Структура веб-сайта: создание основы для SEO
Michal Pecánek
Маркетолог и автор для Ahrefs. Заядлый любитель SEO, авиации, парфюмерии, суши и тако.
Статистика статьи
Ежемесячный трафик 135
Ссылающиеся веб-сайты 3
Показывает, сколько различных веб-сайтов ссылаются на этот контент. Как правило, чем больше сайтов ссылаются на вас, тем выше вы ранжируетесь в Google.
Показывает ежемесячный рассчетный поисковый трафик на эту статью по данным Ahrefs. Фактический поисковый трафик (по данным Google Analytics) обычно в 3–5 раз больше.
Количество ретвитов этой статьи в Twitter.
Поделиться этой статьей
Содержание
Структура веб-сайта — это то, как ваш сайт организован и как связаны между собой его веб-страницы. Логическая структура сайта помогает посетителям и поисковым системам легко перемещаться по нему и находить контент. повышая конверсию и поддерживая ваши усилия по поисковой оптимизации.
повышая конверсию и поддерживая ваши усилия по поисковой оптимизации.
Надежная структура веб-сайта критически важна при запуске нового веб-сайта или изменении дизайна существующего. Чем больше ваш сайт, тем важнее она становится.
В этой статье вы узнаете, как спланировать и создать отличную структуру сайта за пять шагов.
- Приготовьтесь все визуально разметить
- Проверьте, как структурированы сайты ваших конкурентов
- Создайте логический план на основе ваших существующих страниц
- Завершите структуру своего веб-сайта, используя данные исследования ключевых слов
- Составьте карту компонентов навигации по сайту
Но сначала давайте разберемся, почему нужно в первую очередь заботиться о создании надежной структуры веб-сайта.
Почему структура сайта имеет значение
Все мы знаем, насколько взаимосвязана маркетинговая активность в разных каналах. То же самое и со структурой веб-сайта; это имеет такое же отношение к SEO, как и к UX.
Удобство использования (UX)
Представьте, что вы хотите купить чугунную сковороду. Вы переходите на веб-сайт, посвященный кухонной утвари, выбираете категорию “кастрюли и сковороды” (pots and pans по-английски), после чего выбираете “чугун” в характеристиках материала.
Какой бы магазин вы ни посетили, этот процесс не сильно меняется, потому что такая структура удобна для пользователей.
Если бы вам пришлось нажимать на тонны страниц, чтобы найти то, что вы ищете, вы, вероятно, ушли бы в другое место.
Внутренняя перелинковка
Использование структуры с интуитивно понятной навигацией и внутренней перелинковкой выгодно не только для пользователей, но и для SEO. Потому, что это позволяет распределять PageRank по вашему сайту.
PageRank (PR) представляет авторитет веб-страницы на основе ее внутренних и внешних обратных ссылок. Будучи созданным на заре становления Google, он является основой их алгоритма ранжирования и до сих пор используется в качестве сигнала ранжирования.
Связывая вместе релевантные страницы, вы влияете на то, как PR распределяется по вашему сайту, а это означает, что страницы с большим количеством внутренних ссылок, вероятно, будут лучше ранжироваться. Не пытайтесь перехитрить алгоритм — ссылайтесь на другие страницы только тогда, когда это полезно для посетителей.
Быстрые ссылки
Google иногда показывает ваши наиболее заметные страницы в поисковой выдаче (SERP). Эта функция поисковой выдачи называется быстрыми ссылками.
Вы не можете контролировать, что Google решает показывать в этом формате, но, как правило, это одни из наиболее важных страниц и категорий вашего веб-сайта. И эта важность определяется по структуре вашего сайта и внутренним ссылкам.
Естественно, в быстрых ссылках чаще всего отображаются страницы, на которые ведут ссылки из вашего меню и других основных элементов навигации.
Рекомендовано к прочтению.Что такое быстрые ссылки на сайт? Как влиять на них
Эффективность сканирования
Если на страницу ссылаются всего несколько других ценных страниц, не стоит ожидать, что люди или сканеры поисковых систем будут посещать ее очень часто. Такие страницы не считаются важными.
Такие страницы не считаются важными.
Скорее всего, вам не придется беспокоиться об оптимизации эффективности сканирования и его бюджета (ресурсов, которые Googlebot решает выделить для вашего веб-сайта). Эта задача актуальна только для огромных веб-сайтов, поэтому, как правило, вам будет достаточно надежной структуры сайта.
Планирование контента и прототипирование
Структура вашего веб-сайта подскажет вам, где и когда вам следует создать новые страницы или разделы. А учитывая, что это тесно связано с исследованием ключевых слов, некоторые из ваших существующих страниц может быть лучше нацелить на другие ключевые слова, в зависимости от их более высокого потенциального трафика.
Но это еще не все. Это также полезно для дизайнерских команд, особенно на раннем этапе разработки (или переделывания) веб-сайта, когда и нужны прототипы.
Прототип — это упрощенный дизайн страницы, в котором просматривается ее структура без добавления визуальных элементов или контента. Он учитывает потребности пользователей и пути их перемещения по веб-сайту, что неизбежно связано со структурой веб-сайта.
Он учитывает потребности пользователей и пути их перемещения по веб-сайту, что неизбежно связано со структурой веб-сайта.
Например, имея на руках структуру веб-сайта, дизайнер знает, что конкретная страница является категорией верхнего уровня, и может создать прототип для двух более глубоких уровней иерархии веб-сайта.
Масштабирование веб-сайта
Когда вы создаете новые страницы, вы размещаете их в самых релевантных разделах вашего сайта. Но релевантность может меняться со временем, по мере того, как вы добавляете больше контента. Возможно, вам потребуется реструктурировать некоторые части вашего сайта и внедрить редиректы.
Тщательно спланированная архитектура веб-сайта подготавливает ваш веб-сайт к будущему. Вы всегда будете знать, где разместить свой контент, благодаря проведенным исследованиям.
Как создать надежную структуру сайта
Временные затраты и сложность создания структуры веб-сайта зависят от двух вещей:
- насколько большим является или будет ваш сайт
- провели ли вы уже исследование ключевых слов
Если вы уже провели исследование ключевых слов и ваш сайт относительно небольшой, создание структуры сайта может занять меньше часа.
Так как же это происходит? Давайте разберемся
- Приготовьтесь все визуально разметить
- Проверьте, как структурированы сайты ваших конкурентов
- Создайте логический план на основе ваших существующих страниц
- Завершите структуру своего веб-сайта, используя данные исследования ключевых слов
- Составьте карту компонентов навигации по сайту
1. Приготовьтесь все визуально разметить
Структура веб-сайта — это визуальный скелет, которым вы можете поделиться с командой. Вот отрывок из моего наброска структуры нашего веб-сайта:
Наш веб-сайт достаточно небольшой, но мне пришлось уменьшить масштаб и прокрутить структуру по-горизонтали, чтобы показать вам ее. Я видел структуры веб-сайтов, которые в распечатанном виде занимали целые конференц-столы. Будьте готовы к такому масштабу.
Все, что вам нужно сделать на данный момент, — это выбрать программное обеспечение для создания графической схемы связей, которую вы будете использовать для создания структуры. Чтобы создать вышеупомянутый план, я использовал Xmind.
Чтобы создать вышеупомянутый план, я использовал Xmind.
2. Проверьте, как структурированы сайты ваших конкурентов
В зависимости от размера вашего сайта, планирование его структуры с нуля может быть довольно сложным. Во-первых, почерпните вдохновение у своих самых эффективных конкурентов, поскольку их сайты, вероятно, обладают почти идеальной структурой. Использование структуры, аналогичной структуре ваших конкурентов, вызывает знакомые ощущения у ваших посетителей.
Для начала проверьте сайт конкурента в Сайт Эксплорере Ahrefs. Посмотрите, какой вклад в общий органический трафик вносит каждый раздел их веб-сайта. Сделайте это в первую очередь для их подпапок:
Ознакомьтесь со структурой их наиболее эффективных разделов. Возьмите их URL-адреса и повторите процесс, изучив их более глубокую структуру с помощью отчета Топ-подпапки. Только убедитесь, что вы включили параметр “префикс” в адресной строке, чтобы выбранная вами страница верхнего уровня считалась базовой.
Если вы занимаетесь электронной коммерцией, также проверьте, как к этой задаче подходят такие гиганты, как Amazon. У них вы найдете всевозможные категории. Они уже отлично справились со своей задачей, так что используйте это в своих интересах.
3. Создайте логический план на основе ваших существующих страниц
Когда вы пытаетесь визуализировать веб-сайт, важно помнить о том, чтобы структура была плоской, а не глубокой.
Плоская структура веб-сайта гарантирует, что любые две страницы на вашем веб-сайте будут находиться на расстоянии нескольких кликов друг от друга. Это важно как для ваших пользователей, так и для поисковых сканеров.
Если вы находитесь в процессе переделывания своего текущего веб-сайта, вы можете проверить его на наличие проблем с глубиной структуры. Воспользуйтесь инструментом Аудит сайта (доступен бесплатно в Ahrefs Webmaster Tools), чтобы просканировать свой сайт, после чего перейдите в Проводник структуры и откройте отчет “Глубина”.
В этом отчете показано распределение URL-адресов согласно их удаленности от базовой страницы (обычно главной страницы). Во-первых, сегментируйте отчет так, чтобы отображались только действительные HTML-страницы с кодом состояния 200. Для этого примените следующий фильтр сегмента:
Во-первых, сегментируйте отчет так, чтобы отображались только действительные HTML-страницы с кодом состояния 200. Для этого примените следующий фильтр сегмента:
Таким образом вы отсеете все изображения, файлы JavaScript и другие типы URL-адресов, которые в данном случае вам проверять не нужно.
В зависимости от сложности вашего веб-сайта желательно, чтобы число увеличивалось до трех или четырех кликов от главной страницы, а затем резко уменьшалось. И в целом, у вас вообще не должно быть много или сколько-нибудь страниц, отдаляющихся более, чем на шесть кликов. Это приведет к снижению посещаемости как посетителей, так и поисковых систем.
Также стоит проверить, есть ли на вашем сайте какие-либо страницы-сироты. Страницы-сироты — это те страницы, которые не имеют внутренних обратных ссылок, что делает их недоступными для тех, кто просматривает веб-сайт.
Вы также можете найти их с помощью инструмента Аудит сайта. Просто добавьте карты сайта и обратные ссылки в источники URL в настройках проекта.
Просканировав веб-сайт откройте Проводник страниц и примените следующий фильтр поверх ранее использованного сегмента.
Если вы найдете здесь какие-либо ценные страницы, вам нужно ссылаться на них с других своих страниц.
Как только вы определите эти проблемы, пора приступать к визуализации структуры. Набросайте ее на основе имеющейся информации:
- Страницы, которые имеют решающее значение для вашего бизнеса (главная страница, о компании, контакты, функции, решения)
- Подпапки и страницы, которые хорошо работают у ваших конкурентов
- Проблемы с глубиной и страницами-сиротами
- Атрибуты фида продуктов, например категории, если вы показываете объявления в Google Покупках.
К этому моменту вы могли бы уже создать всю структуру веб-сайта. Но в ней наверняка были бы пропущены некоторые страницы, и она не была бы подкреплена большим количеством данных. Следующий шаг устраняет эту проблему.
4. Завершите структуру своего веб-сайта, используя данные исследования ключевых слов
Исследование ключевых слов позволяет вам уточнить и дополнить структуру вашего сайта. Вы можете выбрать основные ключевые слова для страниц, которые должны находиться на верхнем уровне иерархии, в зависимости от их поисковой частоты и потенциала органического трафика.
Вы можете выбрать основные ключевые слова для страниц, которые должны находиться на верхнем уровне иерархии, в зависимости от их поисковой частоты и потенциала органического трафика.
Вам следует сначала провести исследование ключевых слов, если вы не сделали этого раньше. Это гарантирует, что вы будете выполнять следующие шаги систематически и со всей доступной информацией.
Распределите ключевые слова по категориям, чтобы создать иерархию контента
Она пригодится для разбивки основной таблицы исследования ключевых слов на группы ключевых слов, связанные общими словами или их значениями. Этот шаг особенно важен для крупных сайтов электронной коммерции.
Продолжая наш пример с посудой, вот небольшой образец ключевых слов, который я классифицировал:
Изображение выше содержит данные ключевых слов, экспортированные из Анализа ключевых слов Ahrefs и классифицированные вручную. Поскольку классификация вручную занимает много времени, крайне важно иметь какую-то автоматическую систему для проставления тегов.
Я использую Open Refine и его фасетные признаки, чтобы сразу помечать множество ключевых слов, но у этого инструмента нет документации на английском языке, и он не очень удобен для пользователя. Вы можете попробовать использовать автоматизацию без написания кода, такую как эта, или обратиться к эксперту по SEO для выполнения анализа ключевых слов. В следующем шаге я также покажу более удобную для новичков альтернативу.
Категоризация поможет вам выбрать основные ключевые слова для каждой категории, определить тип страниц и создать иерархии — подкатегории, подстраницы или фильтры.
Определите основные ключевые слова для ваших страниц верхнего уровня
Независимо от того, получили ли вы эти данные с вашего существующего веб-сайта или из анализа конкурентов, необходимо удостовериться, что вы ориентируетесь на наиболее подходящие возможные ключевые слова.
Например, разумным выглядит создание двух отдельных категорий посуды верхнего уровня: одну для кастрюль (pots по-английски) и одну для сковородок. Но, вероятно, лучше будет объединить их в одну категорию “кастрюли и сковородки”. И вот почему:
Но, вероятно, лучше будет объединить их в одну категорию “кастрюли и сковородки”. И вот почему:
Сейчас объясню.
“Pots” — в поиске на английском языке очень неоднозначное ключевое слово, так как может означать много совершенно различных вещей: и горшок, и синдром постуральной ортостатической тахикардии, и кастрюлю. Google будет сложно персонализировать результаты поиска. Ему сложно определить, имеете ли вы в виду его значение как кастрюли в контексте кулинарии, горшки в контексте садоводства или, например, как предмет личной гигиены — ночной горшок. Это не лучшее ключевое слово для таргетинга.
Таким образом мы приходим к комбинации “горшки и сковородки”, которая отражает конкретное поисковое намерение и даже имеет вдвое больше кликов, чем просто “сковородки” в США.
Добавьте к страницам верхнего уровня необходимые более глубокие уровни
Ваши страницы верхнего уровня можно разделить на следующие категории.
- Отдельные страницы, для которых не нужны последующие страницы на более глубоких уровнях (например, решения, инструменты, прайсы, контакты)
- Страницы категорий (например, блоги, категории продуктов, базы знаний, страницы с вакансиями)
- Контент-хабы — высокоуровневый контент по теме с множеством подтем (например, страница о маркетинге, которая ссылается на подстраницы об исследовании рынка, маркетинговой стратегии и маркетинговой тактике)
Вы можете определить, нужно ли добавлять более глубокие уровни к своим страницам верхнего уровня, и как это сделать, руководствуясь своими знаниями отрасли, здравым смыслом и исследованием ключевых слов.
Категории ключевых слов (тематические кластеры) подскажут, на что следует ориентироваться при добавлении уровней по вашим основным ключевым словам.
5. Составьте карту компонентов навигации по сайту
Навигация верхнего уровня необходима для того, чтобы посетители могли удобно переключаться между наиболее важными вашими страницами. Эти страницы представляют собой наивысший уровень в структуре вашего веб-сайта.
Она может быть довольно простой, как у нас в Ahrefs:
Но она также может быть и довольно сложной, если у вас большой веб-сайт. Тем не менее, ее все равно можно сделать удобной для пользователей:
Многие веб-сайты дополняют навигацию в заголовке элементами навигации в нижнем колонтитуле. Здесь часто можно увидеть такие страницы, как условия, политика конфиденциальности и подобные скучные вещи.
Многие посетители не доберутся до самого низа страницы, но вы можете свободно рассматривать нижний колонтитул как еще один важный элемент навигации. Вы можете ссылаться на страницы верхнего уровня, которые не попали в заголовок, и даже дублировать некоторые страницы из меню заголовка, как это делаем мы:
Есть и более “необычные” навигационные элементы, например, хлебные крошки.
Давайте рассмотрим их, не вдаваясь в этимологию:
С точки зрения пользователя хлебные крошки полезны в двух случаях:
- Они помогают перемещаться по веб-сайту, когда пользователь попадает на глубокую страницу;
- Это удобный и быстрый способ вернуться на страницу категории. Можно развернуть хлебные крошки на основе журнала активности, которые учитывают примененные ранее фильтры продуктов.
В целом, в них нет необходимости, если у вас относительно небольшой веб-сайт с плоской структурой. Чем глубже становится структура вашего сайта, тем более важными становятся хлебные крошки.
Как правило, нужно обратить внимание на возможность развертывания хлебных крошек, если у вас много страниц на третьем уровне структуры или глубже, которые вы не можете охватить с помощью навигации в шапке. В категорию таких сайтов попадают средние и большие магазины электронной коммерции.
Что касается электронной коммерции, последний компонент навигации по сайту — это фасетная навигация.
Вот как она выглядит:
Поскольку фасетная навигация — довольно сложная тема, включающая множество вещей, которые могут пойти не так, вам следует прочитать это руководство по многоаспектной навигации, если эта тема актуальна для вас.
Заключение
Важность, влияние и сложность структуры веб-сайта растут с увеличением размеров вашего веб-сайта. Теперь вы готовы к решению этой проблемы для любого веб-сайта малого и среднего размера.
Однако есть еще кое-что, что необходимо учитывать для более крупных веб-сайтов. Я уже упоминал о краулинговом бюджете и эффективности сканирования, но также рекомендую обратить внимание на оптимизацию вашего внутреннего PageRank и проверку своих идей для структуры на целевой аудитории с помощью пользовательского тестирования.
Остались вопросы? Дайте знать в Twitter.
Перевела Олеся Коробка, владелец Fajela.com
Web-страницы и Web-сайты. Структура Web-страницы
Цели урока:
1) Обучающая: ввести понятия web-страницы, web-сайты, изучить структуру web-страницы.
2) Развивающая: развивать познавательный интерес, творческую активность учащихся.
3) Воспитывающая: воспитывать интерес к предмету, внимательность, дисциплинированность.
Литература:
Для учителя:
1) Угриноввич Н. Д. «Информатика 8 класс»,
2) Заславская О. Ю., Левченко И. В. «Информатика: весь курс».
Для учеников:
1) Угриноввич Н. Д. «Информатика 8 класс».
Тип урока: ознакомление с новым материалом
План урока:
1. Организационный этап.
2. Актуализация знаний.
3. Этап получения новых знаний.
4. Этап обобщения и закрепления нового материала.
5. Рефлексия.
6. Заключительный этап.
Ход урока
1. Организационный этап.
Здравствуйте. Прежде чем мы приступим к уроку, хотелось бы, чтобы каждый из вас настроился на рабочий лад.
2. Актуализация знаний.
1) Какие способы поиска информации в Интернете вам известны?
2) Каким образом производится поиск документов по ключевым словам?
3) Какие поисковые системы вам известны?
4) Какие формы электронной коммерции существуют в Интернете?
5) Что такое хостинг?
6) Что такое интернет-аукционы? Интернет-магазины? Цифровые деньги?
3. Этап получения новых знаний.
Информация во Всемирной паутине хранится в форме Web-сайтов. Так, а что же такое Web-сайт и Вэб-страница? Чтобы разобраться в этом вопросе, давайте подумаем, а какая информация может содержаться на Вэб-сайте? Ответ очевиден — практически любая. Сайт может содержать информацию о различных рецептах, мифических существах, городах и странах мира и т. д. Список можно продолжать бесконечно. На сайте даже можно разместить, к примеру, литературные произведения. Как вам, например сайт, «Война и мир»? Получается, что сайт это книга? Да, Вэб-сайт, по своей сути, действительно является электронной книгой, журналом или учебником, который может содержать как полезную для вас информацию, так и ту, что на данный момент вас совсем не интересует.
Как вам, например сайт, «Война и мир»? Получается, что сайт это книга? Да, Вэб-сайт, по своей сути, действительно является электронной книгой, журналом или учебником, который может содержать как полезную для вас информацию, так и ту, что на данный момент вас совсем не интересует.
Благодаря развитию телекоммуникационных технологий размещённая на веб-страницах информация, доступна множеству людей. В отличие от информации на бумажных носителях, тех же самых книг, она может оперативно изменяться и практически мгновенно доставляться в любое место по запросу пользователя.
Как и обычная книга, Вэб-сайт состоит из страниц, которые называются Вэб-страницами.
А как мы обычно находим, в том же учебнике информатики, интересующую нас информацию? Мы открываем содержание, которое находиться в начале или конце учебника, ищем параграф, в котором находиться необходимая информация, напротив параграфа смотрим номер страницы, открываем ее и изучаем материал. Все довольно просто.
После того, как мы попадаем, на главную страницу грамотно разработанного сайта, то мы должны тоже увидеть нечто похожее на содержание учебника, чтобы иметь возможность быстро найти необходимую нам информацию.
Чтобы добраться до нужной информации расположенной на Вэб-сайте, мы, как правило, пользуемся мышью.
Для перемещения между страницами сайта используются элементы Web-страницы, при щелчке мышью на которых, можно переместиться на другую страницу сайта. Эти элементы страницы называются гиперссылками и присутствуют на всех страницах входящих в состав сайта. Значит, можно сказать, что Вэб-страницы связаны гиперссылками.
Обычно в качестве гиперссылок используют часть текста (слово или несколько слов) и графические изображения (рисунки или фотографии).
Поскольку в первом случае для создания гиперссылок используется текст, то такая гиперссылка называется текстовой. Весьма часто текстовая гиперссылка представляет собой подчеркнутый текст синего цвета.
Увидев, например, на главной странице сайта надпись «Информатика «оформленную подобным образом и щелкнув на ней левой клавишей мыши, вы должны оказаться именно на Вэб-странице посвященной этой теме. На странице «Информатика» должна в свою очередь присутствовать, как минимум, одна гиперссылка, при помощи которой вы смогли бы вернуться к содержанию.
Если в качестве гиперссылки использовано графическое изображение, то при подведении курсора мыши к нему он принимает форму руки.
Вэб-страницы создаются с использованием языка разметки гипертекстовых документов HTML (Hyper Text Markup Language).
Выделяют две основные группы методов разработки веб-сайтов: визуальные и ручные (программные).
Визуальные методы позволяют производить разработку веб-страниц с высокой степенью автоматизации и не требуют знание языка разметки HTML. Процесс создания очень нагляден, т.к. производится в таком режиме -от английского What You See Is What You Get, что означает «Что видишь, то и получишь».
Разработано немало веб-редакторов, с помощью которых, при создании веб-страницы, соответствующий HTML-код создаётся автоматически. Эти редакторы позволяют выполнять всю работу по созданию сайта без подключения к сети Интернет, или, как говорят, в режиме оффлайн.
Наиболее известными такими редакторами являются Microsoft FrontPage, Macromedia Dreamweaver.
Конечно, трудно создать хороший сайт, не зная основ языка разметки HTML.
Для создания веб-страниц ручными методами используют простейшие текстовые редакторы. В качестве такого редактора может служить стандартное приложение Блокнот. А просматривать результаты работы можно с помощью браузера.
Давайте рассмотрим этапы создания вэб-сайта.
· определение тематики сайта, его целей и задач.
· разработка дизайна, проектирование структуры сайта, определение разделов и связей между страницами
· подготовка материалов (текста и графики) для размещения на веб-страницах.
· конструирование страниц сайта, т. е. создание HTML-кода.
· протестировать, т. е. проверить правильность работы.
· размещение в сети Интернет.
Для публикации веб-сайта необходимо найти подходящее место на одном из серверов Интернета. Некоторые провайдеры предоставляют своим клиентам возможность бесплатного размещения веб-сайтов на своих серверах, так называемый бесплатный хостинг.
В дальнейшем, конечно, сайту необходимо рекламирование и сопровождение.
А из чего же на самом деле состоит web-страница? Из команд и текста.
Команды, написанные для браузера, иначе называются тегами.
Теги и составляют основу языка разметки гипертекста HTML.
Тег всегда начинается со знака «меньше» и заканчивается знаком «больше».
Теги набирают латинскими буквами. Заглавные и строчные буквы при написании тегов не различаются.
Существует два типа тегов — парные и непарные.
Парные теги содержат открывающий и закрывающий тэги.
Открывающим тегом описывается команда и начинается её действие. Закрывающим тегом, который повторяет открывающий, но содержит слэш перед обозначением, это действие прекращает.
Такая пара тегов называется контейнером.
Например, тег задаёт жирное начертание. Размеченный текст «Урок „тег b“ информатики „/b“!» браузером будет отображаться так:
Урок информатики и слово «информатики» будет выделено жирным цветом.
Обратите внимание, этот тег парный.
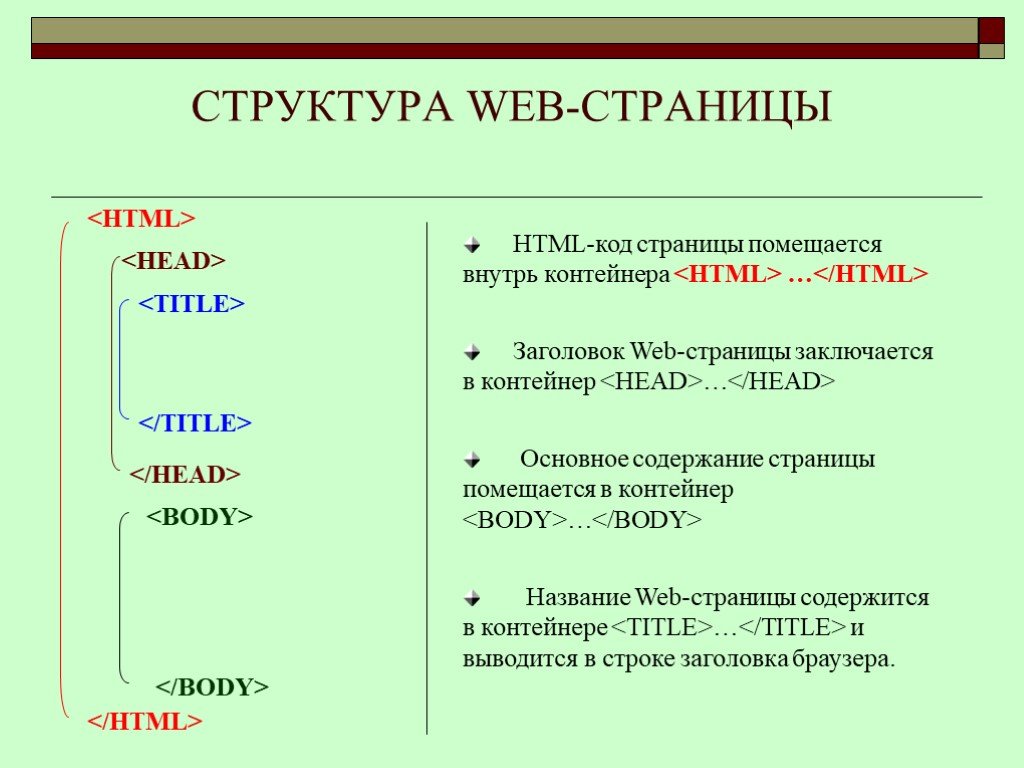
А теперь рассмотрим структуру простейшего HTML-документа.
Теперь всё по порядку.
HTML-документ начинается открывающимся тегом html, а заканчивается — закрывающимся тегом html. Без этих тегов браузер не сможет определить формат документа и правильно его интерпретировать.
Внутри этих тегов расположены два контейнера.
В контейнере head размещается неотображаемая на странице служебная информация, а так же название страницы, которое отображается в заголовке окна браузера. Название страницы помещается в контейнер
Вся отображаемая браузером информация: тексты, рисунки, ссылки, звуки, видеофрагменты — помещается в контейнер
Созданная Веб-страница сохраняется в виде файла с разрешением «точка htm» или «точка html»
Например: «uroki точка htm», «planet точка html»
Так же рекомендуется создать отдельную папку, в которую будут размещаться и сохраняться все файлы разрабатываемого сайта.
А теперь создадим HTML-документ, который будет содержать текст:
Это моя первая web-страница!!!
Открываем редактор Блокнот.
Для этого отрываем Пуск, все программы, стандартные, Блокнот.
Мы уже знаем, что HTML-документ начинается с открывающегося тега html. Я рекомендую сразу же парные теги и закрывать, чтобы потом не забыть. Ведь, если мы откроем уже готовый сайт с помощью редактора блокнот, то увидим, что тегов в нём очень-очень много.
Итак, тег открыли и сразу закрыли.
Внутри этих тегов расположены два контейнера.
Первый контейнер head. Опять тег открыли и закрыли.
В этом контейнере помещаем заголовок окна в парном теге title. Заголовок напишем ИНФОРМАТИКА.
После контейнера head следует контейнер body, в котором, как вы уже узнали, размещается содержание страницы.
Между открывающимся и закрывающимся тегами мы пишем текст, который будет размещаться на нашей веб-странице: «Это моя первая web-страница!!!»
Сохраним документ в формате HTML. Т.к. редактор Блокнот сохраняет документы по умолчанию с расширение .txt, воспользуемся меню Файл — Сохранить как, выберем вариант Все файлы, введём имя Проект с расширение HTML.
Т.к. редактор Блокнот сохраняет документы по умолчанию с расширение .txt, воспользуемся меню Файл — Сохранить как, выберем вариант Все файлы, введём имя Проект с расширение HTML.
Далее откроем созданный документ в браузере. В контекстном меню выберем команду, открыть с помощью браузера Internet Explorer. Текст «Это моя первая web-страница!!!» отображается на странице. Обратите внимание, где располагается заголовок окна.
Итак, наш первый сайт готов!
4. Этап обобщения и закрепления нового материала.
1) В Блокноте создайте документ следующей структуры.
Сохраните его в своей папке под именем Упражнение1.HTML.
Просмотрите созданный HTML-документ в браузере.
Выберите команду меню Вид→Просмотр HTML-кода. Дополните содержимое Web-страницы информацией о своих увлечениях, о школе, о своем городе. Сохраните файл с дополнениями. И просмотрите измененный вами HTML-документ в браузере.
2) В Блокноте создайте документ следующей структуры.
Сохраните его в своей папке под именем Упражнение2.HTML.
Просмотрите созданный HTML-документ в браузере.
3) Создать Web-страницу в соответствии с рисунком
4) Рефлексия.
Хотелось бы услышать ваши отзывы о сегодняшнем уроке: что вам понравилось, что не понравилось, чем бы хотелось узнать еще.
5) Домашнее задание.
§ 3.6, 3.4.4, 3.4.6
Как структурировать свой веб-сайт (и почему это важно)
Веб-дизайн опирается на структуру для организации веб-страниц по категориям и простым для понимания путям. Подумайте о навигационном меню веб-сайта — на каждой странице есть место. Без продуманной структуры посетители не смогут правильно пользоваться этим меню.
Подумайте о навигационном меню веб-сайта — на каждой странице есть место. Без продуманной структуры посетители не смогут правильно пользоваться этим меню.
Узнайте, как структурировать веб-сайт и какой тип структуры полезен для веб-дизайна.
Что такое структура веб-сайта?
Структура веб-сайта относится к организационному дизайну страниц веб-сайта. Создание структуры веб-сайта включает в себя организацию и классификацию контента для создания понятного, доступного и предсказуемого макета. Навигация должна быть интуитивно понятной, чтобы пользователи могли без особых усилий найти то, что ищут на любой странице.
Представьте, что вы заходите в книжный магазин и видите, что все книги свалены в один угол. Заманчиво уйти, а не тратить время на просмотр названий, чтобы найти то, что вам нужно. Ваш опыт покупок значительно улучшится, если книги организованы в алфавитном порядке или по жанру.
Та же проблема возникает с веб-сайтом без четкой структуры. Плохая структура является причиной того, что 34% посетителей покидают веб-страницу. При создании веб-сайта установите четкую структуру, чтобы помочь людям найти то, что им нужно.
При создании веб-сайта установите четкую структуру, чтобы помочь людям найти то, что им нужно.
3 наиболее распространенных типа структур веб-сайтов
Часть красоты веб-дизайна заключается в том, что не существует универсальной структуры, подходящей для всех. Но если вы ищете вдохновения, вот три наиболее распространенных структуры.
Линейная модель
Линейная структура (или последовательная модель) размещает страницы в одной логической последовательности, одну за другой. Эта модель хорошо подходит для создателей, которые хотят продемонстрировать бренд, продукт или услугу с минимальным содержанием.
В линейной модели посетитель сайта может сразу перейти к следующему шагу, когда он узнал все, что ему нужно, из предыдущего. После того, как они выбрали предложение на главной странице, они могут узнать о нем больше на дополнительной странице, а затем совершить конверсию на следующей. Они идут дальше только тогда, когда находят то, что им нужно.
Иерархическая модель
Иерархическая структура, также известная как древовидная модель, использует нисходящий подход, чтобы направлять посетителей от общей страницы, например домашней, к большему содержанию. Общие страницы также называются главными страницами, а страницы с определенным содержанием — подстраницами или дочерними страницами.
Общие страницы также называются главными страницами, а страницы с определенным содержанием — подстраницами или дочерними страницами.
Эта модель лучше всего подходит для веб-сайтов с большим количеством контента. Например, иерархия для многих веб-сайтов электронной коммерции становится более конкретной с верхней страницы вниз. По мере продвижения вниз по иерархии вы будете находить все более конкретные продукты. Магазин одежды, например, скорее всего, имеет несколько категорий, каждая из которых имеет уникальные подкатегории.
Перепончатая модель
Перепончатая модель названа в честь ее сетчатой структуры. Он соединяет целевую или домашнюю страницу с подстраницами через внутренние ссылки. Разница в том, что эти ссылки не являются иерархическими или вложенными — каждая внутренняя ссылка доступна в любое время. В веб-модели посетители сайта могут получить доступ к любой другой странице со страницы, на которой они находятся в данный момент.
Эта модель лучше всего подходит для небольших веб-сайтов с меньшим количеством страниц. Хорошим примером является портфолио с парой категорий и минимальной панелью навигации. С навигацией в верхней части каждой страницы посетители могут перемещаться между информацией в любой момент.
Хорошим примером является портфолио с парой категорий и минимальной панелью навигации. С навигацией в верхней части каждой страницы посетители могут перемещаться между информацией в любой момент.
5 советов по созданию хорошей структуры веб-сайта
Независимо от структурной модели хорошо спроектированные веб-сайты имеют плавный и интуитивно понятный пользовательский интерфейс. Вот как спланировать структуру веб-сайта, обеспечивающую этот опыт:
1. Изучите конкурентов
Найдите веб-сайты, которые разделяют ваши функции и целевую аудиторию. Поставьте себя на место обычного пользователя и узнайте, каково это — искать конкретную информацию. Изучите их структуру и обратите внимание на то, что они делают правильно, а что неправильно.
Большинство конкурентов в вашей нише используют ту же структуру. Например, онлайн-портфолио обычно имеют перепончатые модели. Изучение того, что посетители могут ожидать от вашего веб-сайта на основе конкуренции, поможет вам создать структуру, ориентированную на пользователя.
2. Определите свою структуру
Запишите ключевые категории и подкатегории, которые должен включать ваш веб-сайт. Имея все перед собой, определите, какая модель может работать лучше всего, исходя из того, сколько страниц вам понадобится.
Для бизнеса электронной коммерции, предлагающего только один продукт, попробуйте линейную модель, чтобы сосредоточить внимание на вашем предложении. Если на вашем веб-сайте-портфолио много категорий и образцов, попробуйте иерархическую модель, чтобы направлять пользователей к определенным разделам.
3. Построить диаграмму потока пользователя
Путь пользователя — это диаграмма пользовательского опыта от начала до конца. Решите, что вы хотите, чтобы ваш пользователь сделал, будь то покупка или подписка на информационный бюллетень, и создайте поток пользователей, чтобы определить, как они туда попадут. Пошаговое представление их опыта гарантирует, что вы не пропустите ни одного шага при создании структуры веб-сайта.
4. Используйте внутренние ссылки
После создания структуры разработайте способ навигации пользователя по веб-сайту. Наряду с панелью навигации или другой структурой включите полезные ссылки на подстраницы, чтобы перенаправить людей на нужную информацию. Страница «О нас» может ссылаться на разные разделы портфолио, а страница продукта может ссылаться на похожие продукты.
Предвидение того, куда посетители сайта хотят перейти, улучшает навигацию и создает более прочную сеть ссылок по всему веб-сайту. Включите внутренние ссылки на страницы с высокой ценностью, такие как страницы «О компании» или «Услуги», чтобы направлять пользователей к соответствующей информации.
5. Создайте карту сайта
Карта сайта в формате HTML — это визуальное представление каждой страницы вашего веб-сайта. Это как оглавление — каждая веб-страница и то, к чему она принадлежит, находится в одном месте. Организованная карта сайта удобна при структурировании вашего веб-сайта и принятии решения о том, какие страницы должны быть наиболее доступными. Если вы опубликуете свою страницу карты сайта, пользователи также смогут использовать ее для навигации по вашему сайту.
Если вы опубликуете свою страницу карты сайта, пользователи также смогут использовать ее для навигации по вашему сайту.
Примеры структуры веб-сайта, чтобы вдохновить вас
Мы собрали примеры логических, иерархических и веб-моделей, которые помогут вам отобразить структуру веб-сайта для вашего проекта.
Линейная структура от Polygram
Снимок экрана веб-сайта Polygram с черным текстом и белыми фигурами на розовом фоне.Polygram — цифровая студия с линейным веб-сайтом — маленькая буква «i» в левом нижнем углу — единственный вариант навигации. Нажав на нее, вы попадете на следующую страницу, где вы сможете зарезервировать место для бронирования услуг Polygram. Этот призыв к действию (CTA) генерирует ссылку Calendly с доступными слотами для видеоконференции.
Последовательная структура выглядит следующим образом:
Линейная модель имеет смысл для Polygram, поскольку потенциальные клиенты могут совершить только одно действие: забронировать место. Это делает линейную модель хорошим выбором для новых предприятий и поставщиков услуг, выполняющих одну функцию. По мере расширения своих услуг Polygram может дополнять этот макет. Пока это работает, чтобы превратить подготовленных посетителей в клиентов.
Это делает линейную модель хорошим выбором для новых предприятий и поставщиков услуг, выполняющих одну функцию. По мере расширения своих услуг Polygram может дополнять этот макет. Пока это работает, чтобы превратить подготовленных посетителей в клиентов.
Иерархическая структура магазина Webflow Merch Store
Снимок экрана главной страницы магазина Webflow Merch Store, на которой показаны коллекции одежды с панелью навигации в правом верхнем углу.Магазин электронной коммерции Webflow использует иерархическую модель для продажи товаров в Интернете в пользу различных благотворительных организаций. На главной панели навигации в правом верхнем углу есть пять кнопок: «Купить все», «Категории», «Коллекции», «О программе» и «Корзина». Большинство этих опций имеют подкатегории.
Когда кто-то начинает просматривать товары, он может выбрать цвет и размер — еще один уровень в иерархии. Магазин товаров Webflow с множеством категорий и вариантов выбора, выбранных посетителями, является ярким примером иерархической навигации. Вот схема его путей:
Вот схема его путей:
Перепончатая структура Дэниела Гэмбла
Скриншот веб-сайта Дэниела Гэмбла с черным текстом на белом фоне и кнопкой меню в правом верхнем углу.Портфолио Дэниела Гэмбла отличается минималистичным дизайном и соответствующим меню навигации, состоящим всего из пяти пунктов: «О программе», «Процесс», «Работа», «Услуги» и «Контакты». Сайт представляет собой единую целевую страницу, на которой отображаются категории в том порядке, в котором пользователь прокручивает страницу вниз. Это может показаться линейной моделью, но главное меню в правом верхнем углу превращает ее в перепончатую модель.
Кнопка меню всегда находится на странице, поэтому посетители могут переходить к различным разделам, чтобы узнать больше. Со скромным меню из нескольких внутренних ссылок посетители находятся всего в одном клике от чего-то нового. Это простое портфолио отображает все, что вам нужно знать о работе Дэниела.
Улучшите структуру вашего сайта
Организованная структура сделает ваш сайт более интуитивно понятным для новых посетителей. Они найдут нужную информацию, даже если у вас сотни страниц.
Они найдут нужную информацию, даже если у вас сотни страниц.
В Webflow есть инструменты, учебные пособия и шаблоны, которые помогут вам создавать потрясающие веб-сайты с оптимизированной структурой. Кроме того, вы можете найти примеры успешных дизайнов от других авторов, которые вдохновят вас.
Начните с нуля или улучшите существующий дизайн — в любом случае мы вас обеспечим.
Что такое структура сайта и почему она важна? • SEO для начинающих • Yoast
Структура сайта является жизненно важным аспектом вашей стратегии SEO. Почему? Потому что структура вашего сайта показывает Google, какие страницы вашего сайта наиболее важны. Это означает, что вы можете влиять на то, какой контент будет иметь самый высокий рейтинг в поисковых системах, с помощью структуры вашего сайта. И хорошие новости: вы можете начать улучшать структуру своего сайта уже сегодня! В этом посте вы прочтете, почему структура сайта помогает SEO, и мы дадим вам три быстрых совета, как начать ее улучшать.
Что такое структура сайта?
Структура сайта относится к тому, как вы организуете контент своего сайта. Другими словами: страницы и сообщения на вашем сайте. Они часто имеют множество связанных тем, а структура сайта связана с тем, как этот контент сгруппирован, связан и представлен посетителю. Вы можете использовать таксономии, такие как категории и теги, а также внутренние ссылки, навигацию и хлебные крошки в качестве инструментов для улучшения структуры вашего сайта. Если вы сделаете это хорошо, вашим пользователям будет легче ориентироваться на вашем сайте. Кроме того, Google может лучше индексировать ваши URL-адреса!
Узнайте, как сделать это хорошо. Наш обучение по структуре сайта научит вас настраивать оптимальную структуру сайта для ваших посетителей и Google!
По мере роста вашего сайта он будет захламляться
По мере того, как вы будете писать больше сообщений в блог или добавлять больше страниц с товарами, ваш сайт будет захламляться. Вам нужно организовать его аккуратно, чтобы убедиться, что вы, ваши посетители, и Google сможете найти то, что они ищут. Но почему? Ну, позвольте мне рассказать вам небольшую историю.
Вам нужно организовать его аккуратно, чтобы убедиться, что вы, ваши посетители, и Google сможете найти то, что они ищут. Но почему? Ну, позвольте мне рассказать вам небольшую историю.
Жила-была эта молодая женщина. Ее зовут Алиса. Алиса встает каждое утро, садится за свой стол и начинает писать красивый рассказ. Она пишет по одной истории каждый день. Алиса печатает все свои рассказы на этой красивой старомодной пишущей машинке. Всякий раз, когда она заканчивает писать, она вытаскивает бумагу из машины и кладет свою прекрасную новую историю на свой стол. Как вы понимаете, ее стол будет постепенно захламляться всеми этими листами бумаги. Через год написания у нее будет 365 листов бумаги. После трех лет писательства у нее будет больше тысячи. Алиса не сможет найти свою любимую сказку из-за обилия историй на ее столе.
Вывод: если вы не структурируете свои материалы аккуратно, ваши истории, сообщения в блогах и страницы продуктов будут потеряны. Кроме того, ваши посетители не смогут найти то, что ищут, и Google тоже потеряется (что плохо для вашего SEO).
Почему структура сайта важна для Google и пользователей?
Есть три причины, по которым структура сайта важна для Google и, следовательно, ваши шансы на ранжирование в поисковых системах.
1. Структура представляет собой руководство для Google
Структура вашего сайта даст Google подсказки о том, где найти самый важный контент. Структура вашего сайта определяет, сможет ли поисковая система понять, о чем ваш сайт и что вы продаете.
Google сканирует веб-сайты, переходя по внутренним и внешним ссылкам с помощью бота под названием Googlebot. Переходя по этим ссылкам, Google определяет взаимосвязь между различными страницами. Другими словами: структура вашего сайта похожа на руководство по Google, и поэтому очень важна.
2. Не конкурируйте с вашим контентом
Вероятно, на вашем сайте есть сообщения в блогах или статьи, посвященные той же теме. В Yoast, например, мы много пишем о SEO. У нас есть несколько статей о структуре сайта, каждая из которых посвящена отдельному аспекту. Но Google не узнает, что из этого важнее, пока мы не «сообщим» об этом Google.
Но Google не узнает, что из этого важнее, пока мы не «сообщим» об этом Google.
Хороший совет — упорядочить содержимое по важности. Подумайте о захламленном столе Алисы. Она могла убираться, складывая стопки своих листов бумаги. Она могла расположить свои рассказы по темам: шмели, цветы и феи. Но если Алиса сложит эти стопки без какой-либо структуры и не поместит самые красивые истории наверху стопки, никто никогда не узнает, какая история для нее важнее всего.
В заключение: если вы не сообщите Google, какие посты наиболее важны, все ваши посты будут конкурировать за внимание. Вы будете конкурировать со своими собственными страницами за высокий рейтинг в Google. К счастью, решение довольно простое: сообщите Google, какую страницу вы считаете наиболее важной. Для этого вам нужна хорошая внутренняя ссылочная структура.
3. Структура сайта важна для UX
Знаете ли вы, что структура вашего сайта также важна для вашего пользовательского опыта (UX)? В конце концов, когда люди могут легко найти свой путь на вашем сайте, они будут иметь лучший опыт просмотра. Это также повысит ваши шансы на то, чтобы люди конвертировались: покупали ваши продукты; подпишитесь на информационный бюллетень или вернитесь для еще одного посещения. И Google тоже любит сайты, которые хорошо работают! Поэтому убедитесь, что структура вашего сайта отражена в навигации по вашему сайту.
Это также повысит ваши шансы на то, чтобы люди конвертировались: покупали ваши продукты; подпишитесь на информационный бюллетень или вернитесь для еще одного посещения. И Google тоже любит сайты, которые хорошо работают! Поэтому убедитесь, что структура вашего сайта отражена в навигации по вашему сайту.
Как начать работу со структурой сайта
Что вам нужно сделать, чтобы улучшить структуру? И что вы можете сделать, чтобы структура вашего сайта не стала проблемой? Прочтите три основных совета о том, как быстро улучшить структуру вашего сайта.
1. Удалить старый контент
Многие магазины продают разные коллекции товаров (одежда, обувь и т.д.) каждый сезон. А по окончании сезона страницы с предметами удаляются. Это отличная практика, если вы не планируете снова продавать тот же продукт. Но что делать со всеми ссылками, ведущими на страницу удаленного продукта? Как вы знаете, ссылки на вашу страницу ценны для вашего SEO! Вот почему вы должны перенаправить URL. Таким образом, вы по-прежнему получаете выгоду от ссылок, даже если страницы больше не существует.
Таким образом, вы по-прежнему получаете выгоду от ссылок, даже если страницы больше не существует.
2. Оцените свои категории
Вы должны убедиться, что категории примерно одинакового размера. Подумайте об Алисе и ее историях. Алиса могла классифицировать свои истории, составляя стопки. Теперь представьте, что одна из этих куч становится огромной, а остальные остаются намного меньше. Было бы трудно найти конкретную историю в этой большой куче, в то время как в небольшой куче было бы гораздо проще. В то же время эта большая куча, вероятно, очень важна, потому что Алиса написала много рассказов на эту конкретную тему.
Категории могут стать слишком большими, если вы много пишете об одной конкретной теме и меньше о других. В какой-то момент вы должны разделить большую категорию на две меньшие категории. Хорошее эмпирическое правило — следить за тем, чтобы ни одна категория не превышала размер любой другой категории более чем в два раза. Когда одна категория значительно больше других, ваш сайт становится несбалансированным. Вам будет трудно ранжироваться с сообщениями в блоге в огромной категории. Куча стала слишком большой для поиска. В этом случае вы должны оценить и оптимизировать свои категории; возможно, объединить или разделить некоторые из них.
Вам будет трудно ранжироваться с сообщениями в блоге в огромной категории. Куча стала слишком большой для поиска. В этом случае вы должны оценить и оптимизировать свои категории; возможно, объединить или разделить некоторые из них.
3. Улучшите внутреннюю структуру ссылок
Вы должны давать ссылки на самое важное содержание вашего сайта, чтобы показать Google, что это ваши лучшие и наиболее полные статьи. Но это имеет смысл и для пользователей. Вы хотите, чтобы они читали ваши лучшие посты, верно? Прочтите запись в блоге Майке о внутренних ссылках для SEO, чтобы узнать, как улучшить внутреннюю структуру ссылок.
Подробнее: Избегайте этих ошибок структуры сайта! »
Yoast тебе в помощь!
Yoast SEO Premium может действительно помочь вам настроить и улучшить структуру вашего сайта. Функция перенаправления позволит вам легко перенаправлять удаленные вами страницы (так что вы передадите ссылочный вес на другую страницу). А наша функция связанных ссылок убедится, что вы связываете статьи с похожими темами.