Squoosh — бесплатный сервис, который сожмёт любую картинку без потери качества
3 марта 2022 Веб-сервисы
Мощный инструмент с живым превью и массой настроек, который даст фору платным приложениям.
Если вы часто загружаете изображения для встраивания на сайт, в блог или в документы, то наверняка знаете, что размер фото имеет значение. Сжать картинку не проблема, но не потерять при этом в качестве довольно сложно. Сервис с говорящим названием Squoosh может в пару кликов оптимизировать снимок, наглядно оценив, как те или иные опции повлияют на итоговый результат и размер.
Для загрузки изображения достаточно перетащить его в окно браузера или вставить из буфера обмена. Примечательно, что операции с файлами осуществляются локально на вашем устройстве — после загрузки страницы не нужен даже интернет. К тому же сервис имеет открытый исходный код, доступный на GitHub.
Особенность Squoosh в невероятном количестве настроек, которому позавидуют даже специализированные настольные приложения.
Всё пространство окна занимает изображение. С помощью панели инструментов внизу легко повернуть и отмасштабировать картинку, а также включить подложку. Двигая вертикальный ползунок, можно наглядно сравнивать части фото. А панели справа и слева содержат все настройки, каждая из них отвечает за свою часть снимка. В нижнем углу сразу отображается размер файла и процент, на который он уменьшился в сравнении с оригиналом.
Оптимизация файла осуществляется тремя способами: изменением разрешения, сужением цветового спектра и, собственно, сжатием. После включения соответствующего тумблера, например Resize, появляются дополнительные настройки. Доступны пресеты, ручные установки, выбор метода масштабирования и вспомогательные опции.
Основной интерес представляет раздел Compress. Если не хотите заморачиваться, просто установите ползунком размер в процентном соотношении от оригинала и, если качество устраивает, нажмите кнопку загрузки. Но при желании можно поэкспериментировать, благо разбираться в технологиях сжатия для этого не надо, ведь результат виден сразу.
Если не хотите заморачиваться, просто установите ползунком размер в процентном соотношении от оригинала и, если качество устраивает, нажмите кнопку загрузки. Но при желании можно поэкспериментировать, благо разбираться в технологиях сжатия для этого не надо, ведь результат виден сразу.
Настроек здесь очень много. Есть целых девять алгоритмов с отдельными параметрами у каждого, а плюс к этому ещё и расширенные конфигурации у некоторых. Если никак не можете определиться, какой пресет лучше, то вместо оригинала слева можно запустить изменение с другими настройками и сравнивать между собой уже сжатые варианты.
Squoosh полностью бесплатен и не содержит рекламы. Сервис работает в любых браузерах, включая мобильные.
Попробовать Squoosh →
Читайте также 🖥🖼📁
- 15 лучших графических редакторов, которые не стоят ни копейки
- Imgbot — простой редактор изображений у вас в браузере
- 3 способа уменьшить размер документа в MS Word
- Resizing App — простой онлайн-инструмент для работы с изображениями
как сжать картинку без потери качества и вставить её на сайт?
Привет, ребята.
Сегодня очередная статья для начинающих вебмастеров и блоггеров, в которой мы расскажем, как сжать картинку для сайта без потери качества. Даже не просто расскажем, а по шагам покажу, как это делается.
Инструкция будет на примере моего блога, делаю её специально для своих авторов, которые пишут статьи на блог. Поехали…
Весь процесс будет делиться на 3 этапа:
- Подбор изображения и создание скриншотов.
- Обрезка под ширину сайта.
- Сжатие веса файла.
Ну и отдельная часть по загрузке изображения в статью на блог на платформе WordPress. Вес изображения играет значительную роль на скорость загрузки сайта, поэтому стоит детально изучить этот вопрос.
Подбор изображения для статейНачнём с обычных картинок, потом перейдём к скриншотам. Многие начинающие вебмастера допускают ошибку, загружая изображения не под размер сайта. Какой смысл загружать картинку, скажем, размером 1280 на 720, если в статье она показывается размером 640 х 360? Поэтому, первым делом, нужно определить, какой размер изображения у вас будет отображаться в статье.
Как определить? Показываю на примере браузера Google Chrome. В этом браузере, если нажать кнопку F12, откроется панель инструментов веб-мастера, через которую можно определить ширину отображаемого контента.
Если у вас контент на сайте отображается во всю ширину, то картинку нужно уменьшать по размеру экрана, чтоб она полностью влезала в экран монитора. У нас контентная часть узкая, поэтому подбираю размер.
Шаг 1. Заходим в любую статью на сайте и нажимаем F12 (для браузера Гугл Хром) и в панели нажимаем сюда (выделение элемента сайта):
Шаг 2. Наводим курсором на любой абзац текста и видим какая ширина контента в статье.
У этого скрина уменьшен размер, поэтому он менее чёткий.
У нас получается ширина области 615 пикселей. Но картинки в статье мы вставляем на 2 пикселя меньше, то есть 613 px. У вас будет другой размер.
Если фото или изображение вертикальное, то в соотношении сторон мы уменьшаем его до размера, которое влазит в экран моего 15-дюймового монитора. Высота такого изображения получается где-то 600-700 пикселей.
Высота такого изображения получается где-то 600-700 пикселей.
Зная ширину, мы уже лезем в поиск, чтобы скачать бесплатно, либо покупаю на фотостоках. Подбираю картинки для статьи хорошего качества, шириной больше 613 пикселей, чтобы их уменьшить под размер и не потерять качество.
Обрезка и уменьшение размера картинкиДопустим, мы нашли подходящую картинку для статьи, возьму вот этих матрёшек, но она размером 2588 х 1232. Чтобы её уменьшить до нужного размера, мы используем стандартную программу Microsoft Office Picture Manager.
Открываю её и нажимаю «Изменить рисунки…»
Сначала можно её обрезать, если есть что-то лишнее, а потом нажимаем «Изменение размера».
Ставим ширину, которую вам нужно и приблизительную высоту. Смотрим, чтобы новый размер был тот, который нужен.
Жмём «ОК» и сохраняем.
Сжимаем вес картинкиЕсть 2 сервиса, которыми мы пользуемся:
- TinyPNG
- Kraken.
 io
io
Многие пользуюются кракеном, привык к нему. Перетаскиваете просто в нужное поле свою картинку, он её сжимает, и вы сохраняете её себе на компьютер.
Картинка для примера уже оказалась сжата, видите, всего на 5.7 % он её додавил. Но ранее сжимал скрин полного размера, получилось на 72.7 %.
Всё, картинка для статьи на этом сжата, останется её назвать правильно и загрузить на блог.
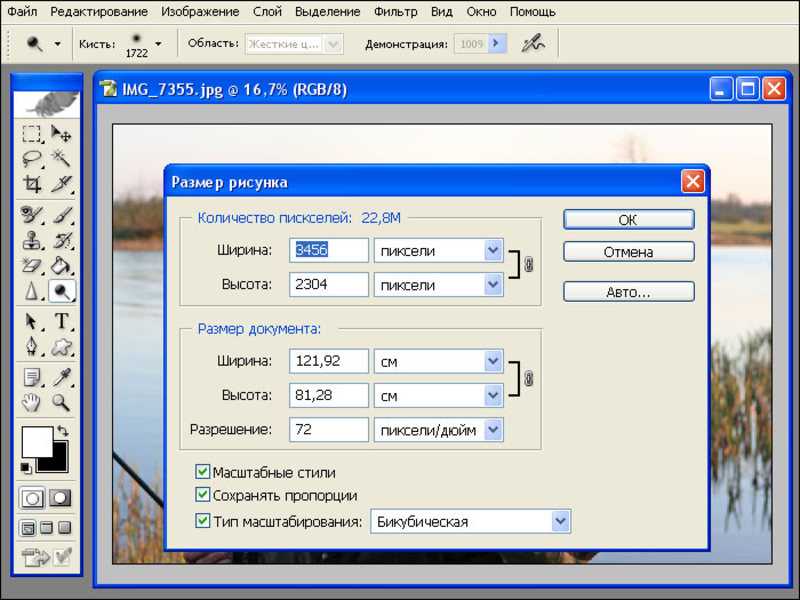
Если вы делаете картинку в фотошопеКогда вы что-то редактируете, оформляете картинку в своём стиле в фотошопе, то сохраняйте её для веб, вот с такими примерно настройками.
Конечно, если перестараться и сильно сжать, то качество будет испорчено, поэтому тут уже надо самим смотреть. Мы ориентируемся по весу, если много цветов, то сжатое фото или картинка весит в среднем 70-90 кб. Если простая, то 30-60 кб.
В чем разница JPG и PNG?Прежде, чем перейти к скриншотам, объясню одну маленькую фишку. Многие думают, что файлы формата JPG весят меньше, но это не так. Иногда PNG сжимается круче, и качество остаётся в разы лучше.
Иногда PNG сжимается круче, и качество остаётся в разы лучше.
Объясню просто, когда на картинке присутствует много текста, для скриншотов особенно применимо, то лучше сохранять картинку в формате PNG. Программы, которые делают скрины, сохраняют их сразу в PNG, не пересохраняйте их в JPG, а то скрин размажет.
Делаем скрин и сжимаемСкрины стоит стараться делать в сразу готовый размер (не вес), чтобы его не уменьшать. Если приходится делать скрин во весь экран и при уменьшении размера ничего не видно, то уменьшайте его до размера экрана монитора и делайте на сайте функцию, которая будет увеличивать картинку до полного размера, где всё будет видно.
В программе Light Shot, когда делаешь скрин, видно его размер, очень удобно выделять сразу под нужную ширину. Сделали скрин, сжали его в кракене, переименовали и загрузили на сайт.
Как загружать картинку на сайт Вордпресс?После того, как картинка или скриншот сжат, его нужно правильно назвать. Не должно быть названий типа FOTO00034 или screen_dfsj39, давайте оригинальные и релевантные названия картинкам и обязательно на транслите.
Не должно быть названий типа FOTO00034 или screen_dfsj39, давайте оригинальные и релевантные названия картинкам и обязательно на транслите.
Заходите в сервис translit.net и пишете по-русски название, нажимаете «В транслит». Копируете и переименовываете изображение.
Далее загружаете его на сайт, обязательно прописывая подходящие заголовок и атрибут ALT.
Всё, изображение оптимизировано и загружено.
На всякий случай проверьте статью ещё через Google PageSpeed, он вам покажет нужно сжимать ещё ваши картинки или нет.
Если остались вопросы, то обязательно пишите их в комментариях. Увидимся в следующих статьях.
До новых встреч!
4 веб-сайта для быстрого сжатия изображений без потери качества
Если у вас есть веб-сайт или вы работаете на нем, вы знаете, как важно, чтобы изображения были небольшого размера. Время загрузки страницы, которое иногда может даже повлиять на решение посетителя остаться на странице, может зависеть от того, насколько хорошо оптимизированы изображения.
К счастью, есть несколько довольно хороших инструментов, которые позволяют легко оптимизировать изображения без потери качества. Вы просто должны знать, где искать.
Крайне важно не идти на компромиссы с точки зрения качества, потому что показ вашим посетителям изображений, которые выглядят не очень хорошо, также может привести к их потере.
Следующие веб-сайты помогут вам достичь обеих целей простым и удобным способом. Итак, без лишних слов, давайте посмотрим, на что способны эти сайты (конечно, есть и хорошие настольные инструменты, такие как RIOT).
Чтобы лучше понять возможности этих сайтов, я решил использовать два файла — JPG и PNG (одно и то же изображение в разных форматах). В зависимости от форматов файлов, с которыми может работать соответствующий веб-сайт, я использовал их оба или только один из них. Размер JPG составлял 255 килобайт, а размер PNG — 2,54 мегабайта.
Разрешение обоих файлов 1920 x 1040.
1. TinyPNG.com
Мой личный фаворит и сайт, который очень хорошо выполняет свою работу. Как следует из названия, это только для файлов PNG.
Как следует из названия, это только для файлов PNG.
TinyPNG использует интеллектуальное сжатие, чтобы уменьшить размер файлов PNG без заметной потери качества. Лично я не уверен, смогу ли я отличить исходное изображение от полученного в большинстве случаев.
Чтобы использовать его, вы можете просто поместить свой PNG в специальное место на веб-сайте или щелкнуть это место и загрузить их. После загрузки сайт творит чудеса, и вы можете загрузить конечный результат.
В моем случае файл размером 2,7 мегабайта превратился в файл размером 984,5 килобайта. Я пытался сравнить два изображения, но не нашел большой разницы.
2. Webresizer.com
Этот инструмент поддерживает файлы GIF, JPG и PNG. Он делает то же самое — использует алгоритмы с потерями для уменьшения размера вашего изображения.
Начните с , нажав Изменить размер фотографий сейчас , и вы обнаружите, что он может дать немного больше. Вы можете обрезать изображения, сделать их более четкими, добавить рамку или даже добавить оттенок, экспозицию или контраст.
Вы также можете выбрать удобную для вас величину потери качества (в случае изображений JPG).
Полезный совет: Помните, что Web Resizer также изменит размер изображения, но вы можете указать его ширину, чтобы избежать этого.
В случае с моим PNG-файлом это мало что дало, как вы можете видеть на изображении выше. Однако мой файл JPG уменьшился на 8%, с 255 до 233 килобайт. Если вам нужно более полное редактирование веб-изображений, попробуйте Редактор изображений Google+, который также может добавлять эффекты HDR.
3. CompressJPEG.com / CompressPNG.com
CompressJPEG и CompressPNG — родственные сайты с одинаковым интерфейсом. Каждый из них позволит вам обрабатывать очередь до 20 файлов одновременно. Их можно отбросить или нажать кнопку «Выбрать файлы» .
CompressJPEG также может сжимать файлы BMP и PNG, но сначала они преобразуются в JPEG. Его дочерний сайт также поддерживает файлы BMP, ICO, GIF и JPG, но сначала конвертирует их в свой любимый формат.
После того, как вы нажали Очередь загрузки и ваши файлы завершили загрузку, щелкните миниатюру изображения, которое вы хотите настроить, и вы сможете сравнить исходное и сжатое изображение и определить степень сжатия. все в порядке с. После этого нажмите Сжать (вы даже можете увеличивать и уменьшать масштаб, чтобы увидеть эффект).
Я выбрал 80, так как это значение по умолчанию. Мой файл JPEG размером 255 КБ был сжат до 189 КБ, в то время как PNG размером 2,5 мегабайта теперь будет загружаться намного быстрее, всего за 9 секунд.59 КБ. Здесь тоже нет снижения качества.
4. Smush.IT
Smush.it, принадлежащий хорошим людям из Yahoo!, утверждает, что удаляет ненужные байты из изображений, не повреждая их. Согласно странице часто задаваемых вопросов, он может работать с изображениями JPG, PNG и GIF.
В интерфейсе нет ничего особенного, но он выполняет свою работу. На вкладке Uploader выберите нужные изображения, затем нажмите Smush .
Как только вы это сделаете, ваши изображения будут загружены, и после завершения обработки вы получите экран результатов (как показано ниже) с подробными сведениями под ним.
Вы сможете загрузить оптимизированные изображения в виде архива или щелкнуть ссылку в таблице сведений. Smush.it уменьшил мое изображение JPG размером 255 КБ до 233 КБ, но сказал мне, что не нашел экономии для PNG. Я попробовал другой PNG, размер которого был 938 килобайт, и мне удалось уменьшить его до 469. Думаю, его алгоритмы работают только в определенных ситуациях.
Вот оно. Если вам нужно оптимизировать или изменить размер изображений для использования на веб-сайте, есть достаточно хороших способов сделать это.
Сжать изображение до 100кб без потери качества в несколько кликов
Сжать изображение до 100кб без потери качества в несколько кликов | докхаб6 августа 2022 г.
формы заполнены
формы подписаны
формы отправлены
01. Загрузите документ со своего компьютера или из облачного хранилища.
Загрузите документ со своего компьютера или из облачного хранилища.
03. Подпишите документ онлайн в несколько кликов.
04. Отправка, экспорт, факс, загрузка или распечатка документа.
Ваш инструмент для сжатия изображений до 100 КБ без потери качества
Ежедневная работа с документами означает, что ваш набор инструментов всегда под рукой, независимо от того, какие действия вам необходимо выполнить. Крайне важно найти комплексный инструмент, позволяющий выполнять любые операции, например, сжимать изображения до 100 КБ без потери качества, без дополнительных затрат времени и усилий. Судя по этому описанию, лучшим решением является DocHub. Это платформа для создания, изменения, пересмотра и совместной работы над документами в Интернете. Профиль пользователя дает вам доступ ко всем важнейшим функциям модификации, а его понятный интерфейс упрощает работу с его функциями и функциями.
- Откройте сайт DocHub и нажмите кнопку «Зарегистрироваться».
- Перейдите к регистрации и выберите наиболее подходящий вариант: либо используйте существующую учетную запись электронной почты, либо укажите адрес электронной почты и придумайте новый пароль безопасности.
- Подтвердите информацию, чтобы завершить регистрацию. После этого вы будете перенаправлены на панель инструментов DocHub. Перетащите документ из вашей системы на вкладку, чтобы сжать изображение до 100 КБ без потери качества без задержки.
- Используйте инструменты редактирования для внесения дополнительных изменений по мере необходимости.
- Завершите редактирование, загрузив документ на свое устройство или сохранив его в своем профиле.
Работа с инструментами DocHub сделает ваш документооборот простым и продуктивным.
Упрощенное редактирование PDF с помощью DocHub
Удобное редактирование PDF
Редактировать PDF так же просто, как работать в документе Word. Вы можете добавлять текст, рисунки, выделения, а также редактировать или комментировать документ, не влияя на его качество. Нет растеризованного текста или удаленных полей. Используйте онлайн-редактор PDF, чтобы получить идеальный документ за считанные минуты.
Слаженная работа в команде
Совместная работа над документами с вашей командой с помощью настольного компьютера или мобильного устройства. Позвольте другим просматривать, редактировать, комментировать и подписывать ваши документы в Интернете. Вы также можете сделать свою форму общедоступной и поделиться ее URL-адресом где угодно.
Автоматическое сохранение
Каждое изменение, которое вы вносите в документ, автоматически сохраняется в облаке и синхронизируется на всех устройствах в режиме реального времени. Не нужно отправлять новые версии документа или беспокоиться о потере информации.
Не нужно отправлять новые версии документа или беспокоиться о потере информации.
Интеграция с Google
DocHub интегрируется с Google Workspace, поэтому вы можете импортировать, редактировать и подписывать документы прямо из Gmail, Google Диска и Dropbox. По завершении экспортируйте документы на Google Диск или импортируйте адресную книгу Google и поделитесь документом со своими контактами.
Мощные инструменты для работы с PDF на вашем мобильном устройстве
Продолжайте работать, даже если вы находитесь вдали от компьютера. DocHub работает на мобильных устройствах так же легко, как и на компьютере. Редактируйте, комментируйте и подписывайте документы, удобно используя свой смартфон или планшет. Нет необходимости устанавливать приложение.
Безопасный обмен документами и их хранение
Мгновенно обменивайтесь документами, отправляйте их по электронной почте и факсу безопасным и совместимым способом. Установите пароль, поместите свои документы в зашифрованные папки и включите аутентификацию получателя, чтобы контролировать доступ к вашим документам. После завершения сохраните свои документы в безопасности в облаке.
После завершения сохраните свои документы в безопасности в облаке.
Отзывы DocHub
44 отзыва
Отзывы DocHub
23 оценки
15 005
10 000 000+
303
100 000+ пользователей
Повышение эффективности с помощью надстройки DocHub для Google Workspace
Получайте доступ к документам, редактируйте, подписывайте их и делитесь ими прямо из ваших любимых приложений Google Apps.
Установить сейчас
Как сжать изображение до 100кб без потери качества в несколько кликов
4.9 из 5
7 голосов
добро пожаловать в сегодняшнее руководство всем, это Дешон Лекс, сегодня мы будем учиться пакетной обработке сотен изображений и значительно уменьшать размер их файлов без потери качества, поэтому прежде всего нам нужно программное обеспечение для работы, его имя — компрессор изображения цезия, загруженное с этого веб-сайта, ссылка находится в описании, нажмите на загрузку здесь, затем нажмите на установщик Windows, программное обеспечение занимает всего 15 МБ после завершения загрузки, как и любое другое обычное программное обеспечение, хорошо, давайте начнем со сжатием для этого примера у меня есть 30 оригинальных несжатых фотографий в этой папке, у вас могут быть сотни или тысячи фотографий, все зависит от вас, теперь откройте программное обеспечение, нажмите «Добавить», просмотрите папку, войдите в папку, нажмите на одно изображение, а затем нажмите ctrl + a, затем нажмите Enter на клавиатуре, теперь устанавливая параметры сжатия слева, у нас есть уменьшение качества, а справа у нас есть уменьшение размера, выберите качество, которое вы хотите для сжатых изображений. Я собираюсь w
Я собираюсь w
Связанные функции
Есть вопросы?
Ниже приведены некоторые распространенные вопросы наших клиентов, которые могут дать вам ответ, который вы ищете. Если вы не можете найти ответ на свой вопрос, пожалуйста, не стесняйтесь обращаться к нам.
Свяжитесь с нами
Как уменьшить размер изображения до 100 КБ на моем телефоне?
Photo Compressor Вот как вы можете использовать его для уменьшения размера фотографии. Шаг 1: Загрузите Photo Compressor на свой телефон Android, используя ссылку ниже. Шаг 2: Откройте приложение и дайте доступ к хранилищу для доступа ко всем фотографиям на телефоне. Шаг 3: Выберите «Сжать фотографии».
Как уменьшить размер JPEG в КБ?
Как сжать JPEG до 50 КБ онлайн Перетащите файл JPEG в программу сжатия изображений Smallpdf. Выберите вариант «Основное сжатие». На следующей странице щелкните PDF в JPG. Выберите Конвертировать целые страницы. Donedownload ваш сжатый JPEG.
Выберите вариант «Основное сжатие». На следующей странице щелкните PDF в JPG. Выберите Конвертировать целые страницы. Donedownload ваш сжатый JPEG.
Как уменьшить размер изображения в КБ без потери качества?
Но опять же, эти шаги обычно применимы к любому инструменту сжатия. Загрузите изображение. Сначала откройте Squoosh в веб-браузере или в качестве настольного приложения, а затем перетащите изображение в Squoosh. Проверьте текущий размер файла вашего изображения. Выберите выходной формат. Отрегулируйте качество изображения. Загрузите сжатый образ.
Как уменьшить размер фотографии в КБ?
Как уменьшить размер образа в КБ/МБ? Чтобы уменьшить размер изображения в КБ или МБ онлайн, сначала загрузите его на веб-сайт ResizePixels. Введите желаемый размер файла и выберите соответствующую единицу измерения (КБ или МБ). Затем перейдите на страницу загрузки, чтобы получить файл изображения.
Затем перейдите на страницу загрузки, чтобы получить файл изображения.
Как уменьшить размер JPEG до 100 КБ?
Как бесплатно сжимать изображения JPG в Интернете Перейдите к инструменту сжатия. Перетащите файл JPG на панель инструментов, выберите «Основное сжатие». Хорошо конвертируйте изображение в PDF и уменьшите его. На следующей странице нажмите «Экспортировать как» и выберите «Изображение». Готово, теперь вы можете скачать сжатый JPG-файл.
Как сканировать меньше 100 КБ?
Как бесплатно уменьшить размер файла PDF до размера менее 100 КБ Перейдите к инструменту «Сжатие PDF». Перетащите PDF-файл на панель инструментов, чтобы уменьшить размер файла. Выберите тип сжатия и нажмите «Сжать». Инструмент сжатия PDF уменьшит размер файла. Загрузите уменьшенный PDF-файл.
Как уменьшить размер изображения, но сохранить качество?
Лучший способ уменьшить размер файла изображения без потери качества Метод 1. Уменьшение размера изображения онлайн. Способ 2. Измените формат изображения, чтобы уменьшить размер файла изображения. Способ 3. Измените разрешение изображения, чтобы уменьшить размер файла фотографии. Способ 4. Уменьшить глубину цвета. Способ 5. Обрезать изображение, чтобы уменьшить его размер.
Уменьшение размера изображения онлайн. Способ 2. Измените формат изображения, чтобы уменьшить размер файла изображения. Способ 3. Измените разрешение изображения, чтобы уменьшить размер файла фотографии. Способ 4. Уменьшить глубину цвета. Способ 5. Обрезать изображение, чтобы уменьшить его размер.
Как уменьшить размер изображения в КБ без потери качества?
Но опять же, эти шаги обычно применимы к любому инструменту сжатия. Загрузите изображение. Сначала откройте Squoosh в веб-браузере или в качестве настольного приложения, а затем перетащите изображение в Squoosh. Проверьте текущий размер файла вашего изображения. Выберите выходной формат. Отрегулируйте качество изображения. Загрузите сжатый образ.
Как изменить размер изображения до 100 КБ?
Как изменить размер изображения до 100 КБ? Прежде всего, выберите изображение в инструменте изменения размера изображения до 100 КБ. Просмотрите предварительный просмотр выбранных изображений в программе изменения размера изображения. Кроме того, вы можете установить размер изображения 100 КБ с помощью ползунка. Вы можете легко добавлять или удалять изображения из списка. Наконец, загрузите изображения с измененным размером из инструмента изменения размера изображения в 100 КБ.
Просмотрите предварительный просмотр выбранных изображений в программе изменения размера изображения. Кроме того, вы можете установить размер изображения 100 КБ с помощью ползунка. Вы можете легко добавлять или удалять изображения из списка. Наконец, загрузите изображения с измененным размером из инструмента изменения размера изображения в 100 КБ.
Как уменьшить КБ изображения?
Вы можете сжать изображения, изменить разрешение изображения или удалить метаданные из изображений, чтобы уменьшить размер файла. Сожмите размер изображения с помощью онлайн-инструментов. Измените разрешение изображения, чтобы уменьшить размер изображения. Используйте docHub Photoshop для сжатия изображения. Удалите метаданные изображений, чтобы уменьшить размер файла.
Узнайте, почему наши клиенты выбирают DocHub
Отличное решение для документов в формате PDF, требующее минимум предварительных знаний.
«Простота, знакомство с меню и удобство для пользователя. Легко перемещаться, вносить изменения и редактировать все, что вам может понадобиться. Поскольку он используется вместе с Google, документ всегда сохраняется, поэтому вам не нужно беспокоиться об этом. .»
Пэм Дрисколл Ф.
Учитель
Ценный специалист по подписанию документов для малого бизнеса.
«Мне нравится, что DocHub невероятно доступен по цене и настраивается. Он действительно делает все, что мне нужно, без большого ценника, как у некоторых из его более известных конкурентов. Я могу отправлять защищенные документы напрямую своим клиентам по электронной почте и через в режиме реального времени, когда они просматривают и вносят изменения в документ».
Jiovany A
Малый бизнес
Отличное решение для PDF-документов, требующее очень небольших предварительных знаний.
«Мне нравится работать и организовывать свою работу соответствующим образом, чтобы соответствовать и даже превосходить требования, которые ежедневно предъявляются в офисе, поэтому мне нравится работать с файлами PDF, я думаю, что они более профессиональны и универсальны, они позволяют.

 io
io