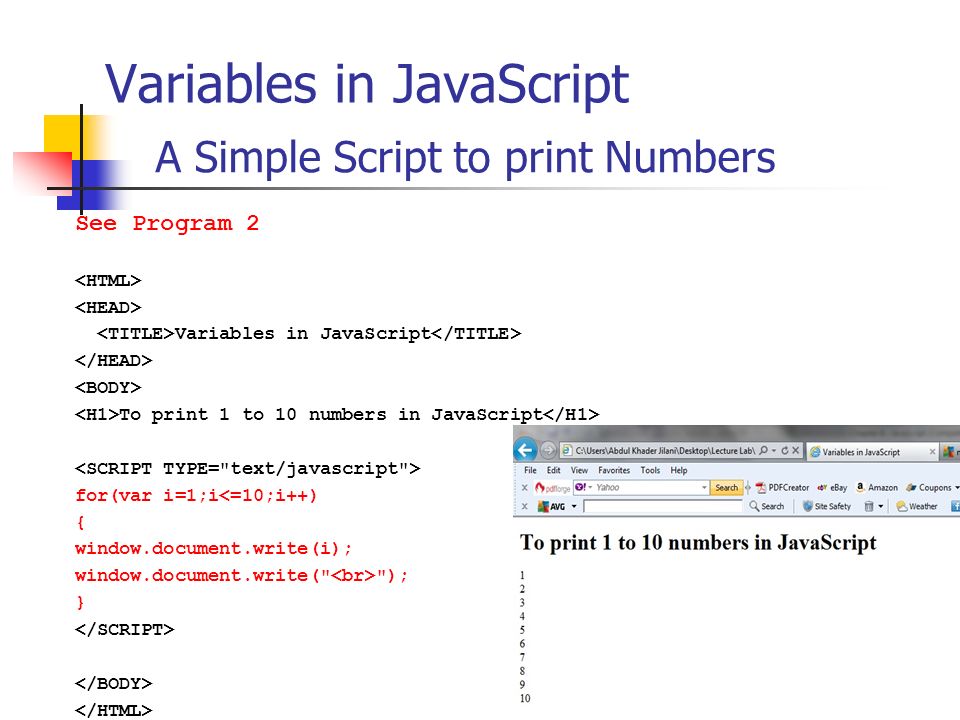
Сжатие css и js файлов
+7 495 008 8452
Анализ
Проект
Дизайн
Маркетинг
Разработка
Наполнение
Техподдержка
- Веб-студия АКРИТ. разработка модулей и сайтов интернет магазинов на 1С Битрикс
- Кладовка программиста
- База знаний
- Настройка сервера
- Компрессия org/ListItem»>
Если у вас возникли какие либо вопросы которые вы не смогли решить по нашим публикациям самостоятельно,
то ждем ваше обращение в нашей службе тех поддержки.
| Источник: https://dev.1c-bitrix.ru/learning/course/index.php?COURSE_ID=35&LESSON_ID=4469 |
Объединить и ужать |
Одним из способов повышения производительности является использование штатной функции объединения и сжатия css и js файлов, которое включается в настройках главного модуля (Настройки > Настройки продукта > Настройки модулей > Настройки главного модуля, раздел
При включении этой опции в идеальном случае на странице подключается 3 css и 3 js файла:
-
/bitrix/cache/css/SITE_ID/TEMPLATE_NAME/kernel/styles.— содержит css файлы ядра (файлы подключаемые из css
css/bitrix/js). Данный набор css уникален для шаблона сайта. И накапливает в себе все нужные файлы по мере открытия разных страниц. Соответственно после «прогрева» кеша на сервере, на стороне клиента для всех страниц сайта загружается один раз. -
/bitrix/cache/css/SITE_ID/TEMPLATE_NAME/template_MD5(список файлов)/styles_MD5(от меток времени файлов).css. Этот набор содержит css файлы относящиеся к шаблону, в том числе файлы стилей подключенные в header.php и footer.php. Массив стилей формируется путем анализа файлов подключенных до рабочей области и после нее. Данный набор стилей в рамках шаблона сайта не уникален и может быть несколько вариантов.
-
/bitrix/cache/css/SITE_ID/TEMPLATE_NAME/page_MD5(список файлов)/styles_MD5(от меток времени файлов).css. Этот набор содержит css файлы относящиеся к рабочей области и не уникален для шаблона сайта. То есть наборы для страниц формируются исключительно из наборов стилей в них участвующих, что снижает их вариативность. К тому же это самые маленькие по размеру наборы.
Для js файлов действует полностью аналогичный алгоритм.
Примечание: Слияние и сжатие файлов косвенно влияет на результаты выдачи в поисковых машинах. Файлы css и js влияют на время загрузки страницы поисковиком, что в свою очередь влияет на индексацию и ранжирование этой страницы. Это касается как Google, так и Яндекса: поисковый робот полностью выгружает страницу вместе со всеми скриптами и стилями, замеряет время загрузки и сравнивает со средним временем загрузки страниц в соответствующей тематике.
Включение опции Подключать минифицированные версии CSS и JS файлов позволяет уменьшить размеров файлов css, js и html. В процессе сжатия все комментарии к коду, переносы строк, лишние табы и пробельные символы удаляются. Это позволяет сэкономить от 10 до 20% от оригинального размера файла.
В процессе сжатия все комментарии к коду, переносы строк, лишние табы и пробельные символы удаляются. Это позволяет сэкономить от 10 до 20% от оригинального размера файла.
Опция Создавать сжатую копию объединенных CSS и JS файлов позволяет экономить ресурсы сервера. При её использовании создается сжатый файл, для того чтобы NGNIX не сжимал файл js и css «на лету», а брал уже готовый файл.
Назад в раздел
Подписаться на новые материалы раздела:
Загрузка…
Веб студия «АКРИТ»
Узнать больше
Рассылка
Услуги
- Внедрение, разработка, техподдержка
- Настройки торговых площадок
- Экспертиза производительности
- Пакет услуг по переходу на новые версии модуля
- Пакеты услуг
- Продление решений
- Сопровождение и поддержка сайтов
Популярные теги
Загрузка
Карта сайта
Веб-студия «АКРИТ»
JS Minify инструмент | Сократите свои данные JSON онлайн
FREEJAVASCRIPT MINIFIER
Этот свободный JavaScript Minifier или JS компрессор малого SEO инструменты могут помочь компрессы, затемнять или преуменьшать JS онлайн.
Этот JavaScript Minifier является инструментом JavaScript преуменьшать, который может помочь вам Минимизировать и компресс JS онлайн. Инструмент работает невероятно за счет уменьшения размера файла, удалив все ненужные пробелы, строки и отступы, а также неиспользованные символы. Она также может помочь сделать ваш JavaScript более сложным, так что будет трудно читать и копировать.
Преимущества использования этого JavaScript Minifier:
Есть много причин, почему использующих этот JavaScript Minifier полезно для вас; такие как:
- Время загрузки значительно уменьшается, когда ваш код JavaScript сжимается или минимизированы.
- Полоса пропускания используется для запуска веб-сайт снижается.
- Размер файла уменьшается, и, следовательно, сценарий проведения времени также ускоряется.
- При наличии нескольких файлов JavaScript, сжатые в один файл, то HTTP запросов на сервере, уменьшается, что уменьшает время загрузки сервера, а также. Это может помочь улучшить опыт конечного пользователя при посещении веб-сайта.

- Это уменьшает нагрузку на сервер и количество запросов HTTP путем слияния файлов JS в один сжатый файл JS.
- Лишние пробелы, строки и символы исключаются, чтобы уменьшить размер файла и повысить сценарий проведения времени.
- Это 100% бесплатно.
- Если вам необходимо загрузить JS-файлы, вы можете ввести до 10 различных файлов.
- Вы получите результат. Общее время обработки займет лишь менее чем за минуту до завершения.
- Вы можете загрузить один файл более 10 МБ.
- Уменьшенная JavaScript может уменьшить ваш сценарий JS до 20%.
Как Сжать JS онлайн с помощью нашего JavaScript Minifier?
Этот JavaScript Minifier очень удобно. Чтобы использовать JavaScript компрессор, все, что вам нужно сделать, это скопировать и вставить исходный код JavaScript в текстовом поле, а затем нажмите на кнопку «Submit». Наш применение JavaScript Minifier или JS компрессор будет сжимать ваш код JavaScript и генерировать код уменьшенного мгновенно.
Как это JavaScript Minifier влияет на скорость вашего веб – сайта?
Этот JavaScript Minifier инструмент может помочь увеличить скорость вашего сайта, удаляя ненужные символы и пробелы или Минимизация код JavaScript. Имея меньший JS размер файла также будет означать, что ваши посетители сайта могут быстро загружать веб-страницы, потому что им нужно только для загрузки Меньший данных о количестве при загрузке веб-страниц.
О JavaScript Minifier Tool Малой SEO инструментов
Это супер-эффективный JS Minifier инструмент компрессор JavaScript, что владельцы могут помочь веб-сайт, веб-мастеров и профессионалов SEO для Минимизировать JS или компресс JS онлайн в своем веб-сайте. Инструмент работает квалифицированно за счет уменьшения размера файла путем устранения всех ненужных символов, линий, пробелов, и отступов. Он также может также сделать ваш JavaScript затемнять и сложным, так что трудно читать и копировать. Для того, чтобы использовать наш бесплатный JavaScript компрессор онлайн-инструмент, просто введите код JS в пустом текстовом поле или загрузить JS файлы и нажмите на кнопку «Отправить».
Наш надежный инструмент позволяет сжимать ваши коды JavaScript легко, так что вы можете уменьшить размер ваших файлов JavaScript. Это может привести к более быстрому скорость загрузки страницы, которые также могут помочь улучшить опыт ваших посетителей веб-сайта.
Метод сжатия, используемый этим инструментом JS Minifier может хранить много ресурсов. Для Минимизировать JS исходный код, вам нужно всего лишь скопировать код в и выберите нужный уровень сжатия. Простой уровень является рекомендуемым как продвинутый уровень, как правило, изменить название нескольких функций, что делает их нежизнеспособными. Затем, вам нужно нажать на кнопку «Отправить», чтобы получить сжатый код JavaScript.
Это онлайн JavaScript Minifier работает лучше всего, чтобы Минимизировать JS размер файла, чтобы сократить время для загрузки и сохранения пропускной способности, а также. Мы позволяем нашим пользователям иметь мульти сжатия файлов JS и покажут различия между сжатыми и оригинальными JS-файлами.
Почему вы должны использовать нашу JavaScript Minifier?
Мы в Малый SEO инструменты цель, чтобы предоставить вам лучший инструмент компрессор JavaScript, который можно использовать для Минимизировать JS онлайн. Он имеет дружественный пользовательский интерфейс, который позволяет сжимать и преуменьшать JS онлайн легко и быстро.
Этот свободный JavaScript Minifier или JavaScript компрессор может обрабатывать и сжимать JS в Интернете и автоматически идентифицировать и удалить все ненужные символы, которые вы на самом деле не нужно, чтобы в ваших веб-страницах. Этот компрессор JS может также Минимизировать скрипты JS на более мелкие скрипты JS.
Наш бесплатный онлайн JavaScript Minifier просто исключительный. Просто скопируйте и вставьте код JavaScript в текстовом поле или загрузить различные JS файлы Минимизировать их вместе. Этот компрессор JavaScript предоставляет пользователю с API. Наш быстрый и легкий JavaScript Minifier будет сжимать или файлы преуменьшать JS бесплатно, чтобы сделать ваш сайт более эффективным и загружаются быстрее. Сжатие JavaScript делает JS код подходит для вашего сайта, так как вы можете удалить ненужные отступы, интервалы, комментарии и строку. Сжимая код JavaScript, вы можете также сделать его более трудно читать, когда кто-то будет смотреть на источник.
Сжатие JavaScript делает JS код подходит для вашего сайта, так как вы можете удалить ненужные отступы, интервалы, комментарии и строку. Сжимая код JavaScript, вы можете также сделать его более трудно читать, когда кто-то будет смотреть на источник.
Мы предлагаем Вам лучший бесплатный JavaScript Minifier или JavaScript Minify, которые вы можете использовать в Интернете. Он поставляется с простой в использовании интерфейс, который позволяет сжимать и преуменьшать JS файлы быстро. Основная цель Минимизировать JS в Интернете является улучшить скорость загрузки страниц веб-сайта. Через минификации он может сделать скрипт меньшего размера, что приводит к быстрому времени загрузки. Есть также некоторые веб-разработчики, которые используют этот JS Minifier, чтобы скрыть свой код JS в дополнение к Минимизировать JS. Это делает его трудно читать и копировать.
Кроме того, обычная практика, чтобы объединить все файлы JavaScript для веб-сайта в один файл JS. Это выгодно, потому что это минимизирует количество запросов HTTP, который должен быть создан, чтобы получить все компоненты веб-сайта. Это также делает сжатие и сцепление Минимизация более грамотно.
Это также делает сжатие и сцепление Минимизация более грамотно.
Как сжать код HTML, CSS, JavaScript с помощью плагинов и без : WEBCodius
Содержание
Когда вы сжимаете файлы CSS, HTML и JavaScript на своем веб-сайте, то вы тем самым ускоряете его. И хотя, в данном случае, речь не идёт о глобальном ускорении сайта на WordPress, но хоть и немного, но скорость сайта за счет этого увеличивается.
Термин сжатие или, по другому, «минимизация» (Minify) — это процессы удаления ненужных символов в исходном коде.
Эти символы включают в себя пробелы, разрывы строк, комментарии и разделители блоков, которые полезны для нас, людей, но не нужны для машин.
Мы минимизируем файлы сайта, содержащие код CSS, HTML и JavaScript, и тогда, браузер посетителя будет читать их чуть быстрее.
Вот пример того, как выглядит минимизация CSS.
До сжатия
После сжатия
Конечно, это всего лишь небольшой пример использования фрагмента кода CSS, но вы можете представить, сколько места это сэкономит при сжатии тысяч строк кода.
Итак, если вы хотите сделать это вручную, то технически это возможно. Но стоит сделать всего одну ошибку, и сайт может стать кривым.
И что самое плохо, не факт, что вы это сразу увидите (у посетителя может быть другое устройство, с другим разрешением и даже ориентацией экрана).
Поэтому, такую оптимизацию лучше сделать с помощью специальных сервисов.
Как сжать HTML, CSS и JavaScript с помощью онлайн-инструментов.
Общий принцип работы онлайн инструментом для сжатие просты и обычно включают следующие шаги:
- Вставка или загрузка исходного кода в окно сервиса.
- Настройка оптимизации (если они доступны)
- Отдача команды на сжатие.
- Копирование или загрузка готового кода из окна сервиса.
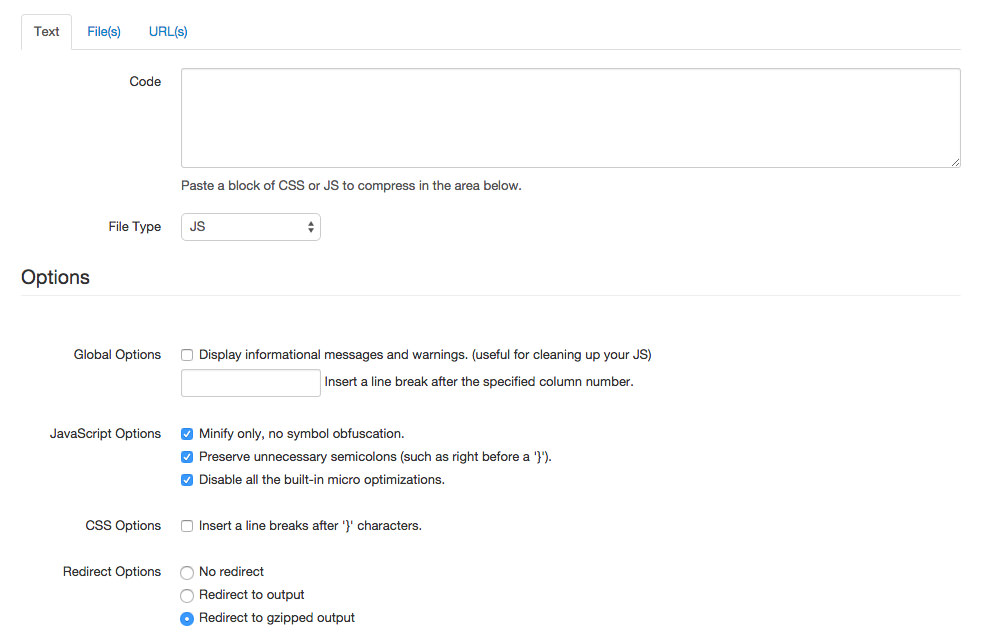
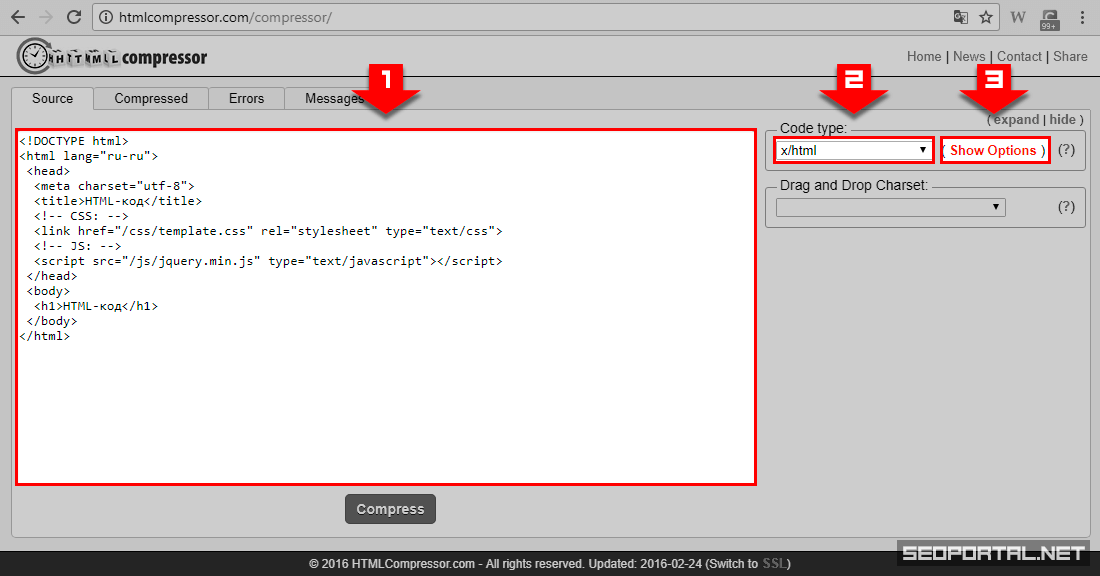
В этом примере я использовал инструмент для минимизации кода с сайта minifycode.com. На этом сайте собраны инструменты сжатия кода сразу для всех трёх типов файлов: HTML, CSS, JavaScript.
Для начала, найдите и скопируйте нужные файлы и откройте его с помощью простого редактора (лучше всего использовать Блокнот или его аналоги, или специализированный софт для программистов, такой как Sublime Text. Программы наподобие Word, не пойдут).
Программы наподобие Word, не пойдут).
После этого, выделите и скопируйте код. (Ctrl+A, Ctrl+C).
Перейдите на minifycode.com и откройте вкладку CSS minifier. Затем вставьте код CSS в поле ввода и нажмите кнопку «Minify CSS».
После того, как код будет готов, скопируйте его и вставьте обратно в свой текстовый редактор (только не забудьте перед этим удалить предыдущее содержимое файла).
Вот и всё! Теперь загрузите обратно файл на хостинг, и ваш сайт станет чуточку быстрее. Вот какой результат получился у меня.
Точно также, нужно поступить и с файлами JavaScript, HTML.
Другие сайты для сжатия.
Есть и другие сервисы для сжатия. Вот основные из них.
Closure Compiler (только JS) — является частью Closure Tools, набора инструментов от разработчиков Google. Он позволяет минимизировать Javascript файл и имеет ряд других полезных опций. Вы можете загрузить Javascript, введя URL-адрес файла, а затем выбрать способ оптимизации и форматирования кода. Например, вы можете выбрать оптимизацию своего кода путем удаления пробелов, только если вы это заходите.
Например, вы можете выбрать оптимизацию своего кода путем удаления пробелов, только если вы это заходите.
cssminifier.com и javascript-minifier.com (CSS и JS) — эти два мини-сжимателя просты в использовании. Просто вставьте свой код и затем нажмите кнопку Minify для вывода сжатого кода.
csscompressor.net — только CSS.
jscompress.com — только JS.
refresh-sf.com — HTML, CSS и JS.
htmlcompressor.com — HTML, CSS и JS.
Все эти инструменты бесплатны и просты в использовании. Вы можете попробовать каждый из них, и сравнить степень их сжатия.
Сжатие файлов HTML, CSS и JavaScript с помощью плагинов WordPress.
Самый простой способ минимизировать ваши HTML, CSS и JavaScript файлы в WordPress — это использовать плагин. Это позволит автоматически оптимизировать файлы сайта для ускорения загрузки страницы с помощью нескольких нажатий кнопок.
Есть много плагинов, которые позволяют сжать код файлов, но я кратко упомяну только несколько самых известных.
Autoptimize
Это, пожалуй, самый популярный плагин для минимизирования HTML, CSS и JavaScript. Он популярен, прост в использовании и полон мощных функций для улучшения производительности. Он может объединять скрипты, минимизировать и кэшировать код сайта. В качестве бонуса у вас есть дополнительные опции для оптимизации Google Fonts, изображений и многое другое.
Чтобы использовать Autoptimize, его нужно скачать, установить и активировать плагин из панели инструментов WordPress в разделе «Плагины» — «Добавить новый».
Теперь переходим к пунктам: Оптимизировать код JavaScript?,
Оптимизировать код CSS?, Оптимизировать код HTML? и выставляем соответствующие галочки.
WP Fastest Cache
Это бесплатный плагин для кеширования WordPress, пользующийся огромной популярностью. Плагин выполняет различные оптимизации производительности, включая объединение и минимизацию файлов HTML, CSS и JavaScript для повышения производительности.
После того, как плагин установлен, просто перейдите на вкладку WP Fastest Cache на боковой панели управления сайтом WordPress Dashboard. На вкладке настроек вы найдете опции для объединения и минимизации файлов HTML и CSS. Хотя минимизация JavaScript доступна только в профессиональной версии.
На вкладке настроек вы найдете опции для объединения и минимизации файлов HTML и CSS. Хотя минимизация JavaScript доступна только в профессиональной версии.
И не забудьте нажать кнопку Submit, для того, чтобы применить новые настройки.
W3 Total Cache
Это еще один популярный плагин для ускорения сайта. И здесь, для сжатия файлов HTML, CSS и JavaScript нужно выставить всего одну галочку.
Заключение.
Если вам нужно чтобы ваш сайт быстрее загружался, и как следствие, занимал более высокие позиции в поиске, то вам нужно сжать HTML, CSS и Javascript.
И хотя они не дают прям совсем мощного прироста скорости, но прирост есть. А если учесть, насколько это просто сделать, то это нужно сделать.
С любым доступным онлайн-инструментом вы можете легко минимизировать свой код для любого веб-сайта. А для пользователей WordPress есть несколько мощных плагинов, позволяющих автоматически минимизировать эти файлы в несколько щелчков мыши.
Вышеперечисленные плагины – это, лишь некоторые из лучших плагинов, которые позволяют ускорить сайт. На самом деле, у вас уже может быть установлен плагин для ускорения, в котором уже есть своя функция по сжатию файлов.
На самом деле, у вас уже может быть установлен плагин для ускорения, в котором уже есть своя функция по сжатию файлов.
Например, многие плагины для кэширования включают параметр минимизации. Я надеюсь, что эта статья обратит ваше внимание на этот способ, и ваш сайт станет чуточку быстрее.
Ну а если у вас остались еще вопросы, то задавайте их в разделе с комментариями
Лучшие практические методы улучшения производительности при использовании Express в рабочей среде
Обзор
В статье рассматриваются лучшие практические методы обеспечения производительности и надежности приложений Express, развернутых в рабочей среде.
Рассматриваемая тема, без сомнения, относится к категории “DevOps”, которая рассматривает процесс традиционной разработки программного обеспечения во взаимосвязи с эксплуатацией. Соответственно, представленную в ней информацию можно разделить на две части:
- что можно сделать в коде (разработка, Dev).
- что можно сделать в среде / при настройке (эксплуатация, Ops).

Что можно сделать в коде
Ниже приведены некоторые примеры того, что можно сделать в коде для улучшения производительности приложений.
- Использовать сжатие gzip
- Не использовать синхронные функции
- Использовать промежуточные обработчики для обслуживания статических файлов
- Организовать корректное ведение протоколов
- Правильно обрабатывать исключительные ситуации
Использовать сжатие gzip
Сжатие gzip может значительно уменьшить размер тела ответа и, соответственно, увеличить быстродействие веб-приложения. Используйте промежуточный обработчик для сжатия gzip в приложениях Express. Например:
const compression = require('compression')
const express = require('express')
const app = express()
app.use(compression())
Для активно используемого веб-сайта в рабочей среде разумнее всего реализовать сжатие на уровне обратного прокси (см. раздел Использование обратного прокси-сервера). В этом случае можно обойтись без промежуточного обработчика для сжатия данных.
Не использовать синхронные функции
Синхронные функции и методы задерживают выполнение процесса до возвращения ответа. Один вызов синхронной функции может возвращать значение через несколько микросекунд или миллисекунд, однако в активно используемых веб-сайтах эти вызовы дают суммарный эффект снижения производительности приложения. В рабочей среде от них лучше отказаться.
Модуль Node и многие другие модули поддерживают синхронную и асинхронную версию выполнения функций; однако в рабочей среде следует использовать только асинхронную версию. Синхронное выполнение функций может быть оправдано только при первоначальном запуске.
При работе с Node.js 4.0+ или io.js 2.1.0+ можно воспользоваться флагом командной строки --trace-sync-io, который выводит предупреждение и трассировку стека, если в приложении используется синхронный API. В рабочей системе это, конечно, лишнее; скорее, это позволяет убедиться, что код готов для рабочей среды. Дополнительная информация приведена в разделе Еженедельное обновление io.js 2.1.0.
В рабочей системе это, конечно, лишнее; скорее, это позволяет убедиться, что код готов для рабочей среды. Дополнительная информация приведена в разделе Еженедельное обновление io.js 2.1.0.
Использовать промежуточный обработчик для обслуживания статических файлов
В среде разработки для обслуживания статических файлов можно использовать метод res.sendFile(). Для рабочей среды этот метод не подходит: при обработке каждого запроса файла он выполняет чтение из файловой системы, создавая большую задержку и снижая общую производительность приложения. Заметьте, что метод res.sendFile() не реализован для системного вызова sendfile, который мог бы существенно повысить его эффективность.
Рекомендуем воспользоваться промежуточным обработчиком serve-static (или аналогичным ему), оптимизированным для обслуживания файлов приложений Express.
Еще лучше воспользоваться для обслуживания статических файлов обратным прокси; дополнительная информация приведена в разделе Использование обратного прокси-сервера.
Организовать корректное ведение протоколов
В целом вести протоколы работы приложения необходимо по двум причинам: в целях отладки и в целях регистрации работы приложения (по сути, сюда относится все остальное). На этапе разработки, сообщения протокола обычно выводят на терминал при помощи console.log() или console.err(). Но в случае вывода на терминал или в файл эти функции выполняются синхронно, поэтому для рабочей среды они подойдут только при условии вывода в другую программу.
В целях отладки
При ведении протокола в целях отладки рекомендуется вместо console.log() воспользоваться специальным отладочным модулем типа debug. При работе с этим модулем можно использовать переменную среды DEBUG, которая определяет, какие отладочные сообщения будут переданы в console.err(). А для того чтобы приложения оставались чисто асинхронными, рекомендуется выводить результаты console.err() в другую программу. Но вы же не собираетесь заниматься отладкой в рабочей среде, верно?
Но вы же не собираетесь заниматься отладкой в рабочей среде, верно?
В целях регистрации работы приложения
Для регистрации работы приложения (например, учета переданных данных или отслеживания вызовов API-функций) можно вместо console.log() воспользоваться библиотекой регистрации типа Winston или Bunyan. Подробное сравнение двух библиотек проведено в корпоративном блоге StrongLoop Сравнение протоколирования Node.js с использованием Winston и Bunyan.
Правильно обрабатывать исключительные ситуации
При наступлении необрабатываемой исключительной ситуации в приложениях Node происходит сбой. Если не обрабатывать исключительные ситуации и не принимать необходимых мер, это приведет к сбою и отключению приложения Express. Рекомендация из следующего раздела Автоматический перезапуск приложения поможет вам обеспечить восстановление приложения после сбоя. К счастью, приложения Express обычно имеют небольшое время запуска. Тем не менее, нужно позаботиться прежде всего о недопущении сбоев, для чего необходимо правильно обрабатывать исключительные ситуации.
Для того чтобы в системе обрабатывались все исключительные ситуации, можно воспользоваться следующими методами:
- метод try-catch
- метод Promise
Прежде чем перейти к этим темам, необходимо понимать основные принципы обработки ошибок в Node/Express: использование функции обратного вызова, в которой первый аргумент зарезервирован за объектом ошибки, и распространение ошибок в промежуточном обработчике. В Node принято соглашение “error-first callback” для возврата ошибок асинхронных функций: первый параметр любой функции обратного вызова всегда является объектом-ошибкой, за ним следуют параметры, содержащие результат обработки. Для того чтобы сообщить об ошибке, в качестве первого параметра передайте нуль. Для правильной обработки ошибки функция обратного вызова должна соответствующим образом выполнять соглашение “error-first callback”. В Express, как показала практика, лучший метод состоит в распространении ошибок по цепочке промежуточных обработчиков с использованием функции next().
Более подробная информация об основных принципах обработки ошибок приведена в разделе:
- Обработка ошибок в Node.js
- Разработка устойчивых к сбоям приложений Node: обработка ошибок (корпоративный блог StrongLoop)
Чего не нужно делать
Вам точно не нужно обрабатывать событие uncaughtException, порожденное при передаче исключительной ситуации обратно в цикл ожидания событий. Добавление обработчика события uncaughtException изменит стандартное поведение процесса, в котором произошла исключительная ситуация; процесс продолжит выполнение, несмотря на исключительную ситуацию. На первый взгляд, это неплохой способ защиты от сбоя приложения. Однако выполнение приложения после того, как произошла необрабатываемая исключительная ситуация, весьма опасно само по себе и не может быть рекомендовано: состояние процесса становится ненадежным и непредсказуемым.
Кроме того, использование uncaughtException официально считается crude, и имеется вариант proposal исключить его из ядра. Значит, обработка
Значит, обработка uncaughtException — идея неудачная. Поэтому мы и рекомендуем иметь несколько процессов и супервизоров: часто самым надежным способом восстановления после ошибки является удаление и перезапуск системы.
Также мы не рекомендуем использовать модуль domains. Он очень редко помогает решить проблему и является устаревшим.
Метод try-catch
Конструкция try-catch в языке JavaScript позволяет перехватывать исключительные ситуации в синхронном коде. Например, при помощи try-catch можно обрабатывать ошибки анализа JSON, как показано ниже.
Инструменты типа JSHint или JSLint помогут вам найти неявные исключительные ситуации, подобные описанным в разделе Ошибки ReferenceError в неопределенных переменных.
Ниже приводится пример использования конструкции try-catch для обработки потенциальной исключительной ситуации, приводящей к отказу процесса.
Этот промежуточный обработчик принимает параметр поля запроса “params”, который является объектом JSON.
app.get('/search', (req, res) => {
// Simulating async operation
setImmediate(() => {
const jsonStr = req.query.params
try {
const jsonObj = JSON.parse(jsonStr)
res.send('Success')
} catch (e) {
res.status(400).send('Invalid JSON string')
}
})
})
Однако конструкция try-catch работает только для синхронного кода. Поскольку платформа Node является преимущественно асинхронной (в частности, в рабочей среде), с помощью конструкции try-catch удастся перехватить не так уж много исключительных ситуаций.
Метод Promises
Промисы (promises) обрабатывают любые исключительные ситуации (явные и неявные) в блоках асинхронного кода, в которых используется метод then(). Просто добавьте .catch(next) в конце цепочки промисов. Например:
app.get('/', (req, res, next) => {
// do some sync stuff
queryDb()
.then((data) => makeCsv(data)) // handle data
.then((csv) => { /* handle csv */ })
. catch(next)
})
app.use((err, req, res, next) => {
// handle error
})
catch(next)
})
app.use((err, req, res, next) => {
// handle error
})
Теперь все ошибки, асинхронные и синхронные, будут передаваться в промежуточный обработчик ошибок.
Однако здесь необходимо разъяснить два момента:
- Весь асинхронный код должен возвращать промисы (кроме отправителей). Если какая-то библиотека не возвращает промисы, преобразуйте объект base при помощи вспомогательной функции типа Bluebird.promisifyAll().
- Отправители событий (такие как потоки) могут вызывать необрабатываемые исключительные ситуации. Поэтому проверьте правильность обработки событий ошибки; например:
const wrap = fn => (...args) => fn(...args).catch(args[2])
app.get('/', wrap(async (req, res, next) => {
const company = await getCompanyById(req.query.id)
const stream = getLogoStreamById(company.id)
stream.on('error', next).pipe(res)
}))
Дополнительная информация об обработке ошибок с использованием промисов приведена в разделе:
- Обработка ошибок асинхронного кода в Express с использованием промисов, генераторов и ES7
- Промисы в Node.
 js с Q — альтернатива функции обратного вызова
js с Q — альтернатива функции обратного вызова
Что можно сделать в среде / при настройке
Ниже приведены некоторые примеры того, что можно сделать в среде функционирования системы для улучшения производительности приложений.
- Задать в переменной NODE_ENV значение “production”
- Обеспечить автоматический перезапуск приложения
- Выполнять приложение в кластере
- Сохранять результаты запросов в кэше
- Использовать распределитель нагрузки
- Использовать обратный прокси-сервер
Задать в переменной NODE_ENV значение “production”
Переменная среды NODE_ENV задает среду выполнения приложения (обычно это среда разработки или рабочая среда). Простейший способ улучшить производительность — задать в переменной NODE_ENV рабочую среду (значение “production”).
Если NODE_ENV имеет значение “production”, то в Express:
- сохраняются в кэше шаблоны представления;
- сохраняются в кэше файлы CSS, сгенерированные из расширений CSS;
- генерируются менее подробные сообщения об ошибках.

Тестирование показывает, что в результате только этих действий производительность увеличивается втрое.
Если вам необходимо написать код для определенной среды, значение переменной NODE_ENV можно проверить в process.env.NODE_ENV. Следует помнить, что при проверке значения любой переменной среды производительность снижается, поэтому желательно производить эту операцию пореже.
В среде разработки переменные среды обычно указываются в интерактивной оболочке, например при помощи export или файла .bash_profile. На рабочем сервере лучше использовать систему инициализации ОС (systemd или Upstart). В следующем разделе мы уделим больше внимания системе инициализации в целом, но задание значения переменной NODE_ENV настолько важно для производительности (и при этом настолько легко достижимо), что рассматривается здесь отдельно.
Для Upstart укажите в своем файле файле задания ключевое слово env. Например:
# /etc/init/env.conf env NODE_ENV=production
Дополнительная информация приведена в разделе Upstart: введение, справочное руководство и лучшие практические методы.
Для systemd укажите директиву Environment в своем файле юнитов. Например:
# /etc/systemd/system/myservice.service Environment=NODE_ENV=production
Дополнительная информация приведена в разделе Использование переменных среды в юнитах systemd.
При работе с StrongLoop Process Manager можно также задать переменную среды во время установки StrongLoop PM как службы.
Обеспечить автоматический перезапуск приложения
В рабочей среде приложение не должно отключатся ни при каких условиях. Следовательно, необходимо обеспечить его перезапуск не только при сбое самого приложения, но и при сбое сервера. Надеясь на то, что этого не случится, мы должны быть реалистами и на всякий случай подготовиться, чтобы:
- использовать диспетчер процессов для перезапуска приложения (и Node), когда произойдет его сбой;
- использовать систему инициализации ОС для перезапуска диспетчера процессов, когда произойдет сбой ОС.
 Систему инициализации можно использовать и без диспетчера процессов.
Систему инициализации можно использовать и без диспетчера процессов.
При наступлении необрабатываемой исключительной ситуации в приложениях Node происходит сбой. Поэтому самое главное, что нужно сделать, — обеспечить, чтобы приложение было тщательно протестировано и обрабатывало все исключительные ситуации (дополнительная информация приведена в разделе Правильно обрабатывать исключительные ситуации). А для устойчивости к отказам необходимо иметь механизм, который обеспечит автоматический перезапуск приложения, если произойдет его сбой.
Использовать диспетчер процессов
В среде разработки запустить приложение можно прямо из командной строки, указав node server.js или нечто подобное. В рабочей среде это верный путь к беде: в случае сбоя приложение будет отключено до тех пор, пока вы не выполните его перезапуск. Для того чтобы приложение перезапускалось после сбоя, используется диспетчер процессов. Диспетчер процессов — это “контейнер” для приложений, обеспечивающий развертывание и высокую готовность и позволяющий управлять приложением в среде выполнения.
Помимо перезапуска приложения после сбоя, диспетчер процессов позволяет:
- получать аналитическую информацию о производительности среды выполнения и потреблении ресурсов;
- изменять параметры в динамическом режиме в целях повышения производительности;
- управлять кластеризацией (StrongLoop PM и pm2).
Наиболее популярные диспетчеры процессов перечислены ниже:
- StrongLoop Process Manager
- PM2
- Forever
Сравнение трех диспетчеров процессов по каждой характеристике можно найти в разделе http://strong-pm.io/compare/. Более подробное представление трех диспетчеров приведено в разделе Диспетчеры процессов для приложений Express.
Наличие любого из этих диспетчеров процессов позволит обеспечить работоспособность приложения даже в случае возможных сбоев.
Однако StrongLoop PM имеет массу характеристик, рассчитанных специально на развертывание в среде выполнения. StrongLoop и связанные с ним инструменты позволяют:
- разрабатывать приложение и создавать его пакет в локальной системе и развертывать его в безопасном режиме в рабочей системе;
- автоматически перезапускать приложение после его сбоя независимо от причины;
- управлять кластерами в удаленном режиме;
- просматривать профайлы CPU и моментальные снимки кучи в целях оптимизации производительности и диагностирования утечек памяти;
- просматривать показатели производительности приложения;
- легко масштабировать для работы на нескольких хостах с возможностями встроенного управления распределителем нагрузки.

Как объясняется ниже, при установке StrongLoop PM в качестве службы операционной системы с помощью системы инициализации, этот диспетчер будет автоматически выполнять перезапуск после перезагрузки системы. То есть, поддерживать постоянную активность процессов и кластеров.
Использовать систему инициализации
Следующий уровень надежности призван обеспечить перезапуск приложения при перезапуске сервера. Системы могут зависать по разным причинам. Для перезапуска приложения в случае сбоя сервера используйте систему инициализации, встроенную в вашу ОС. На данный момент используются две основные системы инициализации — systemd и Upstart.
Системы инициализации можно использовать с приложением Express двумя способами:
- запустите приложение в диспетчере процессов и установите диспетчер процессов как службу в системе инициализации. Диспетчер процессов будет перезапускать приложение в случае сбоя приложения, система инициализации будет перезапускать диспетчер процессов в случае перезапуска ОС.
 Это рекомендуемый способ;
Это рекомендуемый способ; - запустите приложение (и Node) прямо в системе инициализации. Этот способ немного проще, но он лишает вас дополнительного преимущества — возможности использовать диспетчер процессов.
Systemd
Systemd — менеджер системы и служб для Linux. В большинстве основных дистрибутивов Linux systemd принят в качестве системы инициализации по умолчанию.
Файл конфигурации службы systemd имеет имя unit file с расширением .service. Ниже приведен пример файла юнитов для непосредственного управления приложением Node (вместо выделенного жирным шрифтом текста укажите значения для своей системы и приложения):
[Unit] Description=Awesome Express App [Service] Type=simple ExecStart=/usr/local/bin/node /projects/myapp/index.js WorkingDirectory=/projects/myapp User=nobody Group=nogroup # Environment variables: Environment=NODE_ENV=production # Allow many incoming connections LimitNOFILE=infinity # Allow core dumps for debugging LimitCORE=infinity StandardInput=null StandardOutput=syslog StandardError=syslog Restart=always [Install] WantedBy=multi-user.target
Дополнительная информация о systemd приведена в разделе Справочник по systemd (страница справки).
StrongLoop PM как служба systemd
Диспетчер процессов StrongLoop можно легко установить как службу systemd. В этом случае во время перезапуска сервера автоматически выполняется перезапуск StrongLoop PM; он, в свою очередь, перезапускает все приложения, которыми он управляет.
Для установки StrongLoop PM как службы systemd выполните следующие действия:
$ sudo sl-pm-install --systemd
Затем запустите службу в следующем порядке:
$ sudo /usr/bin/systemctl start strong-pm
Дополнительная информация приведена в разделе Настройка хоста рабочей среды (документация по StrongLoop).
Upstart
Upstart — системный инструмент, доступный во многих дистрибутивах Linux; позволяет запускать задачи и службы во время запуска системы, останавливать их во время выключения и осуществлять наблюдение за их работой. Если приложение Express или диспетчер процессов настроен как служба, Upstart будет автоматически перезапускать их в случае сбоя.
Служба Upstart определяется в файле конфигурации задания (другое название — “задание”) с расширением .conf. Ниже приведен пример создания задания “myapp” для приложения “myapp”, где главный файл находится в каталоге /projects/myapp/index.js.
Создайте файл myapp.conf в каталоге /etc/init/ со следующим содержимым (вместо выделенного жирным шрифтом текста укажите значения для своей системы и приложения):
# When to start the process start on runlevel [2345] # When to stop the process stop on runlevel [016] # Increase file descriptor limit to be able to handle more requests limit nofile 50000 50000 # Use production mode env NODE_ENV=production # Run as www-data setuid www-data setgid www-data # Run from inside the app dir chdir /projects/myapp # The process to start exec /usr/local/bin/node /projects/myapp/index.js # Restart the process if it is down respawn # Limit restart attempt to 10 times within 10 seconds respawn limit 10 10
ПРИМЕЧАНИЕ. Для этого сценария требуется Upstart 1.4 или старшей версии с поддержкой в Ubuntu 12.04-14.10.
Для этого сценария требуется Upstart 1.4 или старшей версии с поддержкой в Ubuntu 12.04-14.10.
Поскольку задание настроено для выполнения при запуске системы, ваше приложение будет запускаться вместе с операционной системой и автоматически перезапускаться в случае сбоя приложения или зависания системы.
Помимо автоматического перезапуска приложения, Upstart позволяет выполнять следующие команды:
start myapp— запуск приложенияrestart myapp— перезапуск приложенияstop myapp— остановка приложения
Дополнительная информация об Upstart приведена в разделе Upstart: введение, справочное руководство и лучшие практические методы.
StrongLoop PM как служба Upstart
Диспетчер процессов StrongLoop можно легко установить как службу Upstart. В этом случае во время перезапуска сервера автоматически выполняется перезапуск StrongLoop PM; он, в свою очередь, перезапускает все приложения, которыми он управляет.
Для установки StrongLoop PM как службы Upstart 1.4 выполните следующие действия:
$ sudo sl-pm-install
Затем запустите службу в следующем порядке:
$ sudo /sbin/initctl start strong-pm
ПРИМЕЧАНИЕ. В системах, не поддерживающих Upstart 1.4, команды будут иметь некоторые отличия. Дополнительная информация приведена в разделе Настройка хоста рабочей среды (документация по StrongLoop).
Выполнять приложение в кластере
В многоядерных системах производительность приложения Node можно увеличить многократно, если запустить группу процессов. В группе выполняется несколько экземпляров приложения, в идеале — один экземпляр на каждом ядре ЦП, что позволяет распределять нагрузку и задачи по экземплярам.
ВАЖНОЕ ЗАМЕЧАНИЕ. Экземпляры приложения выполняются как отдельные процессы, поэтому они используют разные пространства памяти. То есть, объекты будут локальными для каждого экземпляра приложения. Значит, в коде приложения состояние не сохраняется. Зато можно использовать хранилище данных в оперативной памяти типа Redis, в котором будут храниться связанные с сеансом данные и данные о состоянии. Эта оговорка относится по сути ко всем формам горизонтального масштабирования — в равной мере к и группам процессов, и к группам физических серверов.
Зато можно использовать хранилище данных в оперативной памяти типа Redis, в котором будут храниться связанные с сеансом данные и данные о состоянии. Эта оговорка относится по сути ко всем формам горизонтального масштабирования — в равной мере к и группам процессов, и к группам физических серверов.
В кластерных приложениях сбой может произойти в процессах отдельного экземпляра приложения, не оказывая влияния на другие процессы. Помимо преимуществ улучшения производительности, изоляция сбоев также говорит в пользу выполнения процессов приложений в кластере. При любом сбое процесса экземпляра приложения обязательно занесите событие в протокол и породите новый процесс, используя метод cluster.fork().
Использовать модуль cluster Node
Поддержка кластеров возможна благодаря модулю Node cluster module. Он позволяет главному процессу порождать процессы экземпляра приложения и распределять входящие соединения между экземплярами приложения. Но лучше использовать не сам этот модуль, а один из его инструментов, который будет выполнять необходимые действия автоматически, например node-pm или cluster-service.
Использовать StrongLoop PM
Если приложение развернуто в диспетчере процессов StrongLoop Process Manager (PM), вы можете пользоваться поддержкой кластеров, не изменяя код приложения.
Когда диспетчер процессов StrongLoop Process Manager (PM) выполняет приложение, то приложение автоматически будет выполняться в кластере с числом экземпляров приложения, равным числу ядер ЦП в системе. В кластере число процессов экземпляра приложения невозможно изменить вручную при помощи инструмента командной строки slc без остановки приложения.
Например, если вы развернули приложение на prod.foo.com и StrongLoop PM слушает соединения на порте 8701 (значение по умолчанию), укажите размер кластера, равный восьми, используя slc:
$ slc ctl -C http://prod.foo.com:8701 set-size my-app 8
Дополнительная информация о поддержке кластеров при помощи StrongLoop PM приведена в разделе Кластеризация документации по StrongLoop.
Сохранять результаты запросов в кэше
Еще одна стратегия улучшения производительности в рабочей среде заключается в том, чтобы сохранять в кэше результат запросов, тогда приложению не нужно будет повторять операцию для многократного обслуживания этого запроса.
Используйте сервер кэширования типа Varnish или Nginx (см. также Кэширование Nginx), чтобы существенно увеличить быстродействие и производительность своего приложения.
Использовать распределитель нагрузки
Вне зависимости от оптимизации приложения отдельный экземпляр может обработать лишь определенную часть рабочей нагрузки и передаваемых данных. Один из способов масштабирования приложения состоит в запуске нескольких его экземпляров и распределении передаваемых данных при помощи распределителя нагрузки. Настройка распределителя нагрузки может улучшить производительность и быстродействие приложения и нарастить его возможности сверх того, что может делать один экземпляр приложения.
Распределителем нагрузки обычно выступает обратный прокси-сервер, который управляет передачей данных между несколькими экземплярами приложений и серверами. Распределитель нагрузки приложения можно легко настроить при помощи Nginx или HAProxy.
При работе с распределителем нагрузки рекомендуется убедиться, что запросы, связанные с определенным идентификатором сеанса, подключены к породившему их процессу..jpg) Это называется привязка к сеансу или закрепленные сеансы, и решается с помощью описанной выше рекомендации использовать для сеансовых данных хранилище данных типа Redis (в зависимости от приложения). Описание приведено в разделе Использовать несколько узлов.
Это называется привязка к сеансу или закрепленные сеансы, и решается с помощью описанной выше рекомендации использовать для сеансовых данных хранилище данных типа Redis (в зависимости от приложения). Описание приведено в разделе Использовать несколько узлов.
Использовать StrongLoop PM с распределителем нагрузки Nginx
StrongLoop Process Manager интегрируется с Nginx Controller, позволяя легко настраивать конфигурации рабочих сред на нескольких хостах. Дополнительная информация приведена в разделе Масштабирование на нескольких серверах (документация по StrongLoop).
Использовать обратный прокси-сервер
Обратный прокси-сервер расположен перед веб-приложением. Помимо направления запросов к приложению, он выполняет операции поддержки запросов. В частности, он способен обрабатывать страницы ошибок, операции сжатия, кэширования, обслуживания файлов и распределения нагрузки.
Передача задач, для которых не требуется знать состояние приложения, обратному прокси-серверу разгружает Express для выполнения специализированных прикладных задач. В связи с этим в рабочей среде рекомендуется располагать Express за обратным прокси-сервером типа Nginx или HAProxy.
В связи с этим в рабочей среде рекомендуется располагать Express за обратным прокси-сервером типа Nginx или HAProxy.
Сжатие gzip для JavaScript и CSS
В последние время многие озаботились оптимизацией и убыстрением загрузки веб страниц, и это правильно. Аппетиты растут, но всему есть предел, уже никого, я думаю, не волнует вопрос: «Жать или не жать?», ответ однозначен — «Сжимать необходимо».
Я уже писал про оптимизацию и сжатие CSS и JavaScript, где вскольз упоминал про возможность сжатия на лету через поддержку gzip со стороны сервера и клиента. Вот про эту тему поговорим сегодня более подробнее.
Все современные браузеры, включая даже самый «любимый» IE6, могут работать с gzip содержимым. Когда Вы посылаете запрос на отображение веб страницы, браузер говорит серверу, что он может принимать сжатое содержимое. В заголовке запроса это выглядит как: Accept-Encoding: gzip,deflate.
В ответ, сервер может выдавать сжатое содержимое текстовых данных, которыми являются HTML страницы (в том числе и сгенерированные динамически), CSS файлы, файлы JavaScript и т. п.
п.
Веб сервер, а мы будем говорить про Apache, должен уметь делать gzip сжатие и определять, для какого отправляемого содержимого он будет это делать.
Вообще странно, что в Интернет полно советов по использованию gzip сжатия через какие-то «магические» действия, с применением Rewrite Engine и скриптов обработки, генерящих сжатое содержимое CSS и JavaScript, мне несовсем понятны подобные действия (за исключенем, пожалуй, каких-то ограничений хостинг провайдера) по излишней изобретательности и лишней нагрузки на сервер, когда сам Apache специально заточен под работу с gzip.
В Apache, отправкой сжатого содержимого занимается модуль mod_deflate, который может быть подключен как в Windows (LoadModule deflate_module modules/mod_deflate.so), так и, естественно, скомпилирован в Linux (—enable-deflate).
А вот определением того, что жать, а что нет, должны заниматься правила фильтрации сжимаемого содержимого по запросу клиентского браузера или его MIME типу. Более доступно, это можно описать следующим правилом: Если получаемый от клиента запрос содержит разрешение на сжатие — Accept-Encoding: gzip,deflate или отправляемое содержимое несет в себе лишь текстовую информацию, то отправляемый контент однозначно необходимо жать. До Apache версии 2.1 этим занималось семейство директив AddOutputFilter, а с версии 2.1 предпочтение отдается более гибкому модулю mod_filter. Вот его мы и рассмотрим.
Более доступно, это можно описать следующим правилом: Если получаемый от клиента запрос содержит разрешение на сжатие — Accept-Encoding: gzip,deflate или отправляемое содержимое несет в себе лишь текстовую информацию, то отправляемый контент однозначно необходимо жать. До Apache версии 2.1 этим занималось семейство директив AddOutputFilter, а с версии 2.1 предпочтение отдается более гибкому модулю mod_filter. Вот его мы и рассмотрим.
Как пример, один из вариантов, когда мы хотим сжимать отправляемое (resp=) содержимое, MIME тип которого (Content-Type) содержит в себе слова text или javascript, выглядит вот так:
FilterDeclare gzip CONTENT_SET
FilterProvider gzip deflate resp=Content-Type $text/
FilterProvider gzip deflate resp=Content-Type $javascript
FilterChain gzip
Мне же по душе вариант, когда клентский браузер сам говорит (req=), что он может принимать сжатое содержимое (Accept-Encoding содержит слово gzip):
FilterDeclare gzip CONTENT_SET
FilterProvider gzip deflate req=Accept-Encoding $gzip
FilterChain gzip
Рассмотрим фильтр более подробно:
— Первая строка определяет произвольное имя фильтра (gzip) и его тип, т. е. с чем мы далее будем работать (CONTENT_SET).
е. с чем мы далее будем работать (CONTENT_SET).
— Вторая, определяет обработчика того, с чем мы работаем по заданному условию. В нашем случае обработчиком будет deflate, вызываемый в том случае, если в заголовке запроса (req=), в параметре Accept-Encoding присутствует слово gzip.
— И третьей строкой мы запускаем в действие составленный нами фильтр с именем gzip в любом из контекстов сервера.
По моему все просто и доступно (контекст директив доступен через .htaccess). А теперь результат:
Как пример: размер packed версии jQuery 1.2.3, равный 29848 байт, после обработки gzip составил меньше 15K (14833 байта, можно сделать его еще меньше, до 14652 байт, отрезав комментарии).
Как я говорил, такая схема работает на ура даже с IE6, в чем вы можете убедиться просмотрев заголовки запросов и ответов через ieHTTPHeaders
[08.04.2008] Обновлено:
Прошел месяц, пора подводить итоги. Что-ж, результат замечательный, сжатие работает на ура и выигрыш в его использовании весьма ощутим, особенно на медленных дайловых соединениях. Все это дело тестировалось на сервере с четырьмя десятками разношерстных веб ресурсов. Специально обзванивал клиентов работающих через прокси сервера и друзей увлекающихся серфингом с различными веб браузерами. В итоге, с лучшей стороны себя зарекомендовало следующее звено фильтров, его я и рекомендую:
Что-ж, результат замечательный, сжатие работает на ура и выигрыш в его использовании весьма ощутим, особенно на медленных дайловых соединениях. Все это дело тестировалось на сервере с четырьмя десятками разношерстных веб ресурсов. Специально обзванивал клиентов работающих через прокси сервера и друзей увлекающихся серфингом с различными веб браузерами. В итоге, с лучшей стороны себя зарекомендовало следующее звено фильтров, его я и рекомендую:
FilterDeclare gzip CONTENT_SET
FilterProvider gzip deflate resp=Content-Type $text/
FilterProvider gzip deflate resp=Content-Type $javascript
FilterProvider gzip inflate req=Accept-Encoding !$gzip
FilterChain gzip
Как видно добавилась еще одна полезная строчка контролирующая разрешение на сжатие со стороны клиента, т.е. если клиент не может разжимать (req=Accept-Encoding !$gzip), то отдаем ему несжатый контент (inflate).
И еще, насчет замечаний в комментариях про сложность проблемы и необходмиость поддержки древних (или странных) клиентов. Ситуация напоминает мне баянистое высказывание: «Он был настолько скуп, что лазил по порно сайтам с отключенными картинками» :), помоему проблема несколько преувеличена и скорее должна быть проблемой клиента, чем «плясками» на сервере, тем более странный контингент незначителен.
Ситуация напоминает мне баянистое высказывание: «Он был настолько скуп, что лазил по порно сайтам с отключенными картинками» :), помоему проблема несколько преувеличена и скорее должна быть проблемой клиента, чем «плясками» на сервере, тем более странный контингент незначителен.
GZip сжатие CSS и JavaScript — JS
Дизайн-студия DigitalART » CSS,JavaScript,WORDPRESS » GZip сжатие CSS и JS в WORDPRESS 3.3
29.12.2011
В статье «Оптимизация WORDPRESS 3.3» был рассмотрен способ оптимизации скорости загрузки страниц на WORDPRESS с помощью плагинов. В статье был упомянуты плагины WP Super Cache 1.0 и WP File Cache. Мы хотели бы остановиться на этих двух плагинах для WORDPRESS 3.3 и рассмотреть их преимущества в отдельности.
Оба этих плагина предназначены для кэширования. Один кэширует запросы к базе данных, другой кэширует уже сгенерированные скриптом HTML страницы, и при последующем обращении пользователя к данной странице, ему будет отдана уже существующая в кэше копия страницы. Это позволяет увеличить скорость загрузки сайта, и снимает нагрузку с сервера, так как скрипт не работает, а отдается просто статичная HTML страница. Мы так же можем оптимизировать и сделать ее код компактным, с помощью установки плагина «WP-HTML-Compression», который автоматически вырезает лишние пробелы, табуляции и переводы строк.
Это позволяет увеличить скорость загрузки сайта, и снимает нагрузку с сервера, так как скрипт не работает, а отдается просто статичная HTML страница. Мы так же можем оптимизировать и сделать ее код компактным, с помощью установки плагина «WP-HTML-Compression», который автоматически вырезает лишние пробелы, табуляции и переводы строк.
Но останавливаться на достигнутом приросте скорости загрузки сайта, мы не будем, и воспользуемся функцией gzip сжатия, которая включается опционально в настройках плагина WP Super Cache 1.0.
Давайте остановимся и рассмотрим подробней, что же такое gzip сжатие. Данный метод сжатия основан на методе сжатия zip, который часто применяется для архивирования различных файлов на компьютере. Практически любой из нас архивировал документы MS Word и замечал насколько уменьшается размер файла. Тоже самое произойдет с HTML, CSS и JS файлами, если их сжать. Происходит это благодаря тому, что HTML, CSS и JS код – это текст. А текст хорошо поддается сжатию. Вывод напрашивается сам собой, сжать все HTML, CSS и JS файлы, что уменьшит их объем почти в 10 раз.
А текст хорошо поддается сжатию. Вывод напрашивается сам собой, сжать все HTML, CSS и JS файлы, что уменьшит их объем почти в 10 раз.
Но на самом деле не так все просто. Для того что бы сжать, точнее правильно сказать, заархивировать, файл нужна программа архиватор. Так же программа архиватор нужна и для того что бы разархивировать этот файл. Без программы архиватора, мы не сможем упаковать, и распаковать файл. Но современный интернет развивается быстрыми темпами, так же как и объем данных передаваемых от пользователя в сеть и обратно. Что бы сократить этот объем данных, разработчиками всех современных браузеров стала включаться поддержка gzip сжатия. Это позволяет нам отправлять браузеру сжатые файлы, что сократит время на их загрузку, а соответственно сократится время загрузки страницы.
Возникает вопрос: «Какие файлы сайта сжимать, а какие нет, и как, собственно говоря, их сжимать?». Сжимать мы будем только те файлы, которые представляют собой текст (HTML,CSS и JS), так как у них самая большая степень сжатия, сжатие картинок дает практически нулевой эффект, поэтому не стоит тратить на них силы и время.
В этой статье мы рассмотрим, как сжать CSS и JS файлы на своем компьютере. Для этого нам понадобится программа-архиватор, которая умеет работать с gzip. Рассмотрим пример использования бесплатной программы «7-Zip».
Для того что бы упаковать файл JS или CSS с помощью программы 7-Zip, вам необходимо выделить файл который Вы хотите упаковать и проделать операции по следующей инструкции:
В конце у Вас должен появиться еще один файл с расширением .gz, и как видно на последнем рисунке, объем файла в три раза меньше исходного. Теперь нам нужно скачать все необходимые файлы JS и CSS с сервера и сжать их данным способом и загрузить эти сжатые файлы обратно на сервер, в те же папки. В итоге на сервере должно быть по два файла, сжатый c помощью GZip, и оригинальный несжатый файл.
Теперь необходимо убедится, что настройки WP Super Cache в панели администрирования, выставлены как показано на рисунке ниже:
Осталось добавить следующие строки в файл . (.*)\.(ttf|otf|eot|svg)$ $1.$2.gz [QSA,L]
</ifmodule>
<ifmodule mod_expires.c=»»>
<filesmatch «.(jpg|gif|png|css|js)$»=»»>
ExpiresActive on
ExpiresDefault «access plus 1 year»
</filesmatch>
</ifmodule>
(.*)\.(ttf|otf|eot|svg)$ $1.$2.gz [QSA,L]
</ifmodule>
<ifmodule mod_expires.c=»»>
<filesmatch «.(jpg|gif|png|css|js)$»=»»>
ExpiresActive on
ExpiresDefault «access plus 1 year»
</filesmatch>
</ifmodule>
Скорость загрузки страницы без GZip сжатия
Скорость загрузки страницы с GZip сжатием
Прокомментировать статью
Рубрика: CSS, JavaScript, WORDPRESS | Автор: DigitalART | Печать
10 комментариев
Дата добавления: 29.12.2011
Реклама
Дополнительная информация о статье: Эта запись опубликована 29.12.2011 в 09:39, автором DigitalART, и добавлена в рубрику CSS, JavaScript, WORDPRESS. Вы можете подписаться на обновления данной статьи по RSS 2.0 Данная статья отмечена метками: Оптимизация
Об авторе DigitalART
Студия WEB-Дизайна DigitalART предоставляет услуги по созданию и продвижению сайтов в поисковых системах в городе Черкесске и Карачаево-Черкесской Республике, а также в городе Ставрополе и Ставропольском крае.
Реклама
сжатие — н/мин
ПО промежуточного слоя для сжатия Node.js.
Поддерживаются следующие коды сжатия:
- deflate
- gzip
Установить
Это модуль Node.js, доступный через
реестр нпм. Установка производится с помощью npm install command:
$ npm install Compression
API
var Compression = Require('compression')
Compression([options])
Возвращает промежуточное программное обеспечение сжатия, используя заданные опции . Промежуточное ПО
попытается сжать тело ответа для всех запросов, которые проходят через
промежуточное ПО, основанное на заданных опциях .
Это промежуточное ПО никогда не будет сжимать ответы, содержащие Cache-Control заголовок с директивой без преобразования ,
как сжатие преобразит тело.
Опции
Compression() принимает эти свойства в объекте параметров. В дополнение к
перечисленные ниже, параметры zlib могут быть
передается в объект параметров.
В дополнение к
перечисленные ниже, параметры zlib могут быть
передается в объект параметров.
chunkSize
Значение по умолчанию: zlib.Z_DEFAULT_CHUNK или 16384 .
См. документацию Node.js относительно использования.
filter
Функция, определяющая, следует ли рассматривать ответ для сжатия.
Эта функция называется filter(req, res) и, как ожидается, вернет true , чтобы учесть ответ на сжатие, или false , чтобы не сжимать
ответ.
Функция фильтра по умолчанию использует сжимаемый
модуль, чтобы определить, является ли res.getHeader('Content-Type') сжимаемым.
level
Уровень сжатия zlib для применения к ответам. Результатом станет более высокий уровень в лучшем сжатии, но это займет больше времени. Более низкий уровень будет приведет к меньшему сжатию, но будет намного быстрее.
Это целое число в диапазоне от 0 (без сжатия) до 9 (максимум
сжатие). Специальное значение
Специальное значение -1 может использоваться для обозначения «по умолчанию
уровень сжатия», который по умолчанию является компромиссом между скоростью и
сжатие (в настоящее время эквивалентно уровню 6).
-
-1Уровень сжатия по умолчанию (такжеzlib.Z_DEFAULT_COMPRESSION). -
0Без сжатия (такжеzlib.Z_NO_COMPRESSION). -
1Самое быстрое сжатие (такжеzlib.Z_BEST_SPEED). -
2 -
3 -
4 -
5 -
6(в настоящее время на что указываетzlib.Z_DEFAULT_COMPRESSION). -
7 -
8 -
9Лучшее сжатие (такжеzlib.Z_BEST_COMPRESSION).
Значение по умолчанию zlib.Z_DEFAULT_COMPRESSION или -1 .
Обратите внимание, что в списке выше, zlib происходит от zlib = require('zlib') .
memLevel
Указывает, сколько памяти должно быть выделено для внутреннего сжатия
состояние и является целым числом в диапазоне от 1 (минимальный уровень) до 9 (максимальный уровень).
уровень).
Значение по умолчанию: zlib.Z_DEFAULT_MEMLEVEL или 8 .
См. документацию Node.js относительно использования.
стратегия
Используется для настройки алгоритма сжатия. Это значение влияет только на степень сжатия, а не правильность сжатого вывода, даже если он не установлен должным образом.
-
zlib.Z_DEFAULT_STRATEGYИспользовать для обычных данных. -
zlib.Z_FILTEREDИспользуется для данных, созданных фильтром (или предиктором). Отфильтрованные данные состоят в основном из небольших значений с несколько случайным распределение. В этом случае алгоритм сжатия настраивается на сжать их лучше. Эффект заключается в том, чтобы заставить больше кодировать Хаффмана и меньше сопоставление строк; что-то среднее междуzlib.и Z_DEFAULT_STRATEGY
Z_DEFAULT_STRATEGY zlib.Z_HUFFMAN_ONLY. -
zlib.Z_FIXEDИспользуется для предотвращения использования динамических кодов Хаффмана, позволяя для более простого декодера для специальных приложений. -
zlib.Z_HUFFMAN_ONLYИспользуется только для принудительного кодирования Хаффмана (без совпадения строк). -
zlib.Z_RLEИспользуется для ограничения расстояния совпадения до одного (кодирование длин серий). Это разработано, чтобы быть почти таким же быстрым, какzlib.Z_HUFFMAN_ONLY, но дает лучшее сжатие для данных изображения PNG.
Обратите внимание, что в списке выше, zlib происходит от zlib = require('zlib') .
threshold
Пороговое значение в байтах для размера тела ответа до учета сжатия
для ответа по умолчанию 1kb . Это количество байтов или любая строка
принимается модулем bytes.
Примечание это только рекомендательная настройка; если размер ответа не может быть определен
во время записи заголовков ответа предполагается, что ответ выше порога . Чтобы гарантировать, что размер ответа может быть определен, убедитесь, что
установите заголовок ответа Content-Length .
windowBits
Значение по умолчанию: zlib.Z_DEFAULT_WINDOWBITS или 15 .
См. документацию Node.js относительно использования.
.filter
Функция фильтра по умолчанию . Это используется для создания пользовательского фильтра
функция, которая является расширением функции по умолчанию.
var compression = require('сжатие')
var express = require('express')
var app = express()
app.use(compression({ filter:
00})) 0
Функция должна Compress (req, res) {
if (req.headers ['x-no-compression']) {
// Не сжимайте ответы с помощью этого заголовка запроса
Вернуть False
}
// откат к стандартной функции фильтрации
return compression.
filter(req, res)
}
res.flush
Этот модуль добавляет метод res.flush() для принудительного частичного сжатия
ответ для сброса клиенту.
Примеры
express/connect
При использовании этого модуля с express или connect просто app.use модуль как
высоко, как вам нравится. Запросы, проходящие через промежуточное ПО, будут сжаты.
var сжатие = требуется ('сжатие')
var Express = require ('Express')
var app = express ()
// Сжатие всех ответов
App.use (Compression ())
// Добавить все маршруты
Server-Sent Events
Из-за характера сжатия этот модуль не работает из коробки
с событиями, отправленными сервером. Для сжатия содержимого окно вывода должно быть
буферизоваться, чтобы получить хорошее сжатие. Обычно при использовании сервера
событий, есть определенный блок данных, который должен достичь клиента.
Вы можете добиться этого, вызвав res.flush() , когда вам нужно записать данные в
на самом деле добраться до клиента.
var compression = require ('compression')
var Express = revisy ('Express')
var app = express ()
// Сжатие ответов
App.use (Compression () )
// поток событий, отправленный сервером
app.get('/events', function (req, res) {
res.setHeader('Content-Type', 'text/event-stream')
res.setHeader('Cache-Control', 'no-cache')
// отправлять ping примерно каждые 2 секунды : ping\n\n')
// !!! это важная часть
res.flush()
}, 2000)
9000 function( 2 'on 'функция {
clearInterval(timer)
})
})
Лицензия
MIT
Сжатие JavaScript
Сжимайте JavaScript и следите за размерами блоков для оптимальной производительности. Чрезмерно высокая степень детализации пакета JavaScript может помочь с дедупликацией и кэшированием, но может пострадать от плохого сжатия и повлиять на загрузку в диапазоне 50-100 фрагментов (из-за процессов браузера, проверок кеша и т. д.). В конечном счете, выберите стратегию сжатия, которая лучше всего подходит для вас.
Чрезмерно высокая степень детализации пакета JavaScript может помочь с дедупликацией и кэшированием, но может пострадать от плохого сжатия и повлиять на загрузку в диапазоне 50-100 фрагментов (из-за процессов браузера, проверок кеша и т. д.). В конечном счете, выберите стратегию сжатия, которая лучше всего подходит для вас.
JavaScript является вторым по величине фактором, влияющим на размер страницы, и вторым наиболее востребованным веб-ресурсом в Интернете после изображений. Мы используем шаблоны, которые сокращают время передачи, загрузки и выполнения JavaScript для повышения производительности веб-сайта. Сжатие может помочь сократить время, необходимое для передачи скриптов по сети.
Вы можете комбинировать сжатие с другими методами, такими как минимизация, разделение кода, объединение, кэширование и отложенная загрузка, чтобы уменьшить влияние больших объемов JavaScript на производительность. Однако цели этих методов иногда могут противоречить друг другу. В этом разделе рассматриваются методы сжатия JavaScript и обсуждаются нюансы, которые следует учитывать при выборе стратегии разделения кода и сжатия.
В этом разделе рассматриваются методы сжатия JavaScript и обсуждаются нюансы, которые следует учитывать при выборе стратегии разделения кода и сжатия.
тл;др
- Gzip и Brotli являются наиболее распространенными способами сжатия JavaScript и широко поддерживаются современными браузерами.
- Brotli предлагает лучшую степень сжатия при тех же уровнях сжатия.
- Next.js по умолчанию обеспечивает сжатие Gzip. но рекомендует включить его на прокси-сервере HTTP, таком как Nginx.
- Если вы используете Webpack для сборки своего кода, вы можете использовать CompressionPlugin для сжатия Gzip или BrotliWebpackPlugin для сжатия Brotli.
- Oyo увидел 15-20% уменьшение , а Wix увидел 21-25% уменьшение размера файлов после перехода на сжатие Brotli вместо Gzip .

- сжатие(a + b) <= сжатие(a) + сжатие(b) - Один большой пакет даст лучшее сжатие, чем несколько меньших. Это приводит к компромиссу детализации, когда Дедупликация и кэширование противоречат производительности и сжатию браузера. Гранулированное измельчение может помочь справиться с этим компромиссом.
Сжатие HTTP
Сжатие уменьшает размер документов и файлов, поэтому они занимают меньше места на диске, чем оригиналы. Небольшие документы потребляют меньшую пропускную способность и могут быть быстро переданы по сети. Сжатие HTTP использует эту простую концепцию для сжатия содержимого веб-сайта, уменьшения веса страницы, снижения требований к пропускной способности и повышения производительности.
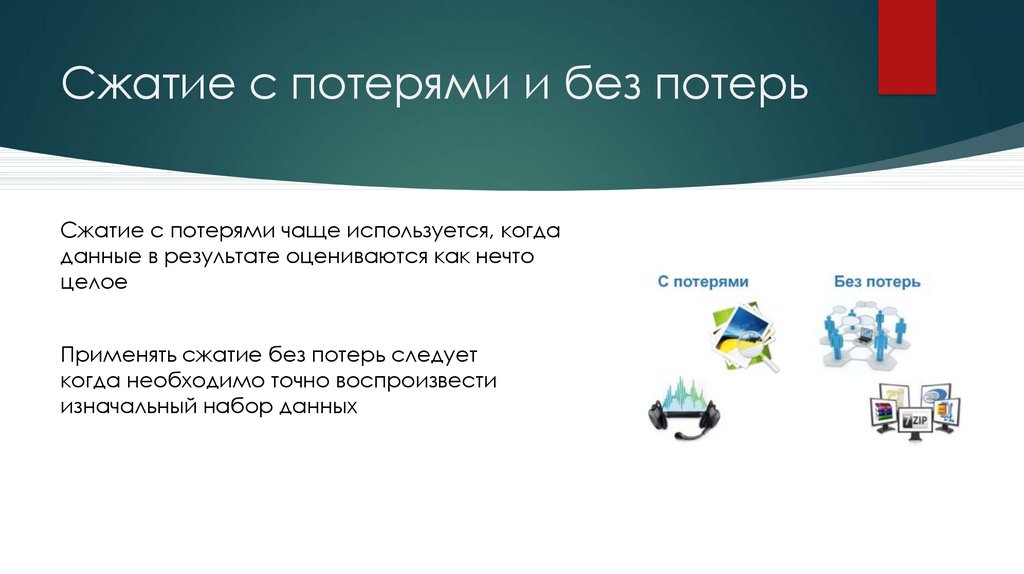
Сжатие данных HTTP можно классифицировать по-разному. Один из них — с потерями и без потерь.
Сжатие с потерями подразумевает, что цикл сжатия-распаковки приводит к слегка измененному документу, сохраняя его удобство использования. Изменение в основном незаметно для конечного пользователя. Наиболее распространенным примером сжатия с потерями является сжатие изображений в формате JPEG.
Изменение в основном незаметно для конечного пользователя. Наиболее распространенным примером сжатия с потерями является сжатие изображений в формате JPEG.
При сжатии без потерь , данные, восстановленные после сжатия и последующей распаковки, будут точно соответствовать оригиналу. Изображения PNG являются примером сжатия без потерь. Сжатие без потерь относится к передаче текста и должно применяться к текстовым форматам, таким как HTML, CSS и JavaScript.
Поскольку вы хотите, чтобы весь действующий код JS был в браузере, вам следует использовать алгоритмы сжатия без потерь для кода JavaScript. Перед сжатием JS минификация помогает устранить ненужный синтаксис и сократить его до кода, необходимого для выполнения.
Минификация
Чтобы уменьшить размер полезной нагрузки, вы можете минимизировать JavaScript перед сжатием. Минификация дополняет сжатие, удаляя пробелы и любой ненужный код, чтобы создать меньший, но абсолютно корректный файл кода. При написании кода мы используем разрывы строк, отступы, пробелы, переменные с правильными именами и комментарии, чтобы улучшить читабельность и удобство сопровождения кода. Однако эти элементы увеличивают общий размер JavaScript и не являются обязательными для выполнения в браузере. Минификация сокращает код JavaScript до минимума, необходимого для успешного выполнения.
При написании кода мы используем разрывы строк, отступы, пробелы, переменные с правильными именами и комментарии, чтобы улучшить читабельность и удобство сопровождения кода. Однако эти элементы увеличивают общий размер JavaScript и не являются обязательными для выполнения в браузере. Минификация сокращает код JavaScript до минимума, необходимого для успешного выполнения.
Минификация является стандартной практикой для оптимизации JS и CSS. Разработчики библиотек JavaScript обычно предоставляют уменьшенные версии своих файлов для развертывания в рабочей среде, обычно обозначаемые расширением имени min.js. (например, jquery.js и jquery.min.js )
Доступно несколько инструментов для минимизации ресурсов HTML, CSS и JS. Terser — популярный инструмент сжатия JavaScript для ES6+, а Webpack v4 по умолчанию включает плагин для этой библиотеки для создания мини-файлов сборки. Вы также можете использовать TerserWebpackPlugin со старыми версиями Webpack или используйте Terser в качестве инструмента CLI без сборщика модулей.
Статическое и динамическое сжатие
Минимизация помогает значительно уменьшить размеры файлов, но сжатие JS может дать более значительный выигрыш. Вы можете реализовать сжатие на стороне сервера двумя способами.
Статическое сжатие: Статическое сжатие можно использовать для предварительного сжатия ресурсов и их предварительного сохранения в процессе сборки. В этом случае вы можете позволить себе использовать более высокие уровни сжатия, чтобы сократить время загрузки кода. Большое время сборки не повлияет на производительность сайта. Было бы лучше, если бы вы использовали статическое сжатие для файлов, которые не изменяются очень часто.
Динамическое сжатие: В этом процессе сжатие происходит на лету, когда браузер запрашивает ресурсы. Динамическое сжатие реализовать проще, но вы ограничены использованием более низких уровней сжатия. Более высокие уровни сжатия потребуют больше времени, и вы потеряете преимущество, полученное от меньшего размера содержимого. Было бы полезно, если бы вы использовали динамическое сжатие с содержимым, которое часто меняется или создается приложением.
Было бы полезно, если бы вы использовали динамическое сжатие с содержимым, которое часто меняется или создается приложением.
В зависимости от типа содержимого приложения можно использовать статическое или динамическое сжатие. Вы можете включить как статическое, так и динамическое сжатие, используя популярные алгоритмы сжатия, но рекомендуемые уровни сжатия в каждом случае разные. Давайте посмотрим на алгоритмы сжатия, чтобы лучше понять это.
Алгоритмы сжатия
Gzip и Brotli — два наиболее распространенных алгоритма, используемых сегодня для сжатия данных HTTP.
Gzip
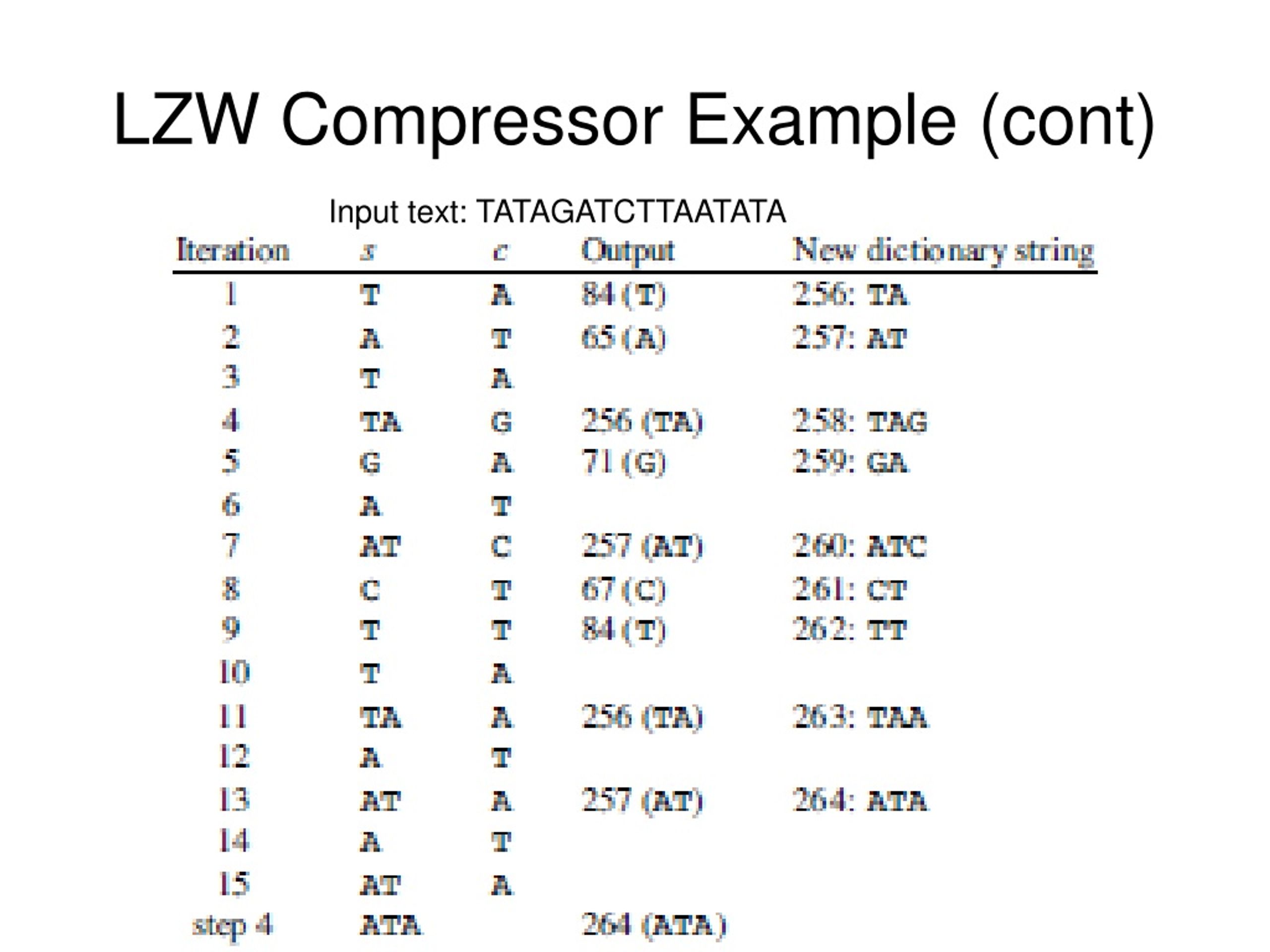
Формат сжатия Gzip существует уже почти 30 лет и представляет собой алгоритм без потерь, основанный на алгоритме Deflate. Сам алгоритм дефляции использует комбинацию алгоритма LZ77 и кодирования Хаффмана для блоков данных во входном потоке данных.
Алгоритм LZ77 идентифицирует повторяющиеся строки и заменяет их обратной ссылкой, которая представляет собой указатель на место, где она ранее появлялась, за которым следует длина строки. Впоследствии кодирование Хаффмана идентифицирует часто используемые ссылки и заменяет их ссылками с более короткими битовыми последовательностями. Более длинные битовые последовательности используются для представления редко используемых ссылок.
Впоследствии кодирование Хаффмана идентифицирует часто используемые ссылки и заменяет их ссылками с более короткими битовыми последовательностями. Более длинные битовые последовательности используются для представления редко используемых ссылок.
Изображение предоставлено: https://www.youtube.com/watch?v=whGwm0Lky2s&t=851s
Все основные браузеры поддерживают Gzip. Алгоритм сжатия Zopfli — это более медленная, но улучшенная версия Deflate/Gzip, позволяющая создавать файлы меньшего размера, совместимые с GZip. Он больше всего подходит для статического сжатия, где может обеспечить более значительный прирост.
Brotli
В 2015 году Google представила алгоритм Brotli и формат сжатых данных Brotli. Как и GZip, Brotli также является алгоритмом без потерь, основанным на алгоритме LZ77 и кодировании Хаффмана. Кроме того, он использует контекстное моделирование 2-го порядка, чтобы обеспечить более плотное сжатие при тех же скоростях. Моделирование контекста — это функция, позволяющая использовать несколько деревьев Хаффмана для одного и того же алфавита в одном блоке. Brotli также поддерживает больший размер окна для обратных ссылок и имеет статический словарь. Эти функции помогают повысить его эффективность в качестве алгоритма сжатия.
Brotli также поддерживает больший размер окна для обратных ссылок и имеет статический словарь. Эти функции помогают повысить его эффективность в качестве алгоритма сжатия.
Сегодня Brotli поддерживается всеми основными серверами и браузерами и становится все более популярным. Он также поддерживается и может быть легко включен хостинг-провайдерами и промежуточным ПО, включая Netlify, AWS и Vercel.
Веб-сайты с большой пользовательской базой, такие как OYO и Wix, значительно улучшили свою производительность после замены Gzip на Brotli.
Сравнение Gzip и Brotli
В следующей таблице показано сравнительное сравнение степени сжатия и скорости Brotli и Gzip при различных уровнях сжатия.
Кроме того, вот несколько выводов из исследования Chrome по сжатию JS с использованием Gzip и Brotli
- Gzip 9 имеет лучшую степень сжатия с хорошей скоростью сжатия, и вам следует рассмотреть возможность его использования перед другими уровнями Gzip.
- С Brotli рассмотрите уровни 6-11.
 В противном случае мы можем достичь аналогичной степени сжатия гораздо быстрее с помощью Gzip.
В противном случае мы можем достичь аналогичной степени сжатия гораздо быстрее с помощью Gzip. - Во всех диапазонах размеров Brotli 9-11 работает намного лучше, чем Gzip, но довольно медленно.
- Чем больше пакет, тем лучше степень сжатия и скорость, которые вы получите.
- Соотношения между алгоритмами одинаковы для пакетов всех размеров (например, Brotli 7 лучше, чем Gzip 9, для каждого размера пакета, а Gzip 9 быстрее, чем Brotli 5, для всех диапазонов размеров).
Давайте теперь посмотрим на обмен информацией о выбранном формате сжатия между серверами и браузерами.
Включение сжатия
Статическое сжатие можно включить как часть сборки. Если вы используете Webpack для объединения своего кода, вы можете использовать CompressionPlugin для сжатия Gzip или BrotliWebpackPlugin для сжатия Brotli. Плагин можно включить в конфигурационный файл Webpack следующим образом.
модуль.экспорт = {
//...
плагины: [
//...
новый плагин сжатия()
]
}
Next. js по умолчанию обеспечивает сжатие Gzip, но рекомендует включать его на прокси-сервере HTTP, таком как Nginx. И Gzip, и Brotli поддерживаются на платформе Vercel на уровне прокси.
js по умолчанию обеспечивает сжатие Gzip, но рекомендует включать его на прокси-сервере HTTP, таком как Nginx. И Gzip, и Brotli поддерживаются на платформе Vercel на уровне прокси.
Вы можете включить динамическое сжатие без потерь на серверах (включая Node.js), которые поддерживают разные алгоритмы сжатия. Браузер сообщает о поддерживаемых им алгоритмах сжатия через HTTP-заголовок Accept-Encoding в запросе. Например,
Accept-Encoding: gzip, br
Это означает, что браузер поддерживает Gzip и Brotli. Вы можете включить различные типы сжатия на своем сервере, следуя инструкциям для конкретного типа сервера. Например, вы можете найти инструкции по включению Brotli на сервере Apache здесь. Express — это популярная веб-инфраструктура для Node, которая предоставляет библиотеку промежуточного ПО для сжатия. Используйте его для сжатия любого актива по мере его запроса.
Brotli рекомендуется использовать вместо других алгоритмов сжатия, поскольку он создает файлы меньшего размера. Вы можете включить Gzip в качестве запасного варианта для браузеров, не поддерживающих Brotli. В случае успешной настройки сервер вернет HTTP-заголовок ответа Content-Encoding, чтобы указать алгоритм сжатия, используемый в ответе. например,
Вы можете включить Gzip в качестве запасного варианта для браузеров, не поддерживающих Brotli. В случае успешной настройки сервер вернет HTTP-заголовок ответа Content-Encoding, чтобы указать алгоритм сжатия, используемый в ответе. например,
Кодировка содержимого: br
Аудит сжатия
Проверить, сжал ли сервер загруженные скрипты или текст, можно в Chrome -> DevTools -> сеть -> Заголовки. DevTools отображает кодировку содержимого, используемую в ответе, как показано ниже.
Отчет Lighthouse включает аудит производительности для «Включить сжатие текста», который проверяет типы текстовых ресурсов, полученные без заголовка Content-Encoding, установленного на «br», «gzip» или «deflate». Lighthouse использует Gzip для расчета потенциальной экономии ресурса.
Изображение предоставлено: https://web.dev/uses-text-compression/#how-to-enable-text-compression-on-your-server
Сжатие JavaScript и детализация загрузки
Чтобы полностью понять эффекты Сжатие JavaScript, вы также должны учитывать другие аспекты оптимизации JavaScript, такие как разделение на основе маршрутов, разделение кода и объединение.
Современные веб-приложения с большим объемом кода JavaScript часто используют различные методы разделения и объединения кода для эффективной загрузки кода. Приложения используют логические границы для разделения кода, например, разделение уровня маршрута для одностраничных приложений или постепенное обслуживание JavaScript при взаимодействии или видимости в области просмотра. Вы можете настроить упаковщики для распознавания этих границ.
Давайте рассмотрим некоторые основные определения, связанные с разделением кода и объединением, прежде чем мы перейдем к тому, как это влияет на сжатие.
Терминология объединения
Ниже приведены некоторые ключевые термины, имеющие отношение к нашему обсуждению.
- Модуль : Модули представляют собой отдельные фрагменты функциональности, предназначенные для обеспечения надежных абстракций и инкапсуляции. Подробнее см. в разделе Шаблон модуля.
- Пакет : Группа отдельных модулей, которые содержат окончательные версии исходных файлов и уже прошли процесс загрузки и компиляции в сборщике.

- Разделение пакетов : Процесс, используемый сборщиками для разделения приложения на несколько пакетов, чтобы каждый пакет можно было изолировать, опубликовать, загрузить или кэшировать независимо.
- Чанк : В соответствии с терминологией Webpack, фрагмент представляет собой окончательный результат процесса объединения и разделения кода. Webpack может разбивать пакеты на части на основе конфигурации записи, плагина SplitChunksPlugin или динамического импорта.
Если модули содержатся в исходных файлах, то окончательный результат процесса сборки после разделения кода или пакета известен как чанк . Обратите внимание, что и исходные файлы, и фрагменты могут зависеть друг от друга.
Изображение предоставлено: https://www.youtube.com/watch?v=ImjzA7EMI6I&list=PLyspMSh5XhLP-mqulUMcaqTbLo-ZJxSX5&index=29
Выходной размер для JavaScript относится к размеру фрагментов или необработанному размеру после оптимизации с помощью Сборщик или компилятор JavaScript. Большие приложения JS можно разбить на фрагменты независимо загружаемых файлов JavaScript. Степень детализации загрузки относится к количеству выходных фрагментов — чем больше число фрагментов, тем меньше размер каждого фрагмента и выше степень детализации.
Большие приложения JS можно разбить на фрагменты независимо загружаемых файлов JavaScript. Степень детализации загрузки относится к количеству выходных фрагментов — чем больше число фрагментов, тем меньше размер каждого фрагмента и выше степень детализации.
Некоторые фрагменты более важны, чем другие, потому что они загружаются чаще или являются частью более эффективных путей кода (например, загрузка виджета «Оформить заказ»). Знание того, какие фрагменты имеют наибольшее значение, требует знаний о приложении, хотя можно с уверенностью предположить, что «базовый» фрагмент всегда важен.
Каждый байт фрагментов, требуемых страницей, должен быть загружен и проанализирован/выполнен пользовательскими устройствами. Это код, который напрямую влияет на производительность приложения. Поскольку фрагменты — это код, который в конечном итоге будет загружен, сжатие фрагментов может привести к повышению скорости загрузки.
Исходя из этого, давайте обсудим взаимодействие между детализацией загрузки и сжатием.
Компромисс детализации
В идеальном мире стратегия детализации и фрагментации должна быть направлена на достижение следующих целей, которые противоречат друг другу.
- Повышение скорости загрузки: Как видно из предыдущих разделов, скорость загрузки можно повысить с помощью сжатия. Однако сжатие одного большого фрагмента даст лучший результат или меньший размер файла, чем сжатие нескольких небольших фрагментов с одним и тем же кодом.
сжатие(a + b) <= сжатие(a) + сжатие(b)
Ограниченные местные данные указывают на потери от 5% до 10% для небольших кусков. Крайний случай несвязанных фрагментов показывает увеличение размера на 20%. Дополнительные затраты на IPC, ввод-вывод и обработку связаны с каждым фрагментом, который используется совместно в случае больших фрагментов. Движок v8 имеет порог потоковой передачи/анализа 30 КБ. Это означает, что все фрагменты размером менее 30 КБ будут анализироваться на критическом пути загрузки, даже если он не является критическим.
По указанным выше причинам большие фрагменты могут оказаться более эффективными, чем меньшие, для того же кода для оптимизации загрузки и производительности браузера.
- Повышение количества попаданий в кэш и эффективность кэширования: Фрагменты меньшего размера повышают эффективность кэширования, особенно для приложений, загружающих JS постепенно.
Изменения изолированы от меньшего количества фрагментов с меньшими фрагментами. Если есть изменение кода, необходимо повторно загрузить только затронутые фрагменты, и размер кода, соответствующий им, вероятно, будет небольшим. Оставшиеся куски можно найти в кеше, таким образом увеличивая количество попаданий в кеш.
При больших фрагментах, вероятно, затрагивается большой размер кода и требуется повторная загрузка после изменения кода.
Таким образом, для использования механизма кэширования желательны меньшие фрагменты.

- Быстрое выполнение — Чтобы код выполнялся быстро, он должен удовлетворять следующим требованиям.
- Все необходимые зависимости легко доступны - они скачаны вместе или доступны в кеше. Это означало бы, что вы должны объединить весь связанный код в один большой фрагмент.
- Должен выполняться только код, необходимый странице/маршруту. Это требует, чтобы дополнительный код не загружался и не выполнялся. Блок
commons, включающий общие зависимости, может иметь зависимости, необходимые для большинства, но не для всех страниц. Дедупликация кода требует небольших независимых фрагментов. - Длительные задачи в основном потоке могут заблокировать его на долгое время. Поэтому их нужно разбить на более мелкие части.
Изображение предоставлено: https://www.youtube.com/watch?v=ImjzA7EMI6I&list=PLyspMSh5XhLP-mqulUMcaqTbLo-ZJxSX5&index=29
Как показано треугольником выше, гранулярность загрузки, которая пытается оптимизировать одну из вышеуказанных целей, может отвлечь вас от других целей. Это проблема компромисса детализации
Это проблема компромисса детализации
Дедупликация и кэширование противоречат производительности браузера и сжатию.
В результате этого компромисса максимальное количество фрагментов, используемых сегодня большинством рабочих приложений, составляет около 10. Это ограничение необходимо увеличить, чтобы поддерживать лучшее кэширование и дедупликацию для приложений с большим объемом JavaScript.
SplitChunksPlugin и фрагментация фрагментов
Потенциальное решение для компромисса гранулярности должно отвечать следующим требованиям.
- Разрешить большее количество фрагментов (от 40 до 100) с меньшим размером фрагмента для лучшего кэширования и дедупликации без снижения производительности.
- Издержки производительности адресации для нескольких небольших фрагментов из-за затрат на IPC, ввод-вывод и обработку для многих тегов сценария.
- Потеря сжатия адреса в случае нескольких меньших фрагментов.
Возможное решение, отвечающее этим требованиям, все еще находится в разработке. Тем не менее, модуль SplitChunksPlugin Webpack v4 и стратегия гранулированного фрагментирования могут помочь в некоторой степени повысить гранулярность загрузки.
Тем не менее, модуль SplitChunksPlugin Webpack v4 и стратегия гранулированного фрагментирования могут помочь в некоторой степени повысить гранулярность загрузки.
Более ранние версии Webpack использовали CommonsChunkPlugin для объединения общих зависимостей или общих модулей в один блок. Это может привести к ненужному увеличению времени загрузки и выполнения для страниц, которые не используют эти общие модули. Чтобы обеспечить лучшую оптимизацию для таких страниц, Webpack представил SplitChunksPlugin в v4. Несколько разделенных фрагментов создаются на основе значений по умолчанию или конфигурации, чтобы предотвратить выборку дублированного кода по разным маршрутам.
Компания Next.js приняла плагин SplitChunksPlugin и реализовала следующую стратегию гранулярного фрагментирования для создания фрагментов Webpack, которые решают проблему детализации.
- Любой сторонний модуль достаточного размера (более 160 КБ) разбивается на отдельный фрагмент.

- Для зависимостей фреймворков создается отдельный блок фреймворков. (реагировать, реагировать-дом и т. д.)
- Создается столько общих фрагментов, сколько необходимо. (до 25)
- Минимальный размер генерируемого фрагмента изменен на 20 КБ.
Создание нескольких общих фрагментов вместо одного сводит к минимуму количество ненужного (или дублирующегося) кода, загружаемого или выполняемого на разных страницах. Создание независимых фрагментов для больших сторонних библиотек улучшает кэширование, поскольку они вряд ли будут часто меняться. Минимальный размер фрагмента 20 КБ обеспечивает достаточно низкие потери при сжатии.
Стратегия гранулированного фрагментирования помогла нескольким приложениям Next JS сократить общий объем JavaScript, используемого сайтом.
Стратегия гранулированного фрагментирования также была реализована в Гэтсби с аналогичными преимуществами.
Заключение
Сжатие само по себе не может решить все проблемы с производительностью JavaScript, но понимание того, как браузеры и сборщики работают за кулисами, может помочь создать лучшую стратегию связывания, которая будет поддерживать лучшее сжатие. Проблема детализации загрузки должна решаться на разных платформах в экосистеме. Гранулярное разбиение на фрагменты может быть одним из шагов в этом направлении, но нам предстоит пройти долгий путь.
Проблема детализации загрузки должна решаться на разных платформах в экосистеме. Гранулярное разбиение на фрагменты может быть одним из шагов в этом направлении, но нам предстоит пройти долгий путь.
сжатие - Лучший компрессор JavaScript
Asked
Изменено 6 лет, 4 месяца назад
Просмотрено 114k раз
Какой из доступных компрессоров JavaScript самый лучший? Я ищу инструмент, который:
- прост в использовании
- имеет высокую степень сжатия
- Обеспечивать надежные конечные результаты (не искажать код)
- javascript
- сжатие
5
Недавно я выпустил UglifyJS, компрессор JavaScript, написанный на JavaScript (работает на платформе NodeJS Node.js, но его можно легко модифицировать для работы на любом движке JavaScript, так как ему не нужны никакие Node. внутренности). Он намного быстрее, чем YUI Compressor и Google Closure, сжимает лучше, чем YUI, на всех скриптах, на которых я его тестировал, и безопаснее, чем Closure (знает, что делать с «eval» или «with»). js
js
Помимо удаления пробелов, UglifyJS также делает следующее:
- изменяет имена локальных переменных (обычно на одиночные символы)
- объединяет последовательные объявления var
- позволяет избежать вставки ненужных скобок, скобок и точек с запятой
- оптимизирует IF (удаляет «else», когда обнаруживает, что он не нужен, преобразует IF в операторы &&, || или ?/:, когда это возможно, и т. д.).
- преобразует
foo["bar"]вfoo.barгде возможно - удаляет кавычки из ключей в литералах объектов, где это возможно
- разрешает простые выражения, когда это приводит к меньшему коду (1+3*4 ==> 13)
PS: О, это тоже может "украсить". 😉
5
Возвращаясь к этому вопросу несколько лет спустя, UglifyJS кажется лучшим вариантом на данный момент.
Как указано ниже, он работает на платформе NodeJS, но его можно легко модифицировать для работы на любом движке JavaScript.
--- Старый ответ ниже ---
Google выпустил Closure Compiler , который, похоже, генерирует самые маленькие файлы из тех, что можно увидеть здесь и здесь
До этого различные варианты были следующими:
лучше работать при начальном сжатии, но если вы собираетесь сжимать файлы перед отправкой по сети (что вы должны делать), YUI Compressor получает наименьший окончательный размер.
Между прочим, тесты проводились на коде jQuery.
- Исходная библиотека jQuery 62 885 байт, 19 758 байт после gzip
- jQuery минифицирован с помощью JSMМинимум 36 391 байт, 11 541 байт после gzip
- jQuery минифицирован с Packer 21 557 байт, 11 119 байт после gzip
- jQuery уменьшен с помощью YUI Compressor 31 822 байта, 10 818 байт после gzip
@daniel james упоминает в комментарии Compressorrater, который показывает, что Packer лидирует в чарте по лучшему сжатию, поэтому я думаю, что ymmv
6
YUI Compressor — это то, что вам нужно. У него отличная степень сжатия, он хорошо протестирован и используется на многих популярных сайтах, и лично я его рекомендую.
У него отличная степень сжатия, он хорошо протестирован и используется на многих популярных сайтах, и лично я его рекомендую.
Я использовал его для своих проектов без единой ошибки или сбоя JavaScript. И у него есть хорошая документация.
Я никогда не использовал его возможности сжатия CSS, но они тоже существуют. Сжатие CSS работает так же хорошо.
Примечание. Хотя /packer/ Дина Эдвардса обеспечивает лучшую степень сжатия, чем YUI Compressor, при его использовании я столкнулся с несколькими ошибками JavaScript.
4
Я использую ShrinkSafe из проекта Dojo — это исключение, потому что оно фактически использует интерпретатор JavaScript (Rhino) для поиска символов в коде и понимания их области действия и т. д., что помогает гарантировать, что код будет работать, когда он выходит с другого конца, в отличие от многих инструментов сжатия, которые используют регулярное выражение для того же (что не так надежно).
На самом деле у меня есть задача MSBuild в проекте веб-развертывания в моем текущем решении Visual Studio, которое запускает сценарий, который, в свою очередь, запускает все файлы JS решения через ShrinkSafe перед развертыванием, и это работает достаточно хорошо.
РЕДАКТИРОВАТЬ: Между прочим, "лучший" открыт для обсуждения, поскольку критерии "лучшего" будут варьироваться в зависимости от потребностей проекта. Лично я считаю, что ShrinkSafe — хороший баланс; для некоторых людей, которые думают, что наименьший размер == лучший, этого будет недостаточно.
EDIT: Стоит отметить, что компрессор YUI также использует Rhino.
Попробуйте JSMin, есть C#, Java, C и другие порты, и они тоже легко доступны.
1
Если вы используете Packer, просто перейдите к опции "сжать переменные" и заархивируйте получившийся код. Опция base62 предназначена только для случаев, когда ваш сервер не может отправлять файлы, сжатые gzip. Упаковщик с 'shrink vars' обеспечивает лучшее сжатие YUI, но может привести к ошибкам, если вы где-то пропустили точку с запятой.
Упаковщик с 'shrink vars' обеспечивает лучшее сжатие YUI, но может привести к ошибкам, если вы где-то пропустили точку с запятой.
base62 - это gzip для бедняков, поэтому сжатие кода base62 дает вам файлы большего размера, чем сжатие gzip-кода var-ed.
JSMin — еще один.
В поисках серебряной пули нашел это вопрос. Для Руби на рельсах http://github.com/sstephenson/sprockets
Вот исходный код HttpHandler, который делает это, возможно, он поможет вам
Вот скрипт компрессора YUI (Byuic), который находит все js и css по пути и сжимает/(необязательно) запутывает их. Приятно интегрировать в процесс сборки.
bananascript.com раньше давал мне наилучшие результаты.
KJScompress
http://opensource.seznam.cz/KJScompress/index.html
Kjscompress/csskompress состоит из двух приложения (kjscompress a csscompress), чтобы удалить несущественные пробелы и комментарии из файлов содержащий JavaScript и CSS.
Оба являются приложениями командной строки для Операционная система GNU/Linux.
Js Crush — хороший компрессор для использования после минимизации.
Как включить сжатие GZIP для ускорения веб-страниц
Две секунды могут показаться недолгими. Однако когда дело доходит до вашего веб-сайта, многое может произойти за этот короткий промежуток времени.
По данным Google, увеличение времени загрузки страницы с одной до трех секунд увеличивает показатель отказов на 32% — это означает, что значительная часть вашей аудитории уходит в другое место из-за небольшого отставания.
Очевидно, что планка производительности веб-сайта высока. Чтобы оставаться на ринге со своими конкурентами, вам необходимо уделить первоочередное внимание сокращению времени загрузки вашей страницы, чтобы показывать посетителям, лидам и клиентам то, что они хотят, и когда они этого хотят (т. е. как можно быстрее).
В этом порте мы обсудим один из краеугольных камней веб-технологии, благодаря которой Интернет работает невероятно быстро: сжатие — в частности, тип сжатия, называемый GZIP .
Вероятно, вы уже сжимали файлы, «архивируя» их. Однако большинство людей не знают, что методы сжатия, такие как GZIP, также играют ключевую роль в отправке миллиардов веб-страниц с серверов пользователям каждый день.
В этом посте я объясню, что такое сжатие GZIP, как оно работает в Интернете и как его использовать для оптимизации вашего веб-сайта. Но сначала давайте уменьшим масштаб, чтобы лучше понять концепцию сжатия файлов.
Что такое сжатие?
В широком смысле сжатие — это процесс уменьшения размеров файлов, который выполняется с помощью алгоритма сжатия. Метод сжатия может быть либо с потерями, то есть некоторая информация теряется в процессе сжатия, либо без потерь, что означает, что вся информация из исходного файла сохраняется в сжатом файле.
Вот почему это относится к вашему веб-сайту: По своей сути веб-сайт представляет собой группу связанных файлов, хранящихся на веб-сервере. Когда вы вводите URL-адрес в свой браузер, ваш браузер отправляет запрос (обычно запрос HTTP GET) на веб-сервер, на котором размещен желаемый контент. Сервер обрабатывает ваш запрос, извлекает нужные файлы из своей базы данных, включая HTML и любые связанные CSS, JavaScript и мультимедийные файлы, а затем отправляет файлы в ваш браузер в качестве ответа HTTP. Наконец, ваш браузер отображает файлы в виде веб-страницы.
Сервер обрабатывает ваш запрос, извлекает нужные файлы из своей базы данных, включая HTML и любые связанные CSS, JavaScript и мультимедийные файлы, а затем отправляет файлы в ваш браузер в качестве ответа HTTP. Наконец, ваш браузер отображает файлы в виде веб-страницы.
Источник изображения
Кажется, что загрузить видео с котом очень сложно, но это правда — каждый раз, когда вы загружаете страницу, веб-сервер должен передавать все необходимые данные на ваш компьютер. Каждая передача данных требует некоторого времени, в основном в зависимости от размера передаваемых файлов — чем больше данных нужно отправить, тем дольше страница загружается в вашем браузере.
Согласно httparchive, средний размер такой передачи данных составляет около 2000 килобайт, что эквивалентно примерно 100 страницам обычного текста. На страницах с большим количеством медиа размер может быть в три-четыре раза больше.
Как же тогда обеспечить скорость интернета? Решение, как вы можете догадаться, заключается в том, что веб-серверы сжимают файлы перед отправкой их в браузеры — они превращают наш 100-страничный текстовый документ в больше похожее на 30-страничное эссе. Причина проста: файлы меньшего размера означают меньше работы, которую серверы и браузеры должны выполнять для их передачи. Как только браузер получает сжатый ответ, он быстро распаковывает содержимое, и мы довольны более быстрым временем загрузки.
Причина проста: файлы меньшего размера означают меньше работы, которую серверы и браузеры должны выполнять для их передачи. Как только браузер получает сжатый ответ, он быстро распаковывает содержимое, и мы довольны более быстрым временем загрузки.
Сжатие хорошо работает с таким кодом, как HTML, поскольку его синтаксис повторяется. Алгоритмы сжатия обычно работают, находя повторяющуюся информацию в файле и каким-то образом сокращая ее. HTML использует такие теги, как GZIP — это технология сжатия, часто используемая для быстрой передачи данных через Интернет. «GZIP» относится к методу сжатия, программному обеспечению, используемому для сжатия файлов с помощью этого метода, и формату файла, полученному в результате сжатия GZIP (обычно обозначается расширением файла . GZIP — это текущий стандарт сжатия файлов в Интернете. Исследование W3Techs показывает, что более 99% веб-сайтов, которые сжимают свой контент, используют GZIP. GZIP был представлен в 1992 году и изначально предназначался для использования GNU (отсюда и буква «G» в GZIP) в качестве бесплатной альтернативы с открытым исходным кодом проприетарным методам сжатия того времени. Эта доступность способствовала повсеместному распространению GZIP. Мы не будем вдаваться в подробности того, как именно GZIP сжимает файлы — по сути, GZIP реализует алгоритм DEFLATE без потерь, который находит и удаляет повторяющиеся символы в текстовых файлах. А пока вам просто нужно знать, почему GZIP часто предпочтительнее аналогичных методов сжатия. GZIP эффективен, но это не единственный метод сжатия. На самом деле, это даже не лучший метод с точки зрения уменьшения размера. GZIP может уменьшить объем данных до 70%. Неплохо, за исключением того, что тесты, сравнивающие размеры сжатых файлов с использованием различных алгоритмов сжатия, показали, что альтернативные алгоритмы, такие как Brotli, превосходят GZIP для текстовых ресурсов. Основная причина заключается в том, что GZIP, как правило, быстрее , чем сопоставимые методы. Он сжимает файлы в несколько раз быстрее, чем другие методы. Эта скорость имеет решающее значение для передачи данных через Интернет. В конце концов, цель сжатия — ускорить работу веб-сайтов — какой в этом смысл, если само сжатие замедляет работу? Также важным является тот факт, что сжатие GZIP использует меньше ресурсов, чем сопоставимые методы. Для работы требуется относительно небольшая вычислительная мощность и объем временной памяти. Это важно, учитывая пространство на сервере и тот факт, что половина глобального веб-трафика приходится на мобильные устройства — GZIP эффективен для отправки веб-страниц как на устройства с высоким, так и с низким энергопотреблением. Прежде чем мы продолжим, обратите внимание, что сжатие GZIP — это не то же самое, что сжатие ZIP. ZIP — еще один формат сжатия без потерь, который чаще используется для хранения файлов, чем для их передачи. Чтобы передача файлов работала с GZIP, должны произойти две вещи. Во-первых, веб-браузер сообщает веб-серверу, что он может принимать файлы, сжатые GZIP. Это достигается включением HTTP-заголовка Accept-Encoding в запрос браузера: Сегодня большинство браузеров включают этот заголовок в запросы по умолчанию. Во-вторых, веб-сервер обрабатывает этот заголовок и решает либо сжать запрошенные файлы, либо оставить их в покое. Если файлы сжаты с помощью GZIP, сервер включает в свой ответ следующий заголовок: ... который сообщает браузеру, что файлы должны быть распакованы методом GZIP. Если вы хотите, чтобы файлы вашего веб-сайта отправлялись в сжатом виде, вы должны разрешить серверу обрабатывать запросы GZIP. Веб-сервер вашего сайта может иметь или не включать сжатие GZIP по умолчанию, в зависимости от конфигурации вашего сайта. Многие бесплатные веб-сайты подтвердят, включен ли GZIP — просто вставьте URL-адрес веб-страницы и посмотрите результаты. Некоторые веб-сайты также предоставляют краткий отчет, объясняющий, насколько GZIP уменьшил размер файла: Источник изображения Многие бесплатные тесты скорости, такие как Google PageSpeed Insights и Pingdom, содержат рекомендацию использовать GZIP для определенных файлов, если это необходимо. Вот предупреждение от инструмента Google PageSpeed Insights: Источник изображения Чтобы проверить сжатие GZIP без внешнего инструмента, вы можете использовать панель инструментов разработчика в своем браузере. Большинство браузеров позволяют таким образом проверять элементы страницы и просматривать информацию о производительности. Сначала загрузите веб-страницу, которую хотите проверить, в браузере. Затем откройте панель инструментов разработчика и выберите вкладку Network . Вы увидите список всех ресурсов, отправленных веб-сервером (если нет, вам может потребоваться перезагрузить страницу). Щелкните один ресурс, чтобы просмотреть его содержимое. Убедитесь, что выбрана вкладка Headers , затем прокрутите вниз до заголовка content-encoding , чтобы увидеть, какой метод использовался. Вот как выглядит ресурс, сжатый с помощью GZIP, с помощью Chrome Developer Tools: Поскольку сжатие GZIP происходит на веб-сервере, процесс настройки будет зависеть от вашего хостинг-провайдера и архитектуры сервера. Если вы обнаружите, что сжатие GZIP не реализовано на вашем веб-сервере, мы рекомендуем проверить в документации вашего хостинг-провайдера инструкции по включению сжатия GZIP, прежде чем пытаться использовать методы, описанные ниже. Если у вас есть это разрешение, вот несколько решений для распространенных настроек веб-сервера: Те, у кого есть веб-сайты на серверах Apache, могут включить сжатие GZIP через файл .htaccess, который управляет различными разрешениями сервера. Add the following code to your .htaccess file, then save the file: При этом будут сжаты все файлы HTML, CSS, JavaScript, XML и файлы шрифтов. Программное обеспечение сервера NGINX по умолчанию сжимает только файлы HTML. Если ваш сервер использует NGINX, вы можете включить сжатие GZIP для файлов вашего сайта, открыв файл nginx.conf и найдя следующую строку: Непосредственно под этой строкой вставьте следующий код: Затем сохраните файл и перезагрузите конфигурацию NGINX перед тестированием сжатия. gzip_types указывает типы сжимаемых файлов. Вы можете добавлять или удалять элементы из этой строки по своему усмотрению. gzip_min_length — это минимальная длина, которую должен иметь ответ для сжатия. WordPress — это программное обеспечение CMS, а не конфигурация сервера. Однако, если вы используете веб-сайт WordPress, вы можете установить плагин производительности, который изменяет файлы сервера для вас. Это возможно с помощью пакетов оптимизации производительности, таких как WP Super Cache, WP Rocket или PageSpeed Ninja. Также есть параметр «Включить сжатие Gzip», который делает именно то, что следует из названия на серверах Apache. Опять же, только потому, что вы можете установить и использовать плагин, не означает, что у вас есть разрешение на изменение конфигурации вашего сервера. Обратитесь к соответствующей документации или свяжитесь с вашим хостом, если у вас возникнут проблемы с включением GZIP-сжатия таким образом. Помните, что цель всей этой технической беседы состоит в том, чтобы предоставить вашим посетителям наилучший пользовательский интерфейс, предоставляя максимально быстрые страницы. Внедрив сжатие на своем веб-сервере, вы предоставите посетителям контент, который они хотят, без дополнительных затрат. Вы получите больше показов, повысите вовлеченность и превратите больше посетителей в клиентов. Скорость сайта сильно влияет на ваш успех в Интернете, поэтому нельзя терять время! Темы:
Производительность веб-сайта Короче говоря, сжатие кода JavaScript связано с удалением всех ненужных символов из исходного кода. Этот процесс выполняется без ущерба для его функциональности. Одной из основных причин, по которой вам нужны инструменты сжатия JavaScript, является повышение удобочитаемости вашего кода. Например, ненужным символом в коде может быть комментарий, символы пробела, символы новой строки и т. Идея этой статьи состоит в том, чтобы познакомить вас с 15 лучшими инструментами сжатия JavaScript, имеющимися на сегодняшний день во всем мире. Этот онлайн-инструмент сжатия Javascript позволяет пользователям сжимать и уменьшать любой файл JavaScript, который они хотят. Особенности: Самое главное, этот инструмент не требует огромных технических ноу-хау, прежде чем он поможет упростить CSS/JavaScript. Особенности: Пользователи любят это особый инструмент сжатия, потому что он помогает быстро и легко уменьшить файлы JavaScript или jQuery. Особенности: Чтобы использовать JSMIni Самое главное, Uglifyjs помогает реализовать общие инструменты парсера/компрессора/улучшения JavaScript. Особенности: Вы можете свободно использовать этот инструмент сборки из командной строки для любого проекта JavaScript по вашему выбору. Features: In short , это просто приложение с графическим интерфейсом для компиляции Less, Sass, Compass и CoffeeScript, позволяющее веб-разработчикам использовать их более эффективно. Особенности: С помощью этого инструмента пользователи могут запускать Microsoft Ajax Minifier без использования командной строки или Visual Studio. Безусловно, Ajax minifier является широко известным Windows-приложением. Особенности: Короче говоря, веб-разработчики используют это для компиляции своих файлов, переноса JavaScript, перезагрузки браузеров и многого другого. Кроме того, Prepros помогает ускорить веб-разработку. Особенности: Это мощный инструмент для сжатия HTML, CSS и JavaScript в OS X. Отличительной особенностью Smaller является то, что его можно используется для объединения нескольких файлов в один. Особенности: Веб-разработчики любят Ultra Minifier, потому что это самый простой графический интерфейс YUI Compressor. Особенности: Особенности: Особенности: Короче говоря, веб-разработчики используют этот веб-интерфейс для минимизации своего JavaScript, CSS и HTML. Особенности: Вы можете выбрать этот инструмент для автоматизации и улучшения рабочего процесса. Gulp уникален и особенный в том смысле, что он упрощает выполнение простых задач и упрощает управление сложными задачами. Особенности: Лучше всего его можно описать как набор инструментов для анализа, управления и сжатия JavaScript для ES6+. Что наиболее важно, пользователи часто используют Terser в наши дни, потому что Особенности: Возможно, вы знаете, что Node.js позволяет создавать высокомасштабируемые сервисы, но не знаете, что можно делать гораздо больше, чем просто это. Используя Node.js, мы можем создавать невероятные инструменты: от обработки данных по запросу до построения нейронных сетей, используемых в машинном обучении. Основными понятиями, рассматриваемыми здесь, будут построение CLI с использованием NodeJS , использование Node Streams для обработки электронных манипуляций с файлами, собственный модуль Конечным результатом будет интерфейс командной строки под названием Терминал Вы можете заметить уменьшение размера сжатого файла по сравнению с исходным файлом Терминал Теперь вы можете видеть исходный файл, сгенерированный сжатым файлом. Если вы не хотите видеть объяснение, вы можете увидеть окончательный код и внести свой вклад в него. Первый шаг — создать структуру проекта и сделать двоичный файл видимым во всей системе. К счастью, npm предоставляет нам простой способ сделать это. Создадим папку, инициализируем проект npm и создадим файл Terminal Эти команды создают два важных файла для нашего проекта: Это начальное состояние package.json Теперь задача состоит в том, чтобы сделать index.js бинарным, дать ему псевдоним и сделать его видимым в любой папке в системе. Посмотрите на эти необходимые изменения: index.js package.json Обратите внимание, что нам нужно поместить строку Наконец, мы запускаем приведенную ниже команду, чтобы сделать исполняемый файл видимым в любой папке. Терминал Теперь вы можете выполнить команду Терминал Есть два важных аргумента, которые мы хотим получить из командной строки: операция и файл . Операция может быть Для этого мы можем использовать Посмотрим с кодом: index.js Терминал Первый аргумент — это исполнитель, который мы указали в первой строке Два последних аргумента являются важными: операция ( Мы можем извлечь их простым способом, используя массив , деструктурируя присваивание , игнорируя два первых аргумента. Некоторым нравится это: index.js Терминал Для сжатия нам понадобятся 4 нативных модуля: index.js Теперь мы можем проверить, является ли операция index.js Пока все хорошо. Обратите особое внимание на следующий шаг, потому что он пока самый важный. Мы будем работать с важной концепцией Node.js: Node Streams . Поток — это абстрактный интерфейс для работы с потоковыми данными в Node.js. Модуль потока предоставляет API для реализации интерфейса потока. Приведенное выше определение взято из документации Node.js. Потоки — это способ обработки больших данных с использованием умного подхода: разделить все данные на небольшие пакеты и обрабатывать их один за другим. Модуль index.js Целью И все! Как бы просто это ни выглядело, мы можем запустить следующую команду: Terminal Эта часть обратна предыдущей. Единственное изменение заключается в использовании index.js Что такое сжатие GZIP?
 gz).
gz). Почему мы используем сжатие GZIP?
 Если это правда, почему мы до сих пор так сильно полагаемся на GZIP?
Если это правда, почему мы до сих пор так сильно полагаемся на GZIP?
Как проверить сжатие GZIP
Accept-Encoding: gzip, deflate
Content-Encoding: gzip
 К счастью для нас, это легко проверить, не распаковывая содержимое вашего сервера. Вот несколько способов узнать это:
К счастью для нас, это легко проверить, не распаковывая содержимое вашего сервера. Вот несколько способов узнать это: Онлайн-тест сжатия GZIP
Онлайн-тест скорости
Проверьте заголовок HTTP в инструментах разработчика

Как включить сжатие GZIP
 Ваш хост может не рекомендовать или даже не разрешать вам изменять файлы сервера.
Ваш хост может не рекомендовать или даже не разрешать вам изменять файлы сервера. Как включить сжатие GZIP на веб-сервере Apache
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text /javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
 После сохранения проверьте сжатие любым из методов, описанных в предыдущем разделе.
После сохранения проверьте сжатие любым из методов, описанных в предыдущем разделе. Как включить сжатие GZIP на веб-сервере NGINX
gzip включен;
gzip_vary on;
gzip_types текст/обычный текст/текст css/текст xml/приложение javascript/приложение x-javascript/xml;
gzip_min_length 1000;
gzip_proxied без кэша без хранилища частная авторизация с истекшим сроком действия;
 Здесь установлено значение 1000 байт (один КБ), но при желании его можно изменить.
Здесь установлено значение 1000 байт (один КБ), но при желании его можно изменить. Как включить сжатие GZIP в WordPress
Compress to Impress
 «Ускорение сайта» может показаться черным ящиком, если вы не знакомы с тем, что на самом деле определяет скорость страницы.
«Ускорение сайта» может показаться черным ящиком, если вы не знакомы с тем, что на самом деле определяет скорость страницы. Не забудьте поделиться этим постом!
15 инструментов сжатия Javascript - Dunebook
 д. Другими словами, эти ненужные символы могут быть чем угодно, что не влияет на выполнение ваших кодов.
д. Другими словами, эти ненужные символы могут быть чем угодно, что не влияет на выполнение ваших кодов. 1. JCompress
2. Минификатор
3. JSMIni

4. Uglifyjs
5. Grunt
6.
 Kaola
Kaola 7. Ajax Minifier
Microsoft Ajax Minifier 4.0 Скачать (бесплатно) — AjaxMinifier.exe 8.
 Prepros
Prepros 9. Меньше
10. Ultra Minifier
 Самое главное, что благодаря минимизации кода JavaScript и CSS ваш сайт становится меньше и загружается быстрее. Minify
Самое главное, что благодаря минимизации кода JavaScript и CSS ваш сайт становится меньше и загружается быстрее. Minify 13. Онлайн-компрессор JavaScript/CSS
localStorage обычно используется для сохранения выбранных элементов 14. Gulp.js
15.
 Terser
Terser uglify-es больше не поддерживается, а uglify-js не поддерживает ES6+. Поделиться Артикул:
Теги:
Сжатие Javascript Как я сделал свой собственный файловый компрессор с помощью Node.js
zlib для сжатия и распаковки файлов и преобразование функций, которые получают обратный вызов в функции промисов .
npacker с двумя простыми командами: pack для сжатия и unpack для распаковки. Команда сжатия
$ ls -la testfile.txt
-rw-rw-r-- 1 gabrielrufino gabrielrufino 2147483648 14 мар 11:13 testfile.txt
$ npacker упаковать testfile.txt
$ ls -la testfile.txt testfile.txt.gz
-rw-rw-r-- 1 gabrielrufino gabrielrufino 2147483648 14 мар 11:13 testfile.txt
-rw-rw-r-- 1 gabrielrufino gabrielrufino 2087280 14 мар 11:15 testfile.txt.gz
Войти в полноэкранный режимВыйти из полноэкранного режима Команда декомпрессии
$ ls -la testfile.txt.gz
-rw-rw-r-- 1 gabrielrufino gabrielrufino 2087280 14 мар 11:15 testfile.txt.gz
$ npacker распаковать testfile.txt.gz
$ ls -la testfile.
Войти в полноэкранный режимВыйти из полноэкранного режима txt.gz testfile.txt
-rw-rw-r-- 1 gabrielrufino gabrielrufino 2147483648 14 мар 11:38 testfile.txt
-rw-rw-r-- 1 gabrielrufino gabrielrufino 2087280 14 мар 11:15 testfile.txt.gz
txt.gz testfile.txt
-rw-rw-r-- 1 gabrielrufino gabrielrufino 2147483648 14 мар 11:38 testfile.txt
-rw-rw-r-- 1 gabrielrufino gabrielrufino 2087280 14 мар 11:15 testfile.txt.gz
Репозиторий
Компрессор файлов архивов с Node.js
1. Создание интерфейса командной строки
index.js $ mkdir npacker
$ компакт-диск npacker
$npm инициализация -y
$ коснитесь index.js
Войти в полноэкранный режимВыйти из полноэкранного режима package. и  json
json index.js . package.json : {
"имя": "npacker",
"версия": "1.0.0",
"описание": "",
«основной»: «index.js»,
"скрипты": {
"test": "echo \"Ошибка: тест не указан\" && выход 1"
},
"ключевые слова": [],
"автор": "",
"лицензия": "ISC"
}
Войти в полноэкранный режимВыйти из полноэкранного режима #!/usr/bin/env узел
'использовать строгий'
асинхронная функция main() {
console.log('Давайте сжимать!')
}
главный()
Войти в полноэкранный режимВыйти из полноэкранного режима {
"имя": "npacker",
"версия": "1.0.0",
"описание": "",
«основной»: «index.js»,
"корзина": {
"npacker": "index.Войти в полноэкранный режимВыйти из полноэкранного режима js"
},
"скрипты": {
"test": "echo \"Ошибка: тест не указан\" && выход 1"
},
"ключевые слова": [],
"автор": "",
"лицензия": "ISC"
}
js"
},
"скрипты": {
"test": "echo \"Ошибка: тест не указан\" && выход 1"
},
"ключевые слова": [],
"автор": "",
"лицензия": "ISC"
}
#!/usr/bin/env node поверх index.js . Кроме того, мы помещаем ключ bin в package.json , давая псевдоним npacker файлу index.js . Мы также включили строку use strict для активации строгого режима в проекте и создали асинхронную функцию main для использования await на ней. $ npm ссылка
Войти в полноэкранный режимВыйти из полноэкранного режима npacker в любой папке. Хороший!
Хороший! $ cd ~
$ npacker
Сжимаем!
Войти в полноэкранный режимВыйти из полноэкранного режима 2. Получение аргументов
, упаковать или распаковать , а файл может быть любым файлом любого формата. process.argv : массив, содержащий все аргументы командной строки. #!/usr/bin/env узел
'использовать строгий'
асинхронная функция main() {
console.log(процесс.argv)
}
главный()
Войти в полноэкранный режимВыйти из полноэкранного режима $ npacker pack music.mp3
[
'/home/gabrielrufino/.nvm/versions/node/v14.16.0/bin/node',
'/home/gabrielrufino/.nvm/versions/node/v14.
Войти в полноэкранный режимВыйти из полноэкранного режима 16.0/bin/npacker',
'пакет',
'музыка.mp3'
]
16.0/bin/npacker',
'пакет',
'музыка.mp3'
]
index.js . Второй аргумент — сгенерированная ссылка на бинарник, указанный нами в package.json . Эти два первых аргумента не имеют для нас значения. pack или unpack ) и файл. #!/usr/bin/env узел
'использовать строгий'
асинхронная функция main() {
const [ операция, файл] = process.argv
console.log(операция, файл)
}
главный()
Войти в полноэкранный режимВыйти из полноэкранного режима $ Документация пакета npacker.
Войти в полноэкранный режимВыйти из полноэкранного режима docx
пакет документации.docx
docx
пакет документации.docx
3. Сжатие файлов
fs , stream , zlib и util . Давайте импортируем эти модули: #!/usr/bin/env node
'использовать строгий'
const fs = требуется ('fs')
постоянный поток = требуется ('поток')
константа zlib = требуется ('zlib')
const { обещание } = требуется ('util')
асинхронная функция main() {
const [ операция, файл] = process.argv
console.log(операция, файл)
}
главный()
Войти в полноэкранный режимВыйти из полноэкранного режима pack : операция сжатия. #!/usr/bin/env узел
'использовать строгий'
const fs = требуется ('fs')
постоянный поток = требуется ('поток')
константа zlib = требуется ('zlib')
const { обещание } = требуется ('util')
асинхронная функция main() {
const [ операция, файл] = process.Войти в полноэкранный режимВыйти из полноэкранного режима argv
если (операция === 'упаковать') {
}
}
главный()
argv
если (операция === 'упаковать') {
}
}
главный()
fs предоставляет нам два метода для чтения и записи данных с использованием потоков: createReadStream и createWriteStream . Модуль zlib предоставляет нам метод сжатия данных в формате gz: createGzip . Наконец, модуль stream предоставляет нам метод для создания логической последовательности от чтения к записи: pipe .
#!/usr/bin/env узел
'использовать строгий'
const fs = требуется ('fs')
постоянный поток = требуется ('поток')
константа zlib = требуется ('zlib')
const { обещание } = требуется ('util')
асинхронная функция main() {
const [ операция, файл] = process.argv
если (операция === 'упаковать') {
константа gzip = zlib.createGzip()
const source = fs.createReadStream(файл)
константа назначения = fs.createWriteStream(`${file}.gz`)
ожидание обещания (stream.pipeline) (источник, gzip, место назначения)
}
}
главный()
Войти в полноэкранный режимВыйти из полноэкранного режима util.promisify является преобразование функции stream.pipeline в функцию, которая возвращает Promise вместо функции, которая получает обратный вызов. $ npacker pack file.txt
Войти в полноэкранный режимВыйти из полноэкранного режима 4.
 Распаковка файлов
Распаковка файлов zlib.createUnzip вместо zlib.createGzip . Посмотрим на результат: #!/usr/bin/env node
'использовать строгий'
const fs = требуется ('fs')
постоянный поток = требуется ('поток')
константа zlib = требуется ('zlib')
const { обещание } = требуется ('util')
асинхронная функция main() {
const [ операция, файл] = process.argv
если (операция === 'упаковать') {
константа gzip = zlib.createGzip()
const source = fs.createReadStream(файл)
константа назначения = fs.createWriteStream(`${file}.gz`)
ожидание обещания (stream.pipeline) (источник, gzip, место назначения)
} else if (операция === 'распаковать') {
const unzip = zlib.createUnzip()
const source = fs.createReadStream(файл)
константный пункт назначения = fs.createWriteStream(file.replace('.gz', ''))
ожидание обещания (stream.

 css
css


 catch(next)
})
app.use((err, req, res, next) => {
// handle error
})
catch(next)
})
app.use((err, req, res, next) => {
// handle error
})
 js с Q — альтернатива функции обратного вызова
js с Q — альтернатива функции обратного вызова Это рекомендуемый способ;
Это рекомендуемый способ; target
target
 Z_DEFAULT_STRATEGY
Z_DEFAULT_STRATEGY  filter(req, res)
filter(req, res) 
 В противном случае мы можем достичь аналогичной степени сжатия гораздо быстрее с помощью Gzip.
В противном случае мы можем достичь аналогичной степени сжатия гораздо быстрее с помощью Gzip.



 Оба
являются приложениями командной строки для
Операционная система GNU/Linux.
Оба
являются приложениями командной строки для
Операционная система GNU/Linux.