Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Таблица базовых цветов html, В одежде, в радуге, названия цветов
Главная HTML Базовые цвета HTML
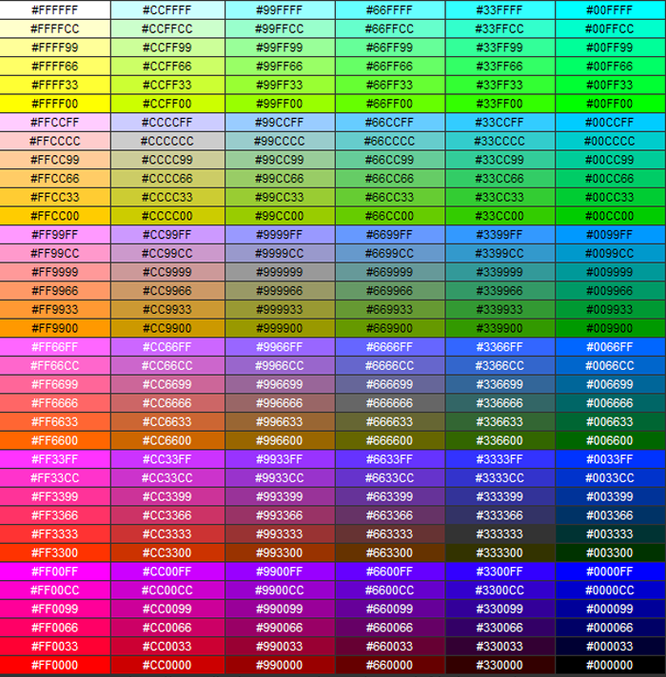
В HTML существуют несколько основных способов представления цветов:- В виде #112233.

Представление в виде трёх пар шестнадцатеричных цифр (Hex triplet), где каждая пара отвечает за свой цвет:
две первые цифры — красный (00 — FF)
две в середине — зелёный (00 — FF)
две последние цифры — синий (00 — FF)fc + bc + e8 = fcbce8 Возможно также краткое представление цвета в виде #ABC, что будет интерпретировано как #AABBCC.
Символ # обозначает шестнадцатеричное число (от 000000 до FFFFFF).
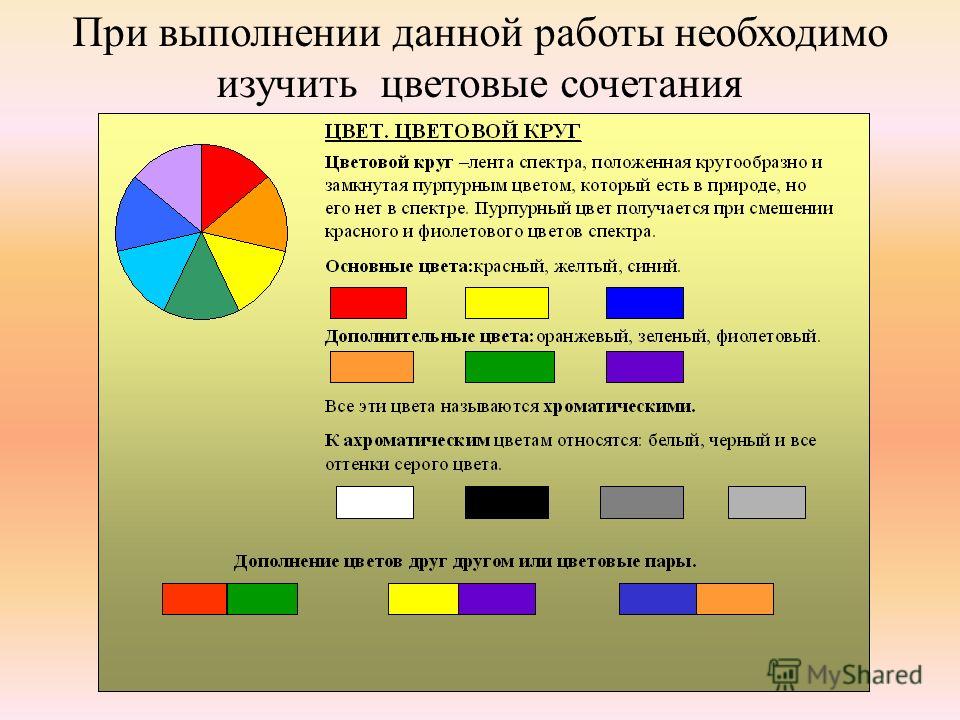
- Представление ключевыми словами, например green, black.
Во избежание случаев, когда указанное ключевое слово «не понимается» браузером, следует использовать лишь небольшой набор основных цветов, используемых во всех браузерах.
- В виде rgb( *, *, *),
где «*» — числа от 0 до 255, обозначающих количество соответствующего цвета
(красный — Red, зелёный — Green , синий — Blue). - В виде rgba( *, *, *, *),
где первые 3 «*» — компоненты цвета, задающиеся в диапазоне 0 до 255,
а последняя «*» — уровень непрозрачности (альфа-канал), задающийся дробными числами от 0 до 1.
Вариант 1.
<html>
<body color=#800000>
1) Данный текст, как и весь остальной текст на всей странице, будет отображаться бордовым цветом.
</body>
<html>
Вариант 2. (тотже цвет бордовый)
<html>
<body color=Maroon>
2) Данный текст, как и весь остальной текст на всей странице, будет отображаться бордовым цветом.
</body>
<html>
Вариант 3. (тотже цвет бордовый)
<html>
<body color=rgb(128,0,0)>
3) Данный текст, как и весь остальной текст на всей странице, будет отображаться бордовым цветом.
</body>
<html>
Вариант 4. (тотже цвет бордовый, но полупрозрачный)
<html>
<body color=rgba(128,0,0,0.6)>
4) Данный текст, как и весь остальной текст на всей странице, будет отображаться полупрозрачным бордовым цветом.
</body>
<html>
RGB (аббревиатура английских слов Red, Green, Blue — красный, зелёный, синий) — аддитивная цветовая
модель, которая построена на методе смешение цветов.
Цветовая модель RGB является зависимой от устройства (модели монитора).
Аддитивное смешение цветов:
- добавление красного до зеленого дает желтый;
- добавление красного до синего дает пурпурный;
- добавление зеленого до синего дает голубой;
- добавление всех трех основных цветов дает белый
В HTML определены следующие 16 ключевых цветов.
(В названии цвета можно
использовать как заглавные, так и строчные буквы)
Название цвета | Шестнадцатеричный код |
| white (белый) | #ffffff |
| silver (серебряный) | #c0c0c0 |
| gray (серый) | #808080 |
| black (чёрный) | #000000 |
| red (красный) | #ff0000 |
| maroon (тёмно-бордовый) | #800000 |
| yellow (жёлтый) | #ffff00 |
| olive (оливковый) | #808000 |
| lime (лайм) | #00ff00 |
| green (зелёный) | #008000 |
| aqua (морская волна) | #00ffff |
| teal (сине-зелёный) | #008080 |
| blue (синий) | #0000ff |
| navy (тёмно-синий) | #000080 |
| fuchsia (фуксия) | #ff00ff |
| purple (пурпурный) | #800080 |
Подбор цвета (палитры) для веб-сайта
онлайн
Передти к подбору цвета
- Безопасные WEB-цвета
- Русские названия цветов
- Оттенки цветов
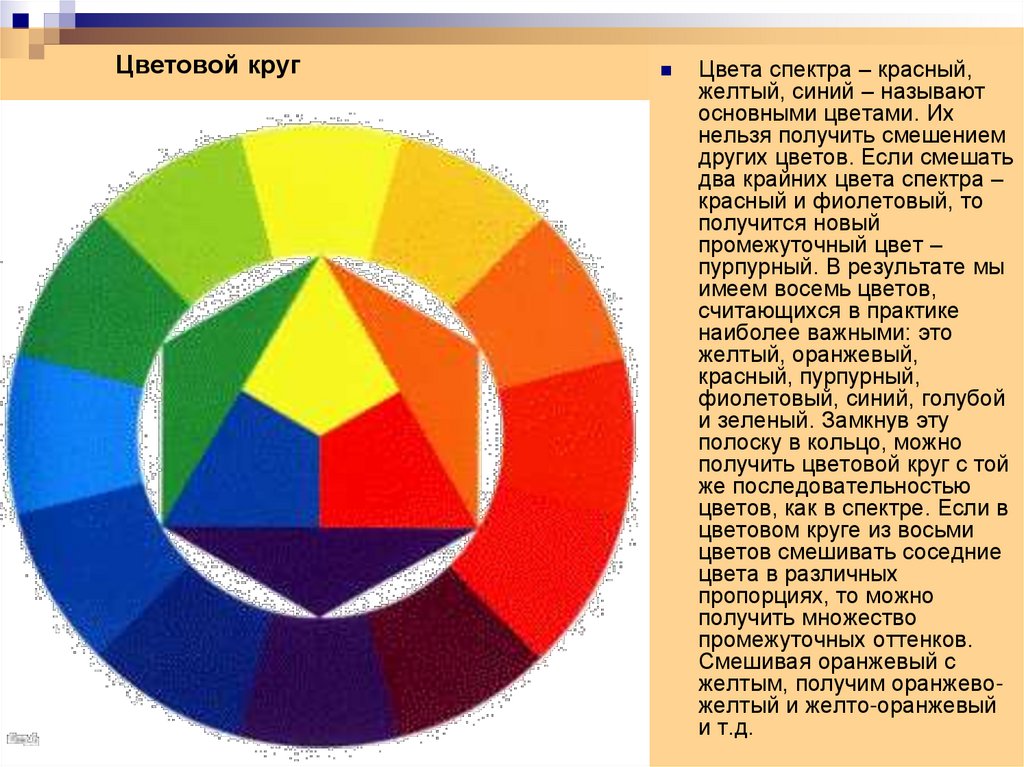
Цвета в радуге
Видимый солнечный спектр
7 основных спектральных цветов видны в радуге.
Цвета в радуге расположены в последовательности, соответствующей спектру видимого света.
- Каждый охотник желает знать, где сидит фазан.
- Как однажды Жак-звонарь головой сломал фонарь.
В одежде
10 идеальных цветовых сочетаний
1. Серый | 2. Сиреневый |
3. Зеленый | 4. Горчичный |
5. Красный | 6. Черный |
7. Пудровый | 8. Желтый |
9. Оттенки бежевого | 10. Фиолетовый |
Таблица цветов hex
http://www.webuchebnik.ru/samouchitel_html/font.php учебник по HTML!!!
Следующие атрибуты тега BODY помогут нам настроить отображение ссылок на нашей страничке:
link —
цвет ссылки, на которую еще не нажимали.
vlink — цвет ссылки, на которую уже нажимали.
alink — цвет ссылки, когда нажимаем на неё.
http://persei100.narod.ru/RGB-color/color16.html
Таблица 16 основных цветов, которые используются во всех браузерах
Название | Цвет | Hex | (RGB) | |
Aqua (морская волна) |
| #00FFFF | (000,255,255) | |
Black (черный) |
| #000000 | (000,000,000) | |
Blue (голубой) |
| #0000FF | (000,000,255) | |
Fuchsia (фуксин) |
| #FF00FF | (255,000,255) | |
Gray (серый) |
| #808080 | (128,128,128) | |
Green (зеленый) |
| #008000 | (000,128,000) | |
Lime (ярко-зеленый) |
| #00FF00 | (000,255,000) | |
Maroon (темно-бордовый) |
| #800000 | (128,000,000) | |
Navy (темно-синий) |
| #000080 | (000,000,128) | |
Olive (оливковый) |
| #808000 | (128,128,000) | |
Purple (фиолетовый) |
| #800080 | (128,000,128) | |
Red (красный) |
| #FF0000 | (255,000,000) | |
Silver (серебряный) |
| #C0C0C0 | (192,192,192) | |
Teal (серо-зеленый) |
| #008080 | (000,128,128) | |
White (белый) |
| #FFFFFF | (255,255,255) | |
Yellow (желтый) |
| #FFFF00 | (255,255,000) | |
Названия цветов
В
таблице перечислены названия цветов
(которые можно использовать в качестве
значения), поддерживаемые всеми
браузерами, и их шестнадцатеричные
значения.
Название цвета | HEX | Цвет |
Black | #000000 |
|
Navy | #000080 |
|
DarkBlue | #00008B |
|
MediumBlue | #0000CD |
|
Blue | #0000FF |
|
DarkGreen | #006400 |
|
Green | #008000 |
|
Teal | #008080 |
|
DarkCyan | #008B8B |
|
DeepSkyBlue | #00BFFF |
|
DarkTurquoise | #00CED1 |
|
MediumSpringGreen | #00FA9A |
|
Lime | #00FF00 |
|
SpringGreen | #00FF7F |
|
Aqua | #00FFFF |
|
Cyan | #00FFFF |
|
MidnightBlue | #191970 |
|
DodgerBlue | #1E90FF |
|
LightSeaGreen | #20B2AA |
|
ForestGreen | #228B22 |
|
SeaGreen | #2E8B57 |
|
DarkSlateGray | #2F4F4F |
|
LimeGreen | #32CD32 |
|
MediumSeaGreen | #3CB371 |
|
Turquoise | #40E0D0 |
|
RoyalBlue | #4169E1 |
|
SteelBlue | #4682B4 |
|
DarkSlateBlue | #483D8B |
|
MediumTurquoise | #48D1CC |
|
Indigo | #4B0082 |
|
DarkOliveGreen | #556B2F |
|
CadetBlue | #5F9EA0 |
|
CornflowerBlue | #6495ED |
|
MediumAquaMarine | #66CDAA |
|
DimGray | #696969 |
|
SlateBlue | #6A5ACD |
|
OliveDrab | #6B8E23 |
|
SlateGray | #708090 |
|
LightSlateGray | #778899 |
|
MediumSlateBlue | #7B68EE |
|
LawnGreen | #7CFC00 |
|
Chartreuse | #7FFF00 |
|
Aquamarine | #7FFFD4 |
|
Maroon | #800000 |
|
Purple | #800080 |
|
Olive | #808000 |
|
Gray | #808080 |
|
SkyBlue | #87CEEB |
|
LightSkyBlue | #87CEFA |
|
BlueViolet | #8A2BE2 |
|
DarkRed | #8B0000 |
|
DarkMagenta | #8B008B |
|
SaddleBrown | #8B4513 |
|
DarkSeaGreen | #8FBC8F |
|
LightGreen | #90EE90 |
|
MediumPurple | #9370D8 |
|
DarkViolet | #9400D3 |
|
PaleGreen | #98FB98 |
|
DarkOrchid | #9932CC |
|
YellowGreen | #9ACD32 |
|
Sienna | #A0522D |
|
Brown | #A52A2A |
|
DarkGray | #A9A9A9 |
|
LightBlue | #ADD8E6 |
|
GreenYellow | #ADFF2F |
|
PaleTurquoise | #AFEEEE |
|
LightSteelBlue | #B0C4DE |
|
PowderBlue | #B0E0E6 |
|
FireBrick | #B22222 |
|
DarkGoldenRod | #B8860B |
|
MediumOrchid | #BA55D3 |
|
RosyBrown | #BC8F8F |
|
DarkKhaki | #BDB76B |
|
Silver | #C0C0C0 |
|
MediumVioletRed | #C71585 |
|
IndianRed | #CD5C5C |
|
Peru | #CD853F |
|
Chocolate | #D2691E |
|
Tan | #D2B48C |
|
LightGray | #D3D3D3 |
|
PaleVioletRed | #D87093 |
|
Thistle | #D8BFD8 |
|
Orchid | #DA70D6 |
|
GoldenRod | #DAA520 |
|
Crimson | #DC143C |
|
Gainsboro | #DCDCDC |
|
Plum | #DDA0DD |
|
BurlyWood | #DEB887 |
|
LightCyan | #E0FFFF |
|
Lavender | #E6E6FA |
|
DarkSalmon | #E9967A |
|
Violet | #EE82EE |
|
PaleGoldenRod | #EEE8AA |
|
LightCoral | #F08080 |
|
Khaki | #F0E68C |
|
AliceBlue | #F0F8FF |
|
HoneyDew | #F0FFF0 |
|
Azure | #F0FFFF |
|
SandyBrown | #F4A460 |
|
Wheat | #F5DEB3 |
|
Beige | #F5F5DC |
|
WhiteSmoke | #F5F5F5 |
|
MintCream | #F5FFFA |
|
GhostWhite | #F8F8FF |
|
Salmon | #FA8072 |
|
AntiqueWhite | #FAEBD7 |
|
Linen | #FAF0E6 |
|
LightGoldenRodYellow | #FAFAD2 |
|
OldLace | #FDF5E6 |
|
Red | #FF0000 |
|
Fuchsia | #FF00FF |
|
Magenta | #FF00FF |
|
DeepPink | #FF1493 |
|
OrangeRed | #FF4500 |
|
Tomato | #FF6347 |
|
HotPink | #FF69B4 |
|
Coral | #FF7F50 |
|
Darkorange | #FF8C00 |
|
LightSalmon | #FFA07A |
|
Orange | #FFA500 |
|
LightPink | #FFB6C1 |
|
Pink | #FFC0CB |
|
Gold | #FFD700 |
|
PeachPuff | #FFDAB9 |
|
NavajoWhite | #FFDEAD |
|
Moccasin | #FFE4B5 |
|
Bisque | #FFE4C4 |
|
MistyRose | #FFE4E1 |
|
BlanchedAlmond | #FFEBCD |
|
PapayaWhip | #FFEFD5 |
|
LavenderBlush | #FFF0F5 |
|
SeaShell | #FFF5EE |
|
Cornsilk | #FFF8DC |
|
LemonChiffon | #FFFACD |
|
FloralWhite | #FFFAF0 |
|
Snow | #FFFAFA |
|
Yellow | #FFFF00 |
|
LightYellow | #FFFFE0 |
|
Ivory | #FFFFF0 |
|
White | #FFFFFF |
|
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
17.
 08.201989.6 Кб0Т.3. Размещение….doc
08.201989.6 Кб0Т.3. Размещение….doc - #
17.08.2019233.47 Кб1Т.5. Инвестиции.doc
- #
17.08.2019135.17 Кб0Т.6. НТП.doc
- #
17.08.2019117.25 Кб0Т.7. Налоги.doc
- #
03.05.201517.88 Кб72Таблица детских размеров.docx
- #
03.05.2015215.55 Кб17Таблица цветов hex.doc
- #
03.05.2015765.52 Кб33тактика лова.docx
- #
23.09.201936.41 Кб0Тема 10. Тема 12.docx
- #
19.09.2019351.23 Кб0теория Basic.doc
- #
03.05.2015775.31 Кб223Теория вероятностей. Ответы..docx
- #
11.07.201934.02 Кб2Тепловые насосы.docx
Основы цвета | Usability.
 gov
govЦветовой круг — это наглядная модель цветовых оттенков. по кругу. Она показывает отношения между первичные, вторичные и промежуточные/третичные цвета и помогает продемонстрировать цветовую температуру. Цифровые команды передавать точные цвета с помощью шестнадцатеричных кодов.
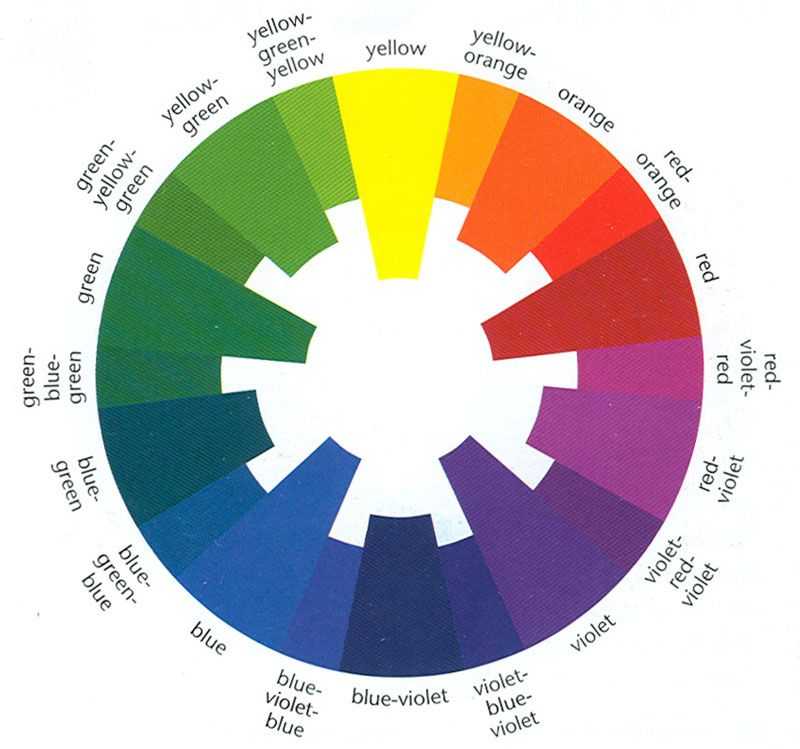
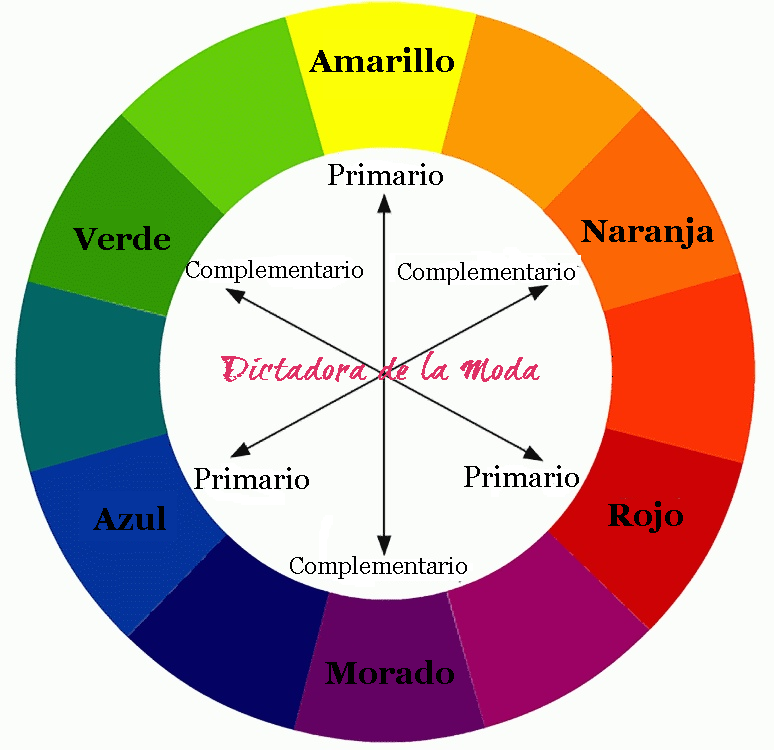
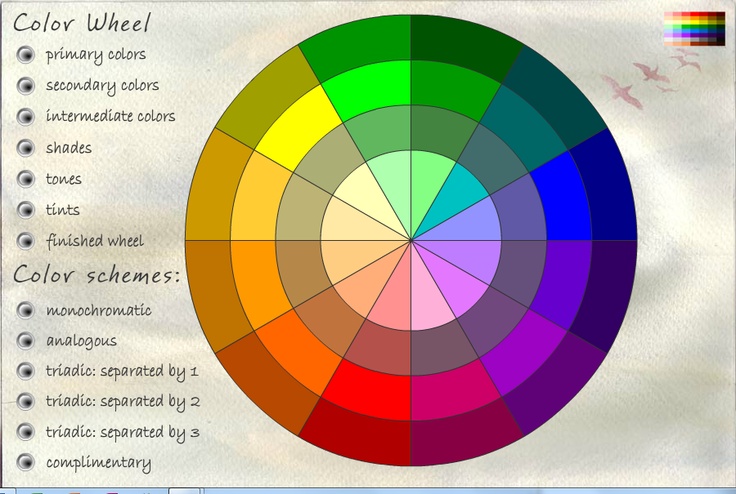
Знакомство с цветовым кругом
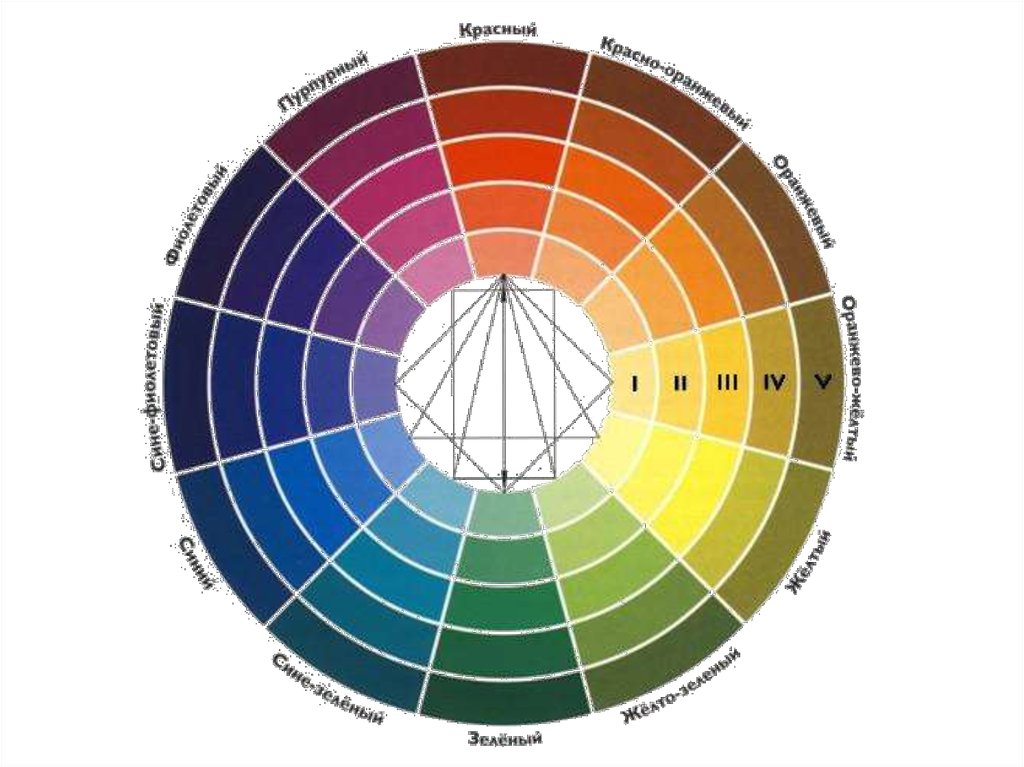
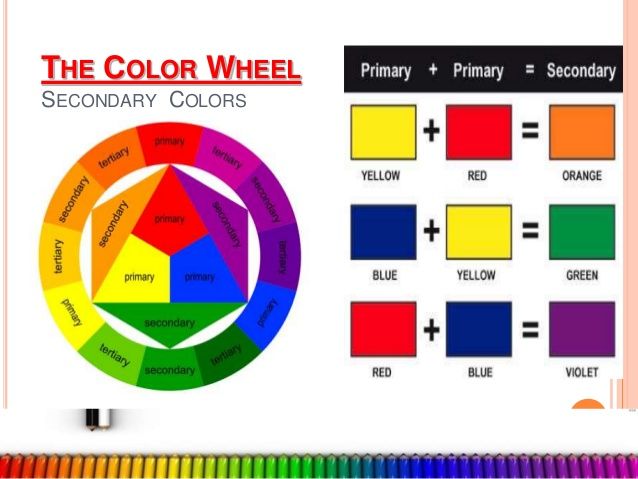
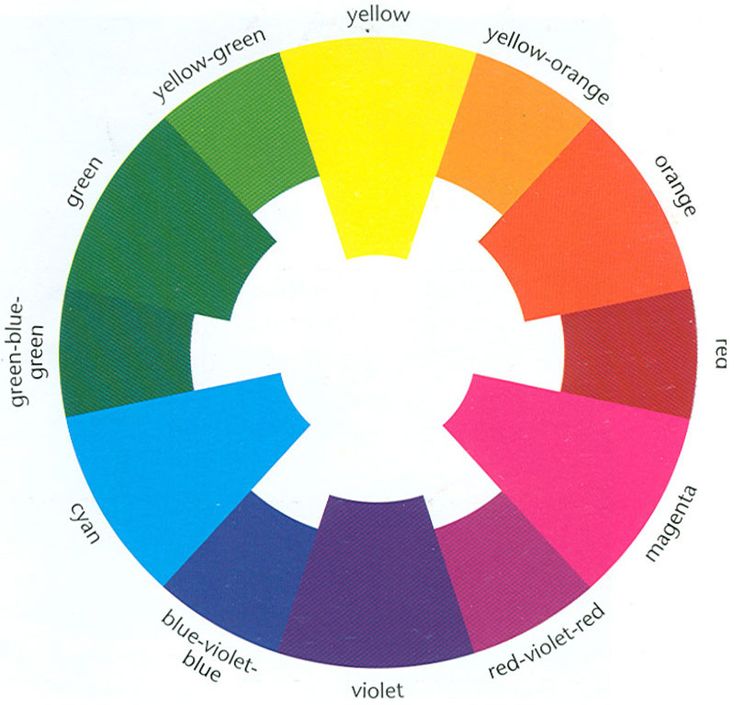
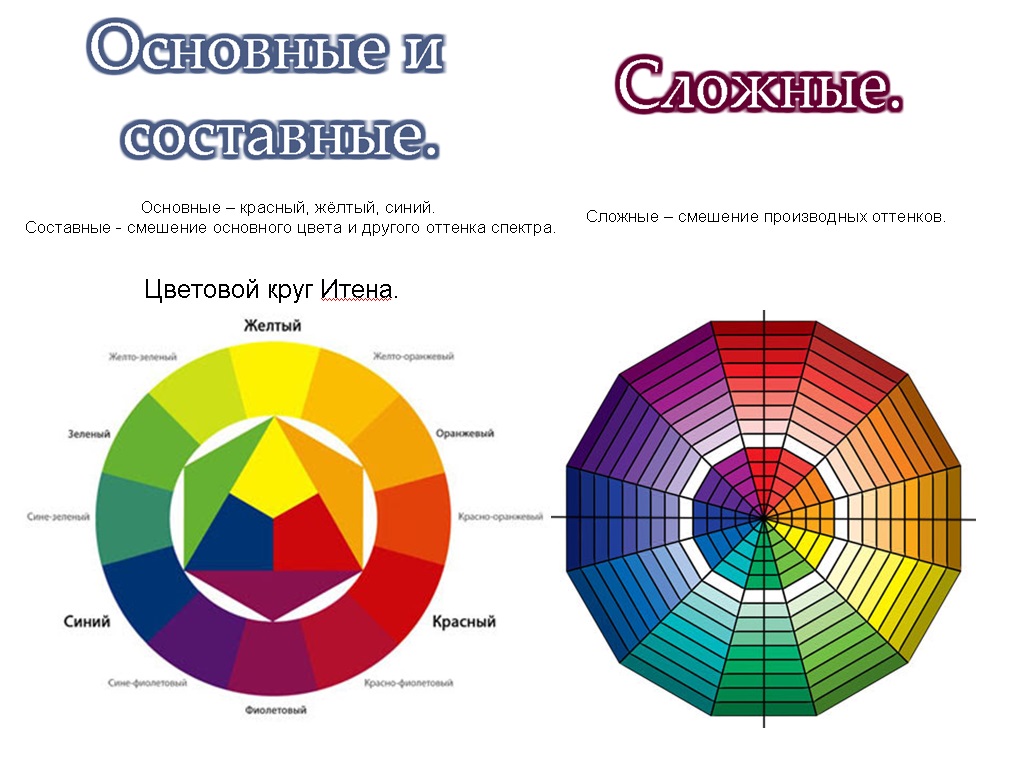
Многие цветовые круги показаны с использованием 12 цветов. Используя это Цветовой круг в качестве примера можно прочитать следующим образом:
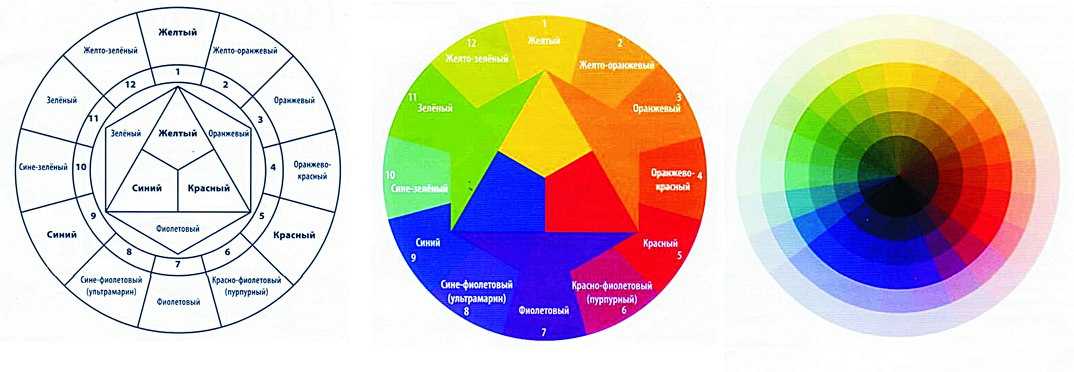
- Три Основные цвета (Ps) : красный, желтый, синий
- Три вторичных цвета (S’) : Оранжевый, зеленый, фиолетовый
- Шесть третичных цветов (Ts) : красно-оранжевый, желто-оранжевый, желто-зеленый, Сине-зеленый, сине-фиолетовый, красно-фиолетовый, которые образуется путем смешивания первичного со вторичным
Важно отметить, что некоторые люди добавляют больше
промежуточные, всего 24 именованных цвета и некоторые цвета
колеса показывают внутренние точки и круги, которые представляют
цветовые смеси.
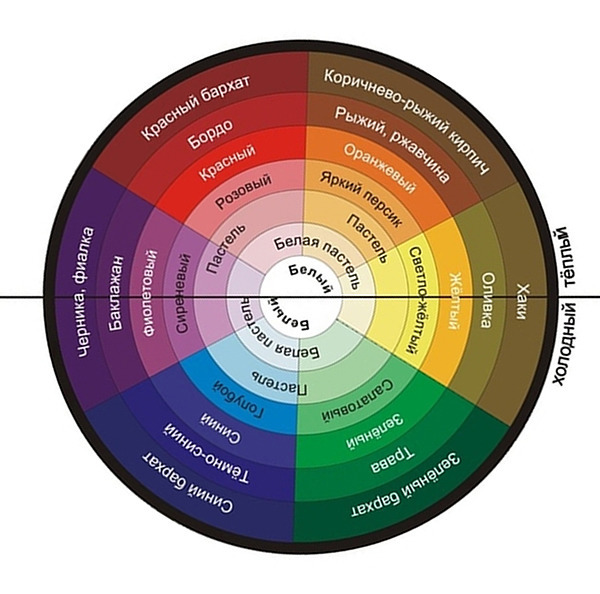
Цветовая температура
Цвета на красной стороне колеса теплые; в зеленая сторона колеса имеет более холодные цвета. Эти Обозначения цветовой температуры являются абсолютными. Более тонкий отношения цветовой температуры являются относительными, то есть что каждый цвет на теплой стороне колеса может быть известный как крутой, и цвета на холодной стороне колеса можно назвать теплым в зависимости от отношения к их соседний цвет. Цвета одного оттенка, для экземпляр красного цвета, также может быть теплее или холоднее одного еще один.
Цветовая температура влияет на нас как психологически, так и восприятия, помогая нам определить, как объекты выглядят позиционируется.
| Теплые цвета | Холодные цвета |
|---|---|
|
|
Нейтральные
Нейтральные цвета включают черный, белый, серый, коричневый и коричневый. Они обычно сочетаются с более яркими акцентными цветами. но они также могут использоваться сами по себе в дизайне. значения и впечатления от нейтральных цветов зависят больше так на цветах вокруг них.
Цветовые модели: CMYK и RGB
Существует две модели цветов. У них разные
цели и различные атрибуты. Они следующие:
Они следующие:
- CMYK Цветовые модели : Обозначает голубой, пурпурный, и желтый. Это относится к живописи и печати. Модель CMYK является субтрактивной моделью, что означает, что цвета создаются за счет поглощения длин волн видимый свет. Длины волн света, которые не поглощаются, отражаются, и этот отраженный свет оказывается цветом, который мы видим.
- Цветовые модели RGB : RGB означает красный, зеленый и синий. Это относится к компьютерам, телевизоры и электроника. Модель RGB представляет собой аддитивная модель, означающая, что цвета создаются через световые волны, которые складываются вместе в определенные комбинации для получения цветов.
Шестнадцатеричные коды
Для обозначения цветов в веб-дизайне команды используют шестнадцатеричный код. Все гексадермальные коды:
- Начните с решётки (#)
- Состоять из трех пар символов, соединенных вместе (всего шесть символов), с каждой парой управление одним из основных аддитивных цветов (красный, зеленый, синий)
- Эти шесть символов, следующие за решеткой, состоят из десяти цифр (0-9) и/или шесть букв (a-f)
В некоторых шестнадцатеричных кодах легко идентифицировать шаблоны. цвета; см. SmashingMagazine
отличная диаграмма на
правильно для этого. Некоторые вещи, которые нужно знать, включают:
цвета; см. SmashingMagazine
отличная диаграмма на
правильно для этого. Некоторые вещи, которые нужно знать, включают:
- 00 – отсутствие основного
- ff является основным в полную силу
Чтобы найти аддитивные цвета, начните с черного и меняйте каждый пара к ff:
- #000000 – это черный (без основных цветов)
- # ff 0000 — самый ярко-красный
- #00 ff 00 – самый ярко-зеленый .
- #0000 ff самый яркий синий
Чтобы найти вычитающие цвета, начните с белого и измените каждая пара до 00:
- #ffffff — белый (все основные цвета
- # 00 ffff — самый яркий голубой
- #ff 00 ff — самый яркий пурпурный
- #ffff 00 самый яркий желтый
Также можно сокращать некоторые шестнадцатеричные числа. За
экземпляры #fae расширяются до #ffaaee и #09б расширяется до
#0099бб.
Дополнительные ресурсы
- Цвет Значение
- Поддоны для цветов
- Цвет Теория для дизайнеров, часть 1: значение Цвет
- Кодовая сторона цвета
- Цвет Теория 101: деконструкция 7 известных брендов Цветовые палитры
- Цвет
- Цвет Значения
- Цвет Wheel Pro: значение цвета
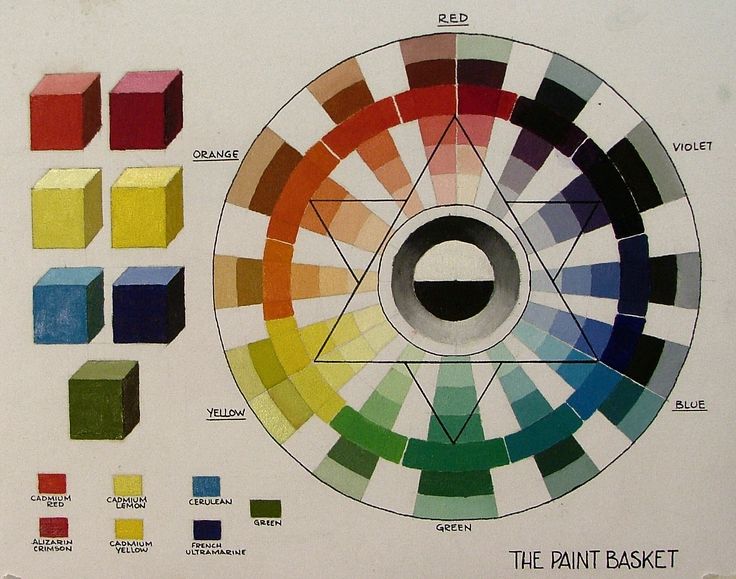
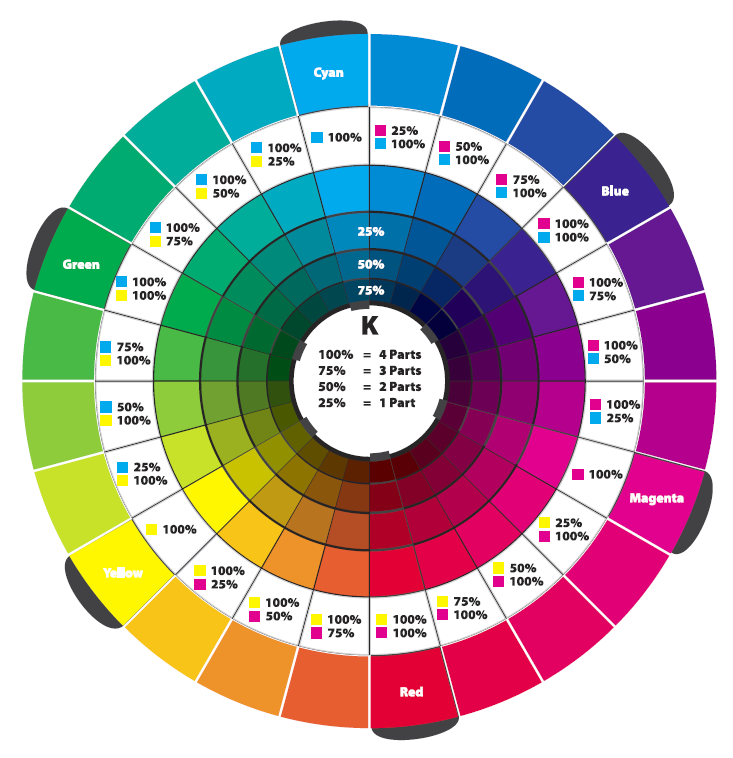
Таблица смешивания цветов и полное руководство по цветовому кругу
Ищете таблицу смешивания цветов?
Мне нравится видеть все цвета в аккуратном порядке, как в радуге.
Но знаете ли вы, как можно использовать цветовую диаграмму, чтобы получить нужные цвета?
Это может быть полезно для деловых цветов, цветовых схем интерьера или для хобби, таких как рисование и окрашивание.
Давайте познакомимся с таблицей смешивания цветов и посмотрим, каким мощным инструментом она может быть!
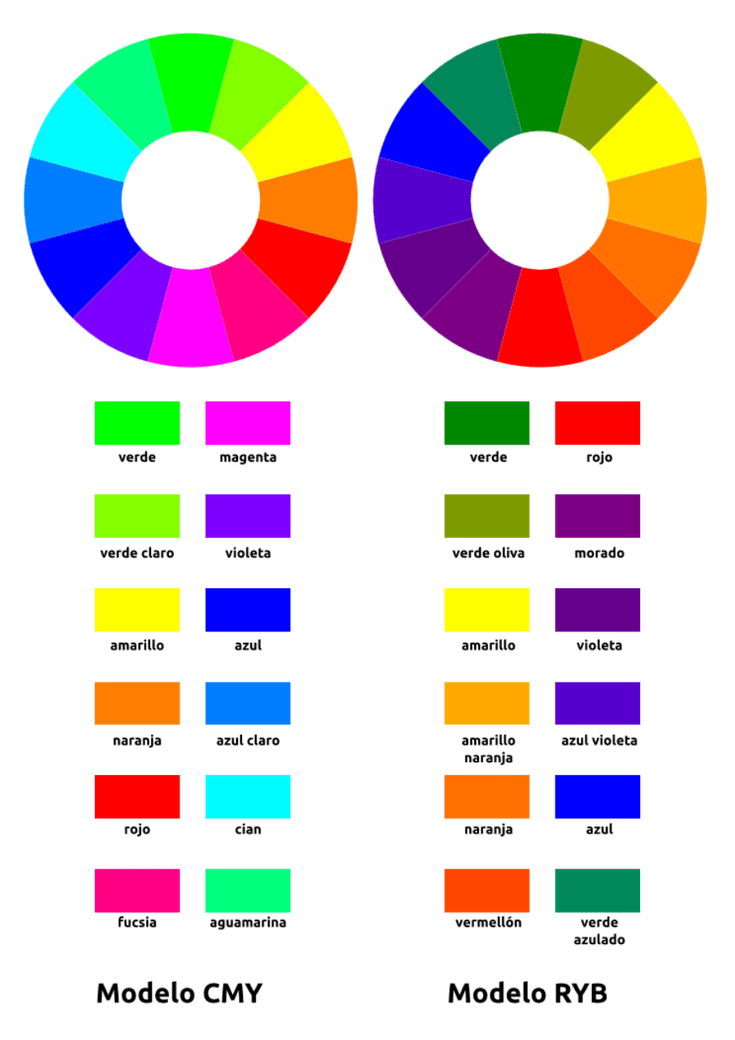
Цвета RYB против RGB
Сначала давайте проясним. Эта статья о цветовом круге RYB, используемом художниками и дизайнерами, работающими с красками, пигментами или красителями.
Это могут быть акриловые краски, масляные краски, краски для дома, краски для волос или тканей и т. д.
Но речь идет о , а не о цветовой модели RGB, основанной на свете.
Цветовая модель RYB — это субтрактивная модель , , что означает, что цвета становятся темнее, если вы добавляете больше цветов или смешиваете их вместе. Это также относится к цветам чернил CMYK, используемым принтерами.
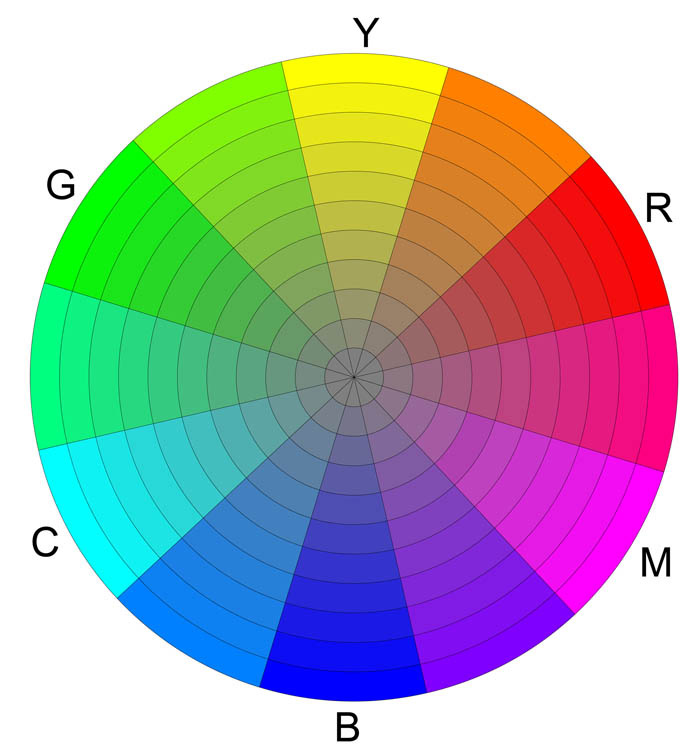
Система RGB, в которую мы не будем углубляться, представляет собой аддитивную систему , что означает, что цвета становятся светлее, когда вы добавляете больше цвета, поскольку они состоят из света! Имеет смысл, верно?
На простой иллюстрации ниже видно, что отсутствие цвета RGB — это черный цвет, а его сумма — белый — или белый свет.
Теперь перейдем к нашей основной истории !
Что такое основные цвета? В начале списка находятся основные цвета: три цвета, которые нельзя смешивать с другими цветами.
В нашем традиционном цветовом круге (RYB) это красный, желтый и синий. Затем эти три цвета используются для смешивания практически всех остальных цветов.
Исключением является белый цвет. В то время как черный получается путем смешивания всех трех основных цветов, белый — это отсутствие цвета. В системе RYB белый немного сложнее.
Мы обсудим черный и белый позже, когда будем говорить о оттенках, оттенках и тонах.
Что такое вторичные цвета?Вторичные цвета — это цвета, которые можно получить путем смешивания двух основных цветов.
Основных цветов три: оранжевый, фиолетовый (или лиловый) и зеленый.
Вы смешиваете красный и синий, чтобы получить фиолетовый, красный и желтый, чтобы получить оранжевый, и синий и желтый, чтобы получить зеленый.
Цветов, конечно же, больше.
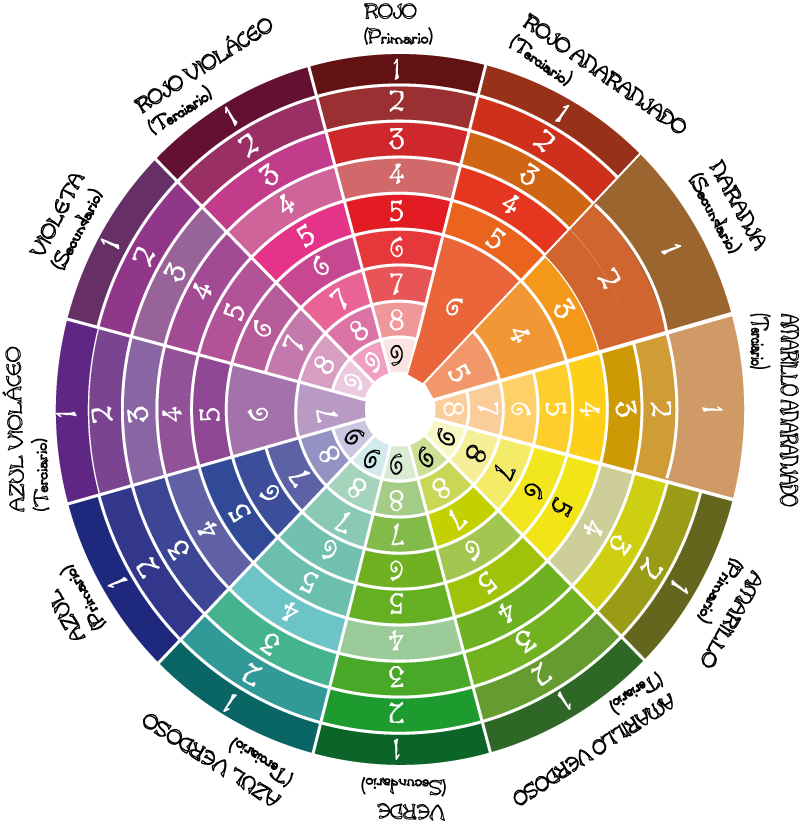
Что такое третичные цвета? Третичные цвета создаются путем смешивания двух цветов на цветовом круге, одного основного и одного дополнительного.
Их иногда называют дробными цветами, потому что они не такие чистые, как первичные или вторичные.
Это тип цветов, встречающихся в природе, где самые яркие оттенки встречаются реже.
Основными являются:
- Желтый апельсин или янтарь
- Красный апельсин или вермиллион
- Красная фиолетовая или пурпутная
- Голубая фиалка или пурпурный первичный и вторичный цвет на колесе. Таким образом, желто-оранжевый находится между желтым и оранжевым, а сине-фиолетовый находится между синим и фиолетовым.
По общему признанию, есть много путаницы в номенклатуре фиолетового и фиолетового. Возможно, вам даже будет интересно узнать какой цвет индиго!
Понимание цветового кругаМы упоминали цветовой круг, когда говорили об этих типах цветов, но давайте уделим немного времени, чтобы лучше понять его.
Цветовой круг — это руководство по смешиванию цветов, которое помогает понять, как цвета работают вместе.

Есть много разных видов и стилей, но основные цвета на них всегда одни и те же. Цвета всегда смешиваются от одного к другому, как спектр, за исключением круга.
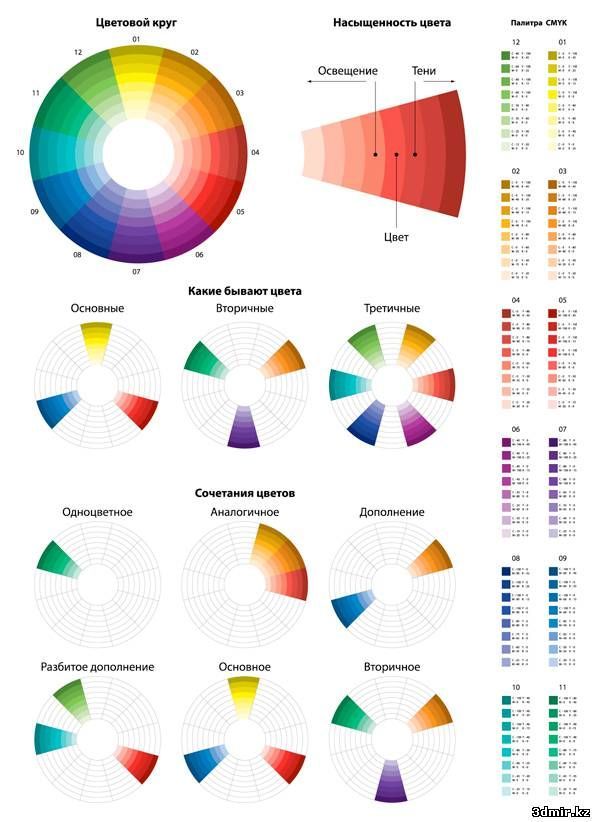
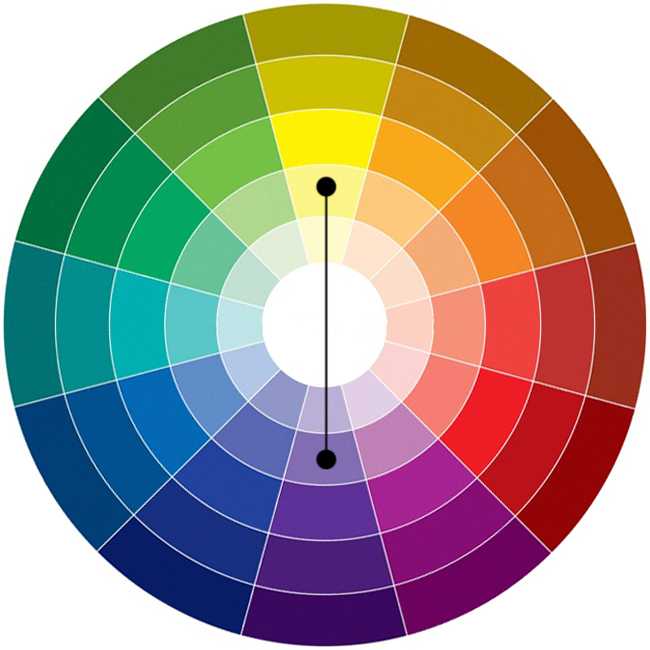
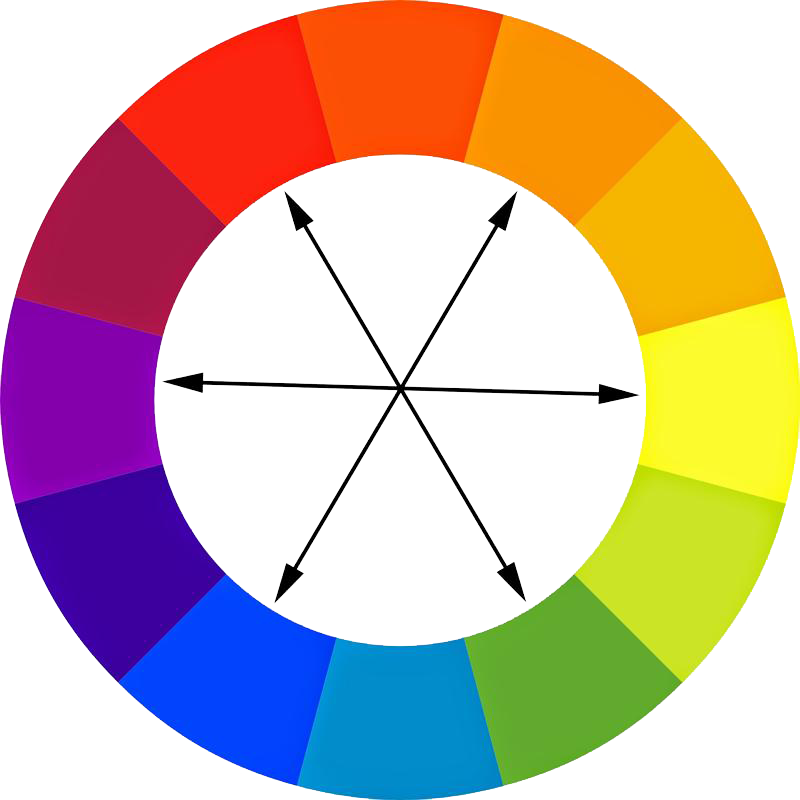
Существует три основных способа комбинирования цветов с помощью цветового круга: дополнительный, аналогичный и триадный.
Это базовое 12-цветное колесо, показывающее все первичные, вторичные и третичные цвета. Дополнительные цветаДополнительные цвета — это цвета, расположенные непосредственно друг напротив друга. №
Они дополняют друг друга и создают яркий, привлекающий внимание эффект.
Например, желтый и фиолетовый или синий и оранжевый.
Эти цвета противоположны, поэтому эффект сильный. В желтом нет ни фиолетового, ни в оранжевом синего. Это настолько разные цвета, насколько могут быть разные.
В нашем примере показаны желто-зеленый и красно-фиолетовый.
Аналогичные цветаАналогичные цвета занимают три цвета рядом друг с другом в любой части цветового круга.

Таким образом, вы можете использовать зеленый, сине-зеленый и синий.
Эффект более мягкий и менее контрастный, так как все три цвета имеют один общий цвет. В приведенном выше случае это синий (поскольку зеленый — это синий + желтый).
Ниже все цвета имеют красный цвет, так как это оранжевый (красный + желтый), красный оранжевый и красный.
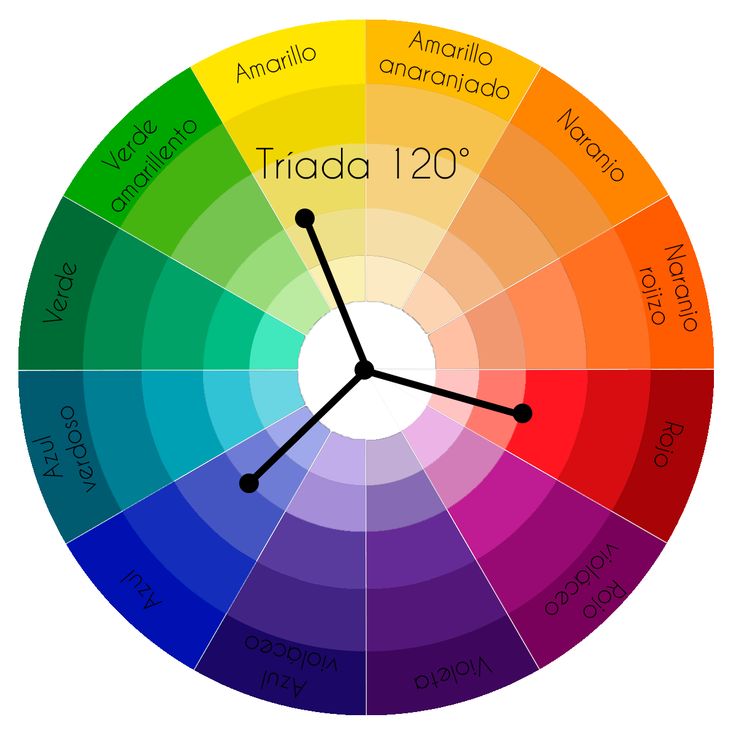
Триадные цветаТриадные цвета равномерно распределены по кругу. Если провести линию внутри круга от одного к другому, получится треугольник.
Одним из примеров является желтый, красный и синий, основные цвета.
Вторичные цвета представляют собой еще один набор триадных цветов.
Что такое оттенки, тона и тени?Все мы знаем, что существует гораздо больше цветов, чем те, которые мы здесь упомянули. Существуют сотни различных пропорций, в которых можно смешивать чистые цвета на цветовом круге.
Ниже мы показываем 36 различных смесей.

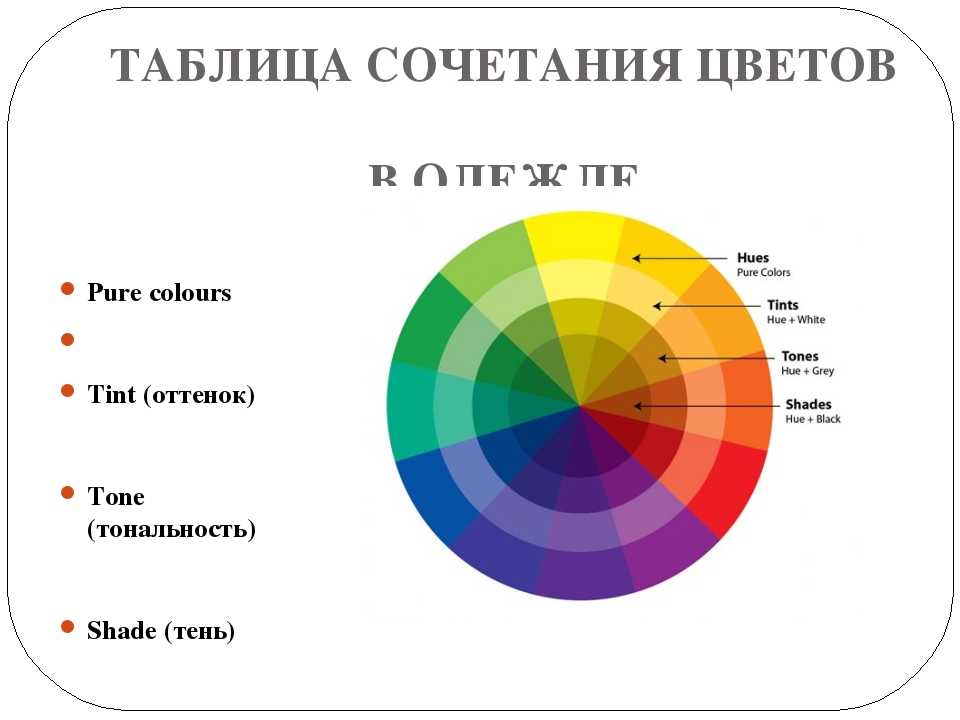
Затем, после этих основных, идут их оттенки, тона и оттенки.
Оттенок — это цвет, смешанный с белым, чтобы сделать его светлее. Если вы используете прозрачную среду, такую как акварельная краска или краситель, вы также можете использовать больше воды и меньше пигмента для создания оттенка.
Вы можете добавить различное количество белил или разбавителя для краски, чтобы получить множество различных оттенков одного и того же цвета! Ниже мы видим 50% оттенков (равные сочетания цвета + белый).
Оттенок — это цвет, смешанный с черным, чтобы сделать его темнее. Если у вас нет черного пигмента, вы можете смешать его самостоятельно, как я расскажу в следующем разделе.
Тон получается путем смешивания цвета с серым или иногда путем подкрашивания оттенков и . Таким образом, вы можете добавить к цвету как черный, так и белый цвет, чтобы получился тон. Это дает эффект, аналогичный добавлению серого, когда черный + белый уже смешаны.

Теперь у нас есть сотни разных цветов. Есть даже больше, что может различить человеческий глаз. Но у вас отличное начало!
Ознакомьтесь с 240 различными названиями цветов и образцами.
Смешивание цветов: равные частиКогда дело доходит до смешивания цветов для построения более широкой таблицы смешивания цветов, вам необходимо понимать используемые соотношения или части.
Смешивание равных количеств — самый простой формат.
Например, если смешать три основных цвета в равных пропорциях, получится черный.
Равные части двух из них производят вторичные цвета.
И равные части одного первичного + одного вторичного цвета составляют третичные цвета.
Вы также можете смешать равные части цвета с черным, белым или серым, чтобы получить основные оттенки, тона и оттенки.
Обязательно ознакомьтесь с полной таблицей в конце этой статьи!
Смешивание цветов: пропорциональные частиЛучший способ получить всю гамму родственных цветов — смешать их в пропорциональных частях.

Это также упрощает задачу воссоздания цвета при использовании красок или других физических носителей, потому что вы знаете, что в него входило.
Пропорциональное смешивание предполагает использование простых соотношений цветов. Вы можете добавить две части белого к одной части красного, чтобы создать розовый оттенок. Или добавьте одну часть черного к двум частям синего, чтобы создать темно-синий оттенок.
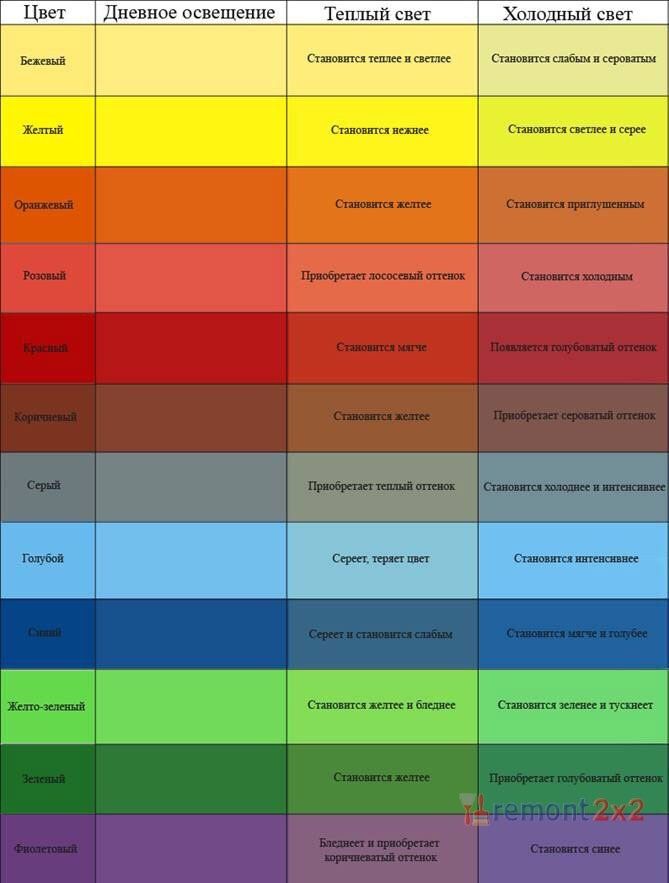
Смешение цветов: теплые и холодные оттенкиНаконец, думая о смешивании цветов, помните, что некоторые цвета воспринимаются как теплые, а некоторые — как холодные.
Теплыми цветами считаются желтый и красный, а синий считается холодным.
Но вы можете использовать смешение цветов для создания теплого синего или холодного красного. Смягчите красный с оттенком синего, чтобы охладить его.
Как смешивать сложные цветаНекоторые цвета смешивать немного сложнее, а коричневый и серый — первые в списке.

Оба они классифицируются как составные третичные цвета, которые получаются путем смешивания каждого из основных цветов в различных соотношениях с другими цветами.
Как смешать коричневыйЧтобы получить теплый коричневый, такой как цвет дерева или кирпича, вам нужно взять теплый зеленый (смешайте желтый с небольшим количеством красного с синим с оттенком красного) с теплый красный.
Чтобы получить холодный коричневый цвет, используйте красный и зеленый цвета, а затем сделайте его более холодным с помощью синего. Он идеально подходит для таких вещей, как темно-каштановые волосы.
Более темный коричневый цвет лучше всего получается путем добавления красного или синего к существующему коричневому цвету, а не путем добавления черного. Светло-коричневый — это просто добавление белого к коричневому, который у вас есть.
Как смешать серыйКак и коричневый, серый немного сложнее. Вы не можете просто добавить белый цвет к черному, чтобы получить правильный результат.

Это потому, что технически черный цвет представляет собой смесь трех основных цветов!
Вместо этого лучше добавить к синему оранжевый и белый, пока не получится нужный оттенок. Часто можно добавить немного красного или зеленого для более нежного оттенка или фиолетового или желтого для более теплого оттенка.
Максимальное использование таблицы смешивания цветовСуществует множество причин, по которым вам следует использовать таблицу смешивания цветов.
От понимания диапазона цветов, которые работают вместе для палитры брендинга, до выбора цветов для спальни или картины, это может помочь.
Изучение своих основных или базовых цветов и того, как они смешиваются с другими, поможет вам понять такие вещи, как теплые или холодные цвета.
И это очень важно, если вас интересуют какие-либо художественные увлечения, в которых используется цвет!
Прежде чем выбирать цвета, убедитесь, что вы понимаете цветовую символику , так как это важная часть визуальной коммуникации.

Прикрепите таблицу смешивания цветов к Pinterest для дальнейшего использования или поделитесь этой публикацией на Facebook со своими друзьями и подписчиками с помощью кнопок ниже.
Посетите graf1x.com, чтобы купить собственный плакат с руководством по смешиванию цветов, который можно распечатать ниже.
Базовая теория цвета
Теория цвета включает в себя множество определений, концепций и приложений для дизайна — достаточно, чтобы заполнить несколько энциклопедий. Однако есть три основные категории теории цвета, которые логичны и полезны: цветовой круг, цветовая гармония и контекст использования цветов.
Теории цвета создают логическую структуру цвета. Например, если у нас есть ассортимент фруктов и овощей, мы можем упорядочить их по цвету и поместить в круг, показывающий, как цвета соотносятся друг с другом.
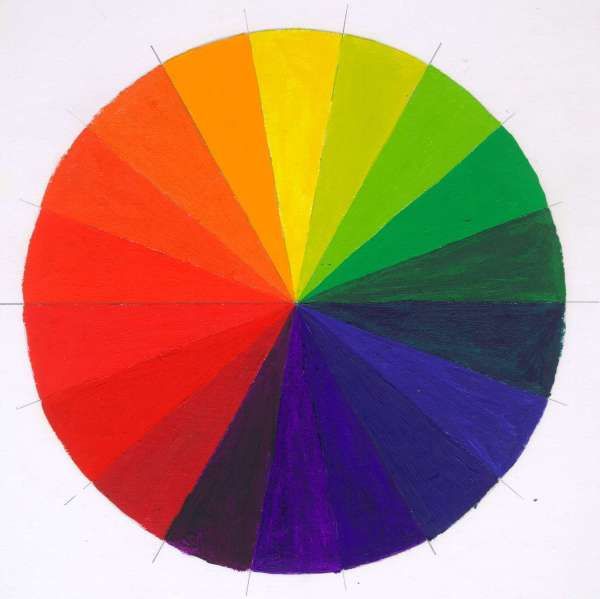
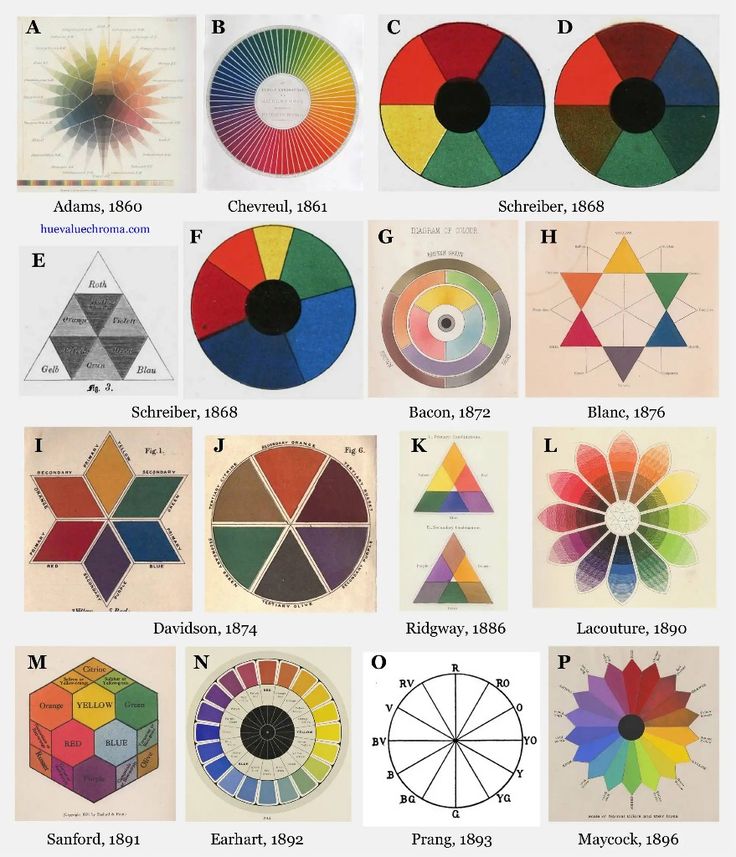
Цветовой круг
Цветовой круг, основанный на красном, желтом и синем цветах, является традиционным в области искусства.
 Сэр Исаак Ньютон разработал первую круговую диаграмму цветов в 1666 году. С тех пор ученые и художники изучили и разработали многочисленные варианты этой концепции. Расхождения во мнениях о преимуществах одного формата над другим продолжают вызывать споры. На самом деле, любой цветовой круг или цветовой круг, который представляет собой логически организованную последовательность чистых оттенков, заслуживает внимания.
Сэр Исаак Ньютон разработал первую круговую диаграмму цветов в 1666 году. С тех пор ученые и художники изучили и разработали многочисленные варианты этой концепции. Расхождения во мнениях о преимуществах одного формата над другим продолжают вызывать споры. На самом деле, любой цветовой круг или цветовой круг, который представляет собой логически организованную последовательность чистых оттенков, заслуживает внимания.
Существуют также определения (или категории) цветов на основе цветового круга. Начнем с цветового круга из трех частей.Основные цвета : красный, желтый и синий
В традиционной теории цвета (используемой в красках и пигментах) основные цвета — это 3 пигментных цвета, которые не могут быть смешаны или образованы какой-либо комбинацией других цветов. Все остальные цвета являются производными от этих трех оттенков.Дополнительные цвета : зеленый, оранжевый и фиолетовый
Это цвета, полученные путем смешивания основных цветов.
Третичные цвета: Желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый
Это цвета, образованные путем смешивания основного и вторичного цветов. Вот почему оттенок — это название, состоящее из двух слов, например сине-зеленый, красно-фиолетовый и желто-оранжевый.Гармония цвета
Гармонию можно определить как приятное расположение частей, будь то музыка, поэзия, цвет или даже мороженое с мороженым.
В визуальном опыте гармония — это то, что приятно для глаз. Он привлекает зрителя и создает внутреннее ощущение порядка, баланса в визуальном восприятии. Когда что-то не гармонично, это либо скучно, либо хаотично. С одной стороны, визуальный опыт настолько пресный, что зритель не вовлекается. Человеческий мозг отвергнет недостаточно стимулирующую информацию. Другой крайностью является визуальный опыт, который настолько преувеличен, настолько хаотичен, что зритель не может смотреть на него.
 Человеческий мозг отвергает то, что он не может организовать, что он не может понять. Наглядная задача требует, чтобы мы представили логическую структуру. Цветовая гармония создает визуальный интерес и ощущение порядка.
Человеческий мозг отвергает то, что он не может организовать, что он не может понять. Наглядная задача требует, чтобы мы представили логическую структуру. Цветовая гармония создает визуальный интерес и ощущение порядка.Таким образом, чрезмерное единство ведет к недостаточной стимуляции, чрезмерная сложность ведет к чрезмерной стимуляции. Гармония – это динамическое равновесие.
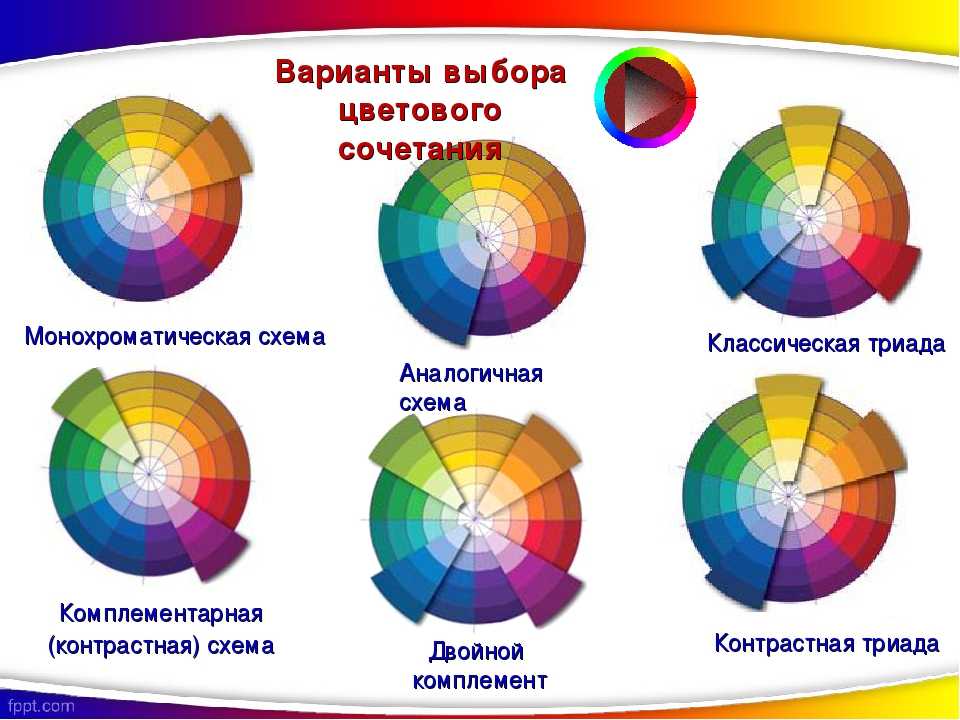
Некоторые формулы цветовой гармонииСуществует множество теорий гармонии. Следующие иллюстрации и описания представляют некоторые основные формулы.
1. Цветовая схема, основанная на аналогичных цветахАналогичные цвета — это любые три цвета, расположенные рядом на цветовом круге из 12 частей, например желто-зеленый, желтый и желто-оранжевый. Обычно преобладает один из трех цветов.
2. Цветовая схема, основанная на дополнительных цветах
Дополнительные цвета – это любые два цвета, находящиеся прямо друг напротив друга, например красный и зеленый, красно-фиолетовый и желто-зеленый.
 На приведенной выше иллюстрации видно несколько вариаций желто-зеленого цвета листьев и несколько вариаций красно-фиолетового цвета орхидеи. Эти противоположные цвета создают максимальный контраст и максимальную стабильность.
На приведенной выше иллюстрации видно несколько вариаций желто-зеленого цвета листьев и несколько вариаций красно-фиолетового цвета орхидеи. Эти противоположные цвета создают максимальный контраст и максимальную стабильность.
3. Цветовая гамма, основанная на природе
Природа обеспечивает идеальную отправную точку для цветовой гармонии. На иллюстрации выше красный, желтый и зеленый создают гармоничный дизайн, независимо от того, вписывается ли это сочетание в техническую формулу цветовой гармонии.
Динамические рецепты цветовой гармонии
Электронный курс от Джилл Мортон, автора и консультанта Color Matters.Цветовой контекст
Поведение цвета по отношению к другим цветам и формам является сложной областью теории цвета. Сравните контрастные эффекты разных цветов фона для одного и того же красного квадрата.
©Color Voodoo PublicationsКрасный выглядит более ярким на черном фоне и несколько тусклее на белом фоне.
 В отличие от оранжевого, красный кажется безжизненным; в отличие от сине-зеленого проявляет блеск. Обратите внимание, что красный квадрат кажется больше на черном, чем на других цветах фона.
В отличие от оранжевого, красный кажется безжизненным; в отличие от сине-зеленого проявляет блеск. Обратите внимание, что красный квадрат кажется больше на черном, чем на других цветах фона.
Различные показания одного и того же цвета
©Color Voodoo PublicationsЕсли ваш компьютер имеет достаточную стабильность цвета и гамма-коррекцию (ссылка на Ваш компьютер дальтоник?), вы увидите, что маленький фиолетовый прямоугольник на слева кажется красно-фиолетовым оттенком по сравнению с маленьким фиолетовым прямоугольником справа. Они оба одного цвета, как показано на иллюстрации ниже. Это демонстрирует, как три цвета могут восприниматься как четыре цвета.
Наблюдение за влиянием цветов друг на друга является отправной точкой для понимания относительности цвета. Соотношение значений, насыщенности и теплоты или холодности соответствующих оттенков может вызвать заметные различия в нашем восприятии цвета.Иллюстрации и текст предоставлены
Color Logic и Color Logic для дизайна веб-сайтовБудьте в курсе последних новостей о цвете в этом информационном бюллетене, который выходит раз в два месяца.
 Зарегистрируйтесь и получите бесплатную копию книги «3 самые распространенные ошибки в выборе цвета».
Зарегистрируйтесь и получите бесплатную копию книги «3 самые распространенные ошибки в выборе цвета».Ваш любимый цвет? Что это значит для других?
Исследуйте «Значения цветов» в Color Matters.
Также…
Не пропустите эту статью на Color Matters!
Эволюция символизма зеленого
Цвет и культура имеют значениеИзучайте язык цвета онлайн
Сделай сам — учись в своем собственном темпе.Блог DecoArt — Основы теории цвета: цветовой круг
На первый взгляд теория цвета может показаться сложной, но понимание основных принципов — это все, что вам нужно, чтобы начать применять ее в собственной творческой жизни. Являетесь ли вы художником, ремонтником дома или хотите создать потрясающий наряд; понимание теории цвета является ключом к созданию гармоничных цветовых схем и уверенности в себе.

Что такое теория цвета?Изучение теории цвета имеет долгую и богатую историю, восходящую к Аристотелю. В то время философы обсуждали смешивание цветов и то, как их можно использовать для получения новых. Позже ученые изучили влияние света и то, как он влияет на то, какие цвета мы можем видеть и почему.
Более современный подход к изучению цвета можно увидеть примерно в 18 веке, когда мы начали определять термины, которые мы используем до сих пор, такие как основные цвета. Оттуда художественная традиция теории цвета отделилась от научной. В то время как наука сосредоточилась на нашем видении цвета, художники сосредоточились на том, как можно создавать, комбинировать и использовать цвета.
В современном художественном мире теория цвета определяется как практическое руководство для художников и дизайнеров, которое помогает им придумывать цветовые схемы, смешивать цвета и определять цвета так, как мы их видим. И главный инструмент, который помогает художникам понять эти отношения, — цветовой круг.

Что такое цветовой круг?
Цветовой круг — это иллюстративный инструмент, который помогает нам определять цвета и их отношения друг к другу. Первый из них был изобретен в 1666 году сэром Исааком Ньютоном, и с тех пор использовалось несколько его вариаций. Вы, вероятно, знакомы с цветовым кругом, который преподается на большинстве уроков рисования, но знаете ли вы, что он не единственный?
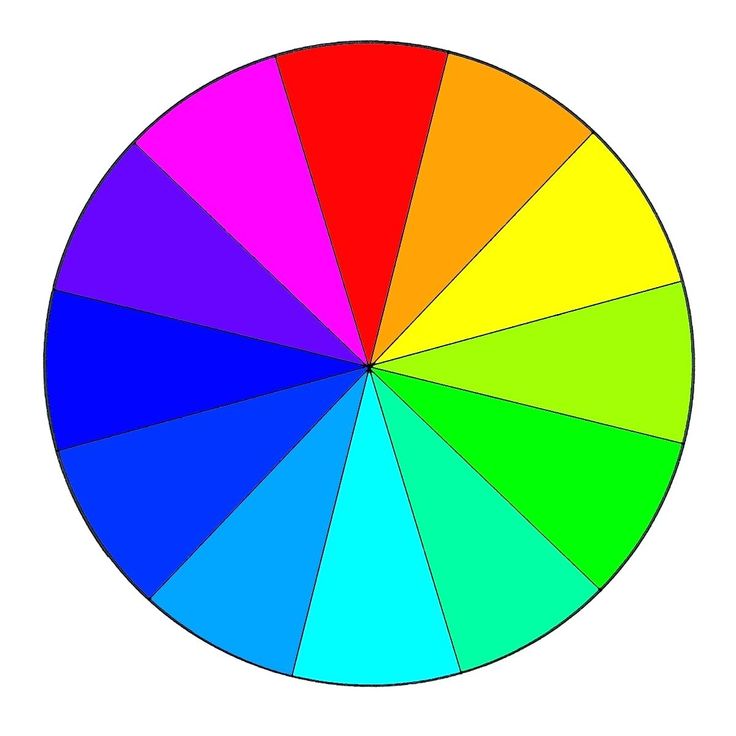
Существует два основных метода получения цвета: субтрактивный и аддитивный. Но почему? Все возвращается к свету и тому, как наши глаза интерпретируют его, чтобы увидеть цвет. Аддитивное цветовое колесо отражает то, как различные длины волн света могут создавать видимый цвет. Субтрактивный цветовой круг показывает нам, как цвет выглядит для нас, когда белый свет, такой как солнечный свет, отражается от объекта.
Если вы запутались, подумайте об этом так. Вы когда-нибудь смотрели вблизи на экран компьютера или телевизора? Если вы это сделаете, вы увидите, что сначала он черный, а затем пиксели или точки света, из которых состоит экран, загораются и показывают вам изображения.
 Цифровые экраны, подобные этому, используют метод аддитивного цвета, начиная с черного, а затем смешивая различное количество цветного света, они могут создавать все цвета в спектре видимого света. В этом цветовом круге основными цветами являются красный, зеленый и синий.
Цифровые экраны, подобные этому, используют метод аддитивного цвета, начиная с черного, а затем смешивая различное количество цветного света, они могут создавать все цвета в спектре видимого света. В этом цветовом круге основными цветами являются красный, зеленый и синий.Вычитающий цветовой круг — это то, что мы обычно называем цветовым кругом художника. Субтрактивные цвета начинаются с белого, а затем используются красители, чтобы заставить поверхность отражать другой цвет для наших глаз. Это может быть краска, краситель, пигмент или что-то еще. В субтрактивном цветовом круге основными цветами являются красный, желтый и синий.
Для рисования вам действительно нужно знать только об этом цветовом круге. Тем не менее, разве не интересно, как свет влияет на то, что видят наши глаза? На цветовом круге художника цвета делятся на 3 основные группы: первичные, вторичные и третичные цвета.
Цветовой круг художника
ОСНОВНЫЕ ЦВЕТА: красный, желтый и синий
Эти три основных цвета составляют основу цветового круга. Их называют основными цветами, потому что их истинные цветовые пигменты не могут быть созданы путем смешивания любой другой комбинации цветов, а все остальные цвета в цветовом круге получаются из этих трех оттенков. При рисовании важно иметь настоящий красный, синий и желтый, чтобы помочь вам смешать множество других цветов.
Их называют основными цветами, потому что их истинные цветовые пигменты не могут быть созданы путем смешивания любой другой комбинации цветов, а все остальные цвета в цветовом круге получаются из этих трех оттенков. При рисовании важно иметь настоящий красный, синий и желтый, чтобы помочь вам смешать множество других цветов.
ВТОРИЧНЫЕ ЦВЕТА: фиолетовый, оранжевый и зеленый
Вторичные цвета получаются путем смешивания равных частей двух основных цветов.Красный + Синий = Фиолетовый
Красный + Желтый = Оранжевый
Синий + Желтый = зеленыйТРЕТИЧНЫЕ ЦВЕТА: сине-фиолетовый, красно-фиолетовый, красно-оранжевый, желто-оранжевый, желто-зеленый и сине-зеленый
Всего существует шесть третичных цветов. Третичные цвета получаются путем смешивания равных частей основного и вторичного цветов.
Синий (основной) + Фиолетовый (вторичный) = Сине-фиолетовый
Красный (первичный) + Фиолетовый (вторичный) = Красно-фиолетовый
Красный (первичный) +; Оранжевый (дополнительный) = Красно-оранжевый
Желтый (основной) + Оранжевый (дополнительный) = желто-оранжевый
Желтый (основной) + Зеленый (дополнительный) = Желто-зеленый
Синий (первичный) + Зеленый (вторичный) = Сине-зеленыйОттенки, оттенки и тона
Если у вас есть любимый цвет, который не представлен в цветовом круге, на это может быть причина! Из этих 12 основных цветов можно получить различные оттенки, оттенки и тона.
 Оттенок — это когда художник добавляет белый цвет, чтобы сделать цвет светлее. Например, розовый на самом деле является оттенком красного цвета. Americana Acrylics имеет большое разнообразие всех цветов, включая розовые!
Оттенок — это когда художник добавляет белый цвет, чтобы сделать цвет светлее. Например, розовый на самом деле является оттенком красного цвета. Americana Acrylics имеет большое разнообразие всех цветов, включая розовые!
Тень создается, когда художник добавляет черный цвет, чтобы затемнить цвет. С черной краской нужно немного, поэтому попробуйте добавить немного, чтобы увидеть, какие глубокие и драматические оттенки вы можете получить из ваших любимых цветов. Точно так же тон получается, когда к цвету добавляется серый. Попробуйте это, если вам нужна еще более тонкая версия.
При рисовании смешивание используемых цветов с небольшим количеством белого или черного — это простой способ создать естественные цвета света и тени. Попробуйте эту технику сами и посмотрите, что вы можете перепутать! Некоторые художники создают целые картины, используя оттенки и оттенки только одного цвета для получения монохроматического вида.
Как еще классифицируются цвета?Одно из основных применений цветового круга — помочь нам распознать визуальные отношения между цветами.
 Глядя на расположение цветов на цветовом круге, мы можем составить группы разных цветов, которые хорошо сочетаются друг с другом для различных целей. Ниже приведены некоторые основные цветовые схемы, на которые вы можете ссылаться при выборе цветов для своей палитры.
Глядя на расположение цветов на цветовом круге, мы можем составить группы разных цветов, которые хорошо сочетаются друг с другом для различных целей. Ниже приведены некоторые основные цветовые схемы, на которые вы можете ссылаться при выборе цветов для своей палитры.Основные цветовые схемы
ДОПОЛНИТЕЛЬНЫЕ ЦВЕТА:
Дополнительные цвета — это два цвета, которые расположены друг напротив друга на цветовом круге. Эти пары обычно высококонтрастные и смелые. Хотя может показаться, что эти полные противоположности не очень хорошо работают, вместе они делают друг друга ярче и сильнее, создавая эффектный образ.
АНАЛОГИЧНЫЕ ЦВЕТА:
Аналогичная цветовая схема состоит из трех соседних цветов на цветовом круге. Выберите один цвет в качестве основного и два соседних с ним цвета с обеих сторон, чтобы создать собственную аналогичную цветовую схему. Их близость на цветовом круге делает аналогичные цветовые схемы гармоничными и утонченными.
ТРИАДИЧЕСКИЕ ЦВЕТА:
Триадная цветовая схема состоит из трех цветов, расположенных на одинаковом расстоянии друг от друга на цветовом круге в форме треугольника. Триадные цветовые схемы более смелые, чем аналогичная цветовая схема, и создают прекрасный контраст и яркие образы.
РАЗДЕЛЕНИЕ ДОПОЛНИТЕЛЬНЫХ ЦВЕТОВ:
Схема раздельно-дополняющих цветов аналогична схеме дополнительных цветов. Вместо того, чтобы использовать два цвета, расположенные непосредственно напротив друг друга на цветовом круге, он использует три цвета: один основной цвет, а затем два цвета, смежные с его дополнением. Сплит-комплементарные цветовые схемы лучше всего работают, когда один цвет выступает в качестве доминирующего цвета, а два других используются в качестве акцентных цветов, чтобы не выглядеть слишком перегруженным.
ТЕТРАДИЧЕСКИЕ ЦВЕТА:
Также называемая прямоугольной цветовой схемой, четырехцветная цветовая схема состоит из 4 цветов, расположенных на расстоянии друг от друга в прямоугольной форме. Это поможет вам выбрать две взаимодополняющие цветовые пары, которые хорошо сочетаются друг с другом, позволяя создавать красочные, но гармоничные комбинации.
Это поможет вам выбрать две взаимодополняющие цветовые пары, которые хорошо сочетаются друг с другом, позволяя создавать красочные, но гармоничные комбинации.
КВАДРАТНЫЕ ЦВЕТА:
Квадратная цветовая схема состоит из 4 цветов на равном расстоянии друг от друга. Квадратные цветовые схемы смелые, яркие и хорошо сбалансированные. Выберите квадрат вместо прямоугольной цветовой схемы, если вы хотите получить более контрастный вид.
Проекты цветового кругаНаличие собственного цветового круга, к которому можно обращаться, может оказаться полезным в любом художественном пространстве. Ниже приведены некоторые идеи холста с цветовым кругом из галереи проекта DecoArt, которые вы можете нарисовать самостоятельно и использовать для украшения своей студии.
Ищете больше?Потренируйтесь смешивать собственные цвета! Мы рекомендуем начать с наших акриловых красок Americana.
 Начните с основного красного, основного желтого и основного синего.
Начните с основного красного, основного желтого и основного синего.Хотите работать с другой краской? Обратите внимание на нашу художественную акриловую краску Traditions Canvas Art Paint. Эти акриловые краски премиум-класса легко смешиваются и идеально подходят для смешивания собственных творческих цветовых палитр!
Вы ищете больше художественного вдохновения? У DecoArt есть множество ресурсов и проектов для художников всех возрастов и уровней мастерства. Посетите наш Учебный центр «Искусство для всех», где можно найти бесплатные руководства и уроки, или зайдите в блог DecoArt, чтобы узнать о последних тенденциях. Галерея проектов DecoArt полна забавных идей, которые помогут вдохновить вас на творчество. Спасибо за чтение и удачи в создании!Первичные, вторичные, дополнительные и третичные цвета
Первичные, вторичные, дополнительные и третичные цветаНАЖМИТЕ ЗДЕСЬ, ЧТОБЫ ПОЛУЧИТЬ ИНДЕКСНУЮ СТРАНИЦУ
ПЕРВИЧНАЯ, ВТОРИЧНАЯ, ДОПОЛНИТЕЛЬНАЯ И ТРЕТЬИХ ЦВЕТОВ
В.
 Райан
2002 — 2021
Райан
2002 — 2021Видео на YouTube — первичные и вторичные цвета и цветовой круг PDF-ФАЙЛ — НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ РАБОТЫ ДЛЯ ПЕЧАТИ При представлении дизайна или идеи по вашему выбору цвета очень важны. Было проведено множество опросов широкая публика, чтобы узнать, что людям нравится. Выводы предполагают что очень маленькие дети любят яркие, живые цвета (красный, желтый и апельсины и т. д.), в то время как пожилым людям нравятся более нежные или изысканные цвета и тона, такие как оттенки синего. Это очень важно для дизайнер, чтобы понять, как цвета соединяются / создаются, как это может помочь в подборе правильной цветовой гаммы для конкретного возрастная группа.
 В следующий раз, когда вы будете проходить мимо плаката, внимательно посмотрите на цвета.
дизайнер рассмотрел их очень внимательно.
В следующий раз, когда вы будете проходить мимо плаката, внимательно посмотрите на цвета.
дизайнер рассмотрел их очень внимательно.Основные цвета — Это цвета, которые нельзя получить путем смешивания других цвета. Они сами по себе цвета. Три основных цвета можно увидеть ниже КРАСНЫЙ — ЖЕЛТЫЙ — СИНИЙ.
Основные цвета можно смешивать между собой для получения ВТОРИЧНЫЕ КРАСКИ . Таблица ниже показывает комбинацию, необходимую для получения вторичных цветов.
ОБЗОР ЖЕЛТЫЙ +
СИНИЙ =
ЗЕЛЕНЫЙ СИНИЙ + КРАСНЫЙ = ПУРПУРНЫЙ КРАСНЫЙ + ЖЕЛТЫЙ = ОРАНЖЕВЫЙ Цветовой круг можно увидеть ниже, и его можно Используется для запоминания основных и дополнительных цветов.
 вторичный
цвета находятся между основными цветами — например — между красным
а синий это фиолетовый. Проще говоря, смешивая основные цвета красного и
синяя краска вместе даст вторичный фиолетовый цвет.
вторичный
цвета находятся между основными цветами — например — между красным
а синий это фиолетовый. Проще говоря, смешивая основные цвета красного и
синяя краска вместе даст вторичный фиолетовый цвет.Важным правилом цветового круга является то, что цвета напротив друг друга на цветовом круге обычно хорошо работают вместе, так как цветовая схема. Они известны как ДОПОЛНИТЕЛЬНЫЕ ЦВЕТА . Вы согласны?
ТРЕТИЧНЫЕ ЦВЕТА При смешивании основного цвета с ближайшим к нему вторичным цветом получается третичный цвет.  Третичная цветовая диаграмма показана ниже.
Третичная цветовая диаграмма показана ниже.1. Попробуйте смешать желтый и синяя краска вместе. Какого цвета они сделали? Это было то, что ты ожидал?
2. Используйте фиолетовую и желтую краски рядом друг с другом. Делать думаете, эти дополнительные цвета хорошо сочетаются друг с другом? Объясни свой отвечать.
3. Какие ваши любимые цвета? Почему они ваши любимые?
4. Задайте случайным образом 50 людям следующий вопрос: «Каков ваш любимый цвет’? Нарисуйте пиктограмму, чтобы представлять результаты.
НАЖМИТЕ ЗДЕСЬ ДЛЯ ЧЕРТЕЖА И МЕТОДЫ ЗАТЕНЕНИЯ УКАЗАТЕЛЬ СТРАНИЦА
Какая разница? Узнайте на Color Wheel Artist
Основные цвета повсюду, если мы уделим время тому, чтобы их заметить.
 Так же как и вторичные и третичные цвета. Как творческий человек, вас, вероятно, вдохновляют цвета, которые вы видите в мире. Без сомнения, вы могли бы быть тронуты, чтобы запечатлеть великолепие картины.
Так же как и вторичные и третичные цвета. Как творческий человек, вас, вероятно, вдохновляют цвета, которые вы видите в мире. Без сомнения, вы могли бы быть тронуты, чтобы запечатлеть великолепие картины.Подробнее…
Но, как упоминалось в другом посте, художники работают с субтрактивными пигментами. В результате мы часто получаем мутные цвета, которые выглядят совсем не так, как мы себе представляли.
Например, вы можете нарисовать восхитительно выглядящую клубнику выше. Однако недостаточно просто использовать красную краску. Вы знаете это, конечно. Однако проблемы начинаются, когда вы смешиваете другие пигменты. Вместо сочных красных цветов вы можете разочароваться, потому что вместо этого иногда получаются тусклые, грязные цвета.
Очевидно, вы хотите смешать аппетитно выглядящие цвета, которые выглядят достаточно аппетитно. Поэтому вы должны понимать корень каждого красящего пигмента. ты используешь.
Основные цвета называются так не просто так
В первую очередь основные цвета — желтый, красный и синий — находятся на вершине любой цветовой структуры.
 Это потому, что вы можете думать о трех основных цветах как о родителях всех будущих поколений цветов.
Это потому, что вы можете думать о трех основных цветах как о родителях всех будущих поколений цветов.Теоретически основные цвета являются основой всех остальных цветов.
Таким образом, другими словами, вы могли бы предположительно смешать бесчисленное количество цветов всего с тремя чистыми первичными пигментами: желтым, красным и синим. Конечно, этому нас учат в школе. Однако, как я писал в предыдущем посте о цветовом круге, цвет — это не точная наука.
Проблема в том, что пигмент краски никогда не работает так в реальной жизни. Например, если вы смешаете красный кадмий + синий ультрамарин, вы, скорее всего, будете сильно разочарованы. Если вы ожидали глубокий насыщенный фиолетовый (фиолетовый), получившийся коричневый станет полной неожиданностью.
Чтобы понять почему, нам нужно взглянуть на красящие пигменты. Основной желтый, красный или синий цвет краски обычно относится к краске, которая содержит только один пигмент. Это несмешанные пигменты , которые нельзя получить путем смешивания других цветов.

Краска производится с использованием органических, минеральных и химических пигментов. В результате существует множество различных чистых желтых, красных и синих пигментных красок.
В нашем примере выше кадмий красный теплый чистый оттенок, тяготеющий к оранжевому. Синий и оранжевый являются дополнительными цветами. Коричневый — это нейтрализованный результат, который мы получаем при смешивании дополнительных цветов. В данном случае это чистый синий + чистый оранжевый/красный. Этот результат хорош только в том случае, если вы действительно хотите получить насыщенный коричневый цвет.
В этом примере, если вы хотите смешать насыщенный пурпурный цвет, используйте холодный чистый красный, например хинакридоновый красный. Это потому, что этот чистый пигмент отличается от оранжевого и гармонично смешивается с прохладным чистым синим.
Советы по нанесению основных цветов
* В целом, я бы посоветовал иметь шесть основных цветов в своем наборе для рисования.

* К ним относятся желтый, красный и синий цвета, склоняющиеся к теплой стороне. Кроме того, будет полезно иметь еще один набор желтого, красного и синего цветов, которые склоняются к холодной стороне цветового круга. Просто не забудьте убедиться, что это несмешанные, чистые пигменты.
Вторичные цвета являются вторыми в очереди
Далее идут три вторичных цвета: оранжевый, фиолетовый и зеленый. Думайте о вторичных цветах как о детях трех основных цветов, как показано выше.
в теории цвета, мы учим, что вторичные цвета смешаны, как это:
- Желтый+ Красный = Оранжевый
- Красный+ Синий = Фиолетовый
- Синий+ Желтый = Зеленый
Еще раз, как объяснено ранее. , Теория цвета верна на поверхности. Он показывает нам, как цвета взаимодействуют в идеальном мире. Другими словами, он служит основным компасом, указывающим нам правильное направление.
Однако цвет краски в реальном мире — это совсем другое.
 Вот почему так много художников думают, что цветовой круг бесполезен. Они смешивают красный и синий в надежде получить фиолетовый. Но если вы вернетесь к моему примеру в предыдущем разделе, где мы смешали красный кадмий с синим ультрамарином, вы увидите, что теория не работает. В этом случае результатом является неожиданный коричневый цвет. Вскоре их цветовой круг откладывается в сторону, и на него больше никогда не смотрят.
Вот почему так много художников думают, что цветовой круг бесполезен. Они смешивают красный и синий в надежде получить фиолетовый. Но если вы вернетесь к моему примеру в предыдущем разделе, где мы смешали красный кадмий с синим ультрамарином, вы увидите, что теория не работает. В этом случае результатом является неожиданный коричневый цвет. Вскоре их цветовой круг откладывается в сторону, и на него больше никогда не смотрят.Мы будем исследовать внутренние секреты цветового круга в следующем посте. А пока сконцентрируйтесь на получении базового понимания основных цветов, вторичных и третичных цветов.
Советы по нанесению вторичных цветов
* В целом покупать вторичные цвета не обязательно. Да, это правда, что вы можете смешивать очень широкий спектр вторичных цветов из трех теплых и трех холодных основных цветов. Но на практике иногда слишком много работы, когда вы рисуете.
* Я предлагаю иметь под рукой хотя бы один чистый оранжевый, один чистый фиолетовый и один чистый зеленый.
 Если ваш бюджет позволяет это, вы можете получить три, которые склоняются к прохладе, и три, которые склоняются к теплу. Еще раз напомню. Ваши смеси будут чище и их будет намного легче контролировать, если вы будете придерживаться чистого цвета пигментной краски.
Если ваш бюджет позволяет это, вы можете получить три, которые склоняются к прохладе, и три, которые склоняются к теплу. Еще раз напомню. Ваши смеси будут чище и их будет намного легче контролировать, если вы будете придерживаться чистого цвета пигментной краски.Третичные цвета являются промежуточными
Наконец, оставшиеся шесть цветов называются третичными цветами. Думайте о них как о шести внуках основных цветов.
Опять же, Теория цвета учит нас, что каждый третичный цвет является результатом смешения одного основного цвета с одним из ближайших к нему вторичных цветов. Поэтому мы получаем новый цвет где-то посередине.
- Желтый + Оранжевый = ЖЕЛТЫЙ/ОРАНЖЕВЫЙ
- Красный + Оранжевый = КРАСНЫЙ/ОРАНЖЕВЫЙ
- Красный + Фиолетовый = КРАСНЫЙ/ПУРПУРНЫЙ
- Синий + Фиолетовый = СИНИЙ/ПУРПУРНЫЙ
- Синий + Зеленый = СИНИЙ/ЗЕЛЕНЫЙ
- Желтый + Зеленый = ЖЕЛТЫЙ/012ЗЕЛЕНЫЙ
Как объяснялось ранее, с практической точки зрения мы, художники, можем быстро смешивать по-настоящему уродливые цвета.
 Если мы будем следовать теории слишком буквально, много краски будет выброшено. Всегда лучше сначала опробовать несколько тестовых образцов.
Если мы будем следовать теории слишком буквально, много краски будет выброшено. Всегда лучше сначала опробовать несколько тестовых образцов.Советы по рисованию третичными цветами
* Третичные цвета поистине великолепны из-за их сложности. Когда вы идете в магазин товаров для творчества и видите множество красивых цветов, так заманчиво покупать много.
* Не дайте себя соблазнить. Предварительно смешанные цвета третичной краски могут легко привести к огромному унылому беспорядку конфликтующих цветов. Если вы полностью не понимаете, как пигменты будут реагировать друг на друга, лучше придерживаться чистых основных цветов и чистых вторичных цветов.
* Если вы любите приключения, купите себе несколько красок третичного уровня. Просто убедитесь, что они содержат как можно меньше пигментов. В смеси должно быть не более двух пигментов: основного цвета и вторичного цвета. Чтобы было ясно, чем больше пигментов используется, тем выше вероятность их конфликта с другими цветами примерно на 80 %.

Давайте повторим, что вы узнали
- Основной желтый, основной красный и основной синий считаются основой всех остальных цветов. Это цвета, которые нельзя создать путем смешивания.
- Дополнительные цвета: оранжевый, фиолетовый и зеленый. Они являются «детями» каждой пары основных цветов.
- Третичные цвета — это шесть «промежуточных» цветов. Каждый из них представляет собой смесь одного основного цвета и ближайшего к нему вторичного. Они сложные и соблазнительные. Но будьте осторожны!
- Если вы художник и хотите, чтобы при рисовании были четкие, гармоничные цвета, делайте это просто. Работайте с 3 чистыми теплыми основными цветами + 3 чистыми холодными основными цветами.
- Вы сможете рисовать быстрее и спонтаннее, если добавите в палитру несколько вторичных пигментов. Как я уже говорил, попробуйте найти один оранжевый пигмент + один фиолетовый пигмент + один зеленый пигмент.
ДОПОЛНИТЕЛЬНЫЙ СОВЕТ: Всегда знакомьтесь с тем, как смешивается ваша палитра, прежде чем начать рисовать.


 Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail


 08.201989.6 Кб0Т.3. Размещение….doc
08.201989.6 Кб0Т.3. Размещение….doc








 Сэр Исаак Ньютон разработал первую круговую диаграмму цветов в 1666 году. С тех пор ученые и художники изучили и разработали многочисленные варианты этой концепции. Расхождения во мнениях о преимуществах одного формата над другим продолжают вызывать споры. На самом деле, любой цветовой круг или цветовой круг, который представляет собой логически организованную последовательность чистых оттенков, заслуживает внимания.
Сэр Исаак Ньютон разработал первую круговую диаграмму цветов в 1666 году. С тех пор ученые и художники изучили и разработали многочисленные варианты этой концепции. Расхождения во мнениях о преимуществах одного формата над другим продолжают вызывать споры. На самом деле, любой цветовой круг или цветовой круг, который представляет собой логически организованную последовательность чистых оттенков, заслуживает внимания.
 Человеческий мозг отвергает то, что он не может организовать, что он не может понять. Наглядная задача требует, чтобы мы представили логическую структуру. Цветовая гармония создает визуальный интерес и ощущение порядка.
Человеческий мозг отвергает то, что он не может организовать, что он не может понять. Наглядная задача требует, чтобы мы представили логическую структуру. Цветовая гармония создает визуальный интерес и ощущение порядка. На приведенной выше иллюстрации видно несколько вариаций желто-зеленого цвета листьев и несколько вариаций красно-фиолетового цвета орхидеи. Эти противоположные цвета создают максимальный контраст и максимальную стабильность.
На приведенной выше иллюстрации видно несколько вариаций желто-зеленого цвета листьев и несколько вариаций красно-фиолетового цвета орхидеи. Эти противоположные цвета создают максимальный контраст и максимальную стабильность.  В отличие от оранжевого, красный кажется безжизненным; в отличие от сине-зеленого проявляет блеск. Обратите внимание, что красный квадрат кажется больше на черном, чем на других цветах фона.
В отличие от оранжевого, красный кажется безжизненным; в отличие от сине-зеленого проявляет блеск. Обратите внимание, что красный квадрат кажется больше на черном, чем на других цветах фона. Зарегистрируйтесь и получите бесплатную копию книги «3 самые распространенные ошибки в выборе цвета».
Зарегистрируйтесь и получите бесплатную копию книги «3 самые распространенные ошибки в выборе цвета».

 Цифровые экраны, подобные этому, используют метод аддитивного цвета, начиная с черного, а затем смешивая различное количество цветного света, они могут создавать все цвета в спектре видимого света. В этом цветовом круге основными цветами являются красный, зеленый и синий.
Цифровые экраны, подобные этому, используют метод аддитивного цвета, начиная с черного, а затем смешивая различное количество цветного света, они могут создавать все цвета в спектре видимого света. В этом цветовом круге основными цветами являются красный, зеленый и синий. Их называют основными цветами, потому что их истинные цветовые пигменты не могут быть созданы путем смешивания любой другой комбинации цветов, а все остальные цвета в цветовом круге получаются из этих трех оттенков. При рисовании важно иметь настоящий красный, синий и желтый, чтобы помочь вам смешать множество других цветов.
Их называют основными цветами, потому что их истинные цветовые пигменты не могут быть созданы путем смешивания любой другой комбинации цветов, а все остальные цвета в цветовом круге получаются из этих трех оттенков. При рисовании важно иметь настоящий красный, синий и желтый, чтобы помочь вам смешать множество других цветов. Оттенок — это когда художник добавляет белый цвет, чтобы сделать цвет светлее. Например, розовый на самом деле является оттенком красного цвета. Americana Acrylics имеет большое разнообразие всех цветов, включая розовые!
Оттенок — это когда художник добавляет белый цвет, чтобы сделать цвет светлее. Например, розовый на самом деле является оттенком красного цвета. Americana Acrylics имеет большое разнообразие всех цветов, включая розовые! Глядя на расположение цветов на цветовом круге, мы можем составить группы разных цветов, которые хорошо сочетаются друг с другом для различных целей. Ниже приведены некоторые основные цветовые схемы, на которые вы можете ссылаться при выборе цветов для своей палитры.
Глядя на расположение цветов на цветовом круге, мы можем составить группы разных цветов, которые хорошо сочетаются друг с другом для различных целей. Ниже приведены некоторые основные цветовые схемы, на которые вы можете ссылаться при выборе цветов для своей палитры.
 Это поможет вам выбрать две взаимодополняющие цветовые пары, которые хорошо сочетаются друг с другом, позволяя создавать красочные, но гармоничные комбинации.
Это поможет вам выбрать две взаимодополняющие цветовые пары, которые хорошо сочетаются друг с другом, позволяя создавать красочные, но гармоничные комбинации.  Начните с основного красного, основного желтого и основного синего.
Начните с основного красного, основного желтого и основного синего. Райан
2002 — 2021
Райан
2002 — 2021 В следующий раз, когда вы будете проходить мимо плаката, внимательно посмотрите на цвета.
дизайнер рассмотрел их очень внимательно.
В следующий раз, когда вы будете проходить мимо плаката, внимательно посмотрите на цвета.
дизайнер рассмотрел их очень внимательно. вторичный
цвета находятся между основными цветами — например — между красным
а синий это фиолетовый. Проще говоря, смешивая основные цвета красного и
синяя краска вместе даст вторичный фиолетовый цвет.
вторичный
цвета находятся между основными цветами — например — между красным
а синий это фиолетовый. Проще говоря, смешивая основные цвета красного и
синяя краска вместе даст вторичный фиолетовый цвет. Третичная цветовая диаграмма показана ниже.
Третичная цветовая диаграмма показана ниже. Так же как и вторичные и третичные цвета. Как творческий человек, вас, вероятно, вдохновляют цвета, которые вы видите в мире. Без сомнения, вы могли бы быть тронуты, чтобы запечатлеть великолепие картины.
Так же как и вторичные и третичные цвета. Как творческий человек, вас, вероятно, вдохновляют цвета, которые вы видите в мире. Без сомнения, вы могли бы быть тронуты, чтобы запечатлеть великолепие картины. Это потому, что вы можете думать о трех основных цветах как о родителях всех будущих поколений цветов.
Это потому, что вы можете думать о трех основных цветах как о родителях всех будущих поколений цветов.

 Вот почему так много художников думают, что цветовой круг бесполезен. Они смешивают красный и синий в надежде получить фиолетовый. Но если вы вернетесь к моему примеру в предыдущем разделе, где мы смешали красный кадмий с синим ультрамарином, вы увидите, что теория не работает. В этом случае результатом является неожиданный коричневый цвет. Вскоре их цветовой круг откладывается в сторону, и на него больше никогда не смотрят.
Вот почему так много художников думают, что цветовой круг бесполезен. Они смешивают красный и синий в надежде получить фиолетовый. Но если вы вернетесь к моему примеру в предыдущем разделе, где мы смешали красный кадмий с синим ультрамарином, вы увидите, что теория не работает. В этом случае результатом является неожиданный коричневый цвет. Вскоре их цветовой круг откладывается в сторону, и на него больше никогда не смотрят. Если ваш бюджет позволяет это, вы можете получить три, которые склоняются к прохладе, и три, которые склоняются к теплу. Еще раз напомню. Ваши смеси будут чище и их будет намного легче контролировать, если вы будете придерживаться чистого цвета пигментной краски.
Если ваш бюджет позволяет это, вы можете получить три, которые склоняются к прохладе, и три, которые склоняются к теплу. Еще раз напомню. Ваши смеси будут чище и их будет намного легче контролировать, если вы будете придерживаться чистого цвета пигментной краски. Если мы будем следовать теории слишком буквально, много краски будет выброшено. Всегда лучше сначала опробовать несколько тестовых образцов.
Если мы будем следовать теории слишком буквально, много краски будет выброшено. Всегда лучше сначала опробовать несколько тестовых образцов.
