Установка счетчика на Турбо-страницы — Метрика. Справка
Турбо-страницы могут быть нескольких типов:
Для использования в рекламных объявлениях Директа. Они формируются в Директе.
Для показа в результатах поиска — формируются в Вебмастере.
Совет. Для удобной работы со статистикой используйте один счетчик на вашем сайте и на его Турбо-страницах.
- Установка счетчика на Турбо-страницы, созданные в Директе
- Установка счетчика на Турбо-страницы, созданные в Вебмастере
При формировании в Директе Турбо-страниц создается автоматический счетчик. Владелец рекламной кампании получает доступ на просмотр статистики. К автоматическому счетчику нельзя подключить Вебвизор. Чтобы редактировать настройки счетчика и давать доступ к статистике другим пользователям, привяжите к рекламной кампании собственный счетчик и настройте цели.
Перейдите в Директ и в настройках кампании укажите номер счетчика, владельцем которого вы являетесь или к которому у вас есть гостевой доступ с правом на редактирование.

Чтобы Метрика начала собирать статистику по Турбо-странице, проверьте настройки счетчика: в поле Дополнительные адреса укажите yandex.ru/turbo и адрес Турбо-сайта вида domen.turbo.site, где domen — это адрес вашего Турбо-сайта в Директе.
Примечание. Вы можете не указывать дополнительный адрес. Проверьте, что отключена опция Принимать данные только с указанных адресов, а также, что нет ограничений в фильтрах счетчика.
Ограничение. Один пользователь может создать не больше 100 000 счетчиков.
Авторизуйтесь в Метрике. Если у вас нет учетной записи, зарегистрируйтесь.
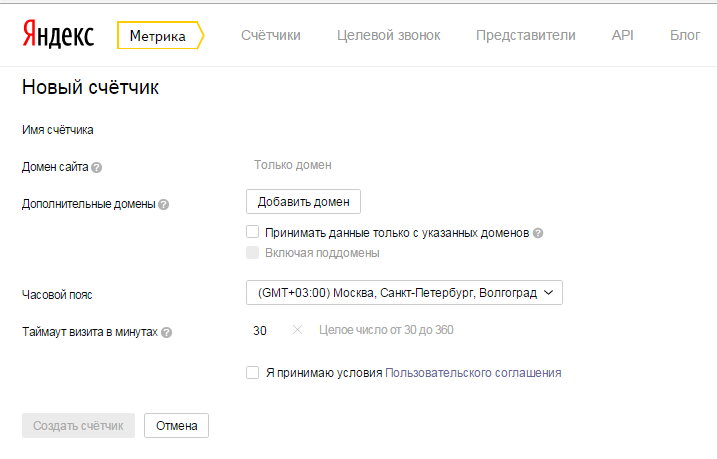
На странице со списком счетчиков добавьте счетчик. Откроется страница настройки.
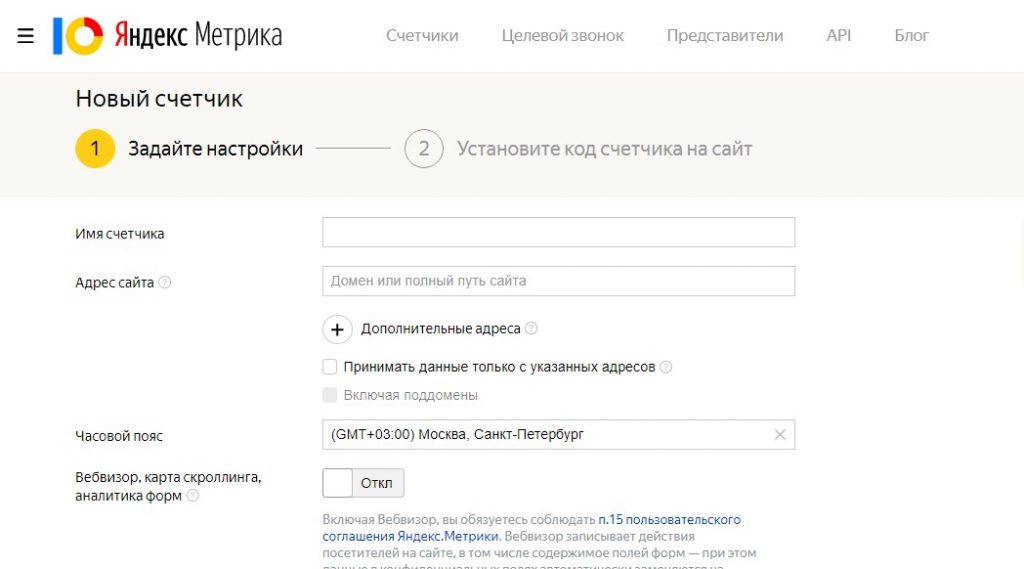
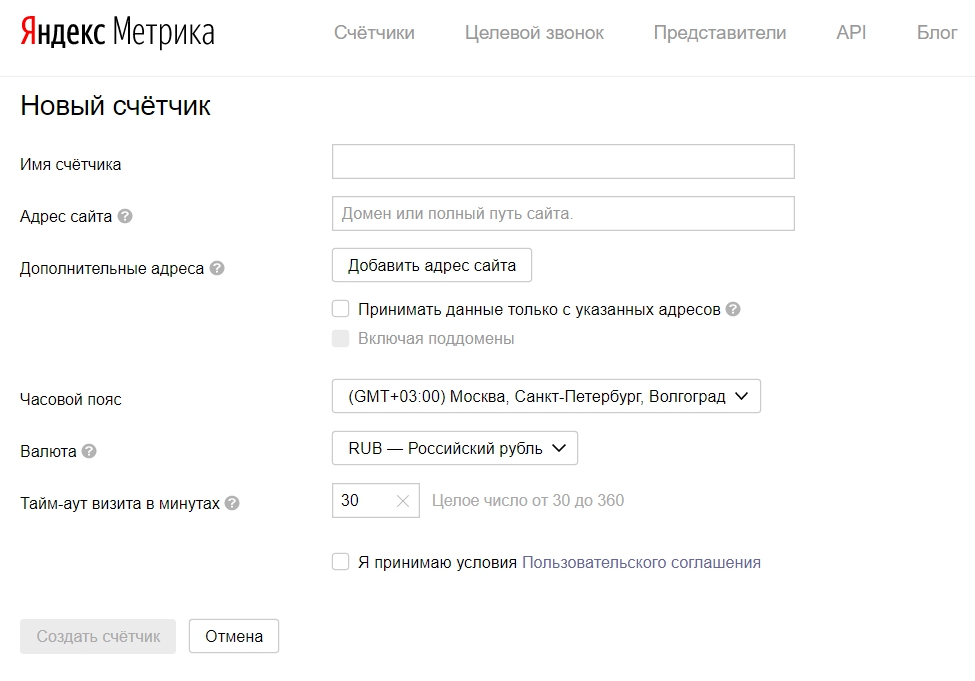
Заполните поля:
Имя счетчика — укажите произвольное название;
Адрес сайта — укажите домен сайта, для которого используете Турбо-страницы;
Дополнительные адреса — укажите yandex.
 ru/turbo и адрес Турбо-сайта вида domen.turbo.site, где domen — это адрес вашего Турбо-сайта в Директе.
ru/turbo и адрес Турбо-сайта вида domen.turbo.site, где domen — это адрес вашего Турбо-сайта в Директе.
Примечание. Вы можете не указывать дополнительный адрес. Проверьте, что отключена опция Принимать данные только с указанных адресов, а также, что нет ограничений в фильтрах счетчика.
Примите условия Пользовательского соглашения.
Нажмите кнопку Создать счетчик.
Укажите номер счетчика в настройках кампании в Директе.
Авторизуйтесь в Яндекс Метрике. Если у вас нет учетной записи, зарегистрируйтесь.
На странице со списком счетчиков добавьте счетчик. Откроется страница настройки.
Заполните поля:
Имя счетчика — укажите произвольное название;
Адрес сайта — укажите домен сайта, для которого используете Турбо-страницы.

Примите условия Пользовательского соглашения.
Нажмите кнопку Создать счетчик.
Как создать отдельный счетчик для Турбо-страниц
Ограничение. Один пользователь может создать не больше 100 000 счетчиков.
Вы можете включить дополнительные настройки счетчика.
Установить счетчик Яндекс Метрики можно одним из способов:
Перейдите на страницу Турбо-страницы → Настройки и выполните следующее:
В блоке Общая информация о сайте, в поле Счетчики выберите систему Яндекс Метрика и укажите номер счетчика.
Сохраните изменения.
Укажите в элементе turbo:analytics:
Атрибут Описание type* Принимает значение Yandex. id* Номер счетчика Яндекс Метрики. 
Используйте для передачи параметров визитов. *Обязательный атрибут.
... <channel> ... <turbo:analytics type="Yandex" params="{ 'param' : 'val' }"> </turbo:analytics> ... </channel> </rss>Можно указать несколько элементов turbo:analytics с разными номерами счетчиков.
Загрузите сформированный файл в Яндекс Вебмастер.
Примечание. Если вы указали счетчик в RSS-канале и в Вебмастере, данные RSS-канала имеют приоритет.
Написать в чат
Данные в консоли не отправляютсяДанные в консоли есть, но отчеты не отображаются
Это может происходить по нескольким причинам:
Счетчик установлен неправильно.
 Например, CMS внесла изменения в код счетчика. Следует переустановить счетчик или обратиться в службу поддержки вашей CMS.
Например, CMS внесла изменения в код счетчика. Следует переустановить счетчик или обратиться в службу поддержки вашей CMS.Работу счетчика Яндекс Метрики на сайте блокируют неработающие скрипты. Проверить это можно в консоли браузера.
Рекомендации не помогли
Обратите внимание: служба поддержки не обзванивает пользователей. Не следуйте указаниям людей, которые вам звонят и представляются службой поддержки Яндекс Метрики.
Это значит, что информация отправляется Яндекс Метрике. При этом данные могут не отображаться в отчетах по следующим причинам:
Данные отправляются на счетчик с другим номером.
В настройках счетчика, на вкладке Фильтры, указаны слишком жесткие фильтры. Удалите ненужные фильтры.
В настройках счетчика, на вкладке Фильтры, задан фильтр Не учитывать мои визиты. Это значит, что счетчик не учитывает ваши посещения — попробуйте перейти на сайт в режиме браузера «инкогнито».

Рекомендации не помогли
Обратите внимание: служба поддержки не обзванивает пользователей. Не следуйте указаниям людей, которые вам звонят и представляются службой поддержки Яндекс Метрики.
Как установить Яндекс.Метрику на сайт [пошаговое руководство]
Секрет успешного продвижения любой онлайн-площадки заключается в непрерывном развитии и улучшении на основе анализа полученных данных. Именно по этой причине мы рекомендуем установить Яндекс.Метрику на сайт прямо сейчас!
Чтобы полностью взять под контроль ресурс, необходимо не более 15 минут, включая время на прочтение этой полезной статьи. Сегодня вас ждут все необходимые сведения о настройке информера от Yandex, особенностях и возможностях этого сервиса. Из материала вы также узнаете о том, как правильно добавлять код счетчика в разные CMS.
Итак, приступим.
Зачем нужна установка Яндекс.Метрики?
Эта бесплатная веб-аналитика для сайта позволяет получить корректную информацию о количестве трафика и его источниках. С ее помощью легко определить эффективность рекламной кампании, проанализировать поведение посетителей.
С ее помощью легко определить эффективность рекламной кампании, проанализировать поведение посетителей.
Начните пользоваться сервисом — и вы откроете для себя новые возможности в аудите юзабилити и контента для своевременных правок. Отслеживание статистики — лишь вершина айсберга. Решив добавить код счетчика Yandex. Metrica на сайт, вы станете не только наблюдать за прогрессом, но и управлять им.
Например, сделав какие-либо изменения на сайте, владелец увидит, насколько улучшились или ухудшились показатели. Кроме того, опираясь на полученные данные, он сможет убрать ненужные функции и устаревшие материалы, из-за которых растет процент отказов.
Вторая причина добавления счетчика — это использование данных метрики для индексирования новых страниц и присваивания поведенческих факторов для сайта.
Важно! Перед тем как устанавливать эту палочку-выручалочку для вебмастеров, убедитесь в наличии доступа к исходному коду ресурса. То есть вы должны иметь возможность менять сайт через административную панель CMS или по FTP — в противном случае ничего не получится.
Пошаговый алгоритм подключения Метрики
1. Авторизация
Если у вас нет учетной записи в Яндексе, зарегистрируйтесь в системе. Тем, у кого есть аккаунт, необходимо всего лишь перейти на https://metrika.yandex.ru/ и нажать на желтую кнопку, расположенную посередине экрана.
2. Создание информера
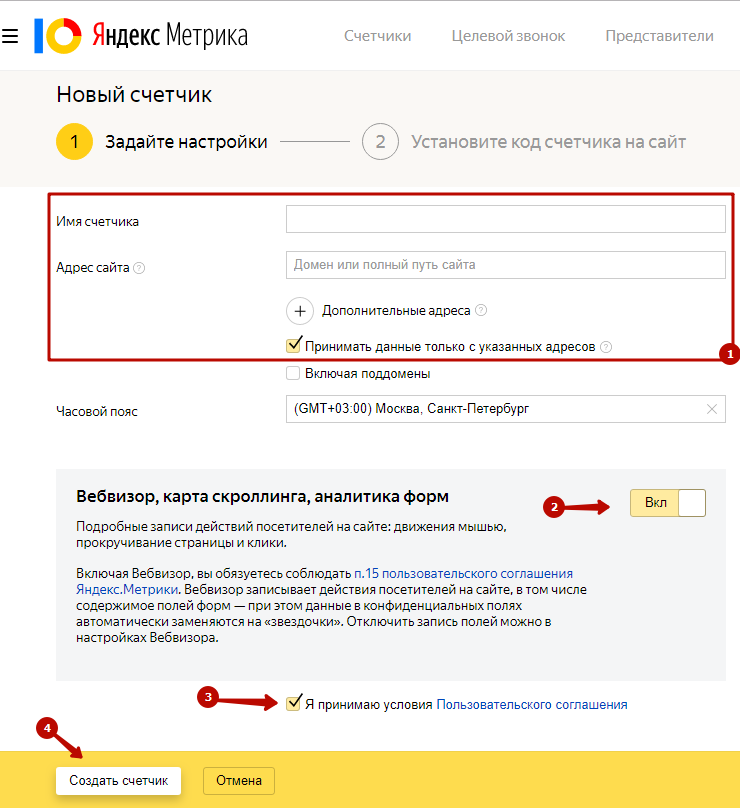
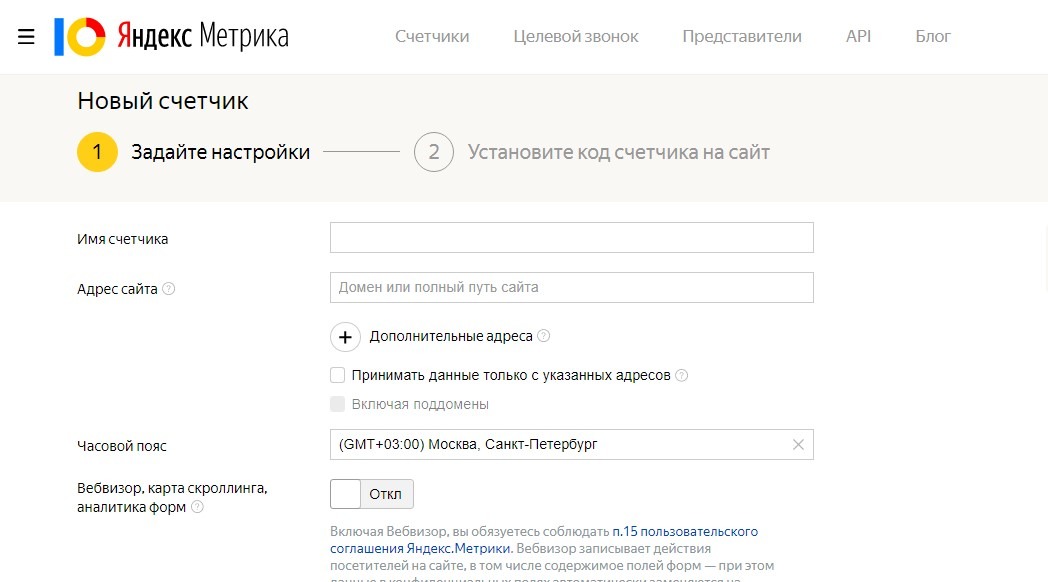
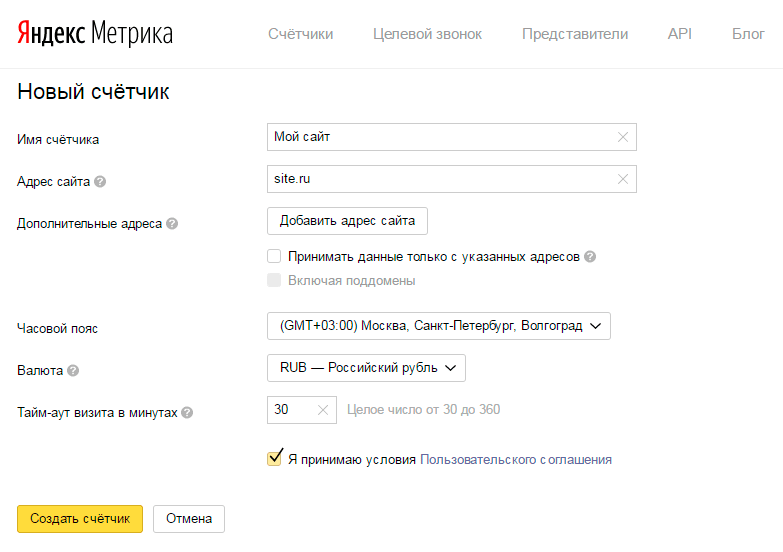
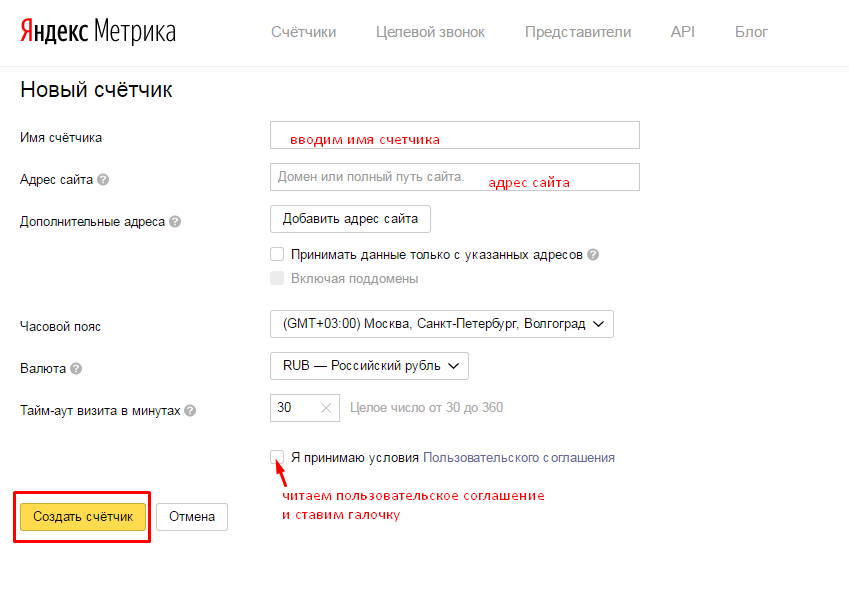
Выберете раздел «Добавить счетчик» и введите подходящие данные:
- Имя счетчика — название вашего анализатора, которое будет указано на странице «Мои счетчики».
- Адрес сайта — здесь должен находиться полный путь блога или его домен без протокола.
- Дополнительные адреса сайта — это сведения для контроля над доступностью проекта и проверки количества внутренних переходов. Если в своих отчетах вы видите статистику чужих сайтов, поставьте галочку напротив «Принимать данные только с указанных адресов».
- Часовой пояс.
- Валюта — денежный эквивалент, будет по умолчанию использоваться в целях, связанных с электронной коммерцией.

- Тайм-аут визита в минутах — по истечении указанного значения (от 30 до 360 минут) визит посетителя считается завершенным.
После этого вам надо принять пользовательское соглашение и нажать на кнопку «Создать счетчик».
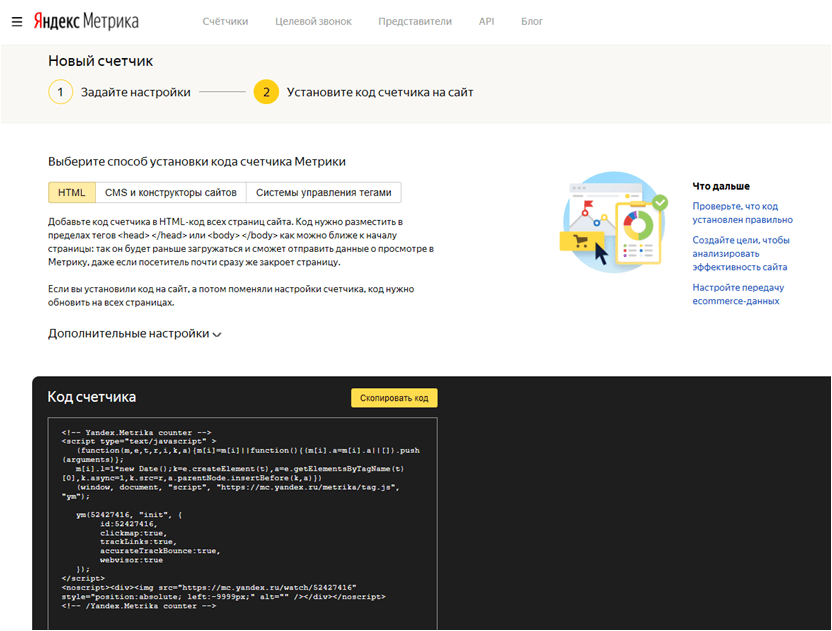
3. Первичная настройка
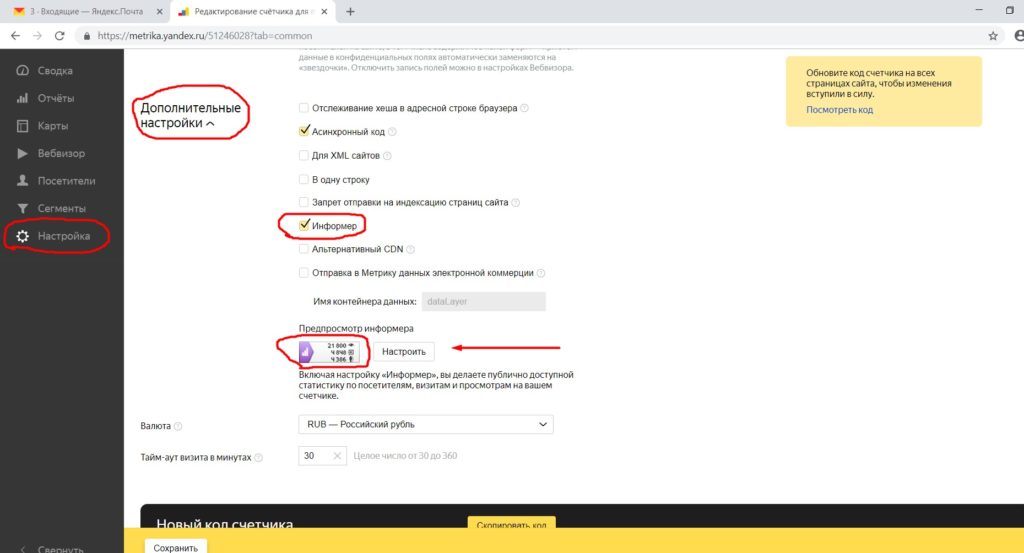
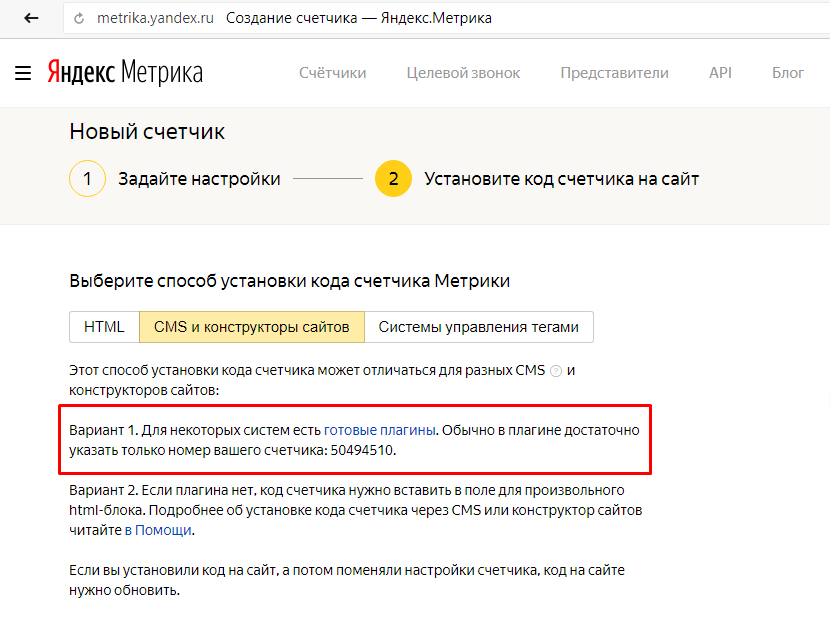
В следующем окне предусмотрено формирование кода веб-аналитики с учетом заданных параметров:
SEO-профи рекомендуют обязательно устанавливать этот полезный инструмент, который воспроизводит все действия посетителей. Благодаря ему вы сможете в любой момент посмотреть видео запись и проанализировать поведение посетителей.
- Отслеживание хеша
Представленная функция предназначена для AJAX сайтов, в частности, для сбора статистики на страницах, обновляющихся без перезагрузки.
- Асинхронный код
Активируйте опцию, и тогда установка Яндекс.Метрики не будет тормозить загрузку ресурса. Это особенно актуально, когда web-площадка размещена не на слишком мощном сервере — в таком случае система отслеживания загружается в самом конце, а не вместе с блогом.
- Для XML сайтов
Отметьте этот пункт, если на портале имеются массивы данных, которые регулярно обрабатываются соответствующими приложениями.
- В одну строку
Функция на любителя: уменьшает размер, но делает код нечитаемым (в одну строчку, без разбивки на теги).
- Запрет индексации
По какой-то причине не хотите, чтобы страницы попали в индекс Яндекс. Поиска? Смело ставьте галочку напротив данного пункта.
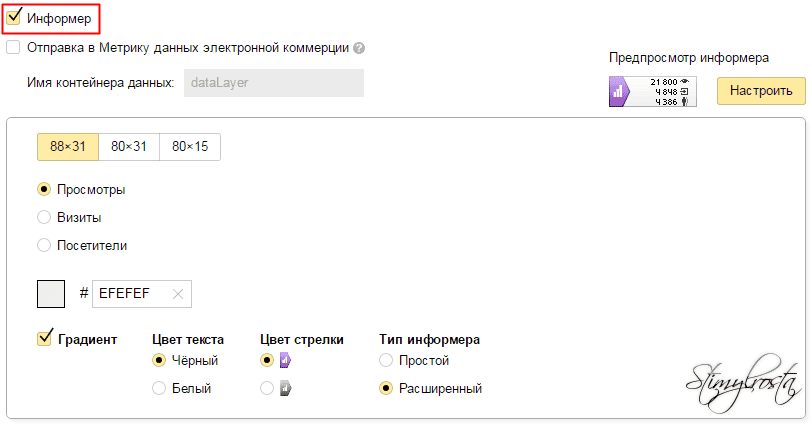
- Информер
Он нужен для демонстрации количества просмотров всем посетителям сайта, обычно его вставляют в футер. После выбора этой опции, сбоку будет доступен предпросмотр информера, появится возможность настроить его размер, цвет и тип. Важно, все смогут видеть точную посещаемость вашего ресурса.
- Альтернативный CDN
Представленная функция способна негативно сказаться на скорости загрузки, зато она позволяет правильно рассчитать статистику из регионов с ограниченным доступом к Яндексу (таких как Украина).
- Отправка данных электронной коммерции
Опция рекомендована для владельцев интернет-магазинов товаров и услуг.
Совет! Сразу зайдите во вкладку «Фильтры» и отметьте пункт «Не учитывать мои визиты» — таким образом, рабочие посещения не повлияют на корректность данных. В разделе «Уведомления» настройте приоритетный для вас способ получения информации о неполадках. Также вы можете добавить пользователей с разными правами доступа и установить до 200 целей для каждого своего сайта.
Теперь пора сохранять настройки и переходить непосредственно к размещению кода!
Особенности использования Яндекс.Метрики в Украине
В мае 2017 года сервис попал под запретные санкции со стороны Украины. Однако специально для вебмастеров из этой страны компания Yandex переложила Метрику в облако Amazon.
Для того чтобы как и раньше получать отчеты, используйте один из таких методов:
- установите на ПК самую последнюю версию Яндекс.
 Браузера;
Браузера; - воспользуйтесь VPN-сервисом;
- выберите расширение для своего браузера (например, FriGate CDN подходит для Mozilla Firefox, Google Chrome и Оперы).
Второй шаг — обход блокировки кода Яндекс.Метрики. Для этого требуется обновить его, заменив строчку
s.src = «https://mc.yandex.ru/metrika/watch.js»;
на
s.src = «https://d31j93rd8oukbv.cloudfront.net/metrika/watch_ua.js»;
Так вы сможете полноценно работать с веб-аналитикой — она будет учитывать всех посетителей, в том числе и украинских.
Стоит прочесть: Почему сайт не индексируется в Яндексе.
Как установить счетчик Яндекс.Метрика на сайт?
Начать сбор данных можно лишь после размещения HTML-кода на сайте. Откройте вкладку «Код счетчика» и нажмите «Скопировать».
Для получения статистики без искажений вставьте код между тегамина всех страницах онлайн-площадки. Желательно поместить его ближе к началу страницы — это гарантия правильного и полного анализа.
Учтите! На популярных движках нет необходимости добавлять код на все страницы сайта. Достаточно установить скрипт в файл шаблона или в тот, что отвечает за footer (подвал) либо header (шапку).
Как добавить код на сайт?
Существует несколько способов справиться с такой задачей — выбирайте тот, что вам наиболее удобен.
1. Вручную через FTP
Откройте сервер через FTP-доступ, найдите в корневой папке требуемого сайта файл под названием header.php. Разместите в нем код счетчика внутри тега…., после чего сохраните изменения. Важно! Название файла на основе CMS WordPress, если вы используете другую CMS, то названия файлов могут отличаться.
2. С помощью плагинов
Специальное расширение дают возможность без проблем добавить код счетчика Yandex. Metrica на блог. Устанавливается оно, как и остальные плагины, путем поиска в админ панели или скачивания из интернета, дальнейшей распаковки и загрузки /wp-content/plugins/ на сервер.![]() Важно! Это на примере CMS WordPress, если вы используете другую CMS, то название плагина и его расположение могут отличаться.
Важно! Это на примере CMS WordPress, если вы используете другую CMS, то название плагина и его расположение могут отличаться.
3. Через Google Tag Manager
Войдите в свой аккаунт Google Tag Manager (при необходимости создайте его) и кликните на «Добавить новый тег». Выберите тип тега «Пользовательский HTML». В открывшуюся форму вставьте код своего счетчика, затем отметьте «Все страницы» и нажмите «Сохранить».
Убедитесь, что настройки выполнены верно: в предварительном просмотре над контейнером должна появиться надпись «Tags Fired On This Page». После этого нажмите «Опубликовать».
Как установить Яндекс.Метрику на сайт с любым движком?
- WordPress
В таком случае код счетчика копируется в файл footer.php. Чтобы найти его, нажмите на «Внешний вид», а затем на «Редактор».
Учтите, что код необходимо вставлять исключительно до тегов:
</body>
</html>
Не добавляйте скрипт внутрь конструкций, его нужно размещать только после закрывающихся тегов </span> или </div>.
- Opencart
Здесь нет редактора кода шаблонов, поэтому придется воспользоваться FTP-доступом. Подключитесь к хостингу с помощью FileZilla. Найдите файл footer.tpl (в стандартом варианте путь к нему лежит через /catalog/view/theme/default/template/common, где theme — это название вашей темы), скачайте его на компьютер.
Откройте данный файл через редактор и вставьте код счетчика в промежутке между тегами </div> и </body>. Сохраните footer.tpl и снова закачайте его на сервер.
- Joomla
Хотите узнать, как установить счетчик Яндекс.Метрика на сайт с такой CMS? Читайте дальше!
Код необходимо добавить в основной файл шаблона, который отвечает за местонахождение модульных позиций — index.php. Отыщите и скачайте его на ПК, после чего откройте в любом редакторе. Добавьте код счетчика перед закрывающимся тегом (для быстрого поиска стоит воспользоваться кнопкой «Найти»).
- Битрикс
Вам нужно зайти в раздел «Шаблоны сайтов» и нажать «Изменить» на соответствующем варианте. Затем в открывшемся окне перед тегом вставьте код счетчика и нажмите «Сохранить». Все просто и понятно!
Затем в открывшемся окне перед тегом вставьте код счетчика и нажмите «Сохранить». Все просто и понятно!
- Wix
Имейте в виду: подключить информер могут лишь владельцы платного премиум аккаунта. Он рассчитан на сайты, домены которых уже привязаны к «Виксу».
Зайдите в свой профиль и нажмите на «Домены» в правом верхнем углу. Далее выберете доменное имя, к которому желаете прикрепить статистику. Нажмите на графу «Веб-аналитика» и вставьте в поле ID/номер счетчика соответствующие данные.
- MODx
Установка Яндекс.Метрики на этот популярный движок тоже не займет много времени.
Войдите в административную панель, затем в «Элементы» и «Управление элементами». После этого создайте новый чанк и вставьте в его поле скопированный код веб-аналитики, сохраните изменения.
Теперь вам необходимо добавить чанк в шаблон футера: зайдите в раздел footer и вставьте там шорткод {{имя чанка}}.
Обратите внимание! Подключение одного анализатора для нескольких сайтов дает возможность указывать составные, усложненные цели, однако в этом случае переходы между проектами демонстрируются в одном визите. Разные счетчики фиксируют показатели каждого ресурса отдельно (для просмотра общей посещаемости вам придется настроить «Отчет по группе счетчиков»). Для максимально удобного и корректного сбора данных SEO-специалисты советуют использовать оба варианта.
Разные счетчики фиксируют показатели каждого ресурса отдельно (для просмотра общей посещаемости вам придется настроить «Отчет по группе счетчиков»). Для максимально удобного и корректного сбора данных SEO-специалисты советуют использовать оба варианта.
Другие полезности от Яндекс: Узнайте статистику любых поисковых запросов в Яндекс Вордстате.
Как проверить, что счетчик работает?
- Укажите в адресной строке браузера ссылку на интересующую вас страницу, добавьте к ней _ym_debug=1 и нажмите «Enter» (например, https://livepage.ua/ru/?_ym_debug=1).
- Используйте сочетание клавиш Ctrl + Shift + J. Если все сделано правильно, то после этого действия вы увидите номер счетчика и отправляемые им данные.
- Отсутствие нужной информации может означать, что код не был добавлен на сайт либо его установили некорректно. Кроме того, работу счетчика способны блокировать другие скрипты.
Внимание! Действия посетителей отображаются в Яндекс. Метрике с задержкой до пяти минут. Минимальный же показатель составляет 30 секунд.
Метрике с задержкой до пяти минут. Минимальный же показатель составляет 30 секунд.
Подведем итоги
Яндекс.Метрика — кладезь важной информации о посещаемости, конверсии, а также доле реферального, прямого и поискового трафика. Этот многофункциональный бизнес-инструмент просто обязан быть в арсенале каждого вебмастера. Тем более что в установке сервиса нет ничего сложного, а его настройка занимает считанные минуты.
Как привязать сайт к Яндекс.Метрике – База знаний Timeweb Community
Яндекс.Метрика – это популярный инструмент веб-аналитики, позволяющий не только отслеживать географию, пол и возраст пользователя, но и фиксировать различные действия, например клик по номеру телефона или по форме. Этот сервис позволяет анализировать поведение посетителей, данные о которых можно использовать для продвижения сайта.
О том, как создать счетчик Яндекс.Метрики и привязать его к своему сайту, поговорим в сегодняшней статье.
Создаем счетчик в Яндекс.Метрике
Если вы уже добавили счетчик в свой аккаунт, то можете переходить к следующим разделам. Для других я начну с основ, чтобы потом не возникало никаких трудностей. Единственное, у вас уже должен быть аккаунт от Яндекса, иначе ничего не получится. Создать аккаунт вы можете здесь.
Для других я начну с основ, чтобы потом не возникало никаких трудностей. Единственное, у вас уже должен быть аккаунт от Яндекса, иначе ничего не получится. Создать аккаунт вы можете здесь.
Итак, добавляем счетчик:
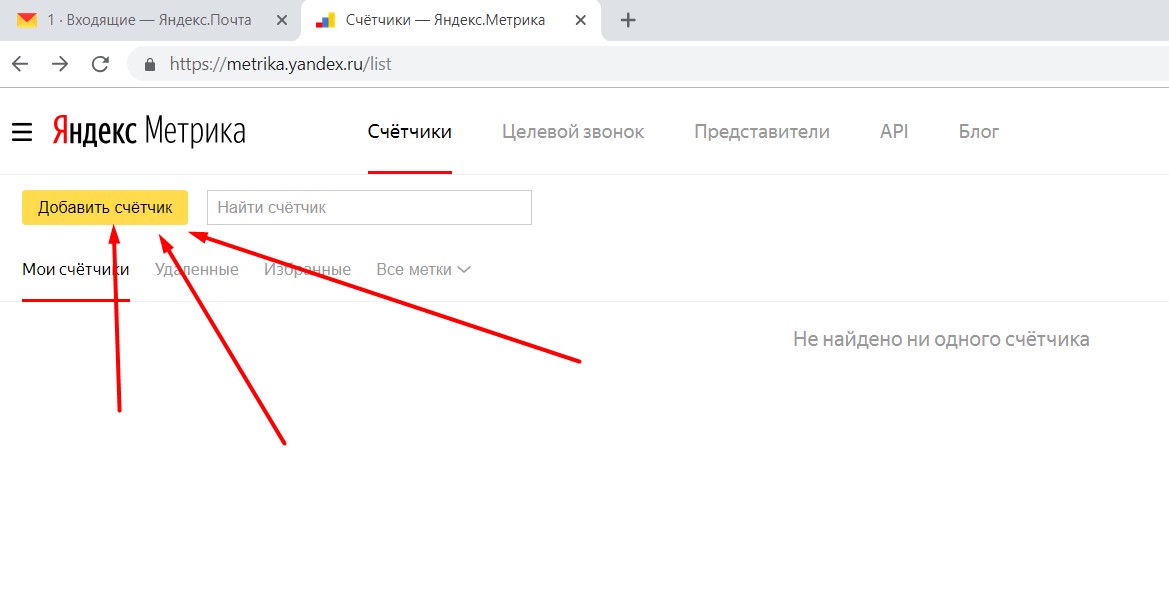
- Открываем официальную страницу Яндекс.Метрики и в левой части выбираем «Добавить счетчик».
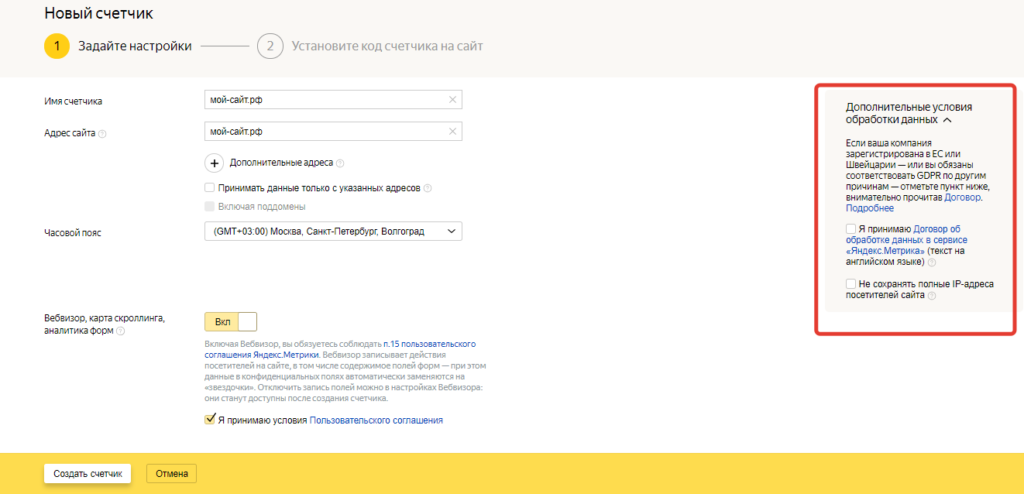
- В отобразившемся окне перед нами открывается список с различными данными. В первое поле «Имя счетчика» прописывается название, как правило, сюда записывается доменное имя сайта, но можно задать и другое название. Далее идет адрес вашего сайта, в графе «Часовой пояс» рекомендуем указать точные данные, чтобы корректно отслеживать аналитику. Далее указывается почта, куда будут уходить все уведомления о тех или иных действиях. Автоматические цели лучше всего включить – по ним можно будет отслеживать клики по кнопкам и многое другое. Вебвизор позволяет отслеживать то, как пользователь ведет себя на сайте – если нужны такие данные, то также активируйте этот ползунок.
 И в конце отмечаем пункты соглашения и жмем «Создать счетчик».
И в конце отмечаем пункты соглашения и жмем «Создать счетчик». - Готово! Счетчик Яндекс.Метрики был создан, а это значит, что теперь мы можем анализировать данные пользователей. Но не все так просто, ведь еще нужно подключить этот счетчик к сайту.
О том, как все это синхронизировать с различными CMS, поговорим далее.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Привязываем счетчик к сайту
На разных CMS подход может заметно отличаться, кроме того, некоторые системы позволяют использовать плагины для подключения метрики. Также мы можем воспользоваться Google Tag Manager, если он подключен к сайту. Ниже мы разберем, как все это работает на WordPress, Joomla, Drupal, MODX и OpenCart.
Как привязать счетчик к сайту на WordPress
В случае с WordPress мы можем пойти разными путями. Давайте разберем основные методы – через код сайта, через Google Tag Manager и с помощью плагина.
Способ 1: Через код сайта
Открываем административную панель WordPress, переходим во вкладку «Внешний вид» и выбираем «Редактор тем». В правой части находим header.php, который также может быть обозначен как «Заголовок».
Копируем код счетчика, который отобразился перед нами после успешной регистрации в Яндекс.Метрике. Вставляем его перед закрывающим тегом </head>. Выглядит это так:
В завершение жмем «Обновить файл».
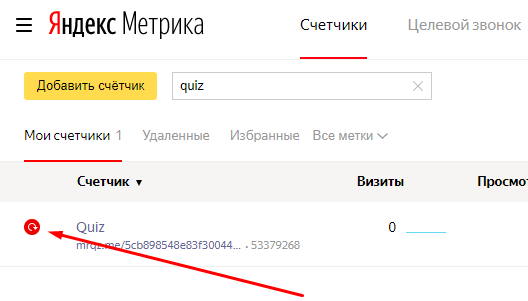
Теперь в личном кабинете Яндекс.Метрики должен появиться зеленый значок слева от счетчика.
Вот так просто мы смогли подключить счетчик к сайту на WordPress. Давайте рассмотрим еще несколько способов.
Способ 2: Через Google Tag Manager
Если на сайте установлен менеджер тегов Google (GTM), то процесс установки будет значительно проще.
Заходим в аккаунт GTM для нужного сайта, выбираем вкладку «Теги» и нажимаем на кнопку «Создать». Задаем название тега, например «Яндекс.Метрика». Затем заходим в конфигурацию тега и в правой части выбираем «Пользовательский HTML».
Осталось только добавить код счетчика и в блоке «Триггеры» указать «All Pages».
Убедитесь, что настройки выполнены верно: в предварительном просмотре над контейнером должна появиться надпись «Tags Fired On This Page». После этого останется нажать на кнопку «Опубликовать».
Способ 3: С помощью плагина
Последний простой способ добавления счетчика на сайт – это использование специальных плагинов. В WordPress для этого есть плагин VDZ Yandex Metrika, в котором достаточно ввести ID метрики.
Рассмотрим на примере:
- Заходим в административную панель WordPress и в левой части выбираем «Плагины» -> «Добавить новый».
- В правой части вводим название плагина и затем устанавливаем его.
- Осталось активировать плагин.
- Открываем настройки плагина.
- Указываем ID счетчика, который можно найти на главной странице Яндекс.Метрики – он расположен под именем счетчика.
 Также обратите внимание на графу «Где вывести счетчик?». Сам Яндекс рекомендует, чтобы подключенный код располагался вверху страницы, поэтому указываем «Head».
Также обратите внимание на графу «Где вывести счетчик?». Сам Яндекс рекомендует, чтобы подключенный код располагался вверху страницы, поэтому указываем «Head».
Готово! На этом с WordPress заканчиваем, теперь рассмотрим, как это все работает на других CMS.
Как подключить счетчик Яндекс.Метрики к Joomla
Добавить код в Joomla мы также можем разными способами – как через редактирование шаблона, так и через Google Tag. Рассмотрим лишь первый способ, про второй вы можете почитать выше.
Привязываем метрику:
- Заходим в административную панель Joomla и в верхней части выбираем «Расширения» -> «Шаблоны» -> «Стили».
- Находим нужный нам шаблон главной страницы index.php. В правой части находится окно его редактирования – вставляем туда код от счетчика, который мы получили после регистрации. Добавить его следует до закрывающего тега </head>.
После этого можете проверить работоспособность на сайте Метрики – там должна появиться зеленая кнопка слева от счетчика.
Привязка счетчика к Drupal
В Drupal подключение метрики выполняется через блоки. Для этого выполняем следующее:
- Открываем административную панель, переходим в «Структура» и выбираем «Блоки».
- Жмем «Добавить блок».
- Указываем название для блока, например «Yandex Metrika». В содержимое блока вставляем код счетчика Яндекс, а в графе «Текстовый формат» выбираем «Full HTML».
- Также сделаем так, чтобы блок отображался в верхней части страницы – для этого в разделе «Настройки области» указываем «Шапка». В завершение сохраняем блок.
Готово! Яндекс.Метрика подключена. Проверить правильность подключения вы можете в личном кабинете Метрики – там должен появиться зеленый значок слева от счетчика.
Как подключить Яндекс.Метрику к сайту на MODX
С данной CMS все довольно просто: заходим в административную панель и переходим в раздел «Элементы», там открываем шаблон с главной страницей и вставляем в верхнюю часть код счетчика. Обратите внимание на то, что на вашем сайте шаблон может использовать чанки – это своего рода ячейки, в которых хранится код. Например, на главной странице может быть чанк [[$head]], в котором хранится весь код, отвечающий за верхнюю часть страницы.
Обратите внимание на то, что на вашем сайте шаблон может использовать чанки – это своего рода ячейки, в которых хранится код. Например, на главной странице может быть чанк [[$head]], в котором хранится весь код, отвечающий за верхнюю часть страницы.
Не будем в это углубляться, но если в вашем шаблоне находится такой чанк, то следует найти его в левом меню, открыть и уже в него вставить код метрики.
Если же никаких чанков нет, то просто открываем шаблон главной страницы и перед закрывающим тегом </head> вставляем код метрики.
Вот так, всего в несколько действий, мы смогли подключить метрику к сайту на MODX. Посмотреть корректность подключения вы всегда можете в личном кабинете Яндекса.
Установка счетчика в OpenCart
В данном случае нам потребуется подключиться к серверу через FTP-клиент, найти файл header.twig или header.tpl и добавить в него код счетчика.
Выглядит это следующим образом:
- Первым делом скачиваем FTP-клиент, например FileZilla.
 Загрузить его можно с официального сайта.
Загрузить его можно с официального сайта. - Запускаем FileZilla. Сейчас нам потребуются данные для подключения к хостингу. На Timeweb их можно найти на главной странице своего личного кабинета:
- В FileZilla вводим свои данные и жмем «Быстрое подключение». В итоге мы получаем доступ к файлам сайта. Открываем OpenCart и следуем в /catalog/view/theme/default/template/common, где theme – это название вашей темы. Находим в папке файл header.tpl (для более ранних версий CMS) или header.twig (для более поздних версий) и кликаем по нему правой кнопкой мыши. В отобразившемся меню выбираем «Просмотр/правка».
- Осталось только добавить код метрики до закрывающего тега </head>.
Теперь метрика подключена к сайту на OpenCart.
Заключение
Сегодня мы разобрались в том, как подключить Яндекс.Метрику к сайтам на WordPress, Joomla, Drupal, MODX и OpenCart. Теперь вы можете отслеживать активность своих посетителей. Если по какой-либо причине у вас не получилось подключить счетчик, проверьте, корректно ли вы установили скопированный код. Может быть, вы вышли за границы тега <head> либо вовсе добавили код в другое место.
Если по какой-либо причине у вас не получилось подключить счетчик, проверьте, корректно ли вы установили скопированный код. Может быть, вы вышли за границы тега <head> либо вовсе добавили код в другое место.
Как настроить Яндекс Метрику. Пошаговая инструкция для начинающих
Яндекс Метрика – это система веб-аналитики, разработка компании Яндекс. Помогает анализировать статистику посещений и поведения пользователей онлайн-ресурсов.
В Яндекс Метрике собираются данные о каждом отдельном визите на сайт. Конверсия сайта рассчитывается с учетом количества пользователей, достигших поставленных целей.
Преимущества Метрики:
- интеграция с внутренними сервисами Яндекса и внешними системами: CMS, коллтрекингами и др.,
- актуальная статистическая информация с обновлением каждые 10 минут,
- множество готовых и пользовательских отчетов,
- гибкие настройки сегментирования целевой аудитории,
-
полный и подробный анализ поведенческих факторов.

Расскажем, как установить Яндекс Метрику пошагово и работать в системе.
Как подключить Яндекс Метрику. Этапы
Яндекс Метрика работает по принципу счетчика посещений. Как установить Яндекс Метрику на сайт:
1. Авторизоваться/Зарегистрироваться в Яндексе
Для работы в Яндекс Метрике следует пройти авторизацию (для зарегистрированных пользователей) либо регистрацию в сервисах Яндекса («Почта» или «Директ»).
2. Создать счетчик
Счетчик Яндекс Метрики – это фрагмент кода JS. Создается в разделе «Счетчики» через кнопку «Добавить счетчик» путем пошаговых настроек.
3. Установить код счетчика на сайт
Следует указать сценарий установки кода: на CMS-сайт, без CMS либо через систему управления тегами.
Настройка Яндекс Метрики завершена. Остается добавить участок кода на каждую страницу сайта/в хедер/тег (в зависимости от выбранного сценария) и кликнуть на «Начать пользоваться».
Остается добавить участок кода на каждую страницу сайта/в хедер/тег (в зависимости от выбранного сценария) и кликнуть на «Начать пользоваться».
4. Проверить корректность работы Яндекс Метрики
В меню «Счетчики» можно проверить корректность работы системы. Если все настроено правильно, возле названия счетчика отображается кружок зеленого цвета. Желтый цвет свидетельствует о выполняемой проверке. Красный индикатор означает, что счетчик работает некорректно, нужно обратиться к разработчикам.
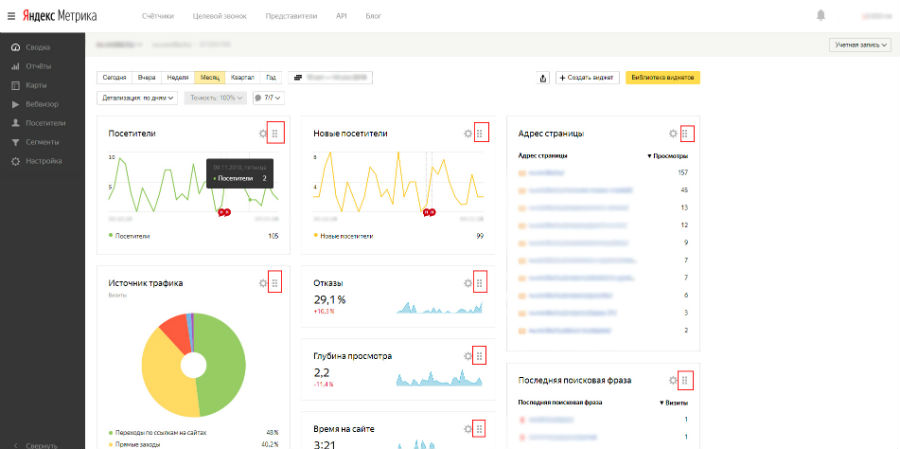
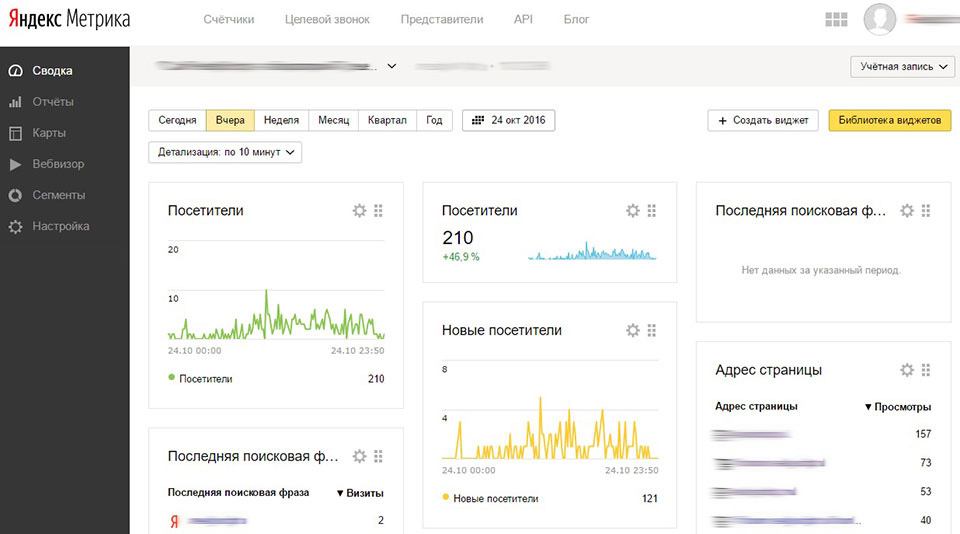
Интерфейс Яндекс Метрики
– Сводка
Сводка данных эффективности сайта позволяет анализировать текущую ситуацию (сколько всего посетителей, количество новых пользователей, источники трафика и другие ключевые показатели).
Сводные данные можно настраивать под себя, например, выбрать интересующий период, вариант детализации, создать новые виджеты и др.
Через опцию «Сегментация» аудиторию удобно делить на группы по различным критериям. Нужно отметить критерий (по нему посетители будут объединяться в группы) и сохранить виджет.
Нужно отметить критерий (по нему посетители будут объединяться в группы) и сохранить виджет.
В отчетах сосредоточена статистика по сайту. Разделены на две группы: стандартные и кастомизированные. Последние создаются на основе измененных стандартных форм Яндекс Метрики.
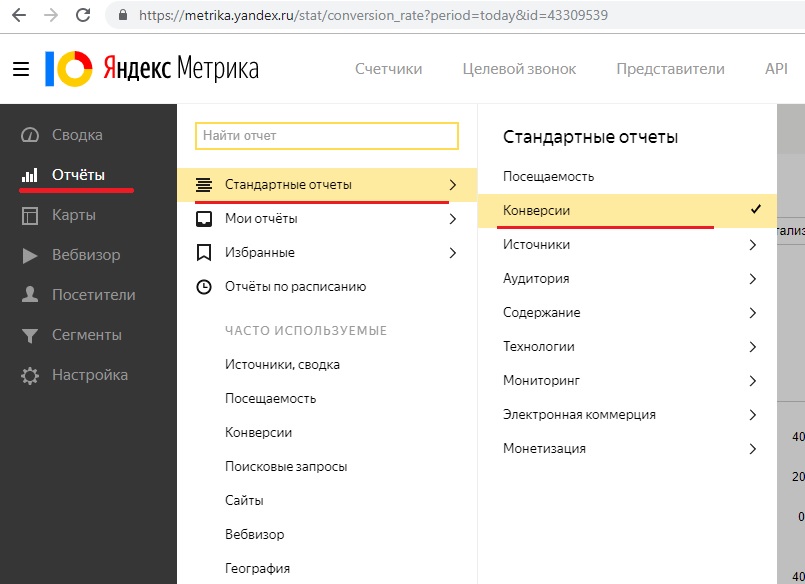
Актуальные стандартные отчеты
– Посещаемость. Показывает трафик на момент просмотра и в конкретный временной промежуток. Позволяет проанализировать поведенческие факторы, достижение целей, отказы.
– Конверсии. Актуален для интернет-магазинов. Помимо конверсий, которые выводятся отдельно, можно просмотреть количество целевых посещений и достижений по настроенным целям.
– Источники. Показывает информацию по источникам трафика – какая доля пользователей пришла из поиска, соцсетей, со сторонних сайтов, по рекламе и др. Рассчитав KPI каждого канала трафика, легко определить самый конверсионный.
– Содержание. Включает группу типовых отчетов, которые показывают, как пользователи ведут себя на сайте. Можно узнать о часто посещаемых страницах, загрузках файлов, расшаривании контента в мессенджерах и социальных сетях и другие сведения.
– Технологии. Содержит информацию об устройствах и установленных на них программах, с которых пользователи открывают сайт. В отчетах можно увидеть общее количество посетителей/визитов по выбранному признаку.
– Мониторинг. Включает пять отчетов, которые связаны с трафиком, длительностью загрузки страниц, нагрузкой на сайт. Для отчетов предусмотрены собственные метрики.
– Электронная коммерция. Отчеты по e-commerce: актуальным позициям, товарам в «Корзине», заказам, промокодам и др. На основе этой информации можно проследить, какие бренды и товары пользуются популярностью, оценить доходность каждой единицы товара, выявить прибыльные источники.
– Монетизация. Сведения о показах в «Рекламной сети Яндекса» (РСЯ), для получения которых счетчик Яндекс Метрики следует подключить к РСЯ.
Сведения о показах в «Рекламной сети Яндекса» (РСЯ), для получения которых счетчик Яндекс Метрики следует подключить к РСЯ.
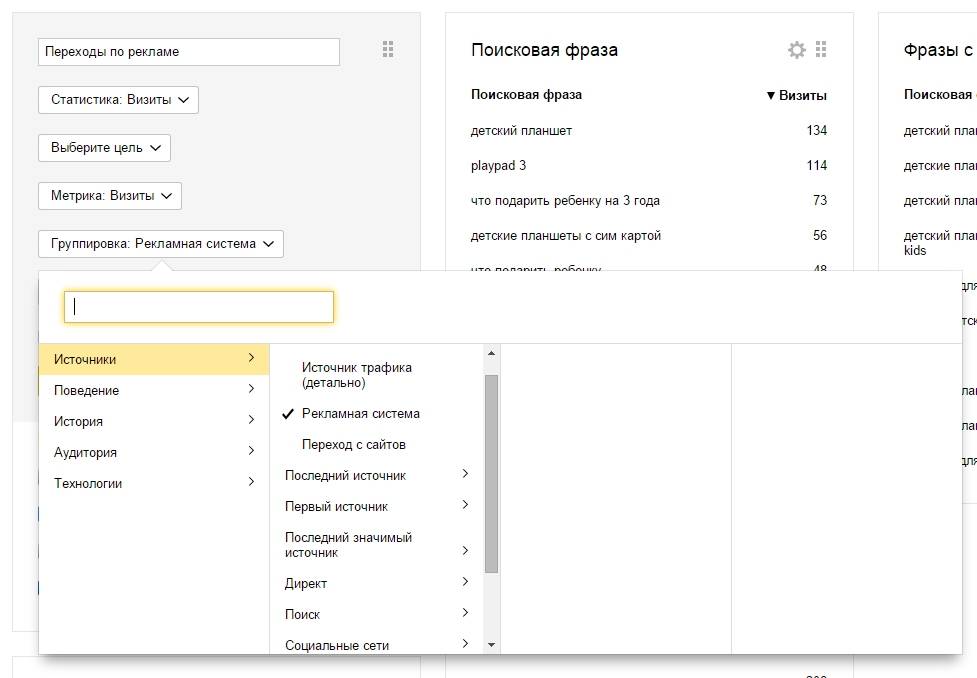
Через опцию «Метрики» в отчет можно добавить новые показатели. Например, можно отследить характеристики пользователей, которые чаще других достигали целей на сайте.
В разделе «Группировки» можно детализировать информацию по интересующим показателям. Но нужно помнить, что чем больше уровней в списке, тем он сложнее для анализа.
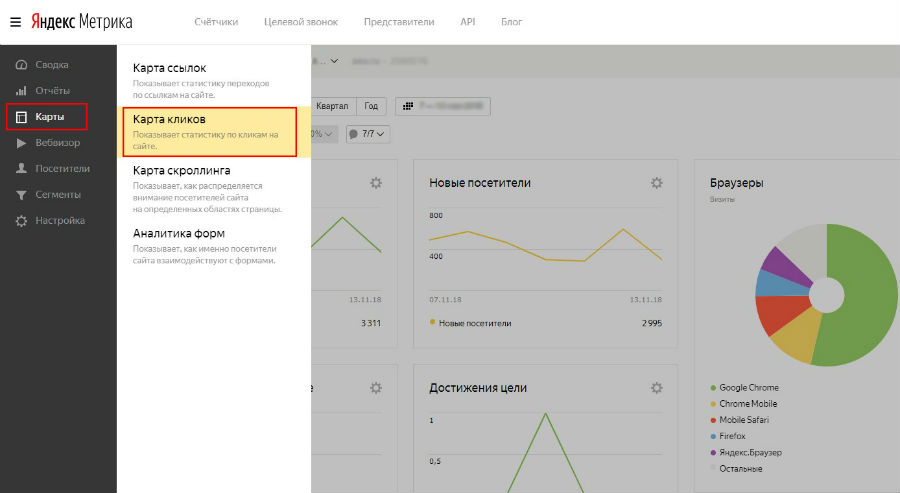
– Карты
Карты − те же отчеты, которые выделены отдельно. От отчетов они отличаются визуализацией информации: это скриншоты страниц без таблиц, графиков и диаграмм.
– Карта ссылок показывает статистику переходов по ссылкам на сайте.
– В карте кликов можно увидеть общее количество кликов на сайте.
– Карта скроллинга отображает интерес посетителей к тем или иным частям страницы.
– В аналитике форм можно увидеть, как пользователи взаимодействуют с формами на сайте.
Карты ссылок и кликов доступны по умолчанию, остальные подключаются отдельно. Каждую карту можно настроить: выбрать необходимые сегменты, указать временной интервал, а также изменить вид карты.
– ВебвизорВебвизор − это сервис Яндекс Метрики, позволяющий собирать и детально анализировать статистику по действиям каждого посетителя. Наблюдение происходит в режиме видеозаписи экрана: данные визитов загружаются через 10−15 мин.
Таким образом можно следить за прокруткой страницы, передвижением курсора, копированием контента, кликами по кнопкам/ссылкам и т. д. Проанализировать данные – действия всех посетителей либо сегментов аудитории − можно за определенное время. Удобно тестировать юзабилити сайта с точки зрения нового юзера, чтобы выявить причину отказов на конкретной странице. Основываясь на полученных данных, можно упростить навигацию, оптимизировать структуру и внести другие изменения в работу сайта.
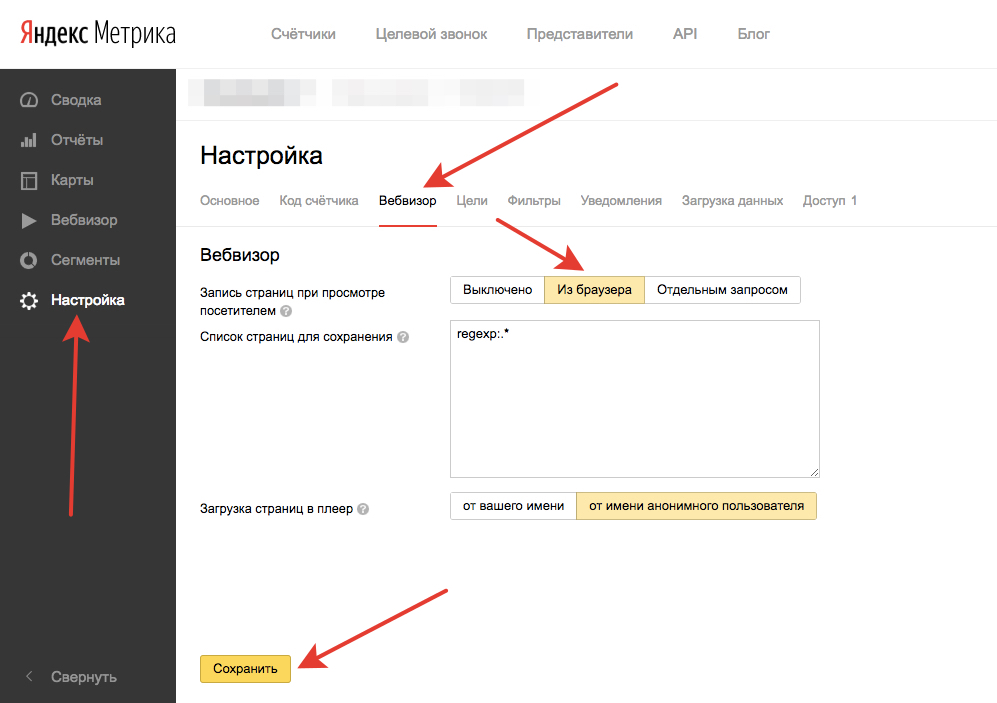
Вебвизор доступен по умолчанию (включается через меню «Настройка»). Если сервис недоступен, код Яндекс Метрики следует обновить.
– Посетители
В этом отчете статистику (дату, время визитов, активность и др.) можно посмотреть по каждому пользователю. На основе детального анализа поведенческих факторов легко построить портреты целевой аудитории.
Пользователи анонимны, идентификация выполняется с помощью ClientID. Чтобы открыть меню с информацией, нужно кликнуть на пользователя.
– Сегменты
Сегментация – важный элемент веб-аналитики. Позволяет разделить визиты по посетителям либо по выполнению конверсионного действия, выделить из аудитории группу определенного пола, возраста, местоположения.
Сегмент создается внутри стандартного отчета – нужно выбрать интересующее условие. Сегментация часто используется для уточнения аудитории при настройках рекламы.
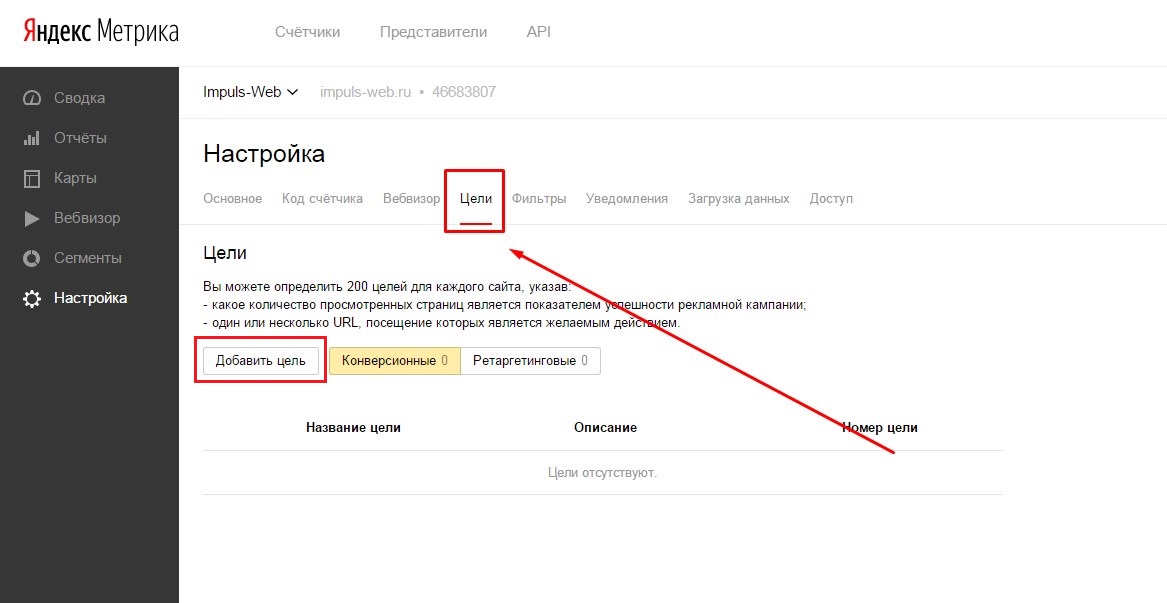
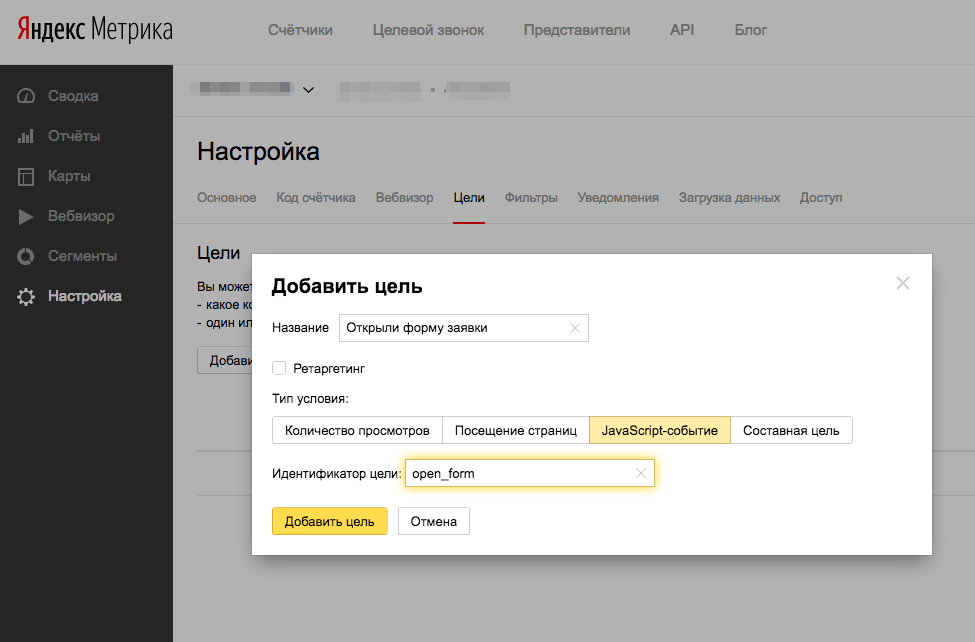
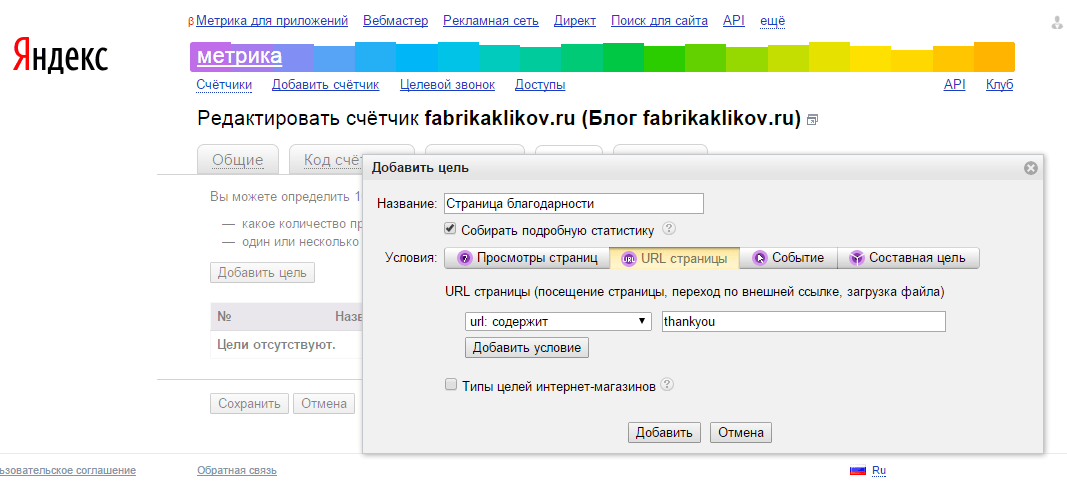
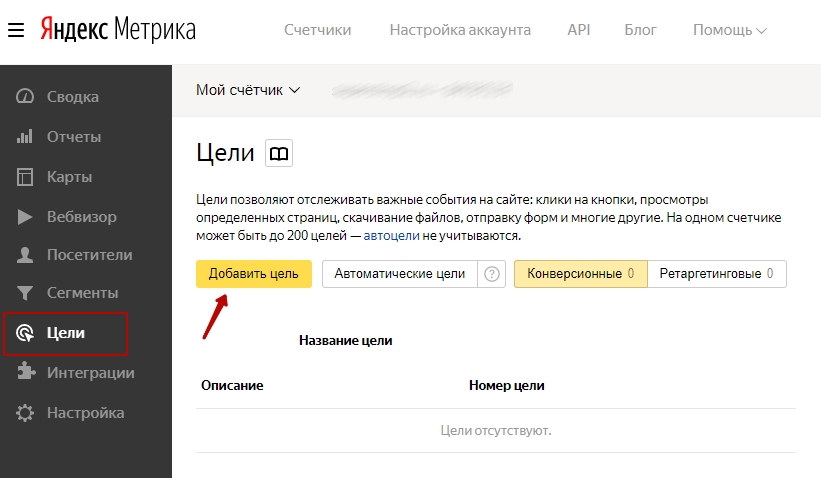
– Цели
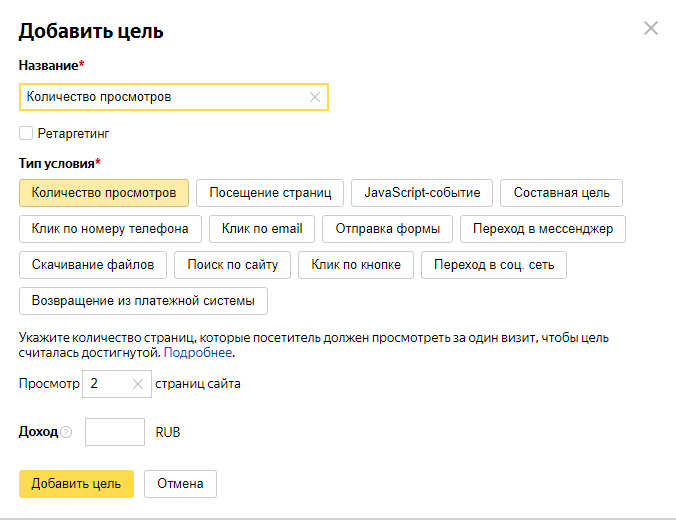
Настройка целей в Яндекс Метрике производится в отдельном подменю. Доступно до 200 целей (через кнопку «Добавить цель»):
– конверсионные. Создаются после указания целевого действия, которое будет отслеживаться;
– ретаргетинговые. Автоматически формируются после создания на их основе условий для ретаргетинга в «Яндекс Директ».
Можно следить за всеми действиями аудитории, которые представляют интерес для аналитики:
-
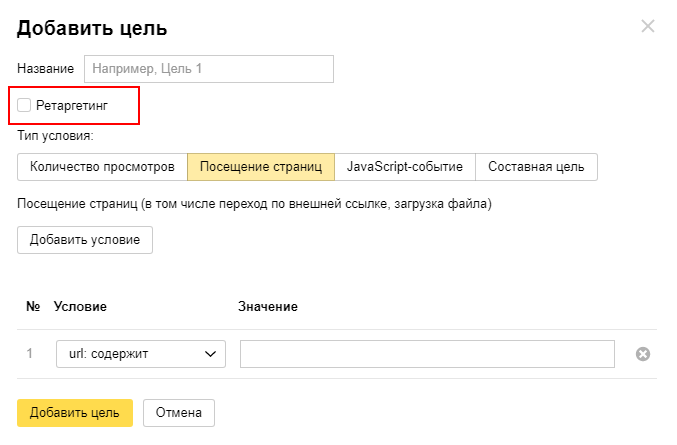
Посещение страниц. После добавления URL целевой страницы либо раздела система будет отслеживать визиты и фиксировать их как цель.
-
Количество просмотров. Срабатывает, если посетитель за один визит просмотрит нужное количество страниц. Можно задать конкретный предел глубины просмотра при необходимости его достижения.
-
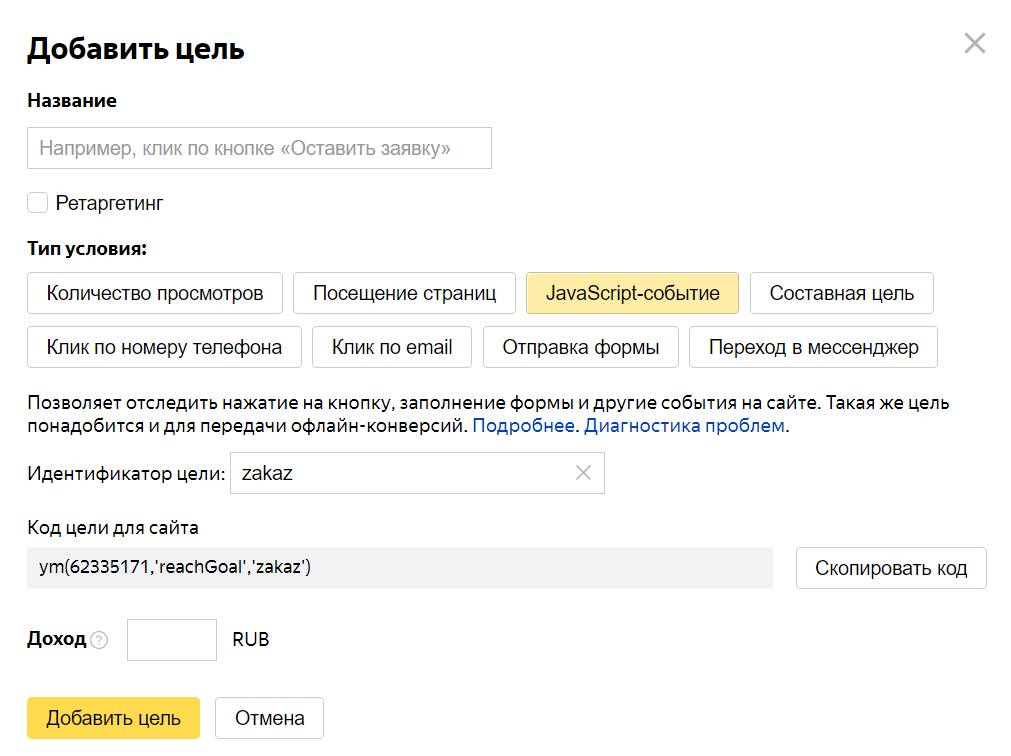
JavaScript-событие.
 Позволяет отслеживать произвольные события (нажатие на кнопку, просмотр видео, заполнение формы и др.), при выполнении которых URL страницы не меняется.
Позволяет отслеживать произвольные события (нажатие на кнопку, просмотр видео, заполнение формы и др.), при выполнении которых URL страницы не меняется.
-
Составная цель. Можно задать до 5 подцелей, которые составляют одну цель. Сработает при выполнении указанных подцелей в заданном порядке.
-
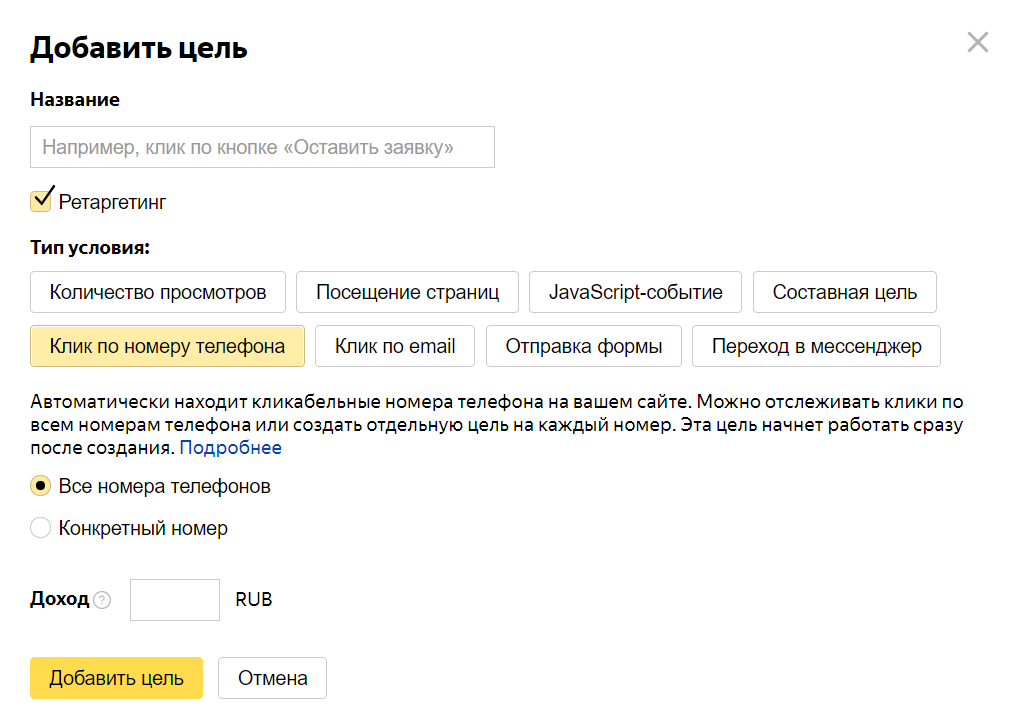
Клик по номеру телефона/email. Если телефон/e-mail задан кликабельной ссылкой, нужно указать это как цель. Система будет фиксировать клики по номеру телефона/email.
-
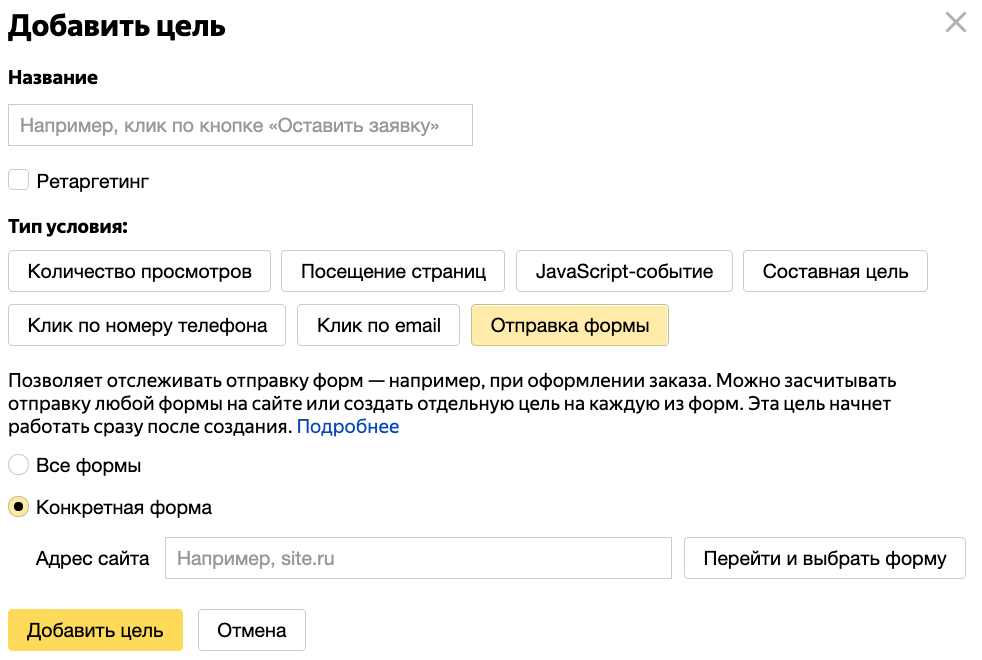
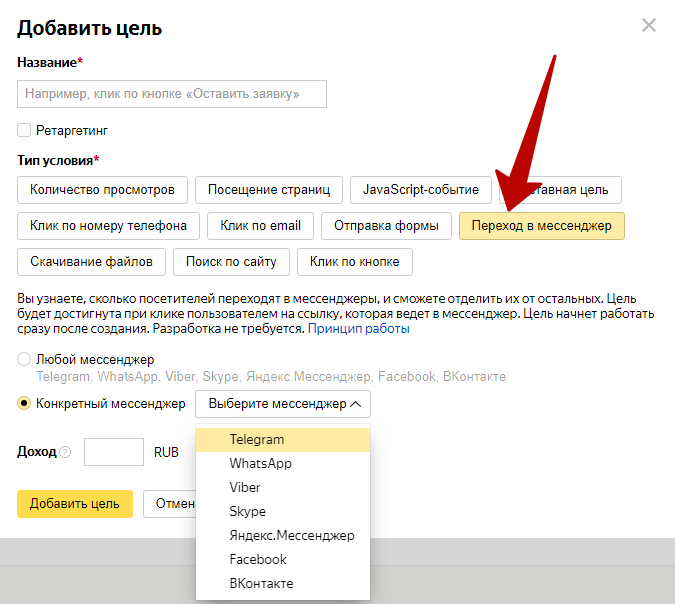
Отправка формы. Позволяет отслеживать отправки определенных либо всех форм, которые есть на сайте.
-
Переход в мессенджер. Цель, аналогичная кликам по номеру телефона и e-mail.
Чтобы проверить, работает ли заданная цель, нужно создать отчет по конверсиям.
– Интеграции
Яндекс Метрика – прогрессивная система с регулярными апдейтами и нововведениями. Готовые интеграции позволяют использовать веб-аналитику на разных устройствах с любым ПО.
Готовые интеграции позволяют использовать веб-аналитику на разных устройствах с любым ПО.
Метрику поддерживают почти все CRM. Для Android и iOS есть готовые решения. Внедрить систему можно без привлечения разработчиков, используя дополнения для 35 распространенных CMS. Также доступны готовые приложения для браузеров, коллтреккингов и других сервисов.
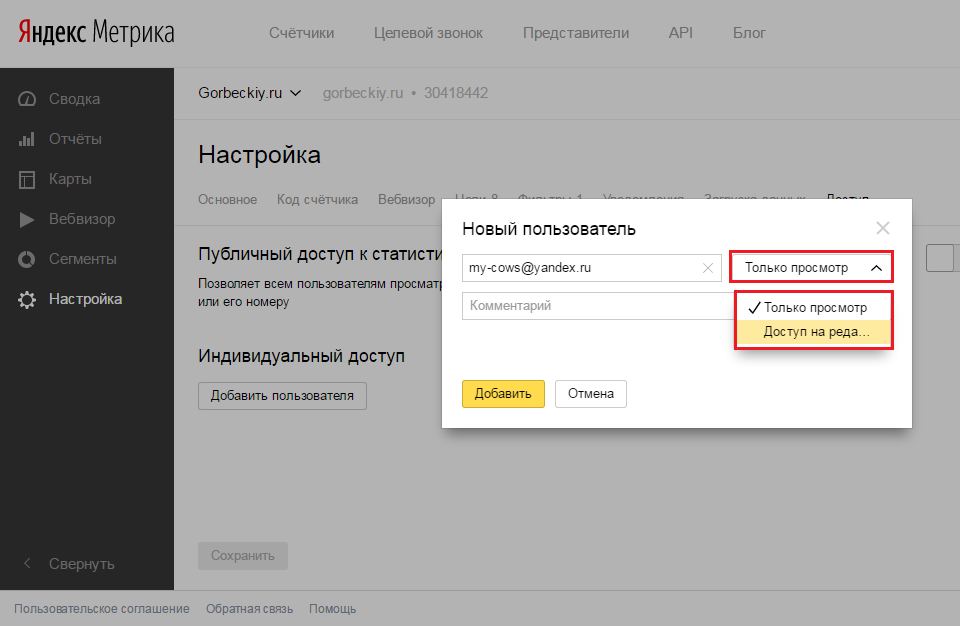
– Настройки
Здесь можно добавлять информацию о пользователях. А также редактировать настройки счетчика, целей, уведомлений, вебвизора, разграничивать права доступа в Метрику. Для получения сводных отчетов можно подключить к Яндекс Метрике внешние системы.
– Актуальные настройки
Счетчик. Здесь дублируются первоначальные настройки Яндекс Метрики. Их можно редактировать, не забывая про обновление кода счетчика для сохранения изменений.
Цели. В меню можно указать цели – конверсионные действия, совершаемые посетителями на сайте для отслеживания.
Загрузка данных. Сюда попадают данные о посетителях и взаимодействиях с ними, например, о совершении покупок в офлайн-точках продаж.
Яндекс Метрика на сайт – бесплатный инструмент веб-аналитики, не уступающий по возможностям Google Analytics. Яндекс Метрика привлекает широким функционалом, гибкими настройками и простым интерфейсом. Используйте статистические данные для улучшения дизайна, юзабилити, наполнения сайта и решения бизнес-задач: оптимизации рекламных кампаний и корректировки стратегии продвижения. Удачной работы!
Поделиться с друзьями:
Яндекс Метрика – как установить и настроить сервис, как добавить код счетчика на сайт
Если не знать, как подключить Яндекс Метрику, можно упустить возможности для грамотной поисковой оптимизации или составления работающей маркетинговой стратегии. Сервис позволяет изучать взаимодействие посетителей с сайтом, расскажет об источниках их переходов, поможет посчитать конверсию или провести a/b тестирование.![]()
Что такое Яндекс.Метрика, зачем она нужна
Яндекс.Метрика — это мощный и постоянно обновляющийся инструмент, с помощью которого можно отслеживать действия и количество посетителей, вычислять конверсии, находить изъяны в интерфейсе. В зависимости от настроек, можно получить следующие сведения:
- пол и возраст посетителей;
- регион их проживания;
- тип устройства и браузер, с которых был совершен вход;
- особенности посещения определенных URL-адресов;
- глубину просмотра страницы, число отказов;
- характер взаимодействия пользователей с интерфейсом, в том числе с корзиной и формой обратной связи;
- уровень интереса пользователей к контенту и другие данные.
Яндекс.Метрика полезна для сайта любой направленности: от лендингов до крупных интернет-магазинов. Главное — правильно настроить счётчик и умело работать со статистикой.
Как установить Яндекс.Метрику
Чтобы подключить сервис, нужно сгенерировать код счетчика Яндекс. Метрика и внедрить его на все или определенные страницы веб-ресурса. Программный код создается сервисом автоматически, но для этого нужна авторизация в системе и настройка счетчика.
Метрика и внедрить его на все или определенные страницы веб-ресурса. Программный код создается сервисом автоматически, но для этого нужна авторизация в системе и настройка счетчика.
Авторизация в Яндекс.Метрике
Для настройки потребуется аккаунт в Яндексе. Завести его можно в разделе регистрации в Яндекс.Паспорте. Если аккаунт имеется — заходите на Яндекс.Метрику и нажимайте кнопку «Перейти».
Вы попадете на страницу входа в систему. Если аккаунты в Яндексе уже есть — будет предложен выбор. Для удобства можно выбрать тот, которым пользуетесь чаще всего. Если уже находитесь в одном из аккаунтов — автоматически попадете на нужный раздел.
Добавление счетчика
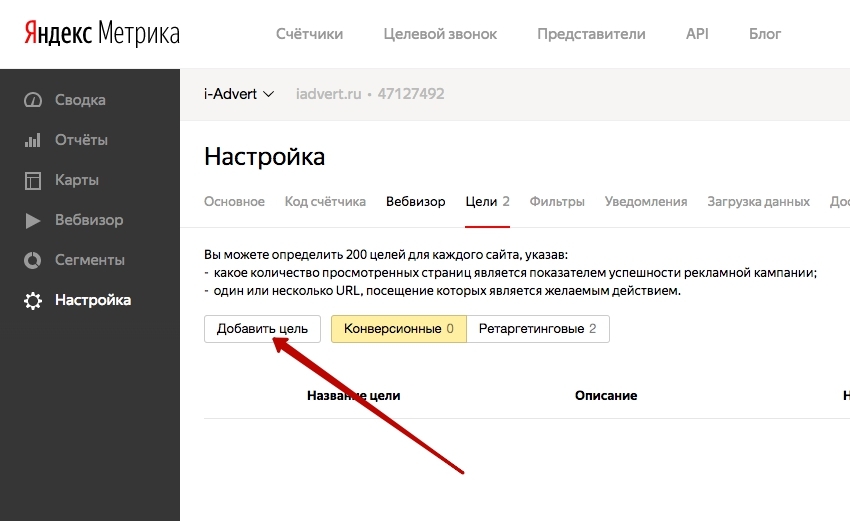
Сервис предлагает бесплатную настройку счетчика. Этот вариант подходит владельцам небольшого бизнеса, не имеющим опыта в веб-маркетинге. Чтобы воспользоваться им — перейдите по ссылке (1), далее следуйте подсказкам сервиса. Для более точной настройки нажмите на кнопку «добавить счетчик» (2).
После нажатия на кнопку вы перейдете на страницу создания счетчика Яндекс. Метрики. Следуйте пошаговой инструкции:
Метрики. Следуйте пошаговой инструкции:
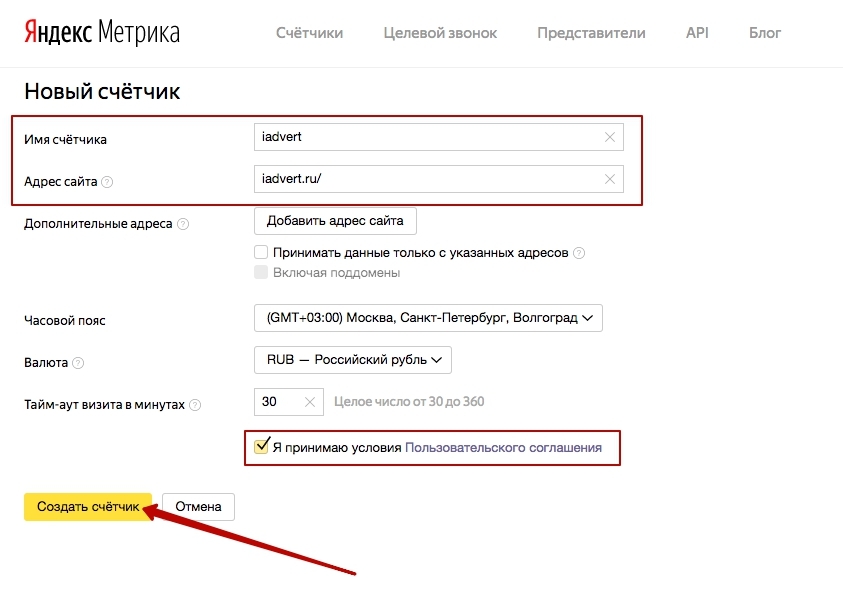
- Укажите имя счетчика. Можно указывать произвольно, но так, чтобы вам было понятно.
- Укажите адрес сайта, на который планируете поставить счетчик.
- Если есть зеркала сайта или нужно собрать информацию с нескольких ресурсов в один отчет — укажите дополнительные адреса.
- Настройте часовой пояс.
- Если необходимо — подключите Вебвизор. С его помощью можно отслеживать действия пользователей на сайте, в том числе их взаимодействие с корзиной или контактными формами.
- Примите условия пользовательского соглашения.
- Нажмите на кнопку «Создать счетчик».
Счетчик создан, у него уже имеется свой уникальный номер и код, который можно внедрить на сайт. Но любые изменения отражаются в программном коде, поэтому лучше сначала полностью настроить Метрику, а потом добавлять ее на свой веб-ресурс.
Подробная инструкция по настройке счетчика Яндекс.Метрики
Если вы выполнили все действия предыдущего раздела, то попадете на страницу добавления счетчика на сайт. Этот этап пока лучше пропустить, и настроить Метрику полностью. Для этого опуститесь вниз, нажмите на кнопку «Начать пользоваться».
Этот этап пока лучше пропустить, и настроить Метрику полностью. Для этого опуститесь вниз, нажмите на кнопку «Начать пользоваться».
Вы попадете в раздел созданных счетчиков. Чтобы настроить нужный — нажмите на него.
Вы попадете на сводки. Сейчас тут данных нет, это нормально: сервис еще не установлен. Чтобы его настроить, нажмите на соответствующую ссылку в левой боковой панели.
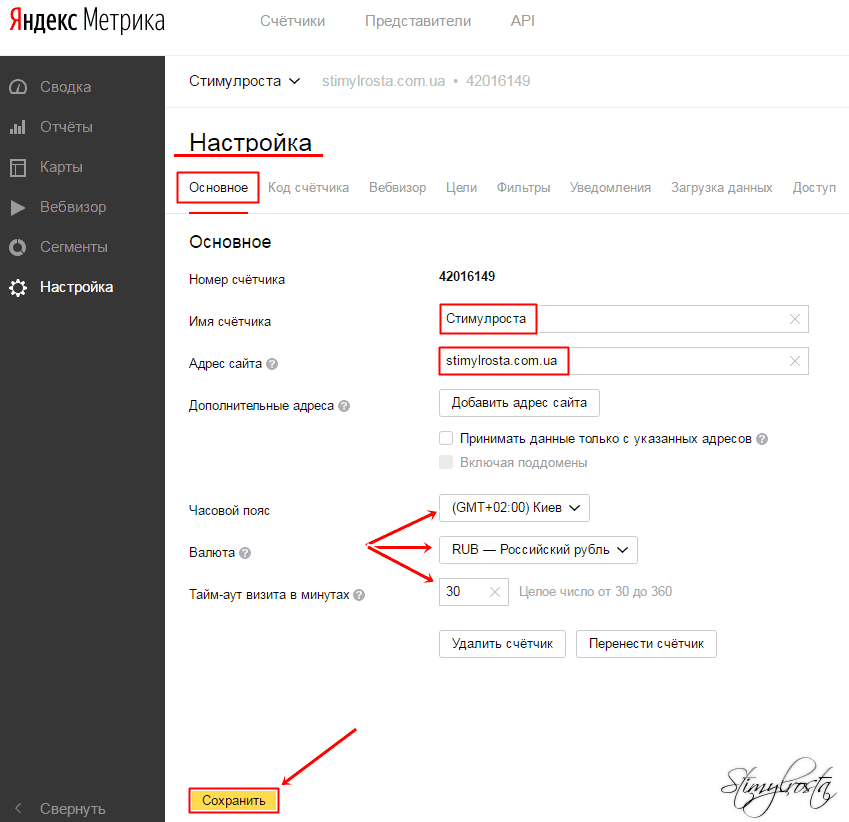
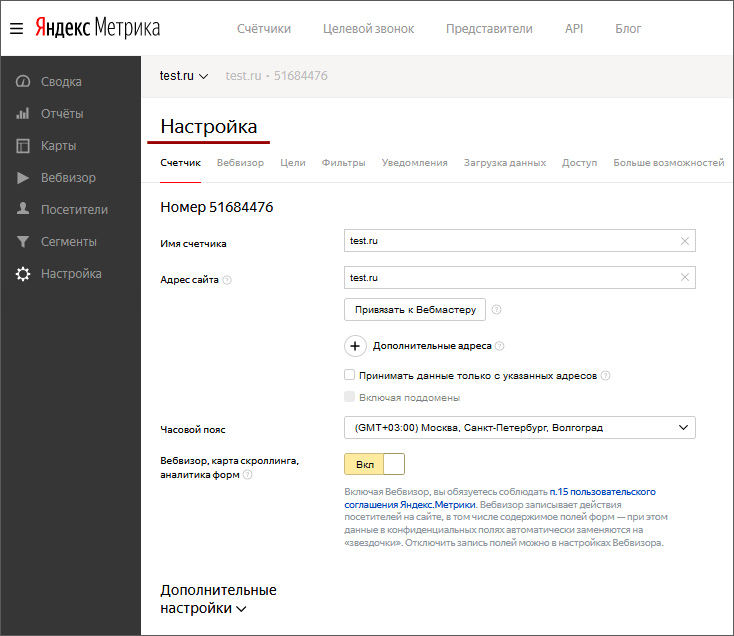
На вкладке «Счетчик» можно перепроверить все указанные ранее данные, что необходимо — изменить:
- Имя счетчика. Если у вас несколько сайтов и на каждом установлен свой код Яндекс.Метрики, укажите понятное для вас название.
- Перепроверьте адрес сайта.
- Привяжите счетчик к Яндекс.Вебмастеру, так робот быстрее обойдет новые URL-адреса.
- Если есть зеркала сайта или поддомены, укажите их в пункте «Дополнительные адреса».
- Поставьте галочки, если нужно, чтобы учитывались данные только с указанных вами URL-адресов и поддоменов.
- Укажите часовой пояс.
 Если вы находитесь в Новосибирске, а сайт обслуживает клиентов в Москве, нужно указать московский часовой пояс. Эта опция даст более точную статистику по времени посещения.
Если вы находитесь в Новосибирске, а сайт обслуживает клиентов в Москве, нужно указать московский часовой пояс. Эта опция даст более точную статистику по времени посещения. - Включите Вебвизор, если этого не сделали ранее.
- Если счетчик будет установлен в интернет-магазине, включите функцию «Электронная коммерция». Она позволит фиксировать особенности взаимодействия посетителей с товарами.
- Если на сайте сделан упор на контент — включите функцию «Контентная аналитика».
На вкладке «Дополнительные настройки» в большинстве случаев изменения вносить не нужно. Но знать их назначение не помешает.
- «Валюта» — пункт необходим для правильного отображения финансовой ценности целей и доходности из Директа. По умолчанию включены российские рубли. Если вы работаете в другой стране — указывайте соответствующую валюту.
- «Тайм-аут визита». Время бездействия пользователя на странице, по окончании которого сеанс будет считаться завершенным, а дальнейшие действия будут отмечены как «новый визит».
 Параметр измеряется в минутах.
Параметр измеряется в минутах. - «Отслеживание хеша» — используйте только для AJAX сайтов.
- «Для XML-сайтов» — поставьте галочку, если {noscript} не должен использоваться на XML страницах.
- «В одну строку» — отметьте, если нужен код в виде одной строки.
- «Информер» — включите, если нужен информер, оповещающий о количестве визитов за определенный отрезок времени. Внешний вид информера можно настроить в открывшейся вкладке.
- «Альтернативный CDN» — включите, если большая часть пользователей приходит из регионов, где сервисы Яндекса недоступны. Опция поможет снизить скорость загрузки кода счетчика.
- «Устаревший код счетчика» — включите, если планируете использовать старую версию Вебвизора.
Теперь можно перейти на вкладку «Вебвизор».
Тут две настройки. Можно отключить новую версию веб-визора (включена по умолчанию). Также можно отключить запись ввода данных в некоторые поля.
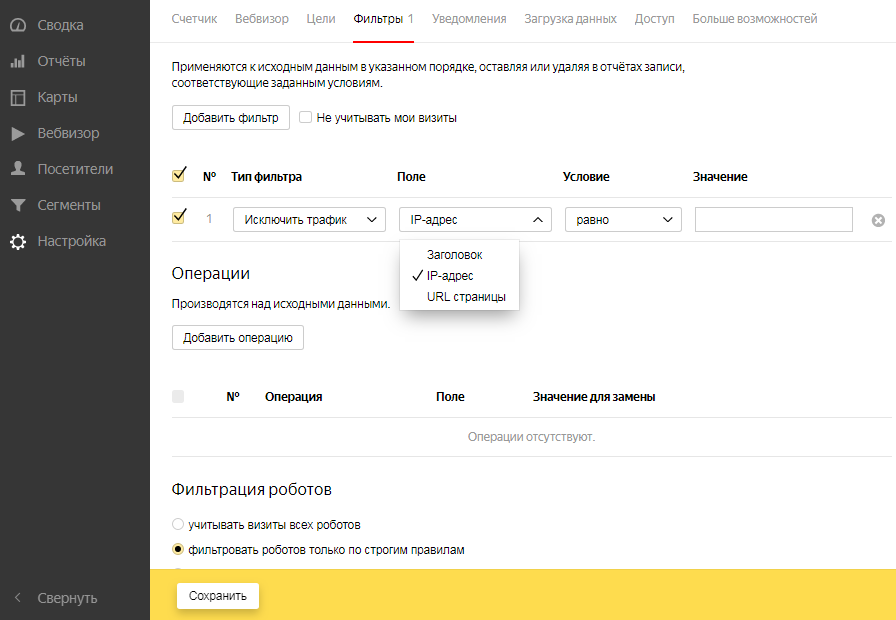
Теперь можно перейти на вкладку «Фильтры», где можно отредактировать имеющийся фильтр по источникам трафика или добавить собственный. Возможности настроек:
Возможности настроек:
- Включите опцию «Не учитывать мои визиты» — метрика не будет включать в отчеты данные по вашему пребыванию на сайте.
- «Добавить фильтр» — с помощью этой опции можно запретить учет определенного трафика. Например, если веб-ресурсом занимаются сотрудники офиса, можно указать ваш IP-адрес. Действия посетителей, зашедших с этого адреса, в статистику не попадут. Не забудьте поставить галочку рядом с нужным фильтром.
- С помощью опции «Операции» можно создать удобное отображение данных. Например, вырезать определенную часть URL или заменить https на http.
Опция «Фильтрация роботов» позволяет учитывать или исключать из статистики посещения ресурса роботами. По умолчанию тут стоит настройка «фильтровать роботов только по строгим правилам». Если входящий трафик на вкладке отображается скачками, а причин тому нет, рекомендуется переключить режим на «фильтровать роботов по строгим правилам и по поведению».
Остальные опции настройки не требуют особых знаний, но могут быть изменены при необходимости:
- Уведомления.
 Метрика может отслеживать доступность сайта и отправлять сообщение о неполадках на электронную почту или по номеру телефона.
Метрика может отслеживать доступность сайта и отправлять сообщение о неполадках на электронную почту или по номеру телефона. - Загрузка данных. Можно настроить отчеты по оффлайн-конверсиям (например по получению товара на пункте выдачи). Можно указать собственные параметры учета посетителей для дополнительной сегментации. Есть возможность сформировать отчеты по стоимости рекламных кампаний на разных каналах.
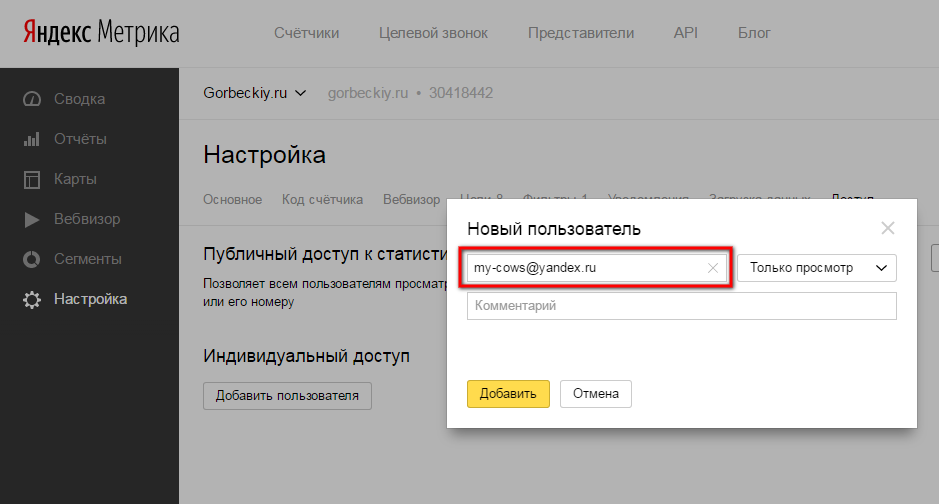
- Доступ — можно сделать публичный или индивидуальный доступ к статистике.
На вкладке «подключение отчетов» можно включить дополнительные сервисы сбора и анализа статистики.
После изменения настроек не забудьте нажать кнопку «Сохранить». Теперь можно перейти к настройке целей, если в этом есть необходимость. Эти функции используются, когда нужно отследить конкретные действия пользователей, например, число обращений в онлайн-чат.
Как установить код счетчика на сайт
Установка Яндекс Метрики на сайт редко вызывает трудности. После подключения целей нужно снова перейти в настройки, на вкладку «Счётчик», опуститься вниз, до темного окна с кодом. Под ним есть три варианта добавления счетчика:
Под ним есть три варианта добавления счетчика:
- В HTML код.
- Через CMS и конструкторы сайтов.
- С помощью системы управления тегами.
Для внедрения кода счетчика в html нужно скопировать сгенерированный системой код из темного окна и поместить его в пределах тегов {head} и {/head} или {body} и {/body}.
Желательно размещать код как можно ближе к началу страницы. Этот способ актуален для владельцев статических сайтов на HTML, у которых редко будет больше 2-3 страниц.
Если сайт создан на CMS или конструкторе, нужно перейти на соответствующую вкладку (2) и следовать подсказкам системы. Для сайтов на CMS достаточно скачать нужный плагин и указать в нем номер счетчика. Если имеется менеджер тегов Google (GTM), открывайте соответствующую вкладку (3) и выполняйте инструкцию.
Выводы
После создания счетчика Яндекс.Метрики и внедрения его на сайт можно получать и анализировать данные по нужным конверсиям, источникам трафика и другим параметрам. Эти сведения можно использовать для поисковой оптимизации сайта, разработки маркетинговой стратегии, улучшения дизайна и в других целях. Пользуйтесь инструментом грамотно, изучайте его возможности, чтобы успешно развивать бизнес в онлайне.
Эти сведения можно использовать для поисковой оптимизации сайта, разработки маркетинговой стратегии, улучшения дизайна и в других целях. Пользуйтесь инструментом грамотно, изучайте его возможности, чтобы успешно развивать бизнес в онлайне.
Настройка целей в Яндекс.Метрике
- Платформа parts-soft.ru /
- Возможности системы /
- Настройка целей в Яндекс.Метрике
Яндекс.Метрика – это инструмент веб-аналитики, который помогает получать наглядные отчеты о действиях посетителей на Вашем сайте.
Для получения данных необходимо создать в Яндекс. Метрике счетчик и настроить для него цели – указать действия посетителей, в которых заинтересован владелец сайта (просмотр страницы, нажатие кнопки, оплата заказа и т.д.).
Метрике счетчик и настроить для него цели – указать действия посетителей, в которых заинтересован владелец сайта (просмотр страницы, нажатие кнопки, оплата заказа и т.д.).
В системе Parts-Soft появилась возможность использовать цели с типом JavaScript-событие. Такая цель позволяет отслеживать события на сайте (нажатие кнопки, заполнение формы и пр.), при выполнении которых не меняется URL страницы.
ВАЖНО! Для работы с функционалом необходима новая версия АПИ Яндекс.Метрики.
ВАЖНО! Для Google Аналитики также можно настроить цели. Подробнее в справочном разделе Настройк целей в Google Аналитике.
Создание счетчика в Яндекс.Метрике
Подробное описание доступно в справочном разделе Яндекс «Создание счетчика».
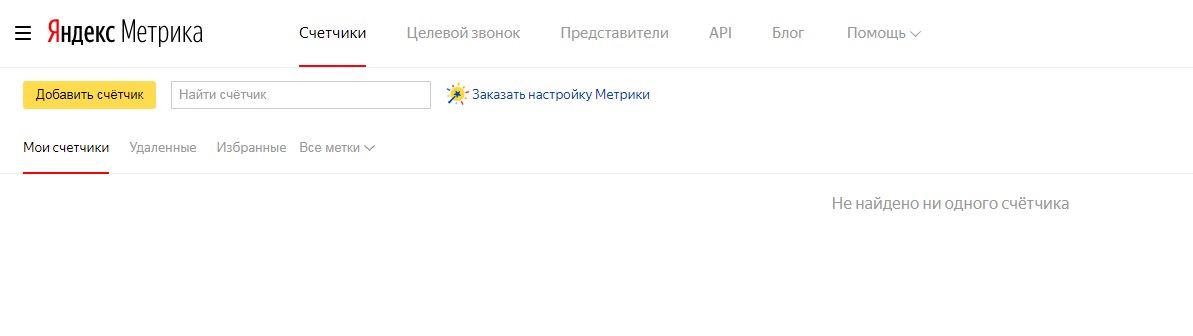
ШАГ 1. Авторизуйтесь на Яндексе. В сервисе Яндекс.Метрика перейдите на страницу Счетчики и нажмите на кнопку «Добавить счетчик».
Фото 1. Список счетчиков
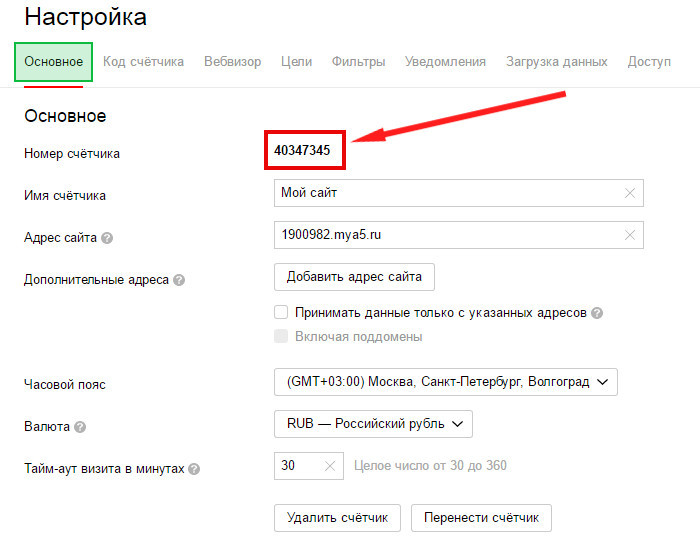
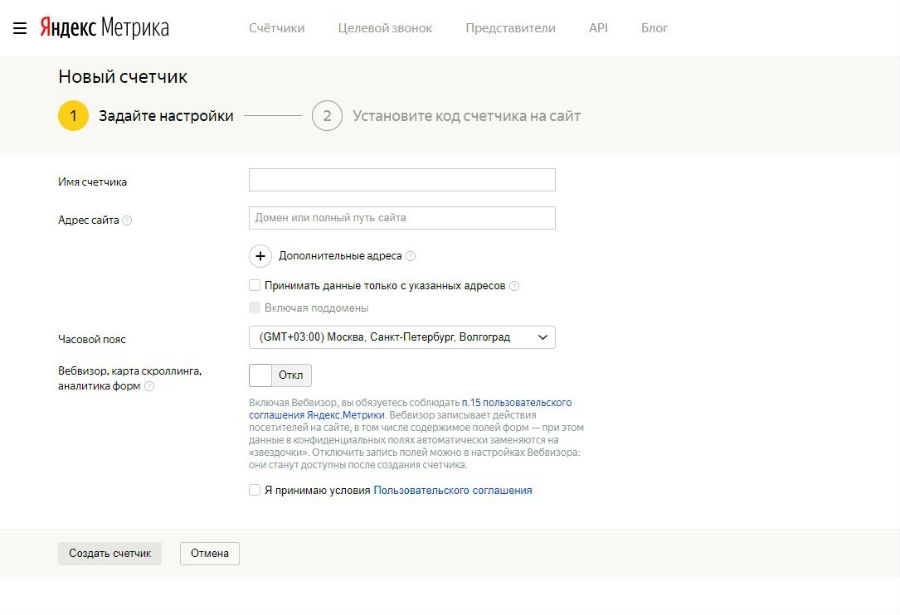
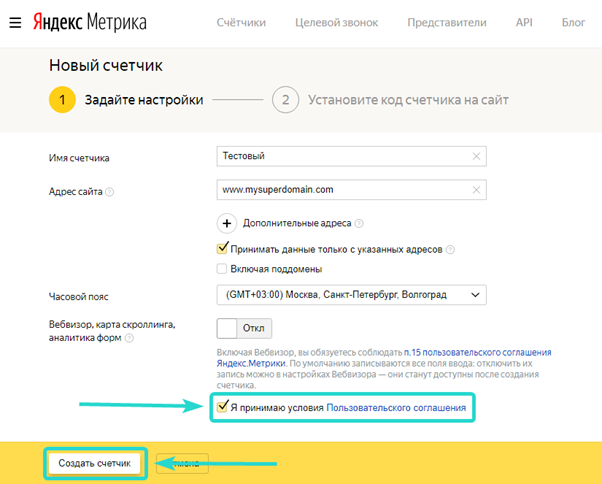
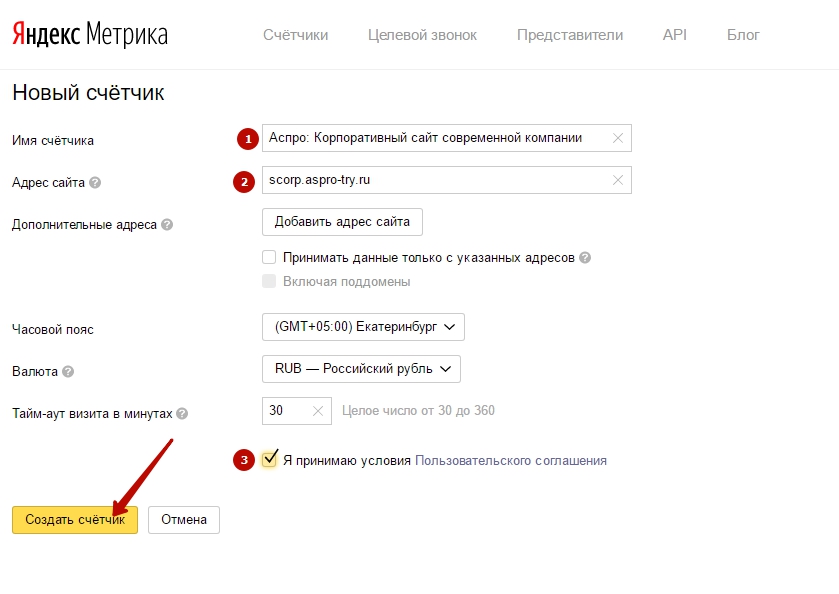
ШАГ 2. В открывшейся форме задайте основные настройки счетчика:
В открывшейся форме задайте основные настройки счетчика:
- Имя счетчика (1);
- Адрес сайта (2) – основной домен сайта, поле обязательно для заполнения.
Префикс схемы/протокола (http://, https://) указывать не следует. - Отметьте галочкой опцию Я принимаю условия Пользовательского соглашения (3).
Нажмите на кнопку «Создать счетчик».
Фото 2. Создание нового счетчика
ШАГ 3. После создания необходимо установить код счетчика на сайт.
Для получения кода перейдите к блоку Код счетчика в нижней части страницы и нажмите на кнопку «Скопировать код».
Фото 3. Код счетчика
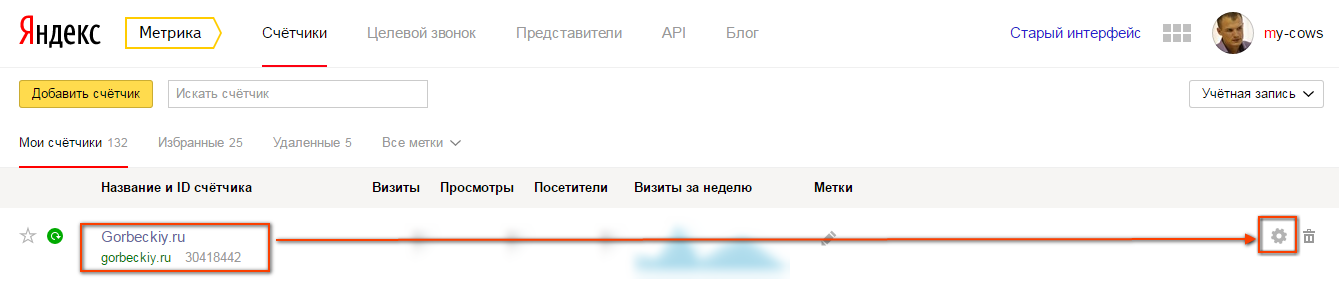
Для редактирования настроек созданного счетчика в списке счетчиков нажмите на ярлык Настройка (см. фото 1). Откроется страница Настройка вкладка Счетчик. На этой странице также можно скопировать код счетчика.
На этой странице также можно скопировать код счетчика.
Фото 4. Настройки счетчика
Установка кода счетчика на сайт
ШАГ 1. Перейдите в панель администрирования системы Parts-Soft и откройте меню Сайт → Общие настройки (см. фото 5).
ШАГ 2. В поле Скрипты внедряемые в head вставьте ранее скопированный код счетчика.
ВАЖНО! Если Вы установили код на сайт, а потом поменяли настройки счетчика (см. фото 4), код необходимо обновить.
ДЛЯ ИНФОРМАЦИИ: код счетчика можно также вставить и в поле Скрипты внедряемые в подвал сайта, но в соответствии с рекомендациями Яндекса код следует устанавливать как можно ближе к началу страницы: так он будет раньше загружаться и сможет отправить данные о просмотре в Метрику, даже если посетитель почти сразу же закроет страницу.
ВАЖНО! При необходимости установки кода счетчика для региона следует использовать поле Код в подвал сайта (индивидуальный для региона) в карточке региона (см. главу Индивидуальный код для региона).
ШАГ 3. Найдите опцию Активировать установку целей в Yandex Metrica и Google Analitics и отметьте ее галочкой.
ШАГ 4. Нажмите на кнопку «Сохранить» в нижней части страинцы.
Фото 5. Общие настройки сайта
РЕЗУЛЬТАТ: код счетчика установлен на сайт, функционал установки целей активирован.
ШАГ 4. Можно самостоятельно проверить правильность установки кода счетчика.
Для этого в адресной строке браузера добавьте к адресу страницы параметр _ym_debug=1 (ваш-сайт.рф/?_ym_debug=1) и загрузите страницу.
Затем вызовите консоль браузера с помощью сочетания клавиш Ctrl + Shift + J.
Если код установлен правильно, в консоли Вы увидите номер Вашего счетчика.
Фото 6. Проверка правильности установки кода
Создание целей
ШАГ 1. Вернитесь в сервис Яндекс.Метрика на страницу Настройка (см. фото 1).
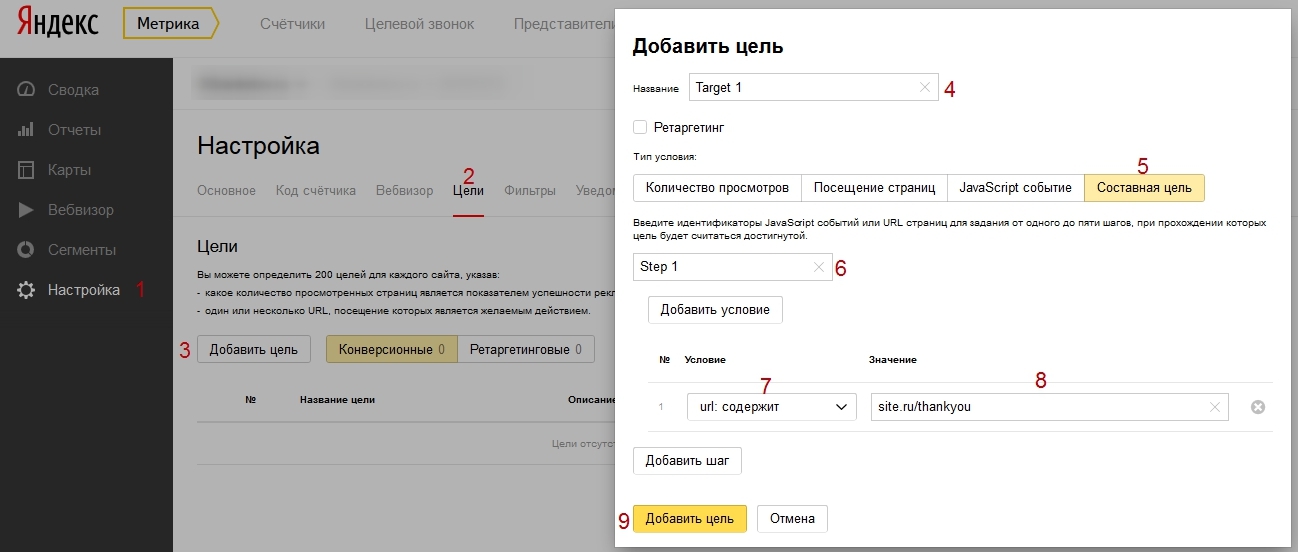
Перейдите на вкладку Цели и нажмите на кнопку Добавить цель.
Фото 7. Список целей
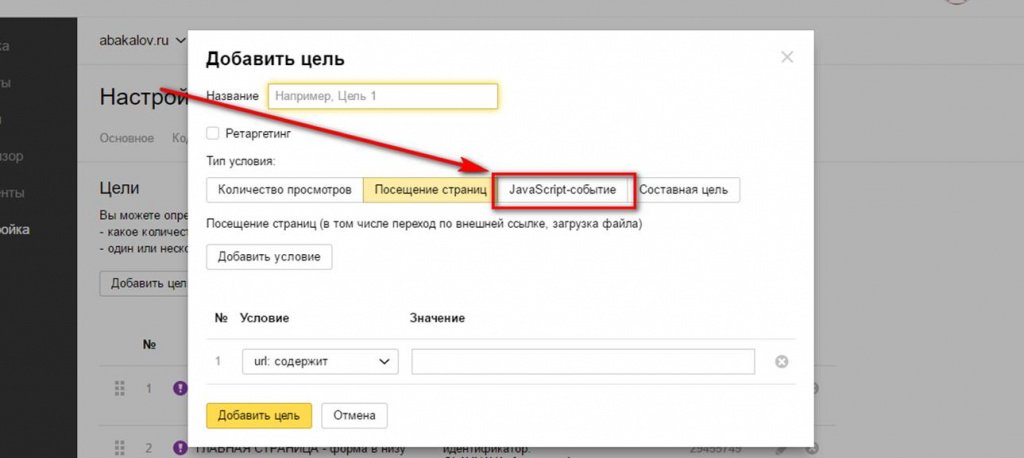
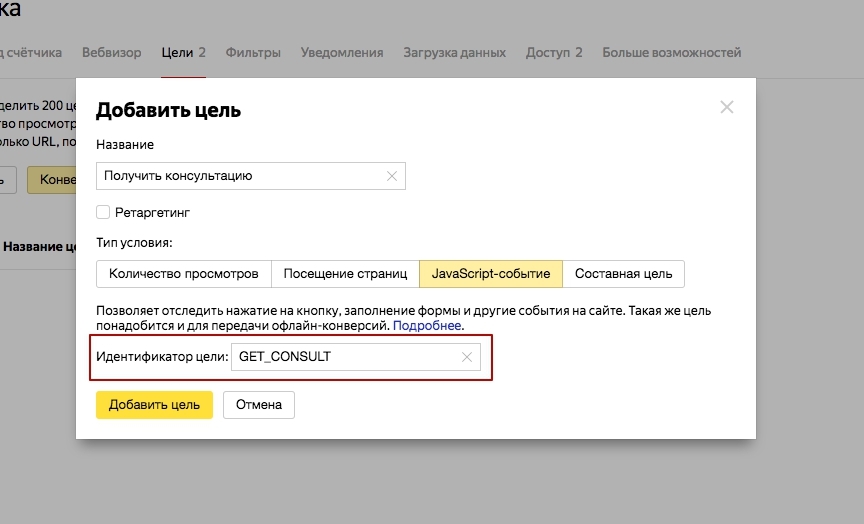
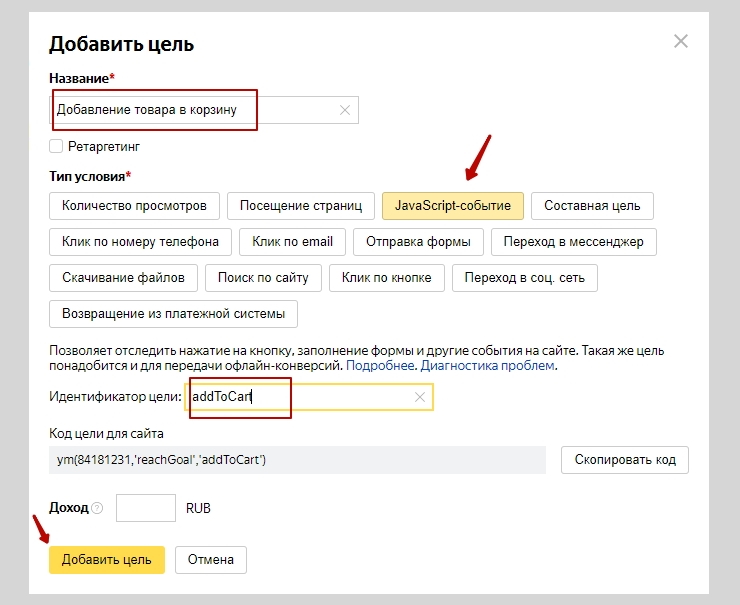
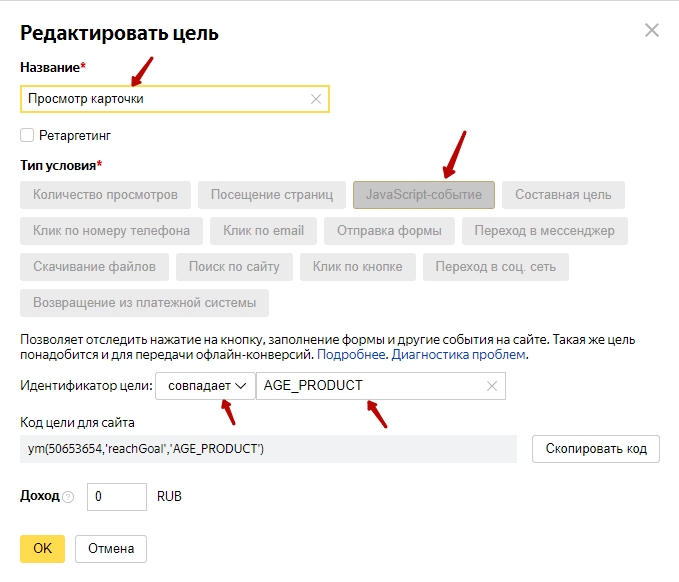
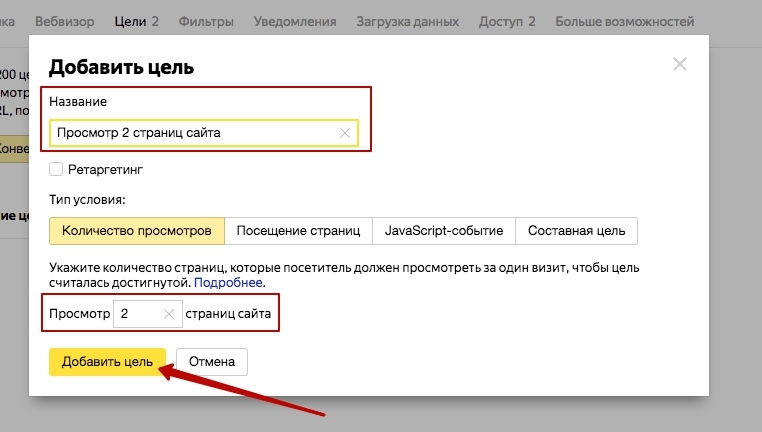
ШАГ 2. В открывшейся форме укажите:
- Название цели (1) – список возможных целей приведен в Таблице;
- Тип условия (2) – JavaScript-событие;
- Идентификатор цели (3) – список идентификаторов приведен в Таблице.
Нажмите на кнопку «Добавить цель» в нижней части формы.
Фото 8. Добавить цель
РЕЗУЛЬТАТ: настроенные цели отображаются в общем списке (см. фото 7).
фото 7).
|
№ |
Название цели |
Идентификатор цели |
|---|---|---|
|
1 |
Успешная регистрация |
new_customer_registration |
|
2 |
Успешный заказ звонка |
new_callback_order |
|
3 |
Добавил товар/товары в корзину |
new_basket_added |
|
4 |
Подтвердил оформление заказа |
new_order |
|
5 |
Успешно добавил машину в гараж |
new_auto_added |
|
6 |
Успешно оплатил заказ онлайн |
new_success_payment |
| 7 | Подтвердил оформление быстрого заказа | new_quick_order |
ШАГ 3. Для проверки правильность настройки цели с типом JavaScript-событие в адресной строке браузера добавьте к адресу страницы параметр _ym_debug=1 (ваш-сайт.рф/?_ym_debug=1) и загрузите страницу.
Для проверки правильность настройки цели с типом JavaScript-событие в адресной строке браузера добавьте к адресу страницы параметр _ym_debug=1 (ваш-сайт.рф/?_ym_debug=1) и загрузите страницу.
На странице выполните целевое действие, например, закажите звонок.
Затем вызовите консоль браузера с помощью сочетания клавиш Ctrl + Shift + J.
Если цель настроена верно, в консоли Вы увидите номер Вашего счетчика и информацию о совершенном действии (для типа JavaScript-событие – Reach goal).
Фото 9. Проверка правильности настройки цели
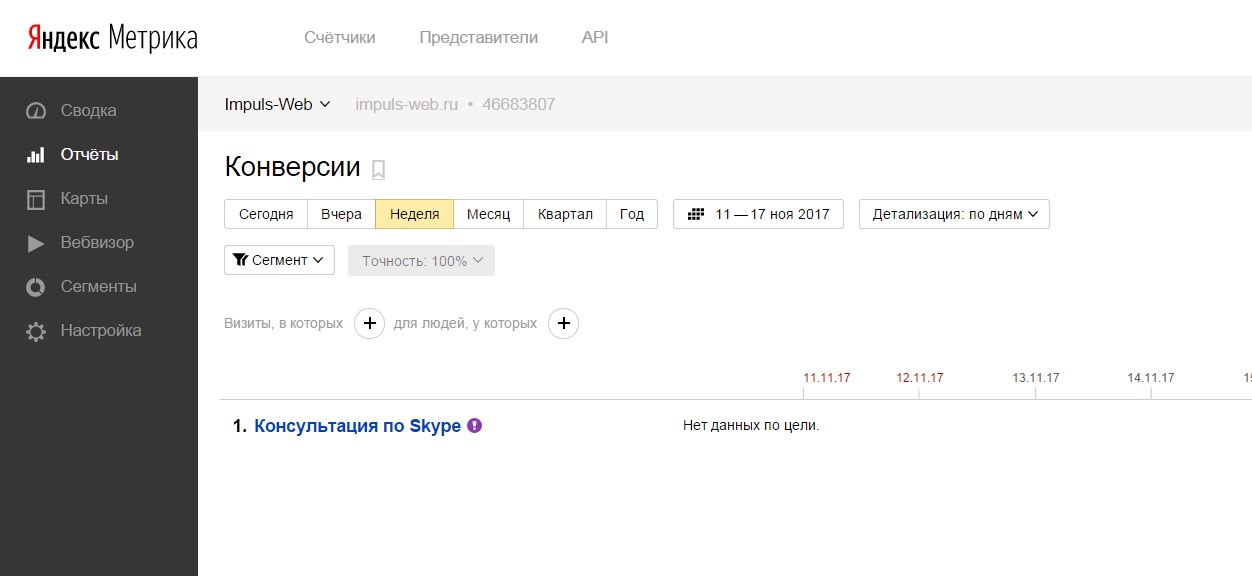
ШАГ 4. Чтобы убедиться в том, что Метрика фиксирует цель, перейдите на страницу Отчеты → Стандартные отчеты → Конверсии. Данные начинают поступать в Метрику через несколько минут после создания цели.
Фото 10. Отчет
Установка кода счетчика для региона
ШАГ 1. Перейдите в меню Служебные → Справочники → Регионы и нажмите на кнопку «Редактировать» для нужного региона.
Перейдите в меню Служебные → Справочники → Регионы и нажмите на кнопку «Редактировать» для нужного региона.
Фото 11. Список регионов
ШАГ 2. В карточке региона найдите поле Код в подвал сайта (индивидуальный для региона), вставьте в него код счетчика и нажмите на кнопку «Сохранить» в нижней части страницы.
Фото 12. Индивидуальный код для региона
Связанные разделы
Настройка целей в Google Аналитике
Быстрый старт — Яндекс.Метрика. Помощь
- Шаг 1. Авторизуйтесь
- Шаг 2. Создайте тег
- Шаг 3. Установите тег на свой сайт
- Что дальше?
- Вопросы и ответы
Запрос на создание и настройку тега
Чтобы создать тег, выполните следующие действия:
Для работы с Яндекс.Метрикой необходим Яндекс ID. Если у вас его нет, вам сначала нужно зарегистрироваться.
Если вы являетесь владельцем рекламной кампании в Яндекс.Директе или ваш интернет-магазин является партнером Яндекс.Маркета, рекомендуем вам авторизоваться под логином, зарегистрированным в этих сервисах. Это позволяет быстро переключаться между услугами.
Щелкните Добавить тег. Откроется страница с настройками тега. Для получения дополнительной информации см. раздел Как создать и установить тег. Обучающее видео. Создание фрагмента кода.
Посмотреть видео
Совет. Для установки тега рекомендуем обратиться к сотруднику, который отвечает за поддержку сайта.
В разделе «Настройки» перейдите на вкладку «Тег» и нажмите «Копировать». Затем вставьте этот код в HTML-код страницы. Если вы не'Если фрагмент кода не размещается на всех страницах сайта, Яндекс. Метрика будет интерпретировать пользователя как появление на сайте и исчезновение с него. Это приведет к искажению статистики.
Метрика будет интерпретировать пользователя как появление на сайте и исчезновение с него. Это приведет к искажению статистики.
«}}»>. Рекомендуем вставлять его как можно ближе к верху страницы — от этого зависит точность и полнота подсчета данных. Для получения дополнительной информации см. раздел Установка тега.
После установки тег будет доступен на странице Мои теги. Тег сразу начинает собирать данные.
Обучающее видео. Установка тега на сайт Посмотреть видео |
Ознакомьтесь с инструментами, которые можно подключить к вашему тегу, и сделайте свою работу с Яндекс.Метрикой более эффективной. Для этого перейдите в «Настройки» → «Включение отчетов».
Для этого перейдите в «Настройки» → «Включение отчетов».
Эта страница поможет вам:
Узнать о новых инструментах и отчетах в Яндекс.Метрике.
Найдите инструкции по подключению этих инструментов к вашему тегу.
Проверка размещения тега на сайте и сбора данных
Вы можете проверить правильность установки фрагмента тега и сбора статистики.
Проверка настроек целей
Проверить корректность настройки целей можно с помощью параметра _ym_debug=1. Дополнительные сведения см. в разделе Проверка цели.
Ошибка при установке фрагмента кода на сайт
Вероятно, вы используете механизм шаблонов Smarty, который неправильно обрабатывает фигурные скобки, содержащиеся во фрагменте кода.
Для корректной обработки кода JavaScript в этом шаблонизаторе необходимо заключить фрагмент кода Яндекс. Метрики в специальный элемент
Метрики в специальный элемент {literal}{/literal} (см. документацию Smarty) или использовать элемент { ldelim}{rdelim} , чтобы избежать фигурных скобок во фрагменте кода (см. документацию Smarty).
Получение статистики в РСЯ-теге
Фрагмент кода РСЯ устанавливается автоматически на страницы сайта, содержащие блоки РСЯ. Чтобы получить полную статистику, установите фрагмент кода Яндекс.Метрики на все страницы сайта. Вы можете получить фрагмент кода на странице настроек (Тег).
Здесь вы можете включить отображение карты кликов, точного показателя отказов и других возможностей Яндекс.Метрики. Дополнительные сведения см. в разделе Основные и дополнительные настройки тега.
Установка нескольких тегов на страницы сайта
Подробнее см. в разделе Установка нескольких тегов на сайт.
Установка одного и того же тега на нескольких сайтах
Статистика будет собираться по всем сайтам, на которых установлен тег, даже если они не указаны в полях Адрес сайта и Дополнительные адреса (см. раздел Основные и дополнительные настройки тега). В некоторых отчетах, например в отчете «Популярные», URL-адреса этих сайтов отображаются серым цветом.
Если вам не удалось самостоятельно проверить метку, следуйте приведенным ниже рекомендациям.
Данные не отправляются в консольДанные в консоли есть, но отчеты не появляются
Это может происходить по следующим причинам:
Тег установлен неправильно. Например, CMS изменила фрагмент кода. Переустановите тег или обратитесь в службу поддержки вашей CMS.
Неработающие скрипты мешают работе метки Яндекс.Метрики на сайте. Вы можете проверить это в консоли браузера.
Данные рекомендации не помогли
Это означает, что информация передается в Яндекс. Метрику. Однако данные могут не отображаться в отчетах по одной из следующих причин:
Метрику. Однако данные могут не отображаться в отчетах по одной из следующих причин:
Данные отправляются на тег с другим номером.
На вкладке «Фильтры» в настройках тега определены слишком строгие фильтры. Удалите ненужные фильтры.
На вкладке «Фильтры» в настройках тега включен фильтр «Не учитывать мои сеансы». Это означает, что тег не регистрирует ваши собственные сеансы. Попробуйте зайти на сайт в браузере в режиме «инкогнито».
Эти рекомендации не помогли
Добавление Facebook Pixel и Yandex Metrica в WIX: пошаговое руководство
Facebook Pixel и Yandex Metrica — два самых популярных инструмента отслеживания аудитории для WIX. Изображение предоставлено: Карлос Муза Зачем добавлять Facebook Pixel и Yandex Metrica в WIX? Оба они являются инструментами для аналитики на вашем сайте WIX, необходимыми для отслеживания эффективности вашего сайта. Как владелец бизнеса, важно знать, откуда приходит ваш трафик и как ведут себя ваши пользователи.
Это позволяет вам направлять инвестиции в то, что работает, и исправлять то, что не работает.
Яндекс Метрика — это аналитический веб-инструмент, разработанный Яндексом, российской многонациональной корпорацией, специализирующейся на продуктах и услугах, связанных с Интернетом. Вы можете думать об этом как о русском эквиваленте Google.
Точно так же Facebook Pixel — это инструмент, разработанный Facebook для отслеживания аналитики вашего сайта во многих различных сборщиках, таких как WordPress и Magento. Для целей этого руководства мы использовали WIX.
Посмотрите наши обучающие видеоролики, показывающие, как подключить каждый инструмент к вашему сайту WIX.
1. Начало работы с Facebook Pixel
Первое замечание об использовании Facebook Pixel заключается в том, что эта функция работает только с подключенным доменным именем. Без этого Facebook Pixel не сможет подключиться или работать.
Замечательная особенность Facebook Pixel заключается в том, что WIX автоматически пересылает события на ваш Facebook, например, просмотр продукта, добавление продукта в корзину или когда кто-то вошел в процесс оформления заказа.
Чтобы получить доступ к Facebook Pixel, сначала необходимо создать учетную запись Facebook Business Manager. Для этого введите в поисковой системе фразу «Facebook Business Manager», и вы легко ее найдете. Оказавшись в инструменте, перейдите к бизнес-настройкам в правом верхнем углу экрана.
Следующим шагом является выбор источников данных в левой навигационной панели, а затем пикселей.
2. Как использовать Facebook Pixel
Pixel — это собственный инструмент Facebook для отслеживания аудитории. Кредит изображения: FacebookЧтобы использовать пиксель Facebook, вам нужно добавить новый пиксель. Для этого после того, как вы нажали на источники данных пикселей, вверху рядом со словом «Пиксель» будет написано «Добавить». Вы также можете выбрать готовый пиксель у своего бизнес-менеджера.
У него автоматически будет идентификатор/код. Когда вы нажимаете на пиксель, в зависимости от того, активен он или нет, вы можете увидеть информацию об использовании. В нашем уроке выше нет информации, так как наш пиксель не активен.
В нашем уроке выше нет информации, так как наш пиксель не активен.
Следующим шагом является настройка Pixel. Просто нажмите зеленую кнопку в центре экрана с надписью « настроить пиксель ». Затем будет три варианта выбора на выбор. Это:
- Используйте интеграцию или диспетчер тегов,
- Установите код самостоятельно,
- Отправьте инструкции разработчику по электронной почте.
Для целей нашего видеоурока мы показали первый метод настройки. После того, как вы нажали на метод, следующим шагом будет выбор партнера. Есть из чего выбирать, например WordPress, Magento, WooCommerce и многие другие.
Конечно, мы собираемся использовать партнера WIX. Facebook Pixel покажет пошаговое руководство о том, как внедрить пиксель на ваш сайт WIX. Следуйте этому шаг за шагом, и он должен быть настроен. Основная часть руководства — это идентификатор/код, отображаемый пикселем.
1. Начало работы с Яндекс Метрикой
Яндекс Метрика — популярная альтернатива Facebook Pixel. Кредит изображения: ЯндексПодобно Facebook Pixel, Яндекс Метрика — еще один инструмент аналитики. Яндекс — это российский онлайн-сайт, который работает и предлагает услуги, аналогичные Google. Поэтому, если вы знакомы с Google Analytics, этот инструмент может вам подойти.
Действительно, он предлагает почти те же базовые функции, включая анализ трафика ваших сайтов, поведение пользователей, демографические данные и данные о сеансах.
Ниже приведена инструкция, как добавить инструмент аналитики Яндекса на свой сайт.
2. Как настроить Яндекс Метрику в WIX
Добавить Яндекс Метрику на свой сайт WIX очень просто. Сначала вам нужно перейти на вкладку настроек на панели инструментов WIX. На вкладке настроек и в разделе «Дополнительные настройки» вы найдете отслеживание и аналитику.
Откроется новое окно, в котором можно добавить новый инструмент. Нажмите «Новый инструмент» в правом верхнем углу окна, и появится раскрывающийся список.
Нажмите «Новый инструмент» в правом верхнем углу окна, и появится раскрывающийся список.
Нажмите Яндекс Метрику, появится новое окно с запросом номера тега.
, чтобы добавить номер метрического метрического метрического номера Yandex на свой сайт WIX:
- Перейдите к вашим WIX DASHBOARD ,
- SELECT Настройки ,
- Click New Tool ,
- Выбрать yandEnd Matem. 3
- . Выбрать yandEnd MateM.3
- . Выбрать yAndex. Нажмите Вставьте номер тега .
Чтобы получить номер тега, вам в первую очередь потребуется аккаунт на Яндексе. Просто зарегистрируйтесь, используя их основной сайт. После регистрации найдите Yandex Metrica и следуйте инструкциям при нажатии кнопки «Начать».
Следующим шагом для получения номера является заполнение формы и вставка имени тега.
Метрику можно настроить, используя практически те же шаги, что и Пиксель. Кредит изображения: WIX Лучше всего назвать его именем вашего веб-сайта и выбрать ползунок повтора сеанса, чтобы убедиться, что он включен. Примите условия и создайте тег. Затем у вас будет три варианта, но чтобы вставить Яндекс на сайт, нажмите «CMS и конструкторы сайтов», скопируйте и вставьте тег.
Примите условия и создайте тег. Затем у вас будет три варианта, но чтобы вставить Яндекс на сайт, нажмите «CMS и конструкторы сайтов», скопируйте и вставьте тег.
Для этого:
- Выберите Новая учетная запись Yandex ,
- Выберите Yandex Metrica Search ,
- Кличок Начато начало ,
- Нажмите Форма ,
- Select Имя и сеанс. ,
- Повторите шаги выше для добавления тега Яндекса.
После того, как вы ввели номер тега, Яндекс Метрика должна быть добавлена на ваш сайт WIX. Это действительно так просто!
Как использовать Facebook Pixel или Yandex Metrica в WIX
Pixel и Metrica — это инструменты отслеживания WIX. Другими словами, их цель — помочь вам понять, как ваш сайт работает по ключевым показателям, и как вы можете улучшить каждый из них. Обычно это связано с тем, как вы привлекаете и конвертируете веб-трафик.
Например, вы можете изучить источники трафика, чтобы определить успех своих маркетинговых кампаний по различным каналам. На самом деле, это важно, если вы хотите измерить рентабельность инвестиций в SEO, социальный или платный маркетинг.
На самом деле, это важно, если вы хотите измерить рентабельность инвестиций в SEO, социальный или платный маркетинг.
Когда пользователи действительно заходят на ваш сайт, важно знать, как они себя ведут.
Пиксель и Метрика позволяют определить точки входа и выхода ваших пользователей, а также время, которое они проводят на каждой странице, и какие действия они совершают на вашем сайте. Таким образом, вы можете определить проблемы UX и CRO, которые снижают общий коэффициент конверсии.
Яндекс | Customer.io Docs
Отправлять данные Customer.io о сообщениях, людях, метриках и т. д. в Яндекс. Отсюда вы можете загрузить свои данные в хранилище данных по вашему выбору. Эта интеграция синхронизируется каждые 15 минут, помогая вам быть в курсе активности сообщений вашей аудитории.
Как это работает
Эта интеграция экспортирует отдельные файлы паркета для Доставки , Метрики , Темы , Выходы , Люди и Атрибуты1 в хранилище. Каждый файл паркета содержит данные, которые изменились с момента последнего экспорта.
Каждый файл паркета содержит данные, которые изменились с момента последнего экспорта.
После того, как файлы паркета окажутся в вашем сегменте хранилища, вы сможете импортировать их на платформы данных, такие как Fivetran, или в хранилища данных, такие как Redshift, BigQuery и Snowflake.
Обратите внимание, что эта интеграция только публикует файлы паркета в вашем сегменте хранилища. Вы должны настроить хранилище данных для приема этих данных. Существует множество подходов к приему данных, но обычно для загрузки файлов паркета из корзины требуется команда COPY. После того, как вы загрузите файлы паркета, вы должны установить срок их действия, чтобы они автоматически удалялись.
Мы пытаемся экспортировать файлы паркета каждые 15 минут, хотя фактические интервалы синхронизации и время обработки могут отличаться. При синхронизации больших наборов данных или при большом объеме одновременных операций синхронизации на Customer.io обработка и экспорт данных может занять до нескольких часов. Эта функция не предназначена для синхронизации данных в режиме реального времени.
Эта функция не предназначена для синхронизации данных в режиме реального времени.
Диаграмма последовательности
участник a как Customer.io
участник b как Storage Bucket
участник c от имени Яндекс
зацикливаться каждые 15 минут
a->>b: экспортировать файлы паркета
b->>c: проглотить
c->>b: срок действия/удаление файлов
перед следующей синхронизацией
end
Первоначальный экспорт и добавочный экспорт
Ваша первоначальная синхронизация представляет собой набор файлов, содержащих исторические данные для представления текущего состояния вашей рабочей области. Последующие файлы синхронизации содержат наборы изменений.
- Показатели : Первоначальная синхронизация метрик разбита на файлы с двумя порядковыми номерами, как показано ниже.
<имя>_v3_<идентификатор_рабочей_области>_<последовательность1>_<последовательность2>. - Атрибуты : Первоначальный экспорт атрибутов включает список профилей и их текущие атрибуты.
 Последующие файлы будут содержать только изменений атрибутов , по одному изменению на строку.
Последующие файлы будут содержать только изменений атрибутов , по одному изменению на строку.
блок-схема LR
a{это первоначальная синхронизация?} —>|да|b[отправить всю историю]
a—>|no|c{был файл
уже включен?}
c—>|yes|d[отправить изменения с момента последней синхронизации]
c—>|no|e{был ли когда-либо включен файл
?}
e—>|yes|f[отправить набор изменений, так как файл
был отключен]
e—>|no|g[отправить всю историю]
Настройка интеграции вывода данных Amazon S3
Прежде чем начать, убедитесь, что вы готовы принимать соответствующие файлы паркета из Customer.io. Для S3 вам необходимо настроить корзину с соответствующими разрешениями, прежде чем вы сможете синхронизировать данные. Нажмите здесь, чтобы увидеть пример, содержащий необходимые разрешения S3. {
«Версия»: «2012-10-17»,
"Заявление": [
{
"Сид": "KMSPermissions",
«Эффект»: «Разрешить»,
"Действие": [
"кмс: GetPublicKey",
"кмс:ИмпортКейМатериал",
"кмс:Расшифровать",
"кмс:проверить",
"кмс:Зашифровать",
"кмс: Генератдатакей"
],
"Ресурс": [
"arn:aws:kms:us-west-2:111122223333:key/"
]
},
{
"Сид": "S3Permissions",
«Эффект»: «Разрешить»,
"Действие": [
"s3:СоздатьВедро",
"s3: ВерсииСпискаВедер",
"s3: СписокВедро",
"s3: Жетбакетакл",
«s3: GetBucketPolicy»,
"s3: GetBucketLocation",
"s3: УдалитьВедро",
"s3: УдалитьОбъектТэгинг",
"s3:ПолучитьОбъект",
"s3: GetObjectTagging",
"s3:ПоместитьОбъект",
"s3:Путобжекттеггинг",
"s3:УдалитьОбъект",
"s3:путобжектакл"
],
"Ресурс": [
"arn:aws:s3:::bucket/каталог",
"arn:aws:s3:::bucket/каталог/*",
"arn:aws:s3:::ведро"
]
}
]
}
- Создайте Ключ доступа и Сервисный ключ с правами на чтение/запись для вашей корзины S3 или Яндекса.

- Перейдите на Integrations и выберите Яндекс, а затем нажмите Sync Bucket .
- Введите информацию о своем сегменте и нажмите Выберите данные .
- Введите Имя своего сегмента.
- Введите путь к вашей корзине.
- Вставьте ключи Access и Secret в соответствующие поля.
- Выберите регион , в котором находится ваша корзина.
- Выберите типы данных, которые вы хотите экспортировать из Customer.io в вашу корзину. По умолчанию мы экспортируем все типы данных, но вы можете отключить ненужные вам типы.
- Нажмите Создать и синхронизировать данные .
Приостановка и возобновление синхронизации
Вы можете отключить файлы, которые больше не хотите получать, или временно приостановить их при обновлении интеграции, а затем снова включить. Когда вы включаете файловую схему, мы отправляем вам файлы, чтобы наверстать упущенное с момента последнего экспорта. Если вы не экспортировали определенный файл раньше — этот файл никогда не был «включен», — первоначальная синхронизация содержит ваши исторические данные.
Если вы не экспортировали определенный файл раньше — этот файл никогда не был «включен», — первоначальная синхронизация содержит ваши исторические данные.
Вы также можете полностью отключить синхронизацию, и в этом случае мы прекратим отправку файлов. Когда вы снова включаете синхронизацию, мы отправляем все ваши исторические данные, как будто вы начинаете новую интеграцию. Прежде чем отключить синхронизацию, подумайте, хотите ли вы просто отключить отдельные файлы и возобновить их позже.
Удалите старые файлы синхронизации перед повторным включением синхронизации
Прежде чем возобновить синхронизацию, которую вы ранее отключили, вы должны удалить все старые файлы из своего сегмента хранилища, чтобы не было путаницы между вашими старыми файлами и файлами, которые мы отправляем с помощью повторно включенная синхронизация.
Отключение и включение отдельных файлов экспорта
- Перейдите Данные и интеграции > Интеграции и выберите Яндекс .

- Выберите файлы, которые вы хотите включить или выключить.
Когда вы включаете файл , следующая синхронизация будет содержать базовые исторические данные, полученные из вашей предыдущей синхронизации, или полную историю, если вы не синхронизировали файл раньше; последующие синхронизации будут содержать наборы изменений.
Отключение синхронизации
Если синхронизация уже отключена, вы можете снова включить ее с помощью этих инструкций. Но перед повторным включением синхронизации следует сначала удалить предыдущие файлы синхронизации из корзины хранилища данных. Дополнительные сведения см. в разделе Приостановка и возобновление синхронизации.
- Перейдите на Данные и интеграции > Интеграции и выберите Яндекс .
- Нажмите Отключить синхронизацию .
Управление конфигурацией
Вы можете изменить настройки корзины, если ваш путь изменится или вам нужно поменять местами ключи в целях безопасности.
- Перейдите на Данные и интеграции > Интеграции и выберите Яндекс .
- Щелкните Управление конфигурацией для своего сегмента.
- Внесите изменения. Независимо от ваших изменений, вы должны снова ввести свой ключ сервисной учетной записи (GCS) или секретный ключ (S3, Яндекс).
- Нажмите Обновление конфигурации . При последующих синхронизациях будет использоваться ваша новая конфигурация.
Обновите версию схемы синхронизации
Перед подготовкой к обновлению версии синхронизации хранилища данных просмотрите журнал изменений ниже. Возможно, вам потребуется обновить логику приема для поддержки обновленных схем, имен файлов и новых типов данных.
- Перейдите на Данные и интеграции > Интеграции и выберите Яндекс .
- Click Обновление схемы версии .
- Следуйте инструкциям, чтобы убедиться, что ваша логика приема обновлена соответствующим образом.

- Подтвердите создание соответствующих страниц и нажмите Обновить синхронизацию . Следующая синхронизация использует обновленную версию схемы.
Схемы файлов Parquet
В этом разделе описаны различные типы файлов, которые вы можете экспортировать из наших интеграций с выходом из базы данных. Многие схемы включают internal_customer_id — это идентификатор cio_idAn для человека, который автоматически генерируется Customer.io и не может быть изменен. Этот идентификатор обеспечивает полную, непрерывную запись человека при изменении его других идентификаторов (идентификатор, адрес электронной почты и т. д.). . Вы можете использовать его для разрешения лица, связанного с предметом, доставкой и т. д.
Эти схемы представляют собой последние доступные версии. Ознакомьтесь с нашим журналом изменений для получения информации о более ранних версиях.
Доставки
Доставки — это отдельные записи электронной почты, push-уведомлений, SMS, Slack и веб-перехватчиков, отправленные из вашей рабочей области. Первый файл экспорта поставок включает базовые исторические данные. Последующие файлы содержат строки для данных, которые изменились с момента последнего экспорта.
Первый файл экспорта поставок включает базовые исторические данные. Последующие файлы содержат строки для данных, которые изменились с момента последнего экспорта.
| Имя поля | Первичный ключ | Внешний ключ | Описание |
|---|---|---|---|
| workspace_id | 2 90. Идентификатор рабочей области Customer.io, связанной с записью о доставке. | ||
| delivery_id | ✅ | STRING (обязательно). Идентификатор записи о доставке. | |
| internal_customer_id | Люди | STRING (Обнуляется). cio_id соответствующего лица. Используйте файл паркета people , чтобы преобразовать этот идентификатор во внешний customer_id или адрес электронной почты. | |
| subject_id | Темы | STRING (Обнуляемый). Если доставка была создана как часть рабочего процесса Campaign или API Trigger Broadcast, это идентификатор пути, по которому человек прошел в рабочем процессе. | |
| event_id | Метрики | STRING (можно обнулить). Если доставка была создана как часть кампании, инициируемой событием, это идентификатор уникального события, которое инициировало рабочий процесс. | |
| delivery_type | STRING (обязательно). Тип доставки: email, push, in-app, sms, slack или webhook. | ||
| id_кампании | ЦЕЛОЕ ЧИСЛО (можно обнулить). Если доставка была создана как часть рабочего процесса Кампания или Инициируемая API широковещательная рассылка, это идентификатор для Кампании или Инициируемой API широковещательной рассылки. | ||
| action_id | ЦЕЛОЕ ЧИСЛО (можно обнулить). Если доставка была создана как часть рабочего процесса Campaign или API Triggered Broadcast, это идентификатор уникального элемента рабочего процесса, вызвавшего создание доставки. | ||
| информационный бюллетень_id | ЦЕЛОЕ ЧИСЛО (можно обнулить). Если доставка была создана как часть информационного бюллетеня, это уникальный идентификатор этого информационного бюллетеня. Если доставка была создана как часть информационного бюллетеня, это уникальный идентификатор этого информационного бюллетеня. | ||
| content_id | ЦЕЛОЕ ЧИСЛО (можно обнулить). Если рассылка была создана в рамках сплит-теста рассылки, это уникальный идентификатор варианта рассылки. | ||
| trigger_id | ЦЕЛОЕ ЧИСЛО (Обнуляется). Если доставка была создана как часть широковещательной рассылки, инициируемой API, это уникальный идентификатор триггера, связанный с вызовом API, который инициировал широковещательную рассылку. | ||
| created_at | TIMESTAMP (обязательно). Отметка времени, в которую была создана доставка. | ||
| transactional_message_id | ЦЕЛОЕ ЧИСЛО (может принимать значение NULL). Если доставка произошла как часть транзакционного сообщения, это уникальный идентификатор вызова API, который инициировал сообщение. | ||
| seq_num | INTEGER (Обязательно) Монотонно возрастающее число, указывающее относительную давность каждой записи: чем больше число, тем новее запись. |
Метрики
Метрики экспортируют подробные события, связанные с доставкой (например, сообщения отправлены, открыты и т. д.). Ваш первоначальный экспорт метрик содержит базовые исторические данные, разбитые на файлы с двумя порядковыми номерами следующим образом: <имя>_v3_<идентификатор_рабочей_области>_<последовательность1>_последовательность2> .
Последующие файлы содержат строки для данных, которые изменились с момента последнего экспорта.
| Имя поля | Первичный ключ | Внешний ключ | Описание |
|---|---|---|---|
| event_id | ✅ | STRING (обязательно). Уникальный идентификатор события метрики. Это может быть полезно для целей дедупликации. | |
| workspace_id | ЦЕЛОЕ ЧИСЛО (обязательно). Идентификатор рабочей области Customer.io, связанной с записью метрики. | ||
| delivery_id | Доставки | STRING (обязательно). Идентификатор записи о доставке. Идентификатор записи о доставке. | |
| метрическая система | СТРОКА (обязательно). Тип метрики (например, отправлено, доставлено, открыто, кликнуло). | ||
| причина | STRING (можно обнулить). Для определенных метрик (например, попытка) причина действия. | ||
| link_id | ЦЕЛОЕ ЧИСЛО (можно обнулить). Для метрик «clicked» уникальный идентификатор ссылки, на которую нажали. | ||
| link_url | STRING (можно обнулить). Для метрик «нажатий» URL-адрес ссылки, на которую нажали. (Усечено до 1000 байт.) | ||
| created_at | TIMESTAMP (обязательно). Отметка времени, в которой была создана метрика. | ||
| seq_num | INTEGER (Обязательно) Монотонно возрастающее число, указывающее относительную давность каждой записи: чем больше число, тем новее запись. |
Выходы
Выходы — это уникальные шаги в рамках каждого пути рабочего процесса. Первый выходной файл включает исторические данные. Последующие файлы содержат строки для данных, которые изменились с момента последнего экспорта.
Первый выходной файл включает исторические данные. Последующие файлы содержат строки для данных, которые изменились с момента последнего экспорта.
| Имя поля | Первичный ключ | Внешний ключ | Описание |
|---|---|---|---|
| workspace_id | 2 900. Идентификатор рабочей области Customer.io, связанной с выходной записью.|||
| output_id | ✅ | STRING (обязательно). Идентификатор этапа уникального пути, который прошел человек в рабочем процессе Campaign или API Trigger Broadcast. | |
| subject_id | Темы | STRING (обязательно). Идентификатор пути, который прошел человек в рабочем процессе Campaign или API Trigger Broadcast. | |
| output_type | STRING (обязательно). Тип шага, который прошел человек в рабочем процессе Campaign или API Trigger Broadcast. Обратите внимание, что output_type «delay» охватывает множество вариантов использования: элемент рабочего процесса Time Delay или Time Window, «льготный период» или триггер кампании на основе даты. | ||
| action_id | ЦЕЛОЕ ЧИСЛО (обязательно). Идентификатор уникального элемента рабочего процесса, связанного с выходными данными. | ||
| объяснение | STRING (обязательно). Пояснение к выходу. | ||
| delivery_id | Доставки | STRING (можно обнулить). Если на этом шаге рабочего процесса произошла доставка, это идентификатор этой доставки. | |
| проект | BOOLEAN (Обнуляемый). Если на этом шаге рабочего процесса была получена поставка, это указывает, была ли поставка создана как черновик. | ||
| link_tracked | BOOLEAN (Обнуляемый). Если в результате этого шага рабочего процесса была доставлена доставка, это указывает, настроены ли ссылки в доставке для отслеживания. | ||
| split_test_index | ЦЕЛОЕ ЧИСЛО (можно обнулить). Если этапом рабочего процесса был сплит-тест, это указывает на вариант сплит-теста. | ||
| delay_ends_at | TIMESTAMP (Обнуляемый). Если шаг рабочего процесса включает задержку, это отметка времени окончания задержки. | ||
| branch_index | INTEGER (можно обнулить). Если этапом рабочего процесса была ветвь T/F, ветвь с несколькими разделениями или ветвь случайной когорты, это указывает на ветвь, которой следовали. | ||
| manual_segment_id | ЦЕЛОЕ ЧИСЛО (можно обнулить). Если этап рабочего процесса был ручным обновлением сегмента, это идентификатор вовлеченного ручного сегмента. | ||
| add_to_manual_segment | BOOLEAN (Обнуляемый). Если этапом рабочего процесса было обновление сегмента вручную, это указывает, был ли человек добавлен или удален из задействованного сегмента вручную. | ||
| created_at | TIMESTAMP (обязательно). Временная метка, в которой был создан вывод. | ||
| seq_num | INTEGER (Обязательно) Монотонно возрастающее число, указывающее относительную давность каждой записи: чем больше число, тем новее запись. |
Люди
Первый файл экспорта «Люди» включает список текущих людей на момент первой синхронизации (удаленные или подавленные люди не включаются в первый файл). Последующие экспорты включают людей, которые были созданы, удалены или подавлены с момента последнего экспорта.
Начиная с версии 3, экспорт людей осуществляется в два разных файла:
-
people_v3_: Содержит новых людей._ .parquet -
people_v3_chngs_: Содержит изменения людей с момента предыдущей синхронизации._ .parquet
Эти файлы имеют идентичную структуру и часть одного и того же набора данных. Вы должны импортировать их в ту же таблицу.
| Имя поля | Первичный ключ | Внешний ключ | Описание | |||||
|---|---|---|---|---|---|---|---|---|
| workspace_id | 32 | 2 | 2 | 2 | 2 | 2 | 2 | 2 Идентификатор рабочей области Customer. |
| customer_id | СТРОКА (обязательно). Идентификатор человека, о котором идет речь. Это будет соответствовать идентификатору, который вы видите в пользовательском интерфейсе Customer.io. | |||||||
| internal_customer_id | ✅ | СТРОКА (обязательно). cio_id рассматриваемого лица. Используйте файл паркета people , чтобы преобразовать этот идентификатор во внешний customer_id или адрес электронной почты. | ||||||
| удалено | BOOLEAN (Обнуляемый). Это указывает, был ли человек удален. | |||||||
| подавленный | BOOLEAN (Обнуляемый). Это указывает на то, был ли человек подавлен. | |||||||
| created_at | TIMESTAMP (обязательно). Отметка времени, в которой был создан профиль. Обратите внимание, что это отметка времени создания профиля в базе данных Customer.io, которая может не совпадать с атрибутом профиля created_at . | |||||||
| updated_at | TIMESTAMP (Обязательно) Дата и время, когда человек был обновлен. Используйте самое последнее значение updated_at для customer_id, чтобы устранить неоднозначность между несколькими записями. | |||||||
| email_addr | STRING (Необязательно) Адрес электронной почты человека. Для рабочих областей, использующих электронную почту в качестве уникального идентификатора, это значение может совпадать с customer_id . |
Субъекты
Субъекты — это уникальные этапы рабочего процесса, которые люди проходят через кампании и широковещательные трансляции, инициируемые API. Первый файл экспорта субъектов включает базовые исторические данные. Последующие файлы содержат строки для данных, которые изменились с момента последнего экспорта.
| Имя поля | Первичный ключ | Внешний ключ | Описание |
|---|---|---|---|
| workspace_id | 2 900.|||
| subject_id | ✅ | STRING (обязательно). Идентификатор пути, который прошел человек в рабочем процессе Campaign или API Trigger Broadcast. | |
| имя_субъекта | СТРОКА (обязательно). Дополнительный уникальный идентификатор для пути, который человек прошел через кампанию или рабочий процесс трансляции. | ||
| internal_customer_id | Люди | STRING (Обнуляется). cio_id рассматриваемого лица. Используйте файл паркета people , чтобы преобразовать этот идентификатор во внешний customer_id или адрес электронной почты. | |
| кампания_тип | STRING (обязательно). Тип Кампании (сегмент, событие или триггерная_трансляция) | ||
| id_кампании | ЦЕЛОЕ ЧИСЛО (обязательно). Идентификатор кампании или широковещательной рассылки, запускаемой API. | ||
| event_id | Метрики | STRING (можно обнулить). Идентификатор уникального события, запустившего рабочий процесс. | |
| trigger_id | ЦЕЛОЕ ЧИСЛО (необязательно). Если доставка была создана как часть широковещательной рассылки, инициируемой API, это уникальный идентификатор триггера, связанный с вызовом API, который инициировал широковещательную рассылку. | ||
| start_campaign_at | TIMESTAMP (обязательно). Отметка времени, когда человек впервые совпал с триггером кампании. Для кампаний, инициируемых событием, это временная метка триггерного события. Для кампаний, инициируемых сегментом, это время входа пользователя в сегмент. | ||
| created_at | TIMESTAMP (обязательно). Отметка времени, в которой была создана тема. | ||
| seq_num | INTEGER (обязательно) Монотонно возрастающее число, указывающее относительную давность каждой записи: чем больше число, тем новее запись. |
Атрибуты
Экспорт атрибутов представляет изменения людей (в виде значений их атрибутов) с течением времени. Первоначальный экспорт атрибутов включает список профилей и их текущие атрибуты. Последующие файлы содержат изменений атрибутов , по одному изменению на строку.
| Имя поля | Первичный ключ | Внешний ключ | Описание |
|---|---|---|---|
| workspace_id | Целое число (обязательно). Идентификатор рабочей области Customer.io, связанной с человеком. | ||
| internal_customer_id | ✅ | СТРОКА (обязательно). cio_id рассматриваемого лица. Используйте файл паркета человек , чтобы преобразовать этот идентификатор во внешний идентификатор customer_id 9.0111 или адрес электронной почты. | |
| имя_атрибута | STRING (обязательно). Атрибут, который был обновлен. Атрибут, который был обновлен. | ||
| значение_атрибута | STRING (обязательно). Новое значение атрибута. | ||
| метка времени | метка времени (обязательно). Отметка времени обновления атрибута. |
Скопировано в буфер обмена!
airflow.providers.yandex.operators.yandexcloud_dataproc — apache-airflow-providers-yandex Документация
- Дом
-
airflow.providers.yandex -
airflow.провайдеры.яндекс.операторы -
airflow.providers.yandex.operators.yandexcloud_dataproc
Классы
| Данные для действия инициализации, которое должно выполняться при запуске кластера DataProc. |
| Создает кластер Yandex.Cloud Data Proc. |
| Базовый класс для операторов DataProc, работающих с данным кластером. |
| Удаляет кластер Yandex.Cloud Data Proc. |
| Запускает задание Hive в кластере Data Proc. |
| Запускает задание Mapreduce в кластере Data Proc. |
| Запускает задание Spark в кластере Data Proc. |
| Запускает задание Pyspark в кластере Data Proc. |
- класс airflow.providers.yandex.operators.yandexcloud_dataproc.InitializationAction[источник]
Данные для действия инициализации, которое должно выполняться при запуске кластера DataProc.
- uri :str [источник]
- аргументы :Sequence[str] [источник]
- тайм-аут : целое число [источник]
- class airflow.providers.yandex.operators.yandexcloud_dataproc.DataprocCreateClusterOperator( * , folder_id=None , cluster_name=None , cluster_description='' , cluster_image_version=None , ssh_public_keys=None , subnet_id=None , services=('HDFS', 'YARN', 'MAPREDUCE', 'HIVE', 'SPARK') , s3_bucket=None , zone='ru-central1-b' , service_account_id=None , masternode_resource_preset=None , masternode_disk_size=None , masternode_disk_type=None , datanode_resource_preset=None , datanode_disk_size=Нет , datanode_disk_type=Нет , datanode_count=1 , Computenode_resource_preset=Нет , calculatenode_disk_size=Нет , 901computenode_disk_size=Нет ,00 , computenode_count=0 , computenode_max_hosts_count=None , computenode_measurement_duration=None , computenode_warmup_duration=None , computenode_stabilization_duration=None , computenode_preemptible=False , computenode_cpu_utilization_target=None , computenode_decommission_timeout=None , connection_id=Нет , properties=Нет , enable_ui_proxy=Ложь , host_group_ids=Нет , security_group_ids=Нет , log_group_id=Нет , initialization_actions=Нет , **kwargs )[источник]
Основания:
airflow. models.BaseOperator
models.BaseOperator Создает кластер Yandex.Cloud Data Proc.
- Параметры
folder_id ( str | None ) — ID папки, в которой должен быть создан кластер.
имя_кластера ( str | Нет ) — Имя кластера. Должен быть уникальным внутри папки.
cluster_description ( str | Нет ) — Описание кластера.
cluster_image_version ( str | None ) — версия образа кластера. По умолчанию.
ssh_public_keys ( str | Iterable [ str ] | None ) — список открытых ключей SSH, которые будут развернуты для вычислений.
subnet_id ( str | None ) – идентификатор подсети.
 Все узлы кластера Data Proc будут использовать одну подсеть.
Все узлы кластера Data Proc будут использовать одну подсеть.услуги ( Повторяемый [ str ] ) — Список сервисов, которые будут установлены в кластер. Возможные варианты: HDFS, ПРЯЖА, MAPREDUCE, HIVE, TEZ, ZOOKEEPER, HBASE, SQOOP, FLUME, SPARK, SPARK, ZEPPELIN, OOZIE
s3_bucket ( str | None ) — корзина Yandex.Cloud S3 для хранения логов кластера. Задания не будут работать, если ведро не указано.
zone ( str ) — Зона доступности для создания кластера. В настоящее время существуют ru-central1-a, ru-central1-b и ru-central1-c.
service_account_id ( str | None ) — идентификатор учетной записи службы для кластера. Учетная запись службы может быть создана внутри папки.
masternode_resource_preset ( str | Нет ) — Предустановка ресурсов (конфигурация CPU+RAM) для основного узла кластера.

masternode_disk_size ( целое число | Нет ) — Размер хранилища Мастерноды в ГиБ.
masternode_disk_type ( str | None ) — Тип хранилища Мастерноды. Возможные варианты: сеть-ssd, сеть-hdd.
datanode_resource_preset ( str | Нет ) — Предустановка ресурсов (конфигурация CPU+RAM) для узлов данных кластера.
datanode_disk_size ( инт | Нет ) — Размер хранилища узлов данных в ГиБ.
datanode_disk_type ( str | Нет ) — Тип хранилища Datanodes. Возможные варианты: сеть-ssd, сеть-hdd.
Computenode_resource_preset ( str | Нет ) — Предустановка ресурсов (конфигурация CPU+RAM) для вычислительных узлов кластера.

Computenode_disk_size ( int | None ) — размер хранилища вычислительных узлов в ГиБ.
Computenode_disk_type ( str | None ) — тип хранилища вычислительных узлов. Возможные варианты: сеть-ssd, сеть-hdd.
connection_id ( str | None ) — идентификатор подключения Яндекс.Облака Airflow.
Computenode_max_count — Максимальное количество узлов подкластера автоматического масштабирования вычислений.
Computenode_warmup_duration ( int | None ) — время прогрева экземпляра в секундах. В течение этого времени, трафик отправляется на инстанс, но метрики экземпляра не собираются. В секундах.
Computenode_стабилизация_продолжительность ( int | Нет ) — минимальное количество времени в секундах для мониторинга до Группы экземпляров могут уменьшить количество экземпляров в группе.
 За это время размер группы не уменьшается,
даже если новые значения метрик указывают на то, что это необходимо. В секундах.
За это время размер группы не уменьшается,
даже если новые значения метрик указывают на то, что это необходимо. В секундах.calculatenode_preemptible ( bool ) — Выгружаемые экземпляры останавливаются не реже одного раза в 24 часа, и могут быть остановлены в любое время, если их ресурсы потребуются вычислительным ресурсам.
Computenode_cpu_utilization_target ( int | None ) — определяет правило автомасштабирования на основе средней загрузки ЦП группы экземпляров. в процентах. 10-100. По умолчанию не задано и используется стратегия автомасштабирования по умолчанию.
Computenode_decommission_timeout ( int | Нет ) — тайм-аут для корректного вывода узлов из эксплуатации во время уменьшения масштаба. В секундах
свойства ( dict [ str , str ] | 0 Properties to main software .
 Документы: https://cloud.yandex.com/docs/data-proc/concepts/settings-list
Документы: https://cloud.yandex.com/docs/data-proc/concepts/settings-listenable_ui_proxy ( bool ) — включить функцию UI Proxy для перенаправления веб-интерфейсов компонентов Hadoop. Документы: https://cloud.yandex.com/docs/data-proc/concepts/ui-proxy
host_group_ids ( Iterable [ str ] | None ) — выделенные группы хостов для размещения виртуальных машин кластера. Документы: https://cloud.yandex.com/docs/compute/concepts/dedicated-host
security_group_ids ( Iterable [ str ] | None ) — группы безопасности пользователей. Документы: https://cloud.yandex.com/docs/data-proc/concepts/network#security-groups
log_group_id ( str | None ) — идентификатор группы журналов для записи журналов.
 По умолчанию журналы будут отправлены в группу журналов по умолчанию.
Чтобы отключить отправку облачного журнала, установите свойство кластера dataproc:disable_cloud_logging = true
Документы: https://cloud.yandex.com/docs/data-proc/concepts/logs
По умолчанию журналы будут отправлены в группу журналов по умолчанию.
Чтобы отключить отправку облачного журнала, установите свойство кластера dataproc:disable_cloud_logging = true
Документы: https://cloud.yandex.com/docs/data-proc/concepts/logsinitialization_actions ( Iterable [ InitializationAction ] | None ) — набор действий, запускаемых при запуске. Документы: https://cloud.yandex.com/docs/data-proc/concepts/init-action
- выполнить ( контекст ) [источник]
Это основной метод получения при создании оператора. Контекст — это тот же словарь, который используется при рендеринге шаблонов jinja.
Дополнительные сведения см. в get_template_context.
- свойство cluster_id[источник]
- class airflow.providers.yandex.operators.
 yandexcloud_dataproc.DataprocBaseOperator( * , yandex_conn_id=None , cluster_id=None , **kwargs )[27 3] 913
yandexcloud_dataproc.DataprocBaseOperator( * , yandex_conn_id=None , cluster_id=None , **kwargs )[27 3] 913 Основания:
airflow.models.BaseOperatorБазовый класс для операторов DataProc, работающих с данным кластером.
- Параметры
- template_fields :Sequence[str] = ['cluster_id'] [источник]
- абстрактный выполнить ( контекст ) [источник]
Это основной метод получения при создании оператора. Контекст — это тот же словарь, который используется при рендеринге шаблонов jinja.
Дополнительные сведения см. в get_template_context.
- class airflow.providers.yandex.operators.yandexcloud_dataproc.DataprocDeleteClusterOperator( * , connection_id=None , cluster_id=None , **kwargs )[источник]
Базы:
DataprocBaseOperatorУдаляет кластер Yandex.
 Cloud Data Proc.
Cloud Data Proc.- Параметры
- выполнить ( контекст ) [источник]
Это основной метод получения при создании оператора. Контекст — это тот же словарь, который используется при рендеринге шаблонов jinja.
Дополнительные сведения см. в get_template_context.
- class airflow.providers.yandex.operators.yandexcloud_dataproc.DataprocCreateHiveJobOperator( * , query=None , query_file_uri=None , script_variables=None , continue_on_failure=False , properties=None , name='Hive job' , cluster_id=None , connection_id=None , **kwargs )[источник]
Базы:
DataprocBaseOperatorЗапускает задание Hive в кластере Data Proc.
- Параметры
запрос ( str | Нет ) — запрос Hive.

query_file_uri ( str | None ) — URI скрипта, содержащего запросы Hive. Можно разместить в HDFS или S3.
Свойства ( DICT [ Str , Str ] | NON ) - A MAPPAPY OF PROTEDS LAGED.
script_variables ( dict [ str , str ] | None ) – Mapping of query variable names to values.
continue_on_failure ( bool ) — продолжать ли выполнение запросов в случае сбоя запроса.
имя ( стр ) – Название задания. Используется для маркировки.
cluster_id ( str | None ) — идентификатор кластера, в котором выполняется задание.
 Попытается получить идентификатор из объекта Dataproc Hook, если он указан. (шаблон)
Попытается получить идентификатор из объекта Dataproc Hook, если он указан. (шаблон)connection_id ( ул | Нет ) — идентификатор подключения к Yandex.Cloud Airflow.
- выполнить ( контекст ) [источник]
Это основной метод получения при создании оператора. Контекст — это тот же словарь, который используется при рендеринге шаблонов jinja.
Дополнительные сведения см. в get_template_context.
- класс airflow.providers.yandex.operators.yandexcloud_dataproc.DataprocCreateMapReduceJobOperator( * , main_class = none , main_jar_file_uri = none , jar_file_uris = none , Archive_uris = None , File_Uris = None , 9099 Args = , File_uris = None , 9099 Args = , 9010, 901, 909, 9019, 909, 9010, 9010, , , 9019, 9010, , , 9019, 9010, , , 9019, 9019, .
 Mapreduce job' , cluster_id=None , connection_id=None , **kwargs ) [источник]
Mapreduce job' , cluster_id=None , connection_id=None , **kwargs ) [источник] Базы:
DataprocBaseOperatorЗапускает задание Mapreduce в кластере Data Proc.
- Параметры
main_jar_file_uri ( str | None ) — URI файла jar с заданием. Можно разместить в HDFS или S3. Можно указать вместо main_class.
main_class ( str | None ) — Имя основного класса задания. Можно указать вместо main_jar_file_uri.
file_uris ( Итерируемый [ стр ] | Нет ) — URI файлов, используемых в задании. Можно разместить в HDFS или S3.
archive_uris ( Iterable [ str ] | None ) — URI архивных файлов, используемых в задании.
 Можно разместить в HDFS или S3.
Можно разместить в HDFS или S3.jar_file_uris ( Итерируемый [ ул ] | Нет ) — URI файлов JAR, используемых в задании. Можно разместить в HDFS или S3.
properties ( dict [ str , str ] | 0 Properties for the job ) –
args ( Iterable [ str ] | None ) — аргументы для передачи в задание.
имя ( стр ) – Название задания. Используется для маркировки.
cluster_id ( str | None ) — идентификатор кластера, в котором выполняется задание. Попытается получить идентификатор из объекта Dataproc Hook, если он указан. (шаблон)
connection_id ( str | None ) — идентификатор подключения Яндекс.
 Облака Airflow.
Облака Airflow.
- выполнить ( контекст ) [источник]
Это основной метод получения при создании оператора. Контекст — это тот же словарь, который используется при рендеринге шаблонов jinja.
Дополнительные сведения см. в get_template_context.
- class airflow.providers.yandex.operators.yandexcloud_dataproc.DataprocCreateSparkJobOperator( * , main_class=None , main_jar_file_uri = none , jar_file_uris = none , archive_uris = none , file_uris = none , args = none , . , connection_id=Нет , пакетов=Нет , репозиториев=Нет , exclude_packages=Нет , **kwargs )[источник]
Базы:
DataprocBaseOperatorЗапускает задание Spark в кластере Data Proc.
- Параметры
main_jar_file_uri ( str | None ) — URI файла jar с заданием.
 Можно разместить в HDFS или S3.
Можно разместить в HDFS или S3.main_class ( str | None ) — Имя основного класса задания.
file_uris ( Iterable [ str ] | Нет ) — URI файлов, используемых в задании. Можно разместить в HDFS или S3.
archive_uris ( Iterable [ str ] | None ) — URI архивных файлов, используемых в задании. Можно разместить в HDFS или S3.
jar_file_uris ( Iterable [ str ] | None ) — URI файлов JAR, используемых в задании. Можно разместить в HDFS или S3.
properties ( dict [ str , str ] | 0 Properties for the job ) –
args ( Iterable [ str ] | None ) — аргументы для передачи в задание.

имя ( стр ) – Название задания. Используется для маркировки.
cluster_id ( str | None ) — идентификатор кластера, в котором выполняется задание. Попытается получить идентификатор из объекта Dataproc Hook, если он указан. (шаблон)
connection_id ( str | None ) — идентификатор подключения Яндекс.Облака Airflow.
пакеты ( Iterable [ str ] | Нет ) — Список maven-координат банок для включения в пути к классам драйвера и исполнителя.
repositories ( Iterable [ str ] | None ) — Список дополнительных удаленных репозиториев для поиска координат дается с --packages.
exclude_packages ( Итерируемый [ стр ] | Нет ) — Список groupId:artifactId, чтобы исключить при разрешении зависимостей предоставляется в –packages, чтобы избежать конфликтов зависимостей.

- выполнить ( контекст ) [источник]
Это основной метод получения при создании оператора. Контекст — это тот же словарь, который используется при рендеринге шаблонов jinja.
Дополнительные сведения см. в get_template_context.
- class airflow.providers.yandex.operators.yandexcloud_dataproc.DataprocCreatePysparkJobOperator( * , main_python_file_uri=None , python_file_uris=None , jar_file_uris=None , archive_uris=None , file_uris=None , args=None , properties=None , name='Pyspark job' , cluster_id=None , connection_id=None , packages=None , репозиториев=нет , exclude_packages=нет , **kwargs ) [источник]
Базы:
DataprocBaseOperatorЗапускает задание Pyspark в кластере Data Proc.

- Параметры
main_python_file_uri ( str | None ) — URI файла Python с заданием. Можно разместить в HDFS или S3.
python_file_uris ( Итерируемый [ стр ] | Нет ) — URI файлов Python, используемых в задании. Можно разместить в HDFS или S3.
file_uris ( Iterable [ str ] | None ) — URI файлов, используемых в задании. Можно разместить в HDFS или S3.
archive_uris ( Итерируемый [ стр ] | Нет ) — URI архивных файлов, используемых в задании. Можно разместить в HDFS или S3.
jar_file_uris ( Iterable [ str ] | None ) — URI файлов JAR, используемых в задании.
 Можно разместить в HDFS или S3.
Можно разместить в HDFS или S3.свойства ( dict [ ул , ул ] | Нет ) — свойства задания.
args ( Iterable [ str ] | None ) — аргументы для передачи в задание.
имя ( стр ) – Название задания. Используется для маркировки.
cluster_id ( str | None ) — идентификатор кластера, в котором выполняется задание. Попытается получить идентификатор из объекта Dataproc Hook, если он указан. (шаблон)
connection_id ( str | None ) — идентификатор подключения Яндекс.Облака Airflow.
packages ( Iterable [ str ] | None ) — список maven-координат классов jar для включения в драйвер и исполнитель.

репозиториев ( Iterable [ стр ] | Нет ) — Список дополнительных удаленных репозиториев для поиска координат maven дается с --packages.
exclude_packages ( Iterable [ str ] | None ) — Список groupId:artifactId, чтобы исключить зависимости при разрешении зависимостей предоставляется в –packages, чтобы избежать конфликтов зависимостей.
- выполнить( контекст )[источник]
Это основной метод получения при создании оператора. Контекст — это тот же словарь, который используется при рендеринге шаблонов jinja.
Дополнительные сведения см. в get_template_context.
Была ли эта запись полезной?
Делаем простой веб-сервис с помощью API Яндекс.
 Метрики / Блог компании iConText / Хабр
Метрики / Блог компании iConText / ХабрЗдравствуйте!
Не так давно Яндекс открыл для использования API Яндекс.Метрики. В этой статье я объясню, для чего он нужен, как им пользоваться, и кратко опишу отличия от Google Analytics API.
Кроме того, я покажу, как использовать этот API для создания веб-сервиса, в котором можно сравнить текущую производительность сайта с прошлыми и посмотреть, как менялась популярность страниц с течением времени:
Кратко о API Метрики
Основное различие между API Metrica и API Google Analytics заключается в том, что он фокусируется на отчетах, а не на показателях. Программист, использующий GA, должен сказать сервису «Хочу видеть посещения с рекламных источников с разбивкой по цели 1, количеству посещений, показателю отказов», пользователь Метрики скажет «Хочу посмотреть отчет по контенту» .
Выбор ориентации на отчеты, а не на показатели, соответствует концепции Метрики как инструмента для обычных пользователей, а не профессионалов. Пользоваться Metrica API действительно намного проще.
Пользоваться Metrica API действительно намного проще.
Однако текущий подход имеет свои недостатки. Во-первых, вы можете запрашивать у сервиса только отчеты, заранее заданные программистами Яндекса. Во-вторых, так как структура отчета не может быть изменена, каждый раз вы будете получать избыточное количество информации, что может сказаться на времени отклика сервиса.
Метрика развивается очень быстро (за время написания статьи я даже успел немного изменить API), поэтому уверен, что скоро можно будет генерировать отчеты только по нужным показателям так же, как в GA , и проблемы, описанные выше, исчезнут.
Зачем это нужно?
Итак, зачем вам метрический API? С ним можно делать много интересного, например:
- Показывать статистику по сайту в реальном времени
- Интегрировать статистику по сайту в вашу CRM
- Автоматизировать и упростить работу сотрудников
Пункт первый — забавный свисток-фейк, который, впрочем, может заинтересовать рекламодателей сайта. Вы можете напрямую отображать самые популярные запросы, которые приходят на сайт, график посещаемости, географические регионы, из которых приходят пользователи и непосредственно на странице «реклама на сайте».
Вы можете напрямую отображать самые популярные запросы, которые приходят на сайт, график посещаемости, географические регионы, из которых приходят пользователи и непосредственно на странице «реклама на сайте».
Например, вот как это делается на Хабре (http://habrahabr.ru/info/stats/):
Пункт 2 (интеграция статистики в CRM) понятен без всяких объяснений. Добавить во внутреннюю информацию о заказе его источник, регион покупателя и иногда даже конкретный рекламный креатив — это голубая мечта любого рекламодателя/аналитика. После того, как это будет сделано, сразу станет ясно, какая реклама эффективна, а какая нет, а заодно избавит колл-центр как минимум от нескольких лишних вопросов к пользователю.
Автоматизация работы сотрудников (пункт 3) важна для тех, кто размещает много рекламы, тратит много денег на SEO и постоянно следит за эффективностью всего этого дела. Предположим, что каждую неделю ваши сотрудники обрабатывают 40 отчетов из Яндекс.Метрики. На каждый доклад они тратят 10 минут. Это 6 часов 40 минут. А если дать им уже оформленные документы, то эти 7 часов можно потратить на что-то действительно полезное.
Это 6 часов 40 минут. А если дать им уже оформленные документы, то эти 7 часов можно потратить на что-то действительно полезное.
Главное преимущество для программиста
После работы с GA API и его громоздким форматом
XML,хотелось бы отдельно подчеркнуть еще один важный момент: Метрика позволяет получать данные в JSON! На мой взгляд, это одно из важнейших конкурентных преимуществ перед GA. Все современные языки могут работать с JSON «из коробки», поэтому нет необходимости в каких-либо дополнительных библиотеках. В отличие от Google с Метрикой, вы можете сразу сесть и пойти.
Это очень легко проверить, откройте новую вкладку браузера и перейдите по следующему адресу (вы должны быть авторизованы на Яндексе): http://api-metrika.yandex.ru/counters.json?pretty=1.
Поздравляем, вы только что воспользовались API метрик. И вам даже не нужны никакие дополнительные программы для разбора ответа сервера.
Делаем свой сервис на базе API Метрики
Итак, для более глубокого понимания API попробуем создать интернет-сервис, расширяющий стандартные возможности Метрики. По умолчанию ему не хватает одной очень важной вещи — сравнения с предыдущим периодом. Это очень удобная функция, благодаря которой аналитика сайта становится намного проще. В GA сравнение периодов выглядит так:
Попробуем сделать что-то подобное для Метрики.
Прежде чем приступить к непосредственному созданию отчетов, необходимо дать пользователю возможность выбрать счетчик, статистику которого он хочет видеть. Для этого мы должны использовать ссылку, которую мы уже видели выше (http://api-metrika.yandex.ru/counters.json). Из информации, которую отправляет сервер, нам нужно получить два параметра: id и сайт. ID — номер счетчика, без которого невозможно получить какую-либо статистику, а site — имя сайта, указанное при регистрации.
Следует отметить, что при создании API необходимо авторизоваться. Это можно сделать несколькими разными способами, которые я не буду описывать в этой статье. Для своего сервиса я выбрал oAuth, так как уже использовал его при работе с сервисами Google. Как оказалось, реализация oAuth от Яндекса намного проще в использовании, чем версия его заокеанского конкурента.
Это можно сделать несколькими разными способами, которые я не буду описывать в этой статье. Для своего сервиса я выбрал oAuth, так как уже использовал его при работе с сервисами Google. Как оказалось, реализация oAuth от Яндекса намного проще в использовании, чем версия его заокеанского конкурента.
Итак, мы создадим интерфейс для выбора пользователем счетчика и периода, с которым мы будем сравнивать наши данные. На питоне код запроса счетчиков будет выглядеть так:
Класс FetchCounters (webapp.requesthandler):
def post (self):
token = cgi.escape (self.request.get ('token')
Counters = Memcape. )
, если Страд IS Нет:
fetch_url = 'api-metrika.yandex.ru/counters.json?oAuth_token='+token
result = urlfetch.fetch (url = fetch_url, deadline = 3600)
Ifr result.status_code == 200:
Counters = json.loads (result. content) [«Счетчики»]
content) [«Счетчики»]
memcache.add (токен, счетчики, 3600) #ttl 3600 __seconds__
els ' t имеет разрешение на доступ к счетчикам'
self.response.out.write(json.dumps(counters))
Поскольку этот сервис не предназначен для производства, мы сохраним список счетчиков в memcache для пользователя токен, чтобы лишний раз не дергать сервер. В реальности на платформе Google AppEngine этого делать, наверное, не стоит — memcache сравнительно невелик.
Для пользователя интерфейс будет выглядеть так:
Далее нам нужно выбрать соответствующий отчет из доступного списка. Metrics API имеет следующие группы отчетов:
- Трафик
- Источники
- Контент
- География
- Демография
- Компьютеры
Для построения графика нужно знать количество посещений в каждый день рассматриваемого периода, поэтому нам нужна группа отчетов «трафик», а в ней отчет «трафик». Для получения необходимых данных сформируем запрос следующего вида:
Для получения необходимых данных сформируем запрос следующего вида:
http://api-metrika.yandex.ru/stat/traffic/summary.json?id=XXXXXX&date1=YYYYMMDD&date2=YYYYMMDD&oauth_token=XXXXXX
id выбранного пользователя счетчика date1 и date2 - даты в указанном формат. Любой запрос к API метрики можно проверить прямо в браузере, поэтому можно просто взять id своего счетчика и подставить его в эту ссылку. Если вы авторизовались в сервисах Яндекса, токен oAuth можно не указывать.
В ответ метрика вернет отчет, который содержит много разной ненужной информации, нам нужны только дата («дата») и количество посещений («посещений»):
data1 = map( lambda x: { "date": self.format_date(x["date"]), "visits": x["visits"] }, json.loads(res1.content)[ "данные"])
Далее сравниваем выбранный пользователем период с предыдущим аналогичным по количеству дней периодом (например, 1.06-7.06 будет сравниваться с 24.05-31.05). Для этого сначала вычисляем длину рассматриваемого периода времени:
Для этого сначала вычисляем длину рассматриваемого периода времени:
период = [datetime.strptime(cgi.escape(self.request.get('date_1')), "%Y-%m- %d "), datetime.strptime(cgi.escape(self.request.get('date_2')), "%Y-%m- %d ")]
rng = период[1] - период [0] + timedelta(1)
Затем вычтите длину из конечных точек нашего периода:
res2 = self.fetch_data(map( lambda x: x - rng, period))
if не res2:
return
data2 = map( lambda x: { "visits": x["visits"] }, json.loads(res2.content)["data"])
В итоге для каждой даты из пользовательского периода у нас будет количество посещений в этот день и N дней назад, и на основе этих данных уже можно строить расписание. Для построения диаграмм я использовал Google Charts, потому что с ними легко работать, а результат выглядит довольно красиво. Сравнительная диаграмма выглядит так:
Сравнительная диаграмма выглядит так:
Теперь, когда у нас есть данные по дням и посещениям, почему бы нам не рассчитать отклонение от среднего на каждый день. Если представить эту информацию в виде гистограммы, ее будет легче воспринимать, чем если вглядываться в построенный график.
Для этого рассчитайте среднее значение, разделив количество посещений на количество дней, а затем сравните полученное значение со значением каждого отдельного дня. В итоге получаем следующую диаграмму:
Итак, теперь у нас есть диаграммы для сравнения трафика с прошлым, но чтобы сделать наш сервис действительно полезным, нужно добавить еще кое-что.
При оценке сайта часто необходимо сравнить, как изменилась популярность страниц. Например, тот факт, что телескопы на стенде Добсона хорошо продаются в этом месяце, не означает, что они также хорошо продавались в прошлом. Попробуем добавить отчет, в котором можно будет просто и быстро увидеть изменения посещаемости страницы.
Для этого воспользуемся типом отчетов «контент», а в нем отчет «Популярное». Этот отчет содержит информацию о количестве входов, выходов и просмотров. Данные отчета вы можете получить, перейдя по ссылке http://api-metrika.yandex.ru/stat/content/popular.json?id=XXXXXX&date1=YYYYMMDD&date2=YYYYMMDD&oauth_token=XXXXXX&.
Этот отчет содержит информацию о количестве входов, выходов и просмотров. Данные отчета вы можете получить, перейдя по ссылке http://api-metrika.yandex.ru/stat/content/popular.json?id=XXXXXX&date1=YYYYMMDD&date2=YYYYMMDD&oauth_token=XXXXXX&.
Обратите внимание, что в этот раз в ссылке появился новый параметр per_page. Это необязательный параметр, который сообщает API метрик, сколько записей должно быть в ответе сервера. По умолчанию сервер всегда возвращает 100 записей, но в данном случае для нас это избыточное значение.
В остальном механизмы получения данных очень похожи.
res1 = self.fetch_data (период, 20)
, если Не RES1:
Возврат
DATA1 = JSON.Loads (Res1.content) ["DATA"]
9. map( лямбда x: x - rng, точка))
, если не res2:
return
data2 = make_url_tuple(json.loads"09"data11. content)[909data141]2985
content)[909data141]2985 В итоге наш сервис будет выглядеть так:
Благодаря тому, что правая колонка показывает, как изменились позиции по сравнению с предыдущим периодом, очень легко понять динамику популярности страниц.
Приложение
Вы можете поиграть с созданным вами сервисом на http://metrika-api.appspot.com
Исходный код доступен здесь: https://github.com/sakudayo/Hello-Metrics Документация
для метрики API размещена Яндексом по адресу: http://api.yandex.ru/metrika/doc/ref/concepts/About.xml
Документация Google Charts: http://code.google.com/intl/en-US/apis/chart/
Яндекс Метрика — бесплатный аналитический инструмент, который стоит попробовать!
Яндекс Метрика — действительно классный и бесплатный аналитический инструмент, который дает вам много данных, которые могут помочь вам улучшить рост вашего сайта.
Не знаю, где это пряталось всю мою жизнь, но я рад, что оно нашло меня. Я помешан на данных, я должен заниматься SEO и быть уверенным, что помогаю своим клиентам достичь того, чего они хотят. Мы используем множество инструментов здесь, в 2 Dogs Media, для проведения исследований и анализа, но теперь у нас есть новый, который мы можем добавить в наш арсенал.
Мы используем множество инструментов здесь, в 2 Dogs Media, для проведения исследований и анализа, но теперь у нас есть новый, который мы можем добавить в наш арсенал.
Нам предстоит еще много анализа данных, исследований и испытаний, прежде чем мы добавим его в наш список рекомендуемых инструментов WordPress, но пока он выглядит очень хорошо, поэтому мы хотели поделиться им.
Что такое Яндекс Метрика?
Яндекс Метрика — это бесплатный инструмент (и я в шоке, что он бесплатен для всего, что он предлагает) — он дает так много удивительных данных о посетителях вашего сайта, которые вы можете использовать для улучшения всего, от вашего контента до структуры сайта. .
Это в основном Google Analytics на стероидах .
Очевидно, он существует с 2009 года, но я только недавно услышал о нем и попробовал. За то короткое время, что я им пользуюсь - я влюбился.
В этом посте рассказывается, как установить Яндекс Метрику, а также мы покажем вам полезную информацию, которую вы можете из нее извлечь.
Создание тега Яндекс Метрики
Несмотря на наличие плагина для установки Яндекс Метрики, мы всегда рекомендуем владельцам веб-сайтов ограничивать плагины и устанавливать вещи без них, когда это возможно, и это то, что вы найдете ниже!
- Создайте учетную запись Яндекса здесь
- После того, как вы создали свою учетную запись, вам нужно будет создать ТЕГ, который вы можете разместить на своем веб-сайте, и вы можете начать это здесь, когда вы вошли в свою учетную запись Яндекса. Смотрите скриншот ниже.
- Имя тега: Это то, что будет отображаться в панели администратора — обычно это может быть просто название вашего веб-сайта — у нас 2 Dogs Media
- Адрес веб-сайта: введите URL-адрес, но не указывайте http:// или https:// в поле укажите только свой домен, например 2dogsdesign.com
- Часовой пояс: выберите свой часовой пояс
- Повтор сеанса, карта прокрутки, анализ формы: я настоятельно рекомендую включить это, чтобы вы могли видеть, как пользователи взаимодействуют с вашим сайтом.

- Нажмите кнопку создания тега
Установка кода Яндекс Метрики
После того, как вы сделаете это, вы будете перенаправлены на страницу с кодом, который вам нужно установить на свой сайт, как показано ниже. Есть несколько разных мест, где вам может понадобиться разместить этот код в зависимости от настройки вашей темы.
- Если вы используете Genesis, перейдите в раздел GENESIS > НАСТРОЙКИ ТЕМЫ и поместите код в блок сценария заголовка.
- Если вы используете стандартную тему WordPress с файлом header.php, вы можете поместить его в этот файл перед закрытием Тег

 ru/turbo и адрес Турбо-сайта вида domen.turbo.site, где domen — это адрес вашего Турбо-сайта в Директе.
ru/turbo и адрес Турбо-сайта вида domen.turbo.site, где domen — это адрес вашего Турбо-сайта в Директе.

 Например, CMS внесла изменения в код счетчика. Следует переустановить счетчик или обратиться в службу поддержки вашей CMS.
Например, CMS внесла изменения в код счетчика. Следует переустановить счетчик или обратиться в службу поддержки вашей CMS.

 Браузера;
Браузера; И в конце отмечаем пункты соглашения и жмем «Создать счетчик».
И в конце отмечаем пункты соглашения и жмем «Создать счетчик». Также обратите внимание на графу «Где вывести счетчик?». Сам Яндекс рекомендует, чтобы подключенный код располагался вверху страницы, поэтому указываем «Head».
Также обратите внимание на графу «Где вывести счетчик?». Сам Яндекс рекомендует, чтобы подключенный код располагался вверху страницы, поэтому указываем «Head». Загрузить его можно с официального сайта.
Загрузить его можно с официального сайта.
 Позволяет отслеживать произвольные события (нажатие на кнопку, просмотр видео, заполнение формы и др.), при выполнении которых URL страницы не меняется.
Позволяет отслеживать произвольные события (нажатие на кнопку, просмотр видео, заполнение формы и др.), при выполнении которых URL страницы не меняется.
 Если вы находитесь в Новосибирске, а сайт обслуживает клиентов в Москве, нужно указать московский часовой пояс. Эта опция даст более точную статистику по времени посещения.
Если вы находитесь в Новосибирске, а сайт обслуживает клиентов в Москве, нужно указать московский часовой пояс. Эта опция даст более точную статистику по времени посещения. Параметр измеряется в минутах.
Параметр измеряется в минутах. Метрика может отслеживать доступность сайта и отправлять сообщение о неполадках на электронную почту или по номеру телефона.
Метрика может отслеживать доступность сайта и отправлять сообщение о неполадках на электронную почту или по номеру телефона. Последующие файлы будут содержать только изменений атрибутов , по одному изменению на строку.
Последующие файлы будут содержать только изменений атрибутов , по одному изменению на строку.


 io, связанной с человеком.
io, связанной с человеком. Идентификатор рабочей области Customer.io, связанной с записью субъекта.
Идентификатор рабочей области Customer.io, связанной с записью субъекта.

 models.BaseOperator
models.BaseOperator  Все узлы кластера Data Proc будут использовать одну подсеть.
Все узлы кластера Data Proc будут использовать одну подсеть.

 За это время размер группы не уменьшается,
даже если новые значения метрик указывают на то, что это необходимо. В секундах.
За это время размер группы не уменьшается,
даже если новые значения метрик указывают на то, что это необходимо. В секундах. Документы: https://cloud.yandex.com/docs/data-proc/concepts/settings-list
Документы: https://cloud.yandex.com/docs/data-proc/concepts/settings-list По умолчанию журналы будут отправлены в группу журналов по умолчанию.
Чтобы отключить отправку облачного журнала, установите свойство кластера dataproc:disable_cloud_logging = true
Документы: https://cloud.yandex.com/docs/data-proc/concepts/logs
По умолчанию журналы будут отправлены в группу журналов по умолчанию.
Чтобы отключить отправку облачного журнала, установите свойство кластера dataproc:disable_cloud_logging = true
Документы: https://cloud.yandex.com/docs/data-proc/concepts/logs yandexcloud_dataproc.DataprocBaseOperator( * , yandex_conn_id=None , cluster_id=None , **kwargs )[27 3] 913
yandexcloud_dataproc.DataprocBaseOperator( * , yandex_conn_id=None , cluster_id=None , **kwargs )[27 3] 913 Cloud Data Proc.
Cloud Data Proc.
 Попытается получить идентификатор из объекта Dataproc Hook, если он указан. (шаблон)
Попытается получить идентификатор из объекта Dataproc Hook, если он указан. (шаблон) Mapreduce job' , cluster_id=None , connection_id=None , **kwargs ) [источник]
Mapreduce job' , cluster_id=None , connection_id=None , **kwargs ) [источник] Можно разместить в HDFS или S3.
Можно разместить в HDFS или S3. Облака Airflow.
Облака Airflow. Можно разместить в HDFS или S3.
Можно разместить в HDFS или S3.


 Можно разместить в HDFS или S3.
Можно разместить в HDFS или S3.