Цвета HTML | Полная таблица названий цветов для использования в HTML и CSS
- Использование ключевых слов для цветов в HTML и CSS
- Таблицы названий цветов HTML
Использование ключевых слов для цветов в HTML и CSS
Для указания цвета в HTML и CSS разрешается использование как значений различных цветовых моделей (смотреть), так и специальных ключевых слов. При этом, если на первоначальном этапе развития HTML для обозначения основных цветов было предусморено всего 16 названий, то позже были добавлены еще 130 дополнительных ключевых слов. Таким образом в HTML 5 стандартом закреплено уже целых 146 названий наиболее распространенных цветов, нечувстительных к регистру символов и прекрасно поддерживаемых всеми современными браузерами.
Таблицы названий цветов HTML
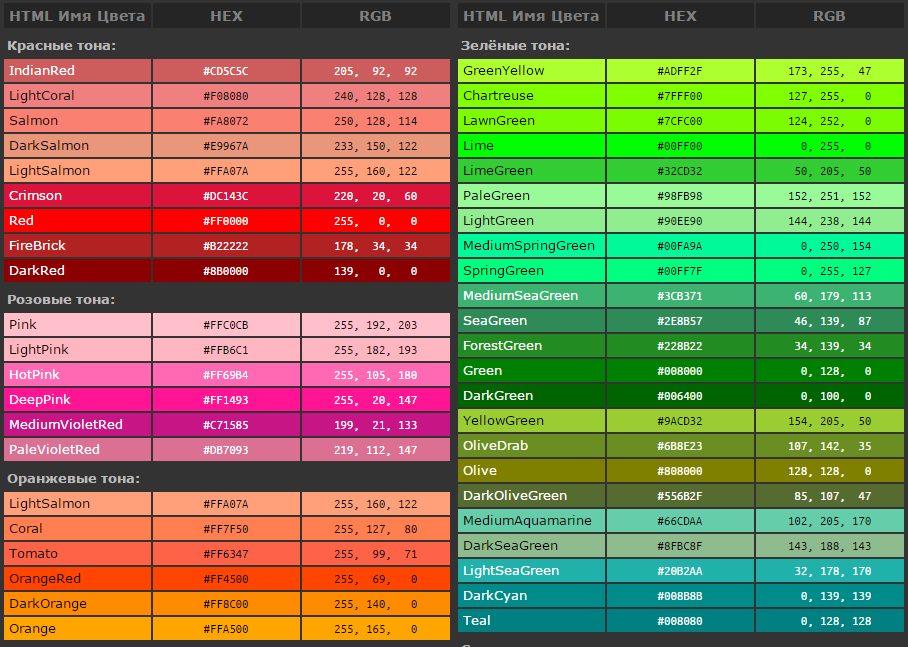
В таблицах ниже приведены названия всех цветов, закрепленных стандартном HTML 5, а
также соответствующие им десятичные и шестнадцатеричные значения в системе RGB. При этом следует обратить внимание на
то, что не все ключевые слова указывают на уникальные цвета, т.к. некоторые из названий являются просто синонимами. Например, ключевые слова
Gray и Grey задают один и тот же серый цвет #808080
в системе RGB. Опять же, несмотря на то, что в таблице названия html-цветов
указаны в верблюжей нотации, записывать их можно в любом регистре.
При этом следует обратить внимание на
то, что не все ключевые слова указывают на уникальные цвета, т.к. некоторые из названий являются просто синонимами. Например, ключевые слова
Gray и Grey задают один и тот же серый цвет #808080
в системе RGB. Опять же, несмотря на то, что в таблице названия html-цветов
указаны в верблюжей нотации, записывать их можно в любом регистре.
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| Black | #000000 | 0, 0, 0 |
| Grey | #808080 | 128, 128, 128 |
| Silver | #C0C0C0 | 192, 192, 192 |
| White | #FFFFFF | 255, 255, 255 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Purple | #800080 | 128, 0, 128 |
| Red | #FF0000 | 255, 0, 0 |
| Maroon | #800000 | 128, 0, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| Olive | #808000 | 128, 128, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| Green | #008000 | 0, 128, 0 |
| Aqua | #00FFFF | 0, 255, 255 |
| Teal | #008080 | 0, 128, 128 |
| Blue | #0000FF | 0, 0, 255 |
| Navy | #000080 | 0, 0, 128 |
Наверх
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| White | #FFFFFF | 255, 255, 255 |
| Snow | #FFFAFA | 255, 250, 250 |
| Honeydew | #F0FFF0 | 240, 255, 240 |
| MintCream | #F5FFFA | 245, 255, 250 |
| Azure | #F0FFFF | 240, 255, 255 |
| AliceBlue | #F0F8FF | 240, 248, 255 |
| GhostWhite | #F8F8FF | 248, 248, 255 |
| WhiteSmoke | #F5F5F5 | 245, 245, 245 |
| Seashell | #FFF5EE | 255, 245, 238 |
| Beige | #F5F5DC | 245, 245, 220 |
| OldLace | #FDF5E6 | 253, 245, 230 |
| FloralWhite | #FFFAF0 | 255, 250, 240 |
| Ivory | #FFFFF0 | 255, 255, 240 |
| AntiqueWhite | #FAEBD7 | 250, 235, 215 |
| Linen | #FAF0E6 | 250, 240, 230 |
| LavenderBlush | #FFF0F5 | 255, 240, 245 |
| MistyRose | #FFE4E1 | 255, 228, 225 |
Наверх
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| Gainsboro | #DCDCDC | 220, 220, 220 |
| LightGrey | #D3D3D3 | 211, 211, 211 |
| LightGray | #D3D3D3 | 211, 211, 211 |
| Silver | #C0C0C0 | 192, 192, 192 |
| DarkGray | #A9A9A9 | 169, 169, 169 |
| DarkGrey | #A9A9A9 | 169, 169, 169 |
| Gray | #808080 | 128, 128, 128 |
| Grey | #808080 | 128, 128, 128 |
| DimGray | #696969 | 105, 105, 105 |
| DimGrey | #696969 | 105, 105, 105 |
| LightSlateGray | #778899 | 119, 136, 153 |
| LightSlateGrey | #778899 | 119, 136, 153 |
| SlateGray | #708090 | 112, 128, 144 |
| SlateGrey | 112, 128, 144 | |
| DarkSlateGray | #2F4F4F | 47, 79, 79 |
| DarkSlateGrey | #2F4F4F | 47, 79, 79 |
| Black | #000000 | 0, 0, 0 |
Наверх
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| IndianRed | #CD5C5C | 205, 92, 92 |
| LightCoral | #F08080 | 240, 128, 128 |
| Salmon | #FA8072 | 250, 128, 114 |
| DarkSalmon | #E9967A | 233, 150, 122 |
| LightSalmon | #FFA07A | 255, 160, 122 |
| Crimson | #DC143C | 220, 20, 60 |
| Red | #FF0000 | 255, 0, 0 |
| FireBrick | #B22222 | 178, 34, 34 |
| DarkRed | #8B0000 | 139, 0, 0 |
Наверх
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| Pink | #FFC0CB | 255, 192, 203 |
| LightPink | #FFB6C1 | 255, 182, 193 |
| HotPink | #FF69B4 | 255, 105, 180 |
| DeepPink | #FF1493 | 255, 20, 147 |
| MediumVioletRed | #C71585 | 199, 21, 133 |
| PaleVioletRed | #DB7093 | 219, 112, 147 |
Наверх
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| LightSalmon | #FFA07A | 255, 160, 122 |
| Coral | #FF7F50 | 255, 127, 80 |
| Tomato | #FF6347 | 255, 99, 71 |
| OrangeRed | #FF4500 | 255, 69, 0 |
| DarkOrange | #FF8C00 | 255, 140, 0 |
| Orange | #FFA500 | 255, 165, 0 |
Наверх
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| Gold | #FFD700 | 255, 215, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| LightYellow | #FFFFE0 | 255, 255, 224 |
| LemonChiffon | #FFFACD | 255, 250, 205 |
| LightGoldenrodYellow | #FAFAD2 | 250, 250, 210 |
| PapayaWhip | #FFEFD5 | 255, 239, 213 |
| Moccasin | #FFE4B5 | 255, 228, 181 |
| PeachPuff | #FFDAB9 | 255, 218, 185 |
| PaleGoldenrod | #EEE8AA | 238, 232, 170 |
| Khaki | #F0E68C | 240, 230, 140 |
| DarkKhaki | #BDB76B | 189, 183, 107 |
Наверх
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| Cornsilk | #FFF8DC | 255, 248, 220 |
| BlanchedAlmond | #FFEBCD | 255, 235, 205 |
| Bisque | #FFE4C4 | 255, 228, 196 |
| NavajoWhite | #FFDEAD | 255, 222, 173 |
| Wheat | #F5DEB3 | 245, 222, 179 |
| BurlyWood | #DEB887 | 222, 184, 135 |
| Tan | #D2B48C | 210, 180, 140 |
| RosyBrown | #BC8F8F | 188, 143, 143 |
| SandyBrown | #F4A460 | 244, 164, 96 |
| Goldenrod | #DAA520 | 218, 165, 32 |
| DarkGoldenRod | #B8860B | 184, 134, 11 |
| Peru | #CD853F | 205, 133, 63 |
| Chocolate | #D2691E | 210, 105, 30 |
| SaddleBrown | #8B4513 | 139, 69, 19 |
| Sienna | #A0522D | 160, 82, 45 |
| Brown | #A52A2A | 165, 42, 42 |
| Maroon | #800000 | 128, 0, 0 |
Наверх
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| GreenYellow | #ADFF2F | 173, 255, 47 |
| Chartreuse | #7FFF00 | 127, 255, 0 |
| LawnGreen | #7CFC00 | 124, 252, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| LimeGreen | #32CD32 | 50, 205, 50 |
| PaleGreen | #98FB98 | 152, 251, 152 |
| LightGreen | #90EE90 | 144, 238, 144 |
| MediumSpringGreen | #00FA9A | 0, 250, 154 |
| SpringGreen | #00FF7F | 0, 255, 127 |
| MediumSeaGreen | #3CB371 | 60, 179, 113 |
| SeaGreen | #2E8B57 | 46, 139, 87 |
| ForestGreen | #228B22 | 34, 139, 34 |
| Green | #008000 | 0, 128, 0 |
| DarkGreen | #006400 | 0, 100, 0 |
| YellowGreen | #9ACD32 | 154, 205, 50 |
| OliveDrab | #6B8E23 | 107, 142, 35 |
| Olive | #808000 | 128, 128, 0 |
| DarkOliveGreen | #556B2F | 85, 107, 47 |
| MediumAquamarine | #66CDAA | 102, 205, 170 |
| DarkSeaGreen | #8FBC8F | 143, 188, 143 |
| LightSeaGreen | #20B2AA | 32, 178, 170 |
| DarkCyan | #008B8B | 0, 139, 139 |
| Teal | #008080 | 0, 128, 128 |
Наверх
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| Aqua | #00FFFF | 0, 255, 255 |
| Cyan | #00FFFF | 0, 255, 255 |
| LightCyan | #E0FFFF | 224, 255, 255 |
| PaleTurquoise | #AFEEEE | 175, 238, 238 |
| Aquamarine | #7FFFD4 | 127, 255, 212 |
| Turquoise | #40E0D0 | 64, 224, 208 |
| MediumTurquoise | #48D1CC | 72, 209, 204 |
| DarkTurquoise | #00CED1 | 0, 206, 209 |
| CadetBlue | #5F9EA0 | 95, 158, 160 |
| SteelBlue | #4682B4 | 70, 130, 180 |
| LightSteelBlue | #B0C4DE | 176, 196, 222 |
| PowderBlue | #B0E0E6 | 176, 224, 230 |
| LightBlue | #ADD8E6 | 173, 216, 230 |
| SkyBlue | #87CEEB | 135, 206, 235 |
| LightSkyBlue | #87CEFA | 135, 206, 250 |
| DeepSkyBlue | #00BFFF | 0, 191, 255 |
| DodgerBlue | #1E90FF | 30, 144, 255 |
| CornflowerBlue | #6495ED | 100, 149, 237 |
| MediumSlateBlue | #7B68EE | 123, 104, 238 |
| RoyalBlue | #4169E1 | 65, 105, 225 |
| Blue | #0000FF | 0, 0, 255 |
| MediumBlue | #0000CD | 0, 0, 205 |
| DarkBlue | #00008B | 0, 0, 139 |
| Navy | #000080 | 0, 0, 128 |
| MidnightBlue | #191970 | 25, 25, 112 |
Наверх
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| Lavender | #E6E6FA | 230, 230, 250 |
| Thistle | #D8BFD8 | 216, 191, 216 |
| Plum | #DDA0DD | 221, 160, 221 |
| Violet | #EE82EE | 238, 130, 238 |
| Orchid | #DA70D6 | 218, 112, 214 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Magenta | #FF00FF | 255, 0, 255 |
| MediumOrchid | #BA55D3 | 186, 85, 211 |
| MediumPurple | #9370DB | 147, 112, 219 |
| BlueViolet | #8A2BE2 | 138, 43, 226 |
| DarkViolet | #9400D3 | 148, 0, 211 |
| DarkOrchid | #9932CC | 153, 50, 204 |
| DarkMagenta | #8B008B | 139, 0, 139 |
| Purple | #800080 | 128, 0, 128 |
| Indigo | #4B0082 | 75, 0, 130 |
| SlateBlue | #6A5ACD | 106, 90, 205 |
| DarkSlateBlue | #483D8B | 72, 61, 139 |
Наверх
Таблица цветов HTML
| Название цветов HTML | Коды цветов HTML | Цвета HTML | Название цветов HTML | Коды цветов HTML | Цвета HTML | |
|---|---|---|---|---|---|---|
| Кармин | #960018 | Желто-зеленый | #adff2f | |||
| Кардинал | #c41e3a | Салатовый | #99ff99 | |||
| Тициановый | #d53e07 | Зеленой мяты | #98ff98 | |||
| Красный | #ff0000 | Зеленого чая | #d0f0c0 | |||
| Алый | #ff2400 | Темного зеленого чая | #badbad | |||
| Карминово-красный | #ff0033 | Зеленого мха | #addfad | |||
| Киноварь | #ff4d00 | Серо-зеленый | #ace1af | |||
| Международный оранжевый | #ff4f00 | Бледно-зеленый | #77dd77 | |||
| Ализариновый | #e32636 | Зелено-морской | #2e8b57 | |||
| Малиновый | #dc143c | Темно-зеленый | #013220 | |||
| Каштановый | #cd5c5c | Красного моря | #1f4037 | |||
| Темно-коралловый | #cd5b45 | Темный весенне-зеленый | #177245 | |||
| Морковный | #f36223 | Нефритовый | #00a86b | |||
| Сиена жженая | #e97451 | Изумрудный | #50c878 | |||
| Коралловый | #ff7f50 | Темный пастельно-зеленый | #03c03c | |||
| Лососевый | #ff8c69 | Малахитовый | #0bda51 | |||
| Темно-лососевый | #e9967a | Весенне-зеленый | #00ff7f | |||
| Оранжево-розовый | #ff9966 | Аквамариновый | #7fffd4 | |||
| Сомон | #efaf8c | Панг | #c7fcec | |||
| Розовый | #ffc0cb | Лягушки в обмороке | #7b917b | |||
| Бледно-розовый | #fadadd | Маренго | #4c5866 | |||
| Розовато-лавандовый | #fff0f5 | Серой спаржи | #465945 | |||
| Бледно-песочный | #fdeaa8 | Аспидно-серый | #2f4f4f | |||
| Циннвальдитовый | #ebc2af | Темно-бирюзовый | #116062 | |||
| Бледно-коричневый | #987654 | Мурена | #1c6b72 | |||
| Темно-каштановый | #986960 | Зеленой сосны | #01796f | |||
| Красновато-коричневый | #755a57 | Cине-зеленый | #008080 | |||
| Кофейный | #442d25 | Яйца дрозда | #00cccc | |||
| Бистр | #3d2b1f | Бирюзовый | #30d5c8 | |||
| Темно-коричневый | #654321 | Ярко-бирюзовый | #08e8de | |||
| Коричный | #7b3f00 | Циан | #00ffff | |||
| Медвежьего ушка | #834d18 | Электрик | #7df9ff | |||
| Сепия | #704214 | Бледно-синий | #afeeee | |||
| Умбра | #734a12 | Серебристый | #c0c0c0 | |||
| Кирпичный | #884535 | Светло-серый | #bbbbbb | |||
| Терракотовый | #904d30 | Кварцевый | #99958c | |||
| Коричневый | #964b00 | Серого шифера | #708090 | |||
| Камелопардовый | #a25f2a | Серый | #808080 | |||
| Краснобуро-оранжевый | #cd5700 | Мокрого асфальта | #505050 | |||
| Выгоревший оранжевый | #cc5500 | Антрацитовый | #464451 | |||
| Шоколадный | #d2691e | Черный | #000000 | |||
| Охра | #cc7722 | Берлинской лазури | #003153 | |||
| Медный | #b87333 | Сапфировый | #082567 | |||
| Светло-коричневый | #cd853f | Полуночно-синий | #003366 | |||
| Ванильный | #d5713f | Темно-синий | #000080 | |||
| Рыжий | #d77d31 | Ультрамариновый | #120a8f | |||
| Бронзовый | #cd7f32 | Синей пыли | #003399 | |||
| Темно-золотой | #b8860b | Темно-лазурный | #08457e | |||
| Золотисто-березовый | #daa520 | Черного моря | #1a4780 | |||
| Гуммигут | #e49b0f | Синий | #0000ff | |||
| Сиена | #e28b00 | Кобальтовый | #0047ab | |||
| Темно-мандариновый | #ea7500 | Лазурно-синий | #2a52be | |||
| Тыквенный | #ff7518 | Джинсовый | #1560bd | |||
| Последний вздох Жако | #ff9218 | Королевский синий | #4169e1 | |||
| Мандариновый | #ff8800 | Лазурно-серый | #007ba7 | |||
| Сигнальный оранжевый | #ff9900 | Синий Клейна | #3a75c4 | |||
| Оранжевый | #ffa500 | Синей стали | #4682b4 | |||
| Отборный желтый | #ffba00 | Воды пляжа Бонди | #0095b6 | |||
| Янтарный | #ffbf00 | Лазурный | #007fff | |||
| Яндекса | #ffcc00 | Морской волны | #008cf0 | |||
| Желтого школьного автобуса | #ffd800 | Защитно-синий | #1e90ff | |||
| Золотистый | #ffd700 | Голубой | #42aaff | |||
| Горчичный | #ffdb58 | Васильковый | #6495ed | |||
| Песочный | #fcdd76 | Сизый | #79a0c1 | |||
| Кожи буйвола | #f0dc82 | Ниагара | #9db1cc | |||
| Старого льна | #eedc82 | Небесный | #7fc7ff | |||
| Оранжево-персиковый | #ffcc99 | Бледно-васильковый | #abcdef | |||
| Белый навахо | #ffdead | Барвинковый | #ccccff | |||
| Темно-персиковый | #ffdab9 | Гридеперлевый | #c7d0cc | |||
| Желто-персиковый | #fadfad | Бороды Абдель-Керима | #d5d5d5 | |||
| Пшеничный | #f5deb3 | Лавандовый | #e6e6fa | |||
| Персиковый | #ffe5b4 | Чертополоховый | #d8bfd8 | |||
| Желто-розовый | #ffe4b2 | Сиреневый | #c8a2c8 | |||
| Побега папайи | #ffefd5 | Глициниевый | #c9a0dc | |||
| Морской пены | #fff5ee | Аметистовый | #9966cc | |||
| Белый | #ffffff | Серобуромалиновый | #735184 | |||
| Бежевый | #f5f5dc | Фиолетовый | #8b00ff | |||
| Льняной | #faf0e6 | Персидский синий | #6600ff | |||
| Бедра испуганной нимфы | #faeedd | Темно-фиолетовый | #423189 | |||
| Сливочный | #f2e8c9 | Темный индиго | #310062 | |||
| Пергидрольной блондинки | #eee6a3 | Индиго | #4b0082 | |||
| Желто-коричневый | #d2b48c | Темно-пурпурный | #660099 | |||
| Шамуа | #a08040 | Сливовый | #660066 | |||
| Темный желто-коричневый | #918151 | Фиолетово-баклажанный | #991199 | |||
| Хаки | #806b2a | Орхидеевый | #da70d6 | |||
| Темный хаки | #4c3c18 | Гелиотроповый | #df73ff | |||
| Оливковый | #808000 | Фиалковый | #ea8df7 | |||
| Нежно-оливковый | #6b8e23 | Бледно-пурпурный | #f984e5 | |||
| Латунный | #b5a642 | Фуксии | #f754e1 | |||
| Темно-грушевый | #d8a903 | Звезды в шоке | #ff47ca | |||
| Старого золота | #cfb53b | Пурпурный | #ff00ff | |||
| Шафрановый | #f4c430 | Ярко-розовый | #fc0fc0 | |||
| Грушевый | #efd334 | Ярко-фиолетовый | #cd00cd | |||
| Желтый | #ffff00 | Баклажановый | #990066 | |||
| Лимонный | #fde910 | Вишневый | #911e42 | |||
| Детской неожиданности | #f7f21a | Розовато-лиловый | #993366 | |||
| Кукурузный | #fbec5d | Фиолетово-красный | #c71585 | |||
| Вердепешевый | #dad871 | Светло-вишневый | #de3163 | |||
| Лимонно-кремовый | #fffacd | Темно-розовый | #e75480 | |||
| Слоновой кости | #fffddf | Лиловый | #db7093 | |||
| Кремовый | #f2ddc6 | Бледно-каштановый | #ddadaf | |||
| Серого зеленого чая | #cadaba | Пюсовый | #cc8899 | |||
| Болотный | #acb78e | Розовый Маунтбэттена | #997a8d | |||
| Cпаржи | #7ba05b | Бледный розовато-лиловый | #996666 | |||
| Защитный | #78866b | Умбра жженая | #8a3324 | |||
| Темно-оливковый | #556832 | Блошиного брюшка | #4e1609 | |||
| Зеленого папоротника | #4f7942 | Бурый | #45161c | |||
| Травяной | #5da130 | Темно-алый | #560319 | |||
| Влюбленной жабы | #3caa3c | Бургундский | #900020 | |||
| Вердепомовый | #34c924 | Коричнево-малиновый | #800000 | |||
| Зеленый | #00ff00 | Сангиновый | #92000a | |||
| Ярко-зеленый | #66ff00 | Бисмарк-фуриозо | #a5260a | |||
| Ядовито-зеленый | #7fff00 | Бордовый | #9b2d30 | |||
| Лаймовый | #ccff00 | Бледно-карминный | #af4035 | |||
| Фисташковый | #bef574 | Ржаво-коричневый | #b7410e |
Цвет фона таблицы HTML
Эта страница содержит код цвета фона таблицы HTML. Это HTML-коды для указания или изменения цвета фона ваших таблиц в вашем блоге или на веб-странице.
Это HTML-коды для указания или изменения цвета фона ваших таблиц в вашем блоге или на веб-странице.
В HTML цвет фона таблицы задается с помощью каскадных таблиц стилей (CSS). В частности, вы используете свойство CSS background-color , чтобы установить цвет фона для вашей таблицы. Вы также можете указать отдельный цвет фона для строк и ячеек таблицы, если хотите.
Цвет фона для всей таблицы
Чтобы изменить цвет фона всей таблицы, используйте свойство background-color против тега table .
<таблица>
Цвет фона строки таблицы
Чтобы изменить цвет фона строки таблицы, вы применяете тот же код, но к соответствующей строке таблицы (т.е. тег tr ).
Здесь мы также используем border-collapse:collapse; , чтобы свернуть границу.
<таблица>
Цвет фона отдельной ячейки
Чтобы изменить цвет фона отдельной ячейки таблицы, вы применяете тот же код, но к соответствующей ячейке таблицы (т. е. тегу td или тегу th , в зависимости от того, является ли ячейка обычной строкой данных таблицы). или часть заголовка таблицы).
<таблица>
Использование классов
В приведенных выше примерах для установки свойств CSS используются встроенные таблицы стилей. Это только потому, что это облегчает демонстрационные цели. Я настоятельно рекомендую вам использовать класс CSS, определенный во внешней таблице стилей, для установки ваших стилей. Даже встроенные таблицы стилей обычно лучше встроенных.
Даже встроенные таблицы стилей обычно лучше встроенных.
Вот пример установки цвета фона таблицы и других свойств с помощью класса CSS.
<голова>
Таблица цветов HTML
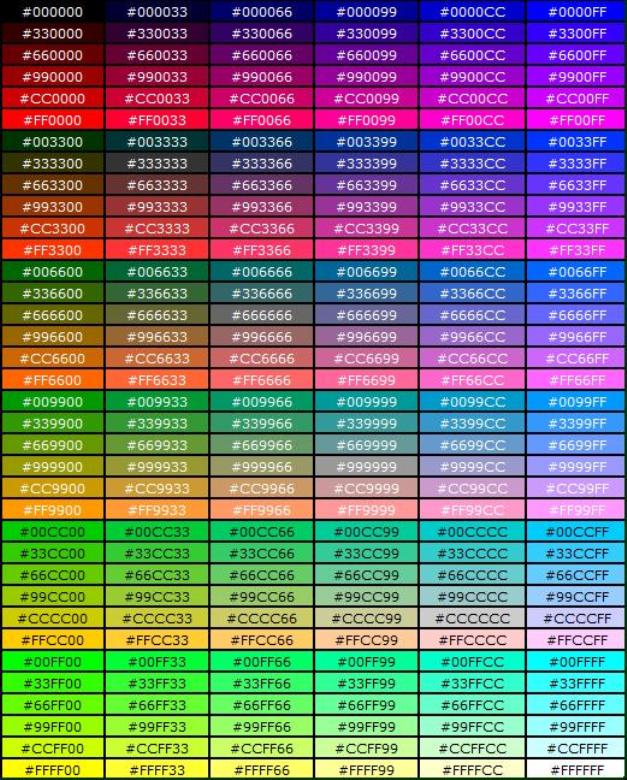
Следующая таблица содержит шестнадцатеричные коды цветов RGB, используемые различными тегами HTML (язык гипертекстовой разметки) и атрибутами CSS (каскадная таблица стилей) для указания значений цвета. Шестнадцатеричный код цвета RGB, которому предшествует символ «#», представлен вместе с соответствующим названием цвета, оба из которых отображаются над полем, содержащим пример этого цвета.
Названия цветов облегчают идентификацию связанного элемента RGB. Некоторые из этих названий цветов распознаются браузерами. Однако, чтобы быть в безопасности, всегда используйте шестнадцатеричный код RGB. Обратите внимание, что если вы хотите использовать название цвета, организация веб-стандартов W3C установила, что только 16 имен цветов пройдут их проверочные тесты. По состоянию на март 2007 года этими 16 цветами были: цвет морской волны, черный, синий, фуксия, серый, зеленый, салатовый, темно-бордовый, темно-синий, оливковый, фиолетовый, красный, серебристый, бирюзовый, белый и желтый.
Цвета, содержащиеся в следующей таблице, составляют 216 цветов, которые считаются безопасными для Интернета.
#FFFFFF | #FF0000 | #00FF00 | #0000FF | |||
| White | Красный | Зеленый | Синий | |||
#FF00FF | #00FFFF | #FFFF00 | #000000 | |||
| Magenta | Cyan | Yellow | Black | |||
#70DB93 | #5C3317 | #9F5F9F | #B5A642 | |||
| Аквамарин | Шоколад | Фиолетовый | Латунь | |||
#D9D919 | #A62A2A | #8C7853 | #A67D3D | |||
| Bright Gold | Brown | Bronze | Бронза II | |||
#5F9F9F | #D98719 | #B87333 Медь 0 | #FF7F00 | |||
| Cadet Blue | Cool Copper | Copper | Coral | |||
#42426F | #5C4033 | #2F4F2F | #4A766E | |||
| Corn Flower Blue | Dark Brown | Dark Green | Dark Green Copper | |||
#4F4F2F | #9932CD | #871F78 | #6B238E | |||
| Dark Olive Green | Dark Orchid | Dark Purple | Dark Slate Blue | |||
#2F4F4F | #97694F | #7093DB | #855E42 | |||
| Темно-серый сланец | Темно-коричневый | Темно-бирюзовый | Dark Wood | |||
#545454 | #856363 | #D19275 | #8E2323 | |||
| Dim Grey | Dusty Rose | Полевой шпат | Огнеупорный кирпич | |||
#F5CCB0 | Gold | Goldenrod | ||||
#C0C0C0 | #527F76 | #93DB70 | #215E21 | |||
| Grey | Green Copper | Green Yellow | Hunter Green | |||
#4E2F2F | #9F9F5F | #C0D9D9 | #A8A8A8 | |||
| Индийский красный | Хаки | Голубой | Светло-серый | |||
#8F8FBD | #E9C2A6 | #32CD32 | #E47833 | |||
| Light Steel Blue | Light Wood | Lime Green | Mandarian Orange | |||
#8E236B | #32CD99 | #3232CD | #6B8E23 | |||
| Maroon | Средний аквамарин | Средний синий | Средний лес | |||
#EAEAE #9370DB | #426F42 | #7F00FF | ||||
| Средний голубой | ||||||
| Средний голубой | ||||||
Средний голубой. 0062 0062 | Сланцево-синий средний | |||||
#7FFF00 | #70DBDB | #DB7093 | #A68064 | |||
| Medium Spring Green | Medium Turquoise | Средний фиолетово-красный | Среднее дерево | |||
#2F2F4F | #23238E | #4D4DFF | #FF6EC7 | |||
| Темно-синий | 2 | 2 | 2 | 2 Navy Blue | Neon Blue | Neon Pink |
#00009C | #EBC79E | #CFB53B | #FF7F00 | |||
| Новый полночный синий | New Tan | Old Gold | Orange | |||
#FF2400 | #DB70DB | #8FBC8F | #BC8F8F | |||
| Orange Red | Orchid | Pale Green | Pink | |||
#EAADEA | #D9D9F3 | #5959AB | #6F4242 | |||
| Plum | Quartz | Rich Blue | Salmon | |||
#8C1717 | #238E68 | #6B4226 | #8E6B23 | |||
| Скарлет | Морской зеленый | Полусладкий шоколад | Сиенна | |||
#E6E8FA | #3299CC | #007FFF | #FF1CAE | |||
| Silver | Sky Blue | Slate Blue | Spicy Pink | |||
#00FF7F | #236B8E | #38B0DE | #DB9370 | |||
| Spring Green | Steel Blue | Summer Sky | Tan | |||
#D8BFD8 | #ADEAEA | #5C4033 | #CDCDCD | |||
| Thistle | Turquoise | Very Dark Brown | Very Light Grey | |||
#4F2F4F | #CC3299 | #D8D8BF | #99CC32 | |||
| Violet | Violet Red | Wheat | Yellow Green |
Вернуться к указателю раздела HTML.
