8 простых способов ✔️ Блог Webpromo
31.10.2022
Редакция: Таня Шевченко. Автор: Татьяна Шевченко
В сфере диджитал-маркетинга графический контент играет значительную роль в повышении позиций сайта в поисковых системах, привлечении и удержании веб-пользователей. Он должен отвечать айдентике бренда, раскрывать тематику, быть четким и качественным. Вместе с тем профессиональные изображения размером в несколько мегабайт (а особенно в большом количестве) могут значительно замедлять загрузку веб-страниц, что негативно влияет на юзабилити ресурса. Одним из ключевых критериев seo-оптимизации является уменьшение размера картинки.
Содержание:
- Что такое вес и разрешение картинки?
- Популярные компьютерные программы
- Paint
- Adobe Photoshop
- Preview
- Онлайн-сервисы
- iLoveIMG
- Tiny
- Optimizilla
- IMGonline
- Compressor
- Заключение
Краткая теория: что такое вес и разрешение картинки?
Разрешение изображения — это количество его пикселей на определенную единицу площади. То есть, чем их больше — тем выше разрешение, что непосредственно влияет и на вес картинки. Если изменить разрешение, ширина и высота фото также будут другими.
То есть, чем их больше — тем выше разрешение, что непосредственно влияет и на вес картинки. Если изменить разрешение, ширина и высота фото также будут другими.
Изображения с высоким разрешением обеспечивают лучшее качество печати, но часто нецелесообразны для загрузки на сайты, ведь даже на мониторе с параметрами 1920 на 1080 px, они не будут открываться пользователем в полном формате. В большинстве случаев оптимальный вариант — до 1000 px в ширину и весом 300-400 кб. Достичь нужных характеристик можно следующими способами:
- Сжать изображение, что поможет сделать его легче, но сохранит текущий размер. Используя этот метод нужно понимать: качество ухудшится — цвета будут менее насыщенными, а картинка не столь четкой при масштабировании.
- Уменьшить разрешение. Таким образом, несколько маленьких квадратов (пикселей) картинки объединяются в один большой, вес снижается. Например, отредактировав параметры с 4032 x 3024 px на 1280 x 960 px, можно уменьшить изображение примерно на 1 Мб.
 Но как следствие — возможна полная потеря мелких деталей снимка.
Но как следствие — возможна полная потеря мелких деталей снимка.
Читайте также: Топ-8 расширений Google Chrome для создания скриншотов
Как уменьшить размер фото: популярные компьютерные программы
Для оптимизации картинок представлено множество разнообразных редакторов: стандартные утилиты на ПК, программы сторонних разработчиков, онлайн-сервисы, мобильные приложения.
Среди самых популярных компьютерных программ, где легко как уменьшить размер фотографии, так и изменить ее другие параметры (коррекция цвета, кадрирование и др.), следующие:
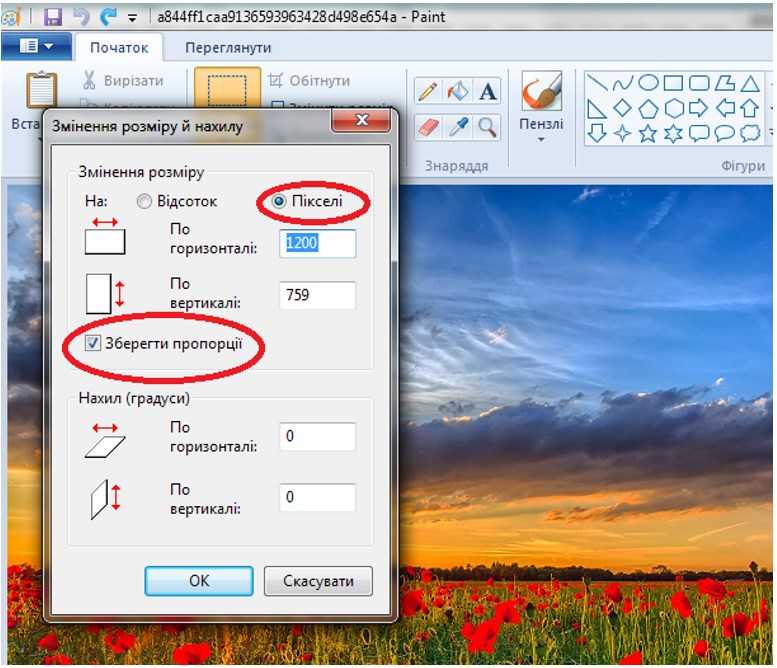
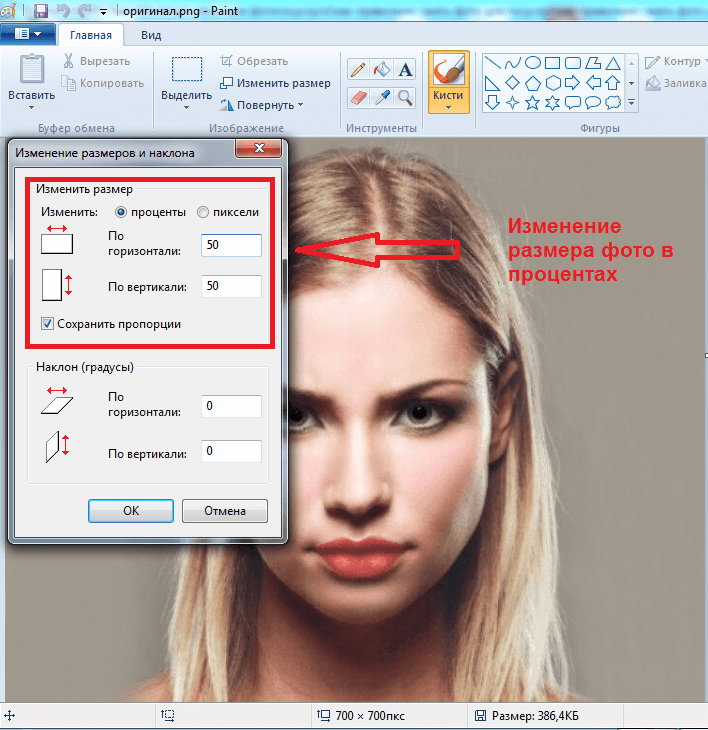
Paint
Несмотря на то, что графический редактор от Windows имеет очень ограниченный функционал, он полностью удовлетворяет базовые потребности в редактировании картинки, а также очень эргономичный и простой использовании. Чтобы уменьшить размер изображения в Paint:
Чтобы уменьшить размер изображения в Paint:
- нажмите на вкладку «Файл»;
- выберите параметр «Изменить размер»;
- укажите требуемые высоту и ширину фото;
- подтвердите изменения кнопкой «ОК»;
- сохраните с помощью комбинации клавиш Ctrl+S.
На заметку: Можно указать один параметр, например, только ширину, а другой отредактируется автоматически — для этого поставьте отметку возле «Сохранять пропорции». Когда же нужно самостоятельно задать все показатели, учитывайте, что это может привести к искажению изображения.
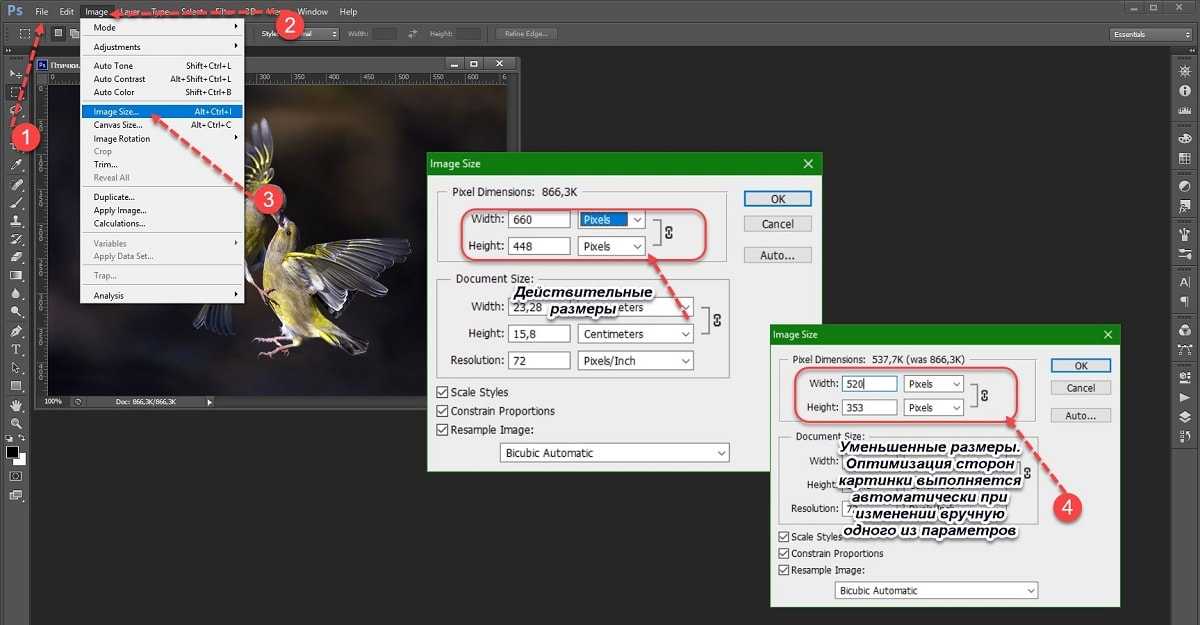
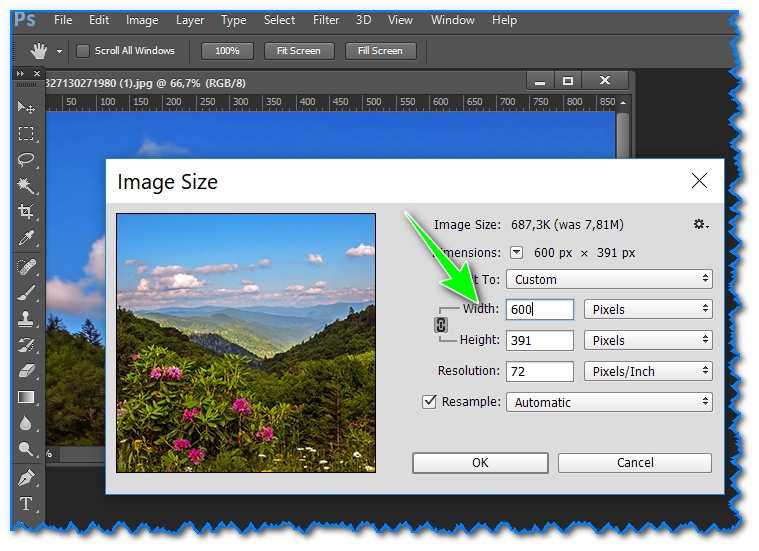
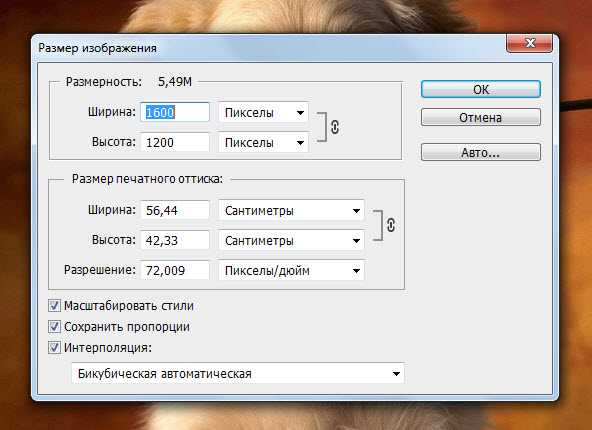
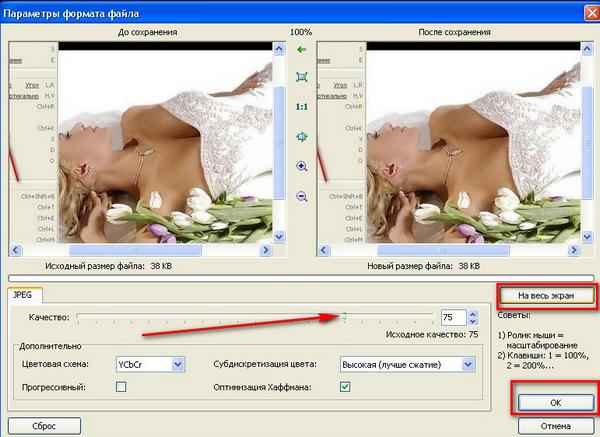
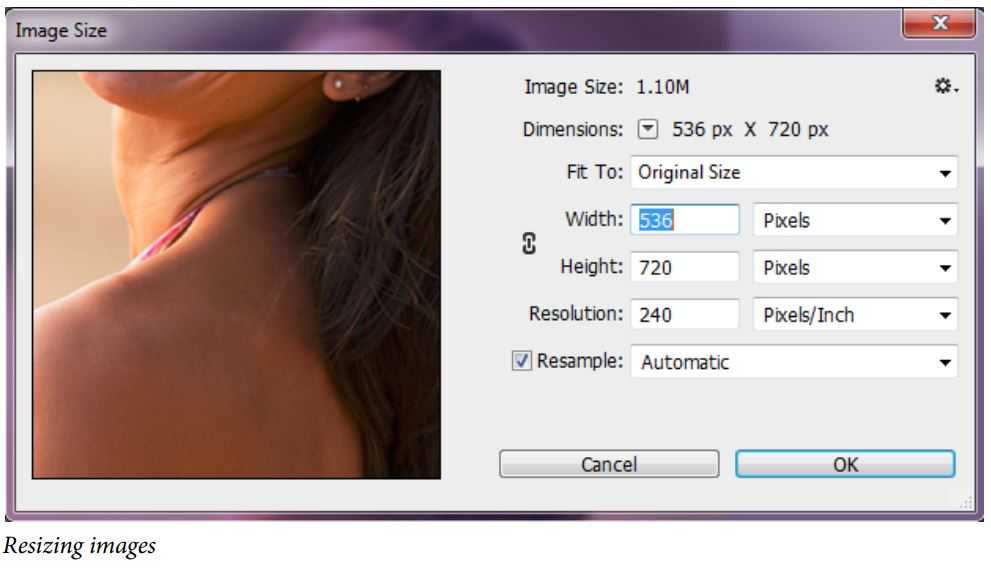
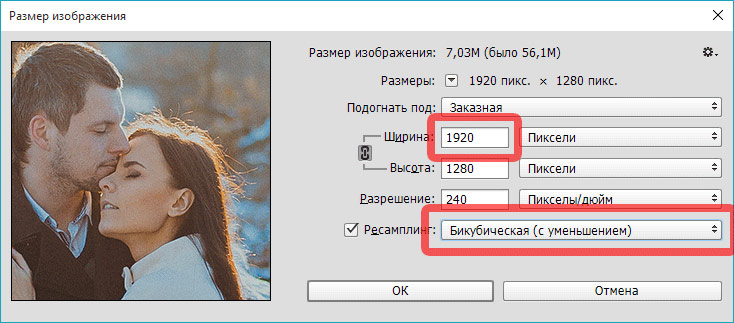
Adobe Photoshop
Один из лучших инструментов компьютерной графики с широким набором опций. В нем можно как просто уменьшить размер фото на компьютере, так и создать полностью уникальный дизайн.
Основное преимущество фотошопа заключается в возможности оптимизировать картинку без потери ее качества. Для этого нужно:
Для этого нужно:
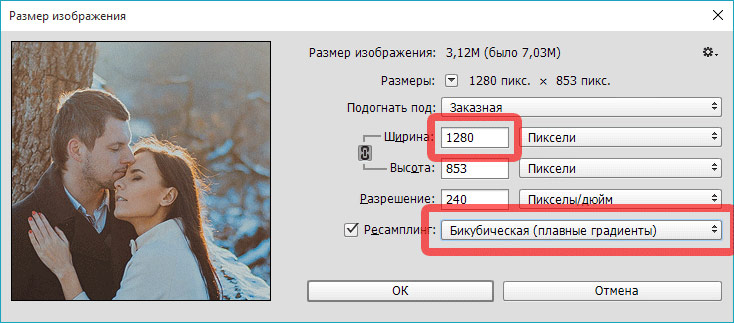
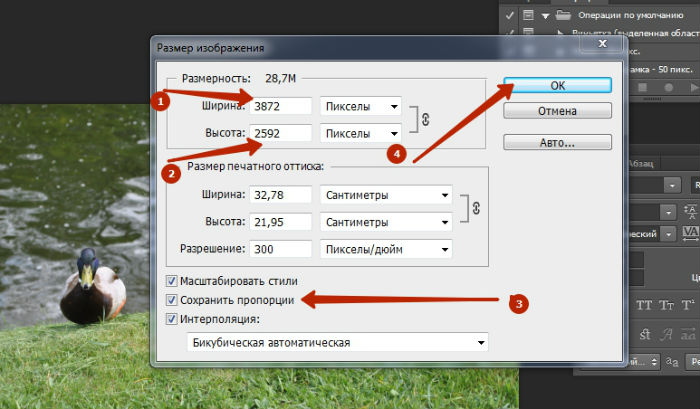
- выбрать пункт «изображение» → «размер изображения»;
- указать нужные ширину и высоту;
- отметить качество «лучшее»;
- поставить галочку «автоматический выбор разрешения» в пункте «подогнать под» (dimensions).
Перед тем, как уменьшить размер фото без потери качества, имейте в виду, что вес снимка может снизиться лишь незначительно от первоначального.
Adobe Photoshop — оптимальный вариант для контент-менеджеров, фотографов, web- и графических дизайнеров, SMMщиков, занимающихся комплексной обработкой изображений. Для быстрой работы десктопной версии важно иметь мощную видеокарту.
Preview
Отличный аналог MS Paint для пользователей ОС iOS позволяет легко настроить нужный размер картинки в несколько кликов. Щелкните «Показать панель инструментов разметки» (если она скрыта), а затем «Настроить размер». Введите требуемые значения. Чтобы уменьшить фотоснимки с сохранением текущего качества, перед корректировкой необходимо снять отметку «изменить изображение».
Кстати, в Preview легко отредактировать несколько картинок одновременно. Откройте их в одном окне программы и выберите в боковом меню.
Имейте в виду: даже после изменения размера изображение может весить несколько мегабайт. Поэтому, далее рекомендуем его сжать. Это можно сделать в следующих компьютерных программах:
- Image Compressor;
- FILEminimizer;
- Caesium;
- Light Image Resizer;
- RIOT.
Некоторые доступны только для Windows.
Уменьшаем размер изображения онлайн
Онлайн-сервисы набирают все большую популярность среди заядлых интернет-пользователей — это удобно, быстро и, в большинстве случаев, бесплатно. Еще один плюс: на одном ресурсе часто можно как снизить размер фотографии онлайн, так и сжать изображение.
iLoveIMG
Благодаря широкому функционалу, iLoveIMG является одним из самых удобных онлайн-редакторов. В режиме онлайн можно сжать изображение jpg, png, svg и других форматов, изменить разрешение, кадрировать, добавить вотермарку, текст, рамку или стикеры. Пользование сервисом бесплатно, но также можно приобрести premium-подписку.
В режиме онлайн можно сжать изображение jpg, png, svg и других форматов, изменить разрешение, кадрировать, добавить вотермарку, текст, рамку или стикеры. Пользование сервисом бесплатно, но также можно приобрести premium-подписку.
Tiny
Популярный онлайн-сервис предназначен для уменьшения веса изображения с сохранением его первоначального качества. Tiny — отличный вариант в случае, когда пропорции картинки устраивают, но она слишком «тяжелая» для загрузки на сайт.
Сервис имеет две отдельные версии: tinypng.com — чтобы сжать изображение png, и tinyjpg.com, поддерживающий jpg-файлы. Также есть плагины на Adobe Photoshop и WordPress.
Optimizilla
Онлайн-оптимизатор картинок использует разумную комбинацию алгоритмов для сжатия изображений с минимальным ухудшением их качества. Ресурс поддерживает форматы jpg, gif и png, а также возможность загружать до 20 фотографий одновременно. После автоматической оптимизации веса, его можно дополнительно отрегулировать самостоятельно с помощью ползунка.
IMGonline
Бесплатный сайт объединяет в себе несколько функций графического редактора: изменение разрешения, уменьшение веса, конвертация в разные форматы. Есть также набор эффектов и инструментов, например, размытие изображения или изменение белого фона на прозрачный. Кстати, сервис IMGonline — украинский.
Compressor
Веб-ресурс предлагает три пути оптимизации изображения: с ухудшением или сохранением качества и обычный — соответственно, будет отличаться и вес. Но даже при выборе первого варианта платформа минимизирует потери четкости и детализации фотоснимков. К тому же, Compressor очень прост в использовании: нужно выбрать картинки и через несколько секунд скачать их в облегченных версиях. Сервис бесплатный, дополнительно можно купить Pro-пакет.
Если нужно уменьшить и сжать изображение на смартфоне, можно воспользоваться мобильными версиями указанных ресурсов через веб-браузер телефона, или загрузить соответствующие приложения, например Resizer — для владельцев смартфонов с ОС Android; Resize It, Compress Photos & Pictures — подойдет тем, кого интересует как снизить размер фото на айфоне.
В заключение
Оптимизация изображений необходима для попадания сайта на топовые позиции поисковой выдачи и удержания целевой аудитории. При этом важно не просто снизить размер и вес картинки, но и сохранить ее высокое качество. Лучший способ — изменить разрешение и сжать изображение с помощью компьютерных программ, онлайн-сервисов или мобильных приложений — выбирайте самый удобный для вас вариант для легкой и быстрой оптимизации фото.
как эффективно уменьшить размер файла фотографии
Люди тратят свое время в основном на то, чтобы фотографировать почти все, что они делают. Помимо съемки мест, они также снимают еду, события или любые незабываемые моменты. Тем не менее, как мы знаем, инструменты цифровых камер, включая мобильные камеры, связаны с большими размерами файлов. В результате это займет много места на вашем устройстве. Кроме того, ваше терпение будет проверено при загрузке онлайн из-за большого размера файла, потому что это занимает слишком много времени.
B В этом случае настоятельно рекомендуется сжимать изображения. Здесь мы собрали самые лучшие и эффективные программы для
- Часть 1. Как сжать изображения онлайн
- Часть 2. Как сжать изображения в автономном режиме
- Часть 3. Советы по созданию маленьких картинок
- Часть 4. Часто задаваемые вопросы о сжатии изображений
Часть 1. Как сжать изображения онлайн
Компрессор изображений Aiseesoft онлайн — одна из лучших программ для сжатия изображений. Вы можете использовать программу совершенно бесплатно, и она поддерживает широкий спектр форматов изображений. Он может обрабатывать JPG, PNG, JPEG, TIFF и многое другое.
Кроме того, он имеет функцию пакетного сжатия. С помощью этой функции пользователи могут одновременно сжимать несколько файлов изображений. Что хорошего в этом инструменте, так это то, что он не добавляет водяной знак в выходной файл. Кроме того, вам не нужно скачивать, регистрироваться или платить ни копейки, потому что этот инструмент является на 100 % бесплатным веб-сервисом.
Ключевая особенность:
- sОн хорошо работает почти со всеми веб-браузерами.
- Загружайте и сжимайте несколько файлов изображений одновременно.
- Он использует первоклассный алгоритм сжатия AI.
- Сжимайте файлы изображений автоматически или с меньшим вмешательством человека.
- Функция перетаскивания для удобства пользователя.

Вот шаги для сжатия изображений онлайн.
Шаг 1:
Посетите сайт инструмента
Прежде всего, откройте свой любимый браузер на своем компьютере и введите ссылку на инструмент в адресной строке, чтобы перейти на главную страницу программы.
Шаг 2:
Загрузите фото для сжатия
Нажмите Добавить изображения кнопку на главной странице, и ваша папка с файлами запустится автоматически. Оттуда найдите фотографию, которую вы хотите сжать, и дважды щелкните по ней, чтобы добавить ее в программу.
Шаг 3:
Скачать сжатую фотографию
После успешной загрузки фотографии программа немедленно сожмет ее. Ударь Скачать кнопку, чтобы сохранить одну обработанную фотографию за раз, или нажмите кнопку Скачать все кнопка для сохранения всех обработанных фотографий.
Часть 2. Как сжать изображения в автономном режиме
Возможно, вы хотите уменьшить размеры фотографий в автономном режиме. В этом случае вы можете использовать инструменты рабочего стола, чтобы сделать это. Узнайте больше об этих инструментах, прочитав ниже.
Узнайте больше об этих инструментах, прочитав ниже.
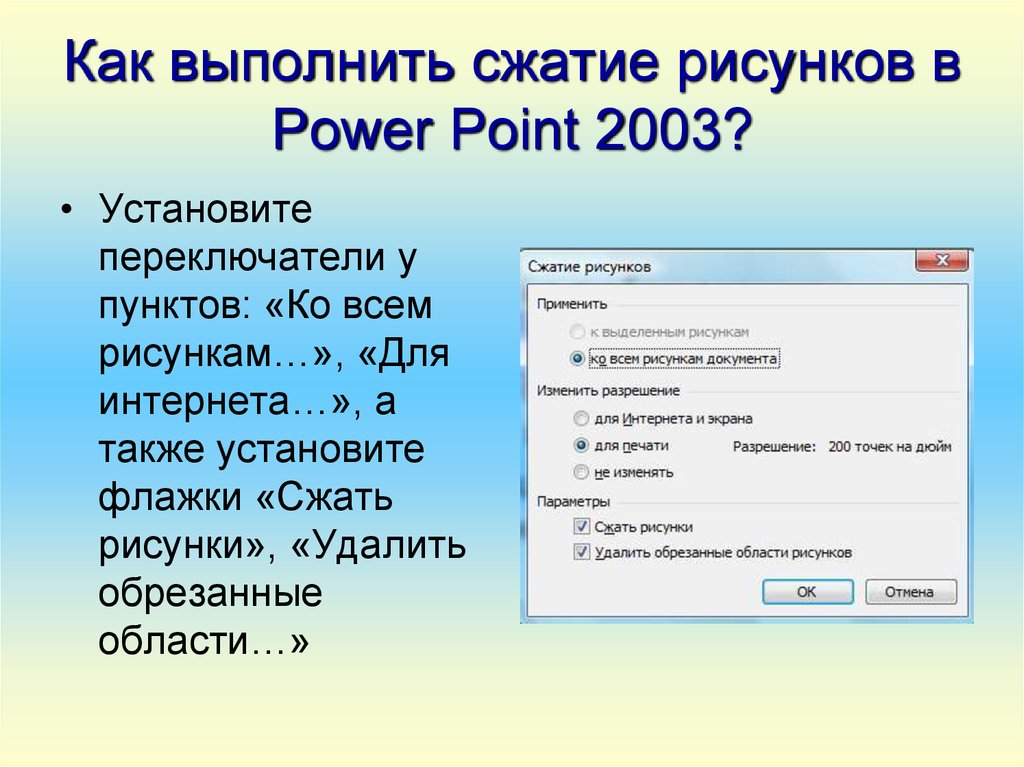
1. Microsoft PowerPoint
Microsoft PowerPoint предназначен не только для создания презентаций и наглядных пособий. Эта программа также полезна для сжатия и уменьшения размера файла изображения. Делать презентации легко, когда вы используете PowerPoint. То же самое происходит при сжатии файлов изображений. У вас не будет особых проблем при выполнении этих шагов. И это ценный навык, чтобы научиться, так что вам не нужно использовать другую программу для сжатия изображений. С другой стороны, следуйте приведенным ниже инструкциям, чтобы узнать, как сжимать изображения в PowerPoint.
Шаг 1:
Сначала перейдите на страницу загрузки инструмента и получите программу. После этого установите и запустите его на своем компьютере.
Шаг 2:
Теперь добавьте фотографию, которую вы хотите сжать, в PowerPoint. Выберите фотографию, и вы автоматически войдете в Формат изображения вкладка программы.
Шаг 3:
На этой вкладке нажмите кнопку Сжать картинки кнопку, и появится диалоговое окно.
Шаг 4:
Вы получите доступ к Параметры сжатия группу из диалогового окна. С его помощью вы можете выбрать, хотите ли вы применить сжатие только к выбранной фотографии, установив соответствующий флажок. В противном случае изображения в презентации будут сжаты. Затем измените разрешение в соответствии с вашими потребностями и нажмите OK для сохранения изменений.
Шаг 5:
Наконец, сохраните сжатую фотографию, перейдя в Файл меню. Выбрать Изменить тип файла в Экспортировать раздел. Затем выберите формат файла, который соответствует вашим потребностям. Вот как вы сжимаете изображения в PowerPoint.
2.Майкрософт Слово
Word — еще один ценнейший продукт Microsoft. Он не только позволяет обрабатывать слова и делать документацию. Это также может помочь пользователям сжимать большие изображения. Кроме того, он позволяет пользователям обрабатывать несколько фотографий, применяя изменения ко всем изображениям, добавленным в Word. Кроме того, вы можете идеально изменить разрешение для Интернета и электронной почты. Кроме того, для сжатия изображений в Word требуется всего несколько простых шагов. Прочтите описанные ниже шаги, чтобы изучить процедуру.
Кроме того, для сжатия изображений в Word требуется всего несколько простых шагов. Прочтите описанные ниже шаги, чтобы изучить процедуру.
Шаг 1:
Предполагая, что вы уже запустили программу, откройте пустую страницу и добавьте фотографию, которую хотите сжать.
Шаг 2:
Теперь дважды щелкните импортированную фотографию, чтобы открыть Формат изображения вариант. После этого нажмите на Сжать картинки наконец, чтобы уменьшить размер фотографии.
Шаг 3:
На этот раз отрегулируйте некоторые необходимые настройки. Вы можете применить изменения ко всем добавленным фотографиям в Word и изменить разрешение в соответствии с вашими требованиями. Все они могут быть доступны из Сжатые изображения диалоговое окно. Хит OK для подтверждения изменений.
Шаг 4:
Наконец, сохраните сжатую фотографию, перейдя в Файл меню. Перейдите к Экспортировать и выберите тип файла. Затем установите путь сохранения, по которому вы сможете легко найти файл.
3. Компрессор JPEG
JPEG Compressor — отличный инструмент для сжатие JPEG файлы и изменение размера цифровых изображений. Программа позволяет изменять размер фотографий в соответствии с указанными вами размерами и размером файла. Будь то фотография для Интернета, графика, отправка изображений, электронная почта, реклама и многое другое. Что еще более важно, вы можете ожидать, что он сохранит качество исходной фотографии, поскольку он эффективно уменьшает размер файла без потери качества изображения. Следовательно, это займет меньше места на диске или ускорит загрузку изображений на вашем сайте. Следуйте инструкциям ниже, если вы хотите уменьшить размер изображения с помощью этого инструмента.
Программа позволяет изменять размер фотографий в соответствии с указанными вами размерами и размером файла. Будь то фотография для Интернета, графика, отправка изображений, электронная почта, реклама и многое другое. Что еще более важно, вы можете ожидать, что он сохранит качество исходной фотографии, поскольку он эффективно уменьшает размер файла без потери качества изображения. Следовательно, это займет меньше места на диске или ускорит загрузку изображений на вашем сайте. Следуйте инструкциям ниже, если вы хотите уменьшить размер изображения с помощью этого инструмента.
Шаг 1:
Приобретите программу и установите ее на свой компьютер. После этого запустите программу на своем компьютере.
Шаг 2:
Затем перетащите изображение, которое нужно оптимизировать, с помощью инструмента. Затем появится результирующий файл обработанной фотографии.
Шаг 3:
Если вы удовлетворены выходным файлом, перейдите к Файл> Сохранить как. Наконец, укажите место назначения файла, в котором вы хотите сохранить сжатую фотографию.
4. PNGOUTWin
Если вы ищете простой в использовании настольный инструмент для преобразования файлов изображений в более полезные для рекламы, веб-сайтов или графики, PNGOUTWin — хороший инструмент. Кроме того, вы можете использовать этот инструмент, особенно если вы новичок в редактировании фотографий. Это потому, что он имеет интуитивно понятный пользовательский интерфейс. Кроме того, вы также можете использовать программу в качестве конвертера изображений. Это позволяет вам преобразовывать такие форматы, как GIF, BMP, TGA и т. д. См. приведенный ниже учебник для пошагового процесса использования этой программы.
Шаг 1:
Загрузите программу с ее официальной страницы и откройте приложение на рабочем столе.
Шаг 2:
Затем нажмите Файл выберите и выберите Преобразование нового файла. После этого загрузите фотографию из библиотеки изображений вашего компьютера.
Шаг 3:
Как только изображение будет загружено, программа автоматически сожмет ваши фотографии.
Часть 3. Советы по созданию маленьких картинок
Меньшие изображения позволяют пользователям загружать или загружать онлайн. В других случаях ваша презентация будет иметь небольшой размер файла, если изображения, добавленные к ней, имеют небольшой размер файла. Помимо сжатия файлов, вы также можете использовать следующие методы.
1. Обрезать изображение
Вы можете попробовать обрезка изображения делать маленькие картинки. Этот метод удобен, когда вам нужно вырезать определенную часть фотографии. Просто помните о режущих кромках, которые могут привести к плохому виду фотографии.
2. Измените размер изображения
Изменение размера обычно связано с размером фотографии. Итак, при преобразовании фотографий в уменьшенную версию. Более того, размер/пиксель будет меньше затронут или сохранится.
3. Используйте фоторедакторы
Не все программное обеспечение одинаково. В этом случае вы можете изучить другие программы для редактирования фотографий. Вы можете попробовать Adobe Photoshop, Paint, Canva, Pixlr и многие другие. Получите практический опыт работы с этими программами и посмотрите, какой инструмент подходит вам лучше всего.
Вы можете попробовать Adobe Photoshop, Paint, Canva, Pixlr и многие другие. Получите практический опыт работы с этими программами и посмотрите, какой инструмент подходит вам лучше всего.
Часть 4. Часто задаваемые вопросы о сжатии изображений
Как сжать фото до 50 КБ?
Можно сжать фотографию до 50 КБ, если исходный размер файла примерно такой. Скажем, 100 или 70 КБ. Но некоторые программы позволяют настроить размер в соответствии с вашими потребностями.
Могу ли я улучшить качество сжатой фотографии?
Да. Для масштабирования фотографий можно использовать различные инструменты. Просто помните о возможности увеличения размера файла.
Как сжать файлы BMP?
Поскольку файлы BMP имеют значительный размер, вы все равно можете сделать их полезными, уменьшив их размер с помощью компрессора. Просто ищите инструменты, которые поддерживают BMP, потому что не все компрессоры поддерживают этот формат изображения.
Заключение
Выше перечислены практичные и эффективные способы сжать картинки. Вы можете попробовать онлайн-метод, если загрузка программы не является вашей чашкой чая. С другой стороны, вы можете переключиться на настольные инструменты для работы в автономном режиме.
Вы можете попробовать онлайн-метод, если загрузка программы не является вашей чашкой чая. С другой стороны, вы можете переключиться на настольные инструменты для работы в автономном режиме.
Что вы думаете об этом посте.
- 1
- 2
- 3
- 4
- 5
Прекрасно
Рейтинг: 4.8 / 5 (на основе голосов 263)Подпишитесь на нас в
Оставьте свой комментарий и присоединяйтесь к нашему обсуждению
Как сжать изображение в Python
Сегодня мы поговорим про то, как сжать изображение в Python. Вы узнаете, как уменьшить размер файла, сжимая и изменяя размер изображения с помощью библиотеки Pillow.
Сжатие изображения — это процесс уменьшения веса картинки без ухудшения ее качества. Есть много онлайн-инструментов, которые предлагают эту услугу. Большинство из них являются отличным вариантом, если вы хотите быстро и надежно уменьшить вес изображения. Но не всегда это лучшее решение. Поэтому в этой статье мы расскажем, как уменьшать размер файла изображения в Python с помощью библиотеки Pillow.
Поэтому в этой статье мы расскажем, как уменьшать размер файла изображения в Python с помощью библиотеки Pillow.
Кроме того, вы можете свободно использовать код из этого руководства. Например, вы можете создать вокруг него API для пакетного уменьшения размеров изображений вместо использования стороннего API, который будет стоить вам денег.
Мы сделали код для данного урока максимально гибким. Вы можете сжать изображение и изменить его размер с коэффициентом масштабирования или точной шириной и высотой. Более того, вы также можете указать желаемое качество.
Начало работы
Приступим! Для начала нужно установить библиотеку Pillow:
$ pip install Pillow
Теперь откройте новый файл Python и импортируйте нашу библиотеку следующим образом:
import os from PIL import Image
Прежде чем углубиться в сжатие изображений, давайте напишем функцию для получения размера файла в удобном для нас формате:
def get_size_format(b, factor=1024, suffix="B"):
"""
Scale bytes to its proper byte format
e. g:
1253656 => '1.20MB'
1253656678 => '1.17GB'
"""
for unit in ["", "K", "M", "G", "T", "P", "E", "Z"]:
if b < factor:
return f"{b:.2f}{unit}{suffix}"
b /= factor
return f"{b:.2f}Y{suffix}"
g:
1253656 => '1.20MB'
1253656678 => '1.17GB'
"""
for unit in ["", "K", "M", "G", "T", "P", "E", "Z"]:
if b < factor:
return f"{b:.2f}{unit}{suffix}"
b /= factor
return f"{b:.2f}Y{suffix}"А теперь создадим нашу основную функцию для сжатия изображений. Выглядеть она будет следующим образом:
def compress_img(image_name, new_size_ratio=0.9, quality=90, width=None, height=None, to_jpg=True):
# load the image to memory
img = Image.open(image_name)
# print the original image shape
print("[*] Image shape:", img.size)
# get the original image size in bytes
image_size = os.path.getsize(image_name)
# print the size before compression/resizing
print("[*] Size before compression:", get_size_format(image_size))
if new_size_ratio < 1. 0:
# if resizing ratio is below 1.0, then multiply width & height with this ratio to reduce image size
img = img.resize((int(img.size[0] * new_size_ratio), int(img.size[1] * new_size_ratio)), Image.ANTIALIAS)
# print new image shape
print("[+] New Image shape:", img.size)
elif width and height:
# if width and height are set, resize with them instead
img = img.resize((width, height), Image.ANTIALIAS)
# print new image shape
print("[+] New Image shape:", img.size)
# split the filename and extension
filename, ext = os.path.splitext(image_name)
# make new filename appending _compressed to the original file name
if to_jpg:
# change the extension to JPEG
new_filename = f"{filename}_compressed.jpg"
else:
# retain the same extension of the original image
new_filename = f"{filename}_compressed{ext}"
try:
# save the image with the corresponding quality and optimize set to True
img.
0:
# if resizing ratio is below 1.0, then multiply width & height with this ratio to reduce image size
img = img.resize((int(img.size[0] * new_size_ratio), int(img.size[1] * new_size_ratio)), Image.ANTIALIAS)
# print new image shape
print("[+] New Image shape:", img.size)
elif width and height:
# if width and height are set, resize with them instead
img = img.resize((width, height), Image.ANTIALIAS)
# print new image shape
print("[+] New Image shape:", img.size)
# split the filename and extension
filename, ext = os.path.splitext(image_name)
# make new filename appending _compressed to the original file name
if to_jpg:
# change the extension to JPEG
new_filename = f"{filename}_compressed.jpg"
else:
# retain the same extension of the original image
new_filename = f"{filename}_compressed{ext}"
try:
# save the image with the corresponding quality and optimize set to True
img. save(new_filename, quality=quality, optimize=True)
except OSError:
# convert the image to RGB mode first
img = img.convert("RGB")
# save the image with the corresponding quality and optimize set to True
img.save(new_filename, quality=quality, optimize=True)
print("[+] New file saved:", new_filename)
# get the new image size in bytes
new_image_size = os.path.getsize(new_filename)
# print the new size in a good format
print("[+] Size after compression:", get_size_format(new_image_size))
# calculate the saving bytes
saving_diff = new_image_size - image_size
# print the saving percentage
print(f"[+] Image size change: {saving_diff/image_size*100:.2f}% of the original image size.")
save(new_filename, quality=quality, optimize=True)
except OSError:
# convert the image to RGB mode first
img = img.convert("RGB")
# save the image with the corresponding quality and optimize set to True
img.save(new_filename, quality=quality, optimize=True)
print("[+] New file saved:", new_filename)
# get the new image size in bytes
new_image_size = os.path.getsize(new_filename)
# print the new size in a good format
print("[+] Size after compression:", get_size_format(new_image_size))
# calculate the saving bytes
saving_diff = new_image_size - image_size
# print the saving percentage
print(f"[+] Image size change: {saving_diff/image_size*100:.2f}% of the original image size.")Какая-то гигантская функция, которая делает много всего. Жуть, не правда ли? Но не переживайте. Сейчас мы рассмотрим ее подробнее и всё станет понятно.
[python_ad_block]
Итак:
- Мы используем метод
Image.для загрузки изображения в память. Далее мы получаем размер файла изображения с помощью функции open()
open()os.path.getsize(). Мы делаем это для того, чтобы позже иметь возможность сравнить этот размер с размером нового сгенерированного файла. - Если значение
new_size_ratioменьше1.0, то необходимо изменить размер. Это число находится в диапазоне от 0 до 1 и умножается на ширину и высоту исходного изображения, чтобы получить изображение с более низким разрешением. Это подходящий параметр, если вы хотите еще больше уменьшить размер изображения. Вы также можете установить его на 0,95 или 0,9, чтобы уменьшить размер изображения с минимальными изменениями разрешения. - Если значение
new_size_ratioравно1.0, но заданы ширина и высота, мы изменяем размер до этих новых значений ширины и высоты. Убедитесь, что они меньше исходной ширины и высоты! - Если для
to_jpgустановлено значениеTrue, мы меняем расширение исходного изображения на JPEG. Это значительно уменьшит размер изображения, особенно для изображений PNG. Если возникнет ошибка
Это значительно уменьшит размер изображения, особенно для изображений PNG. Если возникнет ошибка OSError, преобразование формата изображения в RGB решит данную проблему. - И наконец, мы используем метод
save()для записи оптимизированного изображения. Мы передаем в качестве параметров имя нового файла, желаемое качество и optimize со значениемTrue. После этого мы получаем размер нового изображения. Его мы сравниваем с размером исходного изображения, который получили в самом начале.
Сжатие изображений на примерах
Теперь, когда у нас есть основная функция, давайте воспользуемся модулем argparse, чтобы интегрировать ее с аргументами командной строки. Сделаем это следующим образом:
if __name__ == "__main__":
import argparse
parser = argparse. ArgumentParser(description="Simple Python script for compressing and resizing images")
parser.add_argument("image", help="Target image to compress and/or resize")
parser.add_argument("-j", "--to-jpg", action="store_true", help="Whether to convert the image to the JPEG format")
parser.add_argument("-q", "--quality", type=int, help="Quality ranging from a minimum of 0 (worst) to a maximum of 95 (best). Default is 90", default=90)
parser.add_argument("-r", "--resize-ratio", type=float, help="Resizing ratio from 0 to 1, setting to 0.5 will multiply width & height of the image by 0.5. Default is 1.0", default=1.0)
parser.add_argument("-w", "--width", type=int, help="The new width image, make sure to set it with the `height` parameter")
parser.add_argument("-hh", "--height", type=int, help="The new height for the image, make sure to set it with the `width` parameter")
args = parser.parse_args()
# print the passed arguments
print("="*50)
print("[*] Image:", args.
ArgumentParser(description="Simple Python script for compressing and resizing images")
parser.add_argument("image", help="Target image to compress and/or resize")
parser.add_argument("-j", "--to-jpg", action="store_true", help="Whether to convert the image to the JPEG format")
parser.add_argument("-q", "--quality", type=int, help="Quality ranging from a minimum of 0 (worst) to a maximum of 95 (best). Default is 90", default=90)
parser.add_argument("-r", "--resize-ratio", type=float, help="Resizing ratio from 0 to 1, setting to 0.5 will multiply width & height of the image by 0.5. Default is 1.0", default=1.0)
parser.add_argument("-w", "--width", type=int, help="The new width image, make sure to set it with the `height` parameter")
parser.add_argument("-hh", "--height", type=int, help="The new height for the image, make sure to set it with the `width` parameter")
args = parser.parse_args()
# print the passed arguments
print("="*50)
print("[*] Image:", args. image)
print("[*] To JPEG:", args.to_jpg)
print("[*] Quality:", args.quality)
print("[*] Resizing ratio:", args.resize_ratio)
if args.width and args.height:
print("[*] Width:", args.width)
print("[*] Height:", args.height)
print("="*50)
# compress the image
compress_img(args.image, args.resize_ratio, args.quality, args.width, args.height, args.to_jpg)
image)
print("[*] To JPEG:", args.to_jpg)
print("[*] Quality:", args.quality)
print("[*] Resizing ratio:", args.resize_ratio)
if args.width and args.height:
print("[*] Width:", args.width)
print("[*] Height:", args.height)
print("="*50)
# compress the image
compress_img(args.image, args.resize_ratio, args.quality, args.width, args.height, args.to_jpg)Здесь мы создали парсер аргументов командной строки и добавили параметры, которые уже обсуждали выше.
Теперь воспользуемся нашим скриптом. Вы можете получить пример изображения по этой ссылке.
Для начала применим наш скрипт без каких-либо параметров. Это будет выглядеть так:
$ python compress_image.py sample-satellite-images.png
И вот какой результат мы получим:
================================================== [*] Image: sample-satellite-images.png [*] To JPEG: False [*] Quality: 90 [*] Resizing ratio: 1.0 ================================================== [*] Image shape: (953, 496) [*] Size before compression: 425.65KB [+] New file saved: sample-satellite-images_compressed.png [+] Size after compression: 379.25KB [+] Image size change: -10.90% of the original image size.
Вес изображения уменьшен с 425,65 КБ до 379,25 КБ. Это примерно 11%. Не много, но всё-таки. Далее попробуем передать -j для преобразования нашего изображения из формата PNG в JPEG:
$ python compress_image.py sample-satellite-images.png -j
Запустим наш код и получим следующий результат:
================================================== [*] Image: sample-satellite-images.png [*] To JPEG: True [*] Quality: 90 [*] Resizing ratio: 1.0 ================================================== [*] Image shape: (953, 496) [*] Size before compression: 425.65KB [+] New file saved: sample-satellite-images_compressed.jpg [+] Size after compression: 100.07KB [+] Image size change: -76.49% of the original image size.
Примечание. Получить образец данного изображения вы можете здесь.
Это просто фантастика! Как мы видим, вес уменьшился на 76,5%! Теперь немного уменьшим качество с помощью такой команды:
$ python compress_image.py sample-satellite-images.png -j -q 75
И получим следующий вывод:
================================================== [*] Image: sample-satellite-images.png [*] To JPEG: True [*] Quality: 75 [*] Resizing ratio: 1.0 ================================================== [*] Image shape: (953, 496) [*] Size before compression: 425.65KB [+] New file saved: sample-satellite-images_compressed.jpg [+] Size after compression: 64.95KB [+] Image size change: -84.74% of the original image size.
Около 85% уменьшения файла без изменения исходного разрешения изображения! Впечатляет, не правда ли? Что ж, давайте попробуем умножить ширину и высоту изображения на 0,9:
$ python compress_image.py sample-satellite-images.png -j -q 75 -r 0.9
И вот что у нас получится:
================================================== [*] Image: sample-satellite-images.png [*] To JPEG: True [*] Quality: 75 [*] Resizing ratio: 0.9 ================================================== [*] Image shape: (953, 496) [*] Size before compression: 425.65KB [+] New Image shape: (857, 446) [+] New file saved: sample-satellite-images_compressed.jpg [+] Size after compression: 56.94KB [+] Image size change: -86.62% of the original image size.
Теперь последний штрих. Давайте установим точные значения ширины и высоты:
$ python compress_image.py sample-satellite-images.png -j -q 75 -w 800 -hh 400
Запустим и получим такой результат:
================================================== [*] Image: sample-satellite-images.png [*] To JPEG: True [*] Quality: 75 [*] Resizing ratio: 1.0 [*] Width: 800 [*] Height: 400 ================================================== [*] Image shape: (953, 496) [*] Size before compression: 425.65KB [+] New Image shape: (800, 400) [+] New file saved: sample-satellite-images_compressed.jpg [+] Size after compression: 49.73KB [+] Image size change: -88.32% of the original image size.
Потрясающе! Размер изображения уменьшился на 88%! Это прекрасный результат!
Заключение
Итак, теперь вы знаете, как сжать изображение в Python! Мы рассмотрели примеры и смогли уменьшить вес картинки на 88% без ухудшения разрешения. Невероятно! Что ж, теперь вы можете попробовать настроить параметры в соответствии с вашими потребностями.
Мы надеемся, что эта статья была для вас полезна, а данный скрипт будет удобным в использовании и поможет вам в ваших дальнейших проектах!
Полную версию кода можно получить по следующей ссылке.
Перевод статьи «How to Compress Images in Python».
Как сжать изображения на сайте
Ни для кого не секрет, что малый вес страниц влияет на поведение пользователей (значит, и на SEO-показатели сайта). Чем страница тяжелее, тем не охотнее ее просматривают посетители. Обычно большую часть веса страниц занимают изображения. Таким образом, загрузив изображения оптимального размера – мы сможем уменьшить вес страниц сайта в целом.
Все ли в порядке с изображениями на сайте, можно узнать с помощью сервиса Google Page Speed Insights (PSI) или GTMetrix. Возьмем в качестве примера сайт самого большого свадебного салона Москвы – awsalon.ru (магазин большой, платьев много, а фотографий еще больше). Выделим на awsalon.ru несколько типовых страниц, где особенно много фотографий:
- Список свадебных платьев
- Карточка свадебного платья
- Главная страница
Если просматривать не обработанную (работа по оптимизации изображений не проводилась) версию сайта, то показатели следующие (для простоты возьмём данные по desktop-версии страницы):
| Показатель Google Page Speed Insights | Общий размер страницы | Размер изображений на странице | «Лишний» объём после сжатия изображений | |
|---|---|---|---|---|
| Список свадебных платьев | 13/100 | 13,6 Мб | 10,8 Мб | 4,2 Мб |
| Карточка свадебного платья | 81/100 | 4,3 Мб | 1,5 Мб | 0,055 Мб |
| Главная страница | 54/100 | 6,6 Мб (без видео) | 3,6 Мб | 0,66 Мб |
Определить вес страницы можно с помощью панели разработчика в Google Chrome (через нажатие клавиши F12). В панели разработчика необходимо открыть вкладку «Network» и выбрать тег без фильтрации файлов (метка «All»), далее перезагрузить страницу с очисткой кеша (сочетание клавиш «Ctrl+F5»). Внизу панели разработчика мы получим общий вес загруженной страницы:
В панели разработчика необходимо открыть вкладку «Network» и выбрать тег без фильтрации файлов (метка «All»), далее перезагрузить страницу с очисткой кеша (сочетание клавиш «Ctrl+F5»). Внизу панели разработчика мы получим общий вес загруженной страницы:
Для того, чтобы оценить вес изображений на загруженной странице, достаточно переключится в метку «Img» и перезагрузить страницу с очисткой кеша (Ctrl+F5). Внизу будет указан вес всех изображений и через слеш – полный вес всех файлов на странице.
Из таблицы выше становится понятно, что можно уменьшить вес каждой загружаемой страницы за счет обработки изображений.
При оптимизации сайта по показателям PSI первым делом стоит обратить внимание именно на сжатие изображений. Проработав пункт должным образом, мы получим показатели PSI в зелёной зоне с большей вероятностью, чем прорабатывая любой другой пункт из PSI.
Зависимость четко видна в данных таблицы выше: чем меньше можно сжать изображения на странице (карточка свадебного платья), тем лучше показатель PSI — 81, чем больше можно сжать изображения – тем показатель хуже (для главной страницы – всего 13).
Технические аспекты по работе с изображениями
Существуют две задачи, с которыми необходимо справиться для полной оптимизации изображений внутри сайта:
Задача #1. Вывод адаптивных / отзывчивых изображений.
Одна и та же картинка на разных устройствах должна быть представлена по-разному. Например, будет версия картинки для мобильных устройств, для планшетов и настольных компьютеров.
Такой подход позволит отдавать более подходящее изображение посетителю (как по весу, так и по формату). Так на мобильных телефонах не будут загружаться огромные изображения, подходящие больше для настольных ПК.
Задача #2. Сжатие изображений путем удаления избыточной информации и других преобразований без потери качества.
Необработанное изображение содержит много дополнительной информации: дата и время создания, геолокация, информация о владельце и т.д., которую можно упразднить. Плюс возможно ужать изображение без видимой потери качества.
Некоторые решают обе задачи не совсем верным путём – используют Lazy Load, так называемую «ленивую загрузку». Суть технологии в том, что изображения загружаются по мере прокрутки страницы. Нужно знать, что загрузка при таком подходе происходит через JS-скрипт, и изображение вставляется в тег, отличный от стандартного тега <img>. В результате Яндекс не видит изображений на странице (отечественный поисковик пока плохо справляется с интерпретацией JS-скриптов). Очевидно, что «ленивая загрузка» и SEO-продвижение не совместимы. Поэтому мы не используем подобный подход.
Решение задачи #1. Вывод адаптивных изображений.
Рассмотрим наиболее подходящие решения для загрузки адаптивных изображений с помощью специальных вставок srcset и <picture>:
<Picture> необходим в тех случаях, когда используемые изображения на разных устройствах значительно не пропорциональны. Например, фото платья в версии для ПК имеет прямоугольный формат, а в мобильной версии – квадратный. В таких случаях для корректного вывода фото на разных устройствах подойдет метод вставки через <picture>. В противном случае при использовании только srcset можем получить, что ширина квадратных фото (для мобильной версии) будет удовлетворять правилам выбора браузера для desktop-версии и браузер выведет именно квадратные фото на версиях для ПК, когда нам нужны прямоугольные.
В таких случаях для корректного вывода фото на разных устройствах подойдет метод вставки через <picture>. В противном случае при использовании только srcset можем получить, что ширина квадратных фото (для мобильной версии) будет удовлетворять правилам выбора браузера для desktop-версии и браузер выведет именно квадратные фото на версиях для ПК, когда нам нужны прямоугольные.
Элемент <picture> не рендерит никакой контент (т.е. не является «реальным» html-тегом), а обозначает лишь дополнительную справочную информацию, дополняющую параметры srcset тега <img>. Пример кода со справочным элементом <picture>:
<picture>
<source
media="(min-width: 700px)" <!-- медиа-запросы --> srcset="/images/700.jpg 700w"
type="image/jpg" <!-- формат используемого изображения -->
>
<source
media="(min-width: 320px)" srcset="/images/crop_900.jpg 900w"
type="image/jpg"
>
<img
src="/images/1000. jpg" <!-- используемая картинка, если браузер не поддерживает srcset --> srcset="/1000w, /images/1200.jpg 1200w, /images/1600.jpg 1600w" <!-- массив url с дескрипторами -->
<!-- ваши размеры в зависимости от раскладки --><i></i>
>
</picture>
jpg" <!-- используемая картинка, если браузер не поддерживает srcset --> srcset="/1000w, /images/1200.jpg 1200w, /images/1600.jpg 1600w" <!-- массив url с дескрипторами -->
<!-- ваши размеры в зависимости от раскладки --><i></i>
>
</picture>
В качестве дескрипторов (параметр srcset) выступают:
- Указатели ширины текущей версии изображения, например, 1000w говорит о том, что текущее изображение составляет по ширине 1000 px.
- Указатели плотности экрана устройства, например, 2x означает, что данное изображение подходит для устройств с удвоенной плотностью. Cтрока будет выглядеть подобным образом: srcset=»/images/2000.jpg 2x, /images/3000.jpg 3x»
Одновременное указание в srcset дескрипторов плотности и ширины недопустимо.
В качестве размеров, в зависимости от раскладки (параметр sizes), выступают:
- Все контрольные точки ширины экрана, на которых необходимо изменить поведение вставки изображения.
 Если условие выполнено, браузер принимает его за верное решение и дальнейшие условия не рассматривает.
Если условие выполнено, браузер принимает его за верное решение и дальнейшие условия не рассматривает. - Значение ширины используемого изображения обозначается величиной vw – обозначается в процентах и считается от ширины видимой пользователю веб-страницы (viewport).
Если контрольных точек нет, то достаточно использовать.
Таким образом, расшифровка нашего html-примера внутри тега <img> будет следующая:
- 1000.jpg – изображение, используемое по умолчанию, когда параметр srcset не поддерживается браузером.
- Изображение 1000.jpg имеет ширину 1000 px, соответственно еще имеются изображения шириной 1200 px и 1600 px. На основании данного массива и внешних условий браузер должен будет самостоятельно выбрать более подходящее изображение для вставки (если не будет других перекрывающих условий в обертке <picture>).
- Если размер видимого окна браузера составляет 1000 px и менее, то выводим определенное браузером изображение, которое займет 100% область просмотра, если размер окна от 1001 до 1200 px, то выводим выбранное изображение только на половину окна браузера.
 Если ширина более 1201 px, то изображение должно занимать 33% от видимой части окна браузера минус 100 px.
Если ширина более 1201 px, то изображение должно занимать 33% от видимой части окна браузера минус 100 px.
Дополнительная расшифровка по справочной информации тега <picture> гласит, что:
- Если минимальный размер окна браузера 700 px и более, то используем картинку 700.jpg принудительно, без возможности изменить выбор алгоритмами браузера.
- Если размер окна браузера от 320 px до 699 px, то принудительно загружаем картинку crop_900.jpg.
Примечание: используя параметр media, можно добиться вывода различных фотографий не только в зависимости от ширины экрана, но и от положения устройства (портретное / альбомное). Пример подобного кода:
<picture>
<source media="(orientation: landscape)" srcset="/landscape_bean.jpg" />
<img src="/portrait_ bean.jpg" alt="Mr. Bean" />
</picture>
Означает: при альбомной ориентации браузера используй изображение landscape_bean. jpg, при всех других случаях (портретная ориентация) – «portrait_ bean.jpg».
jpg, при всех других случаях (портретная ориентация) – «portrait_ bean.jpg».
Для многих задач обертка <picture> избыточна. Также большинство сайтов обладают пропорциональной адаптивной структурой (одинаковые пропорции изображений в мобильных и настольных версиях), поэтому управление выбором выводимой картинки можно полностью возложить на браузер, т.е. использовать только параметр srcset в теге <img> без обертки <picture>.
Вернемся к нашему примеру и проведем «srcset-ирование» раздела со списком свадебных платьев. Мы проанализировали годовой трафик на сайт и определили основные разрешения устройств (break points), с которых просматривают сайт для настольной версии:
| Ширина | 1920 | 1680 | 1600 | 1536 | 1440 | 1366 | 1280 | 1280 | 1280 | 1024 |
|---|---|---|---|---|---|---|---|---|---|---|
| Высота | 1080 | 1050 | 900 | 864 | 900 | 768 | 1024 | 800 | 720 | 768 |
| % от общего количества посетителей | 13,41 | 1,54 | 4,66 | 2,70 | 3,78 | 13,85 | 6,01 | 2,13 | 1,51 | 1,59 |
| Общие кластеры | 13,41 | 12,68 | 13,85 | 11,25 | ||||||
И для мобильной версии:
| Ширина | 768 | 414 | 375 | 375 | 360 | 320 |
|---|---|---|---|---|---|---|
| Высота | 1024 | 736 | 812 | 667 | 640 | 568 |
| % от общего количества посетителей | 2,80 | 5,38 | 2,78 | 17,12 | 15,13 | 5,62 |
| Общие кластеры | 2,80 | 5,38 | 19,89 | 15,13 | 5,62 | |
Так как некоторые блоки разрешений достаточно сильно похожи, мы объединили их в общие кластеры. Видно, что в нашем случае в среднем один кластер ограничивается 15% трафика. Забегая вперед скажем, что на некоторых страницах мы производили более широкую кластеризацию, разделяя устройства всего на два кластера.
Видно, что в нашем случае в среднем один кластер ограничивается 15% трафика. Забегая вперед скажем, что на некоторых страницах мы производили более широкую кластеризацию, разделяя устройства всего на два кластера.
Используя полученные кластеры break points front end, специалист установил, что изображения в списке свадебных платьев должны иметь следующие разрешения:
| Desktop | Mobile | |||||
|---|---|---|---|---|---|---|
| 1920 | 1680-1440 | 1366 | 1280-1024 | 768-375 | 360-320 | Плотность пикселей |
| 381*581 | 333*508 [близко к 336*512] | 270*412 | 253*386 | 195*287 | 168*256 | 1K |
| 390*574 | 336*512 | 2K | ||||
| 585*852 | 504*768 | 3K | ||||
Мы значительно сократили мобильные кластеры, объединив breakpoint 768, 414, 375, так как размеры thumbs (копия изображения, подходящая под определенное разрешение экрана) не сильно отличались друг от друга. Очевидно, что для retina-устройств необходимо добавить изображения с удвоенной/утроенной плотностью пикселей (для простоты пропустили информацию о desktop retina-экранах). После формирования всех форматов thumbs стало ясно, что кластеры 1680-1440 и 360-320 (2K) имеют практически идентичные форматы, поэтому объединим их также взяв одно изображение с большей шириной.
Очевидно, что для retina-устройств необходимо добавить изображения с удвоенной/утроенной плотностью пикселей (для простоты пропустили информацию о desktop retina-экранах). После формирования всех форматов thumbs стало ясно, что кластеры 1680-1440 и 360-320 (2K) имеют практически идентичные форматы, поэтому объединим их также взяв одно изображение с большей шириной.
Сравним вес страницы до обработки и после (для просты подсчетов исключим из таблицы устройства с удвоенной/утроенной плотностью пикселей, для retina-экранов логика подсчетов будет аналогична экранам 1x):
| Desktop | Mobile | |||||
|---|---|---|---|---|---|---|
| Breakpoints | 1920 | 1680-1440 | 1366 | 1280-1024 | 768-375 | 360-320 |
| До обработки, Мб | 10,8 | 10,8 | 10,8 | 10,8 | 10,8 | 10,8 |
| После обработки, Мб | 1,5 | 1,2 | 1,1 | 0,95 | 2,2 | 0,95 |
| Разница, Мб | 9,3 | 9,6 | 9,6 | 9,85 | 8,6 | 9,85 |
| Экономия веса, % | 86,11 | 88,89 | 88,89 | 91,20 | 79,63 | 91,20 |
Очевидно, что изначально на сайте грузились очень большие изображения, поэтому использование thumbs показало значительное уменьшение веса страницы. Также видно, что на разрешениях 768-375 вес thumbs стал больше, чем на desktop-устройствах. Это связано с RESS-структурой сайта, когда различия в формировании настольной и мобильной версии формируются на back end стороне, т.е. мобильный сайт может полностью отличаться от desktop-версии. Если же используется упрощенный адаптивный подход, то обычно вес изображений в одной линейке плотности пикселей под мобильную версию должен быть меньше.
Также видно, что на разрешениях 768-375 вес thumbs стал больше, чем на desktop-устройствах. Это связано с RESS-структурой сайта, когда различия в формировании настольной и мобильной версии формируются на back end стороне, т.е. мобильный сайт может полностью отличаться от desktop-версии. Если же используется упрощенный адаптивный подход, то обычно вес изображений в одной линейке плотности пикселей под мобильную версию должен быть меньше.
Для того, чтобы просмотреть вес страниц на различных устройствах, достаточно использовать панель разработчика Google Chrome (F12) в формате «device toolbar»:
Решение задачи #2. Сжатие изображений без потери качества.
В предыдущем пункте мы получили адаптивные изображения (thumbs) — специально созданные копии под различные устройства. Но эти изображения содержат лишнюю техническую информацию и их размер можно сделать меньше.
1. Если картинок немного, то можно воспользоваться веб-сервисами по сжатию изображений в ручном режиме. Попробуем сжать фото одного из платьев через онлайн-сервисы и посмотрим, что получится:
Попробуем сжать фото одного из платьев через онлайн-сервисы и посмотрим, что получится:
| Оригинал | tinypng.com | kraken.io | imagify.io | compressjpeg.com | |
|---|---|---|---|---|---|
| Размер, Кб | 402 | 296 | 297 | 301 | 302 |
Примечание: размер фото по ширине и высоте остается прежним, визуальное качество картинки также не должно изменяться. Уменьшение размера происходит благодаря исключению технической информации и прогрессивным алгоритмам сжатия изображения.
Видно, что нам удалось сократить размер изображения на ~1/3. Что ж, хорошо. Но что делать если изображений сотни, тысячи? Тогда процесс обработки изображений в ручном режиме растянется на длительное время. Попробуем воспользоваться пакетной обработкой изображений.
2. Пакетная обработка изображений с помощью программ.
Если картинок много и их необходимо обработать все за раз, до подойдет использование программ под PC и Mac:
- JPEGMini позволяет сжать изображения в папке и во всех вложенных папках с сохранением путей.
 Таким образом, можно скачать всю папку с изображениями к себе на компьютер, провести ее оптимизацию и залить заново. Есть версии для ПК и для Mac.
Таким образом, можно скачать всю папку с изображениями к себе на компьютер, провести ее оптимизацию и залить заново. Есть версии для ПК и для Mac. - ImageOptim – только для Mac.
- FileOptimizer – для ПК.
Минусы использования программ:
- Большинство из них платные.
- Степень сжатия ниже, чем через веб-сервисы.
3. Пакетная обработка изображений через API / работа через плагины в CMS / Framework.
Многие веб-сервисы по сжатию изображений предлагают обработку фотографий через API, например, TinyPNG. Но качество сжатия через API хуже, чем качество сжатия через веб-интерфейс (официально подтверждено технической поддержкой TinyPNG). Это неприятно. К тому же сжатие через API либо полностью платное, либо условно бесплатное (TinyPNG через API даёт бесплатно сжать только 500 изображений в календарный месяц).
Аналогичным образом работают и установленные плагины в CMS. Загружая любое изображение через административную панель сайта, вы получаете уже обработанное сжатое изображение, пропущенное через API.
Загружая любое изображение через административную панель сайта, вы получаете уже обработанное сжатое изображение, пропущенное через API.
Таким образом, если у нас есть уже созданные thumbs и их много, то для их сжатия подойдут следующие решения:
- Скачать всю папку с изображениями, обработать ее через программу и залить обратно. Далее, при редких случаях загрузки изображений, использовать онлайн-сервисы. Не самое изящное решение, но рабочее.
- Дальновиднее поставить плагин по сжатию изображений. Есть платные и бесплатные версии с ограничениями. Это решение позволит явно не обращаться к онлайн-сервисам при загрузке изображений.
Но даже при установке стороннего плагина нам все же необходимо создать thumbs (не вручную же их делать). Большинство плагинов производит лишь сжатие изображений, без создания thumbs. Таким образом, при установке стороннего плагина у нас все равно остаются нерешенные вопросы:
- Необходимо создавать thumbs на лету при загрузке изображения через административную панель.

- Размерность (px) и количество thumbs должно регулироваться для различных типовых страниц. Так, например, WordPress позволяет создавать малое, среднее и большое изображение из загружаемого оригинала на лету, но этого недостаточно. В нашем примере выше должно быть 9 thumbs на один оригинал изображения, чтобы обеспечить высокую степень адаптивности.
- Высокая степень сжатия thumbs без использования сторонних API, чтобы плагин был полностью самодостаточным с возможностью переключения работы через API.
- Очистка неиспользуемых thumbs при удалении оригиналов изображений.
- Опциональное добавление водяного знака на thumbs.
- Устойчивая обработка сколь угодно большого количества уже загруженных фотографий. Ведь плагин может ставиться не только на новые сайты, но и на сайты с историей.
- Установка ограничений на сохранение оригинальных изображений (по ширине).
В нашем случае готового подобного плагина мы не нашли, поэтому создали свой под CMS Joomla. Плагин позволяет контент-менеджеру экономить время, загружая всего один оригинал изображения. После мы перенесли частичный функционал плагина в интернет-магазин на Yii одного из продуктовых ритейлеров c более чем 20 000 наименованиями, а после на портал недвижимости, работающий на Laravel c более 1 млн. позиций. Очевидно, что подобный плагин можно реализовать на большинстве современных CMS (Bitrix, Drupal, ModX и т.д.) или Framework-системах.
Плагин позволяет контент-менеджеру экономить время, загружая всего один оригинал изображения. После мы перенесли частичный функционал плагина в интернет-магазин на Yii одного из продуктовых ритейлеров c более чем 20 000 наименованиями, а после на портал недвижимости, работающий на Laravel c более 1 млн. позиций. Очевидно, что подобный плагин можно реализовать на большинстве современных CMS (Bitrix, Drupal, ModX и т.д.) или Framework-системах.
Итак, для настройки автоматической оптимизации изображений нам потребуется:
- Определить breakpoints и необходимые разрешения thumbs на типовых страницах сайта. С задачей лучше справится пара «аналитик + front-end специалист», где front-end специалисту будут предоставлены аналитические данные о разрешениях устройств посетителей сайта. Также front-end определяет какие размерности изображений должны использоваться в тех или иных breakpoint-ах. На выходе получится подобная таблица.
- После устанавливаем плагин сжатия изображений в CMS и content-менеджер/front-end специалист производит настройку правил создания thumbs для различных папок.
 Как настроить плагин сжатия в CMS Joomla читайте здесь.
Как настроить плагин сжатия в CMS Joomla читайте здесь. - Если сайт имеет определённую «историю» уже загруженных изображений – запускаем плагин на пересоздание thumbs.
- Дожидаемся завершения процедуры создания thumbs и выставляем задачу паре back-end – front-end на вставку кодов «srcset».
- Делаем выборочную проверку веса типовых страниц на различных breakpoints. Страницы заметно похудели, не так ли?
- Проверяем сайт на наличие 404 ошибок (XENU или Comparser).
Ура! Мы автоматизировали БОЛЬшую оптимизацию изображений на сайте.
Полезные ссылки на дополнительные материалы:
- Практический гид по настройке плагина под CMS Joomla для автоматической настраиваемой обработки изображений.
- Для фиксации знаний обязательно прочитать перевод habr.com/company/paysto/blog/244175/ применения отзывчивых изображений на практике (все 3 части).
Как сжать изображение в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Сжатие изображения относится к методу уменьшения размера файла изображения без ухудшения качества изображения. В результате сжатия изображений вы получаете эффективный размер и формат изображения для передачи или хранения данных.
Возможно, вы захотите уменьшить размер изображения, чтобы сэкономить место на компьютере при сохранении изображений или получить наилучшее разрешение при печати фотографий. Точно так же вам может понадобиться сжать размер изображения до обмениваться файлами с вашего компьютера на веб-сайт, чтобы увеличить скорость загрузки и улучшить SEO!
Как сжать изображение в Photoshop
В отличие от сторонних инструментов сжатия изображений, Adobe Photoshop дает вам лучший контроль и настройку для настройки разрешения и файла изображения размер при сжатии изображений. Изучите быстрые шаги уменьшить размер изображения и сжать файл изображения с помощью Adobe Photoshop.
Уменьшение размера одного изображения в Adobe Photoshop
Вот простые шаги, которые необходимо предпринять, чтобы уменьшить размер изображения и конвертировать формат одной фотографии, не влияя на разрешение.
- Откройте одну фотографию, затем нажмите Файл > Экспорт,> затем выберите Сохранить для Интернета окно.
- В окне «Сохранить для Интернета» отрегулируйте размер изображения в Размер изображения диалоговое окно. Измерьте свою фотографию в пикселях и нажмите «ОК» после изменения размеров.
- Отметьте SRGB установите флажок, чтобы увидеть фактические цвета для вашей веб-страницы.
- Нажмите 4-Up вкладку, чтобы отобразить изображение в версиях максимального качества, высокого качества и среднего качества.
- Использовать Лупа Инструмент в верхнем левом меню, чтобы увидеть небольшие различия между исходными и оптимизированными фотографиями, Нажмите Ручной инструмент и перетащите изображение, пока вы не сможете просмотреть все разделы.
- Выберите сжатое изображение, чтобы просмотреть несколько параметров сжатия изображения, расположенных на Сохранить для Интернета правый верхний угол окна.
 Отметьте Оптимизировать коробку в окне «Сохранить для Интернета», чтобы еще больше уменьшить размер.
Отметьте Оптимизировать коробку в окне «Сохранить для Интернета», чтобы еще больше уменьшить размер. - Нажмите Сохраните. Введите имя файла, отличное от исходного имени файла изображения. Выберите, хотите ли вы сжимать изображения в виде файла JPEG, GIF или PNG. Щелкните Сохранить.
- Закройте исходный файл, не сохраняя его.
Сжатие изображений в Adobe Photoshop
Вы можете использовать Adobe Photoshop сжимать изображения, изменить размер изображения и оптимизировать пакет фотографий на вашем компьютере.
- Откройте Adobe Photoshop, выберите Файл> Сценарии> Процессор изображений.
- Нажмите Выбор папки чтобы выбрать папку, в которой находятся изображения, которые вы хотите сжать.
- Выберите место вы хотите сохранить обработанные изображения после изменения размера изображения. Это может быть либо в том же месте, где находятся ваши текущие изображения, либо вы можете выбрать новую папку.

- Настройте параметры, чтобы уменьшить размер изображения. или рассчитать подходящий размер изображения для ваш файл изображения. Проверить Изменить размер, чтобы соответствовать и установите максимальную высоту и ширину размера изображения если нужно.
- Выберите значение от 1 до 12 в Качество поле.
- Вы можете использовать один из распространенных форматов изображений: PNG изображение, Формат файла JPEG (используется для быстрой передачи изображений), формат файла TIFF (для сохранения всей информации) или формат файла PSD (для тех, кто работает с изображениями и использует слои).
- Подобно пакетному редактированию фотографий в Lightroom, вы можете сжимать изображения одним действием во время экспорта. Нажмите Выполнить действие для просмотра доступных действий.
- Нажмите Run для автоматической обработки и сохранения файла изображения.
Вопросы и ответы
В чем разница между сжатием с потерями и без потерь?
Сжатие с потерями относится к методу отбрасывания некоторых несущественных данных для получения файла изображения гораздо меньшего размера, влияющего на качество изображения. С другой стороны, сжатие без потерь позволяет изменять размер при сохранении качества изображения. Вы можете комбинировать сжатие с потерями и без потерь оптимизировать общее сжатие документа при сжатии изображений и изменить размер изображения не затрагивая Качество изображения.
С другой стороны, сжатие без потерь позволяет изменять размер при сохранении качества изображения. Вы можете комбинировать сжатие с потерями и без потерь оптимизировать общее сжатие документа при сжатии изображений и изменить размер изображения не затрагивая Качество изображения.
Каковы другие способы сжатия размера файла изображения?
Похожий на Adobe Photoshop, существуют плагины и расширения, позволяющие сжимать изображения, не открывая другое приложение. Например, Optimus это плагин WordPress для сжатия изображений, который позволяет конвертировать формат файла при загрузке и сохранять качество изображения.. Между тем, Easy Image Resizer сжатие изображений веб-расширение для уменьшения размера файла изображения в пикселях.
Заключение
Как только вы научитесь изменять размер документов с помощью Photoshop, вы сэкономите много время редактирования при сжатии изображений и сохранении разрешения изображения и пикселей. Хотя поначалу это выглядит ошеломляюще, это лучший метод сжатия изображений, преобразовать файл изображения, сэкономить место для хранения, улучшить процесс оптимизации, сохранить качество изображения и размер файла
Сжать изображение — Онлайн и Бесплатно!
Сжать изображение — Онлайн и Бесплатно!1
Шаг 1
Загрузите изображение, которое нужно сжать. Дождитесь завершения загрузки и переходите к сжатию изображений.
Дождитесь завершения загрузки и переходите к сжатию изображений.
2
Шаг 2
Выберите степень сжатия. От этого зависит размер получившегося изображения. Вы можете попробовать разные варианты, чтобы выбрать лучший для себя
3
Шаг 3
Сохраните изменения и загрузите сжатый образ. Не забудьте поделиться результатом с друзьями
О сжатии изображений
Есть достаточное количество ситуаций, когда нужно сжать картинку, а иногда и приличное количество картинок. Многие пользователи задаются вопросом, как сжать фото до нужного размера. Мощный оптимизатор изображений, позволяющий сжимать изображения JPEG и PNG до минимально возможного размера. Воспользуйтесь бесплатным онлайн-инструментом для сжатия изображений и фотографий без потери качества. На этой странице вы можете уменьшить фото онлайн бесплатно и без регистрации.
Воспользуйтесь бесплатным онлайн-инструментом для сжатия изображений и фотографий без потери качества. На этой странице вы можете уменьшить фото онлайн бесплатно и без регистрации.
Посмотреть все инструменты
Редактор фото
Лучшие бесплатные онлайн-фоторедакторы в одном месте — возможно ли это? Да. Все инструменты для редактирования изображений под рукой. Обрезайте и изменяйте размер фотографии, переворачивайте и поворачивайте изображения, регулируйте яркость и контрастность, применяйте эффекты и фильтры Instagram к изображениям. Добавлять рамки, текстуры и наклейки, а также писать текст на фотографиях еще никогда не было так просто. И все это прямо в вашем браузере без установки каких-либо приложений.
Редактировать фото
Создатель коллажей
Создавайте коллажи из ваших фотографий просто и бесплатно, и мы позаботимся о том, чтобы у вас были лучшие инструменты для этого. В собранных нами онлайн-редакторах коллажей огромный выбор различных настроек, регулировка толщины границ, множество готовых шаблонов коллажей, возможность загрузки в различных форматах. Объединяйте свои фотографии в коллажи, независимо от того, сколько у вас изображений — 5, 10 или 50. Управляйте цветом, меняйте фон, добавляйте различные текстуры и рамки, чтобы сделать ваши коллажи еще более великолепными.
В собранных нами онлайн-редакторах коллажей огромный выбор различных настроек, регулировка толщины границ, множество готовых шаблонов коллажей, возможность загрузки в различных форматах. Объединяйте свои фотографии в коллажи, независимо от того, сколько у вас изображений — 5, 10 или 50. Управляйте цветом, меняйте фон, добавляйте различные текстуры и рамки, чтобы сделать ваши коллажи еще более великолепными.
Сделать коллаж
Художественное фото
Превратите свою фотографию в искусство. Благодаря использованию современных технологий, таких как искусственный интеллект и нейронные сети, создатели и фотографы теперь могут превращать свои фотографии в арт-объекты одним нажатием кнопки. Просто загрузите свое изображение и получите картины в стиле таких известных художников, как Пикассо, Ван Гог или Да Винчи. Не нужно учиться рисовать, наши инструменты для художественного фото сделают все за вас, а ваши рисунки превратятся в шедевры мирового уровня.
Сделать картину из фотографии
Редактор скинов Minecraft
Игрокам Minecraft предлагаются различные скины Minecraft, которые сделают игру более интересной. Большая база скинов для Майнкрафт по нику, удобный поиск по цвету, сортировка по рейтингу, формату и модели, скачивание и установка скинов, которые позволят вам полностью преобразить своего персонажа в Майнкрафт. А также найди скины для девочек, HD скины и плащи для них. Это, пожалуй, самая полная коллекция скинов для майнкрафт размером 64×32 в Интернете. Любой игрок может выбрать внешний вид по своему вкусу.
Выбор редактора
Сделать гифку
Создавайте GIF в Интернете с помощью наших простых инструментов. Мы собрали огромное количество различных создателей GIF, таких как Giphy и другие. Здесь вы сможете конвертировать видео в формат GIF или создать GIF из набора фотографий и изображений. Доступны многие настройки, такие как время переключения кадров, последовательность анимации, редактирование источника. Удивите свою аудиторию высококачественными самодельными гифками. Анимированные картинки стали одними из самых популярных типов контента в Интернете.
Доступны многие настройки, такие как время переключения кадров, последовательность анимации, редактирование источника. Удивите свою аудиторию высококачественными самодельными гифками. Анимированные картинки стали одними из самых популярных типов контента в Интернете.
Сделать GIF
Генератор мемов
Создавайте мемы Онлайн и Бесплатно. Выбирайте из полной библиотеки самых популярных мемов, собранных в Интернете. Независимо от того, являетесь ли вы профессиональным SMM-менеджером или хотите пошутить для друга, генератор мемов вам поможет. Если вы хотите поделиться своим чувством юмора, но не знаете, как сделать мем, просто найдите свой любимый шаблон мема, добавьте текст, отредактируйте и готово. Создание мемов еще никогда не было таким простым.
Создавать мемы
Видеоредактор
Редактируйте видео по-современному. Зачем устанавливать тяжелое программное обеспечение на свой компьютер для простых задач редактирования видео. В настоящее время наиболее распространенные инструменты для работы с видео доступны Онлайн и Бесплатно. Больше никаких установок, делайте все прямо в браузере. Онлайн-редактор видео позволяет вам вырезать, обрезать и объединять ваши видео, добавлять звуки и музыку, добавлять логотипы, водяные знаки и даже субтитры, изменять разрешение и скорость. Вы не поверите, насколько это просто.
Зачем устанавливать тяжелое программное обеспечение на свой компьютер для простых задач редактирования видео. В настоящее время наиболее распространенные инструменты для работы с видео доступны Онлайн и Бесплатно. Больше никаких установок, делайте все прямо в браузере. Онлайн-редактор видео позволяет вам вырезать, обрезать и объединять ваши видео, добавлять звуки и музыку, добавлять логотипы, водяные знаки и даже субтитры, изменять разрешение и скорость. Вы не поверите, насколько это просто.
Редактировать видео
Запись веб-камеры
Записывайте видео с веб-камеры без ограничений. Наша коллекция бесплатных онлайн-рекордеров с веб-камерой удовлетворит все ваши потребности. Вы можете делать фотографии, записывать видео, делать селфи — все это прямо в браузере без каких-либо приложений или программ. С легкостью примените огромное количество разнообразных фильтров и эффектов к своим записям, измените свой голос, фон или даже внешний вид. Замените себя другими персонажами и героями.
Замените себя другими персонажами и героями.
Запись с веб-камеры
Конвертер изображений
Конвертируйте изображения между разными форматами. Самая простая конвертация с этими бесплатными онлайн-конвертерами. Вы можете конвертировать изображения из и в: PNG, JPG, GIF, PDF, WebP, HEIC, SVG и другие расширения. Вы сможете не только массово конвертировать изображения, но и уменьшать их размер, качество, разрешение и степень сжатия. Преобразование растровой и векторной графики.
Конвертировать изображения
Генератор логотипов
Сделайте логотип онлайн с помощью автоматического генератора. Вы создаете стартап и хотите создать логотип для своей новой компании? Не платите дизайнерам и создайте свой логотип бесплатно. Все, что вам нужно, — это ответить на несколько простых вопросов о том, каким вы видите дизайн своего будущего логотипа, добавить информацию о своем продукте, и онлайн-программное обеспечение сгенерирует множество вариантов вашего нового логотипа. Вам осталось только выбрать тот, который вам больше нравится.
Вам осталось только выбрать тот, который вам больше нравится.
Сделать логотип
Инструменты цветов
С легкостью выбирайте правильные цвета и модные цветовые схемы. Используя инструменты, доступные на нашем веб-сайте, вы можете создать идеальную палитру для своего веб-сайта, макета дизайна и многого другого. Выберите или создайте цветовые схемы с двумя, тремя или более подходящими цветами. Получите цвет из изображений. Поиграйте с цветовым кругом. Теперь все ваши цвета будут соответствовать друг другу.
Управление цветами
Фотостоки
Выбирайте из миллионов доступных изображений. Мы собрали для вас самые популярные фотостоки, чтобы вам не пришлось долго искать. Теперь многие изображения, значки, фоны, элементы и другая графика доступны вам в одном месте. Вам больше не нужно беспокоиться о лицензиях и правах — все фотостоки предлагают огромный выбор бесплатных фотографий и шаблонов, доступных для скачивания.
Найдите стоковые фотографии
TinyPNG — Сторонние решения
TinyPNG — Сторонние решенияИнструменты, созданные сообществом с использованием API разработчика
Надстройки на этой странице были созданы сторонними компаниями и энтузиастами-разработчиками. Если вам нужна поддержка по какому-либо из этих решений, обратитесь напрямую к разработчику надстройки.
Также доступны официальные надстройки для WordPress и официальные клиентские библиотеки для Ruby, PHP, Node.js, Python, Java и .NET.
Категории растворов
- Управление контентом
- Рабочий стол
- Разработка
- Электронная коммерция
Управление контентом
Airtable ExtensionBy miniExtensions
Расширение для сжатия изображений Airtable. Поддерживает планирование и вебхуки.
Airtable ExtensionBy Create Today
Сообщение в блоге со сценарием копирования и вставки для массового сжатия вложений Airtable с помощью TinyPNG.
 Никаких посредников не требуется, простой в использовании, настраиваемый и бесплатный!
Никаких посредников не требуется, простой в использовании, настраиваемый и бесплатный!Расширение Bolt CMS Автор Cory Dowdy
Расширение Bolt для оптимизации ваших изображений, расположенных в каталоге файлов. Расширение также поддерживает изменение размера изображений до определенного размера.
Concrete5 Дополнение от A3020
Оптимизатор изображений включает в себя различные инструменты сжатия и оптимизирует ваши изображения. Это приведет к уменьшению изображений и, в конечном итоге, сделает ваш сайт быстрее.
Расширение CMS ContaoКристиан Барковски
Расширение Contao CMS, которое ускоряет работу вашего веб-сайта за счет автоматической оптимизации загружаемых изображений JPEG и PNG с помощью TinyPNG/TinyJPG.
Плагин Craft CMS. Автор Джейсон МакКаллистер.
Модуль DrupalОт Integral Vision Ltd
Этот модуль Drupal 7 и 8 позволяет сжимать изображения при их загрузке и дает возможность сжимать отдельные стили изображений.

Плагин Episerver Автор: Дэвид Найп
В этом блоге есть код, который показывает, как можно оптимизировать размер изображения при загрузке с помощью API TingPNG.com и замечательного плагина ImageResizer для Episerver.
ExpressionEngine ExtensionBy Bulldog Creative
Устанавливаемое расширение для ExpressionEngine CMS. Исходные изображения будут храниться в отдельной папке.
Fork CMS ModuleОт Jesse Dobbelaere
Сжимайте изображения PNG и JPG на своем веб-сайте, чтобы они потребляли меньше трафика и загружались быстрее. Модуль сжатия использует бесплатный API TinyPNG и TinyJPG.
Плагин JoomlaОт pixeltun.de
Бесплатно Joomla! плагин, который позволяет автоматически сжимать и изменять размер изображений, загруженных с помощью медиа-менеджера и JCE.
Плагин Kentico от Дмитрия Бастрона
Статья в блоге содержит все подробности автоматической оптимизации изображений в Kentico CMS с использованием TinyPNG API.

ProcessWire ClientBy Blowback Design
Добавляет сжатие изображений в CMS ProcessWire. Клиент позволяет ручное и автоматическое сжатие изображений с использованием API TinyPNG и TinyJPG.
Модуль SilverStripe Автор Loz Calver
Оптимизация изображений для популярной платформы SilverStripe и CMS. Этот модуль расширяет класс Image и интегрируется с API TinyPNG.
TYPO3 ExtensionBy Interlutions GmbH
Сжимайте изображения JPG и PNG в вашем магазине, чтобы уменьшить размер страницы, сделать ваш магазин быстрее и сэкономить много места на диске. Вы можете настроить CRON Job для автоматического сжатия изображений.
Пакет UmbracoОт разработчиков бэкенда
Tinifier — это бесплатный пакет Umbraco, который входит в число 50 лучших пакетов. Он уменьшает размер изображений JPEG и PNG, поддерживает Azure и ускоряет загрузку страниц.
Плагин WoltLab SuiteОт SoftCreatR.dev
TinyImg — это универсальное решение для обработки изображений для вашего сообщества, основанного на WoltLab Suite.

Скрипт Automator для macOS. Автор Daniel Setzermann.
TinyGUIBy CHENJING
TinyGUI — красивое настольное приложение, позволяющее (пакетно) изменять размер изображений и использовать ключ API для загрузки и загрузки изображений с серверов TinyPNG.
Tiny Image ProcessorОт TonyVier
Tiny Image Processor — это настольное приложение, позволяющее вам (пакетно) изменять размер изображений и использовать свой ключ API для загрузки и загрузки изображений с серверов TinyPNG.
Ярлык iOS для iPhone и iPad, Дэниел Сетцерманн,
Скрипт ярлыков iOS 12 для сжатия (и изменения размера) изображений с помощью TinyPNG или TinyJPG на вашем iPhone или iPad. Сценарий по умолчанию сохраняется в iCloud, но его также можно легко изменить, например, для сохранения в фотопленку.
Плагин JetBrains IDE Автор Влад Никишин
Простой в использовании плагин для различных IDE JetBrains.
 Оптимизируйте любое изображение прямо из вашей IDE без необходимости открывать браузер или загружать изображение вручную, чтобы сохранить его локально.
Оптимизируйте любое изображение прямо из вашей IDE без необходимости открывать браузер или загружать изображение вручную, чтобы сохранить его локально.TinyPNG4MacBy Kyleduo
Простой в использовании графический интерфейс macOS для сжатия изображений без необходимости открывать браузер или загружать изображения вручную. Все, что вам нужно сделать, это перетащить.
Bamboo Автор Chris Anselmo
Bamboo — это графический интерфейс для использования вашего ключа API для сжатия изображений PNG и JPG на вашем компьютере. Он работает, загружая ваше изображение в TinyPNG, а затем загружая сжатый вывод для вас.
tinyPNG.AppОт BetweenElements
Это приложение предоставляет интерфейс графического интерфейса пользователя для TinyPNG для вашего локального компьютера, поэтому вы можете оптимизировать изображения, не открывая браузер. Также включает в себя возможность перезаписать исходные изображения.
Приложение для macOSОт Hoc Tran
Простой и удобный графический интерфейс MacOS для сжатия изображений 🚀.
 Поддержка параллельной обработки, раскрашивания, повторной попытки в случае сбоя или отображения в Finder. Все, что вам нужно сделать, это открыть каталог или изображения и нажать старт 🎉.
Поддержка параллельной обработки, раскрашивания, повторной попытки в случае сбоя или отображения в Finder. Все, что вам нужно сделать, это открыть каталог или изображения и нажать старт 🎉.
C-sharp Wrapper Автор: Stian Hanger
Оболочка C# для Tinify API. Вы также можете передать учетные данные и информацию для загрузки сжатого файла непосредственно в Amazon S3.
TinifierBy tarampampam
CLI-клиент для сжатия изображений с использованием TinyPNG API. Поддерживает многопоточность, распространяется в виде одного бинарного файла и может выполняться из docker-образа.
npm CLIBy websperts
TinyPNG CLI, который использует API для сжатия изображений с помощью интерфейса командной строки. Поддерживает сжатие и изменение размера отдельных файлов, а также (несколько) папок.
Клиентская библиотека .NET Автор Chad Tolkien
Это оболочка .NET, которая поддерживает .NET Core и полную .
 NET Framework. Неблокирующие асинхронные черепахи с доступными Byte[], Stream и File API.
NET Framework. Неблокирующие асинхронные черепахи с доступными Byte[], Stream и File API.AD CompressorОт Wei
Специально для Google Display Ads вы можете просматривать, сжимать и загружать несколько баннеров в одном месте.
Figma PluginBy DesignString
Помогает UX-дизайнерам и разработчикам сжимать несколько изображений одним щелчком мыши.
Действие GitHubАвтор: Ник Амоскато
Действие GitHub для сжатия и изменения размера изображений с помощью Tinify API.
Клиентская библиотека GolangОт gwpp
Клиент Golang для Tinify API, используемый для TinyPNG и TinyJPG. Tinify разумно сжимает или изменяет размер изображений.
Gulp PluginАвтор Gaurav Jassal
Плагин Gulp для сжатия изображений PNG и JPEG с использованием TinyPNG API.
Клиентская библиотека LaravelАвтор Murugan D
Поддержка Tinify API для PHP-фреймворка Laravel.
Плагин PowerShell Автор Laurent Christen
Предоставляет CmdLet для уменьшения размеров изображений с помощью PowerShell Desktop или Core в различных вариантах, таких как обновление изображения на месте или массовое обновление с изменением размера.

Клиентская библиотека Python и CLIB от Мануэля Баркхау
Модуль Python и инструмент командной строки для сжатия файлов PNG. Теперь также работает с файлами JPEG.
Python ScriptОт GcsSloop
Простой скрипт на Python для пакетного сжатия изображений.
R Package Автор Джеймс Адамс
Пакет R для сжатия файлов PNG/JPG из скриптов R/документов Rmarkdown.
Клиентская библиотека RustОт Danieroner
Rust Crate для сжатия изображений PNG/JPG с помощью Tinify API.
Сценарий оболочки Автор Амир Давуд
Сценарий оболочки для сжатия пакета изображений с использованием API tinify.
Unity PackageBy Brain bit studios
TinyPNG For Unity обеспечивает экономию памяти TinyPNG в редакторе Unity. Легко сжимайте текстуры .png и .jpg и значительно уменьшайте размер изображения.
Плагин WebpackОт laxnogithub
Плагин Vue/Webpack для сжатия изображений с использованием TinyPNG API.

Клиентская библиотека Yii2 Автор Владимир Куприенко
Внешний вид Tinify API для Yii2 Framework. Это расширение позволяет изменять размер и сжимать изображения без потери качества.
Клиентская библиотека Yii2 By BechTech
Интеграция Yii2 для оптимизации изображений PNG и JPEG без потери качества. Вы также можете изменять размер изображений в процессе сжатия изображения.
Оптимизатор изображений для JoomShoppingОт Nevigen
Автоматически оптимизирует загружаемые изображения (товаров, категорий, производителей) в админ панели JoomShopping для Joomla! Сократите время загрузки страниц вашего магазина и получите больше довольных пользователей!
Плагин nopCommerce Автор Лам Вун Черк
SEO Optimizer — это плагин, который поможет вам оптимизировать ваш интернет-магазин, повысить рейтинг в поисковых системах Google, Yahoo и Bing и добавить сжатие изображений с потерями с помощью TinyPNG для еще большего сохранения байтов!
OpenCart ModuleОт opencartbot
Модуль для интеллектуального сжатия изображений PNG и JPEG на этапе их загрузки в OpenCart Этот модуль автоматически оптимизирует ваши изображения путем интеграции с API TinyJPG и TinyPNG.

Модуль PrestaShopОт ELEGANTAL
Сжимайте изображения JPG и PNG в своем магазине с помощью TinyPNG, уменьшайте размер страницы вашего магазина, ускоряйте загрузку магазина и экономьте много места на диске. Вы можете настроить CRON Job для автоматического сжатия изображений.
Цены, указанные на этой странице, не обновляются и могут быть изменены. Пожалуйста, посетите страницу надстройки, чтобы узнать актуальные цены. Не дается никаких гарантий, что решения, представленные на этой странице, будут удовлетворительными для какой-либо конкретной цели, и нет никаких явных или подразумеваемых гарантий на этот счет.
Вы разработали собственное дополнение и хотите, чтобы оно появилось в списке? Пожалуйста, перейдите в репозиторий GitHub и отправьте новый запрос на включение!
Попробуйте TinyPNG с новым браузером
TinyPNG создан для современных браузеров с поддержкой HTML5 и CSS3. Мы не пробовали это в других браузерах. Сайт может работать, а может и нет. Если вы видите это сообщение, попробуйте другой браузер!
Если вы видите это сообщение, попробуйте другой браузер!
Как сжимать изображения JPEG
Изображения имеют значение. Независимо от того, используете ли вы веб-сайт или социальные сети, потребители любят изображения — независимо от того, какое устройство они используют. Если веб-сайт использует изображение низкого качества или его страницы загружаются слишком долго из-за слишком большого размера файлов изображений, некоторые потребители будут немедленно отключены. И наоборот, качественные изображения, которые быстро загружаются, могут повысить репутацию бренда.
Вашему бизнесу необходимо знать основы изменения размера и редактирования изображений. Вам не нужно быть экспертом по графическому дизайну; Изменение размера изображений и сжатие фотографий — это то, чему может легко научиться каждый.
Одной из альтернатив съемке, редактированию и сжатию ваших собственных изображений является использование стоковых изображений, но проблема со стоковыми фотографиями заключается в том, что при неправильном использовании они могут повредить вашему бренду. Узнайте, как лучше всего использовать стоковые фотографии для своего бизнеса, чтобы добиться успеха.
Узнайте, как лучше всего использовать стоковые фотографии для своего бизнеса, чтобы добиться успеха.
Что такое сжатие фотографий?
Сжатие фотографий или сжатие изображений — это процесс, который уменьшает размер файла изображения, чтобы он занимал меньше памяти на вашем компьютере, не слишком снижая качество изображения. Сжатие фотографий — не слишком сложный процесс, и это хороший способ сэкономить память компьютера.
Зачем нам сжатие изображений?
Сжатие фотографий экономит место на вашем компьютере и упрощает их отправку по электронной почте или размещение в Интернете, поскольку фотографии занимают меньше памяти. Сжатие — полезный инструмент, особенно если вам нужно изменить изображение для своего веб-сайта или маркетинговой публикации в социальных сетях. Поскольку сжимать фотографии не так уж сложно, нет причин уклоняться от этого процесса из-за изначального отсутствия знаний.
Знаете ли вы?
Оптимизация изображений — лучший способ размещения изображений в Интернете, а их сжатие для уменьшения размера файла — один из популярных способов оптимизации изображений.
Как сжать фотографии
Сжатие фотографий занимает всего несколько шагов и может быть выполнено с помощью различных программ. Если вы не знаете, как сжимать фотографии, вот шаги с использованием различных типов программного обеспечения. Даже владельцы малого бизнеса или предприниматели, которые редко используют компьютеры, могут понять, как сжимать файлы изображений.
Сжатие фотографий с помощью Photoshop
Если вы ищете программное обеспечение для редактирования фотографий, есть десятки вариантов качества. Вы можете использовать передовые платформы, такие как Adobe Photoshop, или упрощенные и менее дорогие версии, такие как Adobe Photoshop Elements, для редактирования изображений.
Если вы будете использовать программное обеспечение для редактирования фотографий только для сжатия или изменения размера нескольких изображений, не платите за такие услуги, как Photoshop, когда вы можете использовать бесплатный вариант, такой как программа обработки изображений GNU, более известная как GIMP. Эти бесплатные альтернативы, как правило, хорошо зарекомендовали себя и должны быть достаточно простыми, чтобы их могли освоить новые пользователи.
Эти бесплатные альтернативы, как правило, хорошо зарекомендовали себя и должны быть достаточно простыми, чтобы их могли освоить новые пользователи.
Выполните следующие действия, чтобы сжать изображения с помощью Photoshop.
- Откройте изображение, которое хотите сжать, в Photoshop.
Выберите «Экспорт», а затем «Экспортировать как», чтобы начать процесс сжатия.
- Перейдите в меню файлов в вашем программном обеспечении и выберите Экспортировать как…
Чтобы сжать изображение, вы хотите изменить тип файла на «JPG».
- Нажмите JPG в качестве типа файла во всплывающем меню.
Перемещение ползунка «Качество» влево уменьшит размер файла.
- Переместите ползунок «Качество» влево, чтобы сжать изображение.
После экспорта сжатого изображения и сохранения его можно использовать для других целей.
- Нажмите Экспорт и сохраните сжатое изображение.
Редактирование изображения иногда может быть сложным, поэтому рекомендуется сохранять оригинальную копию на случай, если в процессе что-то пойдет не так. Никогда не будет плохой идеей использовать дубликат изображения для внесения изменений.
Если вы боитесь испортить исходную фотографию, всегда используйте Сохранить как для создания сжатой версии, отдельной от оригинала. Затем, если вам когда-нибудь понадобится исходная версия, она будет сохранена.
Сжатие фотографий с помощью Microsoft Word
Microsoft Word — еще один вариант сжатия изображений. Выполните следующие действия, чтобы сжать изображения с помощью Microsoft Word:
- Откройте Microsoft Word и откройте новый документ Word.
Перед сжатием изображения необходимо вставить его в документ Word.
- Щелкните вкладку Вставить в верхней левой части экрана.

- Выберите значок Pictures из списка вариантов, а затем выберите This Device .
- Появится список файлов на вашем компьютере. Выберите файл изображения, который вы хотите сжать, дважды щелкнув по нему. Изображение будет добавлено в ваш документ.
Перейдя на вкладку «Формат изображения», вы увидите возможность сжатия изображения.
- Нажмите на картинку. В разделе Инструменты изображения выберите Формат изображения . В группе Настройка выберите Сжать изображения .
Вы можете выбрать желаемое разрешение для сжатия.
- Всплывающий экран предоставит вам варианты. Либо нажмите OK , чтобы принять разрешение по умолчанию, либо выберите качество сжатия фотографий, установив флажок рядом с нужным параметром, а затем нажмите 9.0388 ОК .
Не забудьте сохранить файл, чтобы сжатие было официальным.
- Сохраните документ, и фотография сожмется.
Если вы просто хотите, чтобы фотография отображалась в документе без большого количества пустого пространства вокруг нее, вам нужно будет изменить размер вашего документа на размер вашей фотографии или как можно ближе к тому же размеру, что и вы. может получить. Вот как это сделать:
- Перейти к макету 9 0389 в верхней части экрана Microsoft Word.
- Щелкните значок Размер в группе Параметры страницы.
- Выберите нестандартный размер бумаги.
- Сохраните документ.
Сжатие фотографий на смартфоне
Если изображения, которые нужно сжать, уже сохранены на вашем смартфоне, вы можете использовать для их сжатия мобильные приложения для редактирования, такие как Instasize. Откройте фотографию, отредактируйте изображение в соответствии со своими предпочтениями и сохраните фотографию обратно в галерею телефона. Сохраненное изображение будет иметь меньший размер файла изображения, и вы сможете поиграть с фильтрами, рамками и стилизованным текстом за один раз.
Сжатие файла JPEG
Независимо от того, используете ли вы файл JPEG или любой другой файл изображения, процесс сжатия изображения должен оставаться в основном одинаковым, но с файлами JPEG вы рискуете потерять разрешение при сжатии изображений. Если изображение большое, вы можете использовать Microsoft Paint для изменения размера изображения, что также должно уменьшить размер файла.
- Откройте изображение в Microsoft Paint.
Вы можете выбрать желаемые размеры для измененного изображения.
- Выберите изображение и используйте Изменить размер Введите любые размеры изображения, которые вам нравятся, и установите флажок Сохранить соотношение сторон .
- Щелкните OK , и размер изображения изменится.
После изменения размера изображения его также можно обрезать.
- Если вы хотите обрезать изображение, используйте кнопку Select , чтобы выбрать часть изображения, которую вы хотите сохранить, затем нажмите Crop .

- Сохраните изображение.
Вы также можете сжать файл JPEG, используя некоторые другие методы, о которых мы рассказали выше. Это зависит от ваших предпочтений и программных возможностей вашего бизнеса. Сжатие изображений в формате JPEG не является сложной задачей, и такие платформы, как Photoshop, Word и Paint, могут справиться с этой задачей.
Часто задаваемые вопросы о сжатии фотографий
Хотите узнать больше о сжатии фотографий? Вот несколько общих вопросов.
Какие существуют два типа сжатия?
Сжатие фотографий может быть с потерями или без потерь. Сжатие с потерями обычно используется для изображений JPEG, и при этом удаляются некоторые исходные данные файла, что приводит к уменьшению размера файла. Сжатие без потерь, такое как ZIP-файлы, не снижает качество файла, но и не уменьшает размер файла так сильно, как сжатие с потерями.
Как сжатие фотографий JPEG влияет на качество изображения?
При сжатии изображения сжатая версия содержит меньше информации о файле. Это может снизить качество некоторых деталей фотографии, таких как цвет, резкость и контрастность. Сохранение фотографий в сжатом формате, таком как JPEG, также уменьшает объем памяти, занимаемый каждой фотографией.
Это может снизить качество некоторых деталей фотографии, таких как цвет, резкость и контрастность. Сохранение фотографий в сжатом формате, таком как JPEG, также уменьшает объем памяти, занимаемый каждой фотографией.
Можно ли распаковать JPEG?
Нет. Если вы сожмете файл JPEG, вы не сможете восстановить его качество, преобразовав файл обратно в исходную форму без потерь. Вместо этого рекомендуется сохранить отдельную копию исходного файла, если вы хотите сохранить исходное качество.
Скай Скули участвовала в написании и исследовании этой статьи.
4 способа уменьшить размер изображения без потери качества
Иногда большие цифровые изображения на ваших бизнес-сайтах или в сообщениях электронной почты неудобны для ваших клиентов при загрузке изображений, что может плохо повлиять на ваш бизнес, поскольку клиентам требуется слишком много времени для ожидания информации, которая им нужна в картинки.
Это связано с тем, что цифровые изображения, которые содержат слишком много данных, могут занимать много места на ваших компьютерах и мобильных телефонах, а скорость загрузки изображений оказывает большое влияние на работу пользователей.
Для эффективной передачи и хранения изображений необходимо сжимать объем данных изображений. Эффективно уменьшить размер изображения, чтобы повысить скорость загрузки файла. Здесь мы поделимся некоторыми полезными и практичными методами сжатия изображений четырьмя практическими способами.
Что такое сжатие изображений?
Сжатие изображений — это применение технологии сжатия данных к цифровым изображениям. Его цель — уменьшить размер фотографии, чтобы данные можно было хранить и передавать в более эффективном формате.
Из-за огромного количества данных изображений их очень сложно хранить, передавать и обрабатывать. Поэтому важно сжать размер фотографии.
Преимущества сжатия изображений
Сжатие изображений является необходимым шагом перед началом обработки больших изображений. Сжатие jpg — хороший вариант, когда вы хотите сжать изображение для своего веб-сайта и опубликовать, потому что иногда для разных платформ веб-сайтов требуются изображения разных размеров. Например, иногда вам нужно сжать изображение до 2 МБ или даже до 1 МБ.
Например, иногда вам нужно сжать изображение до 2 МБ или даже до 1 МБ.
1. Экономьте больше места для хранения
2. Затраты меньше времени на загрузку / скачивание изображений
3. Публикуйте изображения в социальных сетях быстрее
4. Больше возможностей для печати изображений
1. Как сжимать изображения в Windows
На самом деле, в Windows есть средство уменьшения размера изображения, чтобы завершить сжатие изображения, что очень удобно для пользователей Windows для уменьшения размера изображения. Просто откройте приложение «Фотографии» и следуйте инструкциям, вы можете легко сделать это в Windows.
1. Откройте изображение, размер файла которого вы хотите уменьшить, в приложении «Фотографии».
2. Нажмите на точки на верхней панели инструментов и выберите Изменить размер.
3. Далее будет 3 рекомендуемых варианта размера для разных случаев. И если вас не устраивают предустановленные размеры, вы можете иметь свои собственные размеры, регулируя ширину и высоту в соответствии с требованиями. Приложение «Фотографии» позволяет пользователям настраивать качество фотографий, нажимая на соответствующий процент.
Приложение «Фотографии» позволяет пользователям настраивать качество фотографий, нажимая на соответствующий процент.
4. Сохраните копию с измененным размером и выберите место для сохранения сжатого изображения.
2. Как сжимать изображения на Mac
Приложение Preview на Mac — это полезный инструмент для пользователей Mac, позволяющий уменьшить размер файла изображения. Следуйте приведенным ниже инструкциям, и вы сможете быстро сжимать jpg на Mac.
1. Откройте изображения, размер файла которых вы хотите сжать, в приложении «Просмотр» на Mac.
2. Выберите «Инструменты» на панели инструментов и выберите «Настроить размер».
3. Тем не менее, будет 3 рекомендуемых варианта размера для разных случаев. И если вас не устраивают предустановленные размеры, вы можете проверить параметр «Пересэмплировать изображение» и ввести свои собственные размеры, отрегулировав ширину и высоту в соответствии с требованиями.
4. Выберите «Сохранить как» в меню, чтобы сохранить сжатое изображение.
3. Как изменить размер изображения в Photoshop
Как всемирно известный процессор изображений, PhotoShop также предлагает компрессор изображений, помимо других инструментов редактирования или ретуши.
Вы можете изменить размер изображения в фотошопе без потери качества. Вот почему вы выбрали его в качестве компрессора размера изображения.
Следуйте приведенным ниже инструкциям и руководствам, и вы сможете легко и быстро уменьшить размер JPEG.
1. Откройте это изображение, размер которого вы хотите уменьшить в Photoshop.
2. Нажмите «Экспортировать как в файл».
3. В новом всплывающем окне вы можете увидеть размер и качество. Затем вы можете отрегулировать размеры по мере необходимости. Но имейте в виду, что размеры уменьшаются вместе с процентом качества
4. Нажмите «Экспорт», чтобы сохранить только что сжатое изображение.
4. Как сжимать изображения онлайн
Когда время для сжатия изображений ограничено, упомянутые выше инструменты сжатия изображений могут работать неэффективно. Здесь мы поделимся двумя онлайн-компрессорами изображений, чтобы вы могли сжать кучу изображений за несколько секунд.
1. TinyPNG: профессиональный компрессор изображений
TinyPNG — это известная онлайн-программа для уменьшения размера фотографий в один клик, которая использует мощные методы сжатия с потерями для уменьшения размера изображений. TinyPNG просто выборочно уменьшает файлы изображений без потери качества, что является эффективным способом уменьшения размера файла.
Как сжать изображения без потери качества изображения в TinyPNG:
1. Откройте веб-сайт TingPNG.
2. Перетащите изображение, размер которого вы хотите уменьшить, в компрессоре TinyPNG.
3. Просто подождите несколько секунд, ваши изображения сжаты
4. Повторите операции, чтобы уменьшить размер изображения в соответствии с вашими потребностями, и загрузите сжатые изображения.
2. Fotor: универсальный фотокомпрессор
Полное руководство по сжатию изображений
Полное руководство по сжатию изображений | WinZipСжатие JPEG/JPGСжатие PNGСжатие изображений: Полное руководство
Как сжать фото в Windows и Mac? В этой статье мы ответим на ваши вопросы о том, что такое сжатие изображений и как это сделать наилучшим образом. Для начала давайте узнаем, что такое сжатие изображений.
Что такое сжатие изображений?
Сжатие изображений — это процесс использования алгоритмов сжатия для уменьшения размера файла изображения. Есть много способов сделать это, и два разных метода сжатия, о которых вы должны знать, — это сжатие без потерь и сжатие с потерями.
Сжатие без потерь
Сжатие без потерь позволяет уменьшить размер файла за счет сжатия, не влияя на качество изображения. Этот процесс желателен, если вы хотите, чтобы изображения меньшего размера хранили больше или быстрее отправляли файлы. Все это при сохранении качества изображения. Некоторые форматы изображений поддерживают сжатие без потерь и позволяют уменьшать размер файлов без ущерба для качества изображения. Недостатком является то, что сжатие при высоких настройках занимает больше времени.
Все это при сохранении качества изображения. Некоторые форматы изображений поддерживают сжатие без потерь и позволяют уменьшать размер файлов без ущерба для качества изображения. Недостатком является то, что сжатие при высоких настройках занимает больше времени.
Загрузить WinZip и сжать файлы изображений сегодня
Загрузить пробную версию Узнать большеСтандартные форматы изображений со сжатием без потерь включают:
- PNG
- БМП
- СЫРЬЕ
Сжатие с потерями
Сжатие с потерями жертвует качеством изображения ради размера файла. Наиболее ярким примером сжатия файлов изображений с потерями является сильное сжатие изображения JPEG. Сильно сжатые файлы JPEG имеют заметно сниженное качество изображения при значительном сжатии, из-за чего мелкие детали становятся трудноразличимыми из-за общего «пиксельного вида» изображения.
Стандартные форматы изображений со сжатием с потерями включают:
- JPEG
- ВЭПБ
Примечание. Вы можете добиться сжатия без потерь для форматов файлов изображений с потерями (таких как JPG) с помощью WinZip.
Вы можете добиться сжатия без потерь для форматов файлов изображений с потерями (таких как JPG) с помощью WinZip.
Как сжать фотографию в Windows
Существует множество способов сжатия фотографии в Windows. То, как вы это сделаете, зависит от того, какой формат файла вы хотите сжать. Ваша цель с изображениями должна состоять в том, чтобы иметь как можно меньше потерь качества. Эта цель, как правило, легко достигается с форматами файлов изображений, которые поддерживают сжатие без потерь. Тем не менее, это становится сложнее для файлов JPEG со сжатием с потерями.
Загрузите WinZip и сжимайте изображения сегодня
Загрузить пробную версию Подробнее Если вы хотите преобразовывать файлы в новый сжатый формат, используйте программное обеспечение для редактирования изображений, такое как PaintShop Pro. Экспортируйте файл в существующий или новый формат файла и выберите уровень сжатия. Более высокий уровень сжатия соответствует меньшему размеру файла, а для изображений в формате JPEG — более низкому качеству.
Если вы хотите хранить свои изображения или отправлять их по электронной почте, передавать файлы или использовать облачную службу, предпочтительнее использовать WinZip для сжатия изображений. Он эффективно уменьшает размер файла и сжимает ваши изображения без потерь. Это также отличный способ систематизировать и хранить фотографии.
Чтобы сжать фото в Windows с помощью WinZip:
- Откройте WinZip.
- На панели «Файлы» найдите и выберите фотографии для архивирования с ПК, сети или облачных сервисов.
- Нажмите Добавить в Zip .
- На панели Действия щелкните Сохранить как .
- Выберите, чтобы сохранить ZIP-файл в любом локальном, сетевом или облачном расположении.
- Или вы можете отправить его по электронной почте, поделиться им в мгновенном сообщении или через поддерживаемую службу социальных сетей.
Как сжать фото на Mac
Метод сжатия фото на Mac (macOS) аналогичен Windows.
Вы можете воспользоваться программным обеспечением для редактирования изображений, таким как PaintShop Pro или PHOTO-PAINT, чтобы преобразовать изображение в новую, сжатую версию. В зависимости от того, какой формат файла вы сжимаете, сжатие может быть с потерями или без потерь.
Вы также можете использовать самый популярный инструмент сжатия во всем мире, с более чем миллиардом загрузок по всему миру — WinZip Mac.
WinZip сжимает фотографии без потерь, сохраняя все качество изображения и значительно уменьшая размер файла.
Чтобы сжать фото на Mac с помощью WinZip:
- Откройте WinZip.
- На панели «Файлы» найдите и выберите фотографии для архивирования с вашего Mac, из сети или из облачных служб.
- Нажмите Добавить в Zip .
- На панели Действия щелкните Сохранить как .
- Выберите, чтобы сохранить ZIP-файл в любом локальном, сетевом или облачном расположении.

- Или вы можете отправить его по электронной почте, поделиться им в мгновенном сообщении или через поддерживаемую службу социальных сетей.
Final Words
Теперь вы узнали, что такое сжатие изображений и как это сделать в Windows и Mac. Вы узнали разницу между сжатием с потерями и без потерь. Теперь вы уверены в своей способности делиться фотографиями уменьшенного размера. Теперь идите туда и сожмите несколько изображений.
Загрузите WinZip и сжимайте файлы изображений сегодня
Скачать пробную версию Узнать большеWP Compress — Оптимизатор изображений [все-в-одном] — Плагин WordPress
WP Compress — это плагин оптимизации изображений для WordPress, который автоматически оптимизирует ваши изображения, чтобы уменьшить размер файлов, улучшить время загрузки и повысить конверсию.
Быстрая загрузка, более высокий рейтинг и лучшая конвертация на автопилоте
Просто свяжите свой веб-сайт, и все готово — после установки не требуется никакого обслуживания.
Это действительно так просто.
С ФУНКЦИЯМИ АГЕНТСТВА
Плагин не только отлично подходит для ускорения работы отдельных веб-сайтов, но и полностью загружен ведущими в отрасли функциями агентства, такими как:
- Ежемесячные клиентские квоты
- Портал централизованного управления
- Подробная отчетность по клиентам
- Удаленная настройка и оптимизация
Массовая ссылка на веб-сайт
Думайте об этом как о полностью управляемом решении, благодаря которому вы получаете возможность быстрее загружать клиентские веб-сайты!
ЛОКАЛЬНЫЕ И РЕАЛЬНЫЕ РЕЖИМЫ ОПТИМИЗАЦИИ
WP Compress — это комплексное решение для оптимизации и доставки изображений , и вы можете использовать любой или все компоненты по своему усмотрению.
Локальная оптимизация изображений — это традиционный метод, позволяющий сжимать медиатеку и эскизы изображений, а также создавать дополнительные форматы изображений, такие как Next-Gen WebP.
Оптимизация изображения в реальном времени — это новое поколение сжатия изображений, а также возможность каждый раз обеспечивать идеальное изображение.
Сжатие в реальном времени сочетается с:
– Адаптивными изображениями (по устройствам)
– Изображениями WebP следующего поколения
– Поддержка устройств Retina
– Отложенная загрузка изображений
Независимо от того, какой режим вы выберете, WP Compress ускорит ваши изображения, что может значительно снизить показатель отказов и повысить конверсию, что приведет к увеличению рентабельности инвестиций веб-сайта.
Вы даже можете использовать оба варианта, чтобы сэкономить локальное пространство, а также воспользоваться невероятными преимуществами оптимизации изображения в реальном времени.
Гораздо больше, чем просто сжатие
Традиционно оптимизация изображений снижала качество изображения, что, в свою очередь, приводило к экономии размера файла, поскольку изображения меньшего размера загружались быстрее. Это больше не относится к WP Compress v5!
Мы нашли невероятное решение, которое ускоряет ваши изображения без видимой потери качества, а затем предоставляет изображения надлежащего размера и форматирования через нашу ультра-премиальную инфраструктуру со временем загрузки до 7 мс.
ПОЛУЧАЙТЕ ИДЕАЛЬНОЕ ИЗОБРАЖЕНИЕ КАЖДЫЙ РАЗ
Это гораздо больше, чем просто сжатие изображений. Настоящая сила оптимизации изображений исходит из тройного набора размеров и форматов изображений, которые мы генерируем в режиме реального времени.
Изображения WebP следующего поколения:
Мы преобразуем и создадим изображения WebP, а затем автоматически будем передавать изображения WebP в поддерживаемые браузеры для изображений более высокого качества с еще меньшими размерами файлов и еще более быстрым временем загрузки.
Адаптивные изображения (по устройствам) :
В зависимости от устройства и размера экрана входящих посетителей мы каждый раз адаптируем ваши изображения, чтобы они были нужного размера. Это позволяет значительно сэкономить размер файла и ускорить изображения без видимых различий в качестве для человеческого глаза.
Поддержка Retina:
Мы будем генерировать изображения Retina, когда это возможно, и передавать изображения Retina на поддерживаемые устройства для просмотра с высоким разрешением даже на самых четких экранах.
Пример 1: Уильям посещает ваш веб-сайт на iMac 27 дюймов с разрешением 5K в Google Chrome. Ему будет предоставлено изображение WebP, размер которого соответствует размеру контейнера, в который вы его поместили, а затем увеличено вдвое для поддержки сетчатки, чтобы оно выглядело абсолютно великолепно на его экране. .
Пример 2: Если затем он решит вернуться в Safari, он автоматически получит retina . png или .jpg для того же изображения, поскольку браузер не поддерживает изображения WebP.
png или .jpg для того же изображения, поскольку браузер не поддерживает изображения WebP.
Пример 3: Ему так нравятся изображения на вашем веб-сайте и быстрая загрузка, что он отправляет их жене, которая проверяет свое мобильное устройство. загрузите изображение через мобильный телефон, не жертвуя четкостью для человеческого глаза!
МОЛНИЯ, ULTRA PREMIUM HYBRID CDN
Ни для кого не секрет, что глобальность — это новый стандарт. Прелесть наличия веб-сайта в том, что любой может получить доступ к вашему сайту в любой точке мира, в любое время дня и ночи.
Для этого файлы вашего веб-сайта должны быть переданы с вашего веб-сервера, а затем загружены на устройство конечного пользователя.
Это было нормально, когда это были HTML и текстовые веб-сайты, но с появлением богатого контента и изображений с более высоким разрешением передача излишне больших файлов изображений по всему миру может занять несколько секунд каждый.
Подумайте об этом… Это почти 17 000 километров (или более 10 500 миль) от вашего хостинг-сервера в Лондоне до Сиднея, Австралия… стандартное изображение может загружаться за 5 секунд с такого расстояния.
Но теперь мы загружаем это изображение всего за 7 миллисекунд… это быстрее, чем вы можете даже моргнуть.
После тройного сочетания адаптивных изображений, поддержки WebP и отложенной загрузки последние штрихи вносятся в нашу гибридную сеть доставки контента или сокращенно CDN.
CDN — это последний этап и без того великолепного процесса оптимизации, обеспечивающий доставку ваших изображений быстрее, чем вы можете себе представить.
Посетители вашего веб-сайта больше не будут застревать в ожидании загрузки тяжелых файлов. Более того, вы начнете отношения с правильной ноги.
Рекомендуется оптимизация Live Image с помощью CDN; однако это не требуется и может быть отключено в режиме локальной оптимизации изображения.
ПРЕДВАРИТЕЛЬНО НАСТРОЕН ДЛЯ ВАС, НО ЧРЕЗВЫЧАЙНО ГИБКИЙ
Вы будете готовы к работе, как только вставите свой ключ доступа в плагин WP Compress. Он предварительно настроен в режиме реального времени с оптимальными и наиболее поддерживаемыми настройками, которые мы считаем оптимальными, но не стесняйтесь экспериментировать!
Он предварительно настроен в режиме реального времени с оптимальными и наиболее поддерживаемыми настройками, которые мы считаем оптимальными, но не стесняйтесь экспериментировать!
Например:
— Если вы хотите оптимизировать изображения с помощью локального режима, то переключитесь обратно в режим реального времени одним щелчком мыши.
Если вы хотите попробовать WebP, Retina или адаптивные изображения, вы можете сделать это одним щелчком мыши.
Если вы хотите использовать отложенную загрузку от стороннего поставщика, вы можете отключить ее одним щелчком мыши.
Это действительно так просто и создано для совместимости.
С миллионами возможных комбинаций существуют огромные различия в среде от одного веб-сайта WordPress к другому. Будь то плагины, темы, разрешения на хостинг или спецификации сервера — существует множество вариантов.
В этом прелесть системы переключения: вы можете просто что-то включить, а если возникнут какие-либо конфликты или проблемы, просто выключите это, и все вернется к тому, как было.
Мы предлагаем ведущую в отрасли поддержку в чате, просто свяжитесь с нами, и мы будем рады помочь, если возникнет какой-либо плагин, тема или другой конфликт.
WP COMPRESS ВКЛЮЧАЕТ:
- Оптимизация изображения в реальном времени (в реальном времени)
— Локальная оптимизация изображения (медиатека) - Режимы сжатия без потерь, интеллектуальные и ультракомпрессионные
- Адаптивные изображения (на устройство)
- Подача изображений WebP нового поколения
- Ленивая загрузка изображений
- Поддержка устройств Retina
- Предотвращение чрезмерного сжатия
- Подача через гибридную CDN
- Подавать SVG через CDN
- Внешние URL-адреса (Amazon S3 и т. д.)
- Автоматическое изменение размера изображения
- Сжатие одного изображения
- Восстановление одного образа из облака
- Массовая оптимизация в один клик
- Массовое восстановление одним щелчком
- Сохранить данные EXIF
- Частые обновления
- Онлайн-чат службы поддержки
НЕВЕРОЯТНЫЕ ФУНКЦИИ АГЕНТСТВА:
- Портал централизованного управления
- Ежемесячные квоты для клиентов
- Удаленная оптимизация
- Подробная статистика (по сайту)
- Статистика агентства (обзор)
- Подробные отчеты о сжатии
- Загружаемые отчеты в формате PDF
- Отправка ежемесячных отчетов по электронной почте
- Расширение массового связывания MainWP
- Скрыть от WordPress*
- Пользовательские фирменные отчеты*
- Подавать ресурсы CSS через CDN*
- Подавать JavaScript через CDN*
- Пользовательские домены CDN*
*с надстройкой Agency Pro
У НАС ВСЕГДА ЗА ВАМИ
Мы заботимся о безопасности ваших исходных изображений, и в локальном режиме вы можете выбрать безопасное резервное копирование локально или в облаке.
Самое приятное то, что облачные резервные копии могут фактически освободить дополнительное пространство на ваших серверах, поскольку на вашем сервере размещаются только оптимизированные образы меньшего размера!
Мы также предлагаем ведущую в отрасли поддержку в чате с автоматической конвертацией билетов. Так что, если у вас когда-нибудь возникнут вопросы, предложения или пожелания, мы здесь, чтобы помочь!
Сколько это стоит?
Наш начальный уровень включает 100 МБ в месяц (около 2500 изображений) бесплатно, а стоимость обновлений начинается всего от 5 долларов США в месяц.
Посмотреть наши цены и планы.
Сравнение 7 лучших плагинов сжатия изображений WordPress (2023)
Вы ищете лучший плагин сжатия изображений WordPress для своего веб-сайта?
Плагины сжатия изображений позволяют легко оптимизировать изображения в WordPress для повышения скорости и производительности автоматически.
В этой статье мы сравнили лучшие плагины сжатия изображений для WordPress.
Когда вам нужен плагин для сжатия изображений WordPress?
Размер изображений больше, чем обычный текст, поэтому они загружаются дольше и могут замедлить работу вашего веб-сайта.
Впрочем, вы наверняка слышали поговорку: «картинка стоит тысячи слов». Изображения делают ваш контент более привлекательным и интерактивным.
Чтобы повысить скорость вашего сайта WordPress, вам необходимо оптимизировать изображения для Интернета.
Поскольку оптимизация ваших изображений может ускорить загрузку вашего сайта, это улучшит вашу поисковую оптимизацию WordPress и поможет вам получить больше трафика.
Лучший способ сделать это — использовать Photoshop или другое программное обеспечение для редактирования изображений перед загрузкой изображения в WordPress. Это дает вам гораздо больше контроля над качеством изображений на вашем сайте.
Однако не всем пользователям удобно работать с программой редактирования изображений. Для некоторых людей оптимизация каждого изображения, которое они загружают, кажется большой работой.
К счастью, есть несколько плагинов для сжатия изображений WordPress, которые могут помочь вам в этом. Эти плагины оптимизируют ваши изображения, автоматически сжимая их и используя версию меньшего размера на вашем веб-сайте.
При этом давайте взглянем на лучшие плагины для сжатия изображений WordPress и на то, как они сочетаются с точки зрения оптимизации изображений, производительности и качества.
1. EWWW Image Optimizer
EWWW Image Optimizer — лучший плагин для сжатия изображений WordPress. Он прост в использовании и может автоматически оптимизировать изображения, которые вы загружаете на лету.
Он также может сжимать и оптимизировать ранее загруженные изображения в большом количестве.
Несмотря на то, что ваши изображения сжаты, будет очень сложно определить разницу между сжатым и несжатым с точки зрения качества.
Кроме того, весь процесс сжатия и оптимизации автоматизирован. Это включает в себя масштабирование изображения для соответствия размеру страницы и устройства, отложенную загрузку и даже преобразование в формат изображений WebP следующего поколения.
Он также может оптимизировать изображения, созданные другими плагинами WordPress и хранящиеся вне папок вашей медиатеки. Этот плагин поддерживает оптимизацию JPG, PNG, GIF и даже PDF.
Также доступна бесплатная версия плагина, которая позволяет выполнять оптимизацию изображений на собственном сервере. Это может быть полезно для владельцев веб-сайтов WordPress, обеспокоенных конфиденциальностью.
Тем не менее, сайты с большим количеством изображений или сайты с большим трафиком захотят выбрать платный план, поскольку он включает CDN, оптимизирующий изображения, который автоматически сжимает и конвертирует изображения по мере их просмотра.
Лучше всего то, что EWWW Image Optimizer очень доступен по цене. Планы начинаются с 7 долларов в месяц и поддерживают неограниченное количество изображений. Если у вас более одного сайта, вам понадобится более дорогой план.
В ваш план включен механизм кэширования, оптимизация CSS/JS и оптимизация шрифтов Google, которые помогут вашему сайту загружаться еще быстрее.
2. Optimole
Optimole — еще один отличный вариант плагина для сжатия изображений WordPress.
Использование этого плагина требует быстрого создания учетной записи и настройки ключа API. После этого его легко использовать, и он дает вам полный контроль над оптимизацией изображения.
Optimole использует CDN изображений, поэтому ваши изображения будут загружаться быстро, независимо от того, откуда приходят ваши посетители. С CDN ваши изображения оптимизируются в режиме реального времени и доставляются посетителям вашего сайта в идеальном размере.
Вы можете просматривать все оптимизированные изображения на одной панели инструментов, что упрощает настройку параметров сжатия для отдельных изображений.
Позволяет настраивать такие параметры, как качество сжатия, изменение размера больших изображений, отложенная загрузка и многое другое.
Существует даже уникальная настройка, которая автоматически помечает ваши изображения водяными знаками. Это отлично подходит для фотографов, которые пытаются защитить свою работу.
Это отлично подходит для фотографов, которые пытаются защитить свою работу.
Цены основаны на количестве посетителей в месяц. Бесплатный плагин позволяет принимать до 5000 посетителей в месяц. В то время как платные планы начинаются с 19 долларов.0,08 в месяц при годовой оплате и поддержке до 25 000 посетителей в месяц.
3. ShortPixel Image Optimizer
ShortPixel Image Optimizer — еще один отличный плагин для сжатия изображений WordPress.
Он обладает расширенными функциями и дает вам возможность выбирать форматы сжатия. Он начинает сжимать изображения, как только вы активируете плагин, и сохраняет исходные изображения в отдельной папке.
Если вы используете бесплатный плагин, вам потребуется получить ключ API, указав свой адрес электронной почты.
Базовая бесплатная учетная запись позволяет сжимать до 100 изображений в месяц, и вам нужно будет перейти на их платные планы, чтобы увеличить этот лимит.
Вы даже можете просто конвертировать PNG в JPEG и наоборот одним нажатием кнопки.
Он также совместим с WooCommerce, галереей NextGEN и плагинами перевода WPML.
Если вы используете Cloudflare в качестве CDN WordPress, вы можете интегрировать эту службу, чтобы ваши изображения автоматически обновлялись до новой версии.
ShortPixel также очень доступен по цене. Планы основаны на количестве изображений и начинаются с 4,99 долларов США в месяц до 5000 изображений в месяц.
4. reSmush.it
reSmush.it — еще один отличный выбор для плагина сжатия изображений WordPress. Он позволяет автоматически оптимизировать изображения при загрузке, а также предлагает вариант массовой оптимизации для старых изображений.
У вас есть полный контроль над качеством изображения и сжатием с помощью простого в использовании ползунка.
Он использует API reSmush для оптимизации изображений и позволяет вам выбирать уровень оптимизации для ваших загрузок.
Недостатком является отсутствие различных уровней сжатия. Это также ограничивает оптимизацию загрузками размером менее 5 МБ. Вы можете исключить отдельные изображения из сжатия, если вам нужно добавить изображение в полном размере.
Вы можете исключить отдельные изображения из сжатия, если вам нужно добавить изображение в полном размере.
5. Сжатие изображений JPEG и PNG
Сжатие JPEG и PNG создано командой TinyPNG, и вам необходимо создать учетную запись, чтобы использовать плагин. С бесплатной учетной записью вы можете оптимизировать только 500 изображений в месяц.
Он может автоматически сжимать изображения при загрузке, а также выполнять массовую оптимизацию старых изображений.
Настройки плагина позволяют вам выбрать, какие размеры изображения вы хотите оптимизировать. Вы также можете установить максимальный размер исходных загрузок. Плагин автоматически изменит размер изображений, превышающих этот размер.
Вы также можете сохранить данные изображения, такие как время и дата, информация об авторских правах и местоположение GPS, в файлах JPEG.
6. Ракета WP
WP Rocket — лучший плагин кэширования WordPress на рынке. Он очень удобен для начинающих и поможет сделать ваш сайт быстро работающим.
В WP Rocket есть функции оптимизации изображений, такие как отложенная загрузка, которая загружает изображения только при их просмотре.
Они также разработали плагин под названием Imagify. Этот плагин позволяет оптимизировать все ваши изображения одним щелчком мыши. Он также изменит размер ваших изображений на лету и позволит вам восстановить исходный размер ваших изображений.
У вас также есть полный контроль над настройками оптимизации и сжатия изображений. Все ваши изображения будут оптимизированы в соответствии с вашими предпочтениями.
7. Jetpack
Jetpack — это мощный набор плагинов WordPress, который объединяет основные функции WordPress в одном плагине. Основное внимание уделяется безопасности, производительности и маркетингу.
Функции оптимизации изображения относятся к категории производительности. Чтобы включить сжатие изображений, все, что вам нужно сделать, это включить один параметр. Никаких дополнительных настроек для вас не требуется.
Он автоматически оптимизирует ваше изображение и предоставляет изображения вашим посетителям с помощью CDN. Это снижает нагрузку на ваш сервер и обеспечивает более быструю загрузку изображений для ваших посетителей.
Чтобы получить доступ к оптимизации изображения, вы также можете использовать бесплатную версию плагина.
Если вам нравится идея Jetpack, но вы ищете плагины для замены всех функций Jetpack, ознакомьтесь с нашим руководством по лучшим альтернативам плагину WordPress Jetpack.
Результаты сравнительного теста для плагинов сжатия изображений
Теперь, когда вы знаете о различных вариантах сжатия изображений WordPress, давайте посмотрим, как они сравниваются друг с другом с точки зрения производительности.
Чтобы измерить это, мы провели тест, загрузив одно и то же изображение с помощью каждого из этих плагинов.
Тестирование сжатия изображения JPEG
Мы использовали следующее изображение JPEG для наших тестов, его размер 118,3 КБ .
Мы не трогали настройки плагина и тестировали сжатие с готовыми настройками. Вот результаты наших тестов:
| Плагин | Сжатый размер | Сохранено (%) | Метод |
|---|---|---|---|
| EWWW Image Optimizer | 64 КБ | 54,24% | Без потерь |
| Optimole | 64 КБ | 54,24% | Без потерь |
| Оптимизатор изображения ShortPixel | 72 КБ | 39,30% | Без потерь |
| reSmush.it | 78 КБ | 20,81% | Без потерь |
| Сжатие изображений JPEG и PNG | 118,1 КБ | 2 % | С потерями |
Тестирование сжатия изображения PNG
Затем мы хотели протестировать изображение PNG, чтобы увидеть, как наши соперники оптимизируют его.
Для теста мы использовали следующее изображение в формате PNG, размер файла которого составляет 99,4 КБ .
Вот результаты наших тестов:
| Плагин | Сжатый размер | Сохранено (%) | Метод |
|---|---|---|---|
| EWWW Image Optimizer | 97 КБ | 1,9% | Без потерь |
| Optimole | 41 КБ | 64% | Без потерь |
| Оптимизатор изображений ShortPixel | 36 КБ | 56% | С потерями |
| reSmush.it | 36 КБ | 56% | без потерь |
| Сжатие изображений JPEG и PNG | 34,3 КБ | 54% | С потерями |
Какой плагин для сжатия изображений лучше для WordPress?
Если вы ищете лучший плагин для сжатия изображений, то EWWW Image Optimizer — лучший выбор.
Он предлагает высокий уровень сжатия без ущерба для качества изображения, а также оснащен CDN изображений и другими функциями, которые оптимизируют скорость вашего веб-сайта.

 Но как следствие — возможна полная потеря мелких деталей снимка.
Но как следствие — возможна полная потеря мелких деталей снимка.
 g:
1253656 => '1.20MB'
1253656678 => '1.17GB'
"""
for unit in ["", "K", "M", "G", "T", "P", "E", "Z"]:
if b < factor:
return f"{b:.2f}{unit}{suffix}"
b /= factor
return f"{b:.2f}Y{suffix}"
g:
1253656 => '1.20MB'
1253656678 => '1.17GB'
"""
for unit in ["", "K", "M", "G", "T", "P", "E", "Z"]:
if b < factor:
return f"{b:.2f}{unit}{suffix}"
b /= factor
return f"{b:.2f}Y{suffix}" 0:
# if resizing ratio is below 1.0, then multiply width & height with this ratio to reduce image size
img = img.resize((int(img.size[0] * new_size_ratio), int(img.size[1] * new_size_ratio)), Image.ANTIALIAS)
# print new image shape
print("[+] New Image shape:", img.size)
elif width and height:
# if width and height are set, resize with them instead
img = img.resize((width, height), Image.ANTIALIAS)
# print new image shape
print("[+] New Image shape:", img.size)
# split the filename and extension
filename, ext = os.path.splitext(image_name)
# make new filename appending _compressed to the original file name
if to_jpg:
# change the extension to JPEG
new_filename = f"{filename}_compressed.jpg"
else:
# retain the same extension of the original image
new_filename = f"{filename}_compressed{ext}"
try:
# save the image with the corresponding quality and optimize set to True
img.
0:
# if resizing ratio is below 1.0, then multiply width & height with this ratio to reduce image size
img = img.resize((int(img.size[0] * new_size_ratio), int(img.size[1] * new_size_ratio)), Image.ANTIALIAS)
# print new image shape
print("[+] New Image shape:", img.size)
elif width and height:
# if width and height are set, resize with them instead
img = img.resize((width, height), Image.ANTIALIAS)
# print new image shape
print("[+] New Image shape:", img.size)
# split the filename and extension
filename, ext = os.path.splitext(image_name)
# make new filename appending _compressed to the original file name
if to_jpg:
# change the extension to JPEG
new_filename = f"{filename}_compressed.jpg"
else:
# retain the same extension of the original image
new_filename = f"{filename}_compressed{ext}"
try:
# save the image with the corresponding quality and optimize set to True
img. save(new_filename, quality=quality, optimize=True)
except OSError:
# convert the image to RGB mode first
img = img.convert("RGB")
# save the image with the corresponding quality and optimize set to True
img.save(new_filename, quality=quality, optimize=True)
print("[+] New file saved:", new_filename)
# get the new image size in bytes
new_image_size = os.path.getsize(new_filename)
# print the new size in a good format
print("[+] Size after compression:", get_size_format(new_image_size))
# calculate the saving bytes
saving_diff = new_image_size - image_size
# print the saving percentage
print(f"[+] Image size change: {saving_diff/image_size*100:.2f}% of the original image size.")
save(new_filename, quality=quality, optimize=True)
except OSError:
# convert the image to RGB mode first
img = img.convert("RGB")
# save the image with the corresponding quality and optimize set to True
img.save(new_filename, quality=quality, optimize=True)
print("[+] New file saved:", new_filename)
# get the new image size in bytes
new_image_size = os.path.getsize(new_filename)
# print the new size in a good format
print("[+] Size after compression:", get_size_format(new_image_size))
# calculate the saving bytes
saving_diff = new_image_size - image_size
# print the saving percentage
print(f"[+] Image size change: {saving_diff/image_size*100:.2f}% of the original image size.") open()
open() Это значительно уменьшит размер изображения, особенно для изображений PNG. Если возникнет ошибка
Это значительно уменьшит размер изображения, особенно для изображений PNG. Если возникнет ошибка  ArgumentParser(description="Simple Python script for compressing and resizing images")
parser.add_argument("image", help="Target image to compress and/or resize")
parser.add_argument("-j", "--to-jpg", action="store_true", help="Whether to convert the image to the JPEG format")
parser.add_argument("-q", "--quality", type=int, help="Quality ranging from a minimum of 0 (worst) to a maximum of 95 (best). Default is 90", default=90)
parser.add_argument("-r", "--resize-ratio", type=float, help="Resizing ratio from 0 to 1, setting to 0.5 will multiply width & height of the image by 0.5. Default is 1.0", default=1.0)
parser.add_argument("-w", "--width", type=int, help="The new width image, make sure to set it with the `height` parameter")
parser.add_argument("-hh", "--height", type=int, help="The new height for the image, make sure to set it with the `width` parameter")
args = parser.parse_args()
# print the passed arguments
print("="*50)
print("[*] Image:", args.
ArgumentParser(description="Simple Python script for compressing and resizing images")
parser.add_argument("image", help="Target image to compress and/or resize")
parser.add_argument("-j", "--to-jpg", action="store_true", help="Whether to convert the image to the JPEG format")
parser.add_argument("-q", "--quality", type=int, help="Quality ranging from a minimum of 0 (worst) to a maximum of 95 (best). Default is 90", default=90)
parser.add_argument("-r", "--resize-ratio", type=float, help="Resizing ratio from 0 to 1, setting to 0.5 will multiply width & height of the image by 0.5. Default is 1.0", default=1.0)
parser.add_argument("-w", "--width", type=int, help="The new width image, make sure to set it with the `height` parameter")
parser.add_argument("-hh", "--height", type=int, help="The new height for the image, make sure to set it with the `width` parameter")
args = parser.parse_args()
# print the passed arguments
print("="*50)
print("[*] Image:", args. image)
print("[*] To JPEG:", args.to_jpg)
print("[*] Quality:", args.quality)
print("[*] Resizing ratio:", args.resize_ratio)
if args.width and args.height:
print("[*] Width:", args.width)
print("[*] Height:", args.height)
print("="*50)
# compress the image
compress_img(args.image, args.resize_ratio, args.quality, args.width, args.height, args.to_jpg)
image)
print("[*] To JPEG:", args.to_jpg)
print("[*] Quality:", args.quality)
print("[*] Resizing ratio:", args.resize_ratio)
if args.width and args.height:
print("[*] Width:", args.width)
print("[*] Height:", args.height)
print("="*50)
# compress the image
compress_img(args.image, args.resize_ratio, args.quality, args.width, args.height, args.to_jpg)