Значение слов в словарях
wordmap
Сложность и многогранность русского языка порой удивляют даже его носителей. Особенность заключается в отсутствии структурности. Ведь очень много вольностей допускается не только при построении предложений. Использование некоторых словоформ тоже имеет несколько вариаций.
Сложности и особенности работы со словом
В русском языке огромное количество допущений, которые нельзя встретить в других культурах. Ведь в речи часто используются не только литературные слова, которых свыше 150 тысяч. Но еще и диалектизмы. Так как в России много народов и культур, их более 250 тысяч. Неудивительно, что даже носителям языка иногда необходимо отыскать точные значения слов. Сделать это можно с помощью толковых словарей или специального сервиса WordMap.
Чем удобна такая площадка? Это понятный и простой словарь значений слов, использовать который предлагается в режиме онлайн. Сервис позволяет:
- узнать точное значение слова или идиомы;
- понять, как правильно в нем ставить ударение.

Площадка предлагает ознакомиться с историей возникновения слова. Тут рассказывается, из какого языка или культуры оно пришло, когда и кем использовалось в речи.
Осуществляя поиск значения слов в словаре, важно понимать его суть. Ведь звуковая составляющая каждой лексической единицы в языке неразрывно связана с определенными предметами или явлениями. Вот почему при использовании сервиса не стоит ставить знак равенства между значением искомого слова и его понятием. Они связаны между собой, но не являются единым целым. К примеру, понятие слова «центр» можно определить как середину чего-либо. Однако конкретные значения могут указывать на внутреннюю часть комнаты, города, геометрической фигуры и т. д. Иногда речь идет о медицинской организации, математике или машиностроении. В многозначности и заключается сложность русского языка.
Поиск значений через WordMap
Для того, чтобы узнать, что значит слово, была проведена кропотливая работа. Ведь разные пособия и сборники могут давать разные значения одних и тех же лексических конструкций. Чтобы получить максимально полное представление о слове, стоит обратиться к сервису WordMap. В системе есть значения из наиболее популярных и авторитетных источников, включая словари:
Чтобы получить максимально полное представление о слове, стоит обратиться к сервису WordMap. В системе есть значения из наиболее популярных и авторитетных источников, включая словари:
- Ожегова;
- Даля;
- медицинского;
- городов;
- жаргонов;
- БСЭ и т. д.
Благодаря этому можно узнать не только все книжные, но и переносные значения лексической конструкции.
Только что искали:
перешпиговываюсь 3 секунды назад
шуточен 3 секунды назад
головановы 6 секунд назад
сент-аньес-де-дюнде 8 секунд назад
растоптаны 9 секунд назад
траст 10 секунд назад
в направлении квартиры 17 секунд назад
выпускание 18 секунд назад
спик 18 секунд назад
рмосу 20 секунд назад
пищ 21 секунда назад
риосу 21 секунда назад
смущенными 22 секунды назад
дотание 22 секунды назад
дыленок 26 секунд назад
Ваша оценка
Закрыть
Спасибо за вашу оценку!
Закрыть
Последние игры в словабалдучепуху
| Имя | Слово | Угадано | Время | Откуда |
|---|---|---|---|---|
| Игрок 1 | колесо | 8 слов | 9 часов 30 секунд назад | 37. 112.31.199 112.31.199 |
| Игрок 2 | руль | 9 часов назад | 37.112.31.199 | |
| Игрок 3 | кокос | 5 слов | 12 часов назад | 217.66.154.77 |
| Игрок 4 | редемаркация | 22 слова | 17 часов назад | 146.70.122.106 |
| Игрок 5 | видеоимпульс | 4 слова | 19 часов назад | 37.29.22.65 |
| Игрок 6 | дллллл | 0 слов | 22 часа назад | 2.63.138.28 |
| Игрок 7 | горыныч | 1 день назад | 95.165.147.134 | |
| Играть в Слова! | ||||
| Имя | Слово | Счет | Откуда | |
|---|---|---|---|---|
| Игрок 1 | уклейка | 47:48 | 5 минут назад | 94. 51.9.159 51.9.159 |
| Игрок 2 | опрос | 38:31 | 6 минут назад | 176.59.108.120 |
| Игрок 3 | опрос | 32:27 | 176.59.108.120 | |
| Игрок 4 | кошка | 54:54 | 44 минуты назад | 188.163.105.6 |
| Игрок 5 | дойка | 59:54 | 1 час назад | 5.139.132.69 |
| Игрок 6 | филер | 44:49 | 1 час назад | 5.139.132.69 |
| Игрок 7 | самость | 38:44 | 2 часа назад | 176.59.200.208 |
| Играть в Балду! | ||||
| Игра | Вопросы | Откуда | ||
|---|---|---|---|---|
| Rfujbh | На одного | 20 вопросов | 1 день назад | 109. 232.72.85 232.72.85 |
| Маша | На одного | 10 вопросов | 1 день назад | 109.197.31.133 |
| Диана | На одного | 10 вопросов | 2 дня назад | 176.59.123.233 |
| Макс | На одного | 4 дня назад | 176.96.225.157 | |
| Макс | На одного | 5 вопросов | 4 дня назад | 176.96.225.157 |
| ДИМА | На двоих | 10 вопросов | 4 дня назад | 93.170.48.105 |
| Tvoya_mamka | На одного | 10 вопросов | 4 дня назад | 141.98.138.0 |
| Играть в Чепуху! | ||||
Что такое Pixel Perfect вёрстка и зачем она нужна — Блог HTML Academy
Работа над сайтом начинается с разработки дизайна.
Заказчик еще до появления сайта знает, как должен выглядеть каждый элемент на странице. И если в процессе работы что-то изменится, он может не принять работу. Поэтому веб-разработчик должен не просто сверстать сайт по образцу, а сделать это близко к согласованному макету.
Чтобы сайт как можно точнее совпадал с утвержденным дизайном, веб-разработчики придерживаются концепции Pixel Perfect. Это способ вёрстки строго по макету, при котором размеры и интервалы из макета соблюдаются с точностью до нескольких пикселей.
Зачем учиться Pixel Perfect вёрстке начинающему разработчику?
Концепция Pixel Perfect вёрстки распространена в компаниях, которые
занимаются разработкой сайтов и веб-приложений. Чтобы не испытывать проблем
с заказчиками в коммерческой разработке и не затягивать сроки сдачи
проектов, полезно сразу, ещё во время обучения, научиться верстать сайты
«пиксель в пиксель». Для этого нужны время и практика, ноо с каждым проектом
вы начнете быстрее разрабатывать сайты и проекты, полностью соответствующие
макету.
Чтобы не испытывать проблем
с заказчиками в коммерческой разработке и не затягивать сроки сдачи
проектов, полезно сразу, ещё во время обучения, научиться верстать сайты
«пиксель в пиксель». Для этого нужны время и практика, ноо с каждым проектом
вы начнете быстрее разрабатывать сайты и проекты, полностью соответствующие
макету.
Как верстать под Pixel Perfect?
Чтобы вёрстка соответствовала дизайну, нужно указывать точные размеры и группы шрифтов, высоту строк, отступы между элементами и блоками, размеры изображения.
Чтобы добиться еще большего сходства, разработчики используют программы и скрипты: X-Precise, pixLayout, Crosspixel и другие. Но один из наиболее удобных способов проверить совпадение сайта и макета — работа со специальным плагином PerfectPixel. С его помощью можно в браузере наложить макет на вёрстку и проверить, какие элементы нужно исправить.
Пример наложения макета на страницу в режиме инверсии.
Как проверить вёрстку с помощью PerfectPixel?
Чтобы проверить вёрстку, для начала нужно скачать плагин PerfectPixel для браузера Chrome, Opera или Edge. Для Firefox можно использовать Pixel Perfect Pro, а вот для Safari плагин пока находится в стадии разработки.
После установки в панели браузера появится розовая иконка — это и есть PerfectPixel Если она не появилась, добавьте самостоятельно. Для этого откройте «Расширения» (находится на панели или в настройках браузера) и закрепите иконку в меню быстрого запуска.
Так выглядит иконка PerfectPixel в браузере ChromeИногда плагин бывает недоступен для работы с сайтами, запущенными локально,
то есть не размещёнными в интернете. В таких случаях откройте в браузере
раздел «Расширения» и найти в нём PerfectPixel. Затем нажмите на кнопку
«Подробнее» и измените в настройках две функции: «разрешить открывать
локальные файлы по ссылкам» и «разрешить доступ на всех сайтах».
Следующий этап — экспорт страницы макета в формате PNG из Figma или Adobe Photoshop. Если не помните, как работать с Figma, прочитайте статью «Старт в Figma для верстальщика».
Чтобы проверить сайт, откройте его в браузере, а затем в инструментах разработчика установите такую же ширину, как у экспортированного макета. Если, например, дизайнер подготовил макет для мобильной версии шириной 320px, тоже установите ширину 320px. Для этого откройте инструменты разработчика с помощью комбинаций:
OS X — Control+Command+I
Windows — F12
Linux — Ctrl+Shift+I
В инструментах разработчика нажмите на значок переключения устройств (toggle
device mode), а затем установите подходящую ширину вьюпорта (окна). Это
нужно для того, чтобы макет точно ложился на страницу сайта, ведь макеты
экспортируется статичными, а ширина страницы в браузере зависит от
разрешения экрана вашего устройства.
Далее нажмите на иконку PerfectPixel и добавьте слой для сравнения — макет страницы. После загрузки макета уточните размеры: на примере ниже показано, как установить размер 1:1. Если нужно, выровняйте расположение макета по высоте и ширине или зафиксируйте по центру.
Над полем с положением находятся три кнопки. Первая устанавливает прозрачность слоя с макетом. Вторая фиксирует этот слой. Третья в режиме инверсии цвета показывает разницу между сайтом и макетом. Используйте эти кнопки, чтобы сравнить вёрстку и утвержденный дизайн.
Работа с PerfectPixel: загружаем слой, выравниваем его и проверяем в режиме прозрачности или инверсии.
Что может пойти не так
Самые частые ошибки новичков при Pixel Perfect вёрстке — неправильное выравнивание слоёв, игнорирование межбуквенного интервала или высоты строк и
хаотичный порядок редактуры. Из-за этого вёрстка начинает «ползти», а
наложение вновь и вновь показывает разницу между расположением элементов.
Есть несколько способов избежать таких ошибок.
Из-за этого вёрстка начинает «ползти», а
наложение вновь и вновь показывает разницу между расположением элементов.
Есть несколько способов избежать таких ошибок.
Задайте положение макета: отцентрируйте его или выровняйте по левому верхнему углу сайта. Исправляйте отступы и размеры от верхних элементов к нижним, от левых к правым. Так гораздо быстрее и меньше рисков, что вам придется что-то переделывать.
Если вы используете резиновую вёрстку, проверяйте соответствие только на тех же размерах, которые использовал дизайнер в макете. На промежуточных состояниях, если их вид не предусмотрен макетом, добиваться схожести не нужно.
И главное: начинайте работу с PerfectPixel только тогда, когда полностью завершите работу над блоком или страницей: добавите стили и графику. Если после проверки измените какие-то элементы, придется заново подстраивать сайт под макет.
Насколько точным должно быть совпадение?
Сверстать сайт пиксель в пиксель с макетом невозможно и не нужно, и на это
есть причины. Одна из них — специфика отображения шрифтов в разных браузерах
и операционных системах. Например, если вёрстка в Chrome сделана точно по
образцу, то в Safari элементы могут отличаться.
Одна из них — специфика отображения шрифтов в разных браузерах
и операционных системах. Например, если вёрстка в Chrome сделана точно по
образцу, то в Safari элементы могут отличаться.
Резиновая вёрстка тоже не позволяет достичь полного сходства. Причина в том, что дизайнер готовит макеты только в нескольких размерах. Например, 320px для мобильной версии, 768px для планшета и 1440px для экранов компьютеров. Этого достаточно, чтобы проверить фиксированную или адаптивную вёрстку. Но страница, которая меняет размеры элементов и перестраивает сетки в зависимости от ширины окна браузера, на промежуточных состояниях будет отличаться от макета.
Дизайнер подготовил макеты только для двух разрешений: 320px и 1920px. Так как других макетов нет, разработчику не с чем сравнивать отрисовку сайта на промежуточных состоянияхПорой перфекционизм излишен и приводит к увеличению объема кода. Из-за этого
сайт становится тяжелее и медленнее. Такое возможно, если дизайнер выпустил
макет с ошибками: у одного из элементов указал отличающиеся отступы, размеры
или семейство шрифта. В таких случаях желательно обсудить правки с
дизайнером или заказчиком: возможно, стоит внести правки в макет или
проигнорировать ошибку.
Такое возможно, если дизайнер выпустил
макет с ошибками: у одного из элементов указал отличающиеся отступы, размеры
или семейство шрифта. В таких случаях желательно обсудить правки с
дизайнером или заказчиком: возможно, стоит внести правки в макет или
проигнорировать ошибку.
Не пытайтесь добиться идеального совпадения: в реальной коммерческой разработке допускаются небольшие расхождения в отступах. Например, горизонтальная погрешность до 1-2px и вертикальная до 5px. Важнее научиться понимать сам принцип использования PerfectPixel.
Научиться концепции Pixel Perfect можно на профессии «Фронтенд-разработчик»
Под контролем наставника вы создадите сайты, которые соответствуют концепции Pixel Perfect и требованиям коммерческой разработки.
Узнать подробнее
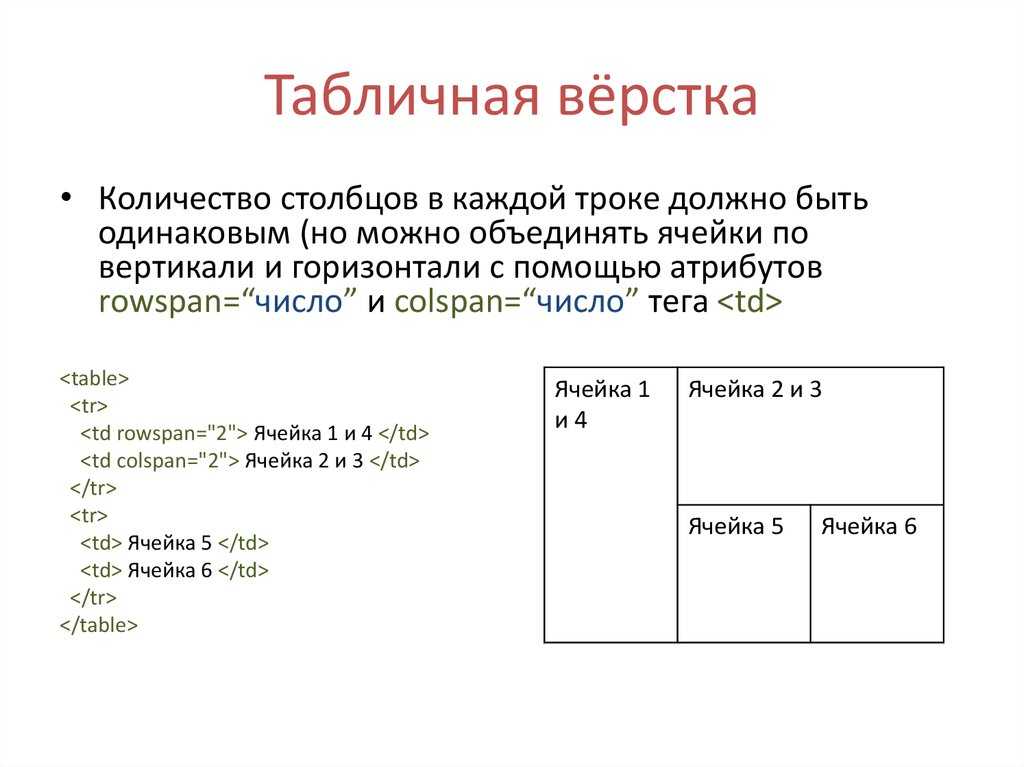
Олды здесь: как сверстать веб-страницу на таблицах
В прошлый раз мы говорили о таблицах в HTML. Главная мысль — что в HTML-таблицу можно упаковать табличные данные и вывести их как таблицу на веб-странице (логично).
Также мы упоминали, что на заре интернета таблицы были единственным способом сверстать многоколоночный сайт. Сейчас это выглядит дико, потому что с тех пор технологии дизайна в вебе шагнули далеко вперёд. Но в начале нулевых этих технологий не было, и приходилось копаться в таблицах.
Сегодня во имя сохранения исторической памяти мы сверстаем страницу на таблицах — как это делали наши отцы.
Что делаем
Попробуем воссоздать каркас страницы «Таблицы в HTML»:
Мы не будем верстать верхние бирки и ссылки на предыдущие части, но вы сможете сами их добавить в любое времяЧто нам понадобится
Наш проект будет состоять из одной HTML-страницы, внутри которой мы разместим все нужные элементы: вёрстку и стили. Нам достаточно будет её собрать и открыть в браузере.
Всё остальное мы возьмём из той статьи — и картинки, и текст, и то, как расположены элементы.
За основу возьмём пустой валидный шаблон HTML-страницы:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Собираем страницу на таблицах</title>
<style>
</style>
</head>
<body>
</body>
</html>Оговорка о CSS
Многое в этом упражнении можно сделать быстрее, проще и аккуратнее, если использовать CSS. Но в те времена, когда сайты верстали таблицами, CSS только зарождался или его ещё не было вовсе. Поэтому мы намеренно постараемся избежать CSS, сделав всё на винтажных HTML-атрибутах, насколько это возможно.
Но в те времена, когда сайты верстали таблицами, CSS только зарождался или его ещё не было вовсе. Поэтому мы намеренно постараемся избежать CSS, сделав всё на винтажных HTML-атрибутах, насколько это возможно.
А вообще в современном мире нужно верстать с помощью CSS, читайте об этом вот эту подборку:
Всё о CSS
Всё о CSS
Всё о CSS
Всё о CSS
Делаем таблицу
Начнём с таблицы, внутри которой всё будет жить. Чтобы вёрстка не разъехалась, укажем ширину таблицы — 800 пикселей. Ещё нам понадобятся видимые границы — с ними нам будет проще понять, что происходит. В конце мы их уберём.
Наконец, настроим расстояние между ячейками в 10 пикселей, чтобы они не слипались:
<table cellpadding="0" cellspacing="10" border="1"> </table>
Без содержимого вся наша таблица выглядит как линия на 800 пикселей, поэтому добавим картинку, заголовок и подзаголовок из оригинальной статьи. Так как каждый из них стоит друг под другом и на своей строке, то добавим их тремя простыми ячейками. Каждая ячейка будет состоять из одной строки и одного столбца:
Так как каждый из них стоит друг под другом и на своей строке, то добавим их тремя простыми ячейками. Каждая ячейка будет состоять из одной строки и одного столбца:
<table cellpadding="0" cellspacing="10" border="1">
<tr>
<td>
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
</table>Стали видны границы вокруг ячеек — это хорошо. Но видно, что картинка разрослась и занимает явно больше места, чем нужно, — это плохо. Если бы у нас был CSS, мы бы сказали этой картинке max-width:100% и дальше поменяли бы размер ячейки. Но так как по условиям задачи мы делаем всё винтажным способом, придётся прописывать размеры изображения вручную, как делали наши отцы. Поэтому мы добавим в стили только настройки шрифта (они были уже тогда), а параметр ширины укажем прямо в теге — <img>:
Поэтому мы добавим в стили только настройки шрифта (они были уже тогда), а параметр ширины укажем прямо в теге — <img>:
<style>
body {
font-family: Arial;
font-size: 18px;
}
</style>
Точно так же добавляем следующие пару абзацев — всё в одну ячейку. Смысл в том, что нам достаточно добавить новую ячейку, а абзацы внутри неё сами разместятся друг под другом, потому что так работает тег <p>:
<table cellpadding="0" cellspacing="10" border="1" >
<tr>
<td>
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
</table>
Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
</table>Добавляем выноску: плохой способ
Теперь сверстаем более сложный элемент — текст и выноску рядом с ним. В оригинале это выглядит так:
Правильный способ добиться этого — переверстать всю таблицу так, чтобы появилось правое «поле». Для этого нужно будет добавить в таблицу ещё один столбец. Мы так сделаем, но чуть позднее. А сначала — корявое решение, чтобы показать мощь таблиц в HTML.
Парадоксальным образом внутри одной таблицы в HTML может жить другая таблица. С точки зрения обычного текста это лютая дичь — в жизни так не бывает. А вот для вёрстки это очень полезно: с помощью вложенных таблиц можно городить довольно изощрённые конструкции. Вот это и попробуем сделать сейчас.
С точки зрения обычного текста это лютая дичь — в жизни так не бывает. А вот для вёрстки это очень полезно: с помощью вложенных таблиц можно городить довольно изощрённые конструкции. Вот это и попробуем сделать сейчас.
Внутренняя таблица будет отвечать за текст с полем. У неё будет одна строка с двумя столбцами: в первом пусть будет текст, а во втором — картинка и ссылка. И всё это мы положим внутрь ячейки нашей основной таблицы.
Запишем это в виде HTML:
<!-- новая ячейка внешней таблицы -->
<tr>
<td>
<!-- началась внутренняя таблица -->
<table>
<!-- первая строка -->
<tr>
<!-- первая ячейка в первой строке -->
<td>
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <div>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<!-- вторая ячейка в первой строке -->
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<!-- вторая ячейка в первой строке -->
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</td>
</tr>Вроде всё получилось, но видно, что справа текст с картинкой стоит слишком близко к основном тексту слева. Чтобы дать этой ячейке поменьше пространства и отступить от основного текста (не используя красивый и аккуратный CSS), поступим так:
- Добавим между ними пустую ячейку шириной 10 пикселей — она отделит врезку от основного текста
- Укажем, что ширина картинки будет 170 пикселей
Вот что у нас получилось в итоге:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Собираем страницу на таблицах</title>
<style>
body {
font-family: Arial;
font-size: 18px;
}
</style>
</head>
<body>
<table cellpadding="0" cellspacing="10">
<tr>
<td>
<img src="https://thecode. media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td>
<!-- началась внутренняя таблица -->
<table>
<!-- первая строка -->
<tr>
<!-- первая ячейка в первой строке -->
<td>
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось.
media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td>
<!-- началась внутренняя таблица -->
<table>
<!-- первая строка -->
<tr>
<!-- первая ячейка в первой строке -->
<td>
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<!-- дополнительная пустая ячейка в 10 пикселей -->
<td>
</td>
<!-- третья ячейка в первой строке -->
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<!-- дополнительная пустая ячейка в 10 пикселей -->
<td>
</td>
<!-- третья ячейка в первой строке -->
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>Поле для выносок: правильный подход
Мы воспользовались костылём, чтобы показать возможности вложенных таблиц. Но для нашей задачи это не нужно: у нас весь текст живёт в единой «колонке» слева, а правое «поле» единое для всей страницы. Нам нужна не вложенная таблица, а просто правильно организованная внешняя таблица.
Но для нашей задачи это не нужно: у нас весь текст живёт в единой «колонке» слева, а правое «поле» единое для всей страницы. Нам нужна не вложенная таблица, а просто правильно организованная внешняя таблица.
Конструкционно выглядеть должно так:
| Основная колонка, ширина 800 пикселей | Межколонник, 10 пикселей | Боковая колонка, 170 пикселей |
| Иллюстрация | ||
| Текст | ||
| Текст | Выноска | |
| (Остальной текст, если надо) |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Собираем страницу на таблицах</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
font-family: Arial;
font-size: 18px;
}
</style>
</head>
<body>
<table cellpadding="0" cellspacing="10" border="1">
<tr>
<td>
<img src="https://thecode. media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
<td></td>
<td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки.
media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
<td></td>
<td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
<td></td>
<td>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td >
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<td></td>
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.
Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
<td></td>
<td>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td >
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<td></td>
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213. jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</body>
</html>
jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</body>
</html>Общее правое поле для всей страницы за счёт столбца шириной 170 пикселейФинальный результат после отключения border=»1″Что дальше
Это только вершина айсберга табличной вёрстки. Там есть ещё много интересного и сложного — особенно когда нужно будет что-то выровнять по центру. Но в современном мире это всё больше теряет актуальность: сейчас мы верстаем элегантнее и эффективнее с помощью CSS. Но если когда-нибудь вы будете поддерживать винтажные сайты или верстать email-рассылки, вы будете удивлены, что там до сих пор верстают на таблицах. Теперь вы знаете, как это работало раньше.
А чтобы узнать, как всё работает сейчас, приходите в «Практикум».
Текст:
Михаил Полянин
Редактор:
Максим Ильяхов
Художник:
Даня Берковский
Корректор:
Ирина Михеева
Вёрстка:
Кирилл Климентьев
Соцсети:
Алина Грызлова
make it up — Перевод на русский — примеры английский
Английский
Арабский Немецкий Английский испанский Французский иврит итальянский Японский Голландский польский португальский румынский Русский Шведский турецкий украинец китайский
Французский
Синонимы арабский Немецкий Английский испанский Французский иврит итальянский Японский Голландский польский португальский румынский Русский Шведский турецкий украинец китайский язык Украинский
Спрягайте этот глагол
Предложения: сделать это до
Эти примеры могут содержать нецензурные слова, основанные на вашем поиске.
Эти примеры могут содержать разговорные слова на основе вашего поиска.
Дайте ему шанс, и он помирится .
Доннез-Луи один шанс де SE крысолов .
Но м-м-может быть, мы сможем исправить это позже.
Mais peut-être qu’on pourrait se rattraper plus tard.
Так что теперь у нас есть шанс восполнить .
C’est l’occasion de se racheter .
Линда не придумала из .
Линда ne l’a pas inventé .
Но сегодня вечером я сделаю .
Mais je me rattraperais ce soir.
Придется компенсировать по объему.
Faudra me rattraper sur la quantité.
Вы получите шанс сделать это .
Ты ауры один шанс де те крысолов .
У вас достаточно времени, чтобы сделать .
Tu as plein de temps pour te крысолов .
Мы должны наверстать и остаться вместе с Тибо.
На самом деле это крысолов и остальные группы авторства Тибо.
Вам понравится сочетание разных цветов, которые составляют и .
Vous apprécierez la combinaison des différentes couleurs qui la составной .
У меня был парень с номером , который помирился с дальше по улице.
Je l’ai fait faire par un type en bas de la rue.
Это правительство не извлекло уроков из своей стратегии , придумай по мере продвижения по Киотскому протоколу и изменению климата.
Le gouvernement n’a pas tiré de leçon de la strategie improvisée qu’il a dévoilée à Kyoto en ce qui a type au change climatique.
Кроме того, когда информации не хватает, люди часто выдумывают и неизменно предполагают самое худшее.
En outre, lorsqu’il manque de l’information, les serves tendent souvent à la fabriquer et, inmanquablement, à Imaginer le pire.
я не составить .
Vous ne voulez pas de Zuwanie ici .
Мы восполним это в дороге.
На маршруте rattrapera sur la route.
У вас есть весь следующий семестр до , наверстать .
Tu as tout le prochain семестр за т’амелиорер .
Однако женщины делают , чтобы получилось .
Des femmes изобрели, а пришли .
Ни один седан не смог бы составить здесь вместо .
Aucune berline ne pourraient monter jusqu’ ici.
они никогда не помириться холм.
Ils n’ прибывает на ямайский на prendre cette colline.
Сэр Ричард не сделал из .
Сэр Ричард ne l’ a pas inventé .
Возможно неприемлемый контент
Примеры используются только для того, чтобы помочь вам перевести искомое слово или выражение в различных контекстах. Они не отбираются и не проверяются нами и могут содержать неприемлемые термины или идеи. Пожалуйста, сообщайте о примерах, которые нужно отредактировать или не отображать. Грубые или разговорные переводы обычно выделены красным или оранжевым цветом.
Они не отбираются и не проверяются нами и могут содержать неприемлемые термины или идеи. Пожалуйста, сообщайте о примерах, которые нужно отредактировать или не отображать. Грубые или разговорные переводы обычно выделены красным или оранжевым цветом.
Зарегистрируйтесь, чтобы увидеть больше примеров Это простой и бесплатный
регистр Соединять
Make Up (2019) — IMDb
- Cast & crew
- User reviews
- Trivia
IMDbPro
- 20192019
- TV-MATV-MA
- 1h 26m
IMDb RATING
5.9/10
1.6K
ВАША ОЦЕНКА
Прослушать трейлер1:54
2 Видео
13 Фото
ДрамаТайнаТриллер
В отдаленном парке отдыха в Корнуолле молодая женщина оказывается втянутой в таинственную одержимость, когда подозревает, что ее бойфренд ей изменяет. парке в Корнуолле, молодая женщина оказывается втянутой в таинственную одержимость, когда подозревает, что ее бойфренд ей изменяет.
парке в Корнуолле, молодая женщина оказывается втянутой в таинственную одержимость, когда подозревает, что ее бойфренд ей изменяет.
IMDb RATING
5.9/10
1.6K
YOUR RATING
- Director
- Claire Oakley
- Writer
- Claire Oakley
- Stars
- Molly Windsor
- Joseph Quinn
- Stefanie Мартини
- Режиссер
- Клэр Окли
- Сценарист
- Клэр Окли
- 9 Molly Windsor
- Joseph Quinn
- Stefanie Martini
- Звезды
- 37User reviews
- 30Critic reviews
- 81Metascore
- Awards
- 4 номинации
Видео2
Трейлер 1:54
Смотреть официальный британский трейлер
Трейлер 1:54
Смотреть макияж
Photos13
Top cast
Molly Windsor
Joseph Quinn
Stefanie Martini
Theo Barklem-Biggs
Lisa Palfrey
- Shirley
Elodie Wilton
Maureen Wild
Derek Frood
- Stephen
Рубен Уиллер
- Подросток
Эмилия Коупленд
- Рыжеволосая девушка
- (как Эмма Уайт)
Энн Лорен
- Bella Ann
John Macneill
- Taxi Driver
Yazmin Joy Vigus
- Girl in the Shop
- Director
- Claire Oakley
- Writer
- Claire Oakley
- Все актеры и съемочная группа
- Производство, кассовые сборы и многое другое на IMDbPro
Еще нравится это
Kin
The Hoist
Dickensian
Perfect 10
Lynn + Lucy
National Theatre Live: Mosquitoes
Howards End
Les Misérables
Small Axe
Catherine the Great
Spree
Timewasters
Storyline
Did you know
- Goofs
Ближе к концу фильма Джейд отдает свое пальто Рут, чтобы она согрелась после купания в океане.
 Рут возвращается домой, а затем идет в отряд Джейд в том же пальто, но Джейд уже вышла, чтобы встретиться с друзьями у костра. Подождав некоторое время в отряде Джейд, Рут выходит, чтобы встретить Джейд у костра в парике. В следующий раз Джейд появляется у костра в том же пальто.
Рут возвращается домой, а затем идет в отряд Джейд в том же пальто, но Джейд уже вышла, чтобы встретиться с друзьями у костра. Подождав некоторое время в отряде Джейд, Рут выходит, чтобы встретить Джейд у костра в парике. В следующий раз Джейд появляется у костра в том же пальто.
Отзывы пользователей37
Обзор
Избранный обзор
6/
10
Интересно, но не захватывающе
Мне понравилось это смотреть. Он не легко вписывался ни в один жанр, и тем лучше. Довольно эпизодический фильм, без четкого линейного повествования, но все же сохранил мой интерес на протяжении всего времени.
Он действительно запечатлел унылую, бесплодную несезонную стоянку для караванов с пестрой коллекцией жителей, которым больше некуда идти.
Временами немного перегружен символикой, но, на мой взгляд, определенно заслуживает внимания.
helpful•5
6
- mmillington554
- Oct 20, 2020
Details
- Release date
- November 13, 2020 (United States)
- Country of origin
- United Kingdom
- Официальные сайты
- Официальный Facebook
- Официальный сайт
- Язык
- English
- Also known as
- Filming locations
- Cornwall, England, UK
- Production companies
- BBC Films
- British Film Institute (BFI)
- Creative England
- See more company кредиты на IMDbPro
Кассовые сборы
Технические характеристики
- Продолжительность
1 час 26 минут
- Цвет
Новости по теме
Внести вклад в эту страницу
Предложить отредактировать или добавить отсутствующий контент
Top Gap
Под каким названием Make Up (2019) был официально выпущен в Канаде на французском языке?
Ответить
Еще для изучения
Недавно просмотренные
У вас нет недавно просмотренных страниц
Как приготовить детскую смесь
Соблюдение гигиены очень важно при приготовлении детского питания.
Иммунная система вашего ребенка не так сильна, как у взрослого. Вот почему бутылочки, соски и другие приспособления для кормления необходимо мыть и стерилизовать перед каждым кормлением.
Это уменьшит вероятность заражения вашего ребенка, в частности диареей и рвотой.
Отзыв продукта: порошковая формула Elecare Similac и Alimentum Similac
Некоторые партии порошковых смесей Elecare Similac и Alimentum Similac производства Abbott были отозваны в качестве меры предосторожности, поскольку они могут содержать бактерии. Если вы купили или вам прописали какой-либо из этих типов смеси, верните их туда, откуда вы их взяли, и не давайте их ребенку.
Узнайте больше в Агентстве по пищевым стандартам
Обновлено: 10 марта 2022 г.
Пошаговое руководство по приготовлению искусственного питания
- Шаг 1: Налейте в чайник не менее 1 литра свежей водопроводной воды (не используйте воду, которую предварительно кипятили).

- Шаг 2: Вскипятите воду. Затем оставить воду остывать не более чем на 30 минут, чтобы она оставалась при температуре не менее 70С.
- Шаг 3: Очистите и продезинфицируйте поверхность, которую собираетесь использовать.
- Шаг 4: Важно мыть руки.
- Шаг 5: Если вы используете стерилизатор с холодной водой, стряхните лишний раствор с бутылочки и соски или промойте их охлажденной кипяченой водой из чайника (не водопроводной).
- Шаг 6: Поставьте флакон на очищенную, продезинфицированную поверхность.
- Шаг 7: Следуйте инструкциям производителя и налейте необходимое количество воды в бутылку. Дважды проверьте правильность уровня воды. Всегда сначала наливайте воду в бутылку, пока она еще горячая, прежде чем добавлять порошкообразную формулу.
- Шаг 8:
Фото:
Пит Титмусс / Алами 1&stamp=2&imageid=5FDDEEA6-841C-4900-8A1D-2771545&p=78384&n=0&ориентация=0&pn=1&searchtype=0&IsFromSearch=1&srch=foo%3dbar%26st%3d0%26pn%3d1%26ps%2d100%ortd26sortby 26npgs%3d0%26qt%3dD45HBR%26qt_raw%3dD45HBR%26lic%3d3%26mr%3d0%26pr%3d0%26ot%3d0%26creative%3d%26ag%3d0%26hc%3d0%26pc%3d%26blackwhite%3d%26cutout% 3d%26tbar%3d1%26et%3d0x000000000000000000000%26vp%3d0%26loc%3d0%26imgt%3d0%26dtfr%3d%26dtto%3d%26size%3d0xFF%26archive%3d1%26groupid%3d%26pseudoid0%3d28 26cdid%3d%26cdsrt%3d%26name%3d%26qn%3d%26apalib%3d%26apalic%3d%26lightbox%3d%26gname%3d%26gtype%3d%26xstx%3d0%26simid%3d%26saveQry%3d%26editorial% 3d1%26nu%3d%26t%3d%26edoptin%3d%26customgeoip%3d%26cap%3d1%26cbstore%3d1%26vd%3d0%26lb%3d%26fi%3d2%26edrf%3d0%26ispremium%3d1%26flip%3d0% 26пл%3д
Неплотно наполните мерную ложку порошковой смесью в соответствии с инструкциями производителя, затем выровняйте ее с помощью плоского края чистого сухого ножа или прилагаемого выравнивателя. Различные банки со смесью поставляются с разными мерными ложками. Убедитесь, что вы используете только мерную ложку, которая идет в комплекте с формулой.
Различные банки со смесью поставляются с разными мерными ложками. Убедитесь, что вы используете только мерную ложку, которая идет в комплекте с формулой.
- Шаг 9: Удерживая соску за край, вставьте ее в стопорное кольцо, проверьте надежность крепления, затем накрутите кольцо на бутылочку.
- Шаг 10: Накройте соску крышкой и встряхните бутылочку, пока порошок не растворится.
- Шаг 11: Важно охладить смесь, чтобы ее нельзя было пить слишком горячей. Для этого подержите бутылку (с закрытой крышкой) под холодной проточной водой.
- Шаг 12: Проверьте температуру смеси на внутренней стороне запястья, прежде чем давать ее ребенку. Она должна быть температуры тела, то есть ощущаться теплой или прохладной, но не горячей.
- Шаг 13: Если после кормления в бутылочке осталась готовая смесь, выбросьте ее.

Что можно и чего нельзя делать при приготовлении детского питания
- Внимательно следуйте инструкциям производителей, поскольку они различаются по количеству воды и порошка, которые нужно использовать.
- Не добавляйте дополнительную смесь при приготовлении корма. Это может вызвать у ребенка запор или обезвоживание. Слишком малое количество порошка может не дать вашему ребенку достаточного питания.
- Не добавляйте в детскую смесь сахар или злаки.
- Никогда не разогревайте смесь в микроволновой печи, так как это может привести к неравномерному нагреву корма и обжечь рот ребенка.
Снижение риска инфицирования
Даже запечатанные банки и пакеты с сухой детской смесью иногда могут содержать бактерии.
Бактерии очень быстро размножаются при комнатной температуре.


 Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
</table>
Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
</table> Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<!-- вторая ячейка в первой строке -->
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<!-- вторая ячейка в первой строке -->
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</td>
</tr> media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td>
<!-- началась внутренняя таблица -->
<table>
<!-- первая строка -->
<tr>
<!-- первая ячейка в первой строке -->
<td>
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось.
media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td>
<!-- началась внутренняя таблица -->
<table>
<!-- первая строка -->
<tr>
<!-- первая ячейка в первой строке -->
<td>
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<!-- дополнительная пустая ячейка в 10 пикселей -->
<td>
</td>
<!-- третья ячейка в первой строке -->
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<!-- дополнительная пустая ячейка в 10 пикселей -->
<td>
</td>
<!-- третья ячейка в первой строке -->
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html> media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
<td></td>
<td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки.
media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
<td></td>
<td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
<td></td>
<td>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td >
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<td></td>
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.
Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
<td></td>
<td>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td >
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<td></td>
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213. jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</body>
</html>
jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</body>
</html> Рут возвращается домой, а затем идет в отряд Джейд в том же пальто, но Джейд уже вышла, чтобы встретиться с друзьями у костра. Подождав некоторое время в отряде Джейд, Рут выходит, чтобы встретить Джейд у костра в парике. В следующий раз Джейд появляется у костра в том же пальто.
Рут возвращается домой, а затем идет в отряд Джейд в том же пальто, но Джейд уже вышла, чтобы встретиться с друзьями у костра. Подождав некоторое время в отряде Джейд, Рут выходит, чтобы встретить Джейд у костра в парике. В следующий раз Джейд появляется у костра в том же пальто.
