Шпаргалка ниндзя Sublime Text 3
Выделение
Выделить слово, в котором курсор
(2× — выделение совпадающих)Ctrl+D
Cmd+D
Найти и выделить всё
(выделено слово)Alt+F3
Ctrl+Cmd+G
Выделить строку
Ctrl+L
Cmd+L
Выделить содержимое скобок
Ctrl+Shift+M
Ctrl+Shift+M
Выделить слово справа от курсора
Ctrl+Shift+
Ctrl+Shift+
Выделить слово слева от курсора
Ctrl+Shift+
Ctrl+Shift+
Выделить строки с идентичным отступом
Ctrl+Shift+J
Ctrl+Cmd+J
Вертикальное выделение
Shift+ПКМ
—
Поиск
Поиск конкретного файла в проекте
Ctrl+P
Cmd+P
Поиск в файле
Ctrl+F
Cmd+F
Поиск следующее вхождение
Enter
Enter
Поиск выделить всё найденное
Alt+Enter
Alt+Enter
Поиск предыдущее вхождение
Shift+Enter
Shift+Enter
Поиск закрыть, выделить результат
Esc
Esc
Поиск вкл.
 /выкл. рег. выражения
/выкл. рег. выраженияAlt+R
Cmd+Alt+R
Поиск вкл./выкл. чувств. к регистру
Alt+C
Cmd+Alt+C
Поиск вкл./выкл. поиск слова целиком
Alt+W
Cmd+Alt+W
Живой поиск в файле
Ctrl+I
Cmd+I
Живой поиск закрыть, выдел. результат
Enter
Enter
Живой поиск закрыть
Esc
Поиск и замена по файлам в папке
Ctrl+Shift+F
Ctrl+Cmd+F
Поиск и замена по файлу
Ctrl+H
Ctrl+Cmd+F
Заменить следущее
Ctrl+Shift+H
Ctrl+Cmd+E
Следущее вхождение искомого
F3
Cmd+G
Предыдущее вхождение искомого
Shift+F3
Cmd+Shift+G
Следущее вхождение искомого
(только в ходе поиска по файлам в папке)F4
F4
Предыдущее вхождение искомого
(только в ходе поиска по файлам в папке)Shift+F4
Shift+F4
Блоки кода
Свернуть текущий блок
Ctrl+Shift+[
Ctrl+Cmd+[
Развернуть текущий блок
Ctrl+Shift+]
Ctrl+Cmd+]
Закомментировать строку
Ctrl+/
Cmd+/
Закомментировать блок кода
(курсор в блоке)Ctrl+Shift+/
—
Вкладки
Создать вкладку
Ctrl+N
Cmd+N
Закрыть вкладку
Ctrl+W
Сохранить
Ctrl+S
Cmd+S
Сохранить как
Ctrl+Shift+S
Cmd+Shift+S
Переместить вкладку в обл.
 с номером
с номером
(показаны 2 и более областей)Ctrl+Shift+1...0
Ctrl+Shift+1...0
Показать соотв. вкладку
Alt+1...0
Cmd+1...0
Предыдущая вкладка
Ctrl+PageUp
Cmd+Shift+[
Следующая вкладка
Ctrl+PageDown
Cmd+Shift+]
Следующая вкладка в стеке
Ctrl+Tab
Ctrl+Tab
Предыдущая вкладка в стеке
Ctrl+Shift+Tab
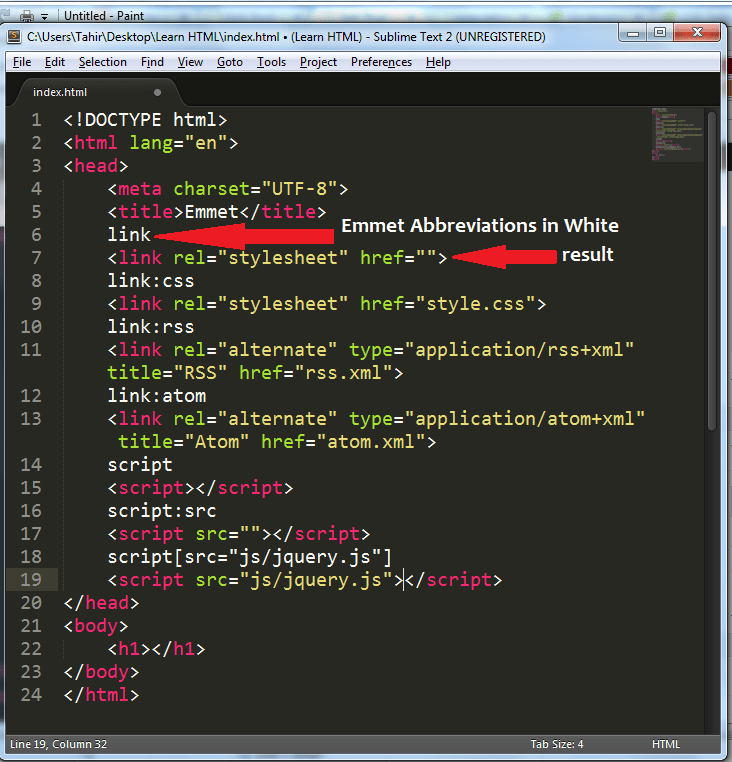
Развернуть аббревиатуру
Tab
Tab
Интерактивная аббревиатура
(пишем аббревиатуру и видим результат)Ctrl+Alt+Enter
Ctrl+Alt+Enter
Убрать тег, в котором курсор
(табуляция сохранится правильной)Ctrl+Shift+;
Cmd+'
Выделить тег и его контент
(2× и далее — выделить и родителя)Ctrl+,
Ctrl+D
Убрать из выделения родительский тег
(обратное этому)Ctrl+Shift+0
Ctrl+J
У меня эта комбинация, почему-то, не работает (даже если ее вписать в пользовательских настройках), хотя прочих конфликтов нет.
 Помогает только смена кнопок (к примеру, на Ctrl+.)
Помогает только смена кнопок (к примеру, на Ctrl+.)Перейти к парному тегу
Ctrl+Alt+J
Cmd+Shift+T ???
Обернуть выделенное в аббревиатуру
Ctrl+Shift+G
Cmd+W
Переход между точками редактирования
(что за точки?)Ctrl+Alt+/
Ctrl+Alt+/
Точки редактирования это: пустые теги, пустые атрибуты, пустые строки с отступами.
Выделять области ред-я (след./пред.)
(что за области?)Ctrl+Shift+./,
Области редактирования это: теги, атрибуты целиком, значения атрибутов целиком, значения атрибутов отдельно.
 Подробнее — в демонстрации.
Подробнее — в демонстрации.Закомментировать строку или блок
(Если курсор вне тега, закомментируется содержимое родительского тега)Ctrl+Shift+/
Ctrl+Shift+/
Сделать тег парным/непарным
Ctrl+Shift+`
Cmd+Shift+`
Обновить/добавить размеры картинки
Ctrl+U
Cmd+Shift+I
Подсчитать мат. выражение
Ctrl+Shift+Y
Cmd+Shift+Y
Синхронизировать CSS-правила
(несколько правил с вендорными префиксами)Ctrl+Shift+R
Cmd+Shift+R
Кодировать/декодировать картинку в data:URL
Ctrl+'
Cmd+Shift+D
Выделить откр.
 и закр. тег
и закр. тег
(Редактировать тег)Ctrl+Shift+'
Cmd+Shift+K
Изменить число на 1
Ctrl+/
Ctrl+/
В Windows конфликтует с этим и этим. Нужно переназначать менее нужное.
Изменить число на 0.1
Alt+/
Alt+/
Изменить число на 10
Shift+Alt+/
Cmd+Alt+/
Текст
Вставить из буфера с отступом
Ctrl+Shift+V
Cmd+Shift+V
Удалить слово перед курсором
Ctrl+Bsp
Ctrl+Bsp
Удалить слово после курсора
Ctrl+Del
Ctrl+Del
Удалить строку перед курсором
Ctrl+Shift+Bsp
Ctrl+Cmd+Bsp
Удалить строку после курсора
Ctrl+Shift+Del
Ctrl+Cmd+Del
Продублировать текст
(выделен фрагмент текста)Ctrl+Shift+D
Cmd+Shift+D
Преобразовать в прописные буквы
(выделен фрагмент текста)Ctrl+K+U
Cmd+K+U
Преобразовать в строчные буквы
(выделен фрагмент текста)Ctrl+K+L
Cmd+K+L
Проверка орфографии вкл.
 /выкл.
/выкл.F6
F6
Строки
Добавить строке отступ
(курсор в начале строки)Tab
Tab
Убрать строке отступ
(курсор в начале строки)Shift+Tab
Shift+Tab
Добавить строке отступ
(курсор в любой позиции)Ctrl+]
Cmd+]
Убрать у строки отступ
(курсор в любой позиции)Ctrl+[
Cmd+[
Поднять строку вверх
Ctrl+Shift+
Ctrl+Cmd+
Опустить строку вниз
Ctrl+Shift+
Ctrl+Cmd+
Продублировать строку
(нет выделения)Ctrl+Shift+D
Cmd+Shift+D
Вставить строку выше курсора
Ctrl+Shift+Enter
Cmd+Shift+Enter
Вставить строку ниже курсора
Ctrl+Enter
Cmd+Enter
Удалить строку, в которой курсор
Ctrl+Shift+K
Ctrl+Shift+K
Объединить строки
Ctrl+J
Cmd+J
Переходы
Переход к файлу в проекте (фильтр)
Ctrl+P
Cmd+P
Перейти к парной скобке
Ctrl+M
Ctrl+M
Перейти к строке
Ctrl+G
Ctrl+G
Поставить на строке закладку
Ctrl+F2
Cmd+F2
К следующей закладке
F2
F2
К предыдущей закладке
Shift+F2
Shift+F2
Убрать все закладки
Ctrl+Shift+F2
Cmd+Shift+F2
Курсор
Добавить курсор на стр.
 выше или ниже
выше или нижеCtrl+Alt+/
Ctrl+Shift+/
Убрать мультикурсор
Esc
Esc
Добавить мультикурсор
Ctrl+ЛКМ
Cmd+ЛКМ
Внешний вид
Полный экран
F11
Ctrl+Cmd+F
Только область редактирования
Shift+F11
Ctrl+Cmd+Shift+F
Показать одну/несколько обл. ред.
Alt+Shift+1...4
Alt+Cmd+1...4
Области ред-я сеткой 2×2
Alt+Shift+5
Alt+Cmd+5
Области ред-я в две линии
Alt+Shift+8
Alt+Shift+Cmd+2
Области ред-я в три линии
Alt+Shift+9
Alt+Shift+Cmd+3
Перейти к области ред-я с номером
Ctrl+1.
 ..4
..4Ctrl+1...4
Переключиться на боковую панель
Ctrl+0
Ctrl+0
Разное
Прокрутить немного вверх
Ctrl+
Ctrl+Alt+
Прокрутить немного вниз
Ctrl+
Ctrl+Alt+
sublime text emmet плагин для быстрой верстки
sublime text emmet плагин для быстрой верстки18 Август 2017
Автор: mastweb Рубрика: Верстка Комментариев нетПлагин emmet для редактора sublime text позволяет быстро писать код для html иcss.
Для первоначальной разметки достаточно написать восклицательный знак и нажать кнопку tab.
Распакуется первоначальная структура документа.
Содержание статьи
- 1 Верстка дивов с emmet
- 1.1 Дочерние элементы
- 1.2 Соединение элементов
- 1.3 Группировка
- 1.4 Умножение и нумерация
- 1.5 Использование фигурных и квадратных скобок
- 2 Основные сокращения emmet в html
- 3 Основные сокращения emmet в css
Верстка дивов с emmet
С emmet удобно верстать дивы, для этого достаточно через точку написать название класса . span
span
Группировка
Если мы сделаем .item1>(.item2+.item3), то увидим, что два item будут идти друг за другом.
.items1>(.item2+.item3)
.items1>(.item2+.item3) |
Умножение и нумерация
Если мы у li сделаем класс .class добавим знак нумерации $ и умножим * на 4. ul>li.class$*4.
Будет четыре класса у каждого li.
ul>li.class$*4
ul>li.class$*4 |
Использование фигурных и квадратных скобок
Допустим пишем ссылка на другой сайт.
Для emmet будет выглядеть так a[href=’ya.ru’] и tab распакуется как ссылка.
Свободный текст можно записывать в фигурных скобках.
Пишем див с классом .text{текст}, распакуем.
a[href=’ya.ru’] .text{текст}
a[href=’ya.ru’] .text{текст} |
Основные сокращения emmet в html
a link script:src img form input btn sect ol+ table+ c
1 2 3 4 5 6 7 8 9 10 11 | a link script:src img form input btn sect ol+ table+ c |
Вставляем в sublime text и напротив каждого сокращения нажимаем tab.
Основные сокращения emmet в css
Все сокращения emmet очень легко интуитивно догадаться, заучивать их не нужно.
pos posa t r b l z fl d di dtc v ow cup mt mb p w h mh f fz ta tt lh bg bcg c bd lst ! @f @i cm trf
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | pos posa t r b l z fl d di dtc v ow cup mt mb p w h mh f fz ta tt lh bg bcg c bd lst ! @f @i cm trf |
sublimetext3 — Как я могу включить Emmet в Sublime Text 3 для Markdown?
спросил
Изменено 1 год, 3 месяца назад
Просмотрено 294 раза
Недавно у меня перестало работать расширение вкладки Emmets в Sublime Text 3. Я могу еще Ctr + Смените + P и введите: «Эммет: Расширьте аббревиатуру». Но когда я нажимаю просто TAB , он перестал работать.
Я могу еще Ctr + Смените + P и введите: «Эммет: Расширьте аббревиатуру». Но когда я нажимаю просто TAB , он перестал работать.
Как активировать расширение аббревиатуры с помощью табуляции, находясь в файле уценки?
Что я пробовал
Я добавил это в свои сочетания клавиш, но это не дало никакого эффекта:
{"keys": ["tab", "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context": [{"key": "emmet_action_enabled.expand_abbreviation"}]}
- уценка
- sublimetext3
- emmet
Вам необходимо вручную добавить область уценки в настройки Emmet.
- Открыть
Настройки -> Настройки пакета -> Emmet -> Настройки. - Скопируйте раздел
abbreviation_scopesслева направо и добавьте в него эту строку:
"text.html.markdown",
Теперь мои пользовательские настройки выглядят так:
{
"аббревиатура_области": [
"текст. html.уценка",
"(text.html | text.xml) - источник - мета - комментарий",
"source.sass - значение мета.свойства - имя мета.свойства - строка - пунктуация - комментарий",
"(source.css | source.scss | source.less | source.postcss | source.stylus) & meta.property-list",
"(source.css | source.scss | source.less | source.postcss | source.stylus) - значение мета.свойства - имя мета.свойства - строка - комментарий",
"(source.tsx | source.js | source.jsx) - комментарий",
"text.html.cfml - мета.тег",
// Встроенный CSS
"text.html meta.attribute-with-value.style (string.quoted | source.css)"
],
}
html.уценка",
"(text.html | text.xml) - источник - мета - комментарий",
"source.sass - значение мета.свойства - имя мета.свойства - строка - пунктуация - комментарий",
"(source.css | source.scss | source.less | source.postcss | source.stylus) & meta.property-list",
"(source.css | source.scss | source.less | source.postcss | source.stylus) - значение мета.свойства - имя мета.свойства - строка - комментарий",
"(source.tsx | source.js | source.jsx) - комментарий",
"text.html.cfml - мета.тег",
// Встроенный CSS
"text.html meta.attribute-with-value.style (string.quoted | source.css)"
],
}
Расширения вкладок теперь будут работать в Markdown.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
sublimetext3 — Как добавить фрагмент синтаксиса не html в Sublime с Emmet?
Задавать вопрос
спросил
Изменено 2 года, 2 месяца назад
Просмотрено 132 раза
Старая работа Emmet оштрафована, но теперь мой Sublime автоматически обновил плагин Emmet до последней версии, и следующие фрагменты больше не работают. ..
..
Последний Emmet может принимать только синтаксис HTML для пользовательских фрагментов
Эти фрагменты кажутся мне странными, так как это мой пользовательский тег, который будет преобразован в php-код в Template Engine , поэтому код не является синтаксисом HTML.
Например, когда я набираю p1 и нажимаю вкладку , я хочу получить :
{
"конфигурация": {
// Настройка фрагментов/параметров только для синтаксиса HTML.
// Список поддерживаемых синтаксисов см. в ключах `syntax_scopes`
// словарь `Emmet.sublime-settings`
"html": {
"фрагменты": {
"p1": "",
"l1": "",
"p2": "",
"l2": "",
"p3": "",
"p4": "",
"l4": "",
"else": "",
"elif": ""
}
}
}
}
- sublimetext3
- emmet
Новый Emmet принимает значения фрагментов как сокращения Emmet (да, рекурсия) и лучше работает с собственными фрагментами ST.

 /выкл. рег. выражения
/выкл. рег. выражения с номером
с номером  Помогает только смена кнопок (к примеру, на Ctrl+.)
Помогает только смена кнопок (к примеру, на Ctrl+.) Подробнее — в демонстрации.
Подробнее — в демонстрации. и закр. тег
и закр. тег /выкл.
/выкл. выше или ниже
выше или ниже ..4
..4 html.уценка",
"(text.html | text.xml) - источник - мета - комментарий",
"source.sass - значение мета.свойства - имя мета.свойства - строка - пунктуация - комментарий",
"(source.css | source.scss | source.less | source.postcss | source.stylus) & meta.property-list",
"(source.css | source.scss | source.less | source.postcss | source.stylus) - значение мета.свойства - имя мета.свойства - строка - комментарий",
"(source.tsx | source.js | source.jsx) - комментарий",
"text.html.cfml - мета.тег",
// Встроенный CSS
"text.html meta.attribute-with-value.style (string.quoted | source.css)"
],
}
html.уценка",
"(text.html | text.xml) - источник - мета - комментарий",
"source.sass - значение мета.свойства - имя мета.свойства - строка - пунктуация - комментарий",
"(source.css | source.scss | source.less | source.postcss | source.stylus) & meta.property-list",
"(source.css | source.scss | source.less | source.postcss | source.stylus) - значение мета.свойства - имя мета.свойства - строка - комментарий",
"(source.tsx | source.js | source.jsx) - комментарий",
"text.html.cfml - мета.тег",
// Встроенный CSS
"text.html meta.attribute-with-value.style (string.quoted | source.css)"
],
}