Sublime Text 3 для верстки сайтов. Настройка внешнего вида и установка плагинов. Руководство для начинающих / Хабр
Сегодня расскажу о редакторе кода, которым пользуюсь для верстки сайтов уже много лет. Быстрый, удобный и полностью настраиваемый Sublime Text 3.
Мы с нуля настроем его внешний вид, а также применим плагины AutoFileName, BracketHighliter, ColorHighliter, Emmet, GotoCSSDeclaration и Tag, которые существенно помогут нам при верстке сайтов! Ну что ж, от слов к делу!
Внешний вид программы
Первым делом, после установки Sublime Text 3, я настраиваю внешний вид программы.
Боковая панель
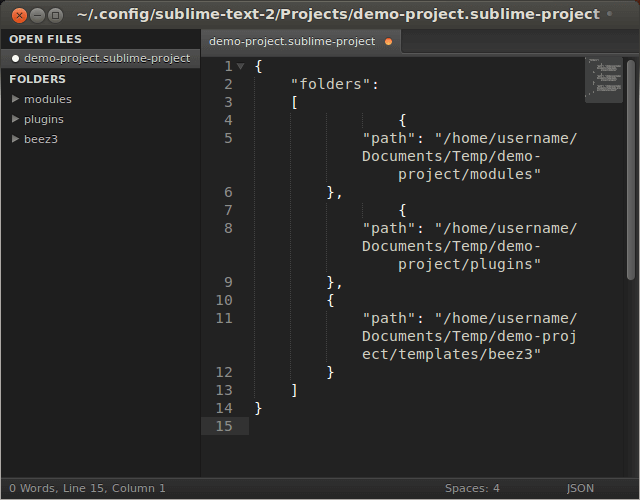
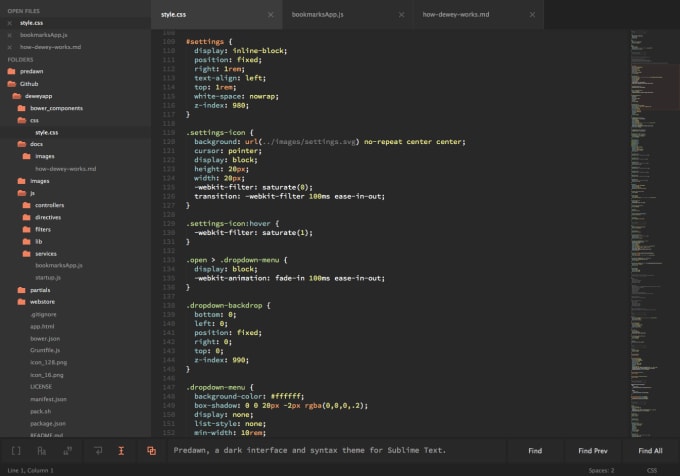
Для отображения панели переходим View – Side Bar – Show Open Files. В этой панели будут отображаться наши проекты, то есть папки и файлы нашей верстки. Для наглядности сейчас добавлю один из них. Все что там нужно сделать — это просто перетащить папку с проектом на нашу панель.
Цветовая схема
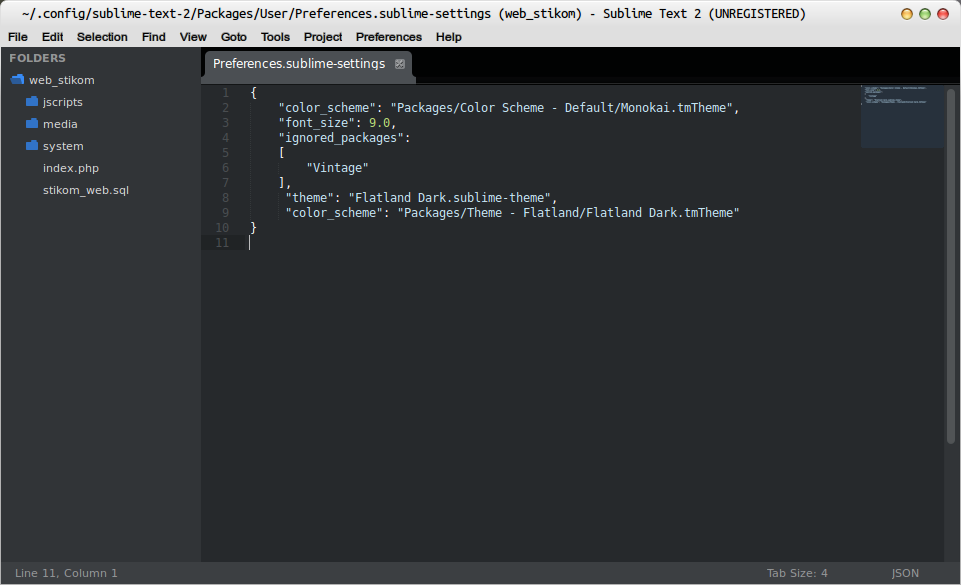
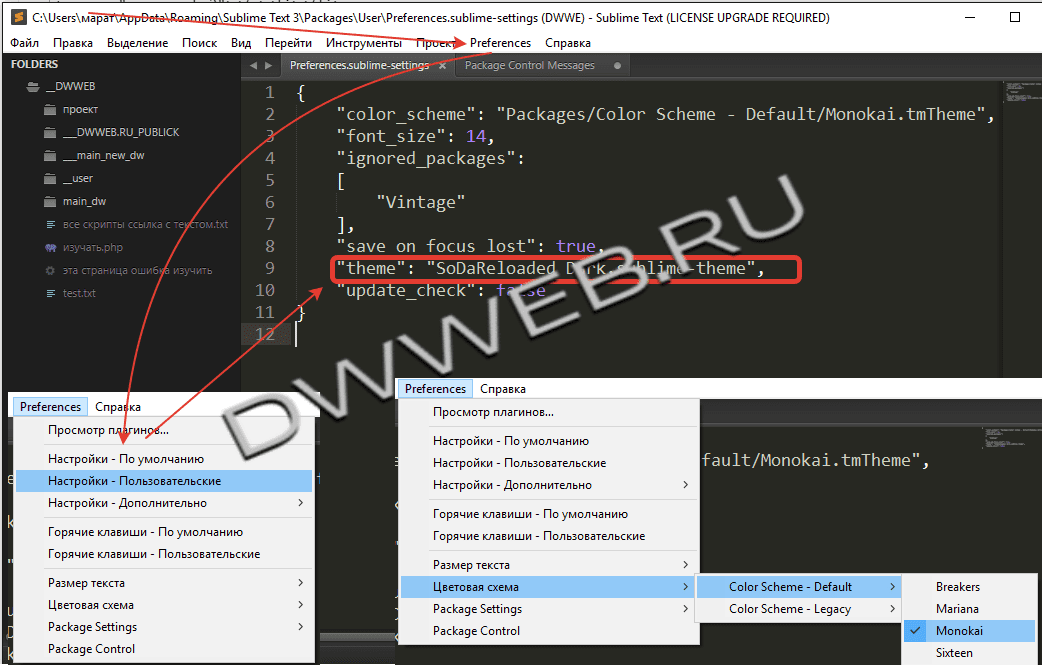
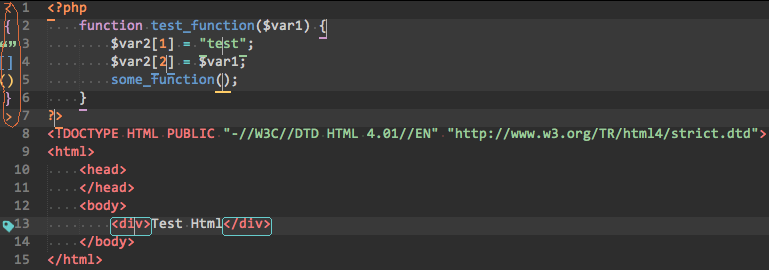
Далее настраиваю цветовую схему программы и кода, для наглядности открою любой файл, например, с HTML кодом. Для этого два раза кликаю на нужном файле. Теперь перехожу Preferences – Color Scheme, открывается окошко с установленными цветовыми решениями и при выборе той или иной темы внешний вид нашего кода и сама программа будут меняться.
Лично мне не подходит ни один из предустановленных вариантов, поэтому я устанавливаю дополнительную цветовую схему. Огромное их количество можно найти и ознакомиться на сайте с дополнениями к Sublime packagecontrol.io. Я уже знаю какую именно я схему хочу установить, что сейчас и сделаю.
Для того что устанавливать новые цветовые схемы, плагины и прочие дополнения, мне нужно сперва установить установщик этих дополнений. Звучит сложно, но на деле все гораздо проще.
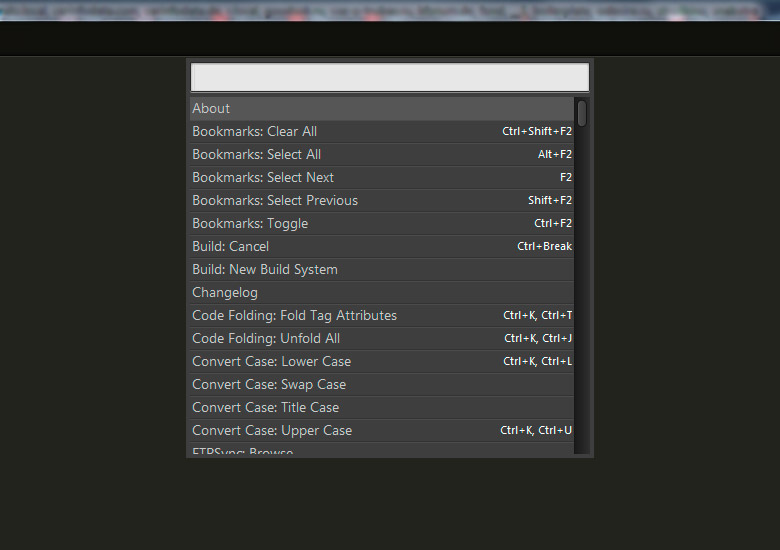
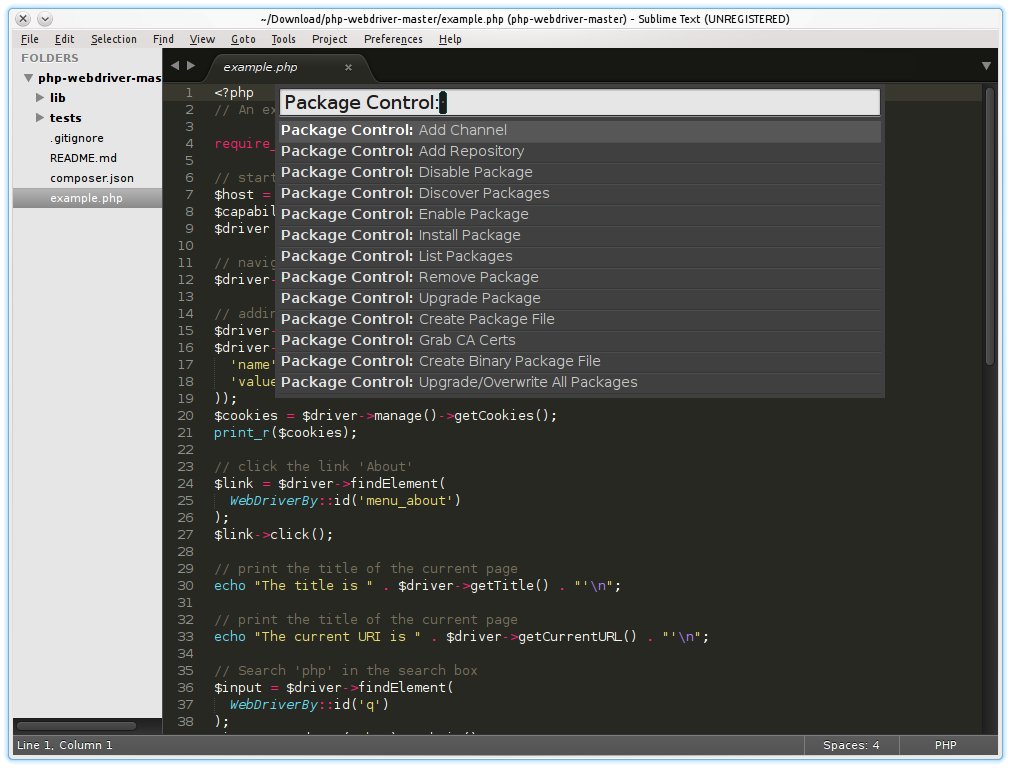
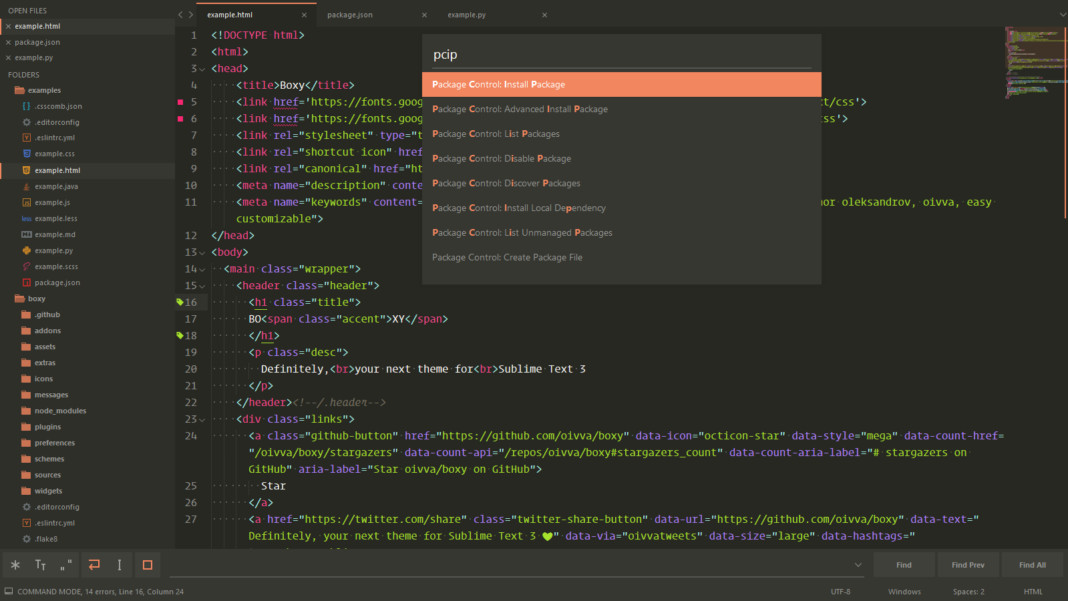
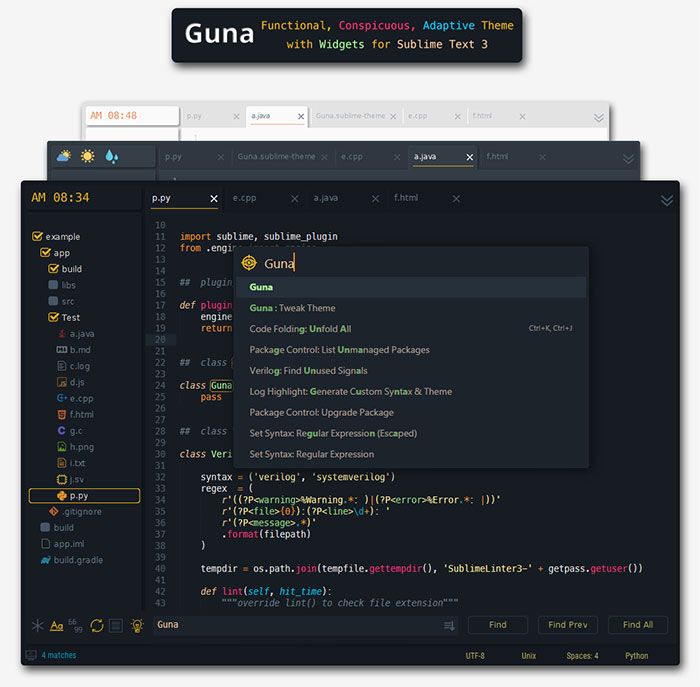
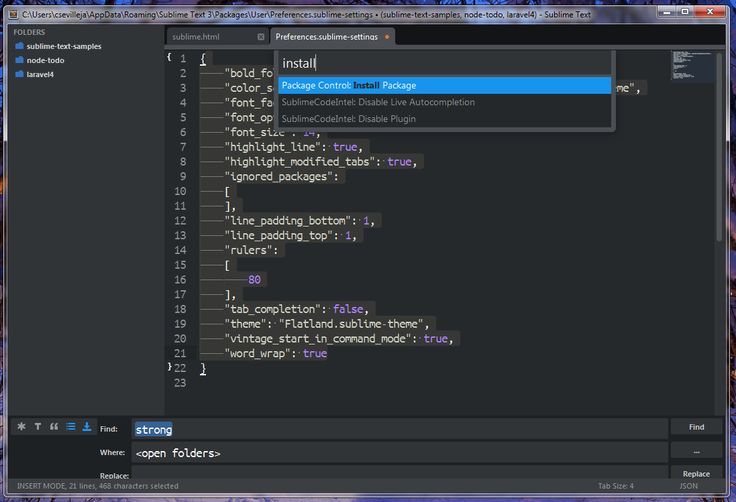
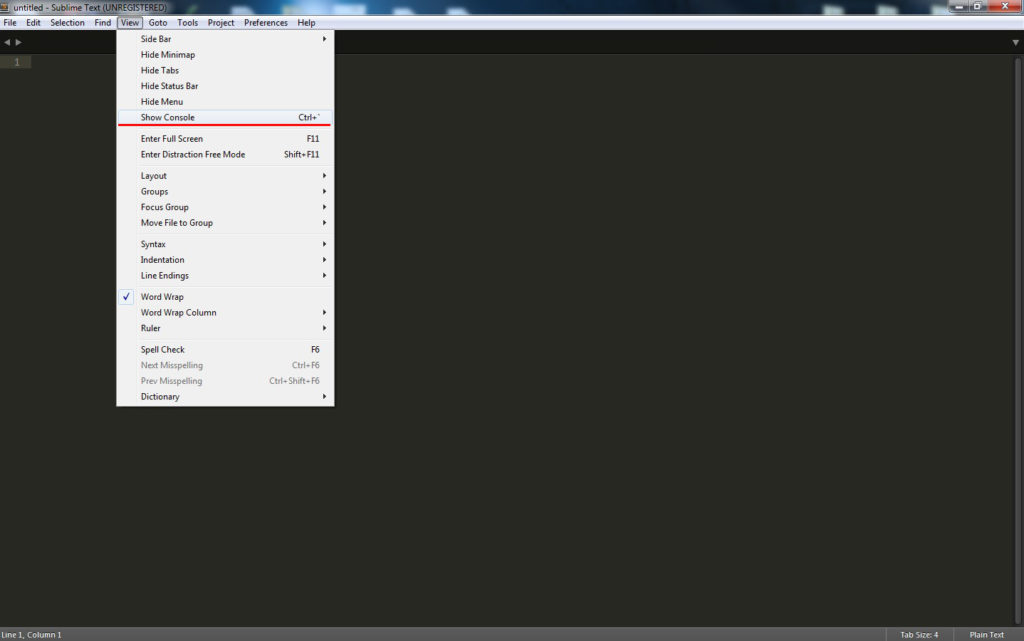
Перехожу в меню Tools – Command Palette, либо нажимаю Ctrl+Shift+P. Открывается вот такое окно с поиском, в поле поиска ввожу install пока не увижу пункт Install Package Control, и нажимаю на него.
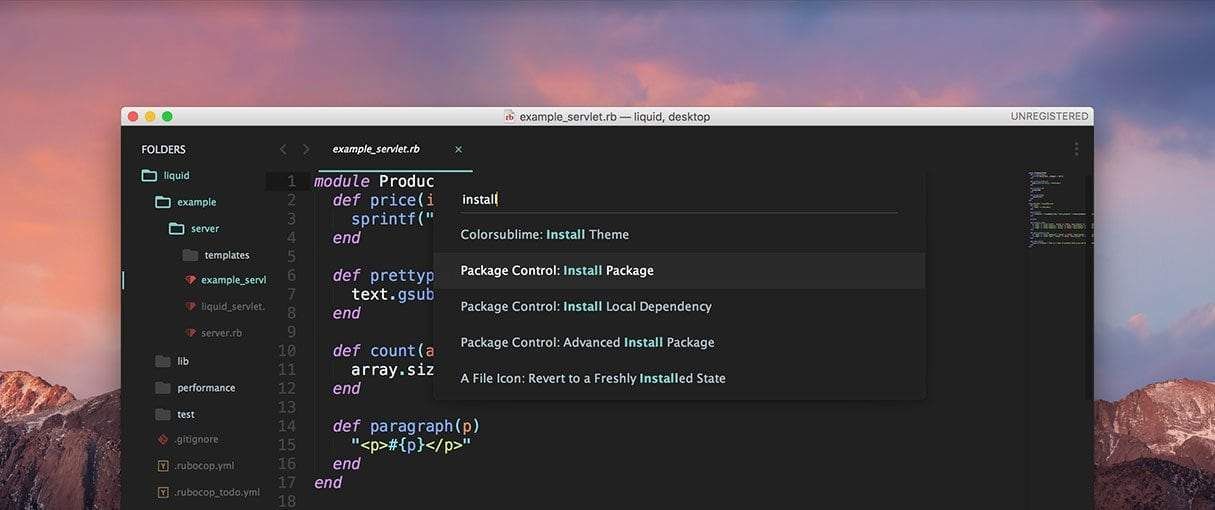
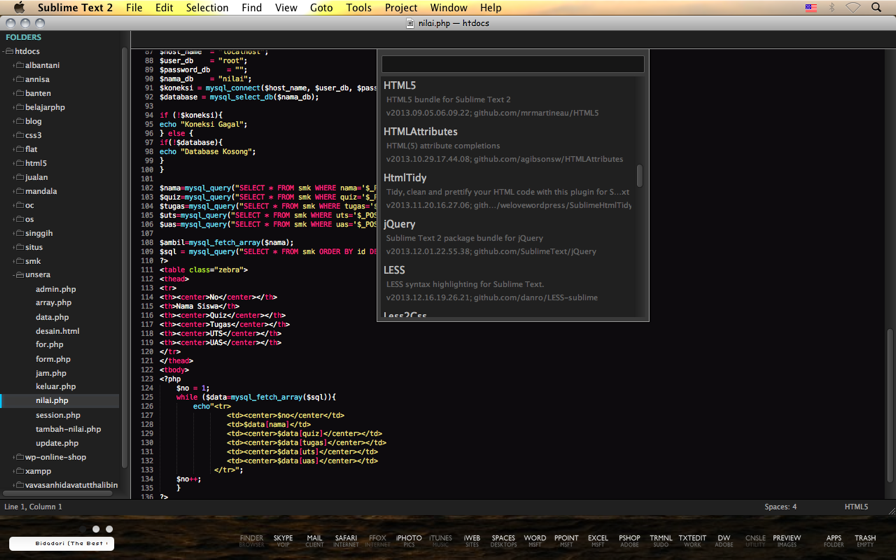
Для этого опять вызываю Command Palette зажимая Ctrl+Shift+P, в поле поиска опять ввожу install пока не увижу пункт Package Control: Install Package (установить пакет дополнения) нажимаю на него. Немного подождав вижу окно со списком всех доступных дополнений к Sublime. Ну, почти всех.
В поле поиска ввожу название того дополнения, которое хочу установить, в данный момент — это цветовая схема под названием Base16 Color Schemes, точнее это целый пакет с множеством цветовых схем. Нажимаю на найденный пункт и ожидаю установки. Индикатор процесса установки можно увидеть на нижней панели программы. Получив там же короткое сообщение о том, что все установлено перехожу к смене схемы. Для этого открываю уже знакомый пункт меню
 Меня интересует схема Ocean, ввожу название в поиске, их тут есть две: одна более контрастней другой.
Меня интересует схема Ocean, ввожу название в поиске, их тут есть две: одна более контрастней другой.Моя любимая цветовая схема установлена, ты конечно же можешь выбрать себе любую другую.
Общий вид программы мне больше нравится темный, поэтому перехожу
Сочетание цветов очень важно для работы с кодом, так как это влияет не только на восприятие, но и на усталость и здоровье твоих глаз. Так что подбери себе цветовую схему так, чтобы тебя ничего в ней не напрягало. И помни про перерывы в работе!
Дополнительные настройки
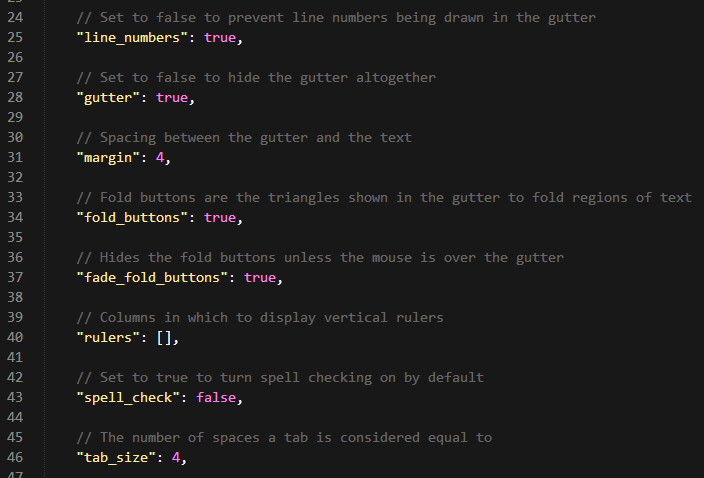
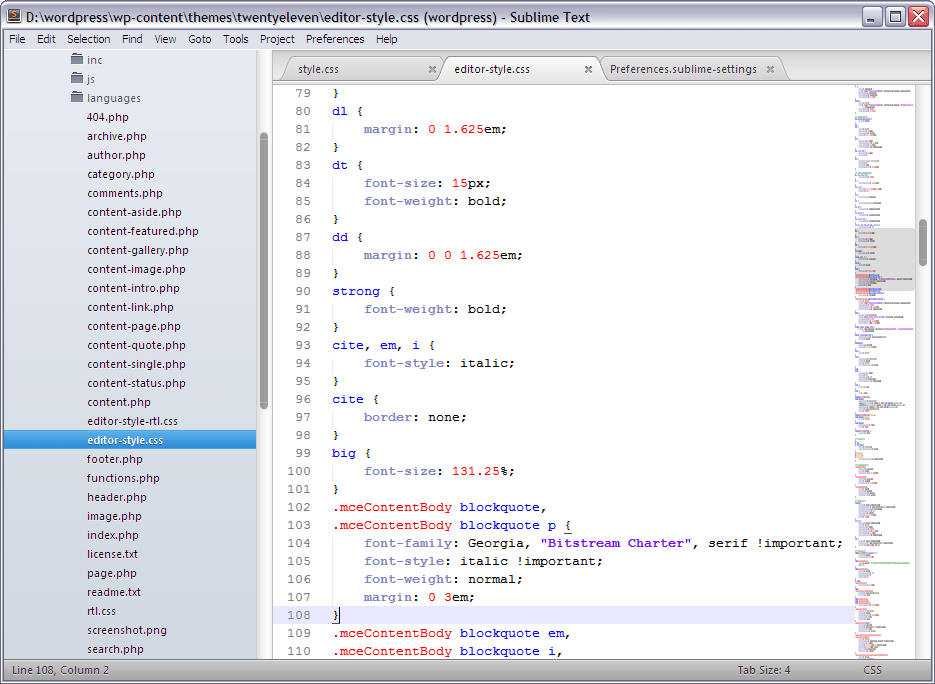
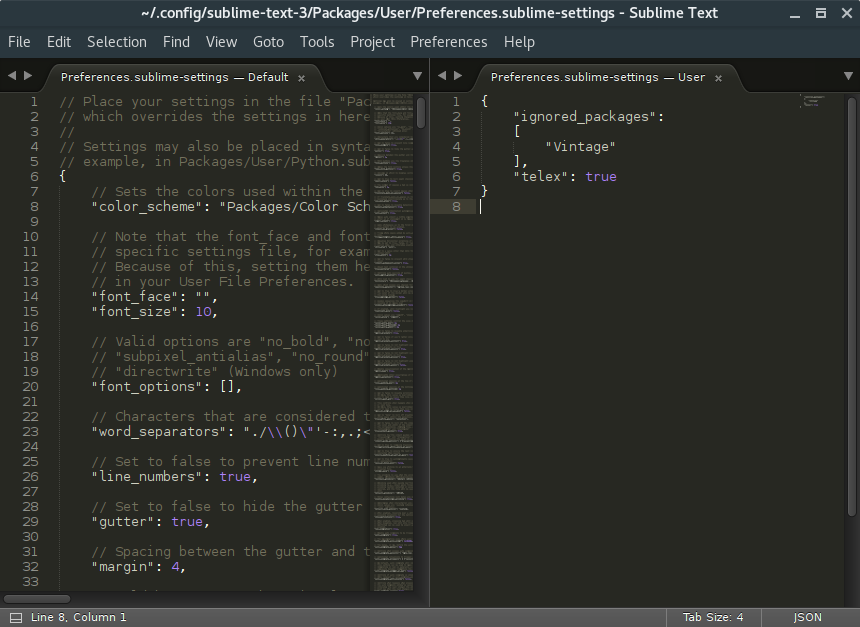
Дополнительно повысить восприятие кода и комфорт при работе с ним мне помогут следующие дополнительные настройки. Переходим Preferences – Settings. Открывается такое окно разделенное на две части. В левой части настройки по умолчанию, их изменить нельзя, а вот в правой части ты можешь эти настройки переназначить, каждая следующая должна идти через запятую.
"margin": 0, // Убирает отступы "font_size": 10, // Размер шрифта по умолчанию "draw_indent_guides": true, // Включает/выключает направляющие линии "draw_white_space": "all", // Отображает непечатаемые символы "tab_size": 3, //Размер табуляции "remeber_open_files": true, // Помнит открытые ранее файлы
Поясню каждую настройку.
"margin": 0, // Убирает отступы
Убирает странные отступы в программе между кодом и боковой панелью, что делает общую картину более компактной.
"font_size": 10, // Размер шрифта по умолчанию
Выставляет размер шрифта по умолчанию.Также быстро изменить размер шрифта, работая с кодом, можно зажав контрол и покрутив колесо мыши.
Если ты вдруг размер изменил случайно, то сбросить его можно перейдя в Preferences – Font — Reset
"draw_indent_guides": true, // Включает/выключает направляющие линии
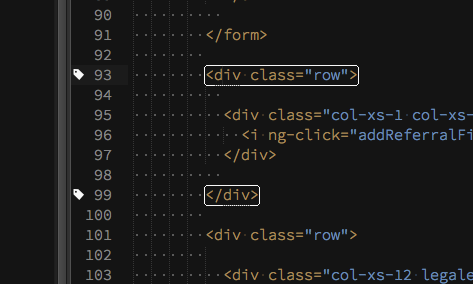
Эти линии очень полезны для новичка, потому что визуально соединяют открывающий и закрывающий элемент, что существенно помогает в ориентации в коде.
Лично я отключаю их (false) по двум причинам. Первая — я уже не новичок и без них неплохо справляюсь, вторая причина — это следующая настройка.
"draw_white_space": "all", //Отображает непечатаемые символы
Отображает невидимые табуляции и пробелы. То есть это не часть кода, а просто разметка для удобства работы. И вот, если включить и draw_indent_guides и draw_white_space то получатеся кашица которая лично меня напрягает. Что из этого использовать, а что нет — решать тебе.
"tab_size": 3, //Размер табуляции
Размер ширины линии отступа при нажатии Tab. Лично мне нравится 3й размер 🙂
"remember_open_files": true, //Помнит открытые файлы
Например мы работали работали, а потом неожиданно закрыли программу 🙂 Бывает такое? У меня постоянно, так вот эта настройка включает «память» у Sublime и при следующем открытии программы откроются и все последние файлы. И да, память работает и после перезагрузки компа.
И да, память работает и после перезагрузки компа.
Разделение рабочего окна
Еще более улучшить восприятие кода и ускорить процесс верстки нам поможет разделение рабочего окна.
Поскольку практически всегда приходится работать с несколькими разными файлами, например index.html style.css и какой-то js файл, то дополнительным удобством будет разделение окна с кодом на секторы. Варинтов несколько. Переходим в View – Layout и смотрим что тут у нас есть.
Соответственно Single – это вид без разделений как сейчас, Columns: 2, 3, 4 это разбивка по вертикали. Например нажав на Columns: 2 наш экран с кодом разделится пополам, и мы можем часть файлов переместить в пустую колонку, например CSS слева HTML и JS справа, что делает работу более наглядной и быстрой.
Так же у нас есть варианты поделить экран по горизонтали это Rows: 2 и Rows: 3, нажав например на Rows: 3 получим три горизонтальных окна и можно перекинуть JS файл в третье окно.
Так что у тебя есть широкий выбор по вкусу. Я чаще всего использую одно разделение по вертикали.
Подсветки синтаксиса
Конечной настройкой внешнего вида будет настройка подсветки синтаксиса. Слово страшное, однако на деле все просто.
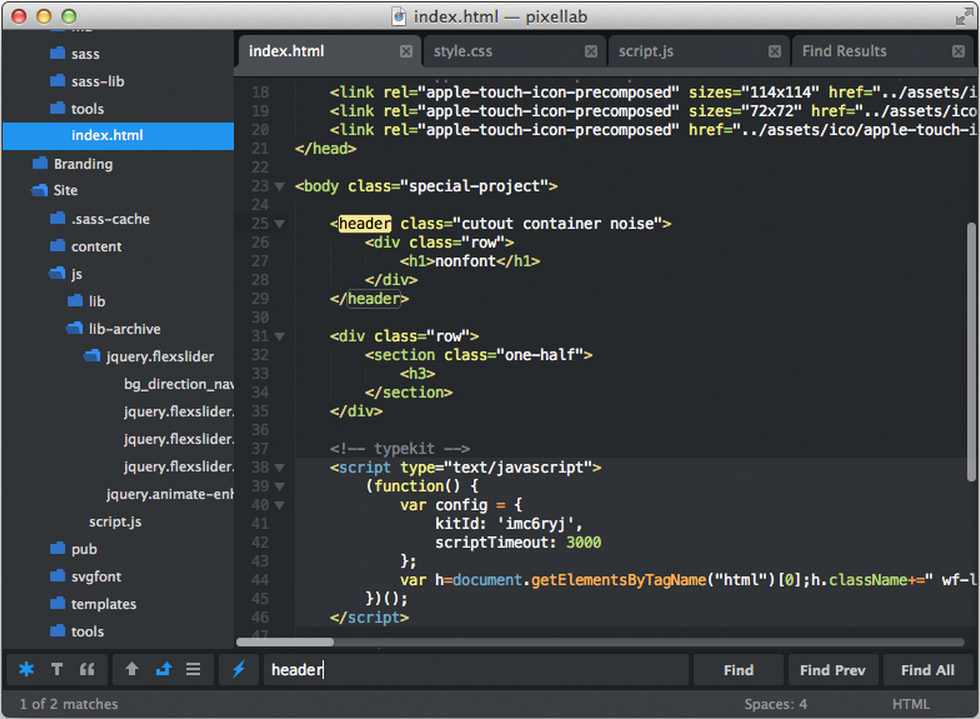
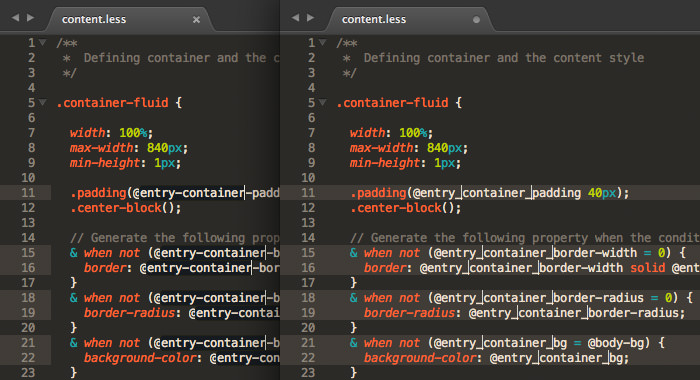
Подсветки синтаксиса – это особое окрашивание цветом того или иного елемента в коде. Например, в этой цветовой схеме в HTML файле краcным выделен тег, зеленым — название класса, белым — текст и так далее. Это делает восприятие кода намного понятнее. Обрати внимание на правый нижний угол окна программы, в зависимости от того как кой файл у нас сейчас активен, CSS HTML JS и так далее происходит переключение отображения кода этого конкретного файла.
Зачем же тут что-то делать если все и так отлично работает? Дело в том что в начальном пакете Sublime установлены пакеты подсветки синтаксиса далеко не для всех форматов.
Например, в дальнейшем я планирую работать с файлами SCSS, открыв его я увижу сплошную простыню из набора белых символов. Не очень удобно, правда?
Так вот, в таких случаях я дополнительно устанавливаю нужный пакет.
Открываем наш привычный Commаnd Palette перейдя Tools – Command Palette, либо нажимаем Ctrl+Shift+P набираем install, жмем Install Package Control и ищем дополнение SCSS. Нажимаем на него, после установки мы можем переключить наше отображение на SCSS. Сейчас все выглядит симпатичнее, не так ли?
Настройка внешнего вида редактора важна, так как мы довольно длительное время проводим за написанием кода. Это влияет на нашу усталость, продуктивность, здоровье да и просто на настроение.
Следующее, что мы сделаем это установим ряд плагинов и дополнений. Их существует огромное количество, а я расскажу про основные, которые активно использую сам и которые в разы ускорят весь процесс верстки. Приступим!
Их существует огромное количество, а я расскажу про основные, которые активно использую сам и которые в разы ускорят весь процесс верстки. Приступим!
Плагины
AutoFileName
Дело в том, что в процессе верстки часто приходится подключать различные картинки. Этот плагин в разы облегчает процесс подключения. Установим его. Нажимаем Ctrl+Shift+P далее Install Package Control ищем AutoFileName устанавливаем. Попробуем подключить картинку сейчас. Сразу замечаем появление выпадающего меню со списком локальных файлов. Переходим в нужную папку с картинками и видим тут нужный нам файл, а также его размеры, что тоже пригодится.
BracketHighliter
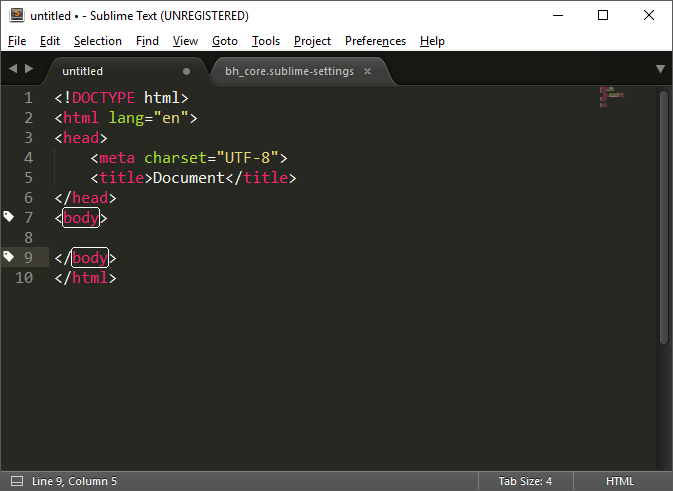
BracketHighliter можно перевести как подсветка кавычек. Установим его. Нажимаем Ctrl+Shift+P, Install Package Control ищем BracketHighliter. Устанавливаем. Тут даже открывается отдельный файл с сообщением об успешной установке. Теперь в нашем коде будет подсвечиваться начальный и конечный элемент, например открывающий и закрывающий тег, начальная и конечная ковычка, открывающая и закрывающая скобка. Это очень помогает с ориентацией в коде.
Теперь в нашем коде будет подсвечиваться начальный и конечный элемент, например открывающий и закрывающий тег, начальная и конечная ковычка, открывающая и закрывающая скобка. Это очень помогает с ориентацией в коде.
ColorHighliter
Обрати внимание на этот код — это код цвета, но какого именно непонятно.
Давай установим плагин. Ctrl+Shift+P, Install Package Control ищем ColorHighliter. Опять открывается отдельный файл с сообщением об успешной установке. И сообщения о некой ошибке, игнорируем их. Смотрим на наш код с цветом, и теперь видим что за цвет скрывается за буквенноцифровым кодом. Сам плагин можно дополнительно настроить в меню Tools — ColorHighliter но сейчас не будем останавливаться на этом. Все и так стало намного лучше.
Великий и могучий Emmet
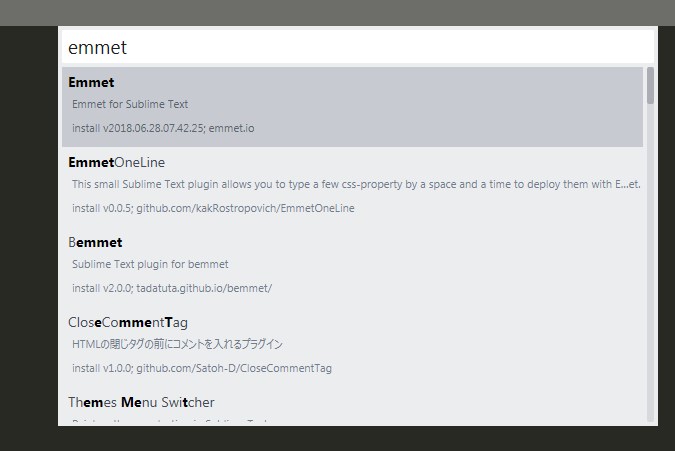
Устанавливаем по наработанной схеме. Ctrl+Shift+P, Install Package Control ищем Emmet. Открывается отдельный файл с сообщением с просьбой перезагрузить программу для окончания установки. Закрываем и открываем Sublime. Получаем сообщение, что все установлено.
Открывается отдельный файл с сообщением с просьбой перезагрузить программу для окончания установки. Закрываем и открываем Sublime. Получаем сообщение, что все установлено.
Итак, что же умеет Emmet?
Перейдем в HTML файл и попробуем записать тег div с классом .block, для этого нам теперь достаточно поставить точку, написать «block» и нажать клавишу Tab. Мы получим:
<div></div>
Чтобы сделать более сложную запись, например в тег div с классом .block вставить тег span используем следующую запись:
.block>span
Жмем клавишу Tab и получаем:
<div><span></span></div>
Крутяк, правда!?
Но и это еще не все, мы можем создавать свои сниппеты, то есть шаблоны/заготовки.
Для этого перейдем Preferences – Package Settings – Emmet – Settings User. Здесь запишем следующее:
Здесь запишем следующее:
{
"snippets":{
"html":{
"snippets":{
"bl":"<div class=\"block\"></div>"
}
}
}
}
Теперь для того чтобы вызвать запись:
<div></div>
нам достаточно написать bl и нажать клавишу Tab
Из этого следует, что возможности Emmet безграничны, и мы можем настроить свои сниппеты как угодно и работать очень быстро. Подробную информацию о возможностях плагина можно найти на сайте https://emmet.io
GotoCSSDeclaration
Плагин поможет нам с навигацией в коде. Устанавливаем ровно так же как и предыдущие плагины. Далее назначим горячие клавиши для работы с плагином для этого переходим Preferences – Key Bindings, и пишем следующий код
{
"keys": ["ctrl+1"], "command": "goto_css_declaration",
"args": {"goto": "next"}
},
Где [«ctrl+1«] это и есть нужное сочетание клавиш. Сохраняем Cntr+S.
Сохраняем Cntr+S.
И вот как это работает. У нас должен быть открыт CSS и HTML файлы. CSS как правило очень большой и найти что-то быстро сложно, но это в прошлом. Например, нам нужно изменить CSS для класса content-mainpage кликаем на него мышкой и нажимаем ctrl+1. Вуаля, мы в нужном месте CSS файла.
Tag
Ну и для тех, кто дочитал до этого момента покажу еще один плагин, который установить не так просто, но он точно того стоит.
Зовут его Tag и установить нам придется его вручную. По этой ссылке можно скачать архив с плагином. Далее распаковываем в особую папку программы. Для Windows 10 это C:\Users\[Подставь свое имя пользователя]\AppData\Roaming\Sublime Text 3\Packages. Далее закрываем Sublime и открываем снова и добавляем горячие клавиши открыв Preferences – Key Bindings и дописав следующее:
{ "keys": ["ctrl+`"], "command": "tag_classes" }
Где ctrl+` это и есть наше сочетание клавиш.
Итак, для чего же мы проделали весь этот нелегкий путь? Как правило, в процессе написания, кода мы работаем сначала с HTML потом переносим названия классов в CSS и работаем уже там. Так вот этот перенос делать вручную давольно долго. И тут нам на помощь приходит плагин Tag. Сейчас нам достаточно выделить нужный HTML код, нажать наше сочетание клавиш ctrl+`
и потом вставить результат копирования в наш CSS ctrl+v.
По мотивам выпуска «Sublime Text 3. Настройка, установка, плагины», из серии «Программы и инструменты для верстки сайтов», на YouTube канале «Фрилансер по жизни».
Sublime text3 — плагин умной подсказки js и другие часто используемые плагины
Перепечатанный адрес: http://blog.csdn.net/u013861109/article/details/53106074
Среди многих инструментов Sublime Text, несомненно, является оружием, имеет красивый интерфейс, мощные функции и удивительную производительность. Следует отметить, что это не IDE, а простой инструмент для редактирования текста, но его код выделен. Грамматические подсказки, автоматическое завершение и быстрый ответ, а также поддержка различных расширенных плагинов, что делает процесс редактирования текста очень стандартизированным, быстрым и эффективным.
Грамматические подсказки, автоматическое завершение и быстрый ответ, а также поддержка различных расширенных плагинов, что делает процесс редактирования текста очень стандартизированным, быстрым и эффективным.
Скачать и установить
Перейти непосредственно на официальный сайтhttp://www.sublimetext.com/3Скачайте официальную версию, постарайтесь не скачивать онлайн китайскую версию, возникнут различные странные проблемы. При установке next, затем next, обратите внимание на то, чтобы во время установки установить контекстное меню Add to explorer, как показано на рисунке, чтобы вы могли напрямую использовать Sublime Text для открытия при щелчке правой кнопкой мыши по выбранному файлу.
Sublime является платным программным обеспечением, но загруженное с официального сайта возвышенное ПО можно использовать в обычном режиме после установки, покупать не нужно, преимущество покупки заключается в том, что вам не будет предложено совершить покупку во время использования (на самом деле частота всплывающих окон очень низкая, что не влияет на нормальное использование).
Изменить шрифт и цвет фона
Установить размер шрифта и сохранить
Установить цвет фона
Общие плагины
Sublime предназначен для просмотра, установки и удаления плагинов через диспетчер плагинов Package Control.
Установить пакет управления
Поиск Baidu Package Control, чтобы открыть официальный сайт
Нажмите, чтобы скачать файл
Открыть каталог файлов
Поместите загруженный файл в каталог установленных пакетов и перезапустите редактор. Установка прошла успешно
Установить плагин
При установке плагина сначала используйте Ctrl + Shift + P (Инструменты → Палитра команд …), чтобы открыть панель управления, введите PackageControl и нажмите Enter, чтобы отобразить следующий рисунок:
Выберите Управление пакетами: Установить пакет и нажмите Enter. После успешной установки, как показано на рисунке, введите имя плагина в поле ввода, выберите плагин Enter, чтобы установить плагин.
Emmet
Front-end разработкаТребуется, меньше писать, показать больше, использовать клавишу Tab для запуска. После установки Emmet, вы можете ввести небольшое количество кода и нажать клавишу Tab, система автоматически завершит код.
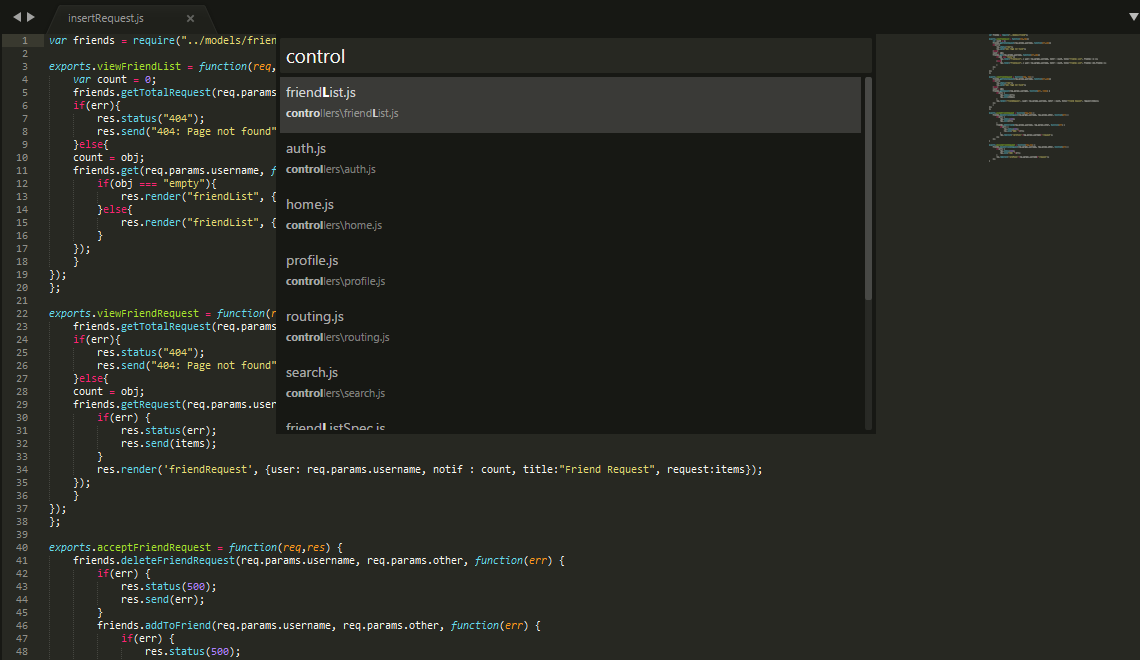
AutoFileName
Быстро перечислите имена всех файлов в папке, которую вы хотите процитировать, например, вы хотите процитировать test / img / 1.png. Просто введите / img, плагин будет автоматически запрашивать все имена файлов в / img, как показано на рисунке
BracketHighlighter
Выделите символы [], (), {}, «», «», <tag> </ tag> для удобного просмотра начального и конечного тегов. Как показано на рисунке:
ColorPicker
Палитра, когда вам нужно ввести цвет, вы можете напрямую выбрать цвет. Используйте сочетание клавиш ctrl + shift + c, чтобы открыть цветовую палитру. Следует отметить, что эта комбинация клавиш может не открывать палитру, поскольку комбинация клавиш занята, наиболее прямым решением является настройка непосредственно в Предпочтения → Связывание клавиш-Пользователь: «{» keys «: [ «ctrl + shift + c»], «command»: «color_pick»}, «
JsFormat
JsForma может автоматически помочь вам отформатироватьJavaScriptКод для формирования общего формата, например, для сжатия, пробелов и новых строкjsКод организован так, чтобы сделать структуру кода js понятной и легкой для просмотра. В сжатом файле JS щелкните правой кнопкой мыши, чтобы выбрать jsFormat, или используйте горячую клавишу по умолчанию (Ctrl + Alt + F.). Если горячая клавиша занята, ее можно настроить в меню «Предпочтения» → «Привязки клавиш»: «{keys»: [» ctrl + shift + alt + j «],» command «:» js_format «,» context «: [{» key «:» selector «,» operator «:» equal «,» operand «:» source.js, source .json «}]},
В сжатом файле JS щелкните правой кнопкой мыши, чтобы выбрать jsFormat, или используйте горячую клавишу по умолчанию (Ctrl + Alt + F.). Если горячая клавиша занята, ее можно настроить в меню «Предпочтения» → «Привязки клавиш»: «{keys»: [» ctrl + shift + alt + j «],» command «:» js_format «,» context «: [{» key «:» selector «,» operator «:» equal «,» operand «:» source.js, source .json «}]},
DocBlockr
После установки плагина вы можете быстро создавать различные форматы комментариев. Когда вам нужно сгенерировать символ комментария, введите / *, /, а затем система возврата каретки автоматически сгенерирует его для вас. Если / находится сразу за определением функции, формат комментария будет основан на функции Генерация параметров.
Sidebar Enhancements
Файл щелчка правой кнопкой мыши на боковой панели предоставляет мало функций, но в реальной разработке файл обычно имеет различные запросы на обработку, а плагин расширяет функцию щелчка правой кнопкой мыши на файле боковой панели, например, вы можете напрямую щелкнуть правой кнопкой мыши, чтобы переместить файл в корзину в браузере. Обзор, копирование файлов в буфер обмена и т. Д. Посмотреть деталидокументация боковой панели
Обзор, копирование файлов в буфер обмена и т. Д. Посмотреть деталидокументация боковой панели
Перед установкой плагина есть несколько вариантов щелчка правой кнопкой мыши по файлам:
После установки плагина опция щелчка правой кнопкой мыши по файлу значительно расширяется:
Мои две часто используемые функции — настроить файл на использование сочетания клавиш F12, открытого браузером, и переименовать F2, вам нужно добавить его в Key-Bindings-User
{ «keys»: [«f12»], «command»: «side_bar_open_in_browser»,»args»:{«paths»:[], «type»:»testing», «browser»:»»}},
{ «keys»: [«f2»], «command»: «side_bar_rename»},
Alignment
Выполнить на определенных переменныхинтеллектуальныйВыравнивание, обычно «=» выравнивание знака, комбинация клавиш по умолчанию — Ctrl + Alt + A, но этот конфликт горячих клавиш и снимок экрана QQ не может быть использован, вам нужно сбросить его, я обычно устанавливаю его на Ctr + Alt + Shift + A, вставьте следующее в Key-Bindings-User: {«keys»: [«ctrl + alt + shift + a»], «command»: «alignment»},
CSS Format
Формат CSS может форматировать любой код CSS, SASS, SCSS, LESS в расширенную, компактную, сжатую форму, выбирать код стиля, который необходимо отформатировать, щелкните правой кнопкой мыши и выберите «Формат CSS» и выберите формат, который необходимо сформировать.
Tag
Плагин Tag предоставляет различные операции над тегом Tag с функциями: закрытие тега HTML в соответствии с / автоматически, автоматическое выравнивание тега (или выбор ctrl + alt + f), удаление тега и его содержимого и вставка тега + shift +, «Создать теги», удалять атрибуты в тегах, закрывать теги, проверять теги и т. д. Некоторые функции выполняются автоматически, некоторые функции должны быть выполнены вручную, ввод функции Строка меню Правка →
Tag。
Trailing spaces
Он может обнаруживать и удалять пробелы кода одним щелчком мыши и автоматически удалять лишние пробелы при сохранении, делая ваш код более компактным и стандартизированным. Функция входа: Изменить →
Trailing Spaces→
Удалите, вы также можете самостоятельно устанавливать горячие клавиши, обычно я устанавливаю их как ctrl + shift + alt + t, вставляя следующее в Key-Bindings-User: {«keys»: [«ctrl + shift + alt + t «],» command «:» delete_trailing_spaces «},
ConvertToUTF8
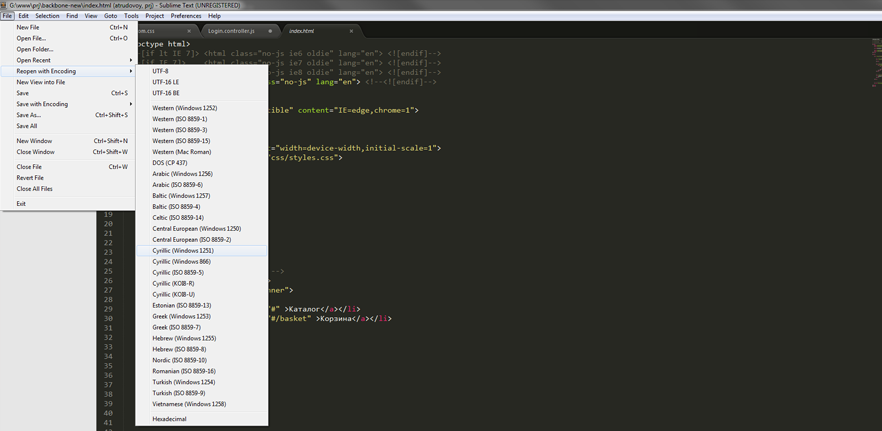
С помощью этого плагина вы можете редактировать и сохранять файлы, которые в настоящее время не закодированы в Sublime Text, особенно GB2312, GBK, BIG5, EUC-KR, EUC-JP и т. Д., Используемые пользователями из Китая, Японии и Кореи. Вы можете использовать Файл →
Д., Используемые пользователями из Китая, Японии и Кореи. Вы можете использовать Файл →
Установите File Encoding в меню, чтобы вручную преобразовать кодировку файла. Например, вы можете открыть файл в кодировке UTF-8 и указать сохранение как GBK, и наоборот.
HTML-CSS-JS Prettify
Формат HTML, CSS,javascriptИ формат кода Json. Чтобы использовать плагин, вам нужно установить nodejs и в Packages-Setting →
HTML/CSS/JS Prettify→
Установите путь установки вашего узла в поле set set path. Процесс использования: Инструменты →
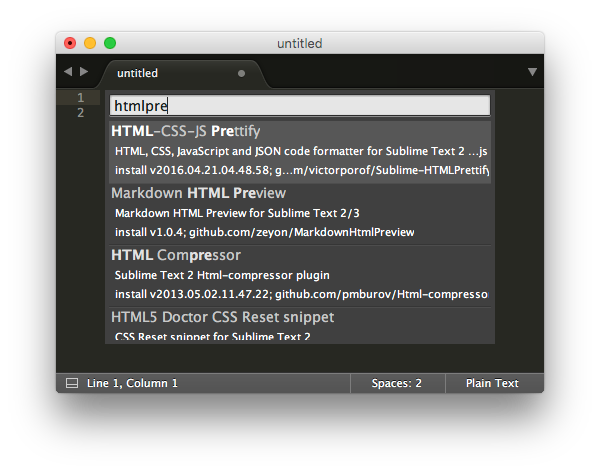
Палитра команд (или Ctrl + Shift + P), введите и выберите htmlprettify, чтобы завершить форматирование всего документа. Вы также можете установить сочетания клавиш: «Настройка пакетов» → «HTML / CSS / JS Prettify» → «Установить сочетания клавиш», потому что мой ctrl + shift + h уже занят, поэтому я изменил на ctrl + shift + alt + h.
Terminal
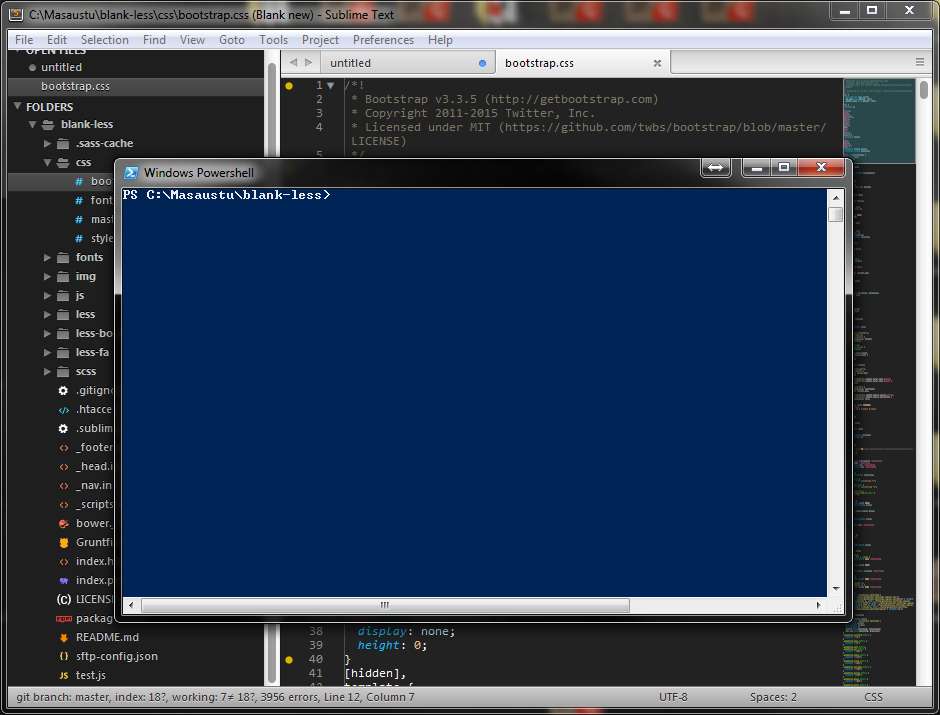
Откройте терминал файла. Терминал по умолчанию CMD. Ctrl + Shift + T открывает папку, в которой находится файл, Ctrl + Shift + Alt + T открывает корневую папку проекта, где находится файл, и вы можете самостоятельно перенастроить сочетания клавиш. Вы также можете щелкнуть правой кнопкой мыши открыть терминал здесь, чтобы открыть.
Вы также можете щелкнуть правой кнопкой мыши открыть терминал здесь, чтобы открыть.
Подведем итог плагинов, представленных ранее:
Alignment
AutoFileName
BracketHighlighter
ColorPicker
CSS Format
DocBlockr
Emmet
JsFormat
Sidebar Enhancements
Tag
Trailing Spaces
ConvertToUTF8
HTML-CSS-JS Prettify
Terminal
и сочетания клавиш, сбрасываемые этими плагинами:
[html] view plain copy
- { «keys»: [«ctrl+alt+shift+a»], «command»: «alignment» },
- { «keys»: [«ctrl+shift+alt+f»], «command»: «show_panel», «args»: {«panel»: «find_in_files»} },
- { «keys»: [«ctrl+alt+u»], «command»: «soft_undo» },
- { «keys»: [«ctrl+shift+alt+t»], «command»: «delete_trailing_spaces» },
- { «keys»: [«f12»], «command»: «side_bar_open_in_browser»,»args»:{«paths»:[], «type»:»testing», «browser»:»»}},
- { «keys»: [«alt+f12»], «command»: «side_bar_open_in_browser»,»args»:{«paths»:[], «type»:»production», «browser»:»»}},
- { «keys»: [«ctrl+t»], «command»: «side_bar_new_file2»},
- { «keys»: [«f2»], «command»: «side_bar_rename»},
- { «keys»: [«ctrl+shift+c»], «command»: «color_pick»},
- { «keys»: [«ctrl+shift+alt+j»], «command»: «js_format»,»context»: [{«key»: «selector», «operator»: «equal», «operand»: «source.
 js,source.json»}]},
js,source.json»}]},
Существует множество плагинов, которые необходимо добавить в соответствии с используемой библиотекой и инфраструктурой, например, jQuery, angular, node.js, less и т. д., если Ctr + Shift + p вводит ключевые слова. Плагин, который вы хотите установить.
JS умные советы, супер прост в использовании
Поскольку существует слишком много сочетаний клавиш, вот лишь некоторые из наиболее часто используемых сочетаний клавиш:
1. Операция
Ctrl + `: открыть консоль Sublime Text (выход Esc)
Ctrl + Shift + P: открыть панель команд (выход Esc)
Ctrl + K, Ctrl + B: комбинация клавиш, отображение или скрытие боковой панели.
Alt: переместить курсор в строку меню, ↑ ↓ ← → переместить курсор
2. Изменить
Ctr + Shift + D: скопировать и вставить строку, в которой находится курсор
Alt +.: закрыть тег
Ctrl + /: закомментировать текущую строку с помощью //.
Ctrl + Shift + /: комментарий с помощью / ** /.
Ctrl + Enter: добавить новую строку ниже текущей строки и перейти к этой строке
Ctrl + Shift + Enter: добавить строку над текущей строкой и перейти к ней
Ctrl + ← / →: перемещать слово за словом,
Ctrl + Shift + ← / →: выбрать слово за словом
Ctrl + Shift + ↑ / ↓: переместить текущую строку (файл будет изменен)
Ctrl + KK: удалить от курсора до конца строки
Ctrl + K Backspace: удалить от курсора до начала строки
Ctrl + Z: отменить
Ctrl + Y: возобновить отмену
Ctrl + J: объединить строки (если выбрано несколько строк для объединения)
Ctrl + [: сделать отступ для выбранного содержимого слева
Ctrl +]: сделать отступ для выбранного содержимого справа
3. Выберите
Alt + F3: после выбора ключевых слов выберите все те же слова. Может использоваться с Ctrl + D.
Ctrl + D Ctrl + K Ctrl + U: Ctrl + D выделяет слово под курсором и выделяет все вхождения слова, снова Ctrl + D, выберет появившееся слово Следующая позиция. В процессе выбора нескольких слов Ctrl + K пропустит выбранное в данный момент слово, а в процессе выбора нескольких слов Ctrl + U вернется назад.
Ctrl + L: выделить всю строку, где находится курсор
Ctrl + X: удалить строку, в которой находится курсор
Ctrl + J: объединить выделенную область в одну строку
Ctrl + Shift + M: выберите содержимое текущей скобки, повторите выбор самой скобки
4. Найти
(если всплывет какое-либо окно, Esc выйдет из всплывающего окна)
Ctr + p: введите контейнер @display (внутри css или js)
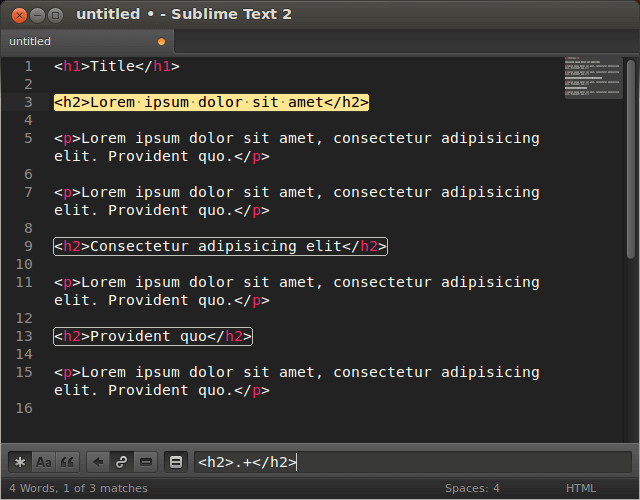
Ctrl + F: вызвать окно поиска
Ctrl + H: вызвать окно замены для замены
Ctrl + Shift + H: после ввода содержимого замены замените текущее ключевое слово
Ctrl + Alt + Enter. После ввода содержимого замены замените все подходящие ключевые слова. (ПРИМЕЧАНИЕ. Обратите внимание, что если в это время фокус мыши находится в окне редактирования, замена не удастся, а фокус мыши будет настроен на поле замены, будут работать Ctrl + Alt + Enter)
Ctrl + Shift + F: открыть поиск и замену нескольких файлов
Alt + C: переключить режим с учетом регистра
Alt + W: переключить режим соответствия всего слова
Alt + R: включить / выключить режим обычного соответствия
5. Прыжок
Прыжок
Ctrl + P: перечислить текущий открытый файл (или файл в текущей папке), введите имя файла и затем нажмите Enter, чтобы перейти к файлу, введите @symbol, чтобы перейти к символу , Введите #keyword, чтобы перейти к местоположению ключевого слова, введите: n, чтобы перейти к n-й строке
Ctrl + R: перечислить символы в текущем файле (например, имя класса и имя функции, но не может войти в имя переменной), введите имя символа Enter, чтобы перейти к этому месту.
перечислит схему файла уценки
F12: быстро перейти к определению символа под курсором (Перейти к определению). Например, если текущий курсор является вызовом функции, F12 перейдет к определению функции.
Ctrl + G: введите номер строки, чтобы перейти к указанной строке
Ctrl + M: перейти к другой половине скобки.
6. Окно и вкладка
Ctrl + N: создать новую метку в текущем окне
Ctrl + Shift + N: создать новое окно (сочетание клавиш конфликтует с сочетанием клавиш метода ввода Sogou)
Ctrl + W: закрыть вкладку, если вкладки нет, затем закрыть окно
Ctrl + Shift + W: закрыть все открытые файлы
Ctrl + Shift + T: восстановить только что закрытый ярлык.
Ctrl + Tag: переместить тег.
7. Экран
F11: переключиться в обычный полноэкранный режим
Shift + F11: переключение в полноэкранный режим без помех
Alt + Shift + 2: разделение влево и вправо
Alt + Shift + 8, чтобы разделить вверх и вниз
Alt + Shift + 5, чтобы разделить экран вверх, вниз, влево и вправо (т.е. разделить на четыре экрана)
Ctrl + цифровые клавиши: переход на указанный экран
Ctrl + Shift + цифровые клавиши: переместить текущий экран на указанный экран
Тонкая настройка «Sublime Text 3» — Можно Подумать
Понравился текстовый редактор Sublime Text.
Раньше-то Eclipse был нашим всем, но на днях произошло неприятное: Eclipse падает всякий раз при копи/пэйст. Открыт соответствующий баг, решения пока нет, а между тем работать в Eclipse стало и решительно, и нерешительно невозможно. Вероятно, можно откатиться на более старые версии, но не факт, бо тогда и окружающие его пакеты тоже надо даунгрейдить, а это не тру.
Но под Linux есть много всяких IDE для разработки, даже есть почти нативное KDevelop. Из кроссплатформенных на слуху:
- PyCharm от JetBrains — выглядит адекватно, но от него завыли кулеры и памяти поуменьшилось изрядно, при этом проект внутри ещё не создан. Нет.
- Atom от GitHub, которое сегодня тоже от Microsoft. Построен на электроне, а это нет!
- VS Code (он же Visual Studio Code) от Microsoft. Нет.
- Sublime Text от кого-то из гугла (Джон Скиннер). Слово sublime переводится как «возвышенный, величественный, высокий, грандиозный».
Тут и остановимся.
В основе своей Sublime Text разочаровывающе примитивный и требуется время на его освоение и настройку, но это и хорошо. Можно подключать к простой основе только те расширения, которые понадобятся в работе, а это unix way. У него много документации (unix way!)? Он в принципе хочет каких-то денег (not a unix way!), но не настойчиво да и не особо много, поэтому всё норм.
Установка Sublime Text в Debian
Следуем общей инструкции:
Install the GPG key:
wget -qO - https://download.sublimetext.com/sublimehq-pub.gpg | sudo apt-key add -
Ensure apt is set up to work with https sources:
sudo apt-get install apt-transport-https
Select the Stable channel to use:
echo "deb https://download.sublimetext.com/ apt/stable/" | sudo tee /etc/apt/sources.list.d/sublime-text.list
Update apt sources and install Sublime Text
sudo apt-get update && sudo apt-get install sublime-text1.1
Основная настройка Sublime Text
Для управления пакетами надо включить Package Control (инструкция):
- Tools > Install Package Control…
Расширение возможностей Sublime Text
- Tools > Command Palette… (Ctrl+Shift+P)
- Начать набор команды «install» > появятся подсказки > Выбрать «Package Control: Install package»
- начать набор названия пакета, который надо установить > появятся подсказки > выбрать нужный и даблклик или Enter.

Последовательно установить
- AdvancedNewFile
- Anaconda — autocomplete
- All Autocomplete
- AutoFileName
- Base16 Color Schemes — стили подсветки кода; мне очень зашло «base16-phd»
- BracketHighlighter
- DocBlockr
- Emmet — шаблоны для верстальщиков
- Git
- GitAutoCommit
- GitGutter
- Markdown Extended
- SideBarEnhancements — слева появляется сайдбар, там и отображаются файлы проекта (и вообще открытые), и появляются команды для управления файлами на ssd
- SublimeLinter — затем плагины для линтеров по определённым правилам для определённых языков
- Terminus — более продвинутая консолька
- по слову Theme можно выбрать иную тему оформления, нежели дефолтную Adaptive (кагбэ рейтинг тем). Для установки темы надо знать её точное название.
Restart Sublime Text.
1.3Тонкая настройка
каждого плагина Sublime Text по-отдельности займет некоторое время, но оно того стоит. Ковыряние в файлах настроек и прописывание инструкций приносит ощущение полного контроля и управления. Unix way же!
Ковыряние в файлах настроек и прописывание инструкций приносит ощущение полного контроля и управления. Unix way же!
1.3.0
Базовые настройки
Preferences > Settings
{
// Общий размер шрифта редактора
"font_size": 21,
"word_wrap": true,
// Set to a value other than 0 to force wrapping at that column rather than
// the window width. See "wrap_width_style" for extra options.
"wrap_width": 100,
// Настройки отступов В КАЖДОМ ФАЙЛЕ
// Ctrl + Shift + P (to activate the command palette)
// Type "Indentation",
// Choose "Indentation: Convert to Tabs"
"detect_indentation": true,
"tab_size": 4,
"translate_tabs_to_spaces": false,
// Тема оформления
"theme": "Adaptive.sublime-theme",
"ignored_packages":
[
"Vintage",
],
"color_scheme": "Packages/Base16 Color Schemes/Themes/base16-phd.tmTheme",
"dark_theme": "Adaptive.sublime-theme",
"light_theme": "Adaptive.sublime-theme",
}
1.3.1Настройка темы
Пусть будет Adaptive.
Preferences > Customize Theme
Откроется два файла, один нередактируемый (общие настройки), второй редактируемый, бо сугубо пользовательский. Идея в том, что из общего можно копировать строки настроек в пользовательский файл и всё будет норм.
Иногда эти файлы открываются поодиночке.
Например, впишем это.
// Documentation at https://www.sublimetext.com/docs/themes.html
{
"variables":
{
"font_size_sm": 24, // размер шрифта вкладки
"font_size": 20, // размер шрифта названия файла в Side bar
"font_size_lg": 18, // размер шрифта группы файлов в Side bar
},
}
1.3.2
Настройка Anaconda
В Anaconda встроен довольно строгий линтер, он считает неправильными почти все строки любого кода (и он, конечно, прав), помечая их белыми прямоугольниками. Эту функциональность лучше передать отдельному плагину, бо лучше использовать линтер под свой язык программирования и строго под выбранные юзером правила правописания, которые под тот же Python бывают очень разные. Поэтому
Поэтому
Preferences > Package Settings > Anaconda > Setting — User
Этот файл пуст, можно прописать там и отключение линтера анаконды, и путь к рабочей версии Python:
{
"settings": {
"python_interpreter": "/usr/bin/python3",
"anaconda_linting": false
}
}Позже можно будет использовать возможности Anaconda для автоформатирования кода по CTRL-ALT-R (насколько это, конечно, применимо к тому же питону) в соответствии с правилами PEP8. Там тоже надо настраивать точнее, бо по-умолчанию эта шняга заменяет табы четырьмя пробелами.
Быстрое решение:
View > Indentation > Tab Width: 4 //эту настройку в будущем уже не трогаем
View > Indentation > Convert Indentations to Tabs
Или же:
В правом нижнем углу окна отображается эта же настройка ‘Tab Size: 4’.
Левомышечный клик по ней открывает то же самое меню, что из View. Остаётся кликнуть по последней команде: Convert Indentations to Tabs. Можно использовать каждый раз после CTRL-ALT-R.
Можно использовать каждый раз после CTRL-ALT-R.
Надо пореже использовать CTRL-ALT-R и воспитывать в пальцах изначально принудительное правописание и отступы, в Python этот аспект важнее, чем в других ЯП.
1.3.3
Настройка хоткея для вызова Sidebar
Вызов или через View > Sidebar, или через последовательное нажатие «Ctrl+k, Ctrl+b».
Клавиши можно переназначить, например, на Ctrl+\: Preferences > Package Settings > Side Bar > Key Bindings — User
[
// Toggle the Sidebar
{"keys": ["ctrl+\\"], "command": "toggle_side_bar"},
]1.3.4
Настройка консоли для запуска скриптов на Python
По-умолчанию дежурный запуск скриптов на Python делается во встроенной консольке через Ctrl+B. Годно, если надо просто что-то выполнить, и нет, если подразумевается интерактивность со стороны юзера.
Ctrl+Shift+P > Package Control: Install Package > Terminus
Затем сохранить в каталог с пакетами (/~/. [ ]*File \»(…*?)\», line ([0-9]*)»,
«selector»: «source.python»,
«env»: {«PYTHONIOENCODING»: «utf-8»},
«variants»:
[
{
«name»: «Syntax Check»,
«shell_cmd»: «/usr/bin/python3 -m py_compile \»${file}\»»,
}
]
}
[ ]*File \»(…*?)\», line ([0-9]*)»,
«selector»: «source.python»,
«env»: {«PYTHONIOENCODING»: «utf-8»},
«variants»:
[
{
«name»: «Syntax Check»,
«shell_cmd»: «/usr/bin/python3 -m py_compile \»${file}\»»,
}
]
}
Путь /usr/bin/python3 общий, тут можно задать любое направление к разным версиям, буде таковая необходимость соизволит явиться.
Под виндой, соответственно, в shell_cmd надо указать путь к python.exe, и делать это надо чуть заковыристо, через двойные косые: «shell_cmd»: «D:\\.python_venvs\\general_python\\Scripts\\python.exe -u \»$file\»».
Эти самые pre_window_hooks и post_window_hooks пришли из плагина close_terminal.py
Ctrl+S > дать новому файлу sublime-build имя вроде ’BuildPython3.sublime-build’ и убедиться в том, что он сохраняется в /~/.config/sublime-text/Packages/User/
Tools > Build System > выбрать ’BuildPython3‘
Больше эту настройку можно не трогать. Теперь общий хоткей Ctrl+B вызовет консоль Terminus справа от окна с кодом и в ней выполнит код по заветам прописанного интерпретатора Python.
Теперь общий хоткей Ctrl+B вызовет консоль Terminus справа от окна с кодом и в ней выполнит код по заветам прописанного интерпретатора Python.
Перевод фокуса с одной панели на другую с клавиатуры через Ctrl+1 и Ctrl+2 — если на экране две панели (их можно понаоткрывать бесчетно).
тубиконтинуедт, конечно, например на https://afftomat.wordpress.com/category/sublime-text/
Понравилось это:
Нравится Загрузка…
Быстрая настройка Sublime Text 3 для верстки сайтов
Привет, друзья! По многочисленным просьбам обновил руководство по быстрой настройке редактора кода Sublime Text 3, установке необходимых для верстки плагинов и создании своего пресета настроек для быстрого старта на новом рабочем месте.
Смотреть урок на YouTube
Вам наверняка знакома ситуация, когда на новом рабочем месте необходимо быстро установить и настроить Sublime Text для работы над новыми проектами. Как правило, тонкая настройка Sublime Text занимает много времени и выполнять ее каждый раз не практично и долго.
Сегодня мы рассмотрим максимально быструю настройку Sublime Text, самые популярные среди верстальщиков плагины для ускорения верски и установим одну из лучших и комфортных тем оформления редактора One Dark Material Theme.
По умолчанию Sublime Text выглядит довольно печально:
Установка Package Control в Sublime Text
Для начала необходимо настроить Package Control. Для этого нажимаем хоткей Ctrl+Shift+P. Во всплывающем окне набираем Install Package Control и выбираем соответствующий пунк. Через несколько секунд Package Control будет установлен, о чем вы получите соответствующее уведомление.
Если вы пользователь MacOS, необходимо нажать на клавиатуре Cmd+Shift+P.
Package Control необходим для того, чтобы вы могли устанавливать дополнения и плагины в Sublime Text 3 из репозитория пакетов.
Установка плагинов в Sublime Text
Далее необходимо установить нужные для работы плагины. Мы рассмотрим установку самых популярных среди верстальщиков плагины, которые значительно упрощают разработку. Вы также можете поэкспериментировать с другими плагинами в Package Control, может быть вам понравятся и другие из огромного количества доступных пакетов.
Вы также можете поэкспериментировать с другими плагинами в Package Control, может быть вам понравятся и другие из огромного количества доступных пакетов.
Для установки плагинов в Sublime Text через Package Control необходимо вызвать меню, как мы это делали ранее: Ctrl+Shift+P. Затем вводим команду «Install Package» и выбираем нужный пакет из списка.
Самые популярные плагины для Sublime Text:
- Emmet — ускоряет написание HTML и CSS кода до скорости света. Урок по Emmet
- AutoFileName — дополняет код при написании путей до файлов в верстке;
- Gist — подключает в Sublime Text возможность использовать сервис сниппетов кода GitHub Gist. Урок по Gist;
- Sass — плагин для подсветки Sass синтаксиса в Sass и Scss файлах. Раскрывает Emmet в Sass файлах.
- terminus — плагин встроенного терминала Sublime Text.

- W3CValidators — мощный набор валидаторов для HTML разметки, CSS, SVG и т.д.
Установка внешнего оформления Sublime Text
Мне очень нравится тема оформления One Dark Material Theme и подсветка кода соответствующей цветовой гаммой. Это наиболее сбалансированные, достаточно контрастные, но не слишком резкие цвета для комфортной работы в редакторе.
Дя установки цветового оформления One Dark нам необходимо доустановить следующие пакеты через Package Control:
- One Dark Color Scheme — цветовая схема для подсветки кода;
- One Dark Material — Theme — тема оформления UI Sublime Text.
Установка плагина вручную
Некоторые плагины более не обновляются в Package Control или просто там не фигурируют. Кое-какие из этих плагинов имеют жизненную необходимость при работе с кодом и их приходится устанавливать вручную.
Один из таких плагинов BufferScroll — потрясающий плагин, который при повторном открытии документа устанавливает курсор на том месте, на котором вы закончили редактирование в прошлый раз, тем самым сокращая время на поиск нужной позиции для продолжения работы.
Для установки BufferScroll вручную, скачайте его и распакуйте в любое удобное место на вашем диске. Далее в Sublime Text выбираем пункт меню Preferences > Browse Packeges. Откроется папка пользовательских данных на вашем диске. Скопируйте сюда папку, содержащую файлы Buffer Scroll и перезапуститие Sublime Text. Теперь плагин работает.
Тонкая настройка редактора, пресет моих настроек
Переходим к настройкам Sublime Text.
Предтавляю мой пресет настроек, который я всегда использую для стартовой настройки редактора Sublime Text на новом рабочем месте или после переустановки системы. Вы можете использовать данный пресет в вашем редакторе и кастомизировать его при необходимости:
Keymap (Windows Users):
[
{ "keys": ["alt+shift+f"], "command": "reindent" },
]
Settings:
{
"show_definitions": false,
"auto_complete": false,
"bold_folder_labels": true,
"color_scheme": "Packages/One Dark Material - Theme/schemes/OneDark. tmTheme",
"fold_buttons": false,
"font_size": 13,
"highlight_line": true,
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
"line_padding_bottom": 2,
"line_padding_top": 2,
"margin": 2,
"material_theme_compact_sidebar": true,
"material_theme_compact_panel": true,
"material_theme_small_statusbar": true,
"material_theme_small_tab": true,
"tab_size": 2,
"theme": "OneDarkMaterial.sublime-theme",
"word_wrap": "false",
}
tmTheme",
"fold_buttons": false,
"font_size": 13,
"highlight_line": true,
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
"line_padding_bottom": 2,
"line_padding_top": 2,
"margin": 2,
"material_theme_compact_sidebar": true,
"material_theme_compact_panel": true,
"material_theme_small_statusbar": true,
"material_theme_small_tab": true,
"tab_size": 2,
"theme": "OneDarkMaterial.sublime-theme",
"word_wrap": "false",
}
Код пресета для пользовательских настроек (Preferences.sublime-settings | Preferences > Settings) — отдельно:
{
"show_definitions": false,
"auto_complete": false,
"bold_folder_labels": true,
"color_scheme": "Packages/One Dark Material - Theme/schemes/OneDark.tmTheme",
"fold_buttons": false,
"font_size": 13,
"highlight_line": true,
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
"line_padding_bottom": 2,
"line_padding_top": 2,
"margin": 2,
"material_theme_compact_sidebar": true,
"material_theme_compact_panel": true,
"material_theme_small_statusbar": true,
"material_theme_small_tab": true,
"tab_size": 2,
"theme": "OneDarkMaterial. sublime-theme",
"word_wrap": "false",
}
sublime-theme",
"word_wrap": "false",
}
Код пресета для пользовательских клавиатурных сокращений (Default (Windows).sublime-keymap | Preferences > Key Bindings) — отдельно:
[
{ "keys": ["alt+shift+f"], "command": "reindent" },
]
Теперь при выделении и по нажатию Alt+Shift+F ваш код будет автоматически выравниваться отступами с соответствующей иерархией вложенности элементов.
Разместив данные сниппеты в соответствующих файлах настроек вы получите полностью готовый к рабое, настроенный Sublime Text или можете настроить редактор под себя. В настройках есть два поля — левое с дефолтными настройками и правое с пользовательскими. В дефолтных настройках вы можете увидеть подсказки к каждому свойству и применить его в правой части скопировав и установив свое значение.
Узнать какое свойство за что отвечает довольно просто — все свойства имеют интуитивно понятные наименования на английском языке. Любое свойство из большого обилия доступных настроек можно просто перевести на русский язык и понять, что оно означает.
Любое свойство из большого обилия доступных настроек можно просто перевести на русский язык и понять, что оно означает.
Для того, чтобы сделать бэкап всех ваших настроек и быстро развернуть Sublime Text на другом рабочем месте, достаточно скопировать папку
«C:\Users\{Ваш пользователь}\AppData\Roaming\Sublime Text 3»
в потаенное резервное место на вашем диске или на флешку, а затем разместить у другого юзера или на другом компьютере в этой-же директории под пользователем.
Также дополнительно на ваше усмотрение можно отключить миникарту справа и скрыть меню. Это можно сделать перейдя в меню View > Hide Minimap и View > Hide Menu. Показать меню можно нажатием клавишы Ctrl на клавиатуре.
Премиум уроки от WebDesign Master
Создание сайта от А до Я. Комплексный курс
Создание современного интернет-магазина от А до Я
Я — фрилансер! Базовый курс для начинающих
Другие уроки по теме «Инструменты»
- Настройка VS Code для верстки
- Simple Starter — простой стартер для верстки | Материалы урока
- Windows 11: Делаем вкладки в проводнике.
 Настройка QTTabBar от А до Я
Настройка QTTabBar от А до Я - Хостинг от А до Я: Сайты, базы, домены, SSL, SSH, sFTP, перенос, деплой, секреты, лайфхаки
- Gulp 4 — Актуальное и исчерпывающее руководство для самых маленьких
- Актуальный способ установки и настройки окружения Windows WSL 2 (Windows Subsystem for Linux)
Sublime Text 3. Руководство по созданию плагина для начинающих
Команда разработки Sublime Text 3 позаботилась о том, чтобы писать плагины под ST было просто. Когда я писал плагин впервые, я даже не знал синтаксис Python. В общем, поехали!
Мы напишем плагин UnicodeCharacterInsert, который по нажатию горячей клавиши откроет всплывающее окно с таблицей Unicode символов. При выборе символа он будет вставлен в текущую позицию курсора. Таблица символов будет находится во внешнем HTML файле.
Я работаю в OS Ubuntu Linux, учитывайте, что на других OS некоторые моменты могут отличаться.
Внимание!
Пользователь github указал на ошибку в консоле при открытии контекстного меню:
warning: mnemonic f not found in menu caption Unicode Characters
Цитирую:
В отличие от Menu Bar в контекстное меню Sublime Text не требуется добавлять mnemonics.
Документация
Сразу приведу ссылки на документацию по модулям и API для Sublime Text, которая вам пригодится при создании собственного плагина.
- Events & Idle Watcher: http://www.sublimetext.com/docs/plugin-examples
- API Reference: http://www.sublimetext.com/docs/3/api_reference.html
- Commands: http://www.sublimetext.com/docs/3/commands.html
- Commands: http://sublimetext.info/docs/en/core/commands.html
- EventListener: https://www.sublimetext.com/docs/3/api_reference.html#sublime_plugin.EventListener
Костяк плагина
Открываем редактор Sublime Text и создаем костяк нового плагина: Tools » New Plugin. . Сохраняем сгенерированный файл в подкаталоге плагинов
. Сохраняем сгенерированный файл в подкаталоге плагинов ~/.config/sublime-text-3/Packages/UnicodeCharacterInsert с именем UnicodeCharacterInsert.py.
* Путь к плагинам в Windows: C:\Documents and Settings\username\Application Data\Sublime Text\Packages.
Переименуйте название класса команды на UnicodeCharacterInsertCommand:
import sublime, sublime_plugin
class UnicodeCharacterInsertCommand(sublime_plugin.TextCommand):
def run(self, edit):
self.view.insert(edit, 0, "Hello, World!")Для запуска плагина, выполните в консоли Sublime Text следующий код:
view.run_command('unicode_character_insert')Чтобы вызвать панель консоли нажмите: Ctrl+~.
Этот плагин просто вставит текст «Hello, World!» с начала текущего открытого документа.
Вставка текста
Данный код будет вставлять текст в начало файла, что не очень полезно для нас. Чтобы вставить текст на место курсора, вы можете определить его позицию и задать это значение вместо 0:
pos = self.view.sel()[0].begin() self.view.insert(edit, pos, "Unicode Character")
Чтобы вставить текст после курсора вы можете использовать команду view.run_command("insert"):
self.view.run_command("insert", {"characters": "Unicode Character"})Горячие клавиши
Сразу расскажу как назначить горячие клавиши на запуск созданной команды, чтобы вы могли отлаживать код не переключаясь в консоль.
В каталоге плагина создайте файл Default.sublime-keymap со следующим содержимым:
[
{ "keys": [ "ctrl+shift+u", "ctrl+shift+i" ], "command": "unicode_character_insert" }
]Теперь команда unicode_character_insert из вашего плагина будет вызываться при нажатии Ctrl+Shift+U+I, проверьте это.
Popup окно
Чтобы показать всплывающее окно с некоторым HTML контентом, в нашем случае это будет набор некоторых Unicode символов, используйте метод view.: show_popup(content)
show_popup(content)
content = '<b>bold</b> text and <a href="link value">link</a>' self.view.show_popup(content, sublime.HTML, location=-1, on_navigate=print)
Параметры метода show_popup:
flags sublime.HTML, sublime.COOPERATE_WITH_AUTO_COMPLETE location -1 max_width максимальная ширина popup окна max_height максимальная высота popup окна on_navigate метод, который будет вызван при нажатии на ссылку on_hide метод, который будет вызван при сокрытии окна
Код класса UnicodeCharacterInsertCommand (блок import я буду опускать для экономии места):
class UnicodeCharacterInsertCommand(sublime_plugin.TextCommand):
def run(self, edit):
content = '<b>bold</b> text and <a href="link value">link</a>'
self.view.show_popup(content, flags=sublime.HTML, location=-1, max_width=400, on_navigate=print)Всплывающее окно c HTML разметкой
При нажатии на ссылку, в консоль будет выводится значение этой ссылки, текст link value.
Контент popup-окна в HTML файле
Теперь вынесем HTML разметку всплывающего окна во внешний файл unicode-characters.html, который сохраним в каталоге нашего плагина.
<style>
html { background-color: #272822; margin: 0px; }
body { margin: 10px; padding: 0; }
a { text-decoration: none; margin: 0px; font-size: 24px; font-family: monospace; color: #EEF8F2; height: 30px; }
</style>
<div>
<a href="«">«</a>
<a href="»">»</a>
<a href="‹">‹</a>
<a href="›">›</a>
<a href="§">§</a>
<a href="¶">¶</a>
<a href="©">©</a>
<a href="®">®</a>
<a href="™">™</a>
<a href="؟">؟</a>
</div>
Внимание!
Popup-окна в Sublime Text 3 поддерживает лишь небольшой набор HTML тегов, атрибутов и CSS правил. При этом заявленная поддержка правила text-decoration: none у меня не работает.
Получить контент из внешнего файла можно так:
tpl_path = os.path.dirname(os.path.realpath(__file__)) + '/unicode-characters.html' content = open(tpl_path, 'r').read()
При публикации плагина в репозитории packagecontrol.io мне подсказали, что внешние ресурсы необходимо подгружать методом sublime.load_resource. Этому методу нужно передавать путь к внешнему файлу относительно каталога ~/.config/sublime-text-3:
Packages/UnicodeCharacterInsert/unicode-characters.html
Финальная реализация
Реализуем методы get_characters_html для получения разметки всплывающего окна из файла unicode-characters.html и метод on_choice_symbol, который будет вставлять в документ выбранный Unicode символ и закрывать popup:
class UnicodeCharacterInsertCommand(sublime_plugin.TextCommand):
def run(self, edit):
content = self.get_popup_content
self.view.show_popup(content, flags=sublime. HTML, location=-1, max_width=400, on_navigate=self.on_choice_symbol)
def get_characters_html(self):
resources = sublime.find_resources('unicode-characters.html')
content = sublime.load_resource(resources[0])
return content
def on_choice_symbol(self, symbol):
self.view.run_command("insert", {"characters": symbol})
self.view.hide_popup()
HTML, location=-1, max_width=400, on_navigate=self.on_choice_symbol)
def get_characters_html(self):
resources = sublime.find_resources('unicode-characters.html')
content = sublime.load_resource(resources[0])
return content
def on_choice_symbol(self, symbol):
self.view.run_command("insert", {"characters": symbol})
self.view.hide_popup()В результате у нас получилось вот такое popup-окно с таблицей Unicode символов:
Вид панели с Unicode символами
Добавление команды Command Palette
Создайте файл Default.sublime-commands в каталоге плагина:
[
{ "caption": "Unicode Character Insert: Show Panel", "command": "unicode_character_insert" }
]
Контекстное меню
Для добавление пунктов в контекстное меню создайте файл Context.sublime-menu в каталоге плагина:
[
{
"caption": "Unicode Characters",
"mnemonic": "f",
"id": "unicode_character_insert",
"children":
[
{
"command": "unicode_character_insert",
"caption": "Show Characters Table"
}
]
},
{
"caption": "-",
"id": "separator"
}
]Чтобы добавить пункты в основное меню создайте файл Main.: sublime-menu
sublime-menu
[
{
"mnemonic": "n",
"caption": "Preferences",
"id": "preferences",
"children": [
{
"mnemonic": "P",
"caption": "Package Settings",
"id": "package-settings",
"children": [
{
"caption": "Unicode Character Insert",
"children": [
{
"caption": "Key Bindings – Default",
"command": "open_file",
"args": {
"file": "${packages}/UnicodeCharacterInsert/Default.sublime-keymap"
}
}
]
}
]
}
]
}
]
Внимание!
Плагин Unicode Character Insert конфликтует с Colortip (https://github. com/jbrooksuk/Colortip). Просто имейте в виду..
com/jbrooksuk/Colortip). Просто имейте в виду..
#sublime text 3, #ST3, #st3 create plugin manual
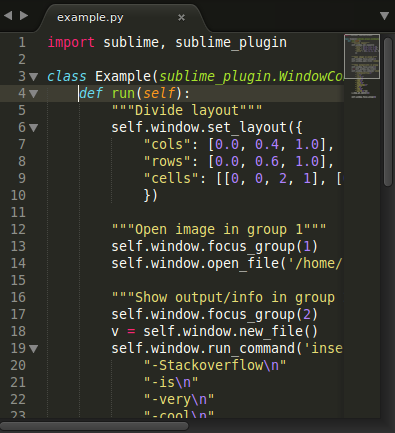
Sublime Text 3 для верстки сайтов. Настройка внешнего вида и установка плагинов. Руководство для начинающих
Сегодня расскажу о редакторе кода, которым пользуюсь для верстки сайтов уже много лет. Быстрый, удобный и полностью настраиваемый Sublime Text 3.
Мы с нуля настроем его внешний вид, а также применим плагины AutoFileName, BracketHighliter, ColorHighliter, Emmet, GotoCSSDeclaration и Tag, которые существенно помогут нам при верстке сайтов! Ну что ж, от слов к делу!
Внешний вид программы
Первым делом, после установки Sublime Text 3, я настраиваю внешний вид программы.
Боковая панель.
Для отображения панели переходим View – Side Bar – Show Open Files. В этой панели будут отображаться наши проекты, то есть папки и файлы нашей верстки. Для наглядности сейчас добавлю один из них. Все что там нужно сделать — это просто перетащить папку с проектом на нашу панель.
Цветовая схема
Далее настраиваю цветовую схему программы и кода, для наглядности открою любой файл, например, с HTML кодом. Для этого два раза кликаю на нужном файле. Теперь перехожу Preferences – Color Scheme, открывается окошко с установленными цветовыми решениями и при выборе той или иной темы внешний вид нашего кода и сама программа будут меняться.
Лично мне не подходит ни один из предустановленных вариантов, поэтому я устанавливаю дополнительную цветовую схему. Огромное их количество можно найти и ознакомиться на сайте с дополнениями к Sublime packagecontrol.io. Я уже знаю какую именно я схему хочу установить, что сейчас и сделаю.
Для того что устанавливать новые цветовые схемы, плагины и прочие дополнения, мне нужно сперва установить установщик этих дополнений. Звучит сложно, но на деле все гораздо проще.
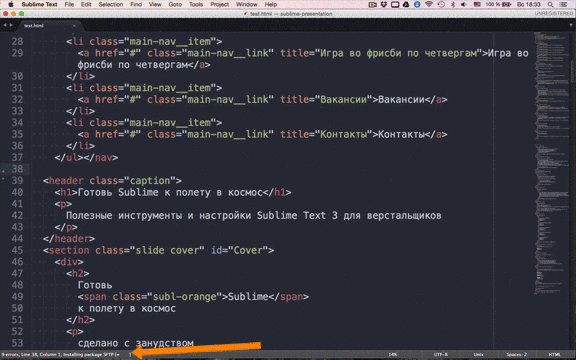
Перехожу в меню Tools – Command Palette, либо нажимаю Ctrl+Shift+P. Открывается вот такое окно с поиском, в поле поиска ввожу install пока не увижу пункт Install Package Control, и нажимаю на него. Спустя несколько секунд получаю сообщение о том, что Package Control успешно установлен. Теперь я могу приступить к установке нужной цветовой схемы.
Спустя несколько секунд получаю сообщение о том, что Package Control успешно установлен. Теперь я могу приступить к установке нужной цветовой схемы.
Для этого опять вызываю Command Palette зажимая Ctrl+Shift+P, в поле поиска опять ввожу install пока не увижу пункт Package Control: Install Package (установить пакет дополнения) нажимаю на него. Немного подождав вижу окно со списком всех доступных дополнений к Sublime. Ну, почти всех.
В поле поиска ввожу название того дополнения, которое хочу установить, в данный момент — это цветовая схема под названием Base16 Color Schemes, точнее это целый пакет с множеством цветовых схем. Нажимаю на найденный пункт и ожидаю установки. Индикатор процесса устоновки можено увидеть на нижней панеле программы. Получив там же короткое сообщение о том, что все установлено перехожу к смене схемы. Для этого открываю уже знакомый пункт меню Preferences – Color Scheme и вижу в открывшемся окне уже большое множество разных вариантов. Меня интересует схема Ocean, ввожу название в поиске, их тут есть две: одна более контрестней другой.
Меня интересует схема Ocean, ввожу название в поиске, их тут есть две: одна более контрестней другой.
Моя любимая цветовая схема установлена, ты конечно же можешь выбрать себе любую другую.
Общий вид программы мне больше нравится темный, поэтому перехожу Preferences – Theme, и переключаюсь на Adaptive.sublime-theme
Сочетание цветов очень важно для работы с кодом, так как это влияет не только на восприятие, но и на усталость и здоровье твоих глаз. Так что подбери себе цветовую схему так, чтобы тебя ничего в ней не напрягало. И помни про перерывы в работе!
Дополнительные настройки
Дополнительно повысить восприятие кода и комфорт при работе с ним мне помогут следующие дополнительные настройки. Переходим Preferences – Settings. Открывается такое окно разделенное на две части. В левой части настройки по умолчанию, их изменить нельзя, а вот в правой части ты можешь эти настройки переназначить, каждая следующая должна идти через запятую. Вот какие настройки использую я:
Вот какие настройки использую я:
"margin": 0, // Убирает отступы "font_size": 10, // Размер шрифта по умолчанию "draw_indent_guides": true, // Включает/выключает направляющие линии "draw_white_space": "all", // Отображает непечатаемые символы "tab_size": 3, //Размер табуляции "remeber_open_files": true, // Помнит открытые ранее файлы
Поясню каждую настройку.
"margin": 0, // Убирает отступы
Убирает странные отступы в программе между кодом и боковой панелью, что делает общую картину более компактной.
"font_size": 10, // Размер шрифта по умолчанию
Выставляет размер шрифта по умолчанию.Также быстро изменить размер шрифта, работая с кодом, можно зажав контрол и покрутив колесо мыши.
Если ты вдруг размер изменил случайно, то сбросить его можно перейдя в Preferences – Font — Reset
"draw_indent_guides": true, // Включает/выключает направляющие линии
Эти линии очень полезны для новичка, потому что визуально соединяют открывающий и закрывающий элемент, что существенно помогает в ориентации в коде.
Лично я отключаю их (false) по двум причинам. Первая — я уже не новичок и без них неплохо справляюсь, вторая причина — это следующая настройка.
"draw_white_space": "all", //Отображает непечатаемые символы
Отображает невидимые табуляции и пробелы. То есть это не часть кода, а просто разметка для удобства работы. И вот, если включить и draw_indent_guides и draw_white_space то получатеся кашица которая лично меня напрягает. Что из этого использовать, а что нет — решать тебе.
"tab_size": 3, //Размер табуляции
Размер ширины линии отступа при нажатии Tab. Лично мне нравится 3й размер 🙂
"remember_open_files": true, //Помнит открытые файлы
Например мы работали работали, а потом неожиданно закрыли программу 🙂 Бывает такое? У меня постоянно, так вот эта настрока включает «память» у Sublime и при следующем открытии программы откроются и все последние файлы. И да, память работает и после перезагрузки компа.
Разделение рабочего окна
Еще более улучшить восприятие кода и ускорить процесс верстки нам поможет разделение рабочего окна.
Поскольку практически всегда приходится работать с несколькими разными файлами, например index.html style.css и какой-то js файл, то дополнительным удобством будет разделение окна с кодом на секторы. Варинтов несколько. Переходим в View – Layout и смотрим что тут у нас есть.
Соответственно Single – это вид без разделений как сейчас, Columns: 2, 3, 4 это разбивка по вертикали. Например нажав на Columns: 2 наш экран с кодом разделится пополам, и мы можем часть файлов переместить в пустую колонку, например CSS слева HTML и JS справа, что делает работу более наглядной и быстрой.
Так же у нас есть варианты поделить экран по горизонтали это Rows: 2 и Rows: 3, нажав например на Rows: 3 получим три горизонтальных окна и можно перекинуть JS файл в третье окно. И последний вариант это Grid: 4 который делит экран пополам как по горизонтали, так и по вертикали. В результате получаются четыре окна. Обрати внимание, что переключаться между режимами можно и с помощью горячих клавиш Alt+Shift+ соответствующая цифра.
Так что у тебя есть широкий выбор по вкусу. Я чаще всего использую одно разделение по вертикали.
Подсветки синтаксиса
Конечной настройкой внешнего вида будет настройка подсветки синтаксиса. Слово страшное, однако на деле все просто.
Подсветки синтаксиса – это особое окрашивание цветом того или иного елемента в коде. Например, в этой цветовой схеме в HTML файле краcным выделен тег, зеленым — название класса, белым — текст и так далее. Это делает восприятие кода намного понятнее. Обрати внимание на правый нижний угол окна программы, в зависимости от того как кой файл у нас сейчас активен, CSS HTML JS и так далее происходит переключение отображения кода этого конкретного файла.
Зачем же тут что-то делать если все и так отлично работает? Дело в том что в начальном пакете Sublime установлены пакеты подсветки синтаксиса далеко не для всех форматов.
Например, в дальнейшем я планирую работать с файлами SCSS, открыв его я увижу сплошную простыню из набора белых символов. Не очень удобно, правда?
Не очень удобно, правда?
Так вот, в таких случаях я дополнительно устанавливаю нужный пакет.
Открываем наш привычный Commаnd Palette перейдя Tools – Command Palette, либо нажимаем Ctrl+Shift+P набираем install, жмем Install Package Control и ищем дополнение SCSS. Нажимаем на него, после установки мы можем переключить наше отображение на SCSS. Сейчас все выглядит симпатичнее, не так ли?
Настройка внешнего вида редактора важна, так как мы довольно длительное время проводим за написанием кода. Это влияет на нашу усталость, продуктивность, здоровье да и просто на настроение.
Следующее, что мы сделаем это установим ряд плагинов и дополнений. Их существует огромное количество, а я расскажу про основные, которые активно использую сам и которые в разы ускорят весь процесс верстки. Приступим!
Плагины
AutoFileName
Дело в том, что в процессе верстки часто приходится подключать различные картинки. Этот плагин в разы облегчает процесс подключения. Установим его. Нажимаем Ctrl+Shift+P далее Install Package Control ищем AutoFileName устанавливаем. Попробуем подключить картинку сейчас. Сразу замечаем появление выпадающего меню со списком локальных файлов. Переходим в нужную папку с картинками и видим тут нужный нам файл, а также его размеры, что тоже пригодится.
Установим его. Нажимаем Ctrl+Shift+P далее Install Package Control ищем AutoFileName устанавливаем. Попробуем подключить картинку сейчас. Сразу замечаем появление выпадающего меню со списком локальных файлов. Переходим в нужную папку с картинками и видим тут нужный нам файл, а также его размеры, что тоже пригодится.
BracketHighliter
BracketHighliter можно перевести как подсветка кавычек. Установим его. Нажимаем Ctrl+Shift+P, Install Package Control ищем BracketHighliter. Устанавливем. Тут даже открывается отдельный файл с сообщением об успешной установке. Теперь в нашем коде будет подсвечиваться начальный и конечный элемент, например открывающий и закрывающий тег, начальная и конечная ковычка, открывающая и закрывающая скобка. Это очень помогает с ориентацией в коде.
ColorHighliter
Обрати внимание на этот код — это код цвета, но какого именно непонятно.
Давай установим плагин. Ctrl+Shift+P, Install Package Control ищем ColorHighliter. Опять открывается отдельный файл с сообщением об успешной установке. И сообщения о некой ошибке, игнорируем их. Смотрим на наш код с цветом, и теперь видим что за цвет скрывается за буквенноцифровым кодом. Сам плагин можно дополнительно настроить в меню Tools — ColorHighliter но сейчас не будем останавливаться на этом. Все и так стало намного лучше.
Опять открывается отдельный файл с сообщением об успешной установке. И сообщения о некой ошибке, игнорируем их. Смотрим на наш код с цветом, и теперь видим что за цвет скрывается за буквенноцифровым кодом. Сам плагин можно дополнительно настроить в меню Tools — ColorHighliter но сейчас не будем останавливаться на этом. Все и так стало намного лучше.
Великий и могучий Emmet
Устанавливаем по наработанной схеме. Ctrl+Shift+P, Install Package Control ищем Emmet. Открывается отдельный файл с сообщением с просьбой перезагрузить программу для окончания установки. Закрываем и открываем Sublime. Получаем сообщение, что все установлено.
Итак, что же умеет Emmet?
Перейдем в HTML файл и попробуем записать тег div с классом .block, для этого нам теперь достаточно поставить точку, написать «block» и нажать клавишу Tab. Мы получим:
<div></div>
Чтобы сделать более сложную запись, например в тег div с классом . block вставить тег span используем следующую запись:
block вставить тег span используем следующую запись:
.block>span
Жмем клавишу Tab и получаем:
<div><span></span></div>
Крутяк, правда!?
Но и это еще не все, мы можем создавать свои снипеты, то есть шаблоны/заготовки.
Для этого перейдем Preferences – Package Settings – Emmet – Settings User. Здесь запишем следуещее:
{
"snippets":{
"html":{
"snippets":{
"bl":"<div></div>"
}
}
}
}
Теперь для того чтобы вызвать запись:
<div></div>
нам достаточно написать bl и нажать клавишу Tab
Из этого следует, что возможности Emmet безграничны, и мы можем настроить свои снипеты как угодно и работать очень быстро. Подробную информацию о возможностях плагина можно найти на сайте https://emmet.io
GotoCSSDeclaration
Плагин поможет нам с навигацией в коде. Устанавливаем ровно так же как и предыдущие плагины. Далее назначим горячие клавиши для работы с плагином для этого переходим Preferences – Key Bindings, и пишем следующий код
Далее назначим горячие клавиши для работы с плагином для этого переходим Preferences – Key Bindings, и пишем следующий код
{
"keys": ["ctrl+1"], "command": "goto_css_declaration",
"args": {"goto": "next"}
},
Где [«ctrl+1«] это и есть нужное сочетание клавиш. Сохраняем Cntr+S.
И вот как это работает. У нас должен быть открыт CSS и HTML файлы. CSS как правило очень большой и найти что-то быстро сложно, но это в прошлом. Например, нам нужно изменить CSS для класса content-mainpage кликаем на него мышкой и нажимаем ctrl+1. Вуаля, мы в нужном месте CSS файла.
Tag
Ну и для тех, кто дочитал до этого момента покажу еще один плагин, который установить не так просто, но он точно того стоит.
Зовут его Tag и установить нам придется его вручную. По этой ссылке можно скачать архив с плагином. Далее распаковываем в особую папку программы. Для Windows 10 это C:Users[Подставь свое имя пользователя]AppDataRoamingSublime Text 3Packages. Далее закрываем Sublime и открываем снова и добавляем горячие клавиши открыв Preferences – Key Bindings и дописав следующее:
Далее закрываем Sublime и открываем снова и добавляем горячие клавиши открыв Preferences – Key Bindings и дописав следующее:
{ "keys": ["ctrl+`"], "command": "tag_classes" }
Где ctrl+` это и есть наше сочетание клавиш.
Итак, для чего же мы проделали весь этот нелегкий путь? Как правило, в процессе написания, кода мы работаем сначала с HTML потом переносим названия классов в CSS и работаем уже там. Так вот этот перенос делать вручную давольно долго. И тут нам на помощь приходит плагин Tag. Сейчас нам достаточно выделить нужный HTML код, нажать наше сочетание клавиш ctrl+`
и потом вставить результат копирования в наш CSS ctrl+v.
По мотивам выпуска «Sublime Text 3. Настройка, установка, плагины», из серии «Программы и инструменты для верстки сайтов», на YouTube канале «Фрилансер по жизни».
Видео версия статьи:
Автор: FreelancerLifeStyle
Источник
25 лучших плагинов Sublime Text для разработчиков интерфейсов — Front End Development
У каждого разработчика есть свои инструменты и специальные настройки — я знаю, что они есть. Именно этот инструмент поможет вам стать более быстрым, сильным и продуктивным разработчиком.
Именно этот инструмент поможет вам стать более быстрым, сильным и продуктивным разработчиком.
Один из способов найти новые инструменты — это объединиться с другими разработчиками. Я буду работать над проблемой и увижу, как человек, с которым я работаю в паре, совершит какое-то волшебное действие за две секунды.
В этот момент я прерываю сеанс сопряжения, чтобы узнать, что это за инструмент, где его взять и как им пользоваться. Это ни в коем случае не самый эффективный способ поиска новых инструментов, но я часто нахожу лучшие из них.
Имея все это в виду, я провел некоторое время, опрашивая разработчиков внешнего интерфейса здесь, в Shopify, чтобы получить список всех основных плагинов Sublime Text, без которых они просто не могут жить.
Чтобы упростить задачу, я разбил плагины на следующие категории:
- Установка
- Фрагменты и стиль кода
- Интеграция с Git
- Линтеры и подсветка синтаксиса
- Усовершенствования редактора
- Темы и развлечения
Если вы хотите убедиться, что то, что вы создаете, безопасно, обязательно ознакомьтесь с нашей статьей о безопасности веб-сайтов.
Установка
1. Package Control
Package Control — это первый и, вероятно, самый важный плагин Sublime Text. Это позволяет легко устанавливать, загружать и обновлять пакеты или плагины в Sublime Text. Термины «пакет» и «плагин» часто используются взаимозаменяемо.
Чтобы установить Package Control, следуйте инструкциям на веб-сайте Package Control. Оттуда вы можете просто ввести ctrl+shift+p в Windows или cmd+shift+p в Mac, чтобы открыть палитру команд.
Когда палитра команд открыта, вы можете ввести Install Package , чтобы установить плагин с веб-сайта Package Control. Вы также можете ввести Добавить репозиторий , что позволит вам добавлять плагины, которые не размещены на веб-сайте Package Control, просто используя URL-адрес их репозитория (не включайте .git в конце). И, наконец, Remove Package позволит вам удалить плагин из вашей системы, удалив его, а также любые активы из каталога пакетов Sublime.
Найдите свой новый любимый редактор Markdown в нашем обзоре.
Фрагменты и стиль кода
Фрагменты — отличная встроенная функция Sublime Text. Вы можете создать свой собственный, в дополнение к использованию предустановленных, или использовать плагин, у которого есть куча для вас, таких как Emmet. Принцип работы сниппетов прост: вы просто начинаете вводить ключевое слово, которое активирует сниппет, и нажимаете клавишу Tab, чтобы развернуть текст.
2. Emmet
Расширение разметки с помощью Emmet.Emmet — это плагин, который позволяет быстрее создавать HTML и CSS с использованием фрагментов. Он использует сокращения, которые расширяются до действительных тегов HTML.
Например, чтобы построить навигацию, вам нужно всего лишь ввести следующий код:
Который расширится до:
Просмотр подключаемого модуля Emmet
3. Выравнивание
Выравнивание определений переменных с помощью выравнивания. Плагин выравнивания помогает легко выравнивать множественные или многострочные выделения. Это означает, что вы можете выровнять несколько выделений или строк с помощью разделителя, например 9.0037 = . Просто введите
Это означает, что вы можете выровнять несколько выделений или строк с помощью разделителя, например 9.0037 = . Просто введите ctrl + alt + в Windows или cmd + ctrl + в Mac, чтобы выровнять свой выбор. Чтобы выровнять : , следуйте этому руководству, чтобы настроить пользовательские разделители.
Плагин View Alignment
Интеграция с Git
Большинство разработчиков используют тот или иной тип контроля версий. В наши дни Git кажется самым популярным. Вот несколько связанных с Git плагинов для Sublime Text, которые значительно упрощают работу с Git.
4. SublimeGit
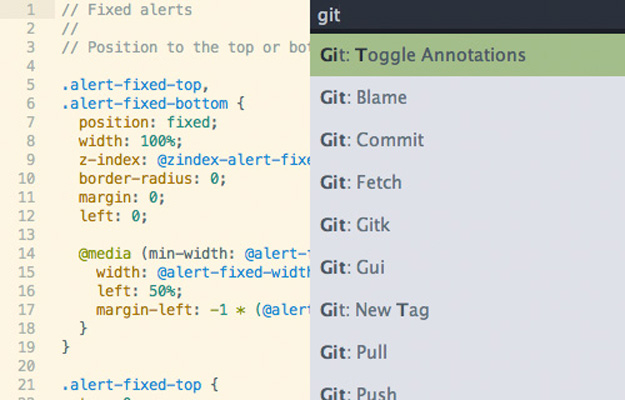
SublimeGit переносит Git в Sublime, поэтому вам не нужно переключаться между командной строкой и текстовым редактором. Раньше за этот плагин приходилось платить (вот как он классный), но в прошлом году он был с открытым исходным кодом. Он имеет огромный список функций, которые вы можете найти в документации SublimeGit. Чтобы быстро приступить к работе, установите плагин и используйте палитру команд для запуска команд Git.
Посмотреть подключаемый модуль SublimeGit
5. GitGutter
Изменена строка, удалены границы областей и вставлены индикаторы строк в желобе Sublime Text.GitGutter привносит некоторые нативные функции Atom в Sublime, добавляя подсказки различий в желоб боковой панели. Вы также можете навести указатель мыши на индикаторы на боковой панели, чтобы увидеть всплывающее окно различий. Вы можете выполнять различные команды над изменением, например копировать содержимое состояния сравнения, возвращать изменения обратно в состояние в Git, переходить к следующему или предыдущему изменению и т. д.
Ознакомьтесь с нашим списком из 21 лучшего пакета Atom для разработчиков интерфейсов.
Посмотреть плагин GitGutter
6. GitHubinator
Открытие Git обвиняет Github в выбранных строках. GitHubinator — это плагин, который показывает выделенный текст в удаленном репозитории GitHub или Bitbucket. Вы просто выделяете текст, который хотите найти, щелкаете правой кнопкой мыши, чтобы открыть контекстное меню, и запускаете соответствующую веб-страницу Github или Bitbucket в браузере по умолчанию. Этот плагин великолепен, если вам нужно выяснить, кто ранее работал над файлом, или проверить вину Git.
Этот плагин великолепен, если вам нужно выяснить, кто ранее работал над файлом, или проверить вину Git.
Посмотреть плагин GitHubinator
7. GitOpenChangedFiles
GitOpenChangedFiles не скрывает, что он делает; его имя говорит само за себя. Просто установите и запустите cmd + option + o на Mac или ctrl + shift + o на Windows, и посмотрите, как этот плагин откроет для вас соответствующие файлы в Sublime Text со всеми файлами, которые вы изменили в своем ответвляться.
Посмотреть подключаемый модуль GitOpenChangedFiles
Вам также может понравиться: Основной список ресурсов для разработки темы Shopify.
Линтеры и подсветка синтаксиса
При работе в группах постоянство обязательно. Линтеры и подсветка синтаксиса помогают обеспечить согласованность и установить лучшие практики.
8. SublimeLinter
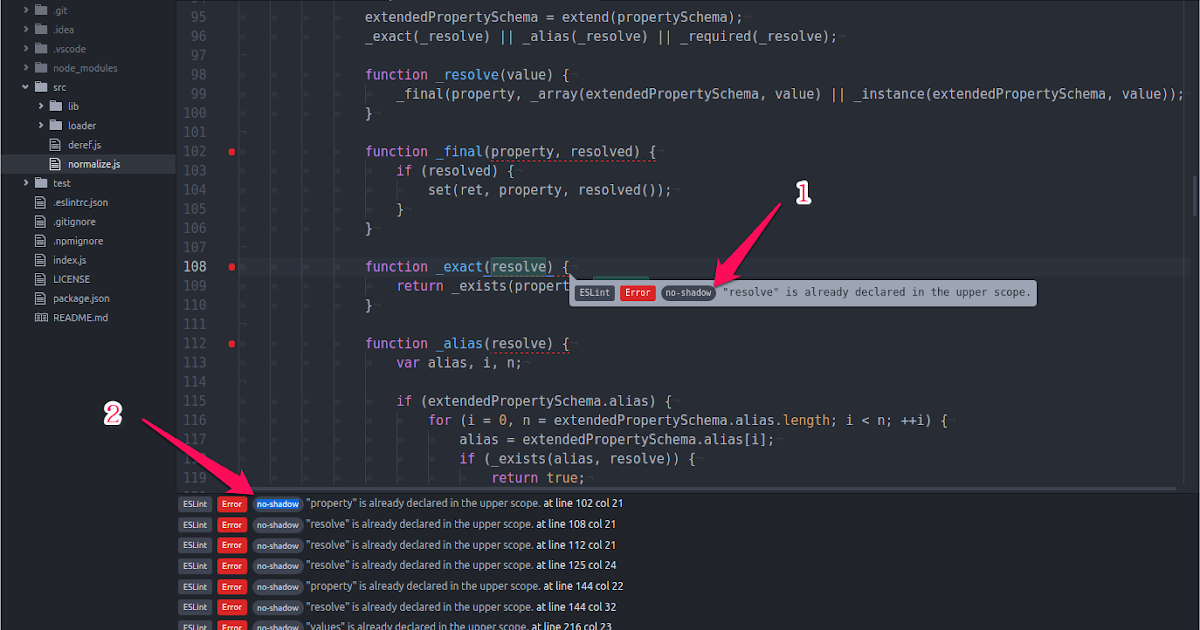
SublimeLinter — самый популярный линтер, доступный в Sublime, так как в настоящее время он входит в число 25 лучших загрузок в Package Manager. После установки вы также захотите установить плагины для различных языков, на которых вы можете программировать.
После установки вы также захотите установить плагины для различных языков, на которых вы можете программировать.
Для этого просто откройте Управление пакетами, чтобы установить плагины с тем же именем. Просто введите SublimeLinter- , например SublimeLinter-jshint . Вы должны установить плагины линтера с SublimeLinter — версия для Sublime Text 3 не поставляется с предустановленными.
Посмотреть подключаемый модуль SublimeLinter
9. ChangeQuotes
Изменение двойных кавычек на одинарные с помощью палитры команд. ChangeQuotes «преобразует одинарные и двойные кавычки, а также повторно экранирует кавычки в строке», согласно их документам. После установки, всякий раз, когда вы хотите изменить кавычки, убедитесь, что ваш курсор находится внутри цитируемого текста. Откройте палитру команд, чтобы запустить ChangeQuotes — нет необходимости выделять текст для смены котировок.
Посмотреть плагин ChangeQuotes
Существует множество плагинов для подсветки синтаксиса. Это два основных плагина, которые мы используем в Shopify, которые выходят за рамки существующей подсветки синтаксиса, поставляемой с Sublime Text.
Это два основных плагина, которые мы используем в Shopify, которые выходят за рамки существующей подсветки синтаксиса, поставляемой с Sublime Text.
10. SASS
Плагин Sass добавляет подсветку синтаксиса, а также автодополнение табуляции/кода для файлов Sass и SCSS.
Посмотреть плагин Sass
11. Вавилон
Подсветка синтаксиса любезно предоставлена Babel.Babel добавляет определения синтаксиса для ES6 JavaScript с расширениями React JSX.
View Babel plugin
12. Синтаксис Liquid от Siteleaf
Синтаксис Liquid от Siteleaf добавляет подсветку синтаксиса Liquid для Liquid, а также некоторые удобные фрагменты.
Просмотр синтаксиса Liquid Siteleaf
Усовершенствования редактора
13. Улучшения боковой панели
Слева: до улучшений боковой панели. Справа: после улучшений боковой панели. SideBarEnhancements обеспечивает улучшения операций на боковой панели файлов и папок для Sublime Text. В частности, он устанавливает такие параметры удаления, как «Переместить в корзину», включает «Открыть с помощью…», дает вам возможность перемещать файлы и многое другое.
View SideBar Enhancements plugin
14. Maybs Quit
Maybs Quit включает быструю панель для подтверждения выхода из Sublime Text. И cmd/ctrl+w , и cmd/ctrl+q расположены слишком близко друг к другу на клавиатуре и могут привести к ошибкам. Избегайте непреднамеренного выхода из Sublime Text, когда вы просто пытаетесь закрыть файл, используя Maybs Quit!
View Maybs Выйти из плагина
15. AutoFileName
AutoFileName соответствует своему имени: оно автоматически завершает имена файлов. Он запускает раскрывающийся список с именами файлов относительно вашего существующего файла и последующего пути по мере ввода.
View AutoFileName plugin
Вам также могут быть интересны: Как добавить анимацию текста CSS в пользовательские темы.
16. Просмотр в браузере
Просмотр в браузере позволяет запускать проекты в браузере по умолчанию с помощью простого ярлыка, ctrl+alt+v . Он также включает ярлыки для различных других браузеров, установленных на вашем компьютере, таких как Chrome, Firefox, Internet Explorer и других.
Он также включает ярлыки для различных других браузеров, установленных на вашем компьютере, таких как Chrome, Firefox, Internet Explorer и других.
Плагин Checkout View In Browser
17. GhostText
Связывание CodePen с Sublime Text с помощью плагина GhostText. 👻GhostText, наверное, один из самых крутых плагинов, которые я когда-либо видел. Он позволяет связать редактор Sublime Text (со всеми вашими плагинами 🎉) с текстовыми областями в браузере. Например, вы можете работать с CodePen, но выполнять все правки в основном текстовом редакторе. Вам просто нужно установить плагин и расширение для браузера. Просто выделите текстовую область, которую вы хотите связать, и щелкните расширение браузера: тогда произойдет волшебство. ✨🐇🎩✨
Просмотр плагина GhostText
18. BracketHighlighter
Подсветка скобок в Sublime Text 3. BracketHighlighter делает именно то, что говорит: он выделяет скобки в вашем коде. Он соответствует различным скобкам, таким как [] , () , {} , ”” , '' , #!xml , а также пользовательские скобки, если вы их добавите.
View BracketHighlighter plugin
19. Gutter Color
Gutter Color — отличный плагин, который отображает цветной значок для всех строк, содержащих цвет. Что хорошо в этом плагине, по сравнению с другими, так это то, что выделение цветом немного менее навязчиво, так как оно появляется только в поле (а не за выделенным словом). Это порадует дизайнера внутри вас.
20. ColorPicker
ColorPicker включает диалог выбора цвета и позволяет пользователям вставлять или изменять выбранный цвет. Чтобы открыть палитру цветов, просто введите cmd+shift+c на Mac или ctrl+shift+c на Windows или Linux. По умолчанию вставляется шестнадцатеричный код в верхнем регистре, но вы можете изменить его, чтобы использовать строчные буквы, перейдя в настройки, а затем в настройки пакета.
Просмотр плагина ColorPicker
21. Значок файла
Значок файла отлично подходит для простого сканирования файлов, которые есть в вашем проекте. Он просто добавляет красивые и настраиваемые значки к поддерживаемым файлам на боковой панели вашего проекта. Он поддерживается Material и Boxy Themes для настраиваемых тематических значков.
Он просто добавляет красивые и настраиваемые значки к поддерживаемым файлам на боковой панели вашего проекта. Он поддерживается Material и Boxy Themes для настраиваемых тематических значков.
Плагин View A File Icon
Темы и развлечения
Поскольку вы, скорее всего, будете проводить много времени в текстовом редакторе, было бы неплохо сделать его как можно более визуально приятным. Важно знать, что темы отличаются от цветовых схем. Тема — это внешний вид вашего редактора, например пользовательский интерфейс боковой панели, вкладки, модальные окна и т. д. Цветовая схема — это цвета фона и выделения синтаксиса основной области редактирования.
Ресурсы для повышения квалификации
Получите бесплатную копию CSV-файла технологического продукта, отправленного прямо на ваш почтовый ящик.
Указав свой адрес электронной почты, мы также будем отправлять вам маркетинговые электронные письма, связанные с Shopify. Вы можете отказаться от подписки в любое время.
Наши виртуальные винтики крутятся.
Обратите внимание, что доставка нашего электронного письма
до вашего почтового ящика может занять от
до 15 минут.
22. Color Sublime
Переключение между различными цветовыми схемами с помощью Color Sublime.Color Sublime — это плагин, который позволяет устанавливать цветовые схемы в ваш редактор. Эти цветовые схемы изменяют подсветку синтаксиса. Что хорошего в этом, так это то, что вы можете просматривать список схем, вместо того, чтобы устанавливать каждую и смотреть, нравится ли она вам.
Плагин View Color Sublime
23. DA UI
DA UI — это набор красивых, чистых тем интерфейса и синтаксиса для Sublime Text 3. Плагин DA UI также поддерживает пользовательские значки с помощью значка файла.
Плагин View DA UI
24. Тема — Spacegray
Тема — Spacegray — это набор пользовательских тем пользовательского интерфейса для Sublime Text 2 и 3, очень минималистичных и чистых. Spacegray также поставляется с цветовыми схемами Base16.
Spacegray также поставляется с цветовыми схемами Base16.
25. Эмодзи
Потому что… почему бы и нет. Плагин Emoji позволяет вставлять смайлики через палитру команд. Удивительно!
Посмотреть плагин Emoji
Вам также может понравиться: Как создать лучшие страницы 404 для ваших клиентов.
Плагины для всех! 🎉
Существует множество плагинов, которые вы можете установить, чтобы настроить свой опыт разработки. Надеюсь, эта статья покажет вам несколько новых, которые вам понравятся. Делайте то, что имеет смысл для вас и вашей работы, и все, что сделает вас более эффективным. Удачного кодирования!
Развивайте свой бизнес с помощью партнерской программы Shopify
Независимо от того, предлагаете ли вы услуги в области маркетинга, персонализации или веб-дизайна и разработки, партнерская программа Shopify поможет вам добиться успеха. Присоединяйтесь бесплатно и получите доступ к возможностям распределения доходов, инструментам для развития вашего бизнеса и увлеченному коммерческому сообществу.
Зарегистрироваться
18 основных плагинов для Sublime Text
Несмотря на то, что SublimeText поставляется с множеством замечательных функций, которые помогают нам в работе веб-разработчиков, как и любой другой инструмент, всегда будет комната для улучшений . Это когда плагины могут быть действительно полезными (и мы большие поклонники плагинов).
Прежде чем мы продолжим, возможно, вы хотели бы проверить наши предыдущие сообщения о SublimeText, чтобы увидеть, что он может делать в исходном состоянии:
- Простой выбор цвета в Sublime Text
- Управление заметками и списками с помощью Sublime Text
- Как скомпилировать Sass с Sublime Text
- Как обновить изменения в браузере с помощью Sublime Text
- Автоматическое добавление префикса поставщика CSS с помощью Sublime Text
Двигаясь дальше, в этом посте мы собрали несколько плагинов, которые вам, возможно, потребуется установить, чтобы заполнить функциональные возможности, отсутствующие в SublimeText .
12 самых популярных советов и рекомендаций по Sublime Text
12 самых популярных советов и рекомендаций по Sublime Text
Вы, наверное, уже знаете, что мы являемся поклонниками Sublime Text. Это может выглядеть очень просто… Подробнее
1. Package Control
Package Control — это первое, что вам нужно установить сразу после установки SublimeText. С его помощью вы можете легко устанавливать, обновлять, удалять и просматривать список пакетов или плагинов, которые вы установили в SublimeText.
2. Emmet
Короче говоря, Emmet позволяет нам быстрее писать HTML и CSS с помощью сокращений/горячих клавиш, а затем расширять их в допустимых тегах HTML. Это один из моих наиболее часто используемых ярлыков, который экономит время:
((h5>a[rel=external])+p>img[width=500 height=320])*12
It создает 12 списков заголовков, за которыми следует изображение. Затем я могу заполнить свой контент, не беспокоясь о том, чтобы испортить формат.
Затем я могу заполнить свой контент, не беспокоясь о том, чтобы испортить формат.
Подробнее: Написание HTML и CSS быстрее с Emmet
3. SublimeLinter
SublimeLinter недавно был перестроен и отполирован для SublimeText 3. Новая версия, безусловно, поставляется с набором новых функций. Вместо того, чтобы помещать все линтеры в один пакет, разработчик позволяет выбрать и установить только те, которые вы регулярно используете.
Подробнее: Знакомство с SublimeLinter 4
4. Улучшения SublimeEnhancements
Улучшения боковой панели имеет несколько новых функций в меню боковой панели, включая создание нового файла в папке текущего проекта, перемещение файла и папки, дублирование файла и папки, открытие в Finder и браузере, обновление и многое другое.
5. PackageResourceViewer
С PackageResourceViewer вы можете легко просматривать и редактировать пакеты, поступающие из SublimeText. Вы также можете извлечь пакет, который скопирует его в папку пользователя, чтобы вы могли безопасно редактировать его.
Вы также можете извлечь пакет, который скопирует его в папку пользователя, чтобы вы могли безопасно редактировать его.
6. Git
Этот плагин интегрирует SublimeText с Git, поэтому вы можете запускать некоторые команды Git из SublimeText, такие как добавление и фиксация файлов, просмотр журнала и аннотирование файлов.
7. Терминал
Этот плагин позволяет открывать папки вашего проекта в Терминале непосредственно из SublimeText — с помощью горячей клавиши. Это очень полезный плагин, когда вам нужно выполнить командные строки в данной папке.
8. CSSComb
CSSComb — это плагин для сортировки свойств CSS. Если вам нужно, чтобы ваши коды были аккуратными и располагались в правильном порядке, этот плагин позволит вам настроить порядок свойств. Это также полезно, когда вы работаете с командой разработчиков, у каждого из которых есть свои предпочтения в написании кода.
Подробнее: Сортировка и организация CSS с помощью CSSComb
9.
 CanIUse
CanIUseС помощью этого плагина вы можете проверить поддержку браузером свойств CSS и элементов HTML, которые вы используете. Чтобы использовать его, выделите свойство CSS или элемент HTML, и вы перейдете на соответствующую страницу в CanIUse.com.
10. Выравнивание
Выравнивание позволяет выравнивать ваши коды, включая PHP, JavaScript и CSS, делая их аккуратными и более читабельными. См. следующий снимок экрана для сравнения до и после.
11. Trimmer
Этот плагин поможет вам удалить ненужные пробелы, а также конечные пробелы, которые могут вызвать некоторые ошибки в JavaScript.
12. ColorPicker
С помощью этого плагина вы можете выбирать и добавлять цвета в SublimeText с помощью собственного цветового круга вашей ОС.
Подробнее: Easy Color Picker в SublimeText
13. Редактирование MarkDown
Несмотря на то, что SublimeText может просматривать и редактировать файлы Markdown, он обрабатывает их как обычный текст с очень плохим форматированием. Этот плагин полезен для лучшей поддержки с правильным выделением цветов для Markdown в SublimeText.
Этот плагин полезен для лучшей поддержки с правильным выделением цветов для Markdown в SublimeText.
Подробнее: Написание веб-контента с помощью Markdown
14. FileDiffs
FileDiffs позволяет увидеть различия между двумя файлами в SublimeText. Вы можете сравнивать файлы с данными, скопированными из буфера обмена, с файлом в проекте, с открытым в данный момент файлом, а также между сохраненными и несохраненными файлами.
15. DocBlockr
DocBlokr позволяет легко создавать документацию или аннотации для ваших кодов, анализируя функции, параметры, переменные и автоматически добавляя некоторую возможную документацию (см. скриншот ниже).
16. Пользовательские темы
Хотите верьте, хотите нет, но наличие другой темы может стимулировать ваше творчество и идеи. Ниже приведены несколько отличных пользовательских тем, которые придают SublimeText другой, возможно, лучший вид.
SpaceGray
Centurion
Soda
Хотя вы также можете создать свой собственный набор фрагментов кода, есть несколько пакетов фрагментов, готовых к немедленному использованию.
 Вот лишь некоторые из них:
Вот лишь некоторые из них:- Foundation — набор фрагментов для создания компонентов платформы Foundation 5 , таких как кнопки, вкладки и навигация.
- Bootstrap 3 — Если вы предпочитаете Bootstrap , попробуйте это.
- Bootstrap 3 для Jade — этот плагин сочетает в себе Bootstrap 3 с синтаксисом Jade.
- jQuery Mobile — набор фрагментов для создания компонентов jQuery Mobile и макетов .
- HTML5 Boilerplate — этот фрагмент позволяет создать Шаблонные документы HTML5 в одно мгновение.
18. Дополнительная поддержка синтаксиса
Языки, которые не поддерживаются в SublimeText, могут не отображаться с правильной подсветкой синтаксиса. К ним относятся LESS, Sass, SCSS, Stylus и Jade, поэтому, если вы работаете с этими языками, вот плагины для установки для поддержки синтаксиса.
- МЕНЬШЕ
- Сасс
- СКСС
- Стилус
- Джейд
17 лучших бесплатных плагинов Sublime Text
Текстовые редакторы являются одними из самых основных инструментов, которые должны быть в арсенале каждого разработчика. Однако независимо от того, выберете ли вы Vim, Atom или Sublime Text, одно можно сказать наверняка: вам потребуются плагины для получения желаемой функциональности.
Однако независимо от того, выберете ли вы Vim, Atom или Sublime Text, одно можно сказать наверняка: вам потребуются плагины для получения желаемой функциональности.
Даже не важно, являетесь ли вы веб-разработчиком или программистом на Python. Хотите сделать свой текстовый редактор удобным инструментом для написания кода? Вам нужно будет загрузить и установить плагины или расширения.
Когда дело доходит до Sublime Text, есть веская причина его популярности среди аналогов. Он содержит довольно много встроенных функций, которые делают этот легкий кроссплатформенный инструмент любимым многими, несмотря на его стоимость лицензии.
Особенности Sublime Text 3 (последняя коммерческая версия) предлагает разработчикам определение GoTo, панель команд, раздельное редактирование и список удобных предустановленных сочетаний клавиш . Однако , если вам нужно больше, чем поддержка уценки и проверка орфографии для текста? Вам придется обратиться к плагинам (также известным как пакеты) для вашего Sublime Text .
Стоит отметить, что наш список наших любимых плагинов Sublime Text довольно разносторонний и (в основном) случайный по порядку. В нашем списке из семнадцати лучших пакетов Sublime Text каждый найдет что-то для себя как с общими пакетами, так и с расширениями, предназначенными для разработчиков на определенных языках или стеках.
1. Управление пакетамиПрежде чем вы сможете установить какие-либо пакеты для расширения функциональности Sublime text, вам понадобится менеджер пакетов. Это делает Package Control наиболее важным плагином для Sublime Text.
Как следует из названия, Package Control позволяет устанавливать, загружать и обновлять пакеты в Sublime Text. Он включает в себя список из более чем 2500 пакетов, доступных для установки . Кроме того, вы можете добавить любой репозиторий GitHub или BitBucket в виде пакета.
Управление пакетами также автоматически обновляет установленные пакеты, чтобы свести к минимуму время, затрачиваемое на обслуживание. Таким образом, вы можете сосредоточиться на фактическом кодировании и поиске обновлений пакетов для Sublime Text.
Таким образом, вы можете сосредоточиться на фактическом кодировании и поиске обновлений пакетов для Sublime Text.
Наше собственное решение для предиктивного завершения кода на основе ИИ имеет собственный подключаемый модуль Sublime Text. Он заменяет родную функцию автоматического завершения Sublime Text гораздо более комплексным решением.
Tabnine индексирует весь ваш проект, читая ваш .gitignore или другие, и определяет, какие файлы индексировать . С помощью этих данных он может предсказывать длинные имена файлов до того, как вы их наберете, используя механизм мнемонического завершения с почти мгновенными предложениями по мере ввода.
Начать бесплатную пробную версию
3. Emmet Если вы разработчик внешнего интерфейса, скорее всего, вы знакомы с Emmet независимо от редактора или IDE, которые вы используете в своей повседневной работе. Emmet оптимизирует работу с HTML и CSS, помогая вам печатать намного меньше. Он позволяет использовать сокращения, которые автоматически превращаются в полностью функциональный код 9.0120 . Затем вы можете взаимодействовать с полученными фрагментами кода, чтобы добавлять теги и вносить другие изменения.
Он позволяет использовать сокращения, которые автоматически превращаются в полностью функциональный код 9.0120 . Затем вы можете взаимодействовать с полученными фрагментами кода, чтобы добавлять теги и вносить другие изменения.
Как и ожидалось, Emmet доступен в виде загружаемого пакета Sublime Text из расширения Package Control.
4. ВыравниваниеХотя этот плагин устарел и изначально был создан для Sublime Text 2, он продолжает поддерживать постоянный поток загрузок на packagecontrol.io
Выравнивание — полезный инструмент для выравнивание нескольких секций или многострочных секций . Это простой пакет привязки клавиш, который выравнивает ваш выбор при нажатии ctrl + alt + a в Windows или cmd + ctrl + a на Mac . Конечно, вы можете назначить другие разделители для экономии нажатий клавиш и времени.
5. JSHint Качество кода имеет значение. Нам не нужно говорить вам это. Когда дело доходит до разработки JavaScript, одним из решений, которое должен знать каждый разработчик JavaScript, является JSHint.
Когда дело доходит до разработки JavaScript, одним из решений, которое должен знать каждый разработчик JavaScript, является JSHint.
JSHint — это интуитивно понятное расширение, которое добавляет возможности отладки JavaScript в вашу среду IDE или текстовый редактор по выбору . Конечно, есть пакет для интеграции с Sublime Text.
После установки и запуска JSHint открывается в новом окне, где отображаются возможные ошибки и проблемы в коде. Если вы хотите увидеть его в действии, вы можете поиграть с веб-версией на веб-сайте JSHint.
6. SideBarEnhancementsОбеспечивает улучшения операций на боковой панели файлов и папок для Sublime Text . Среди других функций он устанавливает удаление в «Переместить в корзину», добавляет опцию «Открыть с помощью…», а также множество действий, которые вы можете выполнять с файлами и папками, не закрывая Sublime Text для выполнения действий с файлами.
Стоит отметить, что SideBarEnhancements не только является одним из самых загружаемых пакетов, но и хорошо поддерживается на GitHub.
SublimeLinter — это плагин для Sublime Text, который обеспечивает основу для линтинга кода. SublimeLinter, один из самых загружаемых пакетов, доступных для Sublime Text (входит в топ-25), на самом деле сам по себе не линтит. Чтобы выполнить проверку вашего кода, вам также необходимо установить пакет, подходящий для языка или языков, на которых вы программируете.
8. AutoFileNameХотя это может показаться небольшим изменением в вашем рабочем процессе, автоматическое завершение имен файлов в вашем коде может сэкономить вам много времени и усилий. После установки все, что вам нужно сделать, это нажать Ctrl + пробел при попытке создать ссылку на файл. Затем AutoFileName откроет список файлов и каталогов, которые вы можете легко просмотреть и выбрать.
Чтобы сделать работу еще более эффективной, вы можете настроить AutoFilename так, чтобы оно автоматически появлялось при нажатии / . Еще меньше нажатий клавиш!
Еще меньше нажатий клавиш!
GitGutter — это подключаемый модуль Sublime Text, который показывает информацию о файлах в репозитории git таким образом, который вдохновлен Atom .
Как следует из названия, он покажет вам значки Gutter для обозначения вставленных, измененных или удаленных строк. При наведении курсора на значки появится всплывающее окно Diff с подробной информацией об измененных строках. Затем вы можете перемещаться между изменениями и выполнять команды для каждого изменения.
10. ColorPicker Делает именно то, о чем говорит название, добавляя диалоговое окно выбора цвета, чтобы вы могли легко вставлять или изменять ссылки на цвета в своем коде . Чтобы открыть палитру цветов, просто введите cmd+shift+c на Mac или ctrl+shift+c в Windows или Linux. По умолчанию шестнадцатеричный код вставляется в верхнем регистре, но вы можете настроить его так, чтобы он вставлялся в нижнем регистре в настройках пакета.
Кто трогал ваши файлы и что они делали? Кто менее критичен, чем внесенные изменения, и здесь пригодится пакет плагинов FileDiffs.
Вместо того, чтобы вручную копаться в истории репозитория git или (не дай Бог!) в содержимом файлов, вы можете использовать FileDiffs . Он покажет вам различия между текущим файлом или выборками в текущем файле и буфером обмена, другим файлом или несохраненными изменениями. FileDiffs также можно настроить для работы с внешними инструментами сравнения в Sublime Text.
12. Подсветка скобокПри работе с кодом скобки и теги могут стать бесконечным источником ошибок и ошибок компиляции. Это делает Bracket Highlighter обязательным пакетом плагинов для большинства пользователей Sublime Text.
Bracket Highlighter соответствует различным открывающим и закрывающим скобкам, таким как: [] , () , {} , "" , '' , .
Стоит отметить, что упомянутый выше плагин Emmet добавляет некоторые функции выделения скобок. Тем не менее, если вы ищете более настраиваемый и всеобъемлющий инструмент, Bracket Highlighter — это ваш пакет плагинов.
13. GitHubinatorGitHubunator — это пакет, который позволит вам выбирать текст в файле Sublime Text и видеть выделенные строки в удаленном репозитории GitHub или BitBucket . Все, что вам нужно сделать, это выделить текст, который вы хотите найти, а затем щелкнуть правой кнопкой мыши, чтобы открыть контекстное меню. Затем вы можете запустить соответствующую веб-страницу Github или Bitbucket в браузере по умолчанию.
14. ChangeQuotes ChangeQuotes преобразует одинарные в двойные или двойные в одинарные кавычки, пытаясь сохранить правильное экранирование . Чтобы запустить его, поместите курсор в любое место внутри цитируемого текста, затем откройте палитру команд, чтобы запустить его.
Поиск правильной темы и стиля подсветки синтаксиса — это вопрос проб и ошибок. Для тех, кто хочет выйти за рамки стандартных тем, встроенных в Sublime Text, Themr — это плагин, который вы ищете . Он позволяет быстро и легко переключаться между доступными темами пользовательского интерфейса вперед, назад или случайным образом с помощью палитры команд или сочетаний клавиш.
Вы также можете добавлять новые темы, упорядочивать их и сохранять как предустановки. Вы даже можете назначить сочетания клавиш для быстрого доступа к любимым темам.
16. LiveReload Небольшой, но необходимый плагин для большинства веб-разработчиков — LiveReload. Вместо того, чтобы обновлять браузер каждый раз, когда вы вносите крошечные изменения в файл, чтобы увидеть результаты? LiveReload просто синхронизируется с выбранным вами браузером и мгновенно отображает обновленные результаты .
И последнее, но не менее важное: плагин Sublime Text, который оптимизирует использование функций терминала . Этот полезный плагин создает сочетания клавиш и элементы меню, которые можно использовать для быстрого открытия терминала, где бы вы ни находились. Так, например, вы можете запустить терминал в позиции редактируемого в данный момент файла или перейти в корневую папку проекта.
Этот список ни в коем случае не является исчерпывающим. На самом деле, на момент написания только с packagecontrol.io можно было загрузить чуть более 5000 пакетов! Так что нет сомнений, что мы упустили несколько плагинов и расширений, без которых вы просто не можете жить. Что он?
Плагины | Документация сообщества Sublime Text
См. также
- Справочник по API
- Дополнительная информация об API Python.
- Справочник по подключаемым модулям
- Дополнительная информация о подключаемых модулях.

Этот раздел предназначен для пользователей с навыками программирования.
Sublime Text можно расширить с помощью плагинов Python. Плагины создают функции повторное использование существующих команд или создание новых. Плагины — это логическая сущность, а не физическое.
Предварительные условия
Чтобы писать плагины, вы должны уметь программировать на Python (открывается в новом окне). На момент написания этой статьи Sublime Text использует Python 3.3.
Где хранить плагины
Sublime Text будет искать только плагины только в этих местах:
-
Установленные пакеты(только.sublime-package) -
Пакеты -
70013.
Как следствие, любой плагин, вложенный глубже в Пакеты не будут загружены.
Не рекомендуется хранить плагины непосредственно в Packages . Sublime Text сортирует
пакеты предопределенным образом перед их загрузкой, поэтому, если вы сохраните файлы плагинов
непосредственно под пакетами вы можете получить запутанные результаты.
Ваш первый плагин
Давайте напишем "Hello, World!" плагин для Sublime Text:
- Выберите Инструменты | Разработчик | Новый Плагин... в меню.
- Сохранить в
Пакеты/Пользователь/hello_world.py.
Вы только что написали свой первый плагин! Применим:
- Создайте новый буфер ( Ctrl N ).
- Откройте консоль Python ( Ctrl ` ).
- Введите:
view.run_command("example")и нажмите Enter.
Вы должны увидеть текст "Hello, World!" во вновь созданном буфере.
Анализ вашего первого плагина
Плагин, созданный в предыдущем разделе, должен выглядеть примерно так:
Оба модуля sublime и sublime_plugin предоставляются
возвышенный текст; они не являются частью стандартной библиотеки Python.
Как мы упоминали ранее, плагины повторно используют или создают команд . Команды
важный строительный блок в Sublime Text. Это просто классы Python
которые можно вызывать аналогичным образом из разных средств Sublime Text,
например API плагинов, файлы меню, макросы и т. д.
Команды
важный строительный блок в Sublime Text. Это просто классы Python
которые можно вызывать аналогичным образом из разных средств Sublime Text,
например API плагинов, файлы меню, макросы и т. д.
Команды Sublime Text происходят из *Класс команд определен в sublime_plugin (подробнее об этом позже).
Остальная часть кода в нашем примере связана с деталями TextCommand или с помощью API. Мы обсудим эти темы в следующих разделах.
Прежде чем двигаться дальше, мы посмотрим, как мы вызвали новую команду: сначала
мы открыли консоль Python, а затем вызвали view.run_command() . Это довольно неудобный способ вызова команд,
но это часто полезно, когда вы находитесь на этапе разработки плагина. За
теперь имейте в виду, что ваши команды могут быть доступны через привязки клавиш
и другими способами, как и другие команды.
Условные обозначения для имен команд
Возможно, вы заметили, что наша команда называется ExampleCommand , но мы
вместо этого передал строку example в вызов API. это необходимо
потому что Sublime Text стандартизирует имена команд, удаляя команду
это необходимо
потому что Sublime Text стандартизирует имена команд, удаляя команду суффикс, разбивая подслова из PhrasesLikeThis символами подчеркивания и переводя их в нижний регистр, например: фраз_like_this .
Новые команды должны иметь тот же шаблон именования.
Типы команд
Вы можете создать следующие типы команд:
- Команды окна (
sublime_plugin.windowcommand) - Текстовые команды (
Sublime_plugin.textcommand)
9 2
9 2
9 2
9 2
9 2
9 2
9 2
9 2
9 2
9 2
9 2
9 2
9 2
9 2
9 2
9 2
9 2
9 2
. выбрать подходящий вид команды.
Общие признаки команд
Все команды должны реализовать метод .run() для работы. Кроме того,
они могут получить произвольное количество параметров ключевого слова.
Примечание: Параметры команд должны быть действительными значениями JSON из-за того, как ST
сериализует их внутри.
Оконные команды
Оконные команды работают на уровне окна. Это не значит, что вы не можете
управлять видами из оконных команд, а не тем, что вам не нужны виды в
чтобы команды окна были доступны. Например, встроенная команда new_file определяется как WindowCommand , поэтому он работает даже при отсутствии просмотра
открыт. Требование существования представления в этом случае не имело бы смысла.
Экземпляры команды Window имеют атрибут .window , указывающий на окно
экземпляр, который их создал.
Метод .run() оконной команды не требует позиционного
параметр.
Оконные команды могут направлять текстовые команды в активное представление своего окна.
Текстовые команды
Текстовые команды работают на уровне представления, поэтому для их существования требуется представление чтобы быть доступным.
Экземпляры текстовых команд имеют .view атрибут, указывающий на экземпляр представления
что создало их.
Для метода .run() текстовых команд требуется экземпляр edit как
его первый позиционный аргумент.
Текстовые команды и
редактирование ОбъектОбъект редактирования группирует изменения в представлении так, чтобы отмена и макросы работали разумно.
Примечание: В отличие от более старых версий, Sublime Text 3 не поддерживает программные
управление объектами редактирования. API отвечает за управление их жизненным циклом.
Создатели плагинов должны убедиться, что все операции по изменению происходят внутри .run метод новых текстовых команд. Для вызова существующих команд вы можете использовать view.run_command( или аналогичные вызовы API.
Реагирование на события
Любая команда, полученная из EventListener , сможет реагировать на события.
Другой пример подключаемого модуля: подача списка завершений
Давайте создадим подключаемый модуль, который извлекает данные из службы автозаполнения Google и
затем передает его в список дополнений Sublime Text. Обратите внимание, что в качестве идей
для плагинов, это очень плохо.
Обратите внимание, что в качестве идей
для плагинов, это очень плохо.
Примечание
Убедитесь, что вы не храните этот плагин после того, как попробуете его, иначе он вмешиваться в систему автозаполнения.
Изучение API
Справочник по API задокументирован на https://www.sublimetext.com/docs/api_reference.html (открывается в новом окне).
Чтобы ознакомиться с Sublime Text API и доступными командами, может быть полезно прочитать существующий код и извлечь из него уроки.
В частности, Packages/Default содержит множество примеров
недокументированные команды и вызовы API. Обратите внимание, что сначала вам нужно будет извлечь
его содержимое в папку, если вы хотите взглянуть на код внутри -
PackageResourceViewer (открывается в новом окне)
помогает в этом.
Руководство для начинающих по Sublime Text 3 Плагины
В этом блоге я расскажу о некоторых из моих любимых функций Sublime. Использование этих плагинов значительно сократит количество утомительных задач, которые вам приходится выполнять, и сделает ваше рабочее время по-настоящему увлекательным. Я начну с некоторых из самых основных функций, которые появляются при новой установке Sublime. В Интернете есть много хороших руководств по ярлыкам и плагинам Sublime, но я чувствую, что об этих основных функциях должно быть больше. Я видел много людей, которые знакомы с плагинами, но не знакомы с этими классными встроенными функциями. В этой статье мы представим «Фрагменты», «Проект» и «Макросы».
Я начну с некоторых из самых основных функций, которые появляются при новой установке Sublime. В Интернете есть много хороших руководств по ярлыкам и плагинам Sublime, но я чувствую, что об этих основных функциях должно быть больше. Я видел много людей, которые знакомы с плагинами, но не знакомы с этими классными встроенными функциями. В этой статье мы представим «Фрагменты», «Проект» и «Макросы».
Вот так:
Фрагменты
Когда я представил своим друзьям редактор Sublime, «Фрагменты» были одной из первых функций, которые их действительно заинтриговали. Чтобы быстро взглянуть на то, как выглядит фрагмент:
Это определенно функция, которую вы будете использовать чаще всего! Чтобы начать использовать сниппеты, вы можете либо создать свои собственные сниппеты в соответствии с вашими потребностями, либо загрузить готовые сниппеты, созданные другими, для удовлетворения некоторых общих потребностей в кодировании. Как и тот, который я продемонстрировал, он сделан из плагина под названием 9. 0037 Фрагменты HTML-страницы и команда
0037 Фрагменты HTML-страницы и команда docjq создадут шаблон котла для HTML-страницы, содержащей загрузку и jQuery.
Чтобы создать свой собственный фрагмент, перейдите в «Инструменты» => «Новый фрагмент», появится интерфейс для создания собственного фрагмента, он будет выглядеть примерно так:
- Замените строку по умолчанию вашим фрагментом, по умолчанию выглядит так:
Здравствуйте, ${1:this} – это ${2:snippet}. Примечание. Знак доллара "$" позволяет использовать клавишу табуляции для перехода между ними, поэтому устанавливайте его с умом!
- Раскомментируйте эту строку, чтобы настроить триггер вкладки для ярлыка
Теперь сохраните его, но помните, что важно правильно разместить его!
Если вы не можете его найти, перейдите в «Sublime» -> «Настройки» -> «Просмотр пакетов» и создайте папку с именем «Пользователь», если ее еще нет, и сохраните ее там.
Project
Использовать функцию «Проект» для организации ваших проектов очень просто и удобно. Это экономит много времени, которое вы обычно тратите на поиск разных папок, а затем каждый раз перетаскиваете их в свой Sublime. Кроме того, он сохраняет ваше предыдущее местоположение, поэтому вы можете просто продолжить с того места, на котором остановились. Давайте посмотрим короткую демонстрацию:
Это экономит много времени, которое вы обычно тратите на поиск разных папок, а затем каждый раз перетаскиваете их в свой Sublime. Кроме того, он сохраняет ваше предыдущее местоположение, поэтому вы можете просто продолжить с того места, на котором остановились. Давайте посмотрим короткую демонстрацию:
Сохранять и использовать ваши проекты очень просто.
Вот оно! Готово! Супер легко, верно?
Макросы
Вы всегда чувствуете разочарование, повторяя одну и ту же утомительную задачу снова и снова? Хм... по крайней мере, я так себя чувствую, когда мне нужно преобразовать вертикальную строку данных в массив. Подобные задачи довольно распространены, когда вам нужно скопировать строку данных из электронных таблиц. Используя ярлыки, лучший способ, который я могу придумать, будет выглядеть так:
Для завершения каждого процесса требуется около 8 ярлыков, включая первое действие вставки, а затем добавление символа пробела после каждой запятой. Представьте, что вам нужно сделать это для каждой строки таблицы и для каждой таблицы, с которой вам приходится работать. Вам нужно будет нажимать сотни сочетаний клавиш, и каждый раз вы просто повторяете одну и ту же последовательность клавиш.
Вам нужно будет нажимать сотни сочетаний клавиш, и каждый раз вы просто повторяете одну и ту же последовательность клавиш.
Вы можете подумать, что должен быть лучший способ! Еще бы! «Макросы» предназначены для того, чтобы справляться с такими неприятными ситуациями и избавлять вас от всей этой скучной работы. Здесь я сделал очень быстрый и простой пример, он преобразует вертикальную строку данных в массив:
Магия! Этот маленький гаджет спасет много времени и жизней. Итак, теперь, как сделать свои собственные макросы. Прежде всего, я бы рекомендовал попробовать ваш набор операций несколько раз, чтобы убедиться, что он будет записан правильно. Когда будете готовы, откройте новое окно/вкладку в Sublime, очистите свой разум, сделайте несколько глубоких вдохов и вперед.
Обычно вы копируете что-то в буфер обмена, чтобы начать с команды «Вставить». Теперь пришло ваше время проявить себя, выполнить чистый и точный набор операций по форматированию данных.
Остановить макрос
- Воспроизведение
Вы можете найти его в том же меню "Инструменты". Просто используйте его, чтобы убедиться, что он делает то, что вы хотите, иногда, даже если вы записали его правильно, макрос не распознает операции правильно. По этой причине важно убедиться, что все правильно и гладко, а если это не так, попробуйте найти какие-то альтернативы для ваших операций.
- Спаси!
Подобно другим инструментам Sublime, он будет сохранен с расширением «.sublime-macro», после сохранения вы сможете найти его в своем списке пользователей макросов.
Продолжение следует..
Надеюсь, вы повеселились и узнали что-то новое о Sublime. В следующий раз мы расскажем о некоторых действительно хороших пакетах/плагинах, которые вы должны использовать, чтобы сделать свою жизнь и работу еще проще. Удачного кодирования!!!
Создание плагинов Sublime Text 3 — Часть 1
Нет, Python — не большая змея, а Sublime Text — не сомнительная отсылка к ска-панк-группе 90-х (по крайней мере, не в этом контексте). Скорее приготовьтесь удивляться чудесам разработки плагинов и тому, как заставить программы работать на вас.
Скорее приготовьтесь удивляться чудесам разработки плагинов и тому, как заставить программы работать на вас.
Введение
Я пишу эту статью в надежде, что вы (как и я) собираетесь отправиться в благородное путешествие: попытаться создать свой первый плагин Sublime Text 3 (ST3). Позвольте мне предварить эту статью пониманием того, что я ни в коем случае не являюсь мастером-разработчиком плагинов ST3, но я сделаю все возможное, чтобы обозначить ключевые моменты в процессе создания, которые (для меня) были немного нечеткими.
(Для тех из вас, кто не знаком с ST3: это «сложный текстовый редактор для кода, разметки и прозы», который в настоящее время находится в бета-версии и должен заменить ST2. Пожалуйста, посетите http://www.sublimetext.com/ для получения дополнительной информации. )
ST3 имеет документацию, указанную в приведенных ниже ссылках, но большая ее часть представляет собой обычный текст, и в начале может быть довольно сложно разобраться. Как и во всем, есть словарный запас, на который вам нужно обратить пристальное внимание, чтобы узнать больше о дополнительных аспектах. Я начал с учебника по подключаемому модулю ST2 (за которым последует этот учебник), но обнаружил, что некоторые из используемых методов устарели и вызывают ошибки при запуске подключаемого модуля. Честно говоря, я многому научился, просто читая документацию по Python 3 и ссылаясь на API, и надеюсь передать это вам.
Как и во всем, есть словарный запас, на который вам нужно обратить пристальное внимание, чтобы узнать больше о дополнительных аспектах. Я начал с учебника по подключаемому модулю ST2 (за которым последует этот учебник), но обнаружил, что некоторые из используемых методов устарели и вызывают ошибки при запуске подключаемого модуля. Честно говоря, я многому научился, просто читая документацию по Python 3 и ссылаясь на API, и надеюсь передать это вам.
- Учебное пособие по подключаемому модулю ST2
- API
- Примеры
Шаг 1 — Начало работы
Все плагины начинаются одинаково: «Эй, было бы неплохо, если бы это замечательное приложение…». Именно об этом я подумал, когда говорил с коллегой о форматировании HTML для электронных писем с помощью Premailer. Цель была проста; создайте одноэтапный процесс, который отправляет CSS и HTML в Premailer и возвращает HTML-код со всеми стилями. Это так же просто, как отправить запрос POST и получить ответ. Я был хорошо знаком с тем, как это сделать с помощью cURL в PHP, но не был уверен, как Python обрабатывает такие запросы. Результаты оказались на удивление простыми.
Я был хорошо знаком с тем, как это сделать с помощью cURL в PHP, но не был уверен, как Python обрабатывает такие запросы. Результаты оказались на удивление простыми.
Одна вещь, которую вы должны сделать, когда начинаете — выбрать уникальное, но описательное имя. Если вы планируете отправить это в репозиторий плагинов ST3, вам понадобится что-то, что отображает функцию вашего плагина, но также отличает его от всего остального. В моем примере я использовал имя «cnPremailer».
Шаг 2. Использование плагина ST3 Plugin Creator
Для начала откройте ST3, откройте меню «Инструменты» и выберите «Новый плагин». Это откроет новый шаблон плагина для редактирования.
Перед сохранением вам нужно создать папку для вашего плагина в следующем месте (где «Имя пользователя» — ваше фактическое имя пользователя):
- (OSX): Пользователи\»Имя пользователя»\Библиотека\Поддержка приложений \Sublime Text 3\Пакеты
- (WIN7): C:\Users\"Имя пользователя"\AppData\Roaming\Sublime Text 3\Packages
После того, как вы создали нужную папку, вы можете сохранить новый плагин в виде файла . py (например, cnpremailer.py) в этом месте. Ваш плагин сразу включается как активный (благодаря ссылкам на импорт в начале кода). ST3 также просканирует и проверит ваш плагин. Если есть ошибки, они будут отображаться в консоли. В этот момент вы захотите открыть консоль, чтобы знать, что происходит за кулисами. Вы можете сделать это, открыв меню «вид» и нажав «показать консоль» (или используя встроенную комбинацию клавиш, определенную в меню).
py (например, cnpremailer.py) в этом месте. Ваш плагин сразу включается как активный (благодаря ссылкам на импорт в начале кода). ST3 также просканирует и проверит ваш плагин. Если есть ошибки, они будут отображаться в консоли. В этот момент вы захотите открыть консоль, чтобы знать, что происходит за кулисами. Вы можете сделать это, открыв меню «вид» и нажав «показать консоль» (или используя встроенную комбинацию клавиш, определенную в меню).
Затем вы увидите консоль внизу экрана:
Код плагина по умолчанию выглядит следующим образом (на момент написания):
import sublime, sublime_plugin класс ExampleCommand (sublime_plugin.TextCommand): def run(я, редактировать): self.view.insert(edit, 0, "Hello, World!")
Его функция проста: строка "Hello, World!" добавляется в начало документа, который вы просматриваете. Чтобы увидеть его в действии, вам нужно будет открыть консоль и ввести:
view.run_command('example')
Это выполнит ваш класс и выполнит запрошенное действие. Вы заметите, что ST3 автоматически анализирует имя класса «ExampleCommand» как команду для выполнения, поскольку в конце к нему добавлен текст «Command». Как только ST3 распознает это, он удаляет строку «команды» с конца и берет начало как фактическое имя в нижнем регистре (например: ExampleCommand = example). Несколько заглавных букв приведут к подчеркиванию разделителей между словами. В моем случае cnPremailer становится cn_premailer. Вместо того, чтобы каждый раз вводить символ подчеркивания, я удалил заглавную и вместо этого использовал CnpremailerCommand в качестве имени своего класса. Для моего примера я быстро переименую класс, а затем сохраню так:
импортировать возвышенное, возвышенное_плагин класс CnpremailerCommand (sublime_plugin.TextCommand): def run(я, редактировать): self.view.insert(edit, 0, "Hello, World!")
Независимо от того, как вы решите отформатировать имя класса, вам нужно будет записать его для следующего шага.
Шаг 3 – Создание меню и привязок клавиш
ST3 позволяет очень легко включать ярлыки для запуска плагина через меню или привязки клавиш (например, cmd + shift + p). Первый немного проще, чем второй, поскольку для привязки клавиш требуется настройка для конкретной ОС, но он не слишком сложен и достаточно гибок.
Чтобы создать пункт меню, вам сначала нужно решить, где вы хотите, чтобы он отображался. У вас есть три варианта с соответствующими именами файлов:
- Main.sublime-menu
- Боковая панель.sublime-menu
- Context.sublime-меню
«Главная» — это строка меню ST3, «Боковая панель» — это когда вы щелкаете правой кнопкой мыши документ или папку в левой части приложения (не отображается при открытии отдельных файлов), а «Контекст» — это контекстное меню. над текстовой областью. Все они имеют один и тот же формат, и для добавления записи вам просто нужно добавить следующее в файл, а затем сохранить его с соответствующим именем, указанным выше. Вот пример:
Вот пример:
[
{
"id": "cnPremailer",
"заголовок": "cnPremailer",
"команда": "cnpremailer"
}
] Как видите; это базовый массив JSON с некоторыми простыми значениями массива.
- «id» — это основной идентификатор меню для вашей записи
- «заголовок» — отображаемая метка (по умолчанию используется имя команды, если оно не указано)
- «команда» — это чувствительная к регистру команда, полученная из имени вашего класса (упомянутого выше)
Вы также можете создавать элементы подменю, используя запись «дети» следующим образом:
[
{
"id": "cnPremailer",
"caption": "cnPremailer",
"дети":
[
{
"заголовок": "беги",
"команда": "cnpremailer"
}
]
}
] Имейте в виду, что это должны быть правильно отформатированные массивы, поэтому, если вы добавите лишнюю запятую (или забудете добавить ее), меню перестанет работать, и ваш плагин выдаст ошибки, когда ST3 автоматически скомпилирует его.
Привязки клавиш аналогичны, но должны иметь следующую структуру, чтобы они работали в соответствующих операционных системах:
- По умолчанию (Windows).
 sublime-keymap
sublime-keymap - По умолчанию (OSX).sublime-keymap
- По умолчанию (Linux).sublime-keymap
Если вы не хотите, чтобы привязки клавиш вашего плагина были доступны для других ОС, или вы просто создаете плагин для личного использования, вам не нужно определять их все. Вы можете просто создать файл, соответствующий используемой вами ОС. Затем достаточно просто добавить строку JSON в файл, чтобы сопоставить соответствующие ключи, которые вы хотите использовать.
Вы можете просмотреть список комбинаций клавиш по умолчанию, чтобы убедиться, что ваша не занята. Он находится в строке меню:
- (OSX) «Sublime Text» > «Настройки» > «Привязки клавиш — по умолчанию» .
- (Windows) «Настройки» > «Привязки клавиш — по умолчанию»
Вы также можете проверить другие установленные вами плагины, чтобы узнать, какие привязки они используют, чтобы избежать конфликтов. Я использовал следующее для OSX, так как коллега, для которого я разрабатывал это, не использовал Windows или Linux:
[
{
"клавиши": ["супер+шифт+с"],
"команда": "cnpremailer"
}
] Для OSX «супер» используется для командной клавиши.

 js,source.json»}]},
js,source.json»}]}, 

 tmTheme",
"fold_buttons": false,
"font_size": 13,
"highlight_line": true,
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
"line_padding_bottom": 2,
"line_padding_top": 2,
"margin": 2,
"material_theme_compact_sidebar": true,
"material_theme_compact_panel": true,
"material_theme_small_statusbar": true,
"material_theme_small_tab": true,
"tab_size": 2,
"theme": "OneDarkMaterial.sublime-theme",
"word_wrap": "false",
}
tmTheme",
"fold_buttons": false,
"font_size": 13,
"highlight_line": true,
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
"line_padding_bottom": 2,
"line_padding_top": 2,
"margin": 2,
"material_theme_compact_sidebar": true,
"material_theme_compact_panel": true,
"material_theme_small_statusbar": true,
"material_theme_small_tab": true,
"tab_size": 2,
"theme": "OneDarkMaterial.sublime-theme",
"word_wrap": "false",
}
 sublime-theme",
"word_wrap": "false",
}
sublime-theme",
"word_wrap": "false",
}
 Настройка QTTabBar от А до Я
Настройка QTTabBar от А до Я view.sel()[0].begin()
self.view.insert(edit, pos, "Unicode Character")
view.sel()[0].begin()
self.view.insert(edit, pos, "Unicode Character") HTML, location=-1, max_width=400, on_navigate=self.on_choice_symbol)
def get_characters_html(self):
resources = sublime.find_resources('unicode-characters.html')
content = sublime.load_resource(resources[0])
return content
def on_choice_symbol(self, symbol):
self.view.run_command("insert", {"characters": symbol})
self.view.hide_popup()
HTML, location=-1, max_width=400, on_navigate=self.on_choice_symbol)
def get_characters_html(self):
resources = sublime.find_resources('unicode-characters.html')
content = sublime.load_resource(resources[0])
return content
def on_choice_symbol(self, symbol):
self.view.run_command("insert", {"characters": symbol})
self.view.hide_popup()
 run_command('example')
run_command('example')  sublime-keymap
sublime-keymap