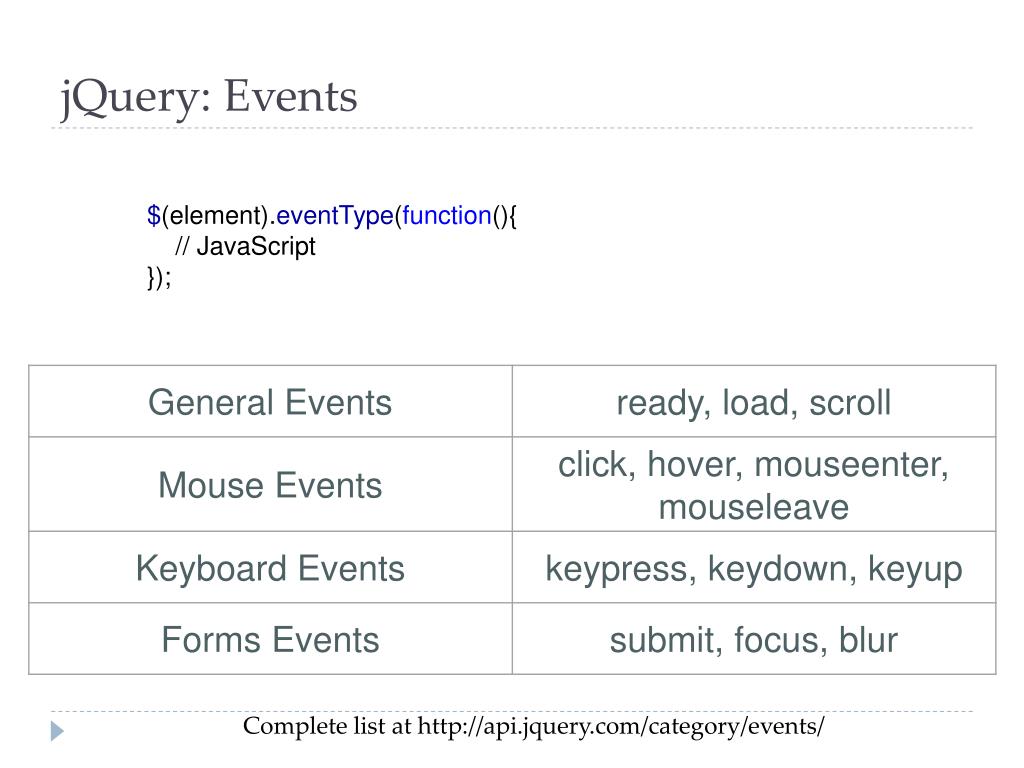
События мыши jQuery
События > События мыши
Устанавливает обработчик «клика» мышью по элементу, либо, запускает это событие.
События > События мыши
Bind an event handler to the “contextmenu” JavaScript event, or trigger that event on an element.
События > События мыши

События > События мыши
Устанавливает обработчик(и) двух событий: mouseenter и mouseleave.
События > События мыши
События > События мыши
Устанавливает обработчик появления курсора над элементом, либо, запускает это событие.
События > События мыши
Устанавливает обработчик выхода курсора из области элемента, либо, запускает это событие.
События > События мыши
Устанавливает обработчик движения курсора мыши внутри элемента, либо, запускает это событие.
События > События мыши
Устанавливает обработчик выхода курсора из области элемента, либо, запускает это событие.
События > События мыши
Bind an event handler to the “mouseover” JavaScript event, or trigger that event on an element.
События > События мыши
Устанавливает обработчик возвращения кнопки мыши в ненажатое состояние, либо, запускает это событие.
Устаревшие методы > Версия 1.8 | События > События мыши | Удаленные
Поочередно выполняет одно из нескольких заданных действий.
jQuery методы DOM | jQuery справочник
| Метод | Описание |
|---|---|
| .addClass() | Добавляет один или несколько имен классов для выбранных элементов. |
| .after() | Вставляет указанное содержимое, переданное в параметре метода после каждого выбранного элемента. |
| .append() | Вставляет содержимое, указанное в параметре метода в конец каждого выбранного элемента в наборе совпавших элементов. |
| .appendTo() | Вставляет содержимое в конец каждого целевого элемента в наборе совпавших элементов. |
| .attr() | Получает значение атрибута для первого элемента в наборе совпавших элементов, или устанавливает один или несколько атрибутов для набора выбранных элементов. |
| .before() | Вставляет указанное содержимое, переданное в параметре метода перед каждыми выбранным элементом. |
| .clone() | Создает копию выбранных элементов, включая дочерние узлы, текст и атрибуты. |
| .css() | Задает или возвращает одно или несколько свойств стиля для выбранных элементов. |
| .detach() | Удаляет выбранные элементы из дерева DOM (сохраняет данные и события). |
| .empty() | Удаляет все дочерние узлы и содержимое у выбранных элементов. |
| .hasClass() | Определяет существуют ли искомые элементы с указанным именем класса, или классов. |
| .height() | Получает текущее вычисленное значение высоты для первого элемента в наборе совпавших элементов, или устанавливает высоту каждого соответствующего элемента. |
| .html() | Задает содержимое выбранных элементов, или возвращает значение первого элемента в наборе. |
| .innerHeight() | Получает текущее вычисленное значение внутренней высоты (включая внутренние отступы — padding, но не границы — border) для первого элемента в наборе совпавших элементов, или устанавливает внутреннюю высоту каждого соответствующего элемента. |
| .innerWidth() | Получает текущее вычисленное значение внутренней ширины (включая внутренние отступы — padding, но не границы — border) для первого элемента в наборе совпавших элементов, или устанавливает внутреннюю ширину каждого соответствующего элемента. |
| .insertAfter() | Вставляет указанное содержимое после каждого целевого элемента, переданного в параметре метода. |
| .insertBefore() | |
| $.cssHooks | Объект, который позволяет добавлять новые свойства, используемые в CSS, которые изначально не поддерживаются теми, или иными браузерами. |
| $.cssNumber | Объект, содержащий все свойства CSS, которые могут быть использованы без единиц измерения. Метод .css() использует этот объект с целью проверки возможности добавления единиц измерения px (пиксели) к значению. |
$. escapeSelector() escapeSelector() | Экранирует любой символ, который имеет особое значение в CSS селекторе. Этот метод используется в случаях, когда имя класса, или id содержит символы, которые имеют особое значение в CSS (например, такие как точка, или точка с запятой). |
| $.htmlPrefilter() | Метод производит изменение и фильтр HTML строк, которые прошли через методы манипуляции с jQuery. |
| .offset() | Задает или возвращает значение координат для выбранных элементов (относительно документа). |
| .outerHeight() | Получает текущее вычисленное значение внешней высоты (включая внутренние отступы — padding, границы — border и при необходимости внешние отступы — margin) для первого элемента в наборе совпавших элементов, или устанавливает внешнюю высоту каждого соответствующего элемента. |
| .outerWidth() | Получает текущее вычисленное значение внешней ширины (включая внутренние отступы — padding, границы — border и при необходимости внешние отступы — margin) для первого элемента в наборе совпавших элементов, или устанавливает внешнюю ширину каждого соответствующего элемента. |
| .position() | Возвращает позицию первого совпадающего элемента (относительно родительского позиционированного элемента). |
| .prepend() | Вставляет содержимое, указанное в параметре метода в начало каждого выбранного элемента в наборе совпавших элементов. |
| .prependTo() | Вставляет содержимое в начало каждого целевого элемента в наборе совпавших элементов. |
| .prop() | Задает, или возвращает значения свойств выбранных элементов. |
| .remove() | Удаляет выбранные элементы из дерева DOM (не сохраняет данные и события). |
| .removeAttr() | Удаляет один или несколько атрибутов у выбранных элементов. |
| .removeClass() | Удаляет один класс или несколько классов у каждого выбранного элемента. |
| .removeProp() | Позволяет удалить у выбранного элемента, или элементов интересующее свойство. |
| .replaceAll() | Позволяет заменить каждый целевой элемент набором соответствующих элементов |
. replaceWith() replaceWith() | Заменяет выбранные элементы новым содержимым. |
| .scrollLeft() | Возвращает горизонтальную позицию прокрутки первого совпавшего элемента в наборе, или устанавливает горизонтальную позицию прокрутки всем выбранным элементам в наборе. |
| .scrollTop() | Возвращает вертикальную позицию прокрутки первого совпавшего элемента в наборе, или устанавливает вертикальную позицию прокрутки всем выбранным элементам в наборе. |
| .text() | Задает или возвращает текстовое содержимое выбранных элементов. |
| .toggleClass() | Добавляет или удаляет один, или несколько классов каждому выбранному элементу. |
| .unwrap() | Удаляет у выбранных элементов родительский элемент из дерева DOM, при этом вложенные элементы остаются на своем месте. |
| .val() | Получает текущее значение атрибута из первого элемента в наборе совпавших элементов, или устанавливает значение атрибута для каждого соответствующего элемента (применяется к элементам формы). |
| .width() | Получает текущее вычисленное значение ширины для первого элемента в наборе совпавших элементов, или устанавливает ширину каждого соответствующего элемента. |
| .wrap() | Обертывает каждый совпавший элемент, или элементы в наборе, выбранными HTML элементами. |
| .wrapAll() | Обертывает все элементы (элемент) в наборе, выбранным HTML элементом. |
| .wrapInner() | Обертывает содержимое каждого HTML элемента, или элементов выбранными элементами. |
Аякс | Документация API jQuery
Библиотека jQuery имеет полный набор возможностей Ajax. Функции и методы позволяют нам загружать данные с сервера без обновления страницы браузера.
Также в: Ajax > Глобальные обработчики событий Ajax
Зарегистрируйте обработчик, который будет вызываться при завершении запросов Ajax. Это AjaxEvent.
Также в: Устаревший > Устаревший 3.5 | Ajax > Глобальные обработчики событий Ajax
Зарегистрируйте обработчик, который будет вызываться при завершении запросов Ajax. Это AjaxEvent.
Это AjaxEvent.
Также в: Ajax > Глобальные обработчики событий Ajax
Зарегистрируйте обработчик, который будет вызываться при завершении запросов Ajax с ошибкой. Это событие Ajax.
Также в: Устаревший > Устаревший 3.5 | Ajax > Глобальные обработчики событий Ajax
Зарегистрируйте обработчик, который будет вызываться при завершении запросов Ajax с ошибкой. Это событие Ajax.
Также в: Ajax > Глобальные обработчики событий Ajax
Прикрепить функцию, которая будет выполняться перед отправкой Ajax-запроса. Это событие Ajax.
Также в: Устаревший > Устаревший 3.5 | Ajax > Глобальные обработчики событий Ajax
Прикрепить функцию, которая будет выполняться перед отправкой Ajax-запроса. Это событие Ajax.
Также в: Ajax > Глобальные обработчики событий Ajax
Зарегистрируйте обработчик, который будет вызываться при начале первого Ajax-запроса. Это событие Ajax.
Также в: Устаревший > Устаревший 3.5 | Ajax > Глобальные обработчики событий Ajax
Зарегистрируйте обработчик, который будет вызываться при начале первого Ajax-запроса. Это событие Ajax.
Это событие Ajax.
Также в: Ajax > Глобальные обработчики событий Ajax
Зарегистрируйте обработчик, который будет вызываться после завершения всех запросов Ajax. Это событие Ajax.
Также в: Устаревший > Устаревший 3.5 | Ajax > Глобальные обработчики событий Ajax
Зарегистрируйте обработчик, который будет вызываться после завершения всех запросов Ajax. Это событие Ajax.
Также в: Ajax > Глобальные обработчики событий Ajax
Прикрепите функцию, которая будет выполняться при успешном выполнении запроса Ajax. Это событие Ajax.
Также в: Устаревший > Устаревший 3.5 | Ajax > Глобальные обработчики событий Ajax
Прикрепите функцию, которая будет выполняться при успешном выполнении запроса Ajax. Это событие Ajax.
Также в: Ajax > Низкоуровневый интерфейс
Выполнить асинхронный запрос HTTP (Ajax).
Также в: Ajax > Низкоуровневый интерфейс
Обработка пользовательских параметров Ajax или изменение существующих параметров перед отправкой каждого запроса и до их обработки с помощью $. ajax().
ajax().
Также в: Ajax > Низкоуровневый интерфейс
Установить значения по умолчанию для будущих запросов Ajax. Его использование не рекомендуется.
Также в: Ajax > Низкоуровневый интерфейс
Создает объект, который обрабатывает фактическую передачу данных Ajax.
Также в: Ajax > Сокращенные методы
Загрузить данные с сервера с помощью запроса HTTP GET.
Также в: Ajax > Сокращенные методы
Загрузите данные в формате JSON с сервера с помощью HTTP-запроса GET.
Также в: Ajax > Сокращенные методы
Загрузите файл JavaScript с сервера с помощью HTTP-запроса GET, а затем выполните его.
Также в: Разное > Управление коллекцией | Формы | Ajax > Вспомогательные функции
Создайте сериализованное представление массива, простого объекта или объекта jQuery, подходящего для использования в строке запроса URL или запросе Ajax. В случае передачи объекта jQuery он должен содержать элементы ввода со свойствами имя/значение.
Также в: Ajax > Сокращенные методы
Отправить данные на сервер с помощью запроса HTTP POST.
Также в: Ajax > Сокращенные методы
Загрузить данные с сервера и поместить возвращенный HTML в соответствующие элементы.
Также в: Формы | Ajax > Вспомогательные функции
Кодировать набор элементов формы в виде строки для отправки.
Также в: Формы | Ajax > Вспомогательные функции
Кодировать набор элементов формы как массив имен и значений.
Справочное руководство по jQuery | Пакет
Подписка Бесплатная пробная версия на 7 дней
электронная книга + подписка
электронная книга $23,99
Печать + электронная книга $54,99
Что вы получаете с подпиской Packt?
Эта книга и более 6500 электронных книг и видеокурсов по более чем 1000 технологиям
Более 60 тщательно подобранных списков для чтения для различных путей обучения
Ежемесячно добавляется более 50 новых игр, посвященных новым технологиям.
Ранний доступ к электронным книгам по мере их написания
Персонализированные предложения контента
Индивидуальные настройки дисплея для лучшего чтения
Ежемесячно добавляется более 50 новых игр, посвященных новым технологиям.
Плейлисты, заметки и закладки для удобного управления обучением
Мобильное приложение с офлайн-доступом
Что вы получаете с подпиской Packt?
Эта книга и более 6500 электронных книг и видеокурсов по более чем 1000 технологиям
Более 60 тщательно подобранных списков для чтения для различных путей обучения
Ежемесячно добавляется более 50 новых игр, посвященных новым технологиям.
Ранний доступ к электронным книгам по мере их написания
Персонализированные предложения контента
Индивидуальные настройки дисплея для лучшего чтения
Ежемесячно добавляется более 50 новых игр, посвященных новым технологиям.
Плейлисты, заметки и закладки для удобного управления обучением
Мобильное приложение с офлайн-доступом
Что вы получаете с электронной книгой + подпиской?
Скачать эту книгу в форматах EPUB и PDF
Эта книга и более 6500 электронных книг и видеокурсов по более чем 1000 технологиям
Более 60 тщательно подобранных списков для чтения для различных путей обучения
Ежемесячно добавляется более 50 новых игр, посвященных новым технологиям.
Ранний доступ к электронным книгам по мере их написания
Персонализированные предложения контента
Индивидуальные настройки дисплея для лучшего чтения
Ежемесячно добавляется более 50 новых игр, посвященных новым технологиям.
