13 бесплатных инструментов для оптимизации и сжатия PNG для уменьшения размера изображения
Существует много типов различных форматов изображений, и некоторые из наиболее часто встречающихся в Интернете – это JPEG, GIF, BMP, TIFF и PNG. Каждый формат изображения имеет свое назначение, например, GIF используется для анимированных изображений, JPEG – для высококачественных фотографий, которые автоматически ухудшаются после каждого сохранения или даже изменения размера, в то время как наш любимый PNG лучше всего использовать на небольших и прозрачных изображениях. Еще одним огромным преимуществом файлов PNG является то, что они без потерь означают, что вы можете сжимать файлы PNG без потери качества.
В Интернете можно легко найти множество инструментов для сжатия файлов PNG, но большинство из них, если не все, выдают файлы разного размера из-за алгоритма, если они не используют одну и ту же библиотеку / технологию. Снижение размера файла изображения до максимального позволяет сэкономить на пропускной способности, времени для загрузки и даже получить более высокий балл Google PageSpeed, поскольку «оптимизация изображений» является одним из приоритетов.
Два 8-битных и 24-битных PNG-файла сжимаются с помощью 13 бесплатных инструментов сжатия изображений, перечисленных ниже. Список состоит из инструментов командной строки, настольных программ и онлайн-сервисов. Инструменты командной строки более гибки для автоматизации в пакетных файлах, но требуют ввода полной команды, включающей переключатели параметров и путь. Настольный инструмент – это более простая в использовании программа с графическим интерфейсом пользователя, для работы которой обычно требуется несколько щелчков мышью. Наконец, онлайн-сервисы – это приложения, размещенные на удаленных серверах, где обработка выполняется на сервере, и пользователю не нужно устанавливать какое-либо стороннее программное обеспечение.
Чтобы просмотреть результаты теста на сжатие и резюме, их можно найти на странице 2.
Инструменты командной строки
1. advpng
advpng
Pngcrush также является приложением командной строки, которое пытается оптимизировать изображения PNG, пробуя различные уровни сжатия и методы фильтрации PNG. Если вы используете ключ -brute, Pngcrush протестирует изображение с 148 методами, чтобы найти тот, который дает лучшее сжатие.
Команда максимального сжатия Pngcrush:
Pngcrush.exe -brute file.png output.png
Скачать Pngcrush
4. PngOptimizerCL
PngOptimizer поставляется с простой программой с графическим интерфейсом пользователя, и все, что вам нужно сделать, это перетащить изображения, которые вы хотите сжать, в окно программы, а также приложение командной строки, которое запускается в командной строке. Помимо очистки неправильной / бесполезной информации в формате PNG для уменьшения размера файла, он также может поддерживать анимированный формат PNG (apng), который до сих пор встречается редко. Вы можете указать точное имя файла для оптимизации или даже использовать символ звездочки в качестве подстановочного знака.
Команда максимального сжатия PngOptimizerCL:
PngOptimizerCL.exe -file: ”file.png”
Скачать PngOptimizerCL
5. PNGOUT
В отличие от большинства оптимизаторов PNG для командной строки, PNGOUT не является открытым исходным кодом, потому что алгоритм сжатия включен в их коммерческую версию графического интерфейса под названием PNGOUTWin, которая имеет пакетную обработку и поддержку многоядерных процессоров. Хотя это не открытый исходный код, вы можете найти предварительно скомпилированные двоичные файлы для Windows, Linux, BSD и Mac OS X. PNGOUT является одним из самых простых в использовании, поскольку по умолчанию он использует самый высокий алгоритм сжатия Xtreme для оптимизации без указания дополнительной команды переключатель линии.
Команда максимального сжатия PNGOUT:
pngout.exe file.png
Скачать PNGOUT
6. ScriptPNG
ScriptPNG на самом деле является пакетным файлом, который способен работать с 10 PNG-компрессорами для оптимизации файла изображения.
Скачать ScriptPNG
7. TruePNG
TruePNG поддерживает только файлы PNG, в отличие от некоторых из вышеперечисленных компрессоров PNG, которые могут пытаться преобразовать другие форматы изображений, такие как JPEG и GIF, в PNG, если он может достичь меньшего размера файла.
Команда максимального сжатия TruePNG:
TruePNG.exe input.png / o max
Скачать TruePNG
Настольное программное обеспечение
8. PNGGauntlet
PNGGauntlet на самом деле является интерфейсным инструментом, который использует 3 различных оптимизатора PNG (PNGOUT, OptiPNG и DeflOpt) для дальнейшего сжатия файлов PNG вместо обычного использования только 1. Использование 3 компрессоров увеличивает время, необходимое для сжатия файлов PNG, но определенно дает меньший размер файла. Приятной особенностью PNGGauntlet является возможность автоматически ставить в очередь несколько файлов для пакетной обработки. Параметры по умолчанию в меню «Инструменты» уже являются наилучшими (максимальными) параметрами, если только вы не хотите сохранить метаданные PNG, использовать тип цвета в градациях серого и т. Д. Для работы требуется Microsoft .NET Framework 4.
Использование 3 компрессоров увеличивает время, необходимое для сжатия файлов PNG, но определенно дает меньший размер файла. Приятной особенностью PNGGauntlet является возможность автоматически ставить в очередь несколько файлов для пакетной обработки. Параметры по умолчанию в меню «Инструменты» уже являются наилучшими (максимальными) параметрами, если только вы не хотите сохранить метаданные PNG, использовать тип цвета в градациях серого и т. Д. Для работы требуется Microsoft .NET Framework 4.
Скачать PNGGauntlet
Сжатие PNG изображений онлайн сервис
Png-compress является эффективным и удобным инструментом на русском языке для сжатия фалов в формате PNG без потери качества. Поскольку большой размер этих изображений могут стать причиной медлительности сайта, перед загрузкой на онлайн ресурс их необходимо сжать, но при том сохранить качество четкость и детализацию.
Также инструмент будет полезен тем, кто хочет хранить на своем смартфоне или ПК большее количество фотографий и изображений, без необходимости приобретения и установки дополнительной памяти.
Сервис обеспечивает:
- Сокращение времени и увеличение скорости загрузки изображений;
- Освобождение полезного пространства на компьютере или мобильном гаджете;
- Более быстрый и простой обмен файлами.
Принцип работы Png-compress
Сжатие файлов PNG проводится без потерь, а сам процесс состоит из двух этапов. На первом происходит предварительное сжатие, то есть упорядочивание данных, а на втором фактическое сжатие, устраняющее последовательности байтов, которые дублируются.
Пользоваться инструментом Png-compress достаточно легко и с процедурой справится совершенно неподготовленный человек. Ресурс доступен на русском языке, что упрощает выполнение всех операций. Для сжатия выполняют следующие шаги:
- Загружают изображение, которое нужно сжать;
- Сжатие может происходить в разных параметрах качества (от 250 до 0), которые можно выбрать в пункте меню настроек.

- Сжатое изображение скачивают на ПК.
Бесплатный онлайн инструмент Png-compress позволяет оптимизировать работу сайтов и памяти устройств, без рисков потери качества обработанных и сжатых изображений.
4 метода сжатия файлов изображений PNG в Windows, Mac и Linux
PNG, расшифровывается как Portable Network Graphics, является широко используемым форматом изображений. Хотя это формат файла без потерь, он сжимает визуальный контент. Однако файлы изображений PNG всегда имеют больший размер. Чтобы сэкономить место на диске или быстро опубликовать в Интернете, вам может потребоваться  Некоторые из них даже могут сжимать изображения на 70% без размытия.
Некоторые из них даже могут сжимать изображения на 70% без размытия.
Часть 1: Самый простой способ сжать PNG
Если вы не любите устанавливать программное обеспечение на свой компьютер, Apeaksoft бесплатный онлайн-компрессор изображений это лучший вариант для сжатия PNG онлайн. Он не только прост в использовании, но и способен уменьшать изображения от МБ до КБ без потери качества.
1. Сжатие изображений PNG онлайн с сохранением прозрачности.
2. Пакетная обработка до 40 изображений без потери качества.
3. Повысьте производительность, используя передовые технологии.
4. Доступно для всех машин под управлением Windows, Mac OS X / 11 и Linux.
Одним словом, Free Online Image Compressor — это самый простой способ сжать размер файла изображения PNG.
Как сжать PNG онлайн
Шаг 1Откройте веб-браузер, скопируйте и вставьте https://www.apeaksoft.com/free-online-image-compressor/ в адресную строку и нажмите Enter ключ для доступа к онлайн-компрессору PNG.
Шаг 2Хит Добавить изображения кнопку на странице, чтобы активировать диалог открытия файла. Затем найдите файлы PNG, которые вы хотите сжать, выберите их и нажмите Откройте загрузить их. Или вы можете перетащить эти изображения PNG на веб-страницу напрямую.
Наконечник : Убедитесь, что размер каждого PNG-изображения не превышает 5 МБ.
Шаг 3После загрузки онлайн-компрессор PNG выполнит эту работу автоматически. Когда это будет сделано, вы увидите кнопку Скачать. Здесь вы можете скачать каждое сжатое изображение отдельно или получить все файлы в одном пакете, нажав Скачать все кнопку.
Часть 2. Сжатие изображения PNG в Windows
Если вы предпочитаете сжимать изображение PNG вручную на ПК, встроенная программа Paint — простой выбор. С помощью Paint вы можете обрезать изображение PNG, чтобы уменьшить размер файла или изменить размер. Кроме того, преобразование PNG в JPG может еще больше сжимать исходное изображение.
Шаг 1 Найдите изображение PNG, которое вы хотите сжать в JPG. Щелкните правой кнопкой мыши на файле, выберите Открыть с помощью и выберите Paint, чтобы открыть его в Windows Paint.
Шаг 2 Во-первых, используйте Выберите инструмент на верхней панели инструментов. Перетащите флажок, чтобы закрыть часть, чтобы оставить, а затем нажмите урожай инструмент для вырезания изображения.
Шаг 3 Затем выберите Изменение размера инструмент, чтобы открыть диалоговое окно изменения размера. выбирать Пикселейи установите меньшие значения в горизонтальный и вертикальный коробки. щелчок OK чтобы подтвердить это.
Шаг 4 Наконец, нажмите Отправьте меню, выберите Сохранить как и выберите JPEG изображение, Во всплывающем диалоговом окне перейдите в определенный каталог, чтобы сохранить выходные данные, добавьте имя и сохраните сжатый файл PNG на свой компьютер.
PowerPoint также является инструментом, помогающим сжать изображения на компьютере Windows.
Часть 3: Сжатие изображения PNG на Mac
Когда дело доходит до сжатия изображения PNG в Mac OS X / 11, у вас меньше возможностей, чем на ПК. Есть несколько редакторов изображений, предлагающих версию для Mac, например Photoshop. Он позволяет изменять размер изображения PNG и сжимать его.
Шаг 1 Запустите ваш Photoshop и перетащите изображение PNG в программу.
Шаг 2 Нажмите и раскройте Фото товара меню и выберите пункт Размер изображения чтобы открыть диалог Размер изображения. регулировать Ширина и Высота в меньший размер, чтобы сжать PNG. Проверьте Resample и выберите Бикубический Острый, которые сохраняют резкость при сжатии изображения.
Шаг 3 Удар OK кнопка, чтобы закрыть диалог Размер изображения. Если вы хотите сжать изображение PNG без потери качества, экспортируйте изображение напрямую. В противном случае вы можете сжать PNG в JPG, чтобы уменьшить размер файла.
Примечание: Как и в случае с Paint, Photoshop может одновременно сжимать только одно изображение PNG. Если у вас есть более крупные изображения, повторите описанную выше процедуру, чтобы сжать их одно за другим.
Если у вас есть более крупные изображения, повторите описанную выше процедуру, чтобы сжать их одно за другим.
Больше решений для изменить размер фотографии на MacВы можете проверить это здесь.
Часть 4: Сжатие PNG в Linux
Хотя вы можете сжимать изображения PNG, сохраняя прозрачность, используя TinyPNG и другие веб-приложения в Linux, командные строки по-прежнему распространены. Мы используем Pngquant в качестве примера, чтобы показать вам процедуру.
Шаг 1 Установите компрессор PNG, выполнив командную строку $ sudo apt install pngquant.
Шаг 2 Показать оригинальный размер файла PNG с помощью команды $ du -sh pngimage.png, Замените pngimage.png именем вашего PNG-изображения.
Шаг 3 Сожмите ваше изображение с помощью команды $ pngquant pngimage.png, Тогда сжатый файл будет называться pngimage-fs8.png.
Шаг 4 Проверьте размер сжатого файла с помощью $ du -sh pngimage-fs8. png, Вы обнаружите, что размер файла PNG становится намного меньше. Согласно нашему тесту, командная строка может сжать изображение PNG размером 152 КБ в 48 КБ.
png, Вы обнаружите, что размер файла PNG становится намного меньше. Согласно нашему тесту, командная строка может сжать изображение PNG размером 152 КБ в 48 КБ.
Часть 5. Часто задаваемые вопросы о сжатии PNG
Вопрос 1: Можно ли сжать изображения в формате PNG?
Ответ: Да, PNG изображения могут быть сжаты. Файлы изображений PNG представляют собой сжатые растровые изображения без потерь. Даже если изображения PNG сжаты, размер файла может быть очень большим. Таким образом, вы можете уменьшить размер файла PNG с помощью компрессора изображений.
Вопрос 2: Какой типичный размер файла для PNG до и после сжатия?
Ответ. Размер файла PNG зависит от типа сохраняемых данных изображения. Вообще говоря, файл изображения, сохраненный в формате PNG, больше, чем файл, сохраненный в формате JPG. Когда дело доходит до размера сжатого файла, он определяется форматом вывода и уровнем сжатия. Вкратце, сжатие PNG в JPG и более высокий уровень сжатия может привести к уменьшению размера файла, но качество изображения может быть повреждено.
Вопрос 3: Для чего используется формат файла PNG?
Ответ. Файл PNG содержит растровое изображение проиндексированных цветов и использует сжатие без потерь. Это похоже на файл GIF, но без ограничений авторского права. Короче говоря, файлы PNG обычно используются для хранения графики для веб-изображений.
Вопрос 4: Каковы преимущества PNG?
Ответ: Чтобы узнать о преимуществах PNG, мы сравниваем его с другими популярными форматами изображений. Во-первых, PNG изначально создавался как улучшенная замена GIF. PNG не может хранить динамический визуальный контент, но он намного меньше, чем GIF. По сравнению с JPG, PNG больше, но он может хранить прозрачные слои. Если вы хотите сжать PNG при сохранении прозрачности, вы должны сохранить формат изображения. Сжатие PNG в JPG приведет к потере слоя прозрачности. Кроме того, JPG имеет большой коэффициент сжатия, что снижает качество изображения. JPG — лучший выходной формат для фотографий, в то время как PNG — лучший вариант для изображений, хранящих текст, штриховые рисунки и другую графику.
Заключение
В этой статье рассказывается о нескольких способах сжатия файлов изображений PNG в Windows, Mac OS X / 11 и Linux. Все они обладают уникальными преимуществами и преимуществами. Например, Apeaksoft Free Online Image Compressor может сжимать PNG онлайн без необходимости установки какого-либо программного обеспечения. Кроме того, как веб-приложение оно доступно для всех ноутбуков и компьютеров. Вы можете взять свой любимый инструмент и следовать нашему руководству, чтобы выполнить задание. Если у вас есть дополнительные вопросы, связанные со сжатием PNG, запишите их под этой статьей.
Как сжать файл png онлайн. Сжатие изображений без потери качества
Image Resizer – очень ценная и полезная бесплатная программа на русском языке для работы с изображениями на Windows. Она создана для того, чтобы вы могли быстро и легко изменять разрешение изображения или конвертировать его в любой другой формат. Image Resizer отличается приятным дизайном, простотой использования и скоростью работы.
Скачать Image Resizer бесплатно может каждый желающий, по прямой ссылке на нашем сайте. Это самый доступный и функциональный инструмент для работы с картинками на компьютере.
Каждый компьютер должен иметь такую программу, так как часто, не опытному пользователю без неё просто не обойтись. Именно поэтому эта программа представлена на нашем сайте.
Особенности
- Конвертирование файлов между различными графическими форматами;
- Вставка водяных знаков в изображение;
- Уменьшение размера фотографий для публикации в Internet либо отправки по e-mail;
- Изменение силы сжатия изображения и разрешения;
- Поддержка JPEG, GIF, BMP, TIFF и других файлов;
- Поддержка RAW-форматов цифровых камер: Canon, Nikon, Minolta;
- Изменяемые опции и настройки для продвинутых пользователей.
Если вы работаете с фотографиями или картинками разных форматов, с помощью Image Resizer для Windows вы без проблем сможете сжать их или изменить размер, к примеру для того что бы отправить её своим близки по электронной почте. Людям которые работают с дизайном сайтов, как правило очень часто необходимо максимально сжимать изображения без визуальной потери качества. Image Resizer – программа которая позволяет сделать это.
Людям которые работают с дизайном сайтов, как правило очень часто необходимо максимально сжимать изображения без визуальной потери качества. Image Resizer – программа которая позволяет сделать это.
Также она содержит «пресеты» (готовые установки) для преобразования изображений оптимизированных для Ipod, NTSC, Sony PSP, HDTV, DVD FULL HD.
При помощи онлайн сервиса можно произвести оптимизацию изображений онлайн для уменьшения размера изображений. Оптимизация изображений необходима для сайта, потому что изображения имеют очень большой размер, это существенно влияет на скорость загрузки сайта.
Оптимизация изображений для web нужна не только администраторам сайтов, но и обычным пользователям, так как и они загружают изображения на сайты, например, в социальных сетях. В большинстве случаев, сжатые изображения выглядят на сайтах как оригинальные (несжатые), отличия почти не заметны.
Перед загрузкой на сайт, изображения необходимо оптимизировать (сжать). Изображение низкого качества, при высоком уровне сжатия, имеют гораздо меньший размер. Низкий уровень сжатия приведет к большему размеру файла, но у него будет более высокое качество изображения.
Низкий уровень сжатия приведет к большему размеру файла, но у него будет более высокое качество изображения.
Сжатие бывает разного качества: сжатие без потерь и сжатие с потерями. При проведении оптимизации изображения постарайтесь сохранить оптимальное соотношение между качеством и размером файла.
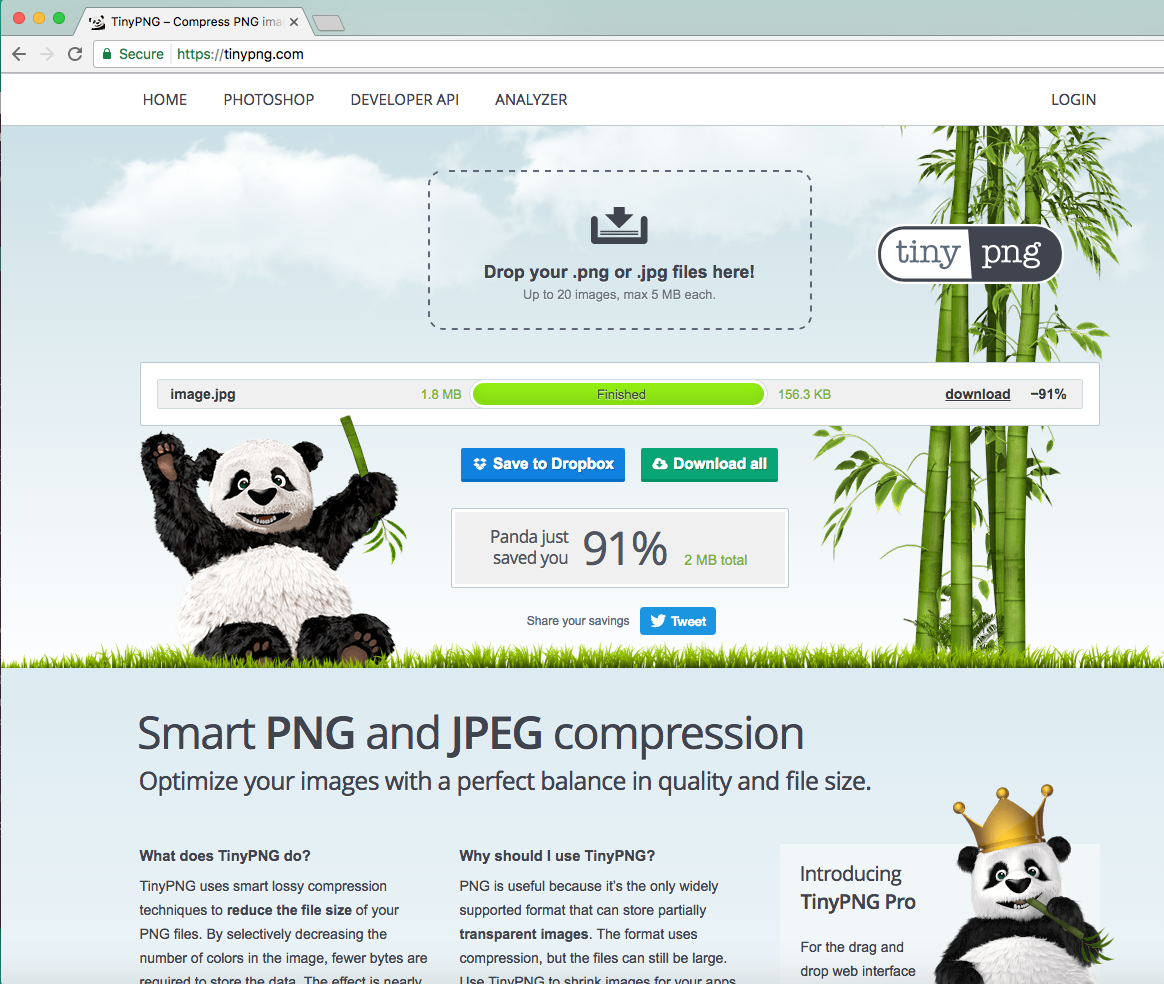
Онлайн сервис служит для оптимизации (сжатия) изображений в форматах PNG и JPG. Сервис имеет две идентичные страницы по разным адресам: tinypng.com и tinyjpg.com.
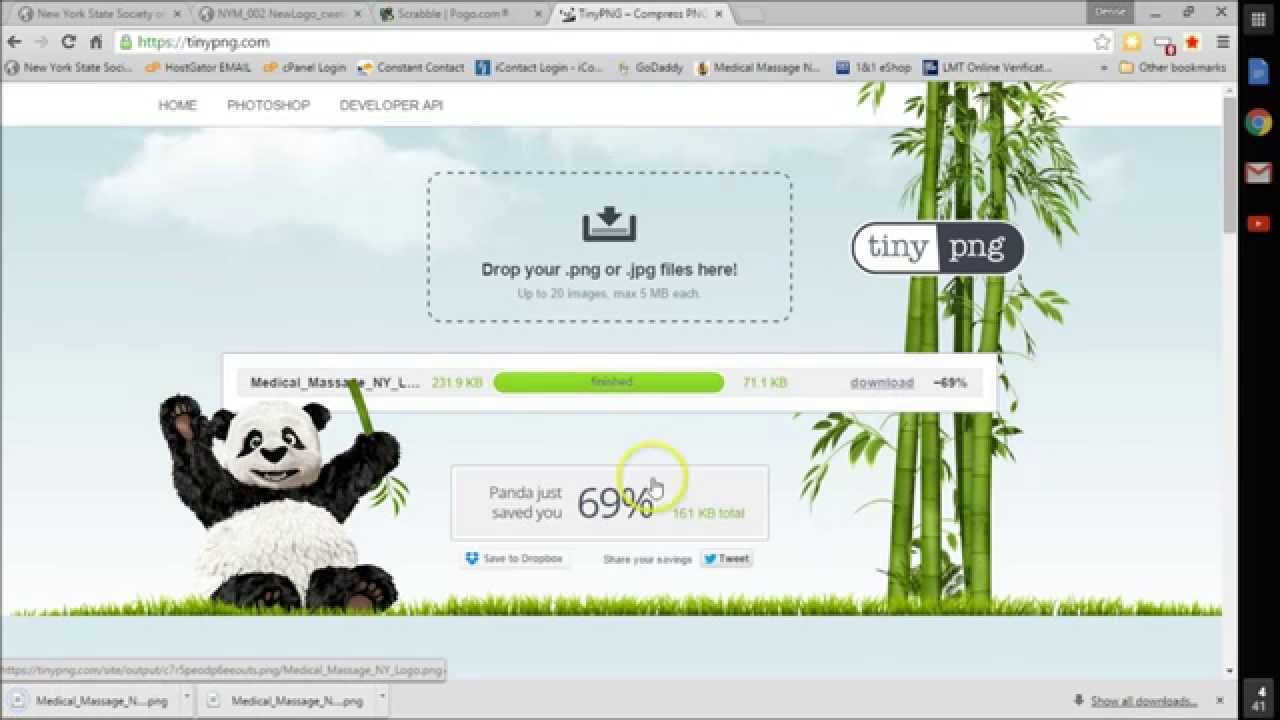
Откройте страницу TinyPNG, перетащите в специальную форму изображения в форматах.pnf и.jpg (можно загрузить файлы обеих форматов одновременно) со своего компьютера.
Особенности онлайн сервиса TinyPNG:
- Поддержка форматов JPG и PNG
- Размер одного файла не более 5 MB
После обработки, в окне сервиса отобразится процент сжатия и общий размер сжатых графических файлов.
При помощи ссылки «download» загрузите на компьютер готовое изображение. Обработанные изображения можно сохранить в облачное хранилище Dropbox (кнопка «Save to Dropbox»), или скачать на компьютер сразу все изображения (кнопка «Download all»). Сохраненные файлы имеют оригинальное название.
Сохраненные файлы имеют оригинальное название.
Я использую этот сервис для оптимизации изображений, которые я добавляю на свой сайт. Вначале я обрабатываю картинки в программе Photoshop: изменяю размер (соотношение сторон) изображений, оптимизирую для web, сохраняю файлы в форматах «.jpeg» и «.png».
JPEGmini онлайн
Онлайн сервис для сжатия графических файлов в формате JPEG. В JPEGmini есть одноименные программы для компьютера, в статье мы рассмотрим работу онлайн сервиса.
В окне сервиса нажмите на кнопку «Press to Upload Photos» для добавления фотографии, или перетащите изображение в специальную форму. Сервис имеет лаконичный интерфейс, нет никаких настроек.
После завершения обработки в JPEGmini, в окне сервиса отображается оригинальный размер файла, размер файла после сжатия, степень компрессии (у разных файлов разное сжатие). Поддерживается преобразование файла размером до 10 MB.
Без регистрации на сервисе сжимаются одиночные изображения, после регистрации появится возможность для групповой загрузки фотографий. Изображения можно загрузить в Web альбом, а затем скачать оттуда в архиве.
Изображения можно загрузить в Web альбом, а затем скачать оттуда в архиве.
Онлайн сервис предназначен для сжатия файлов графических форматов JPEG и PNG. Сервис Optimizilla имеет версию на русском языке.
Особенности сервиса Optimizilla com:
Загрузите файлы на сервис при помощи кнопки «Загрузить» или перетащите файлы с компьютера в специальную форму. После обработки, на миниатюре изображения отобразится степень компрессии (сжатия) в процентах. Сжатое изображение можно скачать на компьютер, нажав на «скачать» на картинке изображения, или при помощи кнопки «Скачать все».
На сервисе Optimizilla можно изменить качество сжимаемой фотографии. После завершения преобразования, показано качество по умолчанию для данного изображения. Перемещая курсор по шкале качества, можно изменить качество обработанного файла, улучшая или ухудшая качество, выбрав наиболее подходящее.
Сервис работает на сайте tools.dynamicdrive. com. Онлайн сервис предназначен для сжатия файлов форматов GIF, JPG, и PNG.
com. Онлайн сервис предназначен для сжатия файлов форматов GIF, JPG, и PNG.
Online Image Optimizer имеет следующие возможности:
- Предельный размер загружаемого файла — 2.86 MB
- Преобразование файлов между форматами JPG, PNG, GIF
Обработки файлов проходит в три этапа:
- Вставьте ссылку на URL адрес файла в поле «Enter the url of an image» для загрузки файла из интернета или загрузите файл с компьютера при помощи кнопки «Обзор…».
- Выберите формат для преобразования файла в поле «convert to:». По умолчанию файл сохранится в том же формате. Для конвертирования выберите один из поддерживаемых форматов: PNG, JPG, GIF.
- Для запуска обработки нажмите на кнопку «optimize».
После обработки, на странице сервиса откроется несколько изображений с разной степенью сжатия. Выберите нужное изображение, кликните по нему правой кнопкой мыши, в контекстном меню выберите соответствующий пункт для сохранения изображения на свой компьютер.
Compressor.io
Онлайн сервис Compressor.io для уменьшения размера изображений с поддержкой нескольких графических форматов.
Особенности сервиса Compressor io:
- Поддержка форматов: JPEG, PNG, GIF, SVG
- 2 типа компрессии: lossy (с потерями) и lossless (без потерь, только для JPEG и PNG файлов)
- Поддержка изображений до 10 MB
Вначале выберите тип компрессии: lossy или lossless. Далее перетащите изображение в специальную форму, или выберите файл с компьютера при помощи кнопки «select file».
После завершения оптимизации изображения, в окне сервиса отобразится изображение, оригинальный размер, сжатый размер, размер сжатия в процентах.
Сжатую фотографию можно скачать на компьютер, или сохранить в облачных хранилищах Dropbox или Google Диск.
На сайте jpeg-optimizer.com работает онлайн сервис JPEG Optimizer. Поддерживаются файлы в формате JPEG.
Преобразование файлов проходит в 4 этапа:
- Нажмите на кнопку «Выберите файл», выберите фотографию с компьютера, который вы хотите оптимизировать.

- Выберите уровень сжатия между значениями 0-99, который вы хотите применить к изображению. Уровень сжатия по умолчанию равен 65.
- Если вы хотите изменить размер изображения, выберите новую ширину изображения, размер изображения пропорционально измениться.
- Нажмите кнопку «Optimize Photo», чтобы получить новое изображение.
После завершения обработки, откроется изображение, под ним вы увидите характеристики файла. Для сохранения, кликните по изображению, выберите сохранение на компьютер.
Бесплатный онлайн инструмент изменения размера фотографий. Сервис Web Resizer обладает расширенными возможностями:
- Поддержка файлов до 10 MB
- Обрезка изображения, отступ в изображении
- Выбор размера, качества, поворот изображения, изменение резкости
- Изменение оттенка, воздействия, контрастности, насыщенности цвета
- Изменение границы изображения
Для добавления фотографии (JPEG или PNG) нажмите на кнопку «Выберите файл», выберите изображение на компьютере, а затем на странице сервиса нажмите на кнопку «upload image».
Вы можете выбрать нужный размер для изображения, отредактировать его по своему усмотрению.
Для одновременного изменения группы изображений существует другая веб-страница сервиса Web Resizer.
Сервис для сжатия фотографий онлайн. На сайте предлагается программа Image Optimizer.
В сервисе Free Image Optimizer выберите файл, а затем настройте параметры оптимизации изображения: выберите качество фото, максимальную ширину и высоту. Далее нажмите на кнопку «Optimize Now!»
IMGonline.com.ua — мощный сервис на русском языке для обработки файлов в формате JPEG. Сжатие изображений онлайн — одна из возможностей сервиса.
Сжатие изображений JPEG на сайте MGonline проходит в три последовательных этапа:
- Выбор изображения с компьютера.
- Параметры сжатия JPEG: размер изображения, выбор качества и т. п.
- Обработка изображения.
Можно открыть обработанное изображение, или скачать его на компьютер.
Онлайн сервис служит для сжатия изображений в форматах JPEG и PNG. Дополнительно сервис поддерживает сжатие файлов в формате PDF.
Дополнительно сервис поддерживает сжатие файлов в формате PDF.
Сжатие изображений производится в отдельных вкладках для каждого формата (JPEG, PNG, PDF). Максимальный размер обрабатываемого файла — 10 MB.
Сжатие JPEG происходит по следующему алгоритму:
- Загрузите до 20 изображений в форматах jpg или.jpeg. Для загрузки используйте кнопку «Загрузить» или перетащите картинки в зону загрузки.
- Скачайте сжатые изображения по одному или сразу в общем ZIP-архиве.
Для изменения вручную качества сжатия, кликните по изображению. В панели настроек выберите качество, перемещая ползунок вверх или вниз для регулировки качества картинки.
Сжатие PNG изображений и файлов PDF происходит аналогично.
Выводы статьи
В статье представлен обзор 10 онлайн сервисов для оптимизации изображений, которые работают, в основном, с форматами JPEG и PNG. Некоторые сервисы, кроме сжатия изображений, предоставляют дополнительные возможности для обработки фотографий.
Сжатие изображений – очень важный процесс, ведь в конечном итоге он позволяет сэкономить место на жестком диске, способствует увеличению скорости загрузки сайта и экономии трафика. Но, как разобраться среди множества различных программ для оптимизации изображений, каждое и которых имеет свой особенный функционал? Давайте узнаем о возможностях самых популярных приложений для сжатия изображений.
Программа для сжатия фотографий без потери качества RIOT отличается не только широким функционалом, кроме компрессии файлов включающим возможность изменения их размера и конвертации в другие форматы, но и очень удобным интерфейсом. Важно то, что данное приложение поддерживает оптимизацию сразу нескольких форматов графических файлов.
Главным минусом приложения является отсутствие русскоязычного интерфейса.
Caesium
Ещё одной популярной программой для оптимизации фотографий является Caesium. Главной фишкой данного приложения является высокая точность настроек сжатия изображений. Эта утилита также имеет очень удобный графический интерфейс. Кроме того, в отличие от большинства программ для оптимизации картинок, приложение Цезиум русифицировано.
Эта утилита также имеет очень удобный графический интерфейс. Кроме того, в отличие от большинства программ для оптимизации картинок, приложение Цезиум русифицировано.
В то же время, несмотря на то, что данная программа работает с несколькими форматами графических файлов, она поддерживает обработку далеко не всех популярных расширений. Например, Caesium не работает с форматом GIF.
Light Image Resizer
Довольно мощной программой для сжатия и оптимизации фотографий является приложение Light Image Resizer. Данный программный продукт, несмотря на свой относительно простой вид – серьезная утилита для обработки изображений. Хотя сжатие картинок – это главная функция данной утилиты, но, кроме того, она имеет в своем багаже целый ряд инструментов для редактирования фотографий. Программа производит обрезку, наложение эффектов, уменьшение физического размера изображения, конвертацию в различные форматы. Отечественному пользователю придется по душе тот факт, что утилита Light Image Resizer – полностью русифицирована.
Данное приложение не имеет существенных недостатков. Разве, что принять за недостаток тот факт, что эта программа одна из немногих, описанных в данном обзоре, которая имеет условно-бесплатную лицензию. То есть, за её продолжительное использование придется заплатить.
Advanced JPEG Compressor
В отличие от предыдущих приложений, программа Advanced JPEG Compressor не специализируется на сжатии нескольких типов графических файлов, а сконцентрирована на работе с одним форматом – JPEG. Она считается одной из лучших утилит для оптимизации файлов с данным расширением, обеспечивая высокую компрессию и скорость сжатия. Кроме этой первостепенной задачи, программа имеет функцию редактирования изображений, в том числе с помощью удобного графического эквалайзера. Она способна конвертировать целый ряд популярных графических форматов в фалы с расширением JPEG. Кроме того, производится обратная конвертация изображений JPEG в формат BMP.
Но, официальная версия данной программы, к сожалению, не русифицирована. К тому же, функционал бесплатной версии, которой можно пользоваться непродолжительный период, очень урезан.
PNGGauntlet
Аналогичным вариантом предыдущей программы, только специализирующимся на сжатии изображений в формате PNG, является утилита PNGGauntlet. Благодаря встроенным инструментам PNGOUT, OptiPNG, Defl Opt данная программа очень качественно сжимает фотографии данного формата. Кроме того, она конвертирует целый ряд графических форматов в картинки PNG.
Но, к сожалению, общий функционал этой программы достаточно ограничен, и она не имеет больше возможностей, кроме тех, которые указаны выше. Кроме того, приложение не русифицировано.
OptiPNG
Приложение OptiPNG, как и предыдущее, так же предназначено для сжимания картинок в формате PNG. Более того, оно входит как компонент в программу PNGGauntlet, но может использоваться и отдельно, обеспечивая высокое качество компрессии данного типа файлов. Кроме того, существует возможность конвертации ряда графических форматов в формат PNG.
Но, стоит отметить, что существенным неудобством данной программы является отсутствие графического интерфейса, так как она работает через консоль командной строки.
Jpegoptim
Аналогом программы OptiPNG, только предназначенным для обработки файлов в формате JPEG, является утилита Jpegoptim, которая также работает из консоли командной строки, и не имеет графического интерфейса. Но, несмотря на это, она считается одной из лучших по уровню компрессии картинок JPEG, и быстроты работы с ними.
Но, в отличие от OptiPNG, данное приложение не имеет возможности конвертации изображения других форматов в формат, на котором оно специализируется (JPEG), то есть является ещё более функционально ограниченным.
FileOptimizer
В отличие от предыдущей программы, приложение FileOptimizer не концентрирует свое внимание на работе только с одним типом файлов. Более того, оно способно сжимать не только изображения, но и видео, аудио, документы, программы и т.д. Перечень форматов, файлы которых FileOptimizer может оптимизировать, просто впечатляет. Но, несмотря на свою «всеядность», программа очень проста в работе.
В то же время, нельзя не отметить, что побочным эффектом универсальности данной программы являются её относительно слабые возможности по работе с файлами графических форматов. Например, в отличие от большинства программ для сжатия картинок, не может проводить даже элементарное редактирование изображений.
Faststone Image Viewer
В отличие от предыдущей утилиты, программа Faststone Image Viewer является как раз комплексным приложением для работы с изображениями, причем сжимание фотографий далеко не главная её функция. Эта программа является, в первую очередь, мощным просмотрщиком и редактором картинок, работающим с огромным количеством графических форматов.
Нужно отметить, что данное приложение нерационально использовать, если вы планируете эксплуатировать его только в качестве инструмента для сжимания фотографий. Это объясняется тем, что собственный вес программы Faststone Image Viewer довольно большой, а управление процессом компрессии, осложнено перенасыщенным функционалом утилиты.
Как видим, разнообразие программ для сжатия и оптимизации изображений довольно большое. Они могут специализироваться как на отдельном формате фотографий, так и поддерживать возможность работы с множеством форматов картинок, и даже с совершенно других типов данных. Эти утилиты могут иметь только одну функцию – сжатие изображений, или же быть очень многофункциональными, при этом компрессия файлов может являться далеко не главной их задачей. В общем, пользователи имеют возможность выбрать именно то приложение для сжатия фотографий, которое им больше подходит.
Выдающиеся детали (вы не просили)
Некоторые форматы изображений, такие как JPG, поддерживают Lossy Compression . Когда Сжатое сжатое изображение сохраняется, а затем возвращается назад, изображение не на 100% точно так же, как вы его разработали, а просто «закрываете» его, вроде эскиза. Некоторые из оригинальных деталей теряются . Поскольку нет ожиданий точности, Lossy Compressed images обладает роскошью хранения небольшой информации об оригинальном дизайне, что приводит к небольшим файлам. Они даже позволяют вам указать, насколько точным должен быть результат: чем менее точный результат должен быть, тем меньше файл.
С другой стороны, формат PNG по дизайну поддерживает сжатие Lossless . Это означает, что после того, как изображение будет сохранено в файле, когда оно будет возвращено, все пиксели будут отображаться точно так же, как вы их разработали, не теряя при этом никаких деталей. Это здорово, но, к сожалению, это означает, что он должен хранить много информации, чтобы визуализировать изображение отлично, в результате чего большие файлы.
PNG делает свою интеллектуальную вещь для оптимизации необходимой информации, прежде чем сохранять ее в файл, но вы не можете указывать, как вы это делаете, с JPG, насколько сжатым или точным вы хотите, чтобы файл был. Результат такой же, как и есть, и вы не можете контролировать, насколько велика будет файл.
Некоторые предложения
Сказав это, есть несколько вещей, которые вы могли бы сделать, чтобы попытаться получить меньший файл.
- Большие области плоских цветов сжимаются лучше, чем сложные узорчатые области. Посмотрите, можете ли вы упростить свое изображение.
- У вас много негативного пространства вокруг изображения? Попытайтесь сократить его до минимума.
- Вы используете прозрачность? Если нет, попробуйте сохранить изображение как JPG.
- Если вы не можете сохранить его как JPG по какой-либо причине, но не используете прозрачность, откройте «прозрачность» из параметров сохранения. Это приведет к потере немного укусов из вашего конечного результата.
- Подумайте обрезать изображение по частям и составить его в финальном HTML, как своего рода загадку. Вы можете сохранить части, которые требуют прозрачности, как PNG, а другие части — сжатые JPG. Общий результат должен быть менее тяжелым.
- Используйте инструмент сжатия PNG (например, https://tinypng.com/). Имейте в виду, что эти инструменты используют алгоритм с потерями. Они пытаются упростить ваше изображение, чтобы сохранить его как файл меньшего размера. Они значительно уменьшают размер вашего файла, но конечный результат может потерять слишком много деталей. Вы всегда можете попробовать их и оценить результат в зависимости от приложения.
TinyPNG конвертирует в 8-битный PNG, который выглядит как GIF.
@Heanz. Правда. Он преобразуется в 8-разрядный. Но это не GIF. Он поддерживает альфа-прозрачность. По моему опыту, я никогда не замечал разницы между полномасштабным PNG и тем, который они производят.
@cokcypup Для логотипов, которые я верю, но для человеческого лица, никоим образом.
@Heanz я никогда не использовал для человеческих лиц, но я регулярно использую его для косметических упаковочных фотографий. Я не могу сказать, в чем разница. Тем не менее, мой комментарий об альфе является правильным. Формат GIF не поддерживает альфа-прозрачность.
Совсем недавно на почту пришло письмо от человека, который долгое время занимается html-версткой. В письме, читатель моего блога спрашивает, как сделать максимально маленьким размер png файла. Уверен, что ответ на данный вопрос будет интересен и другим читателям моего блога.
Итак, задача следующая:
Необходимо сжать png-файл и добиться тем самым уменьшение размера файла.
Для этого, в PhotoShop»e открываете панель «Action», затем, открываете сам файл (который хотите операцию сжатия) называете его как-нибудь. Затем идем в «Record» (кружочек будет красненьким), делаем необходимые операции и по завершении жмем на квадратик (слева от красного кружочка) это «Stop» далее открываете «Batch», выбираете записанный «Action».
Смотрите на скриншотах:
Надеюсь этот урок будет полезен Вам при очередной верстке сайта С уважением, Vasilenko Ivan!
Оптимизация изображений PNG
Если изображения, созданные или обработанные в Фотошоп, оптимизировались нами всё это время форматом JPG и однажды, нам захотелось попробовать сохранить (оптимизировать) их PNG или GIF, то мы действуем также как и в случае с оптимизацией JPG.
Щёлкнув по кнопке «Файл» верхнего меню мы развернём перечень опций, в котором выберем команду «Сохранить как…»:
Запомнив сочетание клавиш Shift+Ctrl+S, мы сократим количество своих действий.
Как уменьшить размер файла JPG ? 4 быстрых способа!
Нажатие такого сочетания клавиш сразу же выводит окошко выбора места сохранения и типа файла:
Давайте щёлкнем по стрелочке для раскрытия списка с типами файлов, где выберем тип PNG:
Как мы видим, эта процедура идентична оптимизации не только JPG, но и вообще любой процедуре сохранения созданного или каким-либо способом отредактированного файла.
После выбора формата PNG, Фотошоп предложит два варианта оптимизации и два варианта вывода уже оптимизированной картинки при просмотре, ну а наша задача сделать свой индивидуальный выбор:
Версия Фотошоп CS6 предусматривает дополнительное пользовательское сжатие на выбор, а предыдущая версия CS5 сжимает картинку самостоятельно автоматически, предлагая нам, лишь определиться с её выводом (появлением) при просмотре:
Когда мы говорим о просмотре, то ведём речь, так сказать, о двух видах просмотра. Один вид я бы назвал бытовым просмотром, то есть мы смотрим изображения средствами операционной системы (встроенный медиа плеер). К другому виду просмотра можно отнести изображения в среде Интернета.
Всё зависит от того кому предназначено изображение и где оно это самое изображение, покинув Фотошоп, будет размещено. Пожалуй, лучшим будет довериться своим глазам. Если, то, что мы видим после сжатия, глаз, как говорят, не радует, то мы пробуем другой вариант. Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Визуально изображение должно выглядеть достаточно качество и иметь не очень большой размер (как файл). К тому же у нас есть запасной вариант — JPG для обработанных фотографий. Длинные ресницы, осиная талия и всё такое.
Не будем забывать о супер возможности с помощью PNG при оптимизации, сохранить многоуровневую прозрачность, если наше изображение содержит слои с разной степенью прозрачности:
Давайте воспользуемся имеющейся возможностью Фотошоп CS6 дополнительной регулировки степени сжатия и посмотрим на размер файлов в первом и втором вариантах сжатия, а также на то, каким будет наше зрительное восприятие.
Оптимизируем изображение по варианту сжатия «Нет/быстро»:
А затем, по варианту «Самый маленький/медленно»:
Теперь с помощью средств операционной системы нашего компьютера посмотрим на наше изображение оптимизированное, или иначе говоря, сжатое с разной степенью.
Посмотрим на картинку с первым вариантом оптимизации. Достаточно просто навести курсор мыши на изображение:
Теперь переведём курсор мыши на изображение сжатое по второму варианту:
Итак, мы посмотрели и сравнили одно и то же изображение, оптимизированное двумя различными вариантами. От наших глаз не ускользнул тот факт, что в обоих вариантах размер изображения по высоте и ширине идентичен, а вот их размер как файлов значительно друг от друга отличается (в байтах). Что касается меня, то мои глаза не видят какой-то потери качества картинки при более высокой степени сжатия. Резкость (чёткость), контрастность, насыщенность цветами, мои глаза на обоих этих значках воспринимают одинаково.
Давайте посмотрим на оба варианта оптимизации с помощью средств операционной системы. Оптимизация по первому варианту сжатия:
Теперь посмотрим на оптимизацию с более высокой степенью сжатия (вариант 2):
Опять скажу о себе. При различном размере файлов мои глаза не видят отличий. При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
Для принятия решения о том, с какой степенью сжимать изображения в будущем и в зависимости от их места размещения, мы можем смотреть на изображения уже после их сжатия разными вариантами, в Фотошоп, используя режим нескольких окон. Процесс прост. Открыв оба изображения в Фотошоп, мы сравниваем их между собой, переводя взгляд с одного изображения на другое.
Чтобы провести этот сравнительный анализ нам нужно обратиться к пункту «Окно» верхнего меню и выбрать опцию «Упорядочить»:
Где щелчком по стрелочке открыть окошко с перечнем вариантов:
Поскольку в нашем примере изображений только два, то на вполне подойдёт режим двух окон. Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней:
What does TinyPNG do?
TinyPNG uses smart lossy compression techniques to reduce the file size of your PNG files. By selectively decreasing the number of colors in the image, fewer bytes are required to store the data. The effect is nearly invisible but it makes a very large difference in file size!
Why should I use TinyPNG?
PNG is useful because it’s the only widely supported format that can store partially transparent images . The format uses compression, but the files can still be large. Use TinyPNG to shrink images for your apps and sites. It will use less bandwidth and load faster .
Can anyone tell the difference?
Excellent question! Let me give you a side by side comparison. Below are two photos of my cousin. The left image is saved as 24-bit PNG directly from Adobe Photoshop. On the right is the same image processed by TinyPNG. Spot any difference?
How does it work?
Excellent question! When you upload a PNG (Portable Network Graphics) file, similar colors in your image are combined. This technique is called “quantization”. By reducing the number of colors, 24-bit PNG files can be converted to much smaller 8-bit indexed color images. All unnecessary metadata is stripped too. The result: better PNG files with 100% support for transparency . Have your cake and eat it too!
In the above image the file size is reduced by more than 70% . I have excellent eyesight but can’t spot the difference either! Use the optimized image to save bandwidth and loading time and your website visitors will thank you.
Is it supported everywhere?
Excellent question! The files produced by TinyPNG are displayed perfectly on all modern browsers including mobile devices . Still need to support Internet Explorer 6? It normally ignores PNG transparency and displays a solid background color. With TinyPNG the background becomes transparent again. Binary transparency without any workarounds!
Is it safe to use animated PNG?
Excellent question! Chrome, Firefox and Safari all support APNG. Google added their support in Chrome 59 only just recently in June 2017 so it is expected that the format will really start to take off from now! It only leaves Microsoft Edge and we can vote for their support.
Apple added animated stickers to iMessage with the release of iOS 10.
Как уменьшить размер фото до нужного размера
If you want to create and compress stickers under 500 KB take a look at the iMessage Panda sticker example on Github.
What about Photoshop?
Excellent question! Only Photoshop CC 2015, 2017 and 2018 can save images as indexed PNG files with alpha transparency. With other versions it is impossible and Photoshop CS5 cannot even display them properly.
You can use Save for Web to export your images as 24-bit transparent PNG files and upload them to TinyPNG. We’ll convert them to tiny indexed PNG files. You can also install the TinyPNG Photoshop plugin. It allows you to scale, preview and save compressed PNG and JPEG images straight from Photoshop.
Платформа: WindowsCaesium — это простой инструмент с открытым кодом, который предназначен для сжатия PNG, JPG и BMP. Это достаточно удобная в использовании программа. Нажмите кнопку Add/Добавить, выберите изображения, выберите папку куда будут загружены обработанные изображения — Output, нажмите кнопку Compress/ Сжатие, и через несколько секунд вы получите результат.
Сжатие BMP не представляет для нас интереса, как редко используемое при создании сайтов, и в технологии сжатия JPG также не нашлось для нас ничего особенного. В программе нет возможности сжатия без потери качества, она просто перекодирует файл в выбранной настройке качества.
Caesium действительно обеспечивает поддержку сжатия PNG без потери качества, хотя в ней и есть некоторые ограничения. Он может выводить только 24-битные изображения, в противном случае, вероятно, будет увеличиваться размер изображения. Результаты программы наглядно иллюстрируют проблему, так как большинство наших тестовых изображений веб-графики PNG c глубиной цвета в 48 бит на самом деле увеличиваются в размерах. Даже при тщательной настройке общий размер нашего изображения уменьшался всего на 1,2%.
3. FILEminimizer Pictures 3.0 Платформа: WindowsFILEminimizer Pictures использует более радикальный подход к сжатию изображений, чем большинство ее конкурентов. По умолчанию при попытке сжать ваши фотографии она может изменить формат и размер изображения, перекодировать файлы JPEG с понижением качества и вырезать метаданные. Большую часть этих опций можно задать в настройках программы.
В использовании программа придерживается общепринятого принципа. После того как вы указали ей исходный файл, выбрали папку для полученного результата, возможно, настроили одну или две опции, достаточно одного щелчка мыши, чтобы начать оптимизацию. Все это выполняется довольно быстро, так что вам не надо слишком долго ждать.
Насколько хорошо выполняется сжатие? Все варьируется в зависимости от формата, по крайней мере, в наших тестах. Сжатие PNG — ничего особенного — 26,8% (некоторые инструменты делают лучше без потери качества), сжатие GIF было выше среднего — 16,5%, а вот наша интернет-графика JPG уменьшилась в размере на 39,3%, — наибольшее сжатие в исследуемой группе. Но во всех тестах потеря качества визуально была заметна.
4. FileOptimizer 2.10.135 Платформа: WindowsВозможности программы FileOptimizer достаточно велики. Она не только может сжимать изображения JPG, GIF и PNG, но также может работать с исполняемыми файлами, архивами, документами Microsoft Office, файлами PDF, — список можно продолжать достаточно долго.
Удивительно, но при этом пользоваться ей абсолютно не сложно. На самом деле у программы один из самых простых интерфейсов: перетащите изображения в FileOptimizer, щелкните правой кнопкой мыши, выберите Optimize/ Оптимизировать — и наслаждайтесь полученным результатом. Однако у этой простоты есть и обратная сторона — исходные файлы заменяются программой. Оригиналы отправляются в корзину, поэтому их придется восстанавливать (если они вам нужны, конечно).
Но первостепенное значение имеет, конечно же, сжатие, и здесь FileOptimizer обеспечивает хорошие результаты. Например, программа уменьшила нашу тестовую графику PNG на 42,2% — это лучшее сжатие без потери качества в данной группе. Сжатие JPEG и GIF было выше стандартного на 17,7% и 15,9% соответственно, но в этой программе еще много полезных опций, которые вы сможете использовать с FileOptimizer для сжатия других файлов на своем сайте.
5. ImageOptim 1.4.0 Платформа: MacImageOptim — это Mac-инструмент, который оптимизирует изображения GIF, JPEG и PNG, а также выступает в качестве интерфейса для множества других приложений: PNGOUT, AdvPNG, Pngcrush, расширенное OptiPNG, JpegOptim, jpegrescan, jpegtran и Gifsicle.
Программа выполняет сжатие почти без потерь: скорее, удаляются комментарии, цветовые профили и прочее, без перекодирования или уменьшения количества цветов. Интерфейс ImageOptim тоже весьма удобен. Перетащите один файл, группу или папку с нужными файлами, и программа сразу же начинает сжимать каждое изображение и отображать результаты. Она не самый быстрый инструмент, но даже если вы отправите на обработку тысячу файлов JPEG в высоком разрешении, для нее это вряд ли будет проблемой.
Конечные результаты были внушительные, но не захватывающие. Наша веб-графика GIF уменьшилась в размерах на 16,2%, PNG — на 17,8%, JPG-файлы — на 18,3%. Вы можете сделать лучше с помощью отдельных инструментов. Но если вам нужен простой Mac-инструмент, который может обрабатывать файлы GIF, JPEG и PNG, то ImageOptim — вполне разумный выбор.
6. JPEGmini Платформа: MacJPEGmini — интересное Mac-приложение с нестандартным подходом к сокращению формата JPEG.
Во-первых, в нем используется интеллектуальный алгоритм, чтобы выяснить, насколько изображения можно сжать без видимого эффекта (то есть не простое перекодирование с какой-то фиксированной настройкой качества). В программе используется собственный кодер JPEG, чтобы попытаться получить, по возможности, самые компактные файлы. Обработка производится в фоновом режиме. Просто перетащите ваши фотографии в программу (в бесплатной версии максимум 20 в день), и она будет заменять оригиналы сжатыми версиями.
А вот разброс результатов оказался огромный. Наша картинка JPG уменьшилась всего на 8,2%, но когда мы отправили на обработку 25 больших цифровых фотографий, то они уменьшились на 71,3% с небольшой видимой потерей качества. С простой веб-графикой JPEGmini не делает ничего слишком удивительного. Использовать ее лучше всего для обработки изображений больших размеров.
7. jStrip 3.3 Платформа: WindowsJStrip -это инструмент для сжатия без потери качества файлов JPEG, который удаляет несущественную информацию: эскизы, комментарии, цветовые профили, дополнительные байты в начале или в конце файла и различные другие биты и куски. А вот сжатие файлов будет небольшим, поскольку программа не использует повторное кодирование. Это было особенно заметно, когда мы поместили в JStrip фотографии JPG с высоким разрешением, которые программа смогла уменьшить примерно на 1%.
Если файлы, которые вы хотите сжать, уже сами по себе небольшие, сжатие, вероятно, будут гораздо значительнее. Когда мы пропустили нашу подборку веб-графики JPEG через jStrip, изображения уменьшились в среднем на 16,1%. Стоит омтетить, что работа программы не отличается стабильностью. По умолчанию она, заменяет изображения, которые вы указали, на сжатые версии, так что для обработки лучше использовать копии. В целом jStrip — это быстрый и простой способ незначительно уменьшить размер изображений JPEG.
8. OptiPNG 0.7.3 Платформа: WindowsOptiPNG — это популярный инструмент сжатия PNG без потери качества использующий командную строку, который регулярно применяется в других программах (например, в PNGGauntlet) для обработки и оптимизации изображений.
Программа намного лучше задокументирована, чем многие аналогичные пакеты, так что даже если вы не работали с командной строкой, то разобраться будет несложно. Инсталяционные файлы закачиваются вместе с файлом PDF, где поясняются различные переключатели и опции, что весьма удобно (хотя все равно надо будет попрактиковаться в оптимизации изображений, чтобы полностью понять, как она работает). Если вы хотите объединить несколько инструментов с командной строкой, чтобы получить наилучшие результаты, то в их число стоит включить OptiPNG.
Результаты, даже с настройками сжатия по умолчанию, оказались весьма приемлемыми: наша тестовая веб-графика PNG уменьшилась в размере в среднем на 32,2%.
9. PNGGauntlet 3.1.2.0 Платформа: WindowsPNGGauntlet — это довольно интересный инструмент, по существу, являющийся оболочкой для трех других программ с открытым кодом (PNGOUT, OptiPNG, DeflOpt), предназначенных для сжатия изображений.
В процессе работы она действует так же, как и конкуренты. Перетащите исходные изображения, выберите выходную папку, нажмите кнопку «Optimize!/Оптимизировать»! и ждите.
Не исключено, что вам придется ждать, и ждать, и ждать… Предположительно такое длительное ожидание связано с тем, что она сочетает в себе работу трех инструментов для обработки. PNGGauntlet может быть очень медленной, в нашем случае ей понадобилось 50 минут 44 секунды для сжатия 25 фотографий с высоким разрешением в формате PNG.
Однако полученные результаты впечатляют. При обработке нашей тестовой веб-графики PNG программа уменьшила наши 50 изображений в среднем на 41,3% и даже фотографии уменьшились на 7,75% без видимой потери качества. Иногда же этого достаточно, чтобы оправдать проблемы с производительностью. Поэтому если вам нужен качественный инструмент сжатия PNG, то PNGGauntlet действительно надо включить в ваш список.
10. PNGOptimizer 2.2 Платформа: WindowsПри крошечном размере в 146 кб PNGOptimizer — это самая легковесная из представленных в данном обзоре программ, поэтому неудивительно, что интерфейс у нее максимально простой и специализируется она только на файлах PNG.
Используя PNGOptimizer 2.2 вы получаете возможность управления удивительно большим количеством параметров обработки. PNGOptimizer может удалить чересстрочную кадровую развёртку, сохранить, удалить или заменить цвет фона, а также удалить текст или физические размеры изображения в пикселях. Программа может даже импортировать файлы GIF, BMP и TGA, сохраняя их в PNG в соответствии с выбранными опциями.
А вот обойти конкурентов в сжатии изображений программа не смогла, это видно по результатам теста. PNGOptimizer уменьшила фотографии с высоким разрешением PNG в среднем всего на 3,6%. Намного лучше она справилась с небольшими графическими изображениями, в среднем сжатие составило 39,8%. Если вам нужен маленький и простой инструмент для сжатия PNG, то PNGOptimizer — то, что надо.
11. PNGOUTWin 1.5.0 Платформа: WindowsPNGOUT — один из лучших инструментов для сжатия изображений. К сожалению, он довольно неудобен в использовании, потому что создан на основе командной строки без поддержки пакетной обработки. Но если для вас это проблема, вы всегда можете выбрать его коммерческий интерфейс: PNGOUTWin .
Программа легко конфигурируется. Вы можете использовать PNGOUTWin, чтобы переписать ваши оригинальные изображения или сохранить выходные в новой папке. Также есть возможности сохранить файловые атрибуты времени, настроить уровень сжатия, реализована возможность хранить некоторые (или все) куски PNG, и т. д.
Она также проста в использовании. Перетащите изображение в окно программы, и она сразу же начнет процесс сжатия, используя несколько потоков для работы одновременно с несколькими изображениями. Результаты также отличные, наша веб-графика PNG уменьшилась в размере на 40,5% (неплохо для сжатия без потери качества).
К сожалению, в настоящее время бесплатной для нее является лишь интерфейс PNGOUT, такой же как и PNGGauntlet, который тоже очень простой в использовании программы (на самом деле можно достичь еще более высокого уровня сжатия, если объединить его с другими инструментами). Хотя PNGOUTWin и мощная программа, вероятно, она все-таки не стоит $ 14.95 (персональная лицензия) / $ 29.95 (корпоративная лицензия), которые за нее просят.
12. PUNYpng Платформа: webГораздо более универсальным, чем можно предположить из его названия, является PUNYpng — веб-сервис, который может действительно применять сжатие без потерь для изображений в формате GIF, JPG и PNG. Регистрация и создание учетной записи бесплатны, но для бесплатных аккаунтов действуют ограничения: можно загрузить только 15 изображений в пакетном режиме, каждое не более 150 кб.
В целом сервис довольно удобен. Нажмите кнопку Upload Images/Загрузить Изображения на сайте, а затем подождите, пока фотографии загружаются и сжимаются. Появляется отчет о проделанных операциях, и все можно скачать в виде ZIP-архива.
Для тестирования мы использовали бесплатный аккаунт. PUNYpng показал хорошие результаты и сжал различные тестовые комплекты файлов на 16-32%. За $2 в месяц, можно проапгрейдить свой аккаунт до PRO, с которым можно получить дополнительную опцию сжатия с меньшей потерей качества и загрузить больше файлов.
13. RIOT 0.4.6 Платформа: WindowsRIOT бесплатна, но зато это одна из немногих программ, которая пытается установить дополнительное программное обеспечение в процессе настройки. Обязательно снимите соответствующий флажок во время установки, если вы не заинтересованы в таком дополнительном ПО.
Все остальное очень просто. Четкий и понятный интерфейс позволяет легко сжимать отдельные изображения GIF, PNG или JPG и сравнивать результаты, пока пакетный интерфейс обрабатывает несколько файлов на очень высокой скорости.
К сожалению, здесь нет сжатия без потери качества. RIOT, скорее, сокращает количество цветов в изображении и перекодирует в формате JPEG с низким значением качества. Несмотря на это, программа умудрилась сделать некоторые из наших тестовых изображений значительно больше. Поэтому рекомендуем вам внимательно проверить выходные настройки RIOT, прежде чем использовать ее для обработки.
С поставленной задачей программа все же справилась хорошо, в частности, наши GIF-файлы ей удалось уменьшить в среднем на 42,8%. Но прежде понадобилась подробная конфигурация — показатели «по умолчанию» были значительно хуже.
14. ScriptJPG Платформа: WindowsScriptJPG — один из наиболее примитивных пакетов, по существу, это просто скрипт для Windows, который действует как интерфейс для нескольких инструментов на основе командной строки. Перетащите ваши файлы JPG в сценарий, выберите параметры сжатия (либо без потери качества, либо с настройкой особого качества JPEG), и ScriptJPG уменьшит ваши изображения. Так, по карйней мере, было заявлено в описании. По некоторым причинам, работала программа с нашей веб-графикой JPG не так, как было обещано, и стартовое меню даже не отображалось.
Мы смогли протестировать пакет на нашей фотографии JPEG, и получили неплохие результаты. Его опция сжатия без потери качества сократила размеры нашего изображения почти на 10%. Если вы специалист по работе с графикой, то ScriptJPG может представлять для вас интерес. Вы сможете диагностировать проблемы по мере их возникновения и, возможно, изменить сценарий, настроить параметры сжатия в соответствии с вашими потребностями. Если вы предпочитаете более понятные и простые инструменты, советуем использовать один из аналогов с графическим интерфейсом. Есть много более мощных альтернатив и, конечно, они гораздо проще в использовании.
15. ScriptPNG Платформа: WindowsКак вы уже, наверное, догадались из названия, ScriptPNG — это ближайший родственник ScriptJPG. Он представляет собой пакетный файл Windows, который использует четыре утилиты, чтобы сжимать файлы PNG до нужных размеров. Также, как и в ScriptJPG, здесь очень скудные возможности настройки. Перетащите изображение в файл, и в командной строке открываются девять возможных вариантов сжатия. Выберите тот, который вам нужен, и программа сразу же начнет сокращать каждый файл по очереди (и заменять оригинальные изображения выходными, поэтому работать лучше с копиями).
Еще одна проблема у нас была в том, что старзу после установки вылетел pngout.exe. На выполнении сценария это не отобразилось, но нам пришлось вручную каждый раз закрывать диалоговое окно ошибки, как только оно появлялось. Несмотря на это, результаты сжатия были довольно впечатляющими. Наша веб-графика PNG потеряла до 40,1% объема без видимого ухудшения качества изображений.
16. Smush. It Платформа: webБольшинство веб-сервисов для сжатия изображений отличаются большими ограничениями, но Smush. It на Yahoo — это редкое исключение. Единственное ограничение — размер файлов (не более 1 Мб), но зато в систему можно загрузить столько изображений, сколько вам нужно. В ней нет регистрации, нет создания учетной записи, нет ежедневных квот. Изображения сжимаются с помощью различных инструментов, а результаты можно получить в виде ZIP файла.
У такого подхода всего лишь одна проблема — у вас нет доступа к самим инструментам сжатия. Вы не можете настроить или изменить их. Вы видите результаты, которые получите, и ничего не можете сделать, чтобы изменить их. Была обнаружена какая-то проблема с JPG-файлами, так как Smush. It удалось уменьшить наши тестовые изображения всего на 1%. Сжатие PNG было более эффективным — 35,3%, хотя наши GIF-файлы потеряны впечатляющие 23,9% объема (лучшее сжатие без потери качества во всех тестах).
17. TinyPNG Платформа: webКак и Smush. It, TinyPNG — это бесплатный веб-сервис, который может оптимизировать изображения для вас. Просто перетащите свои файлы на веб-страницу, она сожмет их и предоставит ссылки для скачивания. У системы есть некоторые недостатки: ограничение размера файла до 2 Мб, возможность загрузить за один раз только 20 файлов и отсутствие возможности пакетной закачки.
В TinyPNG также четко виден подход к сжатию за счет качества, в отличие от большинства других инструментов, причем в ней пересматривается палитра, чтобы уменьшить (иногда значительно) количество используемых цветов. Неудивительно, что это оправдывает себя в части, касающейся необработанных рисунков, с помощью сжатия нашей веб-графики PNG на 48% — лучший результат в этом тесте. В большинстве случаев очень было трудно обнаружить какие-либо отличия между исходными изображениями и сжатыми версиями.
Кстати, лучший показатель сжатия без потери качества среди локально устанавливаемых программ 40%. Поэтому, если ваш главный приоритет — качество изображения, или вы просто не хотите, постоянно сравнивать графику, пытаясь увидеть, есть ли разница, то TinyPNG может быть вам интересен.
18. Trout’s GIF Optimizer 2.3 Платформа: WindowsTrout’s GIF Optimizer — инструмент для сжатия, не требующий установки. Параметры у него, конечно, немного ограничены. Как вы догадались из названия, программа выполняет лишь сжатие файлов GIF, поэтому у нее нет никаких глобальных параметров конфигурации, вызывающих особый интерес (хотя можно вручную оптимизировать палитру отдельных изображений различными способами).
Тем не менее, с Trout’s GIF Optimizer, очень легко работать. Просто импортируйте выбранные фотографии, уменьшение размера для каждого изображения отображается сразу же (это очень быстро), можно сохранить их с помощью всего лишь нескольких щелчков мыши. Но, к сожалению, результаты сжатия не особо впечатляют: наша веб-графика GIF уменьшилась в среднем всего на 16,7%.
Сводная таблица по всем тестируемым сервисам| Протестировано | Платформа | Сжатие | Уменьшение PNG (в%) | Уменьшение JPG (в%) | Уменьшение GIF (в%) |
|---|---|---|---|---|---|
| AdvanceComp 1.15 | Windows | Без потери качества | -14.20% | ||
Caesium 1.4.1 | Windows | +18.7% | |||
| FILEminimizer 3.0 | Windows | С потерей / Без потери качества | -26.8% | -39.3% | -16.5% |
FileOptimizer 2.10.135 | Windows | Без потери качества | -42.2% | -17.7% | -15.9% |
| ImageOptim 1.4.0 | Mac | Без потери качества | -17.8% | -18.3% | -16.2% |
| JPEGmini Lite 1.4.1 | Mac | Без потери качества | -8.2% | ||
| jStrip 3.3 | Windows | Без потери качества | -16.1% | ||
| OptiPNG 0.7.3 | Windows | Без потери качества | -32.3% | ||
| PNGGauntlet 3.1.2.0 | Windows | Без потери качества | -41.3% | ||
| PNGOptimizer 2.2 | Windows | С потерей / Без потери качества | -39.8% | ||
| PNGOutWin 1.5.0 | Windows | Без потери качества | -40.5% | ||
| PUNYpng | Web | Без потери качества | -32.1% | -27.5% | -16.1% |
| RIOT 0.4.6 | Windows | С потерей качества | -21.7% | -39% | -42.8% |
| ScriptJPG | Windows | С потерей / Без потери качества | -10% | ||
| ScriptPNG | Windows | Без потери качества | -40.1% | ||
| Smush. It | Web | Без потери качества | -35.3% | -1% | -23.9% |
| TinyPNG | Web | С потерей качества | -48% | ||
| Trout’s GIF Optimizer 2.3 | Windows | С потерей / Без потери качества | -16.7% |
Точные результаты которые получите вы, конечно же могут отличаться. Но если вы не пробовали раньше сжимать изображения, то, определенно, стоит взять лучшие из наших программ и попробовать, чтобы посмотреть, чем они могут быть полезны для ваших сайтов.
В целом FileOptimizer оказался лучше аналогов для Windows при сжатии без потери качества, продемонстрировав превосходное сжатием (до 42,2%) наших тестовых файлов. Файлы с расширением JPGи GIF он тоже неплохо сжимает, а также в нем имеются и другие полезные опции (например, сжатие PDF).
Но если эта программа вас по какой либо причине не устроит, то PNGGauntlet и ScriptPNG также обеспечивают хорошее сжатие PNG, а ImageOptim полезна для Mac, так как она дает хороший уровень сжатия JPEG и GIF.
Хотя мы нашли, что веб-сервисы при тестировании оказались менее удобными в использовании, мы бы не стали полностью их исключать. PUNYpng был лучшим при сжатии JPG без потери качества, а Smush. It победил всех конкурентов при сжатии GIF, оба могут оказать большую помощь в уменьшении объемов вашей веб-графики.
Может быть установлен как плагин для Chrome: goo.gl/aDSQ6, Firefox: goo.gl/mlxd0.
Теги: Добавить метки
Сжатие изображений формата PNG-24 и JPEG с помощью сервисов TinyPNG и TinyJPG
Информацию про сервис TinyPNG встречал в сети достаточно давно. Если рассказывать вкратце, то он позволяет сжимать файлы PNG-24 без потери качества. Чем меньше будут весить картинки вашего сайта, тем быстрее браузер их обработает и быстрее загрузится веб-страница. Если графики на странице много, то этот вопрос становится достаточно актуальным.
Сохранение картинки Save for Web и форматы изображений
Как многие из вас знают, сохранять картинки для сайта нужно через инструмент фотошопа Save for Web.
Находится он в меню File. Дальше открывается диалоговое окно с возможностью выбора формата файла, в котором вы хотите сохранить картинку.
Здесь есть несколько вариантов:
- JPEG имеет смысл выбрать для больших картинок со множеством цветов, например, фотографий (можете поэкспериментировать с качеством, 70-80 вполне достаточно).
- PNG-24 – это формат без потери качества, поэтому занимает больше места. Используется там, где нужны тонкие линии и высокая детализация картинки. Также он поддерживает полупрозрачность.
- PNG-8 – подходит для небольших изображений с малым числом цветов, например иконок. Есть прозрачность, но не плавная.
- GIF – по сути, то же, что и PNG-8, только с возможностью анимации.
Отличительной особенностью PNG-8 и GIF есть то, что в процессе сохранения файла черерз Save for Web вы можете уменьшать число используемых цветов в палитре.
Для некоторых изображений вы можете изменить палитру, например, с 256 до 64 цветов и т.д. без потери качества. При этом размер итогового файла будет меньше! В примере выше хорошо видно как уменьшение цветов влияет на изображение, но если бы там была простая иконка с 16-32 цветами, разницу вы бы не заметили.
Сервисы TinyPNG и TinyJPG для сжатия изображений
В отличии от PNG-8 вы не можете работать с палитрой цветов для PNG-24. Точнее не можете сделать этого с помощью базовых функция фотошопа. И тут на арену выходит сервис TinyPNG. Для сжатия изображения просто перетаскиваете картинку в специальный блок в шапке сайта.
После обработки скачиваете новое изображение. Как видите из примера выше, исходную картинку в почти 350Кб сервис TinyPNG превратил в файл чуть больше 100Кб. В среднем получается уменьшить вес файла на 70%. Причем с сохранением качества и прозрачности.
Через форму загрузки в TinyPNG вы можете добавить до 20-ти картинок не более 5Мб каждая. Кроме того вам будет интересно узнать, что есть плагин для WordPress и Magento, который позволяет автоматически сжать все ваши изображения на сайтах!
По аналогии с PNG-24 существует также проект TinyJPG, позволяющий сжимать JPEG изображения для сайта. Опять же в фотошопе вы не можете подправить палитру картинки, а сервис легко ужмет ее размер на -70%.
Принцип его работы аналогичный – перетаскиваете файл в блок в шапке сервиса и получаете новую оптимизированную картинку. Разницу заметить сложно, разве что в весе. Кстати, если вам некогда возиться с онлайн сервисами TinyPNG и TinyJPG, можете купить за 50 долларов плагин для фотошопа, который позволяет сделать все то же самое, но внутри графического редактора. Работает он как для Mac так и для Windows.
Обзор онлайн сервисов для сжатия изображений, фото, картинок
Нет ничего печальнее, чем хороший, полезный, удобный сайт, который медленно загружается. Google это очень хорошо знает, поэтому скорость загрузки страницы является одним из факторов, влияющих на положение сайта в результатах поиска.
Часто медленная загрузка страницы вызвана большим количеством изображений или большим их размером. Если с первой причиной не так легко разобраться (не с самим содержанием!), то со второй гораздо проще. Инструменты для сжатия изображений помогают в этом.
Инструменты сжатия изображений
В этой статье мы выбрали 10 инструментов сжатия изображений. Основным критерием сравнения является процент экономии после сжатия изображения — насколько изменился его размер.
Мы выбрали только инструменты, которые работают онлайн. Мы выбрали программы из известных и часто используемых. В то же время для нас было важно сравнить очень простые инструменты с инструментами для профессионалов, поэтому список выбранных систем довольно разнообразен:
- TinyPNG
- ImageRecycle
- ShortPixel
- Imagify
- Compressor.io
- ImageCompressor
- Imageresize
- Kraken
- Toolur
- CompressNow
Некоторые из выбранных нами систем предлагают пользователям 2 типа сжатия: сжатие с потерями и сжатие без потерь.
Сжатие с потерями означает, что при уменьшении размера изображения его качество также изменяется. Часто система стремится достичь наименьшего размера изображения при сохранении приемлемого качества.
Во время сжатия без потерь (Lossless), его размер оптимизируется таким образом, чтобы сохранить исходное качество изображения.
Описание инструментов сжатия изображений
TinyPNG — это удобный онлайн-инструмент для сжатия изображений, очень простой в использовании. Позволяет загружать до 20 файлов одновременно в бесплатной версии. Размер одного файла ограничен 5 МБ. Платная версия (25 долларов США на пользователя) позволяет загружать изображения размером до 25 МБ, причем количество файлов не ограничено. Инструмент работает быстро и удобно. Однако не позволяет сжимать файлы формата GIF.
Imagerecycle — фокусируется на оптимизации размера изображений, но дает вам ряд дополнительных опций. В платной версии Imagerecycle может оптимизировать всю страницу, сжимать URL-адреса и изменять размеры изображений. Imagerecyle в дополнение к онлайн-версии существует в виде плагина WordPress, расширения для Joomla и Magento и приложения Shopify. Бесплатная версия позволяет сжимать несколько изображений одновременно, которые весят не более 10 Мб.
ShortPixel — удобный инструмент для сжатия изображений. Он имеет три режима сжатия: «Lossy», «Glossy» и «Lossless». В режиме «Lossy» система пытается найти баланс между наименьшим размером и приемлемым качеством. Режим «Glossy» сжимает изображение, сохраняя при этом хорошее качество изображения, а режим «Lossless» не изменяет изображение во время сжатия, сохраняя исходное качество. Shortpixel позволяет сжимать до 50 файлов одновременно, однако бесплатная версия позволяет изменять размер не более 100 изображений в месяц. Поддерживает JPG, PNG, GIF.
Imagify имеет три режима сжатия: от максимального уменьшения размера и приемлемого качества — режим Ultra, через агрессивный режим, до режима без потерь — Normal. Есть бесплатная и платная версия. Бесплатная версия ограничивает размер загружаемых файлов до 2 МБ, а платные версии ограничивают общий ежемесячный размер сжатия файлов от 1 ГБ до 50 ГБ. Imagify также существует как плагин WordPress.
Compressor.io допускает только сжатие изображения, поддерживает форматы JPEG, PNG, GIF и SVG. Он имеет два типа сжатия: Lossy и Lossless. Компрессор позволяет сразу сравнить исходное и уменьшенное изображение. Инструмент очень прост в использовании.
Image Compressor позволяет выполнять только изображения с потерями. В то же время вы можете сжать до 20 файлов. Инструмент не поддерживает файлы формата GIF. С помощью компрессора изображений вы можете выбрать качество изображения, которое хотите получить. Инструмент live показывает, как изменяется внешний вид изображения и какой процент его размера удается сохранить.
Imageresizer — помимо сжатия изображений, инструмент позволяет изменять их размеры. Эта система очень проста в использовании. Вы можете загрузить до 20 файлов одновременно или ввести их URL. Инструмент полностью бесплатный, однако он не поддерживает формат GIF.
Kraken — это инструмент для профессионалов. С помощью Kraken вы можете делать сжатие с потерями и без потерь. Также имеется функция для экспертов, которая позволяет выбрать необходимое качество и сохранить отдельные метаданные изображения. Система существует в версии плагина WordPress и Magento. Kraken можно использовать в бесплатной версии с некоторыми ограничениями: 100 МБ — объем для тестирования, нет возможности ввести URL-адрес изображения или загрузить всю страницу.
Toolur позволяет не только оптимизировать изображения, но и изменять их размеры. Это дает вам выбор сжатия с потерями и без потерь. Инструмент предлагает 5 методов сжатия с потерями (A, B, C, D, E) и 2 метода сжатия без потерь и 2 типа сжатия (нормальное и прогрессивное). К сожалению, разница между методами и типами сжатия не объясняется на странице. Несмотря на это, для сжатия с потерями пользователь может выбрать целевой уровень качества изображения. Такое большое количество опций и возможностей вызывает путаницу у начинающего пользователя. Инструмент бесплатный и позволяет сжимать 25 изображений одновременно. Toolur не поддерживает формат GIF, а изображения PNG после сжатия обрабатываются в JPG и не сохраняют прозрачность.
CompressNow — инструмент очень простой и бесплатный. Позволяет выбрать уровень сжатия. На системной странице указано, что система поддерживает форматы GIF и PNG. На практике файлы этих форматов после сжатия обрабатываются в формат JPG и не сохраняют прозрачность. Интерфейс системы очень продвинут и прост в использовании.
Сжимаем «несжимаемое» (уменьшаем размер картинки в .png)
Почти каждый веб-мастер знает о том, насколько важен размер (вес) страницы для любого сайта, ведь этот параметр является одним из решающих факторов скорости загрузки страниц, а скорость загрузки страниц в свою очередь повышает удобство пользования сайтом.
Большинство сайтов наполнены большим или меньшим количеством графических изображений, которые как раз таки и составляют основную часть размера (веса) страниц сайта. Зачастую, веб-мастера использую формат картинок .jpg, так как он качествен и экономен по сравнению с тем же .png, но бывают такие случаи, когда формат картинок .png – незаменим. К примеру, вам понадобилось вставить картинку без фона, допустим в ту же позицию header – для шапки сайта, если вы сохраните свою картинку в формате .jpg, то фон никуда не денется, а будет присутствовать в виде «злостного» белого «поля» огибающего картинку со всех сторон. И тут на помощь приходит формат .png, у которого фона просто-напросто нет, но при этом всём появляется одна проблемка – это вес png-файла, который на порядок больше чем у .jpeg . Как же с этим бороться? Сейчас, я дам вам пару советов, как же всё таки хотя бы немножко уменьшить (сжать) размер картинки .png:
1. Когда сохраняете свою картинку, пусть это будет шапка для сайта, то выбирайте в Photoshop опцию “Save for web devices”.
2. Старайтесь сделать размер холста в Photoshop как можно меньшим, опция “Canvas size” (чтобы было как можно меньше пустого пространства по краям картинки).
3. Я в своё время наткнулся на один «забугорный» онлайн-сервис, который предоставляет быстрое сжатие картинок в формате .png.
Конечно это сжатие будет незначительным, но опять же для, шапки сайта каждый килобайт на счету + ко всему без потери качества.
Единственный минус в том, что сервис в бесплатном режиме позволяет сжимать png-картинки, размером до 150 Кбайт, но большинство шапок для сайтов не будут превышать эту отметку
Вот данный сервис: http://www.punypng.com
Он очень прост в использовании необходимо только загрузить картинку с помощью кнопки Upload Images, затем изображение автоматически сжимается, к стати сжатие происходит по какому-то непредсказуемому алгоритму, одну картинку он может сжать на 15%, а другую всего лишь на 5%.
Вот и всё что я могу предложить Вам по данному вопросу. С помощью вышеуказанных методов вы сможете немножко «ужать» потребности шапки для вашего сайта, если у кого-то есть другие идеи, то буду рад их выслушать.
Сжать PNG в лучшем качестве
Как уменьшить изображения PNG
Кендра Д. Митчелл | 17 сентября, 2020, 11:33
У вас есть несколько файлов PNG, которые сложно хранить или передавать? Сжатие PNG работает как лучшее решение, где вы можете оптимизировать и уменьшить размер файла по мере необходимости. PNG reducer Доступны инструменты , которые поддерживают другой набор функций и функций для удовлетворения ваших потребностей в сжатии. Узнайте об этих программных инструментах сжатия PNG в следующих частях темы.
Часть 1. 6 лучших сжатых изображений PNG онлайн бесплатно
Для некоторых задач, связанных с изображениями, также доступны онлайн-инструменты, и сжатие PNG не является исключением. Используя эти инструменты, вы можете сжать изображение PNG без загрузки и установки какого-либо стороннего программного обеспечения.Знайте о лучших программах для сжатия PNG онлайн.
URL: https://www.media.io/image-converter.html
Online UniConverter — это онлайн-инструмент, позволяющий бесплатно конвертировать и сжимать изображения, видео и аудиофайлы. Ниже есть бесплатная пробная область, и вам просто нужно загрузить или перетащить файл изображения PNG в функциональную область, настроить размер, а затем нажать кнопку «Конвертировать», чтобы начать сжатие.
Брось, как жарко
Добавьте файлы, перетащив их в это окно
{{isCompressor ()? «Вы сжимали изображения более 5 раз за один день.Попробуйте сжать больше изображений завтра или зарегистрируйтесь бесплатно, чтобы снять это ограничение ». : ‘Вы конвертировали файлы более 5 раз за один день. Попробуйте преобразовать больше изображений завтра или зарегистрируйтесь, чтобы снять это ограничение. ‘}}
{{item.fileState! == ‘успех’? renderSize (item.size): item.outputFileSize}} — {{getResover (item.outputFileSize, item.size)}}
Скачать{{isCompressor ()? «СЖАТИЕ»: «ПРЕОБРАЗОВАНИЕ»}}
Загрузка
ПовторитьГотово
{{пункт.fileState! == ‘успех’? renderSize (item.size): item.outputFileSize}} — {{getResover (item.outputFileSize, item.size)}}
Скачать{{isCompressor ()? «СЖАТИЕ»: «ПРЕОБРАЗОВАНИЕ»}}
Загрузка
ПовторитьГотово
URL: https://compresspng.com/
Этот онлайн-инструмент позволяет одновременно сжимать до 20 файлов PNG.Процесс сжатия является быстрым и простым там, где вам нужно загрузить изображения, и они сжимаются инструментом. Также есть возможность активировать ручной режим, в котором вы можете самостоятельно выбирать параметры сжатия. После того, как инструмент сжимает файлы PNG , вы можете загрузить их локально в свою систему.
URL: https://tinypng.com/
Сжатие изображений PNG онлайн. , TinyPNG — широко используемый инструмент. Программа также поддерживает изображения в формате JPG и позволяет добавлять до 20 изображений размером 5 МБ каждое.После добавления файлов они автоматически сжимаются программным обеспечением, а затем доступны для загрузки в самом интерфейсе. Вы даже можете сохранить сжатые файлы в своей учетной записи Dropbox, а интерфейс инструмента также показывает процент сжатия и объем памяти, сохраненный с помощью этого метода.
URL: https://www.iloveimg.com/compress-image/compress-png
Чтобы уменьшить размер файла PNG без установки стороннего программного обеспечения, этот онлайн-инструмент работает как достойный вариант.Файлы PNG на вашем компьютере, Dropbox и Google Диске могут быть добавлены в интерфейс для процесса. После добавления файлов они сжимаются программой с наилучшим соотношением качества и размера. Процесс сжатия выполняется быстро, и после завершения процесса файлы автоматически сохраняются локально в вашей системе. Интерфейс также показывает пространство, сэкономленное за счет сжатия.
URL: https://compressor.io/compress
Используя этот онлайн-инструмент, вы можете изменить размер PNG простым способом без видимой потери качества.JPEG, GIF и SVG — другие поддерживаемые форматы. Используя программу, ваши файлы могут быть сжаты как с потерями, так и без потерь по мере необходимости. Максимальный поддерживаемый размер файла — 10 МБ. После того, как файл добавлен и загружен в систему, он автоматически сжимается, а затем становится доступным для загрузки в вашу систему, на Google Диск и в учетную запись Dropbox. Изображение размера файла до и после сжатия также отображается в интерфейсе.
URL: https://www.ps2pdf.com/compress-png
Измените PNG размер в приличном качестве с помощью этого онлайн-инструмента.Файлы могут быть добавлены из системы, Google Диска или учетной записи Dropbox по мере необходимости. Чтобы сжать добавленный файл, вы можете выбрать качество файла, а также требуемый размер. Также есть возможность повернуть, а также перевернуть добавленное изображение. Ссылка для скачивания сжатого файла доступна в интерфейсе программы.
Часть 2. Одно из лучших программ для сжатия PNG.
Если вы ищете оптимизатор PNG , лучший в своей категории, тогда Wondershare UniConverter — это то, что вам нужно.Это профессиональное программное обеспечение поддерживает все популярные форматы изображений, включая PNG, JPG, JPEG, BMP и TIFF. Используя этот инструмент, файлы изображений можно сжимать, изменяя их качество и размер. Наряду с пакетной обработкой программное обеспечение также поддерживает качественную обработку без потерь.
Конвертер Wondershare UniConverter- · Позволяет сжимать файлы PNG, JPG, JPEG, BMP и TIFF с качеством без потерь.
- · Пакетная обработка поддерживается для одновременного сжатия нескольких файлов.
- · Доступна версия программного обеспечения для Windows и Mac, обеспечивающая быструю и простую установку.
- · Поддерживается преобразование изображений.
- · Позволяет конвертировать видео в более чем 1000 форматов.
- · Встроенный редактор упрощает настройку файлов.
Шаг 1.Загрузите файлы PNG в программное обеспечение UniConverter
Установите и запустите программное обеспечение Wondershare UniConverter в вашей системе. Нажмите на опцию Image Converter в разделе Toolbox. Во всплывающем окне нажмите кнопку + знак или кнопку + Добавить изображения, чтобы просмотреть и добавить файлы PNG на компьютер.
Шаг 2. Измените качество и размер для сжатия изображений PNG.
Добавленные файлы PNG появятся в интерфейсе с подробными сведениями о файлах и миниатюрами.Чтобы сжать все добавленные файлы за раз, нажмите кнопку «Выбрать все», а затем щелкните значок «Настройки» рядом с вкладкой «Преобразовать все изображения в:» в правом верхнем углу. Откроется всплывающее окно настройки качества. Здесь снимите флажок Сохранить исходный размер. Затем выберите нестандартный размер изображения, чтобы сжать его по мере необходимости. Нажмите кнопку ОК, чтобы подтвердить изменения.
Кроме того, вы можете даже сжать одно изображение за раз, щелкнув значок «Настройка» под его миниатюрой.
Шаг 3. Преобразование и сжатие изображений PNG.
Вы можете сохранить целевой формат, например PNG, или изменить его с помощью параметров, доступных на вкладке «Преобразовать все изображения в:». На вкладке «Вывод» выберите место на рабочем столе для сохранения сжатых файлов. Наконец, нажмите кнопку «Преобразовать», чтобы начать обработку файла.
Оптимизируйте изображения PNG с помощью одного из перечисленных выше инструментов. Wondershare UniConverter можно использовать для обработки нескольких файлов в высоком качестве, в то время как онлайн-инструменты лучше всего подходят для нескольких файлов, где требуется необходимое сжатие.
Лучшие инструменты оптимизации изображений для сжатия изображений PNG
Хотите сжать изображения PNG в Интернете?
Необходимо использовать изображения на веб-сайтах, потому что изображения являются обязательной частью контента и помогают создать привлекательность для читателей. Однако, если изображения не оптимизированы должным образом по размеру и размерам, это замедлит работу веб-сайта. Изображения значительно перекрывают полосу пропускания и создают дополнительную нагрузку на сервер.
Инструменты сжатия изображений широко используются владельцами веб-сайтов и SEO-специалистами для уменьшения размера изображений. Но как-то сложно выбрать правильный инструмент сжатия изображений, чтобы уменьшить размер изображения. Обычно инструменты сжатия изображений ухудшают качество изображения при сжатии и уменьшении размера.
Сегодня мы познакомим вас с лучшими и 14 лучшими инструментами оптимизации изображений. У каждого инструмента в этом списке есть свои особенности, которые помогут вам добиться желаемых результатов.Вы можете выбрать любой из инструментов, который соответствует вашим потребностям.
1. TinyPNG
Формат изображения PNG — лучший способ отображать изображения на веб-сайтах и в мобильных приложениях. Этот формат полезен для хранения частично прозрачных изображений и требует всего нескольких фрагментов для сохранения изображения.
TinyPNG — самый популярный и старый инструмент сжатия изображений. Он использует интеллектуальную технику сжатия с потерями, чтобы минимизировать размер файла.
Этот метод уменьшает количество цветов без значительного изменения качества изображения, но значительно уменьшает размер изображения.Он широко используется для сжатия изображений PNG.
Изображения, сжатые с помощью TinyPNG, требуют меньше трафика и обеспечивают быстрое время загрузки. Этот инструмент является бесплатным, и вы можете загружать до 20 изображений одновременно. Кроме того, он предлагает функцию перетаскивания, которая упрощает загрузку для пользователей.
Поддерживаемые форматы:
- · JPEG
- PNG
- Анимация PNG
2. Сжатие изображений Blogely
Если вы хотите управлять своим блогом в одном месте, Blogely — лучший вариант.Он не только предлагает функцию сжатия изображений, но также помогает пользователям оптимизировать веб-сайт для более высокого рейтинга в поисковых системах.
Этот инструмент сжатия изображений встроен в пакет SEO и позволяет пользователям автоматически сжимать изображения. Кроме того, он сообщит вам об описании и заголовке изображения, чтобы улучшить его SEO.
Посмотрите видео, как это делается:
3. OptimiZilla
OptimiZilla — еще один онлайн-инструмент сжатия изображений, который помогает уменьшить размер изображений JPEG и PNG.Он использует лучшую комбинацию алгоритмов сжатия и оптимизации для максимального уменьшения размера.
Этот инструмент легко использовать с функциями перетаскивания и загрузки 20 изображений за один запрос на сжатие. Кроме того, он поставляется с ползунком, который позволяет пользователям проверять качество изображения
при сжатии изображения.
Он также предоставляет возможность контролировать уровень сжатия и позволяет пользователям сравнивать изображения с помощью мыши. Кроме того, вы можете загрузить все сжатые изображения в одном zip-файле или загрузить все изображения по отдельности.
Поддерживаемые форматы:
4. Kraken
Kraken выделяется среди других онлайн-инструментов сжатия, поскольку предлагает три режима сжатия для уменьшения размера изображения.
Эти режимы работают без потерь, с потерями и эксперт. Режим без потерь уменьшает размер изображения с нулевым падением качества изображения, а режим с потерями уменьшает размер до 90% с незначительным падением качества изображения.
Режим с потерями работает очень хорошо, но если вы хотите уменьшить изображение до 100% качества, вы можете перейти в режим без потерь.Однако экспертный режим предназначен для людей, знакомых со сжатием изображений. В экспертном режиме пользователи могут использовать пользовательские настройки для сжатия изображения
.
Этот инструмент сжатия изображений можно использовать бесплатно, но в ограниченной степени. Вы можете загрузить изображение размером не более 1 МБ. Если вы хотите загружать тяжелые изображения, вам нужно получить профессиональную версию.
Поддерживаемые форматы:
5. Оптимизатор JPEG
Оптимизатор JPEG специально разработан для людей, которые хотят уменьшить размер цифровых фотографий и изображений для отображения на веб-сайтах или в блогах.Этот онлайн-инструмент является бесплатным и предлагает некоторые уникальные функции, которые обычно не предоставляются в бесплатной версии инструмента.
Это позволяет пользователям выбирать уровень сжатия изображения в диапазоне от 0 до 99. Однако 65 — это уровень сжатия по умолчанию, которого достаточно для уменьшения размера изображения без значительного падения качества. Но вы можете выбрать уровень в соответствии с вашими потребностями и требованиями.
Кроме того, пользователи могут также использовать параметр изменения размера пикселя, задав количество пикселей по ширине.Этот инструмент позволяет пользователям уменьшить изображение до 66%.
Поддерживаемые форматы:
6. Compressor.io
Compressor.io значительно уменьшает размер изображения до 90%. Этот мощный инструмент сжатия изображений имеет два режима сжатия: с потерями и без потерь. Режим с потерями значительно уменьшает размер изображения, но это может ухудшить качество изображения. Если вы не хотите жертвовать качеством изображения, лучшим вариантом будет режим без потерь.
Этот режим сжатия изображения предлагает множество дополнительных функций, например, функцию перетаскивания.Также вы можете сравнить качество сжатого изображения с исходным изображением. Вы можете загружать изображения размером до 10 МБ либо с помощью функции перетаскивания, либо с помощью параметра выбора изображения
.
Кроме того, вы можете загружать изображение непосредственно с облачных хранилищ, таких как Google Drive, Dropbox и т. Д.
Поддерживаемые форматы:
Режим с потерями
Режим без потерь
7. JPEG.io
JPEG.io есть лучше всего сжать изображение с любым известным форматом.Он также предлагает сжимать и уменьшать размер файлов PSD. Он работает путем преобразования изображений в формат JPEG и их сжатия перед тем, как сделать его доступным для загрузки.
Он позволяет пользователям загружать файлы из облачного хранилища и предоставлять сжатые изображения в виде zip-файла. Он уменьшает размер изображения JPEG до 65% без потери качества и может уменьшить размер изображения PNG до 17%.
Вы можете загрузить изображение с помощью функции перетаскивания или
Поддерживаемые форматы:
8.Изменить размер фотографий
Изменить размер фотографий — это мощный инструмент оптимизации изображений, который не только позволяет пользователям сжимать изображения JPG для уменьшения размера. Но также разрешите им изменять размер изображения, чтобы сделать его совместимым для использования на веб-сайтах и в мобильных приложениях.
Это онлайн-инструмент; следовательно, пользователям не нужно загружать программное обеспечение. Это позволило пользователям оптимизировать цифровые фотографии без потери качества.
Уникальность этого инструмента сжатия изображений заключается в том, что он позволяет пользователям применять к изображениям различные эффекты.Например, пользователи могут добавить границу, применить отражения, различные фотоэффекты, тени и закругленные углы. Но вы можете загружать по одному изображению за раз.
Поддерживаемые форматы:
- PNG
- GIF
- BMP
- PSD
- Gif
9. CompressNow
CompressNow — еще один мощный онлайн-инструмент сжатия изображений, который позволяет пользователям загружать до 10 изображений в в то же время. Это бесплатное использование изображения и позволяет пользователям загружать изображение с максимальным размером до 9 МБ.
Кроме того, этот инструмент позволяет пользователям выбирать уровень сжатия в диапазоне от 1 до 100. Эта функция помогает получить желаемые результаты, и пользователи могут максимально уменьшить размер изображения. Но использование более высокого уровня сжатия может привести к потере качества изображения
.
Этот инструмент позволяет пользователям сравнивать качество изображения, отображая исходное изображение с одной стороны и сжатое изображение с другой.
Поддерживаемые форматы:
10.GiftOfSpeed
GiftOfSpeed - это, по сути, инструмент оптимизации веб-сайта, который также позволяет пользователям оптимизировать и сжимать изображения для отдельных страниц. Это позволяет пользователям сжимать различные типы изображений, а также позволяет им изменять размер изображений.
Пользователям достаточно указать количество пикселей как по ширине, так и по длине. Кроме того, пользователи могут использовать уровень сжатия изображения от 0 до 100. Более высокий уровень сжатия значительно уменьшает размер изображения, но также может ухудшить качество изображения.
Обратной стороной этого мощного инструмента является то, что он позволяет загружать файлы размером до 5Мб. Для сжатия изображения большего размера вам необходимо приобрести профессиональную версию этого инструмента.
Поддерживаемые форматы:
11. Онлайн-оптимизатор изображений
Онлайн-оптимизатор изображений предлагает пользователям уменьшить размер изображения либо путем загрузки, предоставив ссылку на изображение, либо путем загрузки вручную, выбрав изображение. Этот мощный инструмент сжатия изображений работает онлайн и предлагает обрабатывать различные типы изображений.
Максимальный лимит загрузки файла — 2,86 МБ. Этот инструмент не только сжимает изображение, но и предлагает изменить тип изображения. Например, вы можете сжать и изменить тип с JPG на PNG и GIF.
Этот инструмент прост в использовании и обеспечивает высокую скорость обработки изображений. Интересной частью этого инструмента является то, что он предлагает обрабатывать гифки и анимированные гифки, которые редко предлагаются другими инструментами сжатия изображений
.
Поддерживаемые форматы:
- PNG
- JPG
- GIF
- Анимированный GIF
12.PunyPNG
PunyPNG — лучший вариант для людей, которые хотят уменьшить размер изображения без снижения качества. Он уменьшает размер изображения до 34%, но если вы хотите сжать его больше, вам необходимо приобрести профессиональную версию. Платная версия позволяет пользователям сжимать изображение PNG до 57% без потери качества.
Этот онлайн-инструмент сжатия изображений использует различные алгоритмы и глубоко анализирует каждое изображение, чтобы выбрать наилучшее сочетание пикселей.
Единственным недостатком этого инструмента сжатия изображений является то, что он предлагает ограниченную поддержку размера изображения в бесплатной версии.Он позволяет загружать только файл изображения размером 150 КБ в бесплатной версии, но вы можете загружать до 10 изображений одновременно.
Поддерживаемые форматы:
13. EWWW Image Optimizer
Если вам нужно сжать изображение для использования на вашем веб-сайте или в блоге, оптимизатор изображений EWWW — лучший вариант для этой цели. Этот инструмент не только предлагает сжатие изображения в Интернете, но также предоставляет плагин WordPress для автоматического сжатия изображения на веб-сайте.
Его можно использовать бесплатно, и не обязательно создавать учетную запись для использования этого инструмента.Но если вы создадите учетную запись, вы сможете воспользоваться некоторыми расширенными функциями, предлагаемыми этим инструментом.
Этот инструмент обеспечивает высокую скорость обработки изображений и сжимает изображение до минимально возможного размера без потери качества.
Поддерживаемые форматы:
14. Массовое изменение размера
Инструмент массового изменения размера изображения два в одном решении. Это позволяет пользователям оптимизировать размер изображения и уровень сжатия в соответствии со своими требованиями. Кроме того, он позволяет пользователям выбирать автоматический режим, который сжимает изображение с наилучшими возможными результатами.
Вы можете загрузить до 150 изображений, и сжатие всех изображений занимает всего 1 минуту. Он также предлагает функции перетаскивания вместе с возможностью загрузки одного файла.
Поддерживаемые форматы:
Заключение
Обычно изображения занимают значительную полосу пропускания хостинга, и это значительно снижает скорость сайта, если размер изображения не оптимизирован должным образом. Поэтому использование инструментов сжатия изображений необходимо для снижения нагрузки на веб-сайт.
Но выбор правильного инструмента сжатия изображений также важен для поддержания качества изображений. Надеюсь, из приведенного выше списка вы найдете подходящий инструмент, который соответствует вашим требованиям.
Похожие сообщения
Пожалуйста, следите за нами и ставьте лайки:
Showdown! Сравнение 5 онлайн-инструментов сжатия изображений
Фото: tncountryfan
В прошлом году отчет HTTP Archive Report опубликовал тревожную новость о том, что средний размер страницы в Интернете увеличился на 32% (до 1.7Мб) в 2013 году. Если это даже рядом с для исправления, это потрясающая новость.
Хотя, как и ожидалось, JavaScript, HTML и CSS выросли, более половины прироста пришлось на изображения. Это был случай большего количества пикселей, больших файлов и их большего количества.
Хотя в некоторых редких случаях мало что можно сделать, чтобы уменьшить размер изображения, благодаря все более умным алгоритмам сжатия, чаще всего можно резко уменьшить размер файла с минимальной потерей качества изображения или без нее.
Как и следовало ожидать, не все инструменты сжатия одинаковы. Некоторые создают изображения плохого качества, практически не влияя на размер файла, в то время как другие творит чудеса практически с любым изображением.
Некоторые графические программы поставляются с собственными инструментами сжатия изображений. Однако, по моему опыту, автономные инструменты сжатия изображений часто являются лучшим вариантом, поскольку они разработаны специально для этой работы.
Из множества автономных инструментов сжатия изображений я рассмотрю только онлайн-инструменты.Причина в том, что они кроссплатформенные и доступны отовсюду. Кроме того, они обеспечивают качество изображения от хорошего до отличного до фантастического, поэтому мы определенно не торгуем доступностью ради качества.
Чтобы сравнение было как можно более объективным, я буду использовать одни и те же изображения во всех сервисах. Таким образом, мы можем сравнивать размеры выходных файлов и взвешенно оценивать их качество.
С другой стороны, если услуга не работает с определенным изображением, это не всегда означает, что услуга плохая — это может быть связано с характеристиками этого конкретного изображения.
В статье я буду использовать следующие изображения:
1. ORIGINAL_Flowers.png
Изображение предоставлено: http://www.flickr.com/photos/rubyblossom/3391439995/sizes/o/ — Исходный размер файла 456 КБ
2. ORIGINAL_Aircraft_Rescue_Firefighting_training.jpg
Изображение предоставлено: https://upload.wikimedia.org/wikipedia/commons/thumb/0/0a/Aircraft_Rescue_Firefighting_training.jpg/640px-Aircraft_Rescue_Firefighting_training.jpg — Исходный размер файла 96.3 КБ
Сервисы, которые будут использоваться для сравнения:
1. TinyPNG
TinyPNG, вероятно, не самый многофункциональный онлайн-сервис сжатия изображений, поскольку он работает только с файлами PNG. * Однако, в отличие от некоторых других сервисов, он сохраняет прозрачность изображения. Если на ваших изображениях нет прозрачных областей, вы вряд ли будете впечатлены этим, но если они есть, вы обязательно оцените это.
* Обновление : с тех пор, как мы опубликовали эту статью, мы отмечаем, что TinyPNG добавил поддержку загрузки в формате JPEG.
Услуга бесплатна и не имеет рекламы — еще одно отличие от некоторых других услуг в списке и в целом.
TinyPNG также предлагает плагин Photoshop для Windows и Mac, поэтому, если вы привязаны к рабочему столу и используете любую из этих операционных систем, вы можете попробовать плагин.
Что касается качества, то вот что он умеет:
Исходное изображение — 445 КБ
Сжатое изображение TinyPNG
TinyPNG Экономия сжатия: 76%.
Результат отличное с точки зрения качества, и с этим конкретным изображением степень сжатия составила впечатляющие 76%.
Из любопытства я протестировал сервис с еще несколькими изображениями. Степень сжатия варьировалась, но для этих файлов также использовались изображения хорошего качества с высокой степенью сжатия, поэтому, вероятно, служба хорошо обработает любой файл PNG.
Что касается негативов, мне не понравилось то, что я не могу контролировать процент сжатия.
Вы можете возразить, что это не так уж и плохо, если служба принимает надежно лучшие решения, чем пользователь. Если пользователи могут выбрать любой процент сжатия, это может привести к появлению большого количества изображений низкого качества.Напротив, когда служба определяет процент сжатия, он выбирает самый высокий процент, который дает хорошие результаты.
TinyPNG предлагает пакетную обработку (до 20 изображений, не более 5 МБ каждое), что удобно, поскольку чаще всего вам нужно сжать более одного изображения, а пакетная обработка определенно экономит время.
2. Compressnow
Если вы работаете с другими форматами помимо PNG, вы можете попробовать Compressnow. Это бесплатная услуга, но она сопровождается довольно большим количеством рекламы.
Сервис доступен на английском, французском и испанском языках — факт, который могут оценить международные пользователи.
Однако многоязычный интерфейс, возможно, менее важен в этой настройке, поскольку в интерфейсе есть изображения, подсказывающие, что делать, и в любом случае есть только несколько строк текста. Тем не менее, неплохо иметь варианты, отличные от английского.
Compressnow работает с форматами GIF, JPG, JPEG и PNG. Однако с изображением PNG, которое я пробовал, прозрачность фона не сохранилась.Более того, изображение было преобразовано из PNG в JPG, что не стало приятным сюрпризом.
Вот результат PNG:
Исходное изображение — 445 КБ
Compressnow Сжатое изображение
Compressnow Сжатие: от 96,3 КБ до 70,2 КБ.
Это изображение было сделано со сжатием 20% (я выбрал это). Compressnow позволяет вам установить процентное соотношение — это дает вам гибкость в выборе оптимального соотношения между небольшим размером изображения и качеством изображения.
С JPG я использовал тот же процент сжатия.Изображение уменьшилось с 96,3 КБ до 70,2 КБ. Снова качество изображения было нормальным:
Оригинал JPG
Сжатое изображение CompressNow
Результат
Compressnow предлагает пакетную обработку до 10 изображений размером не более 3 МБ каждое (по сравнению с 9 МБ на файл для обработки одного файла). Похоже, что в моей системе пакетная обработка не работает, но это может не означать, что она вообще не работает.
3. Compressor.io
Compressor.io — еще один сервис, который стоит попробовать. Это бесплатно и поддерживает большинство форматов файлов: JPEG, PNG, GIF, SVG.
У него не так много вариантов — вы действительно можете выбрать только тип сжатия (с потерями или без потерь).
Что касается качества, я считаю, что оно сильно варьируется от одного изображения к другому. Я попробовал сервис с обоими изображениями (одним PNG и одним JPG), с которыми тестировал другие сервисы, и результаты были немного разочаровывающими.
При сжатии без потерь оба изображения сохранили исходный размер файла. При сжатии с потерями результаты были такими:
Оригинал JPG
Компрессор.io
Размер файла увеличился с 96,32 КБ до 69,32 КБ — это сжатие 28%, и качество изображения выходного файла хорошее.
Однако с PNG все пошло не так, и в моем тестировании показалось, что это не так. При сжатии как с потерями, так и без потерь он ничего не сделал с изображением, которое я использовал с другими службами — после сжатия размер файла остался точно таким же. Я подумал, что это из-за прозрачного фона, поэтому изменил его, но результат был еще хуже — никакого изображения, только белый фон.
Я решил попробовать это с другим изображением — очень простым изображением без ничего, кроме градиентного фона. Результаты были хорошими — сжатие 84% без видимого ухудшения качества.
Еще одно интересное дополнение — опция сжатия SVG. SVG — это совершенно другой формат файлов, который, казалось бы, требует совершенно другого подхода к сжатию — более структурного проектирования, чем чистая математика.
В любом случае, сжатие файлов SVG с помощью Compressor не удалось.io.
Compressor.io одновременно нов и амбициозен, но тот факт, что вы никогда не узнаете заранее, будет ли сжато ваше изображение или нет, оттолкнет меня от его использования в данный момент. Я предполагаю, что в любом сервисе есть изображения, которые могут не работать, поэтому я не думаю, что Compress.io уступает другим просто потому, что он не подходит для сжатия моих тестовых изображений.
4. Оптимизатор JPEG
jpeg-оптимизатор
Как следует из названия, JPEG-Optimizer работает только с файлами JPG.Это бесплатный сервис с рекламой.
Интерфейс прост и понятен — вы загружаете файл и выбираете процент сжатия (любое значение от 0 до 99).
Помимо сжатия, сервис предлагает еще и изменение размера изображения. Он также поставляется с утилитой для чтения Exif.
Вот что сервис сделал с моим изображением со сжатием 76%. Это сэкономило 31% размера файла — с 94,1 до 64,9, а качество изображения — смотрите сами.
Оригинал JPG
Оптимизатор JPEG
5.Оптимизатор изображения
http://www.imageoptimizer.net/
Image Optimizer — еще одна бесплатная онлайн-служба оптимизатора изображений без рекламы (с элегантным интерфейсом). Я не смог найти список поддерживаемых форматов файлов, но попробовал с PNG, и это сработало.
Я полагаю, они могут работать и с JPG и GIF, включая анимированный GIF (по крайней мере, то, что говорится в их FAQ), но когда я попробовал с изображением JPG, которое я использовал с другими службами, размер файла не изменился вообще.Поскольку у них есть платная версия, скорее всего, эти дополнительные форматы файлов можно найти там.
Image Optimizer поставляется с загружаемой версией. При желании вы можете использовать его локально, а не в Интернете.
Для уровней сжатия вы можете выбрать: наилучшее качество, высокое качество, нормальное, малый размер файла, очень маленький размер файла, минимальный размер файла. Вы также можете обрезать (или масштабировать) изображения, если хотите.
Вот что произошло с тестовым изображением, когда я запустил его с опцией максимального сжатия:
Исходное изображение — 445 КБ
Оптимизатор изображения — 207 КБ
Размер файла увеличился с 445 КБ до 207 КБ, что не особо впечатляет.Самое странное, что у меня был один и тот же размер файла независимо от выбранного уровня сжатия.
Я знаю, что это может быть проблема на моей стороне или с конкретным изображением, которое я использовал, но позвольте мне отметить, что я не мог открыть результат в предварительном просмотре — мне удалось открыть его только в GIMP.
Кроме того, пропал прозрачный фон, что для данного изображения является проблемой.
Заключение
Спасибо, что терпеливо дочитали до этого места! В награду за это представлена сравнительная таблица, в которой вы можете сразу увидеть, как сравниваются услуги.
TinyPNG | Compressnow | Compressor.io | Оптимизатор JPEG | Оптимизатор изображения | |
|---|---|---|---|---|---|
Поддерживаемые форматы | PNG | GIF, JPG, JPEG, PNG | JPEG, PNG, GIF, SVG | JPEG, JPG | Неизвестно — наверняка PNG, возможно, JPG и GIF, включая анимированный GIF |
Сжатие | Для тестового изображения 76% (от 456 до 109.8 КБ), в противном случае он меняется от изображения к изображению | Вы устанавливаете процент | Без потерь и с потерями | Вы устанавливаете процент | Вы можете выбрать: наилучшее качество, высокое качество, нормальное, маленький размер файла, очень маленький размер файла, минимальный размер файла . |
Качество изображения | Отлично | Отлично | Хорошо | От хорошего к отличному | От хорошего к отличному |
Пакетная обработка | Да, до 20 изображений, максимум 5 МБ каждое | Да, до 10 изображений, максимум 3 МБ каждое | Неизвестно | № | Нет для онлайн-версии, Да для настольной версии |
Стоимость | Бесплатно | Бесплатно | Бесплатно | Бесплатно | Бесплатно Вы можете перейти на версию Pro за 49 долларов. |
Другое | Сохраняет прозрачность | Доступен на английском, французском и испанском языках | Обрезать изображение | Элегантный интерфейс, установить макс. Высоту / ширину |
В целом, каждая из этих услуг на определенном уровне дает хорошие результаты, хотя можно ожидать сбоев. Я не могу сказать, что одно однозначно лучше остальных, так как это зависит от ваших требований.
Например, если сохранение прозрачности имеет первостепенное значение, TinyPNG может быть вашим лучшим вариантом, поскольку он создает файл небольшого размера и сохраняет прозрачность. Но если вы работаете не только с PNG, TinyPNG не будет соответствовать требованиям
.Если размер файла имеет наибольшее значение, то оптимальным вариантом может быть 99-процентное сжатие JPEG-Optimizer.
Более того, отдельные изображения могут лучше работать с одним сервисом, чем другие, в то время как изображение с разными характеристиками может быть прямо противоположным.Поэтому, вероятно, будет полезно протестировать изображение, типичное для вашего проекта, чтобы увидеть, какое из них лучше всего подходит для ваших изображений.
Сжатие изображений JPEG, JPG, GIF, BMP, TIFF, PNG: сжатие изображений, фотографий, изображений
НОВЫЙ*** FILEminimizer Desktop — RELEASE скидка 50% ***
FILEminimizer Suite 8.0 уменьшает размер файлов фотографий и изображений, PowerPoint, MS Office и PDF до 95% (JPEG, PNG, TIFF, GIF, BMP), совместимых с новой Windows 8 и последней версией MS Office 2013 форматы и 64-битные.Включая интеграцию с Microsoft Outlook и Lotus Notes. Предлагаем вступительную скидку 50% до конца мая 2021 года!
FILEminimizer Pictures — это программа для уменьшения размера ваших изображений, фотографий и изображений до 98% с помощью нашей собственной технологии оптимизации файлов. После сжатия ваши фотографии и изображения все еще остаются в вашем формате изображения и по-прежнему красивы, но намного меньше по размеру!
С легкостью делитесь своими фотографиями и изображениями в Интернете на Flickr ® и т. Д.и проще отправлять изображения по электронной почте. Оптимизируйте и загружайте фотографии в Facebook ® с помощью функции загрузки Facebook FILEminimizer и никогда больше не теряйте время.
Основные изображения FILEminimizer
- Сжатие изображения до 98%: Ваши фотографии с 5 МБ уменьшаются до 0,1 МБ и по-прежнему выглядят красиво
- Сжимайте изображения и картинки JPG, BMP, GIF, TIFF, PNG и EMF до 98%
- Сохраните исходный формат файла — разархивировать не требуется
- Pack & Go: оптимизируйте свои изображения и картинки и отправляйте их напрямую по электронной почте
- Интеграция с Facebook: сжимайте фотографии и загружайте их прямо в Facebook
- Мастер поиска: поиск и сжатие изображений, изображений и фотографий на ПК и в сети
- Выберите наиболее подходящее сжатие из 4 различных уровня сжатия
- Пакетный процесс: Сжать сразу целые цифровые фотоальбомы
- Расширенные настройки для сжатия без потерь, обработки информации EXIF и т. Д.
- + другие функции
Примеры сжатия
- До: 1,3 МБ | После: 236 КБ
Сжатие: 82%
- До: 1,1 MB | После: 138 КБ
Сжатие: 87%
- Раньше: 2.8 МБ | После: 205 КБ
Сжатие: 93%
6 Бесплатный инструмент сжатия и оптимизации PNG через Lossy Lossless
Оптимизируйте и сжимайте файлы изображений PNG с помощью этих трех бесплатных инструментов. Сохранение изображений для Интернета / электронной почты / других носителей с наилучшей степенью сжатия и качеством — сложная задача, если у вас нет нужных инструментов. Для тех, у кого есть сайт, который использует в основном PNG, эти инструменты значительно сжимают файл изображения, уменьшают размер и увеличивают скорость загрузки вашего сайта WordPress.Отлично работает в Windows 10 от Microsoft и macOS от Apple.
Связанная статья 2021 ➤ 5 бесплатных инструментов сжатия Jpeg с оптимизацией с потерями и без потерь
PNGGauntlet — это программа .NET, которая использует PNGOUT, OptiPNG и DeflOpt Кена Сильвермана для оптимизации файлов PNG. Многие файлы PNG, выводимые популярными графическими программными пакетами, такими как Photoshop или даже Fireworks, не так малы, как могли бы быть — PNGGauntlet выжимает из них последний бит размера.
- Объединяет PNGOUT, OptiPNG и DeflOpt для создания самых маленьких PNG.
- Качество изображения не теряется — только размер файла.
- Преобразует файлы JPG, GIF, TIFF и BMP в PNG.
ImageOptim ускоряет загрузку изображений.Удаляет раздутые метаданные. Экономит дисковое пространство и пропускную способность за счет сжатия изображений без потери качества. ImageOptim отлично подходит для публикации изображений в Интернете (легко сжимает изображения, «Сохраненные для Интернета» в Photoshop). Это полезно для уменьшения размера приложений Mac и iPhone / iPad (если вы настроили Xcode для лучшей оптимизации). ImageOptim удаляет метаданные EXIF, такие как положение GPS и серийный номер камеры, чтобы вы могли публиковать изображения, не раскрывая личную информацию (но есть возможность сохранить метаданные, если они вам нужны).
- Удаляет невидимый мусор — личные метаданные EXIF с цифровых камер, встроенные эскизы, комментарии и ненужные цветовые профили.
- Уменьшает размер файлов изображений — поэтому они занимают меньше места на диске и быстрее загружаются — за счет применения расширенного сжатия, сохраняющего качество.
↓ 03 — PngOptimizer |
Windows | LinuxPngOptimizer сжимает графические файлы и удаляет лишние, ненужные данные, не влияя на качество. Он обновит файлы PNG или конвертирует файлы BMP, GIF или TGA в формат PNG с помощью простого перетаскивания.Вы также можете вставить изображение из буфера обмена прямо в PngOptimizer и напрямую получить файл PNG.
- Очищает файлы PNG от бесполезной или неправильной информации.
- Уменьшает вес файлов PNG.
- Преобразует в PNG другие форматы изображений без потерь (BMP, GIF, TGA).
- Поддерживает анимированный PNG (APNG).
↓ 04 — pngquant |
Windows | macOS | Linuxpngquant — это утилита командной строки и библиотека для сжатия изображений PNG с потерями.Преобразование значительно уменьшает размер файла (часто на 70%) и сохраняет полную альфа-прозрачность. Созданные изображения совместимы со всеми веб-браузерами и операционными системами.
- Генерация высококачественной палитры с использованием комбинации алгоритмов векторного квантования.
- Уникальный адаптивный алгоритм дизеринга, который добавляет меньше шума к изображениям, чем стандартный алгоритм Флойда-Стейнберга.
- Легко интегрируется со сценариями оболочки, графическим интерфейсом пользователя и серверным программным обеспечением.
- Быстрый режим для обработки в реальном времени / большого количества изображений.
↓ 05 — Цезий |
Windows | macOS | LinuxCesium — это отмеченное множеством наград программное обеспечение, разработанное за простоту и эффективность. С более чем одним миллионом загрузок по всему миру, Cesium является одним из самых популярных программ для оптимизации изображений, который помогает фотографам, блоггерам, веб-мастерам, компаниям или обычным пользователям хранить, отправлять и обмениваться цифровыми изображениями.
- Измените размер изображений до 90% с сохранением формата файла.Программное обеспечение использует интеллектуальный метод сжатия файлов.
- Пакетная обработка. Сжимайте за несколько секунд как хотите.
- Поддерживаются наиболее распространенные форматы файлов. (JPG, BMP, PNG, GIF, WMF)
- Простой предварительный просмотр с двойным графическим блоком, в котором конечный результат отображается с помощью кнопки.
- Уровень сжатия изображения за кадром. Вы можете установить каждый уровень сжатия для каждого изображения.
- Уровень сжатия можно установить с помощью легкого ползунка.
- Перетаскивание.Перетащите свои фотографии прямо в список.
- Переименуйте все файлы с настраиваемым суффиксом.
↓ 06 — Изменить цвет |
WindowsReshade предлагает максимальное качество увеличения фотографий, доступное для вашего компьютера. Измените размер изображения без обычного размытия, неровных краев, ореолов, потери резкости или деталей, связанных с увеличением изображения. Создавайте точные, четкие и фотореалистичные увеличения практически при любом коэффициенте масштабирования.
Простые в использовании саморегулирующиеся настройки, быстрый предварительный просмотр, сочетания клавиш и функция перетаскивания делают приложение для увеличения фотографий Reshade идеальным выбором как для новичков, так и для экспертов.Измените размер изображений во многих форматах файлов, включая jpeg, tiff, png, bmp. Настроить изображения для печати очень просто, Reshade включает поддержку большинства режимов изображения, включая CMYK.
Удаление артефактов JPEG и пикселизации онлайн
Обработка фотографий JPEG онлайн.
Для удаления jpeg-артефактов необходимо указать картинку размером не более 2,2 мегапикселя (≈1920×1080) на вашем компьютере или телефоне, а затем нажать кнопку ОК внизу страницы, подождать пару секунд и скачать результат.Все настройки уже установлены по умолчанию.
Рекомендуется использовать удаление артефактов jpeg перед любыми манипуляциями с изображением. И после обработки на этой странице вы можете, например, увеличить обработанное изображение (если оно слишком маленькое), немного добавить цветовой насыщенности или резкости и так далее, но в этом случае лучше использовать PNG-24 как промежуточный формат, чтобы избежать потери качества изображения после каждого шага обработки. Также на этом сайте можно узнать, какой уровень качества был использован в уже сжатом jpeg-изображении.
Пример фотографии с артефактами jpeg до и после улучшения, разница особенно заметна внутри бутона, когда вы нажимаете на любой из всех примеров ниже, вы можете открыть их копии , увеличенные в 3 раза умножить на для ясности:
Для получения того же результата, что и в приведенном выше примере с правой стороны, были использованы все настройки, установленные по умолчанию.
Пример артефактов с пикселизацией после сильного сжатия изображения jpeg, до и после улучшения:
Для удаления артефактов с пикселизацией (квадраты 8×8 пикселей), как в приведенном выше примере с левой стороны, необходимо указать следующие параметры: «Интенсивность удаления артефактов» — «нормальный», «Интенсивность удаления пикселизации» — «3», «Интенсивность шумоподавления» — «0».
Пример фото со светом шумом до и после удаления на этом сайте:
Для этого шумоподавления необходимо установить следующие настройки: «Интенсивность удаления артефактов» — «выкл», «Интенсивность удаления пикселизации» — «0» и «Интенсивность подавления шума» — «5».
Также вы можете попробовать такую комбинацию настроек: «Интенсивность удаления артефактов» — «Нормально», «Интенсивность удаления пикселизации» — «3», «Интенсивность устранения шумов» — «5».
В зависимости от размера и качества исходного изображения, настройки могут быть разными, и, чем больше изображение, тем больше вам обычно нужно увеличивать параметры, но не слишком сильно, чтобы изображение не было очень сглаженным.
Этот онлайн-инструмент подходит для эскизов или маленьких изображений не более 2 мегапикселей, например, размером около 1920х1080 пикселей, потому что на большом изображении эти артефакты практически не видны. Если вам нужно обработать изображение большего размера, то отправьте его вместе с настройками на электронную почту — это будет сделано бесплатно в течение дня. Эти ограничения связаны с тем, что это очень накладной процесс, и не каждый пользователь сможет выдержать 5 минут до его завершения.
Исходное изображение никак не меняется. Вам будет предоставлено другое обработанное изображение.
Image Compressor — сжатие JPG в режиме онлайн для уменьшения размера изображения
Помимо экономии места для хранения, сжатие изображений также связано с поисковой оптимизацией изображений. Он называется «Оптимизация изображений» и предназначен для повышения рейтинга ваших изображений в Google и других поисковых системах.
Изображения с большим размером файла замедляют работу ваших веб-страниц, что создает неоптимальный пользовательский опыт (UX) и саботирует рейтинг вашего сайта в поисковых системах.
Используя онлайн-компрессор изображений, будь то изображение в формате JPEG или PNG, вы уменьшаете размер файла, который, в свою очередь, сжимает изображения вашего веб-сайта, экономит пропускную способность, улучшает производительность вашего сайта, рейтинг веб-сайта и улучшает UX вашего сайта.
Конечно, скорость страницы — это один из факторов, который Google использует для ранжирования веб-сайтов. Но помимо высокого рейтинга, скорость страницы также важна для конверсии.
Почти 50% потребителей не ждут 3 секунды загрузки сайта. Amazon даже признает, что если их страницы замедлятся всего на одну секунду, они потеряют 1 доллар.6 миллиардов продаж в год.
Так что имеет смысл сжать изображения перед загрузкой на сайт.
Как указывалось ранее, наш инструмент использует технику сжатия без потерь, чтобы существенно уменьшить размер файла изображения, сохраняя при этом все важные данные.
Вот несколько общих рекомендаций по оптимизации изображений для Интернета:
- Используйте веб-шрифты вместо размещения текста в изображениях; они выглядят лучше при масштабировании и занимают меньше места.
- Используйте CDN на своем веб-сайте, чтобы быстро предоставлять изображения посетителям со всего мира.
- Максимально используйте эффекты CSS3 в изображениях.
- Размер файла изображения и размеры изображения не совпадают. Убедитесь, что вы сохраняете изображения с правильными размерами.
- В некоторых случаях может потребоваться отложенная загрузка изображений для более быстрой визуализации первой страницы.
- Используйте растровые или растровые изображения только для сцен с большим количеством форм и деталей.
- Уменьшите битовую глубину до меньшей цветовой палитры.
- По возможности используйте векторные изображения вместе с PNG и JPG
- Обрежьте пустое пространство, чтобы удалить ненужные данные.
- Удалите ненужные метаданные изображения
- Какого размера должны быть файлы изображений? Для веб-изображений хорошее практическое правило — стараться, чтобы размер файла изображения не превышал 70 КБ.
- Выберите правильный тип файла. Основными типами файлов, используемых для публикации изображений в Интернете, являются JPG, GIF и PNG.
Типы файлов JPEG (или .jpg) обеспечивают наилучшее качество для файлов наименьшего размера и отлично подходят для обычных фотографий, снимков экрана и обычных веб-изображений, как и для фотографий продуктов электронной коммерции.
изображения GIF (.gif) имеют более низкое качество, чем изображения JPEG, и используются для более упрощенных изображений, таких как значки, анимация, эскизы и декоративные изображения (но не обязательно большие изображения).
ФайлыPNG (.png) могут быть хорошей альтернативой как JPEG, так и GIF. Если вы можете получить фотографии продуктов только в формате PNG, попробуйте использовать PNG-8 вместо PNG-24. PNG превосходны как простые декоративные изображения из-за их чрезвычайно маленького размера файла. PNG поддерживает высокую детализацию и высокое разрешение.
.