Что такое редактор HTML и для чего он нужен
Использование редактора HTML для создания сайтов
Для всех тех, кто решил заняться веб-разработкой, необходимо знать, что такое HTML-редактор и для чего он нужен. HTML редактор является специализированной частью программного обеспечения, которая помогает нам при создании html кода. Такие редакторы как блокнот и TextEdit позволяют пользователю вводить сырой текст.
Большинство (если даже не каждый) профессиональный веб разработчик использует HTML редактор для создания и поддержания своего веб сайта. Это потому, что хороший HTML редактор может повысить производительность труда и облегчить работу веб разработчика в несколько раз.
Редактор HTML против редактора Text Editor
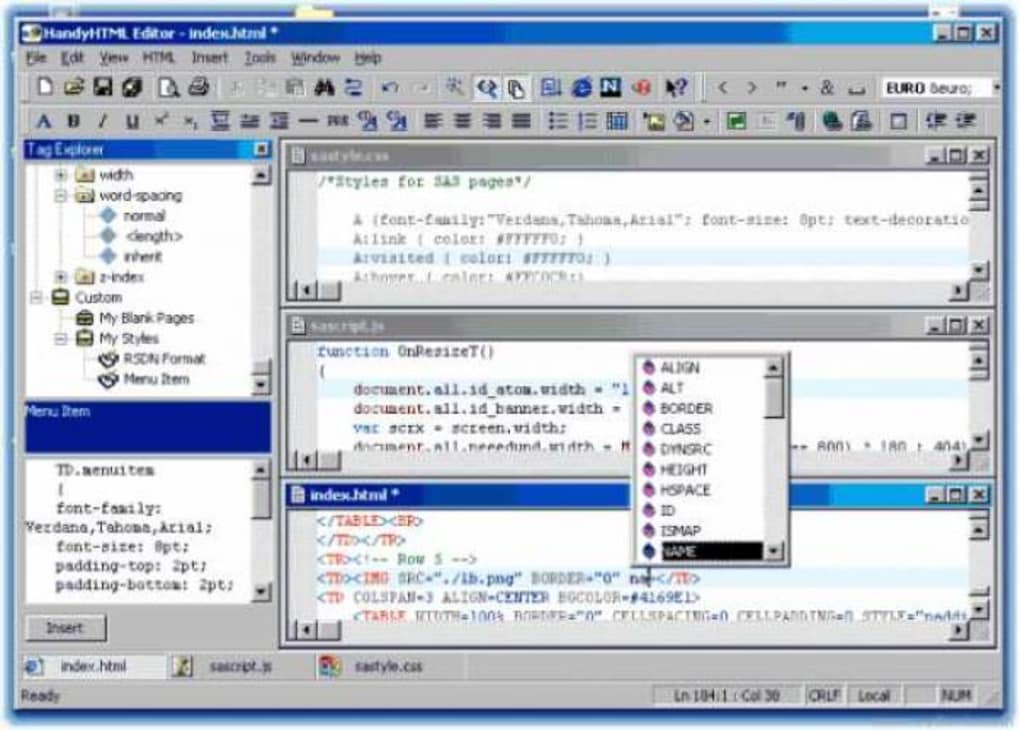
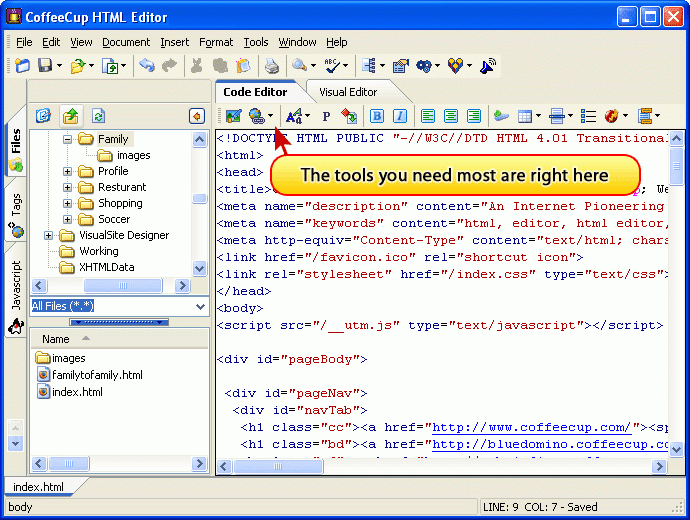
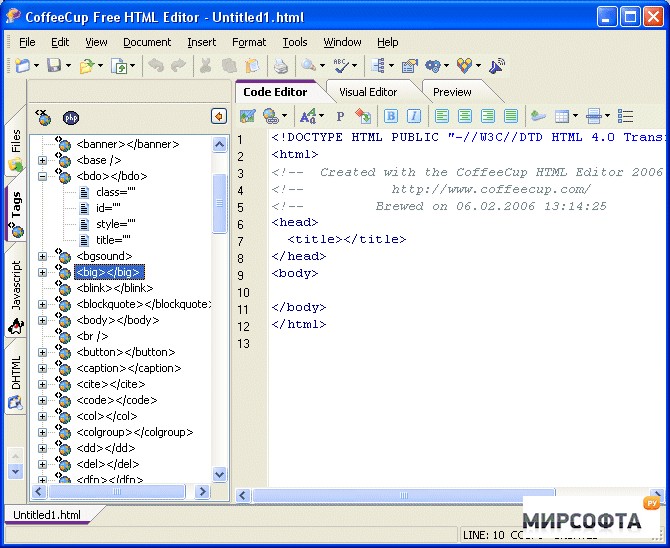
Основное различие между HTML редактором и простым текстовым редактором, это то, что HTML имеет больше функциональных возможностей, функциональность которая помогает в создании веб страниц быстро и легко. Правда вы можете написать код html и на простом редакторе как блокнот, но HTML редактор упростит эту задачу в разы и сделает вашу жизнь намного проще. Например, такие теги как открывающий и закрывающий, html редактор может автоматически подставлять это за вас. Вам не придется писать код до конца, HTML редактор выведет вам несколько позиций из которой придется выбрать только ту, которая нужна, и тем самым вы оградите себя от написания некоторого кода и не будете нажимать большое количество клавиш. Некоторые html редакторы, являются «WYSIWYG РЕДАКТОР», позволяя редактировать в режиме «WYSIWYG», это позволяет создать сайт легко.
Например, такие теги как открывающий и закрывающий, html редактор может автоматически подставлять это за вас. Вам не придется писать код до конца, HTML редактор выведет вам несколько позиций из которой придется выбрать только ту, которая нужна, и тем самым вы оградите себя от написания некоторого кода и не будете нажимать большое количество клавиш. Некоторые html редакторы, являются «WYSIWYG РЕДАКТОР», позволяя редактировать в режиме «WYSIWYG», это позволяет создать сайт легко.
Что такое редактор WYSIWYG?
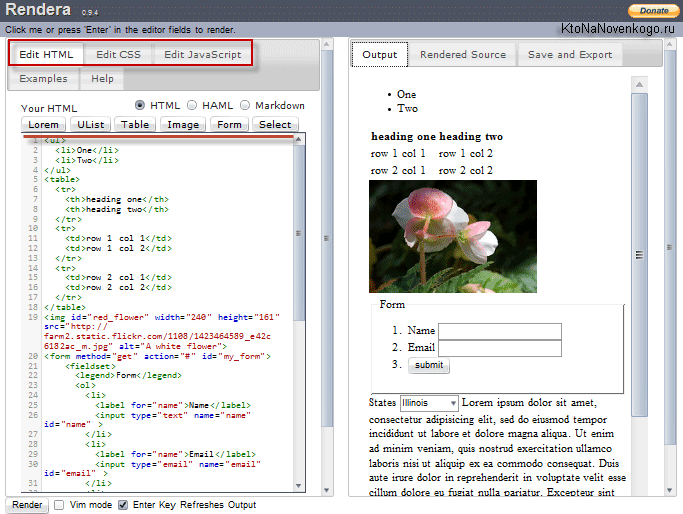
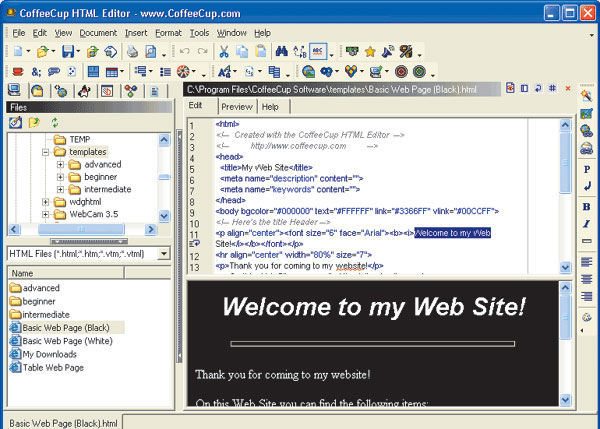
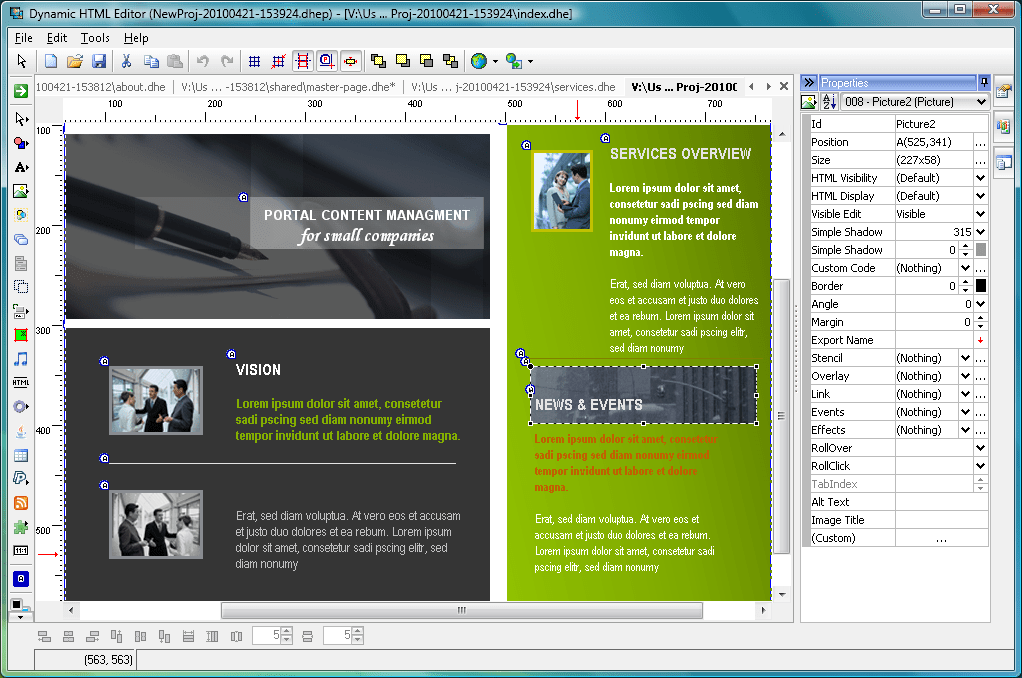
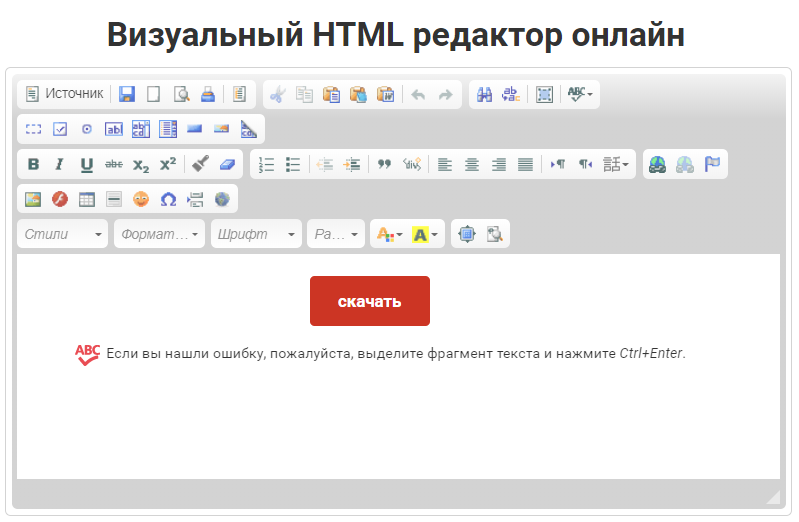
Редактор WYSIWYG (What You See Is What You Get, «что видишь, то и получаешь») — это тип редактора HTML, который позволяет редактировать веб-страницу в максимально упрощенном и приближенном к реальному виде, без кода. Когда HTML редактор находится в режиме WYSIWYG, страница HTML оказывается, как буд-то в вашем веб-браузере. Разница лишь в том, что веб разработчик может редактировать страницу в тоже время. Такие WYSIWYG редакторы позволяют веб разработчику двигать элементы страницы, перетаскивать их по странице куда захочется и много других возможностей.
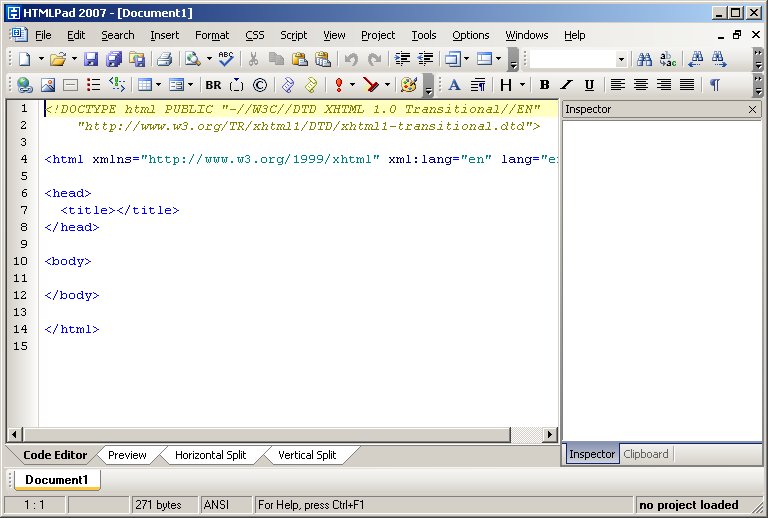
Текст можно увеличить, наклонить, подчеркнуть, сделать жирным и т. д., только одним выделением и нажатием на редакторе нужной кнопки, а формирование произойдет само по себе так, как вам это надо. Существует два основных типа таких редакторов: 1) Редакторы с функцией просмотра кода. В таких редакторах существуют обычный режим, режим дизайна, предварительного просмотра и просмотра HTML. Для редактирования кода необходимо выбрать режим просмотра HTML. 2) Редакторы HTML с функцией вставки. В таких редакторах для работы с HTML-кодом необходимо выбрать вкладку меню «Вставка».
Особенности HTML — редакторов
Как любое программное обеспечение, различные HTML редакторы имеют различные свойства. Тем не менее, есть некоторые особенности, которые присущи в большинстве редакторов HTML. Например, можно было бы ожидать , что даже самые основные из редакторов HTML будут включать в себя «Автозаполнение», функцию (где редактор автоматически вставляет закрывающий тег, двойные кавычки для атрибутов и т. д.)
д.)
Большинство веб-разработчиков используют больше чем язык HTML и CSS и это весьма трудоемкая работа, так как приходится переключаться между различными редакторами для различных языков.
Пройдите наши компьютерные курсы web-дизайна и научитесь создавать современные сайты на HTML и CSS
Редактор HTML платформы NetBeans
| This tutorial needs a review. You can edit it in GitHub following these contribution guidelines. |
- Создание скелета приложения
- Настройка пользовательского интерфейса
- Настройка схемы расположения окон
- Настройка окна «Избранное»
- Выполнение приложения
- Распространение приложения
- Распространение редактора HTML в виде архива ZIP
- Распространение редактора HTML через общедоступное хранилище для установки NetBeans по сети
- Дополнительные сведения
В этом документе представлена простая процедура быстрого знакомства с процессом работы с платформой NetBeans на примере создания простого редактора HTML. Несмотря на свою простоту, создаваемый редактор HTML оказывается весьма развитым, поскольку в нем повторно используется инфраструктура, предоставляемая платформой NetBeans. Например, без написания какого-либо кода в редакторе HTML реализуется развитая система управления окнами. Ознакомление с этим руководством даст общие знания о создании, построении и выполнении приложений на основе платформы NetBeans.
Несмотря на свою простоту, создаваемый редактор HTML оказывается весьма развитым, поскольку в нем повторно используется инфраструктура, предоставляемая платформой NetBeans. Например, без написания какого-либо кода в редакторе HTML реализуется развитая система управления окнами. Ознакомление с этим руководством даст общие знания о создании, построении и выполнении приложений на основе платформы NetBeans.
После изучения этого руководства можно перейти к учебной карте по платформе NetBeans. В этой учебной карте содержатся полные руководства, в которых подробно рассмотрен широкий спектр интерфейсов API NetBeans для приложений различных типов. Если процедура создания простейшего приложения «Hello World» читателю уже знакома, можно пропустить это руководство и перейти сразу к учебной карте.
В этом документе представлена среда IDE NetBeans версии 6.7. Если установлена более ранняя версия, обратитесь к версии 6.1 этого документа. Если это первый опыт читателя по работе с платформой NetBeans, рекомендуется перед чтения следующих разделов изучить Руководство по началу работы с платформой NetBeans . Если же требуется изучить не создание приложения на основе платформы NetBeans, а подключаемый модуль NetBeans, см. руководство Начало работы с подключаемыми модулями в среде NetBeans. Если же требуется изучить не создание приложения на основе платформы NetBeans, а подключаемый модуль NetBeans, см. руководство Начало работы с подключаемыми модулями в среде NetBeans. |
Дополнительно, в целях поиска и устранения ошибок, можно загрузить готовый пример и изучить исходный код.
По завершении изучения этого руководства будет создан редактор HTML, который выглядит следующим образом:
| Это очень простое демонстрационное приложение, но вовсе не игрушка! Это настоящая программа, поддерживающая простое редактирование страниц HTML, с такими возможностями, как автозавершение кода, проверка допустимости и предварительно определенные фрагменты HTML. |
Создаваемый в этом руководстве редактор HTML является функционально насыщенным клиентским приложением на базе платформы NetBeans. Это означает, что основой этого приложения будет ядро среды IDE, которым и  Поверх платформы NetBeans добавляются необходимые модули и исключаются те, которые нужны для среды IDE, но не требуются для данного приложения. Здесь показаны некоторые из модулей среды IDE, добавленных к платформе NetBeans, которые являются ее основой:
Поверх платформы NetBeans добавляются необходимые модули и исключаются те, которые нужны для среды IDE, но не требуются для данного приложения. Здесь показаны некоторые из модулей среды IDE, добавленных к платформе NetBeans, которые являются ее основой:
Создание этого редактора HTML подразумевает создание скелета приложения, исключение ненужных модулей и элементов интерфейса пользователя, а затем настройку окна «Избранное», которое должно открываться по умолчанию при запуске среды IDE. Все эти действия поддерживаются элементами интерфейса пользователя в среде IDE.
Пользователь сможет лично убедиться в том, как легко и просто построить или, точнее, собрать полнофункциональное приложение на платформе NetBeans. В конце этого документа показано, как с помощью WebStart сделать конечный продукт легко загружаемым и запускаемым.
Хотя платформа NetBeans является самостоятельным продуктом, в рамках этого руководства ее не требуется загружать отдельно. Разработка функционально насыщенного приложения выполняется в среде IDE, после чего из приложения исключаются модули, специфичные для среды IDE, но излишние в данном приложении. Разработка функционально насыщенного приложения выполняется в среде IDE, после чего из приложения исключаются модули, специфичные для среды IDE, но излишние в данном приложении. |
Создание скелета приложения
При создании приложения на базе платформы NetBeans самым первым действием должно стать создание проекта приложения на платформе NetBeans. По умолчанию проект приложения платформы NetBeans имеет в своем составе все модули в составе платформы NetBeans, а также все модули, входящие в среду IDE NetBeans. Поскольку некоторые из этих модулей нам не требуются, их следует исключить.
С помощью мастера создания проекта (CTRL+SHIFT+N) создайте проект приложения на платформе NetBeans из шаблона в категории «Модули NetBeans», как показано ниже:
Нажмите кнопку «Далее» и присвойте проекту приложения на платформе NetBeans имя «NetBeansHTMLEditor». Нажмите кнопку «Готово».
Щелкните правой кнопкой мыши узел проекта, выберите «Свойства» и затем внесите некоторые изменения в диалоговом окне «Свойства проекта» приложения.

На панели «Построение» убедитесь в том, что переключатель установлен в положение «Создать отдельное приложение», т.е. создаваемый проект должен быть функционально насыщенным клиенским приложением на основе платформы NetBeans.
Убедитесь, что используется подходящее название исполняемого файла, и определите текст, который будет выводиться в строке заголовка приложения, как показано ниже:
| При отсутствии собственной заставки используйте представленный ниже образец. |
.
На панели «Библиотеки» диалогового окна «Свойства проекта» имеется список «кластеров». Кластер представляет собой ряд связанных модулей. Следует выбрать только кластеры
ide11иplatform11, как показано ниже:
Затем нажмите кнопку «Разрешить» для добавления требуемых модулей к набору модулей, на которые ссылаются модули, уже задействованные в приложении.![]()
Теперь создано подмножество модулей NetBeans, относящихся к редактору HTML. Однако несмотря на то, что все оставшиеся модули действительно необходимы, скорее всего нам не потребуются связанные с ними элементы интерфейса пользователя. В следующих разделах мы настроим интерфейс пользователя и размещение элементов окна специально для создаваемого редактора HTML.
Настройка пользовательского интерфейса
В интерфейсе пользователя можно оставить столько функций, сколько позволяют выбранные модули. Например, в редакторе HTML возможно, не будут использоваться некоторые или все пункты меню «Сервис». Также весьма вероятно, что имеются панели инструментов или кнопки на панелях инструментов, без которых можно обойтись. В этом разделе будет настраиваться интерфейс пользователя среды IDE до тех пор, пока не останется набор функций, полностью отвечающий требованиям функционально насыщенного клиентского приложения.
Разверните проект приложения на платформе NetBeans, щелкните правой кнопкой мыши узел «Модули» и выберите «Добавить», как показано ниже:
Откроется мастер создания проекта (CTRL+SHIFT+N). Присвойте проекту имя
В поле «Основа кодового имени» введите
org.netbeans.brandingmodule.
Нажмите кнопку «Создать слой XML», а затем нажмите кнопку «Готово».
В модуле брэндинга разверните узел
layer.xml. Появятся два подузла:
В узле
<этот слой в контексте>представлены все папки и файлы, зарегистрированные всеми модулями на своих уровнях. Для исключения отдельных элементов щелкните их правой кнопкой мыши и выберите «Удалить», как показано ниже:
Затем в среде IDE будут добавлены теги к файлу  xml
xmlСтрока меню/Правка , можно удалить ненужные для редактора HTML пункты из меню «Правка». В результате в файле layer.xml будут созданы, например, следующие фрагменты:
<folder name="Menu">
<folder name="Edit">
<file name="org-netbeans-modules-editor-MainMenuAction$StartMacroRecordingAction.instance_hidden"/>
<file name="org-netbeans-modules-editor-MainMenuAction$StopMacroRecordingAction.instance_hidden"/>
</folder>
</folder>Результатом приведенного выше фрагмента является удаление функций Начать запись макроса и Завершить запись макроса , обеспечиваемых другим модулем, из меню модулем брэндинга. Чтобы снова вывести их на экран, просто удалите вышеперечисленные теги из файла layer.xml .
С помощью вышеописанного метода скройте необходимое количество панелей инструментов, кнопок панели инструментов, меню и пунктов меню.
 По завершении обратитесь к файлу
По завершении обратитесь к файлу layer.xml. Общий вид должен соответствовать приведенному ниже, в зависимости от удаленных элементов:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE filesystem PUBLIC "-//NetBeans//DTD Filesystem 1.1//EN" "https://netbeans.org/dtds/filesystem-1_1.dtd">
<filesystem>
<folder name="Menu">
<file name="BuildProject_hidden"/>
<folder name="File">
<file name="Separator2.instance_hidden"/>
<file name="SeparatorNew.instance_hidden"/>
<file name="SeparatorOpen.instance_hidden"/>
<file name="org-netbeans-modules-project-ui-CloseProject.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-CustomizeProject.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-NewFile.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-NewProject. shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-OpenProject.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-RecentProjects.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-SetMainProject.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-groups-GroupsMenu.shadow_hidden"/>
</folder>
<file name="Refactoring_hidden"/>
<file name="RunProject_hidden"/>
<folder name="Window">
<file name="ViewRuntimeTabAction.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-logical-tab-action.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-physical-tab-action.shadow_hidden"/>
</folder>
</folder>
</filesystem>
shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-OpenProject.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-RecentProjects.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-SetMainProject.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-groups-GroupsMenu.shadow_hidden"/>
</folder>
<file name="Refactoring_hidden"/>
<file name="RunProject_hidden"/>
<folder name="Window">
<file name="ViewRuntimeTabAction.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-logical-tab-action.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-physical-tab-action.shadow_hidden"/>
</folder>
</folder>
</filesystem>Настройка схемы расположения окон
С помощью узла <этот слой в контексте> можно не только удалять существующие элементы, но и изменять их содержимое. Например, этот редактор HTML работает с файлами HTML, поэтому в отличие от стандартной среды IDE, которая работает и с исходными файлами, и с проектами Java, здесь в исходной схеме размещения целесообразно отображать окно
Например, этот редактор HTML работает с файлами HTML, поэтому в отличие от стандартной среды IDE, которая работает и с исходными файлами, и с проектами Java, здесь в исходной схеме размещения целесообразно отображать окно Избранное .
Схема размещения элементов окна также описывается в виде файлов на уровнях, хранящихся в папке Windows2 . Файлы в папке Windows2 представляют собой «псевдочитаемые» файлы XML, определяемые интерфейсами API оконной системы. Они довольно сложны для понимания, однако для целей создания редактора HTML не обязательно изучать их полностью (см. ниже).
В узле модуля брэндинга
<этот слой в контексте>найдите вWindows2/КомпонентыиWindows2/Режимыдва файла, выделенные ниже. Эти файлы называются «favorites.settings» и «favorites.wstcref»:
Первый файл определяет, как будет выглядеть элемент и как он создается. Поскольку эти параметры изменять не нужно, вносить изменения в файл не требуется. Второй файл более интересен для наших целей, так как он содержит следующее:
Второй файл более интересен для наших целей, так как он содержит следующее:
<tc-ref version="2.0">
<module name="org.netbeans.modules.favorites/1" spec="1.1" />
<tc-id />
<state opened="false" />
</tc-ref>Несмотря на то, что большая часть файла XML представляется непонятной, по крайней мере одна строка выглядит многообещающе – даже без чтения какой-либо документации очевидно, что путем замены
falseнаtrueможно сделать этот элемент открывающимся по умолчанию. Попробуйте сделать это.
Аналогичным образом можно изменить файл
CommonPalette.wstcrefдля открытия панели компонентов по умолчанию.
Теперь модуль брэндинга должен содержать несколько новых файлов, по одному для каждого из измененных файлов. Фактически эти файлы заменяют собой те, что были найдены на предыдущих этапах. Они были автоматически зарегистрированы в модуля, в файле layer. . xml
xml
Настройка окна «Избранное»
В подпапках папки branding проекта приложения на платформе NetBeans, отображенных в окне «Файлы», можно заменить строки, определенные в исходных файлах NetBeans. В этом разделе будут заменены те строки, которые описывают метки, используемые в окне «Избранное». Например, изменим заголовок окна «Избранное» на «Файлы HTML», поскольку это окно предназначено именно для файлов HTML.
Откройте окно «Файлы» и разверните папку
brandingпроекта приложения на платформе NetBeans.
Создайте новую структуру папок в
branding/modules. (Для создания папок в среде IDE можно щелкнуть папку правой кнопкой мыши, затем выбрать пункт раскрывающегося меню «Создать | Прочее», после чего выбрать «Папка» в категории «Прочее». Новой папке должно быть присвоено имяorg-netbeans-modules-favorites.jar. Внутри этой папки создайте иерархию папокorg/netbeans/modules/favorites. В последней папке, т.е.
В последней папке, т.е. favorites, создайте файлBundle.properties:
Эта структура папок и файл свойств соответствуют структуре в исходных файлах NetBeans, которая связана с окном «Избранное».
Добавьте строки, показанные ниже на рисунке, для замены таких же строк, определенных в соответствующем файле свойств в исходных файлах окна «Избранное»:
Для упрощения этой задачи скопируйте вышеуказанные строки и вставьте их:
Favorites=Файлы HTML
ACT_AddOnFavoritesNode=&Найти файлы HTML...
ACT_Remove=&Remove from HTML Files List
ACT_View=Файлы HTML
ACT_Select=Файлы HTML
ACT_Select_Main_Menu=Выбрать файлы HTML из списка
# JFileChooser
CTL_DialogTitle=Добавить к списку файлов HTML
CTL_ApproveButtonText=Добавить
ERR_FileDoesNotExist={0} не существует.
ERR_FileDoesNotExistDlgTitle=Добавить к списку файлов HTML
MSG_NodeNotFound=Узел документа не найден в списке файлов HTML.
В дальнейшем при запуске приложения обратите внимание на то, что текст и заголовки в окне «Избранное» заменены на строки, приведенные выше. Очевидно, что таким образом можно использовать компонент платформы NetBeans и адаптировать его к конкретным требованиям путем брэндинга.
Выполнение приложения
Выполнить созданное приложение совсем не сложно – следует просто щелкнуть узел проекта правой кнопкой мыши и выбрать требуемый пункт меню.
Щелкните правой кнопкой мыши узел проекта и выберите «Очистить и построить всё».
Щелкните правой кнопкой мыши узел проекта приложения и выберите «Выполнить».
После развертывания приложения можно щелкнуть правой кнопкой мыши в окне «Избранное» и выбрать папку, содержащую файлы HTML, а затем открыть файл HTML, как показано ниже:
Итак, создан полноценный, функциональный редактор HTML, созданный без создания какого-либо нового кода на Java.
Распространение приложения
Выберите один из двух способов распространения приложения. Если необходимо поддерживать максимально возможный контроль над приложением, то для его распространения следует выбрать способ установки по сети (JNLP). В этом случае каждый раз, когда требуется обновить приложение, это осуществляется локально, а конечные пользователи извещаются об обновлении, которое они будут получать автоматически при следующем запуске приложения через сеть. В качестве дистрибутива также может использоваться файл ZIP, содержащий данное приложение. Тогда все приложение будет доступно конечным пользователям локально. В этом случае обновления и новые компоненты будут распространяться через механизм обновления, описанный ниже.
Распространение редактора HTML в виде архива ZIP
Для обеспечения расширяемости приложения следует предусмотреть возможность установки пользователями модулей для расширения функциональных возможностей приложения. Для этого вместе с приложением уже поставляется диспетчер подключаемых модулей.
Выберите новый пункт меню «Подключаемые модули» и установите некоторые подключаемые модули, которые будет удобно использовать в редакторе HTML. Просмотрите материалы на Портале подключаемых модулей и найдите несколько подходящих модулей. Конечные пользователи будут обновлять свою локальную установку приложения таким же способом.
Щелкните правой кнопкой мыши узел проекта приложения и выберите «Построить архив ZIP распространения».
Теперь в папке
dist(в окне «Файлы») должен отобразиться файл ZIP, который можно развернуть для просмотра его содержимого:
Средство запуска приложения создается в папке bin , как показано выше. |
Распространение редактора HTML через общедоступное хранилище для установки NetBeans по сети
Теперь вместо распространения файла ZIP подготовимся к распространению через быструю установку по сети путем точной настройки файла master. , создаваемого при первом запуске приложения командой «Выполнить приложение JNLP». Даже в том случае, если оно работает, оно еще не готово к распространению. Следует как минимум изменить информационную часть с целью усовершенствования описаний и значков. jnlp
jnlp
Еще одно изменение стандартной инфраструктуры приложения на базе JNLP касается использования общедоступного репозитория JNLP на сайте www.netbeans.org. По умолчанию приложение на базе JNLP, создаваемое для программного пакета, всегда содержит все его модули, а также все модули, от которых оно зависит. Это может быть удобно для использования во внутренней сети, но для широкого распространения в Интернете это менее практично. При работе с Интернетом гораздо удобнее, когда все приложения, создаваемые на базе платформы NetBeans, обращаются к одному репозиторию модулей NetBeans, т.к. это подразумевает, что такие модули используются совместно и не должны загружаться несколько раз.
Такое хранилище существует и для NetBeans 6. 1. В нем содержатся не все существующие в среде IDE NetBeans модули, но достаточное их количество для поддержания работы приложений, не входящих в среду IDE, таких как созданный редактор HTML. Для использования этого хранилища необходимо только изменить
1. В нем содержатся не все существующие в среде IDE NetBeans модули, но достаточное их количество для поддержания работы приложений, не входящих в среду IDE, таких как созданный редактор HTML. Для использования этого хранилища необходимо только изменить platform.properties путем добавления правильного адреса URL:
# совместное использование библиотек из общего репозитория на netbeans.org # этот адрес URL предназначен для файлов JNLP версии release65: jnlp.platform.codebase=http://bits.netbeans.org/6.5/jnlp/
Как только приложение будет запущено как приложение на базе JNLP, все его совместно используемые подключаемые модули будут загружены с netbeans.org и будут использоваться вместе с другими аналогичными приложениями.
Дополнительные сведения
На этом учебный курс по созданию редактора HTML на платформе NetBeans завершен. Дополнительные сведения о создании и разработке приложений на платформе NetBeans приведены в следующих ресурсах:
Редактор HTML | Программное обеспечение CoffeeCup
Редактор HTML
Хотите создавать совершенно первоклассные веб-сайты?
Если да, то считайте редактор HTML своим новым лучшим другом.

Удобные ссылки на теги, интуитивно понятные инструменты, такие как завершение кода, компоненты веб-сайта, которые мгновенно обновляются на всех страницах, предварительный просмотр в реальном времени и десятки других необычных инструментов и функций.
(для редактора HTML требуется Windows 7 или выше)
Попробуйте сейчас бесплатно
Вот несколько вещей, которые вам понравятся в редакторе HTML.
Быстрый поиск открытых/закрытых тегов
Подсветка тегов
Мы внедрили подсветку конечных тегов, потому что так устали от поиска завершающего тега div
Быстрый старт с шаблоном
Загрузчик шаблонов
Мы создали множество бесплатных, полностью адаптивных шаблонов. Новый установщик шаблонов импортирует эти дизайны в HTML-редактор всего двумя щелчками мыши. Хотите изучить CSS Grid? Загрузите шаблон и поиграйте с кодом. Вот как CoffeeCup делает веб-разработку увлекательной!
Вот как CoffeeCup делает веб-разработку увлекательной!
Перейти к вашему проекту
Новый стартовый экран
Новый экран приветствия ускорит вашу веб-разработку. Нужно быстро сделать статическую страницу? Затем нажмите «Новая HTML-страница». Вы хотите начать с шикарного адаптивного шаблона, запустить сложный веб-проект или просто поиграться с PHP? Все веб-развлечения начинаются прямо с этого нового стартового экрана.
SPEEDY
Начните работу за считанные секунды
Приступайте к работе на своем веб-сайте молниеносно благодаря широкому набору вариантов запуска. Создавайте новые файлы HTML или CSS с нуля или приступайте к профессиональному дизайну с существующей темой или готовым к использованию макетом.
У вас уже есть сайт? Открывайте его файлы со своего компьютера или открывайте их прямо с вашего веб-сервера. С опцией «Открыть из Интернета» вы можете взять любой веб-сайт в качестве отправной точки, и он не обязательно должен быть вашим.
ИДЕАЛЬНАЯ СТРУКТУРА
Организованность
Логическая структура обеспечивает бесперебойную работу и устраняет неприятные проблемы, такие как битые ссылки и изображения. Имея это в виду, мы разработали проекты веб-сайтов, комплексный рабочий процесс, который дает вам полный контроль над организацией вашего веб-сайта.
Библиотека компонентов
— огромная экономия времени.
На каждом веб-сайте есть такие элементы, как меню, нижний колонтитул или верхний колонтитул, которые повторно используются на разных страницах. С библиотекой компонентов вы можете сохранить эти типы элементов в одном месте, а затем встроить их в любую страницу. Теперь вместо того, чтобы обновлять каждый экземпляр элемента вручную, просто отредактируйте элемент библиотеки, и он автоматически обновится везде.
CLEAN CODE
Код с уверенностью
В подробном разделе «Справочник по тегам» нужные теги будут у вас под рукой. Автодополнение кода автоматически предлагает теги по мере их ввода и разумно предлагает селекторы из файлов CSS, на которые вы ссылаетесь. Встроенный инструмент проверки позволяет проверять код всех типов на наличие абсолютно корректных страниц.
Автодополнение кода автоматически предлагает теги по мере их ввода и разумно предлагает селекторы из файлов CSS, на которые вы ссылаетесь. Встроенный инструмент проверки позволяет проверять код всех типов на наличие абсолютно корректных страниц.
Использование этих инструментов помогает создавать корректный код, обеспечивающий единообразное отображение ваших страниц и более доступный для пользователей с ограниченными возможностями и поисковых систем. Каждый раз.
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Визуальный селектор кода + Предварительный просмотр в реальном времени
Используйте режим разделенного экрана, чтобы просмотреть веб-страницу прямо под кодом. Или используйте внешний предварительный просмотр, чтобы отобразить страницу в другом окне или на втором мониторе. Хотите поэкспериментировать с кодом? Предварительный просмотр в реальном времени показывает, как именно будет выглядеть ваш дизайн во время работы.
Создан для настоящих энтузиастов кода
.

Перфекционисты, мастера организации и поклонники SEO, это приложение создано для вас. Кодирование собственных сайтов может быть одной из самых полезных вещей, которые вы можете сделать. С редактором HTML вы справитесь с этой задачей.
Попробуйте сейчас бесплатно
ЗНАЧИТЕЛЬНАЯ РАЗМЕТКА
Готовность к семантической сети
Добавление структурированных или семантических данных к содержимому маркировки должно быть главным приоритетом для любого сайта. Поисковые системы все чаще полагаются на этот подход, чтобы лучше понять, о чем контент, что, в свою очередь, позволяет им улучшить общий опыт поиска.
Страницы, которые должным образом используют структурированные данные (особенно словарь schema.org), поэтому имеют преимущество перед другими и, вероятно, получат более высокий рейтинг в поиске. Начните работу с редактором HTML и с легкостью добавляйте важные данные о своем веб-сайте.
GO LIVE
Публикация где угодно
Встроенный FTP-загрузчик безболезненно публикует веб-сайт в любом месте по вашему выбору. Выберите любой веб-хост (или используйте свой собственный сервер), добавьте соответствующие настройки FTP и начните работу одним щелчком мыши. легко переключаться между адресами; Например, от незавершенного производства до действующего производственного сайта.
Выберите любой веб-хост (или используйте свой собственный сервер), добавьте соответствующие настройки FTP и начните работу одним щелчком мыши. легко переключаться между адресами; Например, от незавершенного производства до действующего производственного сайта.
Или избавьтесь от FTP, синхронизировав его с хостинговой платформой CoffeeCup. Получите собственное доменное имя или используйте свое собственное. Подключиться легко, просто используйте свои учетные данные CoffeeCup (адрес электронной почты и пароль). Это не обязательно, чтобы вы использовали его, но вы получите нашу вечную любовь, если вы это сделаете. ❤
Настраиваемые
Адаптивные шаблоны
С помощью нашего HTML-редактора очень легко создать красивый веб-сайт за короткое время.
Но это может быть еще быстрее, если вы используете один из наших шаблонов.
Просмотреть все шаблоны
«Я перепробовал много редакторов, но этот самый лучший и простой в использовании.»
— Леон Эдгар Олдбери
«Много возможностей, простота в использовании! Безусловно, лучший способ создавать, управлять, редактировать и публиковать свои работы в Интернете».— Дэйв Смит
«Библиотека компонентов — это огромное преимущество для всех, кто разрабатывает веб-сайты».— Эрик Рохлофф
Лучше, чем лего!
Подробнее InfoGet Site Designer
Редактор HTML в App Store
Описание
Редактор HTML — это облегченный HTML-редактор с подсветкой синтаксиса, целенаправленными предложениями по завершению кода и панелью предварительного просмотра в реальном времени.
С помощью редактора HTML вы можете открыть любой существующий HTML-документ на вашем устройстве или в хранилище iCloud. Просто перетащите существующий документ HTML на значок нашего приложения, чтобы открыть этот документ в редакторе HTML.
Быстро вставляйте элементы тегов через меню или динамически комментируйте код с помощью выделенной системы обнаружения IntelliSense.
Вы можете эффективно экспортировать HTML-документ и делиться им со своими товарищами по команде.
Редактор HTML поставляется с полной поддержкой iCloud и локальной поддержкой. Редактор HTML также доступен в macOS.
Мы постоянно работаем над улучшением наших приложений и будем признательны за любые ваши отзывы и предложения.
Версия 2.3.2
— Исправление
Рейтинги и обзоры
12 оценок
Хорошее приложение
Я использую его в качестве текстового редактора для корректировки HTML-файлов, хранящихся на моем iPad, и внесения исправлений. Отлично подходит для этого, лучше, чем любое другое приложение, которое я нашел.
Единственная жалоба: после редактирования и последующего переключения обратно в браузер представление всегда переходит к началу файла, поэтому мне приходится прокручивать вниз до того места, где я остановился, что неудобно для больших файлов. Хотелось бы, чтобы была возможность синхронизировать представление браузера с представлением редактора. В остальном очень эффективно.
Отличная концепция, проблемы с размером окна
У меня были те же проблемы, что и у других рецензентов, но я не мог не только изменить размер панели просмотра, но и сам размер окна. Я не уверен, компрометирует ли это какой-то тип приложения, но я действительно с нетерпением жду возможности получить доступ к этому конкретному программному обеспечению, как только оно станет стабильным и безопасным. Спасибо команде HTML Editor за это. Я очень рад видеть, что это работает.
Нравится, но одно
Мне нравится эта игра, но есть одно но.
Не могли бы вы, ребята, добавить в приложение компилятор/исполнитель? Если вы это сделаете, я превращу этот ⭐️⭐️⭐️⭐️ рейтинг в 5 звезд!
Разработчик Intrepid указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные не собираются
Разработчик не собирает никаких данных из этого приложения.
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста. Узнать больше
Информация
- Продавец
- Интрепид Корпорейшн ЛТД
- Размер
- 6,3 МБ
- Категория
- Инструменты разработчика
- Возрастной рейтинг
- 4+
- Авторское право
- © Интрепид 2023
- Цена
- Бесплатно
- Тех.



 По завершении обратитесь к файлу
По завершении обратитесь к файлу  shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-OpenProject.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-RecentProjects.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-SetMainProject.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-groups-GroupsMenu.shadow_hidden"/>
</folder>
<file name="Refactoring_hidden"/>
<file name="RunProject_hidden"/>
<folder name="Window">
<file name="ViewRuntimeTabAction.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-logical-tab-action.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-physical-tab-action.shadow_hidden"/>
</folder>
</folder>
</filesystem>
shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-OpenProject.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-RecentProjects.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-SetMainProject.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-groups-GroupsMenu.shadow_hidden"/>
</folder>
<file name="Refactoring_hidden"/>
<file name="RunProject_hidden"/>
<folder name="Window">
<file name="ViewRuntimeTabAction.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-logical-tab-action.shadow_hidden"/>
<file name="org-netbeans-modules-project-ui-physical-tab-action.shadow_hidden"/>
</folder>
</folder>
</filesystem> В последней папке, т.е.
В последней папке, т.е. 
 »
» Единственная жалоба: после редактирования и последующего переключения обратно в браузер представление всегда переходит к началу файла, поэтому мне приходится прокручивать вниз до того места, где я остановился, что неудобно для больших файлов. Хотелось бы, чтобы была возможность синхронизировать представление браузера с представлением редактора. В остальном очень эффективно.
Единственная жалоба: после редактирования и последующего переключения обратно в браузер представление всегда переходит к началу файла, поэтому мне приходится прокручивать вниз до того места, где я остановился, что неудобно для больших файлов. Хотелось бы, чтобы была возможность синхронизировать представление браузера с представлением редактора. В остальном очень эффективно. Не могли бы вы, ребята, добавить в приложение компилятор/исполнитель? Если вы это сделаете, я превращу этот ⭐️⭐️⭐️⭐️ рейтинг в 5 звезд!
Не могли бы вы, ребята, добавить в приложение компилятор/исполнитель? Если вы это сделаете, я превращу этот ⭐️⭐️⭐️⭐️ рейтинг в 5 звезд!