HTML тег
- HTML
- CSS
- CMS
- HTML
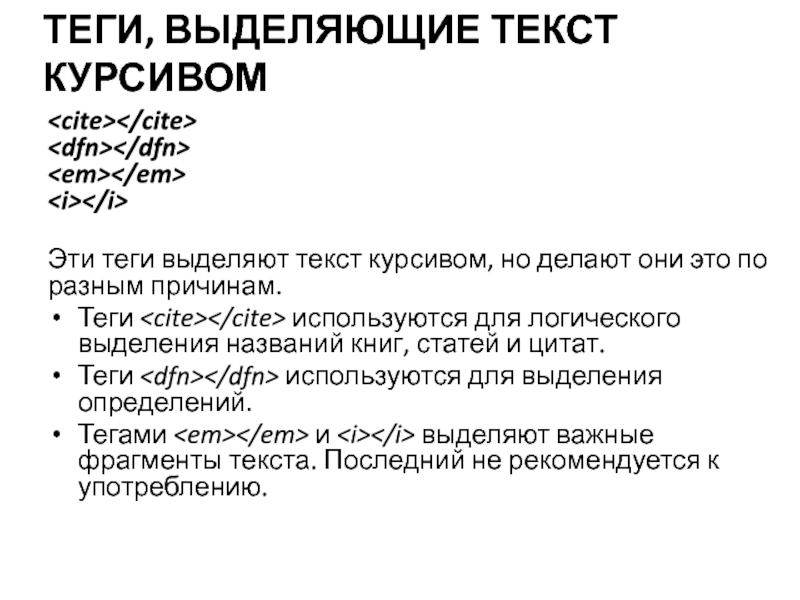
- Тег <em>
Тег <em>, используется для того, чтобы производить выделение важного участка текста или отдельных его фрагментов курсивом. Кроме того, его часто используют с целью обозначения так называемого логического ударения (то есть смыслового выделения текста).
Вводимый текст и выделенные фрагменты позволяют применять к себе различные виды форматирования. К примеру, есть возможность изменения того способа, которым происходит отображение символов: их можно делать « жирными » (утолщенными) или наклонными, без проблем менять шрифт и размер. К тому же, при необходимости не составляет труда изменить их цвет или цвет фона, на котором они располагаются. Тег <font-style : italic. При этом важно отметить, что в CSS поисковым машинам важность фрагмента, выделенного этим свойством, не передается.
Выделение текста
HTML <p>В переводе с латинского языка на русский слово « <em>cursus</em> » означает « <em>бег</em> », и именно латинское происхождение имеет слово « <em> курсив</em> ».Если следовать строгому определению, то курсивом называется шрифт, имеющий видимый наклон. Еще одним свойством, отличающим его от прямого начертания, является то, что символы, выполненные им, имеют довольно значительное сходство с рукописными. Они наклонены, как правило, в правую сторону под углом около <em>15 градусов</em>. При помощи <em>курсива </em> в текстах чаще всего выделяют заголовки, а также слова иностранного происхождения. Кроме того, курсив широко используется для акцентирования внимания читателей на тех или иных фрагментах.</p>
© 2012 – 2023
HTML-теги для текста
Совершенно очевидно, что было бы очень скучно, если бы везде был однообразный текст: одного размера, одного шрифта, одного цвета, одного вида. Поэтому среди HTML тегов имеются различные теги, позволяющие задать определённый внешний вид текста.
Давайте, для начала разберёмся с начальными данными, если можно так выразиться, а именно со страницей, которая у нас имеется. Пусть она будет такой:
<html>
<head>
</head>
<body text = "green" bgcolor = "yellow">
<h2>Заголовок 1-го уровня</h2>
</body>
</html>Собственно, здесь уже имеются элементы форматирования: тег <h2>, который делает текст внутри тега крупным, более того, это идёт, как заголовок, поэтому дальнейшие элементы располагаются уже под ним. Также мы здесь задали цвет текста (green) в атрибуте text тега <body>.
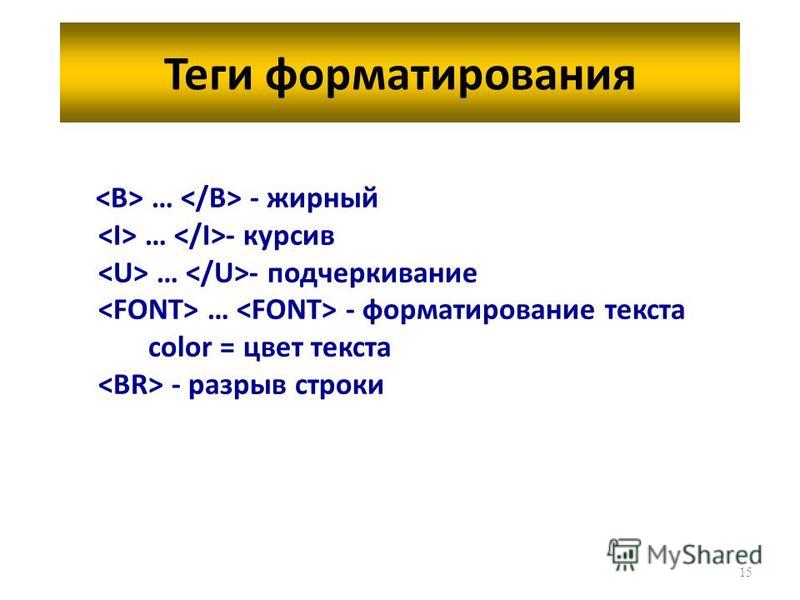
Теперь поговорим о других возможностях по форматированию текста.
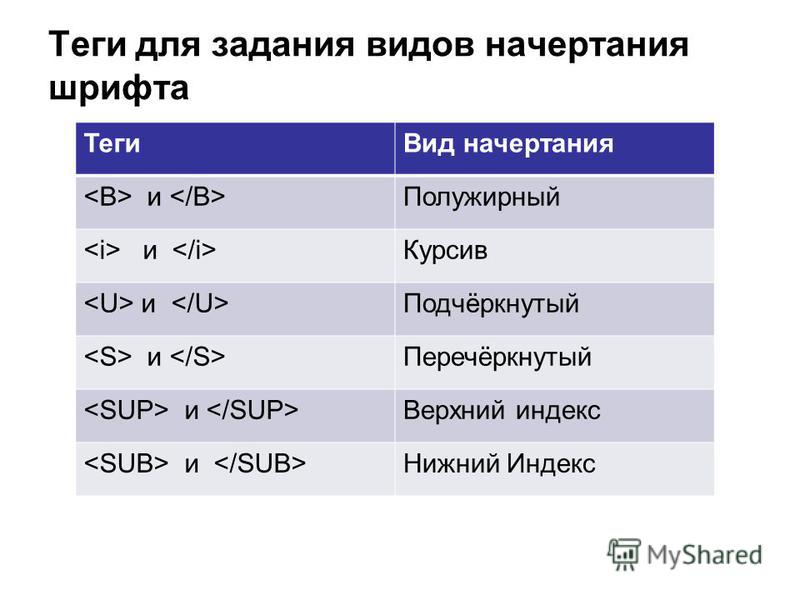
Первое, что можно сделать — это узнать, как сделать различный вид текста: курсив, подчёркнутый, жирный и различные комбинации.
Начнём с курсива. Текст будет курсивным, если он находится внутри тега <i>. Поэтому давайте напишем так:
<i>Это курсив</i>Если Вы запустите браузер, то Вы сможете увидеть текст в виде курсива.
Также текст может быть жирным. Делается это с помощью тега <b>. Например, так:
<b>Это жирное начертание</b>Также текст можно сделать подчёркнутым. Для этого необходимо использовать тег <u>.
<u>Подчёркнутый текст</u>Помимо этого можно сделать текст, например, курсивным и жирным. Делается это следующий образом:
<i><b>Жирный курсивный текст</b></i>Также можно записать и так:
<b><i>Жирный курсивный текст</i></b>Если Вы посмотрите в браузере, то не увидите никакой разницы. Это и логично, ведь какая разница: сначала сделали текст курсивным, а потом жирным, или, наоборот, сначала жирным, а потом курсивным. Суть, думаю, понятна. Единственное правило, но ОЧЕНЬ важное правило — это соблюдать принцип вложенности. То есть сначала закрываются все внутренние теги, и только потом закрываются внешние теги. Таким образом, НЕЛЬЗЯ писать так:
<i><b>Жирный курсивный текст</i></b>Думаю, понятно, что работать это не будет. Ведь мы не закрыли ещё тег
Ведь мы не закрыли ещё тег
Теперь поговорим о размере шрифта текста. Изменить размер текста можно с помощью тега <font>, а, точнее, с помощью его атрибута «size«, значение которого и означает размер шрифта. Давайте перейдём на следующую строку с помощью тега <br> и напишем такую строчку:
<font size = "5">Это текст c size = "5"</font>Обновив страницу в браузере, Вы увидите, что текст стал крупнее, чем раньше. Это и сделал атрибут «
Цвет текста можно задавать также с помощью тега <font>, так как у этого тега имеется ещё один атрибут — «color«. Значение данного атрибута может быть любой цвет. Давайте напишем так:
Давайте напишем так:
<font size = "5" color = "red">Это увеличенный красный текст</font>Вот это и были основные способы по изменению внешнего вида текста.
Напоследок, напишем строчку, в которой намешано абсолютно всё, что мы сегодня узнали. Сначала, правда, давайте перейдём на следующую строку, с помощью уже знакомого нам тега
<font size = "4" color = "navy">
<b>
<i>
<u>Это текст, в котором намешано очень многое</u>
</i>
</b>
</font>
Таким образом, код нашей страницы стал таким:
<html>
<head>
</head>
<body text = "green" bgcolor = "yellow">
<h2>Заголовок 1-го уровня</h2>
<i>Это курсив</i>
<b>Это жирное начертание</b>
<u>Подчёркнутый текст</u>
<i>
<b>Жирный курсивный текст</b>
</i>
<b>
<i>Жирный курсивный текст</i>
</b>
<br>
<font size = "5">Это текст c size = "5"</font>
<font size = "5" color = "red">Это увеличенный красный текст</font>
<br>
<font size = "4" color = "navy">
<b>
<i>
<u>Это текст, в котором намешано очень многое</u>
</i>
</b>
</font>
</body>
</html>Вот и вся наука.
Всего Вам доброго, увидимся в следующей статье.
С уважением, Михаил Русаков.
P.S. Если Вы хотите узнать больше по HTML, то посмотрите мой бесплатный курс с примером создания сайта на HTML: http://srs.myrusakov.ru/html
- Создано 26.04.2010 17:56:24
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
HTML i Тег
❮ Назад Полный справочник HTML Далее ❯
Пример
Разметка текста, который отличается от обычной прозы в документе:
Lorem ipsum — самый популярный текст-заполнитель в истории.
Роскошный пароход RMS Titanic затонул 15 апреля в 1912 г. после столкновения с айсбергом.
Попробуйте сами »
Определение и использование
Тег определяет часть текста в другом голосе или настроении.
Содержимое внутри обычно отображается курсивом .
Тег часто используется для обозначения технического термина, фразы из другого
язык, мысль, название корабля и т. д.
Используйте элемент только в том случае, если нет более подходящего семантического элемента, например:
- (выделенный текст)
- (важный текст)
- <метка> (выделенный/выделенный текст)
- (название произведения)
- (термин определения)
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <я> | Да | Да | Да | Да | Да |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Связанные страницы
Руководство по HTML: Форматирование текста HTML
Справочник HTML DOM: Курсив
Настройки CSS по умолчанию
Большинство браузеров отображают элемент со следующим значения по умолчанию:
Пример
i {
стиль шрифта: курсив;
}
Попробуйте сами »
❮ Предыдущая Полный справочник HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
901 11 лучших примеров Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Авторское право 1999-2023 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
Тег HTML »
В тегах HTML
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Подробнее
- Элемент
- Узнайте, как шрифты и веб-типографика работают в HTML: Руководство для начинающих
- Что делает
HTML-тег? - Элемент используется для выделения слов из окружающего текста путем выделения выделенного текста курсивом без дополнительного выделения выделенных курсивом слов.
- Дисплей
- встроенный
- Использование
- текстовый
Содержание
- 1 Пример кода
- 2 против 900 34
- 3 И не забудьте
- 4 Полная форма italics
- 5 Поддержка браузера для i
Пример кода
Элемент
<i>используется для курсива.
Элемент используется для курсив .
по сравнению с Элемент делает текст в окружении курсивом . Элемент указывает текстовый акцент , который передается как курсивный текст. Так в чем разница? Элемент означает что-то , а элемент не означает вообще ничего, кроме того, что текст должен быть выделен курсивом. Итак, когда вы должны использовать один и когда другой? Жестких правил мало, если они вообще есть, но в целом, если вы хотите выделить текст , вы должны использовать элемент . С другой стороны, если курсив нужен только для стиля (, например, , латинское типографское сокращение), вы можете предпочесть использовать элемент .
И не забудьте
Элемент определения ( ), который используется для разметки слова или фразы, определенной в окружающем тексте, также придает тексту курсив по умолчанию.

