Легкий и быстрый редактор кода Sublime Text 3
5 years ago | 47.5K
В своей работе, программисты пользуются разными редакторами кода, такими как PHPStorm от JetBrains, Eclipse и другими “тяжелыми” IDE, но для разработки можно использовать и более “легкие” решения, например, Atom или Sublime Text 3.
Важно! Материал данной статьи устарел. Установка и настройка Sublime Text 3 теперь происходит намного проще. Смотрите как установить Sublime Text 3, Emmet, Package Control, тему оформления для Windows в этом уроке, для OSX в этом уроке.
О последнем редакторе кода сегодня пойдет речь в данной статье, и вы узнаете чем хорош Sublime Text 3.
В чем преимущества редактора Sublime Text 3
Мы выделили несколько полезных качеств редактора кода Sublime Text 3:
1. Скорость и низкие требования к ресурсам компьютера
Редактор действительно быстро работает даже на “слабом” железе.
2. Работа в популярных операционных системах
Работа в популярных операционных системах
Вы можете запустить редактор кода Sublime Text 3 в операционных системах Windows, Linux и Mac OS.
3. Сторонние плагины и дополнения
Если вас не устраивают базовые возможности Sublime Text, вы можете установить различные дополнения, начиная от красивых тем оформления, заканчивая удобными инструментами, например, Emmet.
Как установить Sublime Text
Установка данного редактора кода очень простая и не требует от вас каких-то специальных знаний. Просто перейдите на страницу загрузки Sublime Text 3 и скачайте установочный файл для вашей операционной системы, далее запустите файл установки.
После того, как ваш редактор установится, он сразу же готов к работе.
А чтобы расширять возможности редактора, вам понадобится плагин Package Control. С помощью плагина Package Control вы можете устанавливать и управлять дополнениями для Sublime Text, поэтому имеет смысл его установить сразу.
Как установить Package Control
Устанавливается Package Control не совсем обычно, но достаточно просто:
1. Перейдите по ссылке https://packagecontrol.io/installation и скопируйте из таба SUBLIME TEXT 3 код. Этот код с сайта package control нужно скопировать целиком.
Перейдите по ссылке https://packagecontrol.io/installation и скопируйте из таба SUBLIME TEXT 3 код. Этот код с сайта package control нужно скопировать целиком.
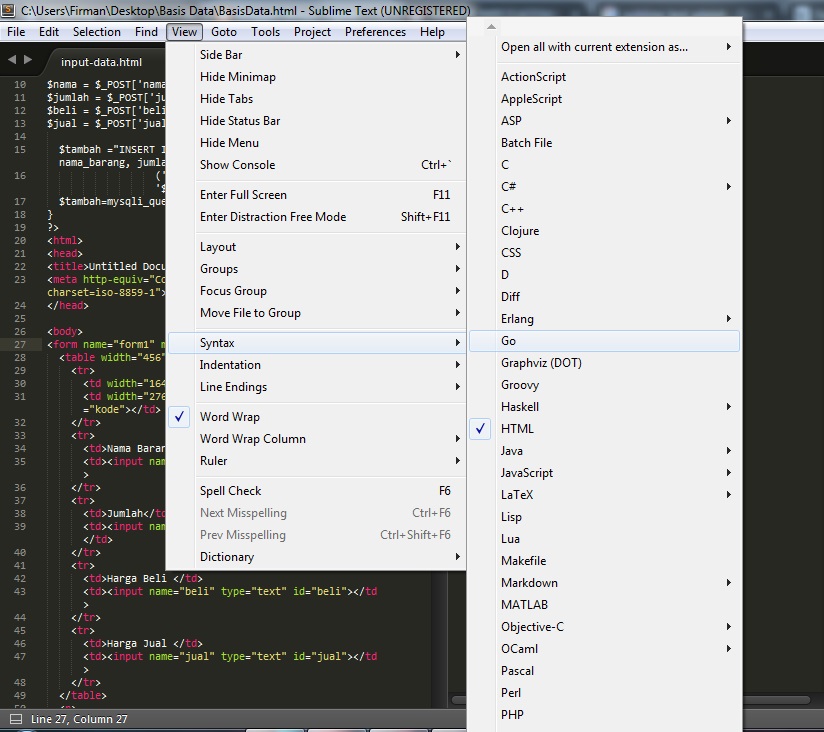
2. После того, как скопировали код, перейдите в редактор Sublime Text 3 и выберите View > Show Console, и внизу редактора появится поле, куда нужно вставить скопированный код, и нажмите на Enter.
Если вы все сделали правильно, вы увидите, процесс установки Package Control. Затем вы увидите сообщение о том, что требуется перезагрузить Sublime Text 3 для вступления в силу изменений, нажмите ОК, закройте Sublime Text 3, а затем откройте вновь.
Для того, чтобы убедится, что вы верно установили Package Control, давайте попробуем установить тему оформления к нашему редактору, под названием spacegray.
Как сменить тему оформления в Sublime Text
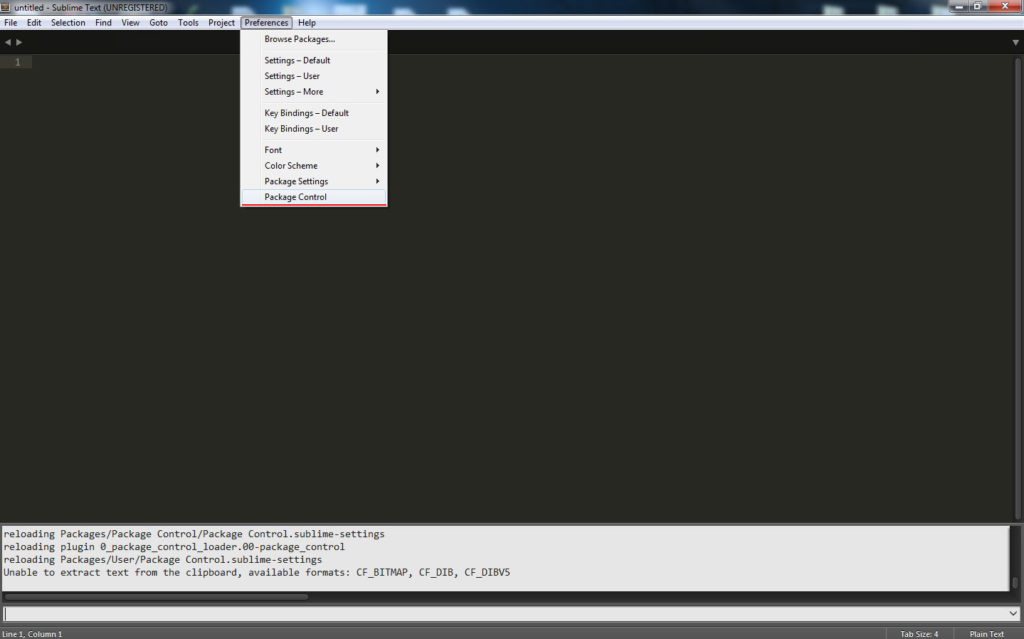
Для установки новой темы оформления spacegray, перейдите в Preferences — Package Control и в открывшемся окне напечатайте install package, и из выпадающего списка выберите данный пункт. Затем в открывшемся окне, напечатайте spacegray и выберите Monokai — Spacegray.
Затем в открывшемся окне, напечатайте spacegray и выберите Monokai — Spacegray.
После того как тема установится, вы можете выбрать новую тему в Preference — Theme.
Как установить плагин Emmet в Sublime Text
Плагин Emmet позволяет писать код быстрее, благодаря сочетанием клавиш. Например базовую HTML5-разметку вы можете создать сочетанием клавиш ! + tab. Удобно правда?
Для установки Emmet перейдите в Preferences — Package Control и в открывшемся окне напечатайте install package, затем введите слово emmet и выберите его для запуска процесса установки. Иногда требуется перезагрузка Sublime Text 3 после установки новых дополнений.
Важно: плагин Emmet в Sublime Text 3 не будет генерировать код, если вы ранее не сохранили файл, например, как index.html
Более подробную работу с Emmet и горячие клавиши мы рассматриваем в курсе HTML/CSS и других курсах Профессия веб-программист. Пройдя данные курсы, вы получите знания основ программирования и создадите на практике свой первый профессиональный сайт о кино.
Начать обучение на курсе Профессия веб-программист вы можете прямо сейчас, без ожидания пока наберется группа, и данный курс рассчитан на самостоятельное обучение, что позволит вам обучаться по собственному расписанию когда вам будет удобно, а если у вас появятся вопросы в процессе обучения, вы сможете их задать в наше сообщество FRUCTCODE, где другие студенты обязательно вам помогут решить задачу.
Выводы
В данной статье мы рассмотрели редактор кода Sublime Text, а также несколько полезных инструментов для работы с ним. Если вы ищите полезные инструменты для веб-разработчиков, ознакомьтесь со статьей, и вы узнаете, как браузер Google Chrome поможет вам в разработке программного обеспечения.
Поделитесь в социальных сетях
Редактор кода Sublime Text. Установка и настройка
Переходим на сайт редактора Sublime Text https://www.sublimetext.com/
Находим вкладку Download.
Выбираем Windows 64 bit и скачиваем инсталлятор Sublime Text Build 3211 x64 Setup. exe.
exe.
Запускаем инсталлятор. Нажимаем Запустить.
В следующем окне видим стандартный путь для установки программы. Нажимаем Next.
Далее инсталлятор предлагает включить запуск программы в контекстное меню, т.е. при нажатии на файл правой кнопкой мыши в контекстном меню мы будем видеть SublimeText для открытия файла. Это очень удобно. Поэтому устанавливаем флажок Add to explorer context menu и нажимаем кнопку Next.
В следующем окне нажимаем Install.
По окончании установки нажимаем Finish.
После этого запускаем программу, щелкнув по ярлыку на рабочем столе.
Программа платная, но разработчики не ограничивают ее использование ни по функциональным возможностям, ни по времени.
Отличие бесплатной версии от платной в том, что в шапке программы присутствует надпись UNREGISTERED
И иногда появляется окно, предлагающее зарегистрировать и оплатить программу. Можно нажать Отмена и работать дальше.
Можно нажать Отмена и работать дальше.
Сначала отобразим боковую панель. Для этого надо выполнить команду Yiew – Side Bar – Show Side Bar
Слева откроется панель, в которой будут отображаться файлы и папки верстки.
Можно перетащить папку с файлами на левую панель.
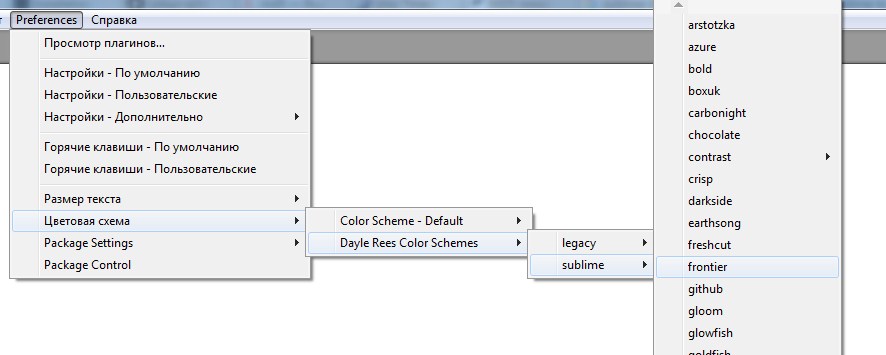
Настроим цветовую схему программы и кода. Для этого откроем файл с кодом html и перейдем по команде Preference – Color Scheme…
Открывается окно с предустановленными цветовыми схемами
При выборе любой из схем, изменяется цветовое оформление окна программы Sublime Text.
Можно установить дополнительные цветовые схемы, которые можно найти на сайте с дополнениями SublimeText — https://packagecontrol.io/ в разделе https://packagecontrol.io
Для того, чтобы подгружать в программу дополнительные цветовые схемы, необходимо сначала установить установщик.
Для этого переходим в меню Tools – Command Palette…
Появится окно с полем поиска.
В поле поиска вводим install, пока не появится Install Package Control и нажимаем на него.
Через некоторое время появится окно об успешной установке Package Control.
Снова вызываем команду меню Tools – Command Palette…, в поле вводим install, пока не появится Package Control: Install Package и нажимаем на него.
Через некоторое время появится окно со списком доступных дополнений.
В поле поиска вводим название темы Base 16 Color Scheme.
Нажимаем на этот пункт и ждем установки.
После установки переходим к смене схем. Выполняем команду Preferences – Color Scheme.
И видим, что в списке появилось гораздо больше цветовых схем.
Наберем в строке поиска Ocean и выбираем эту тему.
Видим, что цветовое оформление изменилось.
Методом перебора Вы можете подобрать для себя другую понравившуюся цветовую схему.
После этого выберем команду Preference – Theme…
И в появившемся окне щелкнем по Adaptive.sublime-theme.
После этого левая панель программы и окружение также стали темными.
Сделаем еще дополнительные настройки. Выполним команду Prefernce — Settings
Откроется новое окно, разделенное на две части. В левой части прописаны настройки по умолчанию. Их изменить нельзя, их можно только переопределить в правой части. Каждая следующая настройка должна отделяться запятой.
В правом окне уже прописаны некоторые настройки цветовой схемы.
Внесите запись «margin»: 0, //Убираем отступ
И сохраните файл командой File – Save. Весь код немного подвинулся влево.
Чтобы увеличить или уменьшить размер шрифта в окне программы, достаточно зажать клавишу Ctrl и крутить колесико. Чтобы вернуться к настройкам по умолчанию, надо выполнить команду Preference – Font – Reset
Чтобы вернуться к настройкам по умолчанию, надо выполнить команду Preference – Font – Reset
Пропишем еще несколько настроек:
“tab_size”: 3, //Размер табуляции – т.е. насколько сместится курсор влево при нажатии клавиши Tab
«word_wrap»: «true», //Перенос строк всегда
Закройте это окно.
Продолжим настраивать окно программы. Часто в ходе верстки необходимо отображать два файла: html и css. Для этого необходимо разделить окно программы на две части. Сделать это можно командой Yiew – Layout – Columns: 2
Теперь мы можем расположить два файла с кодом рядом.
Синтаксис имеет определенную подсветку для каждого языка. Чтобы увидеть весь список языков и синтаксисов, надо нажать в правом нижнем углу программы на пиктограмму языка. Например, для файла html в правом нижнем углу будет запись HTML, для файла css соответственно запись CSS. Надо щелкнуть по этой записи и появится весь доступный список.
Но, чтобы синтаксис подсвечивался должны быть установлены соответствующие схемы.
Установим дополнительные схемы подсветки синтаксиса.
Например, для файлов SCSS в программе нет предустановленной подсветки синтаксиса. Если мы откроем файл SCSS, то увидим только белый цвет.
Выбираем команду меню Tools – Command Palette…, далее вводим install и выбираем Package Control: Install Package.
Вводим SCSS.
После установки в левом нижнем углу окна программы появится запись об успешной установке, но запись быстро исчезнет. Можно проверить, что синтаксис SCSS появился в общем списке. Т.е. в правом нижнем углу вызываем список и видим SCSS в конце списка.
Установка необходимых плагиновAuto File Name – необходим для того, чтобы Sublime Text автоматически прописывал пути к файлам, например, к картинкам.
Выполняем знакомую нам команду Tools – Command Palette…, далее вводим install и выбираем Package Control: Install Package и затем AutoFileName.
После установки этого плагина в коде можно видеть содержимое папки, например, img и выбрать соответствующий файл.
Bracket Highlighter – плагин подсветки начальных и конечных элементов, например открывающего и закрывающего тегов, начальной и конечной кавычки, открывающей и закрывающей скобки и т.д.
Color Highlighter – показывает образец цвета в коде. Например, на рисунке ниже рядом с записью color: #f00 появился желтый квадрат (образец цвета). Так работает плагин Color Highlighter.
Дополнительные настройки плагина можно сделать, выполнив команду Tools – Color Highlighter
Emmet – позволяет с помощью сокращений писать команды кода.
Например, чтобы написать такой код <div class=”main”></div> необходимо в редакторе набрать только имя класса и нажать клавишу Tab. Т.е. надо записать .main и нажать Tab
После установки необходимо перезапустить программу.
Список сокращений Emmet можно посмотреть по ссылке https://webdesign-master. ru/blog/html-css/2.html
ru/blog/html-css/2.html
Goto Css Declaration – навигация в коде. Например, чтобы найти блок стилей для какого-либо класса в большом файле css, необходимо в html файле установить курсор на имя этого класса и нажать горячую клавишу. После этого в файле css курсор автоматически переместится в соответствующий блок стилей.
Чтобы создать горячую клавишу, необходимо после установки плагина выполнить команду Preferences – Key Bindings.
После этого появится экран из двух окон. В левом окне предустановленные настройки, которые нельзя изменить, но можно переопределить в правом окне.
Например, сделаем следующую запись
[
{
«keys»: [«ctrl+q»], «command»: «goto_css_declaration»,
«args»: {«goto»: «next»}
}
]
Тогда переход из html файла на нужный класс в таблице стилей css будет по нажатию клавиш ctrl+q. Не забываем, что в html-файле курсор должен стоять на имени класса, который ищем в таблице стилей.
Не забываем, что в html-файле курсор должен стоять на имени класса, который ищем в таблице стилей.
eCSStractor – плагин позволяет извлекать селекторы sass из html-кода.
Выберите в меню программы Preferences – Package Settings – eCSStractor – Key Bindings – User. Наберите следующий код.
Выберите в меню программы Preferences – Package Settings – eCSStractor – Settings – User. Наберите следующий код.
Теперь можно извлекать селекторы, соответствующие методолигии БЭМ, прямо из HTML кода сочетанием клавиш Ctrl+`(ё).
Tag – позволяет извлекать css селекторы из выделенного фрагмента html-кода.
Устанавливает плагин вручную. Сначала скачайте сам плагин здесь. Затем распакуйте в папку по следующему адресу
C;\Users\Твое имя пользователя\AppData\Rroaming\Sublime Text 3\ Packages
После этого надо перезапустить Sublime Text.
Теперь надо добавить горячую клавишу. Заходим Preferences – Key Bindings. Если была предыдущая запись, новую пишем через запятую. Введите следующий код.
Если была предыдущая запись, новую пишем через запятую. Введите следующий код.
Весь наш файл с учетом предыдущих установок и настроек выглядит следующим образом. У Вас он может выглядеть по-другому. Главное обратите внимание на то, что записи разделяются запятыми (строки 5 и 9).
Таким образом:
Ссылки для редактора Sublime Text:Сайт программы — https://sublimetext.com/
Дополнения — https://packagecontrol.io/
Цветовые схемы — https://packagecontrol.io
AutoFileName – необходим для того, чтобы Sublime Text автоматически прописывал пути к файлам, например, к картинкам.
BracketHighlighter – плагин подсветки начальных и конечных элементов, например открывающего и закрывающего тегов, начальной и конечной кавычки, открывающей и закрывающей скобки и т.д.
ColorHighlighter – показывает образец цвета в коде. Например, на рисунке ниже рядом с записью color: #f00 появился желтый квадрат (образец цвета).
Например, на рисунке ниже рядом с записью color: #f00 появился желтый квадрат (образец цвета).
Emmet – позволяет с помощью сокращений писать команды кода. https://emmet.io/
Ссылка на справочник сокращений плагина Emmet – https://webdesign-master.ru/blog/html-css/2.html
Goto-CSS-Declaration – навигация в коде. Чтобы найти блок стилей для какого-либо класса в большом файле css, необходимо в html файле установить курсор на имя этого класса и нажать горячую клавишу. После этого в файле css курсор автоматически переместится в соответствующий блок стилей.
eCSStractor – плагин позволяет извлекать селекторы sass из html-кода. https://packagecontrol.io
Tag – позволяет извлекать селекторы css из выделенного фрагмента html-кода.Tag.zip Путь для распаковки плагина — C:\Users\ Твое имя пользователя \AppData\Roaming\Sublime Text 3\Packages
а также цветовую схему Base16 Color Scheme и подсветку синтаксиса SASS.
Просмотреть все установленные плагины в Sublime Text можно командой Preferences – Package Settings
Установка — Документация SublimeLinter 3.4.24
Установка — Документация SublimeLinter 3.4.24 СамSublimeLinter — это всего лишь фреймворк для линтеров. Линтеры распространяются как независимые плагины Sublime Text 3.
SublimeLinter (и плагины для линтера) можно установить через плагин Package Control или из исходного кода. Я
Обновление с предыдущих версий
Если вы выполняете обновление до SublimeLinter 3 с предыдущей версии (включая ветку ST3), имейте в виду, что SublimeLinter 3 полностью переписан и является , а не заменой. Базовый функционал тот же, но есть ключевые отличия:
Базовый функционал тот же, но есть ключевые отличия:
- Линтеры не входят в комплект, вы должны установить их — и бинарники, от которых они зависят — отдельно. Линтеры можно найти в Package Control с именем «SublimeLinter-
- Настройки работают иначе.
- Вам больше не нужно использовать вуду настройки пути для поиска исполняемых файлов линтера. Все в вашей системе
PATHнаходится автоматически. - Большинство параметров можно настроить с помощью меню и палитры команд, что вам и рекомендуется делать.
- Десятки новых функций.
Предупреждение
SublimeLinter 3 — это , а не , заменяющий более ранние версии. Если вы переходите с более ранней версии SublimeLinter и не читаете документацию, вы запутаетесь и расстроитесь. Прочитать документы.
Установка через Package Control
Чтобы установить SublimeLinter через Package Control, выполните следующие действия:
- Откройте палитру команд (
cmd+shift+pв Mac OS X,ctrl+shift+pв Linux/ окна).
- Введите
installи выберитеPackage Control: Install Packageв палитре команд. Будет пауза в несколько секунд, пока Package Control найдет доступные пакеты. - Когда появится список доступных пакетов, введите
linterи выберитеSublimeLinter. Примечание: - Через несколько секунд SublimeLinter будет установлен и загружен. В зависимости от вашей настройки вы можете увидеть некоторые подсказки от SublimeLinter. Дополнительные сведения о действиях при запуске SublimeLinter см. в разделе Действия при запуске.
- Вы увидите сообщение об установке. Прочитав сообщение, перезапустите Sublime Text 3.
Если у вас есть предыдущая установка SublimeLinter через Package Control, включая «SublimeLinter Beta», она должна быть правильно обновлена с новой версии. Если что-то пойдет не так, используйте Package Control, чтобы удалить SublimeLinter, а затем выполните описанные выше шаги, чтобы установить снова.
Примечание
SublimeLinter 3 включает , а не линтеры, в отличие от более ранних версий.
Вы должны устанавливать плагины линтера отдельно. Их можно найти в разделе «Управление пакетами».
с именем «SublimeLinter-
Установка из исходников
Я очень сильно отговариваю вас от установки из исходников. нет преимущества для установки из исходного кода по сравнению с использованием Package Control. На самом деле, есть несколько недостатков, в том числе отсутствие автоматического обновления, отсутствие сообщений об обновлении и т. д.
Если вы настаиваете на установке из исходного кода, пожалуйста, не делайте этого, если вы не знакомы с командной строкой и не знаете, что делаете. Чтобы установить SublimeLinter из исходного кода, сделайте следующее:
Выйти из Sublime Text.
Если у вас есть предыдущая исходная установка по адресу
Packages/SublimeLinter, удалите ее.
Введите в терминале:
cd '/path/to/Sublime Text 3/Packages' клон git https://github.com/SublimeLinter/SublimeLinter3.git SublimeLinter
Перезапустите Sublime Text 3.
Вместо этого рассмотрите возможность использования Package Control!
Плагины ЛИНТЕР
Независимо от того, как вы устанавливаете SublimeLinter, после его установки вы захотите установить линтеры, соответствующие языкам, на которых вы будете программировать.
Предупреждение
Плагины Linter являются , а не частью SublimeLinter 3.
Плагины Linter — это отдельные плагины Sublime Text 3, которые размещаются в отдельных репозиториях. В организации SublimeLinter есть ряд официально поддерживаемых плагинов линтера. Также доступны сторонние линтеры.
Опять же, я  Чтобы установить подключаемые модули линтера в Package Control, выполните следующие действия:
Чтобы установить подключаемые модули линтера в Package Control, выполните следующие действия:
- Откройте палитру команд (
cmd+shift+pв Mac OS X,ctrl+shift+pв Linux/Windows). - Введите
installи выберитеPackage Control: Install Packageв палитре команд. Будет пауза в несколько секунд, пока Package Control найдет доступные пакеты. - Когда появится список доступных пакетов, введите
- Через несколько секунд плагин будет установлен и загружен. Затем вы увидите сообщение об установке с инструкциями о том, что вам нужно сделать, чтобы завершить установку.
- После прочтения инструкций перезапустите Sublime Text 3.
Предупреждение
Для большинства подключаемых модулей линтера требуется установить двоичный файл или библиотеку линтера и настроить PATH, чтобы SublimeLinter мог его найти. Вы должен
Вы должен
Если у вас возникли проблемы с установкой или настройкой SublimeLinter. Сначала прочтите руководство по устранению неполадок. Затем, если необходимо, сообщите о своей проблеме в системе отслеживания проблем SublimeLinter.
Читайте документы!
На создание SublimeLinter и этой документации ушло огромное количество времени и усилий. Перед запуском Sublime Text 3 с установленным SublimeLinter, пожалуйста, найдите время, чтобы прочитать документацию по использованию, чтобы понять, что происходит, когда SublimeLinter загружается и как он работает. В противном случае вы не получите от этого максимума!
- Версии
- последний
- стабильный
- v3.
 10.10
10.10 - мастер
- Загрузки
- При прочтении документов
- Дом проекта
- Строит
Бесплатный хостинг документов предоставляется Read the Docs.
Установка и настройка Sublime Text 3
Содержание
Обзор
Этот документ поможет вам установить и настроить текстовый редактор Sublime Text 3. для редактирования программ (например, C++, Python, Ruby, Java, JavaScript, HTML и т. д.). Этот доступен для OSX, Windows и Linux.
Возвышенный текст не бесплатен. Вы можете использовать полнофункциональную пробную версию, если вы
хотите, но всплывающее окно с предложением купить его будет отображаться после каждых нескольких сохранений. Регистрация стоит около 75 долларов. У нас есть зарегистрированные копии
установлены на всех компьютерах в Mac Lab и в Центре
Вычисления в LSB 113 (кафедрами факультета CSC).
Регистрация стоит около 75 долларов. У нас есть зарегистрированные копии
установлены на всех компьютерах в Mac Lab и в Центре
Вычисления в LSB 113 (кафедрами факультета CSC).
Есть много альтернатив. jEdit — это полностью бесплатный кроссплатформенный редактор. Вы также можете использовать встроенный редактор: в Windows есть Блокнот, в Mac есть TextEdit (хотя вам нужно убедиться, что параметр форматирования в текстовый режим), а в Linux есть GEdit и тому подобное. В целом случаях убедитесь, что вы редактируете в текстовом формате, а не в формате расширенного текста (RTF). Остальная часть этого документа относится к настройке Sublime Text, поэтому, если вы выберете и альтернативный текстовый редактор, вы можете игнорировать этот документ.
Установить Sublime Text
Загрузите и установите Sublime Text 3 здесь. Если у вас OSX < 10.7, вам, вероятно, потребуется установить возвышенный текст 2
Настройка Sublime Text
Sublime имеет множество приятных функций, главная из которых — простота установки. расширения, сделанные другими пользователями. Этот раздел проведет вас через настройку
Sublime позволяет легко устанавливать расширения, а затем некоторые полезные
плагины, которые вы должны установить.
расширения, сделанные другими пользователями. Этот раздел проведет вас через настройку
Sublime позволяет легко устанавливать расширения, а затем некоторые полезные
плагины, которые вы должны установить.
Установка управления пакетами
Чтобы легко загружать и устанавливать плагины в Sublime, вам необходимо сначала установите Управление пакетами. Вот шаги:
- посетить эту страницу и скопируйте текст в сером поле под «Sublime Text 3» (или «Sublime Text 2», если у вас установлена более старая версия)
- откройте Sublime Text и нажмите комбинацию клавиш
Ctrl+`(т.е. удерживайте нажатой кнопку управления и нажмите кнопку «назад» слева от 1 ключ) - предыдущий шаг должен открыть текстовое поле внизу Sublime Text
и должен автоматически получить фокус; вставьте текст, который вы скопировали из
веб-сайт, нажав
Ctrl+V(Windows) илиКоманда+В(OSX) - нажмите
Введите
Строка состояния в самом низу Sublime Text должна показать вам прогресс
установки. Это довольно быстро — не более нескольких секунд. Это
это для установки Package Control.
Это довольно быстро — не более нескольких секунд. Это
это для установки Package Control.
Установить плагины
Чтобы установить любой плагин (те, что перечислены здесь, а также любой другой плагин, который вы например), вы должны получить доступ к Менеджеру установки. Сделайте это:
- в Sublime нажмите комбинацию клавиш:
- Windows/Linux:
Контр+Сдвиг+П - OSX:
Cmd+Shift+P
- Windows/Linux:
- это приведет к открытию всплывающего окна; начните вводить «установить»
- щелкните результат с надписью «Управление пакетами: установить пакет»
- появится новое всплывающее окно; начните вводить имя пакета и выберите результат, соответствующий пакету, который вы пытаетесь установить
Вот список пакетов, которые я рекомендую установить:
- SublimeAStyleFormatter (код автоматического форматирования)
- нажатие
Ctrl+Alt+Fавтоматически форматирует код
- нажатие
- Терминал (открывает оболочку командной строки в каталоге текущего файла)
- нажатие
Cmd+Shift+Tв OSX откроет терминал - нажатие
Ctrl+Shift+Tв Windows вызовет PowerShell (для использования ConEmu, см.
- нажатие



 10.10
10.10