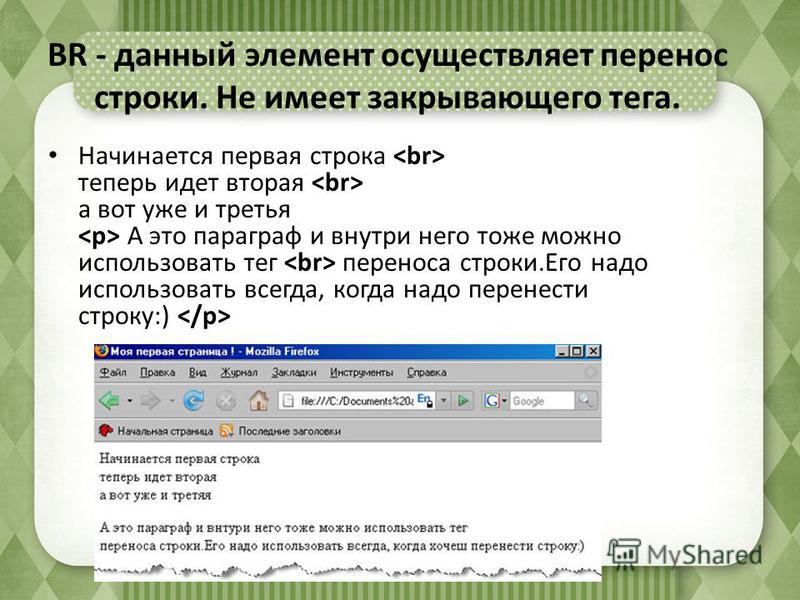
Тег pre и перенос строк
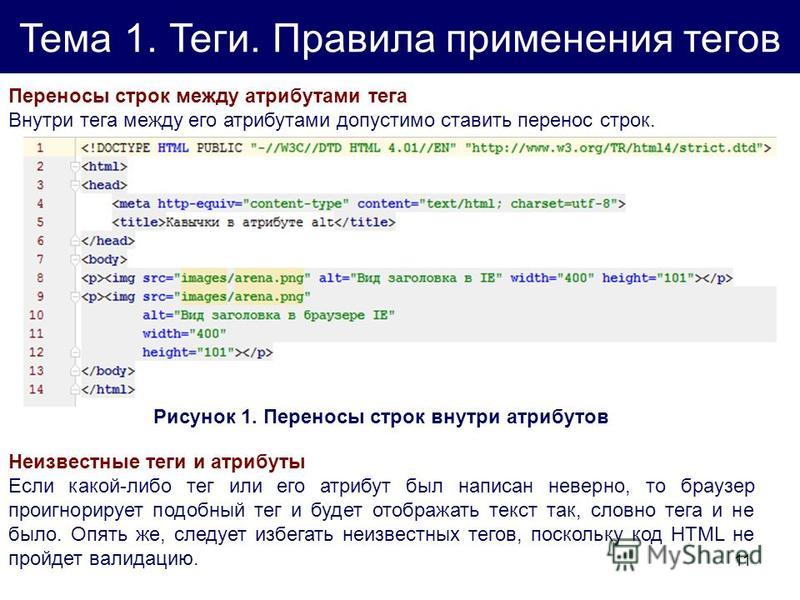
Тег pre и перенос строкПри оформлении текста в тег <pre>...</pre> – длинная строка не переносится на следующую при достижении границы объекта (например – границы контейнера <div>), а выходит за его рамки.
Для устранения проблемы – в файл style.css (или другой файл стиля, который используется в данном блоке) добавляем:
pre {
white-space: pre-wrap; /* css-3 */
white-space: -moz-pre-wrap; /* Mozilla, с 1999 года*/
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
word-wrap: break-word; /* Internet Explorer 5.5+ */
}Например – теперь файл styles/shCoreDefault.css выглядит так:
.syntaxhighlighter,.syntaxhighlighter div,.syntaxhighlighter code,.syntaxhighlighter table,.syntaxhighlighter table td,.syntaxhighlighter table tr,.syntaxhighlighter table tbody{
white-space:pre;
white-space: pre-wrap;
white-space: -moz-pre-wrap;
white-space: -pre-wrap;
white-space: -o-pre-wrap;
margin:0 !important;
padding:0 !important;
border:0 !important;
outline:0 !important;
background:none !important;
text-align:left !important;
float:none !important;
vertical-align:baseline !important;
position:static !important;
left:auto !important;
top:auto !important;
right:auto !important;
bottom:auto !important;
height:auto !important;
width:auto !important;
line-height:1.
1em !important;
font-family:"Consolas","Bitstream Vera Sans Mono","Courier New",Courier,monospace !important;
font-weight:normal !important;
font-style:normal !important;
font-size:1em !important;
min-height:inherit !important;
min-height:auto !important;
}
Раздел: Проблемы и решения Разное Метки: CSS, HTML
More results…
Exact matches only
Exact matches only
Search in title
Search in title
Search in content
Search in content
Search in excerpt
Hidden
Hidden
Navigation
aСамое читаемое
- CentOS: установка, настройка Zabbix-agent и добавление нового хоста в мониторинг — 507 267 views
- MySQL/MariaDB: наиболее используемые команды, примеры — 289 315 views
- BASH: описание циклов for, while, until и примеры использования — 152 311 views
- Карта сайта — 140 985 views
- Команда find и её опции в примерах — 139 741 views
Архив месяца
| Пн | Вт | Ср | Чт | Пт | Сб | Вс |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Архивы по годам
Архивы по годам Выберите месяц Февраль 2023 (2) Январь 2023 (2) Декабрь 2022 (1) Октябрь 2022 (4) Сентябрь 2022 (1) Июнь 2022 (1) Май 2022 (1) Апрель 2022 (1) Март 2022 (2) Январь 2022 (1) Декабрь 2021 (3) Ноябрь 2021 (8) Октябрь 2021 (4) Сентябрь 2021 (5) Август 2021 (5) Июль 2021 (6) Июнь 2021 (6) Май 2021 (6) Апрель 2021 (11) Март 2021 (8) Февраль 2021 (6) Январь 2021 (1) Декабрь 2020 (1) Ноябрь 2020 (9) Октябрь 2020 (9) Сентябрь 2020 (4) Август 2020 (8) Июль 2020 (4) Июнь 2020 (3) Май 2020 (5) Апрель 2020 (9) Март 2020 (8) Февраль 2020 (9) Январь 2020 (2) Декабрь 2019 (9) Ноябрь 2019 (9) Октябрь 2019 (11) Сентябрь 2019 (11) Август 2019 (10) Июль 2019 (2) Июнь 2019 (4) Май 2019 (9) Апрель 2019 (13) Март 2019 (32) Февраль 2019 (20) Январь 2019 (10) Декабрь 2018 (9) Ноябрь 2018 (12) Октябрь 2018 (15) Сентябрь 2018 (12) Август 2018 (14) Июль 2018 (17) Июнь 2018 (18) Май 2018 (21) Апрель 2018 (6) Март 2018 (18) Февраль 2018 (7) Январь 2018 (13) Декабрь 2017 (14) Ноябрь 2017 (6) Октябрь 2017 (24) Сентябрь 2017 (13) Август 2017 (15) Июль 2017 (11) Июнь 2017 (11) Май 2017 (11) Апрель 2017 (7) Март 2017 (18) Февраль 2017 (13) Январь 2017 (14) Декабрь 2016 (12) Ноябрь 2016 (15) Октябрь 2016 (13) Сентябрь 2016 (21) Август 2016 (19) Июль 2016 (14) Июнь 2016 (8) Май 2016 (24) Апрель 2016 (15) Март 2016 (19) Февраль 2016 (21) Январь 2016 (19) Декабрь 2015 (17) Ноябрь 2015 (17) Октябрь 2015 (14) Сентябрь 2015 (13) Август 2015 (1) Июль 2015 (20) Июнь 2015 (23) Май 2015 (26) Апрель 2015 (28) Март 2015 (30) Февраль 2015 (26) Январь 2015 (24) Декабрь 2014 (31) Ноябрь 2014 (21) Октябрь 2014 (28) Сентябрь 2014 (23) Август 2014 (31) Июль 2014 (23) Июнь 2014 (11) Май 2014 (14) Апрель 2014 (8) Март 2014 (11) Февраль 2014 (11) Январь 2014 (11) Декабрь 2013 (12) Ноябрь 2013 (23) Октябрь 2013 (20) Сентябрь 2013 (30) Август 2013 (20) Июль 2013 (6) Июнь 2013 (9) Май 2013 (5) Апрель 2013 (13) Март 2013 (22) Февраль 2013 (36) Январь 2013 (10) Декабрь 2012 (4) Ноябрь 2012 (8) Октябрь 2012 (13) Сентябрь 2012 (29) Август 2012 (24) Июль 2012 (18) Июнь 2012 (2) Май 2012 (4) Март 2012 (5) Февраль 2012 (5) Январь 2012 (25) Декабрь 2011 (15) Ноябрь 2011 (6) Август 2011 (13)Описание тегов br, wbr и hr
- Принудительный перенос строки и тег <br>
- Мягкий перенос строки и тег <wbr>
- Горизонтальная линия и тег <hr>
Принудительный перенос строки и тег <br>
Иногда при выводе текста на экран возникает необходимость перевода текста на новую строку в строго определенном месте. Для этого в
HTML применяется
Для этого в
HTML применяется
Мягкий перенос строки и тег <wbr>
В отличие от элемента «br», мягкий перенос строки «wbr», формирующийся одиночным тегом <wbr> (от англ. word break opportunity – удобный случай для переноса слова

В IE элемент «wbr» срабатывает только, если в стилях «CSS», применяемых к тегам <wbr>, указано свойство «display: inline-block».
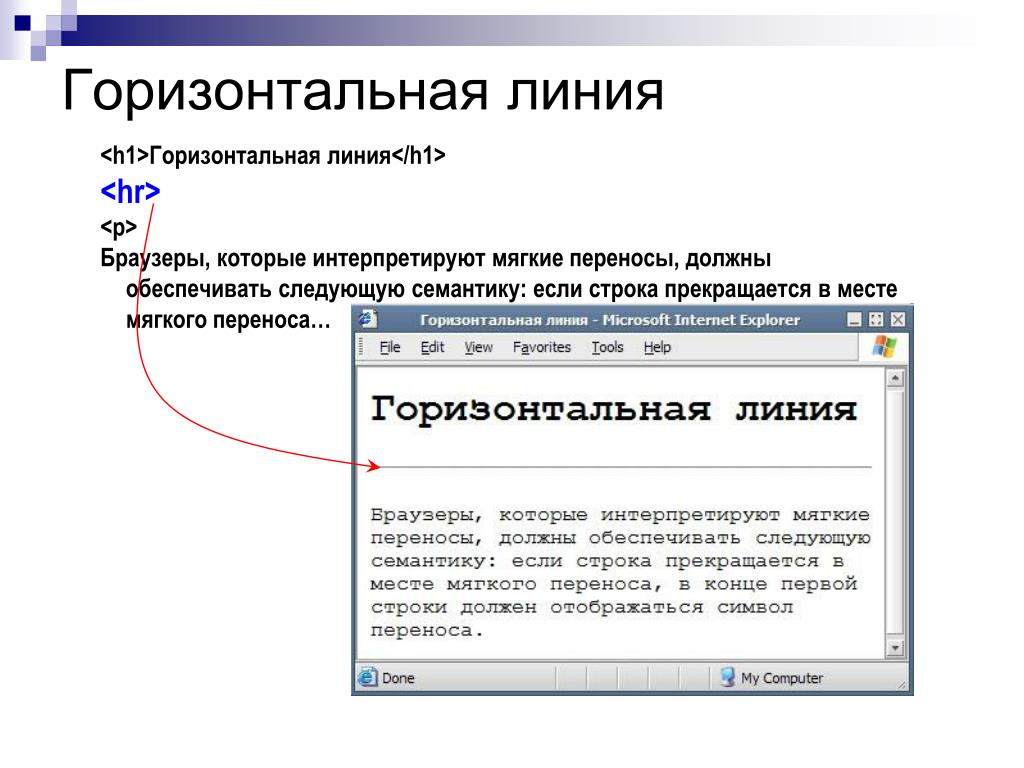
Горизонтальная линия и тег <hr>
Для визуального и логического отделения одних блоков текста от других, например, абзацев, можно воспользоваться элементом
HTML Результат htmlCodes
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Элементы «br», «wbr» и «hr»</title> </head> <body> <p title="Часть слова перенесена на новую строку при помощи «br»"> Я – первый абзац.<br>Чтобы узнать, почему браузер перенес часть слова на новую строку, посмотри<br>те код. </p> <!--Используем «hr» для разделения абзацев--> <hr> <p title="«wbr» сработает, если ширины элемента не хватит для строки"> Я – второй абзац. Меня отделили гори<wbr>зонталь<wbr>ной лини<wbr>ей <!-- Для IE в качестве примера используем атрибут style --> от пер<wbr>вого аб<wbr>заца. </p> </body> </html>
Пример №1. Использование элементов «br», «wbr» и «hr»
При отображении примера в браузере хорошо видно, что горизонтальная линия заполняет всю доступную ширину, поскольку отображается браузером как блочный элемент.
Быстрый переход к другим страницам
- Абзац, заголовки и преформатированный текст
- Теги <br>, <wbr> и <hr>
- Элементы «span» и «div»
- Вернуться к оглавлению учебника
Добавление разрыва строки в HTML — Учебное пособие
к Джозеф Браунелл / вторник, 23 августа 2016 г. /
Опубликовано в
HTML, Latest
/
Опубликовано в
HTML, Latest
Добавление разрыва строки в HTML: Обзор
В этом руководстве показано, как добавить разрыв строки в HTML. По умолчанию браузеры игнорируют многие нажатия клавиш форматирования, которые мы считаем само собой разумеющимися. Примеры включают клавиши «Enter» и «Tab» и многократное использование пробела. Для выполнения тех же задач в HTML используются теги форматирования страницы.
Веб-браузеры автоматически переносят текст на следующую строку, когда текущая строка достигает правой части браузера. Когда вы добавляете разрыв строки в HTML, вы избегаете переноса текста и начинаете новый текст со следующей строки. Чтобы добавить разрыв строки в HTML-код, используйте тег
. Тег
не имеет закрывающего тега. Вы также можете добавить дополнительные строки между абзацами, используя теги
. Каждый введенный вами тег
создает еще одну пустую строку.
| Начальный тег: | | |
| Конечный тег: | Нет | |
| Атрибуты: | Нет | |
| Пример: | Здесь будет ваша первая строка текста | Каждый тег начинается с новой строки. |
| Результат: | Здесь находится ваша первая строка текста. Ваше второе предложение будет начинаться на следующей строке. |
Добавление разрыва строки в HTML — Учебное пособие: изображение тега разрыва строки, используемого в коде HTML.
Добавить разрыв строки в HTML: Инструкции
- Чтобы добавить разрыв строки в HTML , откройте документ HTML и отредактируйте код HTML.
- Затем поместите курсор в то место в HTML-коде, где вы хотите ввести разрыв строки.
- Затем введите тег:
Добавление разрыва строки в HTML: видеоурок
В следующем видеоуроке под названием «Добавление разрыва строки» показано, как добавить разрыв строки в код HTML. Этот видеоурок является частью нашего полного курса обучения HTML5 и CSS3 под названием «Освоение HTML5 и CSS3 Made Easy v. 1.0».
1.0».
Отмечен под: добавить, перерыв, код, кодирование, курс, редактирование, справка, инструкции, html, разрыв html, разрыв строки html, новая строка html, следующая строка html, учебник по HTML, html5, вставка, инструкции, обучение, урок, строка, разрыв строки, разрыв строки в html, новая строка html, новая строка в html, следующая строка в html, обзор, самостоятельная работа, тег, теги, обучение, обучение, учебник, видео
О Джозефе Браунелле
Что вы можете прочитать дальше
Распродажа! Полный доступ за 49 долларов США 1 Дней 0 Часы 56 Минуты 8 Секунды $199 $49 Вся библиотека!
См. сделку
сделку
Разрывы строк: MGA
Об DoITHTML TutorialJavaScript TutorialXML TutorialPHP Tutorial
Глава 1. Создание веб-страницГлава 2. Базовый макет документаГлава 3. Основные стили документаГлава 4. Форматирование текстаГлава 5. Графические изображенияГлава 6. Применение специальных стилейГлава 7. Связывание страницГлава 8.9 Использование таблиц- Играть в MultimediAchapter 10 — Создание Formschapter 11 — Разработка веб -сайта STEOSHTML /CSS Appendix
Структурирование Структура Структура TAGSPARAGRACHSLINE BREAKSHEADSHORIZONTAL Правила Структурного списка. Наиболее распространенный метод структурирования текста на веб-странице. Большинство Интернет страницы — это текстовые страницы, а абзацы — удобные и читаемые способы представления текста. Другие сорта тем не менее доступны средства структурирования текста.
Тег (разрыв строки) заставляет браузер заканчивать строку текста и продолжать отображение
на следующей строке в окне браузера.
 Он не оставляет пустых строк перед абзацами, как в случае с абзацами.
или после окончания текстовой строки. Общий формат тега break показан на рис. 2-10.
Он не оставляет пустых строк перед абзацами, как в случае с абзацами.
или после окончания текстовой строки. Общий формат тега break показан на рис. 2-10.
Рис. 2-10. Общий формат тега
. Примечание что в HTML5
/не является обязательным.в порядке но обратите внимание, что у него нет закрывающего
.
Тег — это , а не контейнерный тег . Он не заключает текст и не имеет
сопутствующий закрывающий тег. Элементы HTML5, которые не заключают в себе текст и не имеют закрывающего тега
относятся к пустым элементам. Этот пустой тег просто помещается в текст там, где должен быть разрыв строки.
происходить. Тег удобен для отображения списков элементов, строк стихов или других групп отдельных,
текстовые строки с одинарным интервалом.
 Например, в следующем коде разрывы строк используются для завершения отдельных строк стиха.
упакован в
Например, в следующем коде разрывы строк используются для завершения отдельных строк стиха.
упакован в Тег.
Вот сказка о Мэри и противном маленьком ягненке, который следовал за ней. везде и всюду она пошла.
<цитата>У Мэри был ягненок,Его руно было белым, как снег;
И куда бы Мэри ни пошла,
Ягненок обязательно ушел.
<р>
У Мэри была неловкая социальная жизнь. Ужасно сложно встречаться с овцами
плетутся за тобой все время.
Листинг 2-6. Текстовый блок с разрывами строк.
Рис. 2-11. Использование разрыва строки для вывода через один интервал.
Четыре строки стиха заключены в абзац в кавычках, чтобы сместить их и сделать отступ от окружающих
абзацы. Каждая строка стиха появляется на отдельной текстовой строке на один пробел ниже предыдущей строки.
Каждая строка стиха появляется на отдельной текстовой строке на один пробел ниже предыдущей строки.
Несколько разрывов строк
С
вставлены в конце строки текста, нет
между строками появляется пробел. Это правильный способ использования тега
. Исторически,
несколько тегов
часто использовались для вставки дополнительных пустых строк с целью увеличения вертикального
интервал между строками текста или между другим содержимым, появляющимся на странице. Эта практика больше не является предпочтительной
в HTML 5 и при необходимости должны быть заменены таблицами стилей.
Ниже приведена перекодировка предыдущей страницы, в которой оставлены дополнительные пустые строки до и после стиха в кавычках.
Эти пустые строки создаются путем кодирования тегов , чтобы вызвать дополнительные разрывы строк.
 Вывод браузера показан на рис. 2-12.
Вывод браузера показан на рис. 2-12.
Вот сказка о Мэри и противном маленьком ягненке, который следовал за ней. везде и всюду она пошла.
<цитата>У Мэри был ягненок,Его руно было белым, как снег;
И куда бы Мэри ни пошла,
Ягненок обязательно ушел.
<р>
У Мэри была неловкая социальная жизнь. Ужасно сложно встречаться с овцами
плетутся за тобой все время.
Листинг 2-7. Страница с несколькими разрывами строк.
Рис. 2-12. Использование разрывов строк для вывода через один интервал.
Каждый тег вставляет дополнительный разрыв строки на странице. Таким образом, вы можете кодировать
несколько тегов
подряд, чтобы создать несколько пустых строк вниз по странице.