Объяснены: значения nofollow / dofollow, noopener, noreferrer и noindex.
В этом посте объясним все из них и последствия для SEO и веб-безопасности
Все три термина («noopener», «noreferrer« и «nofollow») являются значениями атрибута rel для якорного тега <a>(anchor tag) в HTML. Возможно, «nofollow» самый известный среди веб-разработчиков и экспертов SEO.
Якорный тег <a> используется в HTML для определения URL / ссылки. Например, рассмотрим следующую строку кода:
- <a href=»https://saitsamy.blogspot.com»>Нажмите здесь, что бы посетить блог «Сделать сайт самому»</a>
Можете видеть, что используется атрибут href (href от Hypertext REFerence) и что значением этого атрибута выступил веб-адрес домашней страницы моего блога «Сделать сайт самому».
Далее следует текст, который отображается для пользователя.
У якорного тега <a> могут быть много атрибутов, одним из которых rel (rel от RELationship — отношения).
Ключевая тема этого поста — рассказ о «noopener», «noreferrer« и «nofollow» — и все три — это значения атрибута rel.
Опять же, рассмотрим следующую строку кода:
- <a href=»https://saitsamy.blogspot.com» rel=»noopener noreferrer nofollow» target=»_blank»>Нажмите здесь, что бы посетить блог «Сделать сайт самому»</a>
Можете заметить три значения атрибута rel
И это главная причина, по которой используются такие значения, как «noopener» и «noreferrer». Это также основной причиной потенциальных проблем безопасности и фишинга.
Давайте обсудим подробно и важность для SEO и безопасности, и когда добавить rel, когда добавьте «nofollow»и какова важность добавления rel=»noopener».
№1. Что такое
«noopener»?Когда используете значение target = «_blank», происходит что-то интересное.
Страница, на которую ссылаетесь, получает частичный доступ к странице ссылки. Это делается через объект window.opener.
Затем на странице ссылки можно использовать window.opener.location, чтобы открыть зараженный ресурс.
Использование target = «_blank» приводит к проблемам с безопасностью.
Это хорошая возможность для фишинговых атак. Рассмотрим следующий сценарий.
Создаете вредоносный сайт и размещаете на нем вирусный контент. Затем делитесь этим сайтом в социальных сетях или других источниках, которые открывают внешние ссылки, используя target = «_blank». Facebook ярким примером здесь.
Ничего не подозревающий пользователь нажимает на ссылку, и веб-страница открывается в новой вкладке.
Злоумышленник получает доступ и контроль к вкладке открытой ранее. Используя window. opener. location, он переходит на новый сайт — скажем, форму входа в систему, эмулирующую экран входа в Facebook с сообщением: «Время предыдущего сеанса Facebook истекло. Пожалуйста, войдите снова, чтобы продолжить использовать Facebook ».
Теперь пользователь обманом вводит свою регистрационную информацию и становится жертвой фишинг-атаки.
Это лишь гипотетический случай, поскольку Facebook использует
Но суть поняли.
№2. Подробнее
Использование «noopener» эффективно говорит браузеру открыть ссылку в новой вкладке, не предоставляя контекстный доступ к веб-странице, с которой открыта ссылка.
Это достигается за счет того, что свойство window.opener не устанавливается, и поэтому возвращается нулевое значение.
Указывает браузеру открыть ссылку без предоставления нового контекста просмотра доступа к документу, который ее открыл, — не устанавливая window.
Таким образом, атрибут и значение rel=»noopener» никак не влияют на поисковую оптимизацию (SEO).
Это SEO-агностик. Но это следует использовать в тех случаях, когда имеете дело со ссылками с целевым пробелом.
№3. Что такое
«noreferrer»?Аналогично по своей функции «noopener» — «noreferrer» также не дает вновь открытому сайту манипулировать объектом window.opener.
Но, кроме того, «noreferrer» запрещает браузеру при переходе на другую страницу отправлять адрес ссылающейся веб-страницы.
Проще говоря, значение «noreferrer»
Например, если кто-то разместит ссылку на своей веб-странице и использует «noreferrer», а затем пользователи перейдут по этой ссылке, не сможете определить, откуда пришли эти пользователи.
В аналитическом программном обеспечении (скажем, Google Analytics) это будет выглядеть как прямой трафик, а не как реферал.
Опять же, «noreferrer» также не влияет на SEO, но он исказить цифры в аналитических и отслеживающих программах, сообщая о прямом трафике.
Есть также некоторые соображения относительно аффилированного маркетинга и
№4. Когда использовать
«noreferrer» и когда «noopener»?Когда использовать «noreferrer» и когда «noopener»?
Предлагаю рассмотреть возможность использования обоих. Большинство современных браузеров поддерживают «noopener», но в некоторых случаях, если «noopener» не поддерживается, можете использовать
Это означает, что на практике смысл использовать оба из них для поддержки старых браузеров. Но лучший подход заключается в том, чтобы вообще не использовать target = «_blank». Если нет веских причин использовать его.
Но лучший подход заключается в том, чтобы вообще не использовать target = «_blank». Если нет веских причин использовать его.
Проверьте некоторые из хороших и плохих причин для использования значения «_blank».(в работе)
№5. Подробно, что такое
«nofollow»?В поисковой оптимизации важно получить много ценных и качественных ссылок, ссылающихся на страницу. Это так называемые обратные ссылки. Но не все ссылки созданы равными.
В общем, когда одна страница ссылается на другую — она передает ссылочный сок, то есть, это придает больше доверия сайту и сигнализирует поисковым системам, что сайт ценят.
По сути, можете рассматривать это как одобрение.
Если веб-страница с высоким авторитетом ссылается на блог — она одобряет его содержимое, и Google / Bing определит это как фактор ранжирования.
Google использует термин PageRank как показатель количества и качества ссылок.
Однако иногда не хотите передавать сок ссылки.
Введите rel=»nofollow». Как и его двоюродные братья «noopener», «noreferrer», «nofollow» значением атрибута rel .
Когда добавите это значение, оно будет сигнализировать поисковым системам, что не хотите передавать сок ссылок / PageRank на страницу, на которую ссылаетесь:
- <a href=»https://saitsamy.blogspot.com» rel=»noopener noreferrer nofollow»>Нажмите здесь, что бы посетить блог «Сделать сайт самому»</a>
№6. Когда следует использовать
«nofollow»? Общее правило заключается в использовании «nofollow» для ссылок в комментариях или на форумах. Пользовательский контент быть источником спама и некачественных ссылок. Не хотите, чтобы блог или веб-сайт форума передавали свою ценность этим некачественным страницам.
Пользовательский контент быть источником спама и некачественных ссылок. Не хотите, чтобы блог или веб-сайт форума передавали свою ценность этим некачественным страницам.
Кроме того, Google и другие поисковые системы требуют использовать
6. О терминологии —
«noopener», «noreferrer», «nofollow»Иногда можете заметить, что люди упоминают тег «noopener» или тег «noreferrer«. В других случаях можете обнаружить атрибут rel=«noreferrer». Хотя это понятно большинству веб-разработчиков, стоит отметить следующее.
- «noopener», «noreferrer« и «nofollow» не являются тегами или атрибутами. Они являются значениями атрибутов.
- rel — это не тег Это атрибут якорного тега <a>(anchor tag).

- <a> — это HTML-тег. Как таковой, он имеет атрибуты (т.е. rel), и эти атрибуты имеют значения («noopener», «noreferrer«, «nofollow»)
7. Вывод.
Когда все три атрибута используются должным образом, это делает конфиденциальность владельцев сайта недоступной для общественности. Кроме того, владельцы сайтов стараются не предоставлять достоверность ненадежным веб-страницам.
В двух словах:
- атрибут «noindex» указывает ботам не индексировать определенную веб-страницу;
- «disallow» используется для инструктирования ботов не индексировать веб-страницу (ы), папку (и) или весь сайт.
- rel=»noopener», который вы используете на всех ссылках, открывающихся на новых вкладках с помощью target = «_blank». Это может повлиять на безопасность, если не используете значение «noopener» в ссылках, открывающихся на новых вкладках.
 Злоумышленник может использовать объект window.opener для изменения содержимого и местоположения исходной страницы.
Злоумышленник может использовать объект window.opener для изменения содержимого и местоположения исходной страницы. - rel=»noreferrer« может служить той же цели, что и «noopener», особенно в старых браузерах. Следовательно, имеет смысл использовать их обоих. Кроме того, «noreferrer« может влиять на вашу аналитику и сообщать о трафике как о прямом, а не о реферальном.
- rel=»nofollow» сообщит поисковым системам, что они не должны передавать сок ссылок на связанную страницу, и не пропускать PageRank. Вы можете рассматривать его как значение, которое используется, когда хотите сослаться на какую-то другую страницу, но без «одобрения». Это единственное значение в этом списке, которое оказывает ощутимое влияние на усилия SEO.
В целях SEO-рейтинга необходимо заблокировать любую страницу или ссылку без ценной информации для вашей целевой аудитории. Отображение страниц без значений учитывает общий рейтинг сайта.
Наконец, если не знаете, как работают эти теги и файл, обратитесь за помощью к специалисту.
Узнаем как будет правильно использовать атрибут rel=nofollow
Секреты оптимизации сайтов заключаются не только в их продвижении по ключевым запросам, заботе о юзабилити и увеличении трафика, но и в правильном использовании html-кода. Правильное применение тегов и их атрибутов часто помогает избежать многодневной работы. Есть популярные и эффективные приемы. Наверное, в SEO-оптимизации нельзя отделить друг от друга атрибуты rel nofollow и тег noindex. Поэтому в этой статье пойдет речь и о том и о другом, а также о том, для чего они нужны, стоит ли их ставить рядом и в каких случаях ими пользоваться, а когда этого делать не стоит.
Индексирование страниц и их вес
Один из важнейших параметров попадания сайта в ТОП 10 поисковых систем – вес его страниц. Именно они попадают в первую выдачу Яндекса и Google, а за ними и интернет-порталы. Вес каждой из них повышается за счет ссылок — как внешних, так и внутренних. Понимать, как происходит процесс распределения этого параметра между страницами своего сайта и интернет-проектами, ссылки которых размещены на собственном ресурсе, важно каждому веб-мастеру.
Вес каждой из них повышается за счет ссылок — как внешних, так и внутренних. Понимать, как происходит процесс распределения этого параметра между страницами своего сайта и интернет-проектами, ссылки которых размещены на собственном ресурсе, важно каждому веб-мастеру.
Куда уходит вес
Рассмотрим элементарный пример. Допустим, что в главном тексте расположены две ссылки, ведущие на другие публикации. Изначально присвоим каждой странице вес равный 1. При индексации поисковый робот учтет обе ссылки. При этом вес главной страницы уменьшится на коэффициент равный 0,85. Несложно подсчитать, сколько получат публикации, на которые ведут ссылки: 0,85/2=0,425.
Алгоритм этот не является точным и официальным расчетом поисковых систем. Он изложен для того, чтобы читателю в общих чертах было понятно распределение такого параметра, как вес страницы. Когда его значение ясно, легче воспринимать информацию о том, что такое атрибут rel nofollow.
Скрыть ссылки от поисковых роботов
Конечно, любой сайт создается с целью получить какую-либо прибыль с него. И вес каждой страницы ценится веб-мастером. Но не размещать внешние ссылки в своих публикациях невозможно. На это есть причины, и вот несколько из них:
И вес каждой страницы ценится веб-мастером. Но не размещать внешние ссылки в своих публикациях невозможно. На это есть причины, и вот несколько из них:
– покупка и продажа ссылок приносит прибыль;
– цитирование на авторитетных ресурсах прибавляет вес сайту;
– повышается посещаемость интернет-проекта.
Существует мнение, что атрибут тега a – rel nofollow поможет скрыть анкоры от поисковых роботов и при этом вес страницы сохранится. Но это утверждение возможно только при правильном написании кода. Точное написание этого атрибута выглядит так:
a href=»URL» rel=»nofollow»>анкор.
Правильная перелинковка только придает сайту вес и повышает его ранжирование. Излишне говорить, что для внутренних ссылок нет нужды использовать a href rel nofollow.
Пример использования
Объяснение в общих чертах не всегда открывает полную картину важности применения тех или иных тегов и их атрибутов. Скрыть ссылку, не отдать вес страницы своего сайта другому. Что это? Просто жадность? Нет, это далеко не так. К примеру, на многих сайтах есть кнопки социальных сетей. Согласитесь, что их траст и так велик. Коды социальных кнопок с сохранением веса собственных страниц прописываются с использованием атрибутов target blank, rel nofollow. Первый из них после клика приведет посетителя на сторонние интернет-ресурсы, открыв еще одну вкладку браузера. Второй – не позволит уменьшить вес страницы. Например, для кнопки социальной сети Twitter это будет выглядеть так:
Что это? Просто жадность? Нет, это далеко не так. К примеру, на многих сайтах есть кнопки социальных сетей. Согласитесь, что их траст и так велик. Коды социальных кнопок с сохранением веса собственных страниц прописываются с использованием атрибутов target blank, rel nofollow. Первый из них после клика приведет посетителя на сторонние интернет-ресурсы, открыв еще одну вкладку браузера. Второй – не позволит уменьшить вес страницы. Например, для кнопки социальной сети Twitter это будет выглядеть так:
a rel=”nofollow”target=”_blank”href=”URL/home/.
Стоит оговориться о валидности кода — соблюдении всех технических требований html-разметки. Тег rel external nofollow не только не хуже заменяет атрибут target_blank, но и лучше воспринимается роботами поисковых систем.
A rel href nofollow, или Когда он еще нужен
Не только социальные сети не нуждаются в дефицитном для молодого интернет-проекта весе. Как правило, атрибут используется для:
– скрытия от поисковиков ссылок на «плохие» или нетематические сайты;
– того, чтобы спрятать большое количество адресов на сторонние ресурсы;
– скрытия ссылок в случае, если веб-мастер ими торгует;
– непередачи веса мегапопулярным порталам, таким как Яндекс или Google;
– скрытия ссылок в комментариях.
Nofollow спасает сайты, а особенно блоги от спама. Непроверенные ссылки, закрытые таким атрибутом, будут все реже и реже появляться в комментариях.
Noindex, и почему о нем стоит говорить
Запрет индексирования поисковым роботам можно задать не только на ссылке внешние и внутренние, но и на отдельные элементы текстов, а также страницы целиком. Для этого веб-мастера используют тег noindex. Скрывает он только тексты. К картинкам и фотографиям не применим. Ссылки же, которые успешно прячет rel nofollow, noindex утаить от поисковых систем не может. Анкоры робот не увидит, а вот адреса проиндексирует. Noindex обычно используют для скрытия части контента:
– с нецензурными выражениями;
– с неуникальным текстом;
– в сайдбарах и рассылках.
Тег, безусловно, использовать нужно. Но работает он не на каждом движке. Дело в том, что noindex не валиден, то есть не соответствует стандартам. Именно поэтому одна из самых популярных платформ для ведения блогов WordPress «выкидывает» тег из своего кода. Секрет валидности заключается в применении нескольких знаков. <!—/noindex—>. Написав код в таком виде, можно быть уверенным, что страницы блога на WordPress Яндекс не проиндексирует.
Секрет валидности заключается в применении нескольких знаков. <!—/noindex—>. Написав код в таком виде, можно быть уверенным, что страницы блога на WordPress Яндекс не проиндексирует.
Совместное использование
Стоит ли прописывать и тег, и атрибут в коде страницы? Ничего не мешает использовать noindex и a rel nofollow в паре. Тег не мешает атрибуту, и наоборот. Ставят их рядом потому, что поисковые системы по-разному видят код сайта. Например, при использовании и тег, и атрибута веб-мастер может быть уверен, что анкор робот Яндекса не распознает, как и не увидит и саму ссылку. Google же увидит текст, но вес не передаст сторонним страницам других сайтов.
Специально для новичков
Оптимизация сайтов – новая на рынке труда и интересная работа. Отсутствие системно спланированных информационных ресурсов для новичков значительно усложняет их деятельность. И естественно, молодые веб-мастера совершают ошибки. Кто-то наполняет контент безумным количеством ссылок, кто-то оставляет страницы вообще без одной. Та же картина в случае с расстановкой тега noindex и атрибута rel nofollow.
Та же картина в случае с расстановкой тега noindex и атрибута rel nofollow.
Стремление вывести сайт в ТОП поисковых систем является причиной совершения критической ошибки. Дело в том, что новички часто закрывают внешние ссылки и тегом, и атрибутом. Это в какой-то степени действительно сохраняет вес каждой страницы сайта. Но правда и в том, что те же внешние ссылки повышают доверие со стороны поисковых систем. Компенсировать потерю веса можно продвижением по низко-, и среднечастотным запросам.
Любому оптимизатору стоит помнить, что любая информация будет восприниматься читателями с большим доверием в случае возможности перейти по ссылке к ее источнику. Наверняка сами веб-мастера вряд ли возьмут на вооружение книгу или брошюру, в которой отсутствует список используемой литературы.
Все больше пользователей Интернета ориентируется на авторитетные источники. И если молодой сайт не будет ссылаться на их мнение, то ему будет намного сложнее удержать читателей, привлечь подписчиков. Само собой это негативно повлияет на оптимизацию ресурса по поведенческому фактору. Так стоит ли слепо использовать атрибуты rel nofollow?
Само собой это негативно повлияет на оптимизацию ресурса по поведенческому фактору. Так стоит ли слепо использовать атрибуты rel nofollow?
Хороший веб-мастер заботится о своем читателе. Помнит, что одна из основ Интернета – это ссылки на авторитетные ресурсы, предоставляющие достоверную информацию. Сайты, сделанные для людей, поисковики «любят». И вес страниц не единственный параметр, по которому страницы с контентом попадают в ТОП. По 800 параметрам Яндекс оценивает интернет-проекты.
И в конце концов, вес страниц имеет значение только для публикаций, получивших его от ссылок со сторонних сайтов. Как показывает опыт, доноры, оставив этот параметр ранжирования себе, не поднимаются по нему выше в «глазах» поисковых систем.
nofollow noopener noreferrer ?
- Aucun détail d’annonce trouvé.
- Listed: 26 juin 2021 21 h 40 min
- Expires: 10154 jours, 16 hours
Aucun détail d’annonce trouvé.
Description
https://blogkapital.ru/seo-prodvigenie/kak-ispolzovat-atributy-noopener-i-noreferrer.htmlАтрибут rel = «nofollow noopener noreferrer»
https://blogkapital.ru/seo-prodvigenie/kak-ispolzovat-atributy-noopener-i-noreferrer.html
Параметры noopener и noreferrer автоматически вставляет WordPress, и пока есть в ссылке атрибут nofollow, Google отслеживает ссылку, как ссылку по которой робот не может перейти.https://life-webmaster.ru/seo-raskrytka/chto-takoe-rel-noreferrer-noopener-i-kak-etot-teg-vliyaet-na-seo.htmlЧто такое rel = noreferrer noopener и как этот тег влияет на SEO
Что такое rel = noreferrer noopener и как этот тег влияет на SEO
«Noreferrer noopener» — это атрибуты HTML, которые можно добавлять к исходящим Разница между Nofollow и Noreferrer. Когда вы добавляете rel = nofollow к внешней ссылке, вы в…https://saitsamy.blogspot.com/2019/12/what-noopener-noreferrer-dofollow-nofollow-explained. htmlОбъяснены: значения nofollow / dofollow, noopener, noreferrer…
htmlОбъяснены: значения nofollow / dofollow, noopener, noreferrer…
https://saitsamy.blogspot.com/2019/12/what-noopener-noreferrer-dofollow-nofollow-explained.html
Объяснены: значения dofollow / nofollow ссылки, значение noopener, noreferrer и указания noindex, allow и disallow. Все легко…https://pointjupiter.com/what-noopener-noreferrer-nofollow-explained/Explained: noopener, noreferrer, and nofollow Values – Point Jupiter
Explained: noopener, noreferrer, and nofollow Values
What is noopener noreferrer? What about nofollow? All three terms (noopener, noreferrer, and nofollow) are values of the rel attribute of the anchor tag in HTML.https://wordpress.co.ua/ru/posts-ru/noopener-noreferrer-nofollow-u-wordpress.htmlnoopener, noreferrer, nofollow в WordPress – Український WordPress
noopener, noreferrer, nofollow в WordPress
noopener, noreferrer, nofollow в WordPress. 27 июля, 2020 Читать ~1 минут. rel = «noopener» — это атрибут HTML разметки, который добавляется ко всем ссылкам на вашем WordPress…https://hozyindachi.ru/rel-noopener-noreferrer-chto-eto/Что вам нужно знать об атрибутах noopener и noreferrer
27 июля, 2020 Читать ~1 минут. rel = «noopener» — это атрибут HTML разметки, который добавляется ко всем ссылкам на вашем WordPress…https://hozyindachi.ru/rel-noopener-noreferrer-chto-eto/Что вам нужно знать об атрибутах noopener и noreferrer
Rel noopener noreferrer что это
Следовательно, мы используем rel=noreferrer noopener, чтобы заблокировать Когда добавлен rel=nofollow, он просит поисковые системы не переходить по определенной ссылке.https://habr.com/ru/post/282880/Опасный target=_blank / Хабр
https://habr.com/ru/post/282880/
rel=nofollow noopener. 2. Открывать все внешние ссылки через свою, промежуточную страницу, на которой должен отработать код Вместо него можно использовать rel=noreferrer.https://eqsash.com/articles/bezopasnyy-js-chem-opasny-ssylki-s-target-blank-zachem-pisat-rel-noopenerБезопасный JS, чем опасны ссылки с target blank, зачем… – Eqsash
https://eqsash.com/articles/bezopasnyy-js-chem-opasny-ssylki-s-target-blank-zachem-pisat-rel-noopener
Узнайте, зачем писать rel=noopener, для чего нужна запись вида «rel=nofollow noopener noreferrer», чем опасны ссылки с target=_blank и для чего писать «window. opener = null».https://Hostenko.com/wpcafe/tutorials/razjasnenie-chto-takoe-rel-noopener-v-wordpress/В чем разница между noopener и nofollow
opener = null».https://Hostenko.com/wpcafe/tutorials/razjasnenie-chto-takoe-rel-noopener-v-wordpress/В чем разница между noopener и nofollow
https://Hostenko.com/wpcafe/tutorials/razjasnenie-chto-takoe-rel-noopener-v-wordpress/
Подробно о rel = noopener в WordPress. Когда WordPress добавляет этот атрибут к вашей Он также сопровождается атрибутом rel = noreferrer. Эта функция введена в WordPress для…https://soltyk.ru/shkola-seo/vnutrennyaya-optimizacziya-sajta/atribut-rel-nofollowАтрибут rel=nofollow
https://soltyk.ru/shkola-seo/vnutrennyaya-optimizacziya-sajta/atribut-rel-nofollow
Элемент тега А в HTML-разметке, который помогает бороться со спамом и ускоряет обход полезных страниц поисковыми роботами. Небольшой seo-гайд по данному атрибуту.
Listing ID: 725618742489771776
Signaler un problème
Processing your request, Please wait….
Offensive ContentInvalid OfferSpamOther
Sponsored Links
- Aléatoire
- Populaire
какие приматы лучше всех приспособились ?
Дискуссионный форум lyndalevesque86 2 juillet 2021
https://bio-oge. sdamgia.ru/problem?id=1956Oгэ2021, Биология: Задания, Ответы, Решения. Обучающая… https://bio-oge.sdamgia.ru/problem?id=1956 2) Какие приматы лучше всех приспособились к жизни в кронах деревьев? Назовите двух представителей. 3) Какой признак из […]
sdamgia.ru/problem?id=1956Oгэ2021, Биология: Задания, Ответы, Решения. Обучающая… https://bio-oge.sdamgia.ru/problem?id=1956 2) Какие приматы лучше всех приспособились к жизни в кронах деревьев? Назовите двух представителей. 3) Какой признак из […]
1 vues au total, 0 aujourd’hui
rel=noopener>https://znachenie-slova.ru/вовлечениеКак ?
Дискуссионный форум lyndalevesque86 2 juillet 2021
https://blogkapital.ru/seo-prodvigenie/kak-ispolzovat-atributy-noopener-i-noreferrer.htmlКак использовать атрибуты noopener и noreferrer в WordPress https://blogkapital.ru/seo-prodvigenie/kak-ispolzovat-atributy-noopener-i-noreferrer.html Когда и как использовать rel = «noreferrer»? Использование rel = «noreferrer» имеет свои преимущества, поскольку позволяет […]
1 vues au total, 0 aujourd’hui
который гороскоп ?
Дискуссионный форум lyndalevesque86 2 juillet 2021
https://horo.mail.ruГороскоп на сегодня, на день, на завтра, на… – Гороскопы Mail. ru https://horo.mail.ru Гороскоп для всех знаков на сегодняhttps://1001goroskop.ruГороскоп на сегодня | 1001 ГОРОСКОП https://1001goroskop.ru Гороскоп […]
ru https://horo.mail.ru Гороскоп для всех знаков на сегодняhttps://1001goroskop.ruГороскоп на сегодня | 1001 ГОРОСКОП https://1001goroskop.ru Гороскоп […]
72 vues au total, 0 aujourd’hui
сердцу очень жаль что случилось так ?
Дискуссионный форум lyndalevesque86 1 juillet 2021
https://www.youtube.com/watch?v=ngodvaCrE9YТам где клён шумит Сергей Дроздов ВИА Синяя птица – YouTube Сердцу очень жаль, что случилось так, Гонит осень вдаль журавлей косяк. Четырём ветрам грусть-печаль […]
1 vues au total, 0 aujourd’hui
когда нужно находить общий знаменатель ?
Дискуссионный форум lyndalevesque86 26 juin 2021
https://www.youtube.com/watch?v=sVTdfyDsLmo3 способа как определять общий знаменатель! – YouTube Как же найти этот общий знаменатель!!?? Этот вопрос мучает многих людей, сталкивающихся с дробями. В этом видео […]
1 vues au total, 0 aujourd’hui
Voir plus d’annonces
Nofollow, noreferrer и noopener | За кулисами
HTML имеет различные способы для поисковых систем и веб-браузеров для понимания данных. Здесь мы покажем, как использовать nofollow, noreferrer и noopener в качестве значений атрибута rel.
Здесь мы покажем, как использовать nofollow, noreferrer и noopener в качестве значений атрибута rel.
Содержание
Введение
Атрибут HTML rel используется для указания отношения между документами. В некоторых случаях правильное использование его значений может быть чрезвычайно полезным.
В этом посте более подробно объясняются значения атрибутов HTML nofollow, noreferrer и noopener rel и приводятся сценарии, в которых их использование необходимо рассмотреть и принять. Также упоминаются некоторые связанные функции WordPress.
Атрибут rel ссылки HTML
Атрибуты rel используются внутри HTML и теги для указания отношения между текущим документом и другим (связанным) документом.
Типичным примером использования атрибута A является типичный пример использования тега В WordPress Поскольку этот пост посвящен значениям атрибутов nofollow, noreferrer и noopener Значение атрибута rel="nofollow" позволяет веб-страницам показывать поисковым системам , что они не должны переходить по этой ссылке . Это значение атрибута или, как вариант, индивидуально в каждом Nofollow обычно используется для ссылок на веб-страницы, которые не нуждаются в ранжировании в поиске Google. Его можно использовать со ссылками, открывающимися в том же окне и/или со ссылками, открывающимися в новом окне ( Использование значения атрибута nofollow оказывает значительное влияние на поисковую оптимизацию. Его использование будет сигнализировать поиску Google и другим поисковым системам о том, что ссылка не должна учитываться как «голосование» за этот URL. Поиск Google (настоятельно) рекомендует рассмотреть возможность использования значения атрибута nofollow для ссылок на ненадежный контент, платные ссылки и веб-страницы, к которым сканеры не могут получить доступ (например, страницы входа). Из-за его потенциального воздействия очень важно, чтобы значение атрибута nofollow использовалось разумно. В последних версиях WordPress параметры исходящих ссылок теперь включают флажок, позволяющий пользователям вставлять атрибут nofollow как rel. Значение атрибута rel="noreferrer" в основном указывает, что браузер не должен передавать HTTP-заголовок referrer, если пользователь щелкает гиперссылку. В частности, это указывает на то, что никакая информация о реферере (например, браузер, ОС, регион и т. д.) не должна передаваться по ссылке. Атрибут rel="noreferrer" не следует путать с rel="nofollow". Поскольку noreferrer работает на уровне браузера, он не влияет на поисковую оптимизацию. По мнению некоторых экспертов, значение атрибута noreferrer повлияет на состав данных об источниках трафика Google Analytics, но также считается, что Google по-прежнему собирает некоторую информацию о переходах. В последних версиях WordPress атрибут noreferrer будет генерироваться автоматически для всех ссылок, которые должны открываться в новом окне. Значение атрибута rel="noopener" предотвращает доступ связанной страницы к свойству window.opener и гарантирует, что оно выполняется в отдельном процессе. Другими словами, он блокирует использование JavaScript-объекта window.opener. Объект JavaScript window.opener может воздействовать на ссылающуюся веб-страницу одним из двух способов: Когда используется noopener, он действует как исправление безопасности, не позволяющее вредоносным ссылкам получить контроль над открытой вкладкой. Значение атрибута noopener также предотвратит трату времени веб-страницей на загрузку ненужного JavaScript со связанных страниц. В последних версиях WordPress значение атрибута noopener будет генерироваться автоматически для всех ссылок, которые должны открываться в новом окне. Javascript-объект window.opener используется для управления родительским окном с помощью дочернего окна. Когда Поскольку вновь открытое окно может изменить window.opener.location на другую страницу (целевую фишинговую страницу), это может привести к очень простой фишинговой атаке. Используя эту функцию, хакеры могут заменить открытый в данный момент веб-сайт пользователя поддельным и украсть информацию. Согласно инструментам для разработчиков Google, атрибут rel=”noreferrer” действует так же, как и атрибут noopener, но также предотвращает отправку заголовка реферера на новую страницу. Они рекомендуют добавлять значения атрибута noopener или noreferrer к ссылкам, которые открываются в новом окне. WordPress будет автоматически управлять некоторыми атрибутами rel ссылок и значениями атрибутов через редактор TinyMCE. С ноября 2016 года (и WordPress версии 4.7.4) WordPress TinyMCE добавляет rel="noreferrer noopener" ко всем ссылкам, которые должны открываться в новом окне. Это делается как автоматическая мера безопасности. Значение атрибута nofollow rel можно добавить к ссылкам WordPress, либо введя их вручную (например, с помощью файлов шаблонов) или с помощью плагина. Плагин WordPress Title и Nofollow For Links добавляет опции для добавления атрибутов rel для Эта функция показывает флажок рядом с каждой созданной ссылкой, чтобы пользователь мог решить, следует ли переходить по ссылке или нет. В этом примере Добавить Не все ссылки на веб-сайте WordPress управляются редактором TinyMCE. Хотя большинство ссылок закрываются автоматически, бывают случаи, когда WordPress/TinyMCE не действует. Когда ссылки добавляются, например, путем редактирования файлов HTML/JavaScript/PHP, плагинов или тем, значения атрибута rel необходимо устанавливать вручную внутри кода. Nofollow, noreferrer и noopener могут быть вставлены в атрибуты Атрибут HTML rel используется для указания связи между документами. Если значения атрибутов nofollow, noreferrer и noopener rel используются правильно, SEO, безопасность и скорость страницы могут быть улучшены. В некоторых случаях WordPress имеет встроенную функциональность для автоматического добавления наиболее важных значений атрибута rel. Атрибуты Rel для nofollow, noreferred и noopener также можно установить вручную. Об авторе Ренье занимается улучшением своего английского письма, креативным веб-дизайном и веб-сайтами, фотосъемкой, микроэлектроникой, несколькими жанрами музыки, фильмами о супергероях и крутыми сериалами. rel="stylesheet" type="text/css" href="stylesheet. css">
css"> rel : Типичный пример использования тега (он же гиперссылка) rel : rel="noopener" target="_blank">За кулисами
теги и их атрибуты rel в основном настраиваются ядром WordPress, плагинами и/или ( дочерние) файлы темы и молча сидеть в разделе веб-страницы. Теги , с другой стороны, используются для создания гиперссылок и обычно используются внутри раздела веб-страницы. Обычно они добавляются вручную с помощью HTML-редактора. В WordPress область контента будет содержать большинство гиперссылок. rel , теги далее обсуждаться не будут.
Что такое rel="nofollow"?
rel можно использовать в разделе тега , чтобы предотвратить переход по всем ссылкам на странице:
теге: sign in
target="_blank" ).
Что такое rel="noreferrer"?

Что такое rel="noopener"?

Javascript-объект window.opener
target="_blank" используется для гиперссылок, получается частичный доступ к предыдущей странице через объект window.opener.
Инструменты Google для веб-разработчиков
Значения атрибутов rel гиперссылки в WordPress
Ручное добавление значений атрибута nofollow rel в WordPress

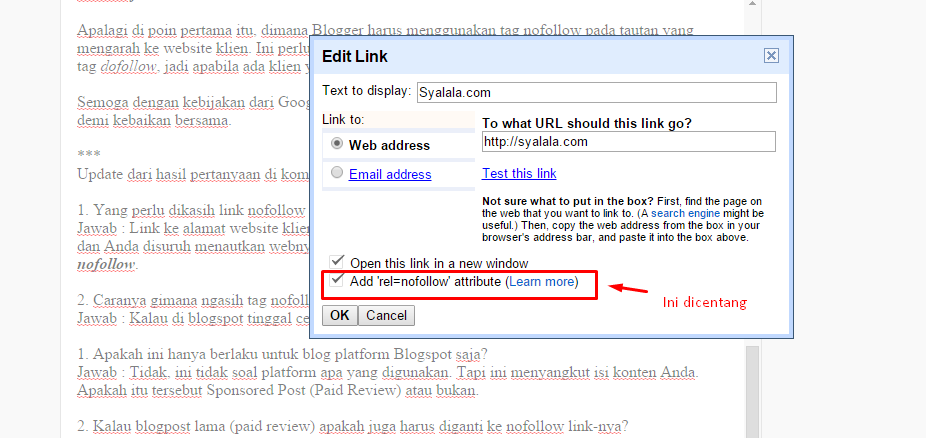
Использование плагина Title и Nofollow For Links для добавления атрибута nofollow rel
Плагин Title и nofollow для ссылок _blank , nofollow и спонсируется к ссылкам. rel="sponsored" для ссылки добавляется другим плагином. Добавление атрибутов nofollow rel вручную
rel следующим образом: net/" target="_blank" rel="nofollow noreferrer noopener" >За кулисами
Заключение

Пожертвовать через PayPal
Стать покровителем
Сохранить, поделиться и обсудить
Ваш комментарий важен, но не будьте ручкой. Будьте конструктивны и вежливы.
Другие сообщения, связанные с разработкой WordPress
Откройте для себя простой способ отправки массовых SMS-сообщений с вашего ПК, Mac или мобильного устройства
5 октября 2022 г.
Объявление. Используя новейшие технологии, WinSMS предлагает экономичные решения для обмена сообщениями, которые могут использовать создатели и владельцы бизнеса. С их онлайн-порталом и функциональностью API покупка пакетов SMS и их отправка получателям становится более экономичной и простой. Подробнее…
Объяснение: значения noopener, noreferrer и nofollow
В этом посте объясняется, что такое rel=”noopener noreferrer nofollow”, их использование, безопасность и последствия для поисковой оптимизации (SEO).
Vibor Cipan
Если вы занимаетесь веб-разработкой или поисковой оптимизацией (SEO), скорее всего, вы сталкивались с терминами noopener, noreferrer и nofollow. Что такое noopener noreferrer? Как насчет nofollow? В этом посте мы объясняем их все и их значение для SEO и веб-безопасности.
Введение
Все три термина (noopener, noreferrer и nofollow) являются значениями атрибута rel тега привязки в HTML. Возможно, nofollow является наиболее известным среди веб-разработчиков и SEO-специалистов.
Anchor Тег обычно используется в HTML для определения URL/ссылки. Например, рассмотрим следующую строку кода.
Щелкните здесь, чтобы посетить веб-сайт Point Jupiter.
Вы видите, что используется атрибут href (href из гипертекстовой ссылки), который используется и что значением этого атрибута является веб-адрес домашней страницы Point Jupiter. Далее следует текст, который отображается вам как пользователю. В зависимости от вашего CSS и браузера этот текст может быть подчеркнут, окрашен по-разному или и то, и другое.
В зависимости от вашего CSS и браузера этот текст может быть подчеркнут, окрашен по-разному или и то, и другое.
Тег привязки может иметь множество различных атрибутов, один из которых — rel (отношение rel происходит от RELationship). Ключевой темой этого сообщения в блоге являются noopener, noreferrer и nofollow — все три из них являются значениями атрибута rel.
Снова рассмотрим следующую строку кода.
Нажмите здесь, чтобы посетить веб-сайт Point Jupiter.
Вы можете быстро заметить три значения отн. атрибут . Но теперь вы также можете увидеть целевой атрибут со значением _blank . Эта часть кода указывает веб-браузеру открыть эту ссылку в новой вкладке.
И это основная причина, по которой используются такие значения, как noopener и noreferrer . Это также является основной причиной потенциальных проблем безопасности и фишинга.
Давайте обсудим их более подробно, их важность для SEO и безопасности, а также когда следует добавлять rel 9.0021 , добавьте nofollow и в чем смысл добавления rel noopener.
Что такое noopener?
Когда вы используете значение target=" _blank" , происходит нечто интересное. Страница, на которую вы ссылаетесь, получает частичный доступ к странице ссылки. Это делается через объект window.opener .
Затем страница ссылки может использовать window.opener.location для открытия вредоносного веб-сайта.
Это может быть использовано для фишинговых атак. Рассмотрим следующий сценарий.
Вы создаете вредоносный веб-сайт и размещаете на нем вирусный контент. Затем вы делитесь этим веб-сайтом в социальных сетях или других источниках, которые открывают внешние ссылки, используя target="_blank" . Facebook является ярким примером здесь.
Facebook является ярким примером здесь.
Ничего не подозревающий пользователь нажимает на ссылку, и ваша веб-страница открывается в новой вкладке. В этот момент ваш вредоносный веб-сайт теперь контролирует предыдущую вкладку («Facebook»). Использование window.opener.location он переходит на новый сайт — скажем, на форму входа, имитирующую экран входа в Facebook с сообщением: «Ваш предыдущий сеанс Facebook истек. Пожалуйста, войдите в систему еще раз, чтобы продолжить использование Facebook».
Теперь пользователя обманом заставляют ввести данные для входа в систему, и он становится жертвой фишинговой атаки.
Это всего лишь гипотетический случай, поскольку Facebook использует rel="noopener" в своих ссылках target=" _blank" . Но вы поняли.
Подробнее
Использование noopener эффективно указывает браузеру открыть ссылку в новой вкладке, не предоставляя контекстный доступ к веб-странице, которая открыла ссылку. Это достигается за счет того, что свойство
Это достигается за счет того, что свойство window.opener не устанавливается, что возвращает нулевое значение.
Указывает браузеру открыть ссылку, не предоставляя новому контексту просмотра доступ к документу, который ее открыл, — не устанавливая window.opener в открытом окне (он возвращает ноль ).
Таким образом, атрибут и значение rel= "noopener" никак не влияют на поисковую оптимизацию (SEO). Это SEO-агностик. Но его стоит использовать в тех случаях, когда вы имеете дело со ссылками с целевым пробелом.
Что такое noreferrer?
Аналогично по своим функциям noopener , noreferrer также не позволяет вновь открытому сайту манипулировать объектом window.opener . Но, кроме того, noreferrer запрещает браузеру при переходе на другую страницу отправлять адрес ссылающейся веб-страницы.
Проще говоря, значение noreferrer будет скрывать информацию о реферере при нажатии на ссылку. Например, если кто-то публикует вашу ссылку на своей веб-странице и использует
Например, если кто-то публикует вашу ссылку на своей веб-странице и использует noreferrer , а затем пользователи нажимают на эту ссылку, вы не сможете сказать, откуда пришли эти пользователи. В вашем аналитическом программном обеспечении (скажем, Google Analytics) это будет отображаться как прямой трафик, а не как переход.
Опять же, noreferrer также не влияет на SEO, но может исказить цифры в вашем программном обеспечении для аналитики и отслеживания, сообщая о большем прямом трафике.
Есть также некоторые соображения относительно аффилированного маркетинга и noreferrer , но они выходят за рамки этой статьи. В целом, партнерские ссылки и партнерские программы теперь используют подходы и методы, которые не зависят от значения noreferrer .
Итак, когда следует использовать noreferrer и когда noopener ? Я предлагаю вам рассмотреть возможность использования обоих. Большинство современных браузеров поддерживают noopener, в некоторых случаях, если noopener не поддерживается, можно использовать noreferrer .
Это означает, что с практической точки зрения имеет смысл использовать их оба для поддержки старых браузеров. Но лучшим подходом было бы вообще избегать использования target="_blank" . Если только у вас нет веских причин для его использования.
Ознакомьтесь с некоторыми хорошими и плохими причинами использования значения _blank.
Что такое nofollow?
В поисковой оптимизации крайне важно получить много ценных и качественных ссылок, ведущих на вашу страницу. Это так называемые обратные ссылки. Но не все ссылки одинаковы.
В общем, когда одна страница ссылается на вашу — она передает свой ссылочный вес — это означает, что это повышает доверие к вашему сайту и сигнализирует поисковым системам, что они ценят ваш сайт. По сути, вы можете считать это одобрением. Если веб-страница с высоким авторитетом ссылается на вас — она поддерживает вас, и Google/Bing сочтет это фактором ранжирования. Google использует термин PageRank как меру количества и качества ссылок.
Однако иногда вы не хотите передавать сок ссылки. Это может иметь место при внутренних ссылках на ваши страницы — например, вы можете не захотеть передавать свой ссылочный вес с более ценных страниц на менее важные.
Введите rel="nofollow" . Как и его родственники noopener noreferrer , nofollow является значением атрибута rel . Когда вы добавите это значение, оно будет сигнализировать поисковым системам о том, что вы не хотите передавать ваш ссылочный вес/PageRank странице, на которую вы ссылаетесь.
Нажмите здесь, чтобы посетить веб-сайт Point Jupiter.
В приведенной выше строке кода мы помещаем все три значения — добавляя значение nofollow , мы сигнализируем Google, что PageRank/ссылочный вес не передается на веб-сайт pointjupiter.com.
Когда следует использовать nofollow?
Общее правило заключается в использовании nofollow для ссылок в комментариях или на форумах. Пользовательский контент может быть источником спама и некачественных ссылок. Вы же не хотите, чтобы ваш блог или веб-форум передавали свою ценность этим некачественным страницам.
Пользовательский контент может быть источником спама и некачественных ссылок. Вы же не хотите, чтобы ваш блог или веб-форум передавали свою ценность этим некачественным страницам.
Кроме того, Google и другие поисковые системы требуют, чтобы вы использовали nofollow для всех рекламных ссылок и рекламы. То же самое относится к ссылкам в пресс-релизах и различным видам платных ссылок.
Немного о терминологии – noopener noreferrer nofollow
Иногда вы заметите, что люди упоминают тег noopener или тег noreferrer . В других случаях вы можете обнаружить атрибут rel noreferrer . Хотя они понятны большинству веб-разработчиков, стоит отметить следующее.
-
noopener,noreferrerиnofollowне являются тегами или атрибутами. Это значения атрибутов. -
relне является тегом. Это атрибут тега привязки. -
 Как таковой он имеет атрибуты (т. е.
Как таковой он имеет атрибуты (т. е. rel), и эти атрибуты имеют значения (noopener noreferrer nofollow)
Заключение
Существуют три основных значения rel атрибут тега привязки. Это noreferrer , noopener и nofollow .
-
rel="noopener"вы используете для всех ссылок, открывающихся в новых вкладках, используя цель_blank. Существуют последствия для безопасности, если вы не используете значениеnoopenerдля ссылок, открывающихся в новых вкладках. Злоумышленник может использовать объектwindow.openerдля изменения содержимого и местоположения исходной страницы. -
rel="noreferrer"может служить той же цели, что иnoopener, особенно в старых браузерах. Следовательно, имеет смысл использовать их оба. Кроме того, noreferrer может влиять на вашу аналитику и указывать трафик как прямой, а не реферальный.
- rel=”nofollow” будет информировать поисковые системы о том, что не следует передавать ссылочный вес на страницу, на которую указывает ссылка, и она не будет передавать PageRank. Вы можете рассматривать его как значение, которое используется, когда вы хотите сделать ссылку на другую страницу, но не «одобряете» ее. это единственный
relзначение в этом списке с ощутимым влиянием на усилия SEO.
Поделитесь этой статьей
Что означает тег rel="noopener noreferrer"? (И влияет ли это на SEO?)
Забота о безопасности вашего веб-сайта является одним из наиболее важных аспектов работы владельца сайта. Возможно, вы понимаете важность наличия HTTPS в префиксе вашего URL или зачем вам нужен SSL-сертификат. Но знаете ли вы, что означают атрибуты HTML-тега noopener noreferrer и когда их следует использовать?
В этой статье мы рассмотрим, что означает rel="noopener noreferrer" , когда его следует использовать и как это влияет на ваш сайт с точки зрения SEO. Давайте прыгнем прямо в него.
Давайте прыгнем прямо в него.
Что такое rel="noopener noreferrer"?
HTML-атрибуты rel="noopener noreferrer" появляются во внешних гиперссылках. В частности, использование атрибутов noopener и noreferrer предотвращает:
- целевая загрузка ссылки в той же вкладке, где была нажата ссылка
- обратная ссылка отображается как реферальный трафик в аналитике целевого сайта
Вот как атрибуты тега выглядят в действии:
WordPress автоматически добавляет эти атрибуты к внешним ссылкам, которые вы установили для открытия в новом окне. Давайте разберем их и посмотрим, что делает каждый атрибут.
ноупер
Если вы хотите, чтобы внешняя ссылка не контролировала исходное окно браузера вашего пользователя, вам нужно добавить noopener атрибут. Согласно MDN,
«[ noopener ] указывает браузеру перейти к целевому ресурсу, не предоставляя новому контексту просмотра доступ к документу, который его открыл.
[…] Это особенно полезно при открытии ненадежных ссылок, чтобы гарантировать, что они не смогут подделать исходный документ…»
Короче говоря, noopener в значительной степени является мерой безопасности для предотвращения доступа вредоносных ссылок к браузеру пользователя (фишинговая атака, известная как вкладка). В прошлом осталось target="_blank" только в вашей ссылке открывает эту уязвимость. Теперь всякий раз, когда у вас настроена внешняя ссылка для открытия в новом окне браузера с использованием target="_blank" , большинство поисковых систем и SEO-специалистов считают, что лучше всего использовать noopener вместе с ней.
(Согласно Mozilla Developer Network (MDN), атрибут target="_blank" «теперь неявно обеспечивает то же поведение  )
)
нет реферера
По сути, noreferrer не позволяет внешним сайтам узнать, что вы разместили ссылки на их материалы на своем веб-сайте. Это может быть важно для вас по соображениям конфиденциальности или безопасности. В общем, этот конкретный атрибут — это то, о чем вы хотели бы подумать, прежде чем применять его к своим ссылкам. Его использование действительно зависит от ваших предпочтений.
9Атрибут 0032 noreferrer маскирует ваши реферальные ссылки в аналитике назначения. Он защищает информацию вашего сайта от передачи на сайт, на который переходят ваши пользователи. В результате ссылки отображаются как прямой трафик в Google Analytics, а не как реферальный трафик из вашего конкретного домена.
Если кто-то переходит на ваш веб-сайт по ссылке, которая содержит , а не , включает noreferrer , вы сможете увидеть его веб-сайт в списке ссылок трафика рефералов на панели управления Analytics. Но если ссылка включает noreferrer , он появится в прямом трафике. Вы можете найти эти списки в Google Analytics в разделе Приобретение > Весь трафик > Каналы и Приобретение > Весь трафик > Рефералы .
Вы можете найти эти списки в Google Analytics в разделе Приобретение > Весь трафик > Каналы и Приобретение > Весь трафик > Рефералы .
Он по-прежнему будет передавать «ссылочный вес» для SEO, но не данные об авторе. Если вы не заинтересованы в том, чтобы продвигать этот SEO-ускоритель, nofollow станет дополнительным тегом, который вы захотите добавить.
Использование с rel="nofollow"
Добавление атрибута nofollow к ссылке, которая включает rel="noopener noreferrer" , позволяет вам ссылаться на другие веб-сайты, не одобряя их содержание или перспективу. Google говорит, что этот атрибут следует использовать «в тех случаях, когда вы хотите сделать ссылку на страницу, но не хотите подразумевать какое-либо одобрение, включая передачу рейтинга на другую страницу».
По сути, nofollow говорит Google, что вы не хотите, чтобы он считал вас сторонником определенного сайта только потому, что вы ссылаетесь на него. Существует ряд похожих атрибутов ссылок, которые помогают Google понять назначение ссылки, в том числе атрибуты для маркировки спонсируемого и созданного пользователями контента (многие из которых можно добавить с помощью разметки Schema).
Существует ряд похожих атрибутов ссылок, которые помогают Google понять назначение ссылки, в том числе атрибуты для маркировки спонсируемого и созданного пользователями контента (многие из которых можно добавить с помощью разметки Schema).
Короче говоря, добавление к ссылке всех трех атрибутов — noopener , noreferrer и nofollow — сообщает Google, что вы:
- Желание защитить пользователей вашего сайта от потенциально вредоносных внешних ссылок ( noopener )
- Нежелание отображаться в аналитических данных веб-сайта в качестве реферального трафика ( noreferrer )
- Нежелание поддерживать контент или автора, на которого вы ссылаетесь ( nofollow )
Атрибут nofollow кажется довольно специфичным, поэтому вы, вероятно, захотите использовать его только в каждом конкретном случае, а не как общее правило. Многие блоги устанавливают для своих разделов комментариев значение nofollow , чтобы избежать спама в комментариях от ботов и людей, которые не участвуют в обсуждении.
Когда использовать «noopener noreferrer»
Вы хотите, чтобы ваш веб-сайт был максимально безопасным для посетителей. Поскольку вы хотите создать и использовать сильную стратегию обратных ссылок, вы не будете использовать rel=”noopener noreferrer” все время. Например, вам следует избегать его использования при ссылках на внутренние страницы вашего сайта.
Использование rel="noopener noreferrer" сообщает Google, что вы заботитесь о безопасности ссылок. И вы не хотите, чтобы определенные сайты распознавали ваш сайт как реферальный.
Общее влияние «noopener noreferrer» на SEO
Когда вы используете атрибуты rel="noopener noreferrer" во внешних ссылках, это не должно оказывать прямого негативного влияния на вашу стратегию SEO-обратных ссылок. Ни один из атрибутов не повлияет на ваш технический SEO-рейтинг. На самом деле, используя noopener вместе с target=”_blank” обеспечат лучшую поисковую оптимизацию на странице, потому что пользователи останутся на вашем сайте, даже если они перейдут на другой.
Однако noreferrer не позволит Google распознать, когда вы ссылаетесь на другие сайты. И другие владельцы веб-сайтов не смогут видеть, когда вы ссылаетесь на них.
Это означает, что вы исключаете возможность взаимных ссылок. В конце концов, если вы не даете владельцам сайтов возможность видеть ваш реферальный трафик, когда они просматривают свою аналитику, они не могут знать, что это от вас.
Наличие обратных ссылок на ваш сайт из других источников не гарантируется. Тем не менее, не помешает сделать как можно больше для связи с сайтами и контентом, который вам нравится. Однако в целом использование rel="noopener noreferrer" во внешних ссылках не причинит никакого вреда. Просто убедитесь, что вы не используете их на своих собственных страницах веб-сайта, когда используете внутренние ссылки. Это может вызвать проблемы с аналитикой вашего сайта, а также с роботом Googlebot, который сканирует и индексирует структуру вашего сайта.


 Злоумышленник может использовать объект window.opener для изменения содержимого и местоположения исходной страницы.
Злоумышленник может использовать объект window.opener для изменения содержимого и местоположения исходной страницы. Как таковой он имеет атрибуты (т. е.
Как таковой он имеет атрибуты (т. е. 
 […] Это особенно полезно при открытии ненадежных ссылок, чтобы гарантировать, что они не смогут подделать исходный документ…»
[…] Это особенно полезно при открытии ненадежных ссылок, чтобы гарантировать, что они не смогут подделать исходный документ…»