Select стиль — Wegafloor
- Титульный лист
- Select стиль
Назад
Двухслойные паркетные доски стиля Select
Редко встречающиеся узоры высококачественной избранной древесины создают ощущение лёгкости, порядка и спокойствия.
Паркетные доски очаровывают универсальностью, поэтому легко совмещаются в интерьере.
|
Паркетным доскам этого стиля характерно: |
Pазмеры: |
Дубовый паркет цвета
OAK BC5205 TC5205
OAK BC5220 TC5204
OAK BC5269 TC5204
OAK BC5204 TC5204
OAK BC5206 TC5204
OAK BC5217 TC5204
OAK BC5216 TC5204
OAK BC5215 TC5204
OAK BC5222 TC5204
OAK BC5261 TC5261
OAK BC 5290 TC5204
OAK BC5221 TC5221
Следите за новостями
Подпишитесь на рассылку, и один раз в неделю мы будем мы познакомим вас с новостямиPегистрация
Наш сайт использует cookie-файлы в статистических и маркетинговых целях.
Если Вы согласны с использованием cookie-файлов для этих целей, нажмите «Я согласен(-а)» и продолжайте пользоваться сайтом.
Варианты использования cookie-файлов
Вы можете сами выбрать cookie-файлы, которые Вы разрешаете использовать.
Функциональные cookie-файлы (наличие обязательно)Эти cookie-файлы необходимы для обеспечения работы сайта и не могут быть отключены. Они не хранят никаких данных, которые могут идентифицировать Вас лично, и удаляются сразу по выходе с сайта. |
|
Эксплуатационные cookie-файлыЭти cookie-файлы используются для оценки посещаемости сайта и источников потока данных, чтобы мы могли совершенствоваться и улучшать работу сайта. |
|
Рекламные cookie-файлыЭти cookie-файлы используются третьими лицами и помогают нам предоставлять рекламу, соответствующую Вашим запросам и потребностям. Мы используем cookie-файлы, помогающие нам собирать информацию о Вашей онлайн-активности, узнавать, что Вас интересует, и предоставлять наиболее соответствующую Вашим потребностям рекламу. Если Вы не желаете видеть рекламу, оставьте этот квадратик пустым. |
Я согласен(-а) НЕ СОГЛАСЕН(-А)
Я согласен(-а)
Настройки
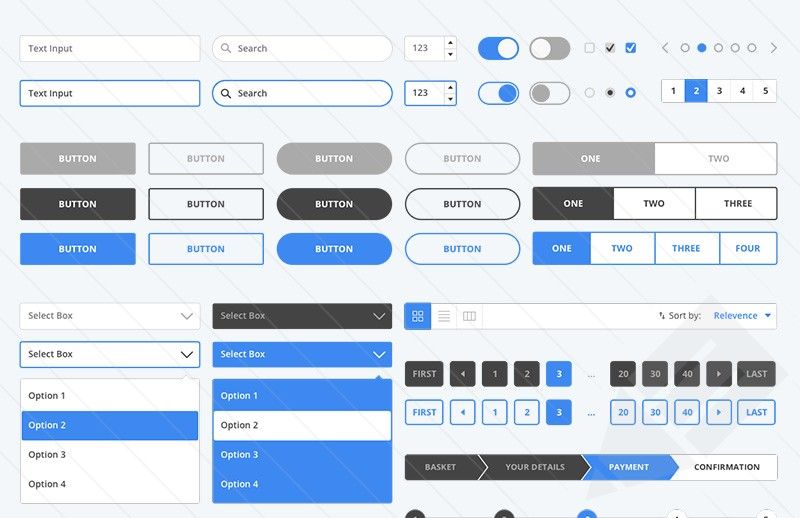
13 Bootstrap Select Boxes
Коллекция бесплатных Bootstrap select box примеры кода: выпадающий выбор, selectpicker, выбор опции, пользовательский выбор, выбор формы и т.
- Поля выбора CSS
- Поля выбора jQuery
- Блоки выбора попутного ветра
О коде
Выпадающий список автозаполнения Bootstrap
Настройка облегченного JS-плагина selection.js для создания красивого выпадающего меню автозаполнения Bootstrap.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: selections.css, selections.js
Версия начальной загрузки: 5.0.0
О коде
Bootstrap 5 Выпадающий список Выберите опцию
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 5.0.0
О коде
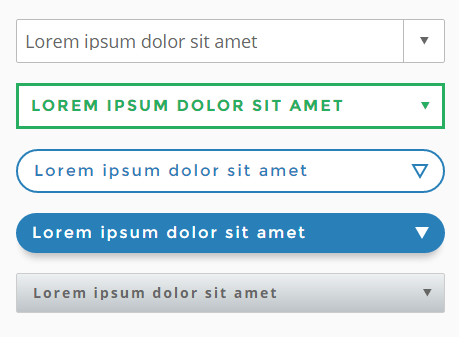
Bootstrap 4 Поле выбора пользовательского стиля
Поле выбора пользовательского стиля Bootstrap 4 с чистым CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
Версия начальной загрузки: 4.3.1
О коде
Bootstrap 4 Select2 Опция
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.0.0
О коде
Bootstrap Selectpicker без Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap-select.css, jquery.js, bootstrap-select.js
Версия начальной загрузки: —
О коде
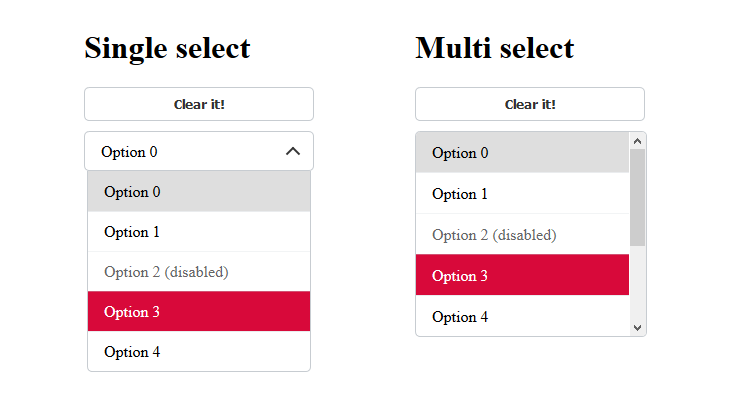
Выбор начальной загрузки
Плагин jQuery, который переносит выбранные элементы в 21 век с интуитивно понятным множественным выбором, поиском и многим другим. Теперь с поддержкой Bootstrap 4.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap-select.css, jquery.js, bootstrap-select.js
Версия начальной загрузки: —
О коде
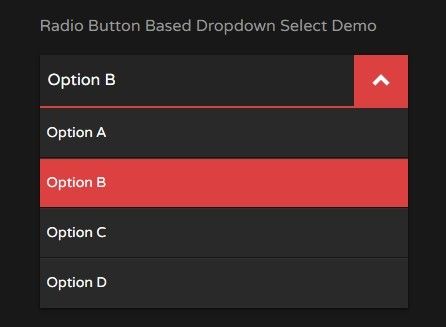
Блок выбора Bootstrap
Исправьте поле выбора, используя раскрывающийся список Bootstrap с переключателями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ninja-addons.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Bootstrap Динамический раскрывающийся список выбора
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 4.0.0
О коде
Стиль Bootstrap Select
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap-select.css, jquery.js, bootstrap-select.js
Версия начальной загрузки: 3.3.7
О коде
Bootstrap Без названия Выберите
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.5
О коде
Флажок
Легкий плагин jQuery для создания совместимых с Bootstrap 3 полей выбора страны с флагами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.flagstrap.css, jquery.js, jquery.flagstrap.js
Версия начальной загрузки: 3.3.1
О коде
Bootstrap Fancy Select
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.0
О коде
Блок выбора Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.0.0
Как изменить стиль элемента select? — Общие — Форум
zachdinge (Зак Диндж)
1
Элемент select автоматически получает этот сероватый градиент, и я не знаю, как его удалить. Может ли кто-нибудь предоставить мне решение?
Может ли кто-нибудь предоставить мне решение?
Спасибо!
Снимок экрана 2021-09-30 в 13.03.09 2308×456 20,9 КБ
1 Нравится
Стэн (просто другой разработчик)
2
привет @zachdinge вот один из способов
Modern CSS SolutionsПользовательские стили выбора с помощью Pure CSS | Современные решения CSS
Современный CSS дает нам ряд свойств для создания пользовательских стилей выбора, которые имеют почти идентичный первоначальный вид. Это решение использует сетку CSS, clip-path и пользовательские свойства CSS.
зачдинге (Зак Диндж)
3
Привет, у меня есть элемент выбора в моей форме, в котором линии слегка изогнуты, и на нем появляется этот градиент. Никак не могу избавиться от стиля. Кто-нибудь знает, как?
Вот мой сайт только для чтения: https://preview.webflow.com/preview/zach-dueringe-portfolio?utm_medium=preview_link&utm_source=designer&utm_content=zach-dueringe-portfolio&preview=31a9f7819dfea5fbd45a00a8d89648e4&pageId=61525ec79ac3f85f92240c2c&workflow=preview
Stan (просто другой разработчик)
4
HI @zachdinge Я отправил вам ссылку на статью, в которой будет описано, как все делалось 25 дней назад. Вот ссылка на ваш первоначальный запрос на тот случай, если вы каким-то образом пропустите ее, поскольку вы не отправили отзыв об этом решении, которое я разместил.

 Они помогают нам узнать, какие страницы наиболее популярны и как пользователи используют сайт. Для этих целей мы используем систему статистики Google Analytics. Мы не распространяем собранную информацию. Такая информация полностью анонимна и не идентифицирует Вас напрямую.
Они помогают нам узнать, какие страницы наиболее популярны и как пользователи используют сайт. Для этих целей мы используем систему статистики Google Analytics. Мы не распространяем собранную информацию. Такая информация полностью анонимна и не идентифицирует Вас напрямую.