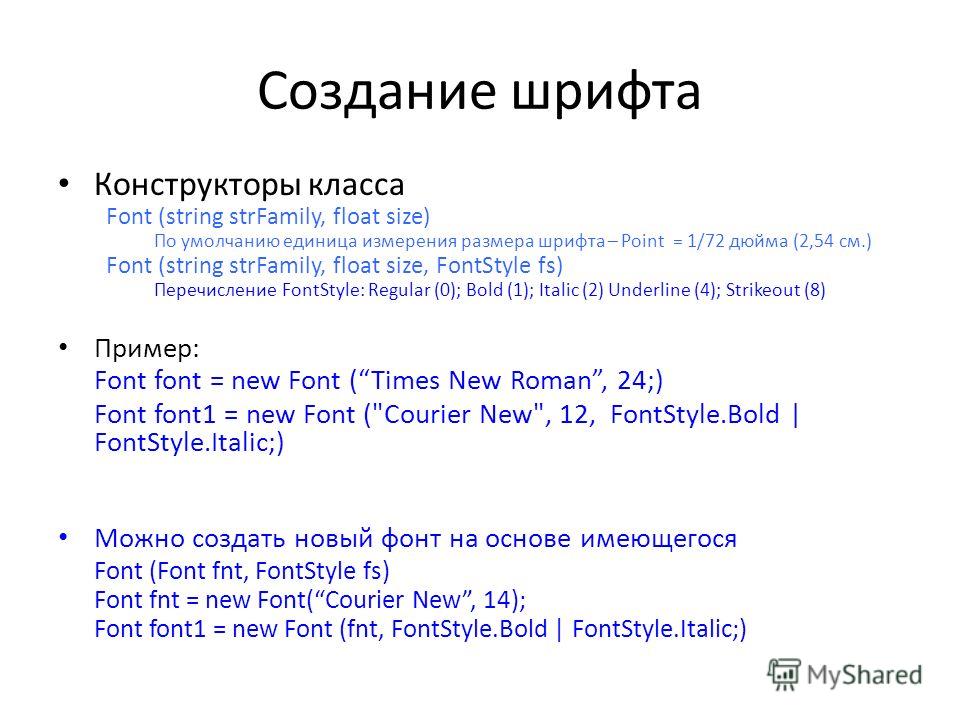
Типографика в вебе / Хабр
Статья поможет разобраться с основными терминами в типографике. А чтобы информация лучше и легче воспринималась, скучные тексты проиллюстрированы веселыми картинками. Так же в статье собраны самые распространенные ошибки, которые допускаются веб-дизайнерами при работе с текстом и даны рекомендации как их избежать.
Типографика — сильнейший инструмент для выражения посыла в веб-дизайне. С его помощью вы можете объединить текстовую и визуальную составляющие, что поможет вам достучаться до посетителя. Правильное использование типографики поможет избежать типичных ошибок, допускаемых дизайнерами при создании очередного шедевра. Постараемся понять, что же мы делаем не так, и как избежать ошибок в будущем.
Для начала давайте разберемся с терминологией. Наверняка большинство терминов вам знакомы, но еще разок ознакомиться с определениями не будет лишним. Возможно, это дополнит ту информацию, которой вы уже обладаете.
Типографика — свод законов, правил и норм оформления текста, основанных на изучении восприятия набора читателем. Знание и понимание типографики превращают текст в инструмент построения композиции, делают его живым, придают характер и способность передать идею не только при помощи содержания, но и графически.
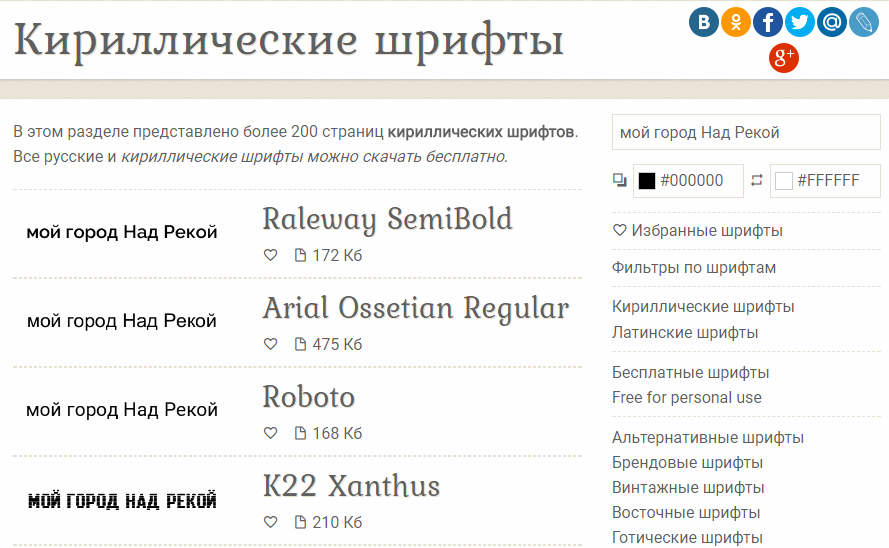
Гарнитура — шрифт или несколько шрифтов, имеющих стилистическое единство начертания. Состоит из набора знаков. Часто это понятие путают с понятием «шрифт», хотя шрифт — это определенное начертание знаков, в то время как гарнитура определяет общее «семейство» шрифтов.
Гарнитуры можно разделить на две основные категории:
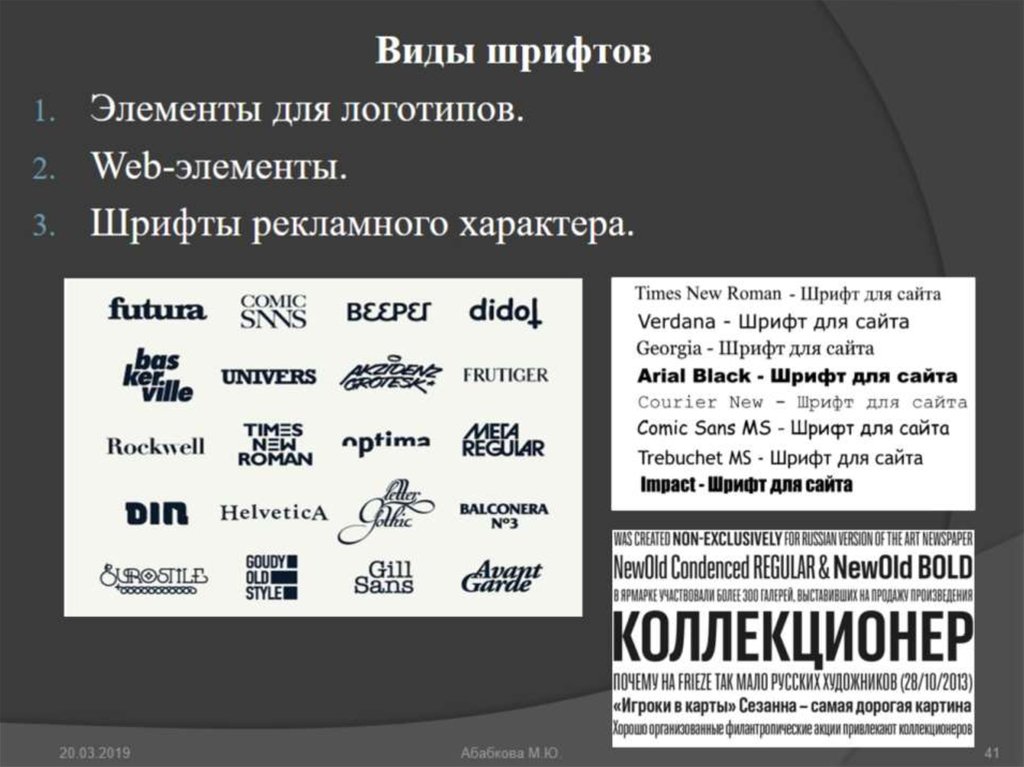
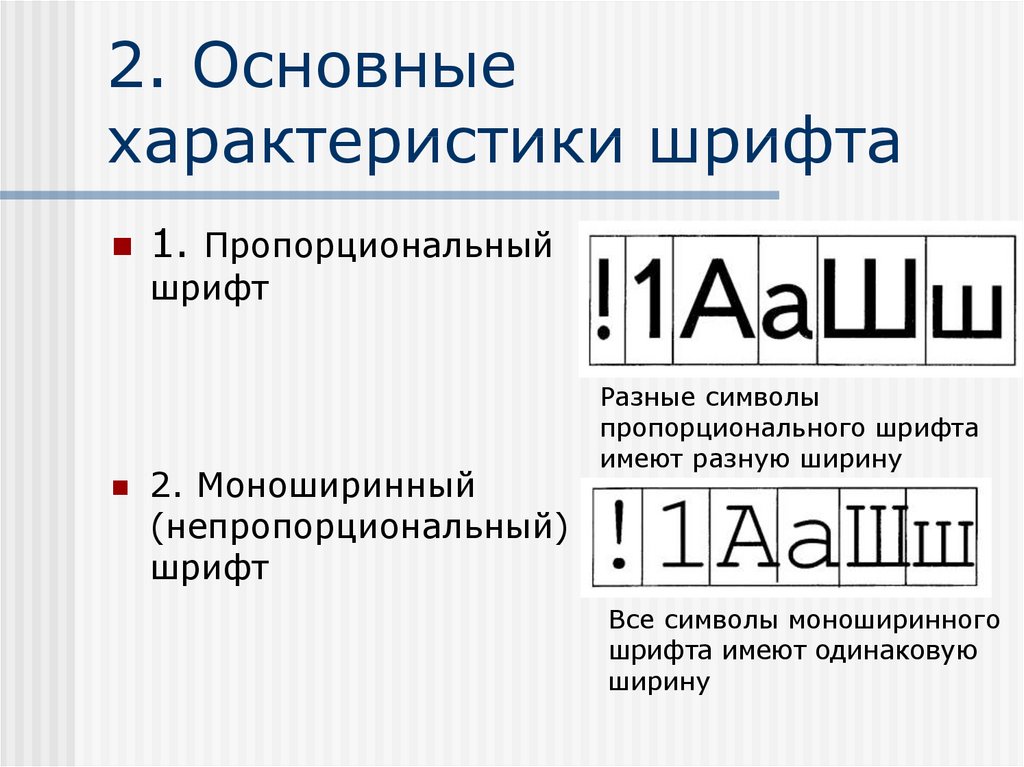
- Антиква — шрифты с засечками.
- Гротеск, соответственно, — шрифт без засечек.
В проектах можно использовать любой, правильного и неправильного варианта тут нет. Нужно смотреть по ситуации, какой проект вы делаете и что более актуально для него.
Шрифт с засечками, как бы держит строку, а соответственно повышается удобочитаемость. Часто шрифты с засечками создают ощущение профессионализма и авторитетности предоставляемой информации, выражают уважение, подчеркивают стабильность и консерватизм в лучшем понимании этого слова. Шрифты без засечек, как правило, акцентируют рациональность, следование стилю, молодость и современность. Помогают создать пространство между буквами, а также отделить один знак от другого.
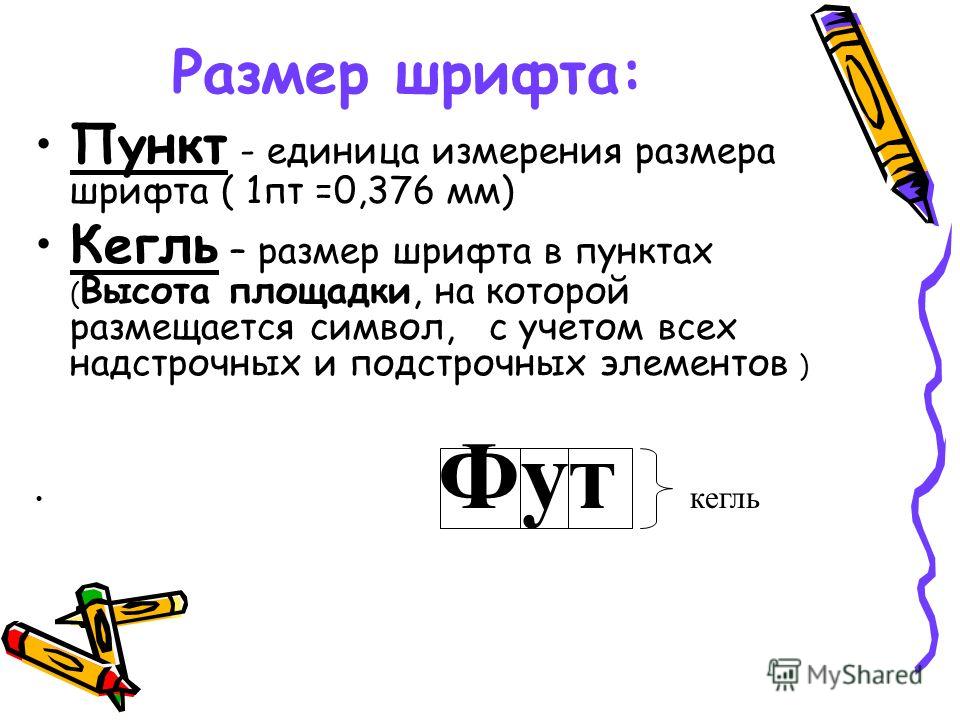
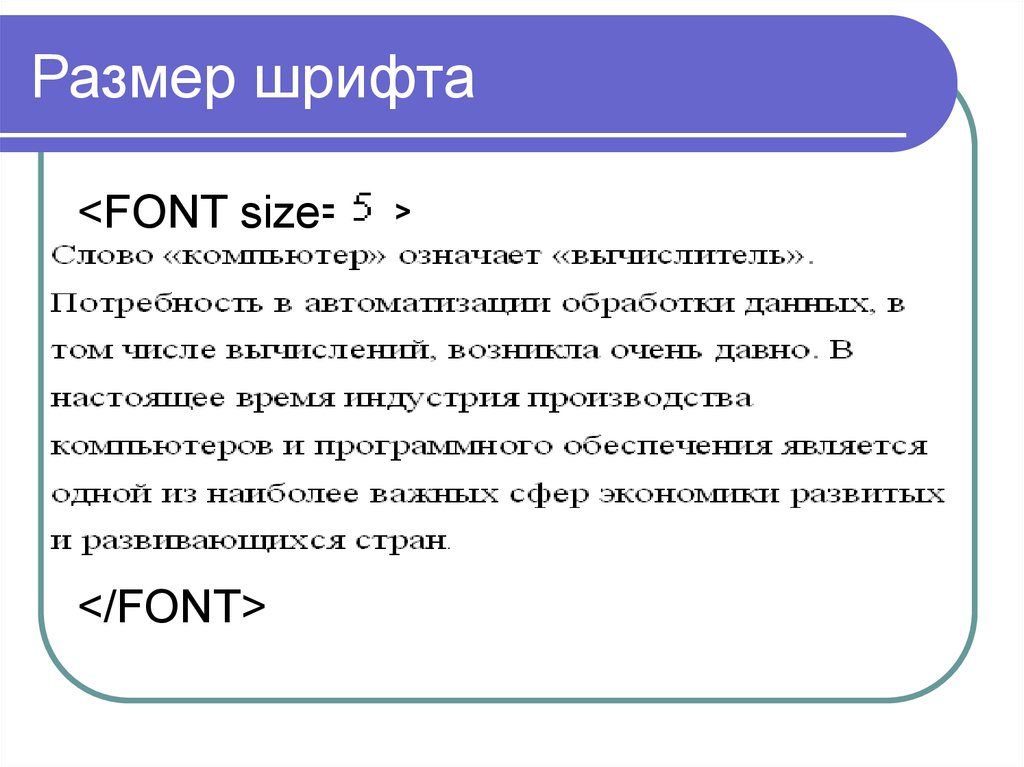
Кегль — высота буквы, включающая в себя нижние и верхние выносные элементы. Измеряется в типографских пунктах (обозначается как pt). Например, текст набранный 14 кеглем, будет равен 14 pt по высоте.
Интерлиньяж — межстрочный интервал. Расстояние между базовыми линиями соседних строк.
Кернинг — расстояние между буквами. Основная суть кернинга — подбор различных интервалов между различными парами конкретных букв для увеличения удобочитаемости.
Есть замечательная игра-тренажер — Kern Type.
Используем большое количество шрифтов
Желательно использовать не более 3-х начертаний. Это могут быть шрифты как одной гарнитуры, так и разных. Например, гарнитура Roboto содержит довольно большое количество различных начертаний. Из них легко можно выбрать три, которые, как мы считаем, подойдут для нашего сайта. Допустим, это будут Light, Regular и Bold. Для заголовков можно использовать шрифт Bold или Light, для кнопок Bold, для основного текста Regular. Таким образом, используя одну гарнитуру, мы обеспечили наш сайт правильной типографикой. Естественно, все зависит от тематики сайта и идеи, которую вы планируете заложить в дизайн. Мой пример относится к универсальным и не претендует на что-то уникальное или неординарное.
Не знаем какого размера должен быть шрифт
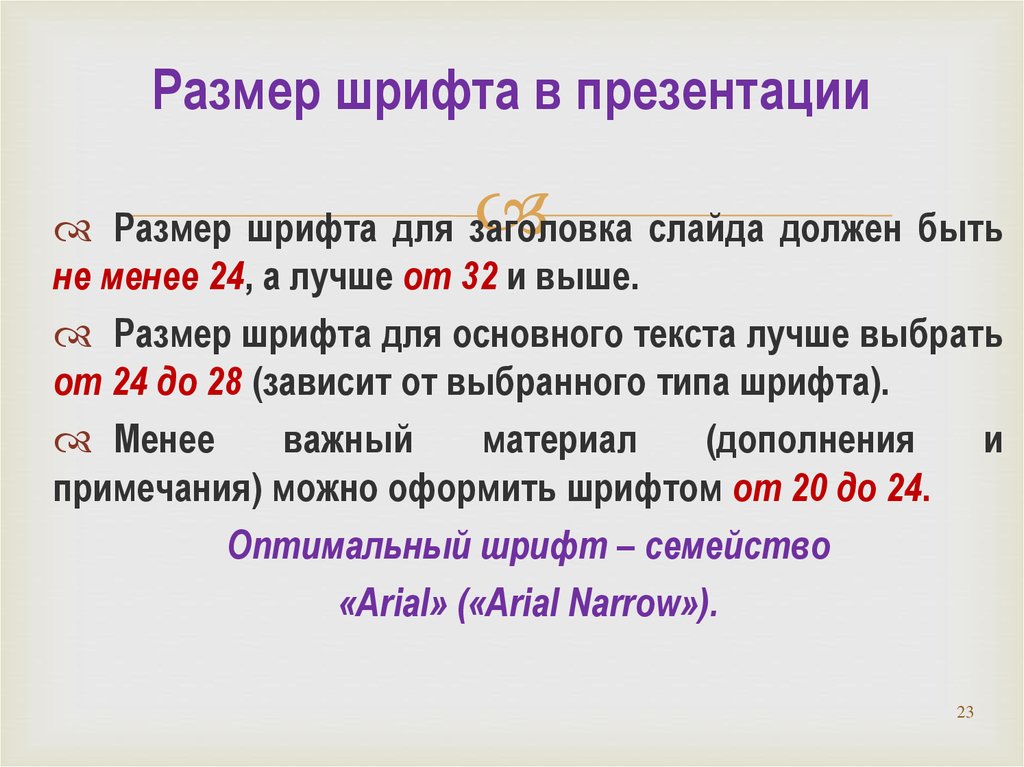
Размер текста в вебе не должен быть меньше 12 пикселей. Лучший выбор — в пределах 14–18 px для основного текста. Не слишком большой и в то же время удобочитаемый. Причем, если уж мы выбрали размер 16 px, он должен оставаться 16 px на всех страницах сайта и не скакать плюс-минус 1 px от блока к блоку. Относится это и к интерлиньяжу, он везде должен быть одинаков.
Лучший выбор — в пределах 14–18 px для основного текста. Не слишком большой и в то же время удобочитаемый. Причем, если уж мы выбрали размер 16 px, он должен оставаться 16 px на всех страницах сайта и не скакать плюс-минус 1 px от блока к блоку. Относится это и к интерлиньяжу, он везде должен быть одинаков.
Размер шрифтов надо указывать целыми числами, не используя десятичныхдробей, например 16,28 px. И, конечно же, в фотошопе необходимо перевести pt в px. Для этого выбираете в меню: Редактирование — Установки — Основные. Далее — Единицы измерения и линейки. Меняете в выпадающих меню «Текст», «Линейки» пункты на пиксели. Жмете «OK».
Длина строки — разве это важно?
Длина строки не должна превышать 600 px. Это оптимальный размер для комфортного перемещения взгляда с одной строчки на другую. Очень широкую контентную часть тяжело читать — часто просто теряешь ту строчку, на которую собирался перейти после прочтения длинной предыдущей строки. Если все-таки необходимо растянуть текстовый блок на 1000 px и более по ширине, можно попробовать разбить текст на две или более колонок.
Интерлиньяж соответствует размеру шрифта
Расстояние между строками практически всегда должно быть больше размера шрифта. За исключением заголовков. Чтобы достигнуть баланса между текстом и «воздухом», сделайте межстрочное расстояние примерно в полтора раза больше высоты строчных букв. Или устанавливаем интерлиньяж, равный 150% размера шрифта. Например размер текста 14 px, тогда интрерлиньяж — 21 px. 14 / 2 = 7 + 14 = 21.
Выбираем любой понравившийся шрифт
Думаю, уже всем известно, что шрифты для дизайна веб-сайтов лучше всего использовать с fonts.google.com и webfont.ru, если, конечно, заказчик не предоставил вам свой шрифт.
O Lorem, lorem…
Совершенно естественно, что при разработке сайта почти никогда не используется тот контент, который там будет — зачастую, это контента ещё просто не существует.
Ссылки
Проверка дизайна на правильность проста: если зритель, не притрагиваясь к мыши, может угадать, где ссылка, а где нет, — перед нами хороший сайт. Поэтому необходимо заранее продумать, как будут выглядеть все ссылки на сайте. Допустим, все кликабельные элементы — одного цвета, например красные, а не кликабельные другого — черного. Тогда никто не будет путаться.
Часто встречается такое: заголовок выделен красным цветом (ведь надо его как-то выделить), дальше еще несколько очень важных фраз УТП синего цвета и все это вперемешку с обычным текстом черного цвета. В конце текста кнопочка, тоже красная. Понятно, что надо кликать на кнопку, но, оказывается, кликабельным был еще и текст, окрашенный в синий (он открывал дополнительную информацию). Но кто знал, кто знал…
В конце текста кнопочка, тоже красная. Понятно, что надо кликать на кнопку, но, оказывается, кликабельным был еще и текст, окрашенный в синий (он открывал дополнительную информацию). Но кто знал, кто знал…
Выравнивание
Есть текстовые блоки, которые очень часто выравниваются неправильно — это выравнивание по ширине, выравнивание посередине и выравнивание по правому краю. Во всех этих случаях читать текст неудобно, и визуально он выглядит непривлекательно. Выравнивание ВСЕГДА должно быть по левому краю. Даже если очень хочется сделать его по правому краю (просто потому что вам кажется — композиционно должно быть именно так) — это неправильно Исключением может быть одно или два коротких предложения, которые, скорее всего, являются подзаголовками для основного текста.
Контраст
Контраст — это одно из основных средств выразительности в дизайне. Не нужно бояться больших форм и пустых пространств! Нарочито крупная типографика становится самостоятельным элементом, не требующим дополнительных графических средств оформления.
Стили
Нужно всегда думать о том, какую информацию вы пытаетесь донести посетителю. Выбирая шрифт, следует помнить, что счастливые сообщения должны сопровождаться легкими, воздушными и мягкими формами шрифтов, в то время как сообщения каких-то более мрачных тем (например, Хэллоуин) лучше было бы сопровождать шрифтами с более жестким начертанием. С помощью типографики веб-дизайнеры подчеркивают атмосферу и стиль страницы, а также создают благотворную почву для эмоционального отклика.
Хорошая типографика – это качество, которое человек, заходя на ваш сайт, не замечает, но чувствует.
7 смертных грехов веб-дизайна
Веб-дизайн — непростая сфера, провоцирующая постоянные споры. Кто-то скажет, что для привлечения внимания вашему лендингу просто необходим современный дизайн, включающий последние тенденции. Другие считают, что работающая посадочная страница, на которой посетители получают то, зачем пришли, гораздо важнее.
Оба варианта правильны, но многое зависит от сферы вашей деятельности и целей, которые вы возлагаете на лендинг. Как определить, какой вариант подойдет именно вам? Как убедиться в том, что ваш дизайнер знает свое дело и не допустит ошибок?
В этом посте собраны семь «смертных грехов» веб-дизайна, которых стоит избегать на своей landing page. Внимательно изучите эти принципы, и используя их, проверьте, действительно ли ваш дизайн оптимизирован для достижения бизнес целей.
Содержание
1. Слишком мелкий шрифт
2. Слайдеры
3. Неконтрастные шрифты
4. Неправильная высота строки
5. Слишком длинная строка
6. Отсутствие цветовых акцентов на СТА кнопках
7. Нарушение привычных принципов дизайна
Заключение
1. Слишком мелкий шрифт
Многие допускают первую ошибку, делая слишком мелкий шрифт текста на ресурсе. На заре интернета большинство сайтов использовали шрифт размером в 12 пикселей, это был своего рода стандарт, которому следовали практически все. Однако со временем стало понятно, что такой мелкий шрифт тяжело читать. К тому же, оказалось, что привлечь и заинтересовать посетителя нужно практически сразу.
Однако со временем стало понятно, что такой мелкий шрифт тяжело читать. К тому же, оказалось, что привлечь и заинтересовать посетителя нужно практически сразу.
По данным маркетинговых исследований, средняя продолжительность концентрации внимания интернет-пользователей в 2013 году упала до 8 секунд, что на секунду меньше, чем у золотой рыбки. В том же исследовании сообщается, что посетители сайта читают в среднем только 28% слов.
Проведенное в 2013 году исследование показало падение средней продолжительности концентрации внимания до 8 секунд, что на 1 секунду меньше, чем у золотой рыбки. Возможно ли это?
Чтобы сразу привлечь внимание посетителей, нужно:
- Создать сильные, вызывающие интерес заголовки.
- Писать интересно, чтобы хотелось прочитать больше 28% контента.
- Использовать для заголовков достаточно большой шрифт.
-
Убедиться, что основной текст написан удобным для чтения шрифтом.

Для всех вышеперечисленных пунктов актуально следующее: за последние несколько лет размер шрифта увеличился. Теперь минимальный стандарт составляет 14 пикселей, но многие сайты используют шрифт не меньше 18 пикселей, особенно если речь идет о больших текстах.
Кстати, отныне вам больше не нужно открывать сервис Google Fonts для получения сторонних шрифтов на ваши посадочные страницы, ведь теперь шрифты подключаются прямо из редактора лендингов LPgenerator. Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов:
Ниже мы приводим несколько примеров отличного веб-дизайна со шрифтами идеального размера.
Совесть
Заголовок: 50 пикселей
Подзаголовок: 36 пикселей
Основной текст: 21 пиксель
Geekbrains
Заголовок: 80 пикселей
Подзаголовок: 24 пикселя
Основной текст: 15 пикселей
Evernote
Заголовок: 60 пикселей
Подзаголовки: 35 пикселя
Основной текст: 18 пикселей
Не забывайте: контент на лендинге пишется, чтобы его прочли. Не за тем вы оплачивали услуги копирайтера или самостоятельно корпели над текстами, чтобы сделать их неэффективными из-за мелкого шрифта. Убедитесь, что выбран читабельный размер.
Не за тем вы оплачивали услуги копирайтера или самостоятельно корпели над текстами, чтобы сделать их неэффективными из-за мелкого шрифта. Убедитесь, что выбран читабельный размер.
Также следует помнить, что разные виды шрифтов различаются в размерах — 16-пиксельный Arial может быть меньше 16 аналогичной версии другого шрифта. Выбирайте размер и тип шрифта, подходящие именно для вашего сайта.
Шрифт текста в футере может быть небольшим, но если вы хотите, чтобы посетители прочитали написанное там, выбирайте шрифт не менее 16 пикселей.
Совет от профессионалов: Чтобы правильно подобрать тип и размер шрифта, скачайте приложение WhatFont. Это плагин для Google Chrome, который определяет параметры шрифта по клику на него. Открывайте сайты, дизайн которых вам понравился, и собирайте информацию.
Читайте также: Как типографика влияет на конверсию
2. Слайдеры
Трудно понять, почему так много посадочных страниц все еще используют подвижные слайдеры. Это работает? Конверсия растет? Информация доносится лучше?
Это работает? Конверсия растет? Информация доносится лучше?
В большинстве случаев ответ будет отрицательным.
Пип Лайя (Peep Laja), основатель одного из самых известных блогов по оптимизации конверсии ConversionXL, в статье «Игнорируйте моду на слайдеры и карусели (Don’t Use Automatic Image Carousels or Sliders)» приводит цитаты экспертов в сфере интернете-маркетинга:
«Мы неоднократно тестировали динамические блоки и убедились в том, что это малоэффективный способ позиционирования контента» — Крис Говард, CEO WiderFunnel.
«Динамические баннеры — абсолютное зло, и они должны быть немедленно удалены» — Тим Эш, CEO SiteTuners
Также Лайя упоминает два исследования, доказавших неэффективность динамических слайдеров.
Первое исследование проводил юзабилити-гуру Джекоб Нильсен (Jakob Nielsen). Он провел опрос посетителей сайта Siemens о специальном оффере про стиральные машины на главной странице. Сообщение о скидках было написано 98-пиксельным шрифтом , но, к сожалению, посетители его не заметили — оффер затерялся в переключающихся блоках слайдера.
Этот эксперимент подтверждает мнение авторитетных маркетологов о том, что слайдеры снижают восприимчивость аудитории к офферу и контенту. Люди привыкли к баннерам в сайдбаре и перестали обращать на них внимание — тот же принцип работает и в отношении динамических слайдеров.
Второе исследование проводилось в Университете Нотр-Дам (Индиана, США). Исследователи выяснили, что на слайдер кликает около 1% посетителей сайта, причем 84% кликов приходится на первый слайд.
Зачем размещать слайдер, который займет ценную площадь главной страницы и получит лишь 1% CTR? Зачем досаждать посетителям мелькающими картинками, за которыми непросто уследить? Возможно, стоит предложить им один вариант, если большинство и так выберет первую картинку слайдера?
Так почему же, будучи такими неэффективными, слайдеры так популярны?
Вероятнее всего потому, что они выглядят продвинутыми, технологичными и не представляют сложностей для разработчиков. Так это и работает — клиент говорит: «Хочу на главной странице эту штуку с перелистывающимися картинками. Да, динамический слайдер», а веб-дизайнеры выполняют просьбу, ведь слайдер действительно хорошо смотрится и делается крайне просто.
Так это и работает — клиент говорит: «Хочу на главной странице эту штуку с перелистывающимися картинками. Да, динамический слайдер», а веб-дизайнеры выполняют просьбу, ведь слайдер действительно хорошо смотрится и делается крайне просто.
Но именно владелец лендинга/сайта должен отдавать себе отчет, будет ли этот слайдер эффективным и действительно ли это лучший способ донесения информации. Пип Лайя, Крис Говард (Chris Goward, Тим Эш (Tim Ash)) и многие другие известные интернет-маркетологи больше не верят в это.
Решением проблемы должно стать не копирование понравившегося макета в деталях, включая слайдер на главной странице, но попытка самостоятельно ответить на вопрос: «Как должна преподноситься именно ваш оффер?».
Ярким примером этого подхода может послужить веб-сайт агентства по найму репетиторов Genesis Tutoring — точнее, процесс его разработки. Основатели компании поначалу рекламировали сервис, распространяя флаеры в школах, затем они решили создать свой сайт и обратились к дизайнеру. Они хотели установить на главной странице слайдер с копией рекламного флаера. Дизайнеру удалось убедить заказчиков отказаться от слайдера и установить на главной странице просто копию флаера, добавив контакты и СТА-кнопку для обратной связи. Вот, что получилось.
Они хотели установить на главной странице слайдер с копией рекламного флаера. Дизайнеру удалось убедить заказчиков отказаться от слайдера и установить на главной странице просто копию флаера, добавив контакты и СТА-кнопку для обратной связи. Вот, что получилось.
Лаконичная страница с отличным дизайном и высокой конверсией вполне обошлась без слайдера. Превосходная работа, не так ли?
Для достижения аналогичных результатов на собственном лендинге следуйте этим правилам:
- Не размещайте слайдер только потому, что остальные тоже так делают (даже если это рекомендует ваш дизайнер).
- Вместо копирования страниц конкурентов найдите собственный вариант подачи информации, наиболее подходящий для ваших целей.
-
Выберите одно, самое привлекательное предложение, и разместите его выше линии сгиба. Можно продвигать и остальные, добавив специальную кнопку сверху или отдельными блоками ниже на странице — бросаться в глаза должен один оффер, остальное сделает лендинг.

- Следующий этот пункт можно повесить в рамке на стене: определите основную цель посадочной страницы. Все CTA-кнопки должны следовать принципу «одна страница — одна цель».
Читайте также: Почему слайдер — самый ненужный элемент дизайна?
3. Неконтрастные шрифты
Еще одна большая ошибка — использование низкоконтрастных шрифтов.
Низкий контраст — это светлый текст на светлом фоне или темный — на темном. Может быть, есть такие сочетания, подходящие для дизайна печатной продукции, но в интернете это всегда плохая идея.
Содержимое посадочной страницы должно быть максимально читабельным. Согласно исследованиям, с возрастом роговица глаза пропускает все меньше света: в 40 лет через нее проходит в два раза меньше света, чем в 20, к 60 годам количество поступающего в глаз света сокращается еще на 20%. А теперь прибавьте к этому людей с более серьезными проблемами со зрением.
Принимая во внимание эти цифры, вы действительно хотите усложнить восприятие контента, особенно после потраченных на привлечение посетителей сил и средств?
Всегда используйте контрастные шрифты: светлые на темном фоне и наоборот. Изредка возникает необходимость использовать цветной шрифт помимо черного или белого. Иногда дизайнеры используют светло-серый шрифт на белом фоне и светло-синий — на темно-синем. Зачем? Неужели так удобнее читать? Или внешние эффекты стали важнее содержания текста? Книги печатаются черными чернилами на белой бумаге по одной простой причине — так удобнее читать. Лендинги и сайты должны следовать этому правилу.
Изредка возникает необходимость использовать цветной шрифт помимо черного или белого. Иногда дизайнеры используют светло-серый шрифт на белом фоне и светло-синий — на темно-синем. Зачем? Неужели так удобнее читать? Или внешние эффекты стали важнее содержания текста? Книги печатаются черными чернилами на белой бумаге по одной простой причине — так удобнее читать. Лендинги и сайты должны следовать этому правилу.
Ниже представлены примеры лендингов с низкой контрастностью текста:
Винни Пух
КаргомартЭто пример пусть и контрастного текста, но он расположен поверх изображения, что часто создает помехи для восприятия.
Запомните: все тексты должны быть контрастными по отношению к фону, на котором они размещены. Если текст кажется трудноразличимым или недостаточно контрастным, не теряя времени, попросите дизайнера это исправить. Ваш лендинг — не площадка для упражнений в цвете, это инструмент продаж и конверсии.
Дополнительный совет: важна не только контрастность текста. Также будьте аккуратны с использованием реверсивного шрифта. Реверсивный шрифт — это белый текст на черном (или цветном) фоне вместо черного на белом.
Также будьте аккуратны с использованием реверсивного шрифта. Реверсивный шрифт — это белый текст на черном (или цветном) фоне вместо черного на белом.
Дэвид Огилви, величайший маркетолог современности, утверждал, что в рекламном тексте никогда не следует использовать реверсивный шрифт. Колин Уилдон, редактор крупнейшего в Австралии автомобильного ресурса, решил проверить эту теорию. Полученные им результаты поразительны:
- черный текст на белом фоне: 70% хорошо, 19% удовлетворительно, 11% плохо
- белый текст на черном фоне: 0% хорошо, 12% удовлетворительно, 88% плохо
- белый текст на фиолетовом фоне: 2% хорошо, 16% удовлетворительно, 82% плохо
- белый текст на синем фоне: 0% хорошо, 4% удовлетворительно, 96% плохо
Удивительно: результаты черного текста на белом фоне практически противоположны обратному сочетанию!
Читайте также: Психология текста: шрифт, цвет, форматирование
4. Неправильная высота строки
Высота строки обычно упускается из виду. Большинство дизайнеров тщательно выбирают шрифт, размер, а высоту строки ставят произвольно.
Большинство дизайнеров тщательно выбирают шрифт, размер, а высоту строки ставят произвольно.
Но этот параметр имеет неожиданно сильное влияние на дизайн и восприятие лендинга. Слишком маленькая высота строки может создать впечатление слепленного текста и угробить весь дизайн.
Хорошая новость: у опытного веб-дизайнера рука набита на многих прошлых проектах, и он сможет подобрать подходящую высоту строки «на глаз».
Плохая новость: дизайнер среднего уровня может не заметить проблемы и выбрать неверное решение.
Крис Пирсон (Chris Pearson), дизайнер проекта DIYThemes, серьезно озаботившись этой проблемой, создал калькулятор, который вычисляет высоту строки по принципу «золотого сечения». Достаточно ввести размер шрифта и ширину строки, а калькулятор сам подсчитает идеальную высоту.
Вы можете не осознавать, почему вам нравится определенный дизайн (или шрифт). Талантливые дизайнеры сами находят пропорции «золотого сечения», остальным поможет калькулятор Криса Пирсона.
5. Слишком длинная строка
Еще одна возможная ошибка — слишком большая ширина текста.
Существует ли оптимальная длина строки?
В опубликованной исследовательским институтом Бэймард статье сообщается, что оптимальная длина строки составляет 50-60 символов, однако увеличение вплоть до 75 символов считается приемлемым решением.
Слишком длинные строки текста неудобно читать онлайн, поэтому неправильный выбор этого параметра может отбить всякую охоту к ознакомлению с вашим контентом.
Слишком короткие — нагружают глаза, что быстро утомляет.
Популярный в последнее время адаптивный дизайн еще больше усугубляет эту проблему. Если максимальная длина строки не ограничена, ваш пост в блоге или любой другой вид текста, в зависимости от размера экрана устройства, может принять весьма странные формы.
Для решения этой проблемы институт Бэймард рекомендует выставить максимальную ширину текста в 516 пикселей, что при использовании шрифта 18 пикселей составляет 65 символов в строке. Эти наиболее комфортные параметры текста для чтения онлайн приведены на картинке ниже
Эти наиболее комфортные параметры текста для чтения онлайн приведены на картинке ниже
Повторимся, не все дизайнеры уделяют внимание этому параметру, но поскольку вы уже в курсе того, что слишком длинные строки текста могут отпугнуть читателя, проконтролируйте создание дизайнером и программистом оптимальных условий для восприятия текста.
6. Отсутствие цветовых акцентов на СТА кнопках
Следующий в списке грехов веб-дизайна — пренебрежение цветовыми акцентами.
Опытные интернет-маркетологи знают, что для привлечения внимания кнопка призыва к действию должна быть яркой. Если вы побуждаете «Купить» или «Попробовать бесплатно», эти кнопки должны привлекать внимание, чтобы посетители кликали и выполняли ожидаемые действия.
Кажется, все просто. Но нередко дизайнеры не используют яркий акцент на самых основных СТА-кнопках, вместо этого они выбирая один из основных цветов лендинга.
Несколько рекомендаций по оформлению кнопок призыва к действию:
-
Кнопка должна быть достаточно яркой, чтобы привлекать внимание.

- Кнопка должна быть дополнительного (комплементарного) цвета к цветовой гамме лендинга — это нужно для того, чтобы цвета не конфликтовали. Комплементарные цвета расположены на цветовом круге друг напротив друга. Если поместить их рядом, кажется, что они выглядят ярче.
- Кнопка должна выделяться на фоне сайта. Синяя кнопка на синем фоне — плохая идея.
- Кнопка должна использоваться для самых главных призывов к действию. Не используйте этот элемент слишком часто на странице.
На картинке ниже кнопка призыва к действию оранжевая. Она выделяется на белом фоне, так как оранжевый больше не используется в дизайне сайта (за исключением мелкой детали логотипа, но она достаточно мала, чтобы привлекать внимание).
Читайте также: Как дизайн CTA-кнопки может увеличить конверсию?
7. Нарушение привычных принципов дизайна
И последний, самый тяжкий грех — отказ от стандартов дизайна.
Стив Круг (Steve Krug) пишет об этом в своей книге «Не заставляйте меня думать». Он особо подчеркивает, что посетители сайтов и лендингов привыкли к определенным функциям в определенных местах. Например к тому, что логотип и слоган находятся в левом верхнем углу сайта, а меню — в правом верхнем. Также посетители привыкли обращаться к странице «О нас», если хотят узнать подробнее о компании, и открывать страницу «Контакты», если нужно узнать адрес, телефон или представительства в социальных медиа. Это означает, что все перечисленные «привычные» функции стоит реализовать на своем ресурсе. Или дважды подумать перед тем, как нарушить основные принципы дизайна.
Он особо подчеркивает, что посетители сайтов и лендингов привыкли к определенным функциям в определенных местах. Например к тому, что логотип и слоган находятся в левом верхнем углу сайта, а меню — в правом верхнем. Также посетители привыкли обращаться к странице «О нас», если хотят узнать подробнее о компании, и открывать страницу «Контакты», если нужно узнать адрес, телефон или представительства в социальных медиа. Это означает, что все перечисленные «привычные» функции стоит реализовать на своем ресурсе. Или дважды подумать перед тем, как нарушить основные принципы дизайна.
Иногда владельцы сайтов, в стремлении к новым и креативным решениям, делают необычное меню: например, вместо привычного правого верхнего угла страницы пункты меню «вырастают» на ветках дерева, служащего фоновой картинкой сайта (и множество других изобретательных вариантов реализации меню).
Случается, что эти смелые решения срабатывают, но чаще всего происходит обратное. Гораздо эффективнее следовать привычным принципам дизайна лендинга, не сбивая с толку свою аудиторию, чем выбирать нестандартные решения, которые могут быть очень эффектными, но непонятными для посетителя.
Заключение
Надеемся, что перечисление семи смертных грехов дизайна прошло для вас с пользой. Многие из этих правил кажутся вполне очевидными, но нарушаются они гораздо чаще, чем можно подумать.
Помните, любые изменения в дизайне следует предварительно тестировать, дабы воочию увидеть, как они отразятся на посещаемости и конверсии вашей посадочной страницы. Проверить свои гипотезы и выбрать наилучший с точки зрения конверсии дизайн лендинга вы можете уже сегодня с помощью нашей платформы.
Высоких вам конверсий!
По материалам: jamesclear.com,
06-12-2014
Как выбрать правильный для отличного UX
В прошлом месяце я рискнул посетить один из моих любимых ресторанов быстрого питания, в котором я не был почти 10 лет; Бостонский рынок.
В тот момент, когда я вошел, чудесный запах курицы-гриль, соуса и сладкой кукурузы прошел прямо через мою маску, наполнив меня воспоминаниями о посещении ресторана в детстве.
Взглянув на меню, я был приятно удивлен увиденным.
Мало того, что я по-прежнему мог получить свое любимое блюдо (¼ курицы, кукуруза, картофельное пюре и кукурузный хлеб для тех, кто интересуется), но я обнаружил, что размер шрифта и интервал меню позволяют легко увидеть, что было предложено, и найти то, что мне нужно. хотел, несмотря на множество вариантов.
Бесплатная оценка: оценка эффективности веб-сайта
Меню состояло из нескольких панелей, каждая с большой красной вкладкой вверху и белым текстом с упоминанием типа еды или фразы (например, «гарниры» или «рекомендуемые»), выделяющей, что нужно ожидать на панели меню ниже.
Текст на самих панелях имел достаточный интервал. Категории в меню («детские блюда», «фавориты рынка») были самыми большими и использовались в верхнем регистре, а сами продукты питания (мясной рулет, ½ ребра) занимали второе место по значимости. Оба также использовали жирный шрифт и были окрашены в черный цвет.
Если собрать все это воедино, мое меню выглядело примерно так. Я посмотрел на верхние красные карточки, чтобы найти интересующую меня еду, затем просмотрел панель дальше, чтобы выбрать любые отдельные категории, которые я искал, и как только я нашел это, я просмотрел названия каждого пункта меню в нем. .
Я посмотрел на верхние красные карточки, чтобы найти интересующую меня еду, затем просмотрел панель дальше, чтобы выбрать любые отдельные категории, которые я искал, и как только я нашел это, я просмотрел названия каждого пункта меню в нем. .
Я выделяю этот случай, потому что часто попадаю в ситуации, когда текст меню очень маленький, а вместо этого дополняется большим изображением пункта.
Но в таких ситуациях мне приходится подходить ближе к меню, пытаясь прочитать каждое из них, чтобы узнать, что такое курица, говяжий фарш и т. д.
сами щуритесь и просите кого-нибудь еще прочитать вам имена. Другие могут просто уйти, не сказав ни слова.
Когда дело доходит до вашего веб-сайта, это последний опыт, который вы хотели бы, чтобы ваши пользователи имели.
Почему размер шрифта имеет значение
Неправильный выбор размера шрифта не только ухудшает работу веб-сайта, но и приводит к снижению конверсии и продолжительности сеанса.
Было проведено несколько исследований, показавших влияние размера шрифта на способность людей читать, а также роль возраста.
В одном исследовании было обнаружено, что «продолжительность фиксации уменьшается с увеличением размера шрифта». Эффект был еще больше у молодых читателей.
Это означает, что люди тратят меньше времени на определенные части контента при увеличении размера шрифта, но замедляются при уменьшении размера шрифта.
Изменения размера шрифта также влияют на иерархию содержимого. Помните, как я говорил о том, как размеры шрифта в меню помогли мне легче ориентироваться в опциях и находить, что заказать? Размер шрифта вашего веб-сайта может сделать то же самое.
Возьмем приведенный ниже пример Apple. Используя разный вес и размер шрифта, они проводят четкое различие между заголовком страницы, ведущим абзацем и отдельными разделами контента.
Выполнение подобной наглядной иерархии шрифтов также помогает пользователям быстрее находить то, что им нужно. Это, в свою очередь, приводит к лучшему пользовательскому опыту.
Основываясь на этих пунктах, вы можете понять, что оптимизация вашего веб-сайта для правильного размера шрифта является основополагающей частью вашего веб-сайта.
Иногда важен не только размер
У некоторых из нас вполне могут быть шрифты основного текста в диапазоне 20px — 24px и заголовков 30px — 70px , но это не всегда означает, что типографика вашего веб-сайта без проблем.
Высота строки, стили шрифта, кернинг и вес также играют важную роль в сочетании с размерами шрифта, чтобы гарантировать их слаженную работу для обеспечения наилучшего взаимодействия с пользователем.
Если вам нужна дополнительная информация, ознакомьтесь с этой статьей о теории веб-типографики, основах и правилах, которые нужно знать при рассмотрении того, какие стили шрифтов вы хотите выбрать.
Так почему же мы обычно уменьшаем размер шрифта?
Хотя многие из нас полностью осознают тот факт, что мы сами предпочитаем более крупные размеры шрифта, потому что они улучшают читаемость, мы все же попадаем в ситуации, когда решаем уменьшить его на наших веб-сайтах.
Как выглядят эти сценарии? Как мы часто попадаем в ловушку неразборчивого размера шрифта веб-сайта? И как это можно исправить?
Давайте посмотрим.
Когда вы размещаете контент, который вы хотите разместить на каждой из своих веб-страниц, вы можете легко столкнуться с ситуацией, когда у вас есть масса информации, которую вы хотите, чтобы ваши пользователи прочитали. Вдобавок ко всему, вы можете захотеть втиснуть его в определенные макеты, которые еще больше усугубляют длину контента.
Хотя было показано, что более крупные шрифты улучшают читаемость, некоторые размеры не всегда будут хорошо работать в зависимости от ширины столбца содержимого.
Так что вполне естественно хотеть уменьшить размер шрифта, чтобы все казалось менее громоздким.
Однако, если вы знаете, что виновны в использовании этой техники, особенно на своих целевых страницах, вы можете терять себе конверсии.
В одном тематическом исследовании от Click Laboratory одной из основных задач для клиента было увеличение размера шрифта в различных областях веб-сайта.
Они протестировали увеличение размера шрифта до 13 пунктов и добавили небольшой дополнительный интервал между каждой строкой (известный как высота строки). «Это простое изменение улучшило показатель отказов на 10 %, а коэффициент выхода с сайта — на 19 %.%, количество страниц за посещение на 24% и впечатляющее улучшение коэффициента конверсии форм на 133%».
«Это простое изменение улучшило показатель отказов на 10 %, а коэффициент выхода с сайта — на 19 %.%, количество страниц за посещение на 24% и впечатляющее улучшение коэффициента конверсии форм на 133%».
Как вы понимаете, некоторые пользователи не будут пытаться читать слишком длинный или слишком маленький контент. Вот почему так важно серьезно относиться к размеру шрифта, когда речь идет об улучшении общего удобства использования веб-сайта.
Сначала мы выбираем мобильныеСмартфон почти у каждого в кармане, и не секрет, что мы живем в мобильном онлайн-мире.
Теперь, когда Google планирует в этом месяце ранжировать все веб-сайты для мобильных устройств выше, чем для настольных компьютеров, потребность в оптимизации для мобильных устройств никогда не была выше.
Стремясь приспособиться к этому, многие начали вносить общие изменения в размеры своих мобильных шрифтов; уменьшая их в надежде, что они достаточно малы для единственной цели, чтобы текст подходил и не казался слишком громоздким на мобильных устройствах.
Но в некоторых случаях эти размеры не слишком удобны для глаз.
Выше приведен пример страницы продукта Monotypes. На мобильных устройствах у них есть абзацы и небольшие заголовки размером около 10–12 пикселей, что на самом деле считается слишком маленьким по стандартам Google.
При этом мы также пренебрегали созданием уникальных типографских интерфейсов для устройств меньшего размера, когда они необходимы.
Например, если кто-то читает статью в блоге на вашем веб-сайте, размер абзаца в 14 пикселей по всем направлениям может затруднить разборчивость длинных блоков контента, подобных этому.
В то время как некоторые другие области сайта могут выиграть от этого меньшего шрифта абзаца, в этом случае вы можете оставить шрифт абзаца размером 17 пикселей.
Давайте посмотрим на другой пример.
В статьях блога Slack используется оглавление. Когда вы расширяете меню для него на мобильном телефоне, вы видите другие разделы шрифта 14px. Это хорошо работает, так как их заголовки могут состоять из двух-трех строк.
Это хорошо работает, так как их заголовки могут состоять из двух-трех строк.
Любой крупный шрифт и меню могут показаться слишком громоздкими и сложными для просмотра.
Однако, думая о размерах мобильных шрифтов, не используйте универсальный подход.
Понимание макета каждой из ваших страниц, объема контента и цели должно помочь вам определить, как размер шрифта должен отличаться на мобильных устройствах.
Так зачем делать больше?
Крупный размер шрифта не только имеет больший визуальный вес, чтобы привлечь внимание, но также способствует удобству использования, что может быть разницей между конверсией ваших пользователей или разочарованием и уходом.
Удобство и доступность
Одной из важнейших составляющих пользовательского опыта веб-сайта, которой обычно не уделяют внимания, является удобство использования и доступность, и размер шрифта играет в этом огромную роль.
Удобство использования веб-сайта говорит нам о том, насколько «эффективно, действенно и удовлетворительно его посетители или пользователи могут просматривать или изучать» веб-сайт, тогда как доступность относится к тому, как пользователи воспринимают, понимают, перемещаются и взаимодействуют с веб-сайтом.
Например, изобразите две кнопки: размер шрифта одной 12 пикселей, другой 16 пикселей.
В зависимости от того, как устроены ваши кнопки, размеры шрифта могут влиять на общий размер кнопки (или области, которую пользователи должны нажимать), и пользователям, вероятно, будет легче нажимать одну кнопку, чем другую на мобильных устройствах.
Apple также рекомендует использовать обычные и тяжелые шрифты и избегать легких и сверхлегких. Использование более толстых шрифтов вместе со шрифтами соответствующего размера для каждого типа заголовков помогает пользователям лучше различать иерархию.
Это важно, потому что типографская иерархия подсознательно направляет читателя, помогая ему определить, какие пункты следует читать в первую очередь, а какие являются просто вспомогательными утверждениями.
Но более важной концепцией, с которой помогают большие размеры шрифта, является соответствие ADA онлайн.
Основным принципом соответствия требованиям ADA является «предоставление равного доступа всем в Интернете, включая людей с ограниченными возможностями». Это означает предлагать последовательный и равный опыт для людей, независимо от их слуха и зрения. Может ли человек с нарушениями зрения (частичными или полными) найти способ заполнить форму консультации, скачать ресурс и т.д.?
Это означает предлагать последовательный и равный опыт для людей, независимо от их слуха и зрения. Может ли человек с нарушениями зрения (частичными или полными) найти способ заполнить форму консультации, скачать ресурс и т.д.?
Если ваш веб-сайт полностью доступен, они должны.
Поскольку программы чтения с экрана являются одним из немногих средств чтения веб-сайтов для людей с нарушениями зрения, крайне важно, чтобы шрифт вашего веб-сайта был правильно организован и имел правильный размер. В некоторых случаях, когда компании этого не сделали, они столкнулись с судебными исками.
Несмотря на то, что официального минимального размера шрифта для использования на веб-сайте, установленного ADA, не существует, обычно рекомендуется использовать шрифт размером не менее 16 пикселей для основного текста.
Сканируемость Неудивительно, что теперь пользователи просматривают текст, а не читают слово в слово, чтобы усвоить основную мысль страницы. Уменьшение размера шрифта только мешает вашему пользователю быстрее просматривать контент.
Уменьшение размера шрифта только мешает вашему пользователю быстрее просматривать контент.
Хотя более крупные шрифты в редких случаях могут показаться неуклюжими, на самом деле было обнаружено, что они помогают сократить время чтения. Согласно исследованиям Университета Паяме Нур и IBM/Google, по мере увеличения размера шрифта читатели также демонстрируют немного более высокую скорость чтения.
Также было обнаружено, что шрифты большего размера увеличивают амплитуду саккад пользователя. Это относится к тому, как далеко ваши глаза прыгают при чтении текста, в отличие от того, как ваши глаза плавно перемещаются по каждому слову, когда вы читаете.
Чем выше амплитуда, тем ближе вы к «беглому просмотру», а не к чтению построчно.
Хотя вы можете подумать, что поощрение скимминга вредно, поскольку это означает, что люди не читают весь ваш контент, я не соглашусь.
Неправильно ожидать, что ваши пользователи будут читать каждый бит контента на странице и на каждой странице, которую они посещают в этом отношении. Skimmability помогает вашим пользователям лучше находить то, что они могут искать.
Skimmability помогает вашим пользователям лучше находить то, что они могут искать.
На самом деле, некоторые пользователи, как правило, сначала просматривают страницу, чтобы понять, чего ожидать, и действительно ли это то, что они ищут, прежде чем принять решение вернуться к определенным разделам для более подробного чтения.
Создание интерфейса, в котором это легко сделать, поможет снизить разочарование пользователей, поскольку позволит им лучше ориентироваться в содержании вашего веб-сайта.
Типографский визуальный вес стал более очевиднымЕсли вы думали, что только скорость чтения улучшится, то другое исследование показывает, что больший размер шрифта может более эффективно стимулировать определенные эмоции.
Многие также очень хорошо знакомы с исследованием Nielsen Norman Group , проведенным в 2006 году, в котором объясняется, как пользователи читают по шаблону «F», прежде чем решить, хотят ли они замедлить чтение и углубиться в чтение.
Крупные шрифты с более определенными стилями заголовков и абзацев позволяют пользователям лучше определять, как подсознательно классифицировать огромное количество разделов, которые они могут читать. Если они наткнутся на заголовки, которые смогут быстро идентифицировать, то они быстрее перейдут к следующему пункту.
Это чрезвычайно важно для целевых страниц, где в первые 3 секунды чтения жирные и четкие заголовки могут дать вашим пользователям представление о том, чего именно они могут ожидать от предложения контента. Если эта информация, которую они получают, достаточно ценна для дальнейшего чтения, тогда они будут чувствовать себя более вынужденными и удобными для продолжения.
Что такое хороший размер шрифта?Ответ… зависит от .
У каждого будет свой собственный набор правил, уравнений и методов, которые он использует, чтобы прийти к наброску стилей шрифта для своих заголовков и абзацев. Размер 12 может выглядеть огромным в одних шрифтах и крошечным в других.
Важно отметить, что когда вы выбираете размер шрифта, вы не можете сосредотачиваться только на размерах рабочего стола. Адаптивный веб-дизайн требует, чтобы вы компилировали размеры шрифтов для различных размеров экрана и устройств, чтобы обеспечить наиболее оптимальную читаемость для них.
Ниже приведено изображение из статьи в блоге (которой больше не существует) от Typecast, где показаны размеры шрифтов от h2 до h5, абзацы и цитаты.
Вы заметите, что H5 и H6 были опущены ниже, но это потому, что они, как правило, являются тегами заголовков, которые не используются так часто, имеют меньший размер шрифта, чем основной текст, и используются реже, чем обычно ( сноски, информация об авторских правах и т. д.).
Вы также можете проверить веб-сайты, такие как Type-scale, где вы можете подключить семейство шрифтов, которое вы хотите использовать, вместе с масштабом шрифта, который вы хотите использовать. Это поможет вам настроить базовый размер шрифта, который вы можете использовать для создания размеров шрифта для небольших устройств.
Существуют определенные тенденции в отношении размеров шрифтов. Например, самый популярный шрифт абзаца — 16 пикселей, потому что он примерно соответствует стандартным 12 пт, используемым в печатных материалах.
Вы также можете использовать размер абзаца в качестве основы для остальных размеров шрифта. Существует так называемая шкала золотого сечения, которую можно использовать для расчета любых размеров заголовков. Но использование инструмента, подобного приведенному выше, также является приемлемым способом определения и проверки размеров.
9веб-сайты с большими размерами веб-типографикиЕсли вам интересно, как другие веб-сайты регулируют размер шрифта на своем веб-сайте, я собрал девять примеров веб-сайтов, показывающих, какой идеальный типографский шрифт, стиль и размер должны использоваться для улучшения UX. .
1. Smashing Magazine
Благодаря использованию больших шрифтов без засечек для заголовков и с засечками для абзацев Smashing Magazine позволяет легко различать разные разделы и просматривать статьи.
Размер основного шрифта статьи в их блоге также составляет 21 пиксель, что делает его одним из самых крупных и разборчивых блогов, с которыми я когда-либо сталкивался. На мобильных устройствах они уменьшают его до все еще подходящего размера 18 пикселей, смягчая любые проблемы с читабельностью для своей мобильной аудитории.
2. The Economist
На своей домашней странице The Economist использует комбинацию веса, размера и цвета шрифта, чтобы отделить каждую категорию статей блога друг от друга.
Вес и иерархия слов, таких как «Анализ новостей» и «Дневной график», помогают сначала направить взгляд на эти теги, прежде чем читать статьи, темы или заголовки, которые находятся в каждом из них.
3. 1stWebDesigner
1stWebDesigner отлично справляется с работой по использованию размера шрифта и иерархии блога. Кроме того, буквица (в данном случае большая буква в начале основной части статьи в блоге) выступает в качестве привычного элемента, указывающего на начало статьи в блоге.
Кроме того, буквица (в данном случае большая буква в начале основной части статьи в блоге) выступает в качестве привычного элемента, указывающего на начало статьи в блоге.
Поскольку эта статья является учебным пособием и использует фрагменты кода, блокирование фрагментов кода с помощью типичного стиля кода также облегчает читателям выделение фрагментов статьи блога, в которых обсуждается синтаксис.
4. TechCrunch
TechCrunch использует чрезвычайно жирный и крупный шрифт для заголовков своих блогов в любом разделе сайта, где они перечисляют статьи. Это не только затрудняет пропуск статей, но и отлично подходит для людей с нарушениями зрения.
5. WiredИспользование толщины и размера шрифта в заголовке Wired, как и в других примерах, позволяет пользователю получить представление о том, что он собирается прочитать.
Что еще интересно, так это то, что Wired выделяет автора черным текстом. Если авторы играют большую роль в ваших статьях, подобные методы выделяют их особым образом.
Если авторы играют большую роль в ваших статьях, подобные методы выделяют их особым образом.
Когда дело доходит до целевых страниц, многие из нас слишком усложняют дизайн (и, в свою очередь, шрифт), но в этом примере Quartz показал, что это не всегда нужно. быть дело.
На своей целевой странице информационного бюллетеня они сделали так, чтобы их заголовки и текст, выделенный полужирным шрифтом, были сосредоточены на том, что приведет к конверсии — на ценности. Это означает, что когда пользователи в первый раз просматривают статью, они первыми замечают те моменты.
7. Medium
Medium использует несколько вариаций своих макетов статей, но по большей части стили шрифтов одинаковы для всех. Заголовок и подзаголовки в статье выделены жирным шрифтом, и их легко выделить при беглом просмотре.
Цитаты приобретают стиль и размер, аналогичные h2, но с дополнительным интервалом вокруг них. Это сигнализирует читателю, что эти фрагменты статьи представляют собой либо важные моменты, либо просто произнесенные цитаты.
Это сигнализирует читателю, что эти фрагменты статьи представляют собой либо важные моменты, либо просто произнесенные цитаты.
8.
The Skimm
На странице подписки The Skimm заголовки обозначают некоторые из основных частей новостной рассылки, что важно для тех, кто скептически относится к добавлению еще одной рассылки в свой почтовый ящик.
Хотя технически он классифицируется как изображение, текст, используемый в главном визуальном элементе информационного бюллетеня, является очень разборчивым способом не только показать, как будет выглядеть информационный бюллетень, но и сделать его таким, чтобы пользователь действительно мог прочитать его, если они хочу.
9. FastCompany
Fast Company делает свою целевую страницу для подписки на журнал краткой и точной. Более темные тона h2 и маркеров помогают пользователям сначала понять, что это за 19 долларов. .99 в месяц идет навстречу.
.99 в месяц идет навстречу.
Серый, но более крупный тест немного сливается с фоном, но служит более подробным ценностным предложением по темам, которые они могут ожидать.
Основные выводыОптимизация размера шрифта вашего веб-сайта — это несложная возможность для тех, кто хочет улучшить UX своих веб-сайтов и повысить конверсию.
Имея некоторую информацию выше, а также наличие инструментов для работы со шрифтами, легко находить и тестировать новые размеры шрифтов, а также понимать, как их настраивать, когда речь идет о мобильных устройствах.
Самое главное начать с малого. Нет необходимости вносить радикальные изменения на ваш сайт, только если это может иметь негативные последствия.
Попробуйте просмотреть некоторые страницы с наибольшим количеством просмотров, как на ПК, так и на мобильных устройствах, и внедрить набор новых размеров шрифтов. Если эти обновления принесут положительные результаты, вы можете приступить к расширению в других областях вашего веб-сайта.
Со временем вы сможете стандартизировать эти шрифты на разных страницах, что поможет обеспечить согласованность для ваших пользователей при навигации по вашему контенту.
Продолжайте итерацию в зависимости от изменений времени сеанса, глубины прокрутки и коэффициента конверсии. Они могут быть ведущими индикаторами того, улучшают ли ваши изменения работу вашего веб-сайта.
Как. Большой. Должен. А. Шрифт. Быть | Типография. Правила.
Размер шрифта может показаться незначительным и легко выполнимым, но когда дело доходит до этого, существуют реальные рекомендации.
Сколько раз вы ловили себя на том, что щуритесь на веб-сайт, пытаясь прочитать текст, и были вынуждены увеличить масштаб в браузере? Или текст был слишком большим, и из-за этого было трудно следить за ходом текста, и ваше внимание было рассеяно?
Правила типографики Некоторые веб-сайты не обращают внимания ни на какие правила типографики , но если вы делаете веб-сайт для своего бизнеса, вам обязательно следует это сделать. Шрифт, который подходит для вашего бренда и тона вашего сайта, необходим, и вы также хотите, чтобы все было разборчиво и легко читалось.
Шрифт, который подходит для вашего бренда и тона вашего сайта, необходим, и вы также хотите, чтобы все было разборчиво и легко читалось.
Итак, сегодня мы представляем вам статью о правилах типографики .
Начнем.
Правила оформления для мобильного просмотра
Вам, наверное, интересно, почему мы начинаем с мобильного просмотра. Причина довольно проста на самом деле.
Mobile First – мобильный просмотрТрафик на мобильных устройствах вырос на 222% за последние 5 лет, и в феврале 2019 года 48% просмотров веб-страниц было совершено с мобильных устройств. Мобильный просмотр продолжает расти, и маловероятно, что настольный просмотр снова возьмет верх. Имеет смысл только то, что компании также оптимизируют свой веб-сайт для просмотра на мобильных устройствах.
Какой размер шрифта выбрать?
Размер для ввода текста должен быть не менее 16 пикселей, потому что, если он меньше, браузеры iOS
имеют тенденцию автоматически увеличивать масштаб страницы, заставляя вас уменьшать масштаб и
прочитайте остальную часть текста.
Для размера корпуса используйте текст размером около 16 пикселей и убедитесь, что, когда телефон находится на естественном расстоянии, вы можете легко его прочитать.
Когда дело доходит до вторичного текста , сделайте его на пару размеров меньше, чем размер, который вы выбрали для размера тела, чтобы вы могли различать их. Вы хотите, чтобы иерархия была ясной: заголовки всегда должны быть больше, чем текст.
Люди редко читают текст целиком; вместо этого они просматривают текст в поисках вещей, которые их больше всего интересуют. Заголовки дают им возможность точно знать, о чем абзац и полезен ли он им или нет.
Обратите внимание, что основной текст намного больше? Потому что они хотят, чтобы вы сначала прочитали это, а потом все остальное. Иерархия между заголовком и текстом легко различима.
Вы также всегда можете открыть свой веб-сайт на мобильном устройстве и посмотреть, что не так и что можно улучшить.
Идеальный размер шрифта для рабочего стола просмотр
Когда дело доходит до просмотра рабочего стола, все немного сложнее. Есть два разных типа страниц, которые имеют разные правила: страницы с большим количеством текста и страницы с большим количеством взаимодействия.
Есть два разных типа страниц, которые имеют разные правила: страницы с большим количеством текста и страницы с большим количеством взаимодействия.
Страницы, насыщенные текстом
Страницы, насыщенные текстом, — это, как следует из названия, веб-страницы с большим количеством текста, как в этой статье, которую вы сейчас читаете. Их цель состоит в том, чтобы их читали, и они не имеют большого взаимодействия.
Так как люди посещают сайт с большим количеством текста страницы с целью чему-то научиться, не хочется их напрягать их глаза, поэтому больший размер шрифта — это то, что вам нужно. 16px — минимальный размер для этих страниц, а 18 пикселей — отличный размер. Если вы хотите стать больше, вы можете попробуйте, потому что есть много сайтов, которые делают шрифт крупнее размеры работают.
Интерактивные страницы
В отличие от текстовых страниц, интерактивные страницы лучше работают с меньшими размерами шрифта. Поскольку на этих страницах есть зависание, поиск элементов, редактирование и другие подобные функции, большие шрифты могут сделать их очень неуклюжими и отвлекающими .
Если вы посмотрите на Facebook или Twitter, например, вы можете заметить, насколько мал весь текст (представьте, насколько хаотично они выглядели бы, если бы их текст был размером 18 пикселей!). Хотя они позволяют вам настроить размер шрифта на тот, который подходит вам лучше всего, их размеры по умолчанию действительно маленький.
Текст хэштега имеет размер 14 пикселей, благодаря чему изображения находятся в фокусеЕсли вы посмотрите на Facebook, размеры текста варьируются от 12px до 14px, никогда не достигая 16px.
Твиттер немного отличается. Размеры варьируются от 15 пикселей (размер тела) до 23 пикселей (текст «Настройте вид»). размер зависит от веб-сайта и вашего вкуса, но если у вас много контента на страница, с которой люди могут взаимодействовать, вы абсолютно хотите смягчить ее, когда дело доходит до размеров. Если вы хотите использовать шрифт большего размера, убедитесь, что текст, в котором он будет, очень важен.
Awwwards — еще один интерактивный веб-сайт.
Почему 16 пикселей для основного текста?
Мы упоминали, что 16 пикселей — это минимальный размер основного текста на большинстве веб-сайтов. Это размер текста, который браузеры отображают по умолчанию, а 16-пиксельный текст на экране примерно такого же размера, как текст, напечатанный в книге.
Размер шрифта важен!Сидя удобно, большинство люди находятся на расстоянии от 50 до 58 см от экрана (рекомендуемый расстояние), поэтому вы хотите, чтобы они могли читать ваш текст, не напрягаясь их глаза. Все, что отличается от 16px, создаст проблему.
Теперь вы можете сказать, что функция масштабирования существует. Большинство людей даже не знают, что они могут масштабировать свои браузеры, и у многих из них даже нет терпения, чтобы сделать это (подумайте об этом, зачем им это, когда есть десятки веб-сайтов с похожим контентом).
Почему размер текста так важен?
Как упоминалось ранее, это помогает улучшить читаемость . Никто не хочет открыть веб-сайт, увидев действительно полезный заголовок, и увидеть практически нечитаемый текст.
Во-вторых, он создает иерархию, которая является одним из наиболее важных аспектов, когда речь идет об организации. Заголовок — это текст самого большого размера (h2), а все остальные заголовки меньшего размера. Есть h3, h4 и многие другие заголовки, которые вы можете использовать, чтобы показать, что один из них связан с другим. Если вы посмотрите на блоги, размещенные через WordPress, размер заголовка h3 составляет 38 пикселей, заголовок h4 — 25 пикселей, а основной текст — 18 пикселей. На страницах много текста, и это отлично работает.
Размер заголовка и размер основного текста
Говоря об иерархии, с первой секунды должно быть ясно, что является заголовком текста, а что нет.
Если заголовок абзаца и сам абзац имеют одинаковый размер или близки по размеру, это может запутать читателей. Только представьте, если бы вы открыли сообщение в блоге, и все было бы одинакового размера. На первый взгляд вы не сможете понять, о чем идет речь в любом из абзацев, а отсутствие иерархии вызовет нагрузку на ваши глаза.
Ранее мы упоминали WordPress и то, как они определяют размер шрифта. h3 — это подзаголовок, который используется чаще всего и выглядит наиболее естественно по сравнению с основным текстом по одной простой причине: он вдвое больше его размера. h3 имеет размер 31 пиксель, а основной текст имеет размер 16 пикселей.
В веб-дизайне даже есть правило, которое поддерживает эту разницу в размерах и говорит, что между заголовком и текстом должна быть очевидная разница. Он также полностью поддерживает использование шрифта заголовка, который в два раза больше размера основного шрифта.
Но только потому, что заголовок должен быть намного больше, чем тело, это не значит, что вы должны использовать заглавные буквы. На самом деле, полностью избегайте его использования, если только он не предназначен для кнопок призыва к действию. Целые абзацы, написанные заглавными буквами, — это кошмар для всех.
Не забудьте межстрочный интервал
Теперь, когда вы выбрали идеальный тип и размер шрифта, не забудьте также настроить межстрочный интервал.
Межстрочный интервал значительно повышает общую читаемость, а межстрочный интервал 130–150 % является идеальным. Чаще всего используется 140%, но это зависит от сайта и вашего вкуса. Кроме того, убедитесь, что ваши строки не слишком длинные, потому что очень длинные строки могут сбить с толку глаз (обратите внимание, что строки в этом тексте очень короткие).
Пример межстрочного интервалаВот абзац сверху с тремя разными размерами межстрочного интервала: первый в самый раз, средний слишком мал, а низ слишком велик. Обратите внимание, как средний утомляет глаза, а нижний просто не выглядит цельным.
Пример длины строки Один и тот же текст, хороший межстрочный интервал, разная длина строки. Читая второй и третий примеры, мы чувствуем усталость глаз при переходе от левого к правому размеру экрана.