На сегодняшний день разнообразный сайты, включая лендинг пейдж, многостраничные сайты или интернет-магазины, очень популярны в интернете. Практически каждая фирма, индивидуальный предприниматель или просто публичная личность считает обязательным наличие сайта. И это действительно оправдано, ведь интернет играет огромную роль в жизни большинства людей.

Преимущества и недостатки различных видов сайта (лендинг пейдж, интернет-магазин), их различия
Для начала нужно понять, чем отличаются данные сайты и для каких конкретных целей создается каждый из них.
Лендинг пейдж, или просто лендинг – это небольшой, как правило, одностраничный сайт. С английского языка landing page переводится как «целевая страница», что коротко, но достаточно точно отражает её суть. Их часто называют также «посадочная страница». Такие сайты создаются с основной целью привлечения внимания посетителя, и как итог – совершения определенного действия, например, отправки заявки на заказ какой-либо услуги, или звонка в справочную службу, с целью уточнения информации об услуге или товаре.
В большинстве случаев лендинги создаются с целью презентации какого-либо конкретного товара или услуги. Именно для этих целей идеально подходит такой тип сайта – страница выглядит достаточно лаконично, на ней практически отсутствуют отвлекающие факторы, что позволяет посетителю более детально сфокусироваться на информации. Более того, если на таком сайте предлагается какой-либо товар, то это позволяет более подробно описать его. Давайте коротко перечислим ключевые преимущества лендинг пейдж:
- При правильном продвижении страницы, её конверсия, как правило, выше интернет-магазина;
- Страница гораздо быстрее загружается даже на мобильных устройствах;
- На такой странице происходит мощное побуждение к действию, например, к тому, чтобы оставить заявку или заказать презентуемый товар, оставить свои контактные данные и тд.;
- Более дешевая стоимость разработки и гибкость в изменении контента на странице.

Если говорить об интернет-магазине, то такой тип сайта служит для других задач. С помощью него вы не привлечете клиента так эффективно, как с помощью лендинга. На сайт интернет-магазина, как правило, заходят люди уже примерно знающие свою цель – что они хотят купить. Такие сайты дольше грузятся, у них бывает меньше конверсия, так как у них большой функционал и объем страниц. Но они незаменимы при условии, что нужно продавать большое количество товара.
Варианты создания Лендинг Пейдж
На сегодняшний день существует большое количество возможностей для создания одностраничного сайта. Они бывают платные и бесплатные.
Самостоятельное создание с помощью кода
Можно самому освоить разметку гипертекста (Html), таблицы стилей (CSS) и основы языка программирования JavaScript, после чего самостоятельно с помощью кода создать свой сайт по готовому дизайн-макету, сделанному с помощью дизайнера, или опять же, самостоятельно. Вряд ли такой вариант является оптимальным или вообще подходящим, особенно для новичков, поэтому следуем далее.

Создание лендинга при помощи профессиональных разработчиков
Можно заказать лендинг у профессионалов, которые специализируются на разработке сайтов. Тут есть два основных варианта:
- обратиться в профессиональную веб-студию, где сразу в большинстве случаев можно будет заказать и дизайн-макет сайта (то, как внешне будет выглядеть страница) и саму верстку с программированием. То есть лендинг «под ключ»;
- второй вариант – заказать разработку лендинга знакомому веб-разработчику или обратиться на фриланс-биржи. Это специализированные сайты, где собраны множество профессионалов по разным направлениям, предлагающие свои услуги, в том числе по созданию дизайна сайта, вёрстке.
Уже полностью готовый интернет магазин, не трать время, за тебя уже все сделали! Получить полностью готовый интернет магазин
Создать сайт самостоятельно с помощью конструкторов
Существует огромное количество так называемых «конструкторов» сайтов. Они бывают платные, бесплатные и условно-бесплатные. Это специальные платформы, с помощью которых можно делать простые сайты без знания кода достаточно быстро. Варианты разные – можно создавать сайт по уже готовому шаблону или начать создание, что называется, с чистого листа. Конструкторов действительно очень много.
Также сюда относятся такие сервисы как WordPress и Joomla. Изначально они задумывались как CMS (системы управлением содержимым сайта), но сегодня развились до того, что с помощью встроенных плагинов в них тоже можно достаточно удобно создавать лендинги и даже многостраничные сайты.

Основные платформы для создания Landing Page
На сегодняшний день самым востребованными и адекватными площадками для создания сайта, в первую очередь – лендинга, являются такие сервисы как:
- CMS WordPress;
- Wix;
- Webflow;
- Tilda;
- uKit
Рассмотрим более подробно каждый из них.
CMS WordPress
Изначально платформа WordPress была создана как CMS — система управлением содержимым сайта, то есть просто, чтобы с помощью неё менять и перетаскивать готовый контент на странице. Но затем проект невероятно расширил свой функционал, и на сегодняшний день является очень популярным сервисом для разработки сайтов. В его составе есть как бесплатные, так и платные шаблоны- готовые каркасы лендинга. Внутри них блоки, кнопки и картинки можно менять и передвигать по своему желанию без знания кода, а лишь с помощью внутреннего интерфейса сервиса. Созданы сотни плагинов для упрощения процесса создания сайта, с помощью них можно подключить модальные окна, счетчики, системы оплаты и многое другое.

Wix
Один из самых популярных конструкторов. Он является условно бесплатным, то есть теоретически можно пользоваться сервисом не заплатив ни копейки, но в таком случае будут наложены некоторые ограничения на возможности, которые доступны в платной версии. Сервис обладает интуитивно понятным интерфейсом.
Webflow
Очень качественный и бесплатный сервис по созданию сайтов. Имеет огромное количество функционала в составе. При использовании его желательно знать хотя-бы начальные основы Html и CSS.
Tilda
Также является условно-бесплатным конструктором, но основной функционал доступен только в платной версии. Очень популярный сервис на сегодняшний день во всем мире. Позволяет создавать современные функциональные лендинги. Есть обучающие уроки прямо на сайте, но этот конструктор действительно легок в освоении.

uKit
Сервис ориентирован в первую очередь на малый бизнес. В его арсенале имеется несколько сотен готовых шаблонов. Сервис позволяет лишь минимально редактировать эти заготовки.
Варианты создания одностраничного сайта бесплатно
Чтобы создать лендинг бесплатно, можно, как уже отмечалось выше изучить разметку, таблицы стилей и основы языка программирования JavaScript, но этот способ довольно рутинный и долгий. Проще в данном случае воспользоваться опять же конструкторами или CMS.
Например, прекрасно подойдет для этих целей WordPress. Можно выбрать из множества бесплатных тем (каркасов с готовым дизайном) наиболее подходящую. Отредактировать её с помощью интерфейса, вставить свои картинки и фотографии. Написать свой текст в блоках. Им также будет удобно управлять в будущем, менять текст и прочие элементы без знания кода.
Можно воспользоваться бесплатным сервисом Webflow. Очень удобный сервис, позволяющий самому создавать веб-интерфейс лендинга от начала до конца. Он предоставляет действительно широчайшие возможности для творчества. Элементы подставляются в страницу, изменяются и перетаскиваются с помощью удобного интерфейса.
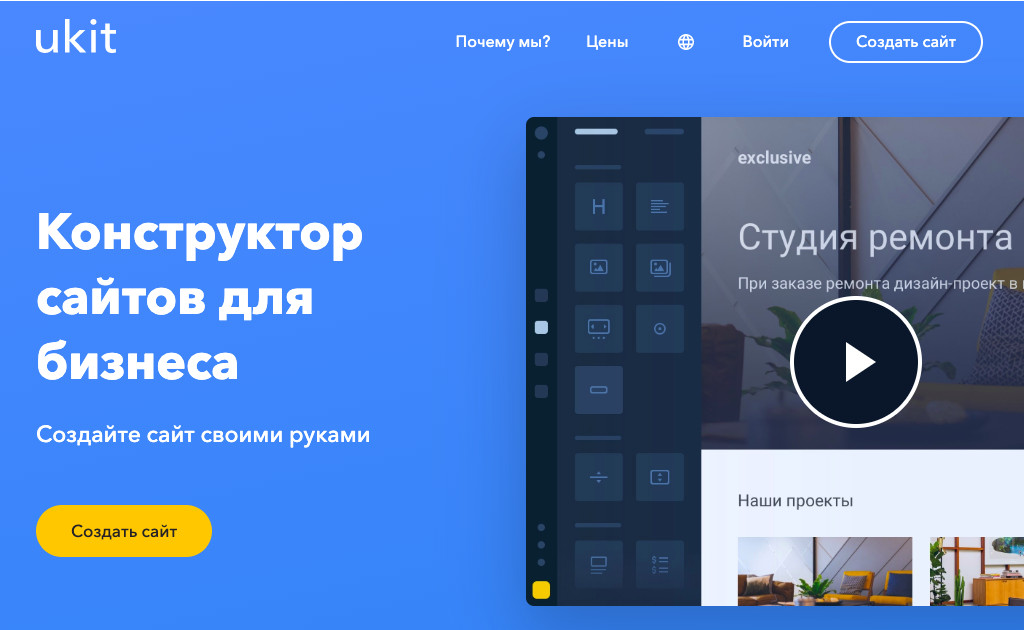
Также стоит посмотреть в сторону конструктора uKit, если не требуется создание слишком оригинального лендинга по дизайну. Процесс работы в этом конструкторе очень прост и интуитивно понятен. Нужно выбрать один из нескольких сотен предоставляемых шаблонов и на его основе создать страницу с нужным контентом.
Конструктор Wix также позволяет сделать достойный лендинг даже при базовом бесплатном наборе функционала. Предлагается огромный выбор шаблонов, сгруппированных по темам.

Что должен содержать одностраничный сайт, какую структуру иметь, чтобы конверсия была максимальной
Каждый лендинг-пейдж имеет свою структуру, как правило она не сильно отличается от сайт к сайту. Основной принцип – страница должна быть разделена на логические блоки. В структуру лендинга входят в большинстве случаев следующие блоки:
Первый экран, содержащий так называемый «футер»
Внутри него размещаются логотип или название фирмы, а также контактные данные с кнопкой заявки или заказа обратной связи. Сразу под ней часто следует основной блок, в коротко и ясно отображен смысл все страницы. То есть описывается и вставляется фото товара, презентуется услуга, которому посвящен весь лендинг.
Блок с формой обратной связи
Далее в большинстве типовых лендингов следует блок с формой обратной связи. Он включает форму для ввода электронного адреса или телефона, имени пользователя и кнопки отправки этих данных на почту владельца сайта или сервер, где они будут получены и обработаны. На самом деле такой блок с формой связи желательно включать несколько раз на странице.

Блок с описанием преимуществ, функция которого заинтересовать посетителя
В этом блоке должны быть расписаны отличительные качества вашего продукта или услуги. В идеале, после ознакомления с этим блоком у пользователя должно возникнуть желание оставить заявку или связаться по контактным данным для уточнения каких-либо деталей.
Блок с отзывами
Отзывы – очень важная часть лендинг пейдж. Она очень тонко воздействует на посетителя. В его голове срабатывает определенный тумблер при виде отзывов реальных людей, складывается определенное доверие к предлагаемому товару или услуге. Очень сильно повышают конверсию видео отзывы. Обязательно добавляйте их на свой сайты.
Футер
Футер, или как его еще называют на сленге «подвал» сайта. Это отдельный тематический блок, расположенный в самом низу. В нем также указываются различные контактные данные, адреса. Часто указываются регистрационные данные.
Пошаговая инструкция по созданию одностраничного сайта
Детально рассмотрим процесс создания лендинга на примере конструктора Wix. Процесс будет состоять из следующих основных шагов:

- регистрации на сервисе;
- выбор шаблона для будущего лендинга;
- изменения оформления темы с помощью редактора;
- наполнение сайта;
- работа над мобильной версией сайта.
Регистрации на сервисе
Чтобы начать процесс творчества над собственным лендингом, для начала нужно пройти несложный процесс регистрации в системе. Вводим email и придумываем пароль, затем подтверждаем регистрацию в письме, отправленном на электронный ящик – все как всегда!
Важно! При работе на бесплатном тарифе предоставляется бесплатный домен – то есть адрес, где будет хранится ваш сайт в виртуальном пространстве. По умолчанию он выглядит как «логин.wix.com». Имейте это ввиду при выборе своего логина.
Выбор шаблона для будущего лендинга
В конструкторе предусмотрено множество различных шаблонов.Встроенный поиск позволяет легко найти нужный и подходящий шалон. Выберем для примера категорию «заработок в интернете».
Вносим изменения оформления темы с помощью редактора
Нужно четко определить структуру сайта в самом начале. Добавляются блоки с помощью специального редактора, расположенного в левом углу. С помощью неё набрасываем примерный каркас из тематических блоков.
Далее приступаем к настройке дизайна сайта. В левой части находится опция «инструменты», щелкая на неё откроется окно с выбором настроек и параметрами. Если дизайн был изготовлен заранее, то его настройка займет совсем немного времени. Не более двадцати минут.

Наполнение сайта
Наводим курсор на то место, где нужно разместить текст, и кликаем на опцию «Добавить пост». После написания теста кликаем по нему, появятся возможности настройки текста, включающие размер, тип шрифта, жирность и так далее. После этого сохраняем изменения соответствующей кнопкой.

Чтобы добавить изображение, нужно нажать на кнопку «Редактировать посты», на верхней панели появится возможность добавить фото и видео. После добавления изображения нажимаем кнопки «Готово», «Применить», «Обновить текст».

Работа над мобильной версией сайта
Мобильная версия делается на платформе Wix чрезвычайно просто. Нужно нажать кнопку «Сайт» в верхнем углу экрана и выбрать раздел «Мобильная версия сайта», конструктор все сделает сам. В завершении публикуем сайт, нажимая соответствующую кнопку. Вот и все. Сайт готов!


Примеры хороших одностраничников
В завершении давайте взглянем на примеры хорошо и профессионально созданных лендингов. Такие сайты очень удобны для пользователя, что вызывает доверие и повышенное внимание с его стороны.
Сайт магазина контрактных автозапчастей.

Сайт по продаже бензовозов.

Услуги выездных свадеб.

Видеоинструкция по созданию сайта на примере WordPress.
Надеемся, что наша инструкция помогла Вам и теперь Вы знаете, как сделать одностраничный сайт. Лендинг Пейдж — это отличный и недорогой способ протестировать нишу и понять, сможете ли Вы получить прибыль с нового направления бизнеса или нет.
Большим плюсом является то, что одностраничные сайты сегодня можно делать самостоятельно без больших расходов и привлечения разных специалистов.
Если у Вас остались вопросы, задавайте их в комментариях.
Полезные статьи:
лучшие платформы для создания одностраничников
Источник: Блог SendPulse
Конструкторы лендингов с русскоязычным интерфейсом
uKit
 Конструктор лендингов uKit
Конструктор лендингов uKitКонструктор uKit подходит представителям малого и среднего бизнеса, у которых нет опыта веб-разработки или желания тратить деньги на услуги веб-студий. Здесь есть все для создания одностраничного сайта: от библиотеки шаблонов до инструментов SEO-оптимизации.
Плюсы:
- Понятный интерфейс: нет сложных опций, которые отвлекают и затягивать процесс создания лендинга.
- Безлимитное хранилище файлов.
- Бесплатный SSL-сертификат для домена. Он необходим, если вы планируете принимать платежи на сайте.
- Галерея из более чем 400 шаблонов под разные тематики и сферы деятельности.
- SEO-настройки для каждой страницы.
- Запрет индексации. То есть когда вы переделываете страницу, ее можно закрыть от индексации в поисковых системах, чтобы неготовая страница не попала в выдачу.
Минусы:
- Отсутствие бесплатного тарифа.
- Шаблонов много, но они мало чем отличаются друг от друга. Поэтому приходится многое настраивать под себя вручную.
Смотреть тарифы
uCoz
 Конструктор лендингов uCoz
Конструктор лендингов uCozПлатформа uCoz предоставляет широкие возможности. На ней можно создавать любой сайт — от лендинга до полноценного интернет-магазина.
Плюсы:
- Премиум-шаблоны под разные тематики в платном тарифе.
- Опытные ребята могут править код шаблона, а для новичков — визуальный редактор.
- Широкие возможности для SEO-оптимизации, контроль контекстной рекламы и сбор статистики прямо в панели управления.
- Доступ к API, что позволяет изменять функционал модулей и создавать новые панели управления сайтом для клиентов.
- Интеграция с amoCRM.
- Подключение SSL-сертификата к домену.
Минусы:
- Шаблоны в бесплатном тарифе — это «привет из прошлого». Поэтому их надо править через код, что может вызвать сложности для новичков.
- Ограничения в бесплатном тарифе: неполный модуль для SEO, только 400 Мб дискового пространства.
Смотреть тарифы
Flexbe
 Конструктор лендингов Flexbe
Конструктор лендингов FlexbeБлагодаря простому и понятному интерфейсу Flexbe понравится начинающим веб-мастерам. Но он может вызвать и негатив из-за дорогих тарифов и примитивного визуального редактора.
Плюсы:
- Бесплатный конструктор логотипов.
- Интуитивно понятный интерфейс.
- Интеграция со сторонними сервисами и приложениями.
- Большая база знаний с обучающими материалами и гайдами по конструктору.
Минусы:
- Нет автосохранения.
- Ограниченность визуального редактора: страницы наполняются контентом сугубо вертикально.
- Есть встроенная CRM, но она слабая.
- Можно использовать только готовые блоки.
Смотреть тарифы
Tilda
 Конструктор лендингов Tilda
Конструктор лендингов TildaКонструктор Tilda позволяет собрать красивый и работающий одностраничник для любой сферы деятельности. Простота и широкий набор шаблонов делают сервис «фаворитом» в создании коммерческих лендингов.
Плюсы:
- Плагин интеграции с WordPress.
- Подключение Google Analytics и Яндекс.Метрики.
- Интеграции с Google Forms, Typeform и Timepad.
- Вставка HTML-кода со скриптами.
- Блочный редактор с 28 категориями: обложка, магазин, о проекте, услуги, контакты, форма и кнопка и другие. Также в каждой категории есть разные варианты дизайна.
- 180 готовых адаптивных шаблонов.
- Библиотека форм для сбора контактов.
- SSL-сертификат.
- Встроенная CRM-система.
- Интеграции со сторонними сервисами, в том числе с SendPulse.
- Встроенная статистика сайта: количество просмотров, конверсий, доля мобильного трафика.
- Графический редакторе Zero Block доступен на бесплатном тарифе.
Минусы:
- Вкладки внутри вкладок иногда могут не работать.
- Для стандартных блоков недоступно управление стилями в бесплатном тарифе.
- Однотипность шаблонов.
Смотреть тарифы
LPgenerator
 Конструктор лендингов LPgenerator
Конструктор лендингов LPgeneratorКонструктор лендингов LPgenerator рассчитан на более опытных пользователей, новичкам будет сложновато. Но и тем, кто впервые планирует смастерить лендинг, не стоит сразу же отказываться от LPgenerator. Здесь есть достаточно обучающих материалов, которые придут на помощь.
Плюсы:
- Широкий набор шаблонов для разных ниш бизнеса.
- Интеграция с сервисами email маркетинга, оптимизации рекламы, загрузки файлов и CRM-систем.
- CallbackKiller — функционал, который позволяет добавить на сайт кнопку заказа обратного звонка.
- Сбор статистики, анализ трафика и источников конверсий.
- Покупка домена прямо в интерфейсе.
Минусы:
- Нельзя создать только один лендинг, нужно оплачивать полный тарифный пакет.
- Сервис больше ориентирован на разработчиков, простому пользователю будет тяжело сразу в нем разобраться.
- Личный кабинет перегружен опциями.
- Нельзя править код шаблона.
Смотреть тарифы
Wix
 Конструктор лендингов Wix
Конструктор лендингов WixWix — это популярный конструктор для создания лендингов, бизнес-сайтов, портфолио и промо-страниц. В этом сервисе также удобно делать и вести блоги. Сервис выделяют широкие возможности в дизайне и его мастер SEO-оптимизации.
Плюсы:
- Удобный визуальный редактор: добавить, переместить или удалить элемент можно при помощи мыши.
- Адаптация под дисплеи мобильных гаджетов.
- Интеллектуальная система Wix ADi, которая подбирает подходящий макет лендинга исходя из информации от пользователя.
- Можно добавлять других пользователей в команду, чтобы вместе работать над лендингом.
- Мобильное приложение для Android и iOS.
- Более 500 бесплатных шаблонов под разные типы сайтов, видеовставки на фон страницы и 3D эффекты.
- Пошаговый мастер настройки параметров для SEO-оптимизации.
- Полная статистика по сайту: позиция в выдаче, источники трафика, просмотры страниц.
Минусы:
- Перегруженный опциями интерфейс. Это может стать проблемой для неопытных пользователей.
- Некоторые приложения из встроенного магазина могут работать с ошибками.
Смотреть тарифы
Nethhouse
 Конструктор лендингов Nethouse
Конструктор лендингов NethouseСервис Nethouse чаще выбирают для создания полноценных интернет-магазинов. Но и для разработки лендинга конструктор также подходит отлично. Тем, кто хочет создать одностраничник побыстрее, понравится, что в сервисе есть пять готовых структур сайта, каждая из которых имеет несколько десятков шаблонов.
Плюсы:
- Бесплатный домен, почта на корпоративном домене и SSL-сертификат.
- Удобная панель администратора, где все настройки поделены на разделы.
- Интеграция с соцсетями, виджетами и сервисами.
- Можно подключить Яндекс.Кассу для приема онлайн-платежей.
Минусы:
- Небольшой выбор шаблонов и ограниченные возможности кастомизации.
- Ограниченный бесплатный тариф — на нем нельзя создать полноценный лендинг.
Смотреть тарифы
Конструкторы лендингов с англоязычным интерфейсом
Weblium
 Конструктор лендингов Weblium
Конструктор лендингов Weblium
Конструктор лендингов Weblium от компании TemplateMonster позволяет выбрать подходящий шаблон сайта, воспользоваться услугой регистрации домена, хостингом и SEO-продвижением.
Плюсы:
- Простой редактор страниц.
- Можно выбрать подходящую цветовую палитру, изменить стиль текста и кнопок.
- Каждый платный пакет поставляется с бесплатным доменом и облачным хостингом.
- Стильные шаблоны, которые поделены по разным категориям: события, портфолио, блоги, сайты компании или студии.
- Адаптивный дизайн. Благодаря ему ваш сайт будет одинаково отображаться на различных гаджетах независимо от операционной системы или размера экрана.
Минусы:
- Ограниченные возможности интеграции.
- Нет модулей для ecommerce.
Смотреть тарифы
HubSpot Landing Page
 Конструктор лендингов HubSpot Landing Page
Конструктор лендингов HubSpot Landing Page
Hubspot предоставляет различные инструменты автоматизации интернет-маркетинга для бизнеса. В их числе есть и конструктор для создания лендингов.
Плюсы:
- Хостинг для домена.
- Широкий набор инструментов: А/В тестирование, настройка контента на основе местоположения, создание форм подписки и призывов к действию.
- Адаптивность.
- Большие возможности в дизайне, можно настроить практически все — от изображений и шрифтов до внешнего вида кнопок.
- Сбор статистики в панели управления HubSpot и подключение Google Analytics.
- Наличие встроенной CRM-системы.
Минусы:
- Доступен только в пакете Marketing Hub, приобрести HubSpot Landing Page отдельно нельзя.
Смотреть тарифы
Instapage
 Конструктор лендингов Instapage
Конструктор лендингов Instapage
Еще один инструмент для создания целевой страницы с drag-and-drop редактором — Instapage. Он подходит для тех, кто практически не имеет опыта в программировании или веб-дизайне.
Плюсы:
- Простой и понятный редактор целевых страниц.
- Можно создавать собственные блоки.
- Интегрированная статистика для лендинга.
- Подключение SSL-сертификатов.
- 200 готовых шаблонов.
- Можно дублировать уже созданный контент на других лендингах с помощью функции Instablocks.
- Доступно более 40 интеграций: Google Ads, Facebook Ads, LiveChat, Zendesk, Zoho, Salesforce и другие.
Минусы:
- Отсутствие интегрированного провайдера доменных имен.
- Ограничение на количество уникальных посетителей до 30 тысяч в месяц.
Смотреть тарифы
Unbounce
 Конструктор лендингов Unbounce
Конструктор лендингов Unbounce
Unbounce — один из самых дорогих сервисов в нашей подборке, ведь цена тарифа стартует от 99 долларов в месяц. Но это также один из лучших конструкторов лендингов с богатым выбором функций.
Плюсы:
- Создание 75 лендингов с неограниченным количеством посетителей в самом доступном тарифе.
- А/В тестирование посадочных страниц.
- SSL-сертификаты.
- Более 100 шаблонов, оптимизированных под конверсию.
- Гибкий и удобный редактор, который позволяет кастомизировать шаблоны.
- Галерея всплывающих окон Unbounce Convertibles.
Минусы:
- Сложный для новичков.
- Мало обучающих материалов по работе с сервисом.
Смотреть тарифы
Landingi
 Конструктор лендингов Landingi
Конструктор лендингов Landingi
В сравнении с Unbounce и HubSpot Landing Page, Landingi — это более доступный по цене инструмент для создания целевых страниц. Но по набору функций почти ничем не уступает дорогим конкурентам.
Плюсы:
- Нет ограничений на количество созданных лендингов.
- Drag-and-drop редактор и более 100 шаблонов.
- Быстрый экспорт лидов в CSV-файл или Google Sheets.
- Встроенная аналитика и построение отчетов.
Минусы:
- Мало опций для настройки всплывающих окон.
- Дизайн не всегда корректно работает в мобильной версии.
Смотреть тарифы
Надеемся, среди нашей подборки вы нашли конструктор лендингов, который соответствует всем вашим требованиям. Читайте другие наши статьи о создании посадочных страниц и прокачивайте дальше свои способности.
Создавайте лендинги, собирайте лиды и превращайте их в клиентов с помощью SendPulse!
Одностраничные сайты (landing page или лендинг) сегодня пользуются популярностью для проведения акций, продажи одного товара или услуги, а также решения определенных маркетинговых задач. С технической точки зрения создать одностраничник намного проще и, что немаловажно, быстрее и дешевле, чем полноценный большой проект. Здесь вполне можно доверить работу недорогому веб-программисту или даже создать его самому, воспользовавшись одним из многочисленных конструкторов.
Важно понимать:
- Одностраничник – это рекламная страница, которая должна быть яркой, тезисно демонстрировать выгоды покупки и подталкивать посетителя к совершению целевого действия здесь и сейчас. На такие проекты возвращаются редко.
- Поисковое продвижение таких сайтов невозможно, они не могут конкурировать с огромными многостраничными ресурсами. Их используют в качестве посадочной страницы для контекстной, баннерной рекламы, при продвижении в соцсетях и т.д.
В этой статье мы решили рассказать о том, как создать сайт одностраничник самому. Потому в конце вас ждет обзор нескольких наиболее популярных сервисов-конструкторов. Но основные правила помогут и при взаимоотношениях с программистом. Чтобы получить желаемый результат, вам нужно четко понимать цели, задачи и основные правила построения ресурсов этого типа.
Определение целей
Содержание статьи
Перед тем, как начать создавать лендинг пейдж, необходимо четко определить, зачем он вам нужен, какие задачи будет выполнять.
Самые распространенные варианты:
- Продажа одного товара. Используется в случае желания быстро раскрутить и наладить продажи одного наименования. Часто используют в помощь SMM-маркетингу, т.е. основная раскрутка товара происходит в социальных сетях, а заинтересованные пользователи переходят на целевую страницу.
- Кратковременные акции. Целевая страница разрабатывается для переходов по рекламным объявлениям разных типов. В некоторых случаях такие страницы создаются на основном проекте, но также могут использоваться одностраничники.
- Анонс мероприятия. Landing page создается под анонс семинара, вебинара, концерта и т.д. Используется в случае, если мероприятие разовое, и по тем или иным причинам организаторы желают рекламировать мероприятие отдельно от основной деятельности.
- «Заглушка»-анонс для сайта в разработке. Позволяет начать рекламироваться в Сети, не дожидаясь реализации проекта. На посадочной странице размещают форму подписки для желающих полу
Выделяют семь видов лендингов. Выбор одностраничника следует делать исходя из стоящей задачи.
1. Главная страница или «домашние» лендинги. Если у вас нет времени для создания отдельного Landing page, то этот вид является лучшим решением. И потом, не стоит забывать, что его используют всемирно известные компании, если нужно раскрутить акции или улучшить продажи.
2. CTR-целевые страницы являются наиболее популярным видом лендинга, и представляет собой подробный рассказ об уникальном торговом предложении. Потребитель должен понять все плюсы и немедленно совершить покупку. СТА элемент – неотъемлемая часть такой страницы.
3. Лендинги – микросайты, целью которых является популяризировать бренд либо отдельный ресурс в интернете. Чаще других этим видом пользуются автоконцерны, увеличивающие таким образом продажи отдельных моделей транспортных средств.
4. Максимум графического материала и текста — отличительные черты рекламных лендингов, которые вызывают у покупателя шоковое состояние. Необдуманное приобретение он совершает в результате маркетинговой атаки.
5. Получение максимального количества контактов потенциальных покупателей — цель Lead Capture, которые иначе называются страницы-лиды. Дополнительная скидка либо подарок побуждает потребителя заполнить анкету.
6. Дитейлинговые или целевые страницы наиболее часто встречаются на сайтах интернет-магазинов, работающих в сфере розничных продаж. Этот вид лендинга создается для привлечения внимания потребителя к отдельным категориям продукции. Такие страницы, встраиваемые в основной сайт, служат мотиваторами для покупателей.
7. Вирусные страницы «заражают» продуктом максимально возможное количество людей. При этом у покупателя не возникает ассоциации с рекламой, а логотип компании размещается ненавязчиво. Главная задача таких страниц — быть откровенными, нестандартными, а иногда и скандальными.
Наиболее эффективными для привлечения клиентов и самыми распространенными являются лиды и CTR. Но главное, при создании таких страниц избегать шаблонов, которые нередко отталкивают целевую аудиторию.
Создать одностраничный сайт бесплатно на UMI.CMS
Одностраничный продающий сайт — шаблон. Что такое шаблон сайта?
Одностраничный сайт — удобный и простой способ рассказать о себе в сети интернет. Это вебсайт, состоящий всего из одной страницы. Несмотря на свою простоту, такой сайт успешно выполняет свою главную функцию — доносит информацию до посетителя или потенциального клиента. А, кроме того, одностраничный сайт имеет серьезное преимущество перед дорогими и сложными сайтами, состоящими из множества страниц. В нем не запутается неопытный пользователь, которых достаточно много в интернете.
Шаблон сайта — готовый вебсайт, который сможет адаптировать под свои нужды любой пользователь.
Как сделать одностраничный сайт самому? Конструктор одностраничных сайтов.
Заказать сайт одностраничник можно в любом агентстве и веб-студии, но зачем тратить время на разработку технического задания, переговоры с менеджером проекта и документооборот, когда создание одностраничников может быть бесплатным и настолько быстрым, что, когда ваш проект будет уже создан, ваши конкуренты все еще будут ждать коммерческое предложение? Такой сайт легко можно сделать самостоятельно, используя конструктор одностраничного сайта. Конструктор сделает задачу простой даже для не самого опытного пользователя компьютера и интернет. Следуя подсказкам, вы сможете создать собственный сайт и разместить на нем необходимую информацию — адрес, телефон, данные о деятельности компании, новости или объявления — просто и бесплатно.
Создание бесплатного одностраничного сайта может стать серьезным подспорьем для вашего бизнеса — без финансовых вложений и риска.
Что такое мини-сайт? Шаблон конструктор мини-сайтов.
Мини сайты — вебсайты, состоящие из одной или нескольких страниц, обычно не более пяти. Такой веб-ресурс также очень просто создать самостоятельно — при помощи конструктора мини-сайтов. Готовые шаблоны мини-сайтов позволяют выбрать подходящий именно вам дизайн, формат и меню сайта. После этого при помощи удобного конструктора можно вносить необходимые корректировки в тексты, изменять названия страниц, загружать фотографии и рисунки.
В нашем каталоге шаблонов раздел «Сайт специалиста» предлагает именно мини сайты — небольшие мини-ресурсы в несколько страниц. Это может быть персональный сайт, рекламирующий услуги или товары, ресурс, посвященный важному событию, семейный сайт, вебсайт, посвященный вашему хобби и так далее.
На чем лучше делать одностраничник? — Хабр Q&A
Ну, давайте по-порядку разберём!1. Одностраничник — делается под конкретный продукт или услугу.
2. Шаблон — создаётся также уникальным, исходя направления продукта/услуги и ЦА.
3. Форма сбора контактных данных на одностраничнике — прошлый век! Никто не будет оставлять данные. Для этого есть форма: «Отправить запрос» и в ней поле, НЕОБЯЗАТЕЛЬНОЕ К ЗАПОЛНЕНИЮ: «Прошу ответить мне на e-mail:».
4. Цель одностраничника — должна быть явно задана: реклама товара, продажа, выявление интереса к продукту, приоритетная первичная регистрация на сервис в альфа/бета-тесте и т.д. Если, что-то из перечисленного будет идти вместе, — ТОЛКУ НЕ БУДЕТ!
5. Конверсия — самая интересная тема, а уж тем более, на лендинге. Здесь многое зависит от того, кто создаёт Вам шаблон и корректно ли он располагает визуальные смысловые блоки и элементы пользовательского интерфейса страницы. Т.е., нужно, чтобы это делал именно UX-дизайнер, а не простой дизайнер! Т.к. он учитывает время просмотра страницы до десятых долей секунды, направление взгляда, движение мышки, скорость понимания информации, простоту изложения информации для понимания (пункты списка, схемы, таблицы, анимацию, видео-ролики и прочее).
6. Удобство управления лендингом и структурой страницы, скорость загрузки: однозначно SPA + AJAX. Вёрстка — делается так: общий дизайн и блоки наполнения В ОТДЕЛЬНЫХ HTML-файлах, затем берём includeHTML и ставим все нужные блоки друг за другом в едином HTML, которые нам понадобятся. Затем, комментируя/переставляя строки в головном HTML-файле мы легко можем менять расположение блоков (секций лендинга).
7. Все popup-формы, разметки секций и прочее (т.е., доп. разметку для доп.блоков) — грузим через тот же includeHTML из рядом лежащих файлов, например, «vote-form.html» или «feedback-form.html», где будет нужный функционал. Т.е. Вы сможете легко менять эти файлы, чтобы получать нужную (модифицированную/новую) форму.
8. Основной список секций по лендингу можно получить здесь (Создать сайт с «нуля» -> выбрав в списке типов сайта: лендинг).
9. SEO и индексация — JSON-LD, META-тэги (включая данные для соц. сетей, fb:* и т.д.), разметка всей вёрстки — строго HTML5!
В наши дни одностраничные веб-сайты — это распространенный инструмент, предлагающий недорогое решение для малого бизнеса, онлайн-портфолио и других. Одностраничные сайты часто имеют преимущество в простоте, популярности, скорости и простоте обслуживания.
Тем не менее, для дизайнеров веб-сайтов и приложений проблема в том, что одна страница означает, что вы получаете только один шанс сделать привлекательный веб-сайт, который будет привлекать клиентов.
Если вы ищете вдохновение для создания свежих и креативных одностраничных дизайнов веб-сайтов, мы перечислим ниже 36 лучших.Эти бесплатных примеров одностраничного дизайна и шаблоны WordPress / Responsive / HTML5 / CSS3 дадут вам множество идей, когда вы придете к созданию собственного одностраничного веб-сайта.
Оглавление
- Что такое одностраничный веб-сайт
- 35 лучших одностраничных веб-сайтов и шаблонов, которые вдохновят вас
- 5 лучших веб-сайтов, на которых можно загрузить самые креативные одностраничные шаблоны
- Как создать собственный одностраничный веб-сайт
Что такое одностраничный веб-сайт?
Прежде чем проанализировать 36 самых современных и лучших одностраничных веб-сайтов и их шаблоны, давайте сначала рассмотрим, что такое одностраничный веб-сайт и почему вы можете выбрать этот маршрут для своего бизнеса.
Вообще говоря, одностраничный веб-сайт — это веб-сайт, который использует только одну HTML-страницу для отображения всей своей информации и который позволяет пользователям находить нужную информацию с помощью простых щелчков или быстрых прокруток.

Чтобы сделать эти сайты привлекательными, интуитивно понятными и простыми в использовании, они всегда разработаны с понятными навигационными меню, выдающимся визуальным дизайном и заманчивыми кнопками CTA.
Многие веб-дизайнеры и владельцы бизнеса предпочитают одностраничные, а не многостраничные веб-сайты, потому что они, как правило, простые, легкие и привлекательные для пользователей.Одностраничные сайты можно легко понять, настроить и поддерживать. И они загружаются быстрее!
Одностраничный дизайн может быть хорошим выбором для вашего портфолио или сайта электронной коммерции.
35 Примеры лучших веб-сайтов и шаблоны для вашего вдохновения
Независимо от причины выбора одностраничного веб-сайта для вашего бизнеса, здесь представлены 35 лучших, самых креативных примеров и шаблонов на одну страницу, которые могут не могу дать вам много идей.
T он лучший одностраничный веб-сайт шаблонов :
1. Графический шаблон Cisco DNA Mobility — отзывчивый HTML 5 одностраничный шаблон сайта

Дизайнер : WebEnertia
Превосходные навигационные менюПоскольку одностраничные веб-сайты всегда имеют ограниченное пространство для демонстрации своих продуктов или услуг, они часто имеют понятную и простую в использовании навигационную панель или систему для улучшения UX.Этот шаблон веб-сайта следует этой стратегии дизайна и создает действительно эффективное навигационное меню для привлечения пользователей.
Вот совет:
Используйте выдающиеся навигационные панели / системы, чтобы сделать ваш сайт легким для понимания и навигации
Предварительный просмотр демонстрации
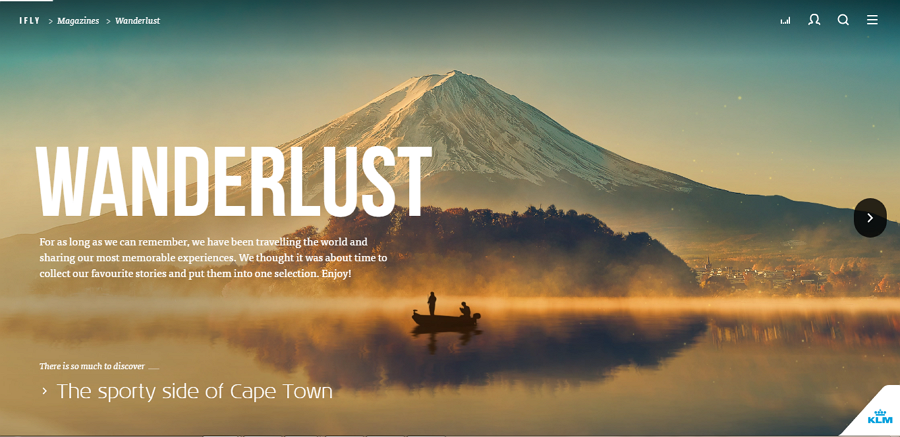
2. Выбор iFly KLM — отзывчивый шаблон HTML5 одностраничного сайта

Дизайнер : Рожденный 05
Основные : Горизонтальный дизайн прокрутки; Видео фон и музыка
Большинство сайтов создаются вертикально.Но этот сайт путешествий идет вразрез и использует горизонтальную прокрутку для отображения своего контента. Захватывающие фоновые видеоролики и музыка также делают его отличительным и привлекательным.
Вот совет:
Придайте привлекательность своему одностраничному веб-сайту с помощью великолепных видео и аудио.
Подумайте об использовании дизайна горизонтальной прокрутки, чтобы ваш сайт выделялся.
Demo Preview
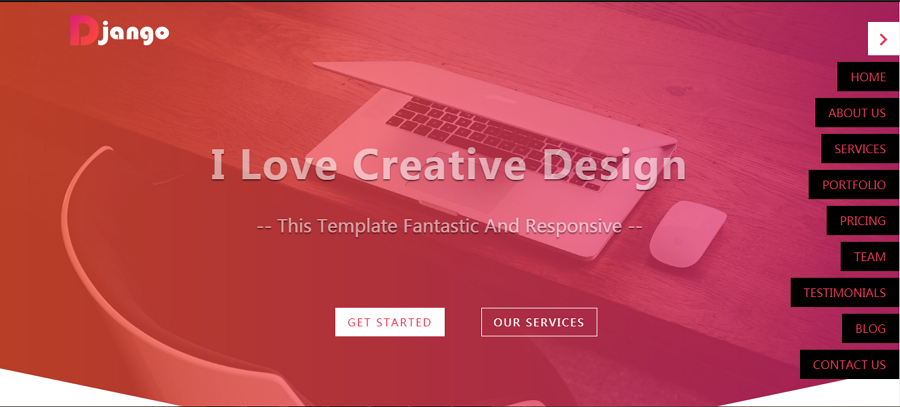
3. Django — одностраничный шаблон веб-сайта HTML5

Основные моменты : Скрытая панель навигации
Панель навигации очень важна для одностраничного веб-сайта.Однако это не означает, что все навигационные панели должны быть расположены вверху или внизу одной страницы. Для эффективного выделения продуктов или услуг многие дизайнеры также используют скрытые панели навигации.
Этот одностраничный шаблон веб-сайта HTML5 ловко использует скрытую панель навигации для упрощения UX.
Вот совет:
Упростите свой одностраничный веб-сайт с помощью скрытой панели навигации.
Demo Preview
4.Ножницы и клиперы — полноэкранный одностраничный шаблон веб-сайта CSS3

Designer : Bourn
Основные моменты : Разделение различных функциональных областей
Разделение различных функциональных областей с помощью отдельных цветовых блоков является эффективным способом, с помощью которого дизайнеры могут организовать и отображать их содержание интуитивно. Этот полноэкранный одностраничный веб-сайт CSS3 следует этой стратегии и использует два цветовых блока, чтобы разделить страницу на две отдельные функциональные области.
Это позволяет пользователям легко и быстро находить контент, который они ищут.
Вот совет:
Сделайте ваш сайт простым и интуитивно понятным с различными функциональными областями.
Demo Preview
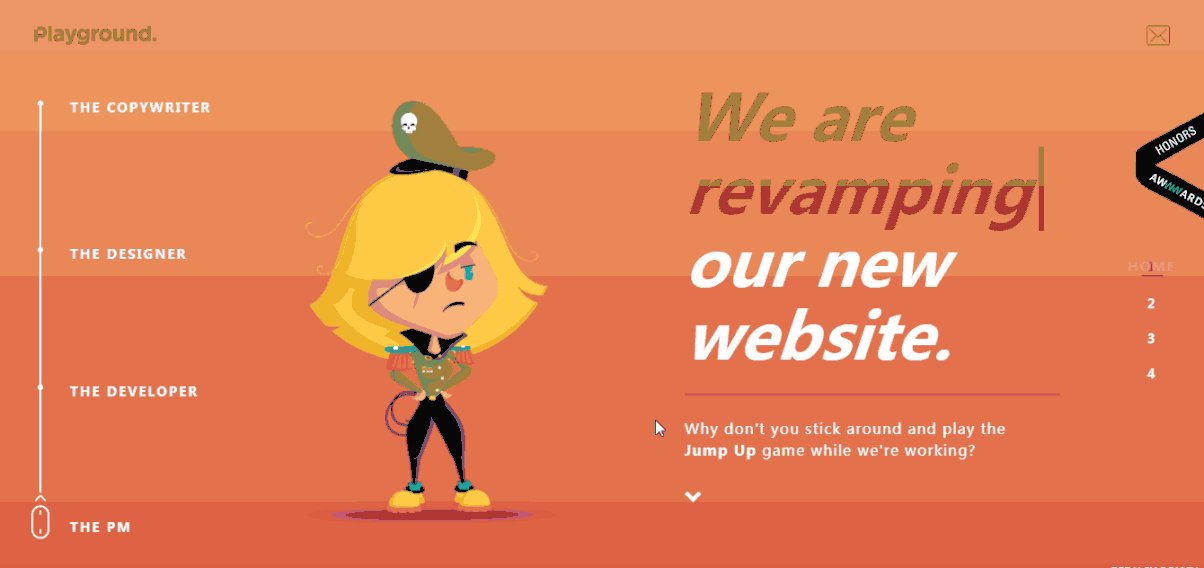
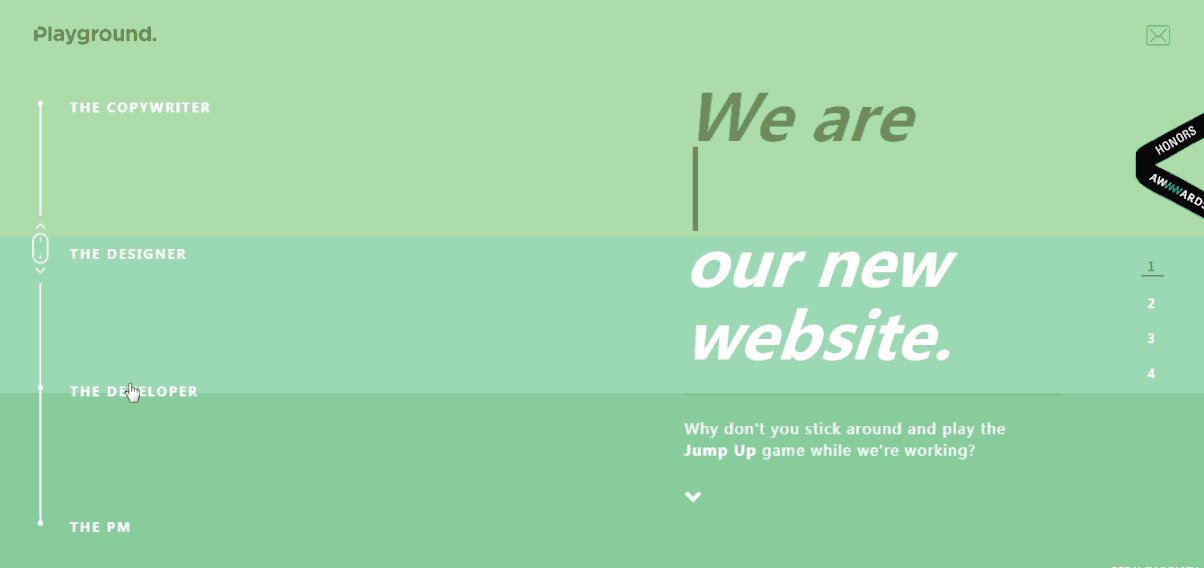
5. Площадка для одностраничного веб-сайта CSS3

Дизайнер : Площадка Digital Agency
Основные моменты : Красивый стиль дизайна иллюстрации; линейная навигационная панель
Этот шаблон сайта для игр и развлечений выделяется благодаря своему красивому стилю дизайна иллюстрации.У этого также есть удивительная простая в использовании линейная панель навигации.
Вот совет:
Используйте уникальный стиль дизайна, например стиль дизайна иллюстрации. Создайте линейную панель навигации для вашего одностраничного сайта.
Demo Preview
6. Портфолио Стивена Менгина — одностраничный шаблон сайта

Дизайнер : Стивен Менгин
Основные моменты : Эффект привлекательной жидкости; Интерактивный веб-сайт
Этот веб-сайт портфолио высоко ценится благодаря эффектным эффектам жидкости.Как интерактивный веб-сайт, он также действительно эффективен для того, чтобы заинтересовать пользователей.
Вот совет:
Используйте специальные эффекты, такие как плавные движения, прыжки, встряхивание или вращение изображений, чтобы создать привлекательный дизайн.
Demo Preview
7. Денис Мишунов — забавный интерактивный одностраничный шаблон веб-сайта

D esigner : Денис Миошунов
H мегапикселей : забавные иллюстрации; Яркая цветовая схема
Этот одностраничный веб-сайт представляет собой интерактивный веб-сайт портфолио, созданный фронт-разработчиком Денисом Миошуновым.В нем много забавных иллюстраций, созданных разработчиком. Красивая цветовая гамма и большие жирные шрифты также помогают сделать сайт впечатляющим, даже неотразимым!
Вот совет:
Улучшите дизайн своего сайта с помощью забавных изображений, иллюстраций или копий.
Предварительный просмотр демонстрации

H ighlights : креативные шрифты; 3D технологии
Это промо-сайт, созданный для Яндекса.Такси. Он использует отличительные шрифты и 3D-технологии, чтобы представить новейшие такси очень круто и наглядно. Легко прокручивать мышкой, чтобы получить обзор последних автомобилей на 360 градусов.
Предварительный просмотр демонстрации
9. Абсурд Дизайн — интерактивный одностраничный шаблон HTML5-сайта

D esigner : Diana Valeanu (Испания)
Highlight s000 Этот шаблон содержит серию сюрреалистических иллюстраций, которые привлекут внимание пользователя с самого первого клика.Тщательное сочетание объяснений и иллюстраций обеспечивает идею веб-сайта — что каждый должен экономить воду в повседневной жизни — мощным, но в то же время инновационным и визуальным. Это сайт, которому другие дизайнеры должны стремиться подражать. Предварительный просмотр демонстрации Дизайнер : Pier-Luc Cossette H ighlight
10. Agence Hôtel Particulier — шаблон интерактивного одностраничного веб-сайта

Этот тип центрированного размещения навигационного меню / панели не так часто встречается в дизайне веб-сайтов и приложений, так как дизайнерам нелегко дать навигационную панель в центральном положении, чтобы она не раздражала пользователей. Тем не менее, этот сайт умело использует его.
Привлекательные взаимодействия и эффекты при наведении позволяют пользователям сосредоточиться на списке художников.
Предварительный просмотр демонстрации
11.Merry Gridonic Xmas — креативный GIF-шаблон сайта

D esigner : Gridonic (Швейцария)
Highlight с : Симпатичные подарочные анимации
В качестве интерактивного подарочного веб-сайта, этот одностраничный веб-сайт В шаблоне представлено множество оживленных анимаций, иллюстрирующих предлагаемые подарки. Его свежий стиль дизайна иллюстрации очень радует глаз.
Если вы ищете необычные идеи подарков на Рождество, этот сайт будет отличным местом для начала.
Предварительный просмотр демонстрации
12. Популярное русское хлебное вино — отзывчивый одностраничный шаблон винного сайта

Основные моменты : стиль ретро-дизайна
Визуальный дизайн этого веб-сайта вдохновлен классической русской эстетикой. В дизайне используется множество ретро-фотографий, декораций и анимации, чтобы создать на сайте классический и ретро-стиль.
Черный фон действительно выделяет продукты на выставке, создавая впечатление высокого класса.
Предварительный просмотр демонстрации
13.Ma-Tea — адаптивный шаблон одностраничного сайта CCS3 / HTML5

D esigner : 9elements (Германия)
Highlight s цветовая схема
Этот шаблон является еще одним сайтом, предлагающим напитки. Он имеет яркую цветовую гамму и богатую анимацию.
Это будет отличная модель для компаний и дизайнеров, которые хотят посмотреть, как может работать свежий и современный веб-сайт, посвященный винам и другим напиткам.
Предварительный просмотр демонстрации
14.Sparky — иллюстрированный одностраничный шаблон веб-сайта

D esigner : Сергей Чурилов
H айлайтс : искрящиеся глаза; Уникальный дизайн шрифта
Sparky — это иллюстрированный одностраничный сайт-портфолио, созданный цифровым агентством. Дизайнер этого сайта использовал набор свежих сверкающих глаз на главной странице, чтобы с самого начала привлечь пользователей. Различные пары сверкающих глаз, мигающих вокруг страницы, пока вы читаете контент, являются впечатляющим достижением.
Добавление милых пар глаз, цветов, птиц и других подобных элементов может вам помочь. Если это так, этот сайт будет примером для подражания.
Предварительный просмотр демонстрации
15. Славда Ямайка Гринк — шаблон одностраничного сайта о напитках

D esigner : DVIGA (Россия)
Основные моменты : инновационные анимации и фотографии 9 0002: инновационные анимации и фотографии
Компания использует очень необычные и привлекательные способы представления своей продукции. У него есть рок-анимация, которая может показаться сумасшедшей, но оказывается весьма неотразимой. Странные изображения и анимация на целевой странице очень сильно влияют на пользователя.
Вы просто не можете не захотеть прокрутить вниз и увидеть больше — какова реакция мощного веб-сайта на пользователя!
Предварительный просмотр демонстрации
16. Будущее за устойчивостью 2019 — шаблон веб-сайта с параллаксом на одну страницу

D esigner : Fiasco Design (Великобритания)
H : Interactive карточки
Этот шаблон веб-сайта параллакса содержит интерактивные карточки.Посетители могут легко прокручивать сайт, проверять все дизайны карточек и нажимать на любой, который они хотят, чтобы получить более подробную информацию о нем.
Предварительный просмотр демонстрации
Статья по теме : Лучшие 15 примеров популярного дизайна пользовательского интерфейса карты для вдохновения в 2018 году
17.Cook Collective — настраиваемый шаблон веб-сайта на одну страницу

D esigner : Rafa Cobiella
H ighlights : Дизайн свитков с параллаксом
Это классический сайт рецептов блюд с удобным дизайном свитков с параллаксом.Это идеальный пример для дизайнеров, стремящихся создать простые в использовании коммерческие веб-сайты.
Предварительный просмотр демонстрации
18. Haka Films — шаблон сайта с адаптивным фильмом

H ighlights : асимметричная сетка
Этот шаблон является еще одним хорошим примером одностраничного веб-сайта с асимметричным сетки. Это чистый, минимальный и простой в использовании.
Предварительный просмотр демонстрации
19.Nord House — интерактивный шаблон веб-сайта по недвижимости

Альт: Nord House
Дизайнер : Ракетка
Highlight s : стиль современного дизайна; Черно-белая цветовая схема
Этот шаблон сайта недвижимости представляет собой еще один хороший пример одностраничного сайта, который вдохновит многих дизайнеров.
Предварительный просмотр демонстрации
Связанные с статьи : Лучшие 12 бесплатных вдохновляющих веб-дизайнов недвижимости Примеры и шаблоны
20. IcoTech — интерактивный шаблон WordPress для одной страницы

Этот одностраничный шаблон веб-сайта WordPress использует плоский стиль дизайна. Такой подход обычно приводит к более высокой скорости загрузки и лучшей совместимости с браузером.Интерактивный дизайн сайта также стоит посмотреть.
Вот совет:
Улучшение вашего одностраничного веб-сайта WordPress с плоским дизайном веб-сайта
Предварительный просмотр демонстрации
21. Еда и ресторан — бесплатный шаблон CSS для одной страницы

Основные моменты : пары «Фото + текст»; Parallax scrolling
Этот веб-сайт, посвященный продуктам питания и ресторанам, использует пары «Фото + текст», чтобы все блюда выглядели аппетитно и аппетитно.Эффект параллакса также помогает привлечь пользователей.
Вот совет:
Используйте пары «Фото + текст», чтобы сделать ваш сайт более привлекательным.
А почему бы не использовать дизайны прокрутки параллакса, чтобы сделать ваш сайт более привлекательным?
Предварительный просмотр веб-сайта
22. Luso Exotics — Пример веб-сайта на одну страницу

Основные моменты : приятные цвета, привлекающие внимание пользователей; Минималистский дизайн
Хорошие продукты и отличные услуги необходимы для успеха сайта.Но дизайнеры также могут творчески использовать цвета, чтобы вызвать интерес. Этот одностраничный сайт использует красивую цветовую схему, которая действительно привлекает внимание.
Кроме того, это прекрасный пример того, насколько эффективным может быть минималистичный сайт.
Вот совет:
Потратьте время, чтобы выбрать правильную цветовую схему для вашего одностраничного веб-сайта.
Хороший минималистский дизайн может дать вам лучший UX.
Предварительный просмотр веб-сайта
23.Mansoorfahmeed — Пример одностраничного веб-сайта

Основные особенности : асимметричная сетка
Асимметричные сетки недавно стали тенденцией в дизайне пользовательского интерфейса для веб-приложений и приложений. Этот одностраничный веб-сайт следует этой тенденции, создавая эстетически привлекательный и функциональный веб-сайт.
Вот совет:
При аккуратном использовании асимметричные и симметричные сетки могут сделать ваш сайт более функциональным и интуитивно понятным для пользователей.
Предварительный просмотр веб-сайта
Итак, теперь давайте рассмотрим еще несколько лучших одностраничных веб-сайтов, которые вам действительно нужны:
T он Лучшие одностраничные примеры веб-сайтов:
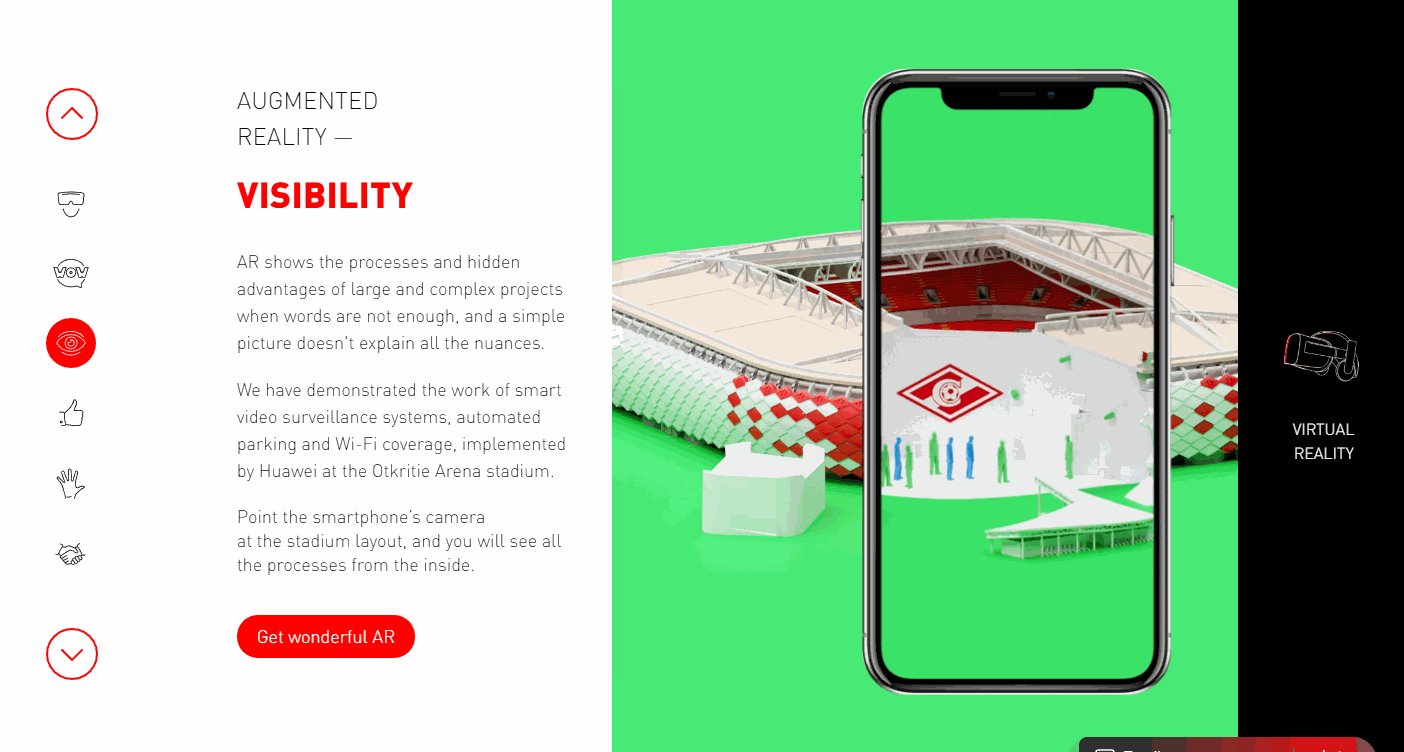
24.Jet Style — классный интерактивный одностраничный веб-сайт, пример

H ighlights : классная иконка панели навигации; 3D-эффекты
Jet Style — это интерактивный одностраничный веб-сайт, созданный цифровой компанией, чтобы поделиться своим опытом в области дизайна AR и VR. Он имеет классную иконку панели навигации и имеет богатые 3D-эффекты, чтобы сделать элементы сайта более реалистичными.
Предварительный просмотр веб-сайта
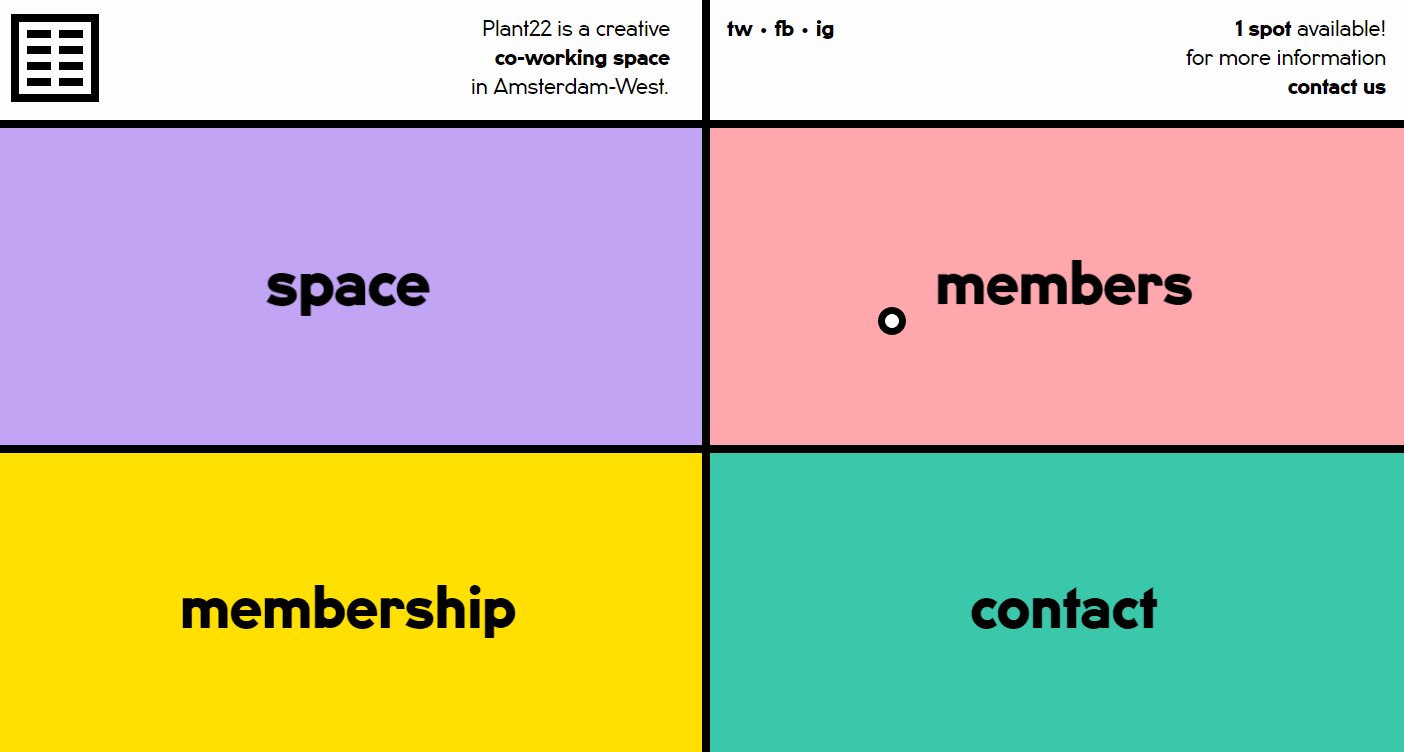
25.Plant22 — минималистичный одностраничный веб-сайт, пример

H ighlights : минималистский дизайн; Простой дизайн сетки
Этот минималистичный веб-сайт был создан, чтобы предложить пользователям интерактивное пространство для совместной работы. Он имеет четыре простые интуитивно понятные сетки, которые позволяют пользователям больше узнать о его онлайн-сервисах. Просто нажмите, чтобы ввести одну из этих сеток, и вы найдете ее так же просто, как и выглядит.
Предварительный просмотр веб-сайта
26.Ida Hoffart — интерактивный одностраничный веб-сайт портфолио

Highlight с : интуитивно понятные пары «фото + текст»; Высококачественные фотографии
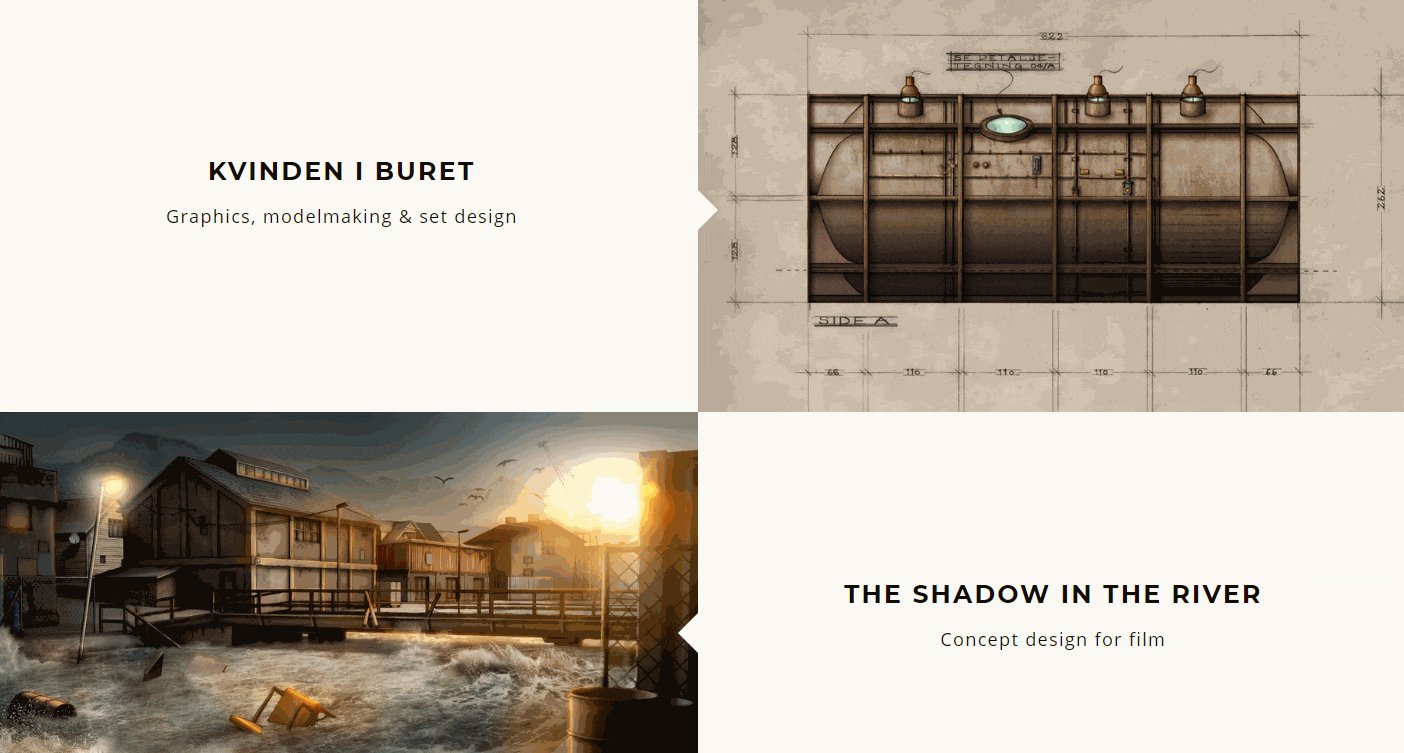
Это интерактивный одностраничный сайт-портфолио от дизайнера Иды Хоффарт. Как опытный дизайнер в киноиндустрии, Хоффарт разместил на этом сайте множество высококачественных и драматических кадров из фильмов. Это наглядный урок, как это сделать. Вы могли бы сделать намного хуже, подражая некоторым его особенностям.
Дизайн «Фото + Текст» позволяет посетителям узнать больше о дизайн-проектах.
Это станет отличным источником идей для дизайнеров, стремящихся создать уникальный веб-сайт портфолио.
Предварительный просмотр веб-сайта
27. Маслобойка подсолнечника — пример элегантного одностраничного веб-сайта
D esigner : зерно и строительный раствор
H египтяне : 80007: 80007: 80007: 80007: 80008: 80008 Этот одностраничный веб-сайт использует очень элегантные шрифты и макеты в новом подходе к тому, как он представляет свои продукты (различные виды мороженого), а также историю компании. Если вы хотите идти элегантно и свежо при разработке своего портфолио или коммерческого веб-сайта, этот пример одностраничного дизайна стоит посмотреть. Предварительный просмотр веб-сайта H Особенности : Стиль дизайна иллюстрации; двухколонный дизайн макета; интерактивный дизайн лифта Это одностраничный сайт портфолио цифровых агентств, который использует очень яркий стиль дизайна для привлечения пользователей.После входа на сайт пользователи могут легко следить за интерактивным дизайном лифта, чтобы прочитать все об агентстве. Двухколонный макет предлагает интуитивно понятный способ представить проекты агентства. Красивая цветовая схема — это еще одна особенность, которой начинающие дизайнеры могли бы поучиться у своих собственных дизайнов пользовательского интерфейса. Предварительный просмотр веб-сайта H ighlights : Flat Guitars — это красивый одностраничный веб-сайт, представляющий серию гитар.Плоские иллюстрации гитары красивы, и пользователь может увеличить изображение, чтобы увидеть мелкие детали. Пользователи могут узнать больше о каждой гитаре из краткого вводного текста рядом с каждой иллюстрацией. Так что, если вы любитель гитары, этот сайт не пропустите, планируете ли вы купить гитару или нет. Кроме того, дизайн с параллаксной прокруткой также действительно улучшает UX. Предварительный просмотр веб-сайта M или примеры веб-сайтов на одну страницу и шаблонов : Предварительный просмотр демонстрации Предварительный просмотр демонстрации Просмотр веб-сайта Просмотр веб-сайта Предварительный просмотр веб-сайта Предварительный просмотр демонстрации В целом, все эти одностраничные примеры веб-сайтов и шаблоны могут, несомненно, вдохновить вас и помочь вам создать великолепный собственный веб-сайт на одну страницу. Но, если приведенные выше примеры не помогают, то ниже перечислены пять лучших веб-сайтов для поиска и загрузки самых креативных шаблонов одностраничных сайтов: 1.One Page Love Как следует из названия, One-page Love — это специализированный веб-сайт, созданный для того, чтобы пользователи могли искать и загружать шаблоны и ресурсы для одностраничных веб-сайтов. Шаблоны на этом сайте, помеченные как «Самые любимые», часто бывают очень хорошими. 2.Awwward Awwward — еще один хороший веб-сайт для онлайн-дизайна, который предоставляет множество примеров и шаблонов на одной странице. Многие из них являются простыми, красивыми, креативными шаблонами, которые обязательно придадут вашему сайту тот внешний вид, который вы хотите. 3.Themeforest Themeforest предлагает более 1000 бесплатных и премиальных шаблонов дизайна сайтов, которые являются отличным ресурсом для дизайнеров, ищущих что-то другое. 4.Colorlib Если вы ищете креативные одностраничные шаблоны веб-сайтов, не забывайте colorlib.com. Это отличный сайт, который предоставляет множество бесплатных или платных одностраничных шаблонов сайтов HTML5 / CSS3. 5.Template.net Template.net также делится красивыми и редактируемыми одностраничными шаблонами веб-сайтов. Конечно, если вы все еще не можете найти то, что ищете во всех шаблонах и ресурсах сайта, перечисленных выше, почему бы не взглянуть на создание одностраничного сайта самостоятельно? Это может быть идеальным решением. В наши дни, существует так много одностраничных разработчиков сайтов, которые готовы помочь вам в кратчайшие сроки получить блестящий одностраничный сайт: Wix, Weebly, Mockplus и Instapage — лишь некоторые из возможностей. Возьмите Mockplus в качестве примера. Mockplus — это инструмент для дизайна веб-сайтов, который может помочь трансформировать ваши одностраничные идеи веб-дизайна в интерактивные прототипы с помощью простого перетаскивания. Кроме некоторых мощных функций, включая мощную библиотеку компонентов, библиотеку значков, библиотеку стилей компонентов и библиотеку систем проектирования для веб-приложений / приложений, функция совместной работы в команде и управления также помогает без труда повысить эффективность работы. Если вам интересно, это учебное видео может помочь вам получить более подробную информацию: 10 минут, чтобы начать работу с Mockplus Несмотря на то, что одностраничные веб-сайты могут быть полезны как для веб-дизайнеров, так и для владельцев, это не так. Это означает, что одностраничные веб-сайты работают для всех, поскольку на одностраничном веб-сайте у вас есть только одна HTML-страница для отображения всего вашего контента. Одностраничные сайты лучше всего подходят для веб-сайтов с относительно небольшим содержанием, таких как небольшие компании или веб-сайты дизайнеров UX / UI. Ограниченный контент позволяет сделать сайт интуитивно понятным и удобным для пользователя. Вдохновение веб-дизайна: 25 лучших примеров и шаблонов веб-сайтов для рассказов / Приложение Одностраничный веб-сайт — это сайт с одной страницей, которую пользователь может прокручивать. Многие одностраничные сайты все еще имеют основное меню. Люди могут щелкать пункты меню, но вместо перехода на другую страницу они переходят в другой раздел на той же странице. Мы уже показали вам, как сделать сайт, но в этой статье мы покажем вам, как создать одностраничный пейджер с WordPress! Одностраничный веб-сайт может быть хорошим решением, если вы ищете что-то быстрое.У одностраничных пейджеров много преимуществ, например, сайт не должен перезагружаться, чтобы перейти в другой раздел. Пользователи могут легко перемещаться между разделами и быстро находить то, что им нужно. На одностраничном веб-сайте вы также можете контролировать, в каком порядке люди видят ваш контент. Возможно, вы захотите сначала показать все преимущества вашего продукта или услуги, а в конце показать им цены, или, может быть, наоборот. Одностраничный пейджер идеально подходит для сайтов, которые просто должны предоставить небольшую информацию по каждой теме.Допустим, у вас есть шесть основных пунктов, о которых вы хотите поговорить, каждый из которых содержит один или два абзаца. Если вы разделите этот контент на шесть разных страниц, это может создать впечатление, что ваш сайт недооценен. Если вы разместите все эти элементы на одной странице с логическим порядком в отдельных разделах, это не только обеспечит лучший пользовательский опыт, но и создаст впечатление хорошего информативного сайта. Большинство одностраничных сайтов используют много релевантных изображений.Разделение этих картинок по разным страницам с одним изображением на каждом может снова создать впечатление, что ваш сайт немного недоволен. Как вы можете себе представить, одностраничный веб-сайт с различными изображениями, относящимися к каждому предмету, который пользователь прокручивает, дает ощущение лучшего. Одностраничные веб-сайты часто имеют очень хороший опыт работы с мобильными телефонами, так как сайт не должен перезагружаться после каждого перехода страницы. Люди могут быстро найти то, что им нужно, на любом устройстве, и это даже не проблема, если они отключатся на вашем веб-сайте.Поскольку страница уже загружена, они все равно смогут переходить в разные разделы. Таким образом, ваш сайт может даже выглядеть как мобильное приложение вместо обычного сайта. На самом деле в App Store есть приложения, которые используют этот метод. Если вы обслуживаете огромное количество контента, это может сделать ваш одностраничный очень длинным и трудным для прокрутки. Если у вас большой сайт, мы не советуем вам использовать одностраничный пейджер, чтобы не приходилось перезагружать его каждый раз, когда вы переходите на другую страницу. Если вы считаете, что веб-сайт на одну страницу для вас, тогда читайте дальше. После этого вы сможете создать свой собственный одностраничный сайт. Раскрытие : FirstSiteGuide поддерживается нашими читателями. При покупке через ссылки на нашем сайте мы можем получать комиссионные. Мы тестируем и пробуем все продукты, которые мы рекомендуем. Даже если вы не знакомы с WordPress и настройкой серверов, не пугайтесь.Получение собственного плана хостинга с предустановленным WordPress займет всего несколько минут вашего времени. Но даже до этого вы можете настроить локальный сервер с помощью XAMPP и попробовать создать свой одностраничный сайт, не тратя ни копейки. Да, создание локального сервера имеет свои преимущества, но если вы впервые слышите о XAMPP, подготовьтесь к более длительному процессу подготовки к WordPress. Тем не менее, если вы будете следовать шагам, которые мы подготовили для вас, у вас не должно возникнуть никаких проблем, и вы сможете начать работу над своей частной установкой WordPress менее чем за пятнадцать минут. Прежде чем запачкать руки, вы должны знать, что такое XAMMP. XAMPP означает Кроссплатформенность (X), Apache (A), MariaDB (M), PHP (P) и Perl (P). Это бесплатный дистрибутив программного обеспечения, которое поможет вам запустить ваши собственные частные серверы. Он содержит серверное приложение, базу данных и язык сценариев, которые необходимы для успешной установки WordPress. Обычно серверы под управлением XAMPP используются для целей тестирования, так что вы можете свободно практиковать свои навыки веб-дизайна, не платя за хостинг и не позволяя всем видеть игровую площадку вашего сайта. Теперь давайте остановимся на теории и позвольте мне показать вам, как настроить все это. Хотя кроссплатформенная часть названия означает, что программное обеспечение работает и на компьютерах с Linux и Mac, сегодня мы сосредоточимся на Windows: На следующем экране программа установки попросит вас выбрать компоненты, которые вы хотите установить.Вы можете оставить все как есть и установить все компоненты. Но если вы просто хотите простую установку WordPress, достаточно будет выбрать опции MySQL и phpMyAdmin . На случай, если в будущем у вас возникнет потребность в каком-либо другом компоненте, вы сможете добавить его позже через панель управления. В целях данного руководства вы можете снять все остальные параметры, так как они вам не понадобятся для создания одностраничного веб-сайта. Теперь дайте установщику несколько минут, чтобы перенести все файлы и настроить среду, которую вы будете использовать для своего сайта WordPress. Через несколько секунд установщик распакует все и завершит установку. Надеюсь, все прошло без проблем. Если это так, вы должны увидеть панель управления открытой без какого-либо красного текста, показывающего ошибки. Вы также должны увидеть, что Apache и MySQL отмечены зеленым, что означает, что они запущены и работают. Чтобы проверить, нормально ли работает ваш сервер, перейдите в браузер и перейдите по следующему адресу: http: // localhost. Если все в порядке, вы должны увидеть простую веб-страницу, приветствующую вас в XAMPP для Windows.Если страница загружена, вы можете перестать задерживать дыхание, потому что это означает, что XAMPP настроен правильно и вы можете перейти к установке WordPress. К сожалению, другие приложения, которые вы можете запустить на своем персональном компьютере, могут мешать работе XAMPP. Например, Skype известен своими проблемами с XAMPP, поэтому, если у вас возникли проблемы, попробуйте выключить его, а затем попробуйте открыть панель управления XAMPP. Иногда для правильной работы XAMPP необходимо открыть несколько портов, но, к сожалению, это совсем другой домен, и мы не можем охватить все, что в этом руководстве. Хорошо. Мы должны предположить, что у вас есть готовая среда. Теперь пришло время установить WordPress на свой локальный компьютер, чтобы вы могли войти в систему и начать создавать свой одностраничный пейджер. Для начала вам нужно создать базу данных, которую WordPress использует для хранения всей информации: Эта часть была не такой требовательной, правда? Теперь вы можете закрыть окно браузера и подготовиться к следующему шагу. У вас должна получиться новая папка WordPress в папке htdocs. Вы можете переименовать эту папку на что угодно. Это также будет частью адреса вашей локальной установки. Для целей данного руководства давайте назовем его WordPress , который откроет ваш сайт с http: // localhost / wordpress. Неважно, какое имя вы используете, поэтому смело меняйте его по своему вкусу. Наконец, вы готовы завершить процесс установки.Пожалуйста, откройте ваш браузер и перейдите по адресу http: // localhost / wordpress (или измените имя, если вы использовали другое для папки WordPress при извлечении). WordPress теперь попросит вас выбрать язык, который вам нужно выбрать. После этого нажмите кнопку Продолжить . Затем введите имя пользователя и пароль и нажмите Установить WordPress. Вот оно! Теперь вы можете наконец зайти на свой тестовый сайт и начать работу над своим первым одностраничным сайтом.Первым шагом будет выбор темы. Вы можете использовать любую тему для одностраничного сайта. В этом примере мы будем использовать бесплатную тему SiteOrigin North, которую можно найти в репозитории тем WordPress. Перейдите на Внешний вид -> Темы -> Добавить новый в панель управления WordPress и введите «SiteOrigin North». Это должно быть в верхней части списка сейчас. Наиболее важными для создания одностраничных веб-сайтов являются используемые плагины.Мы собираемся установить конструктор страниц с именем SiteOrigin и расширение виджета для этого плагина. Оба абсолютно бесплатны и размещены в хранилище плагинов WordPress. Перейдите к плагинам -> Добавьте новый в панель управления своего сайта WordPress и введите компоновщик страниц по происхождению сайта. Плагин появится вверху списка, установите и активируйте его. Вы можете установить подключаемый модуль виджетов на том же экране, набрав наборов виджетов siteorigin в окне поиска плагинов.Убедитесь, что оба плагина активированы. Начиная с версии 2.3 этого конструктора страниц, они добавили функцию прокрутки веб-сайта на одну страницу. Это то, что нам нужно для прокрутки веб-сайта всякий раз, когда кто-то нажимает на элемент меню с идентификатором строки в качестве атрибута href (ссылка). Мы объясним, как это работает позже в этом уроке. Теперь у вас активированы плагины, и мы готовы создать нашу страницу. Сначала добавьте новую страницу или отредактируйте страницу.Перейдите на вкладки в верхней части редактора страниц и нажмите на недавно добавленную вкладку «Построитель страниц». Мы еще не закончили. Теперь нам нужно создать наши пункты меню, поэтому, когда пользователь нажимает на один из элементов, страница переходит к этому конкретному разделу вашего сайта. Создайте новое меню в Внешний вид -> Меню на панели инструментов WordPress. Мы только собираемся создавать пользовательские ссылки в этом меню. На изображении ниже я создаю один для строки, к которой я только что добавил идентификатор «деятельности». Очень важно, чтобы вы не забыли вставить хеш в URL-адрес элемента меню, это формат атрибута HTML ID. Однако не добавляйте в хэш в разделе Атрибуты -> Идентификатор строки в настройщике, построителе SiteOrigin, который уже знает, что это идентификатор. Поздравляем! Мы уже закончили, теперь вы можете легко и быстро создать свой собственный персонализированный одностраничный веб-сайт, используя всего два плагина и любую тему.Это сделает ваш сайт быстрым и очень удобным. Создание этого сайта заняло у нас менее часа, это самый простой и быстрый способ, который мы нашли, создать красивый одностраничный сайт. Лучше всего то, что это бесплатно. Правда в том, что настройка собственной среды тестирования с помощью XAMPP может занять некоторое время и сжечь несколько мозговых клеток, если вы делаете это впервые, но вы быстро научитесь ценить локальный сервер, на котором может работать WordPress. Тогда, просто имея два плагина и тему по вашему выбору, даже начинающие пользователи смогут создать свой собственный одностраничный веб-сайт. Если вы выполнили все шаги из этого урока, у вас не должно возникнуть никаких проблем, и ваш одностраничный пейджер должен быть в хорошем состоянии. После того, как вы успешно создадите страницу, вы можете начать ее обновлять и настраивать по своему вкусу. Не забудьте ознакомиться с другими нашими статьями и учебниками WordPress, которые помогут вам сформировать ваш сайт любым возможным способом. Одностраничный веб-сайт в наши дни становится хорошей альтернативой обычным многостраничным веб-сайтам. Конструктор сайтов может быть чрезвычайно полезен в процессе создания одностраничного сайта всего за несколько кликов и несколько простых шагов для создания одностраничного сайта. Одностраничный веб-сайт, также известный как одностраничный веб-сайт, быстро завоевывает рынок. За этим стоит множество факторов, таких как простота использования, легкий вес и т. Д.Цель этого учебника для начинающих — поделиться с вами более подробной информацией об одностраничных веб-сайтах, а также я расскажу вам, как создавать одностраничные веб-сайты с помощью программы для создания автономных веб-сайтов. Возможно, вы думаете, как создать настоящий одностраничный сайт, используя эти функции? Ну, я уже разобрался.Итак, дайте нам знать, какие компоненты мы планируем использовать на веб-сайте, и как они связаны с функциями веб-сайта на одну страницу. Помимо функций, описанных выше, есть и некоторые преимущества, которыми обладают одностраничные сайты по сравнению с многостраничными.Они обсуждались как под, Я уже рассказывал, что решил сделать одностраничный сайт. Я принял это решение, очевидно, из-за некоторых преимуществ, которые обсуждались ранее. Поскольку я новичок в кодировании, для нее выгодно меньше кодирования, связанного с одностраничными веб-сайтами.Немного углубившись в изучение минимального кодирования при создании сайта, я узнаю об удивительной технике, которая использует конструктор сайтов, такой как TemplateToaster, для создания собственного сайта. Часть кодирования может быть полностью удалена, если мы используем конструктор сайтов вместо того, чтобы вручную кодировать сайт. Вы также можете узнать, как создать шаблон страницы WordPress, создать дочернюю тему WordPress и создать церковный сайт. Давайте теперь быстро перейдем к тому, как создать одностраничный сайт через TemplateToaster. TemplateToaster, ведущий разработчик веб-сайтов в отрасли, — это мощный и надежный инструмент, недавно обновивший себя этой новой функцией — возможностью создания одностраничного веб-сайта. В TemplateToaster v8.0 вы можете найти опцию «Преобразовать в одностраничный веб-сайт» в правой части панели инструментов на вкладке «Общие».Как только вы будете уверены во всех своих изменениях и ваш сайт будет готов, вы можете просто нажать на эту кнопку. Появится подсказка с вопросом, уверены ли вы в том, чтобы конвертировать ее, и если да, то нажмите «Да». Все содержимое вашего сайта будет отображаться только на одной странице, которая будет главной HTML-страницей. Теперь вы сможете просматривать все содержимое в линейном порядке сверху вниз. Чтобы добавить строку или столбец к основному содержимому, выберите вкладку «Содержимое» среди параметров, отображаемых в строке меню, а в нижней вложенной панели вы найдете 3 подраздела: «Основной», «Строка» и « Cell».Среди них «Row» и «Cell» будут иметь кнопки «плюс» и «минус». Нажатие на плюс / минус добавит / удалит количество строк / столбцов соответственно. Строка также может быть добавлена в качестве пункта меню, установив флажок «Добавить в меню». Заголовок и привязка могут быть указаны в полях под флажком, которые называются заголовок и привязка соответственно. Под редактированием мы подразумеваем внесение изменений в уже добавленную строку / столбец.Нажатие на строку редактирования во вкладках строк приведет к появлению подсказки. Он предоставит вам некоторые опции, которые будут использоваться аналогично, как описано в предыдущем пункте. Заголовок пункта меню может быть добавлен / удален или отредактирован с помощью того же приглашения. Может возникнуть необходимость внести изменения в количество столбцов. В этом случае вы можете использовать знак плюс / минус в подразделе «Ячейка». Это хорошо видно на скриншотах. В двух словах: как создать одностраничный веб-сайт Итак, вы видели, как идея одностраничного веб-сайта стала большим преимуществом для Марии и ее друзей.Используя конструктор сайтов, такой как TemplateToaster, вместо того, чтобы кодировать сайт вручную, сама добавляла вишню в торт. Создание сайта никогда не было таким увлекательным без TemplateToaster.
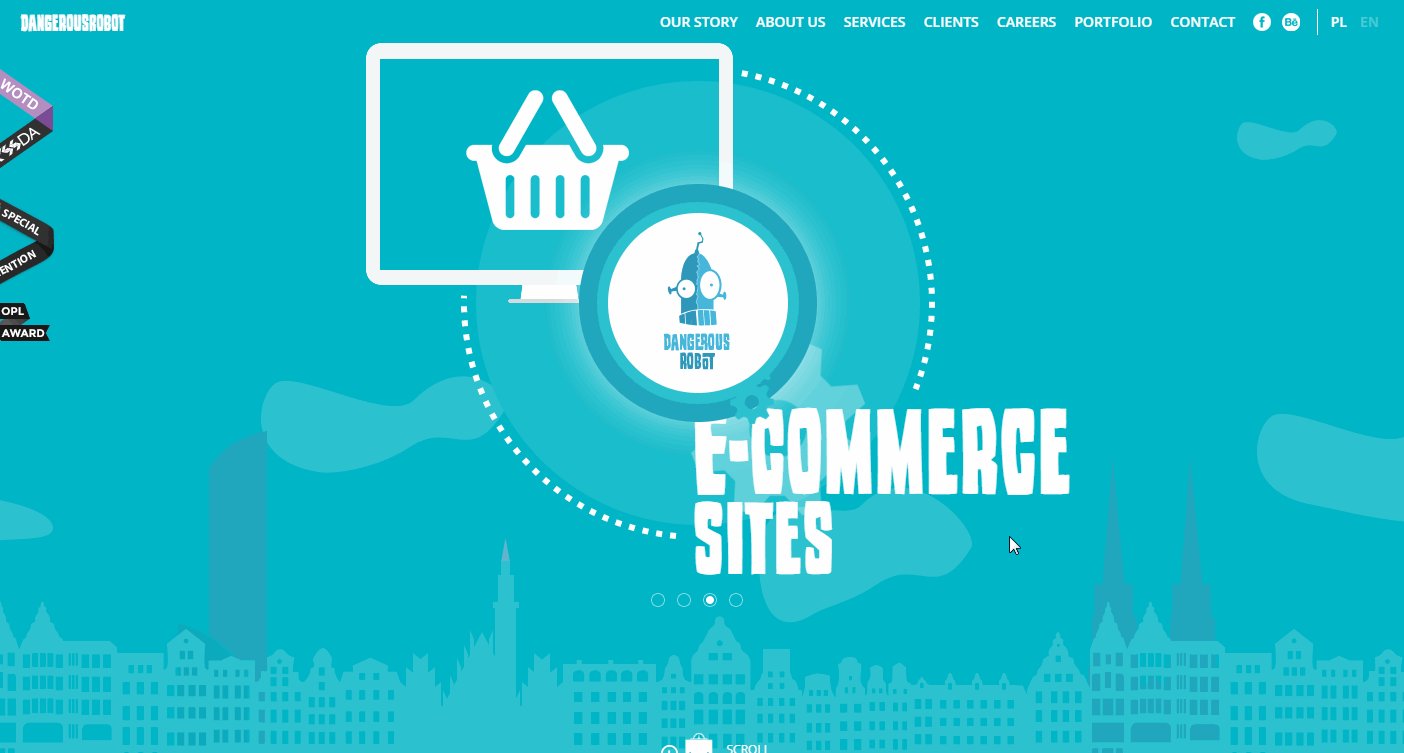
28. Опасный робот — пример иллюстрированного одностраничного веб-сайта

29. Плоские гитары — параллакс, прокручивающий одностраничный веб-сайт пример

30.Gunsberg Merch

31. National Geographic — MARS

32. Olmo

900. Предварительный просмотр демонстрации
101 3301M 330101010101010101010100 Suen 
34.Penand Quill

35.Имена для изменений

36.Auto Oracle

5 лучших веб-сайтов для загрузки самых креативных шаблонов веб-сайтов на одну страницу
Как создать одностраничный сайт самостоятельно?
Заключение
Вам также может понравиться:
Создание одного пейджера в WordPress менее чем за час
Преимущества
Отличное решение для небольших сайтов
Управляемый изображением
Лучший мобильный опыт
Когда не использовать одностраничный веб-сайт
Создание одностраничного сайта с WordPress
Настройка WordPress
Как настроить XAMPP для Windows и установить WordPress


Как установить XAMPP для Windows




Как установить WordPress с помощью XAMPP




Выбор темы


Это простая, но хорошо разработанная адаптивная тема, которая также очень хорошо работает с BigCommerce и WooCommerce.Он сделан разработчиками плагина для конструктора страниц, который мы собираемся использовать для сайта в этом примере. Опять же, не стесняйтесь использовать другую тему; эффекты перехода при нажатии на пункт меню будут работать в любом случае. Мы советуем вам использовать тему, которая имеет липкое меню, поэтому посетителям вашего сайта не придется снова прокручивать страницу вверх, чтобы щелкнуть по пункту меню, который перенесет их в другой раздел. плагины


Начните строить!


SiteOrigin Конструктор страниц имеет множество предустановок, поэтому нам не нужно создавать весь дизайн с нуля. Вы увидите несколько кнопок над редактором страниц, одна из них — кнопка «Макеты», нажмите ее.

Теперь вы увидите экран со всеми видами макетов; это пресеты, которые вы можете использовать. Вы также можете импортировать и экспортировать макеты, но мы еще не предполагаем, что они у вас есть.Для этого примера мы выберем дизайн «Fitness Gym», конечно, вы можете выбрать любой дизайн, какой захотите, или начать с нуля. Нажмите на выбранный дизайн и нажмите кнопку Вставить в правом нижнем углу. Если у вас уже есть контент на странице, вы можете вставить его до или после контента или заменить его полностью. Для нас это не имеет значения, так как у нас есть пустая страница.

Вперед, сохраните страницу и посетите ее. Если все прошло правильно, мы могли бы добавить наши идентификаторы.Переключитесь в режим «Живого редактора», нажав на ссылку в админ-панели WordPress в верхней части страницы, которую вы только что создали.

Когда вы наводите курсор мыши на элементы своего сайта, вы можете точно увидеть, какой виджет представляет какой элемент. Перейдите в первый ряд после героя SiteOrigin вверху, щелкните значок инструмента и отредактируйте строку. На этом экране перейдите к «Атрибутам» и добавьте свой идентификатор строки. Мы собираемся дать нашим удостоверение личности «деятельности».

Присвойте каждой строке свой уникальный идентификатор.Когда вы закончите, сохраните страницу. Настройка вашего меню


Вы видите, что URL пользовательской ссылки теперь совпадает с идентификатором элемента строки.Построитель страниц SiteOrigin запрограммирован распознавать это и будет знать, что он должен прокрутить до указанного раздела. Мой результат


Зачем создавать одностраничный сайт?
Как создать одностраничный сайт, используя вышеуказанные функции?
Каковы преимущества создания одностраничного сайта по сравнению с обычными сайтами?
Как создать одностраничный веб-сайт: учебник для начинающих
Следуйте этим простым шагам, чтобы создать веб-сайт на одну страницу.
Шаг 1. Преобразование вашего уже созданного веб-сайта в одностраничный веб-сайт:


Шаг 2. Добавление новых строк / столбцов:


Шаг 3. Редактирование строк / столбцов:


Друзья Марии хорошо знают английский.Но они всегда были вдали от опыта чтения любого романа самостоятельно. Теперь с помощью одностраничного сайта Марии в качестве руководства ее друзья могут попробовать любой роман. Глоссарий предоставит им перевод сложных английских слов. Все от глоссария до резюме, изображений и т. Д. Будет последовательно размещаться на одной странице. С этим ее веб-сайт будет более привлекательным. О Парам Чахале
Парам Чахал, создатель TemplateToaster, имеет более чем десятилетний опыт работы в отрасли. Он хочет поделиться своим умом с миром, поделившись идеями контента здесь, в этом блоге, через команду преданных редакторов и писателей. ,
,
