Узоры (Patterns) Photoshop: полное руководство
Узоры (Patterns, паттерны) Photoshop необходимы для включения повторяющихся элементов в Ваш дизайн. Узоры просты в создании и использовании, но могут иметь большое значение в композициях. В этом руководстве мы рассмотрим создание, применение и управление узоров Photoshop на практических примерах.
Содержание
Что такое узор Photoshop?
Узор в Photoshop — это многократно повторяемое изображение, как кафельная плитка. Использование шаблонов может ускорить рабочий процесс путем замены больших сложных объектов повторяющимися изображениями. Кроме того, они не только помогут сэкономит Вам время, но и создадут интересные элементы дизайна в Вашей работе.
Вы можете сделать свои собственные паттерны, использовать предустановленные, которые поставляются с Photoshop, или загрузить и установить бесплатные библиотеки паттернов из интернета, коих там имеется великое множество.
В этом руководстве мы будем говорить о:
- Изучение предустановленных узоров с инструментом «Управление наборами» (Preset Manager)
- Применение узоров Photoshop с использованием трех различных методов
- Создание пользовательского узора
- Создание и применение диагонального узора из линий (для практики)
- Установка библиотеки узоров
- Создание шаблона библиотеки
Предустановленные узоры в менеджере наборов
Вы найдёте узоры, предустановленные Photohop, в окне управления наборами (Preset Manager), открывается оно через Редактирование —> Наборы —> Управление наборами или Edit —> Presets —> Preset Manager (Редактирование —> Управление наборами или Edit —> Preset Manager в ранних версиях). По умолчанию, в окне отображаются наборы кистей, нам необходимо переключиться на «Узоры» (Patterns):
По умолчанию, в окне отображаются наборы кистей, нам необходимо переключиться на «Узоры» (Patterns):
По умолчанию представлено всего лишь несколько моделей, чтобы их было больше, нам необходимо загрузить их из встроенных библиотеки Photoshop. Библиотека узоров (Pattern Library) представляет собой набор из одной или более моделей и имеет расширение файла PAT.
Чтобы загрузить библиотеку, которые поставляются в комплекте с Photoshop, нажмите на иконки шестерёнки (треугольника в ранних версиях) справа, Это откроет Вам меню предустановленных наборов:
Выберите один из наборов из раздела, который я обвёл красной рамкой, например, «Скалы» (Rock Patterns).
При выборе шаблона для загрузки, вам будет задан вопрос, хотите ли Вы заменить существующие модели, или добавить к ним. Нажмите на кнопку «Добавить» (Append):
Это действие добавит набор к текущим образцам вместо их замены. Кроме того, для удобства выбора, можете увеличить миниатюры образцов, кликнув по пункту «Большие миниатюры» (Large Thumbnail):
Применение узоров Photoshop
Теперь мы можем использовать узоры из набора «Скалы». Давайте рассмотрим способы их применения.
Давайте рассмотрим способы их применения.
Инструмент «Заливка» (Fill, Shift+F5): заливка узором выделенной области
Самый простой способ применения узора — это выделить область, которую необходимо заполнить вашим рисунком, а затем с помощью команды Редактирование —> Выполнить заливку (Edit —> Fill) залить выделение.
Например, вы можете использовать инструмент «Прямоугольная область» (Rectangular Marquee Tool), чтобы создать выделение где-либо на холсте, пройти о вкладке Редактирование —> Выполнить заливку, откроется диалоговое окно «Заполнить» (Fill), в окне в разделе «Использовать» (Use) выбираете пункт «Регулярный» (Pattern), затем кликаете по цветному квадратику, выбираете узор из тех, которые мы загрузили в менеджере, нажимаете ОК:
Команда «Заливка» (Fill) является самым простым способом нанесения узора на весь холст или его часть, кроме того, Вы можете использовать её на отдельном слое, а это означает, что вы можете вносить изменения в этот слое, не затрагивая другие слои.
Стиль слоя «Наложение узора» (Pattern Overlay)
Подробно работа с этим стилем слоя описывается здесь.
Если Вы хотите применить узор ко всем непрозрачным пикселям слоя, воспользуйтесь этим способом.
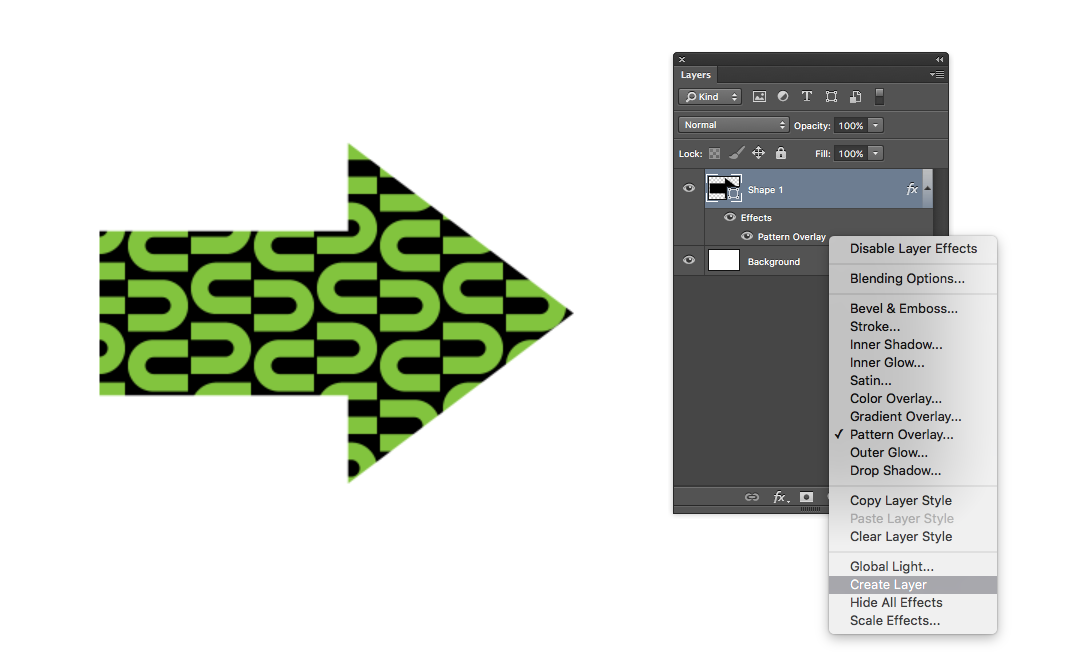
Откройте диалоговое окно этого стиля слоя, выберите узор и примените стиль, подробнее читайте здесь:
Этот метод даёт больше гибкости в настройках, вы можете легко скрывать, удалять, масштабировать, менять режим наложения, регулировать непрозрачность и т.д.
Совет: чтобы отрегулировать положение вашего узора на холсте, при открытом диалоговом окне редактирования стиля слоя наведите курсор на документ, нажмите и удерживайте левую клавишу мыши и перетаскивайте узор по холсту.
Инструменты рисования
Кроме этого, узоры на холст можно накладывать с помощью инструментов «Узорный штамп» (Pattern Stamp Tool) и «Заливка» (Paint Bucket Tool).
Данные инструменты следует применять в том случае, если вы хотите нанести узор на определённые области.
Инструменты рисования также вам больше контроля, что особенно проявляется при использовании графического планшета.
Тем не менее, работа этими инструментами займет гораздо больше времени, чем применения стиля слоя или заливки. Кроме того, при использовании «Узорного штампа» результаты могут быть непредсказуемыми.
Сводная таблица: применение узоров Photoshop:
| Способ нанесения | Преимущества | Недостатки |
| Инструмент «Заливка» (Shift+F5) |
|
|
| Режим наложения «Добавление узора» (Pattern Overlay) |
|
|
| Инструменты рисования |
|
|
Как создать собственный пользовательский узор Photoshop
Создать собственный узор совсем не сложно, если знаешь базовые принципы.
Для начала, нужно понять, что основа узора — это всегда прямоугольник. Даже если это круг на прозрачном фоне, всё-равно картинка будет рассматриваться как прямоугольник.
За основу для узора будет взят не только чёрный круг, но и весь холст, иными словами, картинка будет рассмотрена, как прямоугольник
Я продемонстрирую создание узора на примере. Создаю документ размером 40 на 40 пикселей и рисую в центре чёрный круг диаметром примерно 30 пикселей:
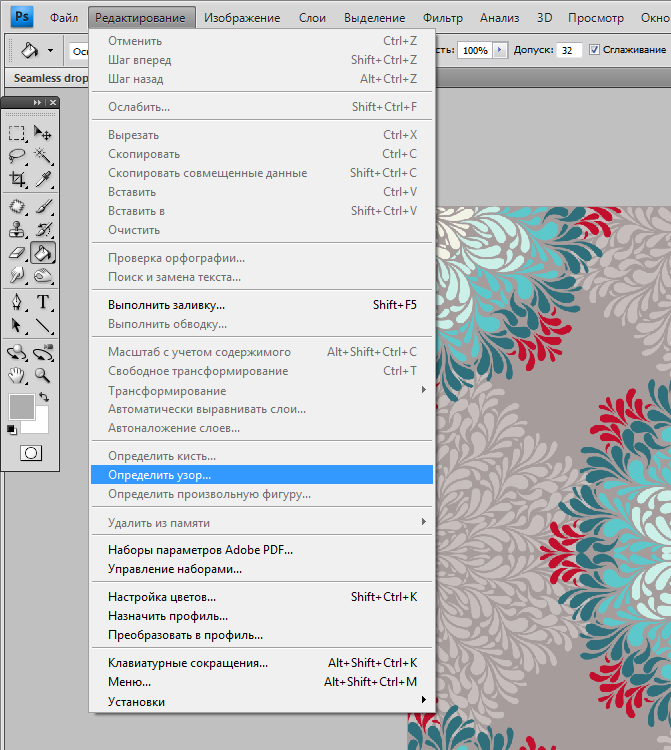
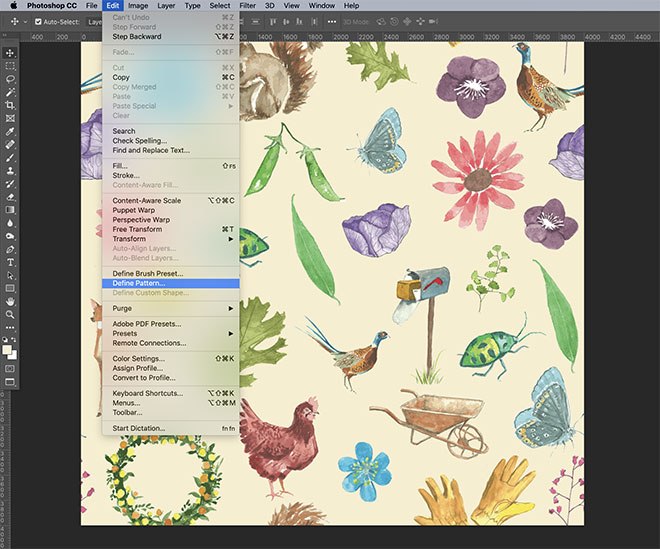
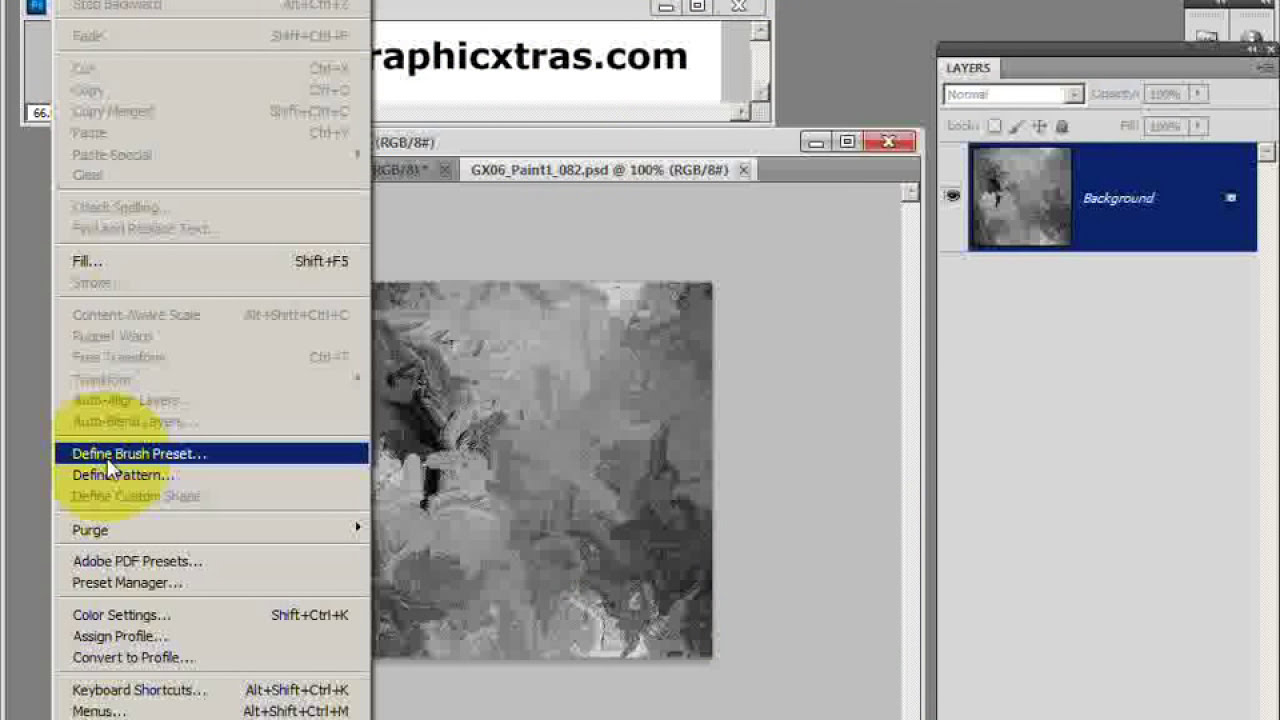
Чтобы создать узор на основе этого изображения, надо пройти по вкладке Редактирование —> Определить узор (Edit —> Define Pattern), после чего откроется диалоговое окно, где нужно задать имя:
Всё, узор сохранён в стеке. Если мы сейчас откроем менеджер наборов, мы его увидим:
Далее создадим документ, к примеру, 640 на 480 пикселей с белым фоном и нанесём на него это узор с помощью инструмента «Заливка». Нажимаем Ctrl+F5, открывается диалоговое окно, где выбираем «Регулярный» (Pattern), а затем наш узор:
Нажимаем ОК. Вот, что получилось:
Вот, что получилось:
Как видите, документ залит повторяющимися кружками, а между кружками имеется расстояние, как я и писал выше. Но это я сделал для примера, с помощью такого узора ничего интересного не сваять.
Создание собственного узора
Давайте сделаем собственный диагональный узор, с помощью которого придадим оригинальный дизайн логотипу сайта. Вот какой логотип получился у меня:
Но, т.к. материал получится очень длинным, я вынес урок по созданию собственного узора и применению его для создания логотипа сайта в отдельный материал.
Сохранение собственного узора
Сейчас наш новый узор находится в стеке программы Photoshop, если мы удалим его из стека, мы удалим его насовсем. Целесообразно будет сохранить узор на компьютере для дальнейшего по электронной почте, опубликовать в интернете и т.п.
Сделать это очень просто. Надо открыть диалоговое окно менеджера управления наборами и кликнуть мышкой по нужному узору. Если Вам необходимо сохранить несколько узоров, зажмите клавишу Ctrl и кликните по нужным. Вокруг выбранных узоров появится тонкая синяя рамка. При этом станет активной кнопка «Сохранить…» (Save Set…). Вам осталось лишь нажать на неё и выбрать папку для сохранения на Вашем компьютере.
Вокруг выбранных узоров появится тонкая синяя рамка. При этом станет активной кнопка «Сохранить…» (Save Set…). Вам осталось лишь нажать на неё и выбрать папку для сохранения на Вашем компьютере.
Загрузка узоров в Photoshop
Для начала надо скачать набор узоров (файл .pat) и сохранить его на компьютере. Затем заходим в менеджер узоров и нажимаем кнопку «Загрузить» (Load):
Откроется стандартное окно Windows`а для выбора папки, выбираете папку, где сохранили набор и дважды кликаете по сохранённому файлу.
Откроется окно с вопросом, хотите ли Вы заменить набор или добавить к имеющемуся в стеке, или заменить (ОК или Append), выбираете:
Узоры из набора добавятся в стек.
Как сделать узор в фотошопе
/ Сергей Нуйкин / Уроки по фотошопу
Приветствую, друзья! Итак, как вы наверное уже догадались, сегодня пойдет речь об узорах (pattern) в фотошопе. В этой статье я опишу, что такое узор в фотошопе и как самим создать свои собственные узоры.
Как известно в комплекте с фотошопом уже идут наборы узоров (pattern), но порой они не подходят для наших задачь либо хочется определенные под конкретные задачи. Одним словом хочется индивидуальности.
Сегодня мы будем изучать узоры на примере этого урока, но для начала давайте я дам определение тому что такое узор.
Узор — это небольшое изображение представляющее собою сочетание переплетение линий, красок, теней.
Посредством повторения таких изображений создаются ткани, в веб-дизайне бэкграунды. Примером таких узоров также может быть выложенная кафельная плитка в ванной комнате. В фотошопе посредством таких узоров (pattern) можно создавать различные фоны.
Создание собственного узора в фотошопе
Создавать мы будет узор ромбик, который после применения будет выглядеть вот так.
Открываем фотошоп, создаем новый документ с прозрачным фоном размеров 30х30 пикс.. Размер определяем из расчетов размеров нашего узора, к примеру для создания винтажного узора размер будет больше.
Я привык пользоваться линейками и направляющими, и вам рекомендую. Итак, если не включены линейки, то включаем их в меню просмотр > линейки. Сразу же установим деления линейки на пикс. Для этого кликнем правой кнопкой мыши по линейке и в выпадающем меню выберем пикселы.
Все наше среда для создания готова, теперь увеличим масштаб для удобства, и сделаем разметку с помощью направляющих. Направляющие имеют особенность прилипать, поэтому установим направляющие по всему периметру, а также по центрам сторон, как показано ниже на скриншоте.
Далее выберем инструмент «карандаш» и настроим его установив размер на 1пикс. Цвет я оставляю черный.
Карандаш настроили, теперь выбираем инструмент «перо» настроим его как показано на скриншоте и создадим замкнутый контур, кликнув в 4 точках вершин, чтобы получился ромб.
Создали контур, теперь кликнем правой кнопкой мыши на изображение и в появившемся меню выбираем «выполнить обводку контура…»
В появившемся окне (выполнить обводку контура) выбираем инструмент карандаш и нажимаем «ок», мы создали узор.
Теперь еще раз кликнем по изображению правой кнопкой мыши и в выпавшем меню выбираем «удалить контур».
Остается сохранить узор в базе фотошопа, чтобы в дальнейшем без проблем его можно было использовать. Чтобы сохранить узор в фотошопе идем в меню редактирование > определить узор в появившемся окне вводим название узора и сохраняем.
Вот и все узор создан, по такому принципу можно сделать любой узор в фотошопе. Работать с созданными узорами можно при помощи различных инструментов, об этом можно прочитать тут и тут. Удачных экспериментов в создание узоров (pattern), и не забудьте подписаться на новые статьи сайта fotodizart.ru.
Удачных экспериментов в создание узоров (pattern), и не забудьте подписаться на новые статьи сайта fotodizart.ru.
Управление библиотеками узоров и пресетами в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Выборки
- Начало работы с выборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделения и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Начало работы с выборками
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение изображения и трансформация
- Заменить небо на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основные сведения о фильтрах
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики на основе данных
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
Выберите узор на панели «Узоры»
Как использовать новые стили в Photoshop
youtube.com/embed/zBLy7eTe1lE?rel=0&enablejsapi=1&enablejsapi=1″ webkitallowfullscreen=»» mozallowfullscreen=»» allowfullscreen=»»>Узнайте все о применении новых и улучшенных панелей «Стили» в Photoshop. Джулианна Кост исследует все: от образцов до узоров, от градиентов до стилей и форм.
Юлианна Кост
Применение узоров к слоям
Чтобы применить узор к текстовым слоям в качестве эффекта слоя , выполните любое из следующих действий:
- Выберите один или несколько текстовых слоев на панели «Слои», а затем панель Patterns, чтобы применить его.
- Перетащите узор с панели «Узоры» на текстовое содержимое в области холста.
- Перетащите узор с панели «Узоры» на слой на панели «Слои».
В диалоговом окне «Стиль слоя» («Слой» > «Новый слой-заливка» > «Узор») или диалоговом окне «Заливка узором» («Слой» > «Стиль слоя» > «Наложение узора») можно установить селектор угла на определенный градус или вручную ввести значение угла, чтобы повернуть рисунок под нужным углом.
Чтобы применить узор к пиксельным слоям , выполните следующие действия:
- Перетащите узор с панели «Узоры» на пиксельный слой на панели «Слои».
- Photoshop автоматически создает слой-заливку поверх пиксельного слоя.
Чтобы применить градиент к слою-фигуре в качестве заливки фигуры , выполните одно из следующих действий:
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой шаблон на панели «Узоры», чтобы применить его.
- Перетащите узор с панели «Узоры» на текстовое содержимое в области холста.
- Перетащите узор с панели «Узоры» на слой на панели «Слои».
Применение градиента к текстовым слоям или слою-фигуре в качестве слоя-заливки выполните одно из следующих действий:
- Удерживая Command (Mac)/Alt (Win), перетащите узор с панели «Узоры» на текстовое содержимое в области холста.
- Удерживайте Command (Mac)/Alt (Win) и перетащите узор с панели «Узоры» на слой на панели «Слои».

Организация узоров в группы
Чтобы организовать узоры в новую группу:
- На панели «Узоры» («Окно» > «Узоры») нажмите значок «Создать новую группу».
- Укажите имя группы и нажмите OK.
- Перетащите шаблон или используйте клавишу Shift, чтобы выбрать несколько шаблонов, чтобы перетащить их в группу.
Чтобы создать вложенные группы:
- Выберите группу на панели Patterns.
- Теперь перетащите эту группу в другую группу.
Показать устаревшие шаблоны
В меню панели «Шаблоны» выберите «Устаревшие шаблоны и многое другое».
Возврат к библиотеке шаблонов по умолчанию
Выберите «Восстановить шаблоны по умолчанию» во всплывающем меню на панели «Шаблоны».
Переименование предустановленного шаблона
Выберите узор, который вы хотите переименовать, и выберите «Переименовать узор» в меню панели «Узоры».

Введите новое имя шаблона и нажмите ОК.
Удаление предустановленного узора
Выберите узор, который нужно удалить, и выберите «Удалить узор» в меню панели «Узоры».
Больше похоже на это
- Создание повторяющихся шаблонов с помощью предварительного просмотра шаблона
- Создание и использование предустановок инструментов
- Создание шаблонов
Войдите в свою учетную запись
Войти
Управление учетной записью
Войти в свою учетную запись
Войти
Управление учетной записью
Photoshop Repeating Patterns Tutorial
Шаг 1. Создание нового документа
Давайте начнем с создания одной плитки для узора. Для этого нам нужен новый пустой документ, поэтому перейдите в меню File в строке меню в верхней части экрана и выберите New :
Для этого нам нужен новый пустой документ, поэтому перейдите в меню File в строке меню в верхней части экрана и выберите New :
Выберите «Файл» > «Создать».
Откроется диалоговое окно «Новый документ». Введите 100 пикселей для ширины и Высота . Размер документа будет определять размер плитки, что повлияет на частоту повторения шаблона в документе (поскольку плитке меньшего размера потребуется больше повторений, чтобы заполнить тот же объем пространства, чем плитке большего размера). В этом случае мы создадим плитку размером 100 x 100 пикселей. Позже вы захотите поэкспериментировать с разными размерами при создании собственных узоров.
Я оставлю значение Разрешение равным 72 пикселя/дюйм . Установите фоновое содержимое 9От 0816 до Прозрачный , чтобы наш новый документ имел прозрачный фон:
Введите ширину и высоту документа и убедитесь, что для параметра «Фоновое содержимое» установлено значение «Прозрачный».
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно. Новый документ появится на вашем экране. Шаблон шахматной доски, заполняющий документ, — это способ Photoshop сообщить нам, что фон прозрачен. Поскольку документ довольно маленький, всего 100 x 100 пикселей, я увеличу его, удерживая нажатой кнопку 9.0815 Ctrl (Win) / Command (Mac) и несколько раз нажмите знак плюса ( + ). Здесь документ увеличен до 500%:
Новый пустой документ, увеличенный до 500%.
Шаг 2. Добавьте направляющие через центр документа
Нам нужно знать точный центр нашего документа, и мы можем найти его с помощью направляющих Photoshop. Перейдите в меню View в верхней части экрана и выберите New Guide :
Выберите «Вид» > «Новая направляющая».
Откроется диалоговое окно «Новая направляющая». Выберите Horizontal для Orientation , затем введите 50% для Position . Нажмите OK, чтобы закрыть диалоговое окно, и вы увидите горизонтальную направляющую, проходящую через центр документа:
Нажмите OK, чтобы закрыть диалоговое окно, и вы увидите горизонтальную направляющую, проходящую через центр документа:
Выберите Horizontal и введите 50% для Position.
Вернитесь в меню View и еще раз выберите New Guide . На этот раз в диалоговом окне «Новая направляющая» выберите По вертикали для Ориентация и снова введите 50% для Позиция :
Выберите Вертикально и введите 50% для Позиции.
Нажмите OK, чтобы закрыть диалоговое окно, и теперь у вас должны быть вертикальная и горизонтальная направляющие, проходящие через центр документа. Точка, где они встречаются, является точным центром. Цвет направляющей по умолчанию — голубой, поэтому их может быть трудно увидеть на скриншоте:
.Вертикальная и горизонтальная направляющие проходят через центр документа.
Изменение цвета направляющей (дополнительно)
Если вы не видите направляющие из-за их светлого цвета, вы можете изменить их цвет в настройках Photoshop. На ПК откройте меню Edit , выберите Preferences , затем выберите Guides, Grid & Slices . На Mac откройте меню Photoshop , выберите Preferences , затем выберите Guides, Grid & Slices :
На ПК откройте меню Edit , выберите Preferences , затем выберите Guides, Grid & Slices . На Mac откройте меню Photoshop , выберите Preferences , затем выберите Guides, Grid & Slices :
Выберите настройки «Направляющие», «Сетка» и «Срезы».
Это открывает диалоговое окно «Настройки Photoshop», в котором установлены параметры «Направляющие», «Сетка и фрагменты». Самый первый вариант вверху списка — Guide Color . Как я уже упоминал, по умолчанию он установлен на Cyan. Нажмите на слово Cyan и выберите другой цвет из списка. Вы увидите предварительный просмотр цвета в окне документа. Я поменяю свой на светло-красный :
Выбор светло-красного цвета в качестве нового цвета для направляющих.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно Preferences. Направляющие в окне документа теперь отображаются в новом цвете (обратите внимание, что Photoshop будет продолжать отображать направляющие в этом новом цвете, пока вы не вернетесь к настройкам и не измените цвет обратно на голубой или не выберете другой цвет):
Направляющие теперь окрашены в новый цвет, что облегчает их просмотр.
Шаг 3. Нарисуйте фигуру в центре документа
Вы можете создавать очень сложные узоры в Photoshop, или они могут быть такими же простыми, как, скажем, повторяющаяся точка или круг. Давайте нарисуем круг в центре документа. Сначала выберите инструмент Elliptical Marquee Tool на панели инструментов. По умолчанию он скрыт за инструментом Rectangular Marquee Tool, поэтому нажмите на инструмент Rectangular Marquee Tool и удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент Elliptical Marquee Tool из списка:
Нажмите и удерживайте инструмент «Прямоугольное выделение», затем выберите инструмент «Овальное выделение».
Выбрав инструмент Elliptical Marquee Tool, наведите перекрестие непосредственно на точку пересечения направляющих в центре документа. Удерживая Shift+Alt (Win) / Shift+Option (Mac), щелкните в центре документа, затем, удерживая нажатой кнопку мыши, выделите круговое выделение. Удерживая клавишу Shift при перетаскивании, форма выделения превратится в идеальный круг, а клавиша Alt (Win) / Option (Mac) указывает Photoshop рисовать контур выделения из центра. Когда вы закончите, ваш контур выделения должен выглядеть примерно так (не беспокойтесь о точном размере, пока он близок):
Удерживая клавишу Shift при перетаскивании, форма выделения превратится в идеальный круг, а клавиша Alt (Win) / Option (Mac) указывает Photoshop рисовать контур выделения из центра. Когда вы закончите, ваш контур выделения должен выглядеть примерно так (не беспокойтесь о точном размере, пока он близок):
Удерживая нажатыми Shift+Alt (Win) / Shift+Option (Mac), перетащите круговой контур выделения из центра.
Шаг 4: Залейте выделение черным цветом
Перейдите в меню Edit в верхней части экрана и выберите Fill :
Выберите Правка > Заполнить.
Это открывает диалоговое окно «Заливка», где мы можем выбрать цвет для заливки выделения. Установите для параметра Использовать в верхней части диалогового окна значение Черный :
Установите для параметра «Использовать» значение «Черный».
Нажмите OK, чтобы закрыть диалоговое окно. Photoshop заполняет круглое выделение черным цветом. Нажмите Ctrl+D (Win) / Command+D (Mac), чтобы быстро удалить контур выделения вокруг фигуры (вы также можете перейти в меню Select в верхней части экрана и выбрать Deselect). , но сочетание клавиш быстрее). Имейте в виду, что мой документ все еще увеличен до 500%, поэтому края круга выглядят блочными:
Нажмите Ctrl+D (Win) / Command+D (Mac), чтобы быстро удалить контур выделения вокруг фигуры (вы также можете перейти в меню Select в верхней части экрана и выбрать Deselect). , но сочетание клавиш быстрее). Имейте в виду, что мой документ все еще увеличен до 500%, поэтому края круга выглядят блочными:
Выделение заполнено черным цветом.
Шаг 5: Дублируйте слой
Добавив всего один кружок в центр плитки, мы могли бы сохранить плитку как узор, но давайте сделаем ее более интересной, прежде чем мы это сделаем. Сначала сделайте копию слоя, перейдя в меню Layer в верхней части экрана, выбрав New , затем выбрав Layer через Copy . Или, если вы предпочитаете сочетания клавиш, нажмите Ctrl+J (Победа) / Command+J (Mac):
Выберите «Слой» > «Создать» > «Слой через копирование».
В окне документа пока ничего не произойдет, но копия слоя, которую Photoshop называет «Копия слоя 1», появится над оригиналом на панели «Слои»:
Панель «Слои», показывающая копию слоя 1 над оригиналом.
Шаг 6. Применение фильтра смещения
При разработке плиток для использования в качестве повторяющихся шаблонов есть один фильтр, который вы будете использовать почти каждый раз, и это Offset , к которому вы можете перейти, перейдя в меню Filter в верхней части экрана, выбрав Other , затем выбрав Offset :
Выберите «Фильтр» > «Другое» > «Смещение».
Откроется диалоговое окно фильтра смещения. Фильтр «Смещение» перемещает или смещает содержимое слоя на указанное количество пикселей по горизонтали, вертикали или по обоим направлениям. При создании простых повторяющихся шаблонов, таких как тот, который мы разрабатываем здесь, вам нужно ввести половину ширины вашего документа в поле ввода по горизонтали и половину высоты вашего документа в поле ввода по вертикали. В нашем случае мы работаем с документом размером 100 x 100 пикселей, поэтому установите Горизонтальный вариант до 50 пикселей и Вертикальный вариант также до 50 пикселей. В нижней части диалогового окна в разделе Undefined Areas убедитесь, что выбран параметр Wrap Around :
В нижней части диалогового окна в разделе Undefined Areas убедитесь, что выбран параметр Wrap Around :
Установите для параметров «Горизонтально» и «Вертикально» половину размеров документа и убедитесь, что установлен флажок «Обтекание».
Нажмите OK, чтобы закрыть диалоговое окно. В окне документа мы видим, что фильтр Offset взял копию круга, который мы сделали на предыдущем шаге, и разделил его на четыре равные части, разместив их в углах документа. Круг, оставшийся в центре, — это исходный круг, который мы нарисовали на слое 1: 9.0003
Изображение после применения фильтра смещения.
Шаг 7. Определите плитку как шаблон
Разработав плитку, давайте сохраним ее как фактический узор, процесс, который Photoshop называет «определением узора». Перейдите в меню Edit в верхней части экрана и выберите Define Pattern :
.Выберите «Правка» > «Определить шаблон».
Photoshop откроет диалоговое окно с просьбой назвать новый узор. Рекомендуется указывать размеры плитки в названии шаблона на тот случай, если вы создаете несколько одинаковых плиток разных размеров. В этом случае назовите плитку «Круги 100×100». Нажмите OK, когда закончите, чтобы закрыть диалоговое окно. Плитка теперь сохранена как шаблон!
Рекомендуется указывать размеры плитки в названии шаблона на тот случай, если вы создаете несколько одинаковых плиток разных размеров. В этом случае назовите плитку «Круги 100×100». Нажмите OK, когда закончите, чтобы закрыть диалоговое окно. Плитка теперь сохранена как шаблон!
Назовите узор «Круги 100х100».
Шаг 8. Создайте новый документ
Мы разработали нашу плитку и определили ее как узор, а это значит, что теперь мы можем использовать ее для заполнения всего слоя! Давайте создадим новый документ для работы. Как и в шаге 1, перейдите в меню File и выберите New . Когда появится диалоговое окно «Новый документ», введите 1000 пикселей для ширины и высоты . Оставьте резолюцию установите на 72 пикселя/дюйм , и на этот раз установите Background Contents на White , чтобы фон нового документа был заполнен сплошным белым цветом. Нажмите OK, когда закончите, чтобы закрыть диалоговое окно. Новый документ появится на вашем экране:
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно. Новый документ появится на вашем экране:
Создайте новый документ размером 1000 x 1000 пикселей с белым фоном.
Шаг 9: добавьте новый слой
Мы могли бы просто заполнить фоновый слой документа нашим узором, но это серьезно ограничило бы то, что мы можем с ним делать. Как мы увидим в следующем уроке, когда будем рассматривать добавление цветов и градиентов к узорам, гораздо лучший способ работы — разместить повторяющийся узор на отдельном слое. Нажмите на Значок нового слоя в нижней части панели «Слои»:
Щелкните значок «Новый слой».
Новый пустой слой с именем «Слой 1» появляется над фоновым слоем:
Появится новый слой.
Шаг 10: Заполните новый слой узором
После добавления нового слоя давайте заполним его нашим узором! Перейдите в меню Edit и выберите Fill :
. Выберите Правка > Заполнить.
Обычно команда Photoshop «Заливка» используется для заливки слоя или выделения сплошным цветом, точно так же, как мы делали это на шаге 4, когда использовали ее для заливки кругового выделения черным цветом. Но мы также можем использовать команду «Заливка», чтобы заполнить что-то узором, и мы делаем это, сначала установив Используйте параметр в верхней части диалогового окна для шаблона :
.Измените параметр «Использовать» на «Шаблон».
При выбранном шаблоне вторая опция, Пользовательский шаблон , появляется прямо под ним, где мы выбираем шаблон, который хотим использовать. Нажмите на миниатюру предварительного просмотра шаблона :
Нажмите непосредственно на эскиз пользовательского шаблона.
Откроется Средство выбора шаблонов , в котором отображаются небольшие миниатюры всех шаблонов, из которых мы в данный момент можем выбирать. Образец круга, который мы только что создали, будет последним эскизом в списке./apssavepatterns2014-56a458933df78cf77281ee5e.png)


