setTimeout() — JavaScript — Дока
- Кратко
- Как пишется
- Как понять
- На практике
- Егор Огарков советует
Кратко
Секция статьи «Кратко»set позволяет исполнить функцию через указанный промежуток времени. Функция возвращает числовой идентификатор установленного таймера. Этот идентификатор можно передать в функцию clear, чтобы остановить таймер.
Как пишется
Секция статьи «Как пишется»const timerId = setTimeout(() => { console.log('Прошла 1 секунда')}, 1000)console.log(timerId)// Выведет число
const timerId = setTimeout(() => {
console.log('Прошла 1 секунда')
}, 1000)
console.log(timerId)
// Выведет число
Пример выше установит таймер в 1 секунду и по истечении этого времени сработает функция, которая выведет в консоль сообщение.
set принимает два аргумента:
- функция, которая выполнится, когда таймер закончится;
- время таймера в миллисекундах.
⏱
Миллисекунда – это одна тысячная доля секунды, то есть одна секунда состоит из 1000 миллисекунд.
В результате вызова set вернёт идентификатор установленного таймера.
Есть вариант вызова set с произвольным количеством аргументов. Тогда все аргументы после второго будут передаваться в выполняемую функцию:
setTimeout(function(greeting) { console.log(`Через секунду напечатаю «${greeting}»`)}, 1000, 'Привет')
setTimeout(function(greeting) {
console.log(`Через секунду напечатаю «${greeting}»`)
}, 1000, 'Привет')
Этот вариант вызова используется редко.
Как понять
Секция статьи «Как понять»В JavaScript код выполняется по порядку сверху вниз. Если интерпретатор встречает вызов функции, то он сразу выполняет её. Но разработчику часто может понадобиться запланировать вызов функции, чтобы она выполнилась не сразу.
Если интерпретатор встречает вызов функции, то он сразу выполняет её. Но разработчику часто может понадобиться запланировать вызов функции, чтобы она выполнилась не сразу.
Запланировать одноразовое выполнение функции можно как раз с помощью set. Это самый простой способ исполнить функцию асинхронно.
Время таймера не гарантирует, что функция будет выполнена точно в момент, когда таймер закончится. Таймер ждёт, пока выполнится синхронный код и только потом запускает отложенную функцию, если время истекло. Строго говоря, когда мы устанавливаем таймаут, то нужно ожидать, что функция выполнится в произвольный момент после указанного времени.
Открыть демо в новой вкладкеТаймауты всегда имеют свой числовой идентификатор, он хранится в браузере в списке активных таймеров. Этот идентификатор нужно использовать, если необходимо очистить таймаут.
Таймауты часто применяются для выпадающих списков или тултипов, чтобы закрывать их с небольшой задержкой. Только с помощью таймаутов можно создать такую полезную функцию как
Только с помощью таймаутов можно создать такую полезную функцию как debounce.
На практике
Секция статьи «На практике»Егор Огарков советует
Секция статьи «Егор Огарков советует»🛠 Функция переданная в set всегда будет вызвана только после выполнения синхронного кода, даже если выставить таймер в 0. Дело в том, что такая функция сразу попадает в асинхронную очередь вне зависимости от значения таймера.
setTimeout(() => { console.log('Я первый!')}, 0)// таймер равен 0console.log('Я второй!')
setTimeout(() => {
console.log('Я первый!')
}, 0)
// таймер равен 0
console.log('Я второй!')
В консоль сообщения выведется в следующем порядке:
- ‘Я второй!’
- ‘Я первый!’
🛠 Время таймера нельзя изменить динамически
// Изначально 1 секундаlet time = 1000setTimeout(() => { console. log('Я сработал')}, time)// Поставили время 2 секундыtime = 2000
log('Я сработал')}, time)// Поставили время 2 секундыtime = 2000
// Изначально 1 секунда
let time = 1000
setTimeout(() => {
console.log('Я сработал')
}, time)
// Поставили время 2 секунды
time = 2000
Функция всё равно вызовется через секунду. Если возникла необходимость изменить время, то придётся сначала очистить предыдущий таймер и установить новый.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
queue
alt + ←
→
clearTimeout() alt + →
15 ЛУЧШИХ ТАЙМЕРОВ ОБРАТНОГО ОТСЧЕТА JAVASCRIPT
ВступлениеТаймеры обратного отсчета просто показывают зрителям количество времени, оставшееся до предстоящего события на веб-страницах.
Это может означать время, оставшееся до запуска Веб-сайт или подсчитать, что означает количество времени после запуска веб-сайта или события.
Серверы обратного отсчета, чтобы рассказать зрителям о том, сколько времени еще впереди, прежде чем событие начнется.
Я собрал 15 лучших таймеров обратного отсчета JavaScript, которые вы можете использовать на своих веб-страницах, чтобы упростить жизнь.
1. Обратный отсчет jQuery
В Обратный отсчет jQuery timer — это простой в использовании плагин, который устанавливает интервал для отображения обратного отсчета dHMS.
Он легко настраивается в соответствии с вашими требованиями. Его формат по умолчанию — день, часы, минуты и секунды (dHMS).
Можно изменить настройки по умолчанию jQuery обратный отсчет для удовлетворения ваших конкретных требований, отображая оставшееся время.
2. Последний отсчет
Последний отсчет это простой плагин обратного отсчета, который может соответствовать разным стилям. Если вы не можете найти стиль, который вам нужен, вы можете настроить его в соответствии с конкретными функциями, которые вам нужны.
Если вы не можете найти стиль, который вам нужен, вы можете настроить его в соответствии с конкретными функциями, которые вам нужны.
Final Countdown содержит исчерпывающую документацию, в которой показаны простые и сложные примеры.
Плагин не HTML или CSS зависимые, следовательно, могут вписываться в разные макеты.
3. Обратный отсчет360
Обратный отсчет360 — простой и очень привлекательный таймер, показывающий оставшееся время по кругу.
Стиль, используемый в Countdown360, настраивается и поддерживает обратные вызовы, даже когда обратный отсчет закончился.
что такое свайп монета
Плагин написан на HTML5 и jQuery, поэтому гарантированно будет работать во всех новых и продвинутых браузерах.
4. TimeTo
Время плагин — это таймер обратного отсчета, который отображает простые часы или таймер обратного отсчета.
Вы можете легко настроить его под свои нужды. По умолчанию он отображает цифровые часы, другие параметры для настройки — это языки, размер шрифта, цвета и т. Д.
Д.
5. Flipclockjs
Flipclockjs — это API, который можно использовать как часы, обратный отсчет или таймер. Он имеет чистый код, который легко настроить, а его эффект переворота является временным.
Вы можете добиться хороших анимационных эффектов с помощью небольшого кода здесь.
6. Классный обратный отсчет
Классный обратный отсчет представляет собой гладкий круговой плагин обратного отсчета jQuery, который использует холст HTML для визуализации кругового, гладкого и регулируемого таймера обратного отсчета на веб-странице.
7. Обратный таймер
В обратный таймер представляет собой полностью управляемый плагин jQuery, работающий в обратном направлении до [00.00.00], где затем запускается функция обратного вызова для сброса часов.
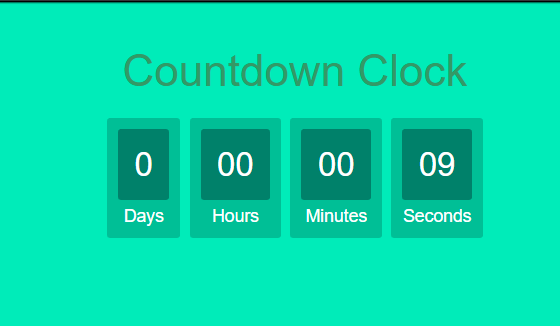
8. Часы обратного отсчета CSS
В Часы обратного отсчета CSS — это простые часы, отображающие только один час обратного отсчета. Формат отображения Mi: Ss:
Сотые доли секунды. Это работает только для таймеров часов CSS.
Это работает только для таймеров часов CSS.
9. Красочные круглые часы.
В красочные круглые часы — это часы t-zine на jQuery и CSS, которые отображают текущее время с красочными круговыми полосами обратного отсчета.
10. SimpleTimer.js
В simpletimer.js — это простой плагин jQuery для таймера обратного отсчета с возможностью функции обратного вызова для настройки поведения, когда время истекло.
Это простой и понятный плагин jQuery с дополнительными элементами управления, такими как параметры запуска, паузы и перезапуска. Это может быть внутри любого элемента HTML.
Сначала вы создаете контейнер для хранения таймера обратного отсчета и указываете, откуда вы хотите начать отсчет, т.е. оставшиеся минуты данных с атрибутом 1.02 означает, что таймер начнет обратный отсчет с 00:01:01.
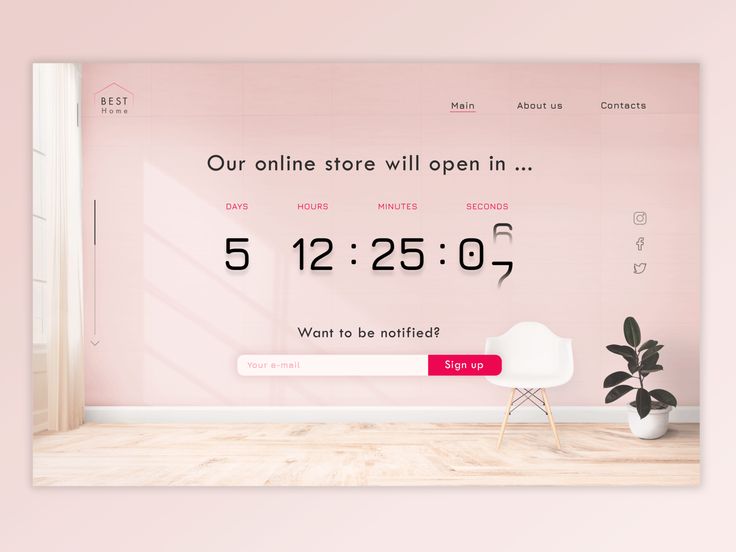
12. SimplyCountdown.js
В SimplyCountdown.js — это одна из простейших JS-библиотек, используемых для настраиваемого и стилизованного обратного отсчета или подсчета, подходящая для скоро создаваемой страницы.
Можно использовать просто обратный отсчет в качестве плагина для вашего проекта jQuery.
13. Циклы времени
В TimeCycles является привлекательным таймером для прямого и обратного отсчета до указанного времени.
Этот таймер полностью задокументирован различными примерами, чтобы помочь пользователям настроить плагин по своему вкусу.
Вы по-прежнему будете получать рекомендации по настройке плагина для создания эффективных и красивых таймеров.
Он настроен для быстрой адаптации к доступному пространству и формату отображения времени; дни: часы: минуты: секунды.
14. dsCountDown
В dsCountDown это простой плагин, который можно настроить в соответствии с потребностями конкретного пользователя. Он поддерживает как местное время, так и обратный отсчет времени сервера.
Формат обратного отсчета — дни, часы, минуты и секунды. Он всесторонне документирован, чтобы помочь пользователям при настройке.
15.
 Виджет обратного отсчета
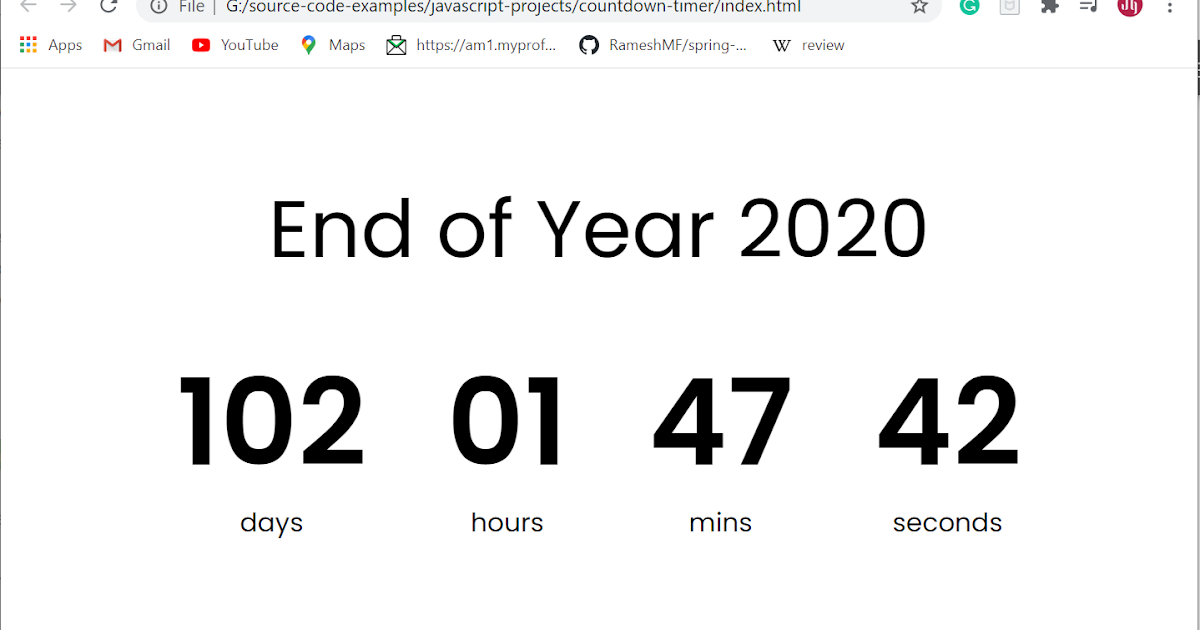
Виджет обратного отсчетаВиджет обратного отсчета используется для отображения оставшегося времени на веб-страницах с использованием чисел в форматах перевернутых часов.
Он может отображать форматы обратного отсчета двумя способами; указывается либо общее количество секунд, либо дата, до которой может идти обратный отсчет. Вы по-прежнему можете использовать изображения или настраивать их, если хотите.
ЗаключениеВ заключение, мы увидели, что на наших веб-страницах есть множество плагинов для реализации обратного отсчета до определенных дат в будущем, например обратного отсчета до Рождества и т. Д.
Другие плагины показывают как обратный отсчет, так и обратный отсчет до определенных дат, плагины делают работу дизайнера или разработчика простой и понятной.
Благодарим плагины, разрабатываемые изо дня в день.
Первоначально опубликовано Девен Ратор в dunebook. com
com
===========================================
Спасибо за чтение: heart: Если вам понравился этот пост, поделитесь им со всеми своими приятелями по программированию! Следуй за мной на Facebook | Твиттер
Учить больше☞ Svelte.js — Полное руководство
☞ Полный курс JavaScript 2019: создавайте реальные проекты!
инструменты SDK студии Android
☞ Станьте разработчиком JavaScript — изучите (React, Node, Angular)
☞ JavaScript: понимание странностей
☞ JavaScript: учебный курс по проблемам программирования — 2019
☞ Полный курс разработчика Node.js (3-е издание)
☞ Angular и NodeJS — Руководство по стеку MEAN
☞ NodeJS — Полное руководство (включая MVC, REST API, GraphQL)
☞ Руководство для абсолютных новичков по Node.js — Изучите Node с нуля
#javascript # веб-разработка
www.dunebook.com
15 лучших таймеров обратного отсчета JavaScript
15 лучших таймеров обратного отсчета JavaScript — вы можете легко использовать JavaScripts и плагины, доступные в Интернете, бесплатно, чтобы реализовать свой таймер на веб-страницах.
Таймер JS-118 — opt-master.ru
Таймер JS-118 — opt-master.ru> Часы>Таймер JS-118
- Аккумуляторы для фонарей и приемников
- Аксессуары к сотовым телефонам
- Аккумуляторы для мобильных телефонов
- Внешние аккумуляторы
- Зарядные устройства для телефонов
- Кабели для телефонов
- Переходники для телефонов
- Батарейки
- Блоки питания
- Блоки питания автомобильные
- Блоки питания для ноутбуков
- Блоки питания для светодиодных лент
- Блоки питания сетевые
- Весы и безмены
- Видеонаблюдение
- Аксессуары
- Видеоняни
- Видеорегистраторы и системы видеонаблюдения
- Вращающие механизмы
- Домофоны
- Камеры видеонаблюдения
- WEB-камеры
- Автомобильные камеры видеонаблюдения и парктроники
- Беспроводные камеры видеонаблюдения
- Видеоглазки
- Корпусные камеры видеонаблюдения
- Купольные камеры видеонаблюдения
- Миникамеры
- Уличные камеры видеонаблюдения
- Цилиндрические камеры видеонаблюдения
- Квадраторы
- Кронштейны
- Объективы
- Платы видеозахвата
- Приемники и передатчики
- Удлинители беспроводные
- Шнуры для камер и переходники
- Зажигалки
- Подарочные наборы
- Зарядные устройства для аккумуляторов
- Зарядные устройства для телефонов
- Автомобильные зарядные устройства
- Сетевые зарядные устройства
- Зарядные устройства и аккумуляторы Lenmar
- Инструменты и ножи
- Наборы отверток
- Ножи бабочка
- Калькуляторы
- Колонки, Шнуры AUX
- Контрольно-измерительные приборы
- Микрофоны и слуховые аппараты
- Беспроводные микрофонные системы
- Микрофоны
- Микрофоны проводные
- Слуховые аппараты
- Наушники
- Новогодние товары
- Оптика
- Бинокли
- Лупы
- Монокуляры
- Очки монтажные
- Подзорные трубы
- Прицелы
- Плееры MP3, MP4, DVD, FM модуляторы, диктофоны
- FM модуляторы и трансмиттеры
- Диктофоны
- Плееры MP3
- Плееры MP4/MP5
- Портативные DVD плееры
- Плееры аудио
- Преобразователи напряжения и сетевые удлинители
- Радиоприёмники
- Разное (звонки,термометры, картридеры, пульсоксиметры, товары для авто)
- Для авто
- Товары для спорта и туризма
- Рыболовные принадлежности
- Сабли, мечи и кинжалы
- Светодиодные ленты и лазерные установки
- Телефоны и аксессуары
- Товары для спорта и туризма (компасы, фляги)
- Туристические наборы
- Фонари
- Фонари аккумуляторные
- Фонари головные с яркими лампами
- Фонари головные светодиодные
- Фонари ручные с яркими лампами
- Фонари с зумом
- Фонари с линзой
- Фонари ручные светодиодные
- Цифровые приставки
- Часы
- Шнуры и переходники Audio, Video
- Электрошокеры
Новые товары
Фонарь аккумуляторный JL-V505 (1 ярк.
 + 1 больш., акк., щнур microUSB)
+ 1 больш., акк., щнур microUSB)181,03 р.
Колонка с микрофоном ZQS-1436 фонарь 20 ламп, солнечная батарея, Bluetooth
995,02 р.
Радиоприёмник M-1927BT (FM,AM,SW) TF, USB встроен. аккум.18650, Bluetooth, фонарь
989,43 р.
Радиоприёмник FP-259BT-S (FM/AM/SW) USB, TF, 18650/2R20, microUSB, фонарь, солнеч. батар., Bluetooth
1 010,07 р.
Все новые товары
Увеличить
Рассылка
Создание 10-секундного обратного отсчета таймера в JavaScript [РЕШЕНО]
Содержание
В этом руководстве показано создание 10-секундного обратного отсчета таймера с использованием функций таймера JavaScript. В нем представлен обзор функций таймера, а затем показано, как их применять для создания обратного отсчета.
В нем представлен обзор функций таймера, а затем показано, как их применять для создания обратного отсчета.
Давайте начнем с функций таймера.
Реклама
Различные функции таймера в JavaScript
Функции таймера JavaScript, такие как setTimeout() , setInterval() и setImmediate() происходят из объекта окна или глобального объекта Node.js. Они повторяют или задерживают выполнение других функций.
Например, setInterval() повторяет выполнение другой функции через указанное время (в миллисекундах).
// создать функцию
функция а () {
console.log("Печатать меня каждые 1 минуту")
}
// выполнение функции каждые 1000 миллисекунд.
setInterval(a, 1000) Функция setTimeout() задерживает выполнение данной функции на минимальное время, равное указанным миллисекундам.
// создать функцию
функция а () {
console.log("Напечатайте меня через 3 минуты после задержки")
}
// выполнить функцию после задержки в 3000 миллисекунд. setTimeout(a, 3000)
setTimeout(a, 3000) setImmediate() , которая гарантированно работает только в Node.js, аналогична использованию setTimeout() с миллисекундами.
функция а() {
console.log("Вы также можете использовать setTimeout с 0 миллисекундами")
}
setImmediate(a) Мы также можем запустить анонимную функцию внутри таймеров.
setTimeout( () => { console.log("Напечатать меня после задержки в 3 минуты.") }, 3000) Или очистить действие, инициированное таймером. Чтобы очистить время, нам нужно получить доступ к идентификатору действия, возвращаемому таймером. Например, мы могли бы остановить непрерывную печать функции setInterval() , сохранив ее возвращаемый идентификатор и сославшись на переменную внутри .0015 функция clearInterval() .
Advertisement
// Сохраняем идентификатор функции setInterval() в переменной printId
const printId = setInterval (функция () {
console. log("Печатать меня каждые 1 минуту")
}, 1000)
// Вы отменили действие функции setInterval(). Таким образом, вы не будете консольно регистрировать приведенное выше утверждение.
clearInterval(printId)
log("Печатать меня каждые 1 минуту")
}, 1000)
// Вы отменили действие функции setInterval(). Таким образом, вы не будете консольно регистрировать приведенное выше утверждение.
clearInterval(printId) Теперь, когда вы понимаете, как использовать таймеры, давайте применим их для создания 10-секундного обратного отсчета таймера.
ТАКЖЕ ЧИТАЙТЕ: [РЕШЕНО] Проверьте, существует ли файл или каталог в Node.js
Рассмотрим несколько практических примеров
Создание структуры проекта
mkdir timer && cd timer touch index.html style.css script.js
Откройте каждый файл в предпочитаемом вами редакторе кода и вставьте соответствующий код в раздел примеров. Я использую Вим.
Пример 1. Создание 10-секундного таймера без индикатора выполнения
Вот мой index.html content:
<голова>
<мета-кодировка="UTF-8">
0">
10-секундный таймер
<тело>
<основной>
Ваша загрузка начнется через секунд
Мы связываем таблицу стилей
и файл скрипта
в головка секция. Используя ключевое слово defer , мы программируем файл сценария для запуска после завершения загрузки DOM.
Реклама
Тело содержит основной элемент , в котором размещен интерактивный пункт . Параграф, который содержит span id restTime , обновляется по мере изменения 10-секундного таймера.
Контент из моего style.css :
body {
цвет фона: #f7f8fc;
}
главный {
запас: 3рем авто;
ширина: 50%;
выравнивание текста: по центру;
} Мы оформляем корпус в белый цвет. Основной элемент
Основной элемент покрывает половину ширины страницы , а его содержимое находится в центре страницы.
Контент из моего script.js :
пусть оставшийсяTimeElement = document.querySelector("#remainingTime"),
секунд слева = 10
const downloadTimer = setInterval(
() => {
если (secondsLeft <= 0) clearInterval (downloadTimer)
оставшеесяВремяЭлемент.значение = секундыОсталось
оставшеесяВремяЭлемент.textContent = секундыОсталось
секунд слева - = 1
},
1000) Используя метод document.querySelector() , мы получаем RestantTime id и сохраните его в переменной RestantTimeElement . Мы также присваиваем таймеру secondsLeft значение по умолчанию, равное 10.
ТАКЖЕ ЧИТАЙТЕ: Как перебирать массив в Node.js [6 методов]
Затем мы обновляем время через каждую 1 секунду и прекращаем считать, когда секунды остаются упали ниже нуля (). В противном случае мы продолжаем уменьшать количество секунд, оставшихся после 1 секунды, при обновлении значения, хранящегося в
В противном случае мы продолжаем уменьшать количество секунд, оставшихся после 1 секунды, при обновлении значения, хранящегося в RestantTimeElement 9.0016 в файле скрипта и в DOM соответственно.
Advertisement
Мы можем просмотреть реализацию кода, скопировав путь к текущему каталогу,
pwd
открыв панель поиска браузера и выполнив поиск пути к скопированному файлу после добавления файла index.html .
Таймер начинается с 10 и продолжает снижаться каждую секунду, пока показания не станут равными нулю и не остановятся.
Миссия выполнена! Но можем ли мы сделать проект лучше? Да мы можем. Давайте представим индикатор выполнения, чтобы имитировать типичную среду загрузки файлов.
Пример 2. Создание 10-секундного таймера с индикатором выполнения
Обновите три файла следующим содержимым.
Обновлен index.html из предыдущего примера:
Реклама
<голова>
<мета-кодировка="UTF-8">
0">
10-секундный таймер
<тело>
<основной>
<дел>
<дел>

 log('Я сработал')}, time)// Поставили время 2 секундыtime = 2000
log('Я сработал')}, time)// Поставили время 2 секундыtime = 2000
 + 1 больш., акк., щнур microUSB)
+ 1 больш., акк., щнур microUSB) setTimeout(a, 3000)
setTimeout(a, 3000)  log("Печатать меня каждые 1 минуту")
}, 1000)
// Вы отменили действие функции setInterval(). Таким образом, вы не будете консольно регистрировать приведенное выше утверждение.
clearInterval(printId)
log("Печатать меня каждые 1 минуту")
}, 1000)
// Вы отменили действие функции setInterval(). Таким образом, вы не будете консольно регистрировать приведенное выше утверждение.
clearInterval(printId)  progressBarDiv {
фон: зеленый;
цвет: #fff;
ширина: 0;
}
progressBarDiv {
фон: зеленый;
цвет: #fff;
ширина: 0;
}  textContent = секундыОсталось
секунд слева - = 1
},
1000)
setTimeout(() => {
const downloadProgress = setInterval(
() => {
если (downloadDuration <= 0) clearInterval (downloadProgress)
progressBar.value = 10 - длительность загрузки
progressBar.textContent = `${(10 - длительность загрузки) * 10}%`
progressBarDiv.style.width = `${(10 - длительность загрузки) * 10}%`
progressBarDiv.style.padding = `${0.5}rem`
длительность загрузки -= 1
},
100)
}, 12000)
textContent = секундыОсталось
секунд слева - = 1
},
1000)
setTimeout(() => {
const downloadProgress = setInterval(
() => {
если (downloadDuration <= 0) clearInterval (downloadProgress)
progressBar.value = 10 - длительность загрузки
progressBar.textContent = `${(10 - длительность загрузки) * 10}%`
progressBarDiv.style.width = `${(10 - длительность загрузки) * 10}%`
progressBarDiv.style.padding = `${0.5}rem`
длительность загрузки -= 1
},
100)
}, 12000) 


 У него чистый код, который легко настроить, а эффект флипа можно изменить по времени.
У него чистый код, который легко настроить, а эффект флипа можно изменить по времени. Красочные круглые часы
Красочные круглые часы


 У этого потока много обязанностей, включая прослушивание и реагирование на пользовательские события, обновление пользовательского интерфейса и т. д. Операции, включая синхронизацию с
У этого потока много обязанностей, включая прослушивание и реагирование на пользовательские события, обновление пользовательского интерфейса и т. д. Операции, включая синхронизацию с  Я создал приложение-таймер Pomodoro, Pomotroid, чтобы отслеживать и измерять время этих сегментов. Разработанный с помощью Electron, он использует
Я создал приложение-таймер Pomodoro, Pomotroid, чтобы отслеживать и измерять время этих сегментов. Разработанный с помощью Electron, он использует  Веб-работники имеют ограниченный набор API, к которым они могут получить доступ. Например, у вас не будет доступа к DOM, но вы все равно сможете получить доступ к таким вещам, как 9.0015 setInterval и
Веб-работники имеют ограниченный набор API, к которым они могут получить доступ. Например, у вас не будет доступа к DOM, но вы все равно сможете получить доступ к таким вещам, как 9.0015 setInterval и  Теперь, когда этот скрипт загрузится, появится новый рабочий процесс, и его код будет выполнен. Рабочий поток продолжит работу, даже если вкладка потеряет фокус или основной поток замедлится.
Теперь, когда этот скрипт загрузится, появится новый рабочий процесс, и его код будет выполнен. Рабочий поток продолжит работу, даже если вкладка потеряет фокус или основной поток замедлится. 5600000042
5600000042  2250000252
2250000252  6649999968
6649999968