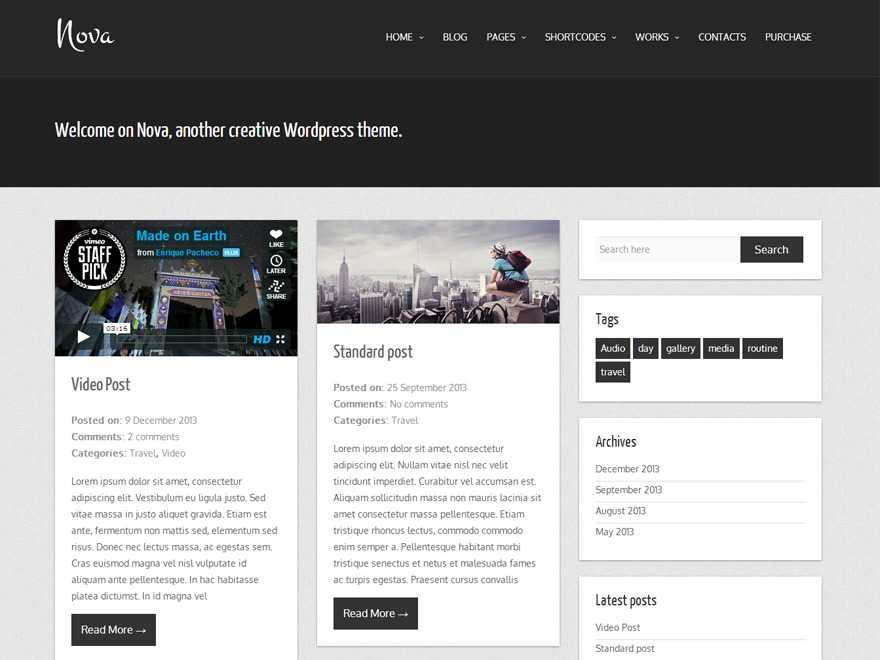
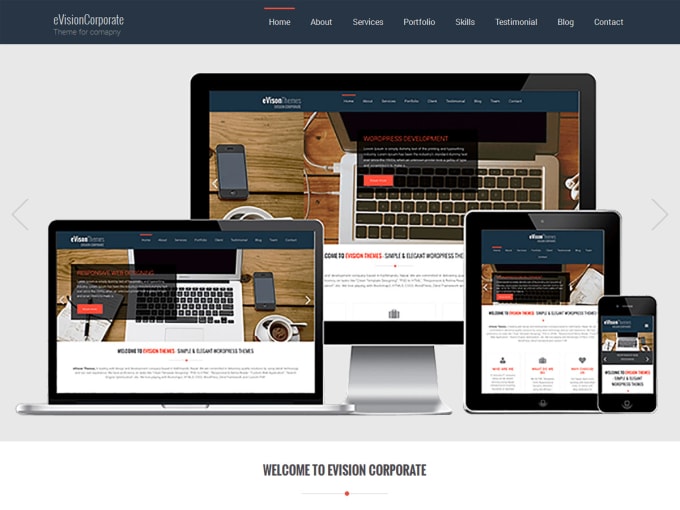
Как и в иных публикациях настойчиво отмечаю то, что визуализация в моих предложениях не самая важная деталь (я даю только примеры): дизайн, начиная от цветового решения блога и заканчивая геометрикой расположения элементов каркаса сайта — по желанию заказчика (или своими силами) легко подстраивается под личные требования практически одним только CSS — картинки и прочее даны стандартные, а посему просто добавляете по аналогии свои.
Любой блог должен быть уникальным!
И это в общем не удивительно!
к сведению…
В комментариях к моим статьям вы не отыщете болтологии типа «…жаль что у Вас кнопочка меню зелёненькая — мне бы лиловую — тогда бы купил, шаблон-то хороший!» — такие посты беспощадно удаляю… Это бессмыслица!
…к тому же (пока что)) я не покупаю никаких хвалебных комментариев относительно продукции и вообще… Считаю это оскорбительным по отношению к читателю и себе, ибо подобный маркетинговый изыск подтверждает и укореняет взаимную дегенерацию: я, например, сразу закрываю страницу где явно выраженная благодать… пустые оды благодарности мне не интересны. Да и не люблю, когда меня какой-то сопляк держит за идиота!
Да и не люблю, когда меня какой-то сопляк держит за идиота!
От упоминаний имён «успешных блогов на вордпрессс» воздержусь, ибо есть прекраснейший стимул — я встречаю множество ресурсов, где меня не пытаются развести как индейца на бусы… к подобным авторам возникает искреннейшее уважение.
Эти мои статьи и вообще публикации рассчитаны на тех адекватных пользователей-читателей, которые в состоянии оценить качество и отличать предлагаемый товар от разрекламированной лабуды.
Пардон за пасторальное отступление: никого из порядочного сословия не хотел обидеть!
к оглавлению
Шаблон — RealMik 4.0.2 white
…технические характеристики: (напоминаю, все предложенные величины, естественно, запросто подстраиваются под себя)
Вариант темы — двухколоночный: на страницах рубрик, категорий и меток. Все другие странички обычно (всё это запросто настраивается и перестраивается).
Непременно замечу: возможно изначально приобрести классический (обычный) вариант отображения контента — никаких колонок! Для этого нужно дать знать мне.
1 — шаблон — ширина 1240px (полностью адаптивен — перестраивается под размеры разных смартфонов). Колор — бежевый. Фон — сетка или картинка — смотрите полный скриншот на страничке товара или дайте знать, предоставлю ссылку на демо с конкретным шаблоном… Пока что в общем доступе один рабочий сайт для оценки технических характеристик.
…фотки покрупнее, смотреть на страничке товара (возможно, в это время я уже добавил ссылку на демо сайт)…
2 — сайдбар — один, слева. Функционален, удобен — запросто настраивается из админпанели (панель на русском языке — каждый элемент сайта имеет свою ветку настроек) Более конкретно о деталях в статье Шаблоны.
Именно эта вариация темы предусматривает вывод слайдера (гибко настраиваемый): в таком случае ссылки виджетов, постраничной навигации, «Читать далее…» закрыты rel="nofollow".
А теперь появился в наличии вариант без слайдера — в этом случае все навигационные ссылки скрыты Ajax (Аякс) — если этот вариант вам более симпатичен, дайте знать.
В теме предусмотрены несколько именных виджетов: табы, иконки подписок, связка с Фейсбук, настраиваемый баннерный блок… информационный блок — продвинутый текстовой виджет (можно использовать под баннерную рекламу, да мало ли…))
С радостью отмечу: ни один из перечисленных виджетов не связан с отдельным плагином (только внутренний код шаблона): целиком темные варианты. И, кстати же — имена тем виджетов забраны div классом, а не как это бывает обычно h4 — это не совсем правильно со стороны seo.
Советую взглянуть и оценить работу лёгких ТАБОВ и т.п. на рабочем сайте (ссылка выше)
Шаблон имеет возможность настроек отдельных страниц — page-template-full.php, совершенно уникальных… возможно использовать для ленденговых целей (подписных страниц) — создаётся нужное число файлов в директории шаблона и — странички готовы (ну и соответственная правка css).
а) — page-template-contact.php — страница формы «обратной связи» — без плагина — настраиваемая (код шаблона). Возможно задавать какие угодно свойства css, не боясь, как это бывает коли править стили плагина, за то — что редакции, при обновлении затрутся.
б) — page-template-sitemap.php — карта сайта для посетителей (всё это /и перечисленное/ без плагинов) настраиваемая на своё усмотрение: вкл/откл отображения архивов, рубрик, меток… возможно задавать количество отображаемых постов.
Более подробно о шаблонах читайте статью — ссылка выше…
к оглавлению
функциональная часть шаблона RealMik
Шаблон имеет стартовые настройки для ведения и наполнения блога: в код включены большинство требуемых улучшалок в плане usability (юзабилити) — к примеру, в отдельной статье рубрики добавлена и настроена функция «другие записи по теме» выборка осуществляется по меткам или рубрикам, как хотите…
…возможность настройки отображения картинки (или исключения её) — регулировка description;
индивидуальная для каждой статьи «листалка» всех записей блога от читаемой статьи.
Кнопочки соцсетей (ко всем расширениям предусмотрена возможность вывода информационного сообщения читателю — посредством html или php на выбор)… и конечно же, навигационное микроменю по тегам.
Всё абсолютно валидно и адаптивно!
…легко подстраиваемо под ваш эфективный стартап! )
Цена от 4000т.р (справляться на страничке товара — ссылка чуть выше)… Сейчас действует кампания скидок…
Детали:
Отсутствует разметка-микро (в основной линейке шаблонов schema.org) и это справедливо, ибо у каждого владельца блога свои требования. Но !! возможно приобрести соответственно размеченный вариант шаблона RealMik — cms WordPress только скажет спасибо!
Шапка сайта — как и говорил, имеет правильную атрибутику и условия отображения: главная стр. h2 (тайтл записей h3) — также и на страничке архивов/рубрик/меток (циклические ссылки исключены).
На отдельных страницах записей/страниц title h2 и, соответственно, имя логотипа заглавной страницы h3.
Возможны варианты лого-картинки или текстового имени сайта… Словом, как сделать свой блог на wordpress, какую задавать ему структуру отображения контента — решать вам!
Шаблон создан таким образом, что в любое время имеет возможности к расширению функционала…
Функционал темы возможно усовершенствовать своими силами, — на моём сайте есть множество статей-помощников.
Ну или — запросто обратиться за помощью..!
Эпилог:
Создать блог качественно и недорого — возможно!! — наша команда, например, и я в том числе понимаем нынешние финансовые трудности начинающего блогера, а поэтому предлагаем какие-то соответствующие решения в помощь новичку!
Ведь поймите: то, что мы вынуждены предлагать покупателю (или заказчику с TЗ) более простые шаблоны-конструкторы, или комплексную установку файлов системы WP по сниженным ценам — совсем не значит, что это будет некачественно…
Мы всегда работали, заботясь о имени и репутации К° а посему честно говорим, что несколько упрощаем структуру шаблонов и ограничиваем предложения установки сайта на хостинге в «комплексе»… отсюда и стечение цен.
Т.е какие-то простые настройки типа верификации в «веб мастерах» Google и Яндекс отставляем на откуп владельцу, в помощь которому на моём сайте есть подробные статьи по решению подобных задач.
Вынужден повториться: как бы то ни было с предложениями (в конце концов у вас всегда есть выбор более полного варианта настройки блога сразу же, или через какое-то время) — созданный нами по вашему заказу сайт/блог, или приобретённый шаблон выполнен таким образом, что при желании запросто модернизируется в течение часа-двух до оч.приличных возможностей!
Так что, всё честно!
И равно как и прежде — ответственная поддержка web-мастеров…
…да и я всегда на связи!
…с искренним уважением..! Михаил ATs
Online консультация по настройкам и созданию сайтов на WordPress
!..подписываясь на обновления mihalica.ru —
…расстаёмся с невежеством..!
Создание… продвижение сайтов: студия ATs media запросто с WordPress
youtube.com/embed/21UFzStx1gM?feature=oembed=0&showinfo=0″ allowfullscreen=»allowfullscreen»>
…вопросы в комментариях — помогу, в чём дюжу…
mihalica.ru !
Михаил ATs — владелец блога запросто с Вордпресс — в сети нтернет давным-давно…
…веб разработчик студии ATs media: помогу в создании, раскрутке, развитии и целенаправленном сопровождении твоего ресурса в сети… — заказы, вопросы… разработка…
Справка по работе с блогами в Word
Ведение блога дает возможность публиковать материал независимо от каналов СМИ или традиционных печатных изданий. Из этой статьи вы узнаете, как создавать записи блога в Microsoft Office Word и отправлять их непосредственно на выбранные сайты блогов в сети.
В этой статье
-
Выбор службы публикации блога
-
Создание записи блога
-
Регистрация учетной записи блога
-
Добавление содержимого в запись блога
-
Добавление гиперссылки в запись блога
-
Добавление изображения в запись блога
-
Изменение существующей записи блога
-
Устранение проблем с записями блога в Word
Выбор службы публикации блога
Вы можете добавлять содержимое в свой блог в любое время, но прежде чем его опубликовать, необходимо войти в службу публикации блога.
-
Telligent Community (Community Server)
Следуйте инструкциям на домашней странице, чтобы приобрести собственный сайт сообщества. Стоимость услуг в этой службе зависит от их уровня. -
WordPress
Word поддерживает блоги на WordPress.com (бесплатная служба), а также блоги на пользовательском сайте WordPress. Чтобы создать блог на WordPress.com, следуйте инструкциям на домашней странице этого сайта. Чтобы создать блог на собственном сайте WordPress, попросите администратора сайта помочь настроить страницу блога.
org/ListItem»>
TypePad
Следуйте инструкциям на домашней странице, чтобы приобрести собственный размещенный сайт блога, включая функции, упрощают разработку, публикацию записей, веб-интеграцию и управление сообществом. Стоимость услуг в этой службе зависит от их уровня.
Вы можете использовать другие службы публикации блогов, но для этого необходимо знать некоторые технические подробности (например, URL-адрес для API поставщика), которые могут быть недоступны для определенных поставщиков.
К началу страницы
Создание записи блога
Самый простой способ опубликовать запись в блоге с помощью Microsoft Office Word — воспользоваться шаблоном Запись в блоге при создании документа. Нужно будет один раз все настроить (Word поможет в этом), и вы сможете публиковать документы как записи блога.
-
В Word 2010, Word 2013 или Word 2016 выберите пункты Файл > Создать > Запись в блоге.
В Word 2007 нажмите кнопку Microsoft Office и выберите команду Создать. В окне Создание документа выберите пункт Новая запись блога.
-
Если вы еще не зарегистрировали свою учетную запись блога в Word, появится диалоговое окно Регистрация учетной записи блога. Выполните одно из указанных ниже действий.
-
Нажмите кнопку Зарегистрировать, если хотите связать Word с поставщиком службы блога.
 Чтобы завершить эту процедуру, перейдите к разделу Регистрация учетной записи блога.
Чтобы завершить эту процедуру, перейдите к разделу Регистрация учетной записи блога. -
Нажмите кнопку Зарегистрировать позднее, если хотите только написать сообщение, отложив регистрацию учетной записи. Чтобы узнать, как продолжить создание записи блога, перейдите к разделу Добавление содержимого в запись блога.
-
К началу страницы
Регистрация учетной записи блога
Нажав кнопку Зарегистрировать на этапе 2 в предыдущем разделе, вы можете настроить Word для публикации записей в блоге.
-
В диалоговом окне Создание учетной записи блога выберите поставщика службы блога.

Если вашего поставщика в списке нет, выберите вариант Другой.
-
Нажмите кнопку Далее.
Введите данные своей учетной записи. Не ошибитесь, указывая имя пользователя и пароль. Используйте те же имя и пароль, что и для входа в свою учетную запись блога.
Совет: Убедитесь, что не нажата клавиша CAPS LOCK. В некоторых случаях (например, при вводе пароля для учетной записи блога) учитывается регистр.
-
Если вы планируете добавлять изображения в записи блога, нажмите кнопку Параметры рисунка и укажите, куда нужно отправлять фотографии.

-
Нажмите кнопку ОК.
К началу страницы
Добавление содержимого в запись блога
После выбора шаблона для записи блога открывается окно, которое обычно содержит две вкладки: Запись блога и Вставка. Когда выбрана вкладка Запись блога, вы можете использовать инструменты для ввода основного текста, применения стилей, работы с блогом и буфером обмена и т. д. Когда выбрана вкладка
-
Введите заголовок записи блога в указанном месте в верхней части документа.

-
Щелкните под заголовком, чтобы ввести текст записи блога.
Закончив ввод, вы можете щелкнуть инструмент «Орфография» и запустить средство проверки орфографии. При желании можно изменить шрифт, размер, цвет или выравнивание текста точно так же, как вы бы изменили форматирование обычного документа.
Если вы хотите отнести запись блога к определенной категории (чтобы упростить ее поиск для других людей), нажмите кнопку Вставить категорию.
-
Чтобы опубликовать запись блога, нажмите кнопку Опубликовать.
Чтобы просмотреть черновик записи перед публикацией, нажмите кнопку Опубликовать и выберите пункт Опубликовать как черновик.

К началу страницы
Добавление гиперссылки в запись блога
-
Выделите текст, который хотите использовать в качестве гиперссылки.
-
Откройте вкладку Вставка.
-
Нажмите кнопку Гиперссылка.
-
В поле Адрес введите URL-адрес, на который должен ссылаться выделенный текст.

-
Нажмите кнопку ОК.
К началу страницы
Добавление изображения в запись блога
-
Щелкните там, куда вы хотите вставить изображение.
-
Откройте вкладку Вставка и нажмите кнопку Рисунки.
-
В диалоговом окне Вставка рисунка перейдите к папке с изображением, которое вы хотите добавить.
 Щелкните изображение и нажмите кнопку Вставить.
Щелкните изображение и нажмите кнопку Вставить.
Вы можете воспользоваться средствами работы с рисунком на ленте, чтобы изменить его внешний вид, например добавить границу, применить особые эффекты или изменить тип обтекания текстом.
К началу страницы
Изменение существующей записи блога
Вы можете сохранять свои записи на компьютере как файлы Word и редактировать их позднее.
-
На вкладке Запись блога нажмите кнопку Открыть, чтобы просмотреть список всех своих записей.
-
Щелкните заголовок записи, которую хотите изменить, и нажмите кнопку ОК.

К началу страницы
Устранение проблем с записями блога в Word
При возникновении проблем с настройкой программы, добавлением содержимого в запись или ее публикацией поищите возможные решения в приведенных ниже разделах.
Word не удается зарегистрировать учетную запись
Убедитесь, что вы ввели правильный URL-адрес для своей страницы блога.
-
В Telligent Community URL-адрес вашей записи блога представляет собой адрес блога плюс /metablog.ashx. Например, если адрес вашего блога — http://blogs.contoso.com, в поле URL-адрес блога введите http://blogs.contoso.com/metablog.ashx.
org/ListItem»>
-
Если вы пользуетесь услугами какого-либо из других поставщиков, спросите у его представителя URL-адрес записи блога и API metaweblog.
В WordPress URL-адрес записи блога совпадает с URL-адресом файла WordPress xmlrpc.php, который обычно находится в корневой папке вашего сайта. Например, если адрес вашего сайта — www.contoso.com, введите http://www.contoso.com/xmlrpc.php. Если вы установили файл xmlrpc.php во вложенную папку своего сайта, включите в URL-адрес и эту вложенную папку. Например, если копия xmlrpc.php сохранена во вложенной папке «/utilities», введите http://www.contoso.com/utilities/xmlrpc.php. Важно убедиться, что URL-адрес использует безопасный формат HTTPS. В противном случае вы не сможете зарегистрировать свою учетную запись.
Проблемы с публикацией изображений
- org/ListItem»>
-
Если раньше вы публиковали изображения, а сейчас это сделать не получается, возможно, на сервере закончилось свободное пространство. Удалите некоторые ненужные файлы на сервере и попробуйте еще раз.
-
Если вы используете какую-либо другую службу блогов, в ней может не поддерживаться загрузка изображений. Обратитесь за справкой к поставщику службы.

-
Если вы ввели URL-адрес для загрузки своих изображений, проверьте, нет ли в нем ошибок.
Если вы храните изображения на FTP-сервере, узнайте у своего поставщика службы, как они размещаются. Если ваш поставщик службы не размещает изображения непосредственно, возможно, для их размещения в своем блоге вы сможете использовать библиотеку изображений в Интернете (которую также называют фотоальбомом или коллекцией изображений).
Проблемы с публикацией записей блога
-
Если вы назначили своей записи категорию, проблема может быть связана с тем, что служба блогов не поддерживает категории. Отмените назначение категории для записи, выбрав пункт Нет, и попробуйте еще раз.
-
Служба блогов может требовать указания заголовков для записей. Убедитесь, что заголовок не пуст, и попробуйте еще раз.
org/ListItem»>
-
Откройте документ и нажмите кнопку Microsoft Office , а затем — Преобразовать.
-
Нажмите клавиши CTRL+S, чтобы сохранить файл.

-
Нажмите кнопку Microsoft Office , выберите Опубликовать, а затем — Блог.
-
Выберите исходное название записи и нажмите клавиши CTRL+X, чтобы удалить ее. После этого нажмите клавишу DELETE два раза, чтобы удалить горизонтальную линию и лишние пробелы.
-
Нажмите кнопку Введите название записи и нажмите клавиши CTRL+V, чтобы вставить название в элемент управления содержимым.
-
На вкладке Запись блога в группе Блог нажмите кнопку Опубликовать.

Возможно, вы сохранили запись в формате Word 97–2003. Если файл имеет расширение DOC, а не DOCX, Word не сможет опубликовать запись. Чтобы преобразовать файл, выполните указанные ниже действия.
Word 2013 и Word 2016:Откройте документ и выберите файл > экспортировать > тип файла >документ. Нажмите кнопку Сохранить как.
Word 2010 и Word 2007:
К началу страницы
Как создать блог на WordPress за час
Сегодняшний пост я решил посвятить созданию блога на движке WordPress — одном из лучших движков для создания сайтов, и ответить на вопрос: Как создать блог? Чуть ниже расскажу о самой простой схеме создания блога, которую с легкостью освоят даже новички в сайтостроении.
Почему именно WordPress?
Способов обзавестись личным блогом можно найти уйму. Это могут быть бесплатные сервисы вроде (Blogger, LI и т.д.) или различные движки для создания сайтов, например, Joomla, Drupal и, конечно же, WordPress и другие.
Описать и сравнить все эти способы в одной статье не представляется возможным. Поэтому я просто приведу вам несколько фактов о Вордпресс и вы поймете, что это тот самый движок, который вам нужен!
7 фактов и плюсов CMS WordPress:
- Бесплатность.
 Это весомое преимущество, но не перед всеми движками, например, Drupal и Joomla тоже бесплатны.
Это весомое преимущество, но не перед всеми движками, например, Drupal и Joomla тоже бесплатны. - Простота использования. Вот по этому пункту WP явный лидер. Причем если перебирать все пункты подробно, то получится довольно весомый список. Например, простейшая установка, настройка меню и шаблонов в целом, создание записей и страниц с помощью простого визуального текстового редактора.
- Огромное количество плагинов. Расширить функционал блога легко и просто благодаря большому выбору дополнительных модулей.
- Большое количество тем (шаблонов). Подобрать шаблон по вкусу не составит труда, в Интернете полно бесплатных и платных тем.
- Хорошее взаимодействие с ПС. Раскрутить блог на WordPress проще простого. Также рекомендую установить и настроить плагин WordPress SEO by Yoast — лучший SEO плагин для WordPress.
- Популярность. CMS WopdPress является распространенным программным обеспечением в отрасли сайтостроения.

- Большое количество специалистов. Из 6-го пункта вытекает то, что c этим движком работают много профессионалов — это дизайнеры, верстальщики программисты, сеошники и другие.
Таким образом, можно сказать, что WordPress — это универсальный движок, который прост в использование, имеет огромный настраиваемый функционал и замечательно подойдет для новичков.
Схема создания WP-блога за 10 минут
На самом деле создать блог на Вордпресс можно двумя путями:
- На локальном сервере вашего компьютера с последующим переносом блога на хостинг в Интернет;
- Непосредственно в Интернете, с помощью автоматической установки CMS, которую предоставляют некоторые Хостинг-фирмы.
Теперь чуть поподробнее, первый способ является более профессиональным, но и занимает на много больше времени. Суть в том, что вам необходимо будет установить локальный сервер на компьютер с помощью пакета Denwer, после чего вручную установить WordPress, и только полностью настроив блог переносить его в Интернет. Преимущество данного блога в том, что блог попадет в интернет полностью настроенным и оптимизированным. Недостатки: временные затраты, сложность.
Преимущество данного блога в том, что блог попадет в интернет полностью настроенным и оптимизированным. Недостатки: временные затраты, сложность.
Второй способ, если не учитывать время на регистрацию домена, займет не более 10 минут.
Тем кто решил осваивать основы сайтостроения пригодится знание первого способа. А для тех кто хочет завести блог и выкладывать на нем, например, кулинарные рецептики или свои личные заметки, я порекомендую лучше второй способ. Сэкономите уйму времени и сохраните кучу нервов.
Что потребуется для создания блога
Чтобы не вводить вас в заблуждение, я сразу разъясню, что и зачем нам понадобится.
- 10 минут вашего личного времени, не считая нескольких часов на активацию домена, как правило от 1 до 6.
- Мозг, терпение и прямые руки. Это я так в шутку, но запомните, процесс создания сайта очень требователен к этим ресурсам. Раз уж решились вам придется запастись терпением, изучать много нового и не косячить.

- Хостинг. Это то, где будет храниться ваш блог. Здесь стоит выбор между бесплатным хостингом и платным (грубо от 100 за месяц).
- Домен. Это адрес вашего блога в Интернете. Для его регистрации понадобятся ваши личные данные.
Это вроде все. Ну и по мелочам, вам могут понадобится телефон, электронная почта.
Хостинг Beget и WordPress
Создавать блог на WordPress мы будем именно на Хостинге Beget. По-моему мнению, это самый простой и удобный в использование хостинг. Если взять во внимание авторитетные рейтинги хостеров рунета, то Beget во всех без исключения будет в Топ 3.
Переходим на сайт Beget.ru. Откроется главная страница (снимок кликабелен):
Здесь и необходимо определится с выбором: На каком хостинге создавать блог: Платном или Бесплатном? Мой совет выбирайте между тарифами Blog и Start — это два самых дешевых и оптимальных тарифа, которые как раз подойдут для новичков. Итак, жмем на тариф Start.
Итак, жмем на тариф Start.
1. Выбор тарифного плана
Загрузится вот такое окно, где нас снова проинформируют о тарифных планах, и что в них входит (снимок кликабелен):
Выбираем подходящий вам и идем Далее.
2. Страница ввода персональных данных
Здесь указываем свои данные. ФИО, Email и номер телефона обязательны для указания.
Ставим галочку на согласие с публичной офертой и жмем на кнопку Зарегистрировать аккаунт.
Подтверждение телефонного номера
Жмем на кнопку Получить код.
Вводим его в появившиеся окошко и жмем на кнопку Завершить регистрацию.
3. Создание аккаунта
Здесь ждем пока по всем пунктикам поставятся галочки (это займет пару секунд).
4. Аккаунт создан и подготовлен к работе
Обратите внимание на поля ИМЯ ПОЛЬЗОВАТЕЛЯ и ПАРОЛЬ, их необходимо сохранить. Для более быстрого старта советую почитать инструкцию по работе с Панелью Управления хостинга Beget.
Теперь используя ваше имя и пароль, авторизуйтесь на сайте Beget. После авторизации вы попадете в Панель Управления вашим хостингом (снимок кликабелен):
Здесь обратите внимание на дату блокировки — 30 дней. Это пробный период, который всем предоставляет хостинг Beget. По его истечению или сразу необходимо будет пополнить баланс. С Панелью Управления вам еще предстоит познакомиться, руководство вам в помощь. Я же вам лишь покажу, как создать блог на WordPress за 10 минут. Нажмите на вкладку Домены, загрузится вот такое окно:
Обратите внимание, что хостинг Beget также предоставляет бесплатный домен третьего уровня. С ним можно поработать, но я рекомендую сразу приступить к созданию полноценного блога, поэтому нам будет нужен домен второго уровня. Для его регистрации жмем на ссылку Зарегистрировать новый домен (регистрация домена платная — от 120 в год):
В первое поле вводите доменное имя для вашего блога, как его подобрать я писал в этой статье: Как выбрать доменное имя. Там есть некоторые правила, которых необходимо будет придерживаться. Во втором поле выбираем доменную зону, рекомендую оставить RU. Стоимость регистрации домена второго уровня в данной зоне равняется 120 рублем за год. Жмем на кнопку Продолжить.
Там есть некоторые правила, которых необходимо будет придерживаться. Во втором поле выбираем доменную зону, рекомендую оставить RU. Стоимость регистрации домена второго уровня в данной зоне равняется 120 рублем за год. Жмем на кнопку Продолжить.
Если вы не пополняли счет, то появится вот такое окно:
жмем на кнопку Пополнить счет и пополняем его любым удобным вам способом:
После того, как вы пополнили счет, возвращаемся к регистрации домена и выполняем все как было сказано выше. Думаю с оформлением справитесь. И помните, что на активацию домена необходимо время.
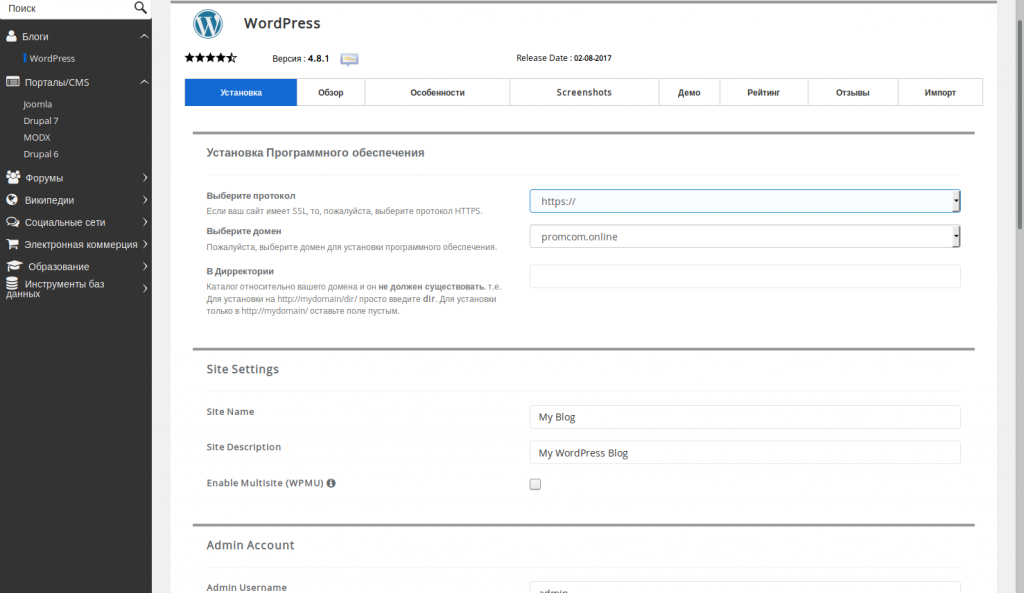
Теперь я вам покажу, как создать блог. В Панели Управления (снимок выше) нажмите на вкладку CMS, загрузится вот такое окно:
Если вы все правильно сделали, то на этой странице отобразится ваш новый домен. Жмите на кнопку Установить CMS напротив вашего домена. Я же буду работать с бесплатным доменом.
Загрузится страница с движками доступными для автоматической установки. Что подразумевается под автоматической? А то, что все будет сделано за нас: установка и настройка CMS WordPress, подключение WP к базе данных MySQL и ряд других «непонятных» процессов). Кликаем по логотипу Вордпресса.
Что подразумевается под автоматической? А то, что все будет сделано за нас: установка и настройка CMS WordPress, подключение WP к базе данных MySQL и ряд других «непонятных» процессов). Кликаем по логотипу Вордпресса.
Появится вот такое окно:
Придумываем логин и пароль посложнее — это будут ваши данные для входа в админку блога, хранить их также нужно в строжайшей секретности. Указываем действующий Email, на него будут приходить уведомления с вашего блога, например, после того как кто-нибудь оставит комментарий. Описание сайта необходимо указывать строго английскими буквами, но не переживайте потом все можно исправит через админку блога. Жмем на кнопку Установить на сайт.
Появится вот такое окно, которое говорит о том, что вы успешно создали свой первый блог. Эта так называемая Инсталляционная информация, здесь указаны данные, которые вам понадобятся при работе с вашим блогом.
На этом все, можете приступать к освоению WP. Для управления блогом вам необходимо будет авторизоваться в админке, о том как это сделать я писал в статье Админка WordPress: вход, настройка, защита.![]() Также вам необходимо будет установить плагины для WordPress.
Также вам необходимо будет установить плагины для WordPress.
[Всего голосов: 2 Средний: 5/5]
Создание блога или веб-сайта — Поддержка WordPress.com
Независимо от того, создаете ли вы свой первый блог, профессиональный сайт или хотите добавить новый сайт в существующую учетную запись, зарегистрироваться очень просто!
Посмотрите это видео, чтобы узнать о возможностях, доступных на WordPress.com.
Ваше имя пользователя может содержать строчные буквы (a-z) и цифры.
Обязательно создайте безопасный, запоминающийся пароль, в котором используются прописные и строчные буквы, цифры и символы, например ! или же @.
↑ Содержание ↑
Добавление нового сайта или блога в существующую учетную запись
Вы можете добавить более одного сайта или блога в свою учетную запись WordPress.com. Это позволит вам использовать один логин (ваш аккаунт) для управления несколькими сайтами и блогами.
После того, как вы создали более одного сайта в своей учетной записи, вы увидите вариант Переключить сайт на Мои сайты .
📌
Платные планы применяются к одному сайту в вашей учетной записи. Если вы хотите использовать функции платного плана на своем новом сайте, вам нужно будет выбрать соответствующий план для этого сайта.
Как добавить новый сайт или блог в существующую учетную запись:
Посмотрите видео о том, как добавить новый сайт в существующую учетную запись WordPress.com ниже.
- Войдите в свою учетную запись (если вы еще не вошли в нее).
- Посетите https://wordpress.
 com/start, чтобы создать новый сайт.
com/start, чтобы создать новый сайт.
Или…
- Войдите в свою учетную запись (если вы еще не вошли в нее).
- Нажмите на Мой сайт .
- Выберите опцию Добавить новый сайт в нижней части меню.
✅
Если у вас уже есть несколько сайтов, перейдите в раздел Мои сайты → Переключить сайт , и кнопка Добавить новый сайт появится внизу списка ваших сайтов.
↑ Содержание ↑
Перемещение пользовательского домена на новый сайт
Если вы зарегистрировали новое доменное имя на существующем сайте, но хотите создать новый сайт для доменного имени, вам нужно следуйте инструкциям, чтобы зарегистрироваться на новом сайте под вашей существующей учетной записью. После того, как вы создали новый сайт, домен можно переместить, выполнив следующие действия.
⚠️
Когда вы дойдете до шага регистрации на Дайте вашему сайту адрес , сделайте вместо выберите вариант Уже владеете доменом .
Поскольку доменное имя уже привязано к учетной записи WordPress.com, вам нужно будет выбрать бесплатный адрес WordPress.com.
↑ Содержание ↑
Часто задаваемые вопросы
Могу ли я повторно использовать адрес удаленного сайта?Владелец сайта WordPress.com может в любой момент окончательно удалить свой сайт. Есть множество причин, по которым кто-то может захотеть это сделать, и мы, безусловно, уважаем их желания и решения.
Сайты, которые были удалены владельцем, останутся удаленными. Мы не можем ни при каких обстоятельствах позволить кому-либо завладеть именем сайта, которое ранее принадлежало и было удалено его первоначальным/предыдущим владельцем. Пожалуйста, не отправляйте запросы в службу поддержки с просьбой сделать это.
Я купил новое доменное имя и хочу, чтобы на нем отображался другой сайт. У вашего сайта может быть столько пользовательских доменных имен, сколько вы хотите. Если все они настроены на одном сайте, все они будут отображать один и тот же контент.
Если вы хотите создать новый сайт с другим содержимым под новым доменным именем, выполните шаги по созданию нового сайта.
Если вы уже купили доменное имя на своем сайте и хотите перенести его на новый сайт, нажмите здесь для получения пошаговых инструкций.
Как изменить адрес моего сайта/блога?При регистрации учетной записи у вас есть возможность выбрать адрес своего сайта. Вы можете выбрать бесплатный адрес WordPress.com по умолчанию (иногда отображается как yourgroovysite.home.blog или yourgroovysite.food.blog), а также изменить часть адреса «yourgroovysite» через «Обновления» → «Домены» → «Изменить адрес сайта». .
Если вы выберете собственное доменное имя для своего сайта, само доменное имя нельзя изменить, если оно было зарегистрировано более 48 часов. Однако вы можете приобрести второе доменное имя для своего сайта через «Обновления» → «Домены» → «Добавить домен», а затем установить это доменное имя в качестве основного адреса сайта.
Зарезервированные имена сайтов/URL-адреса Когда пользователь WordPress. com регистрирует учетную запись, мы резервируем URL-адрес его имени пользователя. Поэтому, если они зарегистрируются под именем пользователя exampleuser, мы зарезервируем для них exampleuser.wordpress.com. Мы ничего не можем сделать, чтобы разблокировать его, и вам нужно будет выбрать другое имя.
com регистрирует учетную запись, мы резервируем URL-адрес его имени пользователя. Поэтому, если они зарегистрируются под именем пользователя exampleuser, мы зарезервируем для них exampleuser.wordpress.com. Мы ничего не можем сделать, чтобы разблокировать его, и вам нужно будет выбрать другое имя.
Разнообразные планы и цены
Как создать отдельную страницу WordPress для вашего блога
WordPress начинался как платформа для ведения блогов. Поэтому неудивительно, что сообщения в блогах являются важной функцией WordPress.
Неважно, используете ли вы WordPress для блогов, бизнеса или для каких-либо других целей, вы, вероятно, будете писать сообщения для продвижения своих продуктов, рассказывать свою историю, анонсировать акции или делиться новостями.
Отделение вашего блога от основной цели вашего веб-сайта позволит вам максимально эффективно использовать существующий веб-сайт, не отвлекая посетителей. И все это при использовании возможностей платформы для ведения блогов WordPress.
В этом уроке я покажу вам, как создать специальную страницу для постов блога на вашем сайте WordPress.
Содержание
- Понимание страницы WordPress, тем и шаблонов
- Зачем вам нужно создавать отдельную страницу блога WordPress для ваших сообщений?
- Лучшая тема и шаблон для страниц вашего блога WordPress
Понимание страницы WordPress, тем и шаблонов
По умолчанию WordPress отображает сообщения блога на вашей домашней странице. Это нормально, если ваш сайт предназначен для блога.
Но если у вас есть бизнес-сайт или ваша домашняя страница предназначена для освещения ваших продуктов, услуг или чего-то еще, вам нужна отдельная страница для ваших сообщений в блоге.
Позвольте мне показать вам, как создать отдельную страницу блога для вашего сайта.
Когда вы создадите новую страницу в WordPress, ее внешний вид будет зависеть от вашей темы.
Поскольку каждая тема имеет разные стили и шаблоны, вы должны выбрать тему WordPress, которая предлагает красиво оформленные шаблоны для сообщений в блогах, например темы Astra.
Astra имеет самую обширную библиотеку готовых веб-сайтов и красиво оформленных шаблонов, идеально подходящих для вашего основного веб-сайта и ваших сообщений в блогах.
Темы Astra дают вам полный контроль при быстром добавлении контента и виджетов. Большинство тем поставляются со специальными макетами, чтобы придать вашему веб-сайту особый вид.
Зачем вам создавать отдельную страницу блога WordPress для ваших сообщений?
Не все хотят отображать свои сообщения в блогах на своей домашней странице, и не все веб-сайты предназначены для блогов и письменных статей.
По умолчанию WordPress размещает сообщения на главной странице. Если вам нужен статический домашний экран для других целей, вам нужно настроить отдельную страницу блога WordPress для отображения ваших сообщений.
В этом руководстве вы узнаете, как настроить отдельную страницу блога, чтобы показывать свои сообщения, сохраняя при этом статичный дизайн главной страницы.
Приступим к созданию отдельной страницы блога в WordPress !
- Шаг 1: Создайте домашнюю страницу и страницу блога
- Шаг 2: Настройка меню домашней страницы
- Шаг 3: Настройка страницы блога
- Шаг 4: Изменение структуры URL вашего сообщения в блоге
Здравствуйте! Меня зовут Суджей, и я генеральный директор Astra.
Мы стремимся помочь малым предприятиям расти в Интернете с помощью доступных программных продуктов и образования, необходимого для достижения успеха.
Оставьте комментарий ниже, если хотите присоединиться к беседе, или нажмите здесь, если хотите получить личную помощь или пообщаться с нашей командой в частном порядке.
Шаг 1. Создайте домашнюю страницу и страницу блога
Первый шаг — создайте новую страницу на своем веб-сайте WordPress и настройте ее как домашнюю страницу или страницу блога.
На панели управления перейдите на страницу Pages , расположенную на левой панели администратора, а затем нажмите кнопку Добавить новую , чтобы открыть новую страницу. Вам пока не нужно загружать или писать какой-либо контент на странице вашего блога.
Нажмите кнопку Опубликовать .
Повторите тот же процесс, чтобы создать другую страницу.
После публикации новых страниц вам нужно все настроить. Вы можете выбрать, какую страницу вы хотите использовать в качестве домашней, а какую — в качестве страницы поста в блоге.
Вы можете выбрать, какую страницу вы хотите использовать в качестве домашней, а какую — в качестве страницы поста в блоге.
Просто зайдите в Настройки и нажмите Чтение , чтобы сделать это.
По умолчанию WordPress отображает ваши последние сообщения на главной странице. Мы хотим установить статическую страницу, чтобы разделить записи, вашу домашнюю страницу и страницу блога.
Для этого в разделе «Отображается ваша домашняя страница» нажмите « Опция статической страницы ’ и выберите домашнюю страницу для раздела Домашняя страница и страницу вашего блога для раздела Страница публикации .
Вы также можете выбрать количество сообщений, которые вы хотите отображать. По умолчанию для этого используется десять сообщений. Вы также можете выбрать отображение полного текста или только резюме.
Мы рекомендуем отображать только краткое изложение коротких фрагментов ваших сообщений, чтобы максимизировать пространство страницы вашего блога. Это также создает напряжение для читателей, надеюсь, побуждая их хотеть читать больше.
Это также создает напряжение для читателей, надеюсь, побуждая их хотеть читать больше.
Если вы удовлетворены настройками, нажмите Сохранить изменения .
Шаг 2. Настройка меню домашней страницы
Следующее, что вам нужно сделать, это настроить меню.
Перейдите к Внешний вид >> Меню, выберите Блог, и нажмите Добавить в меню . Вы можете перетаскивать элементы в структуре меню, чтобы изменить порядок меню. Когда все будет готово, вы можете нажать Сохранить меню .
Теперь вы можете проверить внешний вид своей страницы. Просто иди к Страницы >> Все страницы раздел. Вы заметите, что ваш блог и домашняя страница имеют новые ярлыки. Идите вперед и нажмите ссылку «Просмотр» под этими страницами, чтобы просмотреть их.
Шаг 3. Настройка страницы блога
Существует несколько других способов настройки страницы блога.
Внешний вид вашей страницы по умолчанию будет зависеть от вашей темы. Если вы используете тему Astra, вы можете установить плагин Astra Pro Addon, чтобы быстро создать красиво оформленную страницу блога. Функция Pro добавляет дополнительные параметры стиля, включая макет блога, содержание поста в блоге, структуру поста в блоге, мета-данные блога, размер рекомендуемого изображения и многое другое.
После того, как вы создали страницу своего блога и опубликовали свои сообщения в блоге, в списке блогов могут отображаться сведения, которые не нужны или которые вы, возможно, захотите скрыть.
Для этого просто перейдите к Настроить в верхней левой части страницы и щелкните Блог/Архив , а затем щелкните элементы в разделе «Мета», чтобы скрыть его из списка блогов. Когда все будет готово, нажмите «Опубликовать».
Шаг 4. Измените структуру URL вашего сообщения в блоге
После публикации страницы вашего блога вы можете заметить, что URL-адрес вашей страницы имеет несколько странную структуру. Он может включать дату создания сообщения и может не точно представлять сообщение на странице вашего блога.
Он может включать дату создания сообщения и может не точно представлять сообщение на странице вашего блога.
Но не волнуйтесь, вы можете изменить структуру URL-адреса вашего сообщения в блоге, перейдя в Настройки >> Постоянные ссылки и нажав Пользовательская структура.
Вы можете удалить отображаемый URL-адрес в поле. Нажмите на Категория >> Имя сообщения, , затем нажмите Сохранить изменения. Теперь у вас есть удобный URL-адрес для всех ваших сообщений в блоге, который также подходит для SEO.
Лучшая тема и шаблон для страниц вашего блога WordPress
Как я уже сказал, внешний вид страницы вашего блога будет зависеть от темы, которую вы используете для своего веб-сайта WordPress. Существует так много вариантов тем WordPress, которые предлагают различные варианты стиля.
Если вы хотите, чтобы хорошо написанная тема делала то, что вам нужно, я рекомендую гибкую и легкую тему 9. 0023 Тема Astra , которая даст вам именно то, что вы хотите и в чем нуждаетесь, без необходимости знать, как программировать.
0023 Тема Astra , которая даст вам именно то, что вы хотите и в чем нуждаетесь, без необходимости знать, как программировать.
Астра — отличная основа для вашего блога. Он дает вам удобные для начинающих инструменты для настройки дизайна вашей страницы с помощью простого и простого настройщика WordPress без кода. Соедините его с конструкторами страниц с перетаскиванием, такими как Elementor, Brizy, Beaver Builder и другими.
Вы можете быстро создать основу для своего блога с помощью темы Astra и ее бесплатного дополнения — плагина Starter Templates.
Если вы уже установили тему Astra и плагин шаблонов Astra Starter, все готово, и теперь вы готовы импортировать дизайн своего блога.
В панели инструментов WordPress перейдите к Внешний вид >> Параметры Astra >> Начальные шаблоны.
Затем вы увидите все доступные начальные шаблоны, которые вы можете импортировать. Большинство шаблонов бесплатны, но некоторые шаблоны имеют пометку «Премиум ». Для них требуется Astra Essential Bundle или Growth Bundle.
Для них требуется Astra Essential Bundle или Growth Bundle.
Нажмите на шаблон для быстрого предварительного просмотра. Выберите понравившийся дизайн и нажмите на него. Затем в окне предварительного просмотра запустите процесс импорта, нажав синюю кнопку Import Site .
Если вам нужна дополнительная функциональность, профессиональная версия Astra предлагает дополнительные функции, которые дают вам больше контроля и гибкости при создании блога:
- Более глубокий контроль макетов вашего блога — Вы можете настроить макет сетки для ваших сообщений в блоге для привлекательного дизайна.
- Дополнительные параметры типографики — Более точный контроль над типографикой и цветами вашего блога.
- Липкий и прозрачный заголовок — Управляйте тем, где появляется меню навигации вашего блога и как оно будет работать.
- Верхние колонтитулы — создавайте привлекательные области заголовков с помощью навигационных крошек, метаполей и других параметров.

- White label . Если вы разработчик, создающий блог для кого-то еще, Astra позволяет вам удалить весь брендинг Astra и заменить его своим собственным.
Создайте свою бесплатную страницу блога прямо сейчас!
Благодарим вас за ознакомление с этим пошаговым руководством по созданию отдельной страницы для сообщений в блоге.
Эти простые шаги по созданию отдельной страницы для ваших сообщений в блоге в WordPress очень просты. Тем не менее, все они имеют решающее значение для организации вашего веб-сайта и поддержания его основной цели, не отвлекая посетителей сообщениями в блогах.
Если вы только собираетесь создать свой веб-сайт, не забудьте выбрать идеальную тему WordPress для своего веб-сайта. Вы не ошибетесь с темами Astra!
Хотите больше советов по созданию поста в блоге? Ознакомьтесь с этой статьей, чтобы создать красивый блог с Elementor.
Вы добавили страницу блога, следуя этому руководству? Если это так, поделитесь им ниже! Мы рады услышать вашу историю.
Пошаговое руководство по созданию блога WordPress в 2022 году
Учебники
Последнее обновление:
Я до сих пор помню, как впервые столкнулся с WordPress. Я решил, что собираюсь начать вести блог — у меня было едва читал блог раньше, не говоря уже о том, чтобы создать свой собственный. Хотя у меня были некоторые старые школьные знания HTML и CSS, относящиеся к концу 90-х (когда я создал веб-сайт, используя только блокнот и программное обеспечение FTP), я был далеко не в своей тарелке.
WordPress — наш предпочтительный способ начать блог, потому что с ним очень легко работать. Но дело в том, что так же легко забыть, насколько пугающим является WordPress, когда вы впервые начинаете вести блог. То, что предлагает так много функций, не может быть полностью интуитивно понятным для новичка в ведении блога. Есть о чем подумать, включая настройки, темы, плагины и многое другое.
Имея в виду вышеизложенное, я хотел создать очень простое руководство по началу работы с блогами WordPress. Это простое пошаговое руководство без излишеств, чтобы начать вести блог , который готов увидеть весь мир.
Содержание:
Ниже приведен список различных шагов, поэтому, если вы уже выполнили шаг (ура), вы можете сразу перейти к шагу, на котором вы сейчас находитесь, и если вы работаете с руководством, которое вы всегда можно добавить текущий шаг в закладки, чтобы вернуться к нему.
- Получить хостинг WordPress
- Установка WordPress и настройка параметров
- Выберите тему WordPress для создания блога
- Установите рекомендуемые плагины
- Начать вести блог
Шаг 1: Получить хостинг WordPress
Перед тем, как начать блог, вам нужно место для размещения вашего блога. В Интернете доступны сотни и, возможно, тысячи хостинговых компаний, но не все хостинги одинаковы. Первое практическое правило заключается в том, что ничего в жизни не бывает бесплатным, особенно хостинг. Так что если вы видите рекламу компании совершенно бесплатно, без всяких условий хостинг не покупайте. Вам будет гораздо выгоднее инвестировать от 3 до 35 долларов в месяц в приличный план хостинга.
Так что если вы видите рекламу компании совершенно бесплатно, без всяких условий хостинг не покупайте. Вам будет гораздо выгоднее инвестировать от 3 до 35 долларов в месяц в приличный план хостинга.
Каждый из них — отличный вариант для нового блога. Bluehost предлагает бюджетные планы, которые более чем способны справиться с новым блогом. Хотя, если вы можете позволить себе немного больше каждый месяц, мы настоятельно рекомендуем специальный хостинг WordPress от Flywheel или WP Engine (который мы используем), поскольку они полностью управляют вашим сервером и обновлениями ядра для вас. Кроме того, оба предлагают резервное копирование и сканирование безопасности, чтобы сделать ваш сайт более безопасным.
Самое главное, что все эти планы отлично работают с WordPress . Это наш предпочтительный метод для создания блога, поскольку он прост в использовании, предлагает массу потрясающих функций и очень гибок (благодаря всем доступным темам и плагинам).
Шаг 2. Установите WordPress и настройте параметры
Как уже упоминалось, все три плана хостинга, которые мы рекомендуем, полностью совместимы с WordPress и идеально подходят, если вы хотите вести блог. После того, как вы выбрали план, вам необходимо установить и настроить WordPress для своего веб-сайта. В зависимости от вашего хоста установка WordPress может немного отличаться, но независимо от того, что вы выберете, ваш сайт должен быть запущен и готов к ведению блога за очень короткое время.
- Bluehost предлагает быструю настройку в один клик при регистрации. Просто войдите в свою учетную запись и выберите опцию «Установить WordPress» под веб-сайтом . Оттуда вы просто следуете инструкциям на экране, чтобы выбрать свое доменное имя и создать данные для входа в систему WordPress. Вы можете узнать больше о том, как установить WordPress с Bluehost в нашем руководстве.
- Маховик поставляется с предустановленным WordPress и готов к работе.
 Поскольку планы хостинга Flywheel позволяют вам установить только один веб-сайт на каждый план хостинга, вам необходимо либо добавить домен (и создать свои учетные записи администратора WordPress), либо перенести веб-сайт с помощью команды Flywheel (для начала).
Поскольку планы хостинга Flywheel позволяют вам установить только один веб-сайт на каждый план хостинга, вам необходимо либо добавить домен (и создать свои учетные записи администратора WordPress), либо перенести веб-сайт с помощью команды Flywheel (для начала). - WP Engine также является управляемым планом хостинга WordPress, поэтому вам не нужно устанавливать WordPress. Однако вам все равно нужно будет добавить новый домен или перенести свой веб-сайт (просто войдите в систему и перейдите к «Установка»> «Миграция сайта» , если вы хотите переместить свой веб-сайт, а затем, перемещаете ли вы веб-сайт или запускаете новый, перейдите к ). Установить> Домены , чтобы указать на ваш домен). Если вы выбрали план Pro или выше с WP Engine, вы можете установить несколько веб-сайтов на свой план хостинга. Чтобы добавить новый сайт, наведите курсор на Устанавливает и выбирает опцию Добавить , затем повторяет процесс добавления вашего домена.

- Другие хосты: Если вы используете другой хост, нет проблем! Вы можете установить WordPress на любом хостинге (вам просто нужно вручную загрузить и установить WordPress).
После того, как вы установили и подготовили WordPress, вы можете перейти по URL-адресу и войти в WordPress . Должна быть ссылка на ваш вход в WordPress из вашей учетной записи хостинга (обычно это your-url.com/wp-login или wp-admin или что-то подобное). Используйте имя администратора или адрес электронной почты и пароль, которые вы создали при настройке информации для своей учетной записи хостинга.
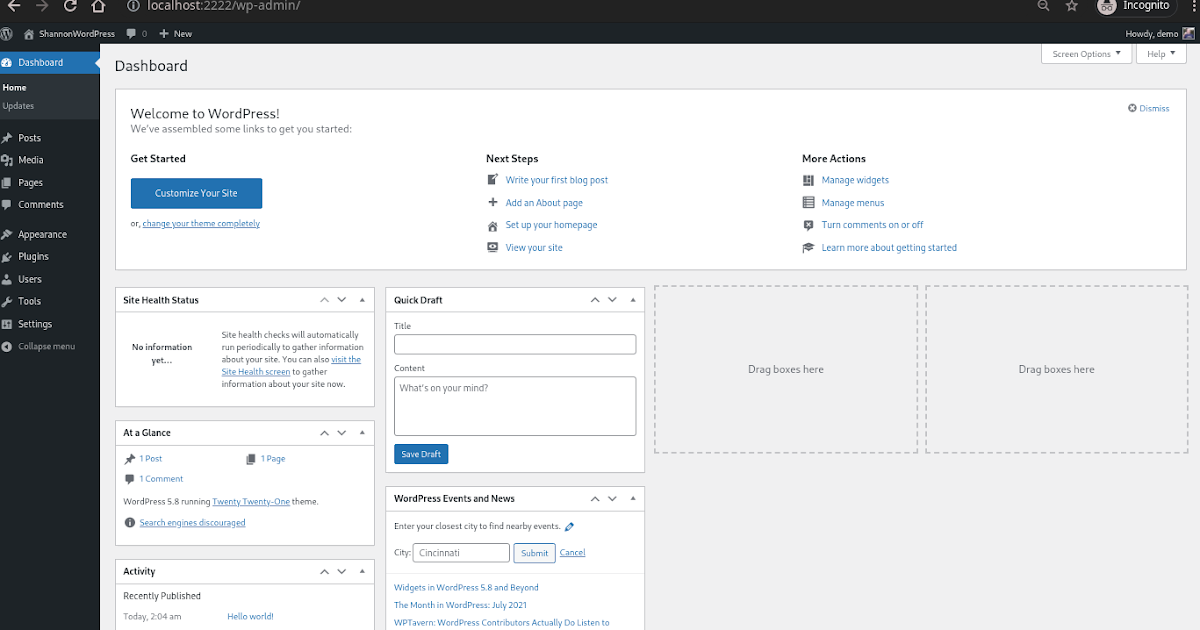
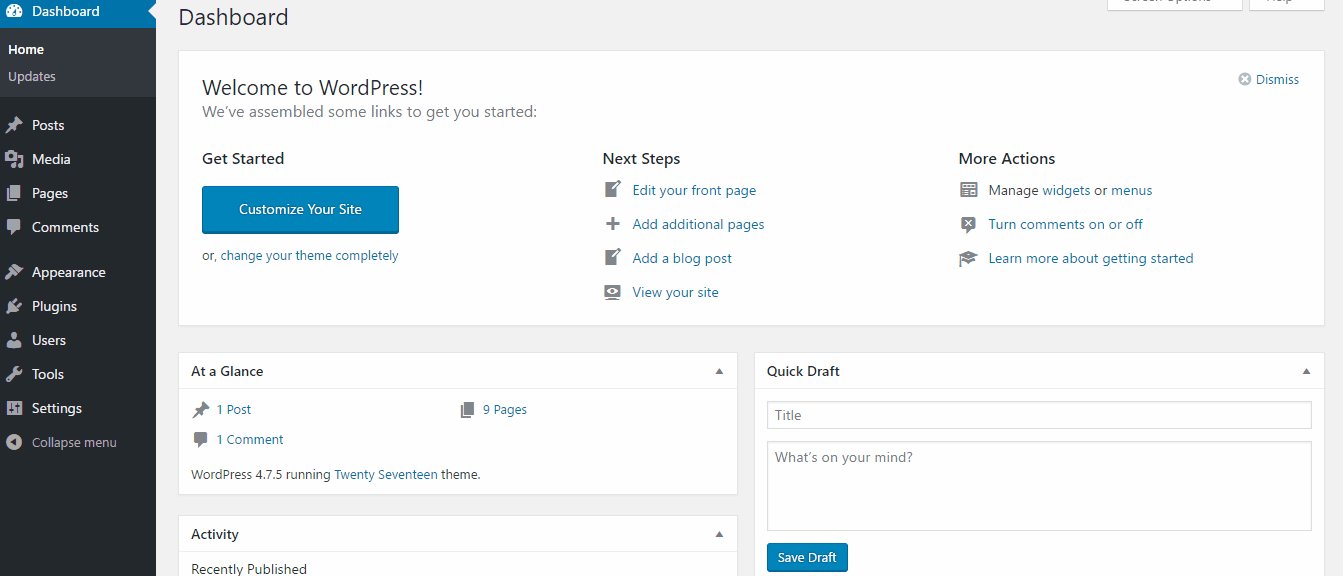
WordPress обладает широкими возможностями настройки (на самом деле он на 100% настраивается, поскольку это программное обеспечение с открытым исходным кодом), но в целях этого руководства я имею в виду настройки, доступ к которым осуществляется через панель управления WordPress. Если вы наведете курсор на элемент Меню настроек на боковой панели, вы увидите ряд опций.
Этот список может показаться слишком громоздким, но это не обязательно так: на этих страницах есть лишь несколько основных настроек, которыми вам нужно заняться на данном этапе. Давайте пройдемся по каждому по очереди.
Общие настройки WordPress. Вы можете вернуться и изменить их в любое время, но хорошо иметь представление о том, что вы хотите использовать для них с самого начала для последовательного брендинга. Заголовок, вероятно, будет просто названием вашего сайта, брендом или вашим именем (если это личный блог), так что это легко. Для вашего слогана подумайте о том, что вы хотели начать блог в первую очередь. Он должен описывать, о чем ваш блог. Вы также можете изменить формат даты и времени на этой странице, если хотите.
Написание Настройки WordPress
В этом разделе вы можете установить категорию публикации по умолчанию и тип публикации для своих статей. Поскольку вы еще не начали вести блог, к этому разделу вы можете вернуться позже. Это не важный шаг, хотя он может помочь ускорить процесс ведения блога на пару секунд, если вы отредактируете настройки по умолчанию по своему вкусу.
Это не важный шаг, хотя он может помочь ускорить процесс ведения блога на пару секунд, если вы отредактируете настройки по умолчанию по своему вкусу.
Чтение настроек WordPress
На вкладке чтения вы хотите установить, что отображает ваша домашняя страница . В зависимости от темы, которую вы используете, вы можете использовать свои последние сообщения в блоге или пользовательскую статическую страницу. Узнайте больше о том, как установить и отредактировать домашнюю страницу WordPress в нашем руководстве.
Обсуждение Настройки WordPress
Эта страница содержит все настройки, касающиеся комментариев на вашем сайте. В настоящее время ваши основные соображения должны касаться того, разрешаете ли вы людям публиковать комментарии и должны ли c комментарии утверждаться вручную . Есть и другие параметры, которые вы можете просмотреть, хотя большинство настроек по умолчанию должны работать нормально.
Медиа Настройки WordPress
Здесь вы можете найти параметры обрезки для мультимедиа (изображений), которые вы добавляете на свой сайт. WordPress включает в себя параметры обрезки миниатюр, средних и больших изображений. Вы можете просто оставить их или настроить их, если хотите использовать предустановленные размеры в своих сообщениях.
Постоянные ссылки Настройки WordPress
Постоянные ссылки — это то, что появляется в адресной строке браузера, когда посетитель находится на любой странице вашего сайта — это ваш URL плюс уникальный идентификатор страницы или сообщения. Например, постоянная ссылка для этой страницы — «начать блог на WordPress».
На этой странице настроек вам будет представлен список различных форматов постоянных ссылок. По умолчанию WordPress настроен на использование идентификатора сообщения, что не очень красиво. Вместо этого мы обычно предпочитаем и рекомендуем вариант Post name , так как он прост в использовании, визуально привлекателен и дает дополнительный импульс вашему SEO (использование ключевого слова в слаге обычно полезно).
Примечание. Как только вы выберете структуру постоянных ссылок и начнете публиковать посты, вам не следует менять ее без предварительной подготовки. Изменение структуры постоянных ссылок без надлежащего планирования и выполнения может привести к неработающим ссылкам и ошибкам 404 на вашем веб-сайте, поэтому, пожалуйста, будьте осторожны и следуйте этим советам о том, как безопасно изменить постоянные ссылки.
Бонус: Ваш профиль
Помимо общих настроек WordPress, вам также следует взглянуть на свой профиль пользователя, который можно найти в разделе Пользователи > Ваш профиль или щелкнув свое имя в правом верхнем углу экрана.
Сведения, содержащиеся на этом экране, часто отображаются темами (обычно в качестве автора сообщения), поэтому важно уделить время тому, чтобы убедиться, что введена верная информация. Убедитесь, что отображаемое имя общедоступно 9В раскрывающемся списке 0024 установлено имя, которое вы хотите показать миру. Это определяется выбором вашего имени пользователя, имени и фамилии или псевдонима. И если ваша тема включает поддержку bio , не забудьте добавить и это.
Это определяется выбором вашего имени пользователя, имени и фамилии или псевдонима. И если ваша тема включает поддержку bio , не забудьте добавить и это.
Наконец, вам также необходимо настроить Gravatar (используя ту же учетную запись электронной почты, что и ваш логин WordPress) с изображением, которое вы хотите использовать для своего профиля. Обычно хороший снимок головы имеет смысл, хотя вы можете загрузить любое изображение, которое считаете подходящим.
Шаг 3: Выберите тему WordPress для создания блога
Именно здесь большинство новых блоггеров спотыкаются — они тратят часы и часы в поисках идеальной темы. Итак, позвольте мне снять с вас нагрузку: ваша тема не так важна, когда вы только начинаете . Ваша единственная цель должна быть сосредоточена на создании контента и донесении его до людей. Не беспокойтесь слишком сильно о дизайне вашего сайта, пока у вас не будет значительной аудитории, которая скажет вам, нравится он им или нет.
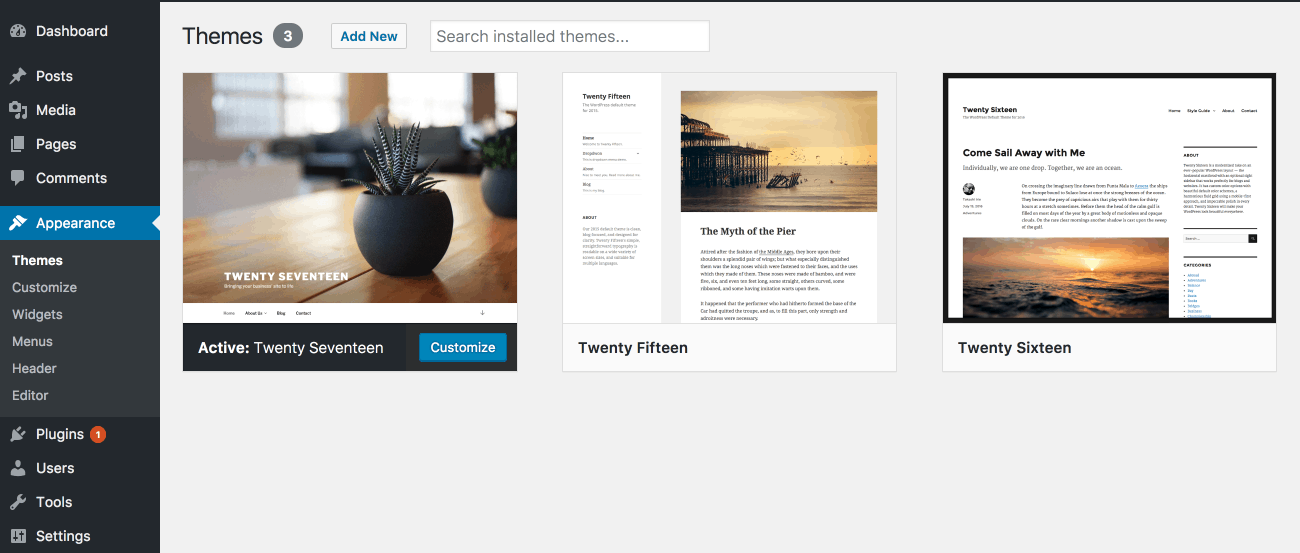
По умолчанию на вашем веб-сайте будет активна ежегодная тема WordPress. Automattic (люди, стоящие за WordPress) выпускают новый каждый год, и каждый из них ориентирован на блоггеров (самая последняя тема Twenty Seventeen, но Twenty Eighteen уже в пути). Каждый год эта новая тема, как правило, более чем подходит для тех, кто только начинает работать с WordPress, чтобы начать вести блог.
Но в какой-то момент вы, вероятно, захотите переключиться на тему с большим количеством функций для вашего растущего веб-сайта. Переключиться легко — все, что вам нужно сделать, это установить новую тему. Просто перейдите к Внешний вид > Темы > Добавить новый через боковую панель. Нажмите на кнопку, чтобы загрузить свою тему. Затем выберите ZIP-файл темы для загрузки, установите тему и активируйте ее. Та-да! Вы только что установили премиальную премиальную тему с большим количеством функций и опций, которые вы получите в бесплатной теме.
Несмотря на то, что существует множество бесплатных и премиальных тем на выбор, вы действительно не сможете превзойти качество тем, созданных здесь, в WPExplorer. Вот некоторые из наших любимых.
Вот некоторые из наших любимых.
Премиум-тема WordPress Chic Lifestyle & eCommerce
Информация и загрузкаПосмотреть демоверсию
Chis — красивая и элегантная тема для ведения блога с полной поддержкой WooCommerce. Это значит, что писать на любимые темы легко, и так же легко продавать собственные товары. Аккуратно да?
Zero Бесплатная тема WordPress для ведения блога
Информация и загрузка
Zero — это чистый и минималистичный вариант ведения блога с простой навигацией на левой боковой панели. Отлично подходит для личных блогов или блогов с фотографиями. В Zero есть все, что вам нужно, и при этом он не раздут. Плюс это бесплатно, так что не любить?
Mesa Бесплатная тема WordPress для блога Masonry
Информация и загрузкаПросмотреть демонстрацию
Mesa — это стильная и бесплатная тема WordPress для блогов в стиле каменной кладки, которая отлично подходит для личных или профессиональных блогов. Эта тема поддерживает множество форматов сообщений и включает в себя полезные параметры настройки, которые помогут вам начать работу.
Эта тема поддерживает множество форматов сообщений и включает в себя полезные параметры настройки, которые помогут вам начать работу.
Total Drag & Drop Ultimate Многоцелевая тема WordPress для ведения блога
Информация и загрузкаПосмотреть демонстрацию
Наконец, как мы могли не упомянуть Total? Тема Total — это комплексное решение для любого типа веб-сайта, особенно если вы хотите вести блог. Благодаря расширенному конструктору страниц с перетаскиванием, неограниченным параметрам цвета, пользовательским шрифтам Google, встроенным портфолио и галереям, слайдерам премиум-класса, форматам видео- и аудиозаписей, конструктору заголовков, пользовательским виджетам и многому другому Total можно легко настроить. Начните вести личный блог, управляйте корпоративным веб-сайтом, публикуйте свои влоги, делитесь рецептами и т. д. Нет ничего, что Total не может сделать!
Но это лишь некоторые из наших фаворитов, которые облегчат вам создание блога. Теперь, когда вы выбрали тему, пришло время заняться выбором плагинов!
Шаг 4: Установите рекомендуемые плагины
Если темы являются первым камнем преткновения для новых блоггеров, то плагины должны занимать второе место. Слишком легко потратить часы на установку любого количества плагинов, прежде чем вы на самом деле что-то сделаете с точки зрения создания контента. Это огромный отстой времени.
Слишком легко потратить часы на установку любого количества плагинов, прежде чем вы на самом деле что-то сделаете с точки зрения создания контента. Это огромный отстой времени.
На самом деле вам не нужны какие-либо плагины, чтобы начать вести блог . WordPress хорошо оборудован из коробки. Тем не менее, есть некоторые плагины, которые я бы рекомендовал вам установить и активировать, чтобы получить максимальную отдачу от вашего блога.
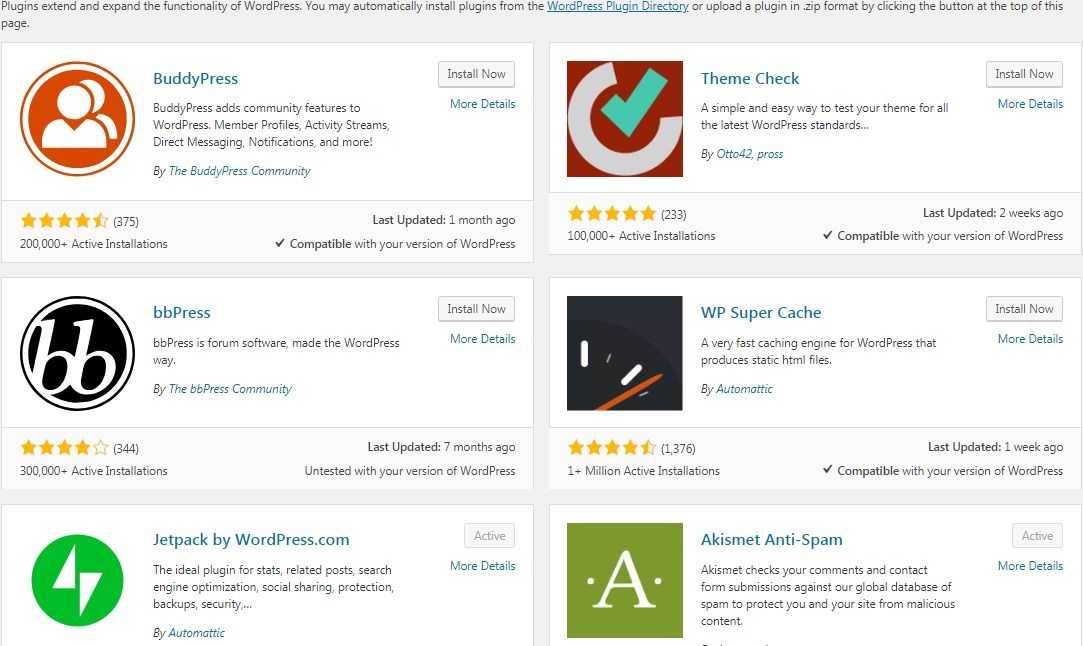
Примечание. Каждый из этих подключаемых модулей является бесплатным и может быть установлен путем перехода к Плагины > Добавить новый на боковой панели. Затем либо используйте окно поиска, чтобы найти бесплатный плагин в репозитории (или щелкните, чтобы загрузить плагин, который вы скачали в другом месте).
Когда вы найдете нужный плагин, нажмите ссылку «Установить сейчас». После установки плагина вам будет предложено активировать новый плагин. Вот и все! Теперь плагин установлен и активирован. Настройка каждого из этих рекомендуемых плагинов должна быть довольно простой, но если у вас есть простые вопросы, вы можете задать их в разделе комментариев ниже или посетить страницу плагина на WordPress.org, чтобы открыть тему поддержки.
Настройка каждого из этих рекомендуемых плагинов должна быть довольно простой, но если у вас есть простые вопросы, вы можете задать их в разделе комментариев ниже или посетить страницу плагина на WordPress.org, чтобы открыть тему поддержки.
Для защиты от спама Попробуйте Akismet
Спам в комментариях может стать серьезной проблемой позже, если вы не установите блок-пост или два, чтобы остановить спамеров. Плагин номер один для этого — собственный Akismet WordPress, и, хотя есть и другие доступные плагины для спама, мы считаем, что это лучший плагин для защиты от спама для WordPress. Akismet довольно прост в использовании — просто установите, активируйте и выберите уровень «строгости». После этого Akismet просканирует ваши комментарии и автоматически переместит подозрительные комментарии в папку со спамом, все, что вам нужно сделать, это не забыть ее очистить.
Чтобы добавить общий доступ в социальных сетях, рассмотрите вариант AddThis
Вы хотите, чтобы люди делились вашим контентом, верно? Поэтому, если ваша тема еще не поддерживает обмен в социальных сетях, вам нужно будет установить для этого плагин. Хороший бесплатный вариант — AddThis. Их бесплатный плагин для обмена в социальных сетях добавляет опции для более чем 200 социальных сетей, множество стилей кнопок и множество местоположений (боковая панель, заголовок, виджет, контент и т. д.) и все это бесплатно. Если вы хотите увидеть свою аналитику или иметь более продвинутые параметры обмена, вам понадобится премиум-аккаунт AddThis, но для большинства блоггеров просто плагин предлагает много.
Хороший бесплатный вариант — AddThis. Их бесплатный плагин для обмена в социальных сетях добавляет опции для более чем 200 социальных сетей, множество стилей кнопок и множество местоположений (боковая панель, заголовок, виджет, контент и т. д.) и все это бесплатно. Если вы хотите увидеть свою аналитику или иметь более продвинутые параметры обмена, вам понадобится премиум-аккаунт AddThis, но для большинства блоггеров просто плагин предлагает много.
Оптимизируйте SEO с помощью Yoast
Поисковая оптимизация, или сокращенно SEO, является важным аспектом любого веб-сайта. Но чтобы стать экспертом по SEO, нужны годы, и даже тогда вам нужно продолжать учиться. Вот почему такие плагины, как Yoast SEO, являются важным дополнением для пользователей WordPress. Нам нравится Yoast SEO, потому что он включает в себя основные параметры SEO для хлебных крошек, заголовков, выдержек, оптимизации ключевых слов и многого другого.
Добавить Google Analytics с MonsterInsights
Отличный способ узнать, как работает ваш сайт, — отслеживать посещения вашего сайта с помощью Google Analytics. Ознакомьтесь с нашим руководством по настройке Google Analytics для своего веб-сайта, но после того, как вы создали учетную запись и добавили код отслеживания на свой веб-сайт, вы можете начать отслеживать свой веб-сайт. Конечно, вы можете вручную проверять свою учетную запись Google Analytics каждый день, но WordPress — это гибкая CMS, которая предлагает множество простых в использовании плагинов, которые интегрируют вашу аналитику в панель инструментов WordPress. Мы рекомендуем MonsterInsights, так как он хорошо работает с Yoast SEO — таким образом вы можете комбинировать свою SEO-стратегию с SEO-мониторингом для получения гораздо лучших результатов.
Ознакомьтесь с нашим руководством по настройке Google Analytics для своего веб-сайта, но после того, как вы создали учетную запись и добавили код отслеживания на свой веб-сайт, вы можете начать отслеживать свой веб-сайт. Конечно, вы можете вручную проверять свою учетную запись Google Analytics каждый день, но WordPress — это гибкая CMS, которая предлагает множество простых в использовании плагинов, которые интегрируют вашу аналитику в панель инструментов WordPress. Мы рекомендуем MonsterInsights, так как он хорошо работает с Yoast SEO — таким образом вы можете комбинировать свою SEO-стратегию с SEO-мониторингом для получения гораздо лучших результатов.
Сохраняйте резервные копии WordPress с помощью VaultPress
Всегда полезно планировать худшее, и один из лучших способов защиты от сбоев при запуске блога с WordPress — это регулярное резервное копирование. VaultPress — это бесплатный плагин, но он требует премиум-членства, чтобы вы могли создавать и поддерживать полные резервные копии сайта. Это часть премиальных планов Jetpack, которые начинаются всего с 3,50 долларов в месяц (всего 39 долларов в год), что является очень низкой ценой, чтобы быть полностью уверенным в том, что на вашем веб-сайте есть план Б. Если вы не хотите использовать плагин для резервного копирования, без проблем. Есть несколько различных бесплатных методов, которые вы можете использовать для резервного копирования WordPress через ваш хостинг-план или вручную.
Это часть премиальных планов Jetpack, которые начинаются всего с 3,50 долларов в месяц (всего 39 долларов в год), что является очень низкой ценой, чтобы быть полностью уверенным в том, что на вашем веб-сайте есть план Б. Если вы не хотите использовать плагин для резервного копирования, без проблем. Есть несколько различных бесплатных методов, которые вы можете использовать для резервного копирования WordPress через ваш хостинг-план или вручную.
Шаг 5: Начните вести блог
На этом этапе ваш блог почти готов к созданию контента, и осталось позаботиться еще о нескольких вещах. Во-первых, вы избавляетесь от образца поста, страницы и комментария, которые WordPress включает по умолчанию.
Удалить пробную страницу и опубликовать
Сначала щелкните пункт меню Pages на боковой панели. В своем новом блоге вы увидите только одну пробную страницу, которую вы можете удалить, наведя курсор на каждую и выбрав Корзина вариант.
Пока вам не нужно создавать новые страницы, хотя вы можете вернуться позже, чтобы создать страницу «О нас» или «Контакты». В настоящее время мы сосредоточены на том, чтобы ваш блог работал, для чего не требуется ничего, кроме постов. Поэтому нажмите на сообщения на боковой панели и, как и на своих страницах, удалите образец сообщения под названием «Привет, мир!»
В настоящее время мы сосредоточены на том, чтобы ваш блог работал, для чего не требуется ничего, кроме постов. Поэтому нажмите на сообщения на боковой панели и, как и на своих страницах, удалите образец сообщения под названием «Привет, мир!»
Теперь ваш блог свежий, чистый и готов для ваших мудрых слов.
Создайте свой первый пост
Давайте посмотрим, как создать свой первый пост. Просто перейдите к Posts > Add New через боковую панель, и вы увидите экран, аналогичный показанному ниже: у вас есть подробное руководство по публикации вашего первого поста WordPress):
- Создайте заголовок для своего поста : Это делается в поле непосредственно под «Добавить новый пост». Сделайте его четким, кратким и запоминающимся. Также неплохо включить ключевое слово.
- Напишите свой контент : Это происходит в основном окне текстового редактора, которое занимает большую часть экрана. Это редактор «что видишь, то и получишь» (сокращенно WYSIWYG), то есть вы можете видеть изменения, которые вносите в редакторе, используя включенные параметры (жирный шрифт, курсив, размер шрифта, ссылки и т.
 д.). ) или вставка медиафайлов (изображений, ссылок на видео и т. д.).
д.). ) или вставка медиафайлов (изображений, ссылок на видео и т. д.). - Избранное изображение, категория и теги : Если вы хотите добавить избранное изображение, сейчас самое время это сделать. Мы также рекомендуем использовать категории (обширные группы сообщений) и теги (конкретные нишевые дескрипторы), поскольку они облегчают читателям просмотр вашего веб-сайта позже, когда в вашем блоге будут сотни сообщений.
Охватив эти три точки, нажмите кнопку Опубликовать . Вот и все — создавать контент в WordPress так просто! Хотя есть ряд вещей, которые вы можете сделать, чтобы оптимизировать и лучше представить свои сообщения, ключ к началу работы заключается именно в этом: начать . Позаботьтесь о мелком шрифте позже, а пока разместите какой-нибудь контент!
Добавить дополнительные функции
Вы всегда можете добавить на свой сайт на WordPress. Добавьте больше страниц, добавьте больше плагинов, выберите новую тему, чтобы добавить новые стили.

 Чтобы завершить эту процедуру, перейдите к разделу Регистрация учетной записи блога.
Чтобы завершить эту процедуру, перейдите к разделу Регистрация учетной записи блога.




 Щелкните изображение и нажмите кнопку Вставить.
Щелкните изображение и нажмите кнопку Вставить.



 Это весомое преимущество, но не перед всеми движками, например, Drupal и Joomla тоже бесплатны.
Это весомое преимущество, но не перед всеми движками, например, Drupal и Joomla тоже бесплатны.

 com/start, чтобы создать новый сайт.
com/start, чтобы создать новый сайт. Поскольку доменное имя уже привязано к учетной записи WordPress.com, вам нужно будет выбрать бесплатный адрес WordPress.com.
Поскольку доменное имя уже привязано к учетной записи WordPress.com, вам нужно будет выбрать бесплатный адрес WordPress.com.
 Поскольку планы хостинга Flywheel позволяют вам установить только один веб-сайт на каждый план хостинга, вам необходимо либо добавить домен (и создать свои учетные записи администратора WordPress), либо перенести веб-сайт с помощью команды Flywheel (для начала).
Поскольку планы хостинга Flywheel позволяют вам установить только один веб-сайт на каждый план хостинга, вам необходимо либо добавить домен (и создать свои учетные записи администратора WordPress), либо перенести веб-сайт с помощью команды Flywheel (для начала).
 д.). ) или вставка медиафайлов (изображений, ссылок на видео и т. д.).
д.). ) или вставка медиафайлов (изображений, ссылок на видео и т. д.).