Сжатие PNG изображений с высоким качеством
Сжатие PNG изображений с высоким качествомБесплатный онлайн оптимизатор PNG изображений. Сжатие PNG изображений в современном браузере, таком как Chrome, Opera и Firefox.
При поддержке aspose.com и aspose.cloud
Сохранить как
Перетащите или выберите ваши файлы*
Введите URL
Dropbox
* Загружая файлы или используя наш сервис, вы соглашаетесь с нашими Условиями предоставления услуг и Политикой конфиденциальностиПоделиться в Facebook
Поделиться в Twitter
Поделиться в LinkedIn
Другие приложения
Cloud API
GitHub
Оставить отзыв
Добавить в закладки
Нажмите Ctrl + D, чтобы добавить эту страницу в избранное, или Esc чтобы отменить действие
Aspose.Imaging Сжатие
Интегрируйте функцию сжатия PNG изображений в свои собственные проекты
Этот бесплатный инструмент для компрессии основан на Aspose. Imaging for .NET, быстром API для обработки изображений, включая, помимо прочего, сжатие изображений различных форматов.
Imaging for .NET, быстром API для обработки изображений, включая, помимо прочего, сжатие изображений различных форматов.
Вы можете использовать его в собственных приложениях и интегрировать функцию сжатия изображений в свои проекты на C# .NET. Aspose.Imaging for .NET подходит для следующих сценариев:
- Высокопроизводительное сжатие изображений с использованием собственных API
- Интегрируйте функцию сжатия изображений в свой собственный проект/решение
- 100% приватные локальные API-интерфейсы. Ваши файлы обрабатываются на ваших собственных серверах
- Кроссплатформенное развертывание
Пожалуйста, посетите страницу https://products.aspose.com/imaging/net/compress/png чтобы попробовать Aspose.Imaging for .NET в своих приложениях.
Для Java-разработчиков мы предлагаем собственный Aspose.Imaging for Java API для использования в ваших Java-приложениях. Пожалуйста, посетите страницу https://products. aspose.com/imaging/java/compress/png чтобы попробовать.
aspose.com/imaging/java/compress/png чтобы попробовать.
Как сжать PNG изображения с помощью Aspose.Imaging Сжатие
- Щелкните внутри области перетаскивания файла, чтобы загрузить PNG файл, или перетащите PNG файл.
- Вы можете загрузить не более 10 файлов для операции
- Ваши PNG изображения будут автоматически сжаты
- Вы можете также указать свои собственные настройки сжатия для каждого PNG изображения
- Ссылка для скачивания сжатых изображений будет доступна сразу после завершения операции сжатия.
- Вы также можете отправить ссылку на файл PNG на свой адрес электронной почты
- Обратите внимание, что файл будет удален с наших серверов через 24 часа, а ссылки для скачивания перестанут работать по истечении этого периода времени.
Часто задаваемые вопросы
❓ Как сжать PNG изображение?
Во-первых, вам нужно добавить файл для сжатия: перетащите PNG файл или щелкните внутри белой области, чтобы выбрать файл.
 Затем нажмите кнопку «Сжать». После завершения PNG операции можно загрузить получившийся файл
Затем нажмите кнопку «Сжать». После завершения PNG операции можно загрузить получившийся файл🛡️ Безопасно ли сжимать PNG изображения с помощью бесплатного приложения Aspose.Imaging «Сжатие»?
Да, ссылка на скачивание файлов результатов будет доступна сразу после завершения операции
Когда пользователь загружает свои файлы из сторонних сервисов, они обрабатываются таким же образом.
Единственное исключение из вышеуказанных политик возможно, когда пользователь решает поделиться своими файлами через форум, запросив бесплатную поддержку, в этом случае только наши разработчики имеют доступ к ним для анализа и решения проблемы.
💻 Можно ли сжать PNG изображения на Linux, Mac OS или Android?
Да, вы можете использовать бесплатное приложение Aspose.Imaging «Сжатие»на любой операционной системе с веб-браузером. Наш сервис работает онлайн и не требует установки программного обеспечения.
🌐 Какой браузер следует использовать для сжатия PNG изображений?
Для сжатия PNG изображений вы можете использовать любой современный браузер, например, Google Chrome, Firefox, Opera, Safari.

❓ Могу ли я использовать полученное изображение в коммерческих целях?
Несмотря на то, что наши приложения бесплатны, вы не ограничены в коммерческом использовании полученных изображений, избегая при этом нарушения прав третьих лиц на исходные изображения. Например, вы можете создать NFT (не взаимозаменяемый токен) из своего изображения и попытаться продать его на торговых площадках NFT.
Error explanation placeholder
Email:
Сделайте этот форум закрытым, чтобы он был доступен только вам и нашим разработчикам
Вы успешно сообщили об ошибке, Вы получите уведомление по электронной почте, когда ошибка будет исправлена Click this link to visit the forums.
Лучшие 5 решений для сжатия PNG
PNG-изображение — сжатое растровое изображение без потерь. В отличие от JPG и других файлов, PNG-изображение не совсем подходит для хранения данных фотографического изображения.
Однако, когда оно сжато, вы все равно можете получить оптимизированное изображение PNG, которое поддерживает более высокое качество и лучше подходит для больших областей сплошных цветов и определенных границ.
Теперь вопрос в том, как сжать файл PNG?
Нельзя отрицать, что Photoshop — лучший выбор, и в этом отрывке вы найдете подробные инструкции, которые помогут вам сжать файл PNG с помощью Photoshop. Кроме того, в этом руководстве также перечислены 4 альтернативных инструмента сжатия PNG, которые вы должны принять во внимание, и вы найдете очень небольшую разницу между Photoshop и этими 4 альтернативами.
Сжать PNG
- Часть 1. Как сжать PNG с помощью Photoshop
- Часть 2. 4 альтернативных метода сжатия PNG
Часть 1. Как сжать PNG с помощью Photoshop
Сжатие — это метод, который уменьшает размер файла растровых изображений. Сжатые изображения в формате PNG можно использовать на веб-страницах для повышения скорости и производительности просмотра. Photoshop значительно упрощает сжатие файла PNG, чем раньше, и, возможно, более мощный, чем любые другие программы.
Выполните следующие шаги, чтобы сжать файл PNG с помощью Photoshop:
Шаг 1 Запустить приложение Photoshop
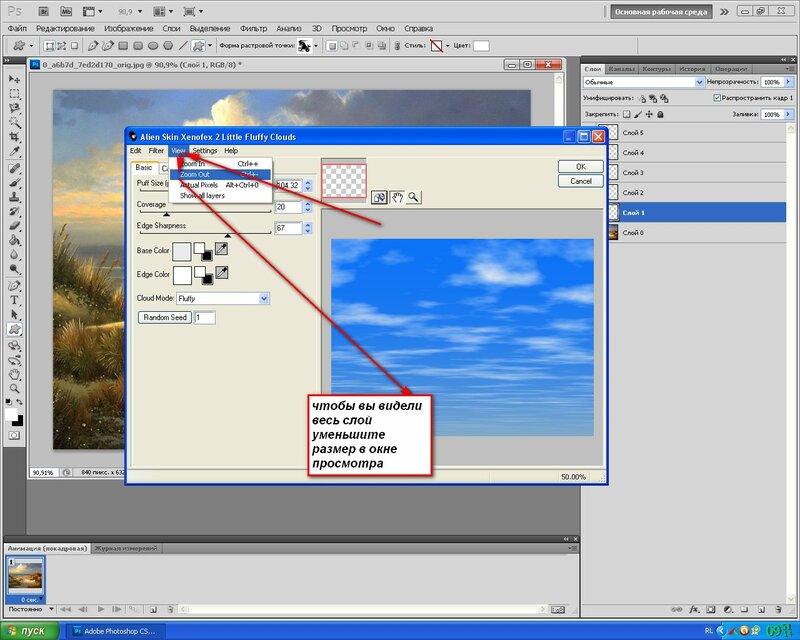
Откройте приложение Photoshop на своем компьютере, дважды щелкнув его значок, а затем нажмите кнопку «Файл» в верхней строке меню.
Шаг 2 Загрузить изображение PNG
Выберите «Открыть» в раскрывающемся списке, чтобы импортировать изображение PNG, которое вы хотите сжать в Photoshop. Если вы скопировали PNG из буфера обмена, нажмите «Файл» и выберите «Создать из буфера обмена».
Шаг 3 Сохранить оригинальный PNG
В верхней панели нажмите кнопку «Файл» и нажмите кнопку «Сохранить в Интернете», чтобы сохранить исходное изображение в формате PNG. Или вы можете удерживать «Alt + Shift + Ctrl + S» на клавиатуре.
Шаг 4 Проверьте подробные настройки
Теперь вы можете увидеть диалоговое окно «Сохранить для Web». Вы сможете проверить подробные настройки, информацию о скорости загрузки и так далее об изображении PNG. Вы также можете просмотреть параметры качества PNG.
Шаг 5 Сжать файл PNG
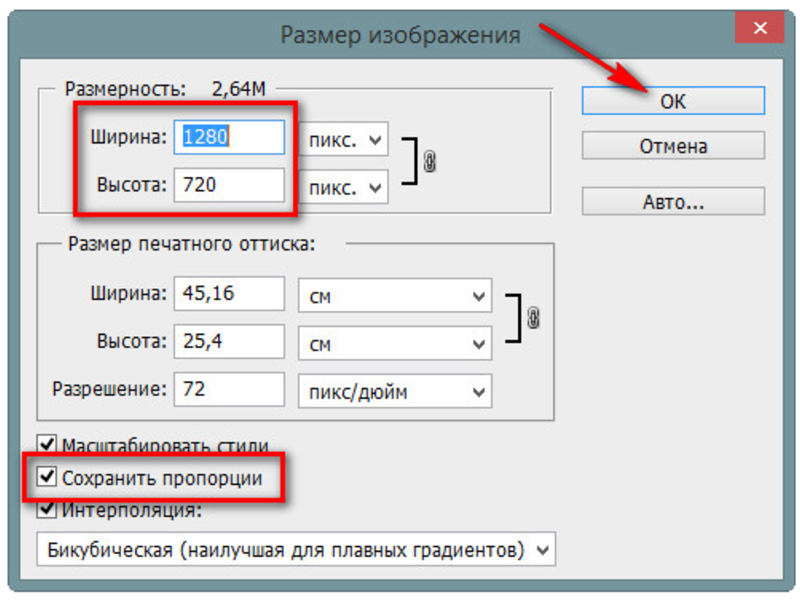
По умолчанию установлено значение «Максимум 100%». Просто введите подходящую пропорцию в параметре «Процент», например, 80%, пока размер файла не станет достаточно маленьким, нажмите кнопку «Сохранить . ..», чтобы сохранить сжатое изображение в формате PNG.
..», чтобы сохранить сжатое изображение в формате PNG.
Кроме того, Photoshop также хорошо работает при создании файла GIF. Узнайте больше деталей здесь, чтобы сделать подарок в фотошопе.
Часть 2. 4 альтернативных метода сжатия PNG
Топ 1 альтернативный инструмент сжатия PNG: TinyPNG
TinyPNG — это онлайн-инструмент сжатия, использующий интеллектуальное сжатие с потерями, чтобы помочь вам сжать и оптимизировать файлы PNG. Благодаря избирательному уменьшению количества цветов в изображении PNG для хранения данных требуется меньше байтов, и эффект уменьшения размера файла PNG очевиден.
Шаг 1 Открыть сайт TinyPNG
Прежде всего, введите «tinypng.com» в Google или других браузерах, чтобы загрузить веб-сайт TinyPNG на свой компьютер.
Шаг 2 Добавить файл PNG
На главном экране TinyPNG поместите файл PNG в поле добавления. Вы можете загрузить не более 20 изображений PNG и не более 5 МБ каждое.
Шаг 3 Сжать изображение PNG
После добавления TinyPNG автоматически сжимает выбранное изображение PNG. И вы можете увидеть его размер файла после сжатия.
И вы можете увидеть его размер файла после сжатия.
Шаг 4 Загрузить изображение PNG
Наконец, нажмите на кнопку «скачать», чтобы сохранить новый созданный файл PNG на вашем компьютере. Вы можете сохранить т в свой Dropbox, если это необходимо.
Лучшие 2 альтернативных инструмента сжатия PNG: Way2enjoy
Way2enjoy — это еще одна онлайн-альтернатива, которая использует те же методы сжатия с потерями для сжатия файлов PNG, JPG и GIF, а также для оптимизации файлов SVG, MP3 и PDF. С простыми шагами и чистым интерфейсом, это позволяет вам уменьшать размеры файлов ваших изображений PNG на лету без загрузки.
Шаг 1 Загрузить файл PNG
Найдите и найдите Way2enjoy на Goggle и откройте его официальный сайт. Затем импортируйте изображение PNG в поле «Загрузка файла» или введите URL-адрес PNG-файла в Интернете.
Вы можете добавить файл PDF в сжать файл PDF с этим онлайн-инструментом.
Шаг 2 Отрегулируйте настройки сжатия
Под полем «Загрузка файла» выберите уровень сжатия. Если вы являетесь платным клиентом, укажите свой адрес электронной почты в поле «Pro Email».
Если вы являетесь платным клиентом, укажите свой адрес электронной почты в поле «Pro Email».
Шаг 3 Запустите сжатие PNG
Затем нажмите кнопку «Сжать», чтобы начать сжатие добавленного файла PNG. Подождите несколько секунд, и вы получите новое изображение PNG с меньшим размером файла.
Топ 3 альтернативных инструмента сжатия PNG: PNGGauntlet (Windows)
Объединяя PNGOUT, OptiPNG и DeflOpt, PNGGauntlet представляет собой мощную программу сжатия, которая поможет вам создавать самые маленькие изображения PNG. Это гарантирует отсутствие потерь качества изображения при сжатии. Помимо сжатия изображений PNG, PNGGauntlet также хорош для преобразования файлов IPG, GIF, TIFF и BMP в формат PNG.
Шаг 1 Запустите этот инструмент сжатия PNG
После загрузки и установки приложения PNGGauntlet на ПК нажмите кнопку «Файл» в верхнем левом углу, чтобы добавить изображение в формате PNG.
Шаг 2 Сжать изображение PNG
Далее нажмите на «Оптимизировать!» Кнопка, чтобы начать сжатие файла PNG. Вы также можете добавить несколько изображений PNG и оптимизировать их одновременно.
Вы также можете добавить несколько изображений PNG и оптимизировать их одновременно.
Шаг 3 Проверьте панель процесса
Когда полоса процесса на 100% зеленая, вам удалось сжать выбранное изображение PNG!
Лучшие 4 альтернативных инструмента сжатия PNG: ImageOptim (Mac)
ImageOptim — это удивительная альтернатива сжатия PNG в Интернете для Mac, iPhone, iPad. Он работает довольно осторожно и сохраняет качество файла PNG во время сжатия. Кроме того, ImageOptim удаляет метаданные EXIF, включая положение GPS, серийный номер камеры и т. Д. То есть вы можете использовать этот инструмент сжатия PNG без утечки конфиденциальности.
Шаг 1 Скачать приложение ImageOptim
Загрузите и откройте архив ImageOptim на своем Mac, затем перетащите значок ImageOptim в папку приложений. Найдите этот инструмент сжатия в Finder и дважды щелкните его значок, чтобы запустить его.
Шаг 2 Добавьте изображение PNG
Найдите изображение PNG, которое вы хотите сжать, перетащите его в окно ImageOptim. Вы также можете нажать на кнопку «Добавить» в левом нижнем углу, чтобы импортировать выбранный PNG.
Вы также можете нажать на кнопку «Добавить» в левом нижнем углу, чтобы импортировать выбранный PNG.
Это также позволяет загружать другие форматы для сжатие, как JPEGJPG, TIFF и т. Д.
Шаг 3 Сжать изображение PNG
Как только импортируется, изображение PNG будет сохранено и оптимизировано автоматически. Весь процесс займет несколько секунд в зависимости от размера файла.
Как только вы видите зеленую галочку рядом с изображением, это означает, что файл PNG был сжат!
Вывод:
Это руководство представляет собой исчерпывающее руководство по сжатию файлов PNG 5 различными способами. Photoshop должен быть самым мощным и профессиональным инструментом сжатия, но его сложно установить; TinyPNG и Way2enjoy просты в использовании и не требуют загрузки, но сжатые файлы PNG с потерями; в то время как PNGGauntlet и ImageOptim позволяют вам уменьшать изображения PNG без потери качества, и вы можете выбрать одно в соответствии с вашей компьютерной системой.
Вам когда-нибудь удавалось сжать изображение PNG? Пожалуйста, поделитесь своим опытом в комментарии, чтобы помочь своим коллегам-читателям.
Что вы думаете об этом посте.
- 1
- 2
- 3
- 4
- 5
Прекрасно
Рейтинг: 4.6 / 5 (на основе голосов 46)
17 сентября 2018 11:00 / Автор: Эндрю Миллер в Фото
TinyPNG — Сторонние решения
TinyPNG — Сторонние решенияИнструменты, созданные сообществом с использованием API разработчика
Надстройки на этой странице были созданы сторонними компаниями и энтузиастами-разработчиками. Если вам нужна поддержка по какому-либо из этих решений, обратитесь напрямую к разработчику надстройки.
Также доступны официальные надстройки для WordPress и официальные клиентские библиотеки для Ruby, PHP, Node.js, Python, Java и .NET.
Категории растворов
- Управление контентом
- Рабочий стол
- Разработка
- Электронная коммерция
Управление контентом
Airtable ExtensionBy miniExtensions
Расширение для сжатия изображений Airtable.
 Поддерживает планирование и вебхуки.
Поддерживает планирование и вебхуки.Расширение CMS Bolt. Автор Cory Dowdy.
Расширение Bolt для оптимизации изображений, расположенных в каталоге файлов. Расширение также поддерживает изменение размера изображений до определенного размера.
Concrete5 Дополнение от A3020
Оптимизатор изображений включает в себя различные инструменты сжатия и оптимизирует ваши изображения. Это приведет к уменьшению изображений и, в конечном итоге, сделает ваш сайт быстрее.
Расширение Contao CMS Автор Кристиан Барковски
Расширение Contao CMS, которое ускоряет работу вашего веб-сайта за счет автоматической оптимизации загружаемых изображений JPEG и PNG с помощью TinyPNG/TinyJPG.
Плагин Craft CMSАвтор Джейсон Маккалистер
Tiny Image — это подключаемый модуль Craft CMS, который предоставляет пользователям чистый и простой в использовании интерфейс для сжатия изображений с помощью API TinyPNG.

Модуль DrupalОт Integral Vision Ltd
Этот модуль Drupal 7 и 8 позволяет сжимать изображения при их загрузке и дает возможность сжимать отдельные стили изображений.
Плагин Episerver Автор: Дэвид Найп
В этом блоге есть код, который показывает, как можно оптимизировать размер изображения при загрузке с помощью API TingPNG.com и замечательного плагина ImageResizer для Episerver.
Расширение ExpressionEngine By Bulldog Creative
Устанавливаемое расширение для CMS ExpressionEngine. Исходные изображения будут храниться в отдельной папке.
Fork CMS ModuleОт Jesse Dobbelaere
Сжимайте изображения PNG и JPG на своем веб-сайте, чтобы они потребляли меньше трафика и загружались быстрее. Модуль сжатия использует бесплатный API TinyPNG и TinyJPG.
Плагин JoomlaОт pixeltun.de
Бесплатно Joomla! плагин, который позволяет автоматически сжимать и изменять размер изображений, загруженных с помощью медиа-менеджера и JCE.

Плагин Kentico от Дмитрия Бастрона
Статья в блоге содержит все подробности автоматической оптимизации изображений в Kentico CMS с использованием TinyPNG API.
ProcessWire ClientBy Blowback Design
Добавляет сжатие изображений в CMS ProcessWire. Клиент позволяет ручное и автоматическое сжатие изображений с использованием API TinyPNG и TinyJPG.
Модуль SilverStripe Автор Loz Calver
Оптимизация изображений для популярной платформы SilverStripe и CMS. Этот модуль расширяет класс Image и интегрируется с API TinyPNG.
TYPO3 ExtensionBy Interlutions GmbH
Сжимайте изображения JPG и PNG в своем магазине, чтобы уменьшить размер страницы, ускорить работу магазина и сэкономить много места на диске. Вы можете настроить CRON Job для автоматического сжатия изображений.
Пакет UmbracoОт Backend Devs
Tinifier — это бесплатный пакет Umbraco, который входит в число 50 лучших пакетов.
 Он уменьшает размер изображений JPEG и PNG, поддерживает Azure и ускоряет загрузку страниц.
Он уменьшает размер изображений JPEG и PNG, поддерживает Azure и ускоряет загрузку страниц.Плагин WoltLab SuiteОт SoftCreatR.dev
TinyImg — это универсальное решение для обработки изображений для вашего сообщества на базе WoltLab Suite.
Скрипт Automator для macOS. Автор Daniel Setzermann.
TinyGUIBy CHENJING
TinyGUI — красивое настольное приложение, позволяющее (пакетно) изменять размер изображений и использовать ключ API для загрузки и загрузки изображений с серверов TinyPNG.
Tiny Image ProcessorОт TonyVier
Tiny Image Processor — это настольное приложение, позволяющее (пакетно) изменять размер изображений и использовать ключ API для загрузки и загрузки изображений с серверов TinyPNG.
Ярлык iOS для iPhone и iPad. Автор Daniel Setzermann. Сценарий по умолчанию сохраняется в iCloud, но его также можно легко изменить, например, для сохранения в фотопленке.

Плагин JetBrains IDE Автор Влад Никишин
Простой в использовании плагин для различных IDE JetBrains. Оптимизируйте любое изображение прямо из вашей IDE без необходимости открывать браузер или загружать изображение вручную, чтобы сохранить его локально.
TinyPNG4MacBy Kyleduo
Простой в использовании графический интерфейс macOS для сжатия изображений без необходимости открывать браузер или загружать изображения вручную. Все, что вам нужно сделать, это перетащить.
БамбукКрис Ансельмо
Bamboo — это графический интерфейс для использования вашего ключа API для сжатия изображений PNG и JPG на вашем компьютере. Он работает, загружая ваше изображение в TinyPNG, а затем загружая сжатый вывод для вас.
tinyPNG.AppBy BetweenElements
Это приложение предоставляет графический интерфейс пользователя для TinyPNG для вашего локального компьютера, так что вы можете оптимизировать изображения, не открывая браузер.
 Также включает в себя возможность перезаписать исходные изображения.
Также включает в себя возможность перезаписать исходные изображения.Приложение macOSАвтор: Hoc Tran
Простой и удобный графический интерфейс MacOS для сжатия изображений 🚀. Поддержка параллельной обработки, раскрашивания, повторной попытки в случае сбоя или отображения в Finder. Все, что вам нужно сделать, это открыть каталог или изображения и нажать старт 🎉.
C-sharp Wrapper Автор Stian Hanger
C#-оболочка для Tinify API. Вы также можете передать учетные данные и информацию для загрузки сжатого файла непосредственно в Amazon S3.
TinifierBy tarampampam
CLI-клиент для сжатия изображений с использованием TinyPNG API. Поддерживает многопоточность, распространяется в виде одного бинарного файла и может выполняться из docker-образа.
npm CLIBy websperts
TinyPNG CLI, который использует API для сжатия изображений с помощью интерфейса командной строки. Поддерживает сжатие и изменение размера отдельных файлов, а также (несколько) папок.

Клиентская библиотека .NET Автор Chad Tolkien
Это оболочка .NET, которая поддерживает .NET Core и полную .NET Framework. Неблокирующие асинхронные черепахи с доступными Byte[], Stream и File API.
Компрессор ADОт Wei
Специально для Google Display Ads вы можете просматривать, сжимать и загружать несколько баннеров в одном месте.
Figma PluginBy DesignString
Помогает UX-дизайнерам и разработчикам сжимать несколько изображений одним щелчком мыши.
Действие GitHubАвтор: Ник Амоскато
Действие GitHub для сжатия и изменения размера изображений с помощью Tinify API.
Клиентская библиотека GolangОт gwpp
Клиент Golang для Tinify API, используемый для TinyPNG и TinyJPG. Tinify разумно сжимает или изменяет размер изображений.
Gulp PluginАвтор Gaurav Jassal
Плагин Gulp для сжатия изображений PNG и JPEG с использованием TinyPNG API.

Клиентская библиотека Laravel Автор Murugan D
Поддержка Tinify API для PHP-фреймворка Laravel.
Плагин PowerShell Автор Laurent Christen
Предоставляет CmdLet для уменьшения размеров изображений с помощью PowerShell Desktop или Core в различных вариантах, таких как обновление изображения на месте или массовое обновление с изменением размера.
Клиентская библиотека Python и CLIB Мануэль Баркхау
Модуль Python и инструмент командной строки для сжатия файлов PNG. Теперь также работает с файлами JPEG.
Python ScriptBy GcsSloop
Простой скрипт на Python для пакетного сжатия изображений.
R Package Автор Джеймс Адамс
Пакет R для сжатия файлов PNG/JPG из скриптов R/документов Rmarkdown.
Клиентская библиотека RustОт Danieroner
Rust Crate для сжатия изображений PNG/JPG с помощью Tinify API.
Сценарий оболочки Автор Амир Давуд
Сценарий оболочки для сжатия пакета изображений с использованием API tinify.

Пакет UnityОт Brain bit studios
TinyPNG For Unity обеспечивает экономию памяти TinyPNG в редакторе Unity. Легко сжимайте текстуры .png и .jpg и значительно уменьшайте размер изображения.
Плагин WebpackОт laxnogithub
Плагин Vue/Webpack для сжатия изображений с использованием TinyPNG API.
Клиентская библиотека Yii2 Автор Владимир Куприенко
Внешний вид Tinify API для Yii2 Framework. Это расширение позволяет изменять размер и сжимать изображения без потери качества.
Клиентская библиотека Yii2By BechTech
Интеграция Yii2 для оптимизации изображений PNG и JPEG без потери качества. Вы также можете изменять размер изображений в процессе сжатия изображения.
Оптимизатор изображений для JoomShoppingОт Nevigen
Автоматически оптимизирует загружаемые изображения (товаров, категорий, производителей) в админ панели JoomShopping для Joomla! Сократите время загрузки страниц вашего магазина и получите больше довольных пользователей!
Плагин nopCommerce Автор Лам Вун Черк
SEO Optimizer — это плагин, который поможет вам оптимизировать ваш интернет-магазин, получить лучший рейтинг в поисковых системах Google, Yahoo и Bing и добавляет сжатие изображений с потерями с помощью TinyPNG для еще большего сохранения байтов!
Модуль OpenCartОт opencartbot
Модуль для интеллектуального сжатия изображений PNG и JPEG на этапе их загрузки в OpenCart
Модуль PrestaShopОт Benichou34
Модуль сжатия изображений для PrestaShop 1.
 6+. Этот модуль автоматически оптимизирует ваши изображения путем интеграции с API TinyJPG и TinyPNG.
6+. Этот модуль автоматически оптимизирует ваши изображения путем интеграции с API TinyJPG и TinyPNG.Модуль PrestaShopОт ELEGANTAL
Сжимайте изображения JPG и PNG в своем магазине с помощью TinyPNG, уменьшайте размер страницы вашего магазина, ускоряйте загрузку магазина и экономьте много места на диске. Вы можете настроить CRON Job для автоматического сжатия изображений.
Цены, указанные на этой странице, не обновляются и могут быть изменены. Пожалуйста, посетите страницу надстройки, чтобы узнать актуальные цены. Не дается никаких гарантий, что решения, представленные на этой странице, будут удовлетворительными для какой-либо конкретной цели, и нет никаких явных или подразумеваемых гарантий на этот счет.
Вы разработали собственное дополнение и хотите, чтобы оно появилось в списке? Пожалуйста, перейдите в репозиторий GitHub и отправьте новый запрос на включение!
Попробуйте TinyPNG с новым браузером
TinyPNG создан для современных браузеров с поддержкой HTML5 и CSS3. Мы не пробовали это в других браузерах. Сайт может работать, а может и нет. Если вы видите это сообщение, попробуйте другой браузер!
Мы не пробовали это в других браузерах. Сайт может работать, а может и нет. Если вы видите это сообщение, попробуйте другой браузер!
Компрессор изображений PNG для наименьшего размера файла при наилучшем качестве
Этот PNG-компрессор изображений сжимает ваши значки и спрайты до наименьшего размера файла и максимально возможного качества.
Сделано в Германии
Соответствует GDPR ЕС
- Выберите файл
Для достижения наилучших результатов используйте исходный материал высокого качества, который ранее не подвергался сжатию.
- Перетаскивание
Перетащите файл изображения на этот веб-сайт. Вы можете сделать это в любое время.
- Вставить URL-адрес изображения
Вставить URL-адрес изображения из буфера обмена на этот веб-сайт. Вы также можете сделать это на странице обработки изображений.
- Вставить URI данных Base64
Вставить URI данных Base64 из буфера обмена на этот веб-сайт.
 Вы также можете сделать это на странице обработки изображений.
Вы также можете сделать это на странице обработки изображений. - Вставить изображение
Вставить изображение из буфера обмена на этот веб-сайт. Вы также можете сделать это на странице обработки изображений.
- Используйте этот Photoshop JSX-Script
Используйте сценарий для отправки изображения из Photoshop для сжатия или смерти.
Скопируйте его в папку Photoshop Scripts. Перепишите то, что есть, если вас спросят.
Windows: C:\Program Files\Adobe\Photoshop CS…\Presets\Scripts
Mac OS X: Applications/Photoshop CS…/Presets/Scripts
Перезапустите Photoshop.
Допустимые форматы файлов: JPEG, PNG, GIF, WebP, SVG (макс. 8 МБ)
Функции
- Современный алгоритм сжатия PNG
- Обрезка нечетких пробелов
- Автоматическое вращение без потерь на основе метаданных EXIF (на входе JPEG)
- Предварительная обработка селективного размытия
- Чистое преобразование цветового пространства из CMYK
- Преобразование в стандартный цветовой профиль sRGB-IEC61966-2.
 1
1 - Гамма-коррекция до 2,2 много пользовательского кода.
Вам нравится PNG Compressor?
Тогда было бы неплохо поделиться им с другими.
Facebook Twitter Reddit
Почему я должен использовать этот компрессор PNG?
Файлы изображений PNG сжаты без потерь и поэтому очень подходят для архивирования изображений для последующей обработки в виде 24-битного или 32-битного PNG. Кроме того, на веб-сайтах и в приложениях 8-битные файлы изображений PNG, в частности, используются в качестве спрайтов и значков из-за их прозрачности.
Однако, поскольку преобразование изображений с большим количеством цветов в 8-битный PNG неизбежно приводит к потере или совмещению цветов, другие компрессоры, не предлагающие никаких настроек, всегда используют 256 цветов в сжатом изображении.
Это максимальное количество цветов, допустимое в 8-битном PNG, и поэтому оно представляет наименьший риск для компрессоров сделать окончательный результат неприглядным.

 Затем нажмите кнопку «Сжать». После завершения PNG операции можно загрузить получившийся файл
Затем нажмите кнопку «Сжать». После завершения PNG операции можно загрузить получившийся файл


 Он уменьшает размер изображений JPEG и PNG, поддерживает Azure и ускоряет загрузку страниц.
Он уменьшает размер изображений JPEG и PNG, поддерживает Azure и ускоряет загрузку страниц.
 Также включает в себя возможность перезаписать исходные изображения.
Также включает в себя возможность перезаписать исходные изображения.


 6+. Этот модуль автоматически оптимизирует ваши изображения путем интеграции с API TinyJPG и TinyPNG.
6+. Этот модуль автоматически оптимизирует ваши изображения путем интеграции с API TinyJPG и TinyPNG. Вы также можете сделать это на странице обработки изображений.
Вы также можете сделать это на странице обработки изображений. 1
1