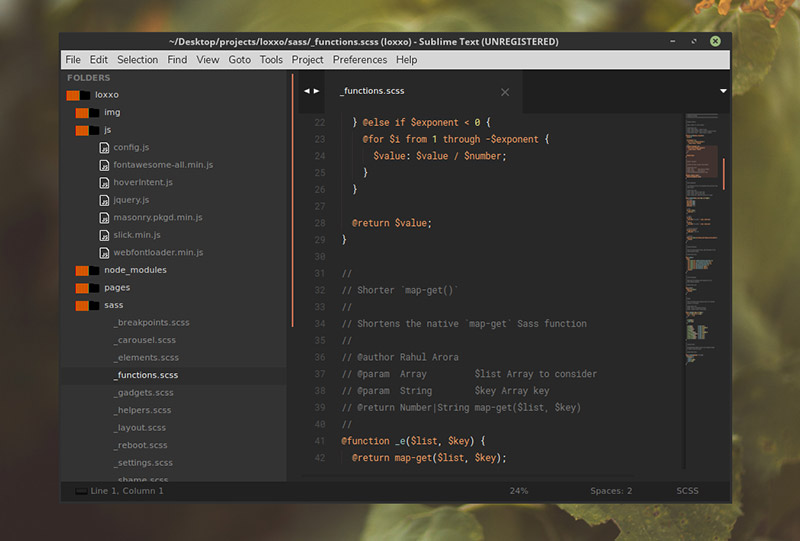
Material Theme для Sublime Text 3
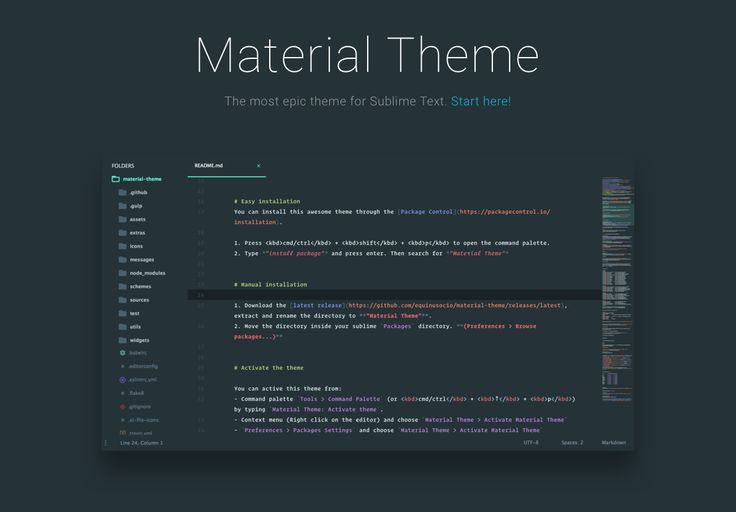
Material Theme от Mattia Astorino — данная элегантная тема принесёт в ваш Sublime Text 3 немного материального дизайна, так продвигаемого компанией google.
Скриншоты
Material Theme поставляется в трех цветовых схемах: Обычная версия, Lighter-версия и Darker-версия.
Больше скриншотов можно увидеть на
официальной странице
проекта.
Легкая установка
Вы можете установить эту удивительную тему, используя
Package Control
. Введите в поиске «Material Theme», нажмите установить, перегрузить Sublime Text
Ручная установка
- Cкачайте последнюю версию, распакуйте архив и переименуйте папку в «Material Theme».

- Переместите распакованную папку в директорию пакетов sublime (Preferences → Browse packages…)
- Активируйте тему через настройки (Preferences > Setting — User):
"theme": "Material-Theme.sublime-theme", "color_scheme": "Packages/Material Theme/schemes/Material-Theme.tmTheme",
Не забудьте перегрузить Sublime Text после активации тему.
Стили темы
Тема поставляется в двух стилевых версиях:
Darker
"theme": "Material-Theme-Darker.sublime-theme", "color_scheme": "Packages/Material Theme/schemes/Material-Theme-Darker.tmTheme",
Lighter
"theme": "Material-Theme-Lighter.sublime-theme", "color_scheme": "Packages/Material Theme/schemes/Material-Theme-Lighter.tmTheme",
Известные баги
#67
), пофиксить достаточно просто:
Белые панели
Если вы хотите активировать белые панели и инпуты, придется поставить аддон «Material theme white panels» из Package Control. Не забудьте отключить аддон при активировании светлой темы.
Не забудьте отключить аддон при активировании светлой темы.
Опции темы
// мелкие табы "material_theme_small_tab": true, // скрыть иконки типов файлов в сайдбаре "material_theme_disable_fileicons": true, // Отключить анимацию папок "material_theme_disable_folder_animation": true, // мелкая статусная строка "material_theme_small_statusbar": true, // отключить файловый индикатор сайдбара "material_theme_disable_tree_indicator": true, // жирные лейблы у табов "material_theme_bold_tab": true, // показать разделитель табов "material_theme_tabs_separator": true, "material_theme_accent_lime": true, "material_theme_accent_purple": true, "material_theme_accent_red": true, "material_theme_accent_orange": true, "material_theme_accent_yellow": true, // показывать разделитель в нижней панели "material_theme_panel_separator": true, // автоширина у табов "material_theme_tabs_autowidth": true, // контрастный режим сайдбара и табов "material_theme_contrast_mode": true,
Рекомендованные настройки
"overlay_scroll_bars": "enabled", "line_padding_top": 3, "line_padding_bottom": 3, "always_show_minimap_viewport": true, "bold_folder_labels": true, // подсвечивать активный отступ "indent_guide_options": [ "draw_normal", "draw_active" ], // антиалиасинг на маковских ретинах "font_options": [ "gray_antialias" ],
Шрифт, используемый для отображения кода «
Fira Code
» с лигатурами (не поддерживаются в Sublime Text).
Roboto Mono
«.
Цветовая палитра
ВКонтакте
Одноклассники
Telegram
Dark Mode Material Design Sublime Text Theme
Как использовать темы с возвышенным текстом
Sublime Text предпочитают многие разработчики программного обеспечения по всему миру. Это быстро и легко настраивается. В редакторе Sublime Text есть множество плагинов для добавления к нему новых функций, изменения цветовой схемы и тем пользовательского интерфейса. Вы можете настроить его так, как хотите.
В этой статье я покажу вам, как устанавливать темы в программном редакторе Sublime Text. Давайте начнем.
Package Control — это менеджер пакетов для редактора программирования Sublime Text. С помощью Package Control вы можете легко загрузить и установить плагины или пакеты Sublime Text в свой редактор Sublime Text.
ПРИМЕЧАНИЕ: Если у вас еще не установлен Package Control, вы можете прочитать Как установить пакеты в Sublime Text с помощью управления пакетами по ссылке (ссылка на эту статью), чтобы узнать, как установить Package Control.
В Package Control есть официальный репозиторий пакетов, в котором доступны все плагины или пакеты Sublime Text. В репозитории Package Control вы можете найти темы Sublime Text и установить понравившуюся.
Посетите официальный сайт Package Control по адресу https://packagecontrol.io/browse/labels/theme чтобы найти все темы Sublime Text, как вы можете видеть на скриншоте ниже.
Я покажу вам, как установить Тема Agila в этой статье. Но процедуры установки других тем пользовательского интерфейса в Sublime Text с помощью Package Control такие же. Вы просто найдете его на официальном сайте Package Control и обратите внимание на название пакета. Затем установите его с помощью Package Control из Sublime Text.
Официальную страницу управления пакетами Agila Theme можно найти по адресу https://packagecontrol.io/packages/Agila%20Theme
Теперь, когда мы знаем, какой пакет мы хотим установить, откройте Sublime Text и перейдите в Предпочтения > Пакетный контроль как показано на скриншоте ниже.
Теперь во всплывающем окне Package Control нажмите Управление пакетами: установить пакет как отмечено на скриншоте ниже.
Теперь ищите Тема Agila и вы сможете найти его, как показано на скриншоте ниже. Как только вы это сделаете, нажмите на него.
Package Control должен начать установку пакета Sublime Text.
После завершения установки вы должны увидеть следующее сообщение. Вы можете прочитать это, если хотите. Когда вы закончите, вы можете закрыть вкладку Sublime Text.
Теперь перейдем к Тема Agila, перейти к Предпочтения > Темы… как отмечено на скриншоте ниже.
Вы должны увидеть список всех установленных тем пользовательского интерфейса во всплывающем меню. Щелкните любой из Тема Agila тебе нравится. Я собираюсь выбрать Агила Монокай.
Должна быть применена тема пользовательского интерфейса.
Вы также можете изменить цветовую схему в соответствии с темой пользовательского интерфейса. Я применил предустановленную цветовую схему Monokai. Но вы можете установить множество других цветовых схем в Sublime Text с помощью диспетчера пакетов управления пакетами. Вы можете прочитать мою статью
После изменения цветовой схемы на Монокай, Возвышенный текст с Агила Монокай Тема UI выглядит следующим образом:
Установка тем Sublime Text вручную:
Возможно, вы не сможете постоянно находить тему пользовательского интерфейса для Sublime Text в диспетчере пакетов Package Control. Если вы обнаружите какую-либо тему, недоступную в диспетчере пакетов управления пакетами, вы все равно можете ее установить.
Если вы обнаружите какую-либо тему, недоступную в диспетчере пакетов управления пакетами, вы все равно можете ее установить.
Если пакет темы пользовательского интерфейса, который вы хотите установить, представляет собой сжатый архивный файл, вам просто нужно извлечь его по правильному пути. Тогда Sublime Text сможет его найти.
Если пакет темы пользовательского интерфейса, который вы хотите установить, находится в репозитории GitHub, вам просто нужно клонировать репозиторий GitHub по правильному пути. Тогда Sublime Text сможет его найти.
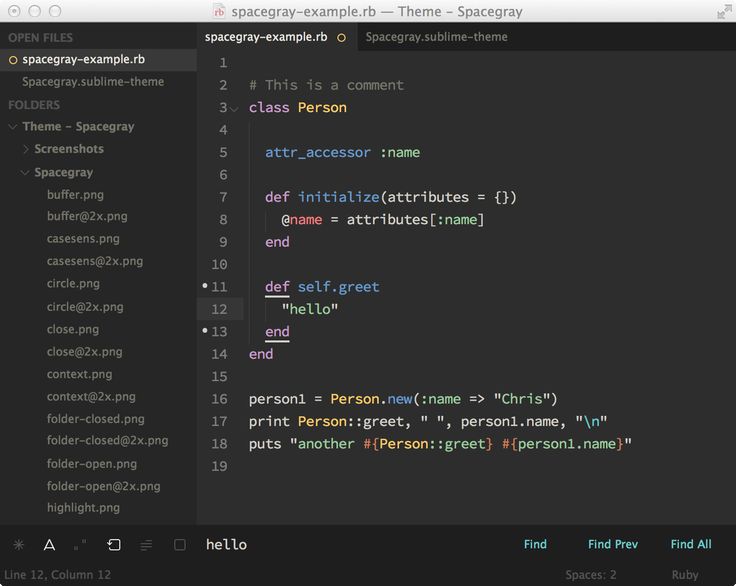
Допустим, вы хотите установить Spacegray тема из GitHub по адресу https://github.com/kkga/spacegray
Сначала скопируйте URL-адрес репозитория GitHub.
Теперь откройте Sublime Text и перейдите в Предпочтения > Просмотреть пакеты…
Файловый менеджер должен открыть каталог пакета Sublime Text, как вы можете видеть на скриншоте ниже.
Теперь откройте здесь терминал и выполните следующую команду, чтобы клонировать репозиторий GitHub для Spacegray:
$ git clone https://github. com/ккга/spacegray.git «Тема — Spacegray»
com/ккга/spacegray.git «Тема — Spacegray»
ПРИМЕЧАНИЕ: Здесь «Тема — Spacegray», это каталог, в котором будут храниться клонированные файлы, а также имя вашего пакета / плагина. Вы можете изменить его по мере необходимости.
После клонирования репозитория GitHub перейдите в Предпочтения > Тема… из возвышенного текста.
Вы должны найти только что установленную тему пользовательского интерфейса. В моем случае Spacegray UI тема.
Щелкните по нему, и он должен быть активирован.
Вывод:
Вы можете установить темы пользовательского интерфейса вручную. Но я рекомендую вам использовать Package Control для установки тем пользовательского интерфейса, поскольку это проще и безопаснее.
Вы можете установить еще много тем пользовательского интерфейса в Sublime Text с помощью Package Control. В SpacegrayUI тема также доступна там. Но я показал вам, как установить его вручную, просто для демонстрации.
11 ВЫБРАННЫХ ТЕМ И ЦВЕТНЫХ СХЕМ
Sublime Text — мой самый любимый редактор кода. Дело не в том, что другие недостаточно хороши, но мне кажется, что с гладким пользовательским интерфейсом ST очень удобно работать. В этом посте представлены некоторые отобранные темы Sublime Text, которые я считаю лучшими для улучшения опыта кодирования.
Будучи одним из самых первых интеллектуальных редакторов кода, Sublime text делает текст более красивым благодаря тому, как его темы и цветовые схемы сочетаются с его пользовательским интерфейсом, чего я не вижу в других современных редакторах кода. Или, может быть, я зависим от ST.
У меня есть список обязательных элементов для Sublime text, и я ставлю внешний вид поверх него, потому что это первый шаг к дружбе с любым редактором кода. Прежде всего, только хороший внешний вид заставляет вас чувствовать себя комфортно и расслабленно в течение этих долгих часов кодирования.
Представленные здесь темы уже поставляются в комплекте с различными цветовыми схемами. Теперь, если вам интересно, разница между темами и цветовыми схемами для Sublime Text составляет:
Теперь, если вам интересно, разница между темами и цветовыми схемами для Sublime Text составляет:
- Темы в основном украшают основные элементы пользовательского интерфейса, такие как боковая панель, вкладки, меню и т. д.
- Цветовые схемы отвечают за подсветку синтаксиса.
Примечание : Все темы, упомянутые здесь, созданы для Sublime text 3 и выше.
Демонстрация 10 лучших тем Sublime Text
Материал Тема
Сейчас это самая популярная тема ST с более чем 780 тысячами загрузок, и, безусловно, лучшая на данный момент.
Поставляется с 4 различными темами и цветовыми схемами. Тема «Материал» добавляет чистоты вашему редактору. Значки папок и файлов кристально четкие, а пользовательский интерфейс становится довольно просторным. Material также предлагает одну светлую схему, если вы не большой поклонник темных схем.
Скачать тему материалов
космический серый
Spacegray существует со времен ST 2.
 0, и он также поставляется с 4 стильными темами и цветовыми схемами (3 темных + 1 светлая). Лучшая часть SG — это его успокаивающие цвета и чистота, которые он добавляет к пользовательскому интерфейсу и синтаксису.
0, и он также поставляется с 4 стильными темами и цветовыми схемами (3 темных + 1 светлая). Лучшая часть SG — это его успокаивающие цвета и чистота, которые он добавляет к пользовательскому интерфейсу и синтаксису.Скачать Spacegray
Аю
Ayu — простая тема с 3 разными схемами именования тьмы, света и миража. Не так много цветов, но достаточно хорошо, чтобы произвести впечатление. Лично мне mirage понравился больше двух других.
Скачать Аю
Агила
Agila — это тема «все в одном», которая предлагает 8 различных схем, включая океанический текст, кобальт, дракула, соляризованный свет, расширенный монокай, неоновый моноцианид и еще пару. Дракула мне больше всего понравился.
Скачать тему Agila
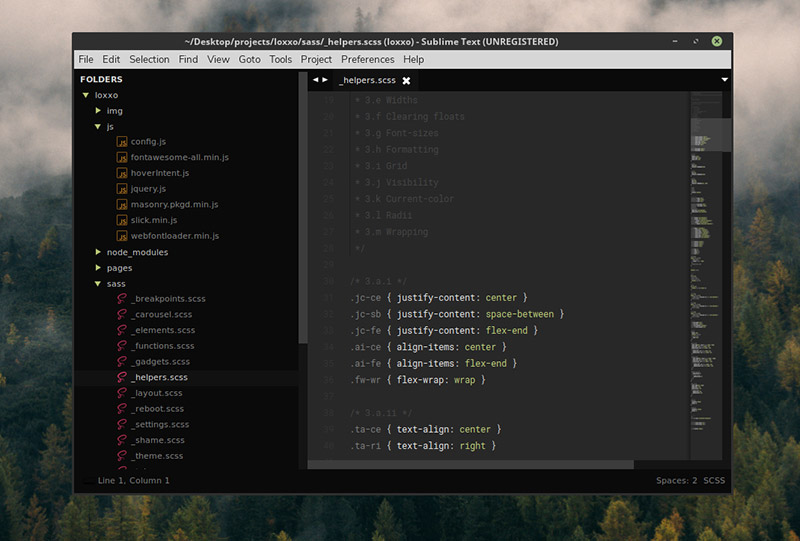
Гравитация
Простая тема с двумя схемами на выбор. Его «Gravity One» напоминает Ocean Dark от Spacegray.
Скачать тему гравитации
Цианид
Еще одна тема «все-в-одном» с огромным списком схем, включая «кислотный», «тревожный», «черный», «контрастный», «золотой», «любовный», «мятный», «фиолетовый» и многие другие, а также смешанные схемы.
 «Контраст» и «любовь» выглядят достойно для работы.
«Контраст» и «любовь» выглядят достойно для работы.Скачать тему цианида
Темная материя
Темно-синяя тема с одним стилем, но все еще хорошо выглядит с ограниченным количеством цветов в подсветке синтаксиса. Вы должны попробовать, если вы любите синий.
Скачать Darkmatter
Послесвечение
Благодаря четырем темным схемам с различными бликами Afterglow в настоящее время является одной из самых популярных тем для ST3. Я некоторое время пробовал его «уценку», и мне это нравилось.
Скачать Послесвечение
Предрассветный
Основная схемаPredawn чем-то похожа на уценку Afterglow, но с ней вы видите разные основные моменты для разных языков программирования. На данный момент поддерживает две схемы.
Скачать Перед рассветом
Брограммер
Очень красочный, смелый и яркий с бликами. Вам определенно понравится это, если вы любите смелые цвета в своем редакторе.

Скачать Брограммер
Грувбокс
Простой и строгий, Gruvbox предлагает 5 различных схем с 3 темными и 2 светлыми стилями. Он также добавляет аккуратные и четкие значки в пользовательский интерфейс редактора.
Скачать Gruvbox
Почетные упоминания
- Тема Github
- Опустошение
- Дракула
И, наконец, на этом список заканчивается. Если вы спросите меня о моей любимой теме, я бы сказал, что это определенно тема Material, это текущая тема в моей настройке. Мой второй выбор наверняка будет Spacegray.
Дайте мне знать, какую тему вы сейчас используете в своем Sublime Text. Также не стесняйтесь предлагать что-то, что, по вашему мнению, я пропустил и что следует упомянуть здесь. Ваше здоровье!
Нужны обновления?
Мы публикуем обновления блога с помощью Feedburner. Вы будете получать уведомление каждый раз, когда здесь публикуется сообщение.
10 красивых бесплатных тем для Sublime Text
Эрик Карковак
on Веб-дизайн
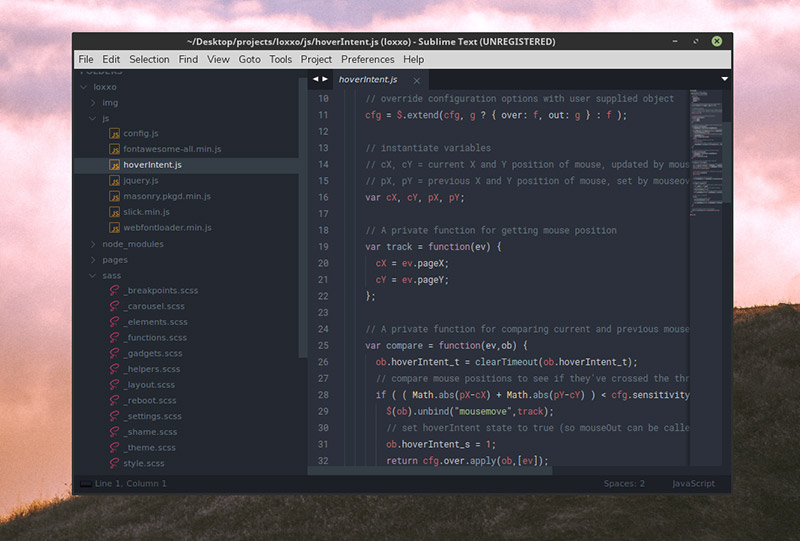
Sublime Text — один из самых популярных редакторов текста и кода — и легко понять, почему.
Приложение облегчает жизнь программистам благодаря таким функциям, как возможность выбора нескольких экземпляров одной и той же строки (например, переменной PHP), мощному поиску, позволяющему открывать файл и переходить точно в нужное место. поиск и возможность настроить почти все.
Одной из таких замечательных функций настройки являются темы. Доступно множество бесплатных тем, которые могут изменить внешний вид Sublime Text, чтобы он лучше отражал ваши потребности. Ниже представлена коллекция некоторых из наших фаворитов.
Вам также могут понравиться эти расширения Sublime Text WordPress или эта шпаргалка по Sublime Text.
Набор инструментов веб-дизайнера
Неограниченные загрузки: шаблоны HTML и Bootstrap, темы и плагины WordPress и многое, многое другое!
HTML-шаблоны
3200+ шаблонов
Шаблоны Bootstrap
Более 2000 шаблонов
Шаблоны панели мониторинга
240+ шаблонов
темы WordPress
1450+ тем
Шаблоны информационных бюллетеней
270+ шаблонов
Веб-шрифты
13 500+ шрифтов
Начать загрузку прямо сейчас!
Dracula — это темная тема с превосходным цветовым контрастом. Использование темного фона экономит энергию, поэтому вы можете быть экологически сознательным вампиром. Также есть возможность расширить свой темный образ, поскольку Дракула также доступен для использования в более чем 40 приложениях.
Использование темного фона экономит энергию, поэтому вы можете быть экологически сознательным вампиром. Также есть возможность расширить свой темный образ, поскольку Дракула также доступен для использования в более чем 40 приложениях.
ayu — очень простая тема для Sublime Text 2/3, которая дает вам три варианта цвета: Dark, Mirage и Light. Независимо от того, какую версию вы используете, цвета яркие, а тема упрощает чтение. Существуют настройки для отображения разделителя между панелями пользовательского интерфейса, размера шрифта, размера вкладок и т. д.
Boxy, заявленная как самая «взламываемая тема» для Sublime Text, поставляется как в светлом, так и в темном вариантах. Также включены десятки опций, которые помогут вам настроить вещи по своему вкусу. Вы можете установить различные размеры, шрифты, цветовые акценты, наборы значков и фоны. Кроме того, измените настройки для вкладок, полос и панелей. Существует просто масса способов настроить тему.
Spacegray — это набор пользовательских тем для Sublime Text 2/3 с цветовыми схемами Base16. Внешний вид минимален и представлен в трех вариантах: Spacegray, Spacegray Light и Spacegray Eighties. Доступны настройки шрифта, вкладок и боковой панели.
Внешний вид минимален и представлен в трех вариантах: Spacegray, Spacegray Light и Spacegray Eighties. Доступны настройки шрифта, вкладок и боковой панели.
Material переносит Google Material Design в Sublime Text 3. Он позволяет выбирать из нескольких цветовых схем и имеет панель конфигурации для легкой настройки. Это хорошее вдохновение для тех, кто уже использует Material Design в своей работе.
Газировка бывает светлой и темной. Он был разработан, чтобы использовать преимущества дисплеев с высоким разрешением, а также использовать альтернативные стили вкладок. Взгляд очень острый и довольно легко читается.
Минимальная темная тема для Sublime Text, Afterglow на самом деле основана на Spacegray, о котором мы говорили выше. Он поддерживает различную высоту вкладок, параметры цвета, значки боковой панели и синтаксис Markdown. Здесь есть много вариантов, чтобы сделать эту минимальную тему своей собственной.
Gravity надеется перенести некоторые элементы OS X Yosemite и El Capitan в Sublime Text.


 0, и он также поставляется с 4 стильными темами и цветовыми схемами (3 темных + 1 светлая). Лучшая часть SG — это его успокаивающие цвета и чистота, которые он добавляет к пользовательскому интерфейсу и синтаксису.
0, и он также поставляется с 4 стильными темами и цветовыми схемами (3 темных + 1 светлая). Лучшая часть SG — это его успокаивающие цвета и чистота, которые он добавляет к пользовательскому интерфейсу и синтаксису. «Контраст» и «любовь» выглядят достойно для работы.
«Контраст» и «любовь» выглядят достойно для работы.