SVG-спрайт логотипа и иконок сайта
SVG-спрайт – файл формата векторной графики SVG, содержащий инструкции построения нескольких графических изображений SVG по точкам и соединяющим их кривым, как в школьной геометрии. В отличие от обычного SVG-изображения, SVG-спрайт напрямую недоступен визуальному просмотру в браузере.
Векторные форматы – простые тексты, легко открываются и редактируются в notepad-e. Текстовое указание параметров узловых точек и характеристик соединяющих их линий для векторного построения графики изображения браузеру легко масштабировать SVG-картинки в неограниченных пределах и без потери качества.
Никакого дополнительного софта создание SVG-спрайта не требует. Начальную генерацию SVG-файлов производим на онлайн-сервисах, коих в Сети немеряно. Окончательная сборка sprite.svg – в Notepad-е, не сочтите за мазохизм.
SVG – векторная графика, имеющая ряд преимуществ перед растровой. Создание и размещение SVG-спрайта, содержащего изображения иконок сайта и его логотипа – тема этой статьи.
Спрайт – файл-набор сервисных картинок (иконок), содержащий несколько мелких изображений, вызываемых к отрисовке на экране пользователя программными средствами браузера.
История растра. С незапамятных времен, растровый спрайт использовался верстальщиками для ускорения загрузки и работы сайта. Стародавний спрайт собирался в фотошопе в единый сервисный файл формата PNG или JPEG, к файлу присоединялся кусочек CSS-кода, задающий правила отрисовки нужного участка изображения. Растровые PNG-спрайты уходят в прошлое, уступая место векторным SVG-спрайтам по весу загружаемого файла, качеству отрисовки (масштабирования) изображения и удобству программного использования.
Создание SVG-спрайта
Алгоритм создания иконок сайта на SVG-спрайте, примерно таков:
- Рисуем, качаем, находим картинки иконок;
- Картинки форматов ICO, GIF, JPEG, PNG или BMP генерируем в SVG в любом онлайн-генераторе.
 Входной формат изображения для SVG-спрайта – картинка-SVG-спрайт, размер картинки – не имеет значения;
Входной формат изображения для SVG-спрайта – картинка-SVG-спрайт, размер картинки – не имеет значения; - Генерируем SVG-спрайт из SVG-картинок, опять-таки – в любом онлайн-генераторе, коих немеряно в Сети;
- Размещаем SVG-спрайт на сайте. Традиционное размещение файла в корне сайта избавит от лишних записей в коде;
- Прописываем картинку из SVG-спрайта в HTML-код веб-страницы;
- Подключаем CSS к картинке из SVG-спрайта, устанавливаем размеры и визуальные эффекты.
изображения масштабируемых
sprite.svg – файл векторного формата SVG, содержащий изображения пользовательских иконок сайта и пришедший на смену стандартному sprite.png, неудобного и громоздкого растрового формата. Использовать sprite-файл формата SVG с иконками сайта верстальщику гораздо проще – снижается нагрузка на отдающий сервер и трафик пользователя, а самое главное – увеличивается скорость загрузки и работы веб-ресурса.
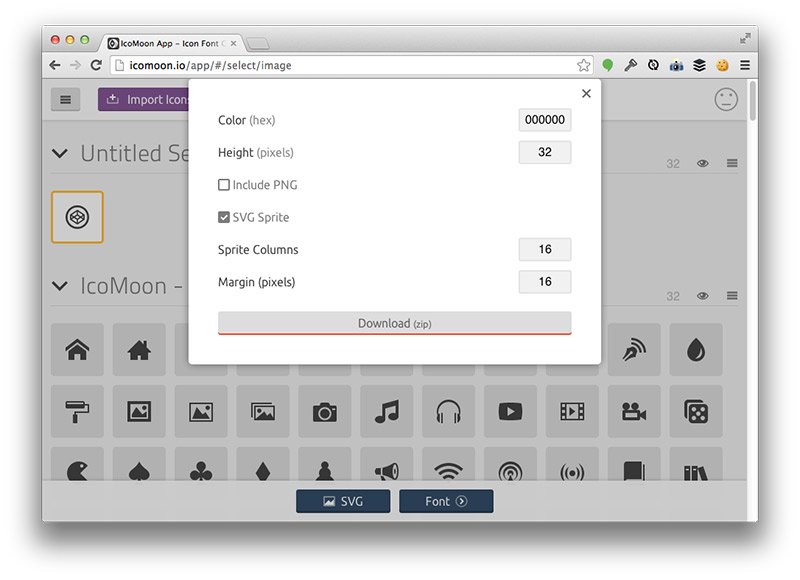
Онлайн-сервис «Собрать SVG-спрайт»:
Создание SVG-спрайта. Создаем на рабочем столе папку sprite.svg, с пустыми файлами sprite-svg.html и sprite-svg.css. Открываем в блокноте файл sprite-svg.html, помещаем стандартный код html-документа с элементами <svg> и <symbol> создаваемого SVG-спрайта. Присваиваем открывающему тегу <symbol> id=”logo” для последующего присоединения стилей CSS:
Создаем на рабочем столе папку sprite.svg, с пустыми файлами sprite-svg.html и sprite-svg.css. Открываем в блокноте файл sprite-svg.html, помещаем стандартный код html-документа с элементами <svg> и <symbol> создаваемого SVG-спрайта. Присваиваем открывающему тегу <symbol> id=”logo” для последующего присоединения стилей CSS:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"> <link type="text/css" rel="stylesheet" href="styles.css" > <title>SVG-спрайт логотипа и иконок сайта</title> </head> <body> <svg> <symbol id=”logo”> Логотип сайта (первая картинка SVG-спрайта) </symbol> </svg> </body> </html>
Структура svg-спрайта
Символьный svg-спрайт – корневой файл формата SVG, состоящий из элементов <symbol> содержащих код svg-изображений. Индивидуально, элементам <symbol> присвоен уникальный идентификатор id для внедрения кода svg-картинок в тело html-документа и дальнейшего обращения к ним.
Корневой элемент сайта
Корневой элемент сайта – файл любого формата, находящийся в корне сайта. Корневой элемент не нуждается в своем декларировании (объявлении в <head>) с указанием пути – браузеры и роботы самостоятельно находят его. К самым известным корневым элементам относятся файлы: robots.txt, sprite.svg, favicon форматов SVG, ICO, GIF, JPEG, PNG и BMP …
SVG sprite symbols
Lightrun Answers was designed to reduce the constant googling that comes with debugging 3rd party libraries. It collects links to all the places you might be looking at while hunting down a tough bug.
And, if you’re still stuck at the end, we’re happy to hop on a call to see how we can help out.
See original GitHub issue
Issue Description
Какая то не обычная проблема. Иконки перестают растягиваться в 100%. Причем если заменить, 100 на 24 то все встает в норму …
Работает если в свг будет только такой формат
<?xml version="1.0" encoding="utf-8"?> <svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 24 24" xml:space="preserve">
и понять н могу почему ранее он жаловался на viewBox так как с
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" viewBox="0 0 24 24">``` уже не работает. Это теперь все иконки перекраивать ?
Issue Analytics
- State:
- Created 5 years ago
- Comments:17 (6 by maintainers)
Top Results From Across the Web
Icon System with SVG Sprites — CSS-Tricks
Icon System with SVG Sprites · Combine the .svg files · Inject that SVG at the top of the document · Use the…
Read more >The power of sprites — The complete guide to SVG
To create a sprite in SVG we use the <symbol> tag and apply an ID for referencing later and the viewBox attribute for…
Read more >How to Use SVG Image Sprites — SitePoint
Learn how SVG sprites work and why they’re so awesome.![]() … SVGs are ideal for logos, diagrams, and icons for several reasons:.
… SVGs are ideal for logos, diagrams, and icons for several reasons:.
SVG Sprites | Font Awesome Docs
We’ll cover the basic of adding icons as SVG sprites, and cover the sticking points of using SVG sprites to help you ensure…
Read more >The guide to integrating and styling icon systems — SVG …
An SVG image sprite is an SVG file containing multiple images (e.g., icons). Unlike SVG symbols (more on this technique later), the images ……
Read more >Top Related Medium Post
No results foundTop Related StackOverflow Question
No results foundTroubleshoot Live Code
Lightrun enables developers to add logs, metrics and snapshots to live code — no restarts or redeploys required.
Start FreeTop Related Reddit Thread
No results foundTop Related Hackernoon Post
No results foundTop Related Tweet
No results foundTop Related Dev.to Post
No results foundTop Related Hashnode Post
No results foundPrevious page
Tarql outputs invalid RDF with URIs containing spaces
Next page
Reboot
Сила спрайтов — Полное руководство по SVG
Сила спрайтов
SVG позволяет нам создавать значки в формате файла, который не зависит от разрешения, что замечательно, но из-за ограничений протокола HTTP мы не хотим делать еще один запрос файла для каждого значка в нашем Веб-сайт. Это скоро изменится с протоколом HTTP/2.
Это скоро изменится с протоколом HTTP/2.
Чтобы не делать отдельный запрос для каждой иконки, мы можем вернуться к нашему старому знакомому спрайту, только на этот раз в SVG. Для создания спрайта в SVG мы используем Тег
Внутри тега символа мы также можем добавить дополнительные элементы для доступности, такие как теги Теперь мы создали нашу первую иконку, мы сделаем то же самое для остальных. Обязательно укажите уникальный идентификатор и включите атрибут viewBox . Теперь, когда мы определили все наши значки, мы можем вытащить их и использовать на странице везде, где они нам нужны. Чтобы использовать спрайт в качестве внешнего файла, нам нужно обновить элемент использования, указав ссылку на файл, а затем идентификатор. Мы можем повторить предыдущий шаг, чтобы вывести все наши значки. Если мы обернем значок Теперь у нас есть наши значки и у них есть индивидуальные имена классов, мы можем применить разные цвета заливки к каждому из наших значков. Первоначально эта статья была опубликована в выпуске 267 журнала Web Designer. Подпишитесь на Web Designer здесь . Статьи по теме:
![]()
.icon--facebook { fill: #3b5998; }
.icon--twitter { fill: #1da1f2; }
.icon--linkedin { fill: #0077b5; }
- Создание и анимация полигонов SVG
- 6 причин, по которым вам следует использовать SVG
- Анимация SVG с помощью Javascript
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт?
- 6
Текущая страница: Сила спрайтов
Предыдущая страница Добавить анимацию в SVG Ежедневные новости дизайна, обзоры, практические советы и многое другое, выбранное редакторами.
Стивен — цифровой креативщик из Стоктон-он-Тис, Великобритания. Опытный руководитель отдела UX, Стивен написал ряд статей о веб-дизайне и разработке интерфейса, а также выступил с докладом на конференции CSSConf в Будапеште о потенциале CSS-анимации. В настоящее время он возглавляет UX в Aero Commerce.
Как оптимизировать векторные иконки
Учитесь на знаниях сообщества. Эксперты добавляют свои идеи в эту совместную статью на основе ИИ, и вы тоже можете.
Это новый тип статьи, который мы начали с помощью ИИ, и эксперты продвигают его вперед, делясь своими мыслями непосредственно в каждом разделе.
Если вы хотите внести свой вклад, запросите приглашение, поставив лайк или ответив на эту статью. Узнать больше
Узнать больше
— Команда LinkedIn
Последнее обновление: 1 июня 2023 г.
Спрайты и символы SVG — это мощные методы оптимизации веб-страниц, использующих значки векторной графики. Они могут помочь вам сократить количество HTTP-запросов, сэкономить полосу пропускания и повысить скорость загрузки. В этой статье вы узнаете, как использовать спрайты и символы SVG в HTML5 и каковы преимущества и недостатки каждого метода.
Что такое спрайты и символы SVG?
SVG означает масштабируемую векторную графику, формат, позволяющий создавать изображения и управлять ими с помощью кода XML. Изображения SVG не зависят от разрешения, то есть их можно увеличивать или уменьшать без потери качества или четкости. Спрайты и символы SVG — это способы объединения нескольких значков SVG в один файл и ссылки на них из вашего HTML-кода.
Как использовать спрайты SVG?
Спрайт SVG — это отдельный файл SVG, содержащий несколько значков в виде элементов
Как использовать символы SVG?
Символ SVG — это отдельный файл SVG, содержащий несколько значков в виде элементов
900 02 Каковы преимущества использования спрайтов и символов SVG?
Использование спрайтов и символов SVG может иметь несколько преимуществ для вашей веб-производительности и дизайна, таких как сокращение количества HTTP-запросов, экономия полосы пропускания за счет сжатия файла SVG, повышение скорости загрузки за счет кэширования файла SVG, управление размером, цветом и стиль значков с помощью CSS или JavaScript, а также создание адаптивных и доступных значков, которые адаптируются к различным устройствам и программам чтения с экрана.
Каковы недостатки использования спрайтов и символов SVG?
Использование спрайтов и символов SVG также может иметь некоторые недостатки, которые необходимо учитывать, например увеличение размера файла из-за неиспользуемых значков или избыточного кода. Кроме того, старые браузеры, не поддерживающие SVG или некоторые его функции, могут привести к проблемам совместимости.

 0" encoding="utf-8"?>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 24 24" xml:space="preserve">
0" encoding="utf-8"?>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 24 24" xml:space="preserve">