Как создать мобильное приложение — инструкция и примеры
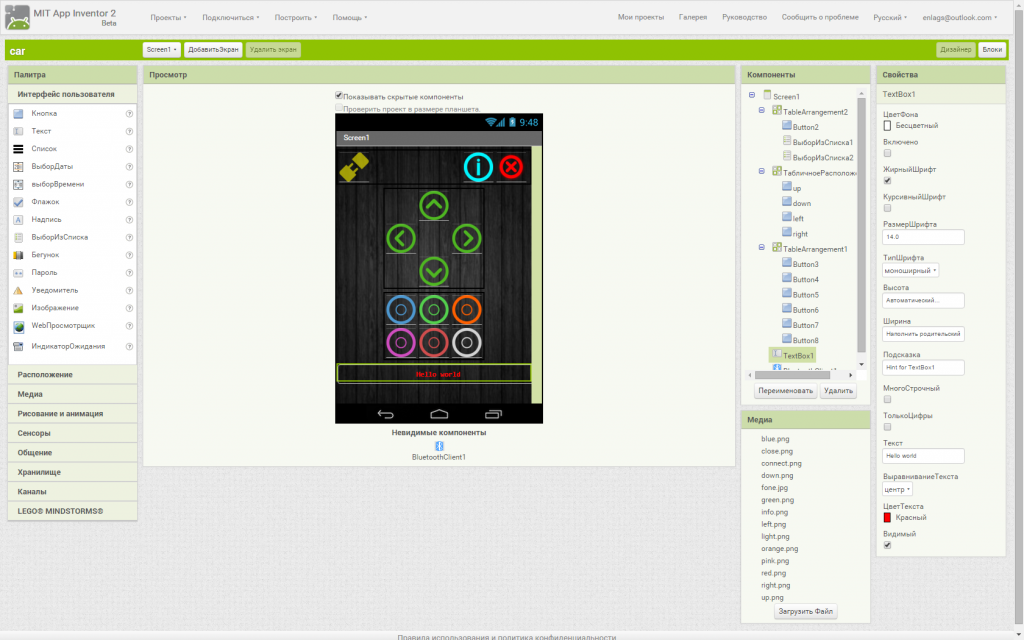
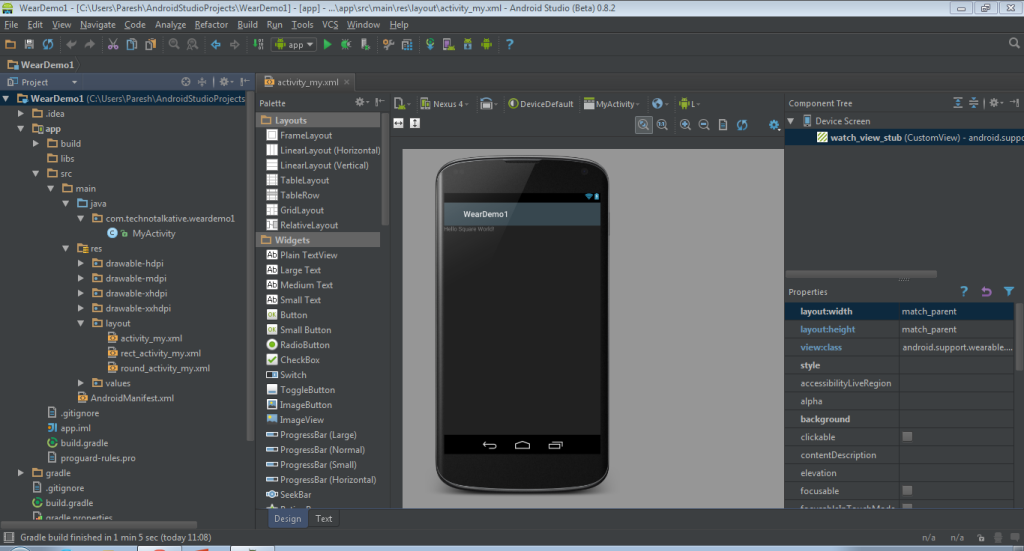
Рабочий стол сервиса App Inventor «Блоки»
Это пространство сервиса, где вы можете разрабатывать программную часть продукта. Для того чтобы создать свое приложение, разработчику необходимо знать функционал, а для этого он должен понимать базовые принципы программирования. И в этом нам поможет App Inventor. В нем можно программа создается с помощью блоков. Это позволяет понять, как создать мобильное приложение самостоятельно, и при этом не написать ни одной строчки кода самому!
На скриншоте выше можно увидеть все инструменты этого рабочего стола. С каждым из них мы поработаем на разных этапах разработки нашей раскраски в конструкторе App Inventor.
Этап 1. Добавляем необходимые компоненты на экран
Теперь, когда вы познакомились с возможностями App Inventor, пора начинать проект! Ниже мы составили пошаговую инструкцию, как создать свое приложение «Раскраска» с разными уровнями сложности. Путь к нашему проекту начнется с отрисовки на экране. Как и художники, мы будем рисовать на холсте. Чтобы сделать это, следуйте инструкции:
Путь к нашему проекту начнется с отрисовки на экране. Как и художники, мы будем рисовать на холсте. Чтобы сделать это, следуйте инструкции:
В меню программы «Рисование и анимация» находим компонент «Холст» и перетягиваем его на экран.
В настройках указываем размеры «Наполнить родительский». Эти настройки позволят растянуть холст на весь экран конструктора.
Далее выбираем в свойствах холста ширину линии и цвет будущей отрисовки.
Этап 2. Добавляем кнопки для смены фона холста
После того как мы настроили холст, пора добавить несколько кнопок, которые будут по нажатию менять фон. Это поможет сделать наше приложение как можно более интерактивным.
Заходим в компоненты «Расположение». Эта область позволяет располагать те или иные элементы интерфейса в горизонтальном либо вертикальном положении.
 Выбираем горизонтальное положение (далее — ГР).
Выбираем горизонтальное положение (далее — ГР).В свойстве ГР выбираем размер ширины по «Родительскому наполнению». Теперь наша область готова для расположения различных компонентов. Мы будем размещать кнопки.
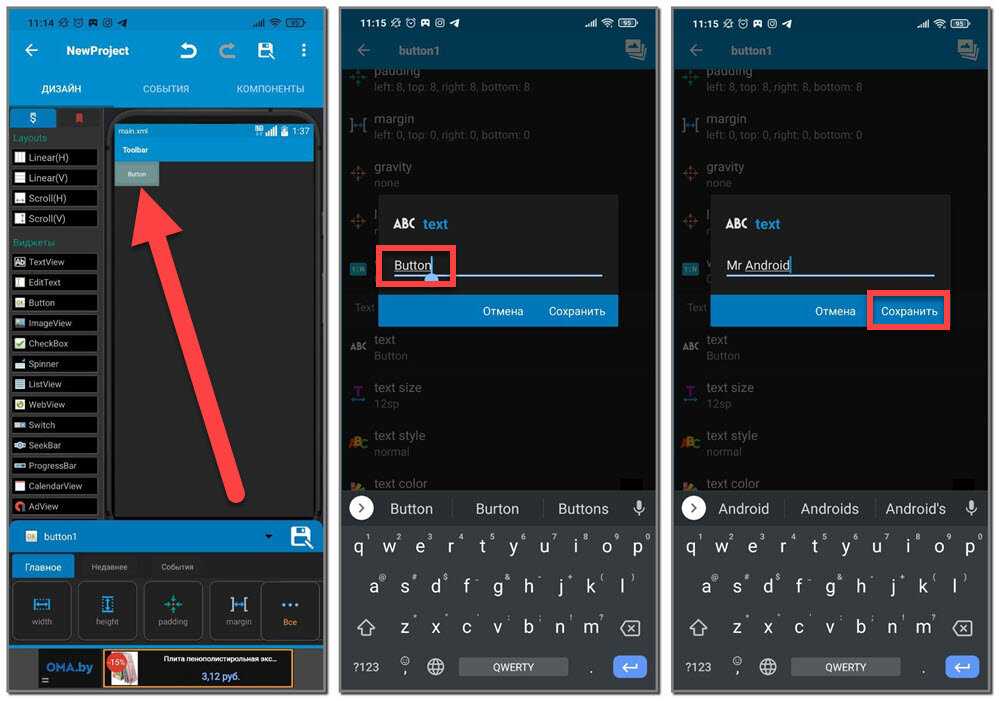
В свойствах каждой кнопки изменим ее имя, которое будет отображаться на экране. Название важно дать каждой кнопке. Всего их у нас 3, поэтому и имени будет 3: Lite, Middle, Hard. Это будут уровни сложности нашей раскраски.
Чтобы красиво разместить кнопки, установим в программе ширину каждого элемента по «Родительскому наполнению».
Через окно конструктора «Медиа» добавим 3 рисунка для раскраски.

Проверим, отображаются ли картинки на «Холсте». Для этого в окне компонентов найдем «Холст» и зайдем в его свойства. В этой вкладке есть параметр «Фоновый рисунок». Если мы правильно перенесли медиафайлы в программу, то при нажатии на этот параметр выпадет список раскрасок, которые были подгружены. Выберем одну из них, и она появится на экране телефона.
Проверка работоспособности
Перед тем как сделать приложение доступным для всех, необходимо запустить его, чтобы провести тесты работоспособности. Да, мы прошли всего 2 этапа, но тестировать приложение важно после каждой стадии разработки. Разберемся, как это делать.
Для начала скачаем приложение «MIT App Inventor» с официального сайта.
Вернемся к сервису App Inventor.
 В меню программы выберем вкладку «Подключиться». В выпавшем меню выберем пункт «Помощник AI».
В меню программы выберем вкладку «Подключиться». В выпавшем меню выберем пункт «Помощник AI».Если мы все сделали правильно, на экране появится QR-код. Его можно открыть помощью мобильного приложения «MIT App Inventor», а именно кнопки Scan QR code.
Просканируйте код и приложение в рабочем состоянии появится на вашем телефоне! Когда проверка будет позади, переходите к следующему этапу разработки программы. И помните: важно время от времени тестировать приложение.
Этап 3. Добавляем кнопки для смены цвета и толщину кисти
К этому моменту мы уже поняли, что процесс создания приложения в конструкторе App Inventor не так и сложен. Фактически мы уже сформировали элементы: расположили по горизонтали, добавили кнопки и медиафайлы. Наша следующая задача — создать с помощью сервиса кнопки для цветовой палитры в собственном приложении.
1. Добавляем новое горизонтальное расположение внизу экрана, чтобы разместить внутри новые кнопки с цветом.
Важно
Обязательно посмотрите, что кнопки отобразились именно в этом горизонтальном расположении, а не в расположении сверху, где находятся кнопки выбора сложности раскраски.
2. Убираем имена кнопок, чтобы отображались только цвета.
3. В свойствах каждой кнопки выбираем цвет фона.
Важно
Цвет фона кнопки в дальнейшем будет отображать цвет кисти, которой мы разрисовываем раскраску.
4. Применяем к каждой кнопке ширину всех элементов по «Родительскому наполнению».
Теперь нам нужно добавить инструмент, который поможет увеличивать ширину кисти. Он пригодится, когда мы будем разрисовывать нашу раскраску. Чтобы это сделать, воспользуемся инструментом «Бегунок» в конструкторе мобильных приложений. Он находится в палитре инструментов, во вкладке «Интерфейс пользователя».
1. Перетаскиваем «Бегунок» вниз экрана сервиса, желательно над кнопками выбора цвета.
2. В свойствах «Бегунка» выбираем минимальное значение – 10 и максимальное значение – 100. Это и будет диапазоном ширины кисти.
После этого переименуем названия кнопок так, как называются соответствующие им цвета. Готово! Мы закончили этап прототипирования в конструкторе App Inventor. Пора программировать наши кнопки, чтобы они выполняли действия, которые нам нужны. Об этом — в следующем разделе.
Этап 4. Программирование приложения
Как мы уже говорили, в App Inventor можно закодировать компоненты, даже не зная языков программирования. Делать это мы будем на Рабочем столе App Inventor «Блоки», с которым познакомились в самом начале статьи.
Начнем с того, что запрограммируем ширину кисти через инструмент «Бегунок».
1. В списке блоков нажимаем «Бегунок». В открывшимся списке блоков для этого элемента выбираем «когда Бегунок 1. Положение Изменено» и вытаскиваем на рабочую область программы.
В открывшимся списке блоков для этого элемента выбираем «когда Бегунок 1. Положение Изменено» и вытаскиваем на рабочую область программы.
2. В списке блоков конструктора выбираем «Холст». В открывшемся списке блоков для этого элемента выбираем
В блоке «когда Бегунок 1. Положение Изменено» нажимаем на кнопку «получить положение Указателя» и перетаскиваем этот блок в конец линии «присвоить Холст 1. Ширина Линии».
Теперь нам нужно закодировать кнопки для выбора цвета в том же сервисе. Все они программируются одинаково, поэтому мы рассмотрим общий алгоритм.
1. В списке блоков выбираем цвет. Допустим, это будет синий.
2. В списке блоков программы выбираем «Холст». В открывшемся списке блоков для этого элемента выбираем «присвоить Холст 1. Цвет краски» и вкладываем блок внутрь блока «когда Синий. Щелчок».
3. В списке блоков вновь выбираем синий цвет. В открывшемся списке блоков для этого элемента выбираем «Синий. Цвет Фона» и перетаскиваем в конец линии блока
4. Повторим все эти этапы для других цветовых кнопок, чтобы закончить этот этап создания мобильного приложения.
Готово! Мы закодировали ширину кисти через инструмент «Бегунок» и цветовую палитру. Пора приступить к программированию события отрисовки. Наша задача — сделать так, чтобы программа воспринимала наш палец как кисть, т. е. при нажатии на экран пальцем, мы могли рисовать цветом.
Наша задача — сделать так, чтобы программа воспринимала наш палец как кисть, т. е. при нажатии на экран пальцем, мы могли рисовать цветом.
Отрисовка происходит на холсте, поэтому целесообразно программировать в конструкторе мобильных приложений сам холст под касания к нему. Любая точка (касание) имеет свои координаты по осям X и Y. Таким образом программа понимает, что точка находится по определенному адресу.
1. В списке блоков выбираем «Холст». В открывшимся списке блоков для этого элемента выбираем «когда Холст 1. Перетащенный» и вытаскиваем на рабочую область. Этот блок укажет программе, что наш палец — это кисть.
2. В списке блоков программы выбираем «Холст». В открывшимся списке блоков для этого элемента выбираем «вызов Холст 1. Рисовать Круг» и вкладываем блок внутрь блока «когда Холст 1. Перетащенный».
3. В блоке «вызов Холст 1. Рисовать Круг» нажимаем на кнопку «получить текущий X» и перетаскиваем в сектор centerX блока «вызов Холст 1. Рисовать Круг».
Рисовать Круг» нажимаем на кнопку «получить текущий X» и перетаскиваем в сектор centerX блока «вызов Холст 1. Рисовать Круг».
4. В блоке «вызов Холст 1. Рисовать Круг» нажимаем на кнопку «получить текущий Y» и перетаскиваем в сектор centerY блока «вызов Холст 1. Рисовать Круг».
5. В списке блоков выбираем «Холст». В открывшемся списке блоков для этого элемента выбираем «Холст 1. Ширина Линии» и перетаскиваем в сектор radius блока «вызов Холст 1. Рисовать Круг».
Отлично. Мы почти добрались до конечного этапа в создании мобильного приложения! Осталось лишь настроить через сервис кнопки смены фонов, т. е разных рисунков, и мы можем показать нашу раскраску этому миру 🙂
е разных рисунков, и мы можем показать нашу раскраску этому миру 🙂
1. В списке блоков выбираем «Горизонтальное Расположение» кнопок выбора фона раскраски. Если ваши кнопки названы как «Кнопка 1», «Кнопка 2» и «Кнопка 3», советуем их переименовать в Lite, Middle и Hard.
2. Нажимаем на кнопку Lite, в открывшемся списке блоков для этого элемента выбираем «когда Lite. Щелчок» и вытаскиваем на рабочую область программы.
3. В списке блоков нажимаем на «Холст». В открывшемся списке блоков для этого элемента выбираем «присвоить Холст. Фоновый рисунок. Lite.png» и переносим внутрь блока «когда Lite. Щелчок». Если вы используете другую картинку, название может отличаться.
4. Проделываем то же самое с кнопками Middle и Hard.
Раскраска готова! У нас есть приложение, где можно рисовать и менять различные картинки. Не хватает лишь одной функции – стирательной резинки. Давайте добавим ее в том же конструкторе.
Не хватает лишь одной функции – стирательной резинки. Давайте добавим ее в том же конструкторе.
1. Зайдем в режим «Дизайнер» сервиса App Inventor и добавим новую кнопку. «Очистка».
2. Далее мы переходим на рабочий стол «Блоки».
3. В списке блоков выбираем «Очистка». Если вы не переименовали кнопку, то она будет называться «Кнопка 1». В открывшемся списке блоков для этого элемента выбираем «когда Очистка. Щелчок».
В списке блоков выбираем «Холст». В открывшемся списке блоков для этого элемента выбираем «вызов Холст 1. Очистить» и переносим внутрь блока «когда Очистка. Щелчок».
Примите мои поздравления! Только что вы разобрались, как сделать свое приложение, и попрактиковались в этом. Если хотите поделиться своей работой, нужно выполнить несколько шагов.
Зайдите в пункт меню Android App.

Выберите формат apk.
Сохраните файл. Теперь его можно опубликовать и передать всем друзьям.
App Inventor — это один из лучших конструкторов, который поможет узнать основы верстки мобильных приложений. Он подойдет для новичка, который не знает основы программирования, но хочет понять, как создать мобильное приложение для Android.
В этой статье мы разобрались, как создать свое приложение, и рассмотрели основные этапы. Если вы хотите и дальше прокачивать свои навыки и разрабатывать новые проекты, ждем вас на курсах программирования в Skysmart. Там мы научим вас создавать полезные и увлекательные проекты, включая игры. И все это — без кода!
This work «MIT App Inventor» is licensed undera a Creative Commons Attribution-ShareAlike 4.0 International License.
Google и логотип Google являются товарными знаками Google LLC.
Конструктор Мобильных Приложений для Андроид
Cоздайте своё приложение бесплатно в конструкторе для Андроид
- Онлайн создание приложений
- Абсолютно Бесплатно
- Более 30 готовых шаблонов
- Моментальный доступ к APK
- Поддержка Google Play публикаций
Конструктор приложений для андроид
как сделать приложение на андроид бесплатно
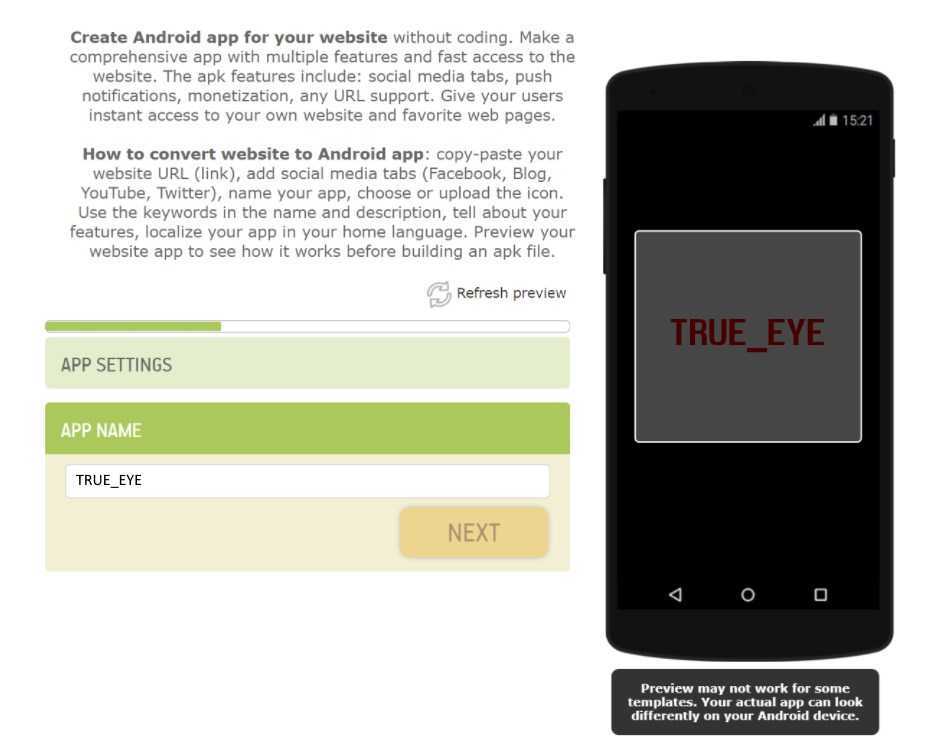
Для создания мобильных приложений больше не требуется много времени, большие затраты и навыки программирования. С лучшим конструктором мобильных приложений AppsGeyser, можно создавать мобильные приложения с нуля в течение нескольких минут без программирования.
Вы можете создать свое Android приложение с нуля, просто выбрав один из бесплатных шаблонов приложения и заполнив необходимые формы личным контентом. Чтобы создать полноценное мобильное приложение, вам не нужно программирование. AppsGeyser – это бесплатная платформа для создания Android-приложений. AppsGeyser предлагает 30 бесплатных шаблонов приложений для бизнеса или личного пользования.
AppsGeyser предлагает 30 бесплатных шаблонов приложений для бизнеса или личного пользования.
Разработка За 10 Минут
Создавайте приложения для андроид без программирования и технических навыков за 10 минут. Необходимо лишь заполнить онлайн форму с контентом, чтобы получить приложение моментально.
Бесплатно
AppsGeyser не взимает плату за создание, использование и публикацию приложений для андроид. Приложение созданное на нашей платформе — ваше навсегда, бесплатно.
Более 30 Шаблонов
Создавайте андроид приложения для бизнеса, образовательных или личных целей. Бесплатные шаблоны приложений включают в себя веб-сайт, Facebook, YouTube, TikTok, мессенджер, браузер, видеочат, и многое другое.
Монетизация
Зарабатывайте деньги за счет баннерной рекламы в мобильных приложениях. Вы можете зарабатывать до $6000 в месяц на популярных андроид приложениях.
Интеграция с Соцсетями
Интегрируйте в приложение быстрый доступ к вашим социальным сетям: Facebook, YouTube, Twitter и блог.
Push-Уведомления
Отправляйте push-уведомления пользователям приложения, делитесь новостями и специальными предложениями.
Premium Возможности
Дополнительные функции и настройки, полный контроль над приложением и монетизацией можно найти в премиум-подписках.
Аналитика Приложений
Отслеживайте статистику мобильного приложения — использование, установки и многое другое.
Поддержка
Получите помощь от русскоязычной тех. поддержки платформы. Мы принимаем во внимание каждый запрос.
Как создать мобильное приложение с нуля?
3 шага создать своё приложение
Статистика конструктора мобильных приложений
1
новых пользователей
Более 5,000 новых пользователей регистрируются на AppsGeyser и создают свои приложения с нуля ежедневно.
1 млн
Приложений создано
Более 10 млн приложений для Android было создано на AppsGeyser с 2011.
1
Ежедневных установок
Приложения, созданные на AppsGeyser, получают более 800,000 ежедневных установок на Google Play.
Почему AppsGeyser для создания мобильных приложений?
Создайте свое приложение с нуля за 10 минут
AppGeyser – одна из ведущих и лучших программ для создания приложений для Android в мире. На сегодняшний день на платформе создано более 10 миллионов приложений. AppsGeyser предлагает простые и бесплатные визуальные инструменты для приложений с помощью готовых шаблонов. Таким образом, упрощая разработку приложения для андроид до нескольких кликов. Все созданные приложения готовы для публикации на крупнейших маркетах мобильных приложений, включая Google Play и Amazon.
С AppsGeyser пользователи не нуждаются в знаниях и навыках программирования, мобильной разработки. Чтобы научиться как создавать приложения с нуля, необходимо выбрать шаблон приложения, подходящий для личных целей, и следовать пошаговому руководству. Наши пользователи создают приложения для своего бизнеса, личного пользования, образовательных целей и дополнительного заработка.
Почему AppsGeyser – лучший конструктор мобильных приложений?
1. Быстрая разработка приложений – Если вы задаетесь вопросом, сколько времени займет создание приложения с нуля, то с AppsGeyser на это потребуется 10 минут. Единственная подготовка, которая нужна – это решить для каких целей создается приложение.
Быстрая разработка приложений – Если вы задаетесь вопросом, сколько времени займет создание приложения с нуля, то с AppsGeyser на это потребуется 10 минут. Единственная подготовка, которая нужна – это решить для каких целей создается приложение.
2. Простое создание приложений – Не нужно программировать или иметь технический опыт. Все приложения создаются онлайн по шаблонам. Достаточно просто выбрать один из шаблонов и следовать инструкциям. Даже 7-летний ребенок может создать свое приложение с помощью AppsGeyser!
3. Мгновенный доступ к приложению – Вы можете не только начать пользоваться своим приложение сразу же, но и поделиться им на маркетах для андроид приложений.
4. Публикация приложений – Приложения для Android совместимы со всеми популярными маркетами для Android, включая Google Play Store и Amazon App Store. Вы можете опубликовать свое приложение на любом маркете приложений для пользователей Android!
5. Автономный режим – Вы можете создавать приложения Android из оффлайн-контента – документов, текстов, изображений, пользовательского HTML-кода и т.д. Пользователи смогут иметь доступ к контенту приложения без подключения к Интернету.
Автономный режим – Вы можете создавать приложения Android из оффлайн-контента – документов, текстов, изображений, пользовательского HTML-кода и т.д. Пользователи смогут иметь доступ к контенту приложения без подключения к Интернету.
6. Бесплатные push-уведомления – Нет необходимости платить за push-уведомления даже на бесплатном плане. Отправляйте сообщения своим пользователям и увеличивайте их вовлеченность бесплатно!
ПРОГРАММА ДЛЯ СОЗДАНИЯ МОБИЛЬНЫХ ПРИЛОЖЕНИЙ
Создавайте приложения для своих целей
Популярные шаблоны мобильных приложений
Video Chat
YouTube
Business
TikTok
Website
Messenger
Facebook Page
Время создать мобильное приложение для Android бесплатно!
ОТзывы на AppsGeyser
Рейтинг 4,9 из 5 — на основе 12239 отзывов
«AppsGeyser превращает разработку приложений во что-то, что буквально любой может сделать». ..
..
THE NEXT WEB
thenextweb.com
Популярные вопросы
Создать мобильное приложение с нуля!
Жмите НАЧАТЬ СЕЙЧАС !
Take a Look at Our Others App Builders
AppsGeyser – Free App Builder. Create Android Apps for free. Make, develop and design your own mobile application online in 5 minutes, no skills required.
© 2011 – 2020, AppsGeyser. All Rights Reserved.
Конструктор мобильных приложений для Android и iOS
Создайте желаемое приложение
Создавайте неограниченное количество приложений для iOS и Android!
Монетизируйте контент-приложения с помощью лучших рекламных сетей. Создайте приложение интернет-магазина.
Создайте приложение бесплатноПозвольте нам создать приложение для вас
Бесплатная пробная версия — кредитная карта не требуется!
С Andromo вы можете создать приложение за считанные минуты без каких-либо навыков программирования.
Поддерживается
Google Flutter
Экспорт в
Android и Apple
Превратите свой интернет-магазин в приложение
Несколько способов монетизации
1 000 000 000
Люди используют Andromo для создания приложений
10 000
прибыли в день для высокопроизводительных приложений
20 миллионов
люди загружают Andromo Sult Apps
80 000
Apps, запускаемые в Google Play Shore
1 000 000 000
Люди используют Andromo для создания приложений
10 000
прибыли в день для высокопроизводительных приложений
20 миллионов
люди загружают Andromo Sult Apps
80 000
Apps, запускаемые в Google Play Shore
Процесс сборки
Все в одном решении для начинающих и профессионалов
Никогда еще не было так просто создать собственное мобильное приложение и даже зарабатывать на нем деньги. Любой, у кого есть ноутбук или планшет и браузер, может разрабатывать, монетизировать и создавать нативные мобильные приложения.
Любой, у кого есть ноутбук или планшет и браузер, может разрабатывать, монетизировать и создавать нативные мобильные приложения.
Более 30 функций для реализации вашей идеи
Andromo создан для таких людей, как вы. С нашими функциями ваша мечта и идея могут стать реальностью. Andromo поможет вам достичь больших целей!
Откройте для себя все возможности
Мы — платформа без кода
Инструменты «без кода» — это платформы для разработки программного обеспечения, которые позволяют даже нетехническим пользователям создавать и развертывать свои собственные приложения без написания единой строки кода.
Эти инструменты имеют простой пользовательский интерфейс с функциями перетаскивания, что позволяет легко визуализировать процесс разработки и определить базовую бизнес-логику.
Ваш браузер не поддерживает тег видео HTML5.
Превратите свой магазин Shopify в собственное мобильное приложение.

С помощью нашей платформы вы можете превратить свое текущее интернет-решение для покупок в полноценный мобильный шоппинг с 14 мощными функциями. Оставайтесь гибкими и добавляйте или удаляйте компоненты на лету через один интерфейс веб-конструктора Andromo.
Узнать больше
Легко создавайте мобильные приложения на основе контента
Конструктор приложений для Android предоставляет широкий спектр встроенных функций и шаблонов. Сложные идеи можно превратить в реальные приложения за считанные минуты.
Создать сейчас
Полные шаблоны для быстрого начала работы
Ищите идеи! С Andromo у вашего приложения больше шансов выделиться и добиться успеха!
Приложение для электронных книг
Библиотека для вашего кармана. Удивите своих пользователей десятками книг на разные темы.
Попробуйте шаблон
Образовательное приложение
Рекламируйте свои курсы, привлекайте новых учеников, обучайте!
Попробуйте шаблон
Fashion App
Поделитесь своим взглядом на мир моды, стиля и красоты!
Попробуйте шаблон
Приложение Quotes
Вдохновите своих пользователей лучшими цитатами, мотивационными блогами и видео!
Попробуйте шаблон
Звуки и мелодии
Одно из самых популярных приложений на Andromo. Загружайте рингтоны, которые нравятся вашим пользователям, и монетизируйте свое приложение!
Загружайте рингтоны, которые нравятся вашим пользователям, и монетизируйте свое приложение!
Попробуйте шаблон
Новостное приложение
Объедините лучшие новостные платформы в 1 приложении!
Попробуйте шаблон
Персональное приложение
Создайте персональное приложение и поделитесь своими талантами со всем миром
Попробуйте шаблон
Приложение рецептов
Поделитесь своими любимыми рецептами со всем миром! Получайте подписчиков и монетизируйте!
Попробуйте шаблон
Духовное приложение
Создайте приложение для своего религиозного сообщества. Делитесь священными текстами и молитвами!
Попробуйте шаблон
Приложение обоев
Одно из самых популярных приложений на Andromo. Создавайте свои уникальные фотогалереи, продвигайте их в Google Play, монетизируйте!
Попробуйте шаблон
Приложение для электронных книг
Библиотека для вашего кармана. Удивите своих пользователей десятками книг на разные темы.
Удивите своих пользователей десятками книг на разные темы.
Попробуйте шаблон
Образовательное приложение
Рекламируйте свои курсы, привлекайте новых учеников, обучайте!
Попробуйте шаблон
Модное приложение
Поделись своим взглядом на мир моды, стиля и красоты!
Попробуйте шаблон
Приложение Quotes
Вдохновите своих пользователей лучшими цитатами, мотивационными блогами и видео!
Попробуйте шаблон
Звуки и мелодии
Одно из самых популярных приложений на Andromo. Загружайте рингтоны, которые нравятся вашим пользователям, и монетизируйте свое приложение!
Попробуйте шаблон
Новостное приложение
Объедините лучшие новостные платформы в 1 приложении!
Попробуйте шаблон
Персональное приложение
Создайте персональное приложение и поделитесь своими талантами со всем миром
Попробуйте шаблон
Приложение с рецептами
Поделитесь своими любимыми рецептами со всем миром! Получайте подписчиков и монетизируйте!
Попробуйте шаблон
Духовное приложение
Создайте приложение для своего религиозного сообщества. Делитесь священными текстами и молитвами!
Делитесь священными текстами и молитвами!
Попробуйте шаблон
Приложение обоев
Одно из самых популярных приложений на Andromo. Создавайте свои уникальные фотогалереи, продвигайте их в Google Play, монетизируйте!
Попробуйте шаблон
Самые передовые инструменты монетизации контента на рынке
В Andromo есть все, что вам нужно, чтобы просто монетизировать и получать прибыль с помощью вашего приложения. У нас есть весь спектр инструментов, которые позволят вам получать доход от вашего контента с самого начала.
14-ДНЕВНАЯ ПРОБНАЯ ПРОБНАЯ ВЕРСИЯ ANDROMO
Создавайте нативные приложения для Android и iOS без программирования
Начать бесплатную пробную версию
App Builder — Andromo
Мощный и простой
Платформа Andromo на основе Flutter — это универсальное решение для разработки и монетизации мобильных приложений без кода.
Узнайте сейчас
Использование и настройка
Шаблоны
Огромная база шаблонов к вашим услугам. Если вы можете загружать изображения и другой контент из Интернета, то у вас все готово.
Добавить и изменить
Функции приложения
У нас есть впечатляющий список занятий на выбор. Каждый разработчик найдет набор функций для удовлетворения своих потребностей.
Использование и настройка
Монетизация
Настройте наиболее удобную модель монетизации, соответствующую характеристикам вашего приложения и клиентам.
Сборка и публикация
Полностью онлайн
Мы бьём рекорды по удобству и простоте использования. Одностраничный конструктор приложений с безграничными возможностями.
Одна платформа, бесконечные возможности
Время серфинга по скучным страницам веб-сайтов и отдельным инструментам осталось в прошлом.
 Добро пожаловать в новую эру разработки приложений. Andromo — революционный универсальный конструктор. Мы свели к минимуму количество действий и кликов, необходимых для создания приложения. Познакомьтесь с нашей многофункциональной платформой, все на одной странице.
Добро пожаловать в новую эру разработки приложений. Andromo — революционный универсальный конструктор. Мы свели к минимуму количество действий и кликов, необходимых для создания приложения. Познакомьтесь с нашей многофункциональной платформой, все на одной странице.При поддержке Google Flutter
Наша прогрессивная технология дает вам легкий доступ к миру разработки приложений. Никаких дополнительных навыков программирования не требуется — просто добавьте контент и наслаждайтесь своим приложением.
Простое редактирование в одном интерфейсе
Больше никаких переходов между веб-страницами и разработчиками приложений. Создайте и настройте свое приложение на одной странице.
Великолепные шаблоны
Мы следим за отраслевыми тенденциями и отражаем их в нашей огромной коллекции шаблонов.
Создание мобильных приложений электронной коммерции и контента
Наша платформа имеет широкий спектр инструментов и компонентов, позволяющих без особых усилий создавать нативные мобильные приложения для продажи или распространения контента или товаров в Интернете.
Гибкая схема монетизации
Монетизируйте свое приложение с помощью баннеров, межстраничных объявлений, нативной рекламы и заставок от лидеров рынка AdMob и Facebook Network Audience
Дизайн, сборка и публикация для iOS и Android
Android и iOS удовлетворяют потребности и запросы 99% пользователей по всему миру. Andromo поможет вам добиться успеха на обоих рынках.
Поддержка Google Play Bundles
Предоставьте пользователям вашего приложения лучший опыт. Пакеты Play Bundle уменьшают размер приложения, улучшают его ротацию в магазине и соответствуют стандартам Google.
Различные шаблоны для быстрого старта
«Легкий пуск» — это функция для лучшего взаимодействия с пользователем. В нем собраны шаблоны на любой вкус. Шаблоны, разработанные нашей преданной командой, представляют собой готовые к использованию скелеты для вашего будущего приложения. Выберите тот, который лучше всего соответствует концепции вашего приложения, и дополните его своим контентом.
Добавить функции
2. Добавить и изменить функции приложений
Создавайте приложения, которые работают так, как вы хотите
Ваше будущее приложение будет состоять из отдельных блоков, называемых действиями. Практически любая деятельность, которую вы можете себе представить, доступна в конструкторе, плюс Flutter позволяет нам добавлять еще больше новых функций на выбор. Вы можете настроить функции отдельно, расположить их в нужном вам порядке и создать свой собственный макет.
Откройте для себя функции
Добавьте монетизацию
3. Создавайте приложения для контента для своего хобби и монетизации
Создавайте приложения для контента и получайте пассивный доход!
Если вы можете загружать файлы из Интернета, вы можете создавать приложения для контента. Найдите или создайте контент, загрузите его в конструктор приложений, настройте и спроектируйте свое приложение, и вы готовы к работе!
Настройте монетизацию в своем приложении и начните зарабатывать с Andromo!
Дополнительные функции
4.
 СОЗДАЙТЕ МОБИЛЬНОЕ ПРИЛОЖЕНИЕ ДЛЯ ПОКУПОК
СОЗДАЙТЕ МОБИЛЬНОЕ ПРИЛОЖЕНИЕ ДЛЯ ПОКУПОКПревратите свой магазин Shopify в родное мобильное приложение.
С помощью нашей платформы вы можете превратить свое существующее веб-решение для покупок в полноценный мобильный шоппинг с 14 мощными функциями.
Оставайтесь гибкими и добавляйте или удаляйте компоненты на лету через один интерфейс веб-конструктора Andromo.
Дополнительные функции
5. Создайте приложение Woocommerce
Превратите свой магазин Woocommerce в мобильное приложение
Увеличьте продажи, удержание и показатели конверсии и выведите своих клиентов на новый уровень покупательского опыта!
Добавить функции
Добавить функции в ваше приложение так же просто, как поделиться картинкой
Вы думаете, что разработка приложений — это сложный процесс, требующий особых навыков программирования и титанических усилий? Забудь это.
 Создание приложений на платформе Andromo так же просто, как пролистывание новостной ленты. Создание приложения и добавление действий займет у вас всего несколько элементарных шагов.
Создание приложений на платформе Andromo так же просто, как пролистывание новостной ленты. Создание приложения и добавление действий займет у вас всего несколько элементарных шагов.Ваш браузер не поддерживает тег видео HTML5.
Добавьте нужные функции
в один клик
Выберите действия, соответствующие вашему запросу, из предложенного списка. Добавляйте их в один клик, настраивайте, и ваше приложение готово к выпуску!
Ваш браузер не поддерживает тег видео HTML5.
Простая загрузка контента
в пакетном режиме
Параметр массовой загрузки контента позволяет загружать все необходимые файлы одним щелчком мыши. Это никогда не было так просто и быстро.
Ваш браузер не поддерживает тег видео HTML5.
Настройка
интерфейса
Изменение порядка функций и выбор размера и формы их значков. Сделайте ваше приложение визуально ошеломляющим.
Действия и контент
Галерея изображений
Audio Player
Video Player
. 0002
0002Banner Ads
Interstitial Ads
Native Ads
Firebase Database
Web Components
WhatsApp Stickers
Monetization & Integrations
eCommerce apps
Клиент API
Карточка категорий
Список панели мониторинга
Карусель панели мониторинга
Откройте для себя полный список функций
Использование и настройка монетизации
Самые передовые инструменты монетизации контента на рынке.
В Andromo есть все, что вам нужно, чтобы просто монетизировать и получать прибыль с помощью вашего приложения. У нас есть весь спектр инструментов, которые позволят вам получать доход от вашего контента с самого начала.
Сделайте так, чтобы ваши мобильные объявления работали как никогда раньше.

Будь то Ad Mob, Facebook или Start.io, наша система позволит вашим приложениям выбрать лучшее предложение на рынке на лету.
FAN Bidding будет отображать объявления с самой высокой ценой за просмотр в режиме реального времени для каждого пользователя, взаимодействующего с вашим приложением.
Будь то межстраничная реклама, баннеры или нативная реклама, будьте уверены, наша система ставок выберет самое выгодное предложение.
Учитывайте каждый фрагмент контента.
Благодаря нашему механизму покупки в приложении вы сможете создавать области с ограниченным доступом в своем приложении, доступные только посредством прямой оплаты.
Покупки в приложении позволяют пользователям покупать дополнительные функции или товары в приложении и получать пожизненную возможность смотреть и загружать контент.
Таким образом, каждый бит информации в вашем приложении будет иметь свою ценность.
Все, что вам нужно для монетизации вашего приложения в одном месте
Google Ad Mob
Facebook Audiuty Network
в приложении Pay Poment Content
START.


 Выбираем горизонтальное положение (далее — ГР).
Выбираем горизонтальное положение (далее — ГР).
 В меню программы выберем вкладку «Подключиться». В выпавшем меню выберем пункт «Помощник AI».
В меню программы выберем вкладку «Подключиться». В выпавшем меню выберем пункт «Помощник AI».