content | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0 | 1.0+ | 7.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | Пустая строка |
|---|---|
| Наследуется | Нет |
| Применяется | К псевдоэлементам :before и :after |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/generate.html#content |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство content позволяет вставлять генерируемое
содержание в текст веб-страницы, которое первоначально в тексте отсутствует.
Применяется совместно с псевдоэлементами :after
и :before, они соответственно указывают отображать
новое содержимое после или до элемента, к которому добавляются.
Синтаксис
content: строка | attr(параметр) | open-quote | close-quote | no-open-quote | no-close-quote | url | counter | normal | none | inherit
Значения
- Строка
- Текст, который добавляется на веб-страницу, строка при этом должна браться в двойные или одинарные кавычки. Допускается использовать юникод для вставки спецсимволов. Спецсимволы HTML которые начинаются с амперсанда (§ например), будут отображаться как есть, т.е. простым текстом (§, а не §).
- attr(параметр)
Возвращает строку, которая является значением параметра тега указанного в скобках. Например, a:after {content:attr(href)} добавит после ссылки её адрес, т.е. значение атрибута href. Если указанного атрибута нет, вернется пустая строка.- open-quote
- Вставляет открывающую кавычку, тип которой устанавливается с помощью стилевого свойства quotes.
- close-quote
- Вставляет закрывающую кавычку.

- no-open-quotes
Отменяет добавление открывающей кавычки.- no-close-quote
Отменяет добавление закрывающей кавычки.- url
- Абсолютный или относительный адрес вставляемого объекта. Если указанный файл браузер не может отобразить, то значение игнорируется.
- counter
- Выводит значение счетчика, заданного свойством counter-reset.
- none
- Не добавляет никакое содержание.
- normal
- Задается как none для псевдоэлементов :before и :after.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>content</title>
<style>
.tag {
color: navy; /* Цвет текста */
font-family: monospace; /* Моношириный шрифт */
quotes: "<" ">"; /* Устанавливаем вид кавычек */
}
.tag:before {
content: open-quote; /* Добавляем перед текстом открывающую кавычку */
}
.
tag:after {
content: close-quote; /* Добавляем после текста закрывающую кавычку */
}
</style>
</head>
<body>
<p>Тег <span>DEL</span> используется
для выделения текста, который был удален в новой версии документа.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства content
Браузеры
Firefox до версии 2.0 включительно и Opera до версии 9.2 включительно не поддерживают значение none. Safari до версии 3.1 не поддерживает значение none и normal.
Chrome и Safari поддерживают свойство quotes для добавления кавычек с версии 11.0 и 5.1 соответственно.
Контент
CSS по теме
- content
Статьи по теме
- Атрибут data-*
- Всплывающая подсказка на CSS
- Генератор шрифтов Fontello
- Линия отреза
- Начинаем работать с CSS-счётчиками
- Список с русскими буквами
Статьи по теме
Рецепты CSS
- Как изменить вид написания чисел в списке и сделать, чтобы после каждого номера шла круглая скобка?
- Как изменить стиль чисел в списке?
- Как сделать нумерацию с определенного числа через стили?
- Как сделать, чтобы цвет маркеров в списке отличался от цвета текста?
- Хочу изменить вид маркера на другой символ.
 Как это сделать?
Как это сделать?
Атрибут content тега | HTML справочник
HTML тег <meta>Значение и применение
Атрибут content (HTML тега <meta>) задает значение, связанное с атрибутами name и http-equiv, в зависимости от контекста. Если один из этих атрибутов указан, то атрибут content должен обязательно присутствовать, чтобы задать значение.
Поддержка браузерами
| Атрибут | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| content | Да | Да | Да | Да | Да | Да |
Синтаксис:
<meta content = "text">
Значения атрибута
| Значение | Описание |
|---|---|
| text | Значение, связанное с атрибутами name и http-equiv, в зависимости от контекста. |
Отличия HTML 4.01 от HTML 5
Нет.Пример использования
<!DOCTYPE html> <html> <head> <meta name = "description" content = "Бесплатные уроки по созданию сайтов" > <!-- мета элемент, который описывает содержимое документа --> <meta name = "keywords" content = "HTML, CSS, JavaScript, jQuery"> <!-- мета элемент, который описывает ключевые слова в документе --> <meta name = "author" content = "Denis Bolshakov"> <!-- мета элемент, который указывает имя автора документа --> <title>Пример использования атрибута content тега <meta></title> </head> <body> <h3> Это заголовок.</h3> <p>Это параграф. </p> </body> </html>
В данном примере мы использовали три элемента <meta>:
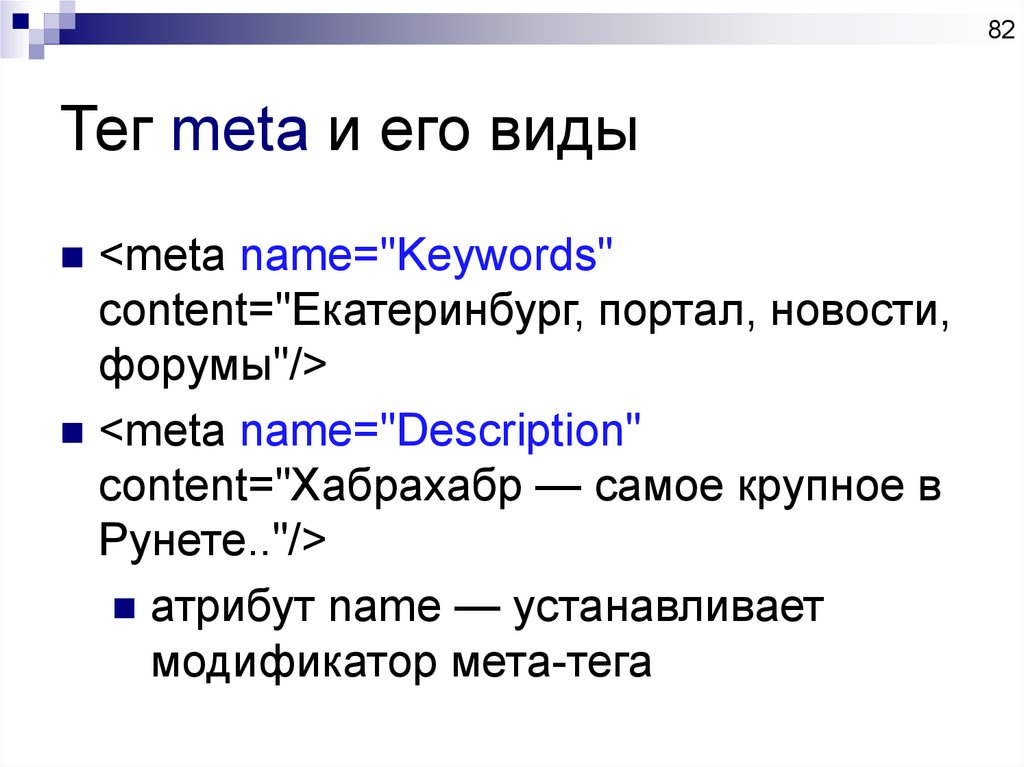
- первый мета элемент описывает содержимое документа (значением атрибута name мы указали, что это описание страницы (description), а текстовое содержимое указали в атрибуте content. Это описание могут использовать поисковые машины для отображения результатов поиска.
- второй мета элемент описывает ключевые слова в документе (значением атрибута name мы указали, что это ключевые слова (keywords), а текстовое содержимое указали в атрибуте content. Ключевые слова могут использоваться некотрыми поисковыми машинами.
- третий мета элемент описывает имя автора документа (значением атрибута name мы указали, что это автор документа (author), а имя автора указали в атрибуте content.
<!DOCTYPE html> <html> <head> <meta http-equiv = "refresh" content = "15, URL='http://basicweb.ru'" > <!-- мета элемент, который указывает, что страница будет перезагружена через 15 секунд и перейдет по указанному URL --> <meta http-equiv = "content-security-policy" content = "default-src https:" > <!-- мета элемент, который разрешает загрузку ресурсов (изображения, шрифты, скрипты и так далее) только с использованием https --> <meta http-equiv = "default-style" content = "default style" > <!-- мета элемент, который указывает имя предпочитаемых css стилей документа --> <title>Пример использования атрибута http-equiv тега <meta></title> <link href = "default.css" rel = "stylesheet" type = "text/css" title = "default style"> </head> <body> <h3> Это заголовок.</h3> <p>Это параграф. </p> </body> </html>
В данном примере мы использовали три элемента <meta> для которых были указаны различные значения атрибута http-equiv:
- первый мета элемент, указывает, что страница будет перезагружена (значение refresh) через 15 секунд и перейдет по указанному URL (значения, указанные в атрибуте content).
 Если адрес URL не указан, то страница просто будет перезагружена.
Если адрес URL не указан, то страница просто будет перезагружена. - второй мета элемент разрешает загрузку ресурсов (изображения, шрифты, скрипты и так далее) только с использованием https. Это стало доступным благодаря использованию значения content-security-policy, которое позволяет с использованием атрибута content определить правила (политику) для обслуживаемых ресурсов.
- третий мета элемент, указывает имя предпочитаемых css стилей документа. Обратите внимание, что значение атрибута content должно совпадать со значением глобального атрибута title HTML тега <link>.
HTML тег <meta>
тегов контента — объяснение — The Business Professor, LLC
Что такое теги контента?
Автор Джейсон Гордон
Обновлено 15 декабря 2021 г.
- Маркетинг, реклама, продажи и PR
Принципы маркетинга Продажи Реклама Связи с общественностью SEO, социальные сети, прямой маркетинг
- Бухгалтерский учет, налогообложение и отчетность
Управленческий и финансовый учет и отчетность Налогообложение бизнеса
- Право, сделки и управление рисками
Правительство, правовая система, административное право и конституционное право Юридические споры — гражданское и уголовное право Агентское право HR, занятость, труд и дискриминация Субъекты бизнеса, корпоративное управление и собственность Деловые операции, антимонопольное право и право ценных бумаг Недвижимость, личная и интеллектуальная собственность Коммерческое право: договор, платежи, обеспечительные интересы и банкротство Защита потребителя Страхование и управление рисками Иммиграционное право Закон об охране окружающей среды Наследство, поместья и трасты
- Управление бизнесом и операции
Управление операциями, проектами и цепочками поставок Стратегия, предпринимательство и инновации Деловая этика и социальная ответственность Глобальный бизнес, международное право и отношения Деловые коммуникации и переговоры Менеджмент, лидерство и организационное поведение
- Экономика, финансы и аналитика
Экономический анализ и денежно-кредитная политика Исследования, количественный анализ и принятие решений Инвестиции, трейдинг и финансовые рынки Банковское дело, кредитование и кредитная индустрия Деловые финансы, личные финансы и принципы оценки
- Курсы
+ Еще
Содержание
Что такое теги контента?Как используются теги контента?Почему теги контента важны?Академические исследования тегов контента
Тег контента — это термин или ключевое слово, прикрепленное к веб-контенту, которое определяет характеристики контента.
Назад к : МАРКЕТИНГ, ПРОДАЖИ, РЕКЛАМА И PRКак используются теги контента?
Веб-контент по умолчанию классифицируется в хронологическом порядке в зависимости от того, когда контент был размещен на веб-сайте. Теги контента позволяют веб-администратору классифицировать веб-контент по группам на основе сходства между контентом. Каждая статья, содержащая определенный тег контента, категорически связана с другими статьями, содержащими тот же тег.
Тег содержимого (маркетинг)
Почему важны теги содержимого? Теги контента часто путают с тегами ключевых слов и тегами категорий. Тег ключевого слова — это метатег (или метаданные), прикрепленный к определенным словам в веб-сообщении или на странице. Метатег демонстрирует актуальность или важность отмеченных слов. Например, метатег может превращать слова в заголовок, выделенные полужирным шрифтом, подчеркнутые или гиперссылки на другой контент. Тег категории группирует веб-сообщения в категориальную тему. По сути, веб-администратор определяет категорию и классифицирует весь контент, который подходит к этой категории. Он отличается от тега содержимого. В то время как категории представляют собой подгруппы схожего содержимого, объединенные вместе, теги представляют собой ключевые слова, назначенные или прикрепленные к определенному содержимому. Категория может включать в себя множество тем и контента, каждому элементу контента присваиваются теги.
Например, метатег может превращать слова в заголовок, выделенные полужирным шрифтом, подчеркнутые или гиперссылки на другой контент. Тег категории группирует веб-сообщения в категориальную тему. По сути, веб-администратор определяет категорию и классифицирует весь контент, который подходит к этой категории. Он отличается от тега содержимого. В то время как категории представляют собой подгруппы схожего содержимого, объединенные вместе, теги представляют собой ключевые слова, назначенные или прикрепленные к определенному содержимому. Категория может включать в себя множество тем и контента, каждому элементу контента присваиваются теги.
Академические исследования тегов контента
тега контента тег контента
Была ли эта статья полезной?
Да
№
Определение автора
0
0
html — есть ли элемент контента в HTML5?
спросил
Изменено 5 лет, 10 месяцев назад
Просмотрено 23 тысячи раз
Меня смутил элемент content , который использует парень. Я не смог найти информацию об этом, и, насколько я знаю, в HTML5 не было ничего подобного. Я ошибаюсь?
Я не смог найти информацию об этом, и, насколько я знаю, в HTML5 не было ничего подобного. Я ошибаюсь?
повторяющийся код из этого видео: http://youtu.be/eOG90Q8EfRo?t=15m1s
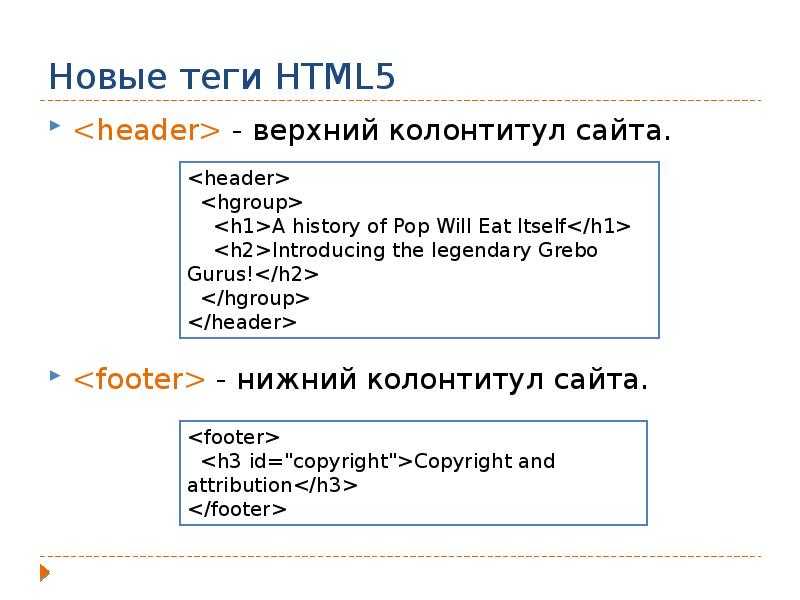
<статья> <заголовок> <нижний колонтитул>Это правильно?
4
Элемент был предложен, но отклонен для HTML 5.
Такова опасность обучения черновикам спецификаций.
3
Существует элемент , хотя он используется не так, как ведущий использует видео, связанное с этим вопросом.
HTML
9Элемент 0101 используется внутри Shadow DOM в качестве вставки точка. Он не предназначен для использования в обычном HTML. Используется с веб Компоненты.
Ведущий в видео, вероятно, должен был использовать элемент 
Элемент HTML
представляет основное содержимоедокумента или приложения. Область основного содержимого состоит из содержимого, которое непосредственно связано с центральной темой документа или центральной функциональностью приложения или расширяет ее. Этот контент должен быть уникальным для документа, за исключением любого контента, который повторяется в наборе документов, таких как боковые панели, навигационные ссылки, информация об авторских правах, логотипы сайтов и формы поиска (если, конечно, основная функция документа не заключается в поиске). форма).
3
Вы можете использовать
Вот так:
<голова> ...головное содержание <тело> <заголовок> ...содержимое заголовка <навигация> .



 Как это сделать?
Как это сделать?
 ru'" > <!-- мета элемент, который указывает, что страница будет перезагружена через 15 секунд и перейдет по указанному URL -->
<meta http-equiv = "content-security-policy" content = "default-src https:" > <!-- мета элемент, который разрешает загрузку ресурсов (изображения, шрифты, скрипты и так далее) только с использованием https -->
<meta http-equiv = "default-style" content = "default style" > <!-- мета элемент, который указывает имя предпочитаемых css стилей документа -->
<title>Пример использования атрибута http-equiv тега <meta></title>
<link href = "default.css" rel = "stylesheet" type = "text/css" title = "default style">
</head>
<body>
<h3> Это заголовок.</h3>
<p>Это параграф. </p>
</body>
</html>
ru'" > <!-- мета элемент, который указывает, что страница будет перезагружена через 15 секунд и перейдет по указанному URL -->
<meta http-equiv = "content-security-policy" content = "default-src https:" > <!-- мета элемент, который разрешает загрузку ресурсов (изображения, шрифты, скрипты и так далее) только с использованием https -->
<meta http-equiv = "default-style" content = "default style" > <!-- мета элемент, который указывает имя предпочитаемых css стилей документа -->
<title>Пример использования атрибута http-equiv тега <meta></title>
<link href = "default.css" rel = "stylesheet" type = "text/css" title = "default style">
</head>
<body>
<h3> Это заголовок.</h3>
<p>Это параграф. </p>
</body>
</html>
 Если адрес URL не указан, то страница просто будет перезагружена.
Если адрес URL не указан, то страница просто будет перезагружена.