Одновременное изменение размера нескольких изображений онлайн

- Сжать ИЗОБРАЖЕНИЕ
- Изменить размер
- Обрезать ИЗОБРАЖЕНИЕ
- Преобразовать в JPG
- Редактор фотографий
- Дополнительные инструменты
- Преобразовать из JPG
- Генератор Мемов
- ИЗОБРАЖЕНИЕ с водяным знаком
- Повернуть ИЗОБРАЖЕНИЕ
- HTML в ИЗОБРАЖЕНИЕ
- ВСЕ ИНСТРУМЕНТЫ ДЛЯ ОБРАБОТКИ ИЗОБРАЖЕНИЙ
- Сжать ИЗОБРАЖЕНИЕ
- Изменить размер
- Обрезать ИЗОБРАЖЕНИЕ
- Преобразовать в JPG
- Преобразовать из JPG
- Повернуть ИЗОБРАЖЕНИЕ
- ИЗОБРАЖЕНИЕ с водяным знаком
- Генератор Мемов
- Редактор фотографий
- HTML в ИЗОБРАЖЕНИЕ
- Войти
- Регистрация
-
- Главная страница
-
- Характеристики
- REST API
- Плагин для WordPress
- Расценки
- Язык Pусский
- English
- Español
- Français
- Deutsch
- Italiano
- Português
- 日本語
- Pусский
- 한국어
- 中文 (简体)
- 中文 (繁體)
- العربية
- Български
- Català
- Dutch
- Ελληνικά
- हिन्दी
- Bahasa Indonesia
- Bahasa Melayu
- Polski
- Svenska
- Türkçe
- Українська
- Tiếng Việt
- Помощь
- Вопросы-Ответы
- Инструменты
- Юридическая информация & Конфиденциальность
- Наша история
- Связь
- iLovePDF
Изменить размер JPG, PNG, SVG или GIF путем установки новой высоты и ширины пикселей.
Масштабировать несколько изображений сразу.
Загрузите ваш файл и преобразуйте его.Выбрать изображения
Загрузить с компьютера.ТОП-7 сервисов для сжатия изображений онлайн без потери качества
Время чтения: 6 мин.
Сегодня рассмотрим самые быстрые способы оптимизации изображений на сайте. Ведь данный момент является довольно важным при работе над скоростью загрузки сайта, так как изображения составляют больше половины от общего размера страницы.
Список сервис для быстрого перехода к его описанию в статье:
Содержание
Вы однозначно слышали о сервисах для сжатия изображений онлайн. Основной плюс в том, что это просто сделать без установки дополнительных программ на свой компьютер.
Сжать сразу все изображения: Также многие из данных сервис для сжатия изображений позволяют оптимизировать сразу большое количество изображений, что очень удобно.
1. Kraken.io

Я пользуюсь данным сервисов регулярно. Он позволяет сразу сжать несколько изображений: можно загрузить ZIP архив со всеми изображениями для сжатия, можно сделать импорт из Google диска или с облачного хранилища Dropbox.
Как видите, способов загрузки очень много. Также работает простое перетягивание изображений в область, которая обозначена пунктирной линией.
Подведем итоги того, что может этот kraken.io:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | да |
| 2. Выбор режимов сжатия | да |
| 3. Загрузка изображений с помощью перетаскивания | да |
| 4. Загрузка изображений с помощью ZIP архив | да |
| 5. Загрузка изображений из Google диска | да |
| 6. Загрузка изображений из Dropbox | да |
| 7. Скачать архив со всеми сжатыми изображениями | да |
| 8. Анализ всех изображений на странице | нет |
| 9. Наличие русского языка | нет |
| 10. Максимальный размер файла для загрузки | 1 Мб |
2. Tinypng.com

Довольно популярный сервис сжатия JPEG и PNG изображений. Позволяет одновременно загрузить до 20 файлов.
В сравнении с kraken.io на tinypng.com вы можете загрузить изображение до 5 Мб.
Помимо онлайн сервиса на данном сайте также присутствует плагин для WordPress для автоматического сжатия изображений и расширение для CMS Magento.
Также tinypng порадует владельцев Photoshop, потому что они регулярно обновляют плагин для Photoshop, который позволяет при сохранении сжимать изображения и получать на выходе уже сжатую версию изображения. Как понимаете, расширение для Photoshop платное.
Возможностей не так много у данного сервиса. В сводной таблице мы не будем брать плагины и расширения, так как мы рассматриваем в статье только возможности сервисов:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | да (20 штук) |
| 2. Выбор режимов сжатия | нет |
| 3. Загрузка изображений с помощью перетаскивания | да |
| 4. Загрузка изображений с помощью ZIP архив | нет |
| 5. Загрузка изображений из Google диска | нет |
| 6. Загрузка изображений из Dropbox | нет |
| 7. Скачать архив со всеми сжатыми изображениями | да |
| 8. Анализ всех изображений на странице | нет |
| 9. Наличие русского языка | нет |
| 10. Максимальный размер файла для загрузки | 5 Мб |
3. Compressor.io

Сервис compressor.io позволяет загружать файлы до 10 Мб. Проблема лишь в том, что можно загружать один файл за один раз, то есть нет возможности массовой загрузки файлов.
Несмотря на это, если нужно сжать всего одно изображение — этот сервис отлично подходит.
Давайте посмотрим на возможности данного ресурса:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | нет |
| 2. Выбор режимов сжатия | да |
| 3. Загрузка изображений с помощью перетаскивания | да |
| 4. Загрузка изображений с помощью ZIP архив | нет |
| 5. Загрузка изображений из Google диска | нет |
| 6. Загрузка изображений из Dropbox | нет |
| 7. Скачать архив со всеми сжатыми изображениями | да |
| 8. Анализ всех изображений на странице | нет |
| 9. Наличие русского языка | нет |
| 10. Максимальный размер файла для загрузки | 10 Мб |
4. Imagecompressor.com

Мне понравился сервис imagecompressor.com тем, что он позволяет регулировать качество изображений.
Регулировка осуществляется с помощью ползунка, примерно также, как это можно делать в Photoshop при сохранении изображения.
Есть массовая загрузка, но она ограничена 20 изображениями.
Соберем все возможности этого сервиса в одну таблицу:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | да |
| 2. Выбор режимов сжатия | да |
| 3. Загрузка изображений с помощью перетаскивания | да |
| 4. Загрузка изображений с помощью ZIP архив | нет |
| 5. Загрузка изображений из Google диска | нет |
| 6. Загрузка изображений из Dropbox | нет |
| 7. Скачать архив со всеми сжатыми изображениями | да |
| 8. Анализ всех изображений на странице | нет |
| 9. Наличие русского языка | да |
| 10. Максимальный размер файла для загрузки | нет ограничения |
5. Jpeg-optimizer.com

Не самый современный дизайн сайта, но функцию свою сервис выполняет.
Можно точно выставить уровень сжатия. Для web хватает значения 80 в пункте «Compress Image».
Помимо прямой функции сжатия сервис jpeg-optimizer.com позволяет сразу изменить размер изображения.
Объединим все функции, чтобы наглядно увидеть все возможности:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | нет |
| 2. Выбор режимов сжатия | да |
| 3. Загрузка изображений с помощью перетаскивания | нет |
| 4. Загрузка изображений с помощью ZIP архив | нет |
| 5. Загрузка изображений из Google диска | нет |
| 6. Загрузка изображений из Dropbox | нет |
| 7. Скачать архив со всеми сжатыми изображениями | нет |
| 8. Анализ всех изображений на странице | нет |
| 9. Наличие русского языка | нет |
| 10. Максимальный размер файла для загрузки | нет ограничения |
6. Imagerecycle.com

Интерфейс сервиса imagerecycle.com напоминает чем-то kraken.io (первый сервис в сегодняшней статье).
Есть 2 варианта сжатия изображений: «Best saving» (сжатие с максимальным сохранением качества) и «Original Quality» (сжатие без потери качества изображения).
Есть русский язык, но реализован он с помощью сервиса Google Translation, поэтому могут быть странности при переводе.
Ееще хочу отметить, что есть возможность сжатия PDF файлов.
А сейчас посмотрим что умеет этот сервис:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | да |
| 2. Выбор режимов сжатия | да |
| 3. Загрузка изображений с помощью перетаскивания | да |
| 4. Загрузка изображений с помощью ZIP архив | нет |
| 5. Загрузка изображений из Google диска | нет |
| 6. Загрузка изображений из Dropbox | нет |
| 7. Скачать архив со всеми сжатыми изображениями | нет |
| 8. Анализ всех изображений на странице | платная функция |
| 9. Наличие русского языка | да |
| 10. Максимальный размер файла для загрузки | нет ограничения |
7. Imagify.io

Великолепный сервис для сжатия изображений, где присутствует 3 вида сжатия изображений: «Normal», «Aggresive» и «Ultra».
Есть 2 варианта сжатия изображений: «Best saving» (сжатие с максимальным сохранением качества) и «Original Quality» (сжатие без потери качества изображения).
Но вот что хочется отметить на этом сервисе: он позволяет ввести URL страницы и сжать все изображения на странице, а затем скачать одним архивом.
Его сводная таблица будет выглядеть следующим образом:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | да |
| 2. Выбор режимов сжатия | да |
| 3. Загрузка изображений с помощью перетаскивания | да |
| 4. Загрузка изображений с помощью ZIP архив | нет |
| 5. Загрузка изображений из Google диска | нет |
| 6. Загрузка изображений из Dropbox | нет |
| 7. Скачать архив со всеми сжатыми изображениями | да |
| 8. Анализ всех изображений на странице | да |
| 9. Наличие русского языка | нет |
| 10. Максимальный размер файла для загрузки | 2 Мб |
БОНУС. Webspeedtest.cloudinary.com

В качестве бонуса хочу вам рассказать о сервисе webspeedtest.cloudinary.com.
Последний сервис imagify.io, который мы рассмотрели в данной статье позволял анализировать все изображения на странице.
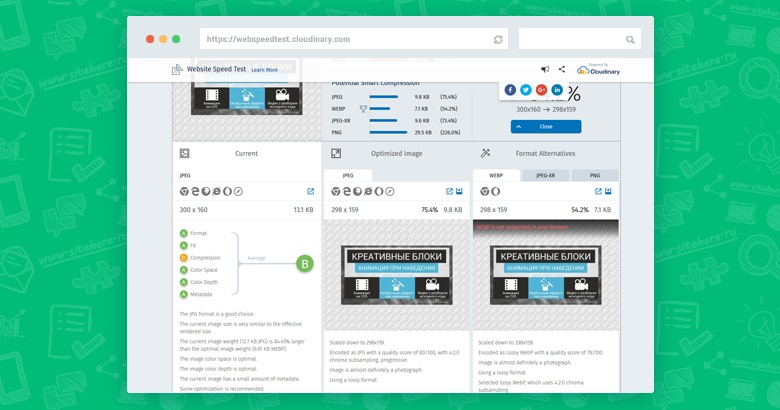
Но сервис webspeedtest.cloudinary.com позволяет выбирать между расширениями и показывает разницу, если бы изображение было сжато в PNG, JPEG или WEBP формате:

Чем это может быть полезно: никогда нельзя точно сказать в каком формате лучше всего сжимать изображение, а данный сервис отлично показывает разные варианты, после чего с легкостью можно выбрать нужный формат или переделать старое изображение.
Когда вы запустите анализ своего сайта, то самым выигрышным вариантом будет формат WEBP. Это неудивительно.
Но, к сожалению, на данный момент этот формат имеет не такую большую поддержку в современных браузерах, поэтому перед его использованием желательно продумать что будет отображаться, если браузер не поддерживает его.
Вывод
В статье вы можете увидеть подборку сервисов, которые я использую для сжатия изображений на своих проектах и при разработке проектов для заказчиков. Все сервисы позволяют сжать изображения онлайн, то есть не нужно ничего устанавливать на свой компьютер.
Если вас интересуют автоматизированные способы сжатия изображений, то советую изучить данную статью:
Сайта без изображений уже тяжело представить, но в то же время, это очень сильно влияет на скорость загрузки, ведь интернет все еще не такой быстрый и нужно помнить о 3G соединениях, где загрузка занимает достаточное количество времени.
Позаботьтесь о своих посетителях, не поленитесь и сделайте сжатие изображений с помощью данных сервисов.
Если остались вопросы по использованию сервисов или знаете также хорошие онлайн сервисы сжатия изображений без потерь, то пишите в комментариях ниже.
Успехов!
С Уважением, Юрий Немец
sitehere.ru
10 сервисов оптимизации изображений онлайн
При помощи онлайн сервиса можно произвести оптимизацию изображений онлайн для уменьшения размера изображений. Оптимизация изображений необходима для сайта, потому что изображения имеют очень большой размер, это существенно влияет на скорость загрузки сайта.
Оптимизация изображений для web нужна не только администраторам сайтов, но и обычным пользователям, так как и они загружают изображения на сайты, например, в социальных сетях. В большинстве случаев, сжатые изображения выглядят на сайтах как оригинальные (несжатые), отличия почти не заметны.
Перед загрузкой на сайт, изображения необходимо оптимизировать (сжать). Изображение низкого качества, при высоком уровне сжатия, имеют гораздо меньший размер. Низкий уровень сжатия приведет к большему размеру файла, но у него будет более высокое качество изображения.
Сжатие бывает разного качества: сжатие без потерь и сжатие с потерями. При проведении оптимизации изображения постарайтесь сохранить оптимальное соотношение между качеством и размером файла.
Далее читайте обзор 10 онлайн сервисов для сжатия изображений в форматах JPEG (JPG) и PNG, которые отличаются по своим функциональным возможностям.
TinyPNG
Онлайн сервис TinyPNG служит для оптимизации (сжатия) изображений в форматах PNG и JPG. Сервис имеет две идентичные страницы по разным адресам: tinypng.com и tinyjpg.com.
Откройте страницу TinyPNG, перетащите в специальную форму изображения в форматах «.pnf» и «.jpg» (можно загрузить файлы обеих форматов одновременно) со своего компьютера.
Особенности онлайн сервиса TinyPNG:
- Поддержка форматов JPG и PNG.
- Загрузка на сервис до 20 изображений.
- Размер одного файла не более 5 MB.
После обработки, в окне сервиса отобразится процент сжатия и общий размер сжатых графических файлов.
При помощи ссылки «download» загрузите на компьютер готовое изображение. Обработанные изображения можно сохранить в облачное хранилище Dropbox (кнопка «Save to Dropbox»), или скачать на компьютер сразу все изображения (кнопка «Download all»). Сохраненные файлы имеют оригинальное название.


Я использую этот сервис для оптимизации изображений, которые я добавляю на свой сайт. Вначале я обрабатываю картинки в программе Photoshop: изменяю размер (соотношение сторон) изображений, оптимизирую для web, сохраняю файлы в форматах «.jpeg» и «.png».
Далее я дополнительно сжимаю изображения на сервисе TinyPNG (TinyJPG), затем скачиваю на компьютер изображения наиболее меньшего размера в форматах JPEG или PNG.
JPEGmini онлайн
JPEGmini — онлайн сервис для сжатия графических файлов в формате JPEG. В JPEGmini есть одноименные программы для компьютера, в статье мы рассмотрим работу онлайн сервиса.
В окне сервиса нажмите на кнопку «Press to Upload Photos» для добавления фотографии, или перетащите изображение в специальную форму. Сервис имеет лаконичный интерфейс, нет никаких настроек.
После завершения обработки в JPEGmini, в окне сервиса отображается оригинальный размер файла, размер файла после сжатия, степень компрессии (у разных файлов разное сжатие). Поддерживается преобразование файла размером до 10 MB.


Без регистрации на сервисе сжимаются одиночные изображения, после регистрации появится возможность для групповой загрузки фотографий. Изображения можно загрузить в Web альбом, а затем скачать оттуда в архиве.
Optimizilla
Онлайн сервис Optimizilla.com предназначен для сжатия файлов графических форматов JPEG и PNG. Сервис Optimizilla имеет версию на русском языке.
Особенности сервиса Optimizilla com:
- Загрузка до 20 изображений.
- Хранение сжатого файла на сервисе в течение 1 часа.
Загрузите файлы на сервис при помощи кнопки «Загрузить» или перетащите файлы с компьютера в специальную форму. После обработки, на миниатюре изображения отобразится степень компрессии (сжатия) в процентах. Сжатое изображение можно скачать на компьютер, нажав на «скачать» на картинке изображения, или при помощи кнопки «Скачать все».
На сервисе Optimizilla можно изменить качество сжимаемой фотографии. После завершения преобразования, показано качество по умолчанию для данного изображения. Перемещая курсор по шкале качества, можно изменить качество обработанного файла, улучшая или ухудшая качество, выбрав наиболее подходящее.


Online Image Optimizer
Сервис Online Image Optimizer работает на сайте tools.dynamicdrive.com. Онлайн сервис предназначен для сжатия файлов форматов GIF, JPG, и PNG.
Online Image Optimizer имеет следующие возможности:
- Предельный размер загружаемого файла — 2.86 MB.
- Преобразование файлов между форматами JPG, PNG, GIF.
Обработки файлов проходит в три этапа:
- Вставьте ссылку на URL адрес файла в поле «Enter the url of an image» для загрузки файла из интернета или загрузите файл с компьютера при помощи кнопки «Обзор…».
- Выберите формат для преобразования файла в поле «convert to:». По умолчанию файл сохранится в том же формате. Для конвертирования выберите один из поддерживаемых форматов: PNG, JPG, GIF.
- Для запуска обработки нажмите на кнопку «optimize».


После обработки, на странице сервиса откроется несколько изображений с разной степенью сжатия. Выберите нужное изображение, кликните по нему правой кнопкой мыши, в контекстном меню выберите соответствующий пункт для сохранения изображения на свой компьютер.
Compressor.io
Онлайн сервис Compressor.io для уменьшения размера изображений с поддержкой нескольких графических форматов.
Особенности сервиса Compressor io:
- Поддержка форматов: JPEG, PNG, GIF, SVG.
- 2 типа компрессии: lossy (с потерями) и lossless (без потерь, только для JPEG и PNG файлов).
- Поддержка изображений до 10 MB.
Вначале выберите тип компрессии: lossy или lossless. Далее перетащите изображение в специальную форму, или выберите файл с компьютера при помощи кнопки «select file».
После завершения оптимизации изображения, в окне сервиса отобразится изображение, оригинальный размер, сжатый размер, размер сжатия в процентах.


Сжатую фотографию можно скачать на компьютер, или сохранить в облачных хранилищах Dropbox или Google Диск.
JPEG Optimizer
На сайте jpeg-optimizer.com работает онлайн сервис JPEG Optimizer. Поддерживаются файлы в формате JPEG.
Преобразование файлов проходит в 4 этапа:
- Нажмите на кнопку «Выберите файл», выберите фотографию с компьютера, который вы хотите оптимизировать.
- Выберите уровень сжатия между значениями 0-99, который вы хотите применить к изображению. Уровень сжатия по умолчанию равен 65.
- Если вы хотите изменить размер изображения, выберите новую ширину изображения, размер изображения пропорционально измениться.
- Нажмите кнопку «Optimize Photo», чтобы получить новое изображение.


После завершения обработки, откроется изображение, под ним вы увидите характеристики файла. Для сохранения, кликните по изображению, выберите сохранение на компьютер.
JPEG Optimizer
Web Resizer — бесплатный онлайн инструмент изменения размера фотографий. Сервис Web Resizer обладает расширенными возможностями:
- Поддержка файлов до 10 MB.
- Обрезка изображения, отступ в изображении.
- Выбор размера, качества, поворот изображения, изменение резкости.
- Изменение оттенка, воздействия, контрастности, насыщенности цвета.
- Изменение границы изображения.
Для добавления фотографии (JPEG или PNG) нажмите на кнопку «Выберите файл», выберите изображение на компьютере, а затем на странице сервиса нажмите на кнопку «upload image».
Вы можете выбрать нужный размер для изображения, отредактировать его по своему усмотрению.


Для загрузки на компьютер нажмите на ссылку «download this image».
Для одновременного изменения группы изображений существует другая веб-страница сервиса Web Resizer.
Image Optimizer
Image Optimizer — сервис для сжатия фотографий онлайн. На сайте предлагается программа Image Optimizer.
Вам также может быть интересно:
В сервисе Free Image Optimizer выберите файл, а затем настройте параметры оптимизации изображения: выберите качество фото, максимальную ширину и высоту. Далее нажмите на кнопку «Optimize Now!».


IMGonline
IMGonline.com.ua — мощный сервис на русском языке для обработки файлов в формате JPEG. Сжатие изображений онлайн — одна из возможностей сервиса.
Сжатие изображений JPEG на сайте MGonline проходит в три последовательных этапа:
- Выбор изображения с компьютера.
- Параметры сжатия JPEG: размер изображения, выбор качества и т. п.
- Обработка изображения.


Можно открыть обработанное изображение, или скачать его на компьютер.
Compressjpeg com
Онлайн сервис compressjpeg.com служит для сжатия изображений в форматах JPEG и PNG. Дополнительно сервис поддерживает сжатие файлов в формате PDF.
Сжатие изображений производится в отдельных вкладках для каждого формата (JPEG, PNG, PDF). Максимальный размер обрабатываемого файла — 10 MB.
Сжатие JPEG происходит по следующему алгоритму:
- Загрузите до 20 изображений в форматах jpg или .jpeg. Для загрузки используйте кнопку «Загрузить» или перетащите картинки в зону загрузки.
- Скачайте сжатые изображения по одному или сразу в общем ZIP-архиве.
Для изменения вручную качества сжатия, кликните по изображению. В панели настроек выберите качество, перемещая ползунок вверх или вниз для регулировки качества картинки.


Сжатие PNG изображений и файлов PDF происходит аналогично.
Выводы статьи
В статье представлен обзор 10 онлайн сервисов для оптимизации изображений, которые работают, в основном, с форматами JPEG и PNG. Некоторые сервисы, кроме сжатия изображений, предоставляют дополнительные возможности для обработки фотографий.
Похожие публикации:
Автор статьи: Василий Прохоров — основатель сайта Vellisa.ru
vellisa.ru
Чудовищное Сжатие Фото Онлайн без потери качества – Сергей Арсентьев
16 сентября 2019 | Обновлено: 23 ноября 2019
Просмотров: 165
Сжатие фото — важнейшая задача для любого владельца сайта или сеошника. Мало того, что поисковые системы постоянно продавливают эту тенденцию (читайте как более подробно про Google Page Speed), так это еще и снижает показатель отказов и улучшает отношение посетителей, ведь мало кто хочет долго ждать загрузки страниц, и предпочтения так или иначе отдаются шустрым ресурсам.


На момент написания статьи наиболее популярные форматы — это JPG и PNG. Другие форматы (например, Webp) пока не имеют 100% поддержки всех браузеров, операционных систем и CMS, поэтому они может и более прогрессивны, но увы, малораспространены.
Поэтому в большинстве случаев задача перед успешным сайтом стоит в том, чтобы поужимать как только возможно имеющиеся на сайте картинки. И если из немного (ну штук 20-30), то проще всего это сделать вручную, с помощью всевозможных онлайн сервисов по сжатию картинок.
Однако, в этом и трудность.
Сервисов полно, а какой из них реально нормально сжимает фото?
Может я выбрал не самый лучший вариант и только думаю, что ужал по-максимуму, а на самом деле можно ужать еще больше 

При этом крайне важно в процессе сжатия картинок не потерять качество, по крайней мере не допустить проявления очевидных дефектов конвертирования.
Начну с джпега, как самого популярного интернет формата, ведь именно в нем обычно хранятся большинство картинок в сети, особенно яркие, полноцветные фотки, типа баннеров, бекграундов, изображений товаров, портфолио работ и т.п.
Сжатие фото в JPG
Очевидно, что размер изображений типа JPG можно уменьшить просто выставив при сохранении в редакторе минимальное качество, но тогда и картинка будет ужасной.
Так что самое важное при сжатие JPG — это правильный баланс между большим количеством настроек и вариантов, поэтому в каждом онлайн-сервисе он обычно свой, что и дает возможность сравнить их между собой и выбрать тот, в котором оптимальное сочетание уменьшения размера JPG и сохранения его качества, чтобы фотка не превращалась в размытое пятно с многочисленными артефактами.
Я проанализировал несколько наиболее популярных сервисов по сжатию JPG и вот к каким результатами пришел.
В качестве исходника я использовал стоковое изображение в формате JPG со 100% качеством (то есть без всякого предварительного сжатия) — оно, естественно, смотрится чётко, и я оценил его в 10 баллов из 10.
Затем последовательно сжимал в разных сервисах и оценивал размер и качество картинки (субъективно, конечно). Я не ставил цель провести какой-то глобальный эксперимент, просто поделился конкретными фактами.


Оригинальная картинка JPG — 865 Кб
(исходник)


После сжатия в JPG — 92 Кб
(минимальные потери качества)


После сжатия в WEBP — 89 Кб
(без потери качества)
Более подробные результаты со сжатию JPG в таблице:
Наилучшее качество при максимальном сжатии JPG — https://www.iloveimg.com/ru
Лидер если нужно сжать фото с небольшими потерями качества.
Наилучшее сжатие JPG без потери качества — https://imagecompressor.com/
Лидер если нужно сжать фото без потери качества.
Я традиционно уже несколько лет пользовался привычным tinypng.com если мне нужно был быстро сжать несколько файлов, но теперь, пожалуй, попробую iloveimg.com, реально качество чуть повыше, а размер при этом поменьше.
А что если сжать картинку из JPG в Webp?
Ну и не мог пройти стороной набирающий популярность формат Webp — он оставил JPG далеко позади, потому что в нем я смог получить отличное фото, практически без всяких потерь качества (я не смог отличить его от оригинала) и при минимальном размере — в 10 (!) раз меньше несжатого JPG.
Сжатие фото в PNG
По моим наблюдениям, формат PNG не имеет такого большого количества настроек и алгоритмов и сжимает в основном с помощью индексирования цветов, поэтому результаты должны быть более предсказуемые и одинаковые у большинства сервисов по онлайн сжатию картинок и фото.
Так и получилось.
В качестве источник использовалась традиционная для PNG формата небольшая картинка на прозрачном фоне, тоже со сложным для конвертирования красным цветом. Изначальный исходник был не сжат.


Оригинальная картинка PNG — 235 Кб
(исходник)


После сжатия в PNG — 64 Кб
(минимальные потери качества)


После сжатия в WEBP — 27 Кб
(без потери качества)
Более подробные результаты со сжатию PNG в таблице:
Наилучшее качество при максимальном сжатии PNG — https://tinypng.com/
Лидер если нужно сжать фото в PNG с небольшими потерями качества.
А что если сжать картинку из PNG в Webp?
Аналогично как и в случае с JPG, формат Webp влегкую уделал «старичка» PNG я также получил идеальную картинку без потери качества, а уровень сжатия был недостижим ни для одного онлайн конвертера!
Выводы и итоги
Несмотря на обилие сервисов по сжатию фото онлайн без потери качества, далеко не все они хорошо справляются с этой задачей.
В некоторых из них остается после обработки всё еще слишком большой размер картинок, а некоторые жмут сильно, но с большими потерями качества.
Поэтому выбор действительно толкового сервиса — актуальная задача.
Лучшие онлайн сервисы для сжатия JPG и PNG на моё усмотрение:
Ну а WEBP при своём идеальном качестве влёгкую уменьшал размер фото более чем в 2 раза после самого крутого конвертера (для формата PNG), и в десять раз, если сравнить с необработанным изображением.
Так что если ваша задача — сжатие фото онлайн без потери качества, то я бы рекомендовал сжимать сразу в Webp, тем более, что в CMS WordPress это можно делать автоматически (интересно как — читайте тут), а также рекомендую почитать все способы как увеличить скорость загрузки в Google Page Speed своими руками.
moytop.com
Сжать фотографию онлайн | Программы уменьшения размера фото
Зачем сжимают размеры фото? Прежде всего это часто приходится делать для того, чтобы опубликовать изображения в интернет или переслать их по электронной почте. Социальные сети ВКонтакте, Одноклассники да и все наиболее популярные уже давно используют встроенные алгоритмы сжатия фото при публикации. Другие, менее крупные игроки интернет площадки этим не балуют. Практически все форумы, особенно фотофорумы и тематические сайты, предъявляют определенные требования не только к формату, но и к размеру и весу фотографии. Также, несмотря на то, что дисковое пространство новых компьютеров становиться все больше и дешевле уменьшить размер фото целесообразно и для их хранения.
Что значит сжать фотографию до нужного размера?
При уменьшении размера фото в пикселях происходит естественное уменьшение его веса в килобайтах или мегабайтах. Но есть как онлайн сервисы, так и программы, позволяющие при помощи специальных алгоритмов обработки одновременно с уменьшением размера произвести дополнительное уменьшение веса фотографии. Таким образом получается, что мы имеем три совершенно разные возможности, которые рассмотрим в этой статье:
- Уменьшение размеров фотографии в пикселях естественным образом уменьшает вес в килобайтах. Программа Paint.
- Онлайн сервис PICHOLD.
- Обработка специальными алгоритмами позволяет уменьшить вес фото в килобайтах без изменения его размера в пикселях. Онлайн сервисы TinyJPG, Compressjpeg, Optimizilla.
- Уменьшение размеров фото одновременно с обработкой специальными алгоритмами уменьшает вес в килобайтах и размер в пикселях. Онлайн сервис Resizepiconline. Программа FastStone Photo Resizer.
Как сжать размер фото
В зависимости от задачи и соображений приватности можно выделить два основных способа сжатия изображений:
- На компьютере, с помощью программы.
- Онлайн, с помощью стороннего сервиса.
Вариант «На компьютере» подходит в большей степени, если Вы положительно отреагировали на одно или несколько нижеследующих высказываний:
- Вы хотите быть уверены, что Ваши фото не будут использоваться третьими лицами в каких либо целях. Ведь загружая фото в онлайн сервис Вы по умолчанию соглашаетесь с условиями конфиденциальности, которые мы все равно никогда не читаем, поэтому, многие их даже не публикуют на видном месте.
- Вы хотите сжать картинку без потери качества. Или, иначе говоря, управлять процессом сжатия для получения лучшего результата.
- Вам необходимо сжать несколько фото, особенно это касается больших количеств. Онлайн сервисы, как правило, бесплатно дают возможность сжимать незначительные количества изображений, один-два десятка одновременно. За большие объемы предлагается заплатить.
- Помимо сжатия необходимо произвести другие действия со всеми фото. Например нанести водный знак на фото, обрезать фото, сменить формат фото, переименовать сразу все фото, сделать все фото черно белыми, перевести jpg в pdf и прочие пакетные обработки изображений.
Вариант «Онлайн» подходит, если:
- Вам надо быстро сжать фото.
- Вы не особо стремитесь сохранить качество при сжатии.
- Вам неважно куда Вы загружаете свои фото и кому они доступны после этого.
- Помимо сжатия не требуется производить никаких других пакетных обработок фото.
- Вам надо сжать всего несколько фото, в пределах от одного до сотни штук.
Давайте начнем с онлайн способов, раз уж первым аргументом в пользу их выбора назвали быстроту. Итак:
Как сжать фотографию до нужного размера онлайн
1) Онлайн сервис Resizepiconline
Самый простой бесплатный сервис, который хотелось бы посоветовать, это Resizepiconline, http://resizepiconline.com. Пользуясь им можно одновременно:
- Сжимать фото до нужного размера в пикселях. Пропорции сохраняются.
- Уменьшать фото. Управляя качеством, изменять его вес в килобайтах.
Как только вы зайдете на сайт, то сразу и перейдете к делу, Вас встретит окно загрузки изображений:


После того, как загрузите фото на сервис Вы можете:
Установить нужную ширину будущих изображений в пикселях, перемещая ползунок по соответствующей шкале. К сожалению, вводом цифровых значений это сделать невозможно. Высота будет изменена пропорционально.
Выбрать уровень качества из 4 доступных, также, перемещением ползунка.
Оценить результат, который получится в итоге. Как видите на скриншоте, результат сразу отображает размер в пикселях и вес в килобайтах.


Скачивание сжатых изображений «поштучное», что, конечно не вселяет радости, когда снимков большое количество. Минусом также можно назвать отсутствие предварительного просмотра. Раз уж все равно скачивать файлы приходится по одному, то можно было бы их и просматривать прямо на сайте перед нажатием кнопки «Скачать». Между тем, все работает. Пользоваться вполне можно.
2) Онлайн сервис PICHOLD
Сервис PICHOLD, http://pichold.ru, тоже бесплатный. Своеобразен тем, что предлагает сразу несколько встроенных вариантов уменьшения фотографии до нужного размера.
- Уменьшить размер фото до 640 пикселей (большинство форумов, блогов и др.)
- Уменьшить размер фото в 2 раза.
- Уменьшить размер фотов 4 раза.
Или до нужного размера, который вводится вручную. Достаточно ввести или высоту, или ширину фото, так как пропорции сохраняются.


Вполне подойдет для небольшого количества фотографий, поскольку загрузка и скачивание здесь поштучное. Подкупает простотой и честностью. Один из немногих, если не единственный, предупреждающий о том, что Ваше фото уже как бы не совсем Ваше. Об этом я написал вначале статьи. Хорошо, что обещают удалить его с сервера в течении месяца. Хотелось бы в это верить. Уж очень дешево сейчас обходятся Петабайты памяти, дешевле докупать диски и хранить на них все подряд, чем тратиться на процессора, увеличивая скорость обработки данных, чтобы удалять их.
Сжать фотографию онлайн не меняя размеров
Иногда надо просто уменьшить вес фотографий, не придавая особого значения размерам. Расскажу о нескольких таких сервисах.
1) Онлайн сервис TinyJPG
Которым часто пользуюсь сам. Вот адрес сайта: https://tinyjpg.com. Это не реклама. Сервис бесплатный. Просто в свое время мой выбор пал на него. Возможно, алгоритм сжатия у них чуть получше был, но факт в том, что по сравнению с другими двумя сервисами уменьшение размера фото было хоть немного, но лучше. Правда, сервис бесплатный с определенными ограничениями. До 20 фото с максимальным весом до 5 МБ каждое можно загружать и сжимать в пределах одной пакетной обработки. Если Вам надо сжать , скажем 100 фото, то придется делать это в 5 приемов по 20 снимков за один раз.
Вот такая забавная панда Вас встречает на сайте. Нажмите кнопку со стрелкой, она на самом видном, центральном месте. Теперь можно выбирать файлы для сжатия онлайн.

 Сжать фотографию онлайн
Сжать фотографию онлайнКак видите, процент сжатия у снимков разный, а вот конечный вес в килобайтах находится примерно в одном диапазоне. Сервис максимально уменьшил изображения. Скачать можно поштучно, нажимая download в каждой строчке, или в виде архива, если у Вас есть архиватор. Для этого надо нажать на кнопку Download all или сохранить в облачное хранилище Dropbox.
2) Онлайн сервис Compressjpeg
Для сравнения эти же фото сжал с помощью другого онлайн сервиса: Compressjpeg, http://compressjpeg.com. Разница в процентах сжатия видна. Видно, что сжать фотографию онлайн без потери качества у TinyJPG получилось намного лучше. В принципе, сайт вполне выполняет задачу как сжать картинку без потери качества. Ничего выдающегося, но вполне рабочий вариант для тех целей, которые мы решаем пользуясь именно онлайн сервисами.


3) Онлайн сервис Optimizilla
Ну и вот еще один бесплатный сервис, до боли знакомый интерфейс, похожий на предыдущий сервис. Optimizilla http://optimizilla.com/ru, который хоть и не позволяет сжать фотографию до нужного размера онлайн, и не так хорошо уменьшает размер фото, как TinyJPG, но по крайней мере, им намного проще сжать фотографию онлайн без потери качества. Как Вы видите на скриншоте интерфейс этого сервиса устроен таким образом, что перемещая ползунок по шкале «Качество», Вы сможете визуально оценить разницу между оригиналом изображения и его сжатой копией. Одновременно можно закачивать до 20 изображений. Скачивание как поштучное, так и архивом. Все довольно стандартно.


Как сжать фотографию до нужного размера с помощью программ
1) Уменьшение размеров фото программой Paint
Встроенное в Windows приложение, пожалуй самое простое решение для увеличения или уменьшения размера фото. Сжатие только за счет естественного уменьшения размера фотографии. Откройте файл в приложении. Для этого:
- Кликните по файлу правой кнопкой мыши.
- Выберите в раскрывшемся списке команд «Открыть с помощью».
- Затем, в списке программ, нажмите «Paint».

 Открыть фото с помощью paint
Открыть фото с помощью paint- В меню программы нажмите «Изменить размер». Откроется окно «Изменение размеров и наклона».
- Переведите радиокнопку в положение «Пиксели». Теперь можно установить любой желательный размер фото по горизонтали или по вертикали.
- Нажмите «ОК».
Обратите внимание на галочку в чекбоксе «Сохранить пропорции» Пока она не снята увеличение или уменьшение размера происходит с сохранением пропорций.


Остается сохранить уменьшенное фото. Нажимаем «Файл», «Сохранить как».


2) Уменьшение размеров фото программой Fast Stone Resizer
Программа хороша тем, что решает сразу комплекс задач. Например, в отличии от Paint, здесь можно устанавливать размеры нового фото не только в пикселях и процентах, а также в сантиметрах. Что, безусловно необходимо, если в дальнейшем планируете печатать изображения. Кроме того, это настоящий «комбайн», чтобы сразу сжать несколько фото, а также переименовать их, обрезать, сменить формат, настроить цвета, яркость, повернуть фото, нанести текст, нанести водный знак и так далее. Возможностей на самом деле очень много. Минус программы в том, что она не руссифицирована. И при всем многообразии настроек это действительно вызывает трудности при пользовании. Поэтому, в ближайшее время я постараюсь сделать небольшое видео. В нем расскажу, как пользоваться программой. Для тех, кто готов попробовать разобраться самостоятельно вот ссылка на официальный сайт для скачивания. В принципе, ту задачу, которой посвящена статья,сжать фотографию до нужного размера, можно выполнить довольно легко.
Давайте попробуем сделать это пошагово.
- Нажмите кнопку в виде 3-х точек. Откроется окно «Browse For Folder»
- В этом окне выберите папку с изображениями и кликните по ней. Список изображений из папки появится слева в основном окне.
- Нажмите кнопку «Add All…», все изображения перенесутся в правое окно. Список можно корректировать другими кнопками. Названия их понятны. Add — добавить, Remove — удалить, Clear — очистить. Таким образом формируете список изображений, с которыми необходимо произвести групповую обработку.
- Четвертый шаг — настраиваем список действий.


Давайте, пока обещанное видео еще не записано, немного разберемся с настройкой действий. Вот она, в увеличенном виде.


- Output Format — формат, в который будут конвертированы выбранные Вами фото. Выберите из раскрывающегося списка тот формат, который Вам необходим. Напомню, самый «легкий» формат фото — JPEG.
- Output Folder — папка, в которую будут сохранены конвертированные фото.
- Use Advanced Options (Resize…) — расширенные настройки конвертации (изменение размеров…). Чуть ниже покажу их подробнее.
- Rename — переименование файлов. Там несколько шаблонов имен. Используйте их, чтобы дать новым фото названия в соответствии с теми изменениями, которые Вы произвели.
- Convert — та самая кнопка, чтобы сразу сжать несколько фото, которую нажмете, когда настроите все действия групповой обработки.
- Settings — Настройки. Нажмите на кнопку, и в соответствии с выбранным Вами в п.1 форматом будут доступны дополнительные опции. На скриншоте ниже видно, что для формата JPEG доступно дополнительное сжатие фото. То самое, алгоритмическое, которое уменьшает вес изображения в килобайтах. Переместите ползунок по шкале Quality — Качество левее, и тем самым понизите вес изображений после конвертации. Тут можно справедливо заметить, что ведь вопрос в том как сжать картинку без потери качества, а не понизить его. Пусть слово «качество» не смущает Вас. В контексте программной обработки оно имеет несколько иной смысл. Это не качество визуального восприятия, о котором мы думаем, когда говорим о качестве фото. Хотя, безусловно, сильно понизив качество программной обработки можно ухудшить и визуальное восприятие картинки.


Чтобы вопрос качества показать наглядно, я сжал фотографию до размера 903*600 пикселей первый раз применил 30%, а второй раз — 90% качество. Исходный файл был такой: Размеры 4288*2848, Размер 2,68 МБ.

 Исходный файл перед уменьшением размера
Исходный файл перед уменьшением размераПосле сжатия соединил два фото в одно, вот, смотрите наглядный результат.


Сразу видно, что большой разницы в визуальном восприятии снимка нет. Хотя, снимок справа немного выигрывает при внимательном рассмотрении. Теперь пару слов о расширенных настройках. Помните,
3 — Use Advanced Options (Resize…) — расширенные настройки конвертации (изменение размеров…).
Чтобы уменьшить фотографию до нужного размера на первой закладке настроек установите галочку в чекбоксе Resize. Закладка будет автоматически помечена зеленым кружочком, а в ее поле появится целый набор всевозможных опций. Как Вы уже наверное догадались, таким же образом устроены и все другие закладки. Заходите на них — там пусто, ставите галочку в чекбокс — поле закладки наполняется доступным функционалом.
На закладке Resize (изменение размера) можно выбрать один из 4-х вариантов, в каких единицах измерения Вы хотите указать программе необходимый размер сжатия фотографии:
- В пикселях.
- В процентах от размера оригинала.
- В сантиметрах или дюймах для печати.
- В пикселях, по размеру одной из сторон.
На нашем скриншоте кнопка выбора установлена в позиции для изменения размера в сантиметрах для печати изображения.


На самом деле, программа очень профессиональная. Если у Вас возникли какие-то вопросы или просто нужна подсказка, пишите в комментарии. Помогу с удовольствием. Нравится мне FastStone Photo Resizer.
malinalime.com
Бесплатные инструменты сжатия изображений для ускорения работы сайта
Оптимизируйте изображения для сайтов на WordPress, Joomla или любых других, чтобы увеличить скорость загрузки и занять более высокое место в рейтингах поисковых систем.
По данным HTTP Archive, средний размер веб-страницы — 2,4 Mb и 64% приходится на изображения. Вы все правильно поняли: средний размер изображений на веб-странице — 1,5 Mb.
Какой размер страниц на вашем сайте?
Если на вашем сайте много изображений или на них приходится значительная доля объема страницы, необходимо их оптимизировать для уменьшения размера. С уменьшением изображений связаны следующие преимущества:
- уменьшение общего размера страницы;
- экономия трафика;
- сокращение времени загрузки страницы и повышение SEO рейтинга.
Есть целый ряд способов оптимизировать изображения, но лучше это делать без ущерба для качества. В статье речь пойдет о трех видах инструментов.
- Самостоятельные инструменты: На сайте ничего устанавливать не нужно. Просто зайдите на страницу сервиса, загрузите изображения и получите оптимизированные изображения.
- Плагин WordPress: Установите плагин на ваш сайт на WordPress и, в зависимости от выбранных настроек, размер изображения будет сокращаться при загрузке на сайт.
- Расширение для Joomla: Установите расширение на ваш сайт на Joomla и изображения будут оптимизированы на вашем сервере с Joomla.
Вы готовы ускорить свой сайт?
Список инструментов
Самостоятельные инструменты:
- Tiny PNG
- Compressor
- Puny PNG
- Compress Now
- Kraken
- Optimi Zilla
- JPEG Mini
- Imagify
Плагины WordPress:
- EWWW Image Optimizer
- WP Smush
- Optimus
- TinyPNG
- Short Pixel
Расширения для Joomla:
- Imgen
- Image Recycle
- EIR
- Prizm Image
Самостоятельные инструменты
Возможно, это наилучший способ сжатия изображений, но могут быть ограничения по размеру или количеству изображений. Попробуйте сами и найдите наиболее подходящее решение.
1. Tiny PNG
Для уменьшения размера файлов PNG или JPG на TinyPNG используются методы сжатия с потерями. Можно загружать до 20 изображений, размер каждого из которых не может превышать 5 Mb.
2. Compressor
Compressor позволяет сжать изображения с уменьшением объема до 90% и при этом сохранить высокое разрешение. Он работает с JPEG, PNG, GIF и SVG-файлами. Ограничение по размеру — 10 Mb.
3. Puny PNG
PunyPNG подходит для дизайнеров и разработчиков. Не годится для работы, если размеры ваших изображений исчисляются мегабайтами: ограничение по размеру — 500 KB, по количеству файлов — 20 штук. Возможно сжатие JPG, GIF и PNG-файлов.
4. Compress Now
Уменьшите размер изображений с помощью Compressnow. Этот инструмент хорош тем, что вы можете задать процент сжатия.То есть, вы сами решаете насколько сжимать файл.
5. Kraken
При оптимизации Kraken позволяет вам выбирать между сжатием с потерями, без потерь и с возможностью самостоятельной настройки. Файл можно загрузить с компьютера, Dropbox, Google drive или Box.
6. Optimi Zilla
Загрузите до 20 JPEG или PNG-файлов на OptimiZilla. Если вы загружаете несколько файлов, то скачать их все можно одним архивом.
7. JPEG Mini
Избавьтесь от лишних килобайт с помощью JPEG Mini. Возможна обработка исключительно файлов JPG.
8. Imagify
Здесь можно выбрать из нескольких уровней сжатия: нормальным, агрессивным и ультра-сжатием. Файлы хранятся до 24 часов на Imagify, так что их можно скачать позже, если захотите.
Вышеуказанные самостоятельные инструменты помогут вам в уменьшении размера файлов. А теперь давайте рассмотрим плагины для WordPress.
Плагины WordPress:
Следующие плагины можно установить на WordPress, и, когда вам потребуется загрузить изображения, произойдет их оптимизация.
1. EWWW Image Optimizer
EWWW Image Optimizer — один из лучших плагинов для оптимизации. Он позволяет уменьшать размер изображений, а также выбирать файлы, для которых оптимизация производиться не будет. Это очень полезно, если ваш сайт имеет отношение к фотографии, и вы не хотите ухудшать качество определенных снимков.
2. WP Smush
Этот замечательный плагин от wpmudev установлен более 400 тысяч раз. Он позволяет сжимать изображения партиями или в момент загрузки на сайт. В бесплатной версии WP Smush позволяет обрабатывать до 50 изображений подряд. Плагин обрабатывает файлы в форматах JPEG, PNG и GIF.
3. Optimus
Optimus от KeyCDN помогает уменьшить изображения до 70%, но есть ограничение по размеру — 100 kB.
- оптимизация исходных изображений;
- оптимизация во время загрузки.
4. TinyPNG
Выполните сжатие файлов в формате JPEG и PNG с помощью TinyPNG. Именно этим инструментом пользуюсь я, и он меня всем устраивает.
5. Short Pixel
Short Pixel сжимает не только изображения, но и PDF. Инструмент совместим с WooCommerce и обрабатывает GIF, PNG, JPG и PDF-файлы.
Эти плагины для WordPress должны ускорить работу сайта, уменьшив размер изображений.
Расширения для Joomla
Следующие расширения бесплатны, так что попробуйте и решите, что подходит именно вам.
1. Imgen
Бесплатный плагин осуществляет динамическое изменение размера изображения и позволяет добавить водяной знак. Imgen также позволяет зашифровать путь к изображению, так что можно скрыть путь к исходному файлу.
2. Image Recycle
Image Recycle — популярное расширение для Joomla, помогающее оптимизировать изображения и PDF-файлы. Можно настроить автоматическое сжатие новых изображений или уменьшить размер уже существующих. Также существует возможность задать уровень оптимизации для отдельных типов файлов.
3. EIR
Easy Image Resizer меняет разрешение загруженных изображений с помощью медиа-менеджера. EIR осуществляет сжатие на базе Optimus.io.
4. Prizm Image
Prize Image помогает удалить метаданные из JPEG, конвертировать прогрессивные JPEG в последовательные и наоборот, оптимизировать PNG и GIF без ущерба для качества. Для сжатия плагин использует Prizm Image API.
Надеюсь, эти инструменты для сжатия изображений помогут вам уменьшить размер страницы сайта и выйти на хорошие позиции в рейтингах поисковых систем. Если вы нашли в статье что-нибудь полезное, поделитесь с друзьями.
На HOSTING.cafe всегда можно сравнить предложения виртуальных серверов и хостинга.
habr.com
IMGPack — пакетное сжатие изображений онлайн
Массовое сжатие изображений без потери качества (онлайн)
Сервис поможет вам ускорить загрузку вашего сайта, интернет магазина или блога.
Для кого подойдёт сервис
- Для владельца информационного или новостного сайта
Там всегда много неоптимизированных изображений. - Для владельца интернет магазина
Только в одной карточке товара может быть по 3-5 изображений, оптимизируя их, можно повысить скорость сайта на 30-50% - Для веб-мастеров
Вы всегда занимаетесь сайтами, а сделать хороший и быстрый сайт, чтобы клиент был без ума, хочется всегда)
За счёт чего и как работает пакетная оптимизация/сжатие картинок для сайта?
На вашем сайте все изображения хранятся в определённых папках.
Чтобы ускорить сайт, эти изображения тоже нужно оптимизировать и сжать.
Делать это вручную — долго, муторно и скучно.
Поэтому чтобы в сотни раз облегчить эту задачу, вы можете сжать картинки пачкой, т.е. в архивом.
Для этого вам нужно всего лишь запаковать изображения с вашего сайта в ZIP архив и передать в сервис.
Сервис сам распакует, выберет только картинки, оптимизирует, и запакует всё обратно.
Вы получите абсолютно такой же архив, только с оптимизированными изображениями.
Прим: Даже если внутри вашего архива будут вложенные папки, а в них изображения, и даже другие типы
файлов, сервис их также включит в архив, с такой же структурой.
Поэтому можно смело запаковать все картинки с сайта, сжать и распаковать обратно на сайте.
Картинки сожмутся, а всё что было кроме картинок, останется на своих местах.
Дополнительные опции
При оптимизации изображений вы можете использовать дополнительные функции:
- Можно уменьшить ширину всех изображений, подогнав под один размер.
Например, под 800px - Можно подогнать картинки под одну высоту, задав её в пикселях, ширина подгонятеся пропорционально.
- Можно наложить водяной знак, предварительно загрузив его.
Он должен быть прозрачным, в формате gif или png.
Стоимость
- Оптимизация / сжатие одного изображения в архиве — 20 копеек
- Изменение размера — 10 копеек / изображение
- Наложение водяного знака — 10 копеек / изображение
Лимиты
Для сжатия изображений есть некоторые лимиты:
- Для незарегистрированных мы можем позволить работу с архивами до 30Мб
- После регистрации лимит повышается до 1000Мб. Пока это верхняя планка.
Возможно сделаем больше. Если вам нужен больший объём, то напишите нам.
Партнёрская программа
Участвуйте в нашей партнёрской программе и зарабатывайте 15% от всех платежей приведённых вами клиентов.
Стать партнёром
Понравился наш сервис?
Поделитесь ссылкой с друзьями!
imgpack.ru
