Web, PHP и Apache OTUS
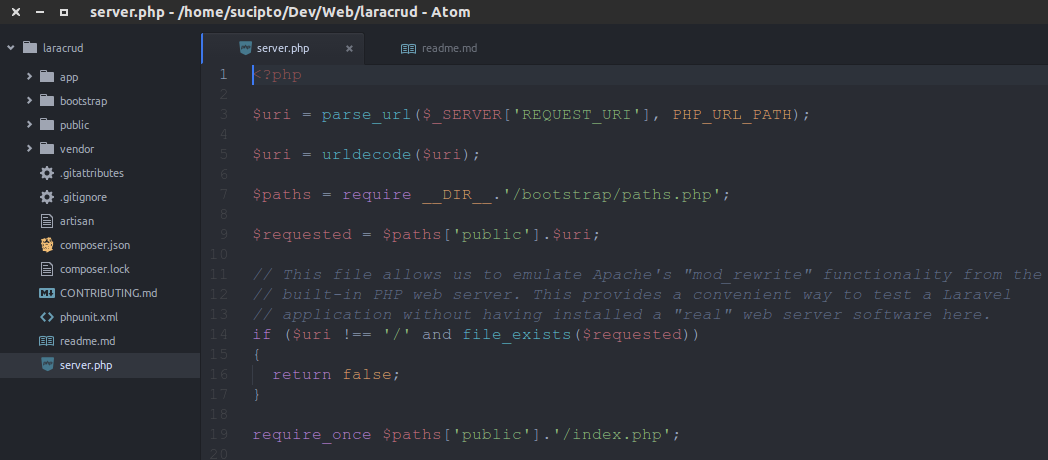
Начиная с версии 5.4.0, язык программирования PHP содержит встроенный веб-сервер (server), который находится в модуле CLI SAPI. В этой статье мы поговорим, как он работает, настраивается и запускается. Отдельное внимание уделим известному web-серверу Apache.
В языке программирования PHP сервер (_server) выполняет лишь один однопоточный процесс, поэтому если запрос будет заблокирован, программные приложения остановятся, причем запросы URL обслуживаются из текущей директории, где он был запущен (когда не используется опция -t, обеспечивающая явное указание корневого документа). Если URL запроса не указывает на конкретный файл, в указанной директории вернется index.php или index.html. Если же файлы не существуют, их поиск продолжится в родительской директории и т. д., причем до тех пор, пока файлы не будут обнаружены либо не будет достигнут корень документа. Когда обнаружен index. php/index.html, он возвращается, причем в $_SERVER[‘PATH_INFO’] будет последняя часть URL. В обратном случае вернется код 404.
php/index.html, он возвращается, причем в $_SERVER[‘PATH_INFO’] будет последняя часть URL. В обратном случае вернется код 404.
Если в процессе запуска web сервера файл PHP указывается в командной строке, он рассматривается в качестве скрипта «маршрутизации» (как роутер). Этот скрипт выполняется лишь в начале каждого запроса HTTP. Если же скрипт возвращает false, тогда запрашиваемый ресурс возвращается как есть. В обратном случае браузеру вернется вывод скрипта.
Разработчик может настроить встроенный PHP web server таким образом, чтобы он осуществлял разветвление нескольких воркеров в целях проверки кода, требующего нескольких одновременных запросов ко встроенному веб серверу. Для этого, начиная с версии 7.4.0, надо задавать в переменной окружения число требуемых воркеров, делая это перед запуском:
Данная функция является экспериментальной. Она не поддерживается в операционной системе Windows и не предназначена для использования в production. Да и вообще, встроенный web_server обычно не предназначен для того, чтобы использовать его в production.
Да и вообще, встроенный web_server обычно не предназначен для того, чтобы использовать его в production.
Запуск PHP-сервера
Запуск осуществляется следующим образом:
$ cd ~/public_html
$ php -S localhost:8000
В результате в консоли будет приблизительно такой вывод:
Listening on localhost:8000
Document root is /home/me/public_html
Press Ctrl-C to quit
После этого пишем URL-запрос:
— http://localhost:8000/;
— http://localhost:8000/myscript.html.
По итогу в консоли будет выведено примерно следующее:
Можно отметить, что до версии 7.4.0 статические ресурсы с символическими ссылками в операционной системе «Виндовс» доступны не были.
Теперь давайте выполним запуск, указав корневую директорию:
$ cd ~/public_html
$ php -S localhost:8000 -t foo/
Вывод в консоли:
В примере ниже используется скрипт маршрутизации. Запросы изображений будут их отображать, однако запросы файлов HTML вернут строку «Добро пожаловать».
Запросы изображений будут их отображать, однако запросы файлов HTML вернут строку «Добро пожаловать».
Обратите внимание, что встроенный web _server не должен применяться в общедоступной сети.
CLI _server: проверка использования
Чтобы обеспечить совместное использование скрипта маршрутизации при разработке с CLI _server и далее с рабочим (production) web-сервером, применяют следующую команду:
Поддержка неподдерживаемых файловых типов
Если требуется обслуживание статических ресурсов с MIME-типами, не поддерживаемыми web CLI _server, пригодится следующий код:
$ php -S localhost:8000 router.php
Local host — так называемый локальный («местный») хост, то есть компьютер, на котором запускается программа (ПК в данном случае работает как Virtual _server).
Доступ с удаленных машин
Также у разработчика есть возможность сделать сервер на PHP доступным для всех сетевых интерфейсов на 8000 порту:
Apache HTTP _Server
Apache («Апач») — известный HTTP-сервер, имя которого заимствовано от названия племени североамериканских индейцев. Это кроссплатформенное программное обеспечение, поддерживаемое многими операционными системами:
Это кроссплатформенное программное обеспечение, поддерживаемое многими операционными системами:
— Linux,
— Windows,
— BSD,
— Mac OS,
— Novell NetWare,
— BeOS.
Широко известна связка Apache + PHP + MySQL.
Основные достоинства «Апача» — гибкость конфигурации и надежность. С его помощью можно подключать для предоставления данных внешние модули, применять для аутентификации пользователей СУБД, модифицировать сообщения об ошибках и многое другое. Также Apache-серверы (servers) поддерживает протокол IPv4.
Одно из преимуществ — интеграция с другим программным обеспечением и языками программирования. Есть много модулей, обеспечивающих веб-серверу Apache поддержку разных систем разработки и языков программирования. Что реализуют в модулях:
— поддержку языков программирования;
— исправление ошибок;
— добавление новых функций;
— возможность модификации основных фукнций;
— средства усиления безопасности.
Раз уж затронули тему безопасности, то тут «Апач» имеет разные механизмы, включая механизм разграничения доступа к данным. Основное:
Основное:
— ограничение доступа к некоторым файлам/каталогам;
— механизм авторизации пользователей, обеспечивающий доступ к каталогу на основании HTTP- и digest-аутентификации;
— ограничение доступа к конкретным каталогам либо всему серверу, которое основано на IP-адресах пользователей;
— запрет доступа к файлам по их типу, что можно распространить как на всех пользователей, так и на некоторую их часть, к примеру, организовав запрет доступа к файлам конфигурации/базы данных.
Некоторые модули позволяют реализовывать авторизацию с помощью СУБД либо PAM.
Вдобавок ко всему, «Апачу» не проблема поддерживать механизмы CGI и FastCGI, позволяющие исполнять программы почти на любых языках программирования, включая C/C++, Lua, Java.
Если вас интересует установка и настройка Apache, обратите внимание на дополнительные ссылки ниже, где вы найдете нужную информацию.
Данная статья про server PHP написана на основании следующих материалов:
- Page № 1: https://www.
 php.net/manual/ru/features.commandline.webserver.php;
php.net/manual/ru/features.commandline.webserver.php; - Page № 2: https://www.php.net/manual/ru/install.unix.apache2.php.
Хотите знать больше и получить самую современную информацию? Обратите внимание на соответствующий курс в Otus:
Настройка веб-сервера Nginx + PHP-FPM + MySQL — Документация docs.cs-cart.ru 4.3.x
Предыдущая статья Следующая статья
Быстрая установка и настройка веб-сервера NginX для работы CS-Cart.
Если вы в первый раз настраиваете VPS сервер, то рекомендуем начать с изучения с более детальной инструкции: Настройка веб-сервера Apache.
Видео
Сервер и ресурсы
Для инструкции арендован самый простой VPS сервер.
Обычно VPS сервер предоставляется с чистой операционной системой, мы выбрали последнюю версию Ubuntu 14.04 LTS x86 на данный момент.
Технические характеристики сервера:
| ОС | Ubuntu 14.04 LTS x86 |
| Диск | 2.0 ГБ |
| Процессор | 2000 МГц |
| Память | 128 МБ |
Ресурсов данного сервера достаточно только для теста и эксперимента.
Предупреждение
Предупреждение! Настройку сервера для живого интернет-магазина необходимо доверить профессионалам.
Данная инструкция может быть использована для тестовых интернет-магазинов.
1. Подключаемся к серверу по SSH
Используем терминал (PuTTY).
2. Обновим список пакетов
Запустите в терминале (PuTTY) команду:
sudo apt-get update -y
3. Устанавливаем NginX
Наша команда:
sudo apt-get install nginx -y
4. Останавливаем Nginx
Остановим NginX на время настройки простой командой:
sudo service nginx stop
5.
 Узнаем количество процессоров в системе
Узнаем количество процессоров в системеКоличество процессоров нам понадобится для конфигурации NginX:
cat /proc/cpuinfo | grep processor | wc -l
Запоминаем число процессоров.
6. Установим число процессов Nginx
/etc/nginx/nginx.conf
Найдите строчку
worker_processes 4;
Установите для неё значение равное числу процессоров. В нашем случае один процессор.
Стало:
worker_processes 1;
Сохраняем.
7. Создадим папку для интернет-магазина
Простая команда:
mkdir -p /var/www/html/example.com
Важно
В примерах команд и в конфигурационном файле мы будем использовать example.com. Замените его на имя своего домена, например, dbazhenov.ru.
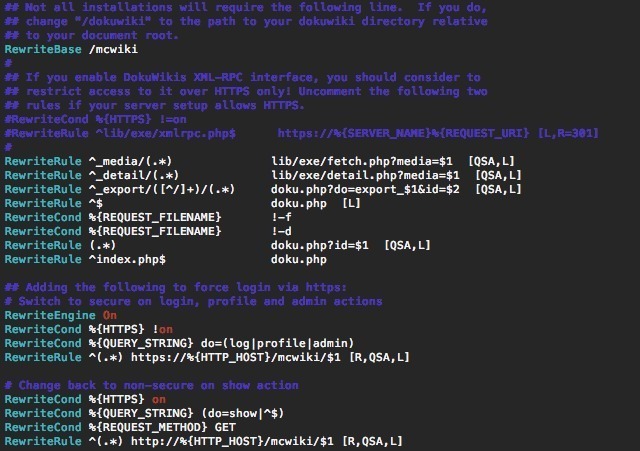
8. Конфигурация Nginx
Нам необходимо настроить конфигурацию NginX. Сделаем так, чтобы Nginx понимал наш домен и отправлял его в нужную папку на сервере, а также установим правила для SEO.
Найдите на сервере и откройте файл:
/etc/nginx/sites-available/default
Удалите весь код и вставьте новый. Ниже будет код, в комментариях кратко описано происходящее. Вам нужно заменить домен example.com на ваш домен
#######################################################################
# Описание и конфигурация основного домена для интернет-магазина
#######################################################################
server {
listen 80;
# Домен интернет-магазина
server_name example.com;
############################################################################
# Кодировка по умолчанию
charset utf-8;
############################################################################
# Основной каталог интернет-магазина
root /var/www/html/example.com;
index index.php index.html index.htm;
############################################################################
# Сжатие
gzip on;
gzip_disable "msie6";
gzip_comp_level 6;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_proxied any;
gzip_types text/plain application/xml
application/javascript
text/css
text/js
text/xml
application/x-javascript
text/javascript
application/json
application/xml+rss;
############################################################################
# Прочие настройки
client_max_body_size 100m;
client_body_buffer_size 128k;
client_header_timeout 3m;
client_body_timeout 3m;
send_timeout 3m;
client_header_buffer_size 1k;
large_client_header_buffers 4 16k;
############################################################################
access_log /var/log/nginx/example.
com_access.log combined;
error_log /var/log/nginx/example.com_error.log;
############################################################################
error_page 598 = @backend;
############################################################################
location @backend {
try_files $uri $uri/ /$2$3 /$3 /index.php =404;
# Путь к сокету PHP-FPM
fastcgi_pass unix:/var/run/php5-fpm.sock;
#
fastcgi_index index.php;
fastcgi_read_timeout 360;
# Добавляем содержимое fastcgi_params.conf
################################################################################
fastcgi_param QUERY_STRING $query_string;
fastcgi_param REQUEST_METHOD $request_method;
fastcgi_param CONTENT_TYPE $content_type;
fastcgi_param CONTENT_LENGTH $content_length;
fastcgi_param SCRIPT_NAME $fastcgi_script_name;
fastcgi_param REQUEST_URI $request_uri;
fastcgi_param DOCUMENT_URI $document_uri;
fastcgi_param DOCUMENT_ROOT $document_root;
fastcgi_param SERVER_PROTOCOL $server_protocol;
fastcgi_param HTTPS $https if_not_empty;
fastcgi_param GATEWAY_INTERFACE CGI/1.
/(\w+/)?(\w+/)?init.php {
return 404;
}
location ~* \.(tpl.?)$ {
return 404;
}
location ~ /\.(ht|git) {
return 404;
}
location ~* \.php$ {
return 598 ;
}
################################################################################
}
9. Перезапускаем nginx
Опять терминал:
sudo service nginx restart
10. Устанавливаем PHP-FPM
Одной командой:
sudo apt-get install php5-fpm php5-mysql php5-curl php5-gd php-mail -y
Можете установить любую версию PHP, соответствующую системным требованиям. Но в этом случае придется поменять конфигурацию nginx (/etc/nginx/sites-available/default) соответствующим образом. Например, если вы устанавливаете PHP7-FPM, вам придётся заменить путь к сокету PHP-FPM на /var/run/php/php7.0-fpm.sock.
11. Установим MySQL
sudo apt-get install mysql-server -y
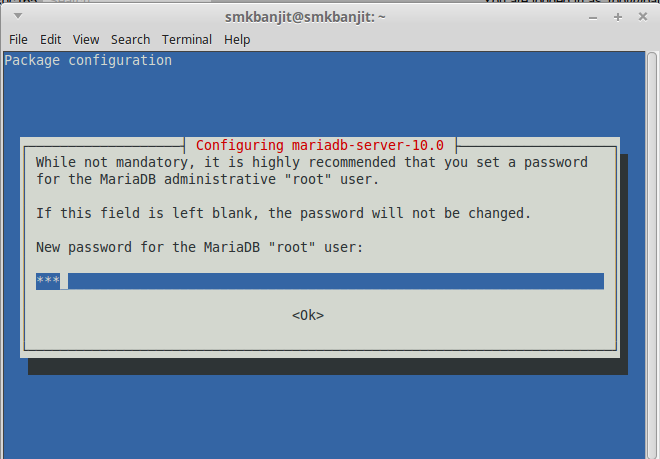
В процессе установки вам потребуется несколько раз ввести пароль. Не потеряйте пароль!
Не потеряйте пароль!
12. Установим PhpMyAdmin
Ещё одной командой установим PhpMyAdmin для удобства работы с базой данных:
sudo apt-get install phpmyadmin -y
Потребуется ввести пароль от MySQL.
Консоль попросит вас выбрать Apache2 или lighttpd во время установки, пропустите данный шаг, просто нажмите ENTER
13. Добавим конфигурацию Nginx для PhpMyAdmin
Сделаем так, чтобы PhpMyAdmin открывался на отдельном поддомене: pma.example.com. Нам необходимо добавить в конфигурацию nginx новый раздел для поддомена.
Откройте на сервере файл:
/etc/nginx/sites-available/default
В конец файла добавьте конфигурацию для поддомена, который будет ссылаться на phpmyadmin. Просто скопируйте код в конец существующей конфигурации, замените example.com на ваш домен:
#######################################################################
# pma.example.com
#######################################################################
server {
listen 80;
# Поддомен для phpmyadmin
server_name pma. example.com www.pma.example.com;
charset utf-8;
# Расположение логов
access_log /var/log/nginx/pma.example.com_access.log combined;
error_log /var/log/nginx/pma.example.com_error.log;
# Путь по которому будет ссылаться поддомен
root /usr/share/phpmyadmin;
index index.php index.html index.htm;
location / {
try_files $uri $uri/ =404;
}
location ~ \.php$ {
root /usr/share/phpmyadmin;
proxy_read_timeout 61;
fastcgi_read_timeout 61;
try_files $uri $uri/ =404;
# Путь к сокету PHP-FPM
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
example.com www.pma.example.com;
charset utf-8;
# Расположение логов
access_log /var/log/nginx/pma.example.com_access.log combined;
error_log /var/log/nginx/pma.example.com_error.log;
# Путь по которому будет ссылаться поддомен
root /usr/share/phpmyadmin;
index index.php index.html index.htm;
location / {
try_files $uri $uri/ =404;
}
location ~ \.php$ {
root /usr/share/phpmyadmin;
proxy_read_timeout 61;
fastcgi_read_timeout 61;
try_files $uri $uri/ =404;
# Путь к сокету PHP-FPM
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
14. Перезапускаем nginx
Вы уже знаете команду для перезагрузки nginx:
sudo service nginx restart
15. Всё! Устанавливаем CS-Cart
- Скопируйте архив с CS-Cart в папку домена на новом сервере (/var/www/html/example.
 com).
com). - Распакуйте архив
- Установите нужные права на файлы и папки.
- Создайте базу данных для интернет-магазина в PhpMyAdmin
- Завершите установку в бразере: Установка в браузере
Больше информации
Как настроить локальный сервер для тестирования? — Изучение веб-разработки
Эта статья объясняет как установить простой локальный тестовый сервер на вашем компьютере, а так же основы его использования.
На протяжении всего обучения, вы будете открывать примеры непосредственно в браузере — двойным кликом по HTML файлу, перетаскиванием файла в окно браузера, или через меню File > Open… и указывая необходимый HTML файл. Существует множество способов как это сделать.
Если веб-адрес начинается с file:// в котором далее прописан путь к файлу на вашем локальном жёстком диске, значит используется локальный файл. В противоположность этому, если вы откроете на просмотр один из наших примеров, расположенных на GitHub (или пример расположенный на любом другом удалённом сервере), веб-адрес будет начинаться с http:// или https://, что означает что файл был получен через HTTP.
Некоторые примеры могут не запуститься, если вы попробуете открыть их как локальные файлы. Это может произойти по нескольким причинам, самые распространённые из которых:
- Они содержат асинхронные запросы. Некоторые браузеры (включая Chrome) не будут запускать асинхронные запросы (см. Fetching data from the server), если вы просто запускаете пример из локального файла. Это связано с ограничениями безопасности (для получения дополнительной информации о безопасности в Интернете, ознакомьтесь с Website security).
- Они имеют серверный язык. Серверные языки (например, PHP или Python) требуют специального сервера для интерпретации кода и предоставления результатов.
Чтобы обойти проблему асинхронных запросов, нам нужно протестировать такие примеры, запустив их через локальный веб-сервер. Один из самых простых способов сделать это для наших целей — использовать модуль SimpleHTTPServer Python.
Для этого нужно:
Установить Python.
 Если вы пользуетесь Linux или Mac OS X, всё уже готово в вашей системе. Если вы пользователь Windows, вы можете скачать установочный файл с домашней страницы Python:
Если вы пользуетесь Linux или Mac OS X, всё уже готово в вашей системе. Если вы пользователь Windows, вы можете скачать установочный файл с домашней страницы Python:- Зайдите на python.org
- В секции загрузок, выберите линк для Python «3.xxx».
- Внизу страницы выберите Windows x86 executable installer и скачайте его.
- После загрузки файла запустите его.
- На первой странице инсталлятора выберите чекбокс «Add Python 3.xxx to PATH».
- Нажмите Install, затем нажмите Close когда установка закончится.
Откройте командную строку (Windows)/ (OS X/Linux). Для проверки установки Python введите следующую команду:
python -V
Система вернёт вам номер версии установленной программы. В случае успешного выполнения команды
python -Vнужно перейти в директорию с вашим проектом, используя командуcd:# include the directory name to enter it, for example cd Desktop # use two dots to jump up one directory level if you need to cd .
 .
.Введите команду для запуска сервера в том каталоге:
# If Python version returned above is 3.X python -m http.server # If Python version returned above is 2.X python -m SimpleHTTPServer
По умолчанию это приведёт к запуску содержимого каталога на локальном веб-сервере на порту 8000. Вы можете перейти на этот сервер, перейдя на URL-адрес
localhost: 8000в своём веб-браузере. Здесь вы увидите содержимое указанного каталога — щёлкните файл HTML, который вы хотите запустить.
Примечание. Если у вас уже есть что-то на порту 8000, вы можете выбрать другой порт, запустив команду сервера, за которой следует альтернативный номер порта, например: python -m http.server 7800 (Python 3.x) или python -m SimpleHTTPServer 7800 (Python 2.x). Затем вы можете получить доступ к своему контенту на localhost: 7800.
Модуль Python SimpleHTTPServer (python 2. полезен, но он не знает, как запускать код, написанный на таких языках, как Python, PHP или JavaScript. Чтобы справиться с этим, вам понадобится нечто большее — именно то, что вам нужно, зависит от языка сервера, который вы пытаетесь запустить. Вот несколько примеров: 0) http.server (python 3.0)
0) http.server (python 3.0)
- Для запуска кода на стороне сервера Python вам необходимо использовать веб-инфраструктуру Python. Вы можете узнать, как использовать структуру Django, прочитав Django Web Framework (Python). Flask также является хорошей (чуть менее тяжёлой) альтернативой Django. Чтобы запустить это, ознакомьтесь с install Python/PIP, а затем установите Flask с помощью
pip3 install flask. На этом этапе вы сможете запустить примеры Python Flask, используя, например,python3 python-example.py, затем перейдя наlocalhost: 5000в свой браузер. - Чтобы запустить серверный код Node.js (JavaScript), вам нужно использовать Node.js или фреймворк, построенный поверх него.
 Express — хороший выбор — см. Express Web Framework (Node.js/JavaScript).
Express — хороший выбор — см. Express Web Framework (Node.js/JavaScript). - Чтобы запустить PHP-серверный код, вам понадобится настройка сервера, которая может интерпретировать PHP. Хорошими вариантами для локального тестирования PHP являются MAMP (Mac и Windows), AMPPS (Mac, Windows, Linux) и LAMP (Linux, Apache, MySQL и PHP / Python / Perl). Это полные пакеты, которые создают локальные настройки, позволяющие запускать базы данных Apache, PHP и MySQL.
Last modified: , by MDN contributors
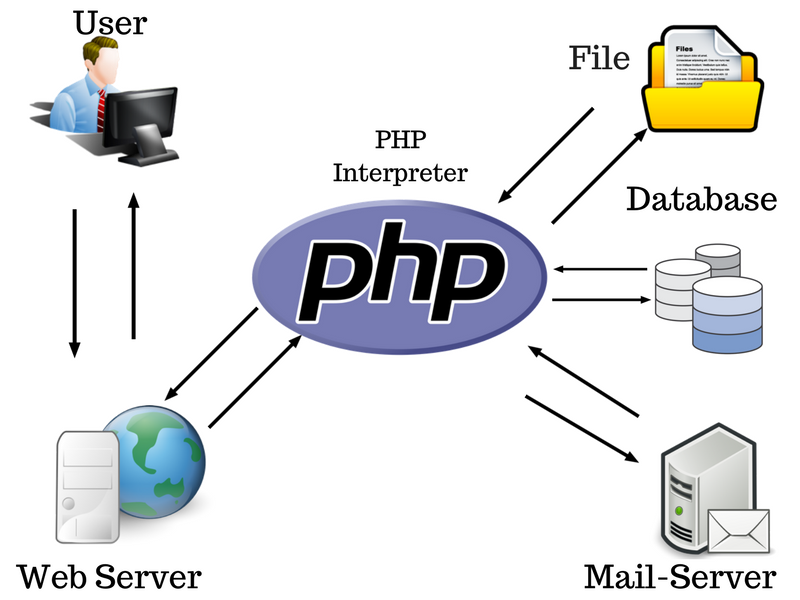
Как php взаимодействует с веб-сервером?
21 июн 2021
#php, #http, #apache, #nginx, #php-fpm
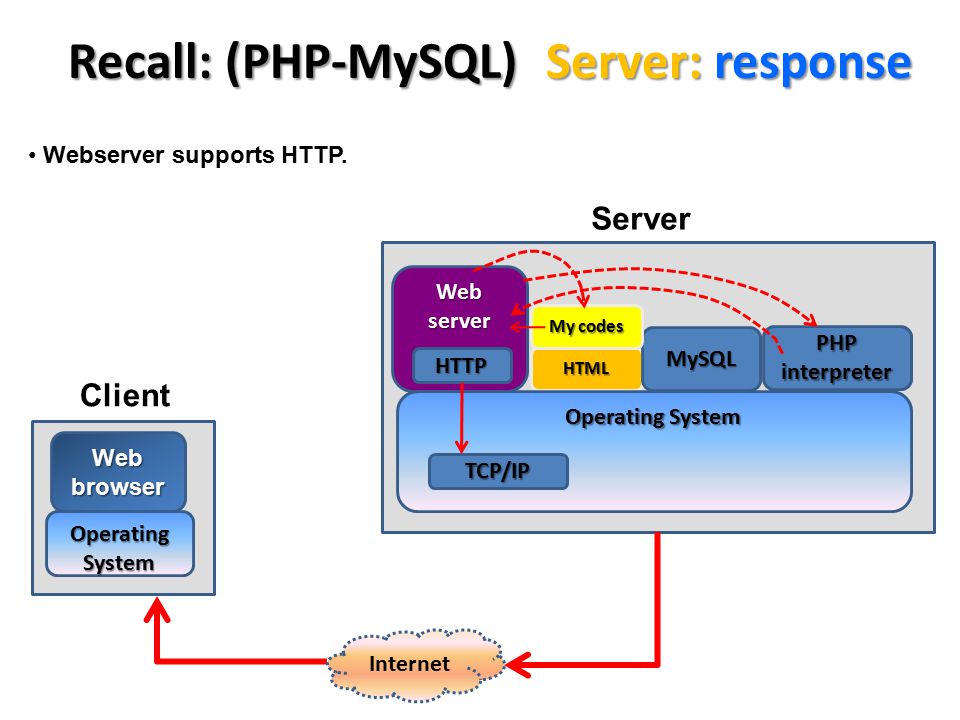
При изучении php вопрос коммуникации интерпретатора и сервера часто рассматривается поверхностно или в принципе выносится за рамки. В этой статье я расскажу о различных способах взаимодействия, в том числе: cgi, fast-cgi, mod_apache, php-fpm и о том как они устроены. Это позволит вам сделать оптимальный выбор при проектировании системы, а также управлять её быстродействием.
Web-сервер
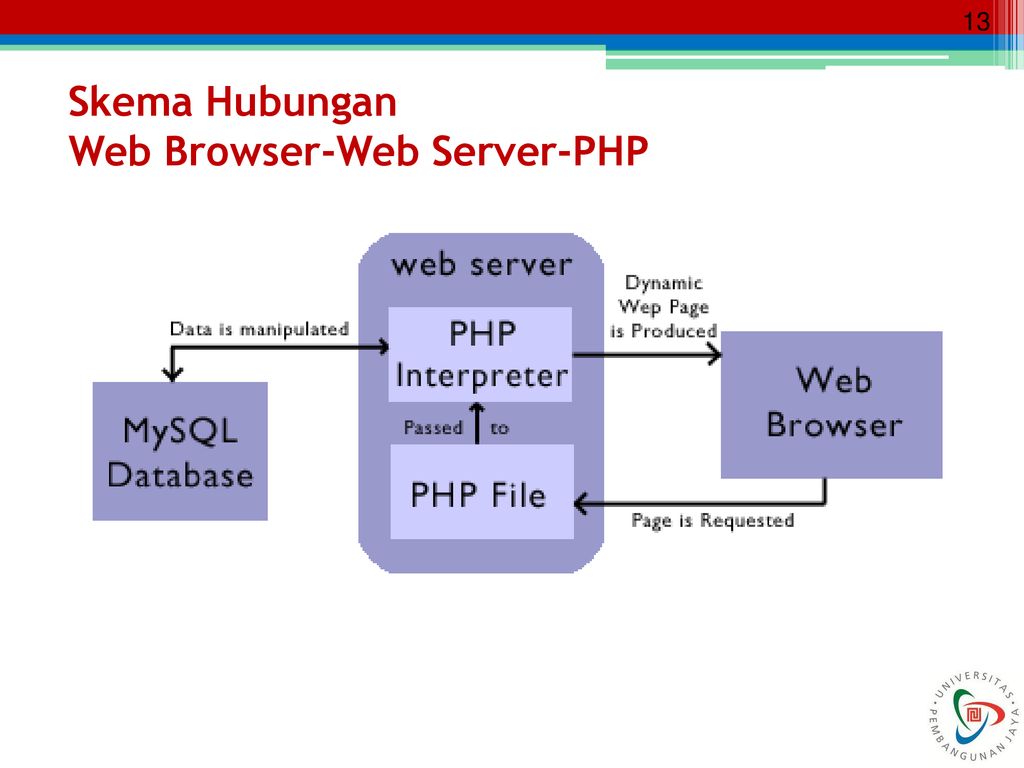
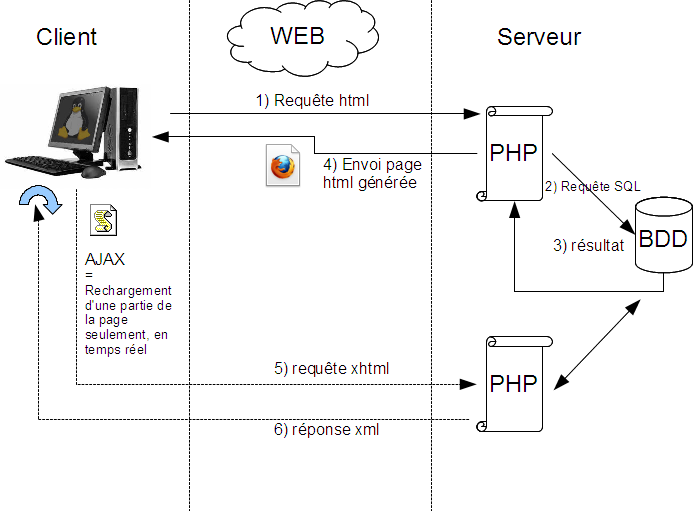
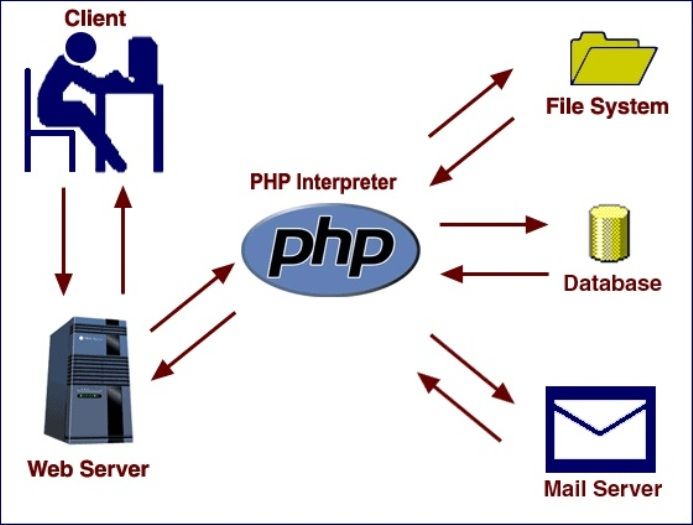
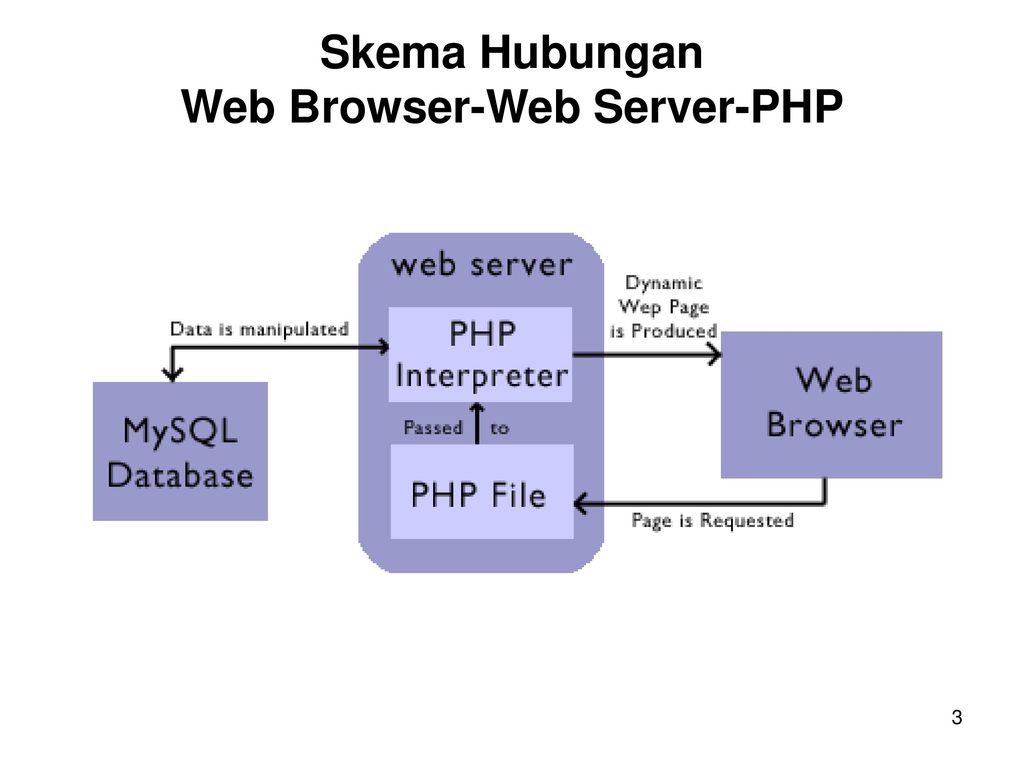
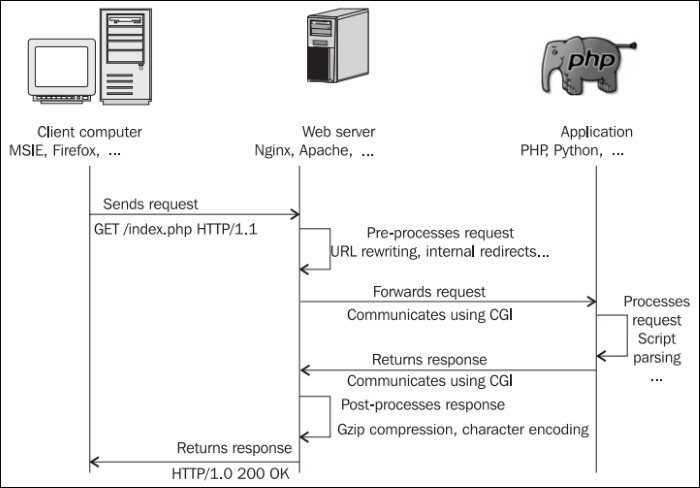
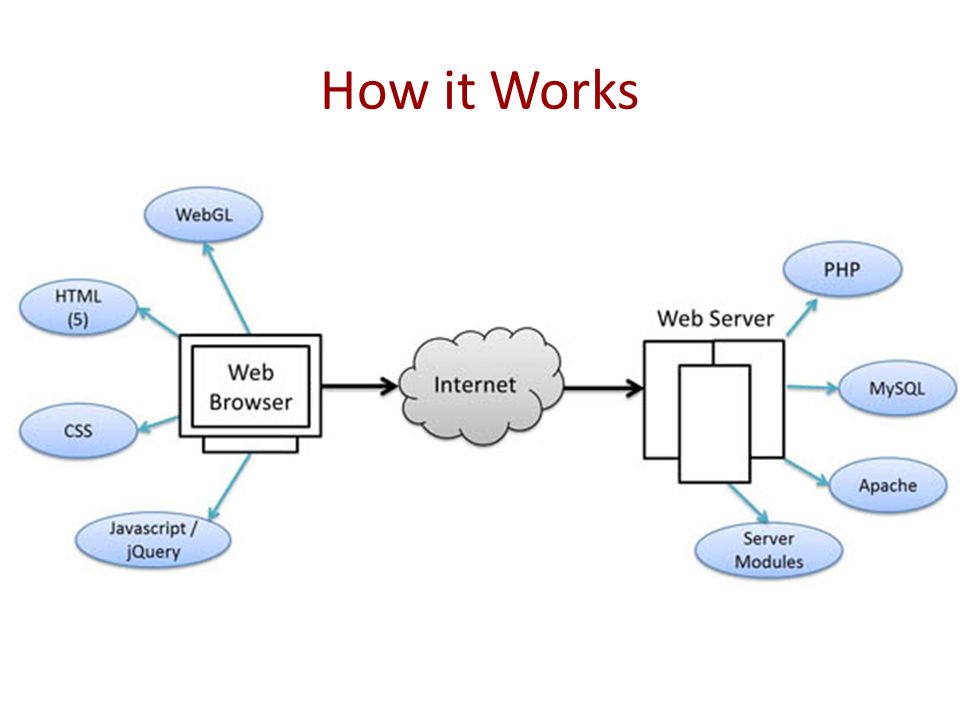
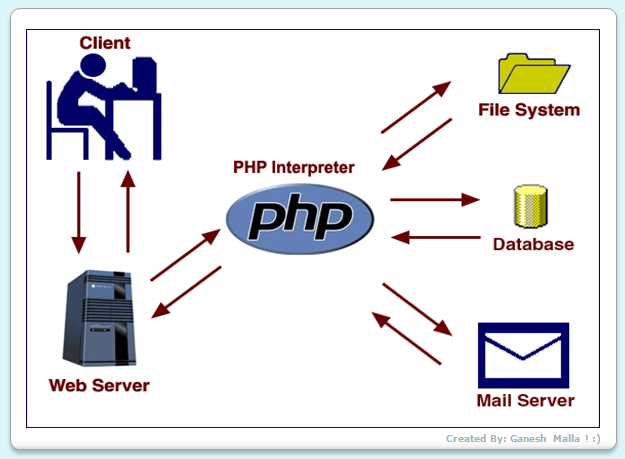
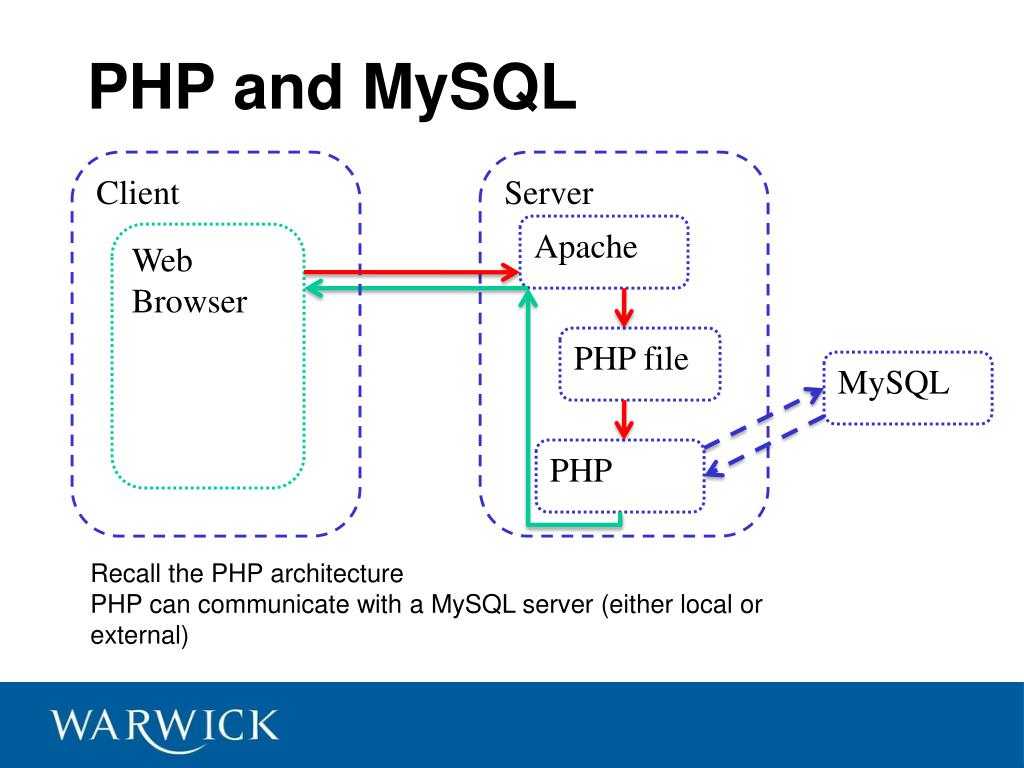
В терминах веб-разработки веб-сервер — это программа(служба) призванная обрабатывать http-запросы. Компьютер (виртуальная система), где установлена это программа, обычно называют машиной или «тачкой» на сленге. Каждый раз, когда пользователь вводит в браузере URL, соответствующий http-запрос отправляется на сервер. Веб-сервер(Apache, Nginx или любой другой) разбирает(парсит) это запрос и отдает запрошенный документ(если он имеется и доступен). Браузер в данной схеме принято называть клиентом.
Типичный http-запрос выглядит так:
GET /document.html HTTP/1.1
Host: alexp007.ru
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:89.0) Gecko/20100101 Firefox/89.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
В первой строке указывается метод, запрашиваемый ресурс и протокол. Дальше следуют(опционально) заголовки — это
текстовая информация формата «ключ: значение», позволяющая передавать различные дополнительные сведения, например
версию браузера(клиента) и принимаемые типы документов.
Дальше следуют(опционально) заголовки — это
текстовая информация формата «ключ: значение», позволяющая передавать различные дополнительные сведения, например
версию браузера(клиента) и принимаемые типы документов.
Ответ сервера:
HTTP/1.1 200 OK
Server: nginx
Content-Type: text/html; charset=UTF-8
Content-length: 194
<!DOCTYPE html>
<html> lang=ru>
<head>
<title>Документ</title>
</head>
<body>
Тело документа.
</body>
</html>
Динамический контент
Изначально веб-серверы работали только со статическим контентом, отдавали html-страницы, jpeg картинки и прочее.
Однако, с развитием интернета появилась необходимость работать с динамическим контентом(создаваемым на лету). Динамика
обогащает пользовательский опыт и превращает простые сайты в настоящие веб-сервисы. Тут на сцену и выходит php вместе
с cgi.
Тут на сцену и выходит php вместе
с cgi.
Common Gateway Interface
Интерфейс описывающий взаимодействие между сервером и программой(скриптом). Каждый раз, когда приходит запрос на исполнение соответствующего скрипта, сервер поднимает дополнительный процесс, который запускает интерпретатор php и полученный результат возвращает клиенту. По сути дела интерпретатор запускается в режиме cli (STDIN/STDOUT). Схему можно представить так:
Запрос от клиента поступает на сервер, если запрашиваемый документ статический и находится на сервере, то сервер просто отдает его. Если же документ(тип документа) является динамическим, то будет поднят новый процесс, который через интерфейс CGI запустит php-скрипт, а результат его работы вернет клиенту.
Программист разрабатывающий cgi-скрипты должен позаботится об ответе состоящим из заголовков и тела в соответствии с
протоколом http. Например, для простого сценария, возвращающего html, обязательно должен быть установлен Content-type.
Пример cgi-программы:
#!/usr/bin/php
<?php
echo "Content-type: text/html; charset=utf-8\n\n"
echo '<h2>Привет МИР!</h2>';
Обратите внимание на первую строчку #!/usr/bin/php — это указание веб-серверу на интерпретатор php, который необходимо вызвать, чтобы исполнить код.
Плюсы и минусы CGI
Поскольку серверу для исполнения cgi-скрипта необходимо каждый раз создавать процесс и поднимать интерпретатор, то
накладные расходы на запуск таких программ достаточно высоки, а скорость исполнения мала. Более того,
все скрипты запускается от пользователя веб-сервера, что несет в себе потенциальную угрозу и не позволяет разделять
права. Такие приложения очень сложно поддаются отладке, потому что при ошибке php, сервер просто перестанет выполнять
запрос и вернет пользователю 500 статус, а в худшем случае может и упасть сам. CGI не позволяет использовать opcache
(кеширование исполняемого кода php), что также отражается на производительности.
CGI не позволяет использовать opcache
(кеширование исполняемого кода php), что также отражается на производительности.
К плюсам этого режима можно отнести то, что статические документы будут отдаваться без дополнительной нагрузки на память, которая имеет место быть при работе с mod_php.
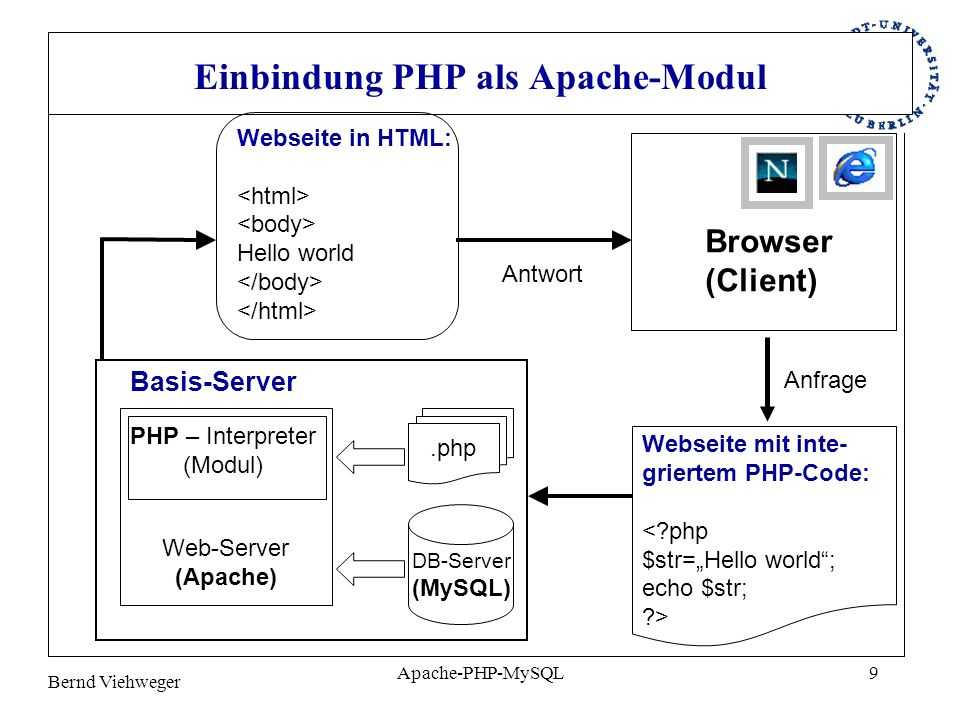
Apache mod_php
Самый распространенный вариант взаимодействия сервера и php это Apache + mod_php, хотя его популярность давно уже прошла и он понемногу уступает место более современному php-fpm (о нём мы поговорим позже в этой статье). Этот способ быстр в установке, настройке и обладает хорошей производительностью при запуске php-программ.
Суть в том, что Apache запускается вместе со встроенным интерпретатором php и может самостоятельно исполнять скрипты.
Этот режим также позволяет использовать opcache.
За счет этих двух факторов, динамика отдается значительно быстрее чем при CGI, однако есть небольшое отставание по
статике (ведь теперь при любом запросе загружается интерпретатор php). Отсюда и появилась некогда популярная связка
Nginx + Apache + mod_php. Nginx быстро отдает статику, а Apache динамику.
Отсюда и появилась некогда популярная связка
Nginx + Apache + mod_php. Nginx быстро отдает статику, а Apache динамику.
Минус тот же, что и при CGI — php-скрипты запускаются с привилегиями пользователя веб-сервера. Надо признаться, что способ разделить пользователей всё же существует suPHP.
FastCGI
Это более продвинутый и быстрый CGI. При использовании FastCGI сервер не создает для каждого запроса новый процесс, а использует один из заранее подготовленных и ожидающих процессов. Этот режим позволяет гибко настраивать взаимодействие: кол-во процессов, срок жизни, время исполнения и прочее.
При запуске сервера, веб-сервер создает процессы, которые должны будут обрабатывать все php-программы. Это происходит с помощью скриптов-оберток. Эти процессы находятся в режиме ожидания и используются только в момент обработки динамики.
Пример скрипта-обертки:
#!/bin/sh
# Кол-во запросов для одного процесса. PHP_FCGI_MAX_REQUESTS=10000
export PHP_FCGI_MAX_REQUESTS
# Запуск интерпретатора.
exec /usr/bin/php-cgi
PHP_FCGI_MAX_REQUESTS=10000
export PHP_FCGI_MAX_REQUESTS
# Запуск интерпретатора.
exec /usr/bin/php-cgi
За счет разделения статики и динамики этот режим создает меньшую нагрузку на оперативную память и позволяет быстрее отдавать статику, чем mod_php. Использование opcache также возможно. Минус тот же: разделение пользователей процессов и доступов + некоторая сложность оптимальной настройки. Тем не менее, FastCGI в чистом виде почти не используется в наши дни, потому что существует более оптимальный php-fpm.
PHP FPM
Менеджер процессов php — это служба, которая создана специально для того, чтобы исполнять php код и отдавать результат
серверу через интерфейс FastCGI. Он полностью берет на себя заботу на поддержку процессов, opcache и главное: запускается
под отдельным пользователем! А значит веб-серверу больше не нужно тратить ресурсы на создание динамики. Его задача
только обратиться к php-fpm и отдать результат пользователю.
Наиболее популярная связка на сегодня это Nginx + Php-fpm обладает высокой производительностью и позволяет отдавать статику и динамику быстро. В ней отсутствуют минусы, характерные для CGI, mod_apache и чистого FastCGI. Это режим потребляет больше памяти, однако выигрыш от его использования значителен — правильно настроенный php-fpm вместе в Nginx способен обрабатывать до 10 000 rps (запросов в секунду).
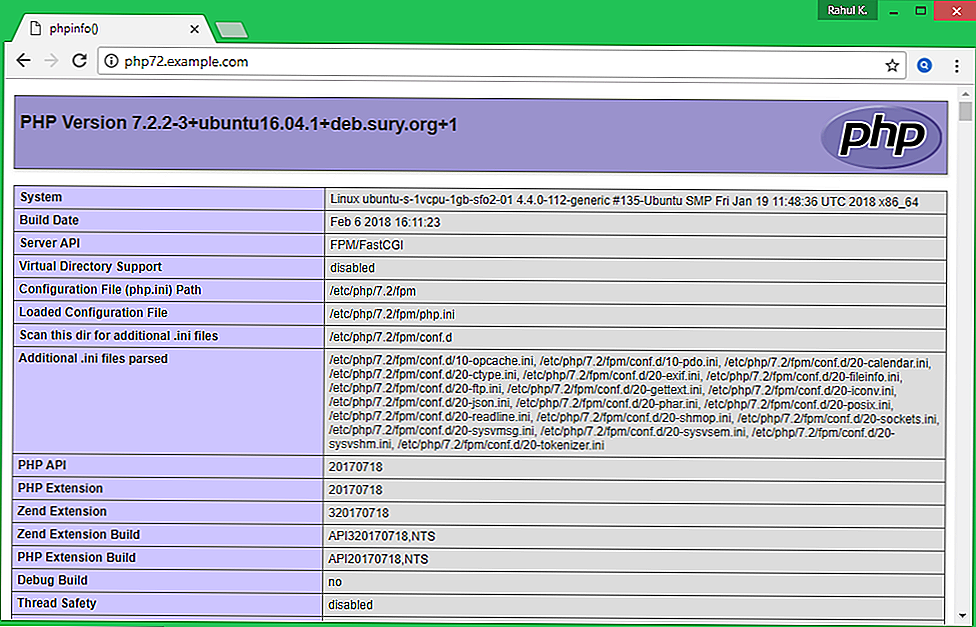
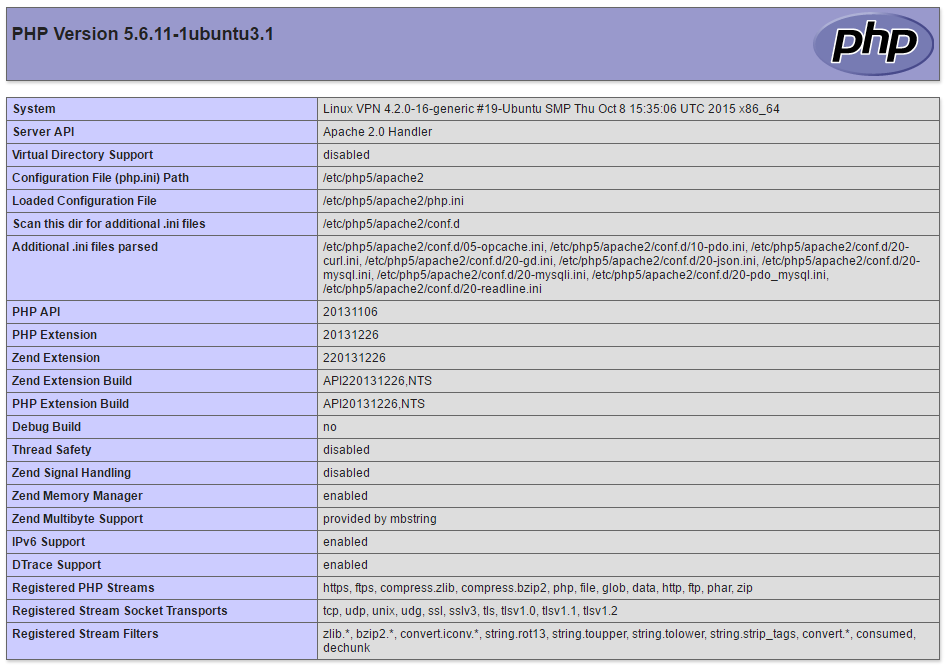
Как узнать какой режим используется?
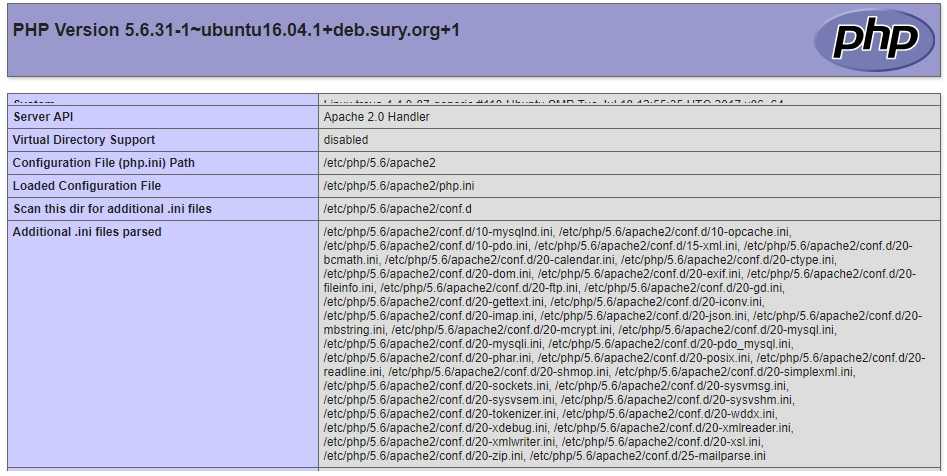
Если вы используете хостинг или машину настраивали не вы, может потребуется время, чтобы узнать какой режим взаимодействия сервера и php используется. Самый быстрый способ это изучить phpinfo или распечатать значение константы PHP_SAPI.
Итоги
За многолетнею историю php, способов его работы и взаимодействия с сервером придумали огромное кол-во. Я рассмотрел
самые основные. Многое не вошло в этот обзор по причине окончательного устаревания или, будучи новыми подходами, могло
быть сложным для начинающих разработчиков (для которых создан этот сайт) и создать не нужную кашу из знаний и
странных слов.
CGI — один из наиболее раритетных из оставшихся в живых. Не советую его использовать.
Apache mod_php — прост в установке и настройке. Обладает хорошей производительностью для небольших проектов.
FastCGI — почти не используется.
Php-fmp — максимально производительный и надежный. В связке с Nginx отлично справляется с нагрузкой на больших
проектах.
Полезные ссылки
- Докер-файл для опытов с Apache cgi.
- Докер-среда для запуска больших проектов: Php7.4-fpm, nginx 1.18, mysql 5.7, composer и node js .
Все статьи
Инструкция по настройке и использованию PHP и IIS на Windows Server 2016
IIS (Internet Information Services) — это службы интернета для ОС Windows. Включают в себя веб-сервер, ftp-сервер и другие компоненты. Применительно к веб-серверу IIS используется как синоним, что немного неправильно, однако достаточно распространено. В данной инструкции Мы будем настраивать веб-сервер IIS с поддержкой php. Это будет делаться в два этапа — сначала установим IIS, потом поставим PHP.
В данной инструкции Мы будем настраивать веб-сервер IIS с поддержкой php. Это будет делаться в два этапа — сначала установим IIS, потом поставим PHP.
Так как веб-сервер входит в службы IIS (Internet Information Services), необходимо предварительно установить роль “Веб-Сервер (IIS)”. Для этого нажмите комбинацию клавиш Win+R для запуска командной строки и введите туда servermanager.
Далее запустить мастер установки ролей и компонентов нажав кнопку “добавить роли и компоненты”.
Выйдет страница приветствия на которой можно просто нажать “вперед”, а также поставить галочку “Пропускать эту страницу по умолчанию”, если вы не хотите постоянно видеть эту страницу при запуске мастера установки ролей и компонентов.
Далее ОС уточнит что именно вы хотите сделать — просто добавить роли и компоненты или установить службы удаленного доступа. Выберем установку ролей и компонентов.
Далее спрашивается на какие сервера устанавливать роли и компоненты. У вас может быть несколько серверов и они могут быть объединены в пул для централизованного управления с одной консоли. Также роль может быть установлена на виртуальный жесткий диск. Выберем интересующий нас сервер и нажмем далее.
У вас может быть несколько серверов и они могут быть объединены в пул для централизованного управления с одной консоли. Также роль может быть установлена на виртуальный жесткий диск. Выберем интересующий нас сервер и нажмем далее.
На этом этапе необходимо выбрать роль, которую мы желаем установить на выбранный нами на предыдущем шаге сервер. В данном случае это роль “Веб-сервер (IIS)”.
Далее ОС предложит дополнительно установить необходимые компоненты — следует согласиться, нажав кнопку добавить компоненты.
Далее выводится информационное сообщение о том что такое роль iis.
Служба IIS — большой продукт, включающий в себя множество различных компонентов, поэтому далее потребуется указать какие именно компоненты следует установить — нас интересует веб-сервер. Остальные компоненты можно оставить как есть или отключить, если не хотите ставить лишние компоненты. Оставим также и консоль управления.
После выбора компонентов выведется финальное предупреждение о том, что роль IIS готова к установке. Нажмите установить. Можно также поставить галочку “Автоматический перезапуск конечного сервера, если требуется” чтобы не перезапускать сервер вручную. Следует иметь ввиду, что нажатие этой галочки перезапускает конечный сервер после установки без дополнительных предупреждений, поэтому используйте ее с осторожностью.
Нажмите установить. Можно также поставить галочку “Автоматический перезапуск конечного сервера, если требуется” чтобы не перезапускать сервер вручную. Следует иметь ввиду, что нажатие этой галочки перезапускает конечный сервер после установки без дополнительных предупреждений, поэтому используйте ее с осторожностью.
После нажатия кнопки установить запустится процесс установки, можно закрыть это окно нажатием кнопки закрыть. Следует иметь ввиду, что это действие не отменяет процесс установки, а только скрывает текущее окно.
Посмотреть, как идет процесс и сколько их запущено, можно, нажав белый флаг.
В данном случае мы видим что установка уже завершена. Можно приступать к настройке.
Для настройки перейдем в оснастке “диспетчер сервера” во вкладку IIS, выберем сервер и нажмем правую кнопку мыши. Выбираем из него “Диспетчер служб IIS”. Слева в дереве подключений находим наш сервер и разворачиваем его двойным щелчком мыши. Встаем на закладку “Сайты” и видим что сайт по умолчанию уже настроен.
.Для проверки достаточно в проводнике windows набрать http://<имя компьютера> после чего должна открыться тестовая страница iis.
Для установки PHP воспользуемся установщик Microsoft Web Platform Installer 5.0 (WPI), скачать который можно по этой ссылке.
Установим сам инсталлятор. Примем лицензионное соглашение и нажмем install.
Теперь запустим его выбрав в главном меню соответствующий пункт.
В правом верхнем углу введем php для поиска необходимого нам компонента.
Найдем нужную нам версию php — например 7.1.19 (x64) и добавим ее для установки кнопкой “Добавить”.
После этого нажмем кнопку установить внизу страницы.
Согласимся с лицензионными соглашениями нажав кнопку ”Принимаю”.
Начнется загрузка и установка компонентов,
По завершении нажмите кнопку “Готово”. Для проверки cоздадим индексный файл php файл c:\inetpub\wwwroot\index.php выводящий версию php.
После этого удаляем файлы iisstart* из папки c:\inetpub\wwwroot, и проверим что php работает набрав в браузере http://<имя или ip сайта>.
На этом настройка PHP+IIS на Windows Server 2016 окончена. В нашей базе знаний вы найдёте ещё множество статей посвящённых различным аспектам работы в Windows, а если вы ищете надежный виртуальный сервер под управлением Windows, обратите внимания на нашу услугу — Аренда виртуального сервера Windows.
Заказать сервер на Windows
Последнее обновление: 17.08.2022
Установка и отладка веб-сервера для сайта в UBUNTU
4 years ago | 67.9K
Настройка веб-сервера для локального веб-сайта в Ubuntu является не простой задачей, но как это делать должен знать любой профессиональный веб-разработчик.
LAMP – что это
LAMP – это сочетание технологий Linux, Apache, MySQL, PHP, которые используются программистами для запуска интернет ресурсов, как личной разработки, так и проектов, функционирующих на известных CMS.
Как установить APACHE
Apache представляет собой веб-сервер с открытым исходным кодом. Его функционирование может быть описано следующим образом: На любой из поступающих запросов, данный сервер выдает ответ соответствующий запросу.
Его функционирование может быть описано следующим образом: На любой из поступающих запросов, данный сервер выдает ответ соответствующий запросу.
Другими словами говоря, обратившись к человеку с каким-то вопросом, он может, как дать ответ, так и нет. Однако, задав человеку вопрос, на который он дать ответ не в силах, прозвучит ответ: не знаю. Аналогичным образом функционирует и Apache, например, сервер покажет 404 ошибку, если вы обращаетесь к несуществующей странице.
Установка Apache производится посредством команды через терминал:
sudo apt-get install apache2
Если вы совсем новичок в Linux/Ubuntu, вы можете пройти курс Linux/GIT и вы получите базовые знания по командам Linux, а также научитесь работать с контролем версий кода GIT и сервисом BitBucket.
По завершению установки, следует проверить правильность функционирования веб-сервера. Сделать это можно при помощи введения ip адреса сервера в любом из существующих браузеров. В случае, если пользователь производил установку Apache локально, к примеру, на домашний ПК, ему следует ввести в браузере следующие цифры: 127.0.0.1. После этого должна будет отобразиться страница приветствия Apache.
В случае, если пользователь производил установку Apache локально, к примеру, на домашний ПК, ему следует ввести в браузере следующие цифры: 127.0.0.1. После этого должна будет отобразиться страница приветствия Apache.
Как установить PHP
Пользователь, который хочет, установить PHP на свой сервер, должен ввести следующую команду:
sudo apt-get install php5 php5-common libapache2-mod-php5 php5-cli php5-cgi php5-mysql
По завершению выполнения команды, необходимо ввести в терминале php -v. Благодаря этой команде должна будет отобразиться текущая версия php:
PHP 5.5.9-0ubuntu0.16.04.1 (cli) ( NTS ) Copyright (c) 1997-2017 The PHP Group Zend Engine v3.0.0, Copyright (c) 1998-2017 Zend Technologies with Zend OPcache v5.5.9-0ubuntu0.16.04.1, Copyright (c) 1999-2017, by Zend Technologies
Если пользователь наблюдает это в своем терминале, то это говорит о том, что php установлен правильно и готов к работе.
Кстати, если вы плохо знакомы с языком программирования PHP, посмотрите эти уроки PHP для начинающих с нуля — это самые основы PHP программирования.
Как установить MYSQL
MySQL представляет собой базу данных, предусмотренную для хранения информации веб-ресурса. SQL является языком запросов, которые производятся непосредственно к БД MySQL.
Чтобы произвести установку MySQL пользователю необходимо ввести следующую команду:
sudo apt-get install mysql-server mysql-client
В ходе установки БД нужно будет придумать логин и ввести пароль, для локального пользователя можно задать логин root в БД MySQL. После, потребуется повторное введение данного пароля, поэтому придуманный пароль лучше записать на листок бумаги или в блокнот.
Чтобы пользователю было комфортней работать с БД MySQL следует произвести установку графического веб-клиента — PhpMyAdmin. Для этого вводят следующую команду:
sudo apt-get install phpmyadmin
В ходе установки данного клиента пользователь может произвести отладку связки веб-сервера и phpmyadmin в автоматическом режиме.
По завершению установки и отладки phpmyadmin следует произвести проверку функциональности. Сделать это можно при помощи введения ip адреса веб-сервера, но при этом необходимо и в конце дописать phpmyadmin через слеш.
http://127.0.0.1/phpmyadmin/
Если вы все сделали правильно, вы должны увидеть страницу авторизации phpmyadmin:
Заполните форму авторизации и введите логин и пароль, которые вы задавали на предыдущем этапе.
Кстати, если вы хотите научиться работать с базой данных MySQL (MariaDB), составлять SQL-запросы — посмотрите уроки MySQL для начинающих в курсе программирования PHP/MySQL.
Как настроить конфиг APACHE
Как правило, когда пользователь занимается созданием сайта, он хочет иметь возможность просмотра его ресурса на своем ПК в таком виде, как видят его в браузере другие люди, то есть чтобы локальный сайт был доступен не по IP-адресу, а через доменное имя. В этом случае обычной установки Apache будет недостаточно и для этого потребуется произвести настройку конфига Apache2.
В этом случае обычной установки Apache будет недостаточно и для этого потребуется произвести настройку конфига Apache2.
На первом этапе отладки конфига пользователь должен создать каталог для своего интернет проекта на сервере. Сделать это можно перейдя в основной каталог apache:
cd /var/www/html/
Затем, создайте каталог для вашего сайта командой:
sudo mkdir superdomain
Чтобы пользователь мог корректировать каталог, следует поменять имя владельца каталога с пользователя root на свое имя пользователя или, предпочтительно, на имя пользователя для apache.
Выполнить это можно посредством введения в терминале следующих команд:
cd ..
Затем введите команду:
sudo chown -R user:user superdomain
Теперь перейдите в ваш каталог superdomain:
cd superdomain
Введите команду:
nano index.php
После ввода команды выше, вы откроете текстовый редактор nano. Давайте напишем простой PHP-скрипт:
Давайте напишем простой PHP-скрипт:
<?php
echo "Это мой сайт superdomain!";
?>
Для того, чтобы сохранить изменения в редакторе nano, нажмите сочетание клавиш ctr+x и букву y, после этого нажмите на клавишу enter.
Далее рассмотрим, как отладить конфиг apache2. Произвести настройку можно посредством введения команды:
sudo nano /etc/apache2/sites-available/superdomain.com.conf
и вставить текст следующего содержания:
<VirtualHost *:80>
ServerAdmin [email protected]
ServerName superdomain.com
DocumentRoot /var/www/html/superdomain
<Directory />
Options FollowSymLinks
AllowOverride All
</Directory>
<Directory /var/www/html/superdomain/>
Options Indexes FollowSymLinks MultiViews
AllowOverride All
Order allow,deny
allow from all
</Directory>
ScriptAlias /cgi-bin/ /usr/lib/cgi-bin/
<Directory "/usr/lib/cgi-bin">
AllowOverride All
Options +ExecCGI -MultiViews +SymLinksIfOwnerMatch
Order allow,deny
Allow from all
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error. log
# Possible values include: debug, info, notice, warn, error, crit,
# alert, emerg.
LogLevel warn
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
log
# Possible values include: debug, info, notice, warn, error, crit,
# alert, emerg.
LogLevel warn
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>На следующем этапе пользователю необходимо выполнить нажатие сочетание клавиш ctr+x и букву y, а после нажать enter.
После этого следует перейти в каталог apache, посредством введения следующей команды:
cd /etc/apache2/sites-available/
и ввести еще одну команду:
sudo a2ensite superdomain.com.conf
В случае правильного введения команд на экране отобразится следующее:
Enabling site superdomain.com. To activate the new configuration, you need to run: service apache2 reload
Чтобы запустить новый конфиг apache на веб-ресурсе необходимо ввести команду:
service apache2 reload
Свидетельством правильного запуска команды станет полное отсутствие ошибок.
На последнем этапе запуска веб-ресурса на своем локальном домене пользователю необходимо в документе hosts ввести ip-адрес сервера и указать имя своего локального домена:
127.0.0.1 superdomain.com
Сам файл hosts в Linux находится в
/etc/hosts
в Windows вы его сможете найти по такому адресу:
C:\Windows\System32\drivers\etc\hosts
Все готово! Теперь осталось лишь сохранить файл hosts, и в браузере указать имя своего локального домена superdomain.com.
В результате на экране должно будет отобразиться результат выполнения файла index.php.
Выводы
Умение устанавливать и настраивать веб-сервер для сайта вам очень пригодится как в операционной системе Ubuntu, так и в Windows.
О том как устанавливать и настраивать локальный сервер для сайта всего несколькими кликами мыши в Windows 10, вы можете посмотреть видеоуроки PHP в курсе PHP/MySQL.
7 лучших серверов PHP с открытым исходным кодом для веб-разработки
PHP-сервер — это набор инструментов, которые делают возможным размещение на локальных серверах, чтобы вы могли создавать или разрабатывать веб-приложения на своем компьютере.
Если вы собираетесь разрабатывать веб-приложение, лучше всего начать с PHP-сервера.
Лучшие хосты серверов PHP с открытым исходным кодом
В Интернете доступно множество пакетов серверов PHP с открытым исходным кодом. Названия пакетов часто являются аббревиатурой инструментов, которые они содержат.
Вот лучшие серверы PHP:
- XAMPP
- LAMP
- LEMP
- MAMP
- WAMP
- AMPS
- EASHPHP
Рассмотрим каждый из них:
Операционная система
Операционная система — это системное программное обеспечение, управляющее компьютерным оборудованием и различным программным обеспечением.
Операционная система помогает вам общаться с компьютером. Люди не могут использовать любой компьютер, на котором нет операционной системы.
Наиболее популярные компьютерные операционные системы:
- Windows
- Linux
- Mac OS
Веб-сервер
пользователи.
Популярный веб-сервер с открытым исходным кодом:
- Internet Information Service
- HTTP-сервер Apache
- LIGHTTPD
- NGINX
- Node.js
СУБД
MariaDB и MySQL — самые популярные системы управления базами данных.
СУБД выполняет обработку данных и управление ими.
PHP
Последнее, но не менее важное, это PHP.
PHP — это серверный язык сценариев, разработанный для создания динамических веб-страниц. Интерпретатор PHP выполняет язык PHP.
Что такое стек решений?
Solution Stack или Software Stack — это набор различных программ, необходимых для создания полной платформы.
Зачем использовать серверные стеки PHP?
Если вы начинающий разработчик, вы не знаете, как сложно установить веб-сервер.
Это не заканчивается на веб-серверах, разработчики также должны установить PHP, MariaDB, а иногда и Pearl, Ruby и другие языки программирования.
Вы можете загрузить их отдельно, а затем установить в один и тот же каталог. И тогда вы должны активировать каждый из них перед запуском локального хоста.
В противном случае вы можете легко загрузить сервер PHP, который уже состоит из PHP, базы данных, ОС и веб-сервера. Это установщики различных полезных программ, которые нужны разработчику для создания среды для развертывания веб-приложений.
Однако существуют различные типы серверов PHP, в зависимости от требований разработчика.
Рассмотрим их подробнее.
Лучшие серверы PHP Стеки:
Сервер XAMPP
XAMPP — это программное обеспечение с открытым исходным кодом, разработанное и распространяемое Apache Friends.
Это аббревиатура от:
- X- Cross-Platform
- A- Apache Server
- M- MariaDB
- P- PHP
- P- Pearl
XAMPP серверы самый распространенный пакет используется разработчиками для разработки сайтов.
Это была первая платформа с такими возможностями. Это значительно упрощает задачу установки серверов PHP для разработчиков. Вам не нужна техническая помощь для установки XAMPP.
Раньше разработчики устанавливали каждый инструмент отдельно, но XAMPP предлагал им все инструменты для установки в один клик. Следовательно, это сделало задачу менее трудоемкой.
Пользовательский интерфейс прост и легок в освоении. Помимо PHP, он также предлагает Pearl.
Загрузить сервер XAMPP.
Сервер LAMP
LAMP — это аббревиатура от Linux, Apache, MySQL и PHP. Если разработчик хочет использовать Pearl вместо PHP, он может скачать Pearl.
Это группа программного обеспечения с открытым исходным кодом, загружаемого и устанавливаемого по отдельности. LAMP в основном ассоциируется с разработчиками, которым нравится работать в Linux.
Разработчикам нравится гибкость и пространство для творчества, которые предлагает Linux. Для начинающих LAMP может быть немного сложным. Различные сложные настройки могут поставить в тупик неискушенного человека. Но это популярный стек за последнее десятилетие.
Различные сложные настройки могут поставить в тупик неискушенного человека. Но это популярный стек за последнее десятилетие.
Комбинация LAMP — это широко используемый PHP-сервер. В Интернете существует обширная экосистема LAMP.
Linux — это ОС для LAMP, но вы можете использовать альтернативные компоненты для своих нужд. Есть также WAMP, MAMP и WIMP. Разный набор инструментов для разных нужд.
Сервер загрузки.
Сервер LEMP
Сервер LEMP PHP мало чем отличается от LAMP по функциям. Что отличает их друг от друга, так это использование веб-сервера.
LAMP использует Apache в качестве веб-сервера, а LEMP использует Nginx. Все остальные инструменты аналогичны.
Nginx произносится как engine-x, поэтому в LEMP вместо N используется E.
В чем разница между LEMP и LAMP?
Разница между LAMP и LEMP такая же, как между Apache и Nginx.
Разница между Nginx и Apache:
- Apache существует уже много лет; есть много поддержки пользователей и ресурсов
- Nginx был языком веб-сервера, написанным специально для восполнения недостатка Apache, но преобразованным в полноценный веб-сервер.

Оба веб-сервера имеют свои достоинства. Вы можете прочитать наше Руководство по выбору веб-серверов Apache и Nginx.
Сервер MAMP
Сервер MAMP создает локальную серверную среду, особенно для Mac OS.
Пакет включает веб-сервер Apache, MySQL и PHP. Одним щелчком мыши пакет MAMP устанавливает инструменты, необходимые для создания локального сервера PHP на Mac.
MAMP предоставляет разработчикам отличную платформу для тестирования и размещения своих приложений. Лучшая часть MAMP заключается в том, что он не ограничивается упомянутыми инструментами.
Он также предлагает удобство использования Nginx вместо Apache или использование MariaDB вместо MySQL. Существуют также альтернативы PHP, такие как Pearl или Ruby, поставляемые с MAMP.
MAMP также имеет версию Pro. Имеет более расширенный функционал.
Сервер загрузки.
Сервер WAMP
Поскольку MAMP предназначен для Mac OS, WAMP предназначен для Windows. Это также PHP-сервер с открытым исходным кодом для создания локального сервера.
Windows не разрешает установку WordPress на своих серверах. WAMP позволяет установить WordPress на локальный компьютер, поэтому он популярен среди разработчиков.
WAMP — это полный инструмент для начинающих разработчиков с легко доступной конфигурацией Apache, конфигурацией PHP, журналами и файлами каталогов.
Предоставляемые им функции делают WAMP очень удобным PHP-сервером.
PHP-сервер WAMP представляет собой аналогичный стек. Единственное отличие состоит в том, что Internet Information Services заменяет Apache.
Сервер загрузки.
Сервер AMPPS
AMPSS — это мощная комбинация стеков WAMP, LAMP и MAMP. В некотором смысле, это стопка стопок.
AMPSS предлагает множество программ, таких как Apache, Mysql, MongoDB, PHP, Perl, Python и автоустановщик Softaculous. Помимо AMP, AMPSS также предлагает SS, то есть Softaculous Softwares.
Таким образом, разработчик может выбрать программу, подходящую для его Проекта.
Будь то Windows, Linux или Mac OS, этот стек решений может работать в любой операционной системе. Одной из функций AMPPS является возможность использовать установщик Softaculous одним щелчком мыши.
Одной из функций AMPPS является возможность использовать установщик Softaculous одним щелчком мыши.
Этот сервер PHP экономит ваше драгоценное время, поскольку вам больше не нужно устанавливать или тестировать программное обеспечение.
Вы можете потратить свое время на разработку и тестирование своих проектов.
Размер AMPPS большой, но когда мы видим, какую пользу он приносит, размер больше не кажется ошибкой.
Если вы разработчик, которому требуется много инструментов для запуска проекта, AMPSS — лучший PHP-сервер для вас.
Сервер загрузки.
EasyPHP Server
EasyPHP был первым пакетом WAMP. Он создает среду, позволяющую развертывать PHP-скрипты локально в Windows. Программа предоставляет вам полный набор инструментов, чтобы начать практиковать веб-приложения на вашем компьютере.
EasyPHP содержит Apache, MySQL, phpMyAdmin и другие программы, необходимые для создания полноценного PHP-сервера. Он имеет встроенную конфигурацию IP, маршрутизатора и брандмауэра, что делает его безопасным личным хостингом.
Лучшее в EasyPHP то, что это портативный сервер. Вы можете записать его на USB и носить с собой. Вы можете сделать локальный сервер на ходу.
Сервер загрузки.
Инфографика о лучшем сервере PHP
Часто задаваемые вопросы
Что такое сервер PHP?
PHP Server — это набор инструментов, который обеспечивает локальный хостинг для разработки веб-приложений.
Требуется четыре программного обеспечения: веб-серверы, управление базами данных, язык программирования и операционная система.
Какой веб-сервер лучший?
Лучший веб-сервер — это субъективная тема. Nginx — это новый веб-сервер, который может обрабатывать большой трафик, а у Apache есть отличные пользовательские ресурсы для улучшения функциональности.
Лучший веб-сервер зависит от проекта, который вы собираетесь запустить.
Какой локальный сервер лучше?
Все локальные серверы, упомянутые в списке, являются лучшими в своей области.
WAMP лучше всего подходит для Windows, а LAMP — для Linux. Точно так же MAMP лучше всего подходит для Mac OS, а XAMPP лучше всего подходит для кроссплатформенных приложений.
Точно так же MAMP лучше всего подходит для Mac OS, а XAMPP лучше всего подходит для кроссплатформенных приложений.
Читайте также:
Как отключить выполнение PHP в каталогах WordPress?
Как запускать пользовательские файлы PHP в Magento 2? (В NGINX)
Лучшие редакторы PHP и PHP IDE для разработки в 2022 году
Final Words
Теперь, когда вы знаете наиболее часто используемые серверы PHP, вы можете решить, какой сервер PHP лучше всего подходит для вашего проекта.
Серверы PHP, упомянутые в списке, являются лучшими на рынке. Они оснащены необходимыми инструментами, которые нужны любому разработчику для размещения веб-приложений.
Загрузите, установите любой сервер PHP и начните разработку.
Расскажите нам, какой сервер PHP вы используете?
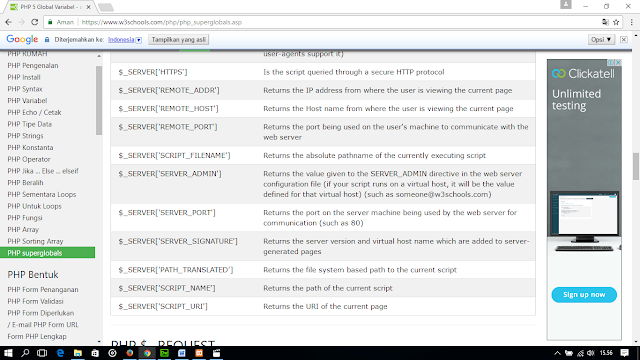
PHP $_SERVER
❮ Назад Далее ❯
Встроены суперглобальные переменные переменные, которые всегда доступны во всех областях.
$_SERVER — суперглобальная переменная PHP, которая содержит информацию о заголовках,
пути и расположение скриптов.
В приведенном ниже примере показано, как использовать некоторые элементы в $_SERVER:
Пример
echo $_SERVER[‘PHP_SELF’];
эхо «
«;
эхо $_SERVER[‘SERVER_NAME’];
эхо «
«;
эхо $_SERVER[‘HTTP_HOST’];
эхо «
«;
эхо $_SERVER[‘HTTP_REFERER’];
эхо «
«;
эхо $_SERVER[‘HTTP_USER_AGENT’];
эхо «
«;
эхо $_SERVER[‘SCRIPT_NAME’];
?>
Попробуйте сами »
В следующей таблице перечислены наиболее важные элементы, которые могут находиться внутри $_SERVER:
| Элемент/код | Описание |
|---|---|
| $_SERVER[‘PHP_SELF’] | Возвращает имя файла исполняемого в данный момент скрипта |
| $_SERVER[‘GATEWAY_INTERFACE’] | Возвращает версию Common Gateway Interface (CGI) сервера. используя |
| $_SERVER[‘SERVER_ADDR’] | Возвращает IP-адрес хост-сервера |
| $_SERVER[‘ИМЯ_СЕРВЕРА’] | Возвращает имя хост-сервера (например, www. w3schools.com) w3schools.com) |
| $_SERVER[‘SERVER_SOFTWARE’] | Возвращает строку идентификации сервера (например, Apache/2.2.24) |
| $_SERVER[‘SERVER_PROTOCOL’] | Возвращает имя и версию информационного протокола (например, HTTP/1.1) |
| $_SERVER[‘ЗАПРОС_МЕТОД’] | Возвращает метод запроса, используемый для доступа к странице (например, POST) |
| $_SERVER[‘REQUEST_TIME’] | Возвращает метку времени начала запроса (например, 1377687496) |
| $_SERVER[‘QUERY_STRING’] | Возвращает строку запроса, если доступ к странице осуществляется через строку запроса |
| $_SERVER[‘HTTP_ACCEPT’] | Возвращает заголовок Accept из текущего запроса |
| $_SERVER[‘HTTP_ACCEPT_CHARSET’] | Возвращает заголовок Accept_Charset из текущего запроса (например, утф-8, ИСО-8859-1) |
| $_SERVER[‘HTTP_HOST’] | Возвращает заголовок узла из текущего запроса |
| $_SERVER[‘HTTP_REFERER’] | Возвращает полный URL-адрес текущей страницы (ненадежно, поскольку не все пользовательские агенты поддерживают это) |
| $_SERVER[‘HTTPS’] | Запрошен ли сценарий через защищенный протокол HTTP |
| $_SERVER[‘REMOTE_ADDR’] | Возвращает IP-адрес, с которого пользователь просматривает текущую страницу |
| $_SERVER[‘REMOTE_HOST’] | Возвращает имя хоста, с которого пользователь просматривает текущую страницу |
| $_SERVER[‘REMOTE_PORT’] | Возвращает порт, используемый на компьютере пользователя для связи с веб-сервер |
| $_SERVER[‘SCRIPT_FILENAME’] | Возвращает абсолютный путь к выполняемому в данный момент скрипту |
| $_SERVER[‘SERVER_ADMIN’] | Возвращает значение, указанное в директиве SERVER_ADMIN на веб-сервере. конфигурационный файл (если ваш скрипт работает на виртуальном хосте, это будет значение
определенный для этого виртуального хоста) (например, [email protected]) конфигурационный файл (если ваш скрипт работает на виртуальном хосте, это будет значение
определенный для этого виртуального хоста) (например, [email protected]) |
| $_SERVER[‘SERVER_PORT’] | Возвращает порт на сервере, используемый веб-сервером для связь (например, 80) |
| $_SERVER[‘SERVER_SIGNATURE’] | Возвращает версию сервера и имя виртуального хоста, добавленные в сгенерированные сервером страницы |
| $_SERVER[‘PATH_TRANSLATED’] | Возвращает путь на основе файловой системы к текущему сценарию |
| $_SERVER[‘SCRIPT_NAME’] | Возвращает путь к текущему скрипту |
| $_SERVER[‘SCRIPT_URI’] | Возвращает URI текущей страницы |
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
8 Лучшие примеры0159 Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Лучшие серверы PHP с открытым исходным кодом для развертывания приложений
Follow @Cloudways
PHP-сервер — это набор основных инструментов, упрощающих размещение на локальных серверах, чтобы вы могли разрабатывать или создавать веб-приложения на своем компьютере. Если вы занимаетесь разработкой веб-приложения, наличие PHP-сервера — идеальный способ, самый идеальный способ начать.
Как разработчик, когда вы решаете разработать веб-приложение, вы должны сначала выбрать веб-сервер для размещения приложения. Он устанавливает основу для приложения, предоставляя некоторые встроенные ресурсы, такие как базы данных, инструменты кэширования и другие инструменты для оптимизации веб-сайта 9.0003
Сегодня на рынке доступно множество PHP-серверов с открытым исходным кодом для Windows, имеющих почти одинаковые функции. Многие из них используют Apache в качестве базового сервера для размещения PHP-приложений MySQL, в то время как некоторые выбрали для этой работы недавно появившийся Nginx.
Многие из них используют Apache в качестве базового сервера для размещения PHP-приложений MySQL, в то время как некоторые выбрали для этой работы недавно появившийся Nginx.
Лучшие серверы PHP с открытым исходным кодом
- Сервер XAMPP
- Сервер ЛАМПА
- Сервер LEMP
- MAMP-сервер
- Сервер WAMP
- Сервер AMPPS
- Сервер EasyPHP
- Сервер WPN-XM
- Заключительные слова
Нет ничего проще, чем развертывание приложений PHP в облаке
Благодаря Cloudways вы можете установить и запустить свои приложения PHP на управляемых облачных серверах всего за несколько минут.
Свободный запуск
Что такое хост сервера PHP?
Когда вы посещаете веб-сайт, вы часто сталкиваетесь с нарушением загрузки из-за чрезмерного кода, выполняемого за URL-адресом. Чтобы облегчить это, устанавливается программное обеспечение для подключения базы данных и вашего веб-браузера, чтобы обеспечить беспроблемную загрузку через Интернет. Это программное обеспечение служит промежуточным программным обеспечением между базой данных, к которой осуществляется доступ, и Интернетом.
Это программное обеспечение служит промежуточным программным обеспечением между базой данных, к которой осуществляется доступ, и Интернетом.
Для разработки веб-приложений доступно множество серверных языков сценариев, но наиболее часто используемым и известным является PHP. Он редактирует и извлекает информацию из баз данных, написанных на SQL. Его довольно легко установить, и в нем есть ряд новых доступных фреймворков, которые составляют основу нескольких решений CMS.
Функции серверного сценария:
- Запуск на сервере
- Помогает передавать данные
- Дает силу веб-приложению динамики
- Встроенный API
Nginx — это быстрорастущая новая альтернатива серверам Apache, имеющая оптимизированный встроенный механизм для размещения PHP-приложений. Вот почему платформы, включая LEMP, Winginx и другие, используют Nginx вместо Apache.
В этой статье мы перечислили некоторые из самых популярных веб-серверов PHP с открытым исходным кодом, которые в равной степени способны выполнять все ваши предполагаемые операции, но различаются на основе встроенных ресурсов и частичности ОС.
Сервер XAMPP
XAMPP — один из наиболее часто используемых PHP-серверов с открытым исходным кодом для локального размещения приложений.
Он позволяет веб-разработчикам легко тестировать приложения, поскольку поставляется с предустановленными веб-инструментами, такими как MySQL, PHP, PERL, FileZilla и другими. Это также самая первая такая платформа, поэтому многие разработчики рекомендуют XAMPP.
XAMPP — это очень простой в установке PHP-сервер, который не требует дополнительных технических знаний для настройки веб-приложений. Кроме того, платформа имеет простой для понимания интерфейс, из которого вы можете легко включать и выключать необходимые веб-сервисы, включая Apache, MySQL, FileZilla и т. д. Помимо Linux, платформа также доступна для систем Windows и MAC.
Вам также могут понравиться: Установите PHP на AWS EC2
Сервер LAMP
Разработанный специально для операционных систем Linux, LAMP является лучшим выбором для разработчиков, которые хотят испытать мощные ресурсы стека, объединенные на одной платформе.
Термин LAMP является аббревиатурой: Linux, Apache, MySQL и PHP. Платформа специально разработана для помощи в разработке приложений PHP в операционной системе Linux с веб-сервером Apache. Благодаря своей базе Linux этот веб-сервер PHP обеспечивает надежную безопасность. Вы можете установить его на любое оборудование. Для начинающих разработчиков установка LAMP немного сложна и требует некоторых технических знаний.
Но Cloudways здесь, чтобы упростить эту задачу для разработчиков. Поскольку платформа не только поддерживает LAMP на своих серверах, но и предлагает установку в один клик. Вы можете легко интегрировать стек LAMP на свой сервер, связанный с ведущими поставщиками облачных услуг (DigitalOcean, Vultr, Amazon Web Services и т. д.) через платформу. Более того, благодаря простоте платформы вы можете безупречно управлять различными ресурсами стека, такими как Apache, Memcache, Redis и другими, на ходу.
Cloudways также предоставляет различные надстройки стека LAMP для установки в один клик, что позволяет разработчикам легко настраивать надстройки, такие как исправления безопасности и другие, всего за несколько кликов
Сервер LEMP
Стек LEMP является популярной альтернативой для пользователей LAMP и имеет почти те же функциональные возможности, что и его аналог.
Единственная разница заключается в использовании другого сервера веб-хостинга, т. е. Nginx вместо Apache. Платформа лучше всего работает с динамическими веб-страницами и приложениями, созданными в операционных системах Linux. В отличие от стека LAMP, который использует MySQL для обработки операций с базой данных, стек LEMP использует MariaDB. Он также отлично работает в качестве реляционной базы данных — точно так же, как MySQL, но предлагает некоторые другие дополнительные функции. Вот почему LEMP является одним из более продвинутых веб-серверов PHP по сравнению с LAMP, поскольку его стек предлагает некоторые оптимизированные веб-технологии.
Сервер MAMP
MAMP, как следует из названия, представляет собой особый локальный сервер PHP, разработанный для операционных систем MAC.
Аббревиатура расшифровывается как MAC, Apache, MySQL и PHP. Это дает пользователям MAC отличную локальную платформу для тестирования и размещения своих приложений. В отличие от XAMPP или WAMP, MAMP не очень помогает в создании виртуальных хостов, но предлагает несколько вариантов веб-сервисов для работы. Подобно платформе, она не только поддерживает сервер Apache, но также обеспечивает удобство использования Nginx.
Подобно платформе, она не только поддерживает сервер Apache, но также обеспечивает удобство использования Nginx.
Платформа также предлагает бета-версию под названием MAMP PRO, которая позволяет создавать отдельные хосты для каждого из ваших проектов. Бета-версия является родной и простой в использовании платформой для пользователей MAC.
WAMP
WAMP для Windows – это еще один PHP-сервер с открытым исходным кодом для локального размещения веб-приложений и, возможно, лучшая альтернатива XAMPP.
Для разработчиков, которые ищут платформу с надежным сервером Apache, WampServer — это платформа первого выбора для Windows, которая позволяет разработчикам создавать динамические веб-приложения с Apache2, PHP, MySQL и MariaDB.
Опция быстрого запуска/остановки позволяет пользователям быстро запускать и останавливать веб-службы, не затрагивая ручные операции. Включение PhpMyAdmin в платформу позволяет легко управлять базами данных MySQL, подключенными к серверу Apache. Это помогает разработчикам легко устанавливать сторонние программные платформы, такие как Magento, WordPress, Joomla и т. д.
Это помогает разработчикам легко устанавливать сторонние программные платформы, такие как Magento, WordPress, Joomla и т. д.
Сервер AMPPS
AMPPS — немного уникальный, но продвинутый локальный сервер PHP, разработанный как комбинация стеков WAMP, LAMP и MAMP.
Платформа предлагает разнообразные веб-сервисы, облегчающие пользователям работу с нужными сервисами. Он включает веб-сервисы, такие как Apache, PHP, PERL, MySQL, MongoDB, RockMongo и другие, для удовлетворения потребностей различных приложений.
Платформа поддерживает операционные системы MAC и Windows. Для FTP-сервера он предоставляет Pure-FTPd для систем MAC и FileZilla для операционных систем Windows. Наиболее важной частью веб-сервера AMPPS PHP является то, что он позволяет вам больше сосредоточиться на веб-приложениях, а не на их обслуживании.
EasyPHP
EasyPHP — отличный инструмент веб-сервера для быстрого размещения ваших проектов без каких-либо дополнительных настроек.
EasyPHP превращает ваш компьютер с Windows в веб-сервер PHP, где вы можете локально размещать все свои веб-проекты, чтобы увидеть, как они будут выглядеть в Интернете. Платформа полностью настраиваема, что позволяет легко управлять веб-сервисами одним касанием.
Платформа полностью настраиваема, что позволяет легко управлять веб-сервисами одним касанием.
Он поставляется с предварительно настроенными Apache, PHP, MySQL и PhpMyAdmin и позволяет пользователям легко включать/отключать эти службы одним щелчком мыши. Хотя он не обеспечивает достаточного уровня безопасности по сравнению с профессиональным хостингом, тем не менее, это отличный инструмент для локального размещения ваших приложений.
Сервер WPN-XM
WPN-XM — еще один локальный сервер PHP, предлагающий различные услуги разработчикам.
Поддерживает только операционную систему Windows и предоставляет простой в использовании интерфейс для управления администрированием сервера. Аббревиатура WPN-XM означает Windows, PHP, Nginx, XDebug и MariaDB. Сервер базового стека состоит из PHP, Nginx и MariaDB, однако вы можете установить другие программные пакеты, включая Composer, PostgreSQL, Node.JS, MongoDB и т. д., используя ручную установку.
Платформа также предлагает уникальный стек под названием «Реестр программных компонентов», который представляет собой онлайн-базу данных с различными программными компонентами. Интерфейс WPN-XM довольно прост и позволяет запускать/останавливать нужные службы одним щелчком мыши.
Интерфейс WPN-XM довольно прост и позволяет запускать/останавливать нужные службы одним щелчком мыши.
Часто задаваемые вопросы
В: Какой серверный стек PHP имеет лучшую производительность?
A: LAMP считается лучшим веб-сервером PHP по производительности среди большинства своих конкурентов (MEMP, LEMP, XAMPP и т. д.). Его открытый исходный код и простая в настройке инфраструктура стека делают его производительность намного выше, чем у других серверных стеков.
В: Какой веб-сервер PHP лучше всего подходит для Windows?
A: XAMPP и WAMP — два самых популярных веб-сервера PHP для операционной системы Windows. Они созданы для Windows, имеют простой, но адекватный стек PHP и очень легкие для локального размещения любого приложения в Windows.
В: Какой сервер PHP следует использовать для Linux?
A: LAMP — лучший PHP-сервер для использования с Linux, поскольку он имеет отличную инфраструктуру стека, облегченную совместимость и несколько других мощных функций, которые делают его идеальным локальным PHP-сервером для использования с Linux.
Заключительные слова
В этой статье мы упомянули о некоторых из наиболее часто используемых серверов PHP для Windows для локального развертывания приложений, рекомендованных ведущими разработчиками PHP. Как новичок, вы обязаны начать разработку приложения локально, и для тестирования этого приложения вам нужен PHP-сервер для анализа его ошибок и падений.
Платформы, упомянутые в этой статье, идеально подходят для локального тестирования приложений, поскольку они предоставляют все необходимые веб-инструменты, необходимые для размещения ваших приложений. Независимо от того, используете ли вы систему MAC или разрабатываете приложение для Windows, эти локальные серверы PHP помогут вам эффективно выполнять ваши проекты. Если вы хотите внести свой вклад в эту тему, не стесняйтесь писать свои комментарии ниже. Я вернусь к тебе.
Поделитесь своим мнением в комментариях. КОММЕНТАРИЙ СЕЙЧАС
Поделиться этой статьей
Shahroze Nawaz
Shahroze — менеджер сообщества PHP в Cloudways — управляемой платформе PHP-хостинга. Помимо работы, он любит кино и путешествия. Вы можете написать ему по адресу [email protected]
Помимо работы, он любит кино и путешествия. Вы можете написать ему по адресу [email protected]
. Твиттер Форум сообщества
×
Получите наш информационный бюллетень
Получайте первыми последние обновления и руководства.
Спасибо, что подписались на нас!
Серверная среда — Сделать хостинг WordPress
- Веб-сервер
- PHP
- Расширения PHP
- Системные пакеты
- База данных
- Как узнать, какая у меня версия?
- Список изменений
Хотя WordPress может работать практически в любой среде, даже в самой минимальной, следует признать, что в них он работает не совсем хорошо. Вот почему здесь мы собираемся дать некоторые минимальные рекомендации среды, в которой он будет работать наиболее эффективно, учитывая, что большинство веб-сайтов WordPress используют сторонние плагины и темы, которые обычно вводят дополнительный сервер. Сервер. Сервер — это часть компьютерного оборудования или программного обеспечения, которое обеспечивает функциональность для других программ или устройств. Типичными серверами являются серверы баз данных, файловые серверы, почтовые серверы, серверы печати, веб-серверы, игровые серверы и серверы приложений. Требования уровня.
Вот почему здесь мы собираемся дать некоторые минимальные рекомендации среды, в которой он будет работать наиболее эффективно, учитывая, что большинство веб-сайтов WordPress используют сторонние плагины и темы, которые обычно вводят дополнительный сервер. Сервер. Сервер — это часть компьютерного оборудования или программного обеспечения, которое обеспечивает функциональность для других программ или устройств. Типичными серверами являются серверы баз данных, файловые серверы, почтовые серверы, серверы печати, веб-серверы, игровые серверы и серверы приложений. Требования уровня.
Веб-серверСервер Сервер — это часть компьютерного оборудования или программного обеспечения, обеспечивающая функциональность для других программ или устройств. Типичными серверами являются серверы баз данных, файловые серверы, почтовые серверы, серверы печати, веб-серверы, игровые серверы и серверы приложений. это часть программного обеспечения, которое принимает веб-запросы пользователей и предоставляет им соответствующий результат. Существует множество различных веб-серверов, работающих в разных операционных системах. Как правило, если ваш веб-сервер поддерживает и выполняет PHPPHP, PHP (PHP: препроцессор гипертекста) является языком сценариев общего назначения, особенно подходящим для веб-разработки. PHP-код обычно обрабатывается на веб-сервере интерпретатором PHP. На веб-сервере результат интерпретируемого и выполненного кода PHP будет формировать весь или часть ответа HTTP. файлов, он должен работать с WordPress.
Существует множество различных веб-серверов, работающих в разных операционных системах. Как правило, если ваш веб-сервер поддерживает и выполняет PHPPHP, PHP (PHP: препроцессор гипертекста) является языком сценариев общего назначения, особенно подходящим для веб-разработки. PHP-код обычно обрабатывается на веб-сервере интерпретатором PHP. На веб-сервере результат интерпретируемого и выполненного кода PHP будет формировать весь или часть ответа HTTP. файлов, он должен работать с WordPress.
Два самых популярных из рекомендуемых:
- Apache HTTPD 2.4
- нгинкс 1.22
Другие используются hostingHosting Служба веб-хостинга — это тип услуги хостинга в Интернете, который позволяет отдельным лицам и организациям делать свои веб-сайты доступными через World Wide Web. компаний и разработчиков и, как известно, тоже хорошо работают:
- LiteSpeed Web Server 6.0 / 5.4
- OpenLiteSpeed 1.7
Это последние версии на момент написания этого документа. Всегда обновляйте свой веб-сервер, чтобы обеспечить максимальную производительность!
Всегда обновляйте свой веб-сервер, чтобы обеспечить максимальную производительность!
PHP — это язык программирования, на котором основан код WordPress. Этот язык работает на сервере, и важно поддерживать его в актуальном состоянии как для безопасности, так и для функциональности.
WordPress поддерживает многие версии PHP, некоторые даже устаревшие, мы рекомендуем использовать PHP версии 7.4 или выше:
- PHP 7.4
- PHP 8.0*
- PHP 8.1*
ВАЖНО: WordPress 6.0 имеет бета-версию Beta Beta — это этап разработки программного обеспечения, следующий за альфа-версией. Бета-фаза обычно начинается, когда программное обеспечение полностью готово, но может содержать ряд известных или неизвестных ошибок. Программное обеспечение на этапе бета-тестирования, как правило, содержит гораздо больше ошибок, чем завершенное программное обеспечение, проблемы со скоростью или производительностью, и все же может вызывать сбои или потерю данных. Основное внимание при бета-тестировании уделяется уменьшению воздействия на пользователей, часто включающему тестирование удобства использования. поддержка PHP 8.0 и PHP 8.1. При использовании некоторые из этих версий могут получить некоторые предупреждения.
Основное внимание при бета-тестировании уделяется уменьшению воздействия на пользователей, часто включающему тестирование удобства использования. поддержка PHP 8.0 и PHP 8.1. При использовании некоторые из этих версий могут получить некоторые предупреждения.
Версии до PHP 7.4 не поддерживаются сообществом PHP, хотя они могут получать обновления безопасности из дистрибутивов операционных систем. Поддержка безопасности для PHP 7.3 закончилась 06.12.2021, что означает, что даже если с ним будут проблемы с безопасностью, официальные версии выпущены не будут. Поддержание последней стабильной версии PHP важно для скорости и безопасности WordPress.
WordPress coreCore Core — это набор программного обеспечения, необходимого для запуска WordPress. Основная команда создает WordPress. использует различные расширения PHP, когда они доступны. Если предпочтительное расширение отсутствует, WordPress либо должен будет выполнить дополнительную работу, чтобы выполнить задачу, с которой помогает модуль, либо, в худшем случае, удалит функциональность.
Перечисленные ниже расширения PHP необходимы для работы сайта WordPress.
- json (входит в состав >=8.0.0) — используется для связи с другими серверами и обработки данных в формате JSONJSON JavaScript Object Notation (JSON) — это открытый стандартный формат файла и формат обмена данными, который использует удобочитаемый текст для хранить и передавать объекты данных, состоящие из пар атрибут-значение и массивов данных. Это очень распространенный формат данных с широким спектром приложений, например, он служит заменой XML в системах AJAX. формат.
- Один из вариантов mysqli (входит в состав >=5.0.0) или mysqlnd — подключается к MySQLMySQL MySQL — это система управления реляционными базами данных с открытым исходным кодом (RDBMS). MySQL является бесплатным программным обеспечением с открытым исходным кодом в соответствии с условиями Стандартной общественной лицензии GNU. for databaseDatabase База данных — это организованный набор данных. Доступ к этим данным обычно обеспечивается «системой управления базами данных» (СУБД), состоящей из интегрированного набора компьютерного программного обеспечения, которое позволяет пользователям взаимодействовать с одной или несколькими базами данных и обеспечивает доступ ко всем данным, содержащимся в базе данных.
 Из-за тесной связи между ними термин «база данных» часто используется небрежно для обозначения как базы данных, так и СУБД, используемой для управления ею. взаимодействия.
Из-за тесной связи между ними термин «база данных» часто используется небрежно для обозначения как базы данных, так и СУБД, используемой для управления ею. взаимодействия.
Настоятельно рекомендуется использовать перечисленные ниже расширения PHP, чтобы обеспечить оптимальную работу WordPress и максимальную совместимость со многими популярными плагинами и темами.
- curl (требуется libcurl) — выполняет операции удаленного запроса.
- dom (требуется libxml) — используется для проверки текстового виджета. Виджет WordPress — это небольшой блок, выполняющий определенную функцию. Вы можете добавить эти виджеты в боковые панели, также известные как области для виджетов на вашей веб-странице. Виджеты WordPress изначально были созданы, чтобы предоставить пользователю простой и удобный способ управления дизайном и структурой темы WordPress. содержимого и для автоматической настройки IIS7+.
- exif (требуется php-mbstring) — работает с метаданными, хранящимися в изображениях.

- fileinfo — используется для определения MIME-типа загружаемых файлов. Хэш
- (входит в состав >=5.1.2) — используется для хеширования, включая пароли и пакеты обновлений.
- imagick (требуется ImageMagick >= 6.2.4 и php-imagick) — обеспечивает лучшее качество изображения для загрузки мультимедиа. Подробнее см. WP_Image_Editor. Более разумное изменение размера изображения (для изображений меньшего размера) и поддержка эскизов PDF, когда также доступен Ghost Script.
- mbstring — используется для правильной обработки текста UTF8.
- openssl (для PHP 7.0 требуется OpenSSL >= 0.9.8; для PHP >= 7.1.0 требуется OpenSSL >= 1.0.1; для PHP >= 8.1 требуется OpenSSL >= 3.0) — разрешает SSLSSL Secure Sockets Layer (SSL) был криптографическим протоколом предназначен для обеспечения безопасности связи в компьютерной сети. Этот протокол устарел из-за множества проблем с безопасностью и был заменен соединениями на основе TLS с другими хостами.
- pcre — повышает производительность сопоставления с образцом при поиске кода.

- xml (требуется libxml) — используется для анализа XML, например, со стороннего сайта.
- zip (требуется libzip >= 0.11) — используется для распаковки плагинов, тем и пакетов обновлений WordPress.
Перечисленные ниже расширения PHP рекомендуются для разрешения некоторого WordPress cacheCache Кэш — это компонент, который хранит данные, чтобы будущие запросы на эти данные могли обслуживаться быстрее; данные, хранящиеся в кэше, могут быть результатом более ранних вычислений или копией данных, хранящихся в другом месте. (если необходимо).
- memcached (требуется libmemcached — PHP >=5.2.0 требует libmemcached >=0.2.0) — memcachedMemcached Memcached — это универсальная система кэширования в распределенной памяти. Он часто используется для ускорения динамических веб-сайтов, управляемых базами данных, путем кэширования данных и объектов в оперативной памяти, чтобы уменьшить количество раз, которое необходимо прочитать из внешнего источника данных.
 Memcached — это бесплатное программное обеспечение с открытым исходным кодом. — это высокопроизводительный объект с распределенной памятью. Объект. В информатике объект может быть переменной, структурой данных, функцией или методом и, как таковой, представляет собой значение в памяти, на которое ссылается идентификатор. cachingCache Кэш — это компонент, который хранит данные, чтобы будущие запросы на эти данные могли обслуживаться быстрее; данные, хранящиеся в кэше, могут быть результатом более ранних вычислений или копией данных, хранящихся в другом месте. система, универсальная по своей природе, но предназначенная для использования в ускорении динамических веб-приложений за счет снижения нагрузки на базу данных.
Memcached — это бесплатное программное обеспечение с открытым исходным кодом. — это высокопроизводительный объект с распределенной памятью. Объект. В информатике объект может быть переменной, структурой данных, функцией или методом и, как таковой, представляет собой значение в памяти, на которое ссылается идентификатор. cachingCache Кэш — это компонент, который хранит данные, чтобы будущие запросы на эти данные могли обслуживаться быстрее; данные, хранящиеся в кэше, могут быть результатом более ранних вычислений или копией данных, хранящихся в другом месте. система, универсальная по своей природе, но предназначенная для использования в ускорении динамических веб-приложений за счет снижения нагрузки на базу данных. - opcache (требуется libcurl) — PHP можно настроить для предварительной загрузки скриптов в opcache при запуске движка.
- redis — PHP-расширение для взаимодействия с RedisRedis Redis (Remote Dictionary Server) — это хранилище структур данных в памяти, база данных ключей и значений в памяти.
 Это программное обеспечение с открытым исходным кодом..
Это программное обеспечение с открытым исходным кодом..
Для полноты ниже приведен список оставшихся модулей PHP, которые WordPress может использовать в определенных ситуациях или если другие модули недоступны. Это резервные варианты или необязательные, и они не обязательно нужны в оптимальной среде, но их установка не помешает.
- bc — для математики произвольной точности, которая поддерживает числа любого размера и точности до 2 147 483 647 десятичных цифр. Фильтр
- — используется для надежной фильтрации пользовательского ввода. Изображение
- (требуется libgd >= 2.1.0) — если Imagick не установлен, графическая библиотека GD используется в качестве функционально ограниченного запасного варианта для обработки изображений.
- iconv (требуется libiconv/POSIX) — используется для преобразования наборов символов.
- intl (входит в состав >=5.3.0) — позволяет выполнять операции с учетом локали, включая, помимо прочего, форматирование, транслитерацию, преобразование кодировки, операции календаря, соответствующую сортировку, определение границ текста и работу с идентификаторами локали, часовыми поясами и графемами.

- simplexml (требуется libxml) — используется для разбора XML.
- натрия — (требуется libsodium> = 1.0.8 или в комплекте> = 7.2.0) — проверяет подписи и предоставляет безопасные случайные байты.
- xmlreader (требуется libxml) — используется для синтаксического анализа XML.
- zlib (требуется zlib >=1.2.0.4) — сжатие и распаковка Gzip.
Эти расширения используются для изменения файлов, таких как обновления и pluginPlugin Плагин — это часть программного обеспечения, содержащая группу функций, которые можно добавить на веб-сайт WordPress. Они могут расширять функциональные возможности или добавлять новые функции на ваши веб-сайты WordPress. Плагины WordPress написаны на языке программирования PHP и легко интегрируются с WordPress. Они могут быть бесплатными в каталоге плагинов WordPress.org или платными сторонними плагинами./themeTheme Тема определяет стиль и функции вашего веб-сайта WordPress. Дочерние темы происходят от основной родительской темы. установка, когда файлы не доступны для записи на сервере.
установка, когда файлы не доступны для записи на сервере.
- ssh3 (требуется OpenSSL и libssh >=1.2.9) — предоставление доступа к ресурсам (оболочка, удаленное выполнение, туннелирование, передача файлов) на удаленном компьютере с использованием защищенного криптографического транспорта.
- ftp — реализовать клиентский доступ к файловым серверам, использующим протокол передачи файлов (FTPFTP FTP — это аббревиатура от протокола передачи файлов, который представляет собой способ перемещения компьютерных файлов с одного компьютера на другой через Интернет. Вы можете использовать программное обеспечение, известное как FTP клиент для загрузки файлов на сервер для веб-сайта WordPress.).
- сокетов — реализует низкоуровневый интерфейс для функций связи с сокетами на основе популярных сокетов BSD.
Приоритетом транспорта являются прямой файловый ввод-вывод, SSh3, FTP-расширение PHP, FTP, реализованный с помощью сокетов, и FTP, реализованный только через PHP.
- ImageMagick — требуется расширением Imagick
- Ghost Script — позволяет Imagick/ImageMagick создавать миниатюры PDF для медиатеки. Дополнительные сведения см. в разделе Расширенная поддержка PDF в WordPress 4.7.
Для хранения данных WordPress использует системы, совместимые с MySQL.
WordPress официально рекомендует
- MySQL 8.0 / 5.7
- MariaDB 10,6/10,5/10,4/10,3
Другие серверы MySQL, которые, как известно, хорошо работают:
- Percona MySQL Server 8.0
- Амазонка Аврора
- Amazon RDS для MariaDB
- Amazon RDS для MySQL
- База данных Azure для MySQL
- Облако Google MySQL
- DigitalOcean MySQL
- Облачные базы данных IBM для MySQL
- MySQL HeatWave
Хотя WordPress может работать в более старых версиях, рекомендуется использовать эти или более новые версии из соображений безопасности и производительности.
Если у вас WordPress 5.2+, у администратора WordPress уже есть инструменты с этой информацией в разделе Site Health ( Инструменты в меню).
Если у вас более старая версия, вы можете активировать Site Health раздел, устанавливающий плагин сообщества WordPress под названием «Проверка работоспособности и устранение неполадок» (дополнительная справка по этому плагину).
- 2022-06-22: Добавлены требования к расширениям PHP и расширениям кэша
- 2022-06-06: Удалить MariaDB 10.2
- 13.05.2022: Обновление для WordPress 6.0 и стабильных версий ПО; обновлены устаревшие версии PHP и расширения
- 27.05.2021: Исправление инфобоксов
- 07.05.2021: Обновлены версии и расширения. Бамп PHP 7.3 на основе Trac
- 05.05.2021: Обновлена ссылка imagick (WP_Image_Editor)
- 05.05.2021: Обновлены версии (веб-сервер, PHP, SQL)
- 17.02.2021: Список изменений добавлен
- 2020-11-23: Мелкие правки текста и инфо-блок
- 16.
 07.2020: обновлены версии веб-серверов и поставщики. Обновлены версии PHP. Обновлены версии SQL и поставщики. Добавлено: Как узнать, какая у меня версия? Обновлен libsodium до натрия .
07.2020: обновлены версии веб-серверов и поставщики. Обновлены версии PHP. Обновлены версии SQL и поставщики. Добавлено: Как узнать, какая у меня версия? Обновлен libsodium до натрия . - 2020-06-02: Опубликовано с Github
Последнее обновление:
PHP Встроенный веб-сервер | PhpStorm
Используйте это диалоговое окно для настройки запуска приложений PHP на локальном встроенном веб-сервере PHP. Обратите внимание, что эта конфигурация не предназначена для запуска сеанса отладки. Чтобы отладить приложение, работающее на встроенном сервере, запустите приложение с помощью этой конфигурации, а затем подключитесь к работающему приложению, как описано в разделе Отладка без конфигурации.
Встроенный веб-сервер PHP поставляется с PHP 5.4 (и более поздними версиями) и не встроен в PhpStorm. Он не подходит для производственных сред; вы должны использовать его только для целей разработки и тестирования.
Область конфигурации сервера
В этой области настройте доступ к встроенному веб-серверу.
Предмет | Описание |
|---|---|
HOST | В этом поле, тип названия хозяина встроенного встроенного веб-сервера. По умолчанию для хоста установлено значение localhost, поскольку встроенный сервер находится на вашем компьютере. |
Порт | Используйте этот счетчик, чтобы указать порт, на котором работает встроенный веб-сервер PHP. По умолчанию этот порт установлен на порт 80. Вы можете установить номер порта на любое другое значение, начиная с 1024 и выше. |
Корень документа | В этом поле введите полный путь к папке, которая будет считаться корнем документа сервера. Это может быть как корень проекта, так и любая другая папка под ним. Все папки в корне документа будут рекурсивно переданы интерпретатору PHP. Доступ к корневой папке документов сервера будет осуществляться через HTTP на указанном выше хосте:порт. URL-адреса для других страниц ваших приложений будут составлены на основе этого сопоставления. Введите путь вручную или нажмите кнопку Обзор и выберите соответствующую папку в открывшемся диалоговом окне. |
Использовать сценарий маршрутизатора | Установите этот флажок, чтобы сценарий маршрутизатора PHP выполнялся при каждом запуске HTTP-запроса. Скрипт запускается для каждого HTTP-запроса. Если этот скрипт возвращает В поле укажите расположение скрипта для запуска. Введите путь вручную или нажмите кнопку Обзор и выберите файл в открывшемся диалоговом окне. |
Область командной строки
В этой области можно настроить поведение текущего интерпретатора PHP, указав параметры и аргументы, которые необходимо передать в исполняемый файл PHP.
Пункт | Описание |
|---|---|
Параметры интерпретатора | В этом поле. Укажите варианты, которые будут переданы на исполняемый файл PHP. Они переопределяют поведение интерпретатора PHP по умолчанию или обеспечивают выполнение дополнительных действий. При необходимости щелкните и введите нужные параметры в диалоговом окне «Параметры командной строки». Введите каждый вариант с новой строки. Когда вы закрываете диалоговое окно, все они отображаются в поле параметров командной строки с пробелами в качестве разделителей. |
Пользовательский рабочий каталог | В этом поле укажите расположение файлов, которые находятся вне папки с вашими исходниками и на которые ссылаются относительные пути. Введите путь вручную или нажмите кнопку Обзор и выберите нужную папку в открывшемся диалоговом окне. |
Переменные среды | В этом поле укажите переменные среды для передачи на встроенный сервер. |
Common settings
When you edit a run configuration (but not a run configuration template), you can specify the following options:
Name | Specify имя конфигурации запуска, чтобы быстро идентифицировать ее среди других при редактировании или запуске. |
Разрешить параллельный запуск | Разрешить параллельный запуск нескольких экземпляров этой конфигурации запуска. По умолчанию он отключен, и когда вы запускаете эту конфигурацию во время работы другого экземпляра, PhpStorm предлагает остановить работающий экземпляр и запустить другой. Это полезно, когда конфигурация запуска потребляет много ресурсов и нет веской причины запускать несколько экземпляров. |
Сохранить как файл проекта | Сохраните файл с настройками конфигурации запуска, чтобы поделиться им с другими членами команды. По умолчанию он отключен, и PhpStorm сохраняет параметры конфигурации запуска в .idea/workspace.xml. |
Панель инструментов
Древовидное представление конфигураций запуска/отладки имеет панель инструментов, которая помогает вам управлять конфигурациями, доступными в вашем проекте, а также настраивать шаблоны конфигураций по умолчанию.
Элемент | Ярлык | Описание |
|---|---|---|
Alt+Insert | Создайте конфигурацию запуска/отладки. | |
Alt+Delete | Удалить выбранную конфигурацию запуска/отладки. Обратите внимание, что вы не можете удалить конфигурации по умолчанию. | |
Ctrl+D | Создать копию выбранной конфигурации запуска/отладки. | |
Кнопка отображается только при выборе временной конфигурации. Нажмите эту кнопку, чтобы сохранить временную конфигурацию как постоянную. | ||
Переместить в новую папку / Создать новую папку. Вы можете сгруппировать конфигурации запуска/отладки, поместив их в папки. Чтобы создать папку, выберите конфигурации в категории, нажмите и укажите имя папки. Если в фокусе только категория, создается пустая папка. Затем, чтобы переместить конфигурацию в папку, между папками или из папки, используйте кнопки перетаскивания или и . Чтобы удалить группировку, выберите папку и нажмите . | ||
Нажмите эту кнопку, чтобы отсортировать конфигурации в алфавитном порядке. |
Перед запуском
В этой области можно указать задачи, которые необходимо выполнить перед запуском выбранной конфигурации запуска/отладки. Задачи выполняются в порядке их появления в списке.
Задачи выполняются в порядке их появления в списке.
Item | Shortcut | Description | ||||
|---|---|---|---|---|---|---|
Alt+Insert | Click this icon to add one of the following available tasks:
| |||||
Alt+Delete | Щелкните этот значок, чтобы удалить выбранную задачу из списка. | |||||
Введите | Щелкните этот значок, чтобы изменить выбранную задачу. | |||||
/ | Alt+Up / Alt+Down | Щелкните эти значки, чтобы переместить выбранную задачу вверх или вниз в списке на одну строку. | ||||
Показать эту страницу | Установите этот флажок, чтобы отобразить параметры конфигурации запуска/отладки до фактического запуска конфигурации запуска/отладки. | |||||
Активировать окно инструмента | По умолчанию этот флажок установлен, и при запуске конфигурации запуска/отладки открывается окно инструмента «Выполнить» или «Отладка». В противном случае, если флажок снят, окно инструмента скрыто. Однако, когда конфигурация запущена, вы можете сами открыть для нее соответствующее окно инструментов, нажав Alt+4 или Alt+5 . следующий → ← предыдущая PHP-сервер — это ряд важных инструментов, которые упрощают использование близлежащих серверов, чтобы вы могли создавать или создавать веб-приложения на своем ПК. Если вы работаете над улучшением веб-приложения, наличие PHP-сервера — отличный способ, лучший способ для начала. Как инженер, когда вы выбираете поддержку веб-приложения, вы должны сначала выбрать веб-сервер для поддержки приложения. Он устанавливает основу для приложения, предоставляя несколько базовых активов, таких как базы данных, устройства хранения и различные инструменты для улучшения и модификации сайта. Сегодня на рынке доступно множество PHP-серверов с открытым исходным кодом для Windows с практически одинаковыми функциями. Большое количество разработчиков по всему миру используют Apache в качестве базового сервера для поддержки приложений PHP и MySQL, в то время как некоторые выбрали для работы недавно появившийся Nginx. Что такое хост сервера? Когда вы посещаете сайт, вы часто сталкиваетесь с нарушением стека из-за чрезмерного кода, работающего за URL-адресом. Для создания веб-приложений доступно множество диалектов серверного программирования, но наиболее часто используемым и заметным является PHP. Он изменяет и извлекает данные из наборов данных, написанных на SQL. Его очень просто внедрить, и в нем доступны различные новые структуры, создающие основу для нескольких систем CMS. Функции программирования на стороне сервера:
Nginx — это быстро развивающаяся новая опция для серверов Apache, в которой обновлены встроенные компоненты для облегчения работы приложений PHP. В этой статье мы записали самые известные веб-серверы PHP с открытым исходным кодом, которые также подходят для выполнения всех ваших ожидаемых задач. Лучшие хосты PHP-серверовВ Интернете доступно множество пакетов серверов PHP с открытым исходным кодом. Названия пакетов во многих случаях являются аббревиатурой содержащихся в них устройств. Четыре основных инструмента для серверов PHP:
ОПЕРАЦИОННАЯ СИСТЕМАОС, также известная как операционная система, относится к платформе, запрограммированной для управления компьютерным оборудованием и другим программным обеспечением. Рабочий каркас помогает вам разговаривать с компьютером. Люди не могут использовать любой компьютер без операционной системы. Самая известная ОС ПК:
ВЕБ-СЕРВЕРЫ Веб-сервер — это программа, использующая HTTP (протокол передачи гипертекста) для обслуживания учетных записей, которые структурируют веб-страницы для клиентов. Хорошо известные веб-серверы с открытым исходным кодом:
СУБДMaria DB и MySQL — самые известные системы управления базами данных. СУБД обрабатывает и контролирует информацию. PHPPHP — это серверный язык программирования, созданный для создания динамических страниц сайта. Посредник PHP выполняет язык PHP. Зачем использовать серверы PHP?Если вы являетесь начинающим инженером, у вас нет ни малейшего представления о том, что введение веб-сервера так разочаровывает. Это не заканчивается веб-серверами, и разработчикам дополнительно необходимо представить PHP, Maria DB, а в некоторых случаях — Pearl, Ruby и другие диалекты программирования. Вы можете загрузить их отдельно, а затем добавить к эквивалентному индексу. И после этого вам нужно активировать каждый из них перед запуском локального хост-сервера. В противном случае вы, несомненно, можете загрузить сервер PHP, который на данный момент состоит из PHP, набора данных, ОС и веб-сервера. Они представляют собой единый установщик различных ценных проектов, которые дизайнер должен установить для отправки веб-приложения. В любом случае существуют разные типы PHP-серверов, в зависимости от требований разработчика. Лучшие серверы PHPСервер XAMPPXAMPP — это программа с открытым исходным кодом, созданная и распространяемая Apache. Это сокращение от:
XAMPP, пожалуй, самый известный пакет серверов PHP, используемый разработчиками для поддержки локальных сайтов. Это была основная основа такой способности. Это значительно упрощает задачу создания PHP-серверов для дизайнеров. Вам не нужно беспокоиться о какой-либо специализированной помощи, чтобы представить XAMPP. Раньше инженеры представляли каждое устройство отдельно, а XAMPP предлагал им каждое из устройств в одном тиковом учреждении. Впоследствии это сделало поручение менее утомительным. Пользовательский интерфейс прост и удобен в освоении. Помимо PHP, он также предлагает Pearl. СЕРВЕР ЛАМПЫЛАМПА — это сокращение от .л — линукс А — Апач М — MySQL P — филиппинских песоЕсли у дизайнера есть желание использовать Pearl, а не PHP, он может скачать Pearl. Это собрание программ с открытым исходным кодом, загруженных и представленных исключительно. LAMP, по большей части, связан с разработчиками, которые любят работать с Linux. Инженерам нравится адаптируемость и пространство для воображения, которые предлагает Linux. Для новичков LAMP может быть несколько проблематичным. Различные запутанные настройки могут озадачить неопытного человека. В любом случае, это был известный стек на протяжении десятилетия. LAMP mix — это широко используемый PHP-сервер. В сети существует огромная биологическая система LAMP. Linux — это операционная система для LAMP, но вы можете использовать дополнительные компоненты для своих нужд. Также есть WAMP, MAMP и WIMP. Альтернативное расположение устройств для альтернативных потребностей. Сервер LEMPЭто сокращение от: л — линукс E — Nginx или engine-x М — MySQL P — PHP / Перл LEMP PHP-сервер не сильно отличается от LAMP по возможностям. Что делает их уникальными по отношению друг к другу, так это использование веб-серверов. LAMP использует Apache в качестве веб-сервера, а LEMP использует Nginx. Широкий спектр различных устройств сопоставим. Способ выражения Nginx — это движок — x; по этой причине в LEMP стоит E, а не N. Различия между серверами Nginx и Apache
Сервер MAMPЭто сокращение от: М — Mac OS А — Апач М — MySQL P — филиппинских песоMAMP Server устанавливает климат локального сервера, особенно для Mac OS, также называемого Macintosh. Пакет включает веб-сервер Apache, MySQL и PHP. Одним тиком пакет MAMP представляет устройства, которые, как ожидается, сделают локальный сервер PHP на Mac. MAMP предоставляет разработчикам отличную платформу для тестирования и размещения своих приложений. Самым удивительным аспектом MAMP является то, что он не ограничивается указанными устройствами. Он также предлагает возможность использования Nginx вместо Apache или использования MariaDB вместо MySQL. Существуют дополнительные опции для PHP, такие как Pearl или Ruby, которые сопровождают MAMP. MAMP также имеет вариант Pro. Он еще больше расширил свою полезность. WAMP-серверЭто сокращение от: Вт — Windows А — Апач М — MySQL P — PHP Поскольку MAMP предназначен для Mac OS, WAMP предназначен для Windows. Это также PHP-сервер с открытым исходным кодом для создания локального хост-сервера. Windows не разрешает установку WordPress на своих серверах. WAMP делает все возможное, чтобы внедрить WordPress на ближайший ПК. Именно поэтому он хорошо известен среди дизайнеров. WAMP — это готовый инструмент для начинающих дизайнеров с эффективной открытой настройкой Apache, дизайном PHP, журналами и индексными записями. Возможности, которые он дает, делают WAMP исключительно простым в использовании PHP-сервером. WAMP PHP-сервер представляет собой сопоставимый стек. Основное отличие состоит в том, что Internet Information Services заменяет Apache. Сервер AMPPSЭто сокращение от: А — Апач М — MySQL P — PHP/жемчуг/Python P — PHPmyadmin S — программное обеспечение softaculous AMPSS — это сильное сочетание стеков WAMP, LAMP и MAMP. Как бы это куча стопок. AMPSS предлагает множество проектов, например, Apache, MySQL, MongoDB, PHP, Perl, Python и автоустановщик Softaculous. Помимо AMP, AMPSS также предлагает SS, программное обеспечение Softaculous. Следовательно, инженер может выбрать программу, подходящую для его проекта. Будь то Windows, Linux или Mac OS. Этот стек решений может работать в любой операционной системе. Одна из возможностей AMPPS позволяет вам использовать установщик Softaculous всего за один клик. Этот сервер PHP экономит ваше время, так как вам больше не нужно вводить или тестировать программирование. Вы можете вкладывать свою энергию в создание и тестирование своей деятельности. Размер AMPPS велик, и, однако, когда мы видим, какую пользу он предлагает, размер больше не кажется ошибкой. Если вы дизайнер, которому требуется множество устройств для запуска задачи, AMPSS — лучший PHP-сервер для вас. Сервер EasyPHPEasyPHP был первым пакетом WAMP. Он создает среду, которая позволяет локально передавать PHP-скрипты в Windows. Программа предоставляет вам полный набор устройств для начала репетиции веб-приложений на вашем ПК. EasyPHP богат Apache, MySQL, PHP My Admin и другими проектами, которые, как ожидается, сделают неоспоримый сервер PHP. Он имеет встроенный IP-адрес, коммутатор и брандмауэр, что делает его защищенным. Самое удивительное в EasyPHP то, что это удобный сервер. Вы можете потреблять его на USB и передавать его вам. Вы можете сделать локальный сервер в спешке. Сервер WPN-XMЭто сокращение от: Вт — Windows P — филиппинских песоН — Nginx Х-Х отладка М — Мария ДБ WPN-XM — еще один PHP-сервер, который предлагает дизайнерам различные услуги. |

 php.net/manual/ru/features.commandline.webserver.php;
php.net/manual/ru/features.commandline.webserver.php;

 example.com www.pma.example.com;
charset utf-8;
# Расположение логов
access_log /var/log/nginx/pma.example.com_access.log combined;
error_log /var/log/nginx/pma.example.com_error.log;
# Путь по которому будет ссылаться поддомен
root /usr/share/phpmyadmin;
index index.php index.html index.htm;
location / {
try_files $uri $uri/ =404;
}
location ~ \.php$ {
root /usr/share/phpmyadmin;
proxy_read_timeout 61;
fastcgi_read_timeout 61;
try_files $uri $uri/ =404;
# Путь к сокету PHP-FPM
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
example.com www.pma.example.com;
charset utf-8;
# Расположение логов
access_log /var/log/nginx/pma.example.com_access.log combined;
error_log /var/log/nginx/pma.example.com_error.log;
# Путь по которому будет ссылаться поддомен
root /usr/share/phpmyadmin;
index index.php index.html index.htm;
location / {
try_files $uri $uri/ =404;
}
location ~ \.php$ {
root /usr/share/phpmyadmin;
proxy_read_timeout 61;
fastcgi_read_timeout 61;
try_files $uri $uri/ =404;
# Путь к сокету PHP-FPM
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
 com).
com). Если вы пользуетесь Linux или Mac OS X, всё уже готово в вашей системе. Если вы пользователь Windows, вы можете скачать установочный файл с домашней страницы Python:
Если вы пользуетесь Linux или Mac OS X, всё уже готово в вашей системе. Если вы пользователь Windows, вы можете скачать установочный файл с домашней страницы Python: .
. Express — хороший выбор — см. Express Web Framework (Node.js/JavaScript).
Express — хороший выбор — см. Express Web Framework (Node.js/JavaScript). PHP_FCGI_MAX_REQUESTS=10000
export PHP_FCGI_MAX_REQUESTS
# Запуск интерпретатора.
exec /usr/bin/php-cgi
PHP_FCGI_MAX_REQUESTS=10000
export PHP_FCGI_MAX_REQUESTS
# Запуск интерпретатора.
exec /usr/bin/php-cgi log
# Possible values include: debug, info, notice, warn, error, crit,
# alert, emerg.
LogLevel warn
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
log
# Possible values include: debug, info, notice, warn, error, crit,
# alert, emerg.
LogLevel warn
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
 Из-за тесной связи между ними термин «база данных» часто используется небрежно для обозначения как базы данных, так и СУБД, используемой для управления ею. взаимодействия.
Из-за тесной связи между ними термин «база данных» часто используется небрежно для обозначения как базы данных, так и СУБД, используемой для управления ею. взаимодействия.

 Memcached — это бесплатное программное обеспечение с открытым исходным кодом. — это высокопроизводительный объект с распределенной памятью. Объект. В информатике объект может быть переменной, структурой данных, функцией или методом и, как таковой, представляет собой значение в памяти, на которое ссылается идентификатор. cachingCache Кэш — это компонент, который хранит данные, чтобы будущие запросы на эти данные могли обслуживаться быстрее; данные, хранящиеся в кэше, могут быть результатом более ранних вычислений или копией данных, хранящихся в другом месте. система, универсальная по своей природе, но предназначенная для использования в ускорении динамических веб-приложений за счет снижения нагрузки на базу данных.
Memcached — это бесплатное программное обеспечение с открытым исходным кодом. — это высокопроизводительный объект с распределенной памятью. Объект. В информатике объект может быть переменной, структурой данных, функцией или методом и, как таковой, представляет собой значение в памяти, на которое ссылается идентификатор. cachingCache Кэш — это компонент, который хранит данные, чтобы будущие запросы на эти данные могли обслуживаться быстрее; данные, хранящиеся в кэше, могут быть результатом более ранних вычислений или копией данных, хранящихся в другом месте. система, универсальная по своей природе, но предназначенная для использования в ускорении динамических веб-приложений за счет снижения нагрузки на базу данных. Это программное обеспечение с открытым исходным кодом..
Это программное обеспечение с открытым исходным кодом..
 07.2020: обновлены версии веб-серверов и поставщики. Обновлены версии PHP. Обновлены версии SQL и поставщики. Добавлено: Как узнать, какая у меня версия? Обновлен libsodium до натрия
07.2020: обновлены версии веб-серверов и поставщики. Обновлены версии PHP. Обновлены версии SQL и поставщики. Добавлено: Как узнать, какая у меня версия? Обновлен libsodium до натрия
 Подробнее см. в разделе Переменные среды в Apache.
Подробнее см. в разделе Переменные среды в Apache. Расположение по умолчанию — .idea/runConfigurations. Однако, если вы не хотите совместно использовать каталог .idea, вы можете сохранить конфигурацию в любой другой каталог в рамках проекта.
Расположение по умолчанию — .idea/runConfigurations. Однако, если вы не хотите совместно использовать каталог .idea, вы можете сохранить конфигурацию в любой другой каталог в рамках проекта.
 Обратите внимание, что вы создаете копии конфигураций по умолчанию.
Обратите внимание, что вы создаете копии конфигураций по умолчанию. Если он еще не определен в PhpStorm, добавьте его определение. Дополнительные сведения см. в разделах Внешние инструменты и Внешние инструменты.
Если он еще не определен в PhpStorm, добавьте его определение. Дополнительные сведения см. в разделах Внешние инструменты и Внешние инструменты. js, в котором определена требуемая задача, выберите задачу для выполнения и укажите аргументы для передачи инструменту Grunt.
js, в котором определена требуемая задача, выберите задачу для выполнения и укажите аргументы для передачи инструменту Grunt. В открывшемся диалоговом окне «Параметры компиляции TypeScript» установите или снимите флажок «Проверять ошибки», чтобы настроить поведение компилятора в случае обнаружения каких-либо ошибок:
В открывшемся диалоговом окне «Параметры компиляции TypeScript» установите или снимите флажок «Проверять ошибки», чтобы настроить поведение компилятора в случае обнаружения каких-либо ошибок:
 Внесите необходимые изменения в открывшемся диалоговом окне.
Внесите необходимые изменения в открывшемся диалоговом окне. Задачи выполняются в порядке их появления в списке.
Задачи выполняются в порядке их появления в списке. 01 августа 2022 г.
01 августа 2022 г. Это то, что облегчает, продукт вводится в информационную базу интерфейса и ваш интернет-браузер, чтобы дать вам возможность бесплатного стека через Интернет. Этот продукт служит промежуточным программным обеспечением между получаемым набором данных и сетью.
Это то, что облегчает, продукт вводится в информационную базу интерфейса и ваш интернет-браузер, чтобы дать вам возможность бесплатного стека через Интернет. Этот продукт служит промежуточным программным обеспечением между получаемым набором данных и сетью. С этой целью этапы, включая LEMP, Winginx и другие, используют Nginx, а не Apache.
С этой целью этапы, включая LEMP, Winginx и другие, используют Nginx, а не Apache.